Создаем реалистичную печать в фотошоп. Как в фотошопе нарисовать круглую печать для документов
Студенты и ученики часто пользуются текстовым редактором «Ворд» для выполнения курсовых, дипломов, рефератов и докладов. Это очень удобная программа, имеющая интуитивный интерфейс, с которым может справиться даже новичок. Но только если речь идет об обычных действиях, таких как написание текста, создание таблицы, добавление изображения.
Некоторые преподаватели требуют наличия рамки со штампом в соответствии с ГОСТом, создание которой для ученика может стать довольно проблематичным заданием. В статье будет рассказано, как сделать штамп в «Ворде» по ГОСТу.
Шаг первый: разбиваем документ на разделы
Первый шаг того, как сделать штамп в «Ворде», начинается с разбития всего документа на разделы. Это необходимо, чтобы отделить основную часть текста, оглавление и титульный лист. Но это не единственная причина: деление нужно для того, чтобы поместить штамп в место, где он необходим, и исключить его смещения в ненужные.
Итак, как сделать штамп в «Ворде»? Нам нужно:
- Кликнуть по вкладке «Макет» или «Разметка страницы» (в зависимости от версии программы).
- Открыть «Разрывы».
- Выбрать пункт «Следующая страница».
- Повторить все действия для создания еще одного разрыва.
- Нажать «Закрыть окно колонтитулов».
Вот и все, первый этап инструкции того, как сделать штамп в «Ворде», выполнен, переходим непосредственно ко второму.
Шаг второй: устраняем связи между разделами
Итак, приступаем ко второму этапу инструкции, как сделать рамку со штампом в «Ворде». Теперь нам надо устранить связи между всеми ранее созданными разделами. Это нужно для того, чтобы штамп не распространился на все страницы, а оставался лишь на одной.
- Кликните по вкладке «Вставка», чтобы перейти в нее.
- Нажмите по стрелочки рядом с кнопкой «Нижний колонтитул» для отображения выпадающего списка.
- В списке кликните по «Изменить нижний колонтитул» появится группа инструментов для работы с колонтитулами.

- В группе «Переходы» щелкните по кнопке «Как в предыдущем разделе».
После проделанных действий штамп не будет распространяться на все страницы, а это означает, что второй шаг инструкции, как сделать рамку и штамп в «Ворде», мы выполнили. Переходим к созданию.
Шаг третий: создаем рамку
Вот теперь, наконец-то, мы подобрались к созданию самого штампа с рамкой. Однако это далеко не последний этап, но об остальном позже. Создавать мы будем рамку, конечно же, в соответствии с ГОСТом, поэтому первым делом нам необходимо добавить рамку, со следующими отступами по краям:
- Слева — 20 мм.
- Сверху — 5 мм.
- Справа — 5 мм.
- Снизу — 5 мм.
Чтобы это сделать, следуйте инструкции:
- В программе перейдите в «Макет».
- В группе «Параметры страницы» кликните по инструменту «Поля» для развертывания выпадающего списка.
- В списке выберите «Настраиваемые поля».
- В области «Поля» задайте значения: левое — 2,9 см, нижнее — 0,6 см, верхнее — 1,4 см, правое — 1,3 см.
 Это необходимо, чтобы текст не заходил на границы рамки.
Это необходимо, чтобы текст не заходил на границы рамки.
После проделанных действий нажимайте кнопку «ОК» для применения всех изменений.
Сейчас переходим непосредственно к добавлению рамки в документ. Для этого вам нужно сделать следующее:
- В программе перейти в «Разметка страницы» или «Дизайн» (в зависимости от версии).
- В группе инструментов «Фон страницы» нажмите на кнопку «Границы страницы».
- Далее перейдите в «Страницы».
- В первой колонке выбрать пункт «Рамка».
- В выпадающем списке «Применить выбрать «К этому разделу».
- Нажать кнопку «Параметры», что находится чуть ниже выпадающего списка.
- В появившемся окне указать значения: нижнее — 0, правое — 20, верхнее — 25, левое — 21.
После этого нажимайте ОК — в документе появится рамка.
Шаг четвертый: создаем штамп
Итак, мы создали рамку, теперь поговорим о том, как в «Ворде» сделать штамп по ГОСТу. Делается это с помощью таблицы, вот детальная инструкция:
- Перейдите в нижний колонтитул той страницы, на которую вы хотите поместить штамп.
 Для этого дважды кликните по нижней границе листа.
Для этого дважды кликните по нижней границе листа. - В конструкторе, который появился на панели инструментов, в группе «Положение» замените все значения на ноль — по умолчанию там указано 1,25.
- Перейдите во вкладку «Вставка».
- Используйте инструмент «Таблица» для ее создания. В меню выбора размера укажите 9 столбиков и 8 строчек.
- Зажмите ЛКМ на левой границе таблицы и перетащите ее край к левому краю рамки. Проделайте это же действие с правым краем таблицы.
- Выделите всю таблицу, нажав на четыре стрелочки в верхнем левом краю.
- Перейдите в «Макет» в группе вкладок «Работа с таблицами».
- Поменяйте высоту всех ячеек на 0,5 см.
- Поочередно выделяйте столбцы, начиная с левого края, и изменяйте их ширину. Первый столбец — 0,7 см, второй — 1 см, третий — 2,3 см, четвертый — 1,5 см, пятый — 1 см, шестой — 6,77 см, седьмой — 1,5 см, восьмой — 1,5 см, девятый — 2 см.
- Объедините ячейки в тех местах, где это необходимо, ориентируйтесь по изображению, приложенному ниже.

Вот и все, штамп с рамкой создан, но осталось еще несколько деталей.
Шаг пятый: фиксируем высоту ячеек
Чтобы при вводе данных в ячейки штампа они не растягивались, необходимо зафиксировать их высоту. Делается это следующим образом:
- Выделите ячейки.
- Нажмите ПКМ.
- В меню кликните по инструменту «Свойства таблицы».
- Во вкладке «Строка» поставьте галочку рядом с кнопкой «Высота» и выберите режим «Точно».
Кликнете по ОК — ваша таблица станет фиксированной.
Электронные документы, создаваемые в MS Word, иногда требуется распечатать. Сделать это очень просто, но у малоопытных пользователей ПК, как и у тех, кто мало пользуется этой программой, могут возникнуть сложности с решением данной задачи.
В этой статье мы подробно о том, как распечатать документ в Ворде.
1. Откройте документ, который необходимо распечатать.
2. Убедитесь в том, что содержащиеся в нем текстовые и/или графические данные, не выходят за пределы области печати, а сам текст имеет тот вид, который вы хотите видеть на бумаге.
Наш урок поможет вам разобраться в этом вопросе:
3. Откройте меню “Файл” , нажав на кнопку на панели быстрого доступа.
Примечание: В версиях Ворда до 2007 года включительно кнопка, которую необходимо нажать для перехода в меню программы, называется “MS Office”, она первая на панели быстрого доступа.
4. Выберите пункт “Печать” . При необходимости, включите предварительный просмотр документа.
5. В разделе “Принтер” укажите принтер, подключенный к вашему компьютеру.
6. Выполните необходимые настройки в разделе “Настройка” , задав количество страниц, которые требуется распечатать, а также выбрав тип печати.
7. Настройте поля в документе, если вы все еще этого не сделали.
8. Укажите необходимое количество копий документа.
9. Убедитесь в работоспособности принтера и наличии достаточно количества краски. Погрузите бумагу в лоток.
10. Нажмите кнопку “Печать” .
- Совет: Открыть раздел “Печать” в Microsoft Word можно и другим способом. Просто нажмите “CTRL+P” на клавиатуре и выполните пункты 5-10, описанные выше .
Если вам необходимо распечатать не просто документ, а книгу, воспользуйтесь нашей инструкцией:
Если вам нужно распечатать брошюру в Ворде, воспользуйтесь нашей инструкцией о том, как создать документ такого типа и отправить его на печать:
Если вам нужно распечатать документ в формате, отличном от A4, прочтите нашу инструкцию о том, как изменить формат страницы в документе.
Если же вам нужно сделать печать в документе, подложку, водяной знак или добавить какой-нибудь фон, прочтите наши статьи перед тем, как отправлять этот файл на печать:
Если перед тем, как отправить документ на печать, вы хотите изменить его внешний вид, стиль написания, воспользуйтесь нашей инструкцией:
Как видите, распечатать документ в Word довольно просто, особенно, если воспользоваться нашей инструкцией и советами.
