Выравнивание элементов | htmlbook.ru
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
height: 100%; /* Высота таблицы */
}
</style>
</head>
<body>
<table>
<tr>
<td align="center"><img src="images/recipe.png"
alt="Рецепты HTML">
</td>
</tr>
</table>
</body>
</html>В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега <td>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
Выравнивание по горизонтали
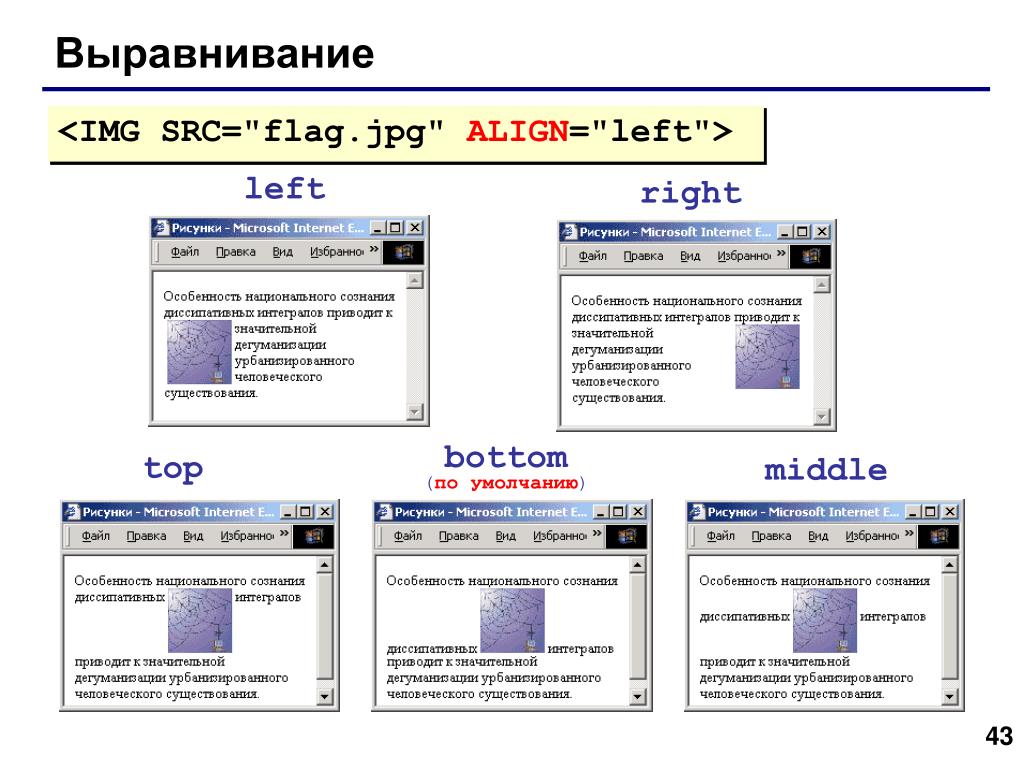
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега <td>, допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td> требуется установить атрибут valign со значением top (пример 2).
Пример 2. Использование valign
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> </head> <body> <table cellpadding="5"> <tr> <td valign="top" bgcolor="#f0f0f0">Колонка 1</td> <td valign="top" bgcolor="#ffcc00">Колонка 2</td> </tr> </table> </body> </html>
В данном примере характеристики ячеек управляются с помощью параметров тега
<td>, но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
#col1 {
width: 75%; /* Ширина первой колонки */
background: #f0f0f0; /* Цвет фона первой колонки */
}
#col2 {
width: 25%; /* Ширина второй колонки */
background: #fc5; /* Цвет фона второй колонки */
text-align: right; /* Выравнивание по правому краю */
}
#col1, #col2 {
vertical-align: top; /* Выравнивание по верхнему краю */
padding: 5px; /* Поля вокруг содержимого ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td>Колонка 1</td>
<td>Колонка 2</td>
</tr>
</table>
</body>
</html> Для сокращения кода в данном примере используется группирование селекторов,
поскольку свойства vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
</head>
<body>
<table>
<tr>
<td></td>
<td align="center"><img src="images/formula.png"
alt="Формула 18.6"></td>
<td align="right">(18.6)</td>
</tr>
</table>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
</head>
<body>
<table>
<tr>
<td></td>
<td align="center"><img src="images/formula.png"
alt="Формула 18.6"></td>
<td align="right">(18.6)</td>
</tr>
</table>
</body>
</html>В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
</head>
<body>
<form method="post" action="handler.php">
<table cellspacing="0" cellpadding="4">
<tr>
<td align="right">Имя</td>
<td><input type="text" name="nickname" maxlength="50" size="20"></td>
</tr>
<tr>
<td align="right">E-mail</td>
<td><input type="text" name="email" maxlength="50" size="20"></td>
</tr>
<tr>
<td align="right" valign="top">Комментарий</td>
<td><textarea name="text" cols="35" rows="10"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Добавить комментарий"></td>
</tr>
</table>
</form>
</body>
</html> В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Таблица по центру, html
Поддержипроект!!!
Таблица посередине страницы — этим сегодня займемся! Зачем нужно ставить таблицу посередине!? Как правило большинство сайтов располагаются посередине страницы html. Поэтому нужно это уметь делать! И в любом случае может пригодиться!
Мы уже написали несколько страниц на тему
Вас может еще заинтересовать список тем : #HTML | #HTML_BOOK | #CSS | #TABLE |
Последняя дата редактирования : 2020-12-03 00:57
//dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
COMMENTS+ BBcode Теги:таблица по центру html выравнивание таблицы по центру html как выровнять таблицу по центру html текст в таблице по центру html как сделать таблицу по центру html html таблица по центру страницы html таблица по центру ячейки как расположить таблицу по центру html как разместить таблицу по центру в html html картинка в таблице по центру как поставить таблицу по центру в html html table center расположение таблицы по центру html как поместить таблицу в центр html html страница таблица посередине страницы
Последние комментарии :
Прохожий :
02/01/2021 10:44
Здравствуйте Марат!Спасибо Вам, за оперативность и развернутый ответ с примерами. И ОГРОМНОЕ спасибо, что…
И ОГРОМНОЕ спасибо, что… подробнее.
Марат :
01/01/2021 03:30
Прохожий :
31/12/2020 03:58
А как проверить, чекнут ли чекбокс программно, то есть — другим скриптом, а не мышкой?Вот тут…подробнее.
Марат :
03/12/2020 08:47
Давно пользуюсь данным скриптом, который написал еще при царе горохе!За десять лет изменилось то, что и при…подробнее.
Ольга Попова :
02/12/2020 11:42
| Пример таблицы по центру с помощью css |
| Текст посередине таблицы |
Выравнивание элементов в HTML
Вы здесь: Главная — HTML — HTML Основы — Выравнивание элементов в HTML
До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Выравнивание элементов — это самые основы HTML, которые просто необходимо знать при создании интернет сайтов. Первое, что необходимо сделать — это набрать HTML-код простейшей страницы.
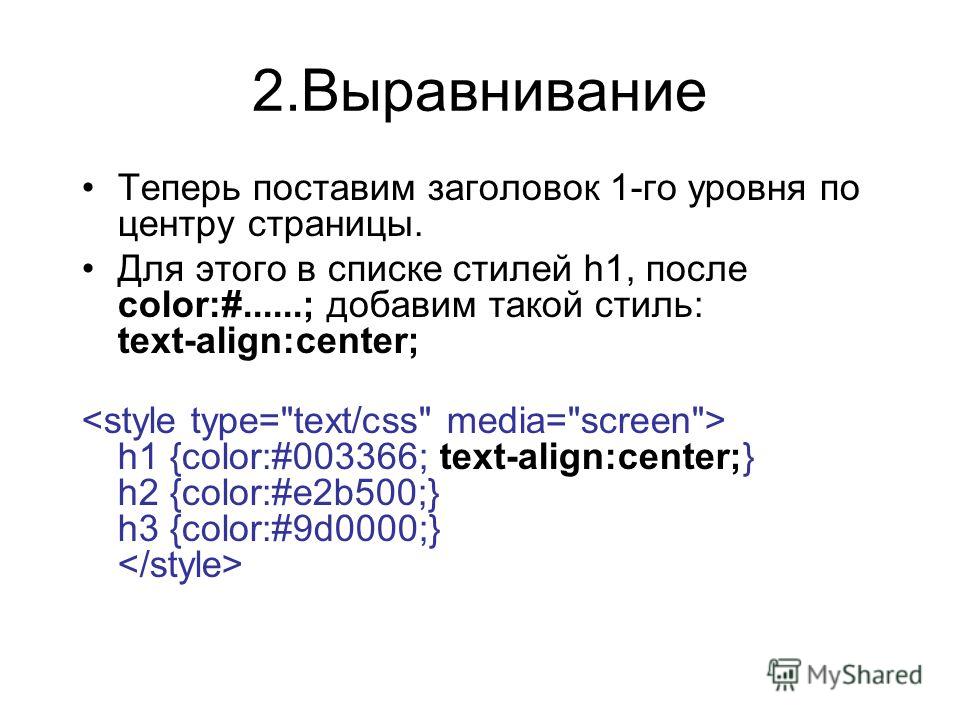
Ещё когда-то давно появился тег <center> я сейчас Вам не советую его применять, ввиду наличия более современных способов, но не упомянуть я о нём не могу. Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру.
<center>
<h2>Заголовок 1-го уровня, выравненный по центру</h2>
</center>Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега <br>:
<center>
<h2>Заголовок 1-го уровня, выравненный по центру</h2>
<br>
<img src = "Водяные лилии. jpg" width = "150" height = "150">
jpg" width = "150" height = "150">
</center>Это был тег <center>, который уже устарел, вдобавок, вопреки Вашим ожиданиям тегов <left> и <right> просто не существует. Допустим, по левому краю выравнивается по умолчанию, по центру выравнивается с помощью тега <center>, но как же быть с правым?
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML. Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега <div>. То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега <div>. А уже у этого тега есть атрибут «align«, значение которого и определяет положение данного контейнера. Бывают три значения: «left«, «center«, «right«. По умолчанию, стоит «left«, впрочем, думаю, что Вас это не удивляет.
Давайте сейчас напишем тот же HTML-код, но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
<div align = "right">
<h2>Заголовок 1-го уровня, выравненный по правому краю</h2>
<br>
<img src = "Водяные лилии.jpg" width = "150" height = "150">
</div>Как видите, всё работает. Советую Вам также поменять значения атрибута «align«, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
Другой способ выравнивания элементов HTML — это таблицы, но эта тема заслуживает отдельного разговора, поэтому поговорим о ней в одной из следующих статей.
