Обработка фотографий
ГлавнаяФотосъемкаОбработка фотографий
Уроки Photoshop. Надписи на фотографии
Бывает на фотографии хочется сделать некоторую надпись.
Но черный текст не смотрится на красочном снимке!
Выход из данной ситуации — сделать надпись нужного цвета и определенным шрифтом.
Кроме того надпись может быть сделана из части другого изображения или как стилизация под какой-либо материал.
Не знали? Тогда Вам сюда! читать далее
Уроки Photoshop. Избавляемся от фона
Порой хочется совместить несколько фотографий в одну.
Для этого нужно избавиться от фона на одном снимке и переместить его на другой.
А что делать если хочется «переместить» объект съемки в другую обстановку?
Снова вырезать фон!
В данной статье рассказано и показано как это делать. читать далее
Уроки Photoshop. Состаривание фотографий
Имитация винтажного фото (от снятого на обращаемую пленку, до изображений, полученных с фотопластин) — не только как способ спасти фото с неестественной цветопередачей, но и как верный способ получить удовольствие от работы.
Уроки Photoshop. Реставрация фотографий
У каждого из нас есть старые, очень дорогие как память фотографии.
Эти снимки были сделаны на обычный пленочный фотоаппарат, а затем напечатаны.
Для того чтобы они сохранили качество на долгие годы их лучше «оцифровать», или, проще говоря, отсканировать и хранить в электронном виде.
Но как быть если сохранившиеся фотографии уже не лучшего качества?
Что делать с многочисленными царапинами и надрывами? читать далее
Уроки Photoshop. Создание фотоэффектов
Некоторые фотографии получаются необычными: уникальный, интересный сюжет, или же что-то еще выделяет такие снимки из остальных.
Но такие фотографии — редкость для фотографа-любителя.
Зато сделать фотографию необычной можно при помощи Photoshop!
Пара обычных снимков, немного времени, терпения и фантазии…
В результате — интересное и запоминающееся фото.
Уроки Photoshop. Создание панорам
Порой объектив фотоаппарата не позволяет уместить в кадр все что хочется.
Есть простое решение — склеить несколько снимков.
Таким образом можно даже создать круговую панораму!
В данной статье даются рекомендации по съемке для создания панорам, а также показано как их можно делать при помощи Photohop. читать далее
Уроки Photoshop. Оживляем фотографии. Работа с небом
В предложенной статье речь пойдет не столько о коррекции фотографий, сколько об их искусственном изменении.
Порой, весьма интересной фотографии не хватает чего-то особенного, того, что выделяло бы ее среди сотен и даже тысяч других.
Жалко терять интересные, пусть и не очень яркие снимки, среди множества обычных фотографий.
И тут на помощь снова придет Photoshop!
Яркое солнце, радуга или же луна, добавленные на фото могут не только создать эффектный фон, но и стать основной концепцией (идеей) снимка.
Корректировка интересного изображения, путем ненавязчивого внедрения подрисованного фона, поможет воплотить фантазии начинающего фотохудожника.
Уроки Photoshop. Преобразование растрового изображения в векторное
Photoshop — отличное средство для того, чтобы свети на нет все ошибки фотографа и улучшить качество фотографий.
Но, помимо этой, основной функции, он позволяет много чего еще…
Как насчет того чтобы преобразовать растровое изображение в векторное???
Да, именно в Photoshop!
Наверное, это не самое лучшее применение для данного редактора, однако такое преобразование — достаточно увлекательный процесс. читать далее
Уроки Photoshop. Тени и блики
Нередко при обработке фотографий в Photoshop возникает желание склеить несколько фотографий или же перенести объект съемки с одного снимка на другой.
Когда такое желание становится реализовано возникает разочарование — фотография получилась неестественной.
Но не стоит расстраиваться!
На помощь снова придет Photoshop.
Он поможет сгладить переходы цветов, и, конечно же, добавить тени и блики, так часто «выдающие» смонтированные фотографии. О том как это сделать — в данной статье. читать далее
О том как это сделать — в данной статье. читать далее
Уроки Photoshop. Ретушь портрета
Портрет — один из самых сложных и, в то же время, интересных жанров фотографии.
