Термины, которые помогут понять веб-дизайнера
Что значит респонсив дизайн, чем трекинг отличается от кёрнига и почему «гамбургер» в шапке сайта — не всегда хорошая идея. Объясняем слова, которыми пользуются создатели сайтов.
CSS, или каскадные таблицы стилейЯзык описания внешнего вида сайта. CSS задаёт нужные свойства элементам страницы: указывает размер колонок и полей, шрифты для заголовков и цвет фона. Отличие каскадных таблиц от HTML заключается в том, что второе структурирует информацию на сайте, а первые её оформляют.
ГайдлайнПравила, которые определяют, как должна выглядеть страница или макет. Гайдлайн фиксирует, какие цвета, шрифты и отступы нужно использовать в дизайне, а также определяет базовые элементы интерфейса и их свойства. В идеале такие правила помогают придерживаться айдентики вашего бренда.
Респонсив дизайнОдин из способов оптимизировать внешний вид сайта для разных устройств, например, планшетов и смартфонов. Его придумал американский дизайнер Итан Маркотт. Респонсив дизайн использует «резиновый макет», который автоматически подстраивается под изменение параметров экрана. Это происходит, поскольку элементам не задают конкретные размеры в пикселях или дюймах, а указывают относительные в процентах.
Его придумал американский дизайнер Итан Маркотт. Респонсив дизайн использует «резиновый макет», который автоматически подстраивается под изменение параметров экрана. Это происходит, поскольку элементам не задают конкретные размеры в пикселях или дюймах, а указывают относительные в процентах.
Ещё один способ подстроить внешний вид сайта под различные устройства. В отличие от респонсив дизайна, адаптивный дизайн использует несколько готовых макетов с заданными размерами и свойствами. Когда человек заходит на сайт, сервер определяет, какой шаблон нужно отобразить пользователю.
Цветовая модель, используемая в дизайне, который будет отображаться на цифровых устройствах. В основе RGB лежит смешение красного, зелёного и синего (red, green, blue). Лучи этих цветов накладываются друг на друга, окрашивая изначально черный экран, в результате чего появляются новые оттенки. Модель позволяет создать почти 17 млн цветов.
Формат файлов с векторной графикой — рисунками на основе опорных точек и кривых. Изображения, сохранённые как SVG, мало весят и масштабируются без потери качества, так как их размер и разрешение не зависят от количества пикселей. Обычно для сайтов в формате SVG сохраняют иконки и логотипы.
Изображения, сохранённые как SVG, мало весят и масштабируются без потери качества, так как их размер и разрешение не зависят от количества пикселей. Обычно для сайтов в формате SVG сохраняют иконки и логотипы.
Изменение расстояния между соседними символами в словах. Стандартные интервалы между шрифтовыми знаками могут придавать тексту неряшливый вид, поскольку они не учитывают особенности начертания каждой буквы и цифры. Кёрнинг применяют, чтобы пробелы между знаками визуально выглядели одинаково, даже если фактически это не так.
ТрекингИзменение интервала между группой знаков: в слове, предложении или абзаце. С помощью трекинга можно сделать текст визуально плотнее или легче, увеличив межбуквенный пробел. Его часто используют в печатных изданиях, чтобы избавиться от «висячей строки» — пары слов в конце абзаца, которые во время вёрстки оказались в следующей колонке или на следующей полосе. В веб-дизайне трекинг может быть полезен при создании заголовков.
Межстрочное расстояние, которое можно менять, чтобы увеличить читаемость текста или акцентировать внимание на его фрагменте. Обычно интерлиньяж должен быть на 20-30 % больше основного текста: если вы набираете свои статьи 14-м размером шрифта, то расстояние между строками должно составлять 16,8 или 18,2 пункта. Пункт — единица измерения шрифта. Один пункт равен 0,352 мм.
ВыключкаВыравнивание текста относительно вертикальной границы блока. Существует несколько видов выключки: по левому краю, когда текст выравнивается по левой границе и обрывается справа (как, например, на сайте «Мастеров»), по правому краю, по центру и «по формату» — то есть по всей ширине блока, как в курсовых и дипломных работах.
