Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
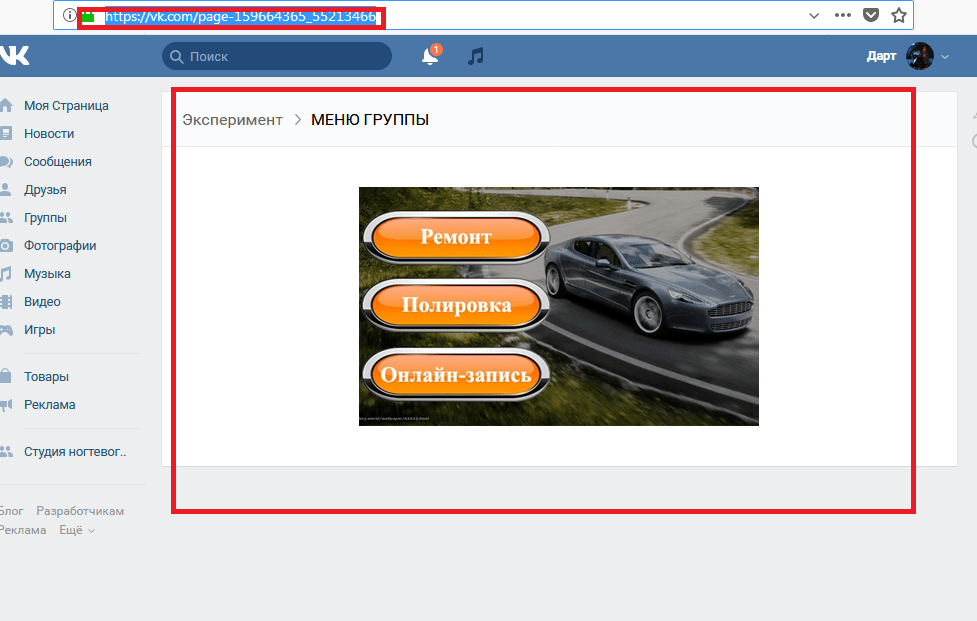
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
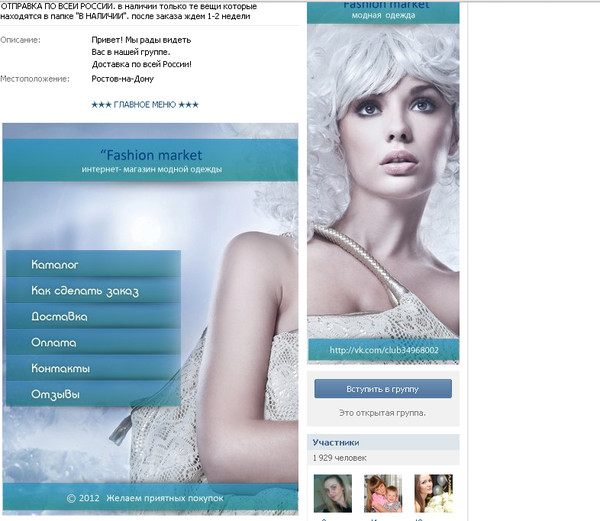
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
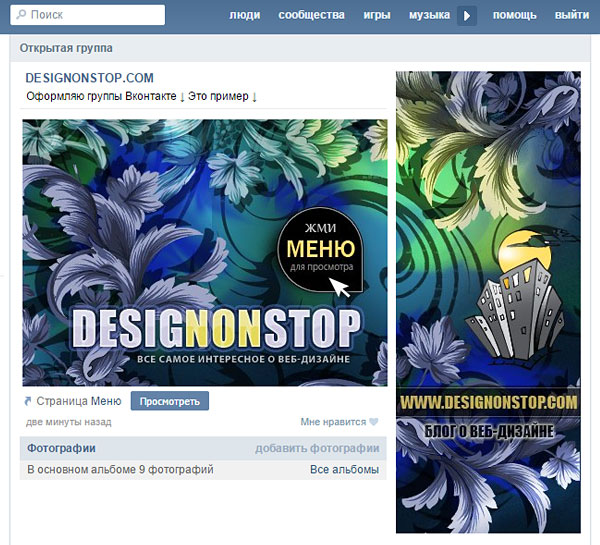
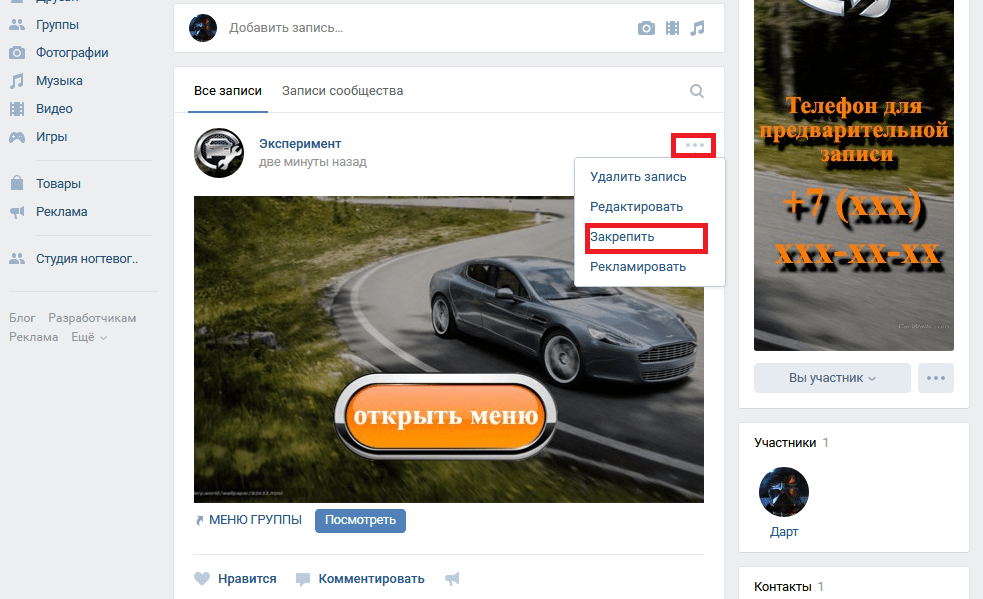
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
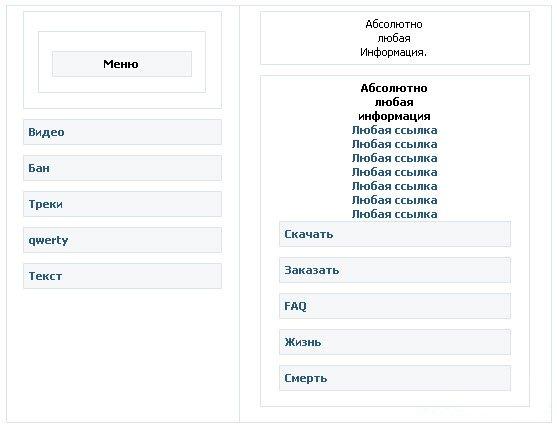
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы.
 Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.

- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как создать меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
- Через навигационное меню в правой части страницы переключитесь на вкладку
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
- Нажмите кнопку «Редактировать».
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.

- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl»
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.

- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».
Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню.
Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.

- Переключитесь в режим визуального редактирования.
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки.
Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать меню в группе Вконтакте: пошаговая инструкция | Создание графического меню с кнопками, картинками и без фотошопа
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт.
Как создать меню в группе ВКонтакте
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию.
 Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”. - Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками
Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.

- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата).
 Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера. - После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.

- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе
Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.

- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.
Агния Ермолаева (Написано статей: 107)
Автор, специалист в пользовании социальными сетями и онлайн образовании. В прошлом окончила факультет экономики и маркетинга, и поняла, что ей нравится работать в этом направлении. Больше всего в своих работах делает уклон на продвижения, раскрутку бренда в интернете и социальных сетях. Просмотреть все записи автора →
Больше всего в своих работах делает уклон на продвижения, раскрутку бренда в интернете и социальных сетях. Просмотреть все записи автора →Оценка статьи:
Загрузка…Поделиться с друзьями:
Как сделать меню в группе Вконтакте: подробная инструкция для новичков
Автор Jurij Kovalenko На чтение 3 мин. Просмотров 191 Опубликовано
Приветствую вас, уважаемые подписчики!
Многие из вас наверняка слышали что в сообществе VK можно создавать свое меню. Но как это сделать знают далеко не все. В этой статье я расскажу как создать своё меню в группе Вконтакте.
Вы узнаете все тонкости и сложности его настройки, а также получите ответы на самые часто задаваемые вопросы возникающие у новичков.
Как сделать меню в группе Вконтакте
Для того чтобы создать свое меню вам нужно перейти в созданную вами группу Вконтакте. Далее на главной странице сообщества найти кнопку “Настроить” или “Добавить ссылку” и нажать не неё.
Далее на главной странице сообщества найти кнопку “Настроить” или “Добавить ссылку” и нажать не неё.
После этого перед вами предстанет кабинет в котором и происходят все настройки вашего меню. Для добавление новой ссылки нажимаете на кнопку “Новая ссылка”.
Далее перед вами открывается окно настроек. В нем вы можете добавить обложку, название и ссылку на нужное приложение. Заполняете все поля и нажимаете на кнопку “Сохранить”.
После этого возвращаетесь на главную страницу вашей группы Вконтакте и видите обновленное меню.
Как удалить ссылку из меню?
Иногда в процессе работы возникает необходимость поменять или удалить какой то из пунктов меню. Сделать это можно перейдя в раздел “Настройки”.
Далее напротив нужного пункта нажимаете на кнопку “Изменить”
В открывшемся окне находите “Удалить ссылку” и жмете на неё.
После этого для подтверждения еще раз нажимаете на кнопку “Удалить”
Все после этих действий, когда вы вернетесь на главную страницу вашего сообщества Вконтакте вы увидите новое обновленное меню.
FAQ
В этом разделе вы найдете вопросы которые чаще всего возникают у новичков:
- Что можно добавить в меню?
В меню на странице сообщества вы можете добавить любую ссылку на ресурсы внутри Вконтакте, кроме вики меню, его запрещено добавлять в ссылки. Кроме это так же запрещено добавлять любые ссылки на внешние ресурсы.
- Какие есть ограничения?
Прежде всего это то, что название в меню может содержать не более 20 символов. Также стоит сказать что минимальный размер обложки для картинки должен быть не менее 376х256 точек.
- Как можно использовать меню?
Использовать его можно для того чтобы добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, поставить ссылку на лучшие статьи группы, портфолио или приложение для онлайн записи.
- Как убрать какой-то элемент из меню?
На самом деле полностью удалить элемент нельзя, но вы можете отключить его видимость перейдя в раздел “Настройки”, кликнув на изменение нужного пункта и поставив там галочку “Убрать видимость”. После сохранения всех изменений иконка исчезнет,
После сохранения всех изменений иконка исчезнет,
Итог:
Теперь после прочтения этой статьи вы сможете самостоятельно создать свое меню в группе. Используйте его с умом и непременно получите от него хороший эффект. Кроме этого если вы только начинаете осваивать VK, рекомендую ознакомиться с курсам для Вконтакте, которые помогут добиваться максимальных результатов, за минимальное время.
Если данная информация была полезна для вас и вам понравилась статья про создание меню в вашем сообществе Вконтакте. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
VK – Перезагрузка №3: Как сделать меню в группе в контакте?
Привет всем читателям блога JonyIT! МЫ рады приветствовать вас в очередном выпуске серии статей «VK – перезагрузка» в которой сегодня поговорим о том как сделать меню в группе в контакте”. Кто мы? Ой, забыл представиться. Меня зовут Константин Белан и сегодняшний пост для вас пишу я, ну и конечно Антон помогает мне немного, так сказать наставляет на путь истинный. )
)
Скажу сразу создание и оформление меню для групп вконтакте, это не такое уж и сложное дело главное знать последовательность действий, на чём сегодня мы и заострим внимание. Первым делом разберем, какую информацию должно нести в себе меню, какой язык разметки текста использовать и как это всё реализовать в техническом плане.
В социальной сети Вконтакте много, даже очень много групп (как создать группу, Антон писал здесь), и все они имеют разный посыл, и разное оформление. т.к. у всех своя фантазия и свои интересы. Но, мало кто догадывается, что в меню содержится её скрытый смысл…
Как я уже говорил группа, как и публичная страница в социальной сети является филиалом вашего бизнеса в Интернете, а филиал должен выглядеть не хуже своего головного офиса. Это относиться и к тому, что если вы имеете добротный сайт в интернете, то и ваша группа не должна уступать сайту не на йоту.
