Как создать логотип в adobe illustrator
Автор Алексей Волконский На чтение 3 мин Просмотров 1.4к.
Приветствуем вас, дорогие читатели. Сегодня мы хотим рассказать и показать вам, как быстро и легко создать какой-нибудь логотип в Adobe Illustrator.
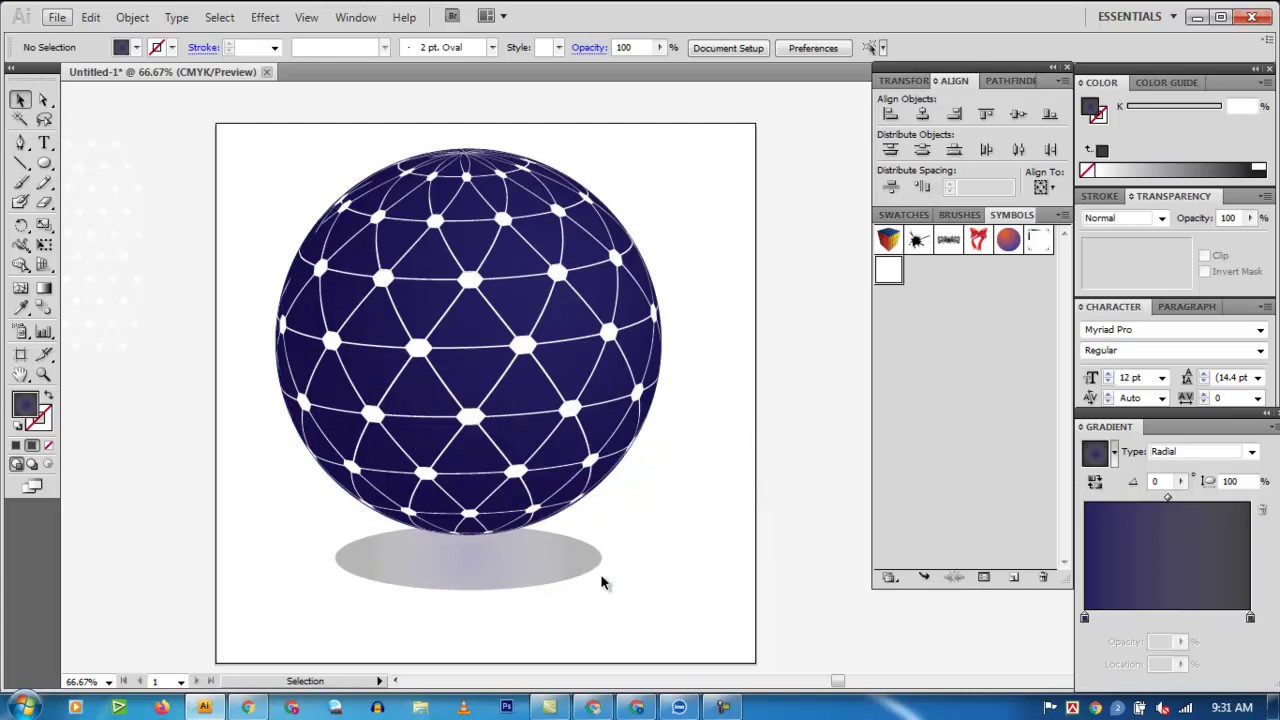
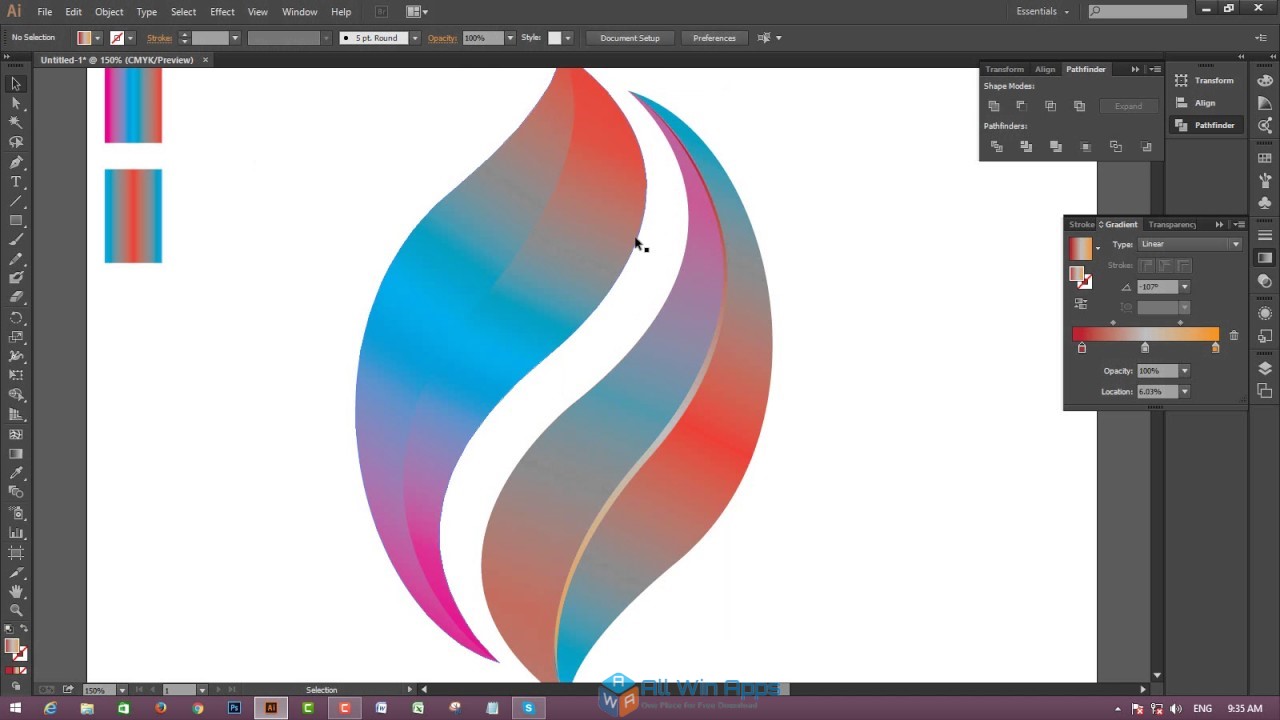
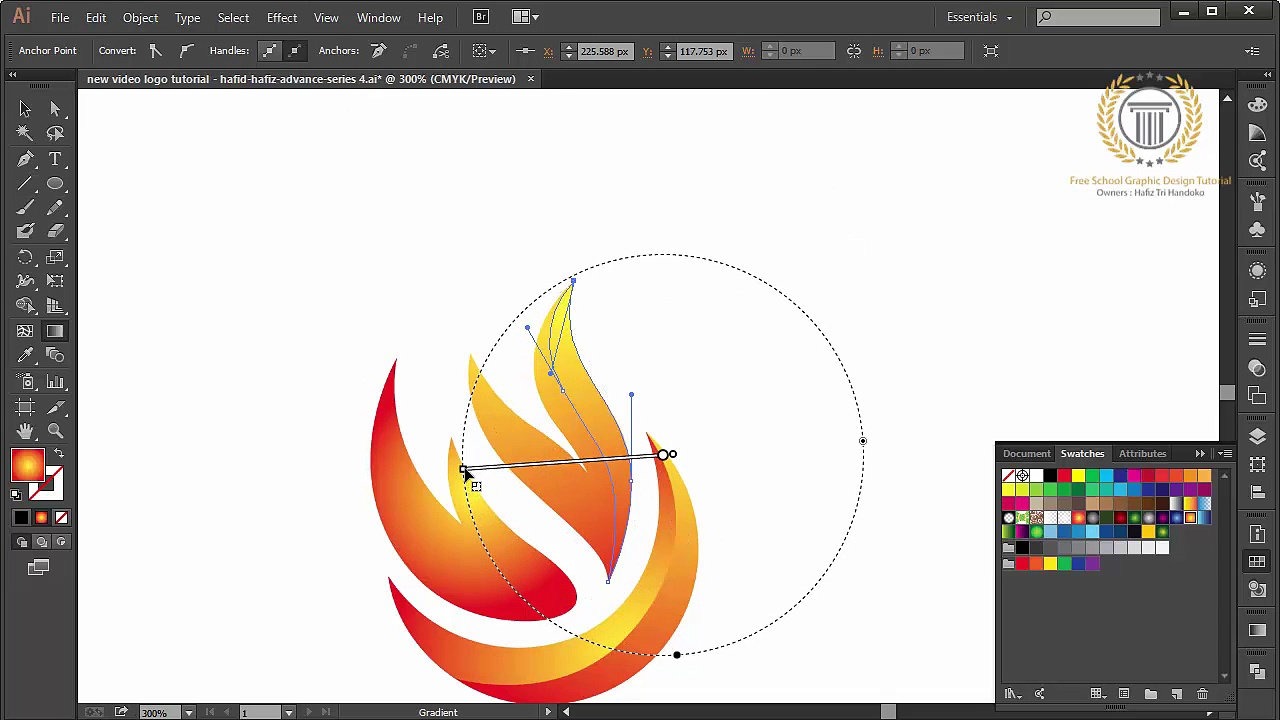
В качестве примера мы хотим показать вам, как делается градиентный логотип в Иллюстраторе, всего за несколько минут, но это при условии, что вы достаточно хорошо знаете программу. Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Изначально создаем в программе файл, размерами 300х200 мм и цветовой моделью CMYK Color.
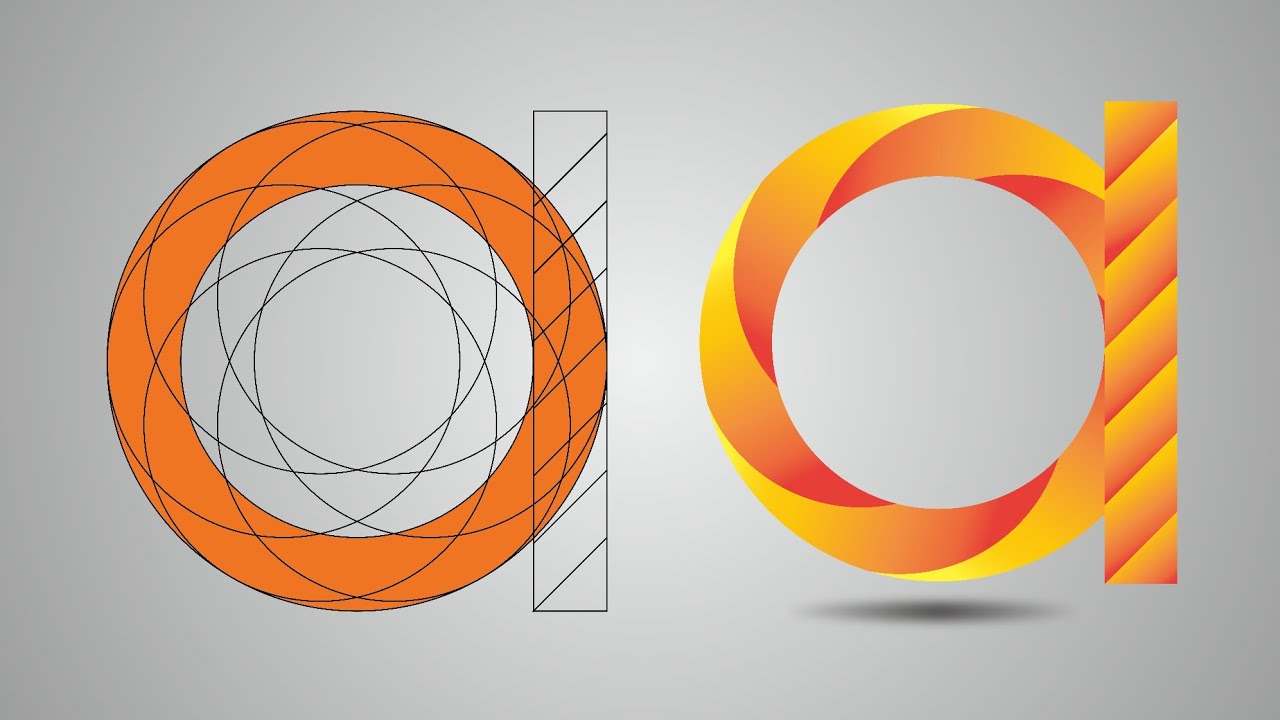
Далее мы рисуем круг и убираем его заливку. Круг выбираем на левой панели инструментов. Заливка будет находиться там же, в виде значка с двумя квадратиками, наложенных друг на друга.