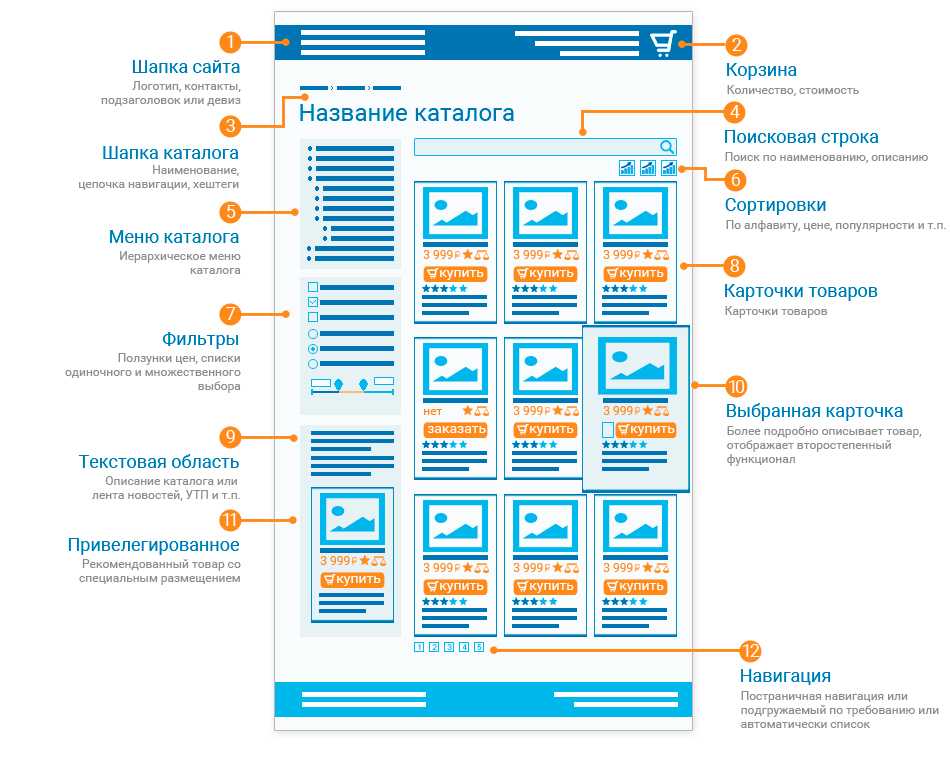
Хедер, или шапкаВерхняя часть и «визитная карточка» площадки, которая не меняется при переходе на другую страницу. Поскольку интернет-пользователи до сих пор проводят большую часть времени в верхней части сайта, хедер считают одной из важнейших зон интернет-ресурса. Обычно шапка включает логотип, контактную информацию и меню с кнопками call-to-action. Последнее помогает человеку ориентироваться на площадке, направляя его в нужные разделы.
Обычно шапка включает логотип, контактную информацию и меню с кнопками call-to-action. Последнее помогает человеку ориентироваться на площадке, направляя его в нужные разделы.
Нижняя часть ресурса, которая тоже видная на всех его страницах. Футер содержит полезную, но не первостепенную информацию: карту сайта, контакты, ссылку на политику конфиденциальности и раздел с вакансиями. Основные задачи подвала — показать пользователю, что контент закончился и ему бесполезно скроллить дальше, и ещё раз подтолкнуть его к совершению целевого действия. Иногда в футере дублируют пункты меню из шапки — так человек, просмотревший страницу до конца, сможет перейти в нужный ему раздел, не прокручивая сайт ещё раз.
ГамбургерИконка раскрывающегося меню в виде трёх полосок. «Гамбургер» позволяет не перегружать хедер большим количеством информации. Хотя три полоски можно встретить практически на любом сайте, исследования показывают, что пользователи до сих пор не до конца понимают, зачем они нужны, и на десктопе таким меню пользуются лишь 27 % людей.
Изменение дизайн-элемента при наведении на него курсора. К ховер-эффектам относят и всплывающие подсказки, и затемнение фотографии, и масштабирование изображений. Такой приём делает площадку более интерактивной и увеличивает время, проведённое пользователем на ресурсе. Кроме того, ховер помогает ориентироваться на сайте: нередко с его помощью создают всплывающее меню подразделов.
ПараллаксРассинхрон фона и элементов переднего плана во время скроллинга. Придаёт сайту глубины и трёхмерности. Параллакс появляется, когда несколько изображений накладывают друг на друга, задавая им разную скорость прокрутки. Такой эффект может быть как вертикальным, так и горизонтальным.
60 терминов веб-дизайна, которые должен знать каждый маркетолог
Если вы только начинаете карьеру в маркетинге, особенно если это происходит в небольшой команде, вы в любой момент должны будете выполнять разные функции. Особенно это касается ведения блога и страниц в социальных сетях. И достаточно скоро, вы будет втянуты в дизайн-проекты.
И достаточно скоро, вы будет втянуты в дизайн-проекты.
Перед вами будет стоять задача создать инфографику, электронную книгу и т.п. Новички чувствуют себя, как правило, неподготовленными. Усвоение дизайнерского сленга похоже на изучение иностранного языка.
Знакомая ситуация?
