Истории успеха — Примеры сайтов, которые добились успеха вместе с uCoz
Фан-сайты
Ян Енотаев
ChelseaBlues.Ru — сайт болельщиков ФК “Челси” в СНГ
Создали сайт, наполнили его первым уникальным контентом и принялись читать, что же поможет проекту выйти на лидирующие позиции. Денег у нас не было, но было две головы! На данный момент мы ведем активные переговоры с НТВ + о покупке трансляций футбольного клуба Челси и собственного, первого, виртуального спорт-бара в сети!
Создать свой фан-сайт Читать историю успеха
Евгений Скачко
PWnews.net — фан-сайт реслинга WWE
Полгода назад к сайту присоединилась команда комментаторов, которые переводят новые эпизоды реслинга. Во время эфиров неоднократно упоминается сайт и клеится логотип сайта, что очень положительно влияет на развитие сайта. С уверенностью можно сказать, что мы — самый популярный сайт о реслинге на территории СНГ.
Создать свой фан-сайт Читать историю успеха
Арина Малевич
Robsten.
 ru — Роберт Паттинсон и Кристен Стюарт
ru — Роберт Паттинсон и Кристен СтюартВ 2015 году наш ресурс отмечает 5-летие – срок весьма внушительный для некоммерческих фан-сайтов. За это время мы накопили одну из самых значимых информационных баз и создали самое крупное в Рунете хранилище фотографий актеров, которым посвящен наш сайт. Как итог, одна только фото-галерея, которая является лишь одной из «дочек» проекта Robsten.ru, принимает на своих страницах минимум 5-6 тысяч гостей ежедневно, а иностранные партнеры, передавая друг другу ссылки на наш ресурс, признают, что «у этих русских есть фото на каждый чих».
Создать свой фан-сайт Читать историю успеха
Информационные порталы
Александр Стелецький
ChemiDay.com — химия на шаг ближе
На данный момент в коллекции уже более 5-ти тысяч реакций. ChemiDay.com стал проектом, который совместил и учебу, и хобби, и работу, а uCoz – тем, что воплотило это в реальность.
Создать свой портал Читать историю успеха
Дмитрий Луценко
uGuide.
 ru — блог о сайтостроении
ru — блог о сайтостроенииОколо 15 лет назад увлекла тема создания сайтов. Тогда ещё слабо представлял, что это и с чем его едят. Начал копать информацию, что-то пробовать. Тестировал разнообразные конструкторы сайтов, хостинги и CMS. Со временем научился создавать разные типы сайтов. Делал для себя и знакомых время от времени. Понял, что это моё. Забросил обычную работу и полностью погрузился в тему. В 2013 году запустил блог о создании сайтов uguide.ru, взяв за основу движок uCoz. О выборе ни разу не пожалел, для запуска блога это практически идеальный вариант.
Создать свой портал Читать историю успеха
Дмитрий Маркелов
DPhotoWorld.net — мир цифровой фотографии
За эти 4 года мы много поняли, много ошибались, но главный залог успеха — это ежедневный труд над сайтом, его материалами. Кропотливый и, порой, утомительный. Но — каждый день мы публикуем самые «горячие» новости и интересные нашим читателям статьи, которые помогают многим начинать свой путь в мире фотографиии. В Мир цифровой фотографии!
В Мир цифровой фотографии!
Создать свой портал Читать историю успеха
Евгений Куликов
Konstruktorysajtov.com — нишевый рейтинг
Лет 8 назад начал интересоваться темой разработки сайтов. Мне просто нравилось тестировать разные системы для создания сайтов, особенно конструкторы. Читал обзоры, сам что-то пробовал делать. В итоге, наткнулся на англоязычный рейтинговый сайт и захотел создать нечто подобное. Для запуска блога выбрал uCoz, поскольку уже знал потенциал этой системы и умел с ней работать на среднем уровне.
Создать свой портал Читать историю успеха
Иван Лугинин
Kosmos-x.net.ru — все о космосе и НЛО
Где-то в 2009 году в наш дом, наконец, провели интернет. Сайтов про космос в то время в русской локации было довольно мало, а те, что были, меня не устраивали, так как там все было сухо и неинтересно.
Тогда я решил создать свой сайт, на котором, помимо основной космической тематики, освещались бы такие явления, как НЛО и встречающиеся аномалии на Земле и во Вселенной. Проект получил название “Пульсар”. Пульсар — это космический источник радио-, оптического и рентгеновского излучения, приходящего на Землю в виде периодических всплесков. Название соответствовало характеру сайта. Доменное имя kosmos-x.net.ru.
Проект получил название “Пульсар”. Пульсар — это космический источник радио-, оптического и рентгеновского излучения, приходящего на Землю в виде периодических всплесков. Название соответствовало характеру сайта. Доменное имя kosmos-x.net.ru.
Создать свой сайт Читать историю успеха
Сергей Гаврилов
Site-builders.ru — портал о создании сайтов
Начал вести свой блог о создании сайтов, когда мне было 23 года. К тому времени уже неплохо ориентировался в рынке конструкторов сайтов. Было что рассказать аудитории. Практически каждый день практиковался. За плечами было несколько сайтов, созданных для клиентов. Потом понял, что хочу не столько заниматься разработкой, сколько вести свой блог и рассказывать другим людям о том, где и как создавать сайты. Так появилась идея, которую несложно было реализовать, — я уже делал блог на Юкозе, хотя и не для себя. Дело оставалось за малым — использовать полученный опыт, начав работать на себя.
Создать свой портал Читать историю успеха
Интернет-магазины
Сергей Митричев
uCozMagazines.
 ru — сайт об интернет-магазинах
ru — сайт об интернет-магазинахuCozMagazines.ru изначально задумывался как информационный проект, посвященный интернет-магазинам в системе uCoz.
Цель — показать, что на uCoz можно создавать качественные интернет-магазины, а также получать с их помощью хороший доход; продемонстрировать, что в uCoz, как и в других системах, действуют маркетинговые приемы по увеличению прибыли, что их внедрение не требует особых знаний или исключительных финансовых затрат. Другими словами, цель проекта состояла в том, чтобы сделать интернет-магазины доступнее.
Создать свой магазин Читать историю успеха
Сообщества
Денис Абдуллин
yraaa.ru — шаблоны и скрипты для uCoz
Сейчас сайт посещают 2000 человек в сутки, а количество зарегистрированных пользователей почти 200.000. По ключевым запросам сайт занимает ведущие позиции в поисковых системах. Также Урааа! входит в список неофициальных проектов uCoz
Создать свое сообщество Читать историю успеха
Екатерина Пашкова
Pedsovet.
 su — сообщество учителей
su — сообщество учителейВ 2010 и в 2011 году сайт Pedsovet.su вошел в десятку “Премии Рунета” в номинации “Образовательный интернет-проект”. В 2010 году «Премия Рунета» еще больше сплотила наш коллектив, наших пользователей. Мы «болели» за сайт всем своим учительским составом, но… награды не получили. Но давайте не будем забывать, что наш «второй Педсовет” — для детей — “Вектор-успеха.рф” — стал лауреатом «Премии Рунета» в 2011 году.