Бывает так, что фотография получилась не лучшего качества, при том что сам кадр получился удачным.
Что делать в такой ситуации? Как спасти фото?
Ретушь портрета в Photoshop сможет исправить многое.
Что именно и как — в данной статье.
Уроки Photoshop. Как сделать рамку?
Среди сотен обычных фотографий всегда можно выделить особенные, те, которые способны вызвать самые приятные воспоминания, или же просто необычайно красивые снимки.
Такие фотографии заслуживают индивидуального оформления.
Самый простой способ, не требующий материальных затрат — поместить изображение в рамку.
Не простую, а художественную.
Как это сделать читайте в данной статье. читать далее
Уроки Photoshop. Спасаем неяркие и выцветшие фотографии
Одна из наиболее частых и, пожалуй, самых досадных ошибок фотографа — неправильная настройка параметров фотосъемки. В результате могут получиться смазанные и неяркие фотографии.
Если первая проблема достаточно серьезна, то вторая достаточно просто решается при помощи Photoshop.
О том как именно — в данной статье. читать далее
В результате могут получиться смазанные и неяркие фотографии.
Если первая проблема достаточно серьезна, то вторая достаточно просто решается при помощи Photoshop.
О том как именно — в данной статье. читать далее
Уроки Photoshop. Исправляем эффект красных глаз
Какие проблемы при съемке возникают у фотографа-любителя?
Конечно же, самая распространенная — эффект красных глаз.
Если фотография сделана на обычную «мыльницу» с использованием вспышки — эффект красных глаз практически неизбежен.
Все современные фотокамеры имеют функцию съемки с подавлением эффекта красных глаз.
Если же его не удалось избежать — все легко исправить при обработке.
Как это сделать рассказано в данной статье. читать далее
Как создавать текстурные, геометрические объекты в Photoshop’е
В этом уроке Melody Nieves Digital Artist из Коннектикута расскажет, как просто и быстро создавать геометрические объекты.
Геометрия сейчас на пике моды в индустрии дизайна.
Прежде, чем накладывать потрясающую гранжевую текстуру с эффектом выветренности, надо изучить, как создавать такие классные геометрии и преобразовывать их в smart-объекты
Или просто насладитесь широким выбором восхитительных геометрических наборов в GraphicRiver.
Геометрия сейчас на пике моды в индустрии дизайна
Используемые ресурсы
Для данного урока были использованы следующие материалы:
- Grunge Texture #6
- Sunset Stock
1. Как создать круговой геометрический дизайн
Шаг 1.
Прежде, чем начать, убедитесь, что у вас есть все необходимые формы для урока. Выберете Custom Shape Tool (U), и перейдите в соседнее раскрывающееся окно Настроек. Нажмите All, чтобы у Вас отобразились все имеющиеся формы. Photoshop спросит у Вас, переместить ли объекты (replace the current shapes) — нажмите да (ok).
Шаг 2.
Начнём его с создания огромного нового документа — 2500*2500 пикселей. Теперь можно начинать наш первый дизайн. Выберите круглое выделение (Ellipse Tool) — (U) и нарисуйте большой чёрный круг.
Шаг 3.
Копируем круг (Ctrl-J) и уменьшаем его (Ctrl-T). Заливку делаем прозрачной, читай никакой, и белый контур (stroke) в 10 пикселей.
Шаг 4.
Копируем круг из третьего шага (Ctrl-J). Меняем размер контура (stroke) на 5 пикселей и трансформируем в более маленький круг (Ctrl-T), примерно в половину меньше скопированного. И перетаскиваем его наверх.
После этого копируем только созданный маленький круг и размещаем внизу.
Продолжаем копировать маленький круг, ещё 6 копий, не считая двух ранее созданных. Располагаем каждый новый круг в направлении против часовой стрелки. Сперва располагаем круги слева и справа от центра, как «якоря» для остальных. Следующий круг располагаем посередине от точек соприкосновения двух других.
