Как превратить изображение в иконку в Windows 10
Windows 10 — это операционная система, которая дает нам множество вариантов настройки. Это то, что очень нравится пользователям, и чем они стремятся воспользоваться разными способами. Нормально, что у приложений в системе есть свои значки. Хотя при желании мы можем использовать другие, превратив изображение в значок на компьютере. Пока многие не знают, как это делается.
Поэтому ниже мы расскажем, как этого добиться. Чтобы вы можете превратить любое изображение в иконку которые вы собираетесь использовать на своем компьютере с Windows 10. Это дополнительный способ простой настройки использования операционной системы.
Это то, что мы можем использовать, если мы изменили обои, и мы хотим, чтобы значки хорошо работали в этом смысле. Итак, есть гораздо более индивидуальный внешний вид на нашем компьютере с Windows 10. Лучше всего то, что это действительно очень просто, требуя всего лишь нескольких шагов.
Очевидно, что необходимо учитывать ряд аспектов. Рассматриваемое изображение должно быть в формате PNG.. Кроме того, он должен показывать силуэт или фигуру, которую мы хотим использовать в этом значке, без какого-либо фона. Мы используем формат PNG, потому что он дает нам прозрачный фон, который мы можем использовать, чтобы иметь только указанный силуэт. Вы можете искать в Google фотографии в этом формате, чтобы упростить задачу.
Когда мы нашли то, что хотим, мы должны преобразовать этот файл в формат BMP. Это необходимый шаг в Windows 10, чтобы можно было использовать изображение в качестве значка. В противном случае система не сможет его прочитать. Когда он преобразован, мы должны изменить расширение файла на .ico, что мы можем сделать, отредактировав имя указанного файла простым способом. Мы должны сделать этот шаг, перейдя с BMP на ico. Мы не можем сделать это из PNG в ico, потому что иначе это не сработает.
Теме статьи:
Как конвертировать изображения в PDF в Windows 10
Таким образом, мы уже сказали изображение в желаемом формате который мы собираемся использовать в Windows 10. Итак, он готов к использованию в качестве значка в приложении, которое мы хотим очень удобным способом. Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Итак, он готов к использованию в качестве значка в приложении, которое мы хотим очень удобным способом. Ниже у нас есть только несколько шагов, которые, как вы увидите, действительно легко выполнить.
Власть изменить значок приложения в Windows 10 несложно. Все пользователи смогут делать это когда захотят. Нам просто нужно выполнить пару простых шагов на компьютере, и это изменение станет официальным. Что нам в этом отношении делать?
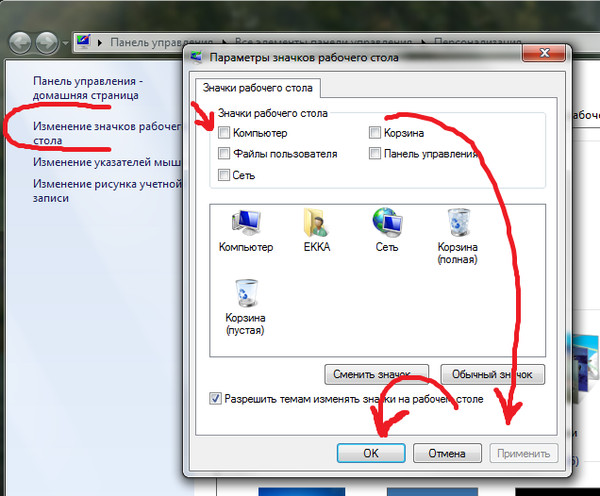
Первое, что нам нужно сделать, это щелкнуть по нужному приложению, значок которого мы хотим изменить. Обычно этот значок находится на рабочем столе компьютера. Что мы делаем щелкните правой кнопкой мыши значок этого приложения
Теме статьи:
Как использовать графический пароль в Windows 10 для входа
Когда мы находимся внутри свойств, нам нужно искать вкладку настройки. На этой вкладке мы переходим в раздел под названием Значки папок, и мы должны нажмите на кнопку с надписью «Изменить значок». В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать на «Принять».
На этой вкладке мы переходим в раздел под названием Значки папок, и мы должны нажмите на кнопку с надписью «Изменить значок». В этот момент откроется окно, в котором мы должны найти указанный файл в формате .ico, который мы хотим использовать в качестве значка в этом приложении. После того, как мы нашли, нам просто нужно нажать на «Принять».