Создать свое сообщество Читать историю успеха
Ольга Верещагина
Mamapapa-arh.ru — cайт для мам и пап Архангельска
На данный момент, конечно, сайт уже является не только городским. Детско-родительская тематика, много материалов для мам и пап, есть большой раздел с контрольными работами для школьников, размещаются информация о частных детских садах города, новости социальной значимости и региональные, и другие. На форуме общаются в основном жители нашего города. У нас также проводятся бесплатные консультации психолога и гинеколога.
Создать свое сообщество Читать историю успеха
Литература
Мария Соседко
Soyuz-Pisatelei.ru — Союз Писателей
Со временем авторы стали регистрироваться на сайте, и им захотелось общения. Тогда мы открыли форум и начали проводить конкурсы, которые активно пиарили на тематических порталах. За 4 года форум разросся до 9444 тем. На сегодняшний день мы насчитываем 4914 пользователей. Практически все – авторы. Наши пользователи часто встречаются в реальной жизни, съезжаются с разных городов и даже стран. Многие нашли на портале себе настоящих друзей, кому-то он стал вторым домом.
Создать литературный сайт Читать историю успеха
Андрей Кабилов
Poetree.ru — Древо Поэзии
Я посмотрел под другим углом на всем известное понятие «поэзия». У любого человека, учившегося в советской школе, поэзия вызывает определённые ассоциации. Я решил раздвинуть рамки привычного понимания понятия «поэзия». В тот момент сайт уже почти год назывался «Древом поэзии», это был литературный сайт, строго литературный поэтический ресурс.
Я решил раздвинуть рамки привычного понимания понятия «поэзия». В тот момент сайт уже почти год назывался «Древом поэзии», это был литературный сайт, строго литературный поэтический ресурс.
Создать литературный сайт Читать историю успеха
Руслан Саликов
Anivisual.net — визуальные новеллы
В данный момент посещаемость сайта около 2,5 тысяч хостов в день, согласно статистике uCoz, лидирующие позиции в поисковиках по запросу «визуальные новеллы» и постоянно нарастающая активность на сайте. В данный момент мы ограничены лишь популярностью самого жара «визуальных новелл», но как показывает тенденция, увлечённых становится всё больше, и насколько вырастет популярность сайта — сказать сложно.
Создать литературный сайт Читать историю успеха
Игры и хобби
Ростислав Киндратышин
eruditov.net — интеллектуальные развлечения
“Эрудитов.Нет” — сайт, который бросает вызов тем, кто считает себя умным или хочет им стать. Ежедневно сайт посещает около 3,000 пользователей. Сайт Эрудитов.Нет попал в Топ-50 лучших сайтов для развлечения по версии одного из крупных пабликов в социальной сети “ВКонтакте”. Мгновенно список распространился по всей сети, и в этот период посещаемость доходила до 10,000 пользователей в сутки.
Сайт Эрудитов.Нет попал в Топ-50 лучших сайтов для развлечения по версии одного из крупных пабликов в социальной сети “ВКонтакте”. Мгновенно список распространился по всей сети, и в этот период посещаемость доходила до 10,000 пользователей в сутки.
Создать сайт о своем хобби Читать историю успеха
Тимур Лязгиев
GcUp.ru — создание игр
GcUp.ru стал популярным ресурсом, пережил сотни подобных сайтов. Сайт ценен не оригинальным дизайном, а своей атмосферой, своим наполнением и талантливыми людьми, которые там общаются, делятся идеями, занимаются хобби и коммерческой работой.
Создать свой игровой сайт Читать историю успеха
Елена Наумова
Tilda-Mania.ru — сайт о тряпичных куклах
Сегодня tilda-mania.ru – это сообщество мастериц, которые шьют куклы. У нас много интересных и полезных мастер классов, советов, идей и вдохновения для мастеров-кукольников. На форуме можно вдоволь наговориться с единомышленниками, показать свое творчество и спросить совета. Часто проводятся конкурсы. Делаем тематические подборки, стараемся сделать еще интереснее и полезнее контент сайта.
Часто проводятся конкурсы. Делаем тематические подборки, стараемся сделать еще интереснее и полезнее контент сайта.
Создать сайт о своем хобби Читать историю успеха
Назим Байрамбеков
PES-Files.ru — Сайт о серии игр PES
Число зарегистрированных локальных пользователей зашкаливает за 100.000, заходят на наш сайт из разных стран, включая Европу, Азию, Южную Америку, не говоря о России и странах СНГ. Ежедневно регистрируется от 50 до 100 пользователей, что говорит о том, что сайт pes-files.ru получил популярность в своей нише. Ближе к релизу новой версии игры посещаемость доходит до 5.000 человек в сутки.
Создать свой игровой сайт Читать историю успеха
Константин Вигер
Bethplanet.ru — Игры Bethesda Softworks
Чуть менее года назад я закончил учёбу в университете, и в данный момент моя единственная работа — мой сайт, благодаря которому я могу заниматься тем, что мне интересно, заводить новые знакомства и получать заработок, которого хватает на жизнь. Недавно я решил расширить тематику обозреваемых игр, поскольку в мире столько всего интересного, а сайт теперь для меня — моя работа, хобби и место, где мне всегда приятно бывать. Благодаря uCoz я занимаюсь тем, что мне нравится и что приносит людям пользу.
Недавно я решил расширить тематику обозреваемых игр, поскольку в мире столько всего интересного, а сайт теперь для меня — моя работа, хобби и место, где мне всегда приятно бывать. Благодаря uCoz я занимаюсь тем, что мне нравится и что приносит людям пользу.
Создать свой игровой сайт Читать историю успеха
Олег Буслаев
PenSpinning.kz — Сайт о пенспиннинге
Сегодня penspinning.kz самый крупный сайт на русском языке о пенспиннинге в интернете. Судя по статистике от uCoz, в среднем сайт ежедневно посещает 730 пользователей, которые просматривают где-то по 3 страницы. Через пару лет после запуска сайта в 2008 году меня осенило – можно продавать сопутствующие товары для пенспиннинга. Чем я и занялся. Сейчас магазин приносит основную часть прибыли. Не так много, чтобы можно было бросить основную работу, но приятный дополнительный доход есть, что несомненно радует.
Создать сайт о своем хобби Читать историю успеха
Валерий Клюка
Virtuallab.
 by — Наука детям
by — Наука детямНачинали мы сайт с публикации простеньких статей, и напоминал он больше блог, чем сайт. С развитием проекта становилось все больше статей на разные темы. Благодаря возможности добавлять в шаблон сайта свои разделы и подразделы мы структурировали весь материал на сайте в удобной боковой панели. Благодаря сайту мы воплотили свои идеи в жизнь. Появились постоянные посетители. Нас заметили даже без рекламирования нашего сайта. Стали поступать предложения о сотрудничестве. И все это без вложения денежных средств в рекламу сайта или его обслуживание. Спасибо uCoz за это!
Создать свой сайт о хобби Читать историю успеха
Александр Гречанинов
HF-Garage.ru — творческое моддинг объединение
Собственно, о чем эта история? О том, что некоммерческий проект может существовать долго, основываясь на общих идеях и увлечениях, быть успешным в своей тематике, вести свою странную и самобытную деятельность и при этом быть уважаемым и уникальным. Время показало, что крупные порталы по данным играм сейчас испытывают серьезный регресс и упадок, поскольку прежнее комьюнити выросло и ушло, а новое им собрать не удалось. Наш же проект не только завоёвывает новые территории, но и стабильно удерживает свое прежнее комьюнити. Благодаря этому нас ежедневно посещает около 900 человек из разных стран, включая РФ, Китай, США, Канаду, страны СНГ и Европы.
