Как посмотреть код страницы в браузере Яндекс?
Навигация:
Любая веб-страница содержит элементы, написанные на языке программирования. Современные браузеры позволяют просмотреть их коды, отвечающие за общий дизайн, расположение кнопок, различных мультимедийных файлов: изображений, роликов, музыкальных композиций. Разберем, как открыть код страницы в Яндекс браузере в пошаговом руководстве.
Как открыть кода страницы на компьютере
Существует несколько способов, позволяющих ознакомиться с HTML-кодом открытой вкладки. Сделать это можно через настройки обозревателя или контекстного меню, вызванного правой кнопкой мыши, а также комбинацией клавиш. Рассмотрим все вариант более подробно.
Способ 1: настройки Яндекс браузера
Чтобы посмотреть код страницы в браузере, используя настройки, действуйте так:
- Откройте нужную страницу в обозревателе.
- Вызовите главное меню браузера, кликнув по иконке в виде трех вертикальных полосок. Она находится в правом углу вверху интерфейса.

- Наведите курсор мыши на раздел «Дополнительно», затем в появившемся меню на «Дополнительные инструменты».
- В новом диалоговом окне нажмите на пункт «Посмотреть код страницы».
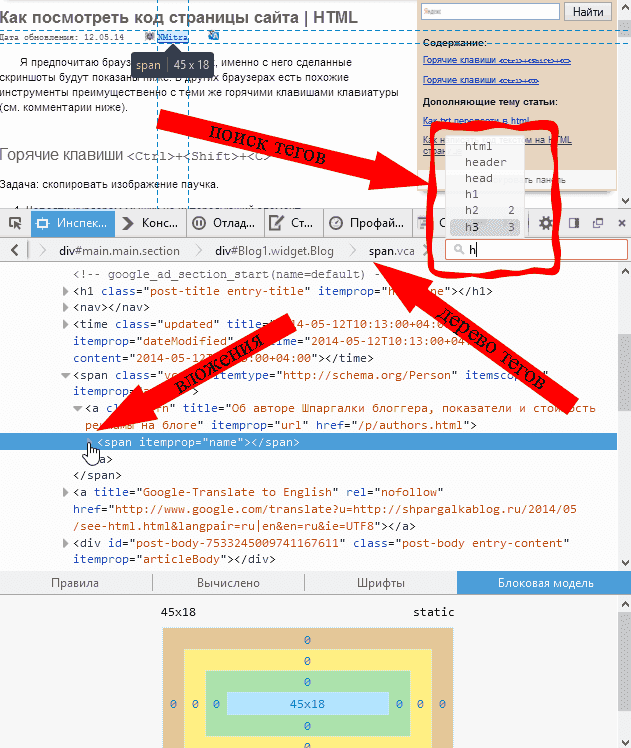
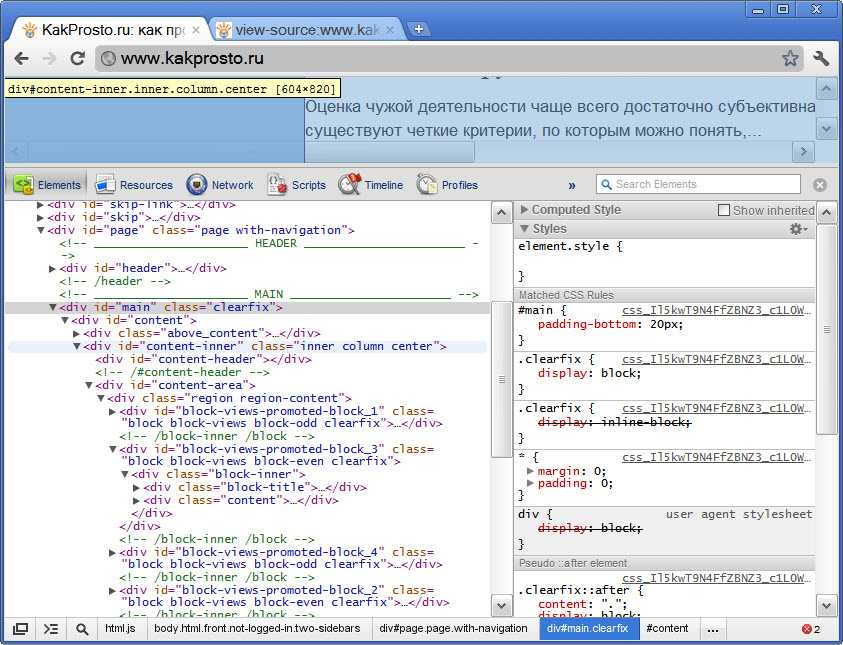
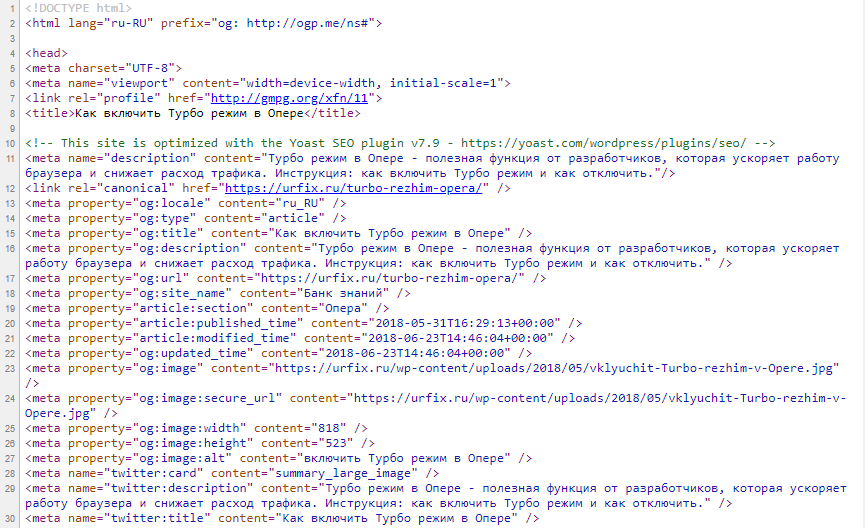
После этого справа отобразится дополнительное окно, где отобразится HTML-код всего содержимого веб-страницы: информация об изображениях, ссылках, кнопках, заголовках и других элементах.