Тогда изменение будет произведено автоматически на компьютере. Таким образом, когда мы вернемся к рабочему столу Windows 10, мы видим, что указанная фотография уже стала иконкой рассматриваемого приложения, которое мы хотели использовать. Мы можем повторить этот процесс со всеми необходимыми приложениями на компьютере. Таким образом, мы настраиваем Windows 10 чуть больше по своему вкусу.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Иконка, изображение и баннер для категории
Современный посетитель ориентирован на зрительный образ — картинки, изображения.![]()
Проиллюстрированные названия категорий, сделают Ваш сайт более привлекательным и удобным для его посетителей. Красивые изображения наглядно покажут содержимое категории, а баннеры расскажут посетителям об акциях и скидках.
Предназначение плагина:
Позволяет использовать несколько графических элементов (иконка, изображение, банер) для обозначения категорий.
Например:
— иконку можно вывести в меню навигации дерева категорий.
— банер, на странице категории для уведомления посетителя о проходящих акциях или выгодных торговых предложениях.
Загрузка изображений:
Изображения загружаются во всплывающем окне настроек категории (магазин-товары-категория- «Настройки категории»).
Настройка размеров эскизов изображений:
На странице плагина (магазин-плагины-«Иконка, изображение и баннер для категории
»), размещается таблица размеров каждого типа изображений.
Вы можете в любой момент изменить пропорции каждого типа изображений.
* После изменения размеров, не забудьте нажать на кнопку «сохранить», и кликнуть кнопку «Удалить и заново создать эскизы всех изображений категорий».
* Ширина и высота изображения прописываются в соответствующих полях настройки плагина
— При указании точных размеров, изображения пропорционально масштабируются и при необходимости большая сторона обрезается до соотвествия с заданными размерами
— При указании одной из сторон точного размера, а другой значение «0» (двум сторонам 0 указать нельзя), изображение будет уменьшено до соответствия стороны указанных размеров, при этом другая сторона обрезанна не будет
* Плагин (как и все дургие ресурсы) не может увеличивать изображения (теряется качество), только уменьшать. В случае если изображение имеет размеры меньше указанных в настройках плагина, оно не будет изменено
Плагин работает с копиями оригинала и по этой причине Вы можете экспериментировать с размерами эскизов, столько, сколько Вам потребуется.
* Плагин предоставляет возможность загрузить изображения (иконка, изображение, банер) для категории и получить на них ссылки в шаблонах тем оформления.
* Плагин не предоставляет оформления вывода навигации и списка категорий.
* Многие темы уже интегрированны с плагином «иконка, изображение и банер для категории», если же нет, вы можете воспользоваться нашими решениями:
Как отобразить изображения в спике категорий (на главной, на странице категории)
Как отобразить банер
Как отобразить иконки в меню навигации категорий
Используемые термины:
* иконка — небольшое изображение, представляющее категорию магазина.
* изображение — графический элемент предоставляющий информацию содержимого принадлежащей категории.
* банер — статическое изображение рекламного характера (Баннеры размещают для привлечения клиентов, для информирования или для создания позитивного имиджа).
Учебное пособие. Создание значка из файла изображения
В этой статье содержится информация по следующим темам: • Откройте файл изображения в IconWorkshop™ .• Создать значок из этого изображения |
В этом разделе мы увидим, как создать значок из существующего изображения. Это самый простой способ создать иконку. Поскольку значки содержат прозрачность, мы настоятельно рекомендуем вам начать с изображений с прозрачностью альфа-канала. Подробнее об альфа-каналах и иконках читайте в этой теме: «Что такое иконка?».
Откройте файл изображения в IconWorkshop™
1. Выберите « Файл/Открыть », просмотрите папки и выберите файл (стандартное диалоговое окно Windows 
или
Выберите « File/New/File Explorer » или нажмите Ctrl+E . Откроется встроенное окно проводника файлов Axialis. Просмотрите свои диски, просмотрите предварительный просмотр миниатюр и дважды щелкните файл изображения, который хотите открыть.
или
В зоне Недавно использованные (на главной панели инструментов) введите полный путь к файлу изображения, который вы хотите открыть, затем нажмите Введите .
2. Файл изображения открывается в окне документа.
