Как изменить фон сайта на картинку, шаблон 1704 — Вопрос от Sad Zvezdohcka
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16423)
- Платные услуги (2109)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2448)
Управление сайтом
- Работа с аккаунтом (5303)
- Поиск по сайту (425)
- Меню сайта (1765)
- Дизайн сайта (13457)
- Безопасность сайта (1465)
- Доп.
 функции (1305)
функции (1305)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как изменить фон сайта на…
- фон-сайта
- дизайн
голоса: 0
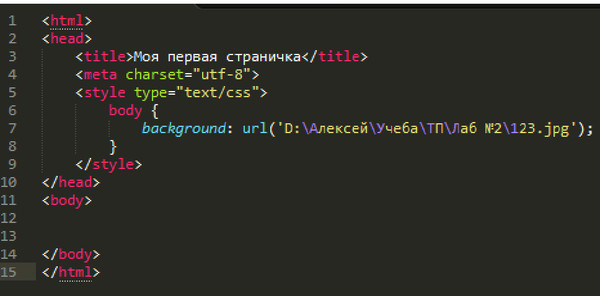
Перейти в Панель управления — Главная — Дизайн — Управление дизайном(CSS), удалить все содержимое, после вместо удаленного содержимого установить содержимое с файла http://yurgazvezdochka.my1.ru/.s/src/css/1704.css — Сохранить.
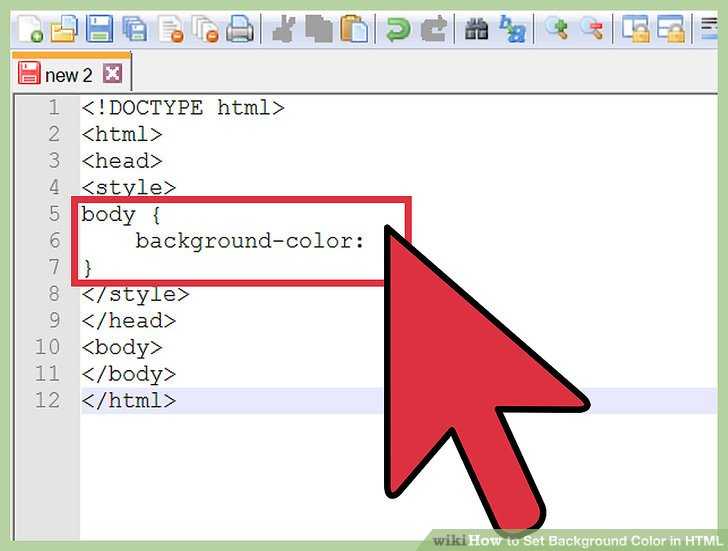
После найти строку номер 54:
body.base{background-color:#FAFAFD;border:none}
замените ее на:
body.base{background:#FAFAFD url(http://good-surf.ru/forum/urok/css/fon/images/big.jpg)no-repeat 0%0%/cover fixed;border:none}
вместо ссылки http://good-surf.ru/forum/urok/css/fon/images/big.jpg пропишите ссылку на ваше фото для фона сайта.
…
Добавление фона на сайт | Weblium Help Center
Эта статья также доступна на:
Правильно подобранный фон поможет задать нужный тон для сайта, а также подчеркнуть имеющийся контент. На Weblium вы можете добавить картинку, видео или сплошную заливку на фон своего сайта.
Следуйте инструкциям ниже, чтобы добавить фон на сайт.
Важно: имейте в виду, что на данный момент нет возможности добавить единый фон ко всему сайту. Фон должен быть установлен для каждого блока на странице отдельно.
Добавление фона на сайт
Для этого наведите на нужный блок и перейдите в его настройки, кликнув на появившийся «бегунок»:
В новом окне откройте вкладку Фон и выберите одну из трёх опций — Цвет, Изображение, Видео:
Добавление цветного фона
Опция Цвет даёт возможность залить фон блока сплошным цветом либо же выбрать градиент.
После включения этой опции выберите один из предложенных цветов из существующей палитры сайта:
Подсказка: чтобы изменить текущую палитру сайта, обратитесь к статье Изменение цвета текста.