При наведении на комбинацию символов на странице сайта подсветится выбранный элемент. Это упрощает визуальное восприятие кода.
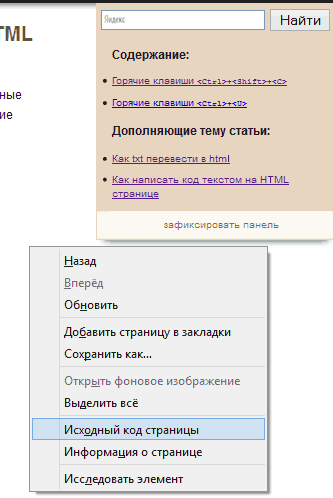
Способ 2: контекстное меню
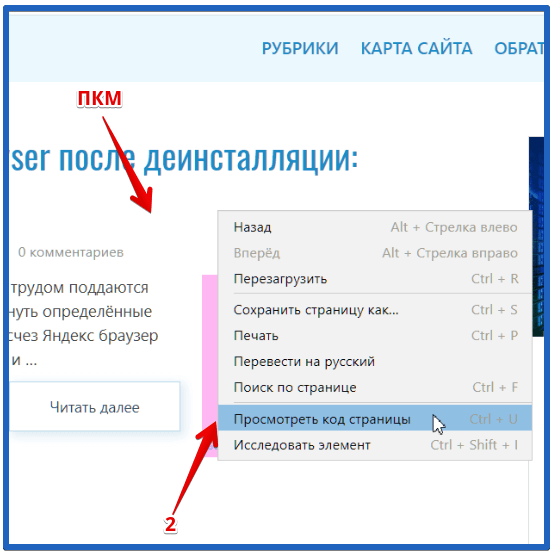
Еще один способ увидеть код страницы – это использование правой клавиши мышки. Чтобы это сделать, следуйте простой инструкции:
- Перейдите на нужную веб-страницу.
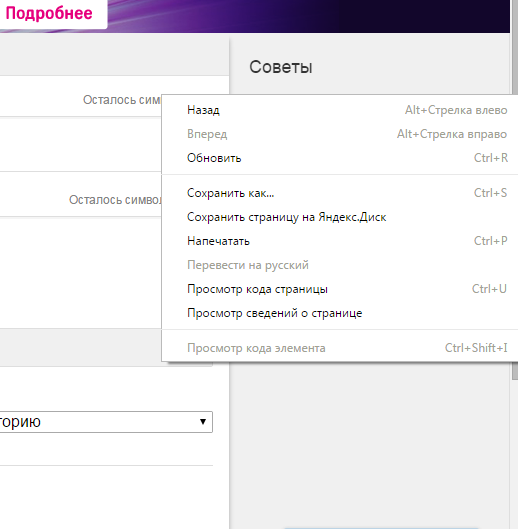
- В свободной области одиножды щелкните правой кнопкой мыши.
- В контекстном меню выберите пункт «Посмотреть код страницы».
После этой процедуры слева можно увидеть окно, где содержится полное описание сайта в HTML-коде. Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Если нужно открыть код определенного элемента на странице, например, изображения, то можно выбрать в меню пункт «Исследовать элемент».
Способ 3: горячие клавиши
Для быстрого перехода к панели с кодом страницы используется комбинация горячих клавиш Ctrl + U, которые необходимо зажать одновременно на открытой вкладке.
Такой способ подойдет для экономии времени: нужную функцию не приходится искать через меню браузера. Рекомендуется изучить самые часто используемые комбинации для быстрого доступа к различным возможностям браузера.
Просмотр кода на мобильном устройстве
Мобильная версия Яндекс браузера также позволяет открыть и посмотреть код страницы. Алгоритм действий отличается от обозревателя на ПК, поскольку встроенной функции на смартфоне не предусматривается.
Чтобы посмотреть код на телефоне, действуйте так:
- Откройте нужную страницу в мобильной версии Яндекс браузера.