Далее вам нужно будет скопировать ваш круг, нажать комбинацию горячих клавиш Ctrl+K и, в открывшейся таблице, в первом пункте, выбрать ширину шага от 15 до 20 мм.
Далее зажимаем ALT и нажимаем на стрелочку вправо.
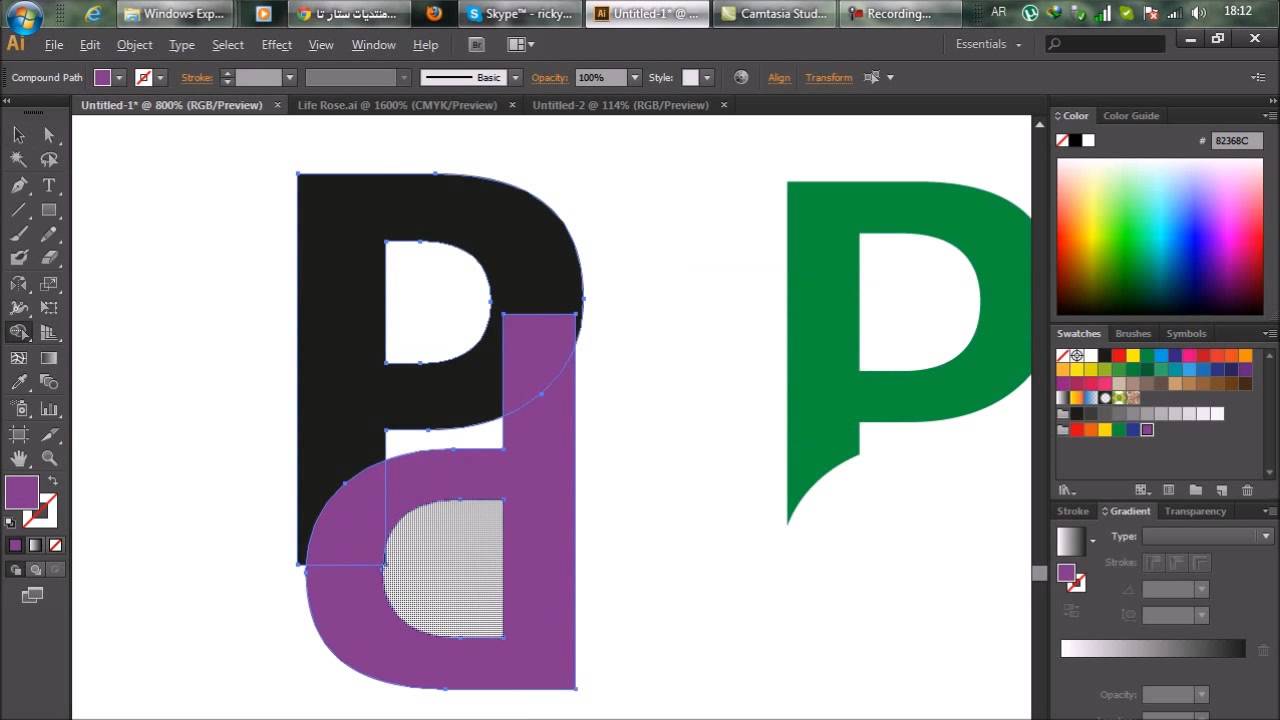
Далее выделяем оба получившихся круга, с правой стороны, заходим в Pathfinder, который будет в нижнем окошке списка функций в правой части рабочего стола, и выбираем Minus Front, для обрезки верхнего элемента.
Далее снова зажимаем ALT и дважды кликаем по стрелочке вправо.
После этого разукрасьте каждый из получившихся полумесяцев в разные цвета. Функция добавления цвета находится в правой части экрана, вверху. Естественно, вам нужно будет предварительно выбрать каждый из элементов.
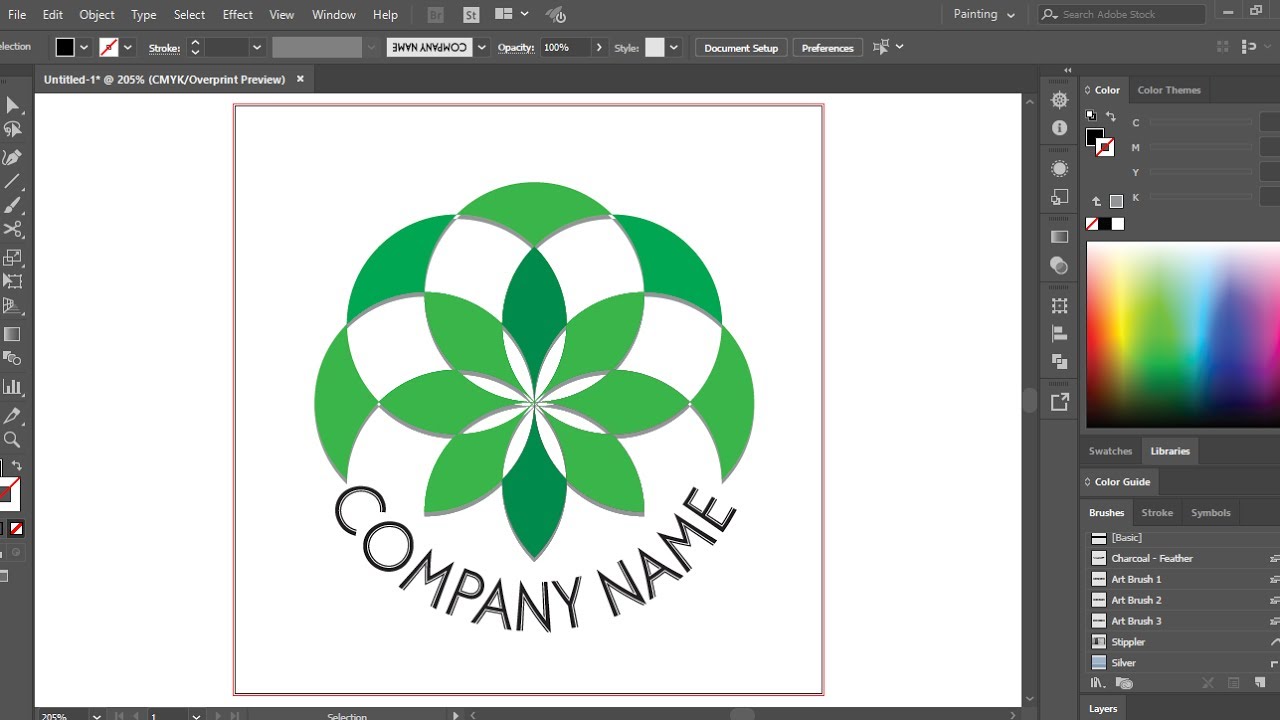
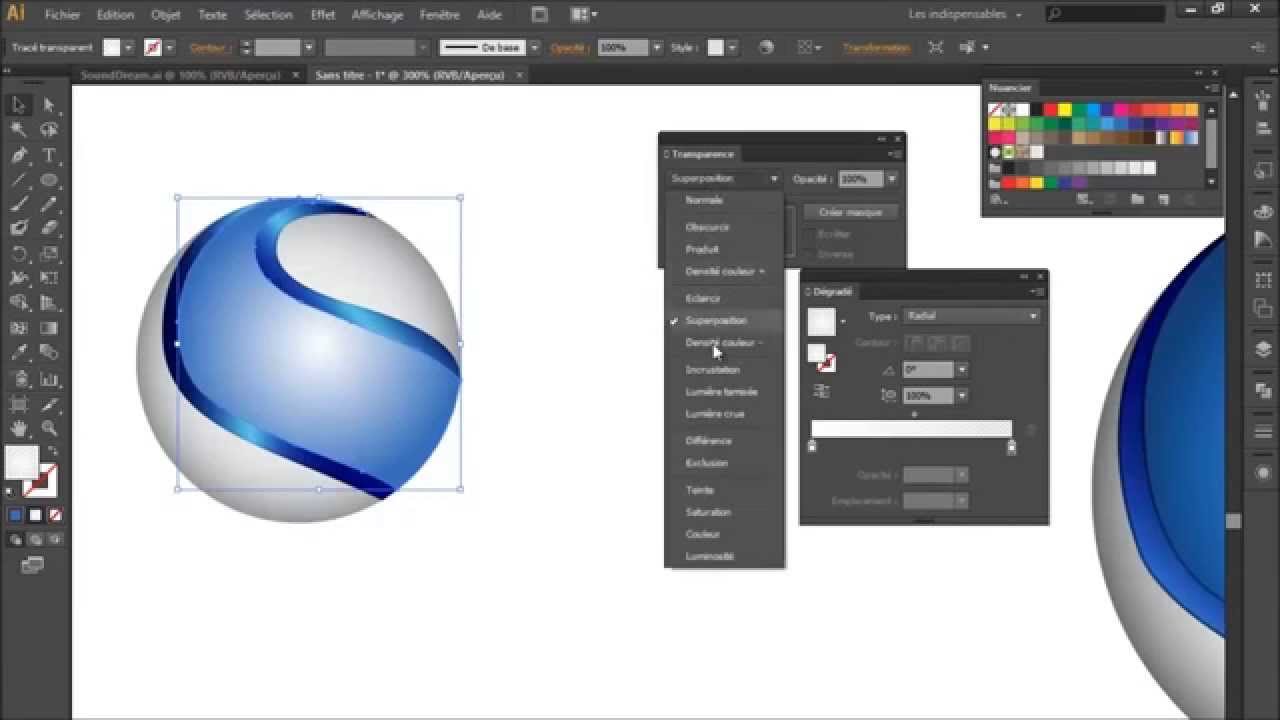
Далее, поочередно, изменяйте угол поворота ваших полумесяцев, после чего переместите заготовку на ваш левый круг. Получится следующая картина:
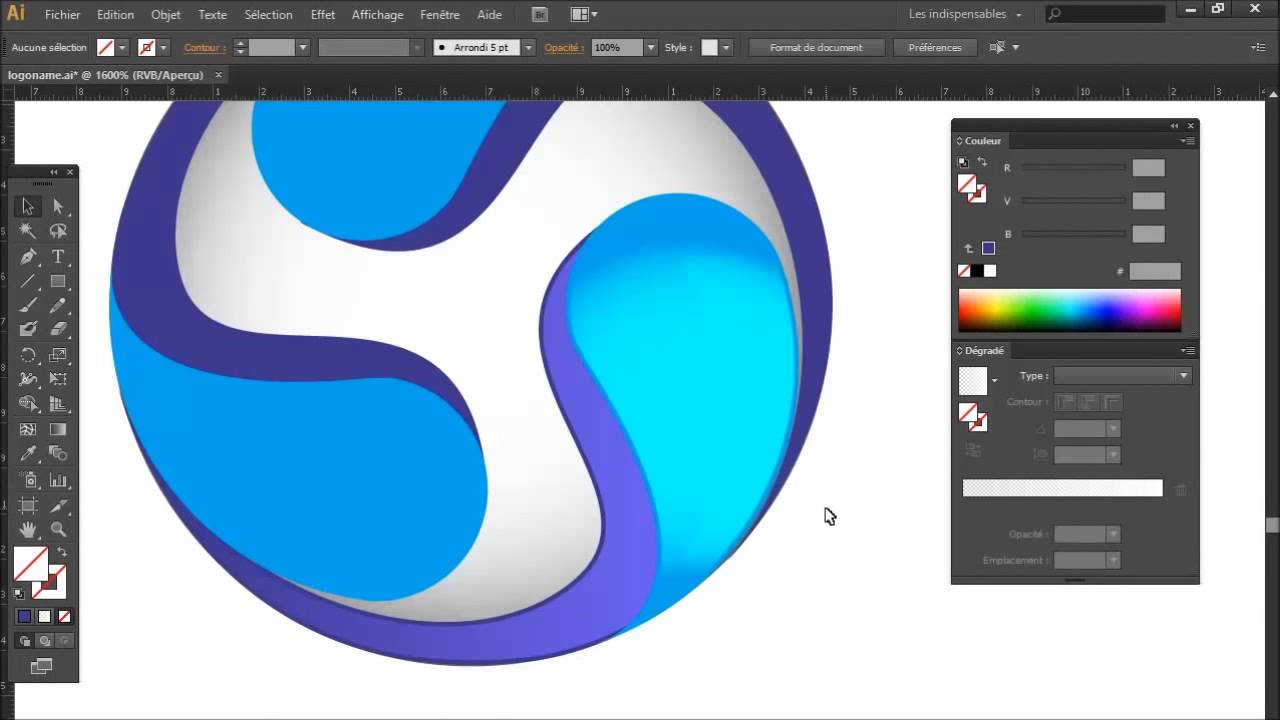
Сделайте 3 копии, получившегося круга. Из каждой копии удалите по одной детали, разного цвета. Таким образом, у вас получится двойной полумесяц, с различными цветами на каждой копии.