Если вы хотите выбрать собственный цвет, нажмите на иконку заливки и подберите нужный цвет. Вы также сможете настроить прозрачность заливки справа от палитры:
Если вы выбрали собственный градиент, здесь вы можете настроить два основных цвета, а также градус градиента, чтобы обозначить его направление:
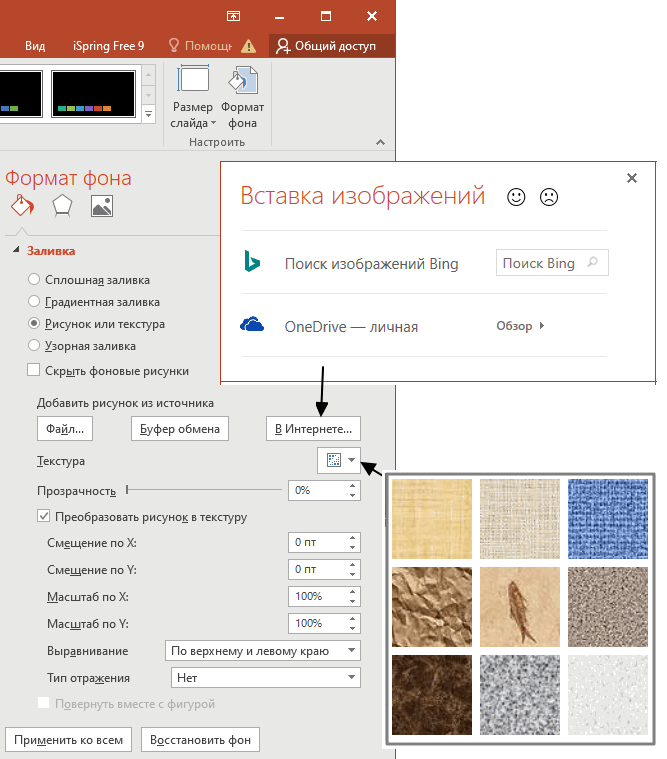
Добавление картинки на фон
С помощью опции Изображение вы можете загрузить собственную картинку или же выбрать одну из стоковых изображений в галерее.
Кликните Загрузить и выберите файл с вашего устройства. При клике на кнопку Галерея вы перейдёте к уже загруженным изображениям на сайт, или же сможете добавить бесплатные стоковые изображения с платформы Unsplash:
Как только добавите картинку, у вас откроются новые инструменты для настройки изображения — эффекты прокрутки, фильтры и заливка:
Подсказка: узнайте больше о том, как создать иллюзию объёма для фоновых изображений, в статье Настройка параллакс эффекта.
Нажмите на Настройки позиционирования, чтобы выбрать масштаб фоновой картинки, а также точку фокуса для отображения на мобильных устройствах:
Добавление видео на фон
В разделе Видео вы сможете добавить видео на фон только с платформ Youtube или Vimeo.
Для этого вставьте соответствующую ссылку в нужное поле:
Подсказка: после добавления фонового видео оно будет отображаться статичным для поддержания скорости работы редактора. На опубликованном сайте видео будет проигрываться как нужно.
Как только видео будет добавлено, у вас появится возможность наложить на него другой цвет, чтобы оно соответствовало выбранной цветовой палитре сайта:
Примечание: для фоновых видео по умолчанию выключен звук, чтобы не портить взаимодействие пользователей с сайтом.
Не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Обновлено на: 25 / 02 / 2021
Передовой опыт использования фонового изображения веб-сайта — создание веб-сайта
Фон веб-сайта — это изображения, цветовые всплески или элементы дизайна, заполняющие экран вашего веб-сайта. Это также часто первое впечатление посетителя о вашем веб-сайте, бренде и бизнесе, поэтому очень важно, чтобы вы поняли его правильно. Правильное фоновое изображение передаст историю вашего бренда, тогда как неправильное исказит ваше сообщение. Фон вашего веб-сайта аналогичен одежде, которую вы надели бы на собеседование или на первое свидание. Вы предпочитаете повседневный, доступный образ или что-то более формальное и эксклюзивное?
На самом деле, в этом, казалось бы, простом аспекте веб-дизайна гораздо больше, чем вы думаете. Недостаточно, чтобы фон вашего сайта просто хорошо выглядел. Как и на первом свидании или на собеседовании, вы должны обязательно рассказать свою историю, подтвердить, что место, где вы встречаетесь, доступно, и что человек, с которым вы разговариваете, хорошо проводит время с вами. Точно так же фоны веб-сайтов должны обеспечивать хороший пользовательский опыт (UX) и быть разборчивыми для вашей целевой аудитории.
Недостаточно, чтобы фон вашего сайта просто хорошо выглядел. Как и на первом свидании или на собеседовании, вы должны обязательно рассказать свою историю, подтвердить, что место, где вы встречаетесь, доступно, и что человек, с которым вы разговариваете, хорошо проводит время с вами. Точно так же фоны веб-сайтов должны обеспечивать хороший пользовательский опыт (UX) и быть разборчивыми для вашей целевой аудитории.
