Уроки работы в Photoshop
Зачем это нужно?
Многие из вас воздерживаются от использования мозаичных объектов. Возможно, это кажется вам «недостойным» настоящего художника делом или на это есть другие причины, кто знает. Но я уверен, что, попробовав работать с мозаикой и увидев результаты, вы обязательно примете эту технологию на вооружение.
Что такое «мозаика»?
Мозаичные узоры ведут свое начало со времени образования Вселенной, когда первичные Галактики повторяли друг друга, значит, фактически мозаика существует уже 13,8 млрд. лет. Мозаичный узор представляет собой периодически повторяющийся образец. В пакете Photoshop реализована довольно удобная (и хорошо описанная в руководстве) функция создания мозаики. Я попытаюсь продемонстрировать вам несколько интересных шаблонов и вариантов заполнения мозаики.
Как это делается?
Знаете ли вы известные слова о том, что трудно искать черную кошку в темной комнате? Особенно, если ее там нет.
Но оставим в покое тех, кто смотрит на мир с закрытыми глазами и упорствует в своих заблуждениях. Пробил час мозаики.
1 Создайте маленькое окно размерами 30×30 пикселов в режиме градаций серого цвета.
2 Выберите инструмент для создания градиента (gradient blend) и протащите его через все окно по диагонали.
3 Нажав клавиши , выберите все содержимое окна, а затем выполните команду Edit>Define Pattern (Правка>Задать шаблон).4 Создайте второе окно. Оно должно быть большим, например размерами 4005300 пикселов или больше.
5 Снова нажмите клавиши и выполните команду Edit>Fill (Правка>Заполнение).6 После этого щелкните по кнопке . Большое окно будет полностью залито маленьким повторяющимся шаблоном. Этот фокус довольно стар, и вы, конечно, знаете его.
Что касается меня, то я сделал макрокоманду, которая выполняет команду Edit>Fill и использует шаблон для мозаичного заполнения окна с непрозрачностью 100%. Если приходится делать что-то довольно часто, то операцию всегда можно выполнить немного быстрее…
Если приходится делать что-то довольно часто, то операцию всегда можно выполнить немного быстрее…
7 Вы можете слегка «поиграть» с различными областями градиента, изменяя вид мозаичной заливки. Верхние 12х12 пикселов маленького окна отлично подойдут для размещения там светлых заголовков или текста. И так далее…
8 Еще одна вариация на ту же тему: перейдите в маленькое окно и дважды щелкните по инструменту создания градиента. Вместо линейного выберите радиальный (Radial) и создайте маленький круглый градиент. Нажатием клавиш инвертируйте изображение (если только вы не изменяли цвета переднего и заднего плана). Мы уже делали подобные вещи, и поэтому я думаю, что вы легко повторите эти операции…
9 Еще один маленький фокус: выберите маленькое окно шаблона и выполните команду Filter>Other>Offset (Фильтр>Другие>Смещение).Вы должны задать «Смещение» (Offset) точно на половину размера окна (вот почему я просил вас выбрать четное число для высоты и ширины окна в шаге 1). Действие опции «Перенос» понятно из ее названия, и мы найдем ей достойное применение.10 Выберите изображение, нажав клавиши , а затем задайте новый шаблон со смещенным изображением командой Edit>Define Pattern.11 Перейдите в большое окно, затем, нажав клавиши , выберите все изображение в нем и вызовите диалоговую панель «Заполнение» командой Edit>Fill. Задайте значение 100%, но только с параметром «Светлее» (Lighten)!
Действие опции «Перенос» понятно из ее названия, и мы найдем ей достойное применение.10 Выберите изображение, нажав клавиши , а затем задайте новый шаблон со смещенным изображением командой Edit>Define Pattern.11 Перейдите в большое окно, затем, нажав клавиши , выберите все изображение в нем и вызовите диалоговую панель «Заполнение» командой Edit>Fill. Задайте значение 100%, но только с параметром «Светлее» (Lighten)!
Второй шаблон со смещенной сферой оказался белым точно в том месте, где первый шаблон был черным… поэтому они соединились симметрично, и получилась новая, двойная мозаика. Неплохо, правда? Вы можете придумать для этого способа другие применения. Можно увеличить зазоры между сферами, используя старые, добрые «Уровни…» (Levels…), или попробовать другие оригинальные вариации на ту же тему.
12 Чтобы попробовать другой метод, перейдите в окно с шаблоном и выберите его меньшую часть. Я задал область 12512 пикселов рядом с правым нижним углом. Выполните команду Edit>Define Pattern.13 Перейдите в большое окно. Выполнив команду Edit> Fill, в этот раз задайте в панели диалога режим Normal, заполнение Pattern и непрозрачность 33%.