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.).
В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
Для примера создадим печать нашего любимого сайта сайт.
Создаем новый документ с белым фоном и равными сторонами.
Затем протягиваем направляющие до середины холста.
Следующим шагом будет создание круговых надписей для нашей печати. Как написать текст по кругу, читайте в .
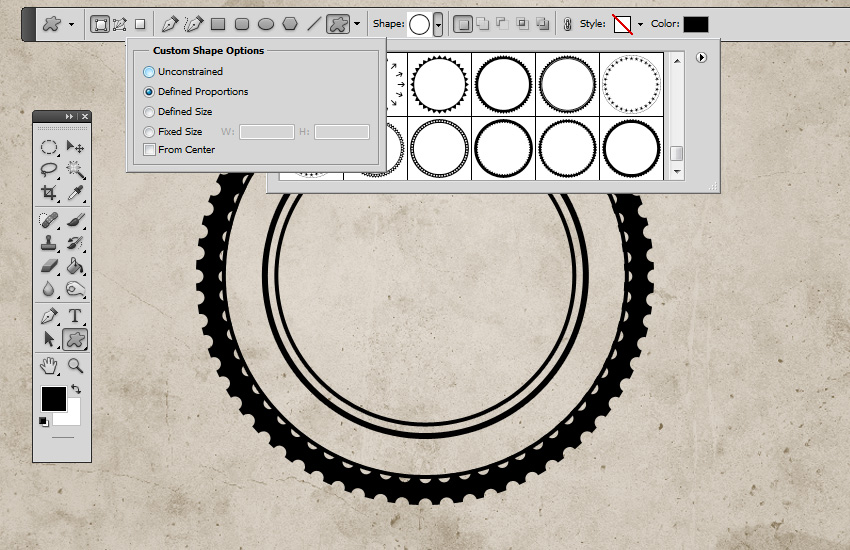
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT . Это позволит фигуре растягиваться относительно центра во все стороны.
Прочитали статью? Информация, содержащаяся в ней, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
С верхней надписью мы справились, а вот с нижней придется повозиться.
Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя то же прием, что при создании фигуры (SHIFT+ALT ), растягиваем фигуру, как на скриншоте.
Пишем вторую надпись.
Вспомогательную фигуру удаляем и продолжаем.
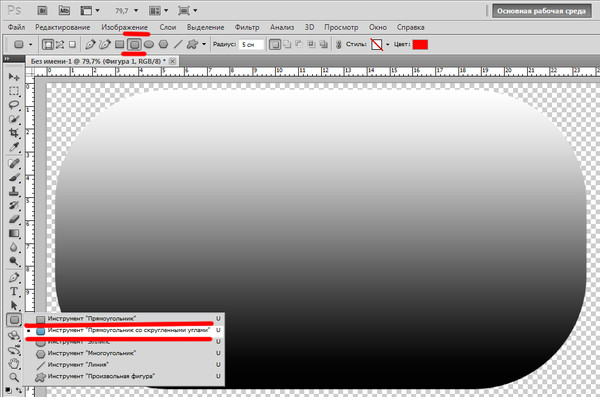
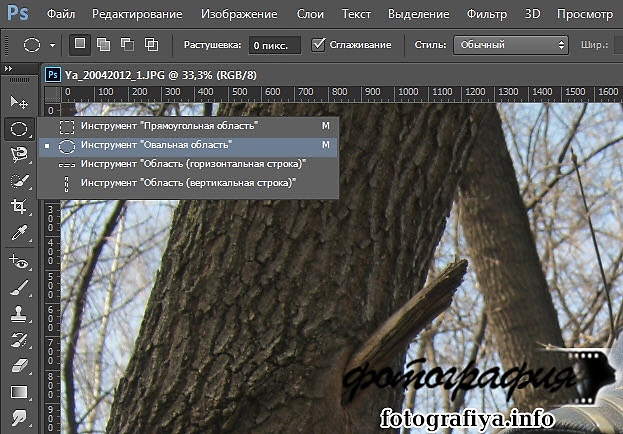
Создаем новый пустой слой в самом верху палитры и выбираем инструмент «Овальная область» .
Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT ).
Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
Снимаем выделение сочетанием клавиш CTRL+D .
Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
Теперь поместим графическую составляющую – логотип в центр печати.
Я нашел в сети вот такое изображение:
При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
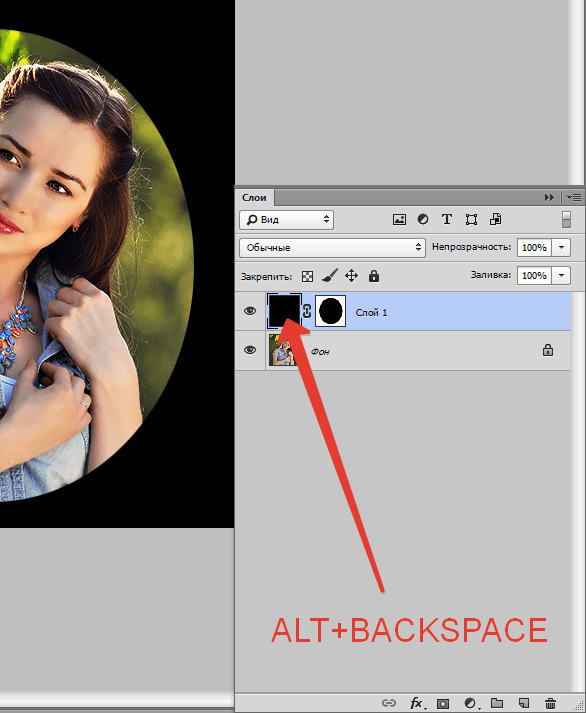
Снимаем видимость со слоя с фоном (белым) и, находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E .
Включаем видимость фона и продолжаем.
Кликаем по второму сверху слою в палитре, зажимаем CTRL и выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны.
Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета» .
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Создаем новый пустой слой и применяем к нему фильтр «Облака» , предварительно нажав на клавишу D , чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг» .
Затем применяем к этому же слою фильтр «Шум» . Искать в меню «Фильтр – Шум – Добавить шум» . Значение выбираем по своему усмотрению. Примерно так:
Теперь меняем режим наложения для этого слоя на «Экран» .
Добавим еще немного дефектов.
Перейдем на слой с печатью и добавим к нему слой-маску.
Выбираем кисть черного цвета и размером 2-3 пикселя.
Этой кистью хаотично чирикаем по маске слоя с печатью, создавая царапины.
Результат:
Вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей.
Давайте сделаем уже настоящую печать.
Прежде всего, необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I ) и нажимаем DEL .
Снимаем выделение (CTRL+D ) и продолжаем.
Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
Идем в меню «Редактирование – Определить кисть» . В открывшемся окне даем название кисти и нажимаем «ОК» .
Новая кисть появится в самом низу набора.
Печать создана и готова к применению.
18.11.2014 27.01.2018
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
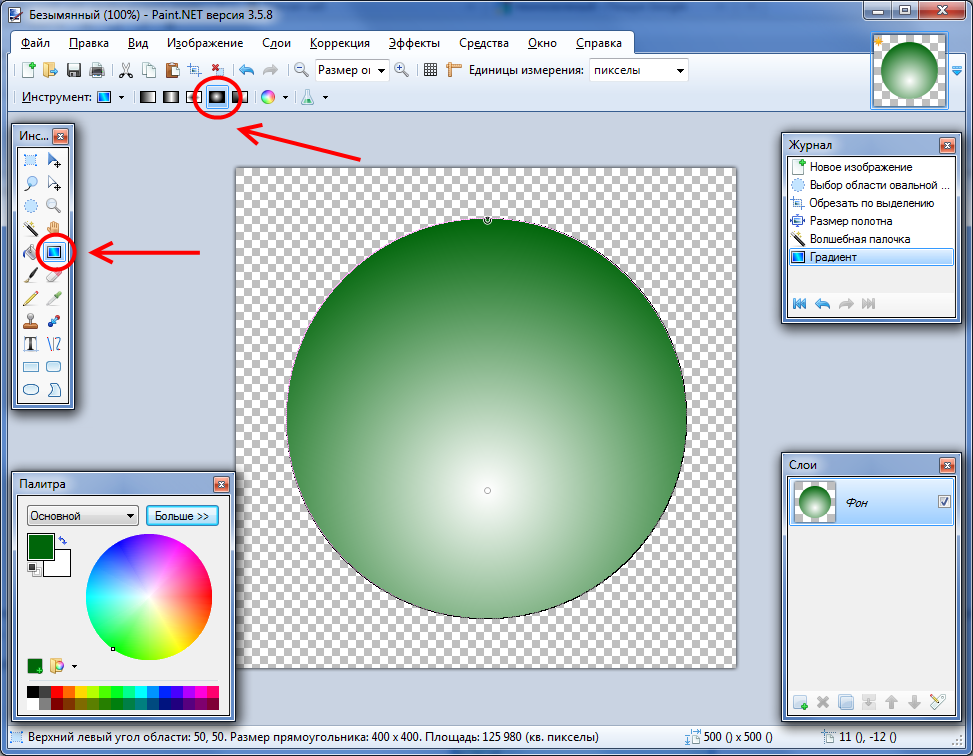
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Информация: Посетите группу ВКонтакте. Профессиональный юмор и полезная информация. Регулярные публикации по 1С и на другие интересные темы
Сейчас я покажу на простом примере как можно создать круглую печать в Word. Как создать прямоугольный штамп показывать не буду, поскольку это ещё проще. В процессе будут использованы обычные ранее изученные средства Word, но несколько иначе.