Выбрать хороший фон для веб-сайта непросто. Это важный аспект общего дизайна вашего сайта, и может быть сложно сопоставить ваш бренд с конкретным изображением или дизайном. Приведенные ниже рекомендации должны помочь вам выбрать подходящее фоновое изображение для веб-сайта.
1. Требуется высокое разрешение Худшая ошибка, которую вы можете совершить, — использовать фон с низким разрешением. Фон в этом случае либо зернистый и с низким разрешением, либо мозаичный стиль, похожий на Win9. 5 обоев. Изображения с высоким разрешением сделают посетителей вашего сайта более привлекательными и профессиональными. Хотя платить за индивидуальную фотографию и дизайн — отличная идея, если вы можете себе это позволить, в Интернете доступно множество фотографий с высоким разрешением. Многие из них совершенно бесплатны, а другие стоят всего несколько долларов.
5 обоев. Изображения с высоким разрешением сделают посетителей вашего сайта более привлекательными и профессиональными. Хотя платить за индивидуальную фотографию и дизайн — отличная идея, если вы можете себе это позволить, в Интернете доступно множество фотографий с высоким разрешением. Многие из них совершенно бесплатны, а другие стоят всего несколько долларов.
Изображение взято с веб-сайта пользователя Strikingly
Многие компании сталкиваются с проблемой, когда им нравится фон или макет веб-сайта, а затем они пытаются навязать их своему бренду. Это не всегда хорошо. Никогда не стоит выбирать фоновое изображение для своего веб-сайта и строить вокруг него свой бренд. Вместо этого, чтобы выбрать фон, соответствующий вашим потребностям, вы должны сначала понять идентичность вашего бренда.
3. Распознавание контрастов Фоновые изображения вашего веб-сайта — это просто фон. Он не должен контролировать ваш сайт или копировать его. Помните о визуальном контрасте между передним планом и фоном. Если ваши заголовки и текст сливаются вместе, что-то нужно изменить. Копия вашего веб-сайта должна прыгать со страницы. В результате всегда полезно подумать о типографике и цветовых схемах при выборе фона. Если это не сработает, попробуйте другой метод.
Он не должен контролировать ваш сайт или копировать его. Помните о визуальном контрасте между передним планом и фоном. Если ваши заголовки и текст сливаются вместе, что-то нужно изменить. Копия вашего веб-сайта должна прыгать со страницы. В результате всегда полезно подумать о типографике и цветовых схемах при выборе фона. Если это не сработает, попробуйте другой метод.
Первое, что нужно учитывать при выборе фонового изображения веб-сайта, — это то, как оно повлияет на чтение статьи. Убедитесь, что текст удобочитаем и что соотношение контраста между текстом и фоном соответствует требованиям. Если вы не уверены в проблемах доступности, упомянутых выше, но все же хотите использовать изображение, есть несколько вещей, которые вы можете сделать, чтобы заставить его работать. Вы можете использовать инструменты редактирования изображений или даже CSS, чтобы изменить такие параметры, как непрозрачность и контрастность, или применить маски слоя, чтобы сделать информацию более читаемой. Также очень важно выбрать подходящий шрифт и размер шрифта для материала.
Также очень важно выбрать подходящий шрифт и размер шрифта для материала.
 Подумайте об использовании различных экранов и устройств
Подумайте об использовании различных экранов и устройств Видимая область фона может сильно различаться в зависимости от размера экрана. Это хорошо видно на фотографиях. То, что отлично выглядит на широкоформатном мониторе, может выглядеть ужасно на смартфоне. Важные части изображения могут быть удалены, что приведет к потере контекста. Часть проблемы здесь заключается в выборе фотографий, а часть проблемы — в кодировании. Во-первых, ищите фотографии с тем же соотношением сторон, что и у родительского контейнера (пейзаж, портрет, квадрат). Они, скорее всего, хорошо впишутся в небольшие дисплеи.
7. В избранных должны быть представлены настоящие людиИзображение взято с веб-сайта пользователя Strikingly .
Выбор фонового изображения веб-сайта с изображением людей — отличный способ потенциально увеличить коэффициент конверсии вашего веб-сайта. По возможности избегайте использования стоковых фотографий в пользу реальных людей. Если вы используете стоковую фотографию, вы не хотите, чтобы ваше изображение попало на сотни других веб-сайтов. На веб-сайте Warby Parker не только представлены два человека, но и показано их клиентам, как их очки будут смотреться на реальных людях, а не просто показаны как отдельные объекты.
