Как выделить лицо в Фотошопе? — TemplateMonster
Photoshop — это инструмент, помогающий работать с изображениями и обрабатывать их. Даже psd шаблоны сайтов позволяют использовать Фотошоп для работы с фотографиями.
Если вы хотите скрыть лицо в Photoshop, чтоб сохранить конфиденциальность человека, или просто добавить крутой эффект, вы можете сделать это всего за несколько кликов.
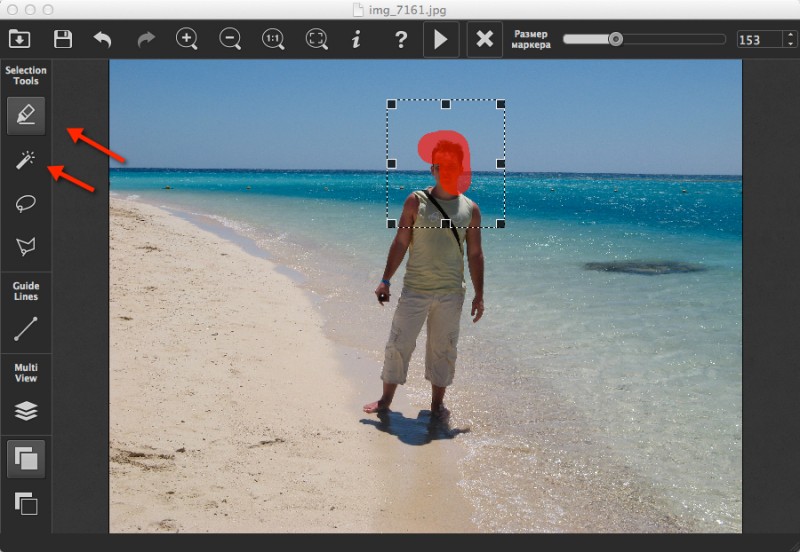
Шаг 1. Откройте изображение в Photoshop, выберите инструмент lasso (найдите в левой колонке слева, второй сверху) и выделите область, которую вы хотите замостить.
Как выделить лицо в Фотошопе? Вы можете сделать это, удерживая инструмент лассо с помощью левой кнопки мыши и рисуя круг вокруг лица человека.
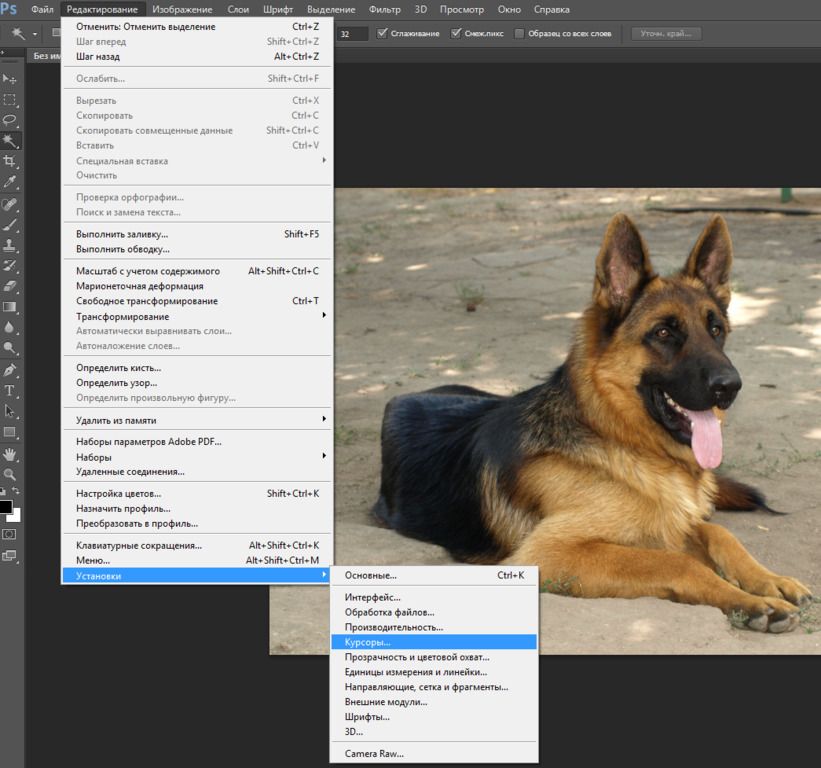
Шаг 2. После того, как область выбрана, перейдите в верхнюю панель навигации и нажмите Фильтры->Пикселизация->Мозаика.
Шаг 3. Вы увидите всплывающее меню, в котором внизу будут указаны размеры ячеек в квадратах. Чем выше число, тем больше будут пиксели, которые Photoshop также позволяет просматривать.
Чем выше число, тем больше будут пиксели, которые Photoshop также позволяет просматривать.
Созданное изображение использует размер ячейки размером 15, но можно выбрать и другие параметры. Чем больше изображение, тем больше размер ячейки, который вам придется использовать. Теперь вы знаете, как замазать лицо в фотошопе и в результате получите:
Если вам не нравится внешний вид фильтра пикселизации, вы можете, например, вырезать лицо. Из этого вытекает вопрос: «Как вырезать лицо в фотошопе?». Воспользуемся уже известным инструментом лассо.