Все маркетологи прошли этот путь и знают, насколько необходимо владение словарём дизайн-терминов. Мы решили составить расширенный глоссарий этих терминов:
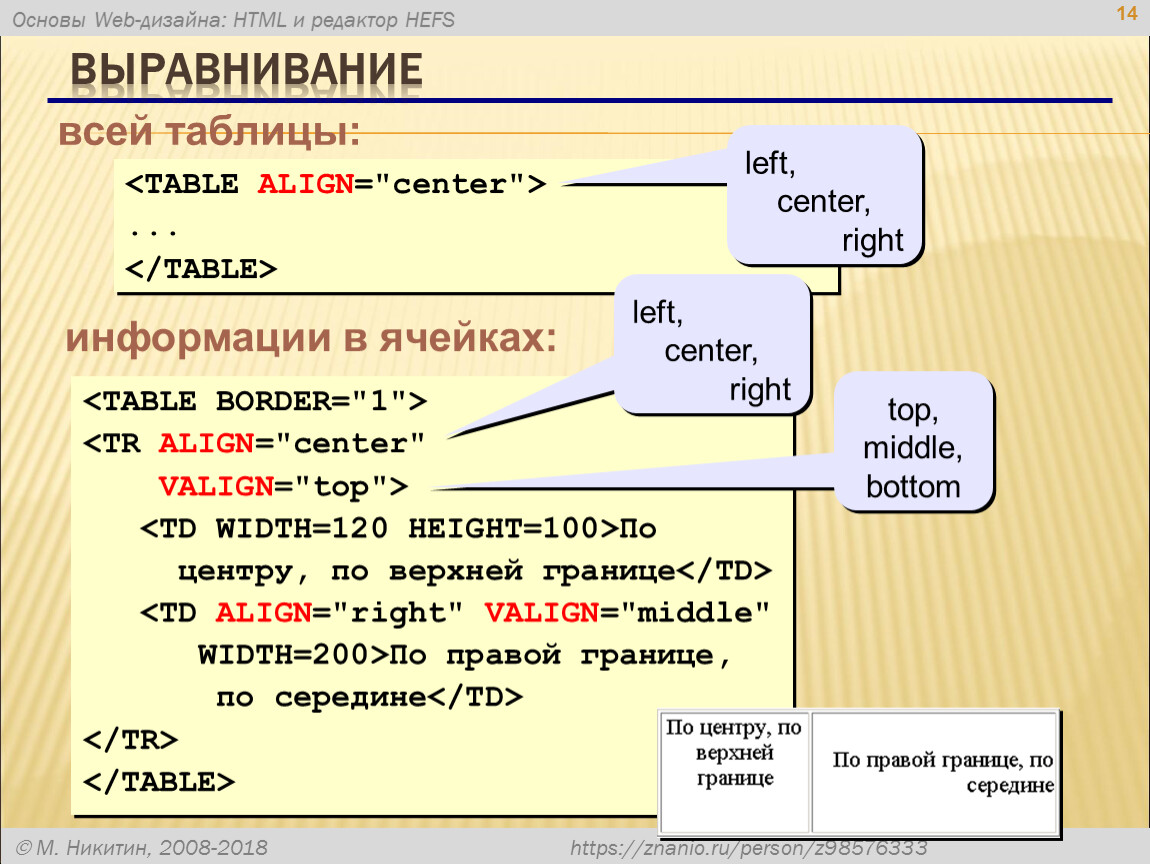
1. Выравнивание
Позиционирование элементов в дизайн-макете (текста, изображений и т.д.). Эти элементы могут быть выровнены относительно друг друга и относительно страницы. Этот текст выровнен по левому краю, а линии изображенные ниже — по правому.
2. Аналогичные цвета
Цвета, следующие друг за другом на цветовом круге.
3. Верхняя часть символа (Ascender)
выступает над верхней линией (высотой) строчного символа.
4. Базовая линия (baseline)
Невидимая линия, на которой расположены все символы в строке.
5. Высота заглавного символа
Расстояние между базовой линией и верхней точкой заглавного символа.
6. Цветовая модель CMYK (CMYK: Cyan, Magenta, Yellow, Key color)
Цветовая схема используется в полиграфии и охватывает меньше цветов, чем RGB-модель.
7. Цветовой круг
Цветовой круг показывает взаимодействие между первичными, вторичными и третичными цветами, холодными и тёплыми.
8. Цветовая схема
Сочетание двух и более цветов цветового круга, также называется гармонией цвета.
9. Дополнительные цвета
Цвета, расположенные друг напротив друга на цветовом круге.
10. Сжатие
Уменьшение размера файла путём удаления лишних данных. Особенно полезно при пересылке или сохранении больших изображений.
11. Контраст
Подчёркивание различий между цветами, формами, пространством и другими элементами дизайна.
12. Обрезка
Удаление частей изображения для перекомпозиции или для изменения линейных пропорций.
13. CSS (Каскадные таблицы стилей)
Фрагмент кода, отдельный от основного содержания и определяющий внешний вид и впечатление от веб-страницы.
14. Нижняя часть символа (Descender)
Часть буквенного символа, выходящего за границы базовой линии.
15. Количество точек на дюйм (DPI)
Аналогично пикселю в вебе, точка — наименьшая единица измерения при печати цифровых изображений. Количество точек на дюйм (DPI) относится к разрешению печатного цифрового объекта – чем больше DPI, тем больше разрешение.
16. Тень
Визуальный эффект, создающий впечатление тени за графическим объектом.
17. EPS
Формат файлов, используемый для изображений векторной графики, содержащих как текст, так и изображения.
18. Растушевка
Дизайнерская техника сглаживания резких переходов
19. Шрифт
Шрифт
Начертание букв определенного стиля и размера. Например, шрифт Times New Roman полужирный 14px.
20. GIF
Формат файлов, наиболее часто используемый для небольших изображений с несколькими цветами, или анимированных изображений. Пример анимированного gif-изображения:
21. Градиент
Дизайнерская техника плавного перехода одного цвета или части изображения в другой цвет или часть изображения.
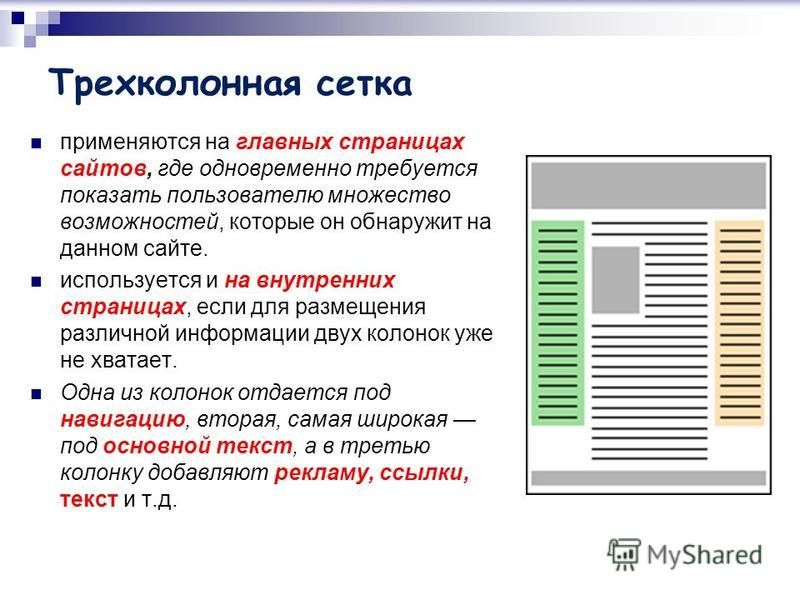
22. Сетка
Координатная плоскость с горизонтальными и вертикальными линиями для выравнивания изображений и текста в пределах документа.