Чтобы правильно располагать круги, убедитесь, что у Вас включена настройка «Smart Guides». Для этого зайдите в View > Show > Smart Guides (Просмотр — Показать — Смарт-гиды). Для передвижения кругов пользуйтесь инструментом Move Tool (V).
Ниже показан окончательный вариант, готовый для текстурирования. После того, как Вы закончите предыдущие шаги, выберите все слои (выберите последний слой, зажмите Shift и кликнете на первый. Все слои между ними автоматически выберутся), нажмите правой кнопкой мыши на одном из них и нажмите Convert to Smart Object (Конвертировать в смарт-объекты). Это позволит Вам легко применить любую текстуру или фото в последующих шагах.
2. Как создать геометрический дизайн, вдохновлённый племенной символикой
Шаг 1.
Вдохновением для следующего дизайна мне послужила угловатая, сакральная символика. С помощью Ellipse Tool (U) нарисуйте большой круг. Затем выберите инструмент Fill (Заливка), там проставьте значения — бесцветный, а для Stroke (Контура) — точечный режим, ширину линии 15 пикселей. Если Вам постоянно перед глазами нужно окно Properties (Свойства), то зайдите в панель Window (Окна) и выберите пункт Properties (Свойства).
Если Вам постоянно перед глазами нужно окно Properties (Свойства), то зайдите в панель Window (Окна) и выберите пункт Properties (Свойства).
Шаг 2.
Теперь выберете Custom Shape Tool (U) и Triangle Shape. Нарисуйте большой треугольник в центре круга со сплошным чёрным контуром в 15 пикселей. Затем скопируйте получившийся треугольник (Ctrl-J) и трансформируйте его (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical). Разместите второй треугольник, как на картинке ниже.
Скопируйте один из треугольников и уменьшите его (Ctrl-T). Переместите маленький треугольник, как показано ниже, затем скопируйте его и отзеркальте (Edit > Transform > Flip Vertical либо Ctrl-T, затем правой кнопкой мыши и из списка выбрать Flip Vertical).
Затем снова скопируйте любой из маленьких треугольников и поместите его в середине круга немного сместив центр.
Шаг 3.
Воспользовавшись инструментом Pen Tool (P), выделите ромб, получившийся при сложении треугольников и закрасьте его чёрным цветом.
Затем выберите все слои и снова преобразуйте их в Смарт-объекты (правой кнопкой мыши на слоях — Convert to Smart Object). Ниже показан конечный результат.
3. Как создать цветочный геометрический дизайн
Шаг 1.
При создании следующего уникального цветочного дизайна нам понадобится всего пять кругов. Используя Ellipse Tool (U) создайте большой чёрный круг. Скопируйте его (Ctrl-J) и уменьшите (Ctrl-T). В этот раз заливку оставляем чёрного цвета, а контур делаем шириной в 30 пикселей и белого цвета. Располагаем новый круг в правом «углу» большого.
Шаг 2.
Копируем круг с белым контуром 3 раза. Уменьшаем их и располагаем друг против друга. На этом создание крутого 3D эффекта заканчивается.
Шаг 3.
Уменьшаем последний круг, чтобы он был меньше всех и помещаем в центр основного круга. Также, как и в предыдущих шагах преображаем наши слои в Смарт-объекты.
4. Как создать геометрический дизайн шестиугольника
Шаг 1.
Для последнего дизайна я создам простой контур шестиугольника. Выбираем инструмент Polygon Tool (U) и создаём бесцветный шестиугольник с чёрным контуром в 5 пикселей. В настройках контура выберете тип Dashed Line (прерывистая линия).
Шаг 2.
Копируем получившийся шестиугольник (Ctrl-J), уменьшаем (Ctrl-T) и меняем контур на сплошной с толщиной в 10 пикселей.
Шаг 3.
Выбираем Custom Shape Tool (U) и используем форму треугольника из предыдущего шага. Делаем большой треугольник с чёрным контуром в 10 пикселей и помещаем в центр шестиугольника.
