Текстовые стили — что это такое и как их использовать
Тексты мы встречаем везде, но не всякий читается до конца. И часто это происходит не потому, что он неинтересен, а из-за неграмотного оформления. Порой слишком мелкий шрифт и неправильно подобранный фон могут загубить эффект даже от самой сильной статьи.
Далее речь пойдет о текстовых стилях – не тех, что меняют характер текста (делая его научным, публицистическим и так далее), а тех, что позволяют визуально украсить его. Кроме того, я расскажу, как их правильно использовать.
Небольшое отступление
Хорошая статья, помимо самого «полотна» текста, содержит дополнительные элементы вроде заголовков и подзаголовков, которые делят ее на несколько смысловых блоков. Также в некоторых случаях могут указываться ссылки, цитаты, пометки, списки и таблицы, в научных или исследовательских материалах даже бывают сноски. Все это одни называют текстовыми уловками, другие – сущностями.
Все вышеперечисленное помогает дополнить статью и улучшить ее «функционал». Например, ссылки перенаправляют читателя на другие похожие материалы или источники, которыми пользовался автор. Цитаты аргументируют или подкрепляют какую-то мысль. Списки, таблицы, графики и иллюстрации делают материал более структурированным, помогают подкрепить важные фрагменты визуальными доказательствами и таким образом вовлечь читателя.
Например, ссылки перенаправляют читателя на другие похожие материалы или источники, которыми пользовался автор. Цитаты аргументируют или подкрепляют какую-то мысль. Списки, таблицы, графики и иллюстрации делают материал более структурированным, помогают подкрепить важные фрагменты визуальными доказательствами и таким образом вовлечь читателя.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяТеперь к текстовым стилям
Данный инструмент позволяет визуально выделить вышеуказанные элементы из общей структуры. Польза от этого – читателю легче ориентироваться в материале с помощью заголовков и подзаголовков, составлять логическую структуру, находить какие-то определенные блоки. Эти элементы выделяются в статье за счет высокого контраста, а именно – изменения цвета, типа или размера шрифта, начертания и так далее. На скриншоте ниже приведен хороший пример такой стилизации в одной из статей Комьюнити.
Преимущества текстовых стилей
Есть несколько причин, по которым стоит использовать стили при оформлении текста:
- Просто ориентироваться.
 Я уже говорила и повторюсь: стилизация позволяет читателю быстрее разобраться со структурой статьи – достаточно пробежаться по длинному материалу и составить в голове его структуру.
Я уже говорила и повторюсь: стилизация позволяет читателю быстрее разобраться со структурой статьи – достаточно пробежаться по длинному материалу и составить в голове его структуру. - Удобно читать. Это вытекает из предыдущего – если текст длинный, и изучать его от корки до корки занимает много времени, читатель может найти нужные ему разделы и быстро изучить их, а остальное спокойно пропустить.
- Легко изменять. Здесь речь идет о пользе для автора при редактировании, например, если необходимо поменять шрифт в оформлении таблицы или переделать структуру, достаточно выбрать нужные текстовые шаблоны и немного подправить текст.
Где используются стили текста
Стилизация широко используется при визуальном оформлении статей для дальнейшей публикации в интернете. Поэтому соответствующий функционал можно найти в популярных текстовых и графических редакторах. Далее я расскажу, как пользоваться стилями в некоторых сервисах и приложениях.
Microsoft Word
В этом редакторе есть отдельная панель со стилями в категории «Главное». В вашем распоряжении есть куча вариантов на все возможные случаи жизни. Причем есть возможность применить один из вариантов, а затем изменить его параметры вручную, например, увеличить или уменьшить шрифт, настроить цвет и так далее. Кстати, при применении заголовка автоматически в этом разделе начинают появляться стили подзаголовков.
Google Docs
В Google Docs функционал почти схож с Microsoft Word, правда выбора куда меньше – набор стилей в этом онлайн-сервисе стандартный. Перейти к ним можно через выпадающее меню в верхней части. Применить их очень просто – выделяете нужный фрагмент и меняете его формат.
Adobe Photoshop
Здесь все несколько сложнее, а все потому, что Photoshop предназначен для создания или редактирования изображений. Но в нем есть и функционал для создания текста и изменения его оформления. Так, если смотреть по стандартному расположению, в правой части можно найти две панели – «Стили абзацев» и «Стили символов». С их помощью вы сможете составить свои варианты стилизации, а потом применить их.
