PhotoshopSunduchok — Наложение текстуры в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Наложение текстуры в фотошопе
Всем привет!
В сегодняшнем уроке «Наложение текстуры в фотошопе» хочу показать вам способ придания сложной графической фигуре текстуры различных материалов: апельсиновой корки, мрамора, древесины.
Для начала определимся, какую сложную графическую фигуру будем обрабатывать.
Я нашла для вас вот такую фотографию гипсовой плитки, на которой достаточно замысловатый узор с разной степенью освещения рельефа.
Открываем фото: для этого нажимаем «CTRL + О».
Находим нужную фотографию.
Теперь любым удобным инструментом нужно «отделить» плитку от стены. Поскольку данная фигура не имеет округлых границ, то проще всего сделать выделение инструментом «Прямолинейное лассо».
Как работать с лассо вы узнаете в этом уроке.
Спустя примерно минуту я получила вот такое выделение.
Теперь нужно скопировать выделенную область на новый слой. Для этого нажимаем последовательно «CTRL+C» и «CTRL+V». Плитка скопировалась на новый слой.
Назовем его Плитка, дважды кликнув по слову Копия.
Теперь хочу обратить ваше внимание, что следующие шаги я буду нумеровать, поскольку они будут повторятся при придании каждого нового эффекта.
Итак, шаг 1.
Вставляем в рабочий документ текстуру апельсина. Для этого нажимаем «CONTROL + О» и открываем заранее приготовленный файл.
Вот так выглядит текстура. Теперь нам надо выделить рисунок «CTRL+А» и скопировать его «CTRL+C». Затем переходим в рабочий документ и нажимаем «CTRL+V».
Видно, что вставленный объект больше полотна нашего документа. При помощи угловых маркеров подгоните размер так, чтобы он совпадал с краями рабочего полотна.
Вот так выглядит панель слоев. Кстати, я подписала слой, назвав его Апельсин. У нас с вами будет еще 2 текстуры,
Шаг 2.
Теперь нам надо создать обтравочную маску. Более подробно узнать, как делается обтравочная маска, можно вот в этом уроке.
Я же просто, стоя на слое Апельсин, нажму правую кнопку мыши и выберу строку, как на картинке.
Апельсиновая корка приобрела форму нашей плитки.
Панель слоев сейчас выглядит вот так.
Обратите внимание, что в панели режимов наложения сейчас стоит «Обычное», а непрозрачность равна 100 %. Эти пункты нам нужно поменять. И это будет следующим шагом.
Шаг 3.
Нельзя дать однозначных рекомендаций, какой именно режим наложения следует выбрать, ведь всё зависит от ваших исходников. Я предпочитаю делать это методом подбора. Вот 2 варианта, которые неплохо сработали с этим вариантом.
Я считаю, что «Линейный затемнитель» справился очень неплохо. Его и выберем. При желании можно чуть снизить непрозрачность, чтобы более четко были видны грани плитки.
Его и выберем. При желании можно чуть снизить непрозрачность, чтобы более четко были видны грани плитки.
Вот готовый вариант.
Сейчас можно отключить видимость слоя «Апельсин» и повторить все те же 3 шага, но применяя уже другие текстуры.
Шаги 1 и 2.
Открываем файл с образцом, копируем и вставляем в рабочий документ, применяем обтравочную маску.
Шаг 3
Подбираем режимы наложения. Вот самые интересные.
Я решила выбрать «Затемнение основы» и чуть снизить непрозрачность.
Вот результат.
А теперь проведем эксперимент с текстурой древесины.
Снова повторяем шаги 1 и 2.
Открываем файл с образцом, копируем и вставляем в рабочий документ, применяем обтравочную маску.
Шаг 3.
С текстурой дерева особого выбора не было. Более или менее приемлимый вариант только в режиме «Линейный затемнитель» с непрозрачностью 80%.
ЛАЙФХАК
Если вы решите визуально «добавить объема» фигуре, чтобы грани стали более заметны, попробуйте применить к слою «Плитка» корректирующий слой «Уровни» и произвольно подергать ползунки.
Моя плитка стала вот такой.
