<h2>, <h3>, <h4>, <h5>, <H5>, <H6>. Всего 6 видов заголовков — от h2 до H6. Тегу h2 соответствует самый большой заголовок, тегу H6 — самый маленький. Закрывающий тег обязателен. Атрибуты: align — Выравнивает заголовок в соответствии со следующими значениями: center — По центру. left — По левому краю. right — По правому краю. title — Всплывающая подсказка. Пример: …….. А это уже заголовок в теге <H6>Тег <p> создает новый параграф. Атрибуты: align — Выравнивает параграф относительно одной из сторон документа. left — выравнивание по правому краю (По умолчанию ). right — выравнивание по правому краю. center — выравнивание по центру. justify — выравнивание по ширине. title — Всплывающая подсказка. Пример: Первый параграф. Второй параграф. Контейнер <b> </b> выделяет текст жирным шрифтом. Аналогичный тег — <strong> </strong>, он тоже выделяет текст жирным. Но его не рекомендуется использовать больше 1-2 раз на странице — при большом количестве тегов <strong> на странице поисковые системы могут воспринять это как спам. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это текст выделенный жирным шрифтом.. Контейнер <strong> </strong> выделяет текст жирным шрифтом. Рекомендуется использовать этот тег для выделения наиболее значимого ключевого слова (или словосочетания) для акцентирования на нем внимая посковых систем. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Эта страница посвящена HTML-тегам для работы с текстом. Главная мысль страницы выделена тегом <strong>. Тег <hr> добавляет в документ горизонтальную линию. Закрывающий тег не обязателен. Атрибуты: size — Устанавливает толщину линии. width — Устанавливает ширину линии в пикселах или процентах. noshade — Создает линию без тени. color — Задает линии определенный цвет. Пример: <hr noshade=»noshade» color=»#00FF33″ />. Тег <br /> переводит текст на новую строку. Закрывающий тег не обязателен. Пример: Очень длинный текст, который нужно разбить на две строки. Очень длинный текст, Контейнер <nobr> </nobr> запрещает перевод строки. Текст, заключенный между тэгами , будет в одну строку без переноса на другую. Если строка не уместится на экране, Пример: Очень длинный текст, который не переносится на две строки и заключен в контейнер <nobr> </nobr>. Контейнер <sub> </sub> делает подиндекс. Набираем формулу H<sub>2</sub>0. Результат в примере. Пример: H2O. Контейнер <sup> </sup> делает надиндекс. Набираем формулу X<sup>2</sup> = 4. Результат в примере. Пример: X2 = 4. Контейнер <big> </big> выводит более крупный, чем окружающий текст. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это более крупный текст. Контейнер <small> </small> выводит более мелкий, чем окружающий текст. Атрибуты: title — Всплывающая подсказка. Пример: Это простой текст. Это более мелкий текст. Контейнер <i> </i> выделяет текст курсивом. Вместо него рекомендован Контейнер <em> </em>. Пример: Это простой текст. Это текст заключенный в контейнер <i> </i>. Контейнер <em> </em> выделяет текст курсивом. Рекомендован вместо контейнера <i> </i>. Пример: Это простой текст. Это текст заключенный в контейнер <em> </em>. Тег <s> делает текст зачеркнутым. Закрывающий тэг </s> обязателен. Не ркомендован для использования. Пример:
Тег <tt> выделяет текст моноширинным шрифтом. Закрывающий тэг </tt> обязателен. Вместо него рекомендован контейнер <kbd> </kbd>. Пример: Это простой текст. Это текст заключенный в контейнер <tt> </tt>. Тег <kbd> выделяет текст моноширинным шрифтом. Закрывающий тэг </kbd> обязателен. Рекомендован вместо контейнера <tt> </tt>. Пример: Это простой текст. Это текст заключенный в контейнер <kbd> </kbd>. Контейнер <u> </u> делает текст подчеркнутым. Не рекомендован для использования. Пример: Это простой текст. Это текст заключенный в контейнер <u> </u>. Тег <font> определяет цвет, размер и выводимый шрифт. Закрывающий тег </font> обязателен. color — определяет цвет текста. face — определяет гарнитуру шрифта. size — определяет размер текста в пределах от 1 до 7, где 1 — самый мелкий шрифт. По умолчанию равен 3. Пример: <font color=»#0000CC» face=»Verdana» size=»5″></font>. <font color=»#CA0000″ face=»Times New Roman» size=»2″></font>. Тег <pre> предварительно отформатированный текст. Преформатированный текст отображается моношириным шрифтом. <pre>предварительно отформатированный текст,. Тег <marquee> заставляет текст перемещаться из стороны в сторону. Закрывающий тег </marquee> обязателен. Атрибуты: behavior — Определяет вид движения. alternate — Колебательные движения налево и направо. scroll — Перемещение текста в направлении, указанном в direction. Достигнув края экрана, надпись появляется снова с противоположной стороны. slide — Схоже с scroll, но текст перемещается только один раз и останавливается. direction — Определяет направление движения. down — Движение вниз. left — Движение справа налево (по умолчанию). right — Движение слева направо. up — Движение вверх. Пример: <marquee behavior=»alternate» direction=»right»></marquee> Тег <q> предназначен для включения в документ короткой цитаты. Закрывающий тег </q> обязателен. <q>Цитата</q>.
Тег <blockquote> предназначен для включения в документ длинной цитаты. Закрывающий тег </blockquote> обязателен. Тег <blockquote> создает отступы с обеих сторон и отделяется от остального текста пустыми строками. Какой-то текст, здесь цитатаи текст продолжается. Контейнер <address> </address> применяют для указания сведений об авторе. Сюда же обычно помещаются и сведения об авторских правах, а также дата создания и последней модификации документа. Пример: Информация об авторе! .Тег <cite> используется для цитат. Закрывающий тег </cite> обязателен. Обычно отображается курсивом. Пример: Какой-то текст, (здесь цитата) и текст продолжается. Контейнер <code> </code> применяют для выделения программного кода, отображаемого на странице. Oтображается моноширинным шрифтом. Пример:
| |
1.4. Работа с текстом
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче.
Напомним, что вся текстовая информация, отображаемая на сайте, размещается внутри элемента <body>.
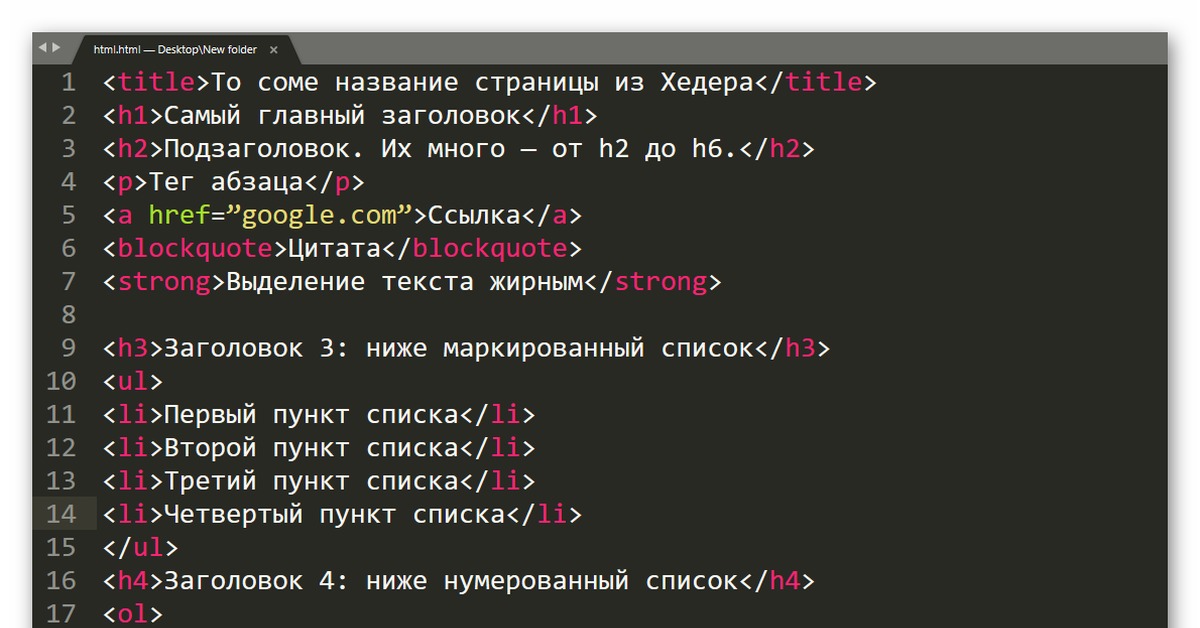
Заголовки
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Элементы <h2>…<h6> должны использоваться только для выделения заголовков нового раздела или подраздела.При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не рекомендуется вкладывать в заголовки другие элементы.