А пока Ваша страница должна выглядеть так:
<html>
<head>
</head>
<body>
<center>
<h2>Заголовок 1-го уровня, выравненный по центру</h2>
<br>
<img src = "Водяные лилии.jpg" width = "150" height = "150">
</center>
<div align = "right">
<h2>Заголовок 1-го уровня, выравненный по правому краю</h2>
<br>
<img src = "Водяные лилии. jpg" width = "150" height = "150">
jpg" width = "150" height = "150">
</div>
</body>
</html>С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 28.04.2010 17:08:49
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как сделать таблицу в word по центру?
Вам необходимо сделать титульный лист для отчета? Вы можете создать его очень просто и качественно, выровняв как горизонтально, так и вертикально. Выровнять текст по центру горизонтально не составит особого труда -вы можете сделать это выделив нужный текст, и в меню «Главная» во вкладке «Абзац» нажать на кнопку «По центру».
Но так ли это просто с центрированием по вертикали? Это тоже просто, и в сегодняшней статье рассмотрим как это сделать.
Перед тем, как выровнять титульный лист, необходимо отделить его от остального текста. Только так у вас получится сделать, чтобы текст был по центру вертикально. Установите курсор перед текстом, который хотите поместить на другой странице, далее в верхнем меню нажимаем на вкладку «Вставка», выбираем «Страницы» и нажимаем на «Разрыв страницы».
После того как мы получили нужный нам текст для титульного листа => поместите курсор в любом месте на странице обложки и перейдите на вкладку меню «Макет».
В разделе «Параметры страницы» нажимаем на правый нижний угол.
В открывшемся окне «Параметры страницы» выбираем вкладку «Источник бумаги».
В разделе «Страница» нажимаем на «Вертикальное выравнивание» и выбираем «По центру».
Теперь текст вашего титульного листа расположен ровно по центру вертикально относительно листа.
Центрирование текста может вам очень помочь в создании маленьких текстовых документов, таких как деловые письма, или любые другие документы, которые содержат минимум текста, при этом гораздо улучшив их внешний вид.
Удачи Вам и хорошего настроения =)
Источник: https://vynesimozg.com/kak-vyrovnyat-tekst-po-centru-vertikalno-na-stranice-v-microsoft-word/
Как выровнять текст в Ворде, по ширине, левому или правому краю, выравнивание абзаца, строки или ячейки таблицы в Word 2007, 2010, 2013
Microsoft Word – наиболее популярный текстовой редактор. Он предоставляет возможность форматировать и оформлять различные документы. Разнообразие инструментов облегчает работу любому пользователю. В том числе доступно выравнивание текста разными способами в Word 2007, 2010, 2013.
Существующие виды выравнивания
Форматирование может быть горизонтальное и вертикальное. Первый вариант определяет ориентацию краев текста или заголовка, и разделяется на несколько типов:
- по левому краю – упорядочивает по левой стороне документа, при этом другая часть будет иметь различный отступ от правой стороны;
- центру – обычно применяется для расположения в середине станицы в титульных листах курсовых или дипломных работ. Оставляет симметричный отступ с обеих сторон;
- по правому — обеспечивает разный отступ с левой стороны, выравнивая вдоль противоположного края;
- ширине – обеспечивает форматирование обеих сторон, растягивая текст по ширине страницы и делая ровным со всех сторон.
Вертикальное актуально не только для строк в Word, как горизонтальное, а для всего текста. Также различают несколько типов:
- по верхнему краю – осуществляется выравнивание вдоль верхнего поля;
- центру – не изменяет интервалы между полями сверху и снизу, распределяя текстовой документ в середине поля;
- высоте – текст или изображение равномерно располагаются на листе;
- по нижнему краю — текст располагается внизу поля.
Выравнивание текста
Пользуясь специальными инструментами программы, можно красиво оформить документ нажатием нескольких клавиш или выбрав нужную опцию в панели инструментов редактора.
Горизонтальное
Чтобы выровнять текст в Ворде по горизонтали необходимо:
- Выделить нужную часть документа в окне редактора с помощью перетаскивания курсора мыши или воспользовавшись специальной кнопкой.
- В верхней части окна в разделе «Абзац» выбрать формат, представленный в виде специальных значков.
Как поставить абзац в Microsoft Word
Также редактор предусматривает использование горячих клавиш на клавиатуре:
- Ctrl + L – по левому краю;
- Ctrl + E – центру;
- Ctrl + R – правому краю;
- Ctrl + J – ширине страницы.
Вертикальное
Чтобы установить параметры вертикального форматирования, нужно сделать следующее:
- В разделе «Разметка страницы» нажать на значок квадрата «Параметры страницы».
- Появится окно, где нужно перейти на «Источник бумаги». В соответствующем пункте выбрать из всплывающего меню нужную опцию.
Окно «Абзац»
Чтобы отформатировать документ еще одним способом, нужно выделить текст и щелкнуть правой клавишей мыши. Из выпадающего меню выбрать пункт «Абзац». В появившемся окне на закладке «Отступы и интервалы» раскрыть меню перед соответствующей опцией.
Отмена выравнивания
Если текст удалить, то форматирование страницы все равно сохранится, потому что здесь расположены нечитаемые символы и теги оформления. Чтобы отменить все параметры нужно щелкнуть на значок табуляции, расположенный в разделе «Абзац» на панели инструментов Ворда.
После отображения всех знаков их нужно выбрать выделением и нажать Del на клавиатуре. Страница должна полностью удалиться.
Выравнивание текста в таблице
Чтобы выровнять текст в таблице в Ворде, можно воспользоваться одним из двух способов:
- Выделить всю таблицу или ячейку, кликнуть правой клавишей мыши и нажать на «Абзац», затем определить нужный параметр.
- Курсор перенести на ячейку, кликнуть правой клавишей мыши. В меню навести курсор на «Выравнивание ячеек» и нажать на соответствующую иконку.
Текстовой редактор Microsoft Word рассчитан для использования как профессионалами, так и обычными пользователями. Чтобы быстро и аккуратно оформить текстовой файл, достаточно разобраться с основным функционалом программы.
Источник: http://composs.ru/vyravnivanie-teksta-v-word/
Учимся делать выравнивание строк в ворде!
При работе с таблицами в программе MicrosoftWordнам частенько нужно произвести выравнивание в ворде. Например, если нам нужно быстро преобразовать таблицу, сохраняя одни параметры и изменяя другие, автоподбор подходит просто идеально.
Как вы знаете, для того, чтобы сделать обычное выравнивание в ворде, нам нужно просто выделить текст и обратиться к верхнему меню, позволяющему выровнять текст так, как нам угодно. Но, это подходит только для текста и затрагивает только символы. А что если нам нужно сделать то — же самое, но по отношению к таблице в Microsoft Office Word?
Как сделать выравнивание в таблице в программе Microsoft Word?
Допустим у нас есть таблица и мы хотим применить к ней функцию автоподбор для того, чтобы выровнять строки этой таблицы.
Использовать данную функцию очень просто, мы полностью выделяем нашу таблицу, это можно сделать как вручную, так и наведя курсов мышки на таблицу и нажав на значок выделения/перемещения (это четыре перечеркнутые стрелочки).
Если непонятно, смотрите скриншот (я показал куда нужно нажимать для того, чтобы автоматически выделить таблицу).
В функции автоподбор доступно три вида выравнивания строк – это автоподбор по ширине окна, содержимому и фиксированная ширина окна.
В первом случае таблица расширяется полностью по ширине открытого окна (то есть до полей страницы), во втором случае таблица находится в свернутом состоянии и распрямляется по размеру окна, в третьем случае с таблицей ничего не происходит и она остается в недвижимом состоянии на месте.
Как видите, выровнять таблицу в Microsoft Office Word совсем несложно, нужно просто знать, где какая функция находится.
Источник: https://steepbend.ru/servisy/dokumenty/vyravnivanie-v-vorde-eto-prosto/
Как выровнять таблицу в Ворде
Создание таблиц в программе Microsoft Office Word позволит вам вносить все нужные данные, форматировать текст внутри ячеек, делать желаемый размер границ, а главное, подбирать нужный шрифт, чего нет во многих других программах для работы с табличными данными.
Однако, в Ворде имеется один главный недостаток: вы не сможете автоматически рассчитать в нём сумму всех ваших строк или столбцов, также в нём недоступны и другие математические вычисления.
Для этого потребуется специальная опция, которая позволяет импортировать уже готовые таблицы из программы Microsoft Office Excel. Когда вы уже импортировали таблицу, велик риск потерять все настройки форматирования.
Узнайте в этой статье, как вам выровнять таблицу в Ворде после импорта, неудачного копирования либо просто при создании новой таблицы.
1
Как выровнять таблицу в Ворде относительно страницы
Если столбцы и строки сбились в программе относительно разметки страницы или текста, то вернуть её в желаемое положение будет очень просто.
- При помощи небольшой иконки на верхнем левом углу таблицы, начните её перемещать в нужное положение.
- Отпустите курсор. Ваша таблица переместилась на нужное место со всеми внесенными данными.
2
Как выровнять текст в таблице Ворда
В зависимости от изначальных настроек, ваш текст может размещаться в правой, левой или центральной части ячейки, чтобы это изменить, выполните алгоритм:
- Выделите нужную ячейку курсором.
- Нажмите на выделение правой кнопкой мыши и выберите пункт “Выравнивание ячеек”. Не нажимайте на него, а только наведите на него стрелку мыши.
- Справа появится список из иконок с обозначением расположения всех возможных позиций вашего текста внутри ячейки. Например, выберите центральное расположение.
- Вы получите прямо отформатированный текст, который расположен точно по центру области.
- Данное правило работает на всех ячейках в таблице, если вам требуется отформатировать их все, то выделите всю таблицу курсором.
- Также нажмите правой кнопкой мыши и выберите нужное расположение текста. Теперь вся ваша таблица содержит в себе ячейки с ровным текстом.
3
Как выровнять границы таблицы Ворда
- Когда размеры вашей таблицы вас не устраивают, вы можете просто потянуть курсором за их линию. Меняйте таким образом её ширину, длину, размер ячеек – всё, что вам нужно.
- Умея перетягивать и менять размеры таблицы, вы можете её вставить в любой объём текста и добиться органичного вида страницы.
Чтобы закрепить полученную информацию, посмотрите короткое видео ниже:
Источник: https://sovetclub.ru/kak-vyrovnyat-tablicu-v-vorde
как сделать таблицу по центру в ворде
- ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
- Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
- Также статьи о работе с таблицами в Ворде:
- Рассмотрим в статье, как выровнять таблицу в Ворде, а конкретнее выравнивание таблицы в Ворде относительно границ листа и также рассмотрим, как выровнять высоту строк в таблице и ширину столбцов.