С их помощью вы сможете составить свои варианты стилизации, а потом применить их.
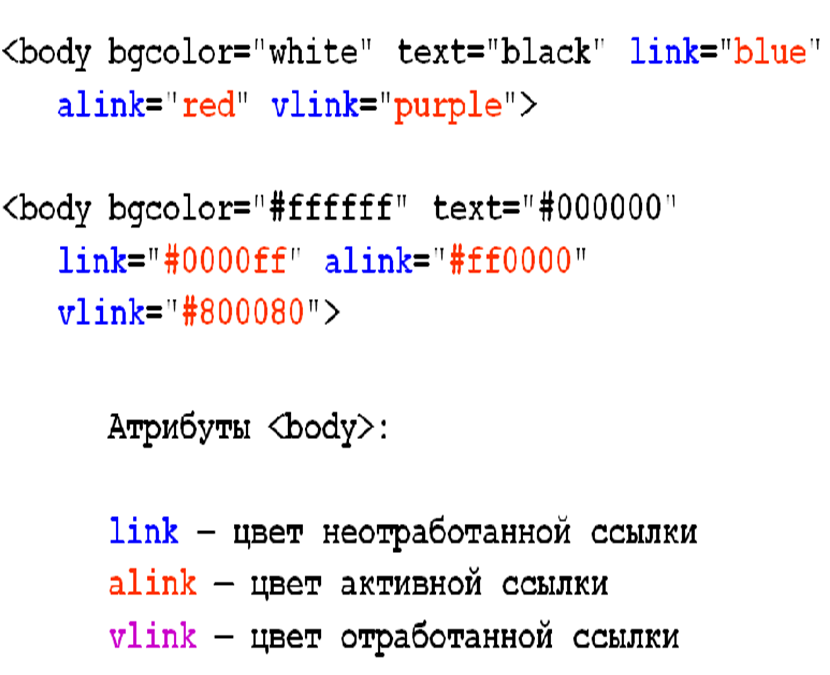
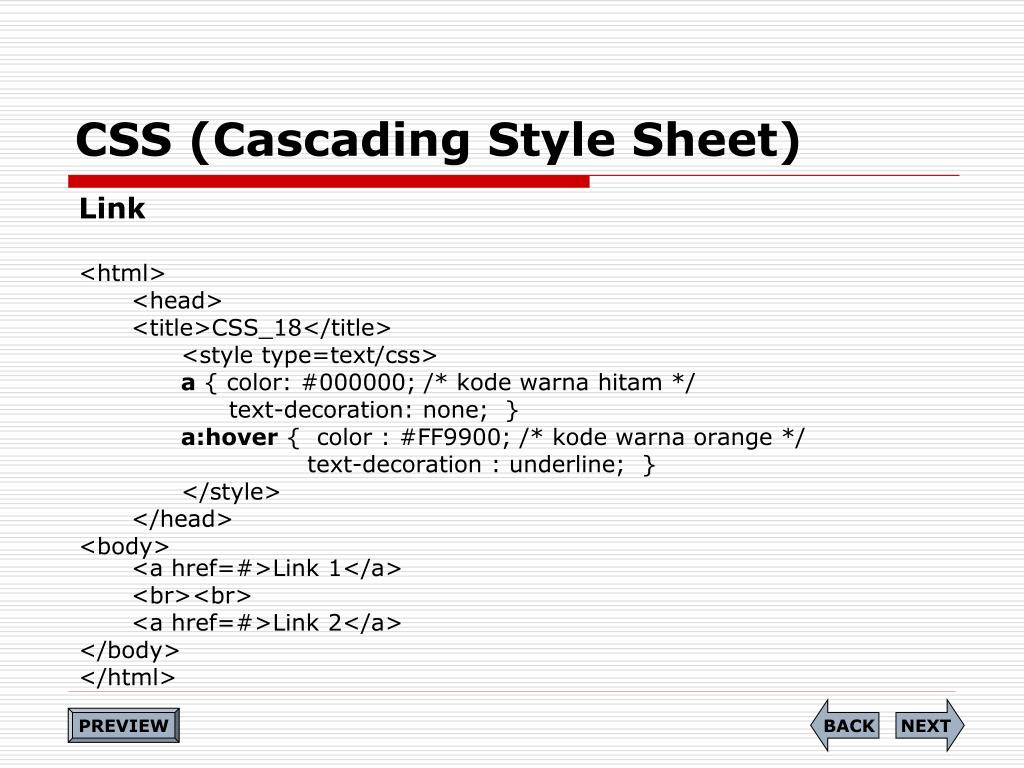
HTML и CSS
Верстка – отдельный разговор, так как тут используются несколько другие инструменты. Так, в HTML-документе можно украсить обычный текст с помощью тегов, а <h2>–<h6> позволят применить заголовки соответствующих цифрам уровней. Ссылки же помечаются тегом <a>, разметка списков производится с помощью <ol> и <ul>. CSS сам по себе является таблицей стилей, надо только их назначить для определенного фрагмента текста.