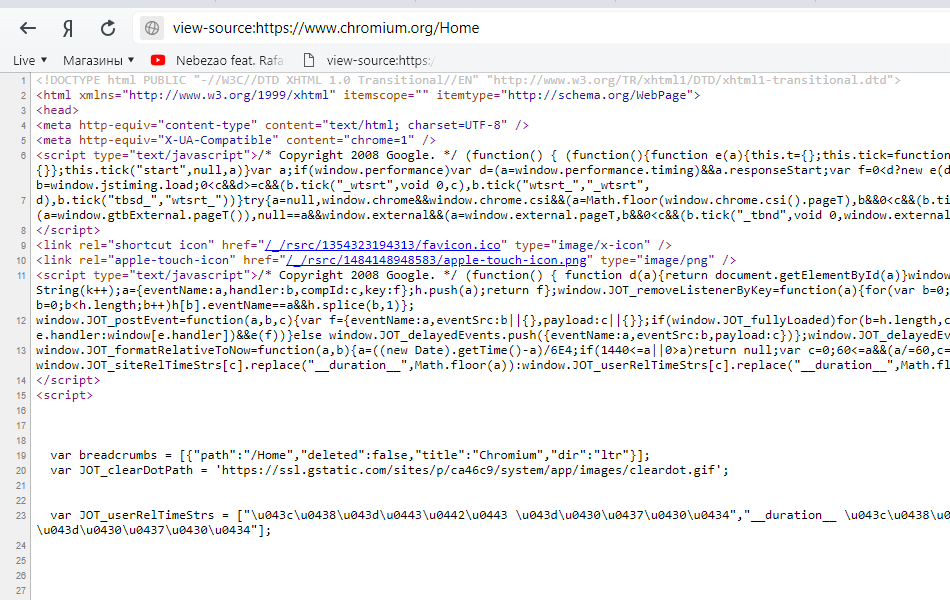
- Перейдите в адресную строку и перед адресом сайта введите следующее: view-source.
- Нажмите на кнопку ввода.
В этом случае не откроется панель слева, а страница будет полностью заменена кодом. Такой способ подойдет и для десктопной версии браузера.
Код элемента и страницы: в чем различие
Элемент и страница представляют собой HTML-код со стилями CSS. По сути, они не отличаются по своим свойствам, но применяются в различных функциях. Если открыть код целой веб-страницы, то откроется консоль со множеством символов. Можно скопировать всю информацию, затем вставить в блокнот. Файл сохранить в формате html.
После запуска построится аналогичная веб-страница, но при этом никакие функции действовать не будут.
В определенной вкладке отображен код элемента, который можно подробно изучить через встроенный редактор Яндекс браузера. Здесь доступны все использованные стили, в которых просто ориентироваться с помощью клавиш навигации.
Если кратко, код страницы предоставляет информацию о всем содержимом определенной вкладки, но читать данные не слишком удобно. С помощью кода элемента открывается редактор, где доступны все вложения и стили для тегов.
Разбор консоли
В код страницы входят названия title, description статьи, а также данные JavaScript, язык, информация о счетчиках аналитики, расположение контента, цвета элементов, размеры и типы шрифтов.
В верхней части окна располагаются разделы:
- Elements – подробное описание каждого элемента, расположенного на странице;
- Console – возможность отыскать серьезные проблемы с кодом;
- Sources – отображение всех элементов, которые содержатся на веб-страницы;
- Network – информация о времени открытия страницы, а также ее размер;
- Security – сведения о SSL-сертификате сайта;
- Audits – вкладка, через которую возможно осуществить аудит страницы в любой версии: декстопной или мобильной.

Расположение и значение вкладок аналогично практически на всех обозревателях. Кроме того, страницу можно адаптировать под мобильные устройства, если щелкнуть по иконке в виде гаджетов вверху.
Редактирование HTML-кода
Чтобы редактировать код страницы, необходимо понимать азы программирования. Встроенные редактор позволяет поменять данные, чтобы отредактировать вложенный текст, более удобно расположить элемент, изучить цвета отдельных блоков и изменить их при необходимости.
Все измененные данные хранятся только в Яндекс браузере. Для других пользователей все стили и оформление отображается от разработчиков ресурса.
Возможности редактора
Рассмотрим, какие полезные функции может выполнять встроенный редактор кода страницы. Например, необходимо скопировать текст, но некоторые ресурсы не позволяют этого сделать, а переписывать объемную информацию нет времени.
Через консоль разработчика можно скопировать любой текст:
- Откройте «Инструменты разработчика».
 Для этого перейдите в меню браузера, наведите мышь на пункт «Дополнительно», потом на «Дополнительные инструменты». Также можно использовать комбинацию клавиш Crtl + Shift + I.
Для этого перейдите в меню браузера, наведите мышь на пункт «Дополнительно», потом на «Дополнительные инструменты». Также можно использовать комбинацию клавиш Crtl + Shift + I. - В коде найдите интересующий текст и разверните пункт с ним.
- Используя клавиши Ctrl + C скопируйте текст в буфер обмена.
После этого можно вставить скопированный текс в любой документ и отформатировать его при необходимости.
Консоль Styles позволяет редактировать позиционирование элементов. Для этого выберите нужное и вызовите контекстное меню. Перейдите в исследование элемента и найдите параметр color с цифровым значением и миниатюрой цвета. Данные можно отредактировать, поставив курсор на места значения и прописав свои данные.