Если вы используете стоковую фотографию, вы не хотите, чтобы ваше изображение попало на сотни других веб-сайтов. На веб-сайте Warby Parker не только представлены два человека, но и показано их клиентам, как их очки будут смотреться на реальных людях, а не просто показаны как отдельные объекты.
Если у вас есть блог, интернет-магазин или просто стандартный веб-сайт, который вы хотите улучшить с помощью высококачественных фотографий, стоит потратить время на оптимизацию каждого загружаемого вами изображения. Для начала убедитесь, что фотографии в хорошем состоянии, как описано выше. Затем, убедившись, что файлу изображения присвоено соответствующее имя, вы можете обеспечить его легкое индексирование поисковыми системами. Вы когда-нибудь сохраняли файл с именем «Photo1.jpg» или «Screen Shot 2019-03-18 в 16.13.42″? Это большой запрет на фоновое изображение вашего веб-сайта. Следите за тем, чтобы ваше имя было последовательным и не использовало знаки препинания или пробелы. Кроме того, вместо подчеркивания в имени следует использовать дефисы.
Кроме того, вместо подчеркивания в имени следует использовать дефисы.
Знаете ли вы, какой тип файла изображения использовать?Давайте узнаем о них больше. при сохранении небольших файлов. При использовании этого изображения вам не придется беспокоиться о наличии большого файла, что сократит время загрузки.
Очаровательное фоновое изображение сайта вызовет интерес посетителей вашего сайта. Используйте изображение, которое передает сообщение вместо множества слов на вашем сайте. Даже если письмо интересно читать, не все ваши клиенты будут тратить время или заботиться на это.
Даже если письмо интересно читать, не все ваши клиенты будут тратить время или заботиться на это.
Изображение взято с сайта Strikingly
Фоновое изображение на веб-сайте Strikingly предназначено для экранов различных размеров, от мониторов до планшетов и телефонов. Чтобы ваш фон отлично смотрелся на всех экранах, мы рекомендуем размер 1600 пикселей в ширину и 900 пикселей в высоту. С осторожностью добавляйте фотографии людей, брендов и другую информацию без фона! Используйте нашу функцию «предварительного просмотра», чтобы увидеть, как все будет выглядеть. В качестве фонового изображения вы можете использовать изображение из библиотеки Strikingly или стоковое изображение из библиотеки Strikingly. У вас есть три варианта добавления изображений, фильмов или блоков на фон. Выполните следующие действия, чтобы узнать, как добавить фоновые фотографии на свой веб-сайт Strikingly.
1. Откройте редактор вашего сайта
2. Нажмите кнопку Фон. В качестве фона можно использовать как видео, так и изображение
3. Перейдите в нашу библиотеку изображений, нажав «Еще».
4. Чтобы добавить собственное фоновое изображение, нажмите «Загрузить изображение». Пожалуйста, имейте в виду, что мы принимаем только файлы форматов gif, jpeg, png, BMP и ico
Заключение С таким количеством интересных технологий, влияющих на дизайн сайта, понятно, что мы не уделяем столько внимания фону сайта. картинки. Тем не менее, они играют важную роль в повествовании и помогают нам разработать приятный пользовательский интерфейс. Фоны на всю страницу помогают задать тон веб-сайта, тогда как фоны разделов дают нашему контенту передышку. Конечно, все это работает лучше всего, когда мы выбираем фотографии, соответствующие нашим потребностям. Изображения, которые улучшают, а не умаляют возможности пользователя потреблять контент. Однако необходимо также учитывать такие характеристики, как размер, соотношение сторон и совместимость с мобильными устройствами. Важно помнить, что детали имеют значение даже на фоновом изображении.
Важно помнить, что детали имеют значение даже на фоновом изображении.
10 советов по созданию фона веб-сайта
Фон веб-сайта похож на нашу повседневную жизнь. Чтобы решить, удачная жизнь или нет, она должна быть интересной. Поэтому, чтобы ваш сайт был успешным, вы должны сделать его интересным. Что это на самом деле?
Фон сайта — это компоненты, которые наполняют ваш сайт. Он включает в себя изображение, цвет и дизайн на экране (веб-сайт). Это ключ к тому, чтобы ваш сайт был популярным или производил хорошее впечатление. Это потому, что люди, которые посещают веб-сайт, увидят его с первого взгляда, когда откроют веб-сайт. Будь то веб-сайт для бизнеса или бренда, важно, чтобы он хорошо выглядел и оставлял приятное впечатление. То, что вы должны заполнить, — это сообщение вашего бренда.
Он должен не только хорошо выглядеть, но и обеспечивать удобство для пользователей. Вот несколько примеров из UI Creative.