Конструкторы сайтов
Практически во всех сервисах по созданию сайтов есть инструменты для стилизации текста. Работает это так – страница составляется из шаблонных блоков, которые могут содержать разные элементы, в том числе заголовки, подзаголовки, цитаты и так далее. Вы можете добавлять и убирать блоки на свое усмотрение, выбирая подходящие варианты из представленного набора.
Вот, например, как это работает в конструкторе сайтов Craftum. Сначала вы подбираете подходящий шаблон страницы, затем можете отредактировать его как хотите, добавив или убрав некоторые элементы. Размер, шрифт и цвет текста можно поменять в разделе «Дизайн» в настройках конкретного блока.
Сначала вы подбираете подходящий шаблон страницы, затем можете отредактировать его как хотите, добавив или убрав некоторые элементы. Размер, шрифт и цвет текста можно поменять в разделе «Дизайн» в настройках конкретного блока.
Другой пример – Tilda, но действовать в этом сервисе нужно несколько иначе. Так, вы выбираете шаблон страницы, потом можете приступить к редактированию имеющегося блока или вообще добавить новый. Далее, чтобы отредактировать текст или заголовок, надо перейти в раздел «Типографика» в настройках блока.
Итог
Польза текстовых стилей очевидна – благодаря им читателю легче ориентироваться в статье и находить нужные ему фрагменты. Плюс из-за них текст выглядит очень аккуратно и красиво, поэтому настоятельно рекомендую пользоваться стилями в работе 😉
Собственный CSS | Мини-курс Hugo
Добро пожаловать в самый весёлый раздел! Пришло время сделать наш сайт уникальным! Мы можем выбирать цвета, шрифты и стили, соответствующие нашей индивидуальности.
CSS — это язык, созданный специально для стилизации элементов HTML так, чтобы они выглядели так, как нам хотелось бы.
Свойства
Доступно более сотни различных свойств CSS, а это означает, что сочетание стилей практически бесконечно. Мы можем создавать комбинации стилей, которых никогда раньше не было, что позволит сделать наш сайт единственным в своём рода.
Вот некоторые популярные свойства:
- margin: Пустое пространство вокруг элемента.
- font-family: Шрифт, используемый для текста.
- font-size: Размер шрифта.
- font-weight: Толщина шрифта.
- color: Цвет текста.
- background: Цвет фона или изображение в качестве фона.
- border: Очертание элемента линией определенного цвета и ширины.
- text-align: Выравнивание текста по левому краю, по центру или по правому краю.
- height: Определяет какой высоты должен быть элемент.

- width: Определяет какой ширины должен быть элемент.
Это лишь некоторые из основных свойств, но их так много, что описывать все здесь не составит никакой возможности, вместо этого мы предлагаем ознакомится с полным списком по этой ссылке.
Селекторы
Есть несколько разных способов применения стилей к нашим HTML-элементам, теги style, имена классов (class) или ids.
Style tags
Самый быстрый способ начать экспериментировать с CSS — это написать атрибут style в твоём HTML-элементе, который ты хочешь стилизовать.
Если бы у нас был текст, который мы хотели бы сделать белым с черным фоном, мы бы сделали следующее:
<p>Я - какой-то текст</p>
В тегах style мы разделяем каждый стиль точкой с запятой ;.