Теперь опять применяете команду Minus Front на каждую из копий. Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Если у вас останутся лишние элементы, то воспользуйтесь комбинацией горячих клавиш Ctrl+Shift+G и удалите их.
Полученные фигуры верните на первый круг. Размещайте их точно и аккуратно, чтобы не один из цветных фрагментов не выступал за пределы круга.
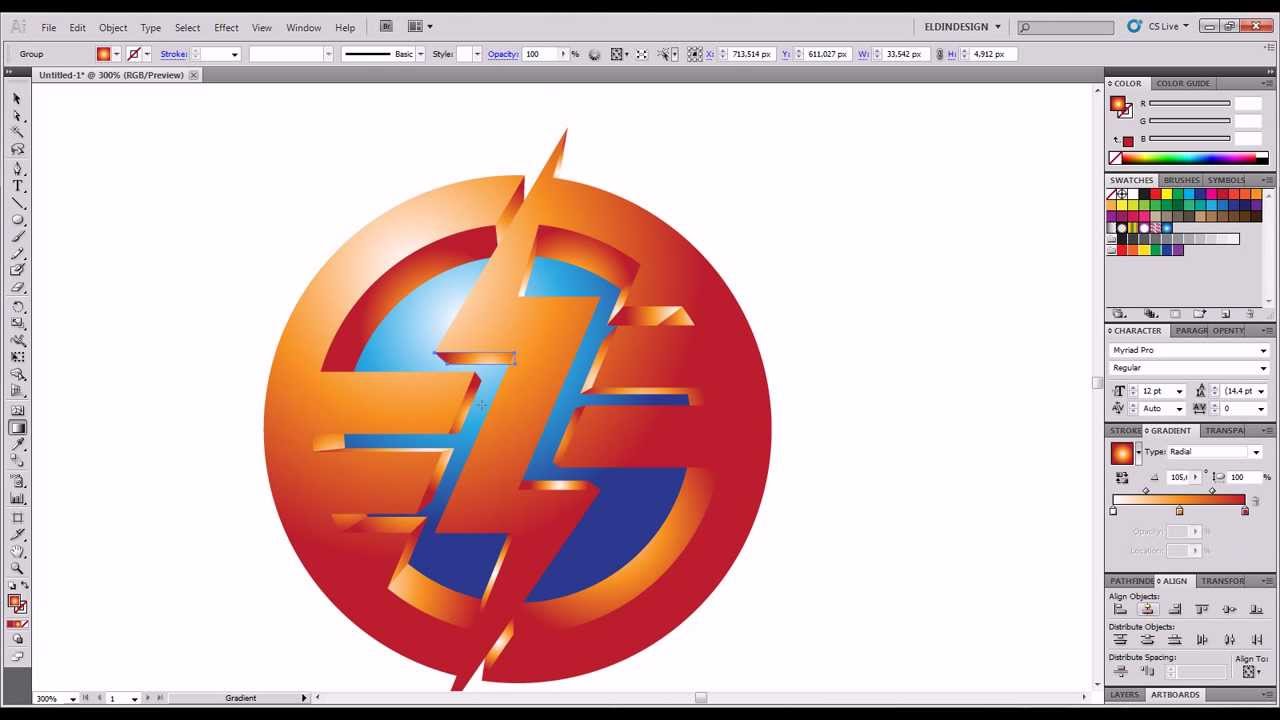
Теперь можно приступать к созданию градиента. Для этого выделите один из фрагментов, зажмите кнопку G и меняете цвета CMYK.
Само собой, цвет подбираете на свой вкус, под свой логотип.
При необходимости вы можете найти вверху функцию Recolor Artwork, чтобы быстро сменить цвет вашего градиента. Сохраняете ваш логотип (как это делать правильно мы писали, в одной из наших первых статей по Adobe Illustrator) и выводите его для дальнейшей работы.
На этом мы закончим нашу статью, всем удачи и до новых встреч.
( 3 оценки, среднее 5 из 5 )
Поделиться с друзьямиКак сделать логотип в Adobe Illustrator
Традиционный логотип состоит из двух ключевых элементов: текста и формы. Этот тип логотипа также называется комбинированным, и эти два элемента могут использоваться вместе или по отдельности. Многие компании используют логотип на основе шрифта, потому что он более узнаваем.
Этот тип логотипа также называется комбинированным, и эти два элемента могут использоваться вместе или по отдельности. Многие компании используют логотип на основе шрифта, потому что он более узнаваем.
В зависимости от того, как вы классифицируете и называете логотипы, существует от трех до семи типов логотипов. Я не буду рассматривать их все здесь, потому что концепция дизайна в основном одна и та же. Как только вы научитесь создавать текст и знак логотипа, вы сможете сделать любую форму логотипа, которая вам нравится.
В этой статье вы узнаете, как создать комбинированный логотип и текстовый логотип с нуля в Adobe Illustrator. По ходу обучения я также поделюсь несколькими полезными советами по созданию логотипов, основанными на моем личном опыте.
Прежде чем приступить к работе, я быстро объясню, что такое текстовый логотип и комбинированный логотип.
Что такое комбинированный логотип?
Комбинированный логотип — это логотип, который состоит как из словесного знака (текста), так и из знака-логотипа (фигуры). Текст и фигура часто могут использоваться вместе или по отдельности.
Текст и фигура часто могут использоваться вместе или по отдельности.
Примеры комбинированных логотипов: Microsoft, Adidas, Adobe, Airbnb и т.д.
Что такое текстовый логотип?
Нет, текстовый логотип — это не шрифт, это нечто большее.
Текстовый логотип можно назвать словесным знаком или буквенным знаком. По сути, это логотип, на котором изображено название или инициалы компании.
Логотипы, такие как Google, eBay, Coca-Cola, Calvin Klein и т.д., которые показывают название компании, являются логотипами словесных знаков. Логотипы буквенных знаков обычно представляют собой инициалы компании или другие короткие буквы, такие как P&G, CNN, NASA и т.д.
Это то, что вы пытаетесь создать? Я покажу вам, как изменить существующий шрифт для создания текстового логотипа в следующих шагах.
Примечание: Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Версия для Windows или других версий может выглядеть иначе.
Как сделать текстовый логотип в Adobe Illustrator
Вы можете выбрать шрифт или создать свой собственный шрифт для текстового логотипа. Создание собственного шрифта для текстового логотипа требует большой работы, мозгового штурма, эскизов, оцифровки шрифта и т.д. — начиная с нуля.
Честно говоря, в зависимости от того, насколько оригинальным вы хотите сделать логотип, если он предназначен для быстрого использования, изменить существующий шрифт гораздо проще, и вы можете сделать что-то крутое.
Прежде чем приступить к техническим шагам, необходимо подумать о том, какой образ вы хотите создать для бренда. Это очень важно, потому что это повлияет на выбор шрифта, формы и цвета.
Допустим, вы хотите создать текстовый логотип для бренда праздничной моды под названием This Holiday.
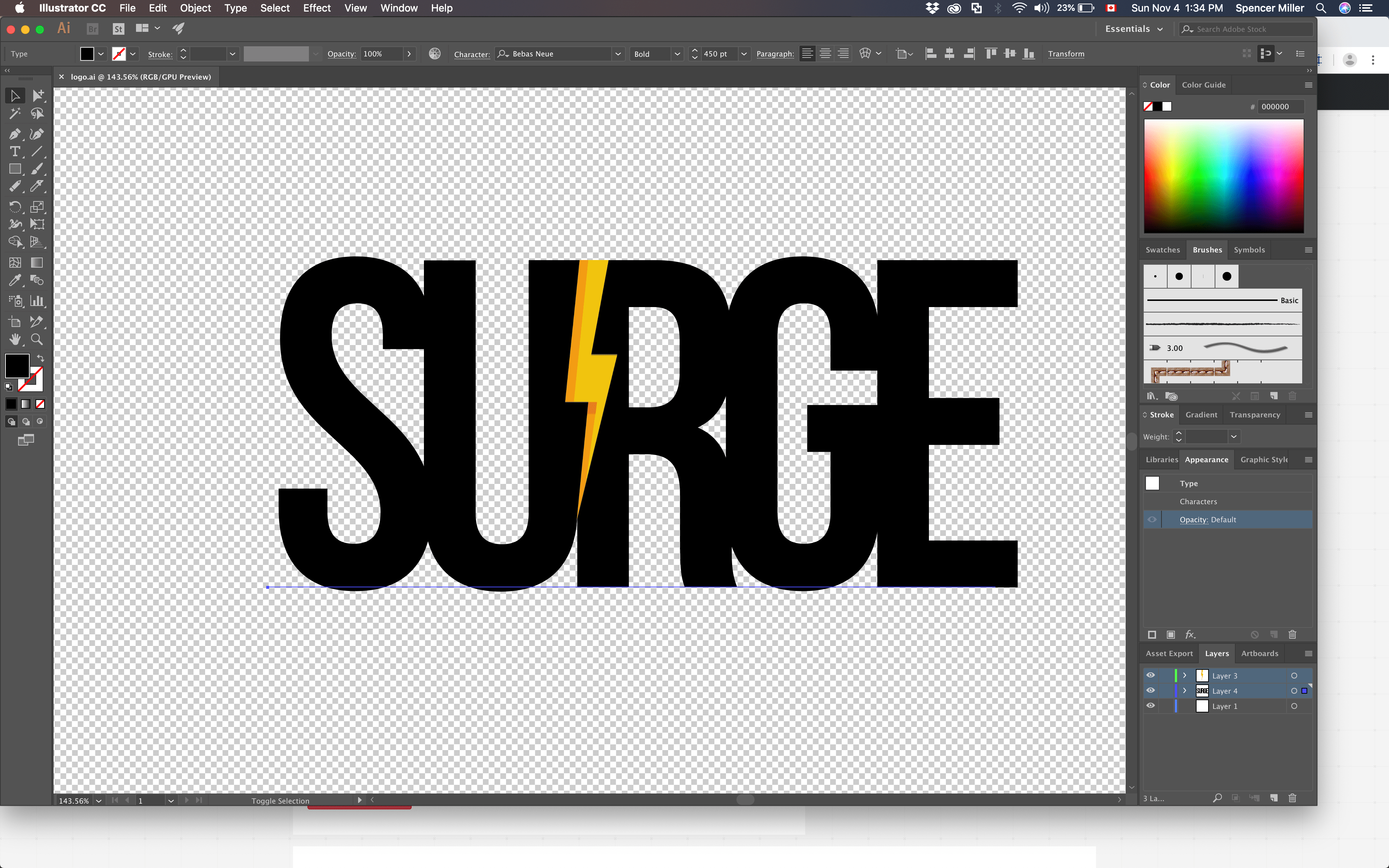
Шаг 1: Используйте Типовой инструмент (сочетание клавиш T ), чтобы добавить текст в новый документ в Adobe Illustrator. Текст должен быть названием логотипа. Я помещу сюда название бренда «This Holiday».