Чтобы при чтении статьи возникало меньше вопросов, крайне рекомендую предварительно прочитать про общие принципы работы с картинками и другими нетекстовыми объектами в Word.
Пример созданной в Word круглой печати
Результат всех операций приведён ниже в виде рисунка. Созданная «печать», конечно, является очень примитивной, но принцип демонстрирует. Напоминаю, что если вы хотите сделать что-то сложнее, то и времени нужно затратить куда больше, причём самостоятельно. Не следует надеяться, что в интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил раньше.
Созданная «печать», конечно, является очень примитивной, но принцип демонстрирует. Напоминаю, что если вы хотите сделать что-то сложнее, то и времени нужно затратить куда больше, причём самостоятельно. Не следует надеяться, что в интернете есть именно то, что вам нужно — о последствиях такого отношения к работе я уже говорил раньше.
Artemvm.info_
Любая круглая печать имеет ободок, текст по кругу, текст или картинку в центре. Здесь возможные варианты, один из которых и приведён на картинке. Сделать это просто, но стоит учесть одну особенность.
Основные затруднения при создании круглой печати в Word
Основная «сложность» при создании круглой печати в Word заключается в том, что вы не знаете как сделать текст по кругу. Именно из-за этого и полезли в интернет для решения такой примитивной задачи. Угадал? Скорее всего именно так.
Говорит это только о плохом знании Word, больше ни о чём. Посмотрим, как сделать текст по кругу и всё прочее.
Делаем круглую печать в Word
Как сделать ободок и картинку в центре я пояснять не буду. Это автофигура и обычная картинка из внешнего файла — тут всё просто. А вот изогнутый текст делается с помощью свойств объекта Надпись. Для начала добавляем надпись на лист и пишем внутри текст. Писать лучше сразу весь текст, по крайней мере тот, что образует один круг внутри «печати». Это всё потому, что кривизну текста так настраивать удобнее.
Это автофигура и обычная картинка из внешнего файла — тут всё просто. А вот изогнутый текст делается с помощью свойств объекта Надпись. Для начала добавляем надпись на лист и пишем внутри текст. Писать лучше сразу весь текст, по крайней мере тот, что образует один круг внутри «печати». Это всё потому, что кривизну текста так настраивать удобнее.
Далее выделяем Надпись и в меню Лента открываем появившуюся вкладку Формат, ищем там «Текстовые эффекты», а в них — «преобразовать / круг». Вот, собственно, и весь фокус с искривлённым по кругу текстом. Там же при желании можно выбрать любой тип искажения текста.
Если выбран вариант искажения «круг», то нужно потом ещё подобрать размер надписи и шрифта таким образом, чтобы кривизна текста совпадала с кривизной ободка «печати», иначе текст не будет идти ровно вдоль ободка, а будет уходить в сторону. Всё остальные операции ясны и без комментариев.
Подведём итоги
Вот таким способом можно создать круглую печать в Word. Стоит заметить, что при печати на чёрно-белом принтере все цвета преобразуются в градации серого. Также вместо лазерного принтера для печатей лучше использовать струйный (вспомните почему?) или выполнить печать в файл и отнести его туда, где есть цветной принтер.
Стоит заметить, что при печати на чёрно-белом принтере все цвета преобразуются в градации серого. Также вместо лазерного принтера для печатей лучше использовать струйный (вспомните почему?) или выполнить печать в файл и отнести его туда, где есть цветной принтер.
Напишите свою статью на сайт!
Вы можете разместить собственную статью на сайте в соответствии с правилами сотрудничества в рамках данного образовательного проекта. Если Вы любите и умеете писать, это должно приносить Вам доход.
Присылайте свои статьи и зарабатывайте на этом! Подробную информацию о партнёрской контент-программе читайте здесь »
На ArtemVM.info есть и другие статьи, с которыми Вы можете ознакомиться ниже.
artemvm.info
Как сделать печать в ворде
| |
Для создания круглой печати также может быть использована такая программа, как Ворд. Опыт работы с ней есть практически у каждого человека. Значит, ее создание не станет особенно проблематичным. Далее более подробно поговорим о том, как сделать печать в ворде.
Далее более подробно поговорим о том, как сделать печать в ворде.
Итак, для начала необходимо открыть программу. После чего в главном меню выбирается «Вставка», «Фигуры» и «Основные фигуры». После следует выбрать фигуру, которая называется «Кольцо». Она представляет собой кружок, в котором расположен еще один кружок, меньшего размера. Совершав эти операции, на листе должна появиться фигура. Пользователь имеет возможность регулировать ее конкретный размер. Регулировать габариты можно при помощи желтой точки. Если за нее потянуть, кольцо начнет растягиваться, соответственно – диаметр начнет изменяться.
Что касается надписи, она делается следующим образом. Для ее получения нужно кликнуть «Вставка», после «WordArt». Пользователь имеет возможность подобрать тот стиль букв, который является наиболее подходящим. Затем должно образоваться окошко, в котором необходимо будет ввести текст внутри кольца. В том случае, если слово короткое, его желательно набрать несколько раз. Помимо этого, слова можно разделить звездочками или тире. При этом также можно подобрать вид и размер шрифта.
При этом также можно подобрать вид и размер шрифта.
В результате может получиться не совсем такая фигура, которую рассчитывал увидеть пользователь. Однако все можно привести в порядок. Для этого нужно в меню «работа с объектами WordArt» выбрать изменить фигуру, после кликнуть «изменить фигуру» и «траектория движения». Полученное изображение растягивается до формы круга. Растягивать нужно до тех пор, пока оно не совпадет с размерами уже существующего кольца.
Для того чтобы сделать двойное внутреннее кольцо, необходимо выбрать «Вставка», «Фигуры», «Круг». Его нужно подогнать под размеры внутреннего кольца. Основной текст печати делается следующим образом. Следует кликнуть «Вставка», «Надпись». После крестиком, который появился рисуются квадратики и пишется все, что необходимо. Ознакомившись с советами, каждый может узнать, как сделать печать в word или штамп.
printsi.ru
Программа для печати и штампа скачать бесплатно, видео обучение изготовление печати
Вы создаёте новую компанию. Есть клиент, готовый подписать контракт хоть завтра. Но дизайнер, к которому вы обратились, говорит, что разработкой логотипа и печати для вас он сможет заняться через неделю. Как быть?
Есть клиент, готовый подписать контракт хоть завтра. Но дизайнер, к которому вы обратились, говорит, что разработкой логотипа и печати для вас он сможет заняться через неделю. Как быть?
Начинать стоит с печатей. Существует программа печати и штампа, позволяющих в течение нескольких минут сформировать красивые печати любого содержания в электронном виде. Ниже вы можете просмотреть видео обучение как скачать программу для изготовления печати и штампов, а так же получите видео обзор как сделать печать вашей компании и использовать её для подписания документа.
Предлагаемая программа для создания печатей визуально создает форму и будущий оттиск. Она дает макеты штемпельных изделий, абсолютно готовые для использования.
Программа для изготовления печатей и штампов
Наша программа для печатей и штампов абсолютно бесплатна и универсальна. Она позволяет работать как с привычными печатями, так и со штампами любого вида. В ней содержится каталог уже готовых решений для штемпельной продукции и все инструменты для формирования стандартных решение изготовления печати.