Я задал область 12512 пикселов рядом с правым нижним углом. Выполните команду Edit>Define Pattern.13 Перейдите в большое окно. Выполнив команду Edit> Fill, в этот раз задайте в панели диалога режим Normal, заполнение Pattern и непрозрачность 33%.
Это приведет к наложению совершенно другого шаблона и размытию существующей мозаики с ненулевым уровнем непрозрачности.
Теперь мы имеет эффект трехслойной мозаики, хотя он и не претендует на особую художественность. При этом каждый слой можно создавать другого цвета.Попробуйте также выполнить смещение на меньшую величину, скажем, на 5,5 пикселов, а затем за шесть шагов постепенно «вернитесь» к оригиналу. Во время каждого шага при наложении следующей мозаики можно задавать непрозрачность на уровне, например, 20%.
Как обычно, я стараюсь только дать вам начальный импульс. Сейчас перед вами открылись широкие горизонты — экспериментируйте!
Теперь давайте выполним задачу с применением мозаики, имеющую практическое значение — создание фона с «вдавленным» и наклоненным логотипом, повторяющимся в виде мозаичного узора.
14 Создайте окно размерами, скажем 300×200 пикселов, точные размеры не имеют значения. (Чтобы получить высококачественное изображение, эти размеры должны быть гораздо больше, хотя шаблон для мозаики не является самым слабым звеном в технологической цепочке.)
15 Наберите любой заголовок, название фирмы, логотип или какой-нибудь другой текст, который вам нужен.
Обратите внимание, что отступы справа и снизу будут определять, насколько близко будут расположены повторяющиеся по вертикали и горизонтали логотипы… Затем выполните команду Edit> Define Pattern.
16 Создайте большое окно таких размеров, которые подойдут для реализации вашего проекта. Если задумана экранная презентация, то окно может быть размером 640×480 или 104×768 или 1180×870 пикселов, но для более «масштабных» целей могут быть выбраны размеры 3000×2000 пикселов.
Для выполнения этой задачи нам понадобится сделать больше шагов.
Результат операции показывает, что не все прошло гладко. Логотип обрезан справа и снизу…
17 Чтобы разрешить эти проблемы, мы можем просто перейти в окно шаблона и несколько уменьшить область выбора. После этого, чтобы оценить результат, опять откройте большое окно и заполните его повторяющимся шаблоном. После пары неудачных попыток вы получите нужный результат. Конечно, нужные размеры шаблона можно рассчитать, но гораздо интереснее сделать все просто «руками».
Однако на следующем шаге мы все-таки посчитаем: я предпочитаю мозаичные заливки, в которых шаблоны располагаются в шахматном порядке, а чтобы получить их, нужно выбрать второй ряд и сместить его с переносом по горизонтали командой Filter>Other>Offset. Но вы должны узнать, какое число указать для смещения.
Но вы должны узнать, какое число указать для смещения.
18 Откройте окно информации о файле командой Window>Show Info (кстати, обычно я помещаю это окно под инструментальной палитрой слева, поскольку эта область экрана остается неиспользуемой). Теперь мы должны измерить количество пикселов от начала одного шаблона мозаики до начала другого, т.е. частоту шаблонов. Замечание: единицы измерения в окне Info, в которых отображаются все размеры, можно изменить через диалоговую панель «Единицы» (Units), вызвав ее командой File>Preferences>Units (в нашем случае это должны быть пикселы).
19 В данном случае это 214 пикселов. Выберите весь второй ряд, выполните команду Filter>Other>Offset и введите точно половину этого числа (107) для смещения по горизонтали, 0 — по вертикали, а опцию переноса выключите. Конечно, вы можете просто перетащить часть второго ряда, выбрав новое положение «на глаз», но на практике описанный способ позволяет сделать все настолько точно и быстро (причем с первой попытки), что математический метод, бесспорно, более эффективен. Приберегите ваше стремление к экспериментам для более подходящих случаев.
Приберегите ваше стремление к экспериментам для более подходящих случаев.
20 А для того, чтобы все шаблоны в окне располагались в шахматном порядке, вы, конечно, можете выбрать всю ширину для первых двух рядов, выполнить команду Define и т. д… Однако в пакете Photoshop существует малоизвестная возможность, которая значительно облегчает выполнение подобных операций. И об этом должны знать все «мозаичники» и «мозаичницы».
Сделать это довольно просто: выберите область, которая гарантированно больше, чем частота повторения, и задайте ее как шаблон. Photoshop сам отбросит лишние элементы и создаст гладкую мозаичную заливку. Великолепно!