Наш же проект не только завоёвывает новые территории, но и стабильно удерживает свое прежнее комьюнити. Благодаря этому нас ежедневно посещает около 900 человек из разных стран, включая РФ, Китай, США, Канаду, страны СНГ и Европы.
Создать свой игровой сайт Читать историю успеха
Как сделать сайт бесплатно, чтобы получилось хорошо
Сайты создают, чтобы они приносили прибыль — генерировали трафик, продавали товары, услуги или идеи. Обычно в разработку вкладывают деньги, но есть способы сделать сайт и без вложений. Расскажем, как бесплатно создать сайт, который будет нормально выполнять свои задачи.
Создать сайт стоит в среднем 50 000 ₽. Мы расскажем, как сделать это бесплатно. Ну, почти бесплатно — в некоторых случаях придется заплатить за домен, хостинг и красивый шаблон, хотя это необязательно.
Оглавление
- Выберите платформу
- Проработайте структуру сайта
- Сделайте удобный и привлекательный дизайн
- Напишите понятный текст
- Оставьте контакты
- Подумайте об адаптивности
- Повторим этапы: что делать, чтобы сайт получился хорошо
Выберите платформу
Платформа нужна, чтобы управлять сайтом. От нее зависит, сколько времени понадобится на разработку, насколько удобно будет менять информацию на сайте и насколько легко продвигать в поисковых системах.
От нее зависит, сколько времени понадобится на разработку, насколько удобно будет менять информацию на сайте и насколько легко продвигать в поисковых системах.
Есть три варианта: использовать конструкторы, CMS или разрабатывать на коде.
Конструктор. Конструкторы предлагают шаблонные решения или отдельные блоки, из которых строят сайт. Знания кода не нужно, все настраивается мышкой и клавиатурой. В визуальном редакторе можно написать нужный текст, выстроить структуру сайта, изменить размер блока, выбрать шрифт, фон модуля и так далее.
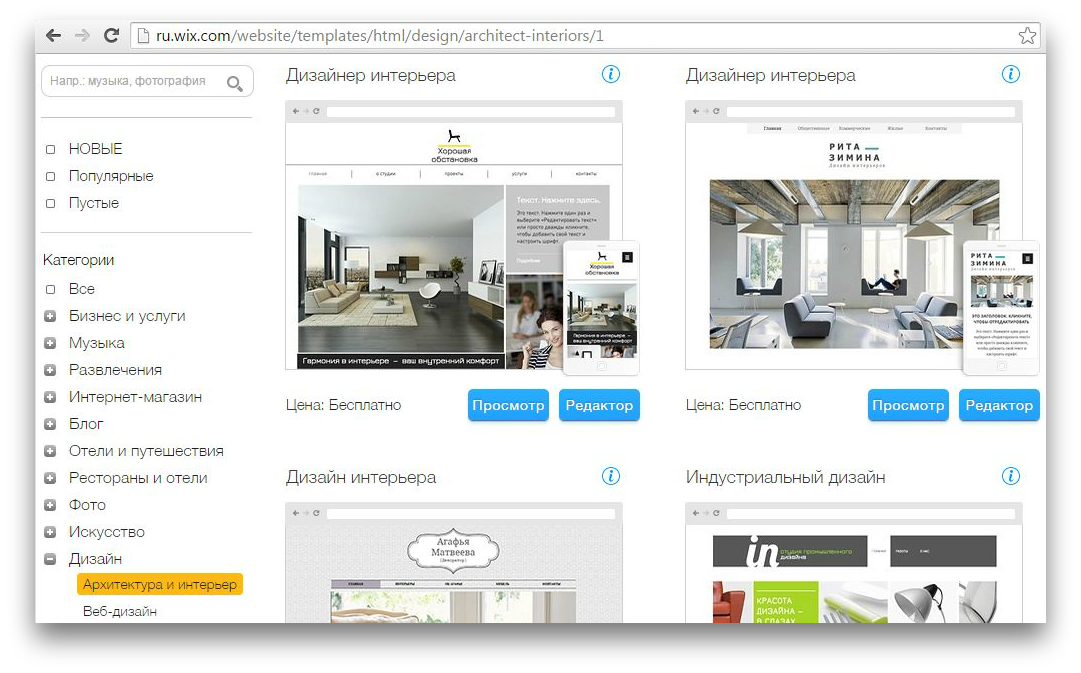
Есть много конструкторов: например, Wix, Tilda, uKit. Некоторые сервисы предназначены для разработки определенных типов сайтов: так, в LPgenerator создают только лендинги.
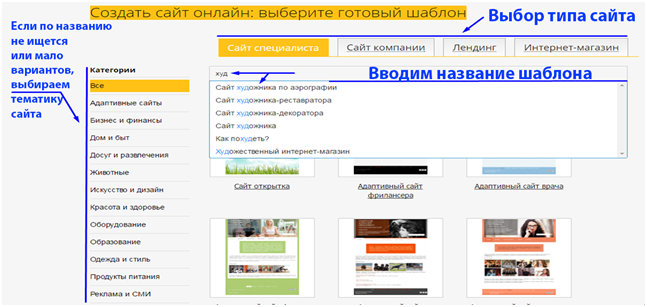
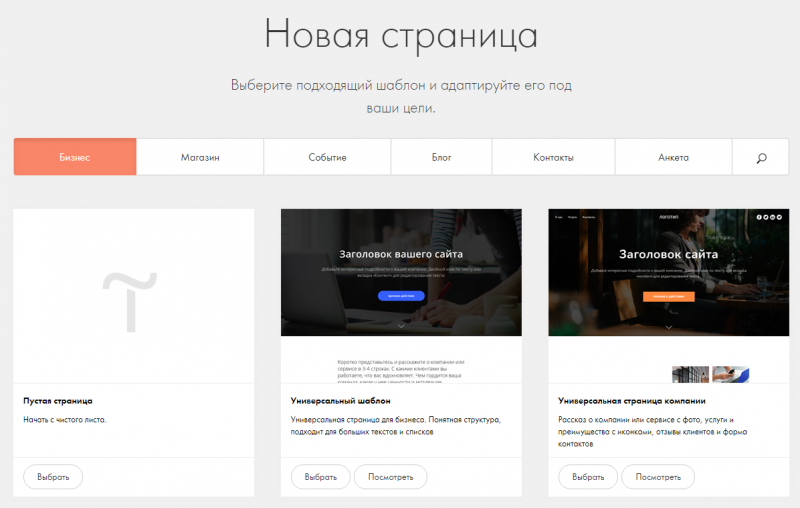
Если вам важна скорость, выбирайте шаблонные решения. Например, у Tilda есть готовые шаблоны для бизнеса, событий, анкет, блогов и других типов сайтов. Обычно такие стандартные решения разработаны специалистами, в них нет ничего лишнего.
Лендинг банка «Точка» сделан на Tilda
Читайте также:
Как научиться работать с Tilda и сделать свой первый сайт
Анна Шелепанова
14 мин.