Легко и быстро скачать полную программу для печати и штампов а самое главное бесплатно и без каких либо дополнительных ключей.
Для того чтобы делать печати и штампы скачать программу сегодня не проблема. Она упростит формирование заказов на создание штемпельной продукции, позволит привлечь выгодных клиентов предпринимателей и частных лиц.
Выложенная программа для печатей скачать бесплатно можно на нашем сайте просмотрев обучающее виде как скачать и создать готовую печать для подписания любого документа. Удобство посетителей это то, чего мы хотим. Зачем переплачивать за находящееся в общем доступе?
Видео обзор программы Stamp 0.85
biznesskurs.ru
Штамп
Штамп – программа для разработки макета печатей. Утилита представляет собой графический редактор, при помощи которого любой пользователь сможет создать макет печатей любой сложности всего за несколько минут. Созданный шаблон можно распечатать на принтере либо отнести на внешнем носителе в специализированную организацию, занимающуюся выпуском штемпельной продукции для изготовления печати. Скачать бесплатно программу Штамп вы сможете на этом сайте.
Скачать бесплатно программу Штамп вы сможете на этом сайте.
Программа Штамп позволяет создать и сохранить шаблоны любой формы и сложности, в том числе овальных, круглых, прямоугольных, рельефных, а также треугольных печатей медицинских учреждений. При помощи утилиты можно изготовить макеты оттиска пломбираторов и пломбиров. Созданные макеты полностью соответствуют государственным стандартам и требованиям ГОСТ. В каталоге утилиты имеются уже готовые шаблоны. Кроме этого, предусмотрена возможность редактирования имеющихся в базе шаблонов: можно увеличить или уменьшить размер шрифта, размер строк.
Создание печатей при помощи данной утилиты не отличается сложностью, и напоминает сборку конструктора. В ее базе имеется набор форм, шрифтов и различных элементов, которые необходимо разместить в нужном месте. Далее готовый шаблон можно распечатать на принтере. При необходимости есть возможность придать оттиску более естественный вид. Для этого необходимо использовать функцию смазывания и размытости. Отличить изготовленный оттиск от оттиска настоящего штампа сможет только специалист при помощи специального оборудования.
Отличить изготовленный оттиск от оттиска настоящего штампа сможет только специалист при помощи специального оборудования.
Основные достоинства программы Штамп
- Простой и интуитивный интерфейс.
- Наличие расширенного каталога.
- Возможность скорректировать размер шрифта.
- Наличие эффекта смазывания и размытия.
- Соответствие оттисков ГОСТу.
Созданный макет можно не только распечатать, но и сохранить в архиве, обработать в любом графическом редакторе. При помощи программы Штамп есть возможность самостоятельно разработать дизайн печати для предприятия различной формы собственности, в том числе ЗАО, ООО, ОАО, а также ПБОЮЛ. Функционал программы позволяет в точности отображать даже такие мелкие детали, как микротекст и растровое поле, имеющиеся на оригинальных штампах.
Windows XP, Vista, 7, 8
all-freeload.net
Как сделать самому печать на компьютере самому
Идеи оригинальных подарков своими руками, мастер-классы по изготовлению подарков, советы.
Как сделать самому печать на компьютере самому фото
Как создавать Pixel Perfect изображения в Adobe Illustrator / Хабр
От переводчика
Рад приветствовать тебя, %юзернейм%!
Я новичок в профессии дизайнера интерфейсов, и как-то давно, листая вакансии, меня заинтересовали требования к одной из них. Среди таких, как знание пакета Adobe, средств прототипирования и навыков в области ux/ui я прочитал, что соискателю именно на эту вакансию неплохо было бы уметь держать порядок в слоях, структуре и названиях файлов и папок, а так же знать и уметь применять на практике то, что называется pixel perfect. Меня это заинтересовало, так как на моей работе ни от меня, ни от других сотрудников этого не требуют, но я всегда старался этого придерживаться и даже пытался убедить в этом других, но мне почему-то не хватало аргументов, чтобы объяснить, для чего это нужно.
С понятием pixel perfect я вообще на тот момент не был знаком, только слышал где-то пару раз, и так как этот пункт стоял в конце списка требований «аккуратности», я понял, что это что-то вроде апогея, вершины айсберга в организации работы над макетами.
Я стал искать, но ничего, кроме статьи на Хабре из пары абзацев про Pixel perfect от программиста не нашёл. Потом я как-то услышал о Monument Valley, и даже наткнулся на справочник Pixel Perfect Precision, но времени изучать так много информации на английском как-то не было, и первый раз он меня не зацепил. Стало появляться время и вышли некоторые статьи, одна из которых, наполненная практическими советами по Pixel Perfect зацепила меня, и я решил не просто прочитать и понять, а ещё и перевести по возможности литературно, чтобы дать вопросу широкую известность, и распространить тему на Хабре.
Небольшой технический момент. Оригинальная статья с Tuts+ называется «How to Create Pixel Perfect Artwork Using Adobe Illustrator», при этом я могу вас уверить, что большая часть из предложенных в статье настроек присутствует и в Adobe Photoshop CS6, а уж в Adobe Photoshop CC вообще можно повторить всё это полностью.
В заключение вступительной части хочу попросить не обращать внимания на то, что я новичок в дизайне, и этой мой первый в жизни перевод. Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Краткое содержание
Эта часть для тех, кому лень вникать в аспекты, но хочется побыстрее получить инструкции.
Либо для тех, кто уже читал полную статью, но теперь хочет быстро без лишних абзацев, на другом рабочем месте применить все необходимые настройки.
Настройки Abobe Illustrator
- Edit > Preferences > Units > General → Pixels
Edit > Preferences > Units > Stroke → Pixels - Edit > Preferences > Guides & Grid > Gridline every → 1px
Edit > Preferences > Guides & Grid > Subdivisions → 1px - Edit > Preferences > General > Keyboard Increment → 1px
- View > Snap to Grid
View > Snap to Point - View > Pixel Preview
Не благодарите.
Всех заинтересовавшихся прошу пройти под кат.
Как создавать pixel perfect изображения в Adobe Illustrator
Часто новички-дизайнеры сталкиваются с проблемой, когда приходиться потратить довольно большое количество времени на какую-нибудь мелочь для веба (вроде иллюстрации или иконки), и в итоге, в финальной картинке они замечают, что изображение получается недостаточно резким.
Это то, с чем нам приходится сталкиваться, если мы только начинаем пользоваться Adobe Illustrator, поэтому я решил написать небольшую статью для тех, кто знаком с этой проблемой и ищет решение.
1. Векторные и растровые изображения
Для начала хотелось бы пролить свет на различия в этих базовых понятиях, с которыми регулярно сталкиваетесь вы, я, а так же все те, кто выбрал путь дизайнера.
Все изображения, с которыми приходится сталкиваться в нашем творческом ремесле, можно разделить на два больших типа. Это растровые и векторные изображения.
Векторное изображение может включать в себя один или множество объектов, которые в свою очередь состоят из всевозможного числа опорных точек (anchor points) и линий, их соединяющих (paths). Такие изображения можно масштабировать практически до бесконечности, без потери качества.
Растровое изображение в свою очередь состоит из множества цветных точек, каждая из которых занимает своё строго фиксированное место в пиксельной сетке изображения. Это означает, что как только изображение будет сохранено, любое его масштабирование (увеличение, уменьшение, да и другие операции операции вроде поворота) будут ухудшать качество изображения. Это будет происходить потому, что мы как бы насильно будем изменять количество пикселей в изображении в тот момент, когда будем подгонять одну картинку под разные разрешения, если того требует проект.
Уменьше разрешения файла не так сильно бьёт по качеству изображения, но вот увеличение разрешения существующего изображения заметно ухудшает качество картинки, появляются размытые области, нечёткие края. Существуют специальные программы типа Perfect Resize, которые используют специальные сложные алгоритмы для оптимизации чёткости изображений, которые вы увеличиваете. Но лично для меня этот факт является только лишним доказательством того, что растровая графика уступает векторной в том плане, что она не обладает очень важным свойством — возможностью масштабирования без потери качесва (quality-agnostic scalability).
Существуют специальные программы типа Perfect Resize, которые используют специальные сложные алгоритмы для оптимизации чёткости изображений, которые вы увеличиваете. Но лично для меня этот факт является только лишним доказательством того, что растровая графика уступает векторной в том плане, что она не обладает очень важным свойством — возможностью масштабирования без потери качесва (quality-agnostic scalability).