Как это сделать? Вы должны знать основы создания великолепного фона для сайта.
Фон сайта состоит из двух типов областей. Это фон тела и фон контента.
Фон японского веб-сайта. Традиционный фон веб-сайта. 1. Для дополнительного всплывающего окна используйте заголовок
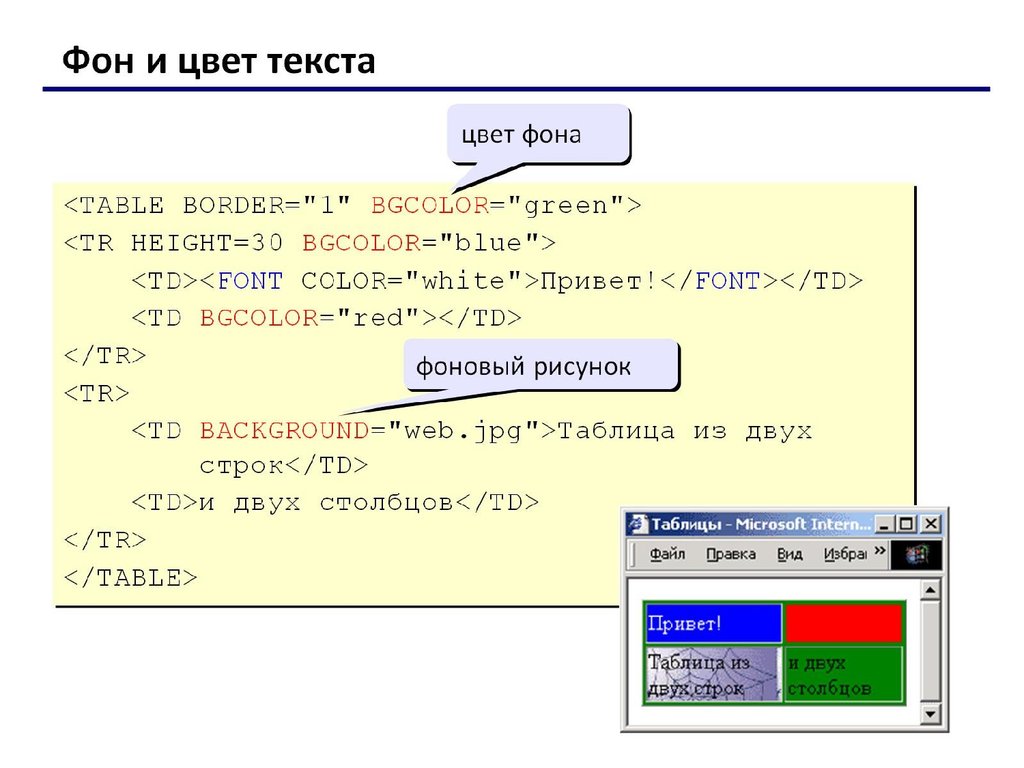
. Поскольку заголовок находится в верхней части страницы, его основная часть призвана привлечь больше посетителей. Это место, чтобы показать индивидуальность вашего сайта. Добавьте больше привлекательных элементов, таких как значки, иллюстрации, всплески цвета и другие элементы, которые не будут отвлекать ваш сайт. Хороший фон задает тон сайту и дополняет контент. Вы также можете добавить его с помощью HTML или CSS
Header sampleGeometri header2. Обеспокоенность контрастом
Неправильный цветовой контраст затрудняет чтение веб-сайта, особенно его содержимого. Прежде чем идти, сначала проверьте коэффициент контрастности. Кроме того, вы должны помнить, что сплошной цвет фона будет самым основным типом, а основной цвет по умолчанию — белый. Он очень чистый и гладкий.
Возможно, вам нужны комбинированные цвета, поэтому вам нужны цвета, дополняющие друг друга. Важно подобрать цвета темы, которые сочетаются друг с другом. Вы можете начать с черного, серого и белого цветов. В теории цвета есть три цветовые категории. Первичный, вторичный и третичный. Деловой человек должен это заметить. Смешивание света, или мы знаем его как модель аддитивного смешения цветов, помогает вам создавать различные интенсивности.
CMYK (голубой, пурпурный, желтый и черный) подходит для принтеров и экранов. Если вы используете красный, зеленый и синий цвета, они приведут к неточному цвету, особенно если вы его распечатаете. Дополнительные цвета делают изображения яркими. Однако, если его использовать слишком много, это будет утомительно. Аналогичный цвет в бренде не только успокаивает глаза, но и эффективно побуждает посетителей к действию.