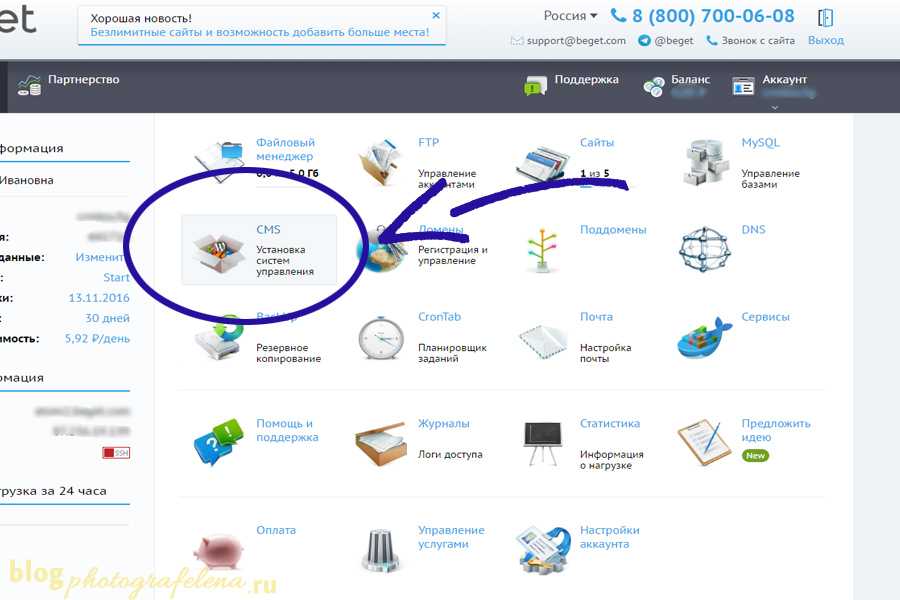
CMS. Бесплатных CMS — систем управления контентом — больше пятидесяти. Согласно исследованию W3Techs, самая популярная система — WordPress: она установлена на 32,9% отслеживаемых сайтов и занимает 59,9% рынка. Популярность платформы говорит о ее качестве и удобстве. Кроме того, в интернете легко найти инструкции и шаблоны по настройке WordPress.
Использовать CMS сложнее, чем конструкторы. Придется разобраться в установке и настройке плагинов, загружать картинки в отдельные папки, копаться в папках, чтобы добавить, удалить, изменить нужный файл. Визуального редактора нет, но возможности систем управления контентом шире, чем у конструкторов.
Шаблоны для сайтов на WordPress
Код. Собирать сайт без конструктора и CMS, на чистом коде — самый сложный способ, требующий навыков и знаний. На разработку уйдет много времени, а каждое изменение на сайте — например, добавление новой страницы или обновление существующего текста — потребует вмешательства в код. Зато так можно создать что-то действительно уникальное.
Например, этот уникальный сайт для игры на пианино создан на чистом HTML
Проработайте структуру сайта
Структура помогает пользователю ориентироваться на сайте, а вам — правильно распределить ключевые слова по страницам. Составляя структуру, ориентируйтесь на логику:
- Делаете интернет-магазин — создайте каталог с удобной иерархией. Например, разбейте товары на три главных раздела: сумки, кошельки, портфели. Все эти разделы можно разбить на дополнительные категории: женскую и мужскую.
 Помимо самого каталога, можно добавить страницы с описанием доставки, оплаты, блог.
Помимо самого каталога, можно добавить страницы с описанием доставки, оплаты, блог. - Предоставляете несколько услуг — объедините похожие. Например, включите в раздел строительства возведение домов, дач и бань. В раздел отделочных работ — отделку под ключ, оформление фасада, внутренние работы.
- Создаете блог — сделайте так, чтобы посетители смогли быстро найти нужные им публикации. Сделайте поиск по ключевым словам и разбейте все посты по тематическим категориям: о бизнесе, об отдыхе, о сервисах.
Чтобы быстрее разработать понятную пользователям структуру, зайдите на сайты конкурентов, сравните их структуры и используйте как отправную точку для разработки своей. Или посмотрите, что ищут люди в вашей нише в Яндекс.Вордстате — запросы можно использовать в качестве названий страниц, это же поможет увеличить посещаемость сайта в будущем. Но не создавайте слишком сложную иерархию: чем больше уровень вложенности страницы, тем дольше она будет индексироваться: об этом написано в рекомендациях Яндекса.
На сайте Сбербанка много разделов, но структура построена так, что пользователь легко найдет нужный
Читайте также:
Как создать сайт для малого бизнеса при помощи конструктора uKit
Инна Романович
14 мин.
Сделайте удобный и привлекательный дизайн
Согласно исследованию Microsoft, время концентрации среднестатистического пользователя снизилось до 8 секунд. Значит, нужно заинтересовать его за этот промежуток времени. Хорошее оформление поможет в этом. Обращайте внимание на то, как расположены элементы на страницах, какие цвета и шрифты используете.
Расположение элементов на страницах. Пользователи просматривают сайты сверху вниз, уделяя больше всего внимания первому экрану. Расположите все важные элементы на первом экране, чтобы посетители сайта заметили их.
Обычно сверху располагают:
- Меню сайта — ссылки на 5–6 страниц или, если оно большое, меню с выпадающими списками.

- Слайды с информацией о действующих скидках, акциях.
- Главный оффер — предложение посетителю сайта с описанием выгоды.
- Сведения о компании — чем занимается, что предлагает.
- Демонстрацию продукта — фотографии товаров с коротким описанием, описание услуг.
Чем быстрее пользователь увидит ваше предложение, тем лучше. Если на первом экране будут второстепенные элементы, не сообщающие важную информацию, посетители могут просто уйти с сайта.
Текст рассказывает о фирме, а не о продукте. Поэтому не сразу понятно, что предлагает компания
Видно предложение скидки, название сайта, ассортимент — понятно, что предлагает компания
Цветовое оформление. У пользователей разные предпочтения: кому-то нравится желтый, кому-то черный. Но не стоит пытаться понравиться всем: если хотите использовать яркие оттенки, достаточно будет 1–3 тонов. Обычно акцентами подчеркивают что-то важное: оффер или кнопку с призывом заказать, купить, подписаться.
Мешанина из цветов отвлекает, раздражает и снижает конверсию. Используйте палитру Тобиаса ван Шнайдера, чтобы подобрать удачные сочетания цветов.
Чем больше ярких цветовых акцентов, тем сильнее рассеивается внимание пользователя. Помните об этом, когда создаете сайт.
Оба сайта предлагают выбрать: первый — проекты в портфолио, второй — товары. На каком вам легче ориентироваться?
Шрифт. Чем сложнее и заковыристее шрифт, тем дольше мозг будет обрабатывать информацию и тем сложнее донести смысл. Лучше использовать общепринятые шрифты. Исследование Yieldmo показывает, что привычным шрифтам Times New Roman, Arial и Georgia верят больше всего.
Какое из двух предложений вы прочитаете быстрее: правое или левое?
Еще один фактор, влияющий на удобочитаемость, — фон. Черный текст на белом фоне читать легче, чем, например, синий текст на черном фоне. Используйте темные тона для текста, спокойные — для фона.
Какой текст вам легче читать?
Напишите понятный текст
Чтобы сайт продавал, нужно правильно донести информацию до пользователя, объяснить выгоду от покупки. Текст очень помогает в этом. Уделите ему особое внимание.
Текст очень помогает в этом. Уделите ему особое внимание.