Шаг 4.
Теперь выбираем Line Tool (U) и создаём чёрную линию в 10 пикселей из левого угла шестиугольника в центр ребра треугольника. Затем копируем линию и отражаем горизонтально (Edit > Transform > Flip Horizontal). После этого создаём линию из нижней вершины шестиугольника и протягиваем до середины нижнего ребра треугольника.
Шаг 5.
Наконец-то, завершаем наш дизайн созданием чёрного треугольника (Custom Shape Tool (U)) с 10 пиксельным контуром внутри всей композиции. Как и всегда, переводим все слои в Смарт-объекты.
Как и всегда, переводим все слои в Смарт-объекты.
5. Как использовать фотографии и текстуры в геометрическом дизайне
Шаг 1.
Теперь текстуры! Поскольку все выше созданные фигуры — это Смарт-объекты, наши руки развязаны в применении крутых текстур и потрясающих фотоэффектов.
Создайте для каждого дизайна свою папку — выберите слои и нажмите Ctrl-G.
Шаг 2.
Пора добавлять текстуры! Я буду использовать 6 текстур из этого набора — Grunge Texture Pack от GraphicRiver. Теперь просто копируем и вставляем текстуры на новый слой в каждую группу. Затем слой с текстурой делаем маской для нашего геометрического дизайна и меняем режим наложения слоя на Hard Light. Убедитесь, что слой со смарт-объектом прозрачен, иначе можете получить неожиданный результат.
Не бойтесь двигать текстуру и добиваться нужного Вам результата для каждого дизайна.
Шаг 3.
Кроме того, вы можете использовать вместе (вместо) с текстурой ещё какую-нибудь крутую фотографию в качестве Clipping Mask. В примере ниже я взял фотографию заката из Pixabay.
В примере ниже я взял фотографию заката из Pixabay.
В этот раз режим наложения слоя сделайте Screen.
4 Премиальных комплекта геометрического дизайна
Для экономии времени при создании геометрических объектов, воспользуйтесь готовыми решениями и загрузите их из GraphicRiver и Envato Elements.
Ссылки для скачивания:
1. https://graphicriver.net/item/60-abstract-geometric-elements/13346822
По ссылке Вы найдёте 60 абстрактных геометрических элементов.
2. https://graphicriver.net/item/40-geometric-art-designs/8027854
Тут Вы откроете для себя 40 геометрических артов.
3. https://elements.envato.com/geometric-vector-textures-93DH6T
Векторные геометрические текстуры.
4. https://elements.envato.com/80-geometric-vectors-bundle-M5VZK7
80 наборов геометрических векторов.
Заключение
Я надеюсь, что Вам понравился урок! Запомните, что создание интересных геометрических дизайнов становится простым и понятным, как только Вы ближе изучите инструмент Shape (U). Продолжайте экспериментировать с дизайном и наслаждайтесь своими креативными проектами! Если у Вас остались вопросы, то не стесняйтесь задавать их в комментариях.
Продолжайте экспериментировать с дизайном и наслаждайтесь своими креативными проектами! Если у Вас остались вопросы, то не стесняйтесь задавать их в комментариях.
Как напечатать текст по контуру в Photoshop
Ввод текста по контуру часто является чрезвычайно важной техникой и может использоваться дизайнерами во многих ситуациях, особенно при разработке логотипов. Отформатировав текст так, чтобы он следовал простой векторной форме или более сложной уникальной кривой, вы можете быстро выделить свою работу.
В этом уроке мы научимся набирать текст по контуру или любой созданной вами фигуре.
Вот краткий обзор шагов:
- Откройте изображение в Photoshop и создайте новый слой.
- Используйте инструмент «Перо» (P), чтобы создать контур на новом слое. Это может быть прямая или изогнутая линия, в зависимости от желаемого размещения текста.
- После создания контура выберите инструмент «Текст» (T) и наведите указатель мыши на контур, пока не появится значок «Текст на контуре».