В самом деле, оба типа изображений, и растровые, и векторные, зависят от той среды, в которой вы их используете. Вообще, как вы знаете, любое изображение может быть как напечатано вживую на принтере, так и показано в “цифровом” виде на экране монитора. И в то время как принтеры зависят от реального разрешения печати, цифровые экраны (неважно, что это, дисплеи ПК или вашего смартфона, планшета и любого другого устройства) так же зависят от своего разрешения, и неважно, что это — векторная или растровая графика.
Это как раз и создаёт ту проблему, о которой мы сегодня говорим. Векторная графика обязана вписываться в пиксельную сетку, на которую эта графика наложена. Поэтому у нас получается различие между pixel-perfect графикой и тем нерезким изображением, которое зачастую получается у дизайнеров.
Векторная графика обязана вписываться в пиксельную сетку, на которую эта графика наложена. Поэтому у нас получается различие между pixel-perfect графикой и тем нерезким изображением, которое зачастую получается у дизайнеров.
К счастью, существует решение, которое, на мой взгляд, должно стать стандартом, и эти настройки должны применяться в начале работы над любым новым проектом, неважно, будь это графика для веба или для печати.
2. Давайте разберёмся, как работает Adobe Illustrator
Прежде чем вы начнёте что-то исправлять, давайте разберёмся, как это что-то работает. Illustrator это ПО для создания векторной графики, в котором используются математические алгоритмы для создания и отображения кривых (paths) (неважно, замкнутые они или нет) и опорных точек (anchor points). Опорные точки (anchor points) это такие точки, с помощью которых вы можете управлять размером и формой векторного объекта.
Сами по себе опорные точки не так важны. Важно то, как они расстравлены и та кривая, которую они формируют на вашем холсте (Artboard) (с привязками или без), поэтому в последующих шагах я буду подробно говорить о каждой мелочи, которая повлияет на наше pixel perfect изображение.
Важно то, как они расстравлены и та кривая, которую они формируют на вашем холсте (Artboard) (с привязками или без), поэтому в последующих шагах я буду подробно говорить о каждой мелочи, которая повлияет на наше pixel perfect изображение.
3. Настройка Adobe Illustrator
По умолчанию Adobe Illustrator идёт уже преднастроенным на большинство задач, поэтому вы можете начать работать сразу после того, как была завершена установка программы на ваш компьютер. Для многих людей нашей профессии стандартные настройки могут вполне подходить, но как только вы станете обращать больше внимания на мелкие детали в ваших макетах, вы придёте к тому, что вам нужно будет что-то изменить, чтобы ваши макеты вышли именно такими, какими вы хотели бы их видеть. В последюущих шагах я расскажу вам о нескольких базовых вещах, который на мой взгляд необходимо настраивать после каждой новой установки Adobe Illustrator.
Прежде чем начать, я хотел бы пояснить, что всё, что описано ниже — это мой личный опыт, и я пришёл к этому через определённое время, наступил на определённые грабли, поэтому я ни в коем случае не назову предложенные мной настройки идеальными или самыми лучшими — просто более подходящими на мой взгляд для создания pixel-perfect изображений. Очень вероятно, что предложенное решение подходит далеко не для всех ситуаций, которые могут у вас возникнуть, но в большинстве случаев, я думаю, вы найдёте для себя парочку советов, которые вам помогут.
Очень вероятно, что предложенное решение подходит далеко не для всех ситуаций, которые могут у вас возникнуть, но в большинстве случаев, я думаю, вы найдёте для себя парочку советов, которые вам помогут.
Шаг 1
Прежде чем мы приступим к настройке единиц измерения, я бы хотел уделить пару секунд и сравнить выбранные по умолчанию в Adobe Illustrator пункты (points) с пикселями (pixels), чтобы посмотреть, что изменяется от выбора последних в качестве единиц измерения.
Пункты
Термин пришёл к нам из типографики и обозначает собой самую малую единицу, которой можно измерять размер шрифта и другие параметры, отступов, межстрочных интервалов и расстояний между обзацами.
Пиксели
Если обратиться к Википедии, то она подскажет, что пиксель — это минимальный элекмент, отображаемый цифровым дисплеем. Так как все наши картинки отображаются на дисплеях, мы можем сказать, что пиксель — минимальная единица измерения, благодаря которой мы определяем изображение экрана и размеры элементов, которые на нём отображаются.
Итак, у нас есть выбор между двумя единицами измерения, ну так в чём же разница? Многие статьи говорят, что 1 пиксель равен 1 пункту (1 pt = 1 px) но это верно только для дисплеев и ОС с разрешением 72 ppi так как 1 пункт = 1/72 дюйма, и это означает, что на других экранах, где значение PPI отличается, разница между пунктом и пикселем есть, и чем больше PPI, тем разница ощутимее. W3 Org, к примеру, говорит, что 0.75 pt = 1 px.
Apple написала целую статью на эту тему — iOS Developer Library page, пытаясь объяснить, почему пункты предпочтительнее для использования, чем пиксели, так как с помощью пунктов якобы легче делать изображения для разных размеров экрана.
“К примеру, на экранах с большим разрешением линия толщиной в 1 пункт может превратиться в линию толщиной 2 пикселя. Короче говоря, если вы рисуете одно и тоже на разных по размеру экранах (один с бОльшим разрешением, другой с меньшим), ваш рисунок будет выглядеть примерно одинаково на обоих экранах”
Только они забыли, что на сегодняшний день мы имеем огромное количество производителей девайсов с самыми разными экранами, разрешением и плотностью пикселей. Поэтому разница в отображении картинки становится всё более заметна.
Поэтому разница в отображении картинки становится всё более заметна.
Теперь вы должны спросить, так что же использовать? Я сам, как правило, больше склоняюсь к пикселям. Почему? Проще всего будет ответить, что это личные предпочтения, основанные на личном опыте. Я в основном работаю иллюстратором, и я ни разу не слышал, чтобы люди жаловались, что вот на иллюстрации на их iPhone какая-нибудь линия выглядит толще, чем на их ПК.
Кроме того, пиксели независимы от PPI (т.е. от плотности пикселей на устройстве), и вы можете просто контролировать разрешение картинки для устройств с бОльшим экраном, просто увеличивая значение PPI при создании нового файла. К тому же, из-за большой разницы в разрешениях на разных устройствах, я склоняюсь к тому, что в то время как 1 пункт может быть равен 2 пикселям на одном из Apple-устройств, 1 пункт может так же быть равен другому количеству пикселей на другом устройстве другого производителя, например, с большей плотностью пикселей.
В самом деле, решение принимать вам. Если вы решили, как и я, выбрать пиксели, то откройте в Adobe Illustrator меню Units из раздела Preference (Edit > Preferences > Units) и измените значения General и Stroke на Pixels. Так как размер шрифтов обычно основывается на пунктах (point-based), я бы посоветовал вам оставить это значение нетронутым, тем более, что если переключить этот размер тоже на пиксели, вы не улучшите резкость вашего текста.
Если вы решили, как и я, выбрать пиксели, то откройте в Adobe Illustrator меню Units из раздела Preference (Edit > Preferences > Units) и измените значения General и Stroke на Pixels. Так как размер шрифтов обычно основывается на пунктах (point-based), я бы посоветовал вам оставить это значение нетронутым, тем более, что если переключить этот размер тоже на пиксели, вы не улучшите резкость вашего текста.
Шаг 2
Мы уже настроили единицы измерения в нашем макете, теперь пришло время перейти к настройкам сетки (Grid). Я не буду много рассказывтаь о том, что такое сетка, потому что у меня есть другая статья на эту тему (перевод на Хабре), из которой вы можете почерпнуть всё по этой теме. Единственное, что я хочу сказать, так это то, что если вы действительно хотите создать реально качественное и резкое изображение, вам следует обратить внимание на сетку, сделать её суперточной, привязываться к ней, и работать, периодически включая режим Pixel Preview (мы рассмотрим его подробнее через пару минут).
Чтобы изменить стандартные настройки, откройте меню Edit > Preferences > Guides & Grid где вы увидите две опции, на которые нам следует обратить внимание: опция Gridline every и опция Subdivisions. Лично я использую значение 1 в обоих случаях, для себя я решил, что это самые подходящие мне настройки, в независимости от проекта, над которым я работаю. Да, вам придётся уделять больше внимания расположению элементов, но если наша цель — создать максимально-детализированное изображение, то это наш путь.