Триадный цвет создает визуальный контраст и гармонию одновременно. Каждый элемент будет выделяться. Брендинг и маркетинг — два ключевых момента, с которыми нужно играть с целью цвета.
Читайте также: 10 советов по созданию фона веб-сайта
Образец контрастного фона веб-сайта Контрастный фон веб-сайта3. Используйте графику
Отличительный стиль вашего веб-сайта зависит от графических элементов, которые вы вставляете. Тем не менее, убедитесь, что вы производите постоянный эффект для клиентов. Используйте ту же строку, что и ваш веб-сайт. Помните, что какой бы шрифт текста, тему изображения, цветовую палитру и варианты дизайна вы ни выбрали, они находятся в одном и том же решении.
Когда дело доходит до ярких и конфликтующих цветов для графики, это может вызвать эпилепсию у небольшого числа пользователей Интернета.
Графика на фоне веб-сайтаИнновационный фон веб-сайта4. Запустите свой фон
Вечный выбор — белый фон веб-сайта. Полному фону тела нужно впечатление, чтобы произвести огромное впечатление. Градиентный фон тела, сплошной блок цвета и полное изображение будут соответствовать внешнему виду веб-сайта. Поэтому следует убедиться, что изображение не слишком яркое. Самое главное, чтобы пользователи могли четко читать контент.
Самое главное, чтобы пользователи могли четко читать контент.
Добавление масок слоя или использование CSS поможет вам сделать изображение более читабельным. Если это не поможет вам больше, вы можете попробовать выбрать правильный тип шрифта и его размер. Если фотография не подходит для вашего сайта, попробуйте использовать иллюстрацию. Однако убедитесь, что цвет соответствует вашему бренду.
Читайте также: 20 удивительных шаблонов дизайна веб-сайта
Креативный фон веб-сайтаКрасочный фон веб-сайта5. Приветствуем основные моменты
Это тонкие линии, выполненные в разных цветах и разделах на вашем веб-сайте. Он используется для разделения сплошных цветных блоков. это также для повышения разборчивости.
Не только про изюминку. Вам нужно использовать интуитивно понятный дизайн для навигации, значка меню, панели поиска и полезных ссылок. Для параметров навигации поместите его вверху страницы. В верхнем левом углу будут значки меню. В правом верхнем углу будет строка поиска. Полезные ссылки, такие как связаться с нами, будут внизу страницы.
Полезные ссылки, такие как связаться с нами, будут внизу страницы.
6. Никаких загроможденных изображений
Когда вы хотите добавить текст поверх изображения, вы получаете четкое изображение. Не пропустите сообщение, которое хотите разместить на сайте. Привлекательный и загроможденный исходит из фонового изображения в пейзажном стиле. Сохраняйте их минималистскими, например, холодные тона, черный цвет на белых текстовых страницах, простую графику и простые тона элементов. Вы можете сделать свой сайт профессиональным и привлекательным.
Если вы не знаете, как делать минималистичные сайты, приходите к создателям сайтов. С другой стороны, альтернативой минимализму является брутализм. Он имеет более резкие линии, жирный текст, яркие цвета и минимум изображений. У него меньше поклонников, чем у минимализма. Тем не менее, это зависит от содержимого вашего сайта, которое подходит для вашего сайта.
Мягкий фон веб-сайтаПростой фон веб-сайта7.
 Забота о модном веб-сайте
Забота о модном веб-сайтеВаш веб-сайт должен выглядеть современным и новым. Используйте светящиеся цвета, геометрический дизайн, темный режим или иммерсивный 3D-дизайн. Вам нужно обновить свой фон в ближайшее время. Использование анимационного дизайна привлечет посетителей, чтобы они наслаждались контентом вашего сайта. Используйте для этого эффект параллакса.
Эффект параллакса — оптическая иллюзия. Это хорошее погружение. Экран компьютера превратился бы во что-то более близкое к театральной сцене. Это похоже на волшебство. Вы также можете использовать абстрактное искусство, например, геометрический стиль круга и квадрата. Простой, минималистичный и ограниченный. В этом суть. Сосредоточьтесь на хороших цветах для глаз, потому что люди используют компьютеры или уже давно.
Вы также можете использовать модную тему в качестве фона сайта. Например, если сегодня у нас пандемия, вы можете найти дизайн с сообщением, чтобы оставаться в безопасности во время пандемии. Или когда дело доходит до Хэллоуина, вы можете использовать его в качестве темы.
Или когда дело доходит до Хэллоуина, вы можете использовать его в качестве темы.