Текст должен быть названием логотипа. Я помещу сюда название бренда «This Holiday».
Шаг 2: Выделите текст, перейдите к Свойства > Персонаж панель и выберите шрифт.
Смотрите также: Как деформировать текст в Adobe Illustrator
Прежде чем использовать шрифт в коммерческих целях, обязательно перепроверьте лицензирование шрифта. Я бы сказал, что Adobe Fonts — это надежный вариант, поскольку при наличии подписки на Creative Cloud вы можете использовать шрифты бесплатно.
Например, я выбрал шрифт под названием Dejanire Headline.
Шаг 3: Используйте комбинацию клавиш Команда + Смена + O чтобы создать контур текста. Этот шаг преобразует текст в контур, чтобы можно было редактировать формы.
Примечание: После того как вы нанесете контур текста, вы уже не сможете изменить шрифт, поэтому, если вы не уверены в шрифте на 100%, продублируйте текст несколько раз на случай, если вы передумаете.
Шаг 4: Разгруппируйте очерченный текст, чтобы можно было редактировать каждую букву по отдельности, и начните изменять текст.
Честно говоря, нет никаких правил, как изменять текст. Вы можете использовать любые инструменты. Например, я собираюсь использовать Ластик и инструмент Выделение направления, чтобы подправить края шрифта и вырезать часть текста.
Шаг 5: Добавьте цвет к своему логотипу или оставьте его черно-белым.
Небольшой совет: Важно выбрать правильный цвет, потому что цвет (цвета) должен представлять бренд и привлекать вашу целевую группу. Статистика показывают, что цвет повышает узнаваемость бренда на 80%.
Например, если вы создаете логотип для детского бренда, черно-белый вариант может не подойти. С другой стороны, если вы разрабатываете логотип для элегантной одежды, простой черно-белый вариант может стать отличным выбором.
Поскольку я делаю текстовый логотип для бренда одежды для отдыха, я бы использовал цвета, которые символизируют отпуск — цвет моря.
Вы также можете исказить текст. Например, я использую Envelop Distort, чтобы исказить текст и сделать его более волнистым
Это ленивое решение, но, честно говоря, пока вы получаете желаемый результат, почему бы и нет?
Смотрите также: Как восстановить файлы Adobe Illustrator
Если вы чувствуете, что ему чего-то не хватает, и хотите добавить форму своему логотипу, продолжайте читать.
Как сделать комбинированный логотип в Adobe Illustrator
Комбинированный логотип содержит текст и фирменный знак. Для создания текстового логотипа можно использовать метод, описанный выше, а в этом разделе я покажу вам, как создать векторную фигуру в качестве фирменного знака.
Создание знака логотипа — это, по сути, создание формы, но дело не только в том, чтобы сделать красивую форму, вам также нужно подумать о том, как эта форма может повлиять на бизнес или бренд.
Вместо технических этапов разработки логотипа я поделюсь с вами тем, как придумать идею для дизайна логотипа в следующих шагах.
Шаг 1: Мозговой штурм. Подумайте, для чего нужен логотип? И что может представлять эту отрасль? Например, давайте создадим логотип для коктейль-бара. Таким образом, элементами, относящимися к бренду, могут быть бокалы для коктейлей, фрукты, шейкеры для коктейлей и т.д.
Шаг 2: Набросайте свои идеи на бумаге или непосредственно в Adobe Illustrator. Если вы не знаете, с чего начать, вы можете начать с обводки изображений с элементами.
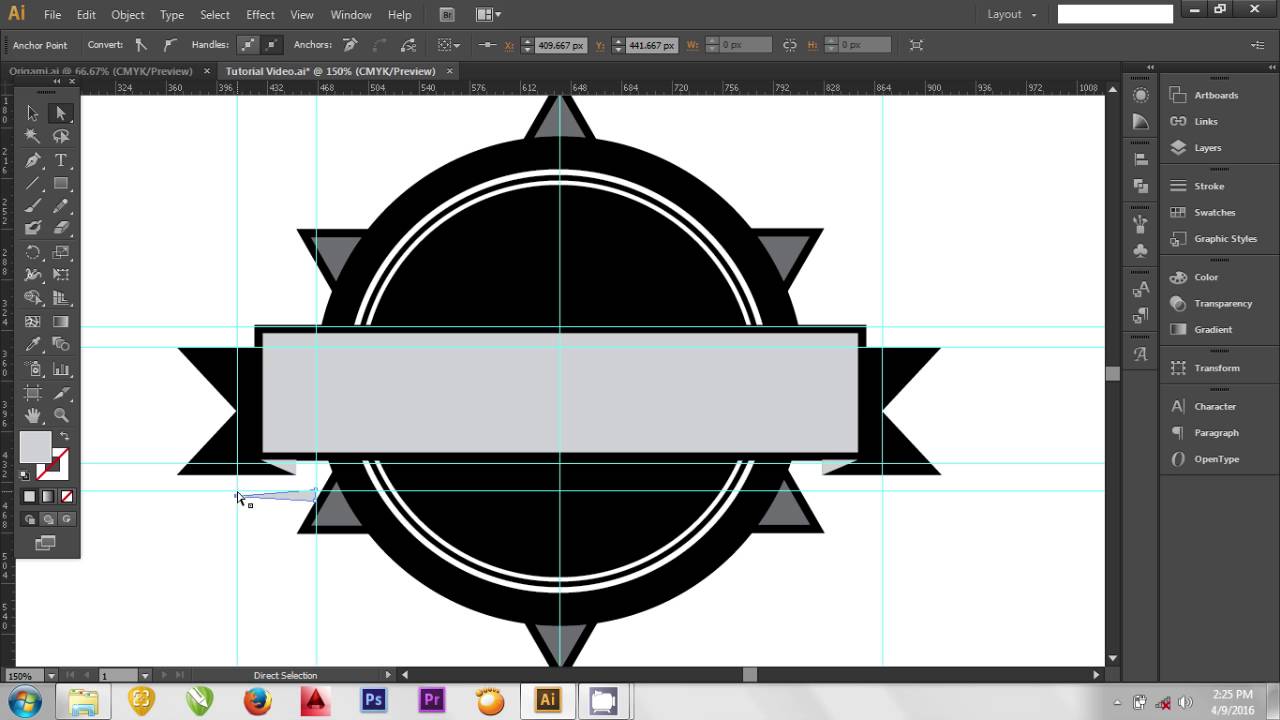
Шаг 3: Создание фигур в Adobe Illustrator. Вы можете использовать инструменты фигур для создания базовых форм, а затем использовать инструменты Pathfinder или Shape Builder Tool для объединения фигур и создания новой формы.
Например, я использовал инструмент «Прямоугольник» и инструмент «Эллипс», чтобы создать контур бокала для мартини.
Для объединения фигур я использую инструмент «Объединение» в Pathfinder.
Видите, теперь у нас есть базовая форма. Вы можете добавить столько деталей, сколько захотите.
Вы можете добавить столько деталей, сколько захотите.
Вы также можете использовать инструмент перо, чтобы обвести свой эскиз или, если вы решили использовать изображение, то обведите его.
Все зависит от стиля логотипа, который вы делаете. А можно даже превратить фотографию в иллюстрацию и сделать логотип на ее основе.
Совет: При разработке логотипа настоятельно рекомендуется использовать сетки и направляющие.
Шаг 4: Сделайте текстовую часть логотипа, следуя приведенному выше методу. Например, я собираюсь назвать бар «sip n chill». Помните, что выбор шрифта должен соответствовать форме. Если вы делаете линейный логотип, старайтесь избегать использования очень толстых шрифтов.
Шаг 5: Выберите цвета для логотипа. Если вы хотите сохранить логотип в виде линии, просто измените цвет заливки на обводку.
Шаг 6: Определите расположение текста и фигуры. Как правило, комбинированный логотип имеет два варианта: форма над текстом и форма рядом с текстом. Но, как я уже сказал, строгого правила нет.
Но, как я уже сказал, строгого правила нет.
Шаг 7: Сохраните логотип!
Часто задаваемые вопросы
Когда речь заходит о разработке логотипа, возникает множество вопросов. Если вы все еще сомневаетесь или хотите узнать больше, в этом разделе собраны вопросы, связанные с разработкой логотипа, которые могут помочь.
Подходит ли Adobe Illustrator для создания логотипов?
Да, Adobe Illustrator — лучшее программное обеспечение для создания логотипов. Я не могу сказать, что это самое простое в использовании программное обеспечение, потому что есть крутая кривая обучения, но если вы знаете, как им пользоваться, он определенно отлично подходит для создания логотипов.
Почему дизайнеры используют Illustrator, а не Photoshop для создания логотипов?
Дизайнеры обычно используют Adobe Illustrator для создания логотипов, потому что Adobe Illustrator — векторная программа, что означает, что вы можете легко редактировать логотип. Photoshop — растровая программа, что усложняет редактирование векторных форм.
Photoshop — растровая программа, что усложняет редактирование векторных форм.
Какого размера должен быть логотип в Illustrator?
Не существует «лучшего размера» для логотипа. В зависимости от того, для чего вы используете логотип, его размер может быть разным. Преимущество разработки логотипа в Adobe Illustrator заключается в том, что вы можете изменить размер логотипа без потери его качества.
Как сделать логотип с прозрачным фоном?
Когда вы создаете логотип в Adobe Illustrator, фон уже прозрачен. Вы видите белый артборд, так как он установлен по умолчанию. Главное — это выбрать Прозрачный фон при сохранении/экспорте логотипа в формате png.
Заключительные размышления
Многие люди считают, что дизайн логотипа — это сложно. Но я бы сказал, что эти шаги на самом деле не так уж и сложны, если вы знаете, как использовать инструменты. Самая сложная часть в разработке логотипа — это мозговой штурм.
Придумывание концепции может занять у вас несколько часов или даже дней, но на создание иллюстрации в Adobe Illustrator у вас уйдут считанные часы.
Если вам интересно узнать больше о дизайне логотипов, вы также можете прочитать мою статью о статистике логотипов, в которой я собрал некоторые статистические данные и факты о логотипах 🙂 .
Как сделать текстовый логотип в Illustrator
Создание текстового логотипа сложнее, чем кажется. Но не волнуйтесь! Сегодня вы научитесь создавать текстовый логотип в Illustrator, следуя этим пошаговым инструкциям.
Сочетание форм, букв и пустого пространства может творить чудеса при создании пользовательского текстового логотипа.
Поскольку есть тысячи способов нарисовать каждую букву алфавита и столько же способов их комбинировать, существует так много вариантов, когда дело доходит до создания логотипа.
Типографика играет ключевую роль при разработке логотипа с полным названием или инициалами компании. Вам придется передать ощущение и идентичность бренда тем, как вы представляете каждую букву и каждое слово. Промежутки между буквами (кернинг) и любые перекрытия также будут иметь важное значение.
Выбор разборчивого, простого, но стильного шрифта может сделать ваш текстовый логотип более запоминающимся. Одна из причин, по которой минималистский дизайн и минималистичные логотипы стали довольно популярными в последнее десятилетие, заключается в их простоте и масштабируемости. Вы можете использовать минималистичный логотип на визитной карточке, и он все равно будет виден.