23. Шестнадцатеричные цвета (HEX-код)
Код, используемый в HTML и CSS для определения специфического цвета. В обозначении содержит символ хэштега (#). Таблица с шестнадцатеричными цветовыми кодами:
24. НTML
Язык гипертекстовой разметки для отображения содержимого веб-страниц.
25. Оттенок
То, что большинство людей называют цветом — красный, оранжевый, жёлтый.
26. JPEG
Формат файла, использующий сжатие как с потерями (loss) так и без потерь (lossless), причем потеря качества незаметна глазу. Чаще всего используется для фотографий и реалистичных картин с плавными переходами яркости и цвета.
27. Кернинг
Расстояние между символами.
28. Интерлиньяж
Расстояние между строками текста.
29. Сжатие данные с потерями (Loss)
Вид сжатия данных с уменьшением размера сжимаемого файла. Характерный пример — — JPEG.
30. Сжатие без потерь (Lossless)
Вид сжатия изображения, при котором оригинальные данные полностью восстанавливаются.
31. Средняя линия
Расстояние от базовой линии строки до верхней точки большинства строчных букв.
32. Негативное пространство.
Пространство вокруг элементов дизайна на веб-странице или отдельном изображении. Синоним пустого пространства.
33. Шрифты в формате OTF
Современный стандарт формата шрифтов. В одном файле содержится как экранная версия шрифта так и версия для печати. Совместима с Mac и Windows. Расширение файла со шрифтами — .otf.
34. Верхняя висячая строка
Первая строка абзаца, появляющаяся отдельно от остального абзаца. Обычно ухудшает читабельность текста.
35. Pantone
Цветовая палитра, созданная компанией Pantone. В основном используется в полиграфическом дизайне и используется для сопоставления напечатанных цвета с экранными на стадии цифрового дизайна.
37. PDF
Файловый формат, используемый для представления документов и презентаций.
38. Пиксел
Наименьший элемент цифрового изображения.
39. Пикселей на дюйм
Еще одна единица измерения разрешения изображений, соответствующая количеству пикселей на фрагмент изображения.
40. PNG
PNG
Формат изображений, лучше всего подходящий для изображений с прозрачными участками и большими участками однотонного цвета.
41. Прямоугольная цветовая схема
4 цвета — 2 пары дополняющих цветов.
42. Разрешение
Способ измерения четкости и уровня детализации изображения. Размер файлов изображений с высоким разрешением больше.
43. Цветовая модель RGB
Используется в веб-дизайне, так компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре.
44. Насыщенность (Saturation)
Свойство, характеризующее силу, интенсивность ощущения цветового тона.
45. Засечки (Serif)
Штрихи на концах линий в начертании символов. “Sans serif“ — соответственно шрифты без засечек.
46. Квадратная цветовая схема
4 цвета, равноудаленные друг от друга на цветовом круге.
49. Стержень
Основной вертикальный штрих буквенного символа, как в букве В и диагональный штрих в букве V.
50. Штрихи
Линии, определяющее очертания символа в гарнитуре шрифта.
51. Яркость
Степень присутствия в цвете черного или белого.
52. Третичные цвета
Эта цветовая схема сочетает цвета, расположенные друг к другу под углом в 120 градусов. Эта цветовая схема считается наилучшим сочетанием цветов.
53. Гарнитура шрифта
Коллекция символов, включающая буквы, цифры, пунктуацию. Например, Times New Roman, Arial, Helvetika.
54. Векторное изображение
Вместо пикселей в векторной графике используются линии и формы для представления изображений. Увеличенное векторное изображение не теряет в четкости и качестве.
55. Визуальная иерархия
Принцип дизайна, упорядочивающий и расставляющий акценты на разных элементах с помощью цвета, размера и других инструментов дизайна.
56. Водяной знак
Хорошо заметный знак на изображениях, используемый для указания собственника визуального контента, и предотвращающий его незаконное использование.
57. Жирность шрифта
Тип начертания символов, который может быть полужирным, жирным, нормальным.
58. Пустое пространство
Белое пространство вокруг объектов дизайна. Синоним негативного пространства.
59. Висячая строка
Текст в конце абзаца, переходящий на следующую страницу или колонку. Как правило, портят эстетическое впечатления и снижают удобочитаемость текста.
60. Высота строчного символа
Расстояние между базовой линией и верхней точкой строчного символа.
