Просмотр исходного кода HTML в браузере
29 августа, 2020 12:02 пп 190 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу HTML-practice.
Этот мануал познакомит вас с базовым HTML-документом и научит просматривать его исходный код в браузере.
Для разметки документов HTML использует инструкции, которые сообщают браузеру, как отображать и интерпретировать содержимое документа.
<tagname>
Многие (хотя и не все) теги включают открывающий и закрывающий компонент, между ними находится контент, который они должны изменить.
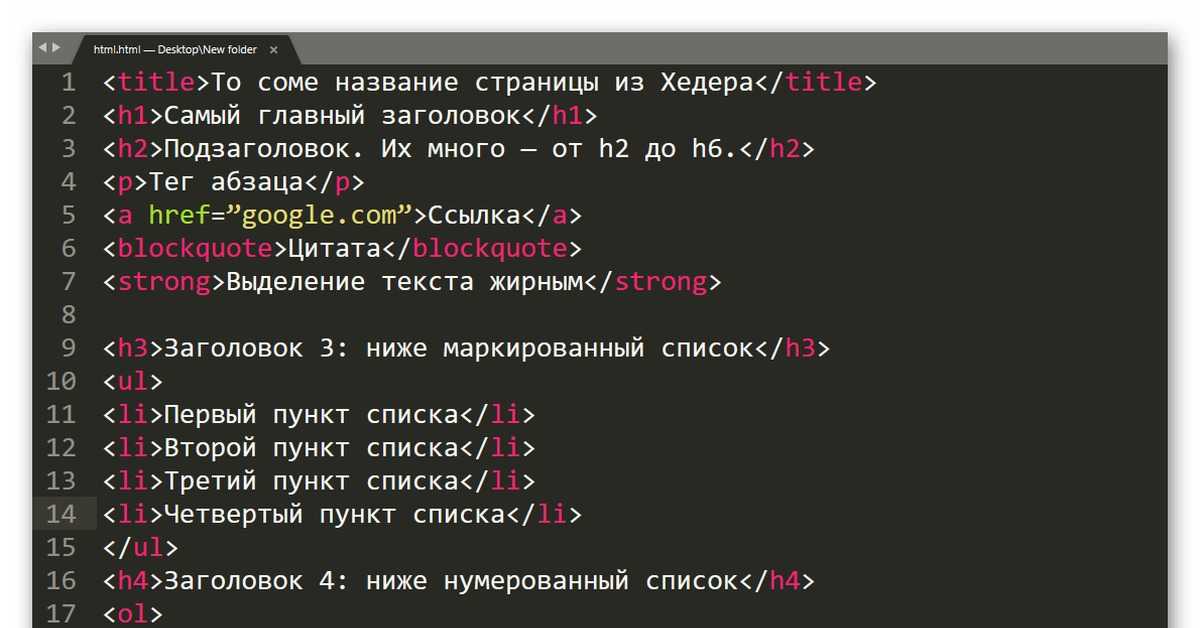
Чтобы понять, как используются эти теги, давайте рассмотрим фрагмент HTML-кода. Приведенный ниже код HTML показывает, как теги структурируют текст и добавляют ссылки и изображения. Не беспокойтесь, если вы не знаете всех использованных ниже тегов – мы подробно изучим их в следующем руководстве этой серии.
<h2>Sample HTML</h2>
<p>This code is an example of how HTML is written.</p>
<p>It uses HTML tags to structure the text.</p>
<p>It uses HTML to add a <a href="8host. com/blog/">link</a>.</p>
com/blog/">link</a>.</p>
<p>And it also uses HTML to add an image:</p>
<img src="https://www.8host.com/blog/wp-content/themes/wp-8host-new/img/logo.svg"/>
В браузере этот документ рендерится так:
This code is an example of how HTML is written.
It uses HTML tags to structure the text.
It uses HTML to add a link.
And it also uses HTML to add an image:
Теперь вы, как код HTML отображается в браузере. Далее мы расскажем, как просмотреть исходный код любой веб-страницы с помощью браузера.