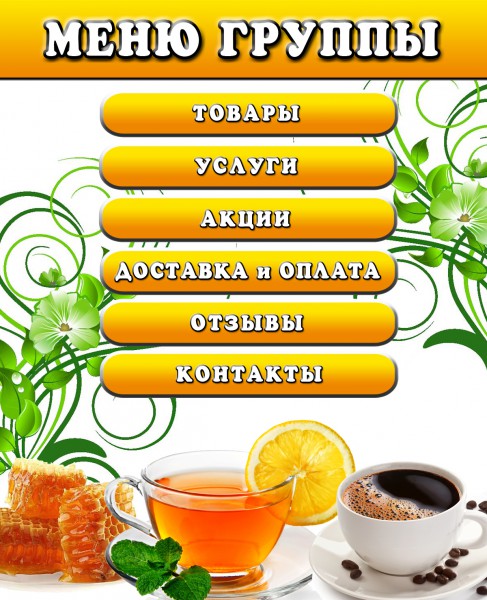
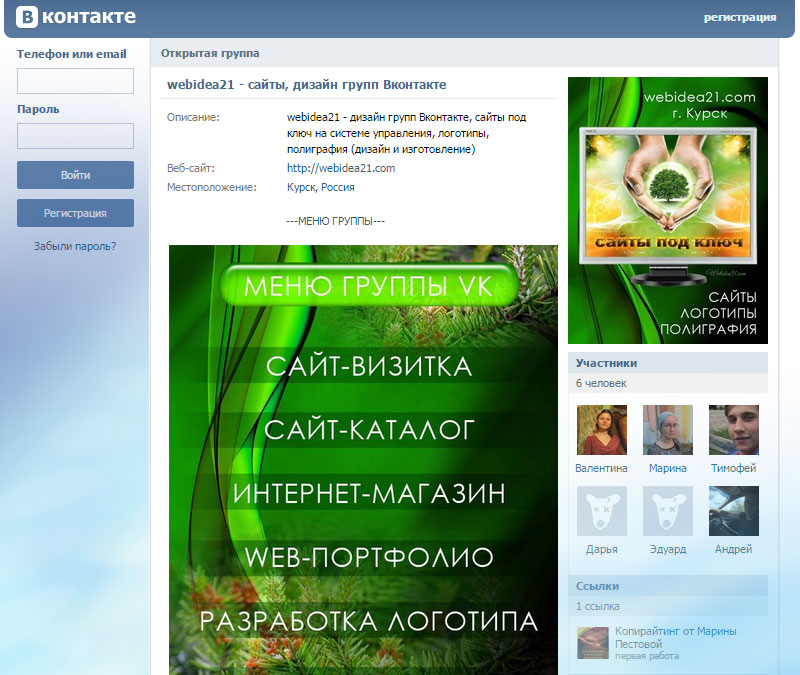
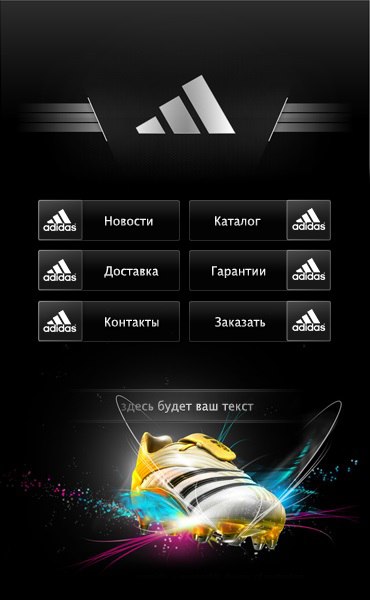
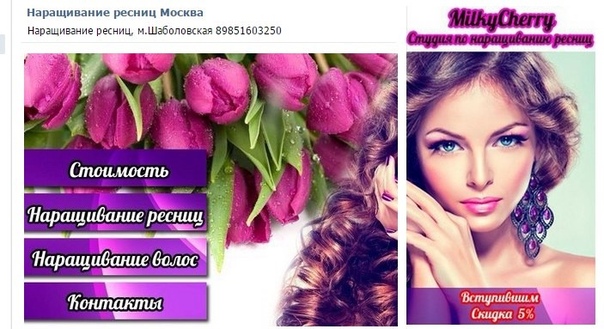
Обзор различных меню групп в контакте
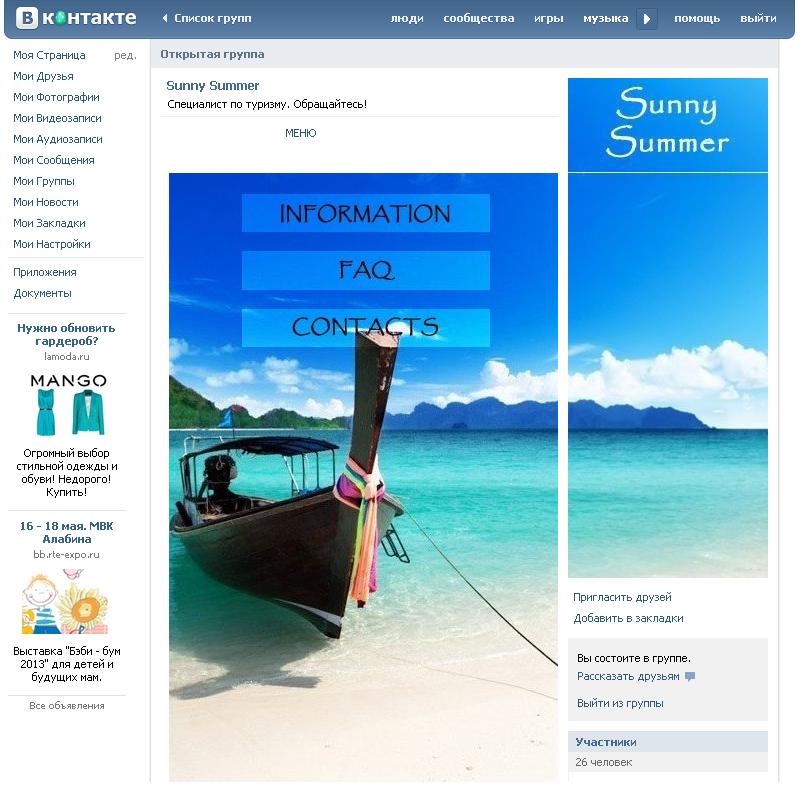
Перед тем как начать, что-то создавать я хочу представить вам некоторые меню групп, которые, на мой взгляд, получились не только очень яркими и привлекательными, но и отразили суть деятельности стоящей за ней людьми это как раз то, что мы сегодня и попытаемся реализовать.
 И так поехали…
И так поехали…№ 1 Свадебное агентство «La Perfecto»
Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
№ 2 Общественная организация «Экострана»
Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
Пункты меню я считаю не очень чётко подобранны, так как первой ссылкой должна быть страница «О нас», чтобы попав в группу, посетитель первым делом мог познакомиться с тем, чем занимаются эти люди и вступить в их ряды по желанию=) А всё остальное я считаю в порядке, фото, видео, статьи и контакты, это то, что как раз и нужно юному приверженцу идей группы для вступления.
№ 3 Йога с Дарьей Каширской
Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример. Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей.
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
др.
Какие цели преследует создание меню в VK?
Философствовать на эту тему можно очень долго, но как я уже говорил в меню для группы вконтакте должна содержаться основанная информация, в которой посетитель найдёт ответы на все свои вопросы и закажет услугу или купит ваш инфо-продукт вообщем не важно, что это будет.
Что я подразумеваю под основной информацией? Ну, конечно же, это ваш прайс – лист товаров или услуг, контактные данные телефон или email, вопросы – ответы и всё это вы закрепляете отзывами о товаре.
Меню, конечно, может служить и для других целей всё зависит от тематике группы, но в основном группы создают коммерческой направленности.
Если группа создана для новостей, то в меню должна быть сводка последних новостей. Если группу создали с целью привлечения посетителей на сайт, то меню должно содержать краткую карту сайта. Например, самые главные страницы, и популярные записи.
Некому не секрет, что социальные сети сейчас очень широко используются для продвижения сайтов. Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте, это послужит увеличению количества комментариев, а так же поведенческих факторов.
Например, на блоги ставят кнопки социальных сетей для того, чтобы повысить число посетителей, и поднять статью выше в поисковых системах. Так же можно поставить WordPress комментарии от Вконтакте, это послужит увеличению количества комментариев, а так же поведенческих факторов.
Рисуем графическое меню для группы вконтакте в Photoshop
Создавать меню мы будем с помощью Photoshop’а. Практически все обладают начальными навыками этого графического редактора, так что я думаю, проблем не у кого не возникнете
Так вот заходим в Photoshop. Если у Вас, его нет, скачиваете и устанавливаете.
Шаг 1. – Создаем новый документ, размерами примерно: 400×500 (высота будет зависеть от количества пунктов меню).
Если вы умеете рисовать, то можете предварительно нарисовать эскиз на тетрадном листе, но так как этого делать я не умею, то возьму простенький шаблон, который в последующем и превращу в меню. К сожалению «Репин» из меня никакой)
К сожалению «Репин» из меня никакой)
Шаблонов в Интернете вагон, да не то что шаблонов, а изображений на которых можно просто написать текст и превратить его в навигационное меню в vk. Можно сделать, какой-нибудь телевизор с надписями, сотовый телефон с надписями, плакат с надписями, да что угодно, главное чтобы с надписями 🙂 Я к примеру выбрал изображение плазменного телевизора на который нанесу текст и в будущем с помощью wiki разметки сделаю из него Гиперссылки.