Исследование кода элемента и страницы позволяют понять, как реализованы чужие проекты. Таким образом, формируется понимание языка программирования. Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.
Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.
Горячие клавиши — Яндекс Браузер. Справка
Ограничение. Отключать и настраивать горячие клавиши в Яндекс Браузере нельзя. Исключение — горячие клавиши для расширений.
| Вкладки, группы вкладок, закладки и история | ||
|---|---|---|
| Вкладки | Создать новую вкладку | Ctrl + T |
| Открыть ссылку в новой вкладке | Ctrl + нажать ссылку | |
| Открыть ссылку в новой вкладке с переключением на нее | Ctrl + Shift + нажать ссылку | |
| Закрыть активную вкладку | Ctrl + W Ctrl + F4 | |
| Закрыть все вкладки в текущем окне | Ctrl + Shift + W | |
| Открыть последнюю закрытую вкладку | Ctrl + Shift + T | |
| Переключиться на одну вкладку вправо | Ctrl + Tab Ctrl + PageDown | |
| Переключиться на одну вкладку влево | Ctrl + Shift + Tab Ctrl + PageUp | |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | Ctrl + 1-8 | |
| Выбрать последнюю вкладку | Ctrl + 9 | |
| Вызвать панель управления вкладками | Ctrl + Shift + E | |
| Группы вкладок | Создать новую группу вкладок | Alt + Shift + G |
| Переключиться на Домашнюю группу | Alt + Shift + 1 | |
| Переключиться на первую созданную группу | Alt + Shift + 2 | |
| Переключиться на группу по ее порядковому номеру | Alt + Shift + 3—8 | |
| Переключиться на последнюю группу | Alt + Shift + 9 | |
| Закладки | Создать закладку для текущей страницы | Ctrl + D |
| Создать закладки для всех открытых страниц | Ctrl + Shift + D | |
| Открыть диспетчер закладок | Ctrl + Shift + O | |
| Добавить или убрать панель закладок | Ctrl + Shift + B | |
| Перейти на панель закладок | Alt + Shift + B | |
| История | Открыть список загруженных файлов | Ctrl + J |
| Открыть просмотр истории | Ctrl + H | |
| Открыть инструмент очистки истории, кеша и загрузок | Ctrl + Shift + Del | |
| Окна | ||
| Создать новое окно | Ctrl + N | |
| Создать новое окно в режиме Инкогнито | Ctrl + Shift + N | |
| Закрыть активное окно | Alt + F4 | |
| Открыть ссылку в новом окне | Shift + нажать ссылку | |
| Развернуть окно на весь экран или выйти из полноэкранного режима | F11 | |
| Страница | ||
| Навигация | Перейти назад | Alt + ← |
| Перейти вперед | Alt + → | |
| Перейти на главную страницу Яндекса | Alt + Home | |
| Остановить загрузку страницы | Esc | |
| Обновить страницу | F5 Ctrl + R | |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Shift + F5 Ctrl + Shift + R | |
| Прокрутить страницу на один экран вверх | Shift + Space PageUp | |
| Прокрутить страницу на один экран вниз | Space PageDown | |
| Прокрутить страницу по горизонтали | Shift + прокрутить колесо мыши | |
| Вернуться к началу страницы | Home | |
| Перейти к концу страницы | End | |
| Перейти к следующему интерактивному элементу | Tab | |
| Перейти к предыдущему интерактивному элементу | Shift + Tab | |
| Работа с текущей страницей | Сохранить страницу как… | Ctrl + S |
| Распечатать страницу | Ctrl + P | |
| Увеличить масштаб страницы | Ctrl + Плюс Ctrl + прокрутить колесо мыши вверх | |
| Уменьшить масштаб страницы | Ctrl + Минус Ctrl + прокрутить колесо мыши вниз | |
| Установить для страницы масштаб 100% | Ctrl + 0 | |
| Включить или выключить режим чтения | Alt + B | |
| Открыть контекстное меню | Shift + F10 | |
| Редактирование | Выделить всё | Ctrl + A |
| Копировать | Ctrl + C | |
| Вырезать | Ctrl + X | |
| Вставить | Ctrl + V | |
| Вставить с сохранением исходного стиля | нет | |
| Отменить | Ctrl + Z | |
| Открыть файл | Ctrl + O | |
| Включить или отключить режим активного курсора | F7 | |
| Поиск | Найти на текущей странице | Ctrl + F F3 |
| Перейти к следующему значению при поиске по странице | F3 Ctrl + G | |
| Перейти к предыдущему значению при поиске по странице | Shift + F3 Ctrl + Shift + G | |
| Адресная строка | ||