Выровнять таблицу в Ворде по центру листа можно только в том случае, если ширина таблицы меньше области листа, выделенной под текст, т.е. если между краями таблицы и полями листа имеется пространство.
Выравнивание таблиц в Ворде на листе можно производить через меню на вкладке «Главная», где можно найти соответствующие значки выравнивания слева, справа и по центру, а также через меню окошка «Свойства таблицы». Для выравнивания таблицу необходимо выделить, а потом уже применять пункты меню.
Чтобы попасть в «Свойства таблицы», необходимо нажать правой кнопкой мыши на таблицу и выбрать соответствующий пункт в появившемся меню. В свойствах таблицы можно также произвести выравнивание на листе слева, справа и по центру.
Если в таблице необходимо выровнять высоту строк и ширину столбцов, т.е.
сделать одинаковой ширину всех столбцов и высоту всех строк, то для этого нажимаем правой кнопкой мыши на таблицу, и в появившемся меню выбираем соответствующий пункт.
При этом ширина столбцов будет задана исходя из ширины всей таблицы, а вот высота строк будет равна высоте самой высокой строки, т.е. строке, в которой находится больше всего текста.
Источник: http://officeprogs.ru/word/kak-vyrovnyat-tablicu-v-vorde.html
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке.
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна.
Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
В Word текст надписи можно выравнивать по вертикали и по горизонтали, а также настраивать ширину полей. Горизонтальное выравнивание определяет расположение левого и правого краев абзаца между полями, а вертикальное — размещение текста между верхней и нижней границами.
Выравнивание текста по горизонтали
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
На вкладке Главная выберите нужный вариант выравнивания .
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
как сделать беседку из профильной трубы
- Щелкните внешнюю границу надписи, чтобы выделить ее.
- На вкладке Формат фигуры щелкните Область форматирования.
- Откройте вкладку Параметры фигуры, если она еще не выбрана.
- Щелкните значок надписи и выберите пункт Надпись.
- Выберите По верхнему краю, По середине или По нижнему краю из раскрывающегося списка Выравнивание по вертикали.
Настройка полей надписи
- Щелкните внешнюю границу надписи, чтобы выделить ее.
- На вкладке Формат фигуры щелкните Область форматирования.
- Откройте вкладку Параметры фигуры, если она еще не выбрана.
- Щелкните значок надписи и выберите пункт Надпись.
- Вы можете настроить поля слева, справа, сверху и снизу.
Выравнивание текста по горизонтали
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
На вкладке Главная в группе Абзац выберите нужный вариант выравнивания .
Выравнивание текста по вертикали
- Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
- Щелкните внешнюю границу надписи, чтобы выделить ее.
- Выберите вкладку Формат (фиолетовая контекстная вкладка, появляющаяся рядом с вкладкой Главная) и в группе Надпись нажмите кнопку Изменить выравнивание текста в надписи .
- Выберите требуемый вариант выравнивания.
Настройка полей надписи
- Щелкните внешнюю границу надписи, чтобы выделить ее.
- В меню Формат выберите пункт Фигура.
- В левой области диалогового окна Формат фигуры нажмите кнопку Текстовое поле.
- В разделе Внутренние поля настройте параметры расстояния между текстом и внешней границей надписи.
Источник: http://support.office.com/ru-ru/article/%D0%92%D1%8B%D1%80%D0%B0%D0%B2%D0%BD%D0%B8%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5-%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%B0-%D0%B8%D0%BB%D0%B8-%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0-%D0%B3%D1%80%D0%B0%D0%BD%D0%B8%D1%86-%D0%B2-%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D0%BE%D0%BC-%D0%BF%D0%BE%D0%BB%D0%B5-894aee89-f059-4569-b0a3-df87699dee02
В Microsoft Word очень просто вставить таблицу, но по умолчанию она выравнивается по левому краю. Следуя приведенному ниже руководству, вы можете узнать, как выровнять таблицу в ворде.
Как выровнять таблицу в ворде
Таблица с выравниванием по левому краю в ворде может выглядеть неуместно, особенно если это таблица, которая содержит несколько узких столбцов. Вы можете выровнять таблицу в ворде, выполнив эти простые шаги:
- Наведите указатель мыши в верхний левый угол таблицы, пока не увидите маленький квадрат.
Как выровнять таблицу в Word – Наведите указатель мыши
- Для того чтобы выровнять таблицу в ворде, сперва ее необходимо выделить. Для этого нажмите на небольшой квадрат.
Как выровнять таблицу в Word – Выделить всю таблицу
- Перейдите на вкладку « Главная ».
Как выровнять таблицу в Word – Вкладка Главная
- Теперь для того чтобы выровнять таблицу в ворде, в разделе « Абзац » нажмите кнопку «По центру».
Как выровнять таблицу в Word – Выровнять таблицу по центру
- В нашем примере, мы рассмотрели, как выровнять таблицу в ворде по центру.
Как выровнять таблицу в Word – Выровнять таблицу в ворде по центру
Также вы можете выровнять таблицу в ворде, нажав правой клавишей мыши в области таблицы, выбрать пункт « Свойства таблицы ».
как сделать машинку электрическую картинки
Как выровнять таблицу в Word – Свойства таблицы в ворде
И в открывшемся меню выбрать как вы хотите выровнять таблицу в группе «Выравнивание».
Как выровнять таблицу в Word – Выровнять таблицу по центру
- Если ваша таблица в ворде недостаточно велика для ваших нужд, вы можете добавить строку или столбец.
- Источник: http://naprimerax.org/kak-vyrovniat-tablitcu-v-word
- Делать таблицы в ворде несложно, гораздо большие проблемы вызывает придание ей аккуратного внешнего вида. У неопытных пользователей чаще всего возникают проблемы следующего плана:
- ширина таблицы меньше контента (остального содержимого документа),
- большие или наоборот маленькие отступы от границ ячеек таблицы,
- переносы содержимого таблицы,
- неодинаковые по ширине столбцы и т.п.
Эти и некоторые другие вопросы мы рассмотрим в этой статье.
Первое, что нам обязательно пригодиться — это умение выделять всю таблицу целиком одним кликом мышки. Для этого кликните по верхнему левому углу таблицы. А точнее — наведите курсор на таблицу, в области верхнего левого угла таблицы появится небольшой квадратик с перекрещивающимися стрелочками. По нему и нужно кликнуть мышкой.
Теперь вы можете поменять шрифт во всех ячейках таблицы сразу, сделать его жирным или курсивом, изменить размер текста или цвет. Выровнять всю таблицу по центру, слева или справа и произвести еще множество действий. О некоторых из них чуть ниже.
Также после выделения всей таблицы, вы можете кликнуть правой кнопкой мыши и вызвать меню, в котором доступны другие опции с таблицей.
Также вы можете зайти в свойства таблицы и изменить ширину или высоту таблицы, а также ее отдельных элементов — строки, столбцов, ячейки.
Как передвигать границы таблицы
Наведите на границу, которую нужно передвинуть, появится значок, состоящий из двух параллельных черточек. Потяните границу в нужную сторону. Таким образом можно сделать шире или уже отдельный столбец таблицы, передвинуть на нужный уровень границу таблицы, изменить вертикальный размер строк.
Изменить размер всей таблицы без изменения соотношения столбцов
Т.е. внешний вид таблицы не изменится, мы только изменим ее размер. Например, если нам нужно растянуть ее по ширине страницы.
Решение: наведите курсор на правый нижний угол таблицы так, чтобы появилась косая стрелочка и потяните таблицу вниз и вправо, если вам нужно увеличить таблицу. Если вам нужно уменьшить размер, то тяните ее влево и вверх.
Как выровнять содержимое таблицы
Выделить всю таблицу или ту ее часть, которую требуется отредактировать, перейдите во вкладки Работа с таблицами -> Макет и нажмите на одну из кнопок выравнивания.
как сделать портал в мир леди баг
Если вы хотите сделать одинаковыми по ширине столбцы или по высоте строки, то вам нужно остаться во вкладке Макет и нажать на пункт «Выровнять ширину строк» или «Выровнять ширину столбцов». Левее же вы найдете настройки, с помощью которых можно задать точные значения ширину или высоты.
Как изменить отступы содержимого таблицы
Для этого снова выделим всю таблицу и воспользуемся настройкой интервала.
Еще один вариант уменьшить высоту строки — зайдите в свойства таблицы, во вкладке «Строка» задайте точный размер высоты строки. Сохраните изменения.
Как убрать границы таблицы
Выделите всю таблицу. Клик правой кнопкой мыши -> Границы и заливка. Во вкладке «Границы» выберите цвет белый.
- А вот получилась таблица без границ:
- Если у вас остались вопросы по выравниванию таблиц, то прошу задавать свои вопросы в комментариях.
- Источник: http://e-nter.ru/kak-vyrovnyat-tablicu-v-vorde/
При работе с таблицами в текстовом редакторе Word часто возникает необходимость выровнять текст внутри таблицы. Например, это необходимо при создании шапки таблицы или при использовании ячеек большого размера. В данной статье мы покажем, как это делается в Word 2016, 2013, 2010 и 2007.
Для того чтобы выровнять текст в таблице вам нужно сначала выделить мышкой нужные ячейки. Поскольку выравнивание будет применяться только к выделенным ячейкам. Если нужно, то можно выделить сразу всю таблицу. Для этого нужно кликнуть по кнопке в левом верхнем углу таблицы.
После того как нужные ячейки выделены нужно перейти на вкладку «Макет». Здесь доступен целый блок кнопок для выравнивания текста в таблице.
Всего доступно 9 способов выравнивания текста: «Сверху по левому краю», «Сверху по центру», «Сверху по правому краю», «По центру по левому краю», «По центру», «Центру по правому краю», «Снизу по левому краю», «Снизу по центру», «Снизу по правому краю».
Как выровнять всю таблицу
Также иногда возникает необходимость выровнять размещение самой таблицы. Для этого нужно выделить таблицу, перейти на вкладку «Макет» и нажать там на кнопку «Свойства» (данная кнопка находится в левой части окна).
В результате откроется окно «Свойства таблицы». Здесь на вкладке «Таблица» можно выбрать выравнивание «Слева», «По центру» или «Справа».
Также здесь можно настроить обтекание таблицы текстом.
Если выбрать обтекание текстом «Вокруг», то таблицу можно прямо внутрь основного текста документа. При этом текст будет обтекать таблицу со всех сторон, так как это бывает при вставке изображений.