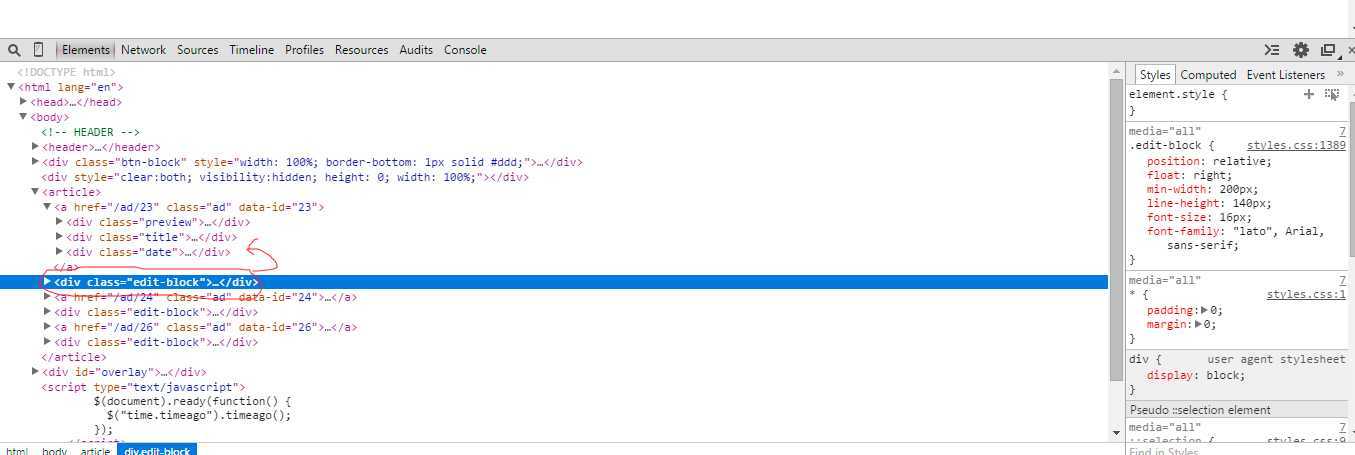
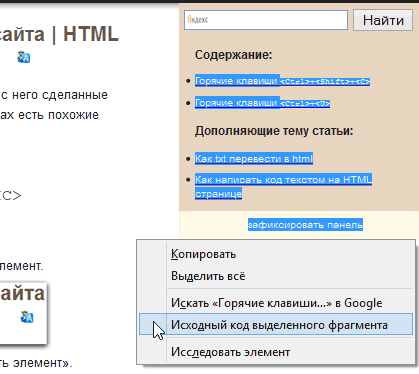
Почти любая веб-страница, с которой вы сталкиваетесь в сети, использует HTML для структурирования и отображения контента. Вы можете проверить исходный код любой веб-страницы с помощью веб-браузера (будь то Firefox или Chrome). В Firefox откройте меню и выберите Tools, а затем кликните Web Developer/Page Source.
Для просмотра исходного кода веб-страницы в Firefox также можно использовать сочетание клавиш Command-U.
В Chrome все устроено очень похоже. В верхнем меню выберите View и нажмите Developer/View Source. Также можно использовать сочетание клавиш Option-Command-U.
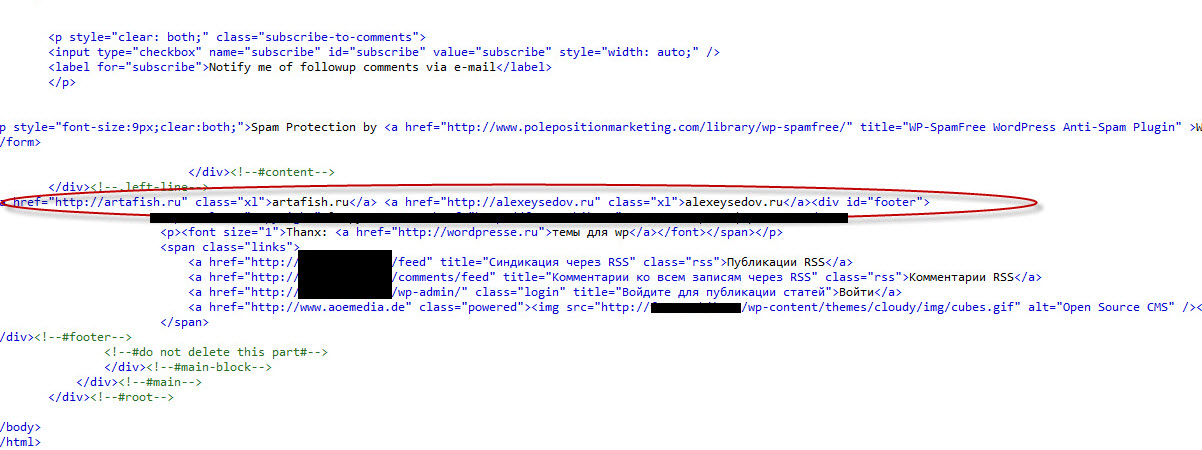
Давайте попробуем изучить исходный код тестового веб-сайта, который мы создадим в этой серии. Вы должны получить страницу с гораздо большим количеством HTML-тегов, чем вы видели в примере выше. Не пугайтесь – к концу этой серии вы будете понимать, как интерпретировать исходный код HTML и как использовать HTML для создания и настройки собственных веб-сайтов.