Шаг 2. – Берём тот самый телевизор и Photoshop’e прописываем небольшое меню, которое состоит из рубрик и пары страниц моего блога.
Я уже говорил что не «Репин», поэтому в данном уроке обойдусь таким вот аскетичным меню, но вам я предлагаю не останавливаться на достигнутом и пририсовать что-нибудь ещё интересненькое, ну а если у вас другой шаблон, то это сам бог велел сделать.)
Далее нам необходим разрезать изображение по частям . Для чего? – спросите вы. Для того, чтобы сделать части изображений с текстом, активными ссылками.
Шаг 3. – Выбираем инструмент «Раскройка», для этого нажимаем C, и выбираем из меню «Раскройка». Переводы меню могут отличаться от вашей версии фотошопа, поэтому ориентируйтесь на иконки в меню.
Включим линейку нажатием комбинации клавиш «CTR+R» с помощью нею вам будет легче ориентироваться при разрезании изображения. Как разрезать? Да не могу, но если в техническом плане, то это нужно делать как то так…
Для этого подносим мышь к верхней линейке и оттягиваем её до того момента, от куда начинаются части изображений с ссылками. Потом так же оттягиваем до того момента, где заканчивается первое изображение с ссылкой. И так, повторяем пока не выделим все изображения, на которых будет ссылка. В итоге у нас должно получится следующее чудо:
Теперь нужно создать фрагменты по направляющим. Не буду говорить, что это, т.к. у нас не урок работы в Фотошопе. И наша задача лишь научиться создавать меню в контакте. Ну ладно, что-то я немного отвлекся.
Шаг 4. – Для создания фрагментов по направляющим, нужно нажать на специальную кнопку в области параметров, которая называется «Фрагменты по направляющим»
Ух ты, у нас все отлично получается. Что же делать теперь? А теперь, сохраняем части изображения по отдельности. Для этого нажимаем Файл –>Сохранить для Web и устройств…
Шаг 5. – Далее вводим название файла, выбираем формат JPEG, качество ставим наилучшее и ставим галочки напротив Прогрессивный и Встроенный профиль. Нажимаем сохранить и ура, изображение разделено на несколько частей.
Теперь наша задача, загрузить эти изображения Вконтакт и сделать из них – Меню!
Техническая реализация меню для группы в vk.com
Теперь, после того как готово изображение меню, можно приступать к адаптации его Вконтакт. Для этого переходим в группу, в которой будете создавать меню и нажимаем кнопку «редактировать» возле заголовка свежие новости.
После этого переименовываем заголовок, как Вам нужно, например: Меню, Свежак тут или Самое интересное тут.
Теперь начинаем адаптацию изображения в меню. Для этого используем специальную разметку текста, придуманную разработчиками вконтакте, которая называется wiki-разметка. Этот язык разметки текста с каждым днём становиться всё больше и больше так как разработчики постоянно его совершенствует. Если web мастеру для создания сайтов необходимо знать HTML, то SMM специалисту на сегодняшний день необходимо знать язык WIKI. Но вернёмся к делу…
Сейчас я приведу самое главное, что нам потребуется. А остальное можете прочитать на спец. странице Вконтакте о wiki– здесь.
То что, доктор прописал:
[[photo***_***|Описание]] с помощью данного кода, будем размещать изображение в меню
[[photo***_***|httр://ссылка.соm/]] с помощью данного кода, будем размещать ссылку на сайт в виде изображения
[[photo***_***|id***]] с помощью данного кода, будем размещать ссылку на страницу профиля в виде изображения
[[photo***_***|club***]] с помощью данного кода, будем размещать ссылку на группу вконтакте в виде изображения
[[photo***_***|page***_***]] с помощью данного кода, будем размещать ссылку на вики страницу в виде изображения
[[photo***_***|nolink|Описание]] данный код мы будем использовать, если нам нужно вставить не кликабельное изображение. т.е. чтобы при нажатие на него, ничего не происходило.
[[photo***_***|400x105px;noborder| ]] так мы будем менять размеры изображений в меню, т.е. вместо 400×105 вписываете свои размеры. А код noborder используется, чтобы в изображении не было рамки вокруг него.
В принципе это все, что нам пригодится. Только осталось самое главное! После загрузки изображений на сервер Вконтакте, после установки их в меню, мы видим отступы (пробелы) между ними! А нам ведь нужно полноценное меню, как мы планировали. Для этого существует специальный код в вики-разметке, это – nopadding:
[[photo***_***|400x105px;nopadding| ]]
Сейчас собираем нужные коды, написанные выше, для нашего меню и получаем что-то вроде:
[[photo35930750_292124836|380x130px;noborder;nolink;nopadding| ]]
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
[[photo35930750_292124841|380x20px;noborder;nopadding|http://ссылка.ru/creation-of-sites]]
[[photo35930750_292124843|380x24px;noborder;nopadding|http://ссылка.ru/raskrutka-sajta-bloga]]
[[photo35930750_292124846|380x28px;noborder;nopadding|http://ссылка.ru/earnings-on-the-site]]
[[photo35930750_292124848|380x26px;noborder;nopadding|http://ссылка.ru/konkursy]]
[[photo35930750_292124849|380x25px;noborder;nopadding|http://ссылка.ru/obo-mne]]
[[photo35930750_292124851|380x96px;noborder;nolink;nopadding| ]]
В данном полноценном коде, мы написали, что меню состоит из 8 частей, 6 из которых имеют активную ссылку. Все изображения имеют ширину 380, а высоту разную. Абсолютно все изображения без рамок, и лишних пробелов!
Ура, ура, ура! Мы это сделали. Давайте же посмотрим что получилось?
Ну как, Вам? Конечно, может быть и лучше, но мне и так нравится:) Ведь главное для меня было дать вам знания, научить делать такое меню без помощи специалиста. Ведь, правда же, зачем платить деньги кому-то, если можно сделать самому, и за несколько минут?
Я сам совсем недавно начал изучать отрасль SMO и SMM, поэтому нужно было создать группу и сделать красивое меню. Сейчас же у меня несколько групп, и я хотел бы показать одну из моих лучших работ по выполнению меню:
Так что, если нужно меню для группы, можете обратить ко мне в форму обратной связи здесь.
На этом у меня всё. Всем спасибо, и до скорого! И запомните: Главное пробовать, и все получится.
С уважением, Белан Константин!
—————————-
Вот такой вот сегодня был познавательный урок и я надеюсь больше начинающие smm специалисты больше не будут мне задавать вопросы типа как сделать меню в группе в контакте, ну а если и будут, то у меня на блоге теперь есть полноценный ответ=) На этом всё. Не забываем подписываться на обновления блога.
Минуточку внимания друзья!
Я со своей командой занимаюсь грамотным оформлением групп и пабликов вконтакте. Мы рисуем умопомрачительный дизайн меню и делаем классные аватарки. Примеры наших работы вы можете посмотреть на странице «Услуги».
Заказать у нас дизайн для вашей группы можно написав мне в вк https://vk.com/jonyit или на почту сюда: [email protected]
Как сделать меню для группы в контакте с помощью вики разметки
Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain — ссылка на фотографию оформляется в виде текста, без картинки;
noborder — убирает рамку вокруг фото;
box — открывает изображение в окне;
nolink — убирает ссылку на фото;
nopadding — убирает пробелы между фото;
NNNpx или NNNxYYYpx — указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте, без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!..