65 Термины веб-дизайна, которые вы должны знать
Язык веб-дизайна включает в себя множество терминов веб-дизайна, которые вы должны знать. Независимо от того, создаете ли вы свой собственный блог или веб-сайт, работаете с веб-дизайнером или веб-разработчиком или хотите узнать больше о веб-дизайне в целом, в этом посте будут рассмотрены наиболее важные термины, используемые в веб-дизайне. Мы также углубимся в детали процесса веб-дизайна, включая методы решения проблем и рабочий процесс.
Во время недавнего веб-семинара с экспертом по веб-дизайну Мишель Шульп мы получили представление о терминах веб-дизайна и узнали, как лучше вести беседу о веб-дизайне.
Термины веб-дизайна: Словарь веб-дизайна
Веб-дизайн часто включает в себя пересечение дисциплин, поэтому мы включили словарь, который имеет дело с брендингом, композицией, цветом и типографикой.Знание языка веб-дизайна поможет вам лучше задавать вопросы, более эффективно общаться и создавать более качественный конечный продукт. Вы также можете заметить, как эти условия реализованы на самых разных веб-сайтах (к лучшему или к худшему). Поскольку веб-дизайн представляет собой целостный процесс, веб-дизайнеры обучены видеть общую картину, а также детали.
Узнайте больше о веб-терминологии в новой электронной книге:
65 Термины веб-дизайна, которые вы должны знать
Термины брендинга
 Все, начиная от логотипа компании и узнаваемых элементов дизайна и заканчивая «интуитивным чувством», которое люди получают от организационной движущей силы веб-сайта. Когда дело доходит до веб-дизайна, у вас есть возможность создавать впечатления, укрепляющие бренд компании.
Все, начиная от логотипа компании и узнаваемых элементов дизайна и заканчивая «интуитивным чувством», которое люди получают от организационной движущей силы веб-сайта. Когда дело доходит до веб-дизайна, у вас есть возможность создавать впечатления, укрепляющие бренд компании.- 1. Идентификация : Полное визуальное представление вашего бренда, может включать логотип, цвет, типографику, изображения, голос и т. д. Не только логотип.
- 2. Надпись/словесный знак/логотип : Тип логотипа, состоящий из стилизованных букв (IBM) или слов (Coca-Cola)
- 3. Товарный знак : Тип логотипа с графическим изображением (Apple, Target)
- 4. Значок : Упрощенная визуализация объекта или концепции. Логотип и иконка — не одно и то же.
- 5. Design System : хранилище многократно используемых цифровых компонентов, которые объединяются в веб-сайт.
- 6. Руководство по бренду : визуальное и философское руководство по цвету, индивидуальности и голосу бренда.

Условия взаимодействия с пользователем
Взаимодействие с пользователем включает в себя то, как люди взаимодействуют с веб-сайтом. Пользовательский опыт влияет на то, как мы направляем пользователей через сайт и ведем их к конкретным конечным целям. Он включает в себя множество элементов дизайна и разработки, включая то, как что-то выглядит и работает. Принимайте решения о функциональности, думая о конечном пользователе, а не о своих предпочтениях или инструментах, которые вы используете.
- 7. Персона : Вымышленный персонаж, представляющий основного пользователя вашего сайта/продукта. Обычно персонажи очень хорошо проработаны, потому что они должны представлять реальных людей с реальными мотивами.
- 8. Каркас : Макет сайта с низкой точностью, представление общего контента на уровне блоков и интерактивных элементов.
- 9. Макет : Высокоточная компоновка сайта, представление окончательного цвета, типографика, изображения и т.
 д.
д. - 10. Прототип : Интерактивная версия сайта, не может быть построена с окончательным кодом.
- 11. CTA : Призыв к действию, обычно в паре с кнопкой.
- 12. Преобразование : Когда пользователь выполняет конкретное желаемое действие.
- 13. Целевая страница : Одна страница, оптимизированная для определенной аудитории или результатов поисковой системы.
- 14. Юзабилити : Как реальные пользователи на самом деле взаимодействуют с вашим сайтом, обычно проверяется путем наблюдения за серией управляемых задач.
Термины пользовательского интерфейса
Пользовательский интерфейс (UX, UI) включает элементы на странице, с которыми взаимодействует пользователь. Ваш пользовательский интерфейс действительно влияет на ваш пользовательский опыт, хотя это не одно и то же. Не заставляйте своих пользователей думать; Разработайте интуитивно понятный интерфейс, использующий преимущества современных шаблонов.
- 15. Breadcrumb : Иерархические ссылки на содержимое.
- 16. Меню : Основная область навигации, иногда с раскрывающимся или всплывающим меню элементов подменю.
- 17. Фильтр : Предопределенные элементы, которые позволяют сузить видимый контент с помощью различных таксономий (таксономии — это причудливый способ обозначить категории).
- 18. Поиск : Открытый ввод, который запрашивает содержимое и возвращает список результатов.
- 19. Slider : Модный анимированный способ отображения информации, который вам, вероятно, не следует использовать. 🙂
Термины композиции
Композиция относится к тому, как контент и эстетика веб-сайта работают вместе. Каждый элемент на веб-странице должен ощущаться так, как будто он принадлежит макету веб-сайта, а не добавлен в последнюю очередь.
- 20. Баланс : Использование сходных или взаимодополняющих элементов дизайна, чтобы композиция выглядела одинаковой.

- 21. Повторение : Использование повторяющихся элементов для закрепления паттернов или в качестве знакомых визуальных подсказок.
- 22. Пробелы : Сколько «передышки» есть у каждого элемента?
- 23. Сетка : Базовая структура дизайна, определяющая, как все должно располагаться.