Замечание: это срабатывает ТОЛЬКО в тех случаях, когда повторяющиеся шаблоны совпадают друг с другом с точностью до бита. Если вы обработаете изображение фильтрами выдавливания или размытия, в результате которых разные части изображения становятся несколько отличными друг от друга, то автомозаика не будет работать. Для размещения повторяющихся элементов нужно будет задать буквальный размер выбранной области…
Для размещения повторяющихся элементов нужно будет задать буквальный размер выбранной области…
 Однако перед выполнением любой операции выдавливания я рекомендую делать размытие по Гауссу с коэффициентом 1,2, в противном случае вам никогда не удастся избавиться от рваных краев. Кроме того, обычно я предпочитаю снижать высоту выдавливания до 1…24 Простой старый метод: используя инструмент обрезки (Croping), расположенный вместе с Lasso (В версии Photoshop 4.0 — под инструментом выбора (marquee). — Прим. ред.), выберите прямоугольник, а затем нажмите клавишу , захватите нижний левый манипулятор и тащите его вправо вверх. Это должно выглядеть примерно так, как показано на рис. 18 («бегущие муравьи» видны не очень хорошо)… Затем войдите в повернутый прямоугольник и с курсором в форме ножниц щелкните мышью: после завершения операции повернутый центр станет вашим новым вырезанным нормальным окном.
Однако перед выполнением любой операции выдавливания я рекомендую делать размытие по Гауссу с коэффициентом 1,2, в противном случае вам никогда не удастся избавиться от рваных краев. Кроме того, обычно я предпочитаю снижать высоту выдавливания до 1…24 Простой старый метод: используя инструмент обрезки (Croping), расположенный вместе с Lasso (В версии Photoshop 4.0 — под инструментом выбора (marquee). — Прим. ред.), выберите прямоугольник, а затем нажмите клавишу , захватите нижний левый манипулятор и тащите его вправо вверх. Это должно выглядеть примерно так, как показано на рис. 18 («бегущие муравьи» видны не очень хорошо)… Затем войдите в повернутый прямоугольник и с курсором в форме ножниц щелкните мышью: после завершения операции повернутый центр станет вашим новым вырезанным нормальным окном.
Естественно, при выполнении этих операций возможно множество вариаций. Вы можете сделать шаблоны гораздо меньшего размера, не использовать выдавливания, а также выбирать другие параметры на любом этапе создания мозаики. Опытным гуру описанные операции могут показаться легкой прогулкой, но я хотел бы облегчить жизнь и тому множеству обычных людей, которые упорно карабкаются к вершинам мастерства. Рано или поздно они этого добьются. Выберите свое место сами…Из руководства к пакету Photoshop вы можете узнать о том, как при помощи функции «Смещение» (Offset) переместить края элемента мозаики в середину, а затем избавиться от них, воспользовавшись инструментами клонирования (clone) или размытия (blur). Это позволяет получить бесконечно повторяющиеся бесстыковые мозаичные узоры. Данная информация относится к основным операциям, а я стараюсь не объяснять в своих уроках те вещи, которые можно найти в руководстве или других книгах.Не бойтесь экспериментировать. Посылайте мне сообщения о своих открытиях. Я изучаю почти все сообщения и полезные советы, которые приходят на мой адрес, и хотя, к сожалению, не могу ответить всем, поверьте мне, люблю просматривать ваши письма.
Опытным гуру описанные операции могут показаться легкой прогулкой, но я хотел бы облегчить жизнь и тому множеству обычных людей, которые упорно карабкаются к вершинам мастерства. Рано или поздно они этого добьются. Выберите свое место сами…Из руководства к пакету Photoshop вы можете узнать о том, как при помощи функции «Смещение» (Offset) переместить края элемента мозаики в середину, а затем избавиться от них, воспользовавшись инструментами клонирования (clone) или размытия (blur). Это позволяет получить бесконечно повторяющиеся бесстыковые мозаичные узоры. Данная информация относится к основным операциям, а я стараюсь не объяснять в своих уроках те вещи, которые можно найти в руководстве или других книгах.Не бойтесь экспериментировать. Посылайте мне сообщения о своих открытиях. Я изучаю почти все сообщения и полезные советы, которые приходят на мой адрес, и хотя, к сожалению, не могу ответить всем, поверьте мне, люблю просматривать ваши письма.