| Открыть набранный адрес в новой вкладке | Alt + Enter | |
| Выделить текст в адресной строке и открыть Табло | Ctrl + L Alt + D F6 | |
| Перейти в адресную строку и включить поисковую систему по умолчанию | Ctrl + K Ctrl + E | |
| Переместить курсор к предыдущему слову | Ctrl + ← | |
| Переместить курсор к следующему слову | Ctrl + → | |
| Удалить слово, стоящее перед курсором | Ctrl + Backspace | |
| Удалить слово, стоящее после курсора | Ctrl + Del | |
Добавить элементы www. и .com к адресу и открыть полученный URL и .com к адресу и открыть полученный URL | Ctrl + Enter | |
| Табло | ||
| Открыть Табло | Ctrl + L | |
| Перейти на сайт из Табло | Alt + 1, 2… (цифра — номер плитки на Табло, отсчитывается слева направо и сверху вниз) | |
| Средства разработки | ||
| Просмотреть исходный код | Ctrl + U | |
| Открыть инструменты разработчика на вкладке Elements и включить режим просмотра элементов страницы | Ctrl + Shift + C F12 | |
| Показать инструменты разработчика (последняя открытая вкладка) | Ctrl + Shift + I | |
| Открыть консоль JavaScript | Ctrl + Shift + J | |
| Разное | ||
| Открыть меню Браузера | Alt + F Alt + E | |
| Вызвать диспетчер задач (при зависании вкладок и окон) | Shift + Esc | |
| Переключиться на другой Яндекс ID | Ctrl + Shift + М | |
| Закрыть Браузер | Ctrl + Shift + Q | |
| Свернуть Браузер | нет | |
| Загрузить файл (формата epub, pdf) без предварительного просмотра | Alt + нажать ссылку | |
| Отправить ссылку по почте | нет | |
| Использовать специальные символы | нет | |
| Перейти на страницу Справки | F1 | |
Переключаться между элементами в окне Браузера. Подробнее в разделе Горячая клавиша F6 Подробнее в разделе Горячая клавиша F6 | F6 | |
Перейти к значкам Умной строки Примечание. Если у вас установлен Zoom, он может использовать данную комбинацию клавиш. Вы можете отключить ее в настройках Zoom. | Alt + Shift + T | |
| Вкладки, группы вкладок, закладки, история | ||
|---|---|---|
| Вкладки | Создать новую вкладку | ⌘ + T |
| Открыть ссылку в новой вкладке | ⌘ + нажать ссылку | |
| Закрыть активную вкладку | ⌘ + W | |
| Закрыть все вкладки в текущем окне | ⌘ + Shift + W | |
| Открыть последнюю закрытую вкладку | Shift + ⌘ + T | |
| Переключиться на одну вкладку вправо | ⌥ + ⌘ + → ⌘ + Tab | |
| Переключиться на одну вкладку влево | ⌥ + ⌘ + ← ⌘ + Shift + Tab | |
| Выбрать вкладку по ее порядковому номеру (от 1 до 8) | ⌘ + 1-8 | |
| Выбрать последнюю вкладку | ⌘ + 9 | |
| Вызвать панель управления вкладками | Shift + ⌘ + E | |
| Группы вкладок | Создать новую группу вкладок | ⌘ + ⌥ + G |
| Переключиться на Домашнюю группу | ⌘ + ⌥ + 1 | |
| Переключиться на группу по ее порядковому номеру | ⌘ + ⌥ + 2—8 | |
| Переключиться на последнюю группу | ⌘ + ⌥ + 9 | |
| Закладки | Создать закладку для текущей страницы | ⌘ + D |
| Создать закладки для всех открытых страниц | Shift + ⌘ + D | |
| Добавить или убрать панель закладок | Shift + ⌘ + B | |
| Открыть диспетчер закладок | ⌥ + ⌘ + B | |
| История | Открыть список загруженных файлов | Shift + ⌘ + J |
| Открыть просмотр истории | ⌘ + Y | |
| Очистить данные просмотров | Shift + ⌘ + Backspace | |
| Окна | ||
| Создать новое окно | ⌘ + N | |
| Создать новое окно в режиме Инкогнито | Shift + ⌘ + N | |
| Закрыть активное окно | Shift + ⌘ + W | |
| Открыть ссылку в новом окне | Shift + нажать ссылку | |
| Развернуть окно на весь экран | Ctrl + ⌘ + F | |
| Скрыть или показать панель инструментов в полноэкранном режиме | Shift + ⌘ + F | |
| Страница | ||
| Навигация | Перейти назад | ⌘ + [ |
| Перейти вперед | ⌘ + ] | |
| Перейти на главную страницу Яндекса | Shift + ⌘ + H | |
| Остановить загрузку страницы | ⌘ + . Esc | |
| Обновить страницу | ⌘ + R | |
| Обновить страницу, не используя кеш (загрузить страницу с сайта) | Shift + ⌘ + R | |
| Прокрутить страницу на один экран вверх | Fn + ↑ | |
| Прокрутить страницу на один экран вниз | Fn + ↓ | |
| Вернуться к началу страницы | ⌘ + ↑ | |
| Перейти к концу страницы | ⌘ + ↓ | |