- 24. Правило третей : Визуальная концепция, согласно которой самые приятные фокусы находятся на пересечении трех рядов и столбцов.
Термины иерархии
Иерархия подразумевает относительную важность видимости частей информации. Визуальная иерархия обычно представляет собой набор мелких деталей, таких как типографика, цвет, близость и баланс. Наличие хорошей иерархии помогает сканировать информацию и помогает пользователям расставить приоритеты информации на странице по важности. Иерархия также помогает направлять пользователей через веб-сайт. Решения, принятые в отношении стиля и положения элементов, оказывают огромное влияние на работу веб-сайта.
- 25. Масштаб : Насколько велики или малы элементы на странице по отношению друг к другу?
- 26. Близость/выравнивание : Какие элементы на странице связаны друг с другом?
- 27. Фокусная точка : Место на странице, на которое мы направляем внимание пользователя
- 28. Семантическая разметка : Правильное использование элементов HTML для обозначения иерархии и использования в содержимом.
Типографские термины
Типографика — эстетические решения по расположению шрифта. Размер, интервал, выравнивание, размер столбца и относительный размер шрифта оказывают большое влияние на пользовательский опыт, а также просто на эстетику. Выбор типографики должен быть обдуманным, поскольку он должен как укреплять систему больших изображений, так и быть эстетически привлекательным и легким для чтения/понимания.
- 29. шрифт (шрифт) : набор букв и глифов/символов
- 30.
 семейство шрифтов : Какой шрифт вы используете?
семейство шрифтов : Какой шрифт вы используете? - 31. размер шрифта : Насколько он большой/маленький?
- 32. вес шрифта : Насколько он тяжелый/легкий?
- 33. стиль шрифта : Курсив, подчеркивание, зачеркивание
- 34. высота строки (ведущий) : Сколько пробелов между строками?
- 35. межбуквенный интервал (отслеживание) : Настройка интервала между группами букв/блоками текста.
- 36. кернинг : Расстояние между отдельными буквами.
- 37. text-decoration : Текст подчеркнут или имеет дополнительный стиль?
- 38. с засечками/без засечек : Шрифты с засечками имеют дополнительную декоративную черту или линию в конце букв, в то время как шрифты без засечек отсутствуют.
Цветовые термины
Цвет охватывает эстетические решения об использовании цвета в композиции. Цвет можно использовать, чтобы вызвать эмоции, подчеркнуть, разделить или сгруппировать элементы; цвет может создать визуальное единство и баланс. Цвет обычно связан с брендингом. Выбор цвета должен быть обдуманным и использоваться последовательно на всем веб-сайте.
Цвет можно использовать, чтобы вызвать эмоции, подчеркнуть, разделить или сгруппировать элементы; цвет может создать визуальное единство и баланс. Цвет обычно связан с брендингом. Выбор цвета должен быть обдуманным и использоваться последовательно на всем веб-сайте.
- 39. HEX : На веб-сайтах шестнадцатеричный цвет, шестизначное число, используемое для представления цвета в HTML/CSS.
- 40. RGB : Аддитивная цветовая модель, используемая для экранов, значения красного/зеленого/синего света комбинируются для формирования цветов.
- 41. CMYK : Для печати субтрактивная цветовая модель, используемая для смешивания голубых/пурпурных/желтых/черных чернил для формирования цветов.
- 42. Pantone/плашечный цвет : Специальные пользовательские краски определенного цвета. Крупные бренды обычно имеют свой собственный цвет Pantone.
- 43. Оттенок : Где он находится в цветовом спектре?
- 44.
 Насыщенность : Насколько ярким или тусклым является цвет?
Насыщенность : Насколько ярким или тусклым является цвет? - 45. Контраст : Насколько он выделяется?
- 46. Непрозрачность: Сплошной или прозрачный?
Термины изображений
Термины изображений включают визуальные и графические элементы веб-сайта. Изображения важны для передачи вашего сообщения и связи с вашей аудиторией. Однако, когда изображения используются ненадлежащим образом, они могут увеличивать время загрузки веб-сайта, не оказывая при этом большого влияния на пользовательский опыт. Используйте изображения для поддержки ваших сообщений; Используйте правильный формат изображения для контента.
- 47. Vector : Изображения, созданные с помощью математических вычислений (SVG, EPS).
- 48. Растр : Изображения, состоящие из пикселей (JPG, TIFF, PNG, GIF).
- 49. Разрешение : Сколько пикселей имеет растровое изображение (например, 800×600 или 2400×1200).
 Более высокое разрешение обычно означает больший размер, но более высокую детализацию.
Более высокое разрешение обычно означает больший размер, но более высокую детализацию. - 50. Сжатие : Оптимизация (большой/маленький размер файла).
- 51. JPG/JPEG : Лучше всего подходит для фотографий и детализированных изображений.
- 52. PNG : Лучше всего подходит для графики, простых цветов и изображений с прозрачностью.
- 53. GIF : Лучше всего подходит для графики или анимации с низкой детализацией.
- 54. TIFF : Наилучший для качества печати, не подходит для отображения на экране.
- 55. SVG : Формат векторного изображения, подходящий для отображения в Интернете, лучше всего подходит для графики и логотипов.
Термины веб-терминологии
Веб-терминология терминов охватывают общий словарь при проектировании для Интернета. Веб-дизайнеры не просто разбираются в дизайне, они также понимают технологию, для которой они разрабатывают.