Чтобы упростить вам задачу, мы сосредоточимся на создании минималистского текстового логотипа, который легко создать с помощью этого руководства. Если вы хотите создавать логотипы винтажного типа, логотипы 3D-типа или логотипы в мультяшном стиле, мы надеемся, что следующее руководство пригодится и станет источником вдохновения.
Хотите создать собственный текстовый логотип в Illustrator? В этой статье вы узнаете, как манипулировать формами букв, как комбинировать несколько букв и слов, как создавать уникальные фигуры и как использовать пустое пространство в своих интересах с помощью Adobe Illustrator. Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поиграем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поиграем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
В конце мы также рассмотрим другие способы создания текстового логотипа за несколько простых шагов с помощью Vectornator.
Что такое текстовый логотип?Текстовый логотип (также называемый словесным знаком или логотипом) — это любой логотип, содержащий только элементы текстового оформления. Текстовый логотип, например, может быть логотипом, который включает в себя название компании, бренда, учреждения или организации.
Этот тип логотипа не должен содержать никаких символов, эмблем или графических узоров. Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Наличие текстового логотипа с названием бренда поможет потенциальным покупателям сразу же узнать бренд, вместо того чтобы ассоциировать символ с брендом.![]()
Если через несколько лет вы хотите, чтобы вас идентифицировали с помощью символа логотипа, мы рекомендуем использовать этот символ вместе с текстовым логотипом. Например, первые версии логотипа Nike «Swoosh» включали название бренда рядом с культовой эмблемой. Вам придется переключиться с текстового логотипа на комбинированный логотип, прежде чем использовать графический логотип. Позже, когда компания станет более известной, вы можете сохранить символ и отказаться от названия. Однако этот процесс узнаваемости с помощью символа займет некоторое время.
Словесные знаки и логотипы с монограммами
Словесные знаки часто путают с логотипами с монограммами и наоборот. В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
Некоторые логотипы монограмм H&M, CNN, HBO и BBC. Иногда вам потребуется создать текстовый логотип, содержащий только аббревиатуру бренда. Этот тип логотипа лучше всего подходит, если бренд пользуется популярностью и люди могут ассоциировать аббревиатуру с брендом или организацией.
Логотипы Monogram также рекомендуются, когда название бренда слишком длинное, чтобы превратить его в словесный логотип. Наличие названия бренда, состоящего из четырех, пяти и более слов, рано или поздно создаст проблемы с масштабируемостью, поэтому вам придется «вынужденно» превратить его в монограмму. В этом случае вы можете пойти дальше и начать с логотипа с монограммой с самого начала, чтобы люди с самого начала начали узнавать ваш логотип как логотип с монограммой.
В качестве альтернативы вы можете добавить полное имя внизу монограммы, а затем удалить его, как только вы почувствуете, что логотип уже узнаваем широкой публикой как монограмма. Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, нужен ли им текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
В следующем руководстве мы рассмотрим десять основных шагов по созданию текстового логотипа в Illustrator, от мозгового штурма до экспорта его для печати. Но сначала давайте определим и проясним основы.
Как упоминалось ранее, в зависимости от бренда, для которого вы разрабатываете логотип, вы можете:
- Превратить полное название бренда в текстовый логотип
- Создать текстовый логотип из аббревиатуры полного названия, который может состоять из двух и более букв
Запомните одну вещь: спросите заранее, можете ли вы поэкспериментировать с полным именем (которое может состоять из одного или нескольких слов) или вас просят поиграть только с аббревиатурой. Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
В некоторых редких случаях вам также может быть предоставлена свобода экспериментировать с аббревиатурой и полным названием, а затем представлять все варианты, которые вы придумали. Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
Шаг 1
Мозговой штурм
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Вам не обязательно использовать для этого компьютер, если вы чувствуете, что лучше проводите мозговой штурм с ручкой и бумагой. Следуйте своему собственному творческому процессу. Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Используя доску или альбом для рисования, попробуйте набросать различные способы включения слова (или нескольких слов) в логотип. Если вы работаете только с двумя или тремя буквами, изучите способы объединить их в одну, наложить друг на друга или вырезать некоторые части букв, чтобы придать им более «современный» вид.
Допустим, вам нужно разработать логотип, содержащий буквы «М» и «W». Есть так много способов разместить буквы «М» и «W». Мы взяли эти две буквы в качестве примера, поскольку они похожи. Например, перевернутая буква М вверх ногами будет выглядеть как «W», хотя и с прямыми «руками». Или ноги? Во всяком случае, вы поняли идею.
Эти буквы хорошо работают, если вы их перекрываете или размещаете так, чтобы буква «М» выглядела как тень буквы «W» и наоборот. Но в реальной жизни у вас не будет возможности выбрать самые простые для работы буквы или самые похожие. Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Шаг 2
Перенесите свои идеи в Illustrator
После того, как вы потратите некоторое время на мозговой штурм, самое время открыть Adobe Illustrator и приступить к созданию текстового логотипа.
Предположим, вам нужно создать текстовый логотип для собственного фотобизнеса, содержащий ваше имя, фамилию и слово «Фотография» внизу.
Шаг 1: Откройте новый документ.
Шаг 2: Введите свое имя и фамилию. Затем под своим полным именем введите «Фотография».
Шаг 3: Поместите текст вне созданного вами документа, чтобы вы могли иметь его в качестве основы и всегда видеть.
Шаг 4: Продублируйте свое полное имя, щелкнув имя, которое вы уже ввели, удерживайте, а затем перетащите его в созданный документ, а затем отпустите. Это создаст дубликат вашего полного имени.
Шаг 5: При необходимости вы можете изменить его размер. Увеличение масштаба поможет вам увидеть, как будет выглядеть имя, когда вы попробуете разные шрифты в следующих шагах.
Шаг 3
Решите, какой тип шрифта вам понадобитсяТеперь, когда у вас есть приблизительное представление о том, с чем вы хотите работать, пришло время поиграть с различными шрифтами.
Выбор шрифта будет зависеть главным образом от того, что представляет собой логотип. Если вам нужно создать логотип для вашего бренда или имени, не стесняйтесь выбирать любой шрифт, который лучше всего представляет вас и вашу работу.
Так что будьте настолько разборчивы, насколько хотите. Если вы планируете использовать этот логотип десятилетиями, возможно, стоит потратить некоторое время на изучение и загрузку различных шрифтов. Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если компания представляет собой тату-салон, возможно, вам стоит изучить шрифты, вызывающие ощущение «готики», будь то классический готический шрифт, такой как староанглийский, или современный готический шрифт.
Если компания представляет собой магазин для серфинга, вам может понадобиться просмотреть наш список летних шрифтов, чтобы вдохновиться на то, чтобы интегрировать свежесть и игривость летних месяцев в свои дизайны.
Если компания представляет собой ювелирный магазин, возможно, стоит избегать сложных и неразборчивых шрифтов и выбирать простые и стильные.
Один из наших любимых текстовых логотипов принадлежит ювелирному бренду Cartier. Его чистый и изысканный логотип существует уже более 12 десятилетий!
Шрифт, используемый для логотипа Cartier с 1900 года, примечателен. Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Вот еще 14 известных логотипов, которые вдохновят вас при разработке.
Этап 4
Изучите различные варианты шрифтовВернемся к нашему сценарию, где вам нужно создать текстовый логотип для вашего фотобизнеса.
Как упоминалось ранее, выбор будет зависеть в первую очередь от того, как вы предпочитаете, чтобы выглядело ваше имя, и от того, какие чувства вы хотите передать через него. Когда дело доходит до изучения различных шрифтов, у вас есть два основных варианта:
Вариант A: использовать Typekit IllustratorЕсли вы еще не придумали шрифт или не загрузили его, мы рекомендуем взглянуть на встроенный Typekit Illustrator. и изучение существующих шрифтов.
Один из быстрых способов изучить шрифты — отфильтровать их:
Шаг 1: Перейдите на панель «Символ» вверху и откройте раскрывающееся меню.
Шаг 2: Нажмите «Найти больше» и перейдите к первому значку рядом со словом «Фильтр». Это отфильтрует шрифты по классификации.
Шаг 3: Измените его на желаемую классификацию. Например, вы можете выбрать классификацию «шрифт сценария».
Шаг 4: Находясь на том же столике, вы увидите панель свойств под панелью классификации. Здесь вы можете изменить свойства. Например, если вы хотите, чтобы ваш шрифт был немного толще, вы можете выбрать опцию «Heavy Weight».
Шаг 5: После выбора этих двух фильтров вы увидите список различных шрифтов. Прокрутите вниз с правой стороны, чтобы увидеть, сможете ли вы найти понравившийся шрифт.
Вариант B: Изучите другие шрифты в Интернете Если вас не устраивает ни один из вариантов, предлагаемых Typekit Illustrator, вы всегда можете изучить другие шрифты в Интернете.
Существуют различные веб-сайты, на которых вы можете найти именно то, что ищете, и скачать лучшие варианты.
Однако помните, что вам нужно будет проверить лицензию и убедиться, что вы загружаете только те шрифты, которые разрешены для личного или коммерческого использования.
Если вы найдете шрифт, который разрешен для личного использования, но не для коммерческого использования, вы, конечно, можете купить лицензию и использовать его в коммерческих целях.
Найдя шрифт, загрузите его на свой компьютер. Теперь пришло время добавить новый шрифт в Adobe Illustrator.
Но перед тем, как сделать это, обязательно закройте Illustrator. Чтобы найти недавно установленные шрифты в Illustrator, необходимо сначала закрыть Illustrator.
В противном случае вы не увидите и не найдете новые шрифты, если Illustrator запущен и работает. Поэтому убедитесь, что вы сохранили то, над чем работали, и закрыли Illustrator, прежде чем выполнять следующие шаги.
Для Windows
Шаг 1: Нажмите Win+E, чтобы открыть проводник и перейти в папку ZIP со шрифтом. Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP.
Шаг 3: Дважды щелкните файл шрифта и нажмите «Установить» в верхней части окна предварительного просмотра. Если у вас есть отдельные файлы шрифта для полужирного курсива и т. д., вам нужно будет выполнить шаг 3 для всех этих файлов.
Шаг 4: Откройте Illustrator и откройте предыдущий файл, над которым вы работали.
Шаг 5: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Для Mac
Шаг 1: Откройте «Finder» и перейдите к шрифту, который хотите установить. Как и в Windows, вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP (если файл шрифта имеет сжатый формат), дважды щелкнув файл ZIP. Откроется предварительный просмотр загруженного вами шрифта.
Откроется предварительный просмотр загруженного вами шрифта.
Шаг 3: Если у вас есть несколько файлов для извлечения, просто выберите их все, удерживая вкладку «Команда» и щелкая каждый файл, который вы хотите установить. Затем нажмите кнопку «Установить шрифт».
Шаг 4: Перезагрузите Mac, щелкнув значок «Apple» в верхнем левом углу, а затем нажав «Перезагрузить».
Шаг 5: Откройте предыдущий файл, над которым вы работали, в Illustrator.
Шаг 6: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Шаг 5
Время настраиватьПосле того, как вы выбрали свой любимый шрифт или загрузили тот, который лучше всего представляет ваш бренд, пришло время настроить и настроить надписи, если это необходимо.
Независимо от того, хотите ли вы создать абстрактные формы, простые формы или трехмерные буквы, существует бесконечное количество способов настроить одну или несколько букв, пока вы не получите правильную форму, которую вы задумали.
Если вы все еще не нашли шрифт, который будет хорошо сочетаться со словом или словами, которые вы должны включить в текстовый логотип, ради отработки следующих шагов не стесняйтесь выбирать один шрифт из Illustrator Typekit.
Предположим, например, что после выбора правильного шрифта вам нужно сократить некоторые буквы.
Если вам не нравится, как выглядит конкретная буква, вы можете увеличить или уменьшить ее размер. Продолжайте экспериментировать, пока все буквы не будут хорошо смотреться вместе.