Откажитесь от штампов, не несущих конкретики. Например, не стоит писать «высококвалифицированные специалисты» — лучше расскажите, что в клинике работают врачи высшей категории или что бригада уже построила 17 домов.
| Непонятно, какие заслуги у врачей | Теперь понятно, уже пошел записываться |
| В нашем штате работают высококвалифицированные специалисты с многолетним опытом работы. | У нас работают врачи с опытом от 5 лет высшей, первой категорий. За 2018 год они вылечили 1700 пациентов. |
Не используйте качественные прилагательные: «красивый», «недорогой», «превосходный». У каждого свое понятие красоты, качества, дороговизны. Лучше покажите товар, назовите стоимость, расскажите о характеристиках и гарантиях — читатель сам решит, хорошо это или плохо.
| Непонятно, как работает компания, сколько стоит продукт | Все ясно |
| Работаем качественно, на современном оборудовании, предлагаем недорогие и красивые смартфоны. | Каждый этап производства контролирует технолог. Тестируем телефоны после сборки. Цена — от 15 000 ₽. |
Используйте вместе с сухими характеристиками пользу для клиента. Читатель не поймет, хорошо ли, что емкость батареи смартфона — 2050 мАч. Переведите эту характеристику в пользу: скажите, что телефон не разряжается 1,5 суток при активном использовании.
| И что? | Читатель понимает пользу |
| Емкость батареи — 2050 мАч. | Батарея емкостью 2050 мАч не будет разряжаться 1,5 суток, даже если постоянно сидеть в интернете и фотографировать. |
Диагональ экрана — 5 дюймов. |
Смартфон диагональю 5 дюймов помещается в руке. Можно работать одним пальцем. |
| Камера с оптической стабилизацией. | Оптическая стабилизация камеры снижает процент смазанных фотографий. |
Говорите на одном языке с читателями. Например, если продаете что-то строителям, бухгалтерам, программистам, вполне уместно использовать профессиональный жаргон. А если целевая аудитория широкая, лучше отказаться от жаргонизмов: пишите просто и понятно.
| Читателям без медицинского образования сложно сразу понять смысл | Все понятно даже бабушкам у подъезда |
| Анорексия — это психическое расстройство, которое относится к группе нарушений пищевого поведения, характеризуется неприятием телесного образа, отказом от пищи, созданием препятствий к ее усвоению и стимуляцией метаболизма с целью снижения веса. | Анорексия — психическое расстройство, при котором человек не принимает свое тело и стремится похудеть любыми способами, в том числе голоданием. |
Закрывайте одну задачу одним текстом. Каждое предложение на странице должно работать на одну цель. Если продаете какой-то товар — не нужно рассказывать, какая хорошая у вас компания. Пишите только то, что важно для закрытия задачи.
| Смешано несколько целей | Текст решает одну задачу |
| Рассказано о товаре, способах его применения, опыте компании. Есть предложение о партнерстве. | Текст рассказывает о пользе товара, его характеристиках, выгодах от приобретения именно в этой компании. |
Лучше написать меньше, но по существу, чем тратить время пользователя на прочтение бессмысленного текста.
Старайтесь не только рассказывать, но и показывать. Добавляйте к тексту фотографии, видео, инфографику: на их изучение пользователи потратят меньше времени. Например, можно сфотографировать товар, снять видео с места оказания услуг, рассказать в инфографике о главных преимуществах. Кто захочет — прочитает текст, кто не захочет — посмотрит фото или видео.
Кто захочет — прочитает текст, кто не захочет — посмотрит фото или видео.
Пример: описание авто Renault DUSTER Dakar на официальном сайте дополнено фотографиями — читатель может не только представить опции, но и увидеть их
Оставьте контакты
Обязательно поместите на видное место контакты или предоставьте возможность связаться с вами: виджет онлайн-чата, форму обратной связи, кнопку «Заказать обратный звонок». Идеально, если пользователь может связаться с вами в любой момент, на какой бы странице он ни находился. Если «спрятать» контакты слишком глубоко, посетители могут просто уйти с сайта.
Хорошее решение — чат в оптовом магазине доступен на любой странице: посетитель всегда может связаться с менеджером
Подумайте об адаптивности
Чтобы сайт работал хорошо, нужно сделать его адаптивным: на него будут заходить пользователи с разных устройств. Проверьте, как страницы отображаются на компьютере, планшете, смартфоне. Если плохо — едет верстка или текст выходит за пределы страницы — это делает сайт неудобным. Часть посетителей могут сразу же уйти с него.
Часть посетителей могут сразу же уйти с него.
Неадаптивные сайты, с которыми сложно работать на смартфонах
На конструкторах большинство шаблонов уже адаптированы под обычную и мобильную версии. А если создаете сайт на CMS или чистом коде, над этим придется поработать.
На всякий случай проверьте, как сайт смотрится в разных браузерах, на устройствах с разными экранами. Может быть, он нормально открывается через Chrome, но плохо через Firefox.
Повторим этапы: что делать, чтобы сайт получился хорошо
- Выберите платформу: конструктор, CMS, чистый код. Легче всего делать на конструкторе, CMS дает больше возможностей, использовать чистый код — самый сложный способ.
- Проработайте структуру. Она должна облегчать пользователю навигацию — сделайте ее логичной.
- Не забывайте про дизайн. Откажитесь от мешанины цветов, используйте привычные шрифты, располагайте важные элементы на первом экране.
- Напишите текст. Расскажите о преимуществах продукта через пользу для покупателей.
 Пишите кратко, емко и по делу.
Пишите кратко, емко и по делу. - Оставьте контакты. Желательно там, где пользователь может воспользоваться ими в любой момент.
- Подумайте об адаптивности: сделайте так, чтобы сайт нормально отображался на ПК, смартфонах, планшетах в разных браузерах.
Читайте также:
Бесплатные конструкторы сайтов: где создать с нуля визитки, лендинги, магазины
Екатерина Садчикова
20 мин.
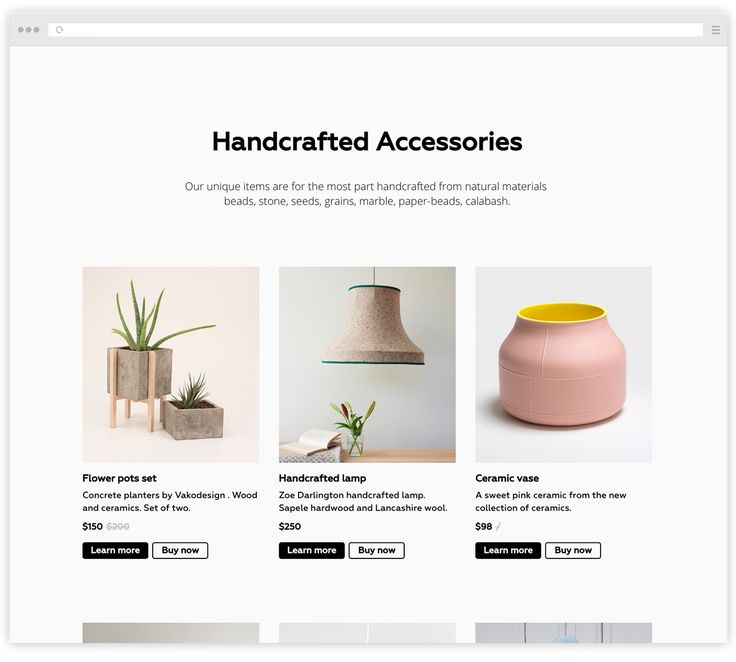
Сайтов-портфолио для творческих людей.