Пример создания меню:
{|
|-
|»‘Новости»‘||»‘Основное»‘||»‘Все серии»‘
|-
![[photo708176_168310200|nolink;noborder;90x80px| ]]!![[photo-4489985_130746672|nolink;noborder;90x80px| ]]!![[photo708176_168309890|nolink;noborder;90x80px| ]]
|-
|[[Новости из жизни актеров сериала|Новости]]
[[Биографии]]
|[[Аудио]]
[[Видео]]
[[Книги]]
[[Обсуждения]]
|Сезоны:
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег, а для центрирования текста в ячейках – тег .
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|http://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
Максимальный размер ширины изображения – 610px;
На одной wiki-странице не может размещаться более 17 незакрытых тегов;
Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
Список внутри таблицы или спойлера создается при помощи тега
;
Одна строка разметки может содержать в себе не более 8 элементов списка.
Как создать целевую страницу на Shopify без программирования [Обновление за сентябрь 2020 г.]
Ищете решения для создания лучшей целевой страницы Shopify на лучшей в мире платформе веб-сайтов электронной коммерции? Большой! Я здесь, чтобы помочь! Я также рекомендую 6 мощных приложений для целевых страниц , которые помогут вам сразу же начать работу (кодирование не требуется!).
Создание целевой страницы Shopify — это умный ход воронки продаж, который может быстро увеличить продажи вашего интернет-магазина. Целевые страницы постепенно берут на себя роль традиционного веб-сайта или домашней страницы электронной коммерции.Сейчас больше онлайн-посетителей попадает на специальную целевую страницу, чем на домашнюю.
Главная цель целевой страницы — побудить целевую аудиторию совершить определенное действие. Он предоставляет подробную информацию о покупке конкретного продукта и устраняет отвлекающие факторы. Это означает, что это может помочь уменьшить количество брошенных корзин и повысить коэффициент конверсии.
Поскольку сейчас это самый популярный конструктор сайтов электронной коммерции, очень важно знать, как создавать целевые страницы Shopify для вашего бизнеса электронной коммерции.
Как создать индивидуальные целевые страницы Shopify?
Как создать красивую персонализированную целевую страницу Shopify, которая повысит коэффициент конверсии вашего интернет-магазина?
Если вы похожи на большинство людей, программирование может оказаться не лучшим навыком. Даже с языком программирования Liquid для магазина электронной коммерции Shopify.
Итак, для вашего плана оптимизации конверсии вы можете использовать хорошие шаблоны целевых страниц Shopify или создавать их с нуля. Позже мы поговорим о некоторых отличных инструментах, которые помогут упростить этот процесс, например о Shogun.
Целевая страница Shopify против страницы сведений о продукте
Если вы используете страницу сведений о продукте (PDP) в качестве целевой страницы, вы не одиноки.
Исследование Monetate за 2018 год показало, что почти каждый четвертый потенциальный клиент попал на PDP в Интернете. В исследовании было задействовано около 2 миллиардов глобальных онлайн-покупок.
Вот что Monetate обнаружил о страницах продуктов по сравнению с другими целевыми страницами в 2018 году:
- Что касается коэффициента конверсии, то посетители, попавшие на другую целевую страницу, конвертировались почти в 2 раза (2.9%) те, которые попали на PDP (1,5%).
- Целевые страницы также приносят в 2 раза больше дохода за сеанс, чем страницы продуктов (3,43% против 1,72%).
- Посетители других целевых страниц также просматривают на 42% больше страниц, чем те, которые переходят на PDP (12,5 страниц за сеанс против 8,8 страниц за сеанс)
Еще одна вещь:
Посетители, которые попадают на целевую страницу, отличную от страницы сведений о продукте, с меньшей вероятностью отскочат. Это означает, что для вас меньше отказов от корзины и больше продаж в электронной коммерции.
- Посетители, привлеченные поиском, отскочили на 20% на другой целевой странице по сравнению с колоссальными 52% на PDP
- Посетители, попавшие в маркетинговые кампании в социальных сетях, на 29% больше вернутся, когда они найдут страницу с описанием продукта, по сравнению с поиском другой.
Итак, если вы планируете начать рекламную кампанию с платным трафиком на Facebook. Вы знаете, как поступить разумно и выгодно. Создайте специальную целевую страницу на Shopify.
Не тратьте с трудом заработанные клики и рекламные деньги на обычную страницу продукта.
3 простых способа создать потрясающую лендинговую страницу Shopify
В этом посте мы покажем вам три способа сделать это быстро и легко, чтобы вы могли перейти к самой важной части — продаже своих товаров на Shopify .
1 — Как создать целевые страницы Shopify с использованием коллекций
Возможно, самый простой способ создать целевую страницу для вашего Shopify — использовать функцию коллекций на платформе Shopify. Вы можете сделать это, посетив страницу коллекции, когда войдете в свою админку Shopify.
Что такое коллекции Shopify?
Вот короткое видео от Shopify, объясняющее, какие коллекции продуктов есть на Shopify:
Коллекции позволяют вам создавать группы продуктов, которые упростят вашим клиентам поиск ваших товаров по категориям.
Например:
Вы можете сгруппировать такие вещи, как женская одежда и женские украшения, вместе. Это означает, что если ваш интернет-магазин ориентирован на женщин, когда они попадают в вашу рекламную кампанию, они могут найти все эти товары, которые хорошо сочетаются друг с другом на одной странице.
Это лучшая практика оптимизации конверсии. Вы сделаете так, чтобы потенциальным клиентам было очень легко найти то, что они хотят, тесно связанные предметы, такие как аксессуары, и даже дать им возможность исследовать больше покупок.
Вы также можете создать собственную категорию продуктов на Shopify, такую как «Подарки за менее чем 50 долларов», что может быть даже проще, чем создание страницы Shopify.
Фактически, Коллекции могут помочь вам продать вашим клиентам продукты, связанные с тем, что они изначально покупали — это метод, который Amazon успешно реализует, например:
Вы также можете группировать связанные элементы вместе…
Использование Shopify Коллекции для отображения часто покупаемых вместе товаров, таких как на Amazon, может повысить ваш коэффициент конверсии.
Так как же начать работу с коллекциями Shopify?
Как создавать целевые страницы Shopify с использованием коллекций продуктов (пошаговое руководство)
Какую бы тему Shopify вы ни выбрали, все они поддерживают коллекции.
На что следует обратить внимание перед пошаговым руководством:
Вы можете выбрать между созданием коллекции Shopify вручную или автоматически.
Ручной сбор идеален, если у вас непостоянные продажи флэш-памяти, небольшое количество товаров или специализированная коллекция.Это включает в себя личное курирование ваших вещей. Вы можете выбрать предметы для добавления в коллекцию индивидуально.
По этой последней причине может потребоваться слишком много работы, если у вас есть несколько продуктов и постоянно меняющийся инвентарь, который нужно обновлять.
Вот здесь и появляются автоматизированные коллекции.
С помощью автоматизированных коллекций Shopify вы можете установить условие или набор условий, которым должен соответствовать элемент для автоматического добавления в коллекцию. После выбора условий будет добавлено до 60 элементов.
В будущем предметы будут просто соответствовать установленным вами условиям, чтобы они автоматически добавлялись в вашу коллекцию, что значительно экономит время, а также идеально подходит для нескольких продуктов и постоянно меняющихся запасов.
Так как же на самом деле создать коллекцию Shopify?