С наилучшими пожеланиями. .. Kai
.. Kai
Советы
Если вы хотите сохранить шаблон для последующего использования, то следует помнить, что сразу после выполнения команды Edit>Define Pattern контур выбора исчезнет и область останется невыбранной (В версии Photoshop 4.0 это не так. — Прим. ред.). Поэтому лучше сначала скопировать выбранную область нажатием клавиш (нажав последовательно , и , вы можете поместить шаблон в собственное окно). Это небольшой, но полезный совет.Если вы не помните размеров окна, но хотите сместить в нем изображение ровно на половину, то просто щелкните мышью, удерживая клавишу , по значениям размеров изображения в нижнем левом углу рядом с полосой прокрутки.После того, как вы начнете перетаскивать курсор, задавая область, нажмите клавишу , и тогда область выбора станет квадратной. Мозаичные заливки лучше всего выглядят тогда, когда они созданы из квадратных шаблонов, если только вы намеренно не выберете другое соотношение сторон, чтобы получить какой-то особый эффект.
Функция «Выдавливание» и некоторые другие функции могут генерировать 128 градаций серого цвета, на фоне которых курсор может оказаться невидимым! Если вам приходится подолгу работать с изображениями, то «исчезновение» курсора может раздражать. В этом случае можете просто вызвать диалоговую панель настройки уровней (Levels) и переместить серый треугольник на несколько пикселов влево или вправо… и прощай «невидимость»!
P.S. Обычно почта будоражит людей. Она побуждает их пользоваться электронными коммуникациями, подстрекает записывать полезные советы, сохранять интересные изображения и задавать идиотские вопросы, которые все сами хотят задать, но стесняются, и теперь бесконечно благодарны вам за то, что эти вопросы задали ВЫ, и вы начинаете получать целые серии любовных посланий и, наконец, женитесь на «одном» из них: прелестной блондинке из Вены, и рожаете четверых детей, которые становятся хакерами в девятилетнем возрасте и обогащают вас своими собственными детскими мыслями на уровне лучших образцов искусственного интеллекта до тех пор, пока однажды вы не решите попробовать Unix-машину и у вас не вырастет борода, на которую у вашей подруги жизни аллергия, и вы не уедете в Новую Гвинею. Больше никаких Macintosh. И ни одного полезного совета от вас. Задумайтесь над этим и постарайтесь держаться в стороне от эпистолярного жанра, ибо путь этот слишком опасен.
Больше никаких Macintosh. И ни одного полезного совета от вас. Задумайтесь над этим и постарайтесь держаться в стороне от эпистолярного жанра, ибо путь этот слишком опасен.
Нет, конечно, это шутка, в действительности я не такой. Мне так, во всяком случае, кажется.
Градиентное чаепитие или способы создания градиентных сеток
Первое правило — подбирайте для вашего объекта наиболее оптимальный способ создания сетки. В Adobe Illustrator существует три варианта, как превратить объект в градиентную сетку: командой Create Gradient Mesh (Создать градиентную сетку), разбивающей объект на прямоугольные сектора, инструментом Mesh или путем конвертации градиентной заливки в сетку. Правильно выбранный способ — это полдела.
При работе над кружкой мы задействовали все три способа создания сетки, поскольку оказалось, что для разных элементов удобны разные приемы. Чашка и чай были получены из радиальных градиентных заливок (это подсказывает их форма), ручка кружки — путем разбивки объекта на прямоугольные сектора (так как здесь потребовалось нарисовать вытянутые тени и блики), а фон был получен с помощью инструмента Mesh (что дало свободу расположения узлов сетки и избавило от необходимости настройки или удаления лишних точек).
Второе правило — избегайте при работе с сетками объектов сложной формы (со всевозможными изгибами, ответвлениями и т.п.). Их почти всегда можно заменить несколькими более простыми объектами. Точно подобрать цвет в зоне стыковки элементов гораздо проще, чем настроить запутанную градиентную сетку. В нашем примере мы создали ручку кружки как отдельный элемент с собственной сеткой вместо того, чтобы настраивать сложную паутину линий, которую бы получили, работая с силуэтом кружки с ручкой.
1. Работа над сеткой чая.
Мы создали круг и назначили ему радиальную градиентную заливку. В градиент мы включили несколько контрольных точек цвета, которые впоследствии послужили основой для создания бликов, отсветов и т.п. (об этом нужно подумать уже на начальном этапе). Затем мы превратили этот объект в градиентную сетку при помощи команды Object>Expand (Объект> Разобрать).
Каждый цвет, присутствовавший в градиенте, при превращении в сетку превратился в круглый объект, который имел четыре точки: вверху, внизу, слева, справа.![]() Чтобы настроить правдоподобные блики и отсветы, мы меняли цвета отдельных точек у этих кругов. Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Чтобы настроить правдоподобные блики и отсветы, мы меняли цвета отдельных точек у этих кругов. Некоторые из кругов мы таким образом превратили в четвертинки, некоторые — в половинки. Некоторые точки мы и вовсе сдвигали, чтобы получить цветовое пятно другой формы.