| Работа с текущей страницей | Сохранить страницу как… | ⌘ + S |
| Распечатать страницу | ⌘ + P | |
| Увеличить масштаб страницы | ⌘ + Плюс | |
| Уменьшить масштаб страницы | ⌘ + Минус | |
| Установить для страницы масштаб 100% | ⌘ + 0 | |
| Включить или выключить режим чтения | Ctrl + ⌘ + R | |
| Редактирование | Выделить всё | ⌘ + A |
| Копировать | ⌘ + C | |
| Вырезать | ⌘ + X | |
| Вставить | ⌘ + V | |
| Вставить с сохранением исходного стиля | Shift + ⌘ + V | |
| Отменить | ⌘ + Z | |
| Открыть файл | ⌘ + O | |
| Включить или отключить режим активного курсора | F7 | |
| Поиск | Найти на текущей странице | ⌘ + F |
| Перейти к следующему значению при поиске по странице | ⌘ + G | |
| Перейти к предыдущему значению при поиске по странице | Shift + ⌘ + G | |
| Адресная строка | ||
| Открыть набранный адрес в новой вкладке | ⌥ + Enter | |
| Сфокусироваться на встроенном в Браузер поле поиска для ввода запроса | нет | |
| Выделить текст в адресной строке и открыть Табло | ⌘ + L | |
| Переместить курсор к предыдущему слову | ⌥ + ← | |
| Переместить курсор к следующему слову | ⌥ + → | |
| Удалить слово, стоящее перед курсором | ⌥ + Backspace | |
| Удалить слово, стоящее после курсора | ⌥ + Del | |
Добавить элементы www. и .com к адресу и открыть полученный URL и .com к адресу и открыть полученный URL | ⌘ + Enter | |
| Табло | ||
| Открыть Табло | ⌘ + L | |
| Перейти на сайт из Табло | Ctrl + 1, 2… (цифра — номер плитки на Табло, отсчитывается слева направо и сверху вниз) | |
| Средства разработки | ||
| Просмотреть исходный код | ⌥ + ⌘ +U | |
| Открыть инструменты разработчика на вкладке Elements и включить режим просмотра элементов страницы | ⌥ + ⌘ + C | |
| Показать инструменты разработчика (последняя открытая вкладка) | ⌥ + ⌘ + I | |
| Открыть консоль JavaScript | ⌥ + ⌘ + J | |
| Разное | ||
| Вызвать диспетчер задач (при зависании вкладок и окон) | Shift + Esc | |
| Общие настройки Браузера | ⌘ + , | |
| Закрыть Браузер | ⌘ + Q | |
| Свернуть Браузер | ⌘ + H | |
| Отправить ссылку по почте | Shift + ⌘ + I | |
| Использовать специальные символы | Ctrl + ⌘ + Space | |
| Перейти на страницу Справки | Shift + ⌘ + / | |
Как скопировать сообщение из консоли ошибок
Если возникает проблема при загрузке страниц или при работе с элементами сайта, информация из консоли браузера может помочь определить причину. Воспользуйтесь приведенными ниже инструкциями, чтобы скопировать сообщение из консоли ошибок и отправить его в службу поддержки.
Воспользуйтесь приведенными ниже инструкциями, чтобы скопировать сообщение из консоли ошибок и отправить его в службу поддержки.
- Яндекс Браузер
- Microsoft Edge
- Google Chrome
- Mozilla Firefox
- Opera
- Safari
⌥ + ⌘ + Дж на macOS).
Перейдите → Дополнительно → Дополнительные инструменты → Консоль JavaScript.
Щелкните правой кнопкой мыши в любом месте страницы, выберите «Проверить элемент» и перейдите на вкладку «Консоль».
Другие методы
Справа от поля «Фильтр» откройте список «Уровни по умолчанию» и отмените выбор всех параметров, кроме «Ошибки».
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран (иконка) и сделайте скриншот содержимого.

Если вам нужно прокрутить вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.
Чтобы получить дополнительную информацию, сделайте снимок экрана с содержимым вкладки «Сеть».
Чтобы открыть консоль ошибок, используйте сочетание клавиш Ctrl + Shift + J.
Другой способ
Перейдите → Дополнительные инструменты → Инструменты разработчика и откройте вкладку Консоль.
Справа от поля «Фильтр» откройте список «Уровни по умолчанию» и отмените выбор всех параметров, кроме «Ошибки».
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран (иконка) и сделайте скриншот содержимого.
Если вам нужно прокрутить страницу вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.

Чтобы получить дополнительную информацию, сделайте снимок экрана с содержимым вкладки «Сеть».
Чтобы открыть консоль ошибок, используйте сочетание клавиш Ctrl + Shift + J.