Шаг 6
Поиграйте со словами
После применения желаемого шрифта к полному имени пришло время отделить фамилию от имени, чтобы позже вы могли настроить два слова по отдельности, если хотите к.
Шаг 1: Выберите фамилию, нажмите «Command» и «X», скопируйте фамилию и вставьте ее на отдельный слой.
Теперь вы можете перемещать обе части имени по отдельности.
Шаг 2: Перейдите к пункту «Выровнять» в верхнем меню и выберите один из вариантов выравнивания в раскрывающемся меню.
Шаг 3: Создайте разные версии логотипа.
Поскольку оба слова «активны» сами по себе, вы можете выбрать фамилию и сжать ее вместе с именем.
Если вас устраивает этот результат, вы можете комбинировать их оба. Затем щелкните по нему, перетащите в начало файла, отпустите, чтобы вставить туда, и отложите в сторону для дальнейшего использования.
Еще один способ исследования — поместить фамилию под именем и посмотреть, будет ли так лучше выглядеть.
Этот вариант будет выглядеть лучше всего, если и имя, и фамилия будут почти равными по длине слова, так что у вас не останется много пустого места в углах.
Шаг 4: Чтобы имя выглядело более «сложным», выберите полное имя и щелкните правой кнопкой мыши. Это откроет маленькое окно. Нажмите «Преобразовать», а затем перейдите к «Сдвиг». Откроется еще одно маленькое окно, в котором вы можете выбрать «Угол сдвига», а затем щелкнуть поле «Предварительный просмотр».
Если вы не удовлетворены результатом, измените «Угол сдвига», пока вас не устроит внешний вид, а затем нажмите «ОК».
Шаг 7
Добавьте последнюю часть имениПомните, что вначале мы также печатали «Фотография»? Теперь пришло время использовать эту часть и объединить ее с вашим полным именем. Вы можете добавить его прямо под своим именем по прямой линии и, возможно, использовать другой шрифт, чтобы придать ему немного больше «характера».
Если вы хотите пойти дальше и использовать инструмент Path , выполните следующие шаги:
прямоугольный значок прямо под текстовым значком в левом боковом меню и выберите «Инструмент «Эллипс».
Шаг 2: Щелкните документ и перетащите мышь, пока не будете удовлетворены размером эллипса, который хотите создать.
Мы предлагаем вам сделать этот эллипс поверх подготовленного вами заранее текстового логотипа полного имени и отцентрировать его.
Шаг 3: Чтобы создать криволинейный путь, перейдите к значку прямо над текстовым значком и щелкните «Инструмент ввода пути».
Шаг 4: Наведите указатель мыши на созданный вами эллипс (справа на край) и щелкните один раз. Это поместит текст замкнутого контура «lorem ipsum» вокруг всего контура эллипса.
Шаг 5: Щелкните текст «lorem ipsum», введите «Photography» и отцентрируйте его.
Шаг 6: Используйте маленькие скобки, чтобы центрировать слово «Фотография» прямо под полным именем. Убедитесь, что полное имя и слово «Фотография» прямо под ним расположены по центру.
Шаг 7: Измените размер полного имени или слова Фотография по своему усмотрению.
Шаг 8
Раскрашивать или не раскрашивать? Если вы с самого начала хотели использовать черно-белый текстовый логотип, пропустите этот шаг.
Но если вы хотите добавить цвет или несколько цветов к своему логотипу, продолжайте читать.
Иногда вы не будете ограничены цветовыми градиентами или цветовыми схемами, которые вы можете использовать. Если это так, не стесняйтесь использовать массив библиотек цветов или образцы цветов из библиотек образцов Illustrator, которые содержат наборы предустановленных цветов. Однако в других случаях вам придется придерживаться идентичности компании и ее визуальной идентичности.
В этом случае вам придется использовать определенные значения цвета, предварительно установленные компанией, и вам нужно будет использовать точные значения цвета, которые они передают.
Если компания новая или запускает совершенно новый продукт и у нее нет особых требований к цвету, вы можете свободно исследовать различные цветовые версии.
Когда вы выбираете форму или вариант заливки, вы заметите, что у вас будут черно-белые варианты заливки и контура. Чтобы изменить это, выполните следующие действия:
Шаг 1: Выберите инструмент формы и откройте окно свойств.
Шаг 2: Найдите параметр «Заливка» в разделе «Внешний вид» и нажмите на него.
Шаг 3: Откроется окно с выбором цветов.
Шаг 4: Выберите свой любимый цвет или цвета, которые будут хорошо сочетаться с текстовым логотипом, который вы только что создали.
Пробуйте различные сочетания цветов, пока не найдете правильный.
Если вы хотите, чтобы имя и слово «Фотография» были одного цвета, просто заполните их теми же цветами, которые вы выбрали.
Шаг 9
Раздвинь границыИ вот оно! Теперь у вас есть текстовый логотип, которым можно гордиться, а также несколько его вариантов, с которыми вы можете продолжать экспериментировать.
Но, конечно, на этом все не заканчивается. Это был простой способ показать вам процесс создания простого текстового логотипа за несколько простых шагов.
Если на это у вас ушло несколько часов, учтите, что обычно на разработку превосходного текстового логотипа, который вы сможете использовать долгие годы, уходит одна-две недели.
Вы можете выполнить те же действия, что и выше, чтобы создать логотип из одного слова или нескольких букв. После того, как вы попытались нарисовать несколько способов продемонстрировать название бренда или его инициалы, попробуйте раздвинуть свои границы.
Попробуйте расположить буквы не так, как обычно.
Даже если вы не планируете использовать слово вверх ногами, поместив его, например, вверх ногами или под «странным» углом, вы сможете увидеть буквы в другом свете.
Вы можете заметить некоторые буквы, которые могут выглядеть как другие буквы, если их поместить вверх ногами, или вы можете увидеть некоторые кривые, которые можно комбинировать или вырезать в окончательной версии логотипа.
Шаг 10
Готовы к печати? Обводка шрифта не является одним из «обязательных» шагов, которые необходимо выполнить перед сохранением текстового логотипа. Однако, если вам необходимо отправить логотип для печати, имейте в виду, что некоторые принтеры требуют, чтобы шрифты были обведены перед отправкой файлов для печати.
Принтеры ежедневно получают несколько файлов дизайна, и каждый из этих файлов имеет разные шрифты.
Вот почему вам сначала нужно будет начертить шрифт, так как принтеры, вероятно, не будут иметь шрифт, который вы используете, установленный в их системах.
Поэтому лучше всего набросать шрифт и превратить его в векторную форму, чтобы избежать возможных осложнений.
Но прежде чем вы это сделаете, мы рекомендуем вам сохранить файл дизайна в отдельном документе, который вы сможете использовать для дальнейшей работы, если вам понадобится что-то отредактировать, или поделиться файлом с другими коллегами, которым может понадобиться поработать над ним.
После этого вы можете продолжить и выделить его, выполнив следующие шаги:
Шаг 1: Выделите текст с помощью инструмента «Выделение».
Шаг 2: Щелкните правой кнопкой мыши и выберите «Создать контуры».
Шаг 3: Кроме того, после «Шага 1» вы можете перейти в Главное меню, перейти к «Тип», а затем выбрать «Создать контуры».
Шаг 4: готовый файл. Некоторые принтеры рекомендуют сохранять его как файл PDF, файл PNG или файл JPEG, поэтому учитывайте эти рекомендации при экспорте и сохранении файла.
Надписи с помощью VectornatorПомните, мы обещали показать вам еще один способ сделать текстовый логотип с помощью Vectornator? Что ж, теперь самое время!
Vectornator — мощный инструмент для создания высококачественных текстовых логотипов и надписей. Вы даже можете использовать этот инструмент для разработки дизайнов рукописных надписей или переноса своих эскизов в Vectornator.
Преобразование эскизов в векторные контурыШаг 1: Сфотографируйте свои рисунки или наброски.
Шаг 2: Используйте функцию «Импорт с камеры», чтобы перенести наброски физических карандашных надписей в Vectornator.
Шаг 3: Нажмите кнопку Auto Trace, чтобы автоматически преобразовать ваши эскизы в четкие векторные контуры.![]()
Шаг 4: Уточните формы векторных букв с помощью инструмента «Узел».
Использование Auto Trace сэкономит вам много времени!
Если вас не устраивает ни один из шрифтов, которые вы найдете в Интернете, и вы хотите создать свой собственный шрифт, вы можете сначала нарисовать формы букв вручную (если вы предпочитаете этот способ), а затем перенести их в Vectornator для изменения. ваши буквенные формы в векторные формы.
Мощный инструмент Auto Trace от Vectornator позволяет преобразовать ваши буквы в векторные изображения за несколько минут. Кроме того, вы можете использовать Pen Tool, чтобы обвести линии вручную. После того, как вы превратили свои буквы в векторные фигуры, вы можете настроить их дальше, не беспокоясь о масштабируемости.
Теперь вы работаете с векторами и можете изменять их размер по своему усмотрению, не беспокоясь о том, что текстовый логотип потеряет свое качество. Текстовый логотип, который вы создадите в конце, будет идеальным для использования, нужен ли он вам для визитных карточек или рекламных щитов.
Текстовый логотип, который вы создадите в конце, будет идеальным для использования, нужен ли он вам для визитных карточек или рекламных щитов.
Если вы решите сделать собственный шрифт или текстовый логотип в Vectornator, обязательно отметьте нас в социальных сетях. Нам всегда не терпится увидеть, что придумают такие создатели, как вы, используя Vectornator!
Загрузите Vectornator, чтобы начать работу
Поднимите свои проекты на новый уровень.
Как создать логотип с помощью Adobe Illustrator
Совместное использование означает заботу!
4 доли- Поделиться
- Твитнуть
Adobe Illustrator является предпочтительным программным обеспечением для разработки логотипов. Самые популярные и узнаваемые логотипы можно создать с помощью Adobe Illustrator.
Программа разработки включает в себя множество функций, упрощающих создание высококачественных логотипов для любой отрасли. С помощью Illustrator вы можете создать логотип в любом стиле, будь то логотип для печати, видео или цифровой печати.
Что такое логотип?
Логотип — это изображение, используемое для визуального представления компании, школы, предприятия или организации. Изображение может состоять из графики, текста, эмблем и/или абстрактных форм. Благодаря цвету и форме логотипы сообщают о ценности продукта, услуги или бренда потенциальным и существующим клиентам.
Логотипы со временем помогают создать бренд и повысить его узнаваемость. Они позволяют нам легко идентифицировать различные бренды и часто являются лицом компании. Зная, насколько важны логотипы для бизнеса, мы здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Как создать логотип для вашего клиента с помощью Adobe Illustrator
Illustrator предоставляет все инструменты, необходимые для создания привлекательного логотипа. Остальное зависит от вас и вашего воображения. Являетесь ли вы опытным графическим дизайнером или новичком, есть шаги, которые помогут упростить процесс. Давайте посмотрим, что мы будем обсуждать.
- Соберите идеи для логотипа и разработайте план
- Перечислите волшебные слова для вашего логотипа или идеи бренда
- Нарисуйте карандашом свой логотип и цветовые идеи
- Уточните свои идеи в несколько эскизов логотипа
- Критика клиента, получите отзыв
- Преобразование вашего эскиза в цифровой файл
6.1 Использование функции динамической трассировки для помощи при преобразовании векторов в Illustrator
6.2 Как использовать инструмент «Перо» для точного управления при создании векторного логотипа - Добавление текста к логотипу
7.1 Как использовать инструмент «Текст на контуре» в Illustrator
7.2 Использование словесных знаков для создания логотипов или дизайнов брендов - Добавление цвета в новый дизайн логотипа ваших клиентов
8.1 Как использовать инструмент для создания фигур в Illustrator - Представление вашему клиенту окончательных набросков
- Предоставление полного пакета логотипа
10. 1 Типы файлов печати для включения в ваш пакет дизайна
1 Типы файлов печати для включения в ваш пакет дизайна
10.2 Интернет / веб-файлы/файлы изображений для включения в пакет дизайна клиента - Поздравляем, теперь у вас есть все необходимое для создания логотипов с помощью Illustrator
1. Соберите идеи и придумайте план
Первым шагом в создании логотипа является сбор идей и разработка плана действий. Некоторые клиенты собирают свои идеи в творческом брифе. Наличие подробного плана сэкономит время, наладит коммуникацию и обеспечит качественный дизайн.