- 56. Заголовок : Заголовки и подзаголовки, написанные семантически с тегами h2 – h6. Полезны для организации информации в иерархию и используются поисковыми системами и программами чтения с экрана.
- 57. Основная копия/основной текст : Основное письменное содержание, обычно абзацы, списки, цитаты и т. д.
- 58. Герой : Основное изображение/графика на домашней или целевой странице, обычно с основным призывом к действию.
- 59. Одинарная прокрутка : веб-сайт, большая часть контента которого размещена на одной странице.
- 60. Адаптивный дизайн : Дизайн, который не является фиксированным, но адаптируется к размеру экрана и/или устройству пользователя.
- 61. Точка останова : Конкретная точка (например, ширина), в которой содержимое/макет веб-сайта изменится, чтобы соответствовать другому интерфейсу.
- 62. Доступный : Возможность использования веб-сайта любой аудиторией, в том числе с нарушениями зрения, слуха или двигательной функции, посредством вспомогательных технологий или стандартной навигации.

- 63. Front-End : В общем, имеет дело с кодом, который запускается в браузере и контролирует то, что видно и с чем взаимодействует.
- 64. Back-End : В общем, имеет дело с кодом, который выполняется на сервере и управляет содержимым и логикой.
- 65. CMS : Система управления контентом (например, WordPress).
Дополнительные ресурсы для терминов веб-дизайна
Для получения дополнительной информации о терминах веб-дизайна ознакомьтесь с этими 4 ключевыми принципами веб-дизайна и 99 описательных дизайнерских слов, которые вы должны знать.
Посмотреть повтор вебинара: Как говорить на единороге — Понимание языка дизайна
Мишель Шульп из Marktime Media — независимый графический дизайнер и разработчик внешнего интерфейса из Миннеаполиса. До начала своей карьеры она изучала визуальные коммуникации, а также психологию и социологию. По мере продвижения своей работы она также занималась разработкой интерфейса и дизайном пользовательского интерфейса, чтобы дополнить свой набор навыков. Это сочетание дисциплин привело ее к принятию стратегического подхода к дизайну, ориентированного на решение реальных проблем и достижение реальных целей, основанных на том, как люди думают. Узнайте больше о веб-дизайне вместе с Мишель во время учебного курса по веб-дизайну.
До начала своей карьеры она изучала визуальные коммуникации, а также психологию и социологию. По мере продвижения своей работы она также занималась разработкой интерфейса и дизайном пользовательского интерфейса, чтобы дополнить свой набор навыков. Это сочетание дисциплин привело ее к принятию стратегического подхода к дизайну, ориентированного на решение реальных проблем и достижение реальных целей, основанных на том, как люди думают. Узнайте больше о веб-дизайне вместе с Мишель во время учебного курса по веб-дизайну.
Узнайте больше о веб-терминологии в новой электронной книге:
65 терминов веб-дизайна, которые вы должны знать
Посмотреть повторЗагрузить слайды команда публикует новые руководства по WordPress и ресурсы, включая Еженедельный отчет об уязвимостях WordPress. С 2008 года iThemes помогает вам создавать, поддерживать и защищать сайты WordPress для себя или клиентов. Наша миссия? Сделайте жизнь людей лучше .
- Фейсбук
- Твиттер
- Более
Основные термины веб-дизайна, которые необходимо знать
Вы новичок в мире веб-дизайна и разработки? Если да, то вы должны знать ошеломляющее количество терминов и сокращений. Чтобы помочь вам избежать путаницы и дать вам быстрый старт в веб-мире, мы собрали некоторые из наиболее распространенных терминов веб-дизайна.
Чтобы помочь вам избежать путаницы и дать вам быстрый старт в веб-мире, мы собрали некоторые из наиболее распространенных терминов веб-дизайна. Например, индикатор заряда батареи на вашем смартфоне является частью пользовательского интерфейса. Иногда пользовательский интерфейс объединяется с UX, который включает в себя то, насколько красив сайт, время отклика сайта и контент сайта. Взаимодействие с пользователем (UX или UXD) Пользовательский опыт, или дизайн пользовательского опыта, как его иногда называют, фокусируется на взаимодействии человека с компьютером или устройством. Например, действие, которое происходит, если вы коснетесь индикатора батареи на своем телефоне, является частью взаимодействия с пользователем. Таким образом, в то время как пользовательский интерфейс — это дизайн того, с чем ваши пользователи будут взаимодействовать, UX — это то, что произойдет, когда взаимодействие действительно произойдет. Адаптивный дизайн Термин «отзывчивый дизайн» относится к определенной технике дизайна, при которой ваш сайт будет меняться с помощью сеток и гибких изображений.