Шаг 3
Я надеюсь, все вы используете горячие клавиши в работе. У Illustrator’а есть настройки, которые позволяют нам перемещать объекты на небольшие расстояния с большой точностью с помощью клавиш-стрелочек на клавиатуре. Так как мы стремимся к тому, чтобы всё в макете было привязано к границам пикселей, то мы должны настроить это так, чтобы каждое нажатие на стрелочку перемещало наш объект ровно на 1 пиксель.
Эти настройки находятся в меню Edit > Preferences > General > Keyboard Increment.
На самом деле, если вы раньше этим не пользовались, я вам скажу — это суперфункция, которая позволяет нам моментально перемещать объекты без погрешности на небольшие расстояния! Те самые ситуации, когда нам нужно что-то чтуь-чуть подвинуть.
4. Процесс
Итак, всё, что мы делали до этого — это настраивали Illustrator, чтобы сделать его более чувствительным к пикселям, но в качестве хорошего примера лучше привести нечто большее, чем просто настройки. Я расскажу вам о процессе, о схеме, по которой я сам работаю, когда создаю что-то, что будет использоваться в вебе.
Шаг 1
Всё начинается с настроек нашего Нового документа. Мы должны уделить немного внимания настройкам при создании нового документа, это позволит нам подготовить основу для создания pixel-perfect изображения.
Нажмите Ctrl+N (или откройте меню File > New) и обратите внимание на некоторые настройки, начиная с Profile.
Так как мы просто таки помешаны на Pixel perfect, наш Profile должен быть установлен в значение Web. Что от этого меняет? Illustrator в таком случае автоматически меняется единицы измерения (Units) на пиксели (Pixels), а цветовой режим (Color Mode) на RGB (Red Green Blue).
Если вы обратите внимание на Размер (Size) нашего документа, вы увидите, что и Ширина (Width), и Высота (Height) имеют круглые значения (960 x 560 px) без дробной части (к примеру 960.5 x 560.38). Что в этом такого важного? Если вы создадите Холст (Artboard), который будет к примеру шириной 960.5 пикселей, у вас образуется небольшая область справа, которая не будет совпадать с пиксельной сеткой.
Это ужасно, так как мы хотим, чтобы Adobe Illustrator выравнивал все наши новые объекты по сетке (Align New Objects to Pixel Grid). Эта функция очень важна, её включение даёт программе инструкции по позиционированию новых объектов, и привязке их к Пиксельной сетке (Pixel Grid), что делает наше изображение качественным и резким.
Итак, к примеру, если мы создадим прямоугольник размером 960 x 560 пикселей, и потом попробуем отцентрировать (по горизонтали и вертикали) этот прямоугольник по отношению к нашему Холсту (Artboard), это будет невозможным, так как правая и нижня часть холста не совпадают с пиксельной сеткой и границы холста не ложатся в точности на границы пикселей в этой области.
Кто-то из вас может подумать, что эта опция важна, только если мы рисуем, но мне кажется, что и при использовании в печати это даст свои плоды, так как вы будете размещать Опорные точки (Anchor points) только в узлах пиксельной сетки, а не где попало.
На заметку: Если вы уже начали работу в документе, размеры которого имеют дробную часть, вы всегда можете исправить это в окошке Artboard Tool (Shift + O). Но я бы всё-таки рекомендовал обращать на это внимание и сразу создавать холсты с правильными округлёнными значениями, это спасёт вас от головной боли в будущем.
Шаг 2
Если мы правильно установили настройки документа, давайте так же соблюдать это правило и для размеров всех элементов — следите за тем, чтобы ширина и высота всех элементов была без дробных частей.
Итак, при создании объектов правило наложения на пиксельную сетку тоже должно соблюдаться. Если мы хотим создать чёткое изображение, пусть это будет квадрат, мы должны задать фиксированный размер (к примеру 200 x 200 пикселей), таким образом у нас получится что каждый пиксель нашей фигуры будет покрывать ровно один пиксель на пиксельной сетке, и граница пикселя нашей фигуры будет совпадать с границей точно такого же по номеру пикселя на Холсте (ArtBoard). Чтобы убедится в этом, давайте создадим фигуру (Shape), приблизим (Zoom), насколько это возможно, и мы убедимся, что даже на максимальном увеличении наша фигура будет выглядеть кристально чисто, без каких-либо размытых краёв!
Если бы мы создали фигуру размерами 200.4 x 199.9 пикселей, Illustrator применил бы алгоритмы сглаживания (antialiasing effect) для правой и нижней части фигуры, границы перестали бы совпадать с пиксельной сеткой, и тогда наша фигура будет выглядеть хуже, не такой резкой.
К счастью, умные люди из компании Adobe не зря едят свой хлеб, так как придумали решение этой проблемы и предлагают его нам, добавляя функцию Привязки объектов к пиксельной сетке (Align to Pixel Grid), которая находится в самом низу палитры Transform. Если вы выделите плохо расположенный объект, и включите для него опцию Align to, размеры объекта автоматически округлятся до 200 пикселей, так как это самое близкое целое значение.
Если вы выделите плохо расположенный объект, и включите для него опцию Align to, размеры объекта автоматически округлятся до 200 пикселей, так как это самое близкое целое значение.
На заметку: Если в вашей палитре Transform нет такой опции, то вы можете включить её отображение в палитре Transform, выбрав Show Options.
Шаг 3
Итак, мы подошли почти вплотную к самым важным фичам в Adobe Illustrator’е, которые позволяют создавать Pixel Perfect изображения. Есть две функции, которые дают похожий эффект, но если разобраться, имеют ключевые отличия.
Привязка к сетке
Как следует из названия, эта опция привязывает объекты к Сетке (Grid), к той самой Сетке, настройки которой вы выставляли ранее. Эту функцию можно включить в меню View > Snap to Grid (Shift + Control + ”). Эта функция включает в Adobe Illustrator алгоритмы, по которым все ваши объекты на Холсте (Artboard) своими краями привязываются к узлам и линиям сетки.
Привязка к пикселям
Привязка к пикселям (Snap to Pixel) немного отличается от предыдущей функции, так как привязывает объекты именно к Пиксельной сетке (Pixel Grid), которую мы не можем изменить. Эта функция скрыта, пока вы не включите Pixel Preview (Alt + Control + Y), в таком случае вы сменяете Привязку к сетке на Привязку к пиксельной сетке.
Кстати говоря, вы можете сравнять эффект этих двух функций Snap to Grid и Snap to Pixel если вы настраиваете ваше сетку через каждый 1 пиксель, с разделением (Subdivision) на 1, что на самом деле является минимальным значением вашей сетки, т.е. вы настриваете сетку идентично Пиксельной сетке (Pixel Grid).
Шаг 4
Если вы будете работать с привязкой к Пиксельной сетке, режим предпросмотра будет вашим главным помощником в процессе создания кристально чистых и резких изображений. Это позволяет вам сделать увеличение на уровне пикселей, и посмотреть, какие части вышего изображения требуют к себе пристального внимания с вашей стороны. Я всё время пользуюсь этой функцией, и она всё время мне помогет. Как я сказал раньше, опция может быть активирована в меню View > Pixel Preview или по нажатию Alt+Ctrl+Y.
Это позволяет вам сделать увеличение на уровне пикселей, и посмотреть, какие части вышего изображения требуют к себе пристального внимания с вашей стороны. Я всё время пользуюсь этой функцией, и она всё время мне помогет. Как я сказал раньше, опция может быть активирована в меню View > Pixel Preview или по нажатию Alt+Ctrl+Y.
Шаг 5
Когда вы нарисовали всё, что вам нужно, уделите чуть-чуть времени, и на всякий случай убедитесь, что все опорные точки привязаны к Пиксельной сетке (Pixel Grid). Если вы нашли какую-то точку вставшую между узлами сетки, просто позьмите интрумент Direct Selection Tool (A), выделите эту опорную точку, и переместите её на ближайший узел сетки.
Вы подумаете, что использование функции Align to Pixel Grid само берёт на себя заботу о такого рода проблемах, но по моему опыту, иногда в программе случаются ошибки, и когда это случается, то я беру в руки инструмент Direct Selection Tool (A), и исправляю эти проблемы вручную.