Axialis IconWorkshop™ преобразует изображения в формат 32 бита на пиксель с прозрачностью, когда это возможно. Так гораздо удобнее создавать иконки. Следующие форматы изображений включают прозрачность: Photoshop PSD, PNG, RGB, GIF, JPEG 2000 и WMF . |
К началу страницы
Создайте значок из этого изображения
3. Прежде чем продолжить, мы рекомендуем вам выбрать часть изображения , которую вы хотите использовать для создания значка. Если вы оставите слишком много прозрачных областей вокруг изображения, видимая часть значка будет слишком маленькой.
4. Выберите часть изображения: Используйте кнопку инструмент выделения (верхняя левая кнопка палитры инструментов) и выберите часть изображения, которую вы хотите использовать (не обрезайте тень, если она есть вокруг объекта). После этого был создан анимированный пунктирный прямоугольник.
5. Когда выбор сделан, выберите Image/Create New Icon from Selection или нажмите «I» или нажмите первую командную кнопку на локальной панели инструментов ():
| 1 | Чтобы создать значок Macintosh®, выполните аналогичную процедуру: нажмите кнопку Apple® (рядом с кнопкой Windows®) или нажмите «M». |
6. Откроется диалоговое окно Новая иконка из изображения (см. ниже). В группе Имя () введите имя проекта значка. Не указывайте никаких расширений:
7. В группе Форматы изображений выберите форматы изображений, которые вы хотите добавить в значок () и отменить выбор нежелательных изображений. Просто нажмите на превью изображения, чтобы выбрать/отменить выбор. Дополнительные сведения о желаемом стандартном формате изображения Windows® см. в разделе Что такое значок.
8. Если вы хотите начать создание значка в формате, не указанном в списке, нажмите кнопку Другой формат изображения .
9. По завершении нажмите OK . Значок автоматически создается с использованием различных форматов изображений, которые вы выбрали. Сохраните свою иконку. Готово!
Готово!
К началу страницы
Использование изображений, ресурсов и значков — Balsamiq for Confluence Documentation
Существует несколько способов добавления изображений и значков в каркасы. Самый простой способ — просто перетащить файл изображения с компьютера на холст каркаса.
Но имейте в виду, что добавление большого количества изображений или небольшого количества очень больших изображений в проект может снизить его эффективность.
В качестве инструмента с низкой точностью большие изображения могут загружаться медленнее, занимать больше места на диске и увеличивать размер файлов проекта. Очень большие изображения могут вызвать проблемы с обработкой при редактировании. При добавлении изображений в ваш проект мы можем уменьшить размер изображений различными способами:
- Изменить размер изображения до максимального размера 2 мегапикселя
- Уменьшение изображений Retina с 2x до 1x
- Уменьшенные изображения HiDPI
- Преобразование изображений PNG в JPG, когда это возможно
Примечание: Поддерживаемые форматы файлов изображений: PNG, JPG/JPEG и GIF.![]()
Читайте дальше, чтобы узнать больше о добавлении и использовании изображений, значков и других ресурсов в ваших проектах.
Добавление изображений в представление каркасов
Как упоминалось выше, перетаскивание изображения с компьютера в редактор добавит его на холст. Это поместит изображение в выбранный каркас и скопирует файл изображения в ваши активы, чтобы вы могли легко повторно использовать его в других каркасах.
Вы можете изменить свойства изображения в инспекторе свойств, подобно другим элементам управления пользовательского интерфейса.
Для изображений характерны следующие свойства:
- В раскрывающемся списке отображается имя текущего изображения. Его открытие позволяет вам выбрать другое изображение из изображений, которые вы уже импортировали в свои активы.
- Значок «+» рядом с раскрывающимся списком позволяет добавить изображение с вашего компьютера. Это то же самое, что перетаскивание файла изображения.

- При нажатии на облако открывается диалоговое окно для добавления изображения из Интернета путем непосредственного ввода URL-адреса или поиска на Flickr. Wireframes поддерживает форматы файлов изображений GIF, JPG/JPEG и PNG. Файлы, загруженные из Интернета, будут скопированы в ваш проект.
- Щелкните значок поворота под раскрывающимся списком изображений, чтобы повернуть изображение с шагом 90 градусов.
- Щелчок по квадрату со знаком «x» внутри вернет изображение к изображению-заполнителю по умолчанию.
- «Набросай!» флажок преобразует ваше изображение в черно-белую версию рисования линий.
Если у вас еще нет готового изображения или вы хотите использовать изображение-заполнитель, чтобы сохранить низкое качество каркаса, вы можете добавить элемент управления «Изображение» из библиотеки пользовательского интерфейса, и он будет отображаться в виде поля со знаком «X». через это. Позже вы можете заменить его изображением, используя свойства изображения, описанные выше.