- Нажмите на путь, чтобы начать печатать. Вы можете настроить шрифт, размер и цвет текста, используя параметры на панели инструментов в верхней части экрана.
- Чтобы изменить положение текста на контуре, выберите инструмент «Частичное выделение» (A) и щелкните текст, чтобы отрегулировать его положение. Вы также можете использовать инструмент «Выделение пути» (A), чтобы настроить форму пути.
- Как только вы будете удовлетворены размещением текста, вы можете применить стили слоя или использовать маску слоя, чтобы плавно смешать текст с изображением.
- Сохраните свою работу, и все готово.
Давайте рассмотрим каждый шаг более подробно.
Содержание
- Как печатать по контуру в Photoshop
- Откройте или создайте документ
- Используйте инструмент «Перо» для создания нового контура
- Введите по контуру
- Редактируйте текст на кривой
9001 1 Текст на фигуре в Photoshop - Бонусное видео
Открытие или создание документа
Конечно, нам нужно начать с открытия документа или создания нового.
Если вы хотите работать над новым документом, просто выберите Файл > Новый на панели в верхней части экрана.
Теперь у вас должен быть открыт пустой документ, готовый для создания пути.
Если вместо этого вы хотите работать с фотографией, подобной той, что использовалась позже в этом руководстве, автором которой является Маркус Списке из Pexels, перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов.
Используйте инструмент «Перо» для создания нового контура
Теперь, когда у нас есть документ для работы, давайте выберем Pen Tool (P) на панели инструментов в левой части экрана.
Нажав на этот значок, вы получите доступ к новым настройкам в верхней части экрана.
Здесь вы можете решить, будет ли инструмент использоваться для формирования контура или фигуры. В этом случае мы выберем Путь .
Теперь мы можем использовать этот инструмент для создания криволинейного пути. Это позволит нам изогнуть наш текст в следующих шагах.
Это позволит нам изогнуть наш текст в следующих шагах.
Связанные гиды:
Инструмент с контентом с контентом
Как создать 3D-текст в Photoshop
Тип на пути
После того, как вы создали кривую, с которой вы довольны, выберите Текстовый инструмент из панель инструментов. Обратите внимание, что этот инструмент также можно выбрать, нажав T на клавиатуре.
Затем выберите шрифт, цвет и выравнивание, которые влияют на внешний вид текста.
Если вы хотите использовать специальные шрифты, ознакомьтесь с этим руководством, чтобы узнать, как добавлять и использовать новые шрифты в Photoshop.
Хотя эти настройки можно изменить после добавления текста, изначально проще выбрать свойства.
Что касается выравнивания, то по умолчанию текст будет располагаться слева. Если вы выберете «выравнивание по левому краю», вам нужно будет начать печатать, щелкнув по левой стороне вашего пути, чтобы убедиться, что на пути достаточно места для всего текста.
Аналогичным образом, если ваш текст выровнен по центру, то, вероятно, лучше всего начать печатать с середины пути, щелкнув по его центру с помощью Инструмента ввода текста .
Чтобы начать печатать на своем пути, вам нужно навести курсор на путь, используя инструмент «Текст».
Когда появится двутавровая балка с кривой через нее, вы можете начать печатать, видя, что текст следует пути, который вы создали ранее.
Когда вы закончите, щелкните значок галочки на панели параметров, чтобы отменить выбор текста и применить все изменения, внесенные в шрифт.
Теперь путь должен был исчезнуть, а остался только текст!
Редактирование текста на кривой
Нам часто не везет, чтобы текст автоматически отображался в идеальном месте на кривой. Мы можем решить эту проблему, переместив ее вдоль кривой с помощью инструмента выбора пути .
Начнем с выбора инструмента выбора пути (отображается черной стрелкой) на панели инструментов в левой части экрана. Перед этим убедитесь, что текстовый слой выделен.
Перед этим убедитесь, что текстовый слой выделен.
Далее наведите курсор на начало текста. Вы увидите, что курсор изменится на двутавровую балку с треугольником рядом с ним, что указывает на то, что инструмент можно использовать для перемещения текста.