Шаг 6
Кривые Безье — неотъемлемый инструмент любой программы, работающей с вектороной графикой, с помощью направляющих вы можете изменять форму объектов, изменять замкнутые и незамкнутые кривые. Проблема всех новичков в том, что они часто тянут за ручки Безье, особенно не задумываясь, произвольно, и из-за этого векторные кривые могут выглядеть не очень хорошо, не так ровно, как хотелось бы.
Фишка в том, чтобы следить за тем, чтобы угол наклона ручек по возможности был кратен 45°, т.е. чтобы линия направляющей была чётко горизонтальна, вертикальна, либо диагональна, это делается с помощью зажатой клавиши Shift. Таким образом мы можем добиться того, что все точки будут привязаны к пиксельной сетке.
Кстати, если у вас есть какой-то объект со скрёглённым прямым углом (вроде кнопки), то постарайтесь сделать так, чтобы ручка достигала ровно той линии объекта, которая как бы является его габаритом, чтобы ручка не выходила за границы объекта.
5. Масштабирование объектов
Когда мы работаем с Pixel Perfect изображением, изменение масштаба картинки может стать для вас настоящей головной болью. Если вы выделите какой-то объект, и потянете за ручки изменения размера ограничивающей габаритной рамки, объект увеличится или уменьшится, да, но многие его составные части могут при этом исказиться.
Решением служит опция Scale (right click > Transform > Scale > Uniform), и использование значений, кратных 50%, например 150%, 200%, 250% для увеличения и -50% для уменьшения вдвое от начального размера.
Это означает, что вам лучше всегда спланировать, что, и в каком размере создавать, вы должны заранее задумываться о требованиях к размеру ваших изображений.
На заметку: Даже следуя этому совету, к сожалению, вы не избежите проблем, связанных с изменением размера каких-то объектов, которые состоят из множества элементов. Если это случится, то вам нужно будет разгруппировать ваш объект, и изменять размер каждой детальки по-отдельности.
6. Вращение объектов
Когда вы работаете с прямоугольниками, то особенных проблем при вращении не возникает, потому что даже если что-то слетит, то вы всегда вручную можете передвинуть опорную точку на ближайший узел пиксельной сетки. А что делать, если мы работаем с элементами со скруглёнными углами, или с кривыми?
К сожалению, это самая грустная часть работы, если вам важна такая вещь, как Pixel Perfect, потому что на данный момент нет универсальных работающих алгоритмов, которые позволяют легко автоматически привязать точки кривых к пиксельной сетке, и даже в мелочах это всё равно будет влиять на общий вид изображения. Обычно, если у меня есть прямоугольник со скруглнными углами, и мне нужно его повращать, я вращаю его и оставляю всё так, как есть.
Кажется, всё!
Если вы будете следовать всем этим шагам, то вам удастся создать изображение высокой чёткости, которое будет отлично выглядеть на любом из девайсов.
Полезные ссыли
- Pixel Perfect Precision — Книга/справочник/гайд от студии UsTwo, которая сделала Monument Valley и ввела понятие Pixel Perfect. Этому справочнику на данный момент 4 года.
cdn.ustwo.com/PPP/PP3.pdf
Если вас заинтересовал мой перевод (или оригинальная статья), обязательно прочитайте это руководство, а лучше распечатайте полноценный цветной вариант и принесите в офис коллегам! Если у вас, как и у меня, проблемы с английским, распечатайте и принесите в офис полноценную русскую версию, которая расположилась по следующей ссылке. - Перевод справочника Pixel Perfect Precision на русский. Переведено 3 издание.
heartbeat.ua/pp3/PP3_rus.pdf - Небольшая статья про перевод Pixel Perfect Precision на Хабре.
habrahabr.ru/post/242373 - Короткая статья про Pixel Perfect вёрстку на Хабре.
habrahabr.ru/post/195414
Это та самая первая и практически единственная статья, которую мне удалось в своё время найти по запросу «Pixel Perfect».
Создавайте круглые изображения или закругленные углы с помощью Word — Better Host Review
Большинство изображений в Интернете имеют квадратную или прямоугольную форму. Однако иногда нам могут понадобиться круглые изображения или прямоугольник со скругленными углами. Например, на многих бизнес-сайтах есть страница персонала с круглыми миниатюрами сотрудников в команде. Если вам нужны закругленные углы для аватаров или изображений, вы можете подумать о Photoshop, самом известном программном редакторе изображений. Этот инструмент очень эффективен при редактировании и создании всех типов файлов изображений, но новичкам может быть сложно его использовать. Мы заслужили более простой способ просто добавить закругленные углы к изображениям. Фактически, Office Word, самый известный текстовый процессор, может помочь вам скруглить угол прямоугольника за несколько простых шагов.![]()
В этой статье мы сначала покажем вам, как скруглить углы фотографий с помощью Microsoft Word на ПК. Затем поделитесь с пользователями Photoshop двумя быстрыми способами скругления углов изображения. Мы также будем использовать бесплатную программу для обработки изображений ShareX, чтобы сделать закругленные углы или создать круглые изображения бесплатно на компьютере с Windows.
Содержание
- Часть 1. Создание круглых изображений или скругленных углов с помощью Word
- Сохранение круглого изображения или прямоугольного изображения со скругленными углами
- Часть 2. Создание закругленных углов с помощью Photoshop
- Способ 1. Создание закругленных углов с помощью инструмента выделения прямоугольников
- Способ 2. Создание закругленных углов с помощью инструмента «Прямоугольник»
Часть 1. Создание круглых изображений или углов с помощью Word
Запустите Word на своем ПК и создайте новый пустой документ.
 Затем щелкните вкладку Вставка , щелкните стрелку вниз под цифрой 9.0013 Shapes , затем выберите готовую форму, в этом случае вы можете выбрать Oval , если хотите создать круглые фотографии, или выбрать Rounded Rectangle , если хотите добавить закругленные углы к прямоугольной картинке. Мы выберем последнее в этой демонстрации.
Затем щелкните вкладку Вставка , щелкните стрелку вниз под цифрой 9.0013 Shapes , затем выберите готовую форму, в этом случае вы можете выбрать Oval , если хотите создать круглые фотографии, или выбрать Rounded Rectangle , если хотите добавить закругленные углы к прямоугольной картинке. Мы выберем последнее в этой демонстрации.Перетащите границы добавленной фигуры до нужного размера. Щелкните стрелку вниз рядом с Shape Fill , выберите Picture в раскрывающемся меню.
Вместо заполнения формы цветом или текстурой мы заполним прямоугольник со скругленными углами изображением, к которому мы хотели бы добавить закругленные углы. Появится диалоговое окно «Вставка изображений», в котором у вас будет возможность выбрать изображения или фотографии из файла, сохраненного на вашем ПК, стоковые изображения из библиотеки Word, онлайн-изображения из таких источников, как Bing, Flickr или OneDrive, значки из выбора значков Word.
 Перейдите к файлу изображения, которое вы хотите отредактировать, и вставьте изображение в фигуру в документе Word. См. скриншот ниже.
Перейдите к файлу изображения, которое вы хотите отредактировать, и вставьте изображение в фигуру в документе Word. См. скриншот ниже.Сохранить круглое изображение или прямоугольное изображение с закругленными углами
Вы не можете сохранить круглое изображение или прямоугольное изображение с закругленными углами из Word на свой компьютер. В качестве обходного пути мы можем использовать Snipping Tool, чтобы сделать снимок экрана и сохранить его как файл изображения. Или скопируйте его из документа Word и вставьте в редактор изображений на ПК, а затем сохраните его оттуда на свой компьютер.
Если на вашем ПК не установлены сторонние графические редакторы, вы можете просто использовать Microsoft Paint, встроенный в ОС Windows. Нажмите Ctrl+C или щелкните правой кнопкой мыши по овалу или прямоугольнику со скругленными углами в Word и выберите «Копировать». Это скопирует округленное изображение в буфер обмена. Теперь перейдите к запуску приложения Windows Paint на вашем ПК.
 Вы можете найти его с Пуск >> Все приложения >> Стандартные Windows >> Paint . Создайте новый файл в приложении Paint, вставьте округленное изображение из буфера обмена в приложение MS Paint. Используйте инструмент выделения, чтобы перетащить изображение, затем обрежьте его, чтобы удалить ненужную пустую область из изображения, прежде чем сохранить его на свой компьютер. В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленной формой или прямоугольное изображение с белыми закругленными углами.