Поверх «чая» мы положили несколько полупрозрачных блендов с «паром».
2. Сетка чашкиСетка чашки создавалась по тому же принципу, что и сетка чая — это бывшая радиальная градиентная заливка. После настройки сетки мы создали при помощи команды Object> Offset Path (Объект> Создать параллельный контур) точную копию этого круга и назначили ему тонкую серую обводку, которая должна была имитировать толщину кружки.
3. Настройка сетки ручки.Форма ручки была нарисована инструментом Pen , а затем преобразована в градиентную сетку командой главного меню Object>Create Gradient Mesh. Объект> Создать градиентную сетку.
Мы сделали сетку довольно подробной — 16 на 16 секторов. Это понадобилось, чтобы создавать небольшие градиентные переходы для имитации теней и блика. Чтобы окрасить точки, мы выделяли их по несколько штук инструментом Lasso (Лассо) и назначали цвета из панели Swatches (Образцы), в которой присутствует шкала серых оттенков с шагом в 10%.
4. Создание фона.
Для работы над фоном использовался инструмент Mesh (Сетка), которым мы добавили несколько контрольных точек и окрасили их в более темные и более светлые оттенки основного цвета (оттенки мы подбирали в панели Color (Цвет), сдвигая с зажатой клавишей Shift цветовые ползунки).
Результат:
| Купить Фотошоп Элементы Фотошоп обучение элементам | |
| Этот учебник находится в
Экспертный режим, выбирается вверху после открытия программы. | |
| Метод 1: Фильтр > Рендеринг
>
Эффекты освещения добавят эффект тени и света на объект. Требуется, чтобы объект находился на отдельном слое или обведен лассо инструмент. Наведите мышь на картинку в панели слоев, а не на синюю часть… затем, удерживая нажатой клавишу Shift, нажмите на картинку, чтобы разместить марширующих муравьев фото в рабочей области. Эффект рендеринга несколько ограничен и работает лучше на некоторых объектах
чем
другие. Подать заявку
световой эффект Я обнаружил методы, показанные на этой странице, когда пытался проиллюстрировать
шарики
представить электроны для веб-страницы об электрическом сопротивлении….
за исключением того, что мои шарики выглядели как планетоиды, а не шарики… но
по крайней мере они круглые. | |
| Как
к
сделать шарики или планетоиды Перейдите в окно на панели nenu > выберите «Слои», чтобы отобразить слои панель в правой части рабочего пространства. или используйте Shotcut, расположенный внизу справа от программа. Перейдите в меню «Файл» > «Создать» > «Пустой файл» > выберите размер и RGB цвет> ОК> создает прозрачный слой> с помощью Инструмент «Кисть» нарисуйте черный круг на прозрачном слое. > удерживая нажатой клавишу Ctrl, щелкните слой, расположенный в окне слоев (нажмите на изображение слоя, а не на синюю часть слоя) и это ставит муравьев вокруг черного круга > используйте инструмент кисть, установленный на меньший диаметр, чтобы сделать несколько слои разноцветных линий поперек черный круг> например, белый, желтый, красный и т.  д. из цвета
Средство выбора расположено внизу панели инструментов в левой части программы.
> используйте инструмент размытия, чтобы размыть каждый слой цветной линии
> выберите все слои с помощью мыши, удерживая нажатой клавишу Shift,
щелкните правой кнопкой мыши синий слой, выберите «Объединить слои» и черный слой
со слоями размытого цвета станет одним слоем >
перейдите в меню в верхней части программы и выберите фильтр, затем используйте различные
эффекты из галереи фильтров, в том числе художественные, пластические
обертка> Коррекция, Фильтр фотографий> с окончательным искажением,
стекло. д. из цвета
Средство выбора расположено внизу панели инструментов в левой части программы.