Примечание: Как упоминалось выше, с помощью инструментов из веб-браузера Firefox или Chrome вы можете просмотреть исходный код любой веб-страницы. Чтобы потренироваться и получить представление о базовом коде, который структурирует веб-документы, попробуйте изучить код нескольких ваших любимых веб-сайтов. Скорее всего, исходный код этих сайтов будет содержать несколько языков, а не только HTML, но это поможет вам подготовиться к изучению дополнительных языков и фреймворков.
Теперь у вас есть общее представление о формате HTML-документа и вы знаете, как проверять исходный HTML-код с помощью браузера. Чтобы лучше понять, как работает HTML, мы рассмотрим его ключевые компоненты. В следующем руководстве мы больше расскажем об элементах HTML, строительных блоках, которые используются для создания HTML-документов.
Tags: HTML, HTML-practiceПрограмма просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP Недокументированные и малоизвестные возможности Windows XP
Клименко Роман Александрович
Содержание
Программа просмотра HTML-кода сайта
С помощью реестра можно определить программу, в которой будет открываться HTML-код страницы после выбора из меню Вид команды Просмотр HTML-кода. Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Открытие созданного ранее документа для просмотра и редактирования кода
Открытие созданного ранее документа для просмотра и редактирования кода Как мы уже отмечали ранее, возможности программы предусматривают не только создание новых, но и редактирование имеющихся веб-документов. Иначе говоря, вы можете забрать файл веб-страницы сОбласть просмотра
Область просмотра
Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным. Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров
Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров
Виды просмотра
Виды просмотра Таблицы бывают маленькими, средними, а иногда очень и очень большими. Для гигантских размеров «простыней» даже современных размеров широкоэкранных мониторов бывает мало. На помощь приходят режимы просмотра таблиц, которых в данном пакете целых три!
19.6.14 Просмотр исходного кода HTML
19.6.14 Просмотр исходного кода HTML Чтобы хорошо изучить HTML, нужно познакомиться с исходными кодами документов. Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Проверка ошибок кода в HTML-документах
Проверка ошибок кода в HTML-документах
Если вы используете программное обеспечение для редактирования гипертекста, ваши файлы будут соответствовать действующему стандарту HTML. Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Уход с сайта после просмотра одной страницы
Уход с сайта после просмотра одной страницы Предыдущий опыт пребывания на сайте нельзя недооценивать. По данным службы StatMarket – подразделения компании WebSideStory:– для того чтобы попасть на сайт, 74 % посетителей вводят URL в адресную строку браузера или пользуются4. Программа для создания и публикации сайта
4. Программа для создания и публикации сайта Мы используем Macromedia Dreamweaver. Сейчас есть классные плагины, например WP Page или Optima Express, сервис Quick Pages, где можно прямо в веб-интерфейсе создавать страницы подписки и мини-сайты. Но если вы делаете все сами на компьютере, как мы, то
Программы для просмотра видео
Программы для просмотра видео
Начнем с программ, предназначенных для просмотра видео.