Теперь вы можете перетаскивать текст вдоль кривой в любое желаемое положение на пути.
Вы также можете поместить его сверху или снизу, щелкнув и перетащив мышь следующим образом:
Если ваш текст не отображается полностью, вам нужно увеличить поля, щелкнув и перетащив конечное поле. Вот пример:
Текст на фигуре в Photoshop
Если вы предпочитаете, чтобы текст повторял форму, которая является более единообразной и распространенной, то у вас есть возможность заставить текст повторять векторную форму, которая легко доступна в Photoshop, например круг или Прямоугольник.
В этом уроке мы будем использовать изображение Маркуса Списке из Pexels ), затем перейдите в Файл > Открыть и выберите соответствующее изображение из ваших файлов.
На этом этапе вместо использования инструмента «Перо» для создания контура вам нужно выбрать Инструмент «Форма» на панели инструментов в левой части экрана.
Если вы хотите создать прямоугольник или квадрат, просто нажмите на этот значок один раз. Если вместо этого вы хотите создать другую форму, например круг, дважды щелкните значок или щелкните правой кнопкой мыши. Это вызовет меню, из которого вы можете выбрать соответствующий инструмент для формы, которую вы хотите создать.
Мы собираемся создать круг.
После того, как вы выбрали правильный инструмент формы, перейдите к верхней части экрана и убедитесь, что вы используете инструмент для создания контура, а не формы.
Вы можете сделать это, выбрав Путь в раскрывающемся меню слева.
Обязательно выберите Path в настройках Далее просто нажмите и перетащите, чтобы создать фигуру. При этом удерживайте клавишу Shift, чтобы создать правильную форму (например, идеальный круг или квадрат).
Процесс добавления текста, следующего за фигурой, точно такой же, как и для создания текста, следующего за контуром.
Просто наведите цифру 9 на свой круг.0005 Выбран инструмент типа .
Конечно, как обычный текстовый слой, вы можете редактировать настройки символов и абзацев по своему вкусу.
Связанные руководства:
Как преобразовать текст в фигуры в Photoshop
Как центрировать текст в Photoshop
Дополнительное видео
Учебный канал Photoshop, объясняющий, как напечатать круг в Photoshop.
Это чрезвычайно полезно для тех, кто хочет поднять набор текста по кругу на немного более продвинутый уровень.
Как печатать по кругу в Photoshop — учебник по тексту по кругу
Посмотреть это видео на YouTube
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Подпишитесь на его информационный бюллетень здесь и получите БЕСПЛАТНЫЙ набор кистей!
Печатайте по траектории в Photoshop
1
SHARES ShareTweetPinterest Прежде чем мы начнем. .. Эта версия нашего руководства по траектории предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
.. Эта версия нашего руководства по траектории предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
В этом уроке Основы Photoshop мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути еще в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать контур произвольной формы с помощью Pen Tool . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop Shape Tools, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает Pen Tool, я подробно расскажите об этом в нашем уроке по созданию выделения с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению текста вдоль контура одинаковы независимо от того, как вы создали контур, но в этом уроке мы не будем усложнять.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2: Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменится, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути вариант:
Выберите параметр Пути на панели параметров.
Шаг 3.
 Нарисуйте свой путь
Нарисуйте свой путьВыбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и нарисуйте эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь отображается в виде тонкого контура:
Перетащите контур внутри документа.