> используйте инструмент размытия, чтобы размыть каждый слой цветной линии
> выберите все слои с помощью мыши, удерживая нажатой клавишу Shift,
щелкните правой кнопкой мыши синий слой, выберите «Объединить слои» и черный слой
со слоями размытого цвета станет одним слоем >
перейдите в меню в верхней части программы и выберите фильтр, затем используйте различные
эффекты из галереи фильтров, в том числе художественные, пластические
обертка> Коррекция, Фильтр фотографий> с окончательным искажением,
стекло.Этот метод изготовления шариков или планетоидов дал более трехмерный результат. чем при использовании Фильтр > Искажение > Пластичность | |
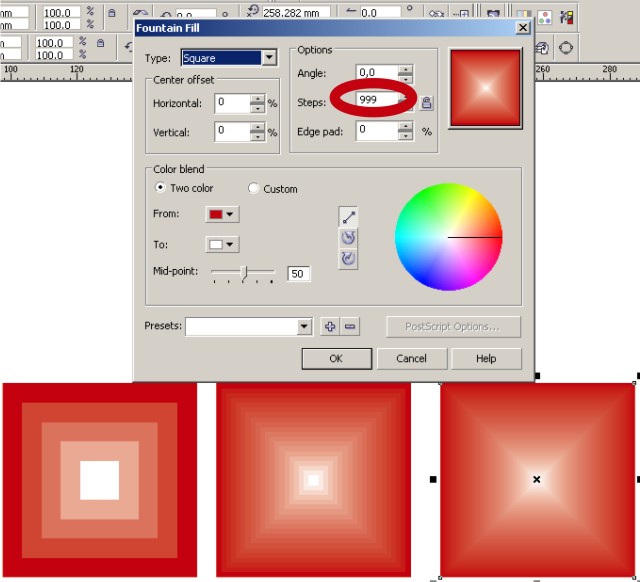
| Рис. 1 Повернуть градиент, затем упростить | Метод 2 для изготовления изогнутых
градиент Перейдите в «Окно» на панели инструментов > выберите «Слои», чтобы отобразить слои.
Панель в правой части рабочей области. Тень будет создана на новом прозрачном слое. Рис. 1 Используйте палитру цветов и выберите черный цвет в качестве
цвет для градиента. Нажмите значок «Новый слой заливки и корректировки», расположенный выше. Слои Панель> выберите градиент, ОК, и он создаст градиент на в прозрачный слой> щелкните слой градиента и градиент появляется поле заполнения> повернуть градиент на любой угол или для этого учебник, мы выбираем -180. Щелкните правой кнопкой мыши на градиентном слое,
выберите упростить слой. Рис. 2 Используйте инструмент выделения прямоугольника, чтобы выбрать половину градиента >
идти к
Изображение
на панели инструментов > Перейдите в меню, Изображение, Трансформировать, затем выберите Наклон
> появится рамка с угловой и центральной точками, используйте мышь в центре
укажите в верхней части градиента, чтобы потянуть верхнюю половину градиента влево, как
показан Рис-2. Нажмите Ctrl+D, чтобы снять выделение, или перейдите в меню, выберите,
Отменить выбор. Рис. 4 Перейдите к Слою на панели инструментов > Перетащите градиентный слой вверх до
ярлык, расположенный в верхней части панели «Слои», или перейдите в меню «Слои», «Дублировать»
слой. Это создаст второй слой градиентного слоя. Затем перейдите к
меню, Изображение >
выберите «Поворот» > «Отразить слой по вертикали» > и теперь у вас есть
две половинки
Градиент одинаковой формы > Используйте инструмент перемещения, чтобы переместить слои так, чтобы оба
половинки делают
целиком или удерживайте нажатой клавишу Shift и нажимайте клавиши со стрелками для точной настройки
движения> выделите обе половины на панели слоев справа
нажмите на выбранные слои, выберите объединить слои, чтобы сделать один
градиентный слой. |
| Рис. 2 Наклон верхней половины упрощенного слоя | |
| Рис. 3 Продолжайте наклонять, пока градиент не будет соответствовать приблизительной форме объекта | |
| Рис. 4. Создайте дубликат слоя, затем отразите один слой по вертикали Переместите два градиентных слоя вместе, чтобы получился 1 градиент | |
Рис-5 Положение
градиентный слой на мраморе | Рис-5 Место
слой черного градиента поверх мрамора > изменить размер градиента на лучший
преимущество
используя инструмент перемещения> удерживайте клавишу Ctrl и щелкните слой мрамора
(на изображении в слое, а не на синей части)
поставить марширующих муравьев вокруг мрамора
> перейдите в меню > Выбрать > Инверсия. Щелкните градиентный слой на панели слоев, чтобы градиентный слой стал синим.
> нажмите
клавиша удаления на клавиатуре, чтобы удалить лишний градиент вокруг мрамора >
перейдите в меню> Выбрать> Отменить выбор. Всегда делайте дубликаты слоев, чтобы экспериментировать, не теряя работу. Или используйте Изменить отменить. Рис. 6 Используйте инструмент «Ластик» с непрозрачностью 3–10 %, чтобы медленно удалить избыточный градиент изнутри мрамора. Последний шаг. Сделайте белое пятно в качестве блика на противоположной стороне мрамора.