Глава 6 Программа просмотра рисунков
Глава 6 Программа просмотра рисунков Постановка задачи Разработать программу для просмотра рисунков. Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Удаление просмотра
Удаление просмотра Оператор DROP VIEW позволяет владельцу просмотра удалять его описание из базы данных. Он не влияет на базовые таблицы, связанные с просмотром.Синтаксис:DROP VIEW имя-просмотра;Операция DROP VIEW не будет выполнена, если вы не соединены как владелец просмотра, или
Порядок просмотра документа
Порядок просмотра документа
Узлы дерева XML-документа находятся в определенном порядке, который называется порядком просмотра документа (англ. document order). Этот порядок важен для вычисления XPath-вырэжений, которые оперируют множествами узлов. Несмотря на то, что эти множества
document order). Этот порядок важен для вычисления XPath-вырэжений, которые оперируют множествами узлов. Несмотря на то, что эти множества
Программа Nero Express Лучшая программа для записи дисков
Программа Nero Express Лучшая программа для записи дисков Записывать диски средствами Windows неинтересно. Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Продолжение просмотра
Продолжение просмотра Чтобы глубоко понять концепции, предпочтительно читать эту книгу последовательно, однако читатели, желающие дополнить данный теоретический обзор, могут, прежде чем идти дальше, посмотреть, как работает метод на практическом примере. Для этого
Программы для просмотра
Программы для просмотра
Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений. Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ этого класса наибольшей
Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ этого класса наибольшей
Добавить страницу HTML в курс Moodle | UMass Amherst Information Technology
На этой странице:
- Добавить страницу
- Добавить изображение на страницу
- Изменить исходный код HTML страницы
Ресурс A Page позволяет учащимся просматривать одну веб-страницу в рамках курса Moodle. Преподаватели могут форматировать текст, добавлять ссылки, вставлять изображения и видео и изменять HTML-код страницы с помощью надежного текстового редактора Moodle.
Добавить страницу
- В строке меню в верхней части страницы курса выберите Включить редактирование (зеленый значок карандаша ). Появятся значки редактирования и ссылки.
- Найдите раздел , в котором вы хотите разместить ссылку на страницу.
 Если раздел свернут, щелкните значок стрелки над именем раздела , чтобы развернуть раздел .
Если раздел свернут, щелкните значок стрелки над именем раздела , чтобы развернуть раздел . - В нижней части раздела нажмите + Добавить действие или ресурс . Добавить действие или ресурс 9Откроется всплывающее окно 0014, показывающее плитку для каждого доступного ресурса или действия.
Примечание : По умолчанию панель открывается на Все и показывает все действия и ресурсы. Если вы отметили избранные элементы звездочкой, панель откроется на Помечено звездочкой . Чтобы просмотреть только ресурсы, в верхней части всплывающего окна щелкните Ресурсы . - (Необязательно) На плитке Страница для получения информации щелкните значок Информация (). Если вы часто добавляете Страницы, нажмите кнопку Значок звездочки (), чтобы добавить этот тип ресурса на вкладку Помеченные .
- Выберите значок или ссылку.
 Откроется страница Добавление новой страницы .
Откроется страница Добавление новой страницы . - В поле Имя введите название страницы (обязательно). Введенное имя будет отображаться в виде ссылки на странице вашего курса.
- В текстовом поле Описание введите описание (необязательно).
Примечание: Чтобы отобразить описание на странице курса, установите флажок Показать описание на странице курса . - В разделе Содержимое в поле Содержимое страницы введите содержимое, которое будет отображаться на странице (обязательно). Используйте панель инструментов текстового редактора, чтобы отформатировать текст (изменить стиль шрифта, размер, цвет, выравнивание и т. д.) и вставить медиаданные.
- Щелкните Сохранить и отобразить , чтобы открыть страницу и убедиться, что она отображается должным образом.
- На странице курса Moodle вы можете редактировать страницу Page. Нажмите Включить редактирование (зеленый значок карандаша ), чтобы переместить, переименовать или отредактировать страницу:
- Новые элементы всегда появляются внизу раздела.
 Чтобы переместить ссылку Страница из нижней части раздела , используйте значок Переместить (слева от ссылки), чтобы перетащить ее в новое место. (Подробности см. в разделе Изменение порядка разделов или предметов в вашем курсе Moodle.)
Чтобы переместить ссылку Страница из нижней части раздела , используйте значок Переместить (слева от ссылки), чтобы перетащить ее в новое место. (Подробности см. в разделе Изменение порядка разделов или предметов в вашем курсе Moodle.) - Чтобы переименовать страницу, щелкните ее значок Изменить заголовок (). Название станет редактируемым. Чтобы сохранить изменения, нажмите введите (возврат) клавишу на клавиатуре.