Источник: http://comp-security.net/%D0%BA%D0%B0%D0%BA-%D0%B2%D1%8B%D1%80%D0%BE%D0%B2%D0%BD%D1%8F%D1%82%D1%8C-%D1%82%D0%B5%D0%BA%D1%81%D1%82-%D0%B2-%D1%82%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D0%B5-%D0%B2-word/
Источник: https://kaketodelaetsya.ru/kak-sdelat-tablitsu-po-tsentru-v-vorde
Учебник по HTML — ТАБЛИЦЫ
Эта страница: Тема 5.
ТАБЛИЦЫ
(Если вы просматриваете бумажную копию, вы можете найти эту статью на
в Интернете по адресу: http://www.primeshop.com/html/jumpidx.htm)Приглашаем вас посетить веб-сайт Primeline по адресу http://www.primeshop.com/ Приходите к нам!
ПРИМЕЧАНИЕ (18.11.97): Эта страница посвящена расширению техники построения таблиц.
Если вы не полностью знаком с концепциями приложения к таблицам и мысленной визуализации, либо не совсем понимаете их значение в отношении управления размещением текста и графики на веб-странице, мы предлагаем вам ознакомиться с нашими Введение в таблицы.(01.12.97) Разочарованы таблицами? Есть пара умственных «хитрости» в конце вводной страницы таблиц, которые будут полезны при создании таблиц намного проще построить .
КОНСТРУКЦИЯ БАЗОВОГО СТОЛА Таблицы
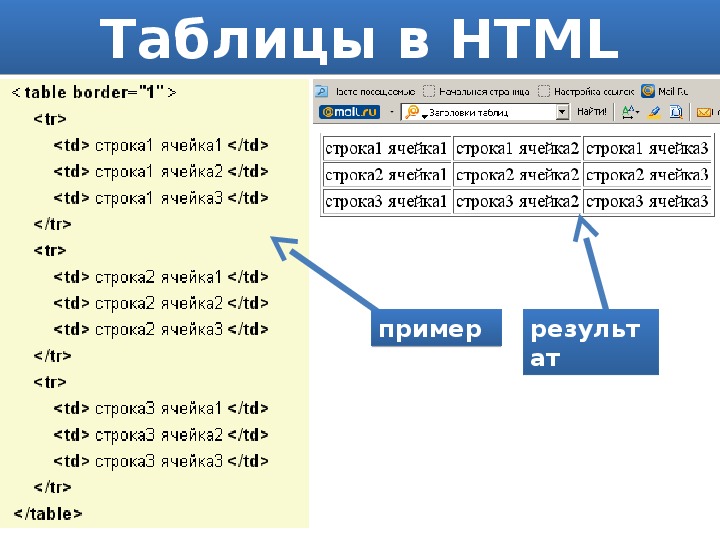
требуют небольшого изучения и практики, но они того стоят, потому что они единственные самый мощный инструмент для управления внешним видом страницы! Ищите пару «аккуратных» хитрости «внизу страницы!В таблице может быть только одна или несколько ячеек. Типичная таблица может выглядеть так:
Браузер создает ячейки в указанном порядке, т.е.е., первый ряд слева направо; второй ряд слева направо; тогда третья строка слева направо — и так далее для необходимого количества строк и столбцов. Он рассчитывает «прочитать» ваш HTML-код в том же порядке — слева направо, поперек и вниз по таблице. Вы просто набираете html для ячейка 1, затем ячейка 2 и т. д.Вот та же таблица с объединенными ячейками 1 и 4:
Что касается браузера, то есть еще 9 ячеек — 3 строки и 3 столбца.Когда вы смотрите на это мысленно когда вы пишете html, ваши записи должны идти в одинаковом порядке для каждой строки. Например, в этом случае вы должны ввести вся информация для большой ячейки 1, затем ячейки 2, ячейки 3, затем оставьте пробел в html для первой ячейки в строке 2 (исходная ячейка №4), потому что там нет новой информации … затем переходите к 5–9.
Таблицы могут иметь границы разной ширины (или отсутствовать), цветной фон, фиксированную общую высоту / ширину и т. Д. атрибуты, которые мы рассмотрим перед тем, как заняться реальными конструкциями.Далее мы рассмотрим базовую таблицу. html и теги атрибутов, а затем перейдите к примерам, методам и советам.
СТРУКТУРА HTML
ТАБЛИЦА сначала указывается тегом, затем открывается строка в таблице с TABLE ROW (
(конец таблицы).), тогда содержимое строки определяется для каждой ячейки с помощью TABLE DATA ( (каждая строка),) теги. Последняя дата-центр и строка заканчиваются, начинается новая строка и т. Д.Представьте это как перемещение по горизонтали по первой строке с информацией о ячейках, затем переход к следующей строке и так далее, пока таблица полная. Вы даете браузеру команду: 1) «открыть таблицу», 2) «теперь открыть первая строка в таблице «, 3)» ..и откройте первую ячейку в таблице «… затем» закройте datacell, закройте строку «. (каждая ячейка),Вы скажете ему открыть стол только один раз, а затем:
- открыть первый ряд
- открыть и закрыть каждую ячейку в строке
- закрыть первую строку
- открыть следующую строку, затем открыть и закрыть ее ячеек, затем закрыть строку…
- повторить, повторить …
- закрыть стол
Каждый из трех тегов должен быть закрыт условным обозначением косой черты, т.е.
ТАБЛИЧНЫЕ ДАННЫЕ (содержимое одной ячейки) может быть любым объемом текста, изображением, комбинацией текста и изображения, несколько изображений, список, текст с разрывами строки или теги абзацев … практически все, что вы хотите.А пока мы будем придерживаться текста.
ФОРМАТ HTML
Браузеры не потерпят ошибок HTML при построении таблиц. Период. Отсутствие или неправильное размещение одного угловая скобка или закрывающий тег сделают отображение вашей страницы безумным! Возможность редактирования и просмотра ваша таблица HTML — настоящая необходимость.В вашем html-документе плохое форматирование таблицы может привести к чрезвычайно сложной отладке.Поскольку таблицы требуют так много тегов для выполнения, важно принять жесткий формат для вашей таблицы html. Мы предпочитаем входить в
набор тегов на левом поле, наборы тегов строк таблицы с однократным отступом и теги открытия данных таблицы (только) с двойным отступом, вот так:
<ГРАНИЦА ТАБЛИЦЫ = 0 МЕХАНИЗМ ЯЧЕЙКИ = 0 ДОБАВЛЕНИЕ ЯЧЕЙКИ = 0>(cellcontents1) (cellcontents2)
& lt / ТАБЛИЦА & gtОтступ ничего не делает в html.Это просто визуальное средство, помогающее упростить просмотр таблицы HTML. и устраните ошибки в вашем текстовом процессоре. Выровняв одинаковые теги по одинаковым отступам, легко проверить, каждый набор тегов открывается и закрывается, а также для визуализации структуры и содержимого таблицы.Прежде чем продолжить, давайте рассмотрим, что «говорит» приведенный выше html. По порядку HTML-код «сообщает» браузер, чтобы:
- Открыть таблицу без границ, без пробелов и заполнения ячеек
- Открыть первую строку таблицы
- Откройте первую ячейку в этой строке, введите cellcontents1 и закройте ячейку
- Откройте вторую ячейку в этой строке, введите cellcontents2 и закройте ячейку
- Закройте первую строку таблицы
- Закрыть стол
Это простая таблица из одной строки с двумя соседними ячейками (касающимися друг друга) и выглядит так:
(содержимое ячеек1) (содержание ячейки2) У него нет границ, он не центрирован, и между ячейками нет пробелов.Довольно бесполезно, не правда ли? Ну не действительно. Хотя у него еще нет причудливых атрибутов, вам важно увидеть, что эти две ячейки будут всегда отображаются бок о бок, как показано, независимо от того, имеет ли окно браузера 2 фута в ширину или 2 дюйма. То, что помещено в стол , остается в своем относительном положении, что делает стол чрезвычайно мощным инструментом для контроля точного макета страницы.
Теперь поговорим об атрибутах, которые мы можем добавить.
АТРИБУТЫ
Прежде чем мы рассмотрим прогрессивные примеры, давайте рассмотрим несколько функций, полезных в качестве атрибутов в:
<ТАБЛИЦА> тег:Шрифт, полужирный шрифт и другие атрибуты текста, а также центрирование и выравнивание должны быть вставлены в каждый
- WIDTH = x (пикселей или «%») может управлять размером таблицы в окне браузера.Пиксель значение является абсолютным … если пользователь сузит окно браузера, таблица сдвинется вправо. Процент value заставит таблицу использовать эту часть ширины, независимо от размера окна, и будет переносить текст в камерах по размеру. При необходимости подумайте об этом и тщательно укажите.
- BORDER = «n» : приведет к появлению затененной границы вокруг таблицы. В Netscape цвет рамка будет цветом фона страницы, который вы указали в своей команде .
- CELLSPACING = «n» : ячейки таблицы примыкают друг к другу, но из-за этого могут выделяться отдельно. значение. Значение здесь также приведет к появлению линии акцента вокруг ячейки, если значение было введено для BORDER.
- CELLPADDING = «n» : определяет свободное пространство вокруг текста или изображения в ячейке таблицы; предотвращает текст в соседних ячейках от сбегания.
- Самый безопасный способ убедиться, что значения по умолчанию для вышеперечисленных не удивят вас, — указать каждое из них, и введите 0 в качестве значения «n», если они не нужны.(«n» — числовое значение, определяющее количество пикселей ширины или пространства)
- BGCOLOR = «# xxxxxx» закрасит фон всей таблицы.
- Есть «специальный» тег маленькой таблицы
, называемый «Заголовок таблицы». Это не делает много, но выделяет (жирным шрифтом) любой текст, который определяет. Используйте его вместо , и вы сэкономите немного места и времени, не добавляя теги команду в текст. набор тегов celldata — они просто не будут работать для всей таблицы или строки. … и для
тег данных таблицы: Если вы хотите, чтобы ваша таблица располагалась по центру страницы, заключите всю таблицу в
- ALIGN = (TOP, BOTTOM, CENTER, LEFT, RIGHT, ABSMIDDLE) будет контролировать размещение содержимого внутри сама ячейка.
- BGCOLOR = «# xxxxxx» может использоваться для управления цветом фона отдельной ячейки.
- ШРИФТ атрибутов (размер, цвет, начертание) должны быть указаны для каждой ячейки, если они отличаются от стандартных настройки страницы по умолчанию. Вы не можете указать атрибуты шрифта для всей таблицы или строки.
- HEIGHT = x, WIDTH = y будет определять абсолютные размеры ячейки, независимо от необходимой комнаты за его содержание. Определите высоту только для одной ячейки в строке и ширину только для одной ячейки в столбце. Высота и Ширина для одной ячейки, содержащей изображение , должна быть не меньше, чем само изображение, или ваша результаты будут становиться все более причудливыми.