Вы можете найти его с Пуск >> Все приложения >> Стандартные Windows >> Paint . Создайте новый файл в приложении Paint, вставьте округленное изображение из буфера обмена в приложение MS Paint. Используйте инструмент выделения, чтобы перетащить изображение, затем обрежьте его, чтобы удалить ненужную пустую область из изображения, прежде чем сохранить его на свой компьютер. В настоящее время MS Paint не может сохранять изображения с прозрачностью. Пустая область на заднем плане станет частью выходного файла изображения. Сохраните файл изображения из приложения Paint на жесткий диск вашего компьютера, и вы получите изображение с закругленной формой или прямоугольное изображение с белыми закругленными углами.Часть 2. Создание закругленных углов с помощью Photoshop
Если на вашем компьютере установлен Photoshop, вы можете сделать углы фотографий закругленными несколькими способами. Вот два распространенных и быстрых метода создания закругленных углов в Photoshop на компьютере с Windows.

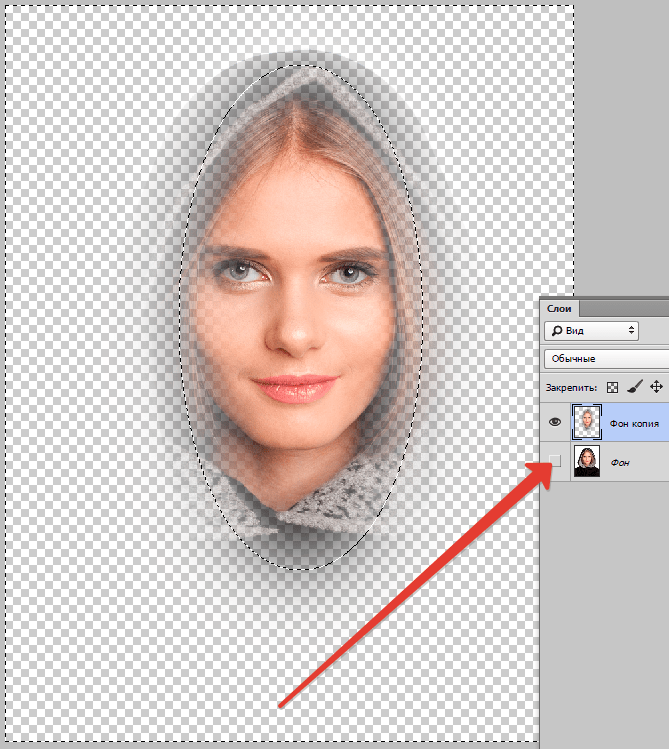
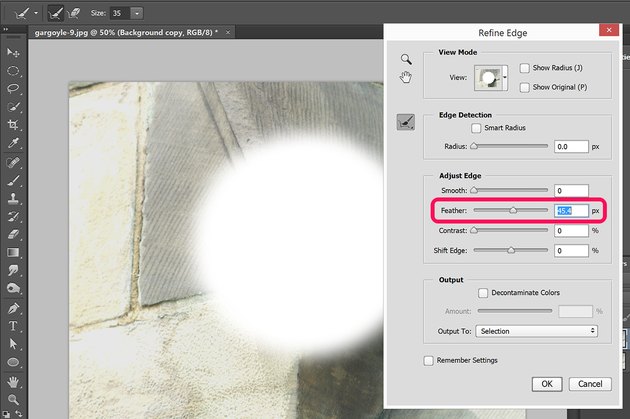
Способ 1. Создайте закругленные углы с помощью инструмента «Прямоугольная область»
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.
Выберите Rectangle Marquee Tool , который можно найти в верхней части левой панели инструментов.
Нарисуйте прямоугольник на изображении. В верхнем меню выберите Select->Modify->Smooth . Введите желаемый радиус угла.
Выберите Инвертировать и удалить его с изображения. Выберите инструмент Crop на левой панели инструментов, чтобы при необходимости обрезать ненужные части изображения.
Сохраните изображение как файл PNG из меню «Файл», чтобы сохранить прозрачность закругленных углов.
Способ 2. Скругление углов с помощью инструмента «Прямоугольник»
Откройте фотографию или изображение в программе Photoshop. Превратите фон в слой на панели «Слои» в правом нижнем углу.

Выберите инструмент Rectangle Tool на панели инструментов слева. Нарисуйте прямоугольник на фоновом изображении. Выберите желаемую округлость, отрегулировав значение радиуса на панели свойств с правой стороны.
Переместите фоновый слой над слоем с прямоугольником на панели «Слои» в правом нижнем углу.
Щелкните правой кнопкой мыши фоновый слой и выберите Создать обтравочную маску , чтобы скруглить все углы изображения.
Перейдите к экспорту изображения в виде нового файла PNG из меню «Файл».
ShareX — это бесплатная программа для захвата и записи экрана с открытым исходным кодом для Windows со множеством полезных инструментов для обмена файлами и повышения производительности.
Запустить ShareX , перейти к Инструменты > Эффекты изображения… , затем добавьте эффект Закругленные углы , затем вы можете отрегулировать радиус угла, чтобы сделать углы закругленными.
 Если вы хотите сделать круглое изображение или фотографию, обрежьте файл изображения до квадрата с помощью ShareX, затем установите угловой радиус равным половине его ширины или высоты.
Если вы хотите сделать круглое изображение или фотографию, обрежьте файл изображения до квадрата с помощью ShareX, затем установите угловой радиус равным половине его ширины или высоты.Загрузите эту бесплатную программу и протестируйте ее самостоятельно. Не стесняйтесь оставлять нам сообщение в разделе комментариев ниже, если у вас возникнут какие-либо проблемы.
Обновление от ноября 2022 г.: старые снимки экрана заменены новыми, чтобы отразить изменения в Word для Windows версии 2210.
12.8. Скругленные углы
12.8. Скругленные углы
12.8.1. Обзор
Рисунок 17.276. Пример фильтра «Скругленные углы»
Исходное изображение
Скругленные углы
Этот фильтр скругляет углы изображения, при необходимости добавляя тень и фоновый слой.
Фильтр работает с RGB-изображениями и изображениями в градациях серого, которые содержат только один слой.
 Он создает копию изображения или может дополнительно работать с
оригинал. Он использует текущий цвет фона для создания фона
слой.
Он создает копию изображения или может дополнительно работать с
оригинал. Он использует текущий цвет фона для создания фона
слой.12.8.2. Активировать фильтр
Этот фильтр находится в меню окна изображения в разделе Фильтры → Декор → Скругленные углы….
12.8.3. Опции
Рисунок 17.277. Опции «Скругленные углы»
- Радиус края
Скругление углов выполняется путем выбора четверти круга в каждый угол и удаление области, не охваченной этим выделением. «Радиус края» — это радиус построения круг.
В приведенных ниже примерах фильтр был применен к изображению размером 100 x 100 пикселей. изображения с различным радиусом края. Для радиуса = 50 четыре квадранты просто образуют круг с диаметром = 100, что точно вписывается в исходный контур изображения.
 Радиус больше 50
возможно, но смотрите, что происходит…
Радиус больше 50
возможно, но смотрите, что происходит…Рисунок 17.278. Примеры радиуса кромки
Изображение размером 100×100 пикселей, радиус края: 15 (по умолчанию).
Радиус края: 35.
Радиус края: 50.
Радиус края: 65. Ой!
- Добавить тень
Когда этот параметр отмечен, фильтр будет отбрасывать тень позади ваше изображение после скругления углов изображения.
- Смещение тени X/Y
Смещение по осям X и Y определяет, где будет располагаться тень. отношение к образу. Смещение измеряется в пикселях. Высокие значения чтобы тень выглядела так, как будто она находится далеко, а низкие значения сделают это выглядит ближе к изображению.

Рисунок 17.279. Примеры смещения теней
Смещение тени по оси X: 8, смещение по оси Y: 8 (по умолчанию).
Смещение тени по X: 16, по Y: 4.
Обратите внимание, что смещения теней, а также радиус размытия ограничивается областью фона.
- Радиус размытия
Если установлен флажок Добавить тень, вы можете выберите радиус размытия, который будет использоваться Фильтр «Тень». Изображение будет увеличено в обоих измерениях в зависимости от радиус размытия и смещения теней.
- Добавить фон
При включении этой опции (она отмечена по умолчанию) фильтр добавит фоновый слой ниже существующего слоя, заполненный текущий цвет фона.