- Чтобы изменить содержимое или форматирование страницы или настроить другие параметры, нажмите Изменить (справа), затем выберите Изменить настройки , чтобы снова открыть настройки для страницы. Откроется страница обновления в теме .
- Новые элементы всегда появляются внизу раздела.
Добавить изображение на страницу
Самый простой способ добавить изображение на страницу — перетащить файл изображения с компьютера в поле ввода редактора. (Эта опция может работать не во всех браузерах). Вы также можете нажать на Значок вставки изображения () на панели инструментов текстового редактора . Подробнее см. в разделе Добавление изображений в Moodle.
(Эта опция может работать не во всех браузерах). Вы также можете нажать на Значок вставки изображения () на панели инструментов текстового редактора . Подробнее см. в разделе Добавление изображений в Moodle.
- На странице Добавление/обновление страницы… , на панели инструментов Editor, щелкните значок HTML (). Откроется представление HTML.
- Внесите изменения в исходный код HTML в поле ввода.
- Чтобы вернуться в редактор и просмотреть то, что вы добавили, нажмите кнопку Снова значок HTML .
- Чтобы сохранить изменения, нажмите Сохранить и отобразить или Сохранить и вернуться к курсу.
Примечание : Вы можете использовать этот метод для вставки HTML-кода «встраивания», предоставляемого некоторыми службами хостинга, для встраивания мультимедиа на страницу Moodle. Подробности см. в разделе Встраивание видео или аудио на страницу Moodle.
Подробности см. в разделе Встраивание видео или аудио на страницу Moodle.
Получить ИТ-помощь
Запросить помощь в чате
Обратитесь к эксперту в службу ИТ-поддержки.
Время зимних каникул — ср., 21.12 — пт., 06.01:
- Поддержка по электронной почте и в чате
8:30–19:00 Понедельник — Пятница
10:00 — 19:00 Суббота и воскресенье - Поддержка по телефону | 413-545-9400
8:30 — 17:00 Понедельник — Пятница - Личная поддержка (Campus Center)
8:30 — 19:00 Понедельник — пятница
Предварительная запись не требуется.
Входы и звонки принимаются за 15 минут до закрытия. - Ремонт компьютеров, телефонов и других устройств
- Чтобы получить помощь в написании диссертации или диссертации, отправьте электронное письмо по адресу [email protected].
Исключения и служба поддержки в праздничные дни:
- Сб, 24.
 12 — Пн, 26.12
12 — Пн, 26.12
Личная поддержка, поддержка по телефону, электронной почте и в чате недоступна. - Чт., 29.12 — Пт., 30.12
Личная и телефонная поддержка недоступна - Сб, 31 декабря — Пн, 1/2
Личная поддержка, телефон, электронная почта и чат недоступны.
Предложения и отзывы
Как редактировать HTML в редакторе кода WordPress (Руководство для начинающих)
Вы ищете простой способ редактирования HTML на своем веб-сайте WordPress?
Язык гипертекстовой разметки или HTML — это код, который сообщает веб-браузеру, как отображать содержимое на ваших веб-страницах. Редактирование HTML пригодится для расширенной настройки и устранения неполадок.
В этой статье мы покажем вам, как редактировать HTML в редакторе кода WordPress, используя различные методы.
Зачем редактировать HTML в WordPress?
WordPress предлагает тысячи тем и плагинов для изменения внешнего вида вашего веб-сайта и настройки различных элементов, не затрагивая ни единой строки кода.
Однако плагины и темы имеют свои ограничения и могут не предлагать именно те функции, которые вам нужны. В результате вы не сможете оформить свой сайт так, как хотите.
Здесь действительно полезно редактировать HTML. Вы можете легко выполнить расширенную настройку с помощью HTML-кода. Он обеспечивает большую гибкость и контроль над тем, как ваш сайт будет выглядеть и функционировать.
Кроме того, изучение того, как редактировать HTML, также может помочь вам выявлять и исправлять ошибки на вашем веб-сайте WordPress, когда у вас нет доступа к панели инструментов.
Примечание: Если вы не хотите редактировать HTML, но вам нужны полные возможности настройки, мы рекомендуем использовать конструктор страниц WordPress с перетаскиванием, такой как SeedProd.