Другой способ
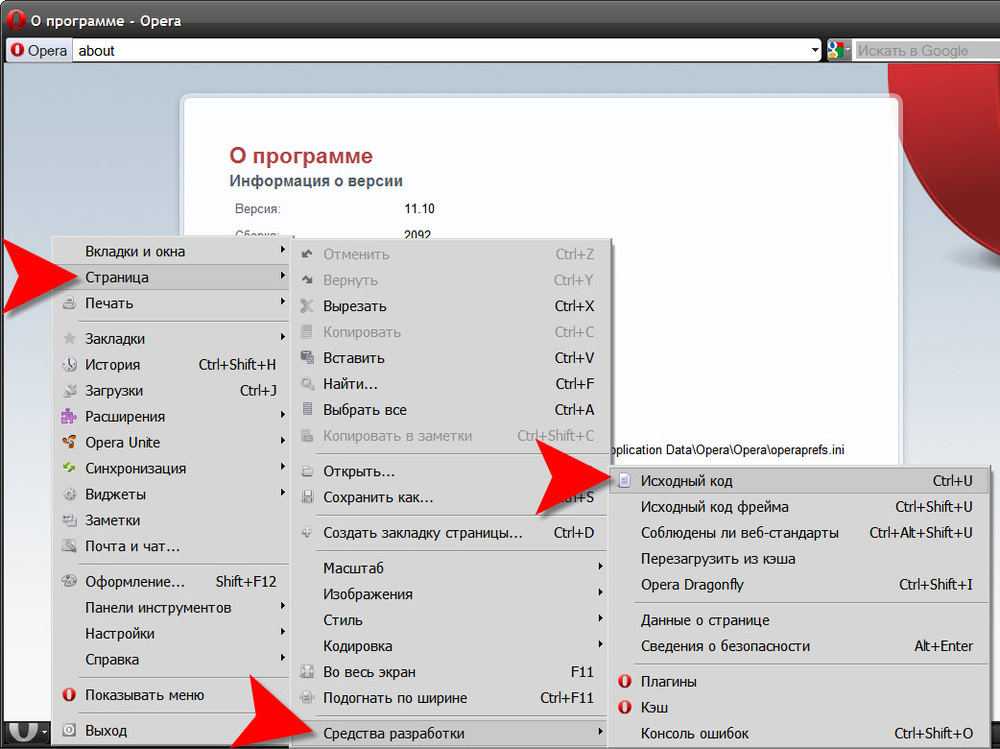
В левом верхнем углу нажмите Opera, выберите Разработчик → Инструменты разработчика и перейдите на вкладку Консоль.
Справа от поля «Фильтр» откройте список «Уровни по умолчанию» и отмените выбор всех параметров, кроме «Ошибки».
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран (иконка) и сделайте скриншот содержимого.
Если вам нужно прокрутить вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.
Чтобы получить дополнительную информацию, сделайте снимок экрана с содержимым вкладки «Сеть».
Чтобы открыть консоль ошибок, используйте сочетание клавиш Ctrl + Shift + J.
Перейдите → Web Developer → Web Console.
Щелкните правой кнопкой мыши в любом месте страницы, выберите «Проверить элемент» и перейдите на вкладку «Консоль».
Другие способы
Убедитесь, что во всех фильтрах (Сеть, CSS, JS, Безопасность, Журнал и Сервер) выбран только пункт Ошибки. Для этого нажмите значок рядом с каждым фильтром.
Внимание. Нажав на название фильтра вместо значка , вы отключите проверку ошибок.
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран (нажмите значок ) и сделайте скриншот содержимого.

Если вам нужно прокрутить вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.
Чтобы открыть консоль ошибок, используйте сочетание клавиш Ctrl + Shift + J.
Щелкните правой кнопкой мыши в любом месте страницы, выберите «Проверить элемент» и перейдите на вкладку «Консоль».
Справа от поля «Фильтр» откройте список «Уровни по умолчанию» и отмените выбор всех параметров, кроме «Ошибки».
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран (иконка) и сделайте скриншот содержимого.
Если вам нужно прокрутить страницу вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.
Чтобы получить дополнительную информацию, сделайте снимок экрана с содержимым вкладки «Сеть».
Чтобы открыть консоль ошибок, перейдите в Safari → «Настройки» → «Дополнительно» и включите параметр «Показать меню «Разработка» в строке меню».
Чтобы открыть консоль ошибок, используйте сочетание клавиш ⌥ + ⌘ + C.
В меню выберите «Разработка» → «Показать консоль JavaScript».
Щелкните правой кнопкой мыши в любом месте страницы, выберите «Проверить элемент» и перейдите на вкладку «Консоль».
Другие способы
Перейдите на вкладку Консоль и включите фильтр ошибок. Имена фильтров могут быть скрыты, если окно узкое: разверните окно, чтобы увидеть их.
Обновите страницу или повторите действия, приведшие к ошибке.
Если на вкладке Консоль есть сообщения об ошибках, разверните окно на весь экран и сделайте скриншот содержимого.
Если вам нужно прокрутить страницу вниз, чтобы просмотреть всю необходимую информацию, сделайте несколько снимков экрана.

Чтобы получить дополнительную информацию, сделайте снимок экрана с содержимым вкладки «Сеть».
Обратитесь в службу поддержки
Перевод страниц, изображений и видео. Справочная информация
Встроенный переводчик показывает слова и фразы на языке, используемом в интерфейсе Яндекс.Браузера. Он также может распознавать текст на изображениях и обеспечивает перевод исходного текста.
- Перевод страниц, слов и фраз
- Проверка орфографии на иностранном языке
- Перевод изображений
- Настройки перевода
- Отключение перевода
- Проблемы с переводом
Яндекс Браузер автоматически определяет язык загружаемой страницы. Если он отличается от языка интерфейса, Яндекс.Браузер спросит, хотите ли вы его перевести. Вы также можете открыть диалоговое окно перевода, нажав кнопку в поле Поисковые запросы можно вводить в адресной строке, и Яндекс.Браузер поймет, что вам нужно.
«}}»>.
Чтобы перевести текст страницы на язык интерфейса Яндекс.Браузера, нажмите кнопку «Перевести» в окне. Чтобы снова отобразить текст страницы на исходном языке, нажмите «Показать оригинал» в окне.
Если вы хотите перевести страницу на другой иностранный язык, выберите язык вручную, нажав → Перевести страницу на другой язык в окне.