- В меню нажмите Продукты
- Выбрать коллекции
- Выберите между добавлением продуктов автоматически или вручную
- Выберите и введите заголовок и URL-адрес вашей страницы.Сопоставьте его с рекламным текстом для SEO, повышения мгновенного узнаваемости и повышения конверсии
Вот и все.
#Pro Tip : Если вы хотите настроить таргетинг всплывающих окон, веб-уведомлений, виджетов и динамического текста для определенной кампании, запишите параметры отслеживания, которые вы используете для платных рекламных кампаний.
Хорошая новость заключается в том, что все продукты из созданной вами коллекции Shopify будут отображаться вместе.
Не очень хорошая новость заключается в том, что использование коллекций может ограничить, насколько вы можете настроить дизайн целевой страницы Shopify и элементы, которые вы можете использовать.
Такие элементы, как изображения товаров электронной коммерции, например, очень важны для повышения коэффициента конверсии — чем больше высококачественных изображений вы используете, тем лучше. Люди хотят точно знать, что они покупают, сначала увидев это.
Поэтому подумайте об использовании верхней надстройки Shopify, такой как Pixc, чтобы сделать изображения ваших продуктов популярными, если вы чувствуете, что этот метод вас ограничивает.
Считаете, что превращение коллекций продуктов в целевые страницы Shopify — это немного мягко или ограниченно?
Рассмотрите возможность использования приложения для целевой страницы Shopify.Сегодня на рынке есть несколько вариантов, например, Shogun.
2. Как создать целевые страницы для Shopify: Использование этих 6 лучших приложений для Shopify Landing Page
Новичок в шаблонах веб-сайтов электронной коммерции? Или у вас просто нет времени или денег, чтобы нанять эксперта Shopify для создания настраиваемой целевой страницы Shopify с Liquid?
Выберите лучший конструктор шаблонов посадочных страниц Shopify.
Вы можете создавать целевые страницы для магазинов Shopify с помощью специальных сторонних шаблонов, таких как Shogun.Это инструменты управления целевыми страницами, которые напрямую интегрируются с платформой веб-сайтов электронной коммерции.
Обратите внимание, что приложения обычно имеют собственные файловые структуры для JavaScript, изображений, CSS и т. Д. Итак, вам нужно осмотреться, чтобы выбрать лучшую настройку для ваших нужд.
Лучшие конструкторы целевых страниц для Shopify оснащены мощными инструментами, такими как функция перетаскивания, поддержка видео, совместимость с MailChimp (отлично подходит для создания списка электронной почты для электронной коммерции) и использование удобного для мобильных устройств дизайна.
Вот некоторые из лучших приложений для целевой страницы Shopify, которые помогут вам без проблем создавать конвертирующие целевые страницы электронной коммерции:
Shogun Landing Page Builder для Shopify
Вот простой, но легко самый полный лендинг для электронной коммерции page для создания, измерения и оптимизации ваших страниц Shopify. Кодирования не требуется.
Во-первых, Shogun славится образцовым обслуживанием клиентов.
Это похоже на квалифицированное обслуживание клиентов, не так ли?
А еще есть Shogun Visual Editor PLUS , поддерживающий аналитику.
Shogun Page BuilderShogun Analytics
Ожидайте, что это простой в использовании конструктор целевых страниц с возможностью перетаскивания мышью. Вы можете использовать его для оформления страниц с часто задаваемыми вопросами и пожертвований, а также для форм связи с нами.
Конструктор работает с любой темой Shopify.
Вы также можете импортировать существующие страницы, чтобы редактировать их в редакторе Shogun.
Ожидается более 30 шаблонов целевых страниц, в том числе на базовом плане (Сборка). Вы даже можете использовать редактор тем для настройки страниц с благодарностями, коллекций и условий, а также для последовательностей кликов и добавления настраиваемых полей.
Для SEO-оптимизации Shogun адаптируется к мобильным устройствам и позволяет редактировать мета-заголовки и описания в соответствии с вашей стратегией ключевых слов, например Yoast.
Чтобы повысить скорость вашей целевой страницы, он поставляется с инструментом сжатия изображений. Кроме того, вы можете изменять размер изображений, чтобы они идеально подходили друг другу и привлекали внимание.
У вас несколько учетных записей? Shogun позволяет пользователям дублировать элементы магазина в нескольких учетных записях.
Конструктор страниц Shopify особенно хорош на инструментах оптимизации конверсии .В их число входят:
- Персональные рекомендации
- Бары с бесплатной доставкой
- Часто покупаются вместе
- Таймер обратного отсчета
- Кнопка «Добавить в корзину»
- Таблицы размеров и слайды с изображениями продуктов
- Видеокаталог продуктов
Он также содержит более 20 элементов . Возьмем, к примеру, элементы Section. Используйте его, чтобы структурировать любую целевую страницу с вертикальными сегментами в любом формате, который вы предпочитаете — медиа, контент, вы называете это. От отзывов / обзоров до полезного контента и главного изображения — вы сможете визуально сегментировать информацию по своему усмотрению.
Shogun также поддерживает интеграцию с большинством платформ социальных сетей и предлагает 10-дневную бесплатную пробную версию. Вы даже можете запланировать публикацию новых целевых страниц.
Shogun предлагает многое, и если вы готовы активизировать свою игру, они предлагают такие функции, как A / B-тестирование для ваших целевых страниц Shopify или возможность сотрудничества, например, с командой из 6 или более человек, но вы Потребуется перейти на план Optimize за 149 долларов в месяц.
Shogun A / B TestingХотите увидеть конструктор посадочных страниц Shogun для Shopify в действии?
Вот удобное видео:
Узнайте больше о Shogun:
GemPages
GemPages — это доступный, многофункциональный конструктор целевых страниц с возможностью перетаскивания для магазинов Shopify.Здесь также не требуется опыта программирования.
Сразу же у вас будет на выбор более 50 шаблонов целевых страниц. Большой выбор может означать, что у вас больше свободы дизайна, чтобы сделать ваш интернет-магазин по-настоящему вашим.
Как и Shogun, GemPages адаптируется к мобильным устройствам и адаптирует ваш интернет-магазин к размерам экрана ваших потенциальных клиентов.
Таким образом, ваши клиенты не пропустят все важные инструменты оптимизации конверсии, такие как кнопка «Купить».
И да, Shopify элементы GemPages включают в себя важные кнопки добавления в корзину, количество, изображение, цену, обратный отсчет и кнопки связанных продуктов.
Ожидайте синхронизации каталога Google Покупок и Facebook Pixel, сохраняйте страницы даже после удаления GemPages и используйте с любой темой Shopify.
Он поддерживает MailChimp, Klaviyo, приложение Reviews Importer, Google Analytics и Facebook Ad.
Посмотрите на GemPages в действии, прежде чем воспользоваться их 10-дневной бесплатной пробной версией:
PageFly
Это приложение Shopify превосходит GemPages и может быть вашей предпочтительной альтернативой Shogun для создания первоклассных целевых страниц Shopify.
PageFly позволяет использовать конструктор целевой страницы с перетаскиванием мышью для создания и настройки элементов целевой страницы независимо от вашей ниши и устройств просмотра.
Вы получите не менее 30 элементов дизайна, которые вы можете использовать для настройки целевой страницы, а также сможете персонализировать другие страницы Shopify, такие как домашняя страница и страницы с благодарностями, если хотите.
Однако вы можете обнаружить, что ваш наиболее предпочтительный шаблон привязан к версии PageFly PRO, которую вы можете попробовать в течение 14 дней, прежде чем вам понадобится приобрести полную версию, чтобы продолжать пользоваться полнофункциональной версией приложения.