Создан для творческих профессионалов.
Vsble доверяют успешные профессионалы по всему миру, которые хотят представить свою работу с превосходством, не тратя время на сложные конструкторы веб-сайтов.
Валерия Делла Валле
Редактор и продюсер
Валерия Делла Валле, креативный консультант и продюсер. В настоящее время она занимает должность главного редактора журнала Dazed & Confused.
Сэйдзи Фухимори
Фотограф
Сэйдзи родился в Японии и изучал фотографию в колледже визуальных искусств в Осаке. В 2006 году он переехал в Нью-Йорк, чтобы начать снимать собственные проекты.
В 2006 году он переехал в Нью-Йорк, чтобы начать снимать собственные проекты.
Серхио Ланзасс
Видеооператор
Серхио — уроженец Испании, кинорежиссер, в настоящее время работающий видеоредактором-фрилансером.
Изабела Макох
Редактор Fashoin
Изабела Макох — модный стилист, арт-директор и модный редактор из Берлина и других стран.
Пегги Куркра
Парикмахер и визажист
Пегги работает для международных клиентов, таких как Estèe Lauder и Garnier.
Андрей Проко
Парикмахер и визажист
Андрей Проко — режиссер, фотограф и арт-директор из Парижа.
Диего Малло
Художник и иллюстратор
Работа Диего Маллоса в основном включает обложки книг, редакционную иллюстрацию и портретную живопись.
Hera Creatives
Creativ & Content Agency
Основанное в 2022 году как подразделение Stellar Records, HERA представляет собой новое агентство креативного направления и контента, базирующееся в Копенгагене.
Pavé
Модельное агентство
Уникальное немецкое агентство, занимающееся поиском талантов и превращением их в выдающихся личностей
Как начать работу с Vsble?
1. Создайте бесплатную учетную запись здесь. / 2. Выберите шаблон. / 3. Загружайте свои изображения и добавляйте контент — все настраивается автоматически. / 4. Настройте дизайн своего веб-сайта с помощью собственных шрифтов и цветов. / 5. Готово!
Хотя мы не предлагаем бесплатный план, мы все же даем вам 14-дневную бесплатную пробную версию нашего премиального плана — кредитная карта не требуется, никаких условий. Мы считаем, что Vsble — один из лучших конструкторов сайтов для творческих профессионалов, у которых нет времени на создание сайтов. Если вы владелец малого бизнеса, вы также можете запустить интернет-магазин с помощью Vsble.
Что особенного в Vsble по сравнению с другими конструкторами сайтов?
Vsble не обычный конструктор сайтов. В отличие от других конструкторов веб-сайтов, где вам нужно создавать свой веб-сайт с нуля, вы просто выбираете дизайн, загружаете свои изображения и встраиваете свои видео. Vsble автоматически регулирует размеры и создает мобильную версию вашего сайта. Vsble позаботится обо всем в фоновом режиме. Самое приятное то, что вы можете переключать дизайны в любое время одним щелчком мыши — не нужно перенастраивать или повторно загружать что-либо, как в обычном конструкторе веб-сайтов. Многие профессионалы признали Vsble одним из лучших конструкторов сайтов. Vsble имеет неограниченный веб-хостинг, что означает, что вы можете загружать неограниченное количество изображений.
Vsble автоматически регулирует размеры и создает мобильную версию вашего сайта. Vsble позаботится обо всем в фоновом режиме. Самое приятное то, что вы можете переключать дизайны в любое время одним щелчком мыши — не нужно перенастраивать или повторно загружать что-либо, как в обычном конструкторе веб-сайтов. Многие профессионалы признали Vsble одним из лучших конструкторов сайтов. Vsble имеет неограниченный веб-хостинг, что означает, что вы можете загружать неограниченное количество изображений.
Подходит ли мне Vsble?
Vsble имеет в виду творческих людей, которые хотят продемонстрировать свою работу с помощью красивого веб-сайта, не тратя время на создание веб-сайта с помощью обычного конструктора веб-сайтов, чтобы сначала создать веб-дизайн. Так что очень легко быстро запустить и управлять своим сайтом. Vsble предоставляет вам бесплатные варианты веб-дизайна. Каждый веб-дизайн создается на основе опыта того, какие веб-сайты успешны и что помогает потенциальным клиентам быстро и легко перемещаться по вашему сайту. Мы предоставляем бесплатный домен, но вы можете подключить любой собственный домен к своему сайту. Если вы уже пробовали конструктор сайтов, вы будете удивлены, насколько прост в использовании Vsble и почему мы считаем его лучшим конструктором сайтов для творческих людей.
Мы предоставляем бесплатный домен, но вы можете подключить любой собственный домен к своему сайту. Если вы уже пробовали конструктор сайтов, вы будете удивлены, насколько прост в использовании Vsble и почему мы считаем его лучшим конструктором сайтов для творческих людей.
Что включает в себя Vsble?
Vsble — это конструктор веб-сайтов, но, в отличие от других конструкторов веб-сайтов, вы можете пропустить часть создания, чтобы сразу запустить свой веб-сайт. Vsble поставляется с неограниченным веб-хостингом и позволяет вам управлять своим сайтом с помощью простого перетаскивания. Включен бесплатный настраиваемый URL-адрес доменного имени, или вы можете подключить любой пользовательский домен от любого провайдера к своему веб-сайту Vsble. Включены SSL, политика использования файлов cookie, соответствующая GDPR, и баннер файлов cookie. В зависимости от выбранного вами плана Vsble содержит все шаблоны дизайна, настройку шаблонов, инструмент SEO, профессиональные функции, такие как создание PDF-файлов и защита паролем, а также возможность подключения дополнительных популярных маркетинговых инструментов, чата и инструментов для ведения блога. Премиум-поддержка клиентов понятна для всех планов.
Премиум-поддержка клиентов понятна для всех планов.
Многие конструкторы сайтов имеют функцию покупки шаблона. Vsble, в отличие от тех конструкторов сайтов, включает в себя все дизайны бесплатно. Вы можете настроить шрифты, цвета и элементы навигации каждого шаблона с помощью простых элементов управления. Как и в любом другом конструкторе веб-сайтов, вы можете добавить собственный логотип и собственный значок значка и полностью брендировать свой веб-сайт по своему вкусу. Однако, в отличие от других конструкторов сайтов, любые настройки автоматически применяются к мобильной версии, поэтому вы ничего не сломаете — ваш сайт всегда будет работать и выглядеть идеально с любыми настройками, которые вы вносите. Другие конструкторы сайтов также не позволяют менять дизайн в любое время. С Vsble вы можете переключать дизайны в любое время без повторной загрузки контента.
Конструктор мобильных приложений | App Maker
Конструктор мобильных приложений | Создатель приложений | Создайте приложение онлайн- schema.org/SiteNavigationElement»>
- Обзор продукта
- Функции приложения
- Цена
- Логин
- Начать бесплатно
Превратите веб-сайт в приложение за считанные минуты
Достигните максимального потенциала с минимальными усилиями. Преобразуйте свой веб-сайт в приложение для Android и iOS за три простых шага.
Connect
Начните работу в кратчайшие сроки, подключив свой веб-сайт и мобильное приложение с помощью нескольких простых щелчков мыши.