Например, индикатор заряда батареи на вашем смартфоне является частью пользовательского интерфейса. Иногда пользовательский интерфейс объединяется с UX, который включает в себя то, насколько красив сайт, время отклика сайта и контент сайта. Взаимодействие с пользователем (UX или UXD) Пользовательский опыт, или дизайн пользовательского опыта, как его иногда называют, фокусируется на взаимодействии человека с компьютером или устройством. Например, действие, которое происходит, если вы коснетесь индикатора батареи на своем телефоне, является частью взаимодействия с пользователем. Таким образом, в то время как пользовательский интерфейс — это дизайн того, с чем ваши пользователи будут взаимодействовать, UX — это то, что произойдет, когда взаимодействие действительно произойдет. Адаптивный дизайн Термин «отзывчивый дизайн» относится к определенной технике дизайна, при которой ваш сайт будет меняться с помощью сеток и гибких изображений. Цель состоит в том, чтобы он перестраивался в зависимости от размера экрана, который использует пользователь, сохраняя при этом отличный пользовательский интерфейс на всех устройствах. Часто сайт на телефоне выглядит иначе, чем на компьютере. Каркас Каркас — это схема, используемая для планирования структуры и функциональности сайта. Обычно он начинается с рисования вручную на бумаге, а затем создается в оттенках серого в таких программах, как Photoshop или Illustrator, без каких-либо элементов дизайна, таких как цвет, фотографии или типографика. Места, где должен быть текстовый контент, также заменяются текстом Lorem Ipsum (или фиктивным). Каркасы Фреймворк обеспечивает основу, которую разработчики могут использовать для создания программ и оптимизации процесса разработки. Они помогут вам добавить дополнительные функции на ваш сайт без необходимости начинать с нуля или создавать простую функцию, на написание которой у вас уйдут часы.
Цель состоит в том, чтобы он перестраивался в зависимости от размера экрана, который использует пользователь, сохраняя при этом отличный пользовательский интерфейс на всех устройствах. Часто сайт на телефоне выглядит иначе, чем на компьютере. Каркас Каркас — это схема, используемая для планирования структуры и функциональности сайта. Обычно он начинается с рисования вручную на бумаге, а затем создается в оттенках серого в таких программах, как Photoshop или Illustrator, без каких-либо элементов дизайна, таких как цвет, фотографии или типографика. Места, где должен быть текстовый контент, также заменяются текстом Lorem Ipsum (или фиктивным). Каркасы Фреймворк обеспечивает основу, которую разработчики могут использовать для создания программ и оптимизации процесса разработки. Они помогут вам добавить дополнительные функции на ваш сайт без необходимости начинать с нуля или создавать простую функцию, на написание которой у вас уйдут часы. Текстовый редактор Пока разработчики не найдут способ волшебным образом создавать код, текстовые редакторы будут предпочтительными программами для фактического написания кода, во многом так же, как вы можете использовать Microsoft Word для написания документов. Доступны десятки вариантов, каждый из которых экономит время. HTML Независимо от того, новичок вы в веб-дизайне или нет, вы, вероятно, слышали термин «HTML». Возможно, вы не знаете, что HTML — это аббревиатура, обозначающая H yper T ext M arkup L язык. HTML — это компьютерный язык, используемый вашим браузером для отображения вашего сайта пользователю. Поскольку почти все веб-сайты отображаются в браузере, HTML является основой любого веб-сайта. CSS CSS — еще одна аббревиатура, обозначающая 9.0025 C в сочетании с S в стиле S .
Текстовый редактор Пока разработчики не найдут способ волшебным образом создавать код, текстовые редакторы будут предпочтительными программами для фактического написания кода, во многом так же, как вы можете использовать Microsoft Word для написания документов. Доступны десятки вариантов, каждый из которых экономит время. HTML Независимо от того, новичок вы в веб-дизайне или нет, вы, вероятно, слышали термин «HTML». Возможно, вы не знаете, что HTML — это аббревиатура, обозначающая H yper T ext M arkup L язык. HTML — это компьютерный язык, используемый вашим браузером для отображения вашего сайта пользователю. Поскольку почти все веб-сайты отображаются в браузере, HTML является основой любого веб-сайта. CSS CSS — еще одна аббревиатура, обозначающая 9.0025 C в сочетании с S в стиле S . CSS работает рука об руку с HTML для создания сайтов, которые представляют собой нечто большее, чем простой текст. Если HTML — это основа, то CSS — это кожа, волосы и стиль одежды. Вы будете использовать CSS, чтобы сообщить браузеру, например, какого цвета должен быть ваш текст и какие шрифты отображать. Передняя часть Внешний интерфейс веб-сайта относится к части сайта, с которой ваш пользователь взаимодействует напрямую. Языки кодирования, такие как HTML и CSS, являются частями сайта, которые охватывают внешний интерфейс, потому что это языки, которые читает браузер вашего пользователя. Если вы думаете о своем веб-сайте как о ресторане, внешний интерфейс — это ваш сервер, меню и декорации, в основном все, что вы, клиент, можете видеть и с чем взаимодействовать. Серверная часть Серверная часть веб-сайта — это все, что пользователь не может видеть и с чем не может взаимодействовать. Обычно внутренние языки программирования, такие как PHP или .
CSS работает рука об руку с HTML для создания сайтов, которые представляют собой нечто большее, чем простой текст. Если HTML — это основа, то CSS — это кожа, волосы и стиль одежды. Вы будете использовать CSS, чтобы сообщить браузеру, например, какого цвета должен быть ваш текст и какие шрифты отображать. Передняя часть Внешний интерфейс веб-сайта относится к части сайта, с которой ваш пользователь взаимодействует напрямую. Языки кодирования, такие как HTML и CSS, являются частями сайта, которые охватывают внешний интерфейс, потому что это языки, которые читает браузер вашего пользователя. Если вы думаете о своем веб-сайте как о ресторане, внешний интерфейс — это ваш сервер, меню и декорации, в основном все, что вы, клиент, можете видеть и с чем взаимодействовать. Серверная часть Серверная часть веб-сайта — это все, что пользователь не может видеть и с чем не может взаимодействовать. Обычно внутренние языки программирования, такие как PHP или .