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Элемент <h2> должен быть уникальным для каждой страницы сайта.
Элемент <h3>
Представляет подзаголовки элемента <h2>.
Элемент <h4>
Показывает подзаголовки элемента <h3>.
Элементы <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня.
<h2>Заголовок 1-го уровня</h2> <h3>Заголовок 2-го уровня</h3> <h4>Заголовок 3-го уровня</h4> <h5>Заголовок 4-го уровня</h5> <h5>Заголовок 5-го уровня</h5> <h6>Заголовок 6-го уровня</h6>
Абзацы, средства переноса текста
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхнее и нижнее внешнее поле margin, равное 1em, при этом поля соседних абзацев «схлопываются».
Элемент <br>
Переносит текст на следующую строку, создавая разрыв строки.
Элемент <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Отображается в виде горизонтальной линии.
<p>Земля <br> становится тяжелее день ото дня <br> из-за падающей на нее космической пыли.</p> <p>Венера - единственная планета, вращающаяся по часовой стрелке.</p> <hr> <p>Юпитер больше, чем все остальные планеты вместе взятые.</p>
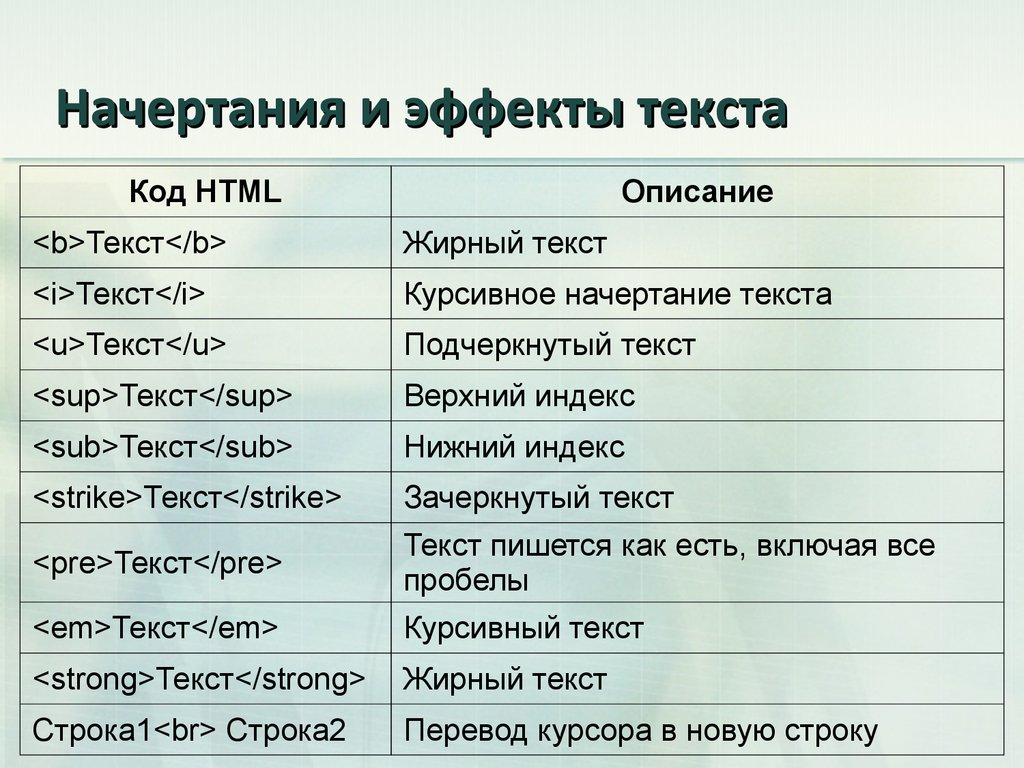
Элементы для форматирования текста
Это любые видимые нам изменения текста. Практически всем таким тегам по умолчанию в браузерах заданы стили. Так что напрямую за визуальное форматирование отвечает CSS.