Персонализация
Создайте приложение, которое дополнит ваш веб-сайт, и настройте его в соответствии с темой вашего бренда.
Опубликовать
Загрузите приложения для Android и iOS для своего веб-сайта и сразу же запустите их в Google Play и Apple App Store.
Создатель приложений для любого бизнеса
Местный магазин или международная сеть, платформа доставки по требованию или поставщик услуг создают приложение для
любого бизнеса.
 Запускайте премиальные приложения для Android и iOS без написания кода.
Запускайте премиальные приложения для Android и iOS без написания кода.Ресторан
Магазин электронной коммерции
Продуктовый магазин
Круглосуточный магазин
Аптека
Недвижимость
Магазин одежды
Образование
Больше
Все, что вам нужно в конструкторе приложений
Разработчики мобильных приложений упрощают разработку приложений. Вот почему вам нужен онлайн-конструктор приложений AppMySite
вместо индивидуального проекта разработки приложений.
Кодирование не требуется
Создавайте любые приложения — без кода и без ограничений. С AppMySite вы можете создать мобильное приложение так, как будто вы уже знаете, как это сделать.
Создайте приложение за считанные минуты
В отличие от разработки приложений на заказ, создайте приложение за считанные минуты с помощью онлайн-конструктора приложений AppMySite, который предлагает мгновенную доставку приложений.
Планы для всех
Независимо от того, являетесь ли вы владельцем веб-сайта, фрилансером или цифровым агентством, у нас есть планы для всех, кто хочет создать мобильное приложение.
Лучший способ создать приложение
В AppMySite есть все, что вам нужно для создания лучших приложений.
Получите полный контроль
Создавайте индивидуальные мобильные приложения, соответствующие вашим бизнес-целям. Получите контроль над дизайном и настройками, преобразуя свой веб-сайт в приложение и персонализируя содержимое приложения.
Попробуйте сейчас. Платите позже
Подпишитесь на бесплатный план и создайте, настройте и просмотрите свое приложение. Создайте бесплатное мобильное приложение и обновите его до платного плана только тогда, когда будете готовы к запуску в магазинах приложений.
Мгновенная доставка приложений
Создать приложение с помощью AppMySite легко и быстро. Создайте собственное приложение за считанные минуты с помощью нашего интуитивно понятного решения. Предварительно просмотрите свое приложение и запустите его в Google Play и Apple App Store.
Простая разработка приложений
Создание приложений — трудоемкий процесс, но не с AppMySite. Мы уже сделали всю тяжелую работу, поэтому вы можете создать свое приложение с минимальными усилиями и получать удовольствие от его создания.
Мы уже сделали всю тяжелую работу, поэтому вы можете создать свое приложение с минимальными усилиями и получать удовольствие от его создания.
Простая разработка приложений с помощью самого простого в мире конструктора приложений
Начните бесплатно
Быстрая и простая разработка
Упростите разработку приложений с помощью конструктора приложений AppMySite для iOS и Android и создавайте безупречные мобильные приложения в течение нескольких минут после регистрации.
Быстрое подключение к веб-сайту
Наш интуитивно понятный онлайн-конструктор приложений избавит вас от всех догадок при подключении вашего веб-сайта и приложения. Интегрируйте свой веб-сайт и приложение одним щелчком мыши.
Упрощенное тестирование мобильных приложений
Расширенные функции предварительного просмотра и устранения неполадок позволяют тестировать мобильные приложения на нескольких эмуляторах и реальных мобильных устройствах.
Удобное управление приложениями
Удобный интерфейс AppMySite превращает управление приложениями в настоящее удовольствие. Добавляйте новые функции, обновляйте настройки и создавайте новые сборки приложений.
Создайте свое приложение без разработчика
Создавайте многофункциональные мобильные приложения, отражающие ваш веб-сайт. Персонализируйте приложение
, чтобы оно дополняло и расширяло ваши бизнес-цели.
Редактирование в реальном времени без кода
Получите функции, которые помогут достичь ваших целей проектирования и предлагают полную свободу настройки. Легко создавайте каждую часть своего мобильного приложения с помощью лучшего конструктора мобильных приложений без кода и вносите изменения на ходу.
Персонализируйте содержимое приложения
Персонализируйте содержимое приложения в соответствии с целями вашего бренда. Укажите и щелкните, чтобы добавить функции, подходящие для вашего типа приложения и бизнес-категории. Управляйте тем, что ваши пользователи видят в приложении, и управляйте настройками приложения одним нажатием нескольких кнопок.
Управляйте тем, что ваши пользователи видят в приложении, и управляйте настройками приложения одним нажатием нескольких кнопок.
Приложение для каждого веб-сайта
AppMySite позволяет превратить ваш веб-сайт в приложение независимо от того, что находится на вашем веб-сайте. Создавайте динамичные и мощные приложения для блогов, магазинов электронной коммерции или веб-сайтов CMS, а также для различных отраслей и вариантов использования.
Предварительный просмотр приложений нового поколения
Наш бесплатный конструктор приложений обладает мощными функциями предварительного просмотра. Отслеживайте каждое обновление, которое вы вносите в дизайн приложения, в режиме реального времени и создавайте безупречные приложения. Принимайте лучшие дизайнерские решения, а также проверяйте совместимость своих плагинов.
Приложение, созданное для конверсий
Будьте на расстоянии одного клика от своих клиентов и привлекайте больше конверсий. Создайте мобильное приложение
, которое стимулирует продажи и повышает вовлеченность.

Надежная производительность
Создавайте собственные приложения, обеспечивающие непревзойденную производительность. Создавайте приложения столь же мощные, как ваш веб-сайт, и предлагайте стабильный опыт всем своим онлайн-клиентам.
Потрясающий дизайн приложения
Создавайте эстетичные и привлекательные приложения, которые понравятся вашим клиентам. Держите их привязанными к приложению и вдохновляйте их на большее время сеанса и активность, чтобы увеличить вашу тягу.
Динамический главный экран
Предлагайте интеллектуальные возможности просмотра для повышения доступности контента и продуктов. Создавайте динамические меню приложений и эффективный домашний экран, который привлекает больше продаж.
Мощные функции приложения
Добавьте в приложение те функции, которые важны для вашего бизнеса, и упростите путешествие ваших пользователей. Укажите и щелкните, чтобы с легкостью добавить соответствующие функции в ваше приложение.
Премиум-приложения, созданные без особых усилий
AppMySite имеет идеальный набор динамических настроек и удобных функций.
Получите все необходимое для создания высокопроизводительных нативных приложений, которые конвертируют.
Полноценная аналитика
Анализ данных о загрузке и использовании приложений для принятия обоснованных бизнес-решений.
Синхронизация в реальном времени
Превратите свой веб-сайт в приложение и перенесите все данные в приложение в режиме реального времени.
Автоматическая публикация
Отправляйте свои приложения в Google Play и Apple App Store с минимальными усилиями.
Push-уведомления
Отправляйте неограниченное количество push-уведомлений своим пользователям и поддерживайте их активность.
Монетизация приложений
Монетизируйте свои мобильные приложения с помощью лучших мировых рекламных сетей.
Совместная работа в команде
Пригласите членов вашей команды для работы над вашим приложением и назначьте им отдельные роли.
Перейдите с веб-сайта на APK и IPA
Преобразуйте свой веб-сайт в APK и IPA и сделайте его мобильным. Используйте простые функции «укажи и щелкни», чтобы
создавайте сборки приложений и размещайте их в магазинах приложений.