Они позаботятся о CSS и JavaScript, если вы не хотите ломать голову техническими вопросами программирования. И их служба поддержки клиентов — одна из лучших.
Если вы любитель кастомизации, PageFly может быть для вас.
Zipify Pages
Zipify, возможно, не самый доступный из всех конструкторов целевых страниц Shopify, но он содержит набор функций, чтобы поддержать их цены. Они приносят то, чему научились в собственном успешном интернет-магазине, для использования другими продавцами Shopify.
Некоторые из лучших функций Zipify, которые вы обнаружите, включают то, насколько хорошо он интегрируется с платформой Shopify, настраиваемый индикатор Google Analytics Zipify и пиксель Facebook.
Это означает, что вы можете легко связать своих потенциальных клиентов со своими сообщениями о продажах из многих источников, в том числе с помощью кликов по электронной почте, и увидеть, сколько из них приземляются и конвертируются, чтобы вы могли предпринять правильные шаги для дальнейшего увеличения конверсии.
Вы также можете интегрировать его с одним из семи самых мощных программ CRM и / или автоматизации рынка: Ontraport, ActiveCampaign, Infusionsoft, GetResponse, Klaviyo, MailChimp и Aweber.Для настройки целевой страницы вам не потребуются субдомены или плагины.
Эта комбинация делает Zipify надежным мобильным конструктором целевых страниц с загруженными шаблонами и возможностью перетаскивания для электронной коммерции на торговой площадке приложений Shopify. Вы можете увидеть, работает ли это для вас, взяв 14-дневную пробную версию, которую они предлагают, чтобы проверить это.
Hypervisual
Удачно названный, Hypervisual отлично умеет создавать красивые страницы, которые выделяют вашу целевую страницу. Например, вы можете реализовать разные элементы дизайна для каждой страницы или продукта.
Вы даже можете удалить верхний и нижний колонтитулы своей темы Shopify, чтобы сделать целевые страницы полноэкранными, чтобы не отвлекать посетителей — несомненный плюс в лучших практиках преобразования целевой страницы.
Чтобы помочь вам добавить потенциальных клиентов Shopify в ваш список рассылки, Hypervisual интегрируется с MailChimp и Klaviyo, что не так изобретательно, как Zipify, но помогает.
Как и другие конструкторы целевых страниц Shopify, вы получите адаптивный дизайн для всех пользователей устройств, интеграцию пикселей Google Analytics и Facebook, а также оптимизацию SEO для видимости результатов поиска.
Также хороша их ценовая модель. По истечении 14-дневного пробного периода у вас будет на выбор три варианта ценообразования Hypervisual, как показано здесь:
Это интересно, и вы можете фактически увеличивать или уменьшать масштаб в зависимости от ваших потребностей.
LeadSlide
LeadSlide также предназначен для помощи в вашей кампании по автоматизации маркетинга с помощью минимального плана поддержки до 10 000 электронных писем.
Как и Zipify, вы получите функции, оптимизированные для электронной коммерции, такие как полностью настраиваемые целевые страницы для видео и продуктов, интеграцию с Klaviyo и MailChimp, функции раздач и скидок, а также полностью редактируемый таймер обратного отсчета для увеличения конверсий.
Если вы хотите отслеживать важную аналитику, такую как брошенные тележки, постоянные клиенты и запускать целевые страницы праздничных рекламных акций, LeadSlide также поможет вам в этом.
Как и другие здесь, LeadSlide также интегрируется с Facebook, Twitter, Instagram, Pinterest, WordPress, Google Analytics и LinkedIn. Здесь вы также получаете самую надежную интеграцию.
У вас будет 30 крутых дней, чтобы опробовать их приложение, прежде чем решить, покупать ли их полную версию или нет. И они также включают поддержку по телефону в дополнение к поддержке по электронной почте, если вам нужна их помощь.
#Landed Приложение Shopify от Lucid раньше было отличным конструктором целевых страниц, который легко интегрировался с Shopify. Но по какой-то причине он больше не доступен на торговой площадке Shopify.
3. Как создавать целевые страницы на Shopify на сторонних веб-сайтах и в инструментах
Существуют и другие способы создания идеальной целевой страницы для вашего Shopify веб-сайта.
Например, Лейтон Тейлор отлично объясняет, как настроить целевую страницу для вашего сайта Shopify с помощью MailChimp для сбора адресов электронной почты ваших потенциальных клиентов и клиентов.
Вот ссылка на 17-минутное видео. Удобное прохождение.
Учитывая, что многие люди не покупают у вас в самый первый раз, когда они попадают на страницу вашего продукта, видеоурок отлично подходит для того, чтобы помочь вам настроить целевую страницу Shopify, чтобы запустить вашу воронку покупок.
Вы также можете использовать кнопку «Купить» в Shopify, чтобы легко встроить ссылку для покупки, корзину покупок, коллекции или продукт непосредственно на сторонний веб-сайт, который вы используете. Вы сможете использовать любой инструмент и создать любую целевую страницу, при этом легко управляя своим инвентарем и воронкой покупок непосредственно через Shopify.
Конструктор интернет-магазинов предлагает инструкции о том, как настроить это на WordPress, Squarespace, Tumblr и Wix.
Тем не менее, вы можете использовать сторонний конструктор целевых страниц, который интегрируется с Shopify, например Leadpages или Unbounce.
Давайте возьмем Leadpages, например:
Вы можете выбрать один из трех шаблонов Leadpages, которые оптимизированы для Shopify — работает с тележками Shopify и кнопкой покупки
- Shopify Целевая страница для одного элемента
- Shopify для нескольких элементов Страница
- Shopify Спасибо Страница
Все три являются перетаскиваемыми конструкторами целевых страниц, поэтому вам, вероятно, будет легко их настроить.Здесь все объясняют.
Советы по увеличению коэффициента конверсии целевой страницы Shopify?
Какой бы способ вы ни выбрали для создания целевой страницы на Shopify, вот советы по конверсии, которые помогут вам увеличить продажи электронной коммерции.
- Сделайте так, чтобы подсказки дизайна целевой страницы соответствовали вашим объявлениям или другим источникам трафика, чтобы потенциальные клиенты знали, что это вы.
- Более того, убедитесь, что цвета, тон, изображения, видеоконтент и текст вашей целевой страницы Shopify отражают ваш общий брендинг.Таким образом, потенциальные клиенты могут сразу узнать страницу и доверять ей.
- Заработайте еще больше доверия, добавив отзывы клиентов, логотипы партнеров и значки безопасности. Отзывы служат доказательством ценности и ощущения снижения риска, необходимого потенциальному клиенту для совершения покупки, а не увеличения процента отказа от корзины.
- Если вы можете создавать видео-отзывы, еще лучше. Кинофильмы не только привлекают и удерживают внимание на странице, но и связывают с покупателями, которые могут эмоционально относиться к истории покупателя.
- Чтобы еще больше уменьшить количество брошенных корзин, используйте бесплатную доставку, бесплатный возврат, гарантии возврата денег и полосы гарантии рядом с кнопкой покупки
- Используйте мета-заголовки, которые ясно и кратко заявляют о ценности, которую вы предлагаете прямо сейчас.
- Используйте только высококачественные изображения и видео в дополнение к краткому тексту.Избегайте на этом этапе лишних слов, включая ненужные кнопки с призывом к действию и маркетинговый контент.