При этом давайте рассмотрим различные способы редактирования HTML на веб-сайте WordPress.
Мы расскажем, как редактировать HTML с помощью редактора блоков и классического редактора, а также покажем вам простой способ добавления кода на ваш сайт. Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
- Как редактировать HTML в редакторе блоков WordPress
- Как редактировать HTML в классическом редакторе WordPress
- Как редактировать HTML в виджетах WordPress
- Как редактировать HTML в редакторе тем WordPress
- Как редактировать HTML с помощью WordPress FTP
- Простой способ добавления кода в WordPress
Как редактировать HTML в редакторе блоков WordPress
В редакторе блоков WordPress есть несколько способов редактирования HTML вашего поста или страницы.
Во-первых, вы можете использовать блок Custom HTML в своем контенте, чтобы добавить HTML-код.
Для начала перейдите на панель инструментов WordPress, а затем добавьте новый пост/страницу или отредактируйте существующую статью. После этого нажмите знак плюс (+) в верхнем левом углу и добавьте блок «Пользовательский HTML».
Далее введите свой собственный HTML-код в блок. Вы также можете нажать на опцию «Предварительный просмотр», чтобы проверить, правильно ли работает код HTML и как ваш контент будет выглядеть на вашем действующем веб-сайте.
Вы также можете нажать на опцию «Предварительный просмотр», чтобы проверить, правильно ли работает код HTML и как ваш контент будет выглядеть на вашем действующем веб-сайте.
Еще один способ добавить или изменить HTML-код в редакторе блоков WordPress — отредактировать HTML-код определенного блока.
Для этого просто выберите существующий блок в своем контенте, а затем щелкните меню из трех точек. Затем нажмите «Редактировать как HTML».
Теперь вы увидите HTML отдельного блока. Идите вперед и отредактируйте HTML вашего контента. Например, вы можете добавить ссылку nofollow, изменить стиль текста или добавить другой код.
Если вы хотите отредактировать HTML всей публикации, вы можете использовать «Редактор кода» в редакторе блоков WordPress.
Вы можете получить доступ к редактору кода, нажав кнопку с тремя точками в правом верхнем углу. Затем выберите «Редактор кода» в раскрывающемся списке.
Как редактировать HTML в классическом редакторе WordPress
Если вы используете классический редактор WordPress, вы можете легко редактировать HTML в текстовом представлении.
Чтобы получить доступ к текстовому представлению, просто отредактируйте запись в блоге или добавьте новую. Когда вы находитесь в классическом редакторе, щелкните вкладку «Текст», чтобы увидеть HTML-код вашей статьи.
После этого вы можете редактировать HTML вашего контента. Например, вы можете выделять разные слова жирным шрифтом, чтобы сделать их заметными, использовать курсив в тексте, создавать списки, добавлять оглавление и многое другое.
Как редактировать HTML в виджетах WordPress
Знаете ли вы, что вы можете добавлять и редактировать код HTML в области виджетов вашего сайта?
В WordPress использование виджета Custom HTML может помочь вам настроить боковую панель, нижний колонтитул и другие области виджетов. Например, вы можете встроить контактные формы, карты Google, кнопки призыва к действию (CTA) и другой контент.
Вы можете начать, зайдя в панель администратора WordPress, а затем перейти к Внешний вид » Виджеты . После этого нажмите значок «Плюс» в любой области виджета, в которую вы хотите добавить HTML-код.
После этого нажмите значок «Плюс» в любой области виджета, в которую вы хотите добавить HTML-код.
Доступные области виджетов зависят от используемой вами темы WordPress. Например, вы можете добавить его в нижний колонтитул, верхний колонтитул или другие области.
Затем найдите виджет Custom HMTL в меню блока виджетов и щелкните его, чтобы автоматически добавить его в область виджетов.
После этого вы можете щелкнуть виджет Custom HTML и ввести HTML-код. Когда вы закончите, не забудьте нажать кнопку «Обновить» в правом верхнем углу экрана.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть виджет Custom HTML в действии.
Как редактировать HTML в редакторе тем WordPress
Другой способ редактирования HTML вашего веб-сайта — через редактор тем WordPress (редактор кода).