набор тегов. (Изменения в HTML и результатах таблиц выделены полужирным шрифтом в следующих примерах.)
НАЧАЛО РАБОТЫ
Как только вы поймете приведенные ниже примеры «Получение контроля», вы сможете приступить к укладке из вашего стола. См. Также раздел «Отделение содержимого от контейнера» на вводная страница .Во-первых, разложите на листе бумаги детали, которые будут уложены в стол … подойдут просто наброски. Определить каждую ячейку, то есть каждый раз, когда происходит изменение выравнивания, цвета фона, рамки, типа содержимого, и т.д., вы определяете новую ячейку. Пока не беспокойтесь о том, сколько там рядов или колпанов. возможно. Просто определите все прямоугольники, которые будут содержать информацию на странице.
Во-вторых, найдите вертикальный путь вниз по листу макета с наибольшим количеством отдельных прямоугольников.Их сумма говорит вам, сколько строк должно быть в вашей таблице.
В-третьих, найдите горизонтальный путь через лист с наибольшим количеством прямоугольников. Их сумма говорит сколько столбцов будет в вашей таблице.
Наконец, посмотрите на прямоугольники, которые перекрывают другие, например, у вас может быть один большой прямоугольник слева с тремя, расположенными вертикально справа от него, примерно так:
Обратите внимание на вышесказанное, что этот макет приводит к таблице шириной 2 столбца и высотой 3 строки.Столбец 1 (самый первый датацентр в таблице) занимает 3 строки. Помните, что это результат , который возникла из изначально выложенного на бумаге!Вот возможный общий план на этом листе бумаги. Напомним, что мы не знали, сколько строки или столбцы будут — мы просто отделили все отдельные части друг от друга и позволили части определяют отдельные дата-центры. Думайте о линиях в этом примере как о карандашных линиях, которые вы нарисовали вокруг кусочков, чтобы пойти в вашем столе:
Вы должны увидеть, что воображаемая таблица страниц — привела к из размещения содержимого в штук — шириной 3 столбца и высотой 5 рядов.Опять же, столбцов и / или строк может быть столько, сколько есть необходимо для поддержки вашего макета.Вы также должны увидеть, что:
РЕЗЮМЕ:
- Первая (и единственная) ячейка в первой строке охватывает 3 столбца.
- Первая ячейка во втором ряду занимает 3 ряда.
- Последняя ячейка во второй строке занимает 2 строки.
- Третья строка содержит только одну дата-центр.
- Только ячейка в четвертой строке охватывает 2 столбца.
- Первая ячейка последней строки занимает 2 столбца.
- Высота строки и ширина столбца могут быть скорректированы в соответствии с тем, что должны содержать дата-центры. Например, в последней строке есть 2 очень высоких дата-центра, каждая из которых, возможно, содержит текст, или одна с текстом, а другая с изображением.
Начните с данных — что нужно ввести в каждую ячейку, и визуализируйте каждую из них, набранную в виде таблицыдатацентр. (То есть сосредоточьтесь на содержании , прежде чем беспокоиться о том, как построить вокруг него таблицу.) Затем начните разработку таблицы, соединив два дата-центра. Продолжайте добавлять больше ячеек и добавляйте промежутки как необходимо для поддержки аранжировки. Ваш стол, скорее всего, вырастет изнутри! Старайтесь не сдерживать себя, сначала разложив стол, а затем складывая в него части — скорее, разложите части, а затем построить вокруг них стол. УСИЛЕНИЕ КОНТРОЛЯ
Вот html (снова) для таблицы выше:
<ГРАНИЦА ТАБЛИЦЫ = 0 РАССТОЯНИЕ ЯЧЕИ = 0 НАДПИСЬ ТАБЛИЦЫ = 0>(cellcontents1) (cellcontents2) …который выглядит так:
(содержимое ячеек1) (содержание ячейки2) 1. Давайте центрируем эту простую таблицу, открывая и закрывая набор тегов
:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 0 РАССТОЯНИЕ ЯЧЕИ = 0 НАДПИСЬ ТАБЛИЦЫ = 0>(cellcontents1) (cellcontents2)
…который выглядит так:
(содержимое ячейки1) (содержание ячейки2)
2. Так выглядит лучше, но клетки по-прежнему работают вместе. Добавляем cellpadding («n»> 0):
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 0 МЕЖДУ ЯЧЕЙКАМИ = 0 НАДПИСЬ ЯЧЕЙКИ = 20 >(cellcontents1) (cellcontents2)
…который выглядит так:
(содержимое ячейки1) (содержание ячейки2)
3. Граница («n»> 0) могла бы красиво ее выделить:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 РАССТОЯНИЕ ЯЧЕИ = 0 ДОБАВЛЕНИЕ ЯЧЕЙКИ = 20>(cellcontents1) (cellcontents2)
…который выглядит так:
(содержимое ячейки1) (содержание ячейки2)
4. И небольшой интервал между ячейками («n»> 0) добавит контур ячейки и раздвинет ячейки:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕЖДУ ЯЧЕЯМИ = 6 НАБОР ЯЧЕЙКИ = 20>(cellcontents1) (cellcontents2)
…который выглядит так:
(содержание ячейки1) (содержание ячейки2)
5. Чем меньше ячеек, тем меньше места на странице:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕЖДУ ЯЧЕЯМИ = 6 НАПОЛНЕНИЕ ЯЧЕЙКИ = 10 >(cellcontents1) (cellcontents2)
…который выглядит так:
(содержимое ячейки1) (содержание ячейки2)
6. Теперь давайте поместим три наборов данных на строку и добавим строку:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЕК = 6 НАДПИСЬ ЯЧЕЙКИ = 10>(cellcontents1) (cellcontents2)
(cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
[ЗАМЕТЬТЕ, что первая строка таблицы заканчивается ( ) до начала второй.]
… что выглядит так:
(содержимое ячейки1) (содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6)
6б. Прежде чем мы продолжим, давайте кратко рассмотрим (необязательно) управление шириной и высотой ячейки.В примере № 6 выше мы можем исключить как Cellspacing, так и Cellpadding, чтобы получить:
(содержимое ячейки1) (содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6) А теперь давайте добавим атрибуты размеров:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЙКИ = 0 НАСТРОЙКА ЯЧЕЙКИ = 0>HEIGHT = 36 > (cellcontents1) (cellcontents2) WIDTH = 150 > (cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
И получится вот такая забавная штука:
(содержимое ячейки1) (содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6) Важно, чтобы вы не только видели атрибуты высоты и ширины в действии, но и распознавали их эффекты.Обратите внимание, что атрибут Высота повлиял на всю первую строку, а атрибут Ширина — на весь третий столбец. Ваш выбор размещения для этих атрибутов важен.
- Высота должна вводиться только для одной ячейки подряд.
- Ширину нужно вводить только для одной ячейки в столбце.
- Если ячейка таблицы содержит изображение, это изображение определяет минимальную высоту для своей строки и минимальную ширину для своего столбца, даже если вы используете меньшие значения для размерных атрибутов.
6б. Теперь мы собираемся установить высоту и ширину для всех ячеек, и поиграем с размещением внутри ячейки с помощью Атрибуты ALIGN (верхний, средний, нижний, левый, центральный, правый) Вот таблица, в которой все ячейки имеют одинаковую высоту и ширину:
( выглядит как , как разнесение ячеек и заполнение ячеек, но это не так)
(содержимое ячейки1) (содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6) Теперь добавим несколько атрибутов выравнивания:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЙКИ = 0 НАСТРОЙКА ЯЧЕЙКИ = 0>ALIGN = CENTER > (cellcontents1) ALIGN = CENTER VALIGN = TOP > (cellcontents2) VALIGN = BOTTOM > (cellcontents3) ALIGN = RIGHT VALIGN = BOTTOM > (cellcontents4) ALIGN = CENTER > (cellcontents5) ALIGN = RIGHT VALIGN = TOP > (cellcontents6)
С таким результатом:
(содержимое ячейки1) (содержание ячеек2) (ячеек3) (содержание ячеек4) (ячеек5) (ячеек6) Внимательно изучите этот html.Вы можете видеть, что вы можете переместить содержимое любой ячейки в любую комбинацию верхних, по центру, внизу и слева, по центру, справа. По умолчанию браузер всегда по центру вертикально и слева по горизонтали. В то время как высота и ширина влияют на всю строку или столбец, атрибуты выравнивания влияют только на ячейку. в котором они размещены. Обратите внимание, что атрибут для вертикального выравнивания — VALIGN, в то время как ALIGN Атрибут влияет только на горизонтальное размещение.
7. Установите границу на «n» = 1, а расстояние между ячейками — на 0:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 1 РАССТОЯНИЕ ЯЧЕЙКИ = 0 ДОБАВЛЕНИЕ ЯЧЕЙКИ = 10>(cellcontents1) (cellcontents2) (cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
…который выглядит так:
(содержимое ячейки1) (содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6) Уловили идею? Может, это не так уж и сложно … !!
СОВЕТ: (пустое пространство)
«Пустое пространство» определяется как неконтролируемое пространство, вставленное в вашу презентацию в результате неправильная интерпретация браузером разрывов строк в вашем HTML.Вы заметили, хотя мы почти всегда начать новый тег с новой строки, за которым следует наш конец данных ( ), тег всегда последний бит данных? Важно, чтобы строки данных таблицы , графики и не имели разрывов строк (клавиатура возврат каретки) вставлен в любом месте (отступ остается незамеченным). Между символами не должно быть пробелов. последний бит данных и закрывающий тег, а также нельзя ввести закрытие на следующей строке в результате преднамеренный возврат каретки.Пустое пространство приведет к появлению пустых областей вокруг двух сторон любого изображения. вы устанавливаете в таблице. Текст тоже страдает, но не так заметно.Вот пример пустого пространства с использованием этого графического изображения:
Давайте поместим этот графический элемент в одну ячейку таблицы с помощью этого HTML:Видите открытые участки внизу и справа от изображения? Это пустое пространство, вызванное HTML, вызванное преднамеренный ввод каретки, принудительно закрывающий на следующую строку (не хорошо!).Теперь исправим это, просто переместив закрывающий тег в строку данных:
После удаления «ложного» разрыва строки пустое пространство исчезает. Даже если HTML для одного датацентра требуется несколько строк в вашем текстовом процессоре, убедитесь, что тег «касается» последнего celldata и не помещается в отдельную строку.ФИРМЫ
8. Добавьте строки (с разрывами) к содержимому ячейки 1:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 1 МЕХАНИЗМ ЯЧЕЙКИ = 0 НАПРАВЛЕНИЕ ЯЧЕЙКИ = 10>(cellcontents1)
(cellcontents1a)
(cellcontents1b)(cellcontents2) (cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
…который выглядит так:Вы можете видеть, что количество ячеек ТАБЛИЧНЫХ ДАННЫХ в строке определяет ширину таблицы, а количество строк определяет высоту стола.Самая большая ячейка будет определять размер всей строки (высота) или столбец (ширина).