В приложении вы найдете еще несколько интересных текстур и форм.
Удачных вам экспериментов, друзья!
Урок «Наложение текстуры в фотошопе» завершен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Два способа применения текстуры к нашему дизайну в Adobe Photoshop
В наших иллюстрациях мы можем выбрать вводим текстуры, которые сделают наши работы еще более выразительнымисделает их визуально интереснее, создаст новые ощущения и обогатит работу.
Для применения текстур в Photoshop у нас есть разные варианты в зависимости от желаемого эффекта.
Вот два способа применить текстуры к нашему дизайну.
Индекс
- 1 Вариант 1
- 2 Вариант 2
Вариант 1
Мы выбираем текстуру, которую хотим использовать, и вставляем ее в файл, где у нас есть наша иллюстрация.
Выбираем цвет, который хотим применить к текстуре и теперь мы идем в Image> Adjustments> Gradient map. Откроется окно, которое покажет нам появившуюся полосу цвета, который мы выбрали, и белого цвета фона (инструмент карты градиента всегда применяет цвета, которые есть на лицевой стороне и на фоне). Теперь мы дважды щелкаем по градиенту и перемещаем полосы градиента, создавая больший контраст, если хотим, для этого мы перемещаем их к центру.
Теперь мы дважды щелкаем по градиенту и перемещаем полосы градиента, создавая больший контраст, если хотим, для этого мы перемещаем их к центру.
Подпишитесь на наш Youtube-канал
Как только мы получим текстуру по своему вкусу мы можем изменить режим слоя, прозрачность или стереть области, которые нас не интересуют, в зависимости от того, как мы хотим дать нашу иллюстрацию.
Если мы хотим нанести слой только на одну область, мы выбираем интересующую нас область, мы помещаемся на слой, где находится текстура, и теперь мы применяем к ней маску слоя, щелкая по третьему значку внизу, начиная слева в окне слоев, как показано на пример.
Вариант 2
Мы выбираем текстуру, которую хотим разместить, и меняем ее на оттенки серогоЧтобы сделать это, мы переходим к слою, где у нас есть текстура, и переходим Image> Adjustments> Channel Mixer> Monochrome.
Мы должны вставить текстуру в тот же файл, где у нас есть дизайн, и разместить ее там, где мы хотим ее применить.
Убедитесь, что цвет переднего плана и фона черный и белый. Теперь вернемся к Изображение> Коррекция и выберите> Градиентная карта. Мы дважды щелкаем по градиенту, чтобы отредактировать его. Откроется другое окно, в котором мы должны переместить стержни к центру, чтобы немного увеличьте контраст.
Как только это будет сделано, мы скрываем все слои, которые есть на нашей иллюстрации, за исключением текстуры. Теперь мы собираемся выделить нашу текстуру., переходим на вкладку Window> Channels. Мы нажимаем на значок, который мы находим в левом нижнем углу, который имеет форму круга с пунктирными линиями, и он делает выбор. Теперь мы можем скрыть слой текстуры и активировать остальные слои нашей иллюстрации.
Чтобы подборка не мешала при покраске, идеал скрыть его, нажав клавиши Control + H.
Создаем новый слой и начинаем раскрашивать выбранный нами цвет. где мы хотим применить текстуру. Такой способ применения текстур хорош тем, что позволяет нам управлять цветом и прозрачностью.
Как добавить текстуру к фотографии в Photoshop
Бесплатный набор фотографий (стоимостью 180 долларов): экшена PS, предустановки LR, наложения фотографий и шаблоны для печати!
Получите это здесь.
Добавление текстуры к фотографии может придать ей дополнительный характер, зернистость или помочь придать ей ощущение старины или винтажа. Photoshop позволяет легко комбинировать текстуры и фотографии, и в этом уроке мы будем работать с двумя образцами фотографий, чтобы показать некоторые возможности. В первом примере мы просто добавим текстуру ко всей фотографии и поэкспериментируем с различными режимами наложения и непрозрачностью. Во втором примере мы применим текстуру, а затем замаскируем область, где текстура не должна отображаться. Можно использовать оба подхода, это просто зависит от фотографии, которую вы используете. Вы также сможете скачать бесплатную текстуру, которую сможете использовать со своими фотографиями.