8. Используйте градиент
Когда вы уже играете с анимацией, пришло время поиграть с градиентом. Это похоже на переход цвета и хорошо подходит для поп-музыки вашего сайта. Это постепенное смешивание и сделать две тени. Тенденция градиента универсальна. Смелый или тонкий, он влияет на фокус дизайна. С другой стороны, это также влияет на фоновый элемент. Градиент может смешивать и смешивать разные оттенки цвета и создавать из них новый цвет. Разные и современные. Вот два ключевых момента на нем.
Градиент становится модным, поскольку он привлекает внимание и привлекает внимание. Дизайнеры удивлены возвращением градиента. Крупные бренды используют его как Instagram. В качестве фона сайта вы можете добавить фотографии.
Как начать использовать градиент? Сначала определитесь с цветом, используйте его с умом. Поскольку он универсален, вы можете использовать логотип и фон веб-сайта, но обратите внимание на свою аудиторию. Традиционным деловым людям не подходит неоновый розовый. Вы также должны сделать это весело, как будто вы можете попытаться скомбинировать другой цвет.
Традиционным деловым людям не подходит неоновый розовый. Вы также должны сделать это весело, как будто вы можете попытаться скомбинировать другой цвет.
Читайте также : Как персонализировать шаблоны дизайна веб-сайта и преимущества
Мягкий градиент фона веб-сайта Сложный фон веб-сайта9. Сделайте свой веб-сайт удобным для мобильных устройств
Ваш веб-сайт должен быть адаптивным. Упростите людям поиск нужной им информации. Вам не нужно использовать вспышку. Введите метатег порта просмотра и включите автозаполнение для форм. Вы можете увеличить размер кнопки, чтобы было удобно работать на мобильном телефоне. Используйте изображения с крупным шрифтом и сжимайте изображение и CSS.
Объем вашего внимания равен разработке веб-сайта для ПК. Чтобы получить больше веб-трафика, вы должны знать привычку новых людей использовать свой мобильный телефон. Большинство создателей веб-сайтов автоматически создают мобильную версию. Следуйте этой информации, например, убедитесь, что кнопки, такие как ссылки на сайты, большие и их легко нажимать. Избегайте реализации функций, которые нельзя просмотреть на мобильных устройствах, таких как Java и Flash. Плохо, если ваш сайт не оптимизирован для мобильных устройств. Начните с теста Google для мобильных устройств. Вы получите площади для ремонта для мобильных посетителей. Ваш десктопный контент должен быть удобным для мобильных устройств. Это для того, чтобы привлечь больше посетителей. Убедитесь, что ваша навигация адаптируется к вашему веб-сайту на мобильных устройствах. Будь то одинарная полоса, двойная полоса, вы должны знать, как сделать ее отличной на мобильном телефоне.
Избегайте реализации функций, которые нельзя просмотреть на мобильных устройствах, таких как Java и Flash. Плохо, если ваш сайт не оптимизирован для мобильных устройств. Начните с теста Google для мобильных устройств. Вы получите площади для ремонта для мобильных посетителей. Ваш десктопный контент должен быть удобным для мобильных устройств. Это для того, чтобы привлечь больше посетителей. Убедитесь, что ваша навигация адаптируется к вашему веб-сайту на мобильных устройствах. Будь то одинарная полоса, двойная полоса, вы должны знать, как сделать ее отличной на мобильном телефоне.
10. Примите решение
Веб-сайт создан с нуля, но вы должны понимать кодирование HTML. Вы можете легко создать сайт на бесплатном хостинге. Это будет проще. Вы должны изучить HTML и CSS, если хотите кодировать свой собственный веб-сайт. Вам нужно нанять профессионала, потому что изучение каждой детали создания веб-сайта кажется довольно долгим.
Собираюсь составить карту вашего сайта, обращая внимание на количество страниц и их содержание. Вы можете нарисовать их грубые изображения и не нужно только определять это на бумаге. Прямые ссылки на важные страницы вашего сайта должны быть на главной странице. Упростите доступ.
Не всегда легко иметь дело с сайтом. Вам нужно сделать уникальный выбор. Не бойтесь идти против трендов. Вы можете размещать элементы сайта асимметрично. Вы также можете использовать перекрывающиеся элементы, чтобы создать многоуровневый вид. Квадратные элементы, острые углы и элегантность менее благоприятны, чем закругленные и мягкие элементы.
После того, как веб-сайт готов, и вы уже делаете великолепный фон, пришло время оптимизировать веб-сайт. Избегайте использования слишком большого количества фотографий на странице. Мобильные и настольные компьютеры с трудом загружают страницы. Хорошо, если ваш сайт загружается менее чем за три секунды.