Элемент <b>…</b>
Делает текст жирным. Его можно использовать в любом месте для визуального выделения текста. Никакой смысловой нагрузки этот тег не несёт.
P.s. Сейчас считается, что использование <b> избыточно и для визуального выделения нужно использовать CSS, а для важных участков <strong>.
Элемент <i>. ..</i>
..</i>
Предназначен для визуального выделения текста курсивом и не несёт смысловой нагрузки.
Элемент <u>…</u>
Подчёркивает текст.
Случаев использования u не так много. Чаще всего его используют для выделения слов с орфографическими ошибками и для подчёркивания имён собственных в китайском языке.
Элемент <s>…</s>
Перечеркнутый текст.
Используется для содержимого, которое уже не является точным или актуальным. Элемент <s> не должен применяться для удалённого текста, для этой цели есть элемент <del>.
Элемент <mark>…</mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
<p>Вот так можно вывести текст с <b>полужирным</b> начертанием шрифта.</p> <p>Вот так можно отобразить текст <i>курсивом</i>.</p> <p>Вот так можно отобразить <u>подчеркнутый</u> текст.</p> <p>Вот так можно <s>перечеркнуть</s> текст.</p> <p>Вот так можно <mark>выделить</mark> текст.</p>
Подстрочные и надстрочные элементы
Элемент <sub>…</sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Элемент <sup>…</sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
<p>Сейчас мы изучим формулу E=mc<sup>2</sup>.</p> <p>В 2019 году концентрация CO<sub>2</sub> в атмосферном воздухе выросла на 2 ppm.</p>Семантическая разметка
В языке HTML существует ряд текстовых элементов, не вносящих изменения в структуру веб-страницы, но добавляющих дополнительную информацию. Эти теги принято называть семантической (то есть смысловой) разметкой.

Это форматирование на уровне смысла и содержания. Оно нужно браузерам, вспомогательным и голосовым технологиям. Это особенно важно для программ чтения с экранов — скринридеров.
Элемент <strong>…</strong>
Также делает текст жирным и логически выделяет важный участок текста.
Этот тег несёт смысловую нагрузку и размечает именно важную часть. Его не следует применять на всех участках подряд.
Элемент <em>…</em>
Отображает шрифт курсивом, придавая тексту значимость.
Внешне отображение тега не отличается от тега <i>, но при этом элемент <em> используется только тогда, когда есть смысловая необходимость выделить текст.
Элемент <small>…</small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Элемент <ins>…</ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для элемента доступны атрибуты cite и datetime.
Элемент <del>…</del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для элемента доступны атрибуты cite и datetime.
<p>Игрушка содержит большое количество мелких деталей и <strong>не предназначена для детей младше пяти лет</strong>.</p> <p>Я <em>думаю</em>, Анна была первой.</p> <p>Я думаю, <em>Анна</em> была первой.</p>
Элементы для оформления цитат, аббревиатур и определений
Элемент <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Элемент <blockquote>
Используется для длинных цитат, занимающих целый абзац.
Элемент <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Элемент <bdo>
Используется для изменения текущего направления текста
<p>Станислав Лец утверждал: <q>Чаще всего выход там, где был
вход</q>.</p>
<hr>
<p>Возможно, Ленин использовал фразу А. П. Чехова из произведения
«Моя жизнь (рассказ провинциала)» гл. VI, первая публикация которого
была в приложении к «Ниве» в 1896 г.</p>
<blockquote>
Учиться нам нужно, учиться и учиться, а с глубокими
общественными течениями погодим: мы ещё не доросли
до них и, по совести, ничего в них не понимаем.