Шаг 4: Выберите инструмент «Текст»
Нарисовав путь, мы можем добавить наш текст. Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на контур
Переместите инструмент «Текст» прямо на контур. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7: Щелкните по пути и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. При вводе текст следует направлению пути:
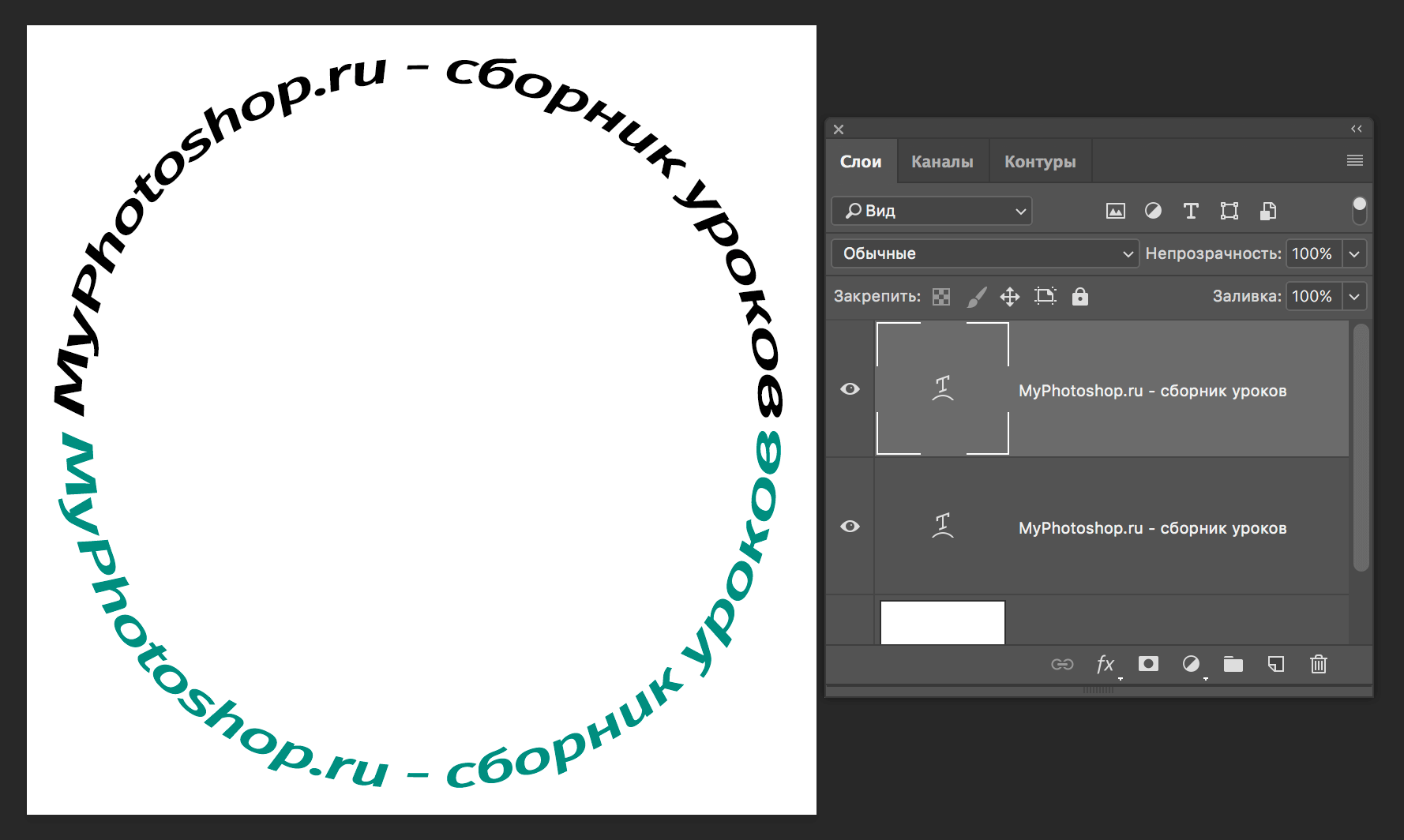
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Щелкните галочку на панели параметров, когда вы закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его нужно переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль пути, выберите Инструмент выбора пути на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрезаются в конце:
Слишком далекое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок Инструментом выбора пути и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать обрезанный текст.
Отражение текста по пути
Будьте осторожны, перетаскивая текст по пути, который вы случайно не перетащите через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути перевернет и перевернет текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и ваш текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Скрытие контура
Когда вы закончите размещение текста и будете довольны результатами, скройте контур в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к пути, Photoshop не сделал ничего особенного с самим текстом.