Можно использовать оба подхода, это просто зависит от фотографии, которую вы используете. Вы также сможете скачать бесплатную текстуру, которую сможете использовать со своими фотографиями.
Применение текстуры к фотографии
Вот первый пример фотографии, с которой мы будем работать.
А вот образец текстуры, который мы будем использовать.
Это образец текстуры из нашего большого набора наложений текстур шума, и вы можете скачать версию с высоким разрешением (3600 x 3600 пикселей) здесь.
Перед добавлением текстуры нам сначала нужно изменить размер фотографии или текстуры. Текстура 3600 пикселей на 3600 пикселей, а фото шире, поэтому я изменю размер фото до 3600 пикселей по ширине. Вы можете увеличить размер текстуры, но это немного смягчит детали по мере снижения качества.
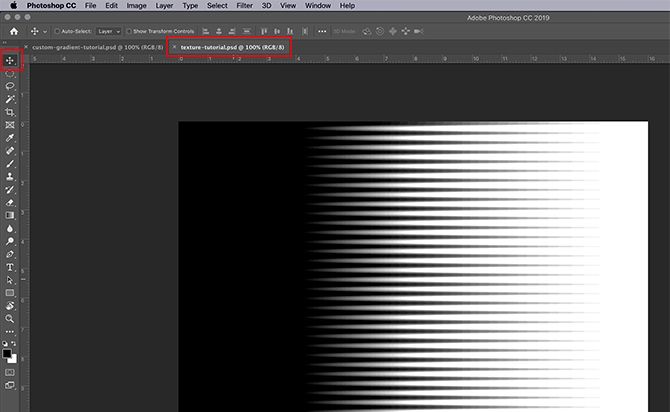
Теперь, когда фотография изменена, мы просто копируем и вставляем текстуру поверх нее. Итак, откройте файл текстуры и перейдите в Edit > Copy. Затем в файле фотографии выберите «Правка» > «Вставить», и текстура будет вставлена как новый слой поверх вашей фотографии.
Следующий шаг — поэкспериментировать с различными режимами наложения для слоя текстуры. Photoshop предлагает здесь всевозможные возможности, но при работе с текстурами я обычно использую один из следующих вариантов: наложение, мягкий свет, умножение или экран. Вы, конечно, можете поэкспериментировать и с другими. Ниже представлены предварительные просмотры того, как выглядит фотография с различными параметрами режима наложения текстуры (обратите внимание, что во всех этих предварительных просмотрах непрозрачность установлена на 100%, мы вернемся к этому через минуту).
Экран
Мягкий свет
Наложение
900 09 Теперь эффект текстуры немного сильнее. Вместо того, чтобы оставить непрозрачность 100%, я верну ее к 70%.После изменения непрозрачности вот как это выглядит с различными режимами наложения.
Экран
Мягкий свет
Наложение
Для этой фотографии и этой текстуры мне нравится комбинация использования режима наложения «экран» с непрозрачностью 70%. Это не слишком сильно, но текстура хорошо видна. В этом случае текстура придает фотографии немного винтажный вид, и вы можете даже улучшить это, если хотите, внеся другие корректировки и правки, если хотите. Вы также можете запустить действие Photoshop, чтобы применить какой-либо эффект. Ниже вы увидите несколько предварительных изображений того, как фотография выглядит с комбинацией текстуры и действия. Используемые здесь экшены взяты из нашего набора Essentials for Photoshop, который вы можете получить здесь бесплатно.
Это не слишком сильно, но текстура хорошо видна. В этом случае текстура придает фотографии немного винтажный вид, и вы можете даже улучшить это, если хотите, внеся другие корректировки и правки, если хотите. Вы также можете запустить действие Photoshop, чтобы применить какой-либо эффект. Ниже вы увидите несколько предварительных изображений того, как фотография выглядит с комбинацией текстуры и действия. Используемые здесь экшены взяты из нашего набора Essentials for Photoshop, который вы можете получить здесь бесплатно.