</blockquote>
<hr>
<p>Игра <cite>Diablo</cite> уносит нас в мир тёмного фэнтези
и основана на <cite>GURPS</cite> — универсальной системе ролевых игр,
разработанной компанией Steve Jackson Games в 1986 году.</p>
<hr>
<p><bdo>А роза упала на лапу Азора</bdo></p>
Элемент <abbr>
Применяется для форматирования аббревиатур.

Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Элемент <dfn>
Позволяет выделить текст как определение.
Несмотря на наличие данного элемента, рекомендуется выделять текст силами CSS.
Элементы для ввода «компьютерного» текста
Служит для выделения фрагментов программного кода. Отображает текст моноширинным шрифтом.
Элемент <kbd>…</kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображает текст моноширинным шрифтом.
Элемент <samp>…</samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображает текст моноширинным шрифтом.
Элемент <var>…</var>
Выделяет имена переменных, отображая текст курсивом.
Элемент <pre>…</pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Элемент span
Тег <span>(от англ. span — интервал) — это контейнер для текста.Span используют, если нужно выделить другим цветом отдельные слова, словосочетания и предложения, изменить размер шрифта, добавить другой фон, обвести рамкой участок текста.
Со span можно использовать атрибуты, title=»» и lang=»»
Это не семантический тег и влияет только на внешний вид элементов, если ему заданы стили. Для скринридеров и поисковых роботов он не имеет значения, но есть одно исключение.
Это исключение — трюк с атрибутом lang=»». Если в тексте есть иностранные слова, то можно оборачивать их в span с указанием другого языка. Тогда скринридер прочтёт их с правильным произношением.
Пример, внутри абзаца <p> можно изменить цвет и размер первого слова, если его выделить с помощью элемента <span> и задать для него желаемый стиль.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>SPAN</title>
<style>
span {
color: red; /* Красный цвет символов */
}
</style>
</head>
<body>
<p>Разумные люди приспосабливаются к окружающему миру.
Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Автор: <span>Бернард Шоу</span></p>
</body>
</html>Списки
Списки — один из способов представления контента на странице. С их помощью легко группировать небольшие связанные фрагменты.Для их создания в HTML используется несколько тегов, вложенных друг в друга:
- <ul> или <ol> для определения типа списка
- <li> для создания пункта списка
<тип_списка> <пункт_списка>Текст</пункт_списка> </тип_списка>Маркированный список
Для создания маркированного списка используется тег <ul>.

Маркированные списки используются, когда информация не требует определённой последовательности.
Например, список продуктов. Не так важно, что будет куплено первым: молоко или хлеб, важно — купить все продукты.
<ul> <li>Молоко</li> <li>Хлеб</li> <li>Вода</li> </ul>Нумерованный список
Для группировки последовательной информации используются нумерованные списки, важной особенностью которых является наличие порядкового номера элемента.
Такие списки удобны, если обозначается последовательность действий, которые нужно совершить.
Нумерованный список создаётся с помощью тега <ol>, внутри которого также лежат элементы в тегах <li>.
Например, список дел на день:
<ol> <li>Купить еды</li> <li>Сходить в Цифру</li> <li>Приготовить ужин</li> </ol>Вложенные списки
Составляя список дел может возникнуть необходимость разбить пункты на несколько дополнительных подпунктов.
 Например, в списке дел пункт «Сходить в магазин» может содержать в себе список покупок.
Например, в списке дел пункт «Сходить в магазин» может содержать в себе список покупок.Для создания такой структуры используются вложенные списки.
Это позволяет вкладывать в качестве элемента список не просто текст, а новый список, создавая сложную структуру:
<ul>
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
<li>Прийти на занятия в Цифру</li>
</ul>Вложенный список является частью пункта списка и находится внутри тега <li>.Такая вложенность позволяет сохранить семантику и указать, что вложенный список относится именно к пункту «Сходить в магазин», а не к какому-либо ещё.