Не забудьте сделать целевые страницы как можно более привлекательными, с яркими цветами и высококачественными изображениями. Размытые изображения и унылый брендинг снижают доверие клиентов и увеличивают показатель отказов.
Если вам нужно вдохновение для создания высококонвертируемой целевой страницы Shopify для вашего магазина электронной коммерции, ознакомьтесь с некоторыми из лучших примеров целевой страницы.
Не стесняйтесь использовать современный дизайн целевых страниц, чтобы вдохновить вас на 2020 год.
FAQs: Часто задаваемые вопросы
Могу ли я сделать целевую страницу на Shopify?Да, вы можете создать целевую страницу непосредственно на Shopify, но имейте в виду, что есть ограничения на то, что вы можете делать, и если у вас более одного магазина или вы хотите расширить свой интернет-магазин для нового рынка, вам понадобится инвестировать в приложение для целевой страницы или в конструкторы, такие как Shogun или Pagefly.
Что такое целевая страница Shopify?Целевые страницы Shopify являются ключом к успеху вашего магазина, они вызывают интерес, позволяют узнать, нравится и доверять, а также могут предоставить вам много данных о ваших клиентах.Хотя большинство людей могут прийти к вам, чтобы купить ваш продукт, данные говорят о том, что большинство людей не будут покупать. Вот почему так важно иметь привлекательную целевую страницу с «крючком» и вашей историей (с ключевыми визуальными эффектами).
Как изменить целевую страницу на Shopify?Вот шаги по созданию или изменению страницы на Shopify (из раздела справки Shopify):
Из вашего администратора Shopify перейдите в Интернет-магазин > Pages .
Щелкните Добавить страницу .Вы попадете в новый редактор веб-страниц.
В редакторе веб-страниц введите Заголовок и Содержимое в соответствующие текстовые поля.
Будьте информативными и ясными при выборе заголовка веб-страницы. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров. Он также используется в качестве заголовка в результатах поиска. Узнайте больше о SEO для веб-сайтов.
В поле Visibility вы можете выбрать, хотите ли вы, чтобы ваша веб-страница публиковалась или нет. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить .Выберите вариант Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или щелкните Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована:
Щелкните Сохранить .
Необязательно: Чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню навигации.
Конечно, если вы используете приложение-конструктор целевых страниц, такое как Shogun, переключение целевых страниц намного проще, и у вас есть ряд шаблонов на выбор, которых у Shopify нет.
Заключение: как лучше всего создать потрясающую целевую страницу для Shopify?
Целенаправленная целевая страница для вашего магазина Shopify поможет вам увеличить продажи и сократить отток. И есть больше способов создать красивые, ориентированные на конверсию целевые страницы Shopify прямо сейчас с помощью таких премиальных инструментов, как Shogun или Pagefly.
Вы можете выбрать лучший метод из трех, обсуждаемых здесь, для ваших потребностей Shopify и удобства для увеличения продаж: использование страницы Shopify Collection, переход к простым в использовании приложениям для целевой страницы Shopify и использование сторонних инструментов, которые хорошо интегрируются с функциями кнопки покупки и корзины Shopify.
Оттуда вы можете решить, стоит ли использование дизайнера Shopify и Liquid для создания пользовательских целевых страниц в магазинах Shopify HTML-код, на котором он написан. Или вы можете использовать готовые конструкторы страниц Shopify без обучения программированию.
К вам.
У вас есть другой способ создать целевую страницу в Shopify, которой вы хотели бы поделиться?
Дайте нам знать в комментариях.
Вам также может понравиться:
Как создавать группы контактов на iPhone
Группирование контактов значительно упрощает навигацию по ним на iPhone и позволяет отправлять сообщения и электронные письма множеству контактов одновременно, позволяя просто использовать название группы, а не вводить каждый раз по отдельности.К сожалению, на самом iPhone это невозможно сделать без стороннего приложения. Apple предпочитает использовать iCloud для создания групп контактов, которые после создания будут синхронизироваться на всех ваших устройствах. Вот как создать группу контактов с iCloud:
- Войдите в iCloud на компьютере.
- Откройте «Контакты» и нажмите кнопку «+» в левом нижнем углу.
- Выберите «Новая группа», затем введите для нее имя.
- Нажмите Enter / Return после ввода имени, затем нажмите «Все контакты», чтобы увидеть список контактов справа.Чтобы добавить контакты в свою группу, просто нажмите на них и перетащите на имя группы.
- Теперь, если вы нажмете на свою группу, вы увидите, кого вы добавили.
- Группы можно использовать по-разному. Их можно использовать просто для сужения возможностей, если у вас есть тысячи контактов, которые нужно отсеять, например, у вас может быть группа «Работа», которая содержит только контакты из вашей работы. Просто откройте приложение «Контакты» на своем iPhone и нажмите «Группы» в верхнем левом углу, затем нажмите на группу, которую хотите просмотреть, и нажмите «Готово» в правом верхнем углу, чтобы увидеть список контактов в группе.
- Вы также можете использовать группы в электронных письмах и сообщениях, хотя это может стать немного беспорядочным, если у вас есть несколько адресов электронной почты и телефонных номеров для ваших контактов. Откройте новое электронное письмо или сообщение и начните вводить имя группы, оно должно появиться как «Группа» с отдельными контактами, указанными ниже.
- Вы также можете использовать группы для режима «Не беспокоить», вместо того, чтобы выбирать отдельные контакты, которые нужно пропустить.
Новые часто задаваемые вопросы об iPhone
- Подойдет ли мой чехол для iPhone 12 к iPhone 13?
- Какой размер экрана у iPhone 13?
- Являются ли AirPods Max водонепроницаемыми / водонепроницаемыми?
ПОСМОТРЕТЬ ВСЕ ЧАВО
Использование якоря меню в меню WordPress
Как я могу сделать одностраничную навигацию с прокруткой с Elementor?
В Jupiter X вы можете просто создать одностраничную навигацию с прокруткой.Другими словами, щелкнув элемент в меню навигации, вы перейдете к определенному разделу с текущей страницы.
Виджет «Якорь меню» позволяет создавать страницы с внутренней плавной прокруткой.
Чтобы добавить привязку меню к макету и перейти к определенному разделу виджета после щелчка по пункту меню навигации, вам необходимо:
- Добавьте виджет ссылки Menu Anchor в верхнюю часть виджета или раздела, который вы хотите прокрутить до него в Elementor.
- Вставьте имя привязки меню в настраиваемую ссылку меню WordPress.
Добавление виджета привязки меню в Elementor:
1. Добавьте новую страницу или отредактируйте существующую.
2. Нажмите кнопку Редактировать с помощью Elementor .
3. С левой панели инструментов Elementor перетащите виджет Menu Anchor в свой макет и в верхнюю часть виджета или раздела, к которому вы хотите прокрутить.Слева от Elementor откроется новая панель с конкретными настройками элемента.
4. Вставьте имя привязки в поле « ID привязки меню ». Это идентификатор вашего якоря меню , на который вы должны ссылаться в поле ссылки. Например, мы называем его id-привязки меню .
Примечание: Имя привязки должно быть только на английском языке.
5. Обновите настройки.
Чтобы добавить имя привязки в пункт меню WordPress:
1. В меню WordPress перейдите в Внешний вид> Меню.
2. Создайте настраиваемую ссылку. Дайте ему имя и установите его URL-адрес на имя привязки. (Не забудьте добавить префикс « # » перед названием привязки)
3. Добавьте эту настраиваемую ссылку в свое меню.
4. Сохранить меню.