Каждый стиль состоит из двух частей: названия свойства, например color или background, и значения, например white, black, blue, или #4287f5.
Обратной стороной использования таких тегов является то, что мы должны писать одни и те же стили снова и снова, без возможности использовать их повторно. Для повторного использования стилей мы используем class.
Сlass names
Имена классов позволяют нам создать тег <style> внутри нашего HTML-документа и написать наши стили в нём, а не внутри каждого элемента.
<style>
.some-text {
color: blue;
font-size: 24px;
}
.box {
border: 1px solid red;
padding: 30px;
height: 45px;
width: 45px;
text-align: center;
}
</style>
<p>Я - текст</p>
<div>Я - поле </div>
Как мы видим, мы пишем classes внутри нашего тега style, а затем мы можем многократно использовать тот же стиль во всем HTML-документе, что позволяет нам не дублировать код снова и снова.
Кроме того, мы также можем полностью записать стили наших классов в отдельный файл и дать ему расширение .. css
css
Стилизация нашего сайта
Создай файл с именем styles.css и помести его в свою папку static.
Твоя структура папок теперь должна выглядеть так:
my-blog ├── archetypes | └── default.md ├── content | └── posts | └── my-first-post.md ├── data ├── layouts | ├── _default | | ├── summary.html | | ├── single.html | | ├── list.html | | └── baseof.html | ├── partials | | ├── footer.html | | └── navbar.html | ├── 404.html | └── index.html ├── static | └── styles.css ├── themes └── config.toml
Открой styles.css в VSCode и вставь туда следующее.
body {
background: blue;
}
Это автоматически применит синий фон к тегу <body> на нашей странице.
Чтобы это заработало, нам нужно добавить ссылку на этот файл.
Открой шаблон baseof.html и добавьте эту строку внутри нашего тега <head> (помни <head> необходим для метаданных): <link rel="stylesheet" href="/styles.. css">
css">
Наш baseof.html должен выглядеть вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/styles.css">
<title>{{ block "title" . }}
{{ .Site.Title }}
{{ end }}</title>
</head>
<body>
{{ partial "navbar.html" . }}
{{ block "main" . }}
<!-- Часть страницы, которая различается в разных шаблонах -->
{{ end }}
{{ partial "footer.html" . }}
</body>
</html>
Теперь, если мы войдем в наш браузер и посетим локальный сервер разработки, мы увидим синий фон на всех страницах.
На это, скорее всего, не очень приятно смотреть, поэтому давай удалим этот стиль из нашего файла styles.css, а в следующем разделе рассмотрим библиотеку Bulma, которая поможет нам быстрее писать CSS.
Стилизация текста с помощью CSS — изучите веб-разработку
После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из наиболее распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к этому модулю, вы уже должны иметь базовые знания HTML, как обсуждалось в модуле «Введение в HTML», и быть знакомыми с основами CSS, как обсуждалось в разделе «Введение в CSS».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
Этот модуль содержит следующие статьи, которые научат вас всем основам стилизации текстового содержимого HTML.
- Основные стили текста и шрифта
В этой статье мы подробно рассмотрим все основы стилей текста/шрифта, включая настройку веса шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также интервалы между строками и буквами.
- Списки стилей
Списки по большей части ведут себя как любой другой текст, но есть некоторые свойства CSS, специфичные для списков, о которых вам нужно знать, и некоторые рекомендации, которые следует учитывать. Эта статья объясняет все.
- Стайлинг звеньев
При оформлении ссылок важно понимать, как использовать псевдоклассы для эффективного оформления состояний ссылок и как оформлять ссылки для использования в различных общих функциях интерфейса, таких как навигационные меню и вкладки. Мы рассмотрим все эти темы в этой статье.
- Веб-шрифты
Здесь мы подробно рассмотрим веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразные пользовательские стили текста.

Следующее задание проверит ваше понимание методов оформления текста, описанных в руководствах выше.
- Набор домашней страницы общественной школы
В этом тесте мы проверим ваше понимание стиля текста, попросив вас оформить текст для домашней страницы общественной школы.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Tailwind CSS Text — Flowbite
Начните работу с коллекции примеров настройки текста, чтобы узнать, как изменить размер, толщину шрифта, стиль, оформление и интервалы встроенных текстовых элементов с помощью Tailwind CSS.