Можно вкладывать списки разных видов друг в друга: маркированные в нумерованные и наоборот. Главное — следить за открытием и закрытием тегов. В случае ошибки браузер попытается самостоятельно исправить ошибку, но не всегда удачно.
Картинки
Картинки конечно же не относятся к тексту, но для лучшего восприятия текста на странице о них расскажем.Они помогают ориентироваться в тексте, разбивать его на составные части, а также создают настроение у читателя.
Картинки на странице не существуют сами по себе. Предварительно они должны быть загружены в директорию на сервере или на специальный хостинг картинок.
Для вставки картинки на страницу используется непарный тег <img>, у которого два обязательных атрибута: src и alt.
Атрибут src
В атрибуте src указывается путь к изображению. Это тоже ссылка, как и в теге <a>, только теперь не происходит перенаправление пользователя, а браузер загружает изображение по этому пути, если оно существует. Путь к картинке может быть как относительный, так и абсолютный.
<img src="/images.png">Атрибут alt
Что делать, если картинка в данный момент недоступна? В этом случае браузеры показывают маленькую картинку, обозначающую, что изображение недоступно.

Но как пользователь поймёт, что здесь было? Может изображение критически важное для статьи, и без него теряется смысл написанного? Можно посоветовать пользователю зайти попозже, когда изображение будет доступно, а можно описать ему, что было изображено.
Для этого используется атрибут alt, значением которого является текст. Он будет показан при невозможности загрузить изображение.
<img src="https://cdn.pixabay.com/photo/2018/03/23/02/06/cute-3252459_960_720.jp" alt="Тут котик">
Размеры изображения
Важной составляющей при работе с изображениями являются его размеры. При скачивании картинки со стороннего ресурса и её вставки на страницу, часто возникает ситуация, что изображение очень большое, и его нужно уменьшить.
Для этого существуют атрибуты width и height, которые позволяют установить ширину и высоту для картинки.
<img src="https://cdn.pixabay.com/photo/2018/03/23/02/06/cute-3252459_960_720.Картинка будет отображена в размере 240×360 пикселей.jpg" alt="Тут котик">
Важно помнить, что использование атрибутов width и height не меняет физический размер картинки — она будет весить столько же, изменится только визуальный размер. Для оптимизации страницы подбирайте картинки нужного размера или уменьшайте их с помощью графического редактора, либо специальных сервисов. Сейчас многие пользуются мобильными телефонами и мобильным интернетом, поэтому вес страницы имеет важное значение.
Практика
Воссоздайте код представленной ниже html-страницы. Используйте теги <p>, <dfn>, <em>, <strong>, <br>.
Подсказка: Для того, чтобы верно отобразились символы «<» и «>», используйте таблицу мнемоник символов — https://unicode-table.com/ru/html-entities/
В нашей задаче это < — «<» и > — «>». Пишется <ul>
Пишется <ul>
2. Красим текст
Сделайте страницу по примеру ниже. Стили подключите отдельным файлом.
Для выделения используйте несемантические теги для выделения текста жирным и курсивным.
Паттерн возьмите с сайта http://css.yoksel.ru/css-patterns/ всему файлу.
- цвет #200772
- выравнивание по центру
- Выравнивание по ширине, т.е. одновременное выравнивание по левому и правому краям (подсказка: свойства выравнивания)
- Отступ первой строки (красная строка) на 40px
- шрифт Sans-Serif
- Размер текста 18px
- цвет #9F3ED5
- цвет #4671D5
Текст для вставки:
CMS — «система управления контентом» (движок) – написанная PHP-программистами основа для сайта, с помощью которой вы сможете управлять сайтом (добавлять контент, менять пункты меню и т. п.) не зная HTML и CSS.
п.) не зная HTML и CSS.
Однако, для того чтобы сделать сайт с помощью CMS потребуются услуги и программиста, и дизайнера, и верстальщика. И капиталовложения.
Какие бывают cms
Бывают различные системы управления контентом: для интернет-магазинов, для блогов, для форумов и т.д.
Примеры cms
Примеры популярных CMS: Joomla, WordPress (для блогов), PhpBB (для форумов).