через это. Позже вы можете заменить его изображением, используя свойства изображения, описанные выше.
Как только изображение будет добавлено в ваш проект, оно появится в библиотеке пользовательского интерфейса, чтобы вы могли легко добавить его в любой каркас вашего проекта. В категории «Активы» будут показаны все изображения, которые вы добавили в свой проект.
Это также означает, что вы можете добавлять свои изображения в каркасы из окна быстрого добавления. Просто введите первые несколько букв имени изображения, и оно появится в списке.
Панель свойств изображения также позволяет обрезать или маскировать изображения, чтобы отображалась только выбранная их часть. Вы можете посмотреть туториал по кадрированию изображений. Изображения, которые были обрезаны, будут иметь значок для удаления кадрирования на панели свойств.
Помимо элемента управления Image, вы также можете вставлять изображения в элемент управления Cover Flow.
Добавление изображений в представление активов
Balsamiq Wireframes имеет специальную область пользовательского интерфейса для управления изображениями, значками и другими активами, которая называется представлением активов.
В представлении «Активы» отображаются все изображения и пользовательские значки, которые были добавлены в ваш проект. Попасть в него можно через меню View .
Вы можете добавлять изображения в представление «Активы», перетаскивая их с компьютера или используя значки на панели инструментов.
Значок «Импортировать актив…» позволяет выбрать одно или несколько изображений с вашего компьютера, а значок «Загрузить актив…» вызывает то же диалоговое окно, что и в представлении каркасов, для ввода URL-адреса изображения или поиска изображение с Flickr.
После добавления изображений их можно просмотреть в виде эскизов или списка.
Инспектор свойств справа показывает размер выбранного изображения в пикселях и позволяет вводить примечания к нему. Нижняя часть панели показывает, в каких каркасах (если они есть) используется изображение. Это можно использовать для управления изображениями, чтобы посмотреть, можно ли, например, удалить те, которые не используются. Нажав на имя каркаса, вы перейдете к этому каркасу в представлении каркасов.
Нажав на имя каркаса, вы перейдете к этому каркасу в представлении каркасов.
Разделение изображений
Изображения можно разделить по горизонтали с помощью кнопки «Разделить изображение» в инспекторе свойств.
При нажатии кнопки «Разделить изображение» на изображении появится горизонтальная полоса, которую можно перетащить туда, где должна быть точка разделения. После того, как вы поместили панель в нужное место, щелкните Разделить изображение на плавающей панели инструментов, чтобы разделить изображение в месте расположения панели.
Примечание: Извлечение текста все еще находится в стадии бета-тестирования и должно нормально работать с большинством языков на основе латиницы. Однако, поскольку для работы ему необходимо взаимодействовать с нашими серверами, он недоступен для наших интеграций Atlassian Server и Data Center.
Вы также можете извлечь текст из изображения с помощью кнопки «Извлечь текст» в инспекторе свойств.
При извлечении текста будет создано новое изображение с удаленным текстом и вашим текстом в текстовых элементах управления поверх него. Вот как это выглядит в действии:
Добавление ресурсов, не являющихся изображениями
Вы также можете хранить в проекте файлы других типов, которые не будут использоваться в каркасах, например документы требований, файлы Photoshop или Illustrator, PDF-файлы или любые другие файлы, связанные с проэкт. Мы называем эти «активы, не являющиеся изображениями», и их можно добавить в ваш проект, перетащив их в представление «Активы», как и изображения. Обычные типы файлов (zip, pdf, doc и т. д.) будут отображаться с соответствующим логотипом. Другие файлы будут иметь общий значок документа.
Примечание. Ресурсы ограничены 20 мегабайтами на файл из соображений производительности.
Эти файлы нельзя просмотреть внутри приложения, но они «упакованы» вместе с вашим проектом, поэтому, если вы передадите файл проекта кому-то еще, они смогут сохранить файлы из проекта Balsamiq на свой компьютер, используя Кнопка «Сохранить на диск» или пункт контекстного меню.
Управление изображениями и другими активами
Как и в представлении каркасов, представление Активы имеет контекстное меню, которое можно открыть, щелкнув правой кнопкой мыши в навигаторе или используя стрелку раскрывающегося списка. Это позволяет вам переименовывать, вырезать, копировать, загружать, обновлять или удалять ваши изображения и другие активы.