(cellcontents1)
(cellcontents1a)
(cellcontents1b)(содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6)
COLSPAN и ROWSPAN
Допустим, вы хотите добавить строку заголовка над таблицей. После того, как вы ввели более одного столбца в любом месте таблицы, компьютер покажет и обведет все эти столбцы, даже если вы не введете данные ячеек для всех из них.9. Например, давайте просто добавим строку с одной определенной ячейкой над последним примером (и заменим границу и ячейки):
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 РАССТОЯНИЕ ЯЧЕИ = 6 ДОБАВЛЕНИЕ ЯЧЕЙКИ = 10>
ЗАГОЛОВОК (cellcontents1)
(cellcontents1a)
(cellcontents1b)(cellcontents2) (cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
…который выглядит так:
CAPTION (cellcontents1)
(cellcontents1a)
(cellcontents1b)(содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6)
Ой….10. Ратц … что нам действительно нужно, так это для заголовка SPAN расстояние между всеми тремя столбцами. В правильный атрибут —
, где «n» — количество столбцов. охватывать. Перейдем к трем столбцам:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЕК = 6 НАДПИСЬ ЯЧЕЙКИ = 10>COLSPAN = 3 ALIGN = CENTER > CAPTION (cellcontents1)
(cellcontents1a)
(cellcontents1b )(cellcontents2) (cellcontents3) (cellcontents4) (cellcontents5) (cellcontents6)
ОБРАТИТЕ ВНИМАНИЕ, что добавление «ALIGN = CENTER» (варианты выбора — левый, центральный, правый), которое вызывает заголовок располагаться по центру над тремя столбцами, а добавление атрибутов заключено в скобки набор тегов < TD >.Теперь это выглядит так:
CAPTION (cellcontents1)
(cellcontents1a)
(cellcontents1b)(содержание ячейки2) (ячеек3) (ячеек4) (ячеек5) (ячеек6) Используйте свое воображение и поэкспериментируйте, чтобы обнаружить, что: вы можете вставить промежуток в любом месте таблицы, и он может охватите любое количество столбцов по вашему выбору.У вас может быть одна «нормальная» ячейка данных плюс несколько, охватываемых тот же ряд или любое сочетание пролетов.
Тег ROWSPAN (см. Пункт 12 ниже) работает таким же образом для создания вертикальных пролетов. Помните, что с промежутками между строками что первое, что вы видите, это верхняя правая ячейка: если вы хотите, чтобы первая ячейка занимала несколько строк, тогда самая первая ячейка в первой строке должна указывать диапазон. Просто следите за своим носом слева направо и сверху к внизу и представьте, что вы компьютер, сканирующий стол… все, что он увидит дальше, вы должны запрограммировать следующий. Сохраняйте общую ширину таблицы ниже 750 пикселей, чтобы на небольших мониторах можно было просматривать без вкладок слева и справа.
11. Поместим стол внутрь центрированного стола. Основная таблица имеет границу 6 пикселей, внутренняя таблица — граница 3, и каждая таблица имеет две ячейки данных, например:
Это вторая ячейка данных во внутреннем стол. Это вторая ячейка данных в основной таблице. Вот html, объясненный ниже:
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЕК = 3 НАПРЯЖЕНИЕ ЯЧЕЙКИ = 12><ГРАНИЦА ТАБЛИЦЫ = 3 ЯЧЕЙКИ = 3> Это вторая ячейка данных во внутренней таблице.
Это вторая ячейка данных в основной таблице.
Объяснение и обсуждение:
Ради интереса вот та же таблица html без отступов:- Было бы почти невозможно прочитать или отладить этот html, если бы он не имел отступа.
- Вторая таблица полностью содержится в наборе тегов
для первой ячейки данных в основная таблица.Все его наборы тегов ROW и DATA имеют еще больший отступ, поэтому их легко найти во время отладки. - Вы можете управлять размером ячейки таблицы, добавляя атрибуты высоты или ширины в тег данных. Увидеть иллюстрация в 150 пикселей, которая используется для управления общей шириной и внешним видом. В нашем случае это заставляет одна строка текста для переноса в две строки в ячейке.
- Вы можете разместить практически любой допустимый HTML-код в ячейке таблицы, включая графику, текст, гипертекстовые ссылки и т. Д.
- Рисунок недостаточно высок, чтобы выдержать внутренний текстовый блок. Вокруг изображения нет белого пространства, но он недостаточно велик, чтобы заполнить вертикальное пространство, вызванное текстом во второй ячейке. Чтобы справиться с этим, вы должны поэкспериментировать с выбором слов, чтобы получить текст именно так, как вы хотите, а затем изменить размер изображения немного больше.
<ЦЕНТР>
<ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЕК = 3 НАПРЯЖЕНИЕ ЯЧЕЙКИ = 12><ГРАНИЦА ТАБЛИЦЫ = 3 ЯЧЕЙКИ = 3> Это вторая ячейка данных во внутренней таблице.
Это вторая ячейка данных в основной таблице.
… становится трудно читать, не так ли?В качестве последнего примера обоснования нашего призыва к жесткой структуре html, вот эта таблица html без структура любого вида:
<ЦЕНТР> <ГРАНИЦА ТАБЛИЦЫ = 6 МЕХАНИЗМ ЯЧЕЙКИ = 3 НАСТРОЙКА ЯЧЕЙКИ = 12><ТАБЛИЦА BORDER = 3 CELLSPACING = 3> Это вторая ячейка данных во внутренней таблице. Это вторая ячейка данных в основной таблица. Он содержит ошибку, которая испортит все, что следует за ней на странице браузера … вы можете ее найти? (Если вы попробуете, то увидите, что он будет «торчать, как больной палец», если бы структура с отступом был использован!)
12.ОБРАЗЦЫ РЯДОМ
Оба этих примера основаны на таблицах из 9 ячеек в верхней части этой страницы. Их цель — проиллюстрировать построение комбинаций ячеек данных вертикальной таблицы по принципу записи таблицы html «слева направо» при обнаружении каждой ячейки.
12-А:
Таблица со всем центральным столбцом как одной ячейкой. В «чтении» поперек и вниз, первая встречающаяся центральная ячейка — это ячейка 2, куда мы поместим ROWSPAN атрибут.Обратите внимание на то, что в HTML для центрального столбца (ячейки 2, 5 и 8) есть запись только для ячейки 2. Его атрибут ROWSPAN автоматически «заполняет» ячейки 5 и 8, объединив их с ячейкой 2.Таблица: HTML:
(ячейка 1) (ячейка 2) (ячейка 3) (ячейка 4) (ячейка 6) (ячейка 7) (ячейка 9) <ГРАНИЦА ТАБЛИЦЫ = 3 МЕЖДУ ЯЧЕЯМИ = 3 CELLPADDING = 6> (ячейка 2) (ячейка 3) (ячейка 4) (ячейка 6) (ячейка 7) (ячейка 9) 12-В:
Таблица с верхней строкой как отдельные ячейки и двумя последними ячейками центрального столбца как одна ячейка.При «чтении» поперек и вниз первая встречающаяся центральная ячейка — это ячейка 2, который мы укажем в html. Следующая ячейка центрального столбца — это ячейка 5, в которую мы поместим Атрибут ROWSPAN. Обратите внимание, что в HTML-коде центрального столбца (ячейки 2, 5 и 8) есть запись только для ячеек 2 и 5. Атрибут ROWSPAN ячейки 5 автоматически «заполняет» ячейку 8, объединяя ее с ячейкой 5. Сравните html с этим для образец 12-А.Таблица: HTML:
(ячейка 1) (ячейка 2) (ячейка 3) (ячейка 4) (ячейка 5) (ячейка 6) (ячейка 7) (ячейка 9) <ГРАНИЦА ТАБЛИЦЫ = 3 МЕЖДУ ЯЧЕЯМИ = 3 CELLPADDING = 6> (ячейка 2) (ячейка 3) (ячейка 4) (ячейка 5) (ячейка 6) (ячейка 7) (ячейка 9) Если вы любите приключения, используйте View_Frame_Source для изучите HTML для этих двух примеров.Все эти образцы находятся в одном большом, сложная таблица. Каждая из примеров таблиц содержится в одной ячейке родительского table, и каждый список html находится в одной ячейке родительского элемента. Использование символов ASCII подробно проиллюстрирован в «кодировании» для примеров HTML, сопровождающих каждая из таблиц, а также многократное использование тега break
в одной таблице ячейка. Этот абзац находится в последней строке родительской таблицы и в ячейке, охватывающей два столбцы.
14. УЛОВКА ДЛЯ ЛЕВОГО ПОЛЯ
Это полезно для создания отступов на небольших участках вашей страницы:
Весь этот абзац расположен на расстоянии 120 пикселей от левого поля. Это на самом деле в однострочная таблица с двумя ячейками данных. Первая ячейка представляет собой пустышку шириной спецификация, а текст во втором! Вот как выглядит HTML:
<ТАБЛИЦА>(Текст абзаца.) Обратите внимание на спецификацию ширины 120 пикселей в первой (пустой) ячейке таблицы. При значении ROWSPAN это может компенсировать целая группа строк в таблице.
Пустой ячейке также (или альтернативно) может быть присвоено значение ВЫСОТА.ВНИМАНИЕ:
Пустая ячейка таблицы может вызвать трудности во многих ситуациях, и вы должны знать, чего ожидать.Если это не работает должным образом, решение состоит в том, чтобы установить в ячейку файл blank.gif с соответствующим HSPACE и атрибуты VSPACE. Тема раскрыта на странице «Основы HTML» по адресу Раздел связанных советов.
[ Главная ]
Вот Это Да! Вы прошли долгий путь! Теперь, когда вы все это понимаете и действительно практиковали, вы готовы к выйдите в сеть и покажите им действительно необычных настольных вещей.
Прелесть таблицы в том, что вы можете разместить все, что хотите, именно там, где хотите, на своей странице, и никогда беспокоиться о естественной тенденции браузера переносить текст или иным образом искажать вашу презентацию.
Удачи и получайте удовольствие!