Однако мы не рекомендуем редактировать код напрямую в редакторе тем. Малейшая ошибка при вводе кода может сломать ваш сайт и заблокировать доступ к панели инструментов WordPress.
Кроме того, если вы обновите свою тему, все ваши изменения будут потеряны.
Тем не менее, если вы планируете редактировать HTML с помощью редактора тем, рекомендуется сделать резервную копию вашего веб-сайта, прежде чем вносить какие-либо изменения.
Затем перейдите к Внешний вид » Редактор тем на панели инструментов WordPress. Теперь вы увидите предупреждающее сообщение о непосредственном редактировании файлов темы.
После того, как вы нажмете кнопку «Я понимаю», вы увидите файлы темы и код. Отсюда вы можете выбрать, какой файл вы хотите отредактировать, и внести свои изменения.
Как редактировать HTML в WordPress с помощью FTP
Другим альтернативным методом редактирования HTML в файлах тем WordPress является использование FTP, также известного как служба протокола передачи файлов.
Это стандартная функция, доступная для всех учетных записей хостинга WordPress.
Преимущество использования FTP вместо редактора кода заключается в том, что вы можете легко устранять проблемы с помощью FTP-клиента. Таким образом, вы не будете заблокированы на панели инструментов WordPress, если что-то сломается при редактировании HTML.
Таким образом, вы не будете заблокированы на панели инструментов WordPress, если что-то сломается при редактировании HTML.
Для начала вам нужно выбрать программное обеспечение FTP. В этом руководстве мы будем использовать FileZilla, так как это бесплатный и удобный FTP-клиент для Windows, Mac и Linux.
После выбора FTP-клиента вам необходимо войти на FTP-сервер вашего сайта. Вы можете найти данные для входа в панель управления вашего хостинг-провайдера.
После входа в систему вы увидите различные папки и файлы вашего веб-сайта в столбце «Удаленный сайт». Идите вперед и перейдите к файлам вашей темы, перейдя к wp-content » тема .
Теперь вы увидите разные темы на своем сайте. Идите вперед и выберите тему, которую вы хотите отредактировать.
Затем вы можете щелкнуть правой кнопкой мыши файл темы, чтобы отредактировать HTML. Например, если вы хотите внести изменения в нижний колонтитул, щелкните правой кнопкой мыши файл footer.php.
Многие FTP-клиенты позволяют просматривать и редактировать файлы и автоматически загружать их после внесения изменений. В FileZilla вы можете сделать это, щелкнув опцию «Просмотр/редактирование».
Тем не менее, мы рекомендуем вам загрузить файл, который вы хотите отредактировать, на рабочий стол, прежде чем вносить какие-либо изменения.
После редактирования HTML вы можете заменить исходный файл. Для получения более подробной информации мы рекомендуем следовать нашему руководству о том, как использовать FTP для загрузки файлов в WordPress.
Простой способ добавить код в WordPress
Самый простой способ добавить код в WordPress — использовать WPCode.
Команда WPBeginner разработала этот плагин, чтобы вы могли легко добавить код на свой сайт за считанные минуты, и мы сделали его абсолютно бесплатным для использования.
Это также помогает организовать ваш код, поскольку он хранится в одном месте. Кроме того, это предотвращает ошибки, которые могут возникнуть при ручном редактировании кода.
Еще одним преимуществом является то, что вам не нужно беспокоиться о том, что ваш код будет стерт, если вы решите обновить или изменить свою тему.
Первое, что вам нужно сделать, это установить и активировать плагин WPCode на вашем сайте. Для получения более подробной информации вы можете следовать нашему подробному руководству по установке плагина WordPress.
Когда плагин активен, вы можете перейти к Фрагменты кода » Верхний и нижний колонтитулы из панели администратора.
Затем вы можете добавить HTML-код на свой веб-сайт в поля заголовка, тела и нижнего колонтитула.
Допустим, вы хотите отобразить панель предупреждений на своем веб-сайте. Вы можете просто ввести HTML-код в поле «Тело» и нажать кнопку «Сохранить изменения».
Кроме того, вы можете добавить код отслеживания Google Analytics и пиксель Facebook в заголовок или добавить кнопку Pinterest в нижний колонтитул вашего сайта с помощью плагина.
С помощью WPCode также легко решить, куда будет выводиться код.