Темная сторона. Последний шаг: Сохранить |
Рис. 6 Вырезать пиксели до
удалить лишний градиент | |
| В этом примере показана планета с затенением. Черный круг был создан с помощью инструмента «Кисть» Затем перейдите в меню «Фильтр», «Рендеринг», «Разностные облака» Обратите внимание, что черный круг находится на отдельном слое от белого слоя | |
| . Здесь черный круг был создан с помощью инструмента «Кисть» Затем перейдите в меню «Фильтр», «Рендеринг», «Блики» Обратите внимание, что черный круг находится на отдельном слое от белого слоя | |
| Черный круг был создан с помощью инструмента «Кисть». Белый фон и черный круг были объединены. Затем перейдите в меню «Фильтр», «Рендеринг», «Блики» | |
Иллюстрация
объясняет, почему сопротивление подобно холму, окружающему электроны. | |
| 5000+ изображений на моем сайте были сделаны с помощью
элементы фотошопа. Как правило, мои иллюстрации представляют собой инструкции по электрике и сантехнике. Я разместил несколько уроков по фотошопу. Ресурс: Купить: | |
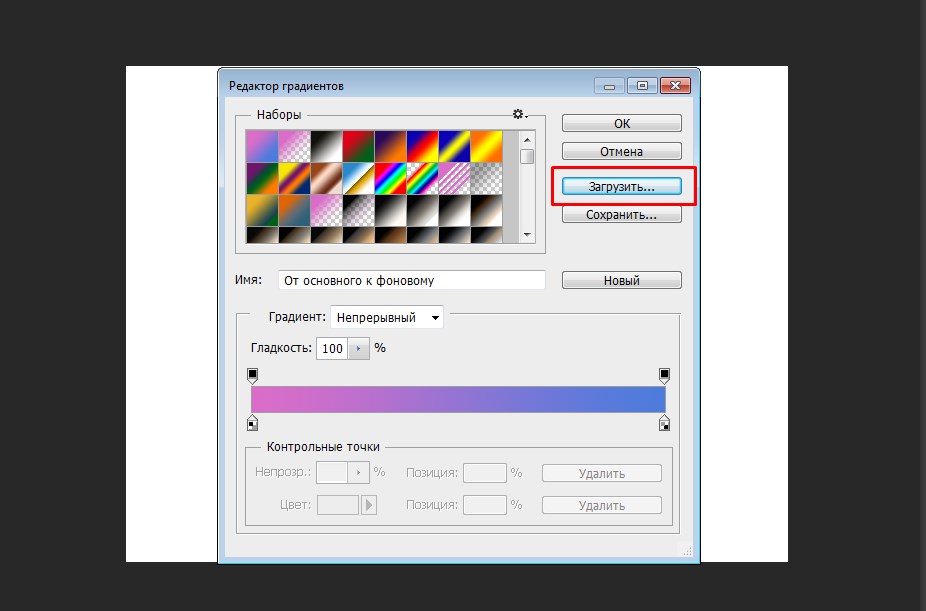
Как сделать градиент в Procreate | Linear and Radial
Хотя в Procreate нет инструментов или функций, позволяющих напрямую создавать градиенты, это не означает, что это нельзя сделать вручную. Это также не означает, что это не может быть сделано с легкостью. Великолепие простоты Procreate будет полностью продемонстрировано в сегодняшнем уроке, когда мы рассмотрим, как сделать градиент в Procreate, используя ручной метод.