Лучше всего начать с вопросов, чтобы у вас было четкое направление при разработке логотипа. Задавая правильные вопросы, вы упростите процесс проектирования и получите представление о том, чего ожидает клиент. Вот некоторые из наиболее важных вопросов, которые нужно задать, чтобы направить вас на правильный путь:
- Какие услуги или продукты предоставляет компания? Кто их целевая аудитория?
- Как образовалась компания и каковы ее цели? Название компании к чему-то относится?
- Какие ценности компании можно использовать для создания бренда?
- Что вы хотите, чтобы логотип сообщал зрителю?
Общение имеет ключевое значение при получении идей от вашего клиента для создания высококачественного логотипа. Ваша задача — создать логотип, который лучше всего поможет создать бренд вашего клиента. Понимание клиента поможет вам наилучшим образом осмыслить его видение и более эффективно направить его в правильном направлении.
Ваша задача — создать логотип, который лучше всего поможет создать бренд вашего клиента. Понимание клиента поможет вам наилучшим образом осмыслить его видение и более эффективно направить его в правильном направлении.
2. Перечислите волшебные слова для логотипа вашего клиента и послания бренда
После того, как вы собрали информацию от своего клиента и завершили исследовательское исследование, вы можете приступить к работе над идеальным логотипом.
На начальном этапе проектирования вы хотите составить список «волшебных слов». Это ключевые слова, которые относятся к бренду клиента. Обычно это первые слова, о которых вы думаете, когда просматриваете идеи вашего клиента. Составление списка этих волшебных слов поможет вам начать визуализировать идеи вашего клиента.
3. Нарисуйте карандашом свои варианты логотипа и фирменного цвета
Рассмотрите список собранных волшебных слов и начните воплощать идеи в серию быстрых набросков. Они могут быть на простых салфетках и не должны быть чем-то необычным. Цель состоит в том, чтобы начать визуализировать свои идеи. Пока вы записываете свои идеи, подумайте о направлении вашего клиента и получайте удовольствие!
Цель состоит в том, чтобы начать визуализировать свои идеи. Пока вы записываете свои идеи, подумайте о направлении вашего клиента и получайте удовольствие!
Во время этого творческого процесса быстрые наброски позволят вам записать как можно больше идей. Так что очистите голову, войдите в зону и дайте идеям течь.
Даже если вы не иллюстратор и умеете только рисовать фигурки из палочек, записывайте карандашом все свои идеи. Иногда даже просто формы могут вдохновить на создание отличной концепции. Не забудьте вернуться к своим наброскам после очистки головы, чтобы вы могли быть открыты для новых идей.
4. Усовершенствуйте свои идеи логотипа в нескольких черновиках
После того, как вы исчерпали все свои идеи, просмотрите их аналитическим взглядом. Подумайте, какие из них имеют наибольший потенциал, и выберите понравившиеся. Концентрация на ваших любимых вариантах помогает совершенствовать их, рисуя их снова и снова.
Думайте о том, как улучшить дизайн каждый раз, когда вы его пересматриваете. С каждой доработкой дизайн будет выглядеть лучше, пока в конце концов вы не придете к идеальной концепции.
С каждой доработкой дизайн будет выглядеть лучше, пока в конце концов вы не придете к идеальной концепции.
Идея состоит в том, чтобы придумать как минимум 3 лучших варианта, чтобы показать их клиенту. По мере того, как вы будете прилагать больше усилий к каждой ревизии, это поможет усовершенствовать дизайн. На этом этапе больше сосредоточьтесь на концепции, так как вы можете добавить цвет и больше деталей при работе с изображением в Illustrator.
Как только у вас появятся лучшие варианты, покажите их клиенту для обратной связи. Мы предлагаем оставить несколько вариантов, чтобы не перегружать клиента.
Эскизы должны быть простыми, однотонными, с акцентом на концепцию. Количество первоначальных проектов обычно определяется на стадии контракта до выполнения каких-либо работ.
Идея состоит в том, чтобы ваш клиент утвердил наиболее понравившийся вариант для дальнейшего развития. На этом этапе вы все еще работаете над концепцией и добавите больше деталей, текста и цвета в Illustrator.
При отправке черновиков на утверждение клиенту важно дать объяснение выбранной вами концепции. Объясните свои идеи и почему вы выбрали определенные формы и элементы дизайна. Это действительно поможет клиенту понять дизайн и указать на то, чего он не увидел с первого взгляда.
6. Преобразуйте эскиз и логотип в цифровой файл.
После того, как вы вместе с клиентом доработаете концепцию логотипа, вы теперь создадите цифровое изображение с помощью Illustrator. Illustrator позволит вам создавать векторные файлы, которые лучше всего подходят для печати. С векторным файлом изображение может увеличиваться в размерах экспоненциально, сохраняя при этом четкость изображения. Они также упрощают управление, редактирование, добавление цвета и текста к логотипу.
В Adobe Illustrator много функций, и на первый взгляд они могут показаться ошеломляющими. Однако, как только вы ознакомитесь с параметрами меню и инструментами, вы сможете создать идеальный логотип в кратчайшие сроки. Вот несколько отличных обучающих видеороликов от Adobe, включая ссылку на бесплатную загрузку Illustrator.
Вот несколько отличных обучающих видеороликов от Adobe, включая ссылку на бесплатную загрузку Illustrator.
Благодаря различным функциям и инструментам Illustrator вы обнаружите, что существует несколько различных способов создания логотипа. Самый быстрый способ преобразовать эскиз в векторный формат — использовать функцию трассировки в реальном времени. Для большего контроля над созданием логотипа вы будете использовать инструменты рисования и формы.
Оба метода дают изображение хорошего качества, но инструмент «Перо» позволяет создавать более четкие углы и плавные линии.
Каким бы способом вы ни выбрали оцифровку логотипа, всегда лучше начинать с хорошего рисунка.
6.1 Использование функции трассировки в реальном времени для облегчения преобразования векторов в Illustrator
Использование функции трассировки в реальном времени в Illustrator — это самый простой и быстрый способ преобразования вашего рисунка в цифровой формат. Функция отслеживает рисунок и автоматически создает векторные фигуры. Поскольку программа отслеживает вашу иллюстрацию, вы можете получить неровные линии или закругленные углы. Обязательно увеличьте масштаб и просмотрите результаты трассировки вблизи, чтобы вы могли заметить любые ошибки.
Поскольку программа отслеживает вашу иллюстрацию, вы можете получить неровные линии или закругленные углы. Обязательно увеличьте масштаб и просмотрите результаты трассировки вблизи, чтобы вы могли заметить любые ошибки.
Для достижения наилучших результатов начните с чистого рисунка с высоким разрешением при использовании функции динамической трассировки в Illustrator. Линии должны быть плавными, углы острыми, а изображение должно быть сплошного темного цвета. Вы можете добавить больше деталей позже, включая любые градиенты.
Использование функции динамической трассировки в Illustrator преобразует ваш рисунок в графику, но он по-прежнему будет выглядеть как рисунок ручной работы. Возможно, вам потребуется доработать логотип после того, как он был прорисован в реальном времени с помощью одного из многих других инструментов Illustrator.
Нарисованное от руки изображение слева Изображение с прямой трассировкой справа Пользоваться функцией живой трассировки в Illustrator очень просто. Когда вы будете готовы работать над готовым рисунком, откройте Illustrator и создайте новый документ. В верхнем меню выберите «Файл», затем «Создать». Вам нужно будет сохранить окончательный чертеж на вашем компьютере. (Сканирование, изображение или другая программа для дизайна)
Когда вы будете готовы работать над готовым рисунком, откройте Illustrator и создайте новый документ. В верхнем меню выберите «Файл», затем «Создать». Вам нужно будет сохранить окончательный чертеж на вашем компьютере. (Сканирование, изображение или другая программа для дизайна)
При работе над дизайном для печати убедитесь, что для рабочего пространства выбран режим CMYK. Затем вы хотите поместить свой рисунок в монтажную область. Импортируйте изображение, нажав «файл», затем «импорт».
После размещения изображения на монтажной области используйте инструмент выделения (темная стрелка), чтобы выбрать изображение. При выборе изображение будет выделено синими линиями. Теперь нажмите «Трассировка изображения», которую можно найти в строке меню в верхней части экрана.
Рядом с кнопкой «Трассировка изображения» щелкните стрелку вниз, чтобы открыть раскрывающееся меню с различными параметрами. Эти параметры придадут вашему рисунку другой вид и стиль в зависимости от того, какой из них вы выберете. Мы предлагаем использовать вариант «Черно-белый логотип», поскольку он обычно лучше всего воссоздает логотип. Если вам не нравятся результаты трассировки изображения, просто нажмите «CTRL + Z».
Мы предлагаем использовать вариант «Черно-белый логотип», поскольку он обычно лучше всего воссоздает логотип. Если вам не нравятся результаты трассировки изображения, просто нажмите «CTRL + Z».
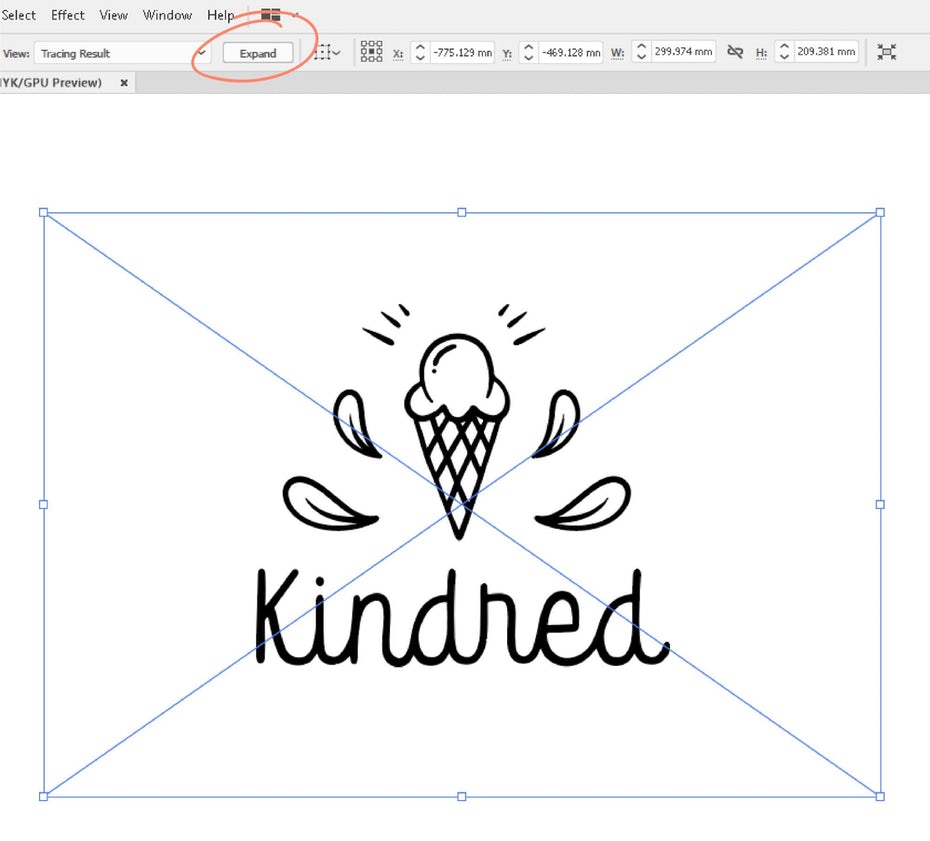
Последним шагом при использовании функции трассировки в реальном времени в Illustrator является нажатие на функцию «Развернуть». Это превращает результаты трассировки в редактируемые формы на основе разделенных цветов.