Экшен Texture Plus «Faded»
Action Plus «Cross Processed»
Texture Plus «Vintage Action» 9 0008
Текстура Плюс «Матовый Ч/Б» Действие
Вы можете видеть, что существует множество различных образов, которых можно добиться с помощью некоторой текстуры.
Выборочное применение текстуры
Когда на ваших фотографиях есть люди, особенно лица, вы, скорее всего, не захотите, чтобы текстура применялась к определенным областям фотографии, например к их коже. Это довольно простая задача, и во втором примере мы будем использовать фотографию ниже.
Это довольно простая задача, и во втором примере мы будем использовать фотографию ниже.
Когда мы применяем ту же текстуру и устанавливаем для нее наложение на 100% экрана, это выглядит так.
Первое, что я сделаю, это изменю непрозрачность до 70%, чтобы фотография выглядела так.
Мне нужна текстура для фона, но она явно не очень хорошо смотрится на лице мужчины. Чтобы изменить это, мы можем применить маску и закрасить области, где мы хотим скрыть текстуру. Для этого убедитесь, что в палитре слоев выбран слой текстуры, и выберите «Слой» > «Слой-маска» > «Показать все». Это добавит белую маску в палитру слоя.
Установите цвет переднего плана на черный (#000000) и щелкните инструмент «Кисть».
Выберите кончик кисти с мягким краем и проведите кистью по областям, где вы хотите удалить текстуру. Для небольших, детализированных областей вам понадобится маленький кончик кисти. Проведя кистью по мужчине, вы увидите, что области кисти отображаются черным цветом на маске в палитре слоев.
А со снятой текстурой с лица и тела фото выглядит так:
С текстурами несложно работать, и в нужной ситуации они могут добавить к фотографиям что-то особенное. Если вы хотите начать работу с текстурами, вы можете бесплатно загрузить образец текстуры, использованный в этой статье, а также ознакомиться с полным набором наложений Noise Texture Overlays Vol. 1 и Том. 2.
Как создавать векторные текстуры в Adobe Photoshop и Illustrator
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколоть
Adobe Tools Андрей Штефан • 01 сентября 2017 г. • 8 минут ПРОЧИТАТЬ
В течение некоторого времени текстуры были важной частью графического дизайна, но процесс их создания не всегда так ясен. Это в конечном итоге привело вас к охоте, чтобы найти те, которые были бесплатными и сделанными со вкусом, поскольку не каждая текстура подойдет для задачи, которую вы хотите выполнить.
Этот урок поможет вам шаг за шагом изучить все, что вам нужно знать, чтобы создать собственную текстуру, которую вы сможете использовать в будущих проектах.
Почему на основе вектора? (За и против)Шаг 1: Инструменты и ресурсы
Шаг 2: Начните сканирование
Шаг 3: Импорт и настройка в Photoshop
Шаг 4: Импорт и векторизация в Illustrator
Шаг 5: Очистка нашей векторной текстуры
Шаг 6: Применение только что созданной текстуры
Первый вопрос, который вы можете задать: «Почему вектор?» Краткий ответ (
- Масштабируемость : Вы сможете повышать и уменьшать окончательную текстуру практически до любого процента (что, вероятно, является наиболее привлекательной особенностью перехода на полностью векторное изображение)
- Простота редактирования : С помощью всего одного файла у вас будет возможность изменить его (с точки зрения цвета, плотности, шероховатости и т.
 д.) и сохранить его в виде нескольких файлов, чтобы вы могли иметь различные версии на основе этого оригинала. файл
д.) и сохранить его в виде нескольких файлов, чтобы вы могли иметь различные версии на основе этого оригинала. файл - Соблюдение текущего плоского стиля ( — это не мое определение стиля, а просто название, которое прижилось в сообществе дизайнеров) : У вас будет простое улучшение дизайна (на основе одного цвета — по сравнению с некоторым растровым текстур), которые могут сделать ваши творения, вдохновленные плоским стилем, еще более интересными
Основным недостатком использования векторных текстур является медленное время отклика системы: Если вы начнете использовать тяжелые текстуры (с большим количеством мелких фрагментов) и масштабировать их, ваш компьютер может начать работать медленно, потому что все эти данные могут повлиять на производительность вашего процессора, но опять же, эта ситуация возникает только тогда, когда вы сходите с ума и текстурируете черт возьми свои Файл иллюстратора .