Размер шрифта #
Используйте этот пример, чтобы установить размер шрифта встроенных текстовых элементов с помощью текст-{размер} класс.
- HTML
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
9000 2 АаАа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Вес шрифта #
Этот пример можно использовать для определения толщины шрифта встроенного текстового элемента с помощью класса font-{size} .
- HTML
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Аа
Aa
Цвет текста #
Используйте классы text-{color} из Tailwind CSS, чтобы установить цвет встроенного текста.

- HTML
Этот текст выделен синим цветом.
Этот текст зеленого цвета.
Этот текст выделен красным цветом.
Этот текст выделен фиолетовым цветом.
Этот текст выделен бирюзовым цветом.
Этот текст выделен синим цветом.
Этот текст выделен зеленым цветом.
Этот текст выделен красным цветом.
Этот текст выделен фиолетовым цветом.
Этот текст выделен бирюзовым цветом.
Межбуквенный интервал #
Увеличение или уменьшение расстояния между буквами с помощью отслеживание-{тип} класс.
 ..
..- HTML
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.

Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Оформление текста #
Установите оформление для встроенных текстовых элементов, таких как подчеркивание, перечеркивание или прописные буквы, используя классы из Tailwind CSS.
Подчеркивание #
Подчеркните текст с помощью класса подчеркивание или отключите его с помощью без подчеркивания .
- HTML
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения.
Линия через #
Установить зачеркнутую линию на текстовом элементе с помощью кнопки линейно-через класс .
 ..
..- HTML
$109$79
$109$79
Верхний регистр #
Форсируйте символы верхнего регистра для данной части текста, используя класс верхнего регистра .
- HTML
Примитив криптоидентификации.
Примитив crypto identity.
Стиль шрифта #
Установите стили курсива или не курсива с помощью служебных классов из Tailwind CSS.
Курсив #
Используйте курсив из Tailwind CSS, чтобы установить курсивный шрифт для текстового элемента.
- HTML
Примитив криптоидентификации.
Криптографический примитив identity.
Обычный #
Элементы текста по умолчанию не выделены курсивом.
Изменить на GitHub Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. ..
..- HTML
Примитив криптоидентификации.
Примитив криптоидентификации.
Высота строки #
Установите высоту между строками, используя классы leading-{type} из Tailwind CSS.
Опережающий нормальный #
Используйте класс ведущего-нормального для установки высоты строки по умолчанию.
- HTML
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Ведущий расслаблен #
Используйте класс для увеличения расстояния между строками.
- HTML
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Лидерство #
Используйте класс для установки большого интервала между строками текста.
- HTML
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь.
Выравнивание текста #
Используйте следующие примеры для выравнивания текстового содержимого по левому, центральному или правому краю страницы.
Слева #
Используйте класс text-left для выравнивания текста по левому краю страницы.
 ..
..- HTML
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Центр #
Используйте класс text-center для выравнивания текстового содержимого по центру страницы.
 ..
..- HTML
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
справа #
Используйте класс text-right для выравнивания текстового элемента по правому краю страницы.
 ..
..- HTML
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Выравнивание текста #
Используйте класс text-justify для выравнивания текстового содержимого.
 ..
..- HTML
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite
Пробелы #
Настройте поведение пробелов для встроенных текстовых элементов с помощью классов из Tailwind CSS.
Обычный #
Используйте класс whitespace-normal , чтобы установить поведение пробелов по умолчанию.
- HTML
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Новрап #
Используйте класс whitespace-nowrap , чтобы предотвратить добавление текста в новую строку при достижении полной ширины.
- HTML
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Предварительная линия #
Используйте класс whitespace-pre-line , чтобы добавить пробел точно так, как он был установлен в исходном коде.
- HTML
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
<р> Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Стиль оформления текста #
Обновите стиль оформления текста, используя классы decoration-{*} из Tailwind CSS.
- HTML
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения.
Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения.
Непрозрачность #
Используйте text-{color}-{opacity} класс из Tailwind CSS для установки непрозрачности встроенных текстовых элементов.
 ..
..- HTML
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
←Ссылки Горизонтальная линия (HR)→Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь.
Получить больше обновлений.