[ Главная ]
Сохранение центра изображения в ячейке таблицы (Microsoft Word)
Майкл задается вопросом, как он может центрировать изображение или графику в ячейке таблицы как по вертикали, так и по горизонтали, и чтобы они оставались в центре, если ячейка меняет размер.Он пробовал несколько методов, предложенных на различных сайтах и форумах, но все они либо не работали, либо были слишком громоздкими для использования.
Прежде чем выяснять, как центрировать изображение в ячейке таблицы, вы должны понять, что есть два способа вставки графики в документ Word: плавающий или встроенный. Формат, используемый Word, зависит от того, что вы вставляете. Если вы вставляете рисунок, он по умолчанию является встроенным. Если вы вставляете фигуру, она по умолчанию плавающая. Помещая графику в ячейку таблицы, вы никогда не сможете правильно понять ее (и сохранить правильную), если графика плавающая.Вам нужно убедиться, что он встроен. Встроенная графика снимается с графического «слоя» и размещается в соответствии с окружающим его текстом. По сути, он рассматривается как любой другой текстовый символ.
Итак, чтобы поместить изображение в ячейку таблицы, вам нужно щелкнуть внутри этой ячейки таблицы. Я считаю очень полезным включить отображение непечатаемых символов при этом. (Щелкните инструмент «Показать / скрыть» в группе «Абзац» на вкладке «Главная» ленты.) Если отображаются непечатаемые символы, можно легко определить, есть ли в ячейке таблицы какие-либо посторонние символы.Единственное, что вам нужно в ячейке, — это маркер конца ячейки, который выглядит как маленький кружок с четырьмя маленькими «хвостами», прикрепленными к нему. Если у вас есть другой текст в ячейке (в дополнение к желаемой графике), это отбросит ваши усилия по центрированию.
Убедитесь, что точка вставки находится прямо перед маркером конца ячейки, а затем вставьте изображение. Вы можете убедиться, что изображение является встроенным (а не плавающим), щелкнув правой кнопкой мыши только что вставленное изображение, чтобы отобразить контекстное меню.Выберите в меню параметр «Перенести текст», а затем «В строке с текстом».
Теперь немного изменим размер. Размер вашего рисунка и ячейки таблицы должен быть таким, чтобы рисунок полностью помещался внутри ячейки.
Теперь займитесь выравниванием, открыв вкладку «Макет» на ленте. (Эта вкладка видна, когда вы работаете внутри таблицы.) Выбрав рисунок или точку вставки, находящуюся в другой ячейке, содержащей рисунок, щелкните инструмент «Центр выравнивания», который находится в группе «Выравнивание».
Если вы наведите указатель мыши на инструмент «Выровнять по центру», вы увидите всплывающую подсказку, объясняющую, что инструмент центрирует текст как по горизонтали, так и по вертикали внутри ячейки. Графика центрирована, потому что вы сделали ее встроенной, что означает, что она обрабатывается так же, как и ваш текст. Теперь изображение должно оставаться по центру — как по горизонтали, так и по вертикали — даже если вы измените размер изображения или ячейки, содержащей изображение.
Здесь есть несколько предостережений, и они связаны с тем, как Word форматирует абзацы.Когда вы нажимаете инструмент «Выровнять по центру», Word автоматически изменяет выравнивание абзаца для ячейки. (Вы можете убедиться в этом, посмотрев на вкладку «Главная» на ленте, где вы увидите, что выравнивание, указанное в группе «Абзац», изменилось на «Центр».) Однако при этом не меняются другие параметры форматирования, такие как отступ и интервал.
Чтобы исправить это, откройте диалоговое окно «Абзац». Пока точка вставки все еще находится в ячейке, содержащей изображение, откройте вкладку «Главная» ленты и щелкните маленький значок в правом нижнем углу группы «Абзац».(См. Рисунок 1.)
Рисунок 1. Диалоговое окно «Абзац».
Установите для элементов управления «Влево», «Вправо», «До» и «После» значение 0. Установите для раскрывающегося списка «Специальное» значение «Нет», а для раскрывающегося списка «Межстрочный интервал» — значение «Один». Нажмите ОК, чтобы применить настройки.
Кроме того, настройки таблицы могут влиять на центрирование изображения в ячейке. Снова откройте вкладку «Макет» на ленте и щелкните инструмент «Поля ячеек» (в группе «Выравнивание»). Word отображает диалоговое окно «Параметры таблицы».(См. Рисунок 2.)
Рисунок 2. Диалоговое окно «Параметры таблицы».
Установите верхний, нижний, левый и правый элементы управления на 0 и не стесняйтесь снимать флажок «Автоматически изменять размер по размеру содержимого». Нажмите OK, и эти настройки форматирования будут применены. Теперь ваше изображение должно быть точно по центру ячейки.
Наконец, вы должны понимать, что характер вашей графики может влиять на то, насколько она центрирована в ячейке таблицы. Некоторая графика имеет свойство прозрачности, что означает, что вы можете «видеть сквозь» часть изображения.Если ваш, он может показаться не по центру, хотя на самом деле это не так. Если щелкнуть изображение один раз, Word отобразит вокруг него тонкую рамку. Это поле, которое фактически центрировано, поскольку оно представляет границы изображения в понимании Word.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (13114) применим к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Office 365.
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Печать непечатаемых символов
Серьезные пользователи Word часто отображают непечатаемые символы на экране, чтобы им было легче их видеть.Если тебе нужны те …
Узнайте большеКоды данных верхнего и нижнего колонтитула
При создании верхних и нижних колонтитулов на листе Excel вы можете использовать специальные коды для добавления или форматирования информации. Этот совет …
Узнайте большеНастройка пользовательской автоматической фильтрации
Возможности фильтрации Excel очень полезны при работе с большими наборами данных. Вы можете создать …
Узнайте большеКак разместить обеденный стол | Руководства по дому
Обеденный стол может быть больше, чем просто местом для семьи, где можно сесть и насладиться едой.Элементы дизайна, такие как выбор материала и размер, могут повлиять на общую эстетику комнаты, и расположение также важно для обеспечения максимальной отдачи от любого выбранного вами стола. Если ваш обеденный стол расположен в наиболее идеальном месте в комнате, он усиливает общий дизайн и является функциональным местом для трапезы.
Центрирование
Если у вас достаточно места для работы, подумайте о том, чтобы разместить обеденный стол по центру комнаты. В переполненных комнатах возможности размещения ограничены, но если у вас большая обеденная зона, лучший вариант — расположить стол по центру.Оттуда аксессуары, такие как домики и шкафы для хранения праздничных тарелок и посуды, могут быть размещены по периметру комнаты. Центральное расположение обеспечивает равный доступ со всех сторон комнаты, поэтому обеденный стол остается заметным элементом дизайна комнаты, привлекая внимание посетителей.
Работа с существующим освещением
В то время как потолочные вентиляторы и потолочное освещение обеспечивают освещение для всей комнаты, подвесные светильники свисают с потолка на цепочке, веревке, кабеле или других опорах.Подумайте о том, чтобы разместить обеденный стол прямо под подвесными светильниками, чтобы максимально использовать свет, который они обеспечивают. Другой вариант — поставить его рядом с большим окном, чтобы в комнату проникало много света, что станет идеальным местом для размещения обеденного стола, если вы хотите наслаждаться видами, а также пользоваться естественным освещением. Отдельная часть комнаты с утопленным освещением для банок, направленным вниз в верхней части обеденного стола, — еще один вариант, как и освещение направляющих, направленное вниз на стол.
Линия видимости против Практичность
Хотя может показаться, что прямая видимость и визуальное расположение — лучшие варианты при размещении обеденного стола в комнате, помните, что доступ к столу важен. Ваше размещение должно быть практичным, а также ориентированным на дизайн, и если нет четкого пути к столу из кухни, стол не обеспечивает практического доступа для основной функции, а именно для приема пищи. Чем ближе стол к кухне, тем быстрее вы попадете.В тех случаях, когда ваш стол нельзя поставить рядом с кухней, убедитесь, что есть свободное и открытое пространство для прогулок и переноски тарелок на кухню и обратно. Это может означать размещение стола сбоку от комнаты, а не в центре, чтобы освободить место для стенной клетки или другого элемента дизайна.
Рекомендации по напольному покрытию
Если пол также является элементом дизайна, это необходимо учитывать. Например, если есть паркетный пол со вставкой из плитки с рисунком или кафельный пол со вставкой из твердой древесины или другого типа и рисунка плитки, этот дизайн пола должен быть там, где его может видеть глаз.Размещение обеденного стола поверх этой вставки противоречит цели. Так что разместите обеденный стол в таком месте, где вы сможете получить максимальную отдачу от напольных покрытий, если они есть. Также обратите внимание на поверхность пола. Деревянные и керамические плитки обеспечивают плоские и ровные поверхности, но натуральные камни, такие как сланец, имеют разную высоту, что затрудняет установку стола из-за высоты ножек.
Ресурсы
Биография писателя
Тим Андерсон пишет с 2007 года.Его публиковали в Интернете через GTV Magazine, Home Anatomy, TravBuddy, MMO Hub, Killer Guides и группу Delegate2. Он проработал более 15 лет подрядчиком по плитке и камню в третьем поколении, прежде чем перешел на внештатную писательскую деятельность.
Подготовка к экзамену IELTS — таблица
- Дом
- Написание IELTS
- Стол
В задании 1 по академическому письму вам необходимо для описания некоторой визуальной информации.Эта визуальная информация может быть таблицей. Столы содержат слова, числа или знаки или их комбинацию, отображаемую в столбцах или коробки, чтобы проиллюстрировать набор фактов и взаимосвязь между ними.
Причины посещения занятий искусством — взрослые в Великобритании
В таблице ниже показаны результаты 20-летнего исследования того, почему взрослые в Великобритании посещают художественные мероприятия.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Независимых фильмов, выпущенных в Великобритании и Ирландии, по жанрам 2012
В таблице ниже представлена информация о независимых фильмах Великобритании.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Языки с наибольшим количеством носителей языка
В таблице ниже представлена информация о языках, на которых больше всего носителей.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Средние продажи ресторанов A в трех разных филиалах
В таблице ниже представлена информация о средних продажах ресторанов в трех разных филиалах в 2016 году.
Обобщите информацию, выбрав и сообщив об основных характеристиках, и при необходимости проведите сравнения.
[Модель ответа]
Продажи чая и ананасов с маркировкой Fairtrade (2010 и 2015 гг.)
В таблицах ниже представлена информация о продажах чая и ананасов с маркировкой Fairtrade * в 2010 и 2015 годах в пяти европейских странах.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Квалификации учителей английского языка получены 2007/8 и 2008/9, Великобритания
В таблице ниже показано количество студентов, проживающих в Великобритании, получивших квалификацию учителей английского языка в 2007/8 и 2008/9 годах, а также долю мужчин, получивших квалификацию.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Доля рынка производителей ноутбуков
В приведенной ниже таблице показана мировая доля рынка портативных компьютеров для производителей в 2006 и 2007 годах.