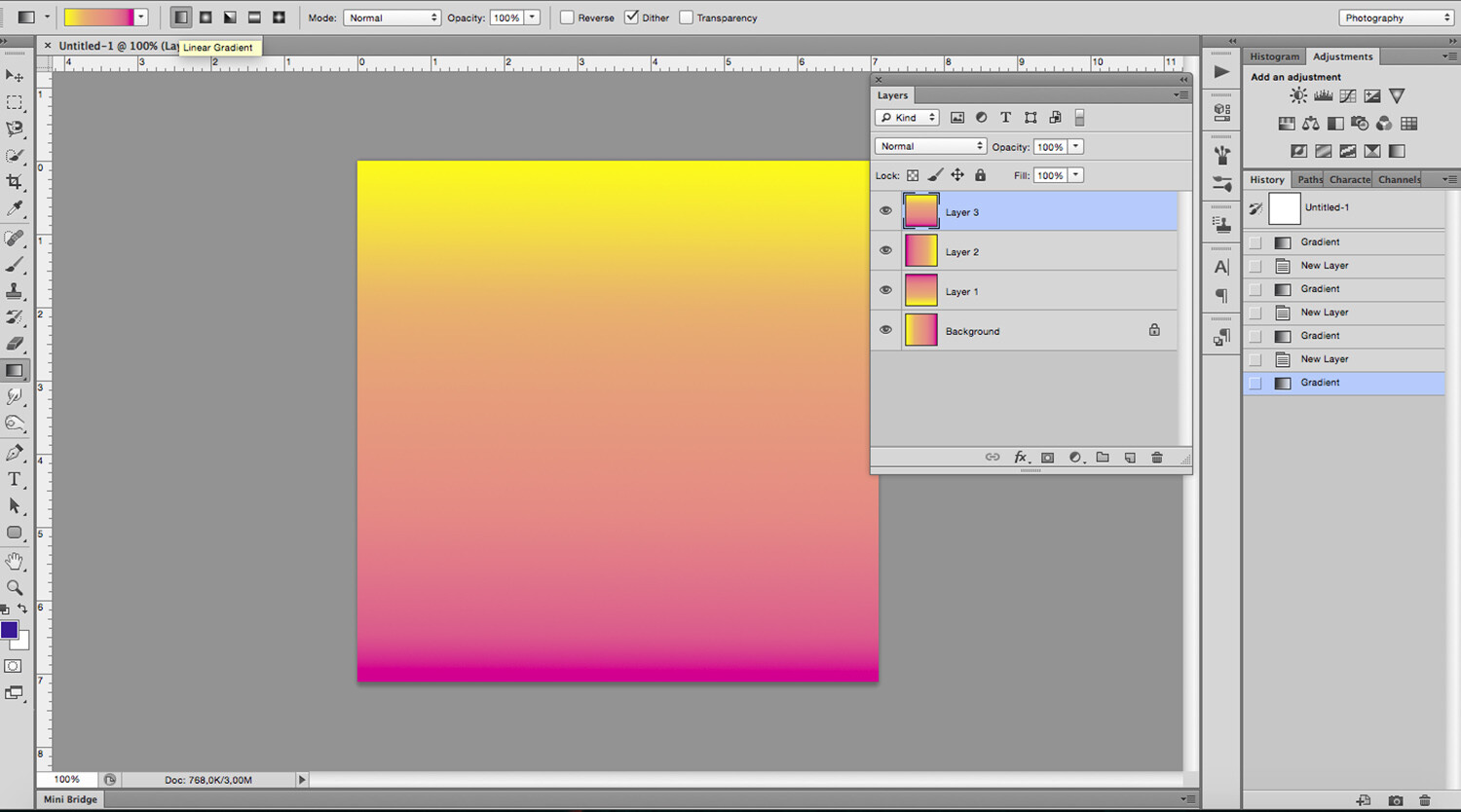
Короче говоря, способ, которым вы можете создать градиент в Procreate, заключается в заполнении отдельных слоев цветами, которые вы хотите использовать в градиенте, а затем их размытии вместе с помощью Размытие по Гауссу эффект. Это может показаться запутанным процессом, но я уверяю вас, что это не так. Создание различных типов градиентов занимает всего несколько секунд. В этом уроке я покажу, как это сделать как для линейных, так и для радиальных градиентов.
Как сделать градиент в Procreate
| Чтобы создать градиент в Procreate, создайте отдельные слои, заполненные цветами, которые вы хотите использовать в своем градиенте. Затем смешайте их вместе, используя эффект размытия по Гауссу, и объедините слои вместе. |
Следующее видеоруководство проведет вас через процесс создания линейного градиента с помощью Procreate. Я также показываю, как заполнить текстовый объект этим градиентом, так что ознакомьтесь с ним, если вы ищете практическое применение для градиентов, которые вы будете создавать:
Продолжайте читать письменные инструкции.
СодержаниеСоздание линейного градиента в Procreate
Создайте радиальный градиент в Procreate
|








 …
без холма электроны могут свободно откатываться… или если
электроны скапливаются выше холма, с которого они могут скатиться.
…
без холма электроны могут свободно откатываться… или если
электроны скапливаются выше холма, с которого они могут скатиться.
 Итак, переместите свой слой в верхнюю или нижнюю половину экрана, если вы хотите, чтобы градиент следовал по вертикальной траектории. Переместите его в левую или правую половину экрана, если хотите, чтобы он следовал по вертикальной траектории.
Итак, переместите свой слой в верхнюю или нижнюю половину экрана, если вы хотите, чтобы градиент следовал по вертикальной траектории. Переместите его в левую или правую половину экрана, если хотите, чтобы он следовал по вертикальной траектории. Для этого вам нужно сначала объединить два слоя вместе.
Для этого вам нужно сначала объединить два слоя вместе.
 так что у нас останется один пригодный для использования градиентный слой.
так что у нас останется один пригодный для использования градиентный слой.