CMS-ки бывают платные и бесплатные.
3. Немного списков
Сделайте страницу по примеру ниже. Стили подключите отдельным файлом.
- цвет #D8DAD3
- выравнивание по левому краю
- шрифт Sans-Serif
- цвет фона #697537
- шрифт Sans-Serif
- Размер текста 18px
- цвет фона #D8DAD1
Опоссум
Содержание:
1. Описание
- Внешний вид и особенности
- Где обитает
- Чем питается
- Характер и образ жизни
 Популяция и статус вида
Популяция и статус видаОписание
Семейство «опоссумовые» входит в класс сумчатых млекопитающих, обитающих в основном на просторах американского континента.
Считается, что опоссумы представляют древнейших обитателей нашей Планеты, которые сохранились в первозданном виде еще с мелового периода.
По крайней мере, так считают специалисты.
Итак, в природной среде обитает:
Опоссум обыкновенный
Опоссум виргинский
Водяной опоссум
Мышиный опоссум
Опоссум серый голохвостый
Опоссум патагонский
Интересный момент!
Некоторые виды предпочитают селиться рядом с человеческим жильем, хотя в основном опоссумы предпочитают не встречаться с человеком.
Предыдущее занятие | Следующее занятие
Как создать текстовое поле HTML [Примеры]
При создании веб-форм вам понадобится несколько элементов, включая элементы div, метки и поля ввода.
Вводы, пожалуй, самый важный элемент формы. Существует много возможных типов ввода, таких как флажки, переключатели, меню выбора и текстовые поля, которые позволяют пользователям вводить данные различными способами.
Текстовое поле HTML позволяет пользователям форм отправлять свое имя, имя пользователя и другую важную информацию. Узнайте, как сделать его, следуя инструкциям ниже, а затем посмотрите несколько примеров.
Как создать текстовое поле в HTML
Создать текстовое поле в HTML легко с помощью элемента . Давайте разберем процесс шаг за шагом ниже.
Шаг 1: Создайте элемент этикетки.
Для начала создайте элемент
Шаг 2: Создайте элемент ввода.
Затем создайте элемент . В открывающем теге добавьте атрибут type и установите для него значение «text». Обратите внимание, что это значение по умолчанию. Затем добавьте атрибут ID и name и задайте для них то же значение, что и для атрибута for на предыдущем шаге.
Итак, для этого примера вы должны установить атрибуты имени и идентификатора на «Имя». Вот HTML:
Атрибут имени необходим для отправки любых данных из формы. Атрибут id необходим, чтобы связать поле ввода с меткой.
Шаг 3: Определите любые другие необходимые атрибуты.
Ввод текста поддерживает дополнительные атрибуты, такие как maxlength, minlength и заполнитель, которые могут предоставить пользователям важный контекст при заполнении формы.
Например, вы можете добавить текст-заполнитель в пример поля ввода выше, чтобы указать, что вы ищете имя и фамилию пользователя. Вот HTML рядом с результатом во внешнем интерфейсе.
См. пример ввода текстового поля Pen HTML от HubSpot (@hubspot) на CodePen.
Вот видео, в котором эти шаги объясняются более подробно.
Ввод текстового поля HTML
Ввод текстового поля HTML относится к однострочному текстовому полю в форме. Вы можете создать его с элементом ввода с атрибутом типа, указанным как «текст», или без указания атрибута типа. Обратите внимание, что атрибут type не нужно указывать, так как типом элемента ввода по умолчанию является «текст».
Элемент может отображаться другими способами с использованием различных атрибутов типа, таких как «флажок», «дата», «электронная почта», «пароль» и «отправить». Но при использовании атрибута типа текста или без атрибута результат будет выглядеть следующим образом:
Источник изображения
HTML Textarea
текстовое поле строки не будет работать. Пользователи могут оставлять комментарии через поле ввода текста, но большинство их ответов будут скрыты. Вместо этого вы можете создать многострочное текстовое поле, используя HTML-элемент
Вместо этого вы можете создать многострочное текстовое поле, используя HTML-элемент