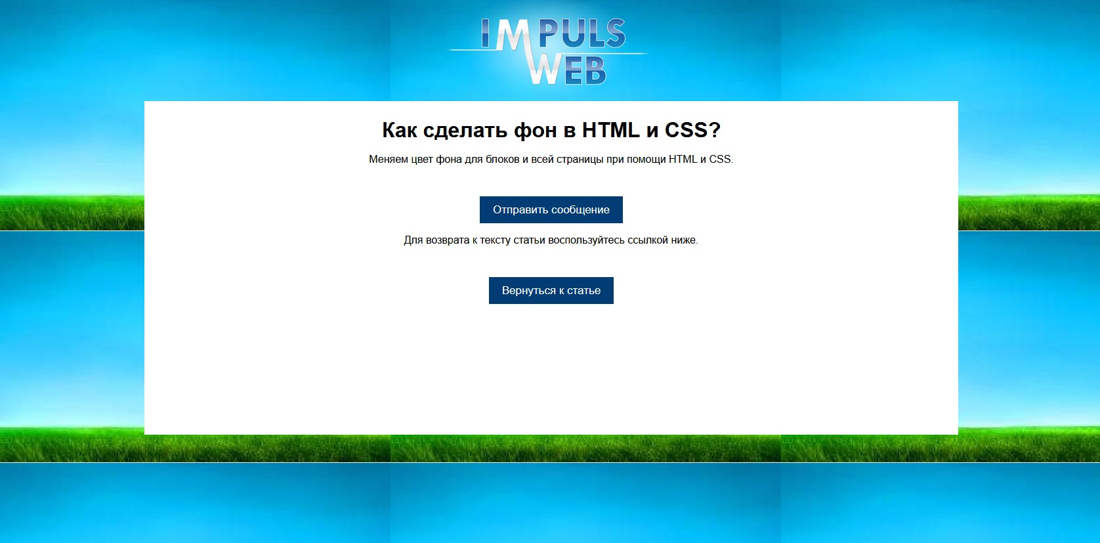
Страница контактов, такая как номер телефона и адрес электронной почты, должна быть доступна. Всякий раз, когда пользователям нужно решение, они не будут разочарованы. Источник сказал, что вы можете создать пользовательскую страницу 404, если она не настроена или страница не существует. Настройте свой с помощью беззаботного сообщения об ошибке, обратной ссылки на домашнюю страницу сайта, списка часто просматриваемых ссылок и изображения или логотипа вашего сайта.
Всякий раз, когда пользователям нужно решение, они не будут разочарованы. Источник сказал, что вы можете создать пользовательскую страницу 404, если она не настроена или страница не существует. Настройте свой с помощью беззаботного сообщения об ошибке, обратной ссылки на домашнюю страницу сайта, списка часто просматриваемых ссылок и изображения или логотипа вашего сайта.
Также читайте : Шаблоны дизайна веб-сайта для начинающих
Футуристический фон веб-сайтаДевчачий фон веб-сайта Не пропускать строку поиска. Пользователи могли быстро перейти на определенную страницу без необходимости нажимать параметры навигации. Панели поиска также полезны, когда ваша аудитория хочет найти общий термин, не используя метод проб и ошибок. Когда кто-то заходит на домашнюю страницу вашего сайта, он должен сразу же понять суть темы вашего сайта; кроме того, все элементы домашней страницы должны загружаться быстро, включая параметры навигации и любые изображения. Привлекательная графика, ключевые слова, призыв к действию и панель инструментов или меню навигации становятся предметом рассмотрения.
Менее функционален, когда вы уже делаете красивый сайт, но не хотите его обновлять из-за возраста. Помните, что тенденции дизайна, фотографии, концепции, ссылки и ключевые слова меняются со временем. Вы должны постоянно вносить изменения в свой сайт. Убедитесь, что он обновлен. Вам необходимо проверить производительность вашего сайта на других подобных сайтах. По крайней мере, вы должны делать это каждые три месяца. Лучше есть чаще.
Получите больше преимуществ при частом обновлении веб-сайта. Актуальное содержание веб-сайта влияет на структуру веб-сайта. Сканеры обнаружат новый контент или новую жизнь вашего сайта. Это решение посетителей сайта посетить или покинуть ваш сайт. Индекс вашего сайта также будет легко найден в поисковой системе. Вы знаете значение индекса? Это список URL-адресов, предоставляемых поисковой системой. Убедитесь, что структура вашего веб-сайта помогает посетителям получить то, что они ищут. Кроме того, важным аспектом является то, чтобы краулер понял ваш index.