Теперь, когда вы поняли, почему векторное движение может быть более подходящим, давайте приступим к рассмотрению фактического процесса.
В этом уроке я буду использовать концепцию старой книги в твердом переплете из-за ее зернистости/волокнистости, что дает нам много места для опробования различных настроек после того, как она будет передана в Adobe Illustrator для векторизации.
Шаг 1: Инструменты и ресурсы
Поскольку наши текстуры будут основываться на преобразовании и переносе реальных (физических) изображений в цифровые, нам потребуется следующее:
ИНСТРУМЕНТЫ
- Достойный принтер, способный сканировать изображения с разрешением 600 dpi: Это необходимо, так как мы хотим получить максимально возможное разрешение при сканировании наших ресурсов
- Программные продукты Adobe — Photoshop и Illustrator: Нам потребуется сначала обработать отсканированный ресурс в PS, а затем переместить его в Illustrator, чтобы преобразовать его из растрового формата в векторный (в моем случае я буду использовать CS6)
РЕСУРСЫ
- Книги в твердом переплете: Для использования в качестве примера для создания текстур
Как видите, «ингредиенты» просты, но это не значит, что наш конечный продукт будет выглядеть не так хорошо, как все другие примеры, которые мы могли видеть и использовать.
Шаг 2: Начните сканирование
Выберите одну или несколько книг и отсканируйте фактическую обложку. Я использую HP Photosmart C4780; у каждого из вас будут разные принтеры, но у большинства из них в основном будет возможность выбрать одни и те же настройки:
- Отсканированное изображение и отсканированный документ: Честно говоря, я еще не увидел большой разницы в случае с обложками книг, поэтому мы можем использовать любой из них (попробуйте оба, и если вы увидите какие-либо видимые различия с точки зрения качество зависит от вашего сканера; выберите лучшее).
- Цветной тип вывода: Вы должны увидеть варианты – Цвет, Оттенки серого и Черно-белый – мы будем обрабатывать изображение в PS, вы можете оставить его на ЦВЕТ.
- Тип файла: Различные форматы, такие как Bitmap, Tiff, Jpeg, PNG и т. д. . Хотя Jpeg является одним из наиболее распространенных используемых форматов, в основном это сжатие цифровых изображений с потерями, что с точки зрения качества означает, что вы не получите изображения самого лучшего качества; формат Tiff даст вам наилучшие изображения, потому что он не будет жертвовать пикселями, чтобы получить файл небольшого размера .
 Для наших целей сохраните отсканированный ресурс как Tiff 9.файл 0004.
Для наших целей сохраните отсканированный ресурс как Tiff 9.файл 0004. - Выходное разрешение: Установите не менее 600.
- Сканирование с более высокой битовой глубиной: Если у вас есть этот параметр (в расширенных настройках изображения для владельцев HP), вы получите продукт более высокого качества, включив его.
Совет: Y Вы можете узнать больше о лучших форматах для сканирования, прочитав эту замечательную статью ( https://www.scantips.com/basics09.html ). Кроме того, если ваша книга в конечном итоге будет держать верхний лоток сканера открытым, попробуйте надеть на нее футболку или что-то еще, чтобы не проникал внешний свет.
Шаг 3: Импорт и настройка в Photoshop
Первое, что вы должны сделать при импорте отсканированного файла в Photoshop, — это обрезать его, чтобы удалить незанятое пространство на планшете сканера. Выберите Crop Tool (C) и Unconstrained в верхнем левом раскрывающемся списке, чтобы вы могли подогнать документ под размеры фактической обложки книги (в моем случае красная, которую вы видите ниже).
После обрезки файла преобразуйте цвет в оттенки серого. Перейти к Image>Mode>Grayscale или Image>Adjustments>Desaturate (оба дают одинаковый результат) .