Теперь ваш логотип будет преобразован в отдельные векторные элементы, включая фон. Нажмите «разгруппировать» в верхней строке меню в разделе «объекты», и вы сможете легко выбрать различные формы для редактирования. Если вы использовали опцию прямой трассировки черно-белого логотипа, вам нужно будет удалить белый фон.
6.2 Использование инструмента «Перо» для точного управления в Illustrator
Использование инструмента «Перо» в Illustrator даст вам точный контроль над созданием логотипа. Он создаст острые углы, четкие линии и плавные изгибы. Для начала создайте новый документ в Illustrator и поместите рисунок на монтажную область. Не забудьте работать в CMYK, чтобы получить более точное представление цветов и того, как они будут выглядеть после печати.
Не забудьте работать в CMYK, чтобы получить более точное представление цветов и того, как они будут выглядеть после печати.
С помощью инструмента «Перо» мы собираемся обвести изображение в Illustrator. Чтобы упростить задачу, выберите изображение и уменьшите непрозрачность, пока оно не станет светлым оттенком цвета. Это сделает так, чтобы все, что вы рисуете поверх изображения, было легко видно. Если вы достаточно уверенно работаете в Illustrator, вы можете разместить рисунок на отдельном слое, используя функцию слоев.
Теперь вы можете щелкнуть Pen Tool и начать обводить эскиз в векторном формате.
Использование инструмента «Перо» в Illustrator сильно отличается от использования пера на бумаге. Может потребоваться некоторое время, чтобы привыкнуть к использованию инструмента «Перо», но как только вы освоите его, это станет почти второй натурой.
С помощью инструмента «Перо» вы начнете с опорной точки и переместите линию в нужном направлении. Это называется созданием пути.
После того, как вы разместите вторую опорную точку вдоль пути, удерживайте левую кнопку мыши, чтобы контролировать кривую линии. Для прямой линии между опорными точками удерживайте нажатой кнопку Shift на клавиатуре, пока рисуете узлы вдоль пути.
Если создание кривых с помощью инструмента «Перо» слишком сложно, создайте прямые линии, очерчивающие форму, которую вы создаете. Затем вы можете использовать инструмент прямого выбора (белая стрелка), чтобы изогнуть линии.
Инструментом прямого выделения щелкните линию, созданную с помощью инструмента «Перо». Затем вы увидите синий круг там, где когда-либо образуется угол. Используйте инструмент прямого выделения, чтобы переместить круг дальше от угла. Когда вы отодвинете синий кружок от угла, сформируется кривая. Чем дальше вы отодвинете синий кружок от любого угла, тем более округлой станет кривая.
Хотя функция динамической трассировки в Adobe Illustrator выполняется быстро и легко, она не всегда точно трассирует ваше изображение. Взгляните на два изображения ниже. Тот, что слева, был прорисован в реальном времени, а изображение справа было создано с помощью инструмента «Перо». С помощью инструмента «Перо» вы можете добиться более четких изображений.
Взгляните на два изображения ниже. Тот, что слева, был прорисован в реальном времени, а изображение справа было создано с помощью инструмента «Перо». С помощью инструмента «Перо» вы можете добиться более четких изображений.
Вы видите разницу между изображением, полученным в режиме реального времени, и изображением, созданным с помощью инструмента «Перо»?
После создания логотипа в цифровом виде вы можете добавлять различные эффекты с помощью меню эффектов. Illustrator включает в себя несколько различных предустановленных эффектов, так что получайте удовольствие, изучая каждый из них.
7. Добавление текста к вашему логотипу или дизайну бренда
Когда ваш логотип будет готов к работе, вы можете добавить название или слоган, если это необходимо. Добавить текст к вашему логотипу в Illustrator очень просто, и есть сотни различных шрифтов для просмотра. Самый простой способ включить текст в ваш дизайн — добавить текст под логотипом или над ним. Вы хотите использовать шрифт, который дополняет логотип, который легко читается и выражает сообщение о бренде.
Здесь мы покажем, как разместить строку текста на наклонной линии или пути. Если вы хотите, чтобы текст обтекал логотип по кругу, будет применяться тот же метод. Давайте взглянем.
Чтобы разместить шрифт на артборде, сначала нажмите на инструмент «Текст». Затем переместите указатель мыши в любое место на артборде и щелкните еще раз. Теперь вы можете начать печатать и сразу же сможете поместить текст в свое рабочее пространство. Это поместит текст на прямую линию, читая слева направо.
7.1 Использование инструмента «Текст на пути» в Illustrator
Чтобы лучше контролировать включение текста, давайте создадим путь, по которому текст будет следовать. Для начала создайте линию или путь с помощью инструмента «Перо» в Illustrator. Вы также можете использовать инструмент «Эллипс», если хотите, чтобы текст обтекал логотип по кругу.
Сначала создайте линию или фигуру, которая будет служить путем для вашей строки текста. Вы можете использовать инструмент «Перо» или любой из инструментов формы на панели инструментов. После того, как ваш путь был создан, выберите «Инструмент ввода пути», щелкните путь и начните печатать. Чтобы открыть подменю для различных инструментов ввода, нажмите и удерживайте «Инструмент ввода».
После того, как ваш путь был создан, выберите «Инструмент ввода пути», щелкните путь и начните печатать. Чтобы открыть подменю для различных инструментов ввода, нажмите и удерживайте «Инструмент ввода».
После того, как вы разместили текст на своем пути, теперь вы можете искать правильный шрифт, который дополняет ваш дизайн. Разные шрифты имеют разный вес и характеристики, которые могут вызвать психологическую реакцию.
7.2 Использование словесных знаков, инициалов или названия бренда в качестве логотипа
Во многих случаях инициалы или название бренда или компании служат логотипом. Они называются буквенными знаками или словесными знаками. Название отображается с использованием шрифта, который несет в себе смысл и добавляет индивидуальности, выражая ценности бренда.
При использовании типографики для создания логотипа бренда вы можете использовать интервалы, отрицательное пространство, толщину линий и контраст, чтобы добавить характер буквам.
Попробуйте манипулировать одной буквой в слове, сделав ее больше остальных или слегка наклонив ее. Чтобы сделать это в Illustrator, выберите текст и нажмите «развернуть», который можно найти в верхней строке меню под объектами.
Чтобы сделать это в Illustrator, выберите текст и нажмите «развернуть», который можно найти в верхней строке меню под объектами.
Обратите внимание, что каждый логотип выше выражает разные чувства? Работая со шрифтами и надписями, старайтесь использовать очень выразительные формы букв. Ваша цель должна состоять в том, чтобы создать логотип, который визуально представляет бренд клиента и выражает его ценности, продукты или услуги.
Как разные шрифты вызывают разные эмоции, так и цвета. При выборе цветов для вашего логотипа важно использовать цвета, которые говорят о бренде. Хорошей отправной точкой является изучение 9Теория цвета 0019 и текущие тенденции цвета логотипа . Когда вы начнете добавлять цвета, убедитесь, что они дополняют друг друга с достаточной контрастностью, чтобы выделиться.
Когда ваш дизайн готов, есть несколько способов добавить цвет в Illustrator. Самый быстрый способ добавить цвет — использовать инструмент выделения. Выберите элемент, который хотите окрасить, а затем щелкните цвет в меню палитры.
Выберите элемент, который хотите окрасить, а затем щелкните цвет в меню палитры.
Другой способ добавить цвет в Illustrator — использовать инструмент Shape Builder.
8.1 Как использовать инструмент построения фигур в Illustrator
Использование инструмента построения фигур отлично подходит, если вы использовали функцию динамической трассировки при создании логотипа. Сначала выберите элементы, которые вы хотите раскрасить, с помощью инструмента выделения. Как только ваши элементы дизайна будут выделены, выберите инструмент Shape Builder в меню инструментов. Меню инструментов обычно отображается в левой части экрана.
С помощью инструмента создания фигур наведите указатель мыши на элемент, который хотите окрасить. Если фигура имеет замкнутый контур, он станет светло-серым, указывая на то, что вы можете добавить туда цвет. Щелкнув мышью по серой области, замкнутый путь будет преобразован в фигуру, что упростит раскрашивание различных элементов.
Когда вы создали все различные формы с помощью инструмента «Создание фигур», вы можете приступить к добавлению цвета. Чтобы сэкономить время, сгруппируйте вместе различные элементы, которые, как вы знаете, будут окрашены в один и тот же цвет. Затем нажмите «Группа», которую можно найти в разделе «Объект» в верхнем меню Illustrator.
Чтобы сэкономить время, сгруппируйте вместе различные элементы, которые, как вы знаете, будут окрашены в один и тот же цвет. Затем нажмите «Группа», которую можно найти в разделе «Объект» в верхнем меню Illustrator.
Чтобы выбрать и настроить цвета в Illustrator, сначала выберите фигуру или группу фигур, которые вы хотите изменить. Затем нажмите на функцию Recolor Artwork на верхней панели инструментов. На экране появится цветовой круг, позволяющий выбрать любой оттенок цвета.
На изображении выше вы увидите, что в Illustrator вам доступны как минимум три цветовые палитры. Не существует правильного или неправильного метода размещения цвета в вашем логотипе. Получайте удовольствие, экспериментируйте и используйте любой метод, который лучше всего подходит для вас.
9. Презентация окончательных вариантов вашего логотипа вашему клиенту
После того, как ваш логотип будет готов и будет готов к представлению вашему клиенту, подготовьте для него серию окончательных вариантов. Вы захотите включить любую вариацию логотипа, включая все цветовые версии. Некоторые окончательные наброски также будут включать горизонтальную и сложенную версию логотипа.
Вы захотите включить любую вариацию логотипа, включая все цветовые версии. Некоторые окончательные наброски также будут включать горизонтальную и сложенную версию логотипа.
Когда логотипы и цвета будут утверждены, вам нужно будет собрать пакет логотипов . Пакет логотипа будет включать несколько типов файлов для каждого варианта.
При представлении заказчику окончательных вариантов логотипа представляйте каждую версию логотипа отдельно, чтобы не усложнять задачу. Должно быть понятно, какая версия логотипа предназначена для отображения на светлом и темном фоне.
10. Предоставление вашему клиенту полного пакета логотипа
Полный пакет дизайна логотипа будет включать в себя все различные типы файлов, которые потребуются вашему клиенту для отображения логотипа на любом носителе. Вы захотите включить разные типы файлов для каждого варианта логотипа: горизонтальный, сложенный, полноцветный и одноцветный.
Для каждого варианта логотипа вы будете включать каждый из следующих типов файлов ниже. Для файлов, предназначенных для печати, обязательно сохраните по одному файлу с использованием цветов CMYK, RBG и Pantone.
Для файлов, предназначенных для печати, обязательно сохраните по одному файлу с использованием цветов CMYK, RBG и Pantone.
10.1 Типы файлов печати; Будет включено в ваш пакет дизайна
- Adobe Illustrator (.AI)
- EPS
- SVG
10.2 Интернет / Веб / Типы файлов изображений; Будет включено в комплект вашего дизайна
- Photoshop (.PSD)
- JPG
- PNG
10.3 Изменение цветовых профилей в Adobe Illustrator
Изменение цветового профиля в Illustrator очень просто. Когда ваш документ открыт, нажмите «Файл», затем «Цветовой режим документа» и выберите CMYK или RBG. При выборе значений Pantone важно выбирать цвета из реальной книги Pantone.
К тому времени, когда вы сохраните каждую версию логотипа в различных типах файлов, вам придется отслеживать множество файлов. Обязательно помогите клиенту различать разные файлы, организовав цифровую папку. Вы можете создать подпапку для каждого варианта логотипа.