Если вы перевели страницу на язык, а затем изменили язык перевода, изображения будут автоматически переведены на новый язык.
Чтобы увидеть исходный текст переведенной страницы, наведите указатель мыши на предложение. Исходный текст появится во всплывающем окне.
Примечание.
Если всплывающее окно с текстом не появляется:
Нажмите → Настройки → Инструменты.
В разделе «Перевести» включите параметр «Отображать всплывающие окна с исходным текстом».
Браузер может переводить отдельные слова или предложения на странице на русский язык. Чтобы увидеть перевод слова или фразы, выберите его и щелкните в контекстном меню.
Чтобы увидеть перевод слова или фразы, выберите его и щелкните в контекстном меню.
Яндекс.Браузер проверяет орфографию в формах ввода. Например, когда вы работаете с почтой.
Нажмите → Настройки → Система.
Откройте настройки языка и региона.
В разделе «Проверка правописания» нажмите «Добавить язык».
В левой части окна «Языки» выберите язык.
Примечание. Если нужного вам языка нет в списке, вернитесь к настройкам языка и региона. В разделе Язык отображения страницы нажмите Добавить язык и выберите язык из полного списка поддерживаемых Яндекс.Браузером языков.
Нажмите → Настройки → Система.
Откройте настройки языка и региона.
В разделе «Проверка орфографии» нажмите «Пользовательский словарь».
Редактировать словарь:
В правом верхнем углу экрана нажмите Добавить.
Введите слово.
Щелкните Добавить.
Наведите курсор мыши на слово.
Справа нажмите Удалить.
Включить проверку орфографии с помощью встроенного словаря
Добавить слово в пользовательский словарь
При вводе текста Яндекс.Браузер подчеркивает незнакомые слова. Если вы уверены, что подчеркнутое слово написано правильно, щелкните его правой кнопкой мыши и выберите «Добавить в словарь».
Вы можете редактировать пользовательский словарь:
Щелкните изображение правой кнопкой мыши и в контекстном меню выберите Перевести изображение.
Чтобы перевести остальные изображения:
Наведите указатель мыши на изображение, а затем на появившийся значок.
Нажмите «Перевести».
Наведите указатель мыши на изображение, а затем на появившийся значок или .

Нажмите «Перевести» (или «Перевести текст на изображении»).
Если страница переведена автоматически
Примечание. Если изображение маленькое, кнопка перевода не отображается. Щелкните изображение правой кнопкой мыши и выберите в контекстном меню пункт «Перевести изображение».
Чтобы увидеть исходное изображение, используйте один из следующих способов:
Наведите указатель мыши на изображение, а затем на появившийся значок. Щелкните Переведено.
Щелкните изображение правой кнопкой мыши и выберите в контекстном меню Показать оригинал.
Наведите указатель мыши на изображение и нажмите → Вернуться к исходному изображению.
Чтобы скрыть кнопку перевода на всех изображениях, наведите указатель мыши на любое изображение и нажмите кнопку → Скрыть.
Перевести страницу автоматически или вручную.
В открывшемся окне Страница переведена на <язык> нажмите Перевести все изображения.

Примечание. Если на сайте нет изображений с текстом, окно не открывается.
Чтобы снова отобразить текст страницы и изображения на исходном языке, нажмите кнопку Показать оригинал в окне.
Откройте любую страницу на языке, для которого вы хотите включить перевод по умолчанию.
Нажмите → → Перевести страницу на другой язык.
Включите параметр Всегда переводить с <язык> на <язык>.
Нажмите Перевести.
Откройте любую страницу на языке, который вы не хотите, чтобы браузер переводил.
Нажмите → → Никогда не переводить с <языка>.

Нажмите → Настройки → Система.
Откройте настройки языка и региона.
В разделе Язык отображения страницы удалите выбранный язык.
Откройте любую страницу на языке, для которого вы хотите снова включить перевод.
Нажмите → и отключите параметр Никогда не переводить с <языка>.
Нажмите → Настройки → Система.
Откройте настройки языка и региона.
В разделе Язык отображения страницы нажмите Добавить язык.
Выберите язык из полного списка языков, поддерживаемых Яндекс.Браузером.
Нажмите → Настройки → Инструменты.

Убедитесь, что в разделе «Перевести» установлен флажок «Отправлять текстовые фрагменты в Яндекс для улучшения качества перевода».
Включить перевод по умолчанию
Если вы хотите, чтобы Яндекс.Браузер переводил страницы на определенный язык без запроса разрешения:
Отключить перевод по умолчанию
Включить перевод по умолчанию
Улучшение определения языка страницы
Если вы не хотите, чтобы Яндекс.Браузер предлагал перевод страниц на иностранный язык:
Нажмите → Настройки → Инструменты.
В разделе «Перевод» отключите «Предлагать перевод страниц, язык которых отличается от языка интерфейса».
Нажмите → Настройки → Инструменты.
В разделе Перевод отключите Перевести выбранные слова и фразы и Переведите слово, наведя на него курсор и нажав клавишу Shift варианты.
Нажмите → Настройки → Инструменты.
В разделе «Перевод» отключите параметр «Показывать кнопку перевода изображения».
Переводчик не работает
Переводчик в Яндекс Браузере включен по умолчанию.