Обобщите информацию, выбрав и сообщив об основных характеристиках, и при необходимости проведите сравнения.
[Модель ответа]
Участие в культурных мероприятиях, к
годамВ приведенной ниже таблице показаны результаты опроса 6800 взрослых шотландцев (в возрасте 16 лет и старше), принимали ли они участие в различных культурных мероприятиях за последние 12 месяцев.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Число просмотров фильмов по странам, в миллионах
В таблице ниже показано количество просмотров фильмов по странам в миллионах.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Транспорт и использование автомобилей в Эдмонтоне
В таблице представлена информация о транспорте и использовании автомобилей в Эдмонтоне.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Количество рожденных детей, Женщины в возрасте 4044 года
В таблице ниже представлено количество детей, когда-либо рожденных женщинами в возрасте 40-44 лет в Австралии за каждый год сбора информации с 1981 года.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Ответы студентов из Великобритании на вопрос
На диаграммах показаны ответы британских студентов на вопрос о том, в какой степени охарактеризовали бы они себя как финансово организованные.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Причины покупок в супермаркете ASDA
В таблице указаны причины для покупок в супермаркете ASDA.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Количество медалей
В таблице указано количество медалей, выигранных десятью странами, Олимпийские игры 2012 года в Лондоне.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Средние баллы студентов из разных языковых групп
В таблице приведены средние баллы по группе студентов, говорящих на разных языках. группы, проходящие общий тест IELTS в 2010 году.
Обобщите информацию, выбрав и сообщив об основных характеристиках, и при необходимости проведите сравнения.
[Модель ответа]
Ежемесячные расходы средней австралийской семьи
В таблице показаны ежемесячные расходы средней австралийской семьи. в 1991 и 2001 годах.
Обобщите информацию, выбрав и сообщив об основных характеристиках, и при необходимости проведите сравнения.
[Модель ответа]
Количество выпитого пива и фруктового сока
В таблицах представлена информация о количестве выпитого пива и фруктового сока. на человека в год в разных странах.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Любимые развлечения в разных странах
В таблице представлена информация о любимых развлечениях в разных странах.
Обобщите информацию, выбрав и сообщив об основных функциях, и при необходимости проведите сравнения.
[Модель ответа]
Связанные темы
таблиц HTML (группа веб-дизайна)
Часто задаваемые вопросы по веб-авторингу: таблицы HTML (группа веб-дизайна) английский
—
Nederlands
—
Français
Содержание
—
Весь FAQ (HTML)
—
Весь FAQ (текст)
Предыдущий раздел
—
Следующий раздел
Этот документ отвечает на вопросы, часто задаваемые авторами Интернета.Хотя основное внимание уделяется вопросам, связанным с HTML, этот FAQ также дает ответы на некоторые вопросы, связанные с CSS, HTTP, JavaScript, конфигурацией сервера и т. д.
Этот документ поддерживается Дарином МакГрю.
Раздел 9: HTML-таблицы
- Могу ли я вкладывать таблицы в таблицы?
- Как я могу использовать таблицы для структурирования форм?
- Как центрировать стол?
- Как выровнять таблицу вправо (или влево)?
- Могу ли я использовать процентные значения для
? - Почему
не использует всю ширину браузера?
- Почему до или после моего стола есть лишнее пространство?
- Есть ли проблемы с использованием таблиц для верстки?
9.1. Могу ли я вкладывать таблицы в таблицы?
Да, таблица может быть встроена в ячейку другой таблицы. Вот простой пример:
<таблица>это первая ячейка внешней таблицы это вторая ячейка внешней таблицы, со встроенной в него внутренней таблицей
<таблица>это первая ячейка внутренней таблицы это вторая ячейка внутренней таблицы Основное предостережение относительно вложенных таблиц заключается в том, что старые версии У Netscape Navigator возникнут проблемы с ними, если вы не закроете их явно. ваш TR , TD и TH элементов.Чтобы избежать проблем, включайте каждые
Также в старых версиях Netscape Navigator есть проблемы с таблицами. которые имеют очень глубокую вложенность (например, таблицы с глубиной вложенности десять). Чтобы избежать проблем, избегайте вложения таблиц глубже нескольких. Вы можете использовать ROWSPAN и COLSPAN атрибуты для минимизации вложенности таблиц.
Наконец, обязательно подтвердите свою разметку всякий раз, когда вы используете вложенные таблицы.
См. Также
[Содержание]
9.2. Как я могу использовать таблицы для структурирования форм?
Малые формы иногда помещают в TD элемент в таблице. Это может быть полезно для позиционирования формы относительно другого содержимого, но это не помогает расположить элементы, связанные с формой, относительно друг друга.
Для размещения элементов, связанных с формой, относительно друг друга, весь таблица должна быть в форме. Вы не можете запустить форму в одном TH или TD элемент и конец в другом. Вы не можете разместить форму в таблице, не поместив ее в TH или TD элемент. Вы можете поместить таблицу внутрь формы, а затем использовать ее для размещения INPUT , ТЕКСТАРА , SELECT и другие элементы, связанные с формой, как показано в следующем примере.
[Содержание]
9.3. Как центрировать стол?
В HTML используйте
<таблица> ...В CSS используйте
div.center { выравнивание текста: центр; } div.center table { маржа слева: авто; маржа-право: авто; выравнивание текста: слева; }См. Также
[Содержание]
9.4. Как выровнять таблицу вправо (или влево)?
Вы можете использовать
для размещения таблицы в право.(Используйте
ALIGN = "left", чтобы переместить его влево.) Любой контент, следующий за закрывающим тегом
Таблица в этом примере переместится вправо....
Этот текст будет перенесен, чтобы заполнить доступное пространство слева от (и если текст достаточно длинный, ниже) таблица.
Этот текст появится под таблицей, даже если слева от него есть дополнительное место.[Содержание]
9.5. Могу ли я использовать процентные значения для
? В спецификациях HTML 3.2 и HTML 4.0 разрешены только целочисленные значения. (представляющий количество пикселей) для атрибута WIDTH элемента TD. Однако HTML 4.0 DTD допускает процентное (и другое нецелое число) значения, поэтому валидатор HTML не будет жаловаться на
. Следует отметить, что браузеры Netscape и Microsoft интерпретируют процентные значения для
иначе. Однако их интерпретации (и интерпретации других браузеров, поддерживающих таблицы) совпадают в сочетании с . В таких ситуациях процентные значения можно использовать относительно безопасно, даже хотя они запрещены общедоступными спецификациями.
[Содержание]
9.6. Почему
не использует всю ширину браузера?
Графические браузеры оставляют узкое поле между краем область отображения и содержимое.
Также обратите внимание, что навигатор всегда оставляет место для полосы прокрутки на правильно, но рисует полосу прокрутки только тогда, когда документ достаточно длинный, чтобы требуется прокрутка. Если документ не требует прокрутки, то остается право «маржа», которую нельзя удалить.
См. Также
[Содержание]
9.7. Почему до или после моего стола есть лишнее пространство?
Это часто вызвано неправильным синтаксисом HTML.В частности, это часто связано с отсутствием содержимого в таблице. (т.е. контент, который не находится внутри TD или TH элемент). Не существует стандартного способа обработки разрозненного содержимого в таблице. Некоторые браузеры отображают весь свободный контент до или после таблицы. Когда разрозненный контент содержит только несколько разрывов строки или пустой абзацы, то эти браузеры будут отображать все это пустое пространство до или после самой таблицы.
Решение — исправить ошибки синтаксиса HTML.Все содержимое таблицы должно находиться в пределах TD или TH элемент.
[Содержание]
9.8. Есть ли проблемы с использованием таблиц для верстки?
В текущих браузерах необходимо загрузить всю таблицу и размеры всего в таблице должны быть известны до того, как таблица сможет быть визуализирован. Это может задержать рендеринг вашего контента, особенно если ваша таблица содержит изображения без ВЫСОТА или WIDTH атрибутов.
Если какое-либо содержимое вашей таблицы слишком велико для доступного дисплея область, затем таблица растягивается, чтобы вместить негабаритное содержимое. Остальной контент затем корректируется, чтобы соответствовать слишком большой таблице, а не соответствовать доступной области отображения. Это может заставить ваших читателей прокручивать по горизонтали, чтобы прочитать ваш контент, или может привести к обрезке печатных версий.
Для читателей, чьи дисплеи уже, чем предполагал автор, Таблицы фиксированной ширины вызывают те же проблемы, что и другие таблицы большого размера.Для читателей, чьи дисплеи шире, чем предполагал автор, таблицы фиксированной ширины приводят к чрезвычайно широким полям, тратя впустую большую часть Область отображения. Для читателей, которым нужны более крупные шрифты, таблицы фиксированной ширины могут привести к тому, что содержимое должны отображаться короткими прерывистыми строками, каждая из которых содержит всего несколько слов.
Многие браузеры особенно чувствительны к недопустимому синтаксису, когда таблицы вовлечены. Правильный синтаксис особенно важен. Даже при правильном синтаксисе вложенные таблицы могут некорректно отображаться в старые версии Netscape Navigator.
Некоторые браузеры игнорируют таблицы или могут быть настроены на игнорирование таблиц. Эти браузеры игнорируют любой макет, созданный вами с помощью таблиц. Также поисковые системы игнорируют таблицы. Некоторые поисковые системы используют текст в начале документа, чтобы резюмируйте его, когда он появляется в результатах поиска, а некоторые индексируют только первые n байтов документа. Когда таблицы используются для макета, начало документа часто содержит много навигационных ссылок, которые появляются раньше, чем фактическое содержание.
Во многих версиях Navigator возникают проблемы с привязкой к именованным привязкам, когда они находятся внутри таблицы, в которой используется ALIGN атрибут. Эти браузеры, похоже, связывают именованный якорь с верхней частью table, а не с содержимым якоря. Вы можете избежать этой проблемы, не используя ALIGN атрибут на ваших таблицах.
Если вы используете таблицы для макета, вы все равно можете минимизировать связанные проблемы с тщательной разметкой.Избегайте размещения широких изображений, элементы PRE с длинные строки, длинные URL-адреса или другой широкий контент внутри таблиц. Вместо одной таблицы макета на всю страницу используйте несколько независимых таблицы. Например, вы можете использовать таблицу для размещения панели навигации на вверху / внизу страницы, и оставьте основное содержание вне любых макетные таблицы.
Оставить комментарий - Почему

 ..
.. ru/__img/css/figure/bear.jpg»>
ru/__img/css/figure/bear.jpg»>