Переименование ресурсов
Переименование ресурсов с помощью контекстного меню изменит имя ресурса в вашем проекте. Это не повлияет на исходный файл, так как актив является копией, добавленной в ваш проект. Переименованные изображения будут обновлены в ваших каркасах, поэтому вам не нужно обновлять их вручную.
Сохранение ресурсов из вашего проекта на вашем компьютере
Вы можете получить ресурсы из вашего проекта на свой компьютер, используя опцию «Сохранить на диск» в контекстном меню, что позволяет вам извлекать ресурсы из вашего проекта для других целей.
Замена или обновление активов
Параметр меню «Импорт новой версии. ..» позволяет выбрать новый актив для замены выбранного актива. Это полезно, например, если вы хотите обновить изображение, которое уже используется в ваших каркасах. Новая версия будет использоваться везде, где использовалось выбранное изображение.
..» позволяет выбрать новый актив для замены выбранного актива. Это полезно, например, если вы хотите обновить изображение, которое уже используется в ваших каркасах. Новая версия будет использоваться везде, где использовалось выбранное изображение.
Удаление ресурсов
Вы также можете использовать контекстное меню для удаления ресурсов из вашего проекта. Как и ваши каркасы, при удалении активы перемещаются в корзину, где вы можете удалить их навсегда или восстановить.
Примечание: Вы также можете очистить корзину непосредственно из специального всплывающего сообщения.
Выбрать неиспользуемые изображения
Другой вариант позволяет выбрать все изображения, которые не используются в каркасах. Опция доступна в меню Edit , как показано ниже:
При его выборе откроется представление «Активы», где будут выбраны все неиспользуемые изображения. Затем вы можете удалить их, как описано выше, с помощью специального всплывающего сообщения или контекстного меню. Это отличный способ уменьшить размер файла вашего проекта.
Это отличный способ уменьшить размер файла вашего проекта.
Добавление значков с помощью библиотеки пользовательского интерфейса и быстрого добавления
Предварительно установлены значки из замечательного набора значков Font Awesome. Он содержит более 6308 значков в широком диапазоне категорий, размер которых может варьироваться от очень маленького (XS) до очень большого (XXL).
Иконки имеют собственную категорию в библиотеке пользовательского интерфейса, поэтому их можно перетаскивать, как и любой другой элемент управления.
Мало того, они также отображаются в результатах быстрого добавления, экономя ваше время при поиске по имени или ключевому слову.
Результаты поиска значков отображаются ниже любых элементов управления пользовательского интерфейса, соответствующих введенному тексту.
Примечание: Вы можете смешивать значки и текст в любом текстовом элементе управления.![]()
Добавление и замена значков с помощью инспектора свойств
Некоторые элементы управления позволяют добавлять к ним значки (кнопки, например). Вы можете сделать это из инспектора свойств одним из двух способов: поиск значков и диалоговое окно библиотеки значков.
Поиск значков
Если элемент управления, который вы выбрали, поддерживает значки, вы увидите окно поиска значков в инспекторе свойств. Это работает так же, как инструмент быстрого добавления, просто введите несколько букв из названия значка, который вы ищете, и появится список предложений в виде сетки значков на выбор. Просто нажмите на тот, который вы хотите выбрать.
Затем вы можете изменить размер значка от «XS» (16 пикселей) до «XXL» (128 пикселей). Вы также можете поворачивать значки с шагом 90 градусов, используя кнопку рядом с полем поиска.
Диалоговое окно библиотеки значков
Если вы хотите просмотреть все доступные значки, щелкните значок справа от окна поиска значков.
Откроется диалоговое окно библиотеки значков, в котором можно просмотреть значки по категориям и просмотреть их в разных размерах. Вы можете дважды щелкнуть значок, чтобы выбрать его немедленно, или щелкнуть один раз, чтобы выбрать, а затем нажать кнопку «Выбрать», чтобы добавить его.
Выбрав значок, вы можете изменить его размер, повернуть или удалить с помощью инспектора свойств.
Добавление собственных значков
Вы также можете легко добавить свои собственные значки для использования в каркасах, выбрав любое из импортированных изображений и используя их в качестве значка. Они автоматически появятся в библиотеке значков в категории Assets внизу.
Передовой опыт создания или подготовки пользовательских значков
Редактор распознает цвет и прозрачность, но добавляемые значки могут выглядеть не так, как вы хотите, если они не подготовлены так, как мы ожидаем. Ниже приведены несколько советов, как получить максимальную отдачу от ваших пользовательских значков.