Теперь, когда у нас есть обложка книги в оттенках серого, увеличьте яркость и контрастность , чтобы мы могли лучше видеть различия в неровностях поверхности (те волокна, о которых я вам говорил). Перейдите в Image>Adjustments>Brightness/Contrast и поиграйте со значениями, чтобы получить более глубокие тени.
Кроме того, в зависимости от вашей обложки, вы также можете играть с:
- Уровнями (Изображение> Настройки> Уровни): Чтобы получить более темные тени
- Кривые (Image>Adjustments>Curves): Что дает более интересный баланс между светом и тенями
Как только мы получим хороший контраст, мы сохраним его в формате Tiff с другим именем (у меня обрезанная обложка книги — ненасыщенный ) и импортируем в Illustrator.
Шаг 4: Импорт и векторизация в Illustrator
Щелкните правой кнопкой мыши ранее сохраненный файл и выберите Открыть с помощью>Adobe Illustrator . Программа должна запуститься, и у вас будет артборд с отсканированным ресурсом одинакового размера. Если вы хотите создать новый документ в Ai и затем разместить изображение, убедитесь, что у вас не установлен флажок Выровнять новые объекты по пиксельной сетке , так как это может привести к более длительному процессу создания фактической векторной текстуры.
Теперь, когда у вас есть отсканированная текстура в Illustrator, убедитесь, что окно Image Trace открыто. Перейдите к Window> Image Trace , и он должен появиться на правой боковой панели инструментов. Выбрав изображение, щелкните значок Trace , и появится новое меню.
Подсказка: В зависимости от размера изображения Illustrator может предупредить вас о необходимости растрирования файла. Если он спросит вас, нажмите OK.
Если он спросит вас, нажмите OK.
Я кратко рассмотрю некоторые параметры, чтобы вы могли понять, как лучше настроить способ трассировки.
- Предустановка: Illustrator поставляется с некоторыми предварительно загруженными предустановками, которые вы можете использовать, но вы также можете добавлять к ним, когда найдете ту, которая может подойти большему количеству проектов.
- View: Как описано на официальной веб-странице Adobe, этот параметр определяет вид трассируемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (векторного изображения). Вы можете просмотреть результат трассировки, исходное изображение, контуры и другие параметры. Щелкните значок глаза, чтобы наложить выбранный вид на исходное изображение – вполне понятно.
- Режим: Указывает цветовой режим для результатов трассировки — выберите Черно-белый .

- Threshold: Это значение определяет способ создания результатов черно-белой трассировки из исходного изображения. Чем меньше значение, тем больше белых пикселей будет видно, чем больше значение, тем больше черного будет скрыто, что дает вам возможность экспериментировать.
- Пути: Управляет расстоянием между трассируемой формой и исходной формой пикселя. Меньшие значения создают более плотную подгонку траектории, а более высокие значения создают более свободную подгонку траектории — в моем конкретном случае я заметил, что, выбрав более высокое значение 100, я на самом деле получил более интересную текстуру, чем с более низким, поэтому вы всегда должны играть со значениями, чтобы увидеть, что лучше всего подходит для вашего изображения. .
- Углы: Влияет на форму углов. Например, если вы хотите, чтобы ваша трасса выглядела более грубой, вам следует использовать более высокие значения, но если вы хотите более мягкое ощущение, вам следует придерживаться более низких значений — в моем случае я выбрал значение 0 (нет).

- Шум: Более высокие значения уменьшают количество игнорируемых пикселей (которые обрезаются), в то время как более низкие значения показывают большее количество пикселей — поэтому, если вы хотите больше деталей, используйте меньшее значение .
Это основные настройки, которые следует учитывать при создании векторной трассировки текстуры. Играя со значениями, не забудьте установить флажок Preview , чтобы вы могли видеть преобразования в реальном времени.
Если у вас есть что-то, что, по вашему мнению, подходит для вашего проекта, нажмите кнопку «Развернуть» , расположенную на верхней панели инструментов.
Шаг 5: Очистка нашей векторной текстуры
Теперь, когда у нас есть векторизованная текстура, нам нужно избавиться от всего этого белого. (Возможно, это самая простая часть процесса.)
Сначала выберите всю группу, щелкните ее правой кнопкой мыши и выберите Разгруппировать .