Создание приложений для Android
Стратегически созданный в соответствии со всеми рекомендациями Google Play Store, наш бесплатный конструктор приложений для Android создает версии вашего приложения в форматах APK и AAB. Просто создайте приложение, создайте сборку одним нажатием кнопки и опубликуйте ее в Play Store.
Создание приложений для iOS
Публикация приложений для iOS сложна, но не с помощью бесплатного конструктора приложений AppMySite для iOS. Создавайте сборки для своих приложений iOS и размещайте их в App Store. Создавайте необходимые сертификаты в соответствии с рекомендациями App Store, запускайте и добавляйте новые версии приложений одним щелчком мыши.
We Agencies
AppMySite создан для ускорения разработки приложений и предоставления агентствам возможности беспрепятственно реализовывать проекты.
 Создавайте
Создавайте динамических и нативных мобильных приложений для всех своих клиентов без написания кода.
Часто задаваемые вопросы
Что мне нужно для начала работы?
AppMySite позаботится обо всех ваших потребностях в разработке приложений и позволит вам создавать идеальные приложения с минимальными ресурсами. Фактически, все, что вам нужно для начала, — это веб-сайт. Независимо от того, на какой платформе построен ваш сайт, вы можете создать для него приложение. Если у вас уже есть активы бренда, вы можете добавить их в дизайн своего приложения или создать все с нуля. Наш конструктор приложений чрезвычайно интуитивно понятен и делает процесс разработки приложений очень простым. Наш конструктор приложений чрезвычайно интуитивно понятен и сделает всю тяжелую работу за вас.
Я не программист. Могу ли я создать приложение?
Конечно. Большинство конструкторов приложений с низким или нулевым кодом требуют определенного обучения, но мы разработали AppMySite по-другому. Это настоящий создатель приложений DIY без кода. Это означает, что вам не нужно писать ни одной строки кода для создания приложения. Поэтому вам не нужно изучать какой-либо язык программирования. На самом деле, процесс создания приложения остается одинаковым для всех и подходит даже тем, кто не хочет проходить какой-либо технически сложный процесс.
Это настоящий создатель приложений DIY без кода. Это означает, что вам не нужно писать ни одной строки кода для создания приложения. Поэтому вам не нужно изучать какой-либо язык программирования. На самом деле, процесс создания приложения остается одинаковым для всех и подходит даже тем, кто не хочет проходить какой-либо технически сложный процесс.
Какие типы приложений я могу создавать?
Вы можете создавать приложения любого типа с помощью AppMySite. Наш конструктор приложений предназначен для преобразования любого веб-сайта в мобильное приложение. Вы можете создавать приложения практически для любой отрасли. Если вы хотите создать приложение для розничного веб-сайта, сайта знакомств, LMS или любого другого вида бизнеса, вы можете сделать это без программирования. Вы можете добавлять блоги, страницы, сообщения, продукты и т. д. и соответствующим образом изменять настройки и функции своего приложения. Приложение также можно синхронизировать с веб-сайтом, чтобы получать данные и передавать их в приложение.
Какие типы веб-сайтов поддерживаются?
AppMySite поддерживает все типы веб-сайтов. Независимо от того, какую технологию вы использовали для создания своего веб-сайта, вы можете создать для нее приложение. Мы также предлагаем глубокую интеграцию с WordPress и WooCommerce, и если у вас есть веб-сайты, созданные на этих платформах, вы можете выбрать то же самое. Это разблокирует больше возможностей и функций. Кроме того, вы можете создавать приложения для веб-сайтов, использующих любую другую технологию или платформу CMS.
Сколько времени уходит на создание приложения?
Мобильное приложение можно создать за считанные минуты. AppMySite предназначен для ускорения каждого шага разработки приложения с помощью опций дизайна «укажи и щелкни» и функций бесшовного предварительного просмотра. Поэтому процесс становится действительно легким и быстрым. Однако вы можете тратить столько времени на совершенствование своих приложений, сколько захотите. В идеале, чтобы объединить дизайн и функции приложения, требуется всего несколько минут.
Насколько просто создавать и поддерживать мобильные приложения?
Вы можете легко создавать и поддерживать свои мобильные приложения, даже если у вас нет технического опыта работы с мобильными приложениями. Поскольку AppMySite — это самодельная платформа без написания кода, все рабочие процессы автоматизированы и не требуют программирования. Как правило, скорость и безопасность вашего приложения во многом зависят от вашего веб-сайта. Пока ваш веб-сайт работает быстро и безопасно, ваше приложение также будет работать бесперебойно, что устраняет необходимость в каких-либо дополнительных работах по обслуживанию.
Что такое конструктор приложений без кода?
Конструктор приложений без кода — это платформа для разработки приложений, которая устраняет необходимость кодирования и позволяет создавать мобильные приложения в визуальном редакторе. Разработчики приложений без кода созданы для облегчения развития граждан и обычно не требуют, чтобы вы научились создавать приложение. Конструктор приложений AppMySite без кода делает его еще проще и позволяет вам проектировать и разрабатывать свое приложение в полностью управляемой и интуитивно понятной среде.
Конструктор приложений AppMySite без кода делает его еще проще и позволяет вам проектировать и разрабатывать свое приложение в полностью управляемой и интуитивно понятной среде.
Что такое нативное приложение?
Нативное приложение по определению — это программное обеспечение, предназначенное для работы с определенной операционной системой или устройством. Например, приложение iOS предназначено для работы на устройствах iOS, а приложение Android — для работы на устройствах Android. Большинство нативных приложений могут использовать аппаратные и программные ресурсы устройства, на котором они установлены. Нативные приложения могут обеспечить оптимизированную производительность и лучше использовать технические функции по сравнению с веб-приложениями или облачными приложениями, которые являются более общими и не зависят от устройства или платформы.
Будете ли вы брать комиссию с моих продаж?
Односложным ответом будет прямое «Нет». В отличие от многих других разработчиков приложений, мы не взимаем комиссию с продаж, совершенных через приложения. Независимо от того, зарабатываете ли вы на продаже физических и цифровых продуктов или монетизируете свое приложение с помощью партнерского маркетинга или рекламы, комиссия не взимается. Плата взимается только за пакет или дополнительные услуги, которые вы приобретаете на нашей платформе или через нее.
Независимо от того, зарабатываете ли вы на продаже физических и цифровых продуктов или монетизируете свое приложение с помощью партнерского маркетинга или рекламы, комиссия не взимается. Плата взимается только за пакет или дополнительные услуги, которые вы приобретаете на нашей платформе или через нее.
Могу ли я перенести свое текущее приложение?
AppMySite позволяет создавать приложения с нуля. Однако, если у вас уже есть живое приложение в Google Play и Apple App Store, вы можете перенести его на AppMySite и поднять его. Вы можете перенести как приложения для Android, так и приложения для iOS, просто выполнив простой процесс. Когда вы продолжите публикацию приложения, ваш текущий список приложений будет заменен новым. Ваши пользователи смогут увидеть новую версию, как только обновят приложение на своем устройстве.
Сколько стоит создание приложения?
Один размер не подходит всем. Следовательно, AppMySite был разработан для обслуживания всех видов бизнеса, частных лиц и организаций, а наши пакеты подходят для различных целей развития.