- Выберите «Масштаб» на панели инструментов, а затем щелкните на изображение и увеличьте его, пока не появится вся область, которую вы хотите вырезать.
- Выберите инструмент Lasso из панели инструментов, а затем щелкните и перетащите указатель мыши по краям области, которую вы хотите вырезать (как в Шаге 1 выше). Не отпускайте кнопку мыши, пока вы не обозначите начальную и конечную точки контура.
 Весь процесс контурного выделения должен выполняться одним движением, не отпуская кнопку мыши. Если объект состоит из прямых линий, используйте вспомогательный инструмент Polygonal Lasso. Для объектов с высокой контрастностью используйте вторичный инструмент Magnetic lasso, поскольку он автоматически создает точки привязки при перемещении курсора мыши вокруг объекта.
Весь процесс контурного выделения должен выполняться одним движением, не отпуская кнопку мыши. Если объект состоит из прямых линий, используйте вспомогательный инструмент Polygonal Lasso. Для объектов с высокой контрастностью используйте вторичный инструмент Magnetic lasso, поскольку он автоматически создает точки привязки при перемещении курсора мыши вокруг объекта. - Отпустите кнопку мыши после завершения выделения. Для инструментов Polygonal и Magnetic Lasso присоедините последнюю опорную точку к первой.
4. Нажмите «Редактировать» в строке меню, а затем «Копировать».
5. Выберите «Файл»->«Создать»->«Буфер обмена» в раскрывшемся меню предустановки и «ОК».
6. Нажмите «Редактировать» в строке меню, а затем «Вставить». Это поместит скопированный объект на новый холст. Дважды щелкните

Это только малая часть того, что можно сделать с помощью Photoshop. Но кроме простых редактирований изображений, данный инструмент активно применяется при создании сайтов. Так, некоторые макеты сайтов могут настраиваться именно через Фотошоп, а не работу с кодом.
Как вырезать объект в фотошопе
Как вырезать в Фотошопе: методы извлечения объектов в Photoshop
В этом мини-обзоре мы рассмотрим основные подходы к вырезанию/извлечению объектов/картинок из других картиной и изображений. Так уж сложилось, что для различных случаев имеет смысл воспользоваться тем или иным способом извлечения в зависимости от требований к точности, скорости и других нюансов, а где-то — имеет смысл и вовсе их комбинировать. Пусть это будет небольшой шпаргалкой для вас на время изучения работы с Photoshop.
Метод 1 — Вырезаем с помощью Pen Tool
Выберите инструмент Pen Tool в панели инструментов слева. Теперь увеличьте масштаб и начните создавать путь, расставляя узловые точки по линии вашего объекта и направляя нужным образом кривые.
Если вы закроете свой путь, то в палитре Paths он все равно сохранится, как последний, создававшийся вами рабочий путь. Затем можно загрузить выделение по этому пути, выполнив Ctrl + клик по нему в палитре Paths. Далее остается инвертировать выделение (Select > Inverse) и удалить все участки, попавшие в него нажатием Delete.
Метод 2 — Вырезаем при помощи Extract Tool
Открываем нужную нам картинку и выполняем Filter > Extract. Откроется новое окно. В нем выберите инструмент Edge Highlighter подходящего размера и обведите им объект, который необходимо вырезать. Быть чрезмерно аккуратным здесь не так важно.
Затем при помощи Fill Tool залейте область внутри созданного вами контура и нажмите кнопку Preview. Если вас устроил результат извлечения — нажимайте Ok, если нет — попробуйте провести контур немного иначе в соответствии с желаемыми изменениями.
Метод 3 — Вырезаем при помощи маски
Перейдите на слой с объектом и кликните по кнопке Add Layer Mask в нижней части палитры Layers. Вы увидите, что на ярлыке со слоем появился белый прямоугольничек. Теперь активируйте инструмент Brush Tool подходящего размера черного цвета #000000 и начните им закрашивать области за пределами вырезаемого объекта. На заметку: черный цвет #000000 — прячет закрашиваемый слой, белый #FFFFFF — перекрывает действие черного и показывает его вновь.
Вы увидите, что на ярлыке со слоем появился белый прямоугольничек. Теперь активируйте инструмент Brush Tool подходящего размера черного цвета #000000 и начните им закрашивать области за пределами вырезаемого объекта. На заметку: черный цвет #000000 — прячет закрашиваемый слой, белый #FFFFFF — перекрывает действие черного и показывает его вновь.
Данный метод подразумевает свободное обращение с переключением между этими двумя цветами и гибкое использование подобных преимуществ.
Метод 4 — Вырезание с помощью Magic Wand Tool
Это — очень быстрый тип извлечения, подразумевающий наличие однородного фона с очень близкими цветами по тону, контрастности и яркости. Выберите инструмент Magic Wand и кликните мышкой в любом месте фона, от которого вам нужно избавиться. Возможно, вам понадобится поэкспериментировать со значениями параметра Tolerance. После того, как весь фон будет выделен — жмите Delete.
Метод 5 — Вырезаем при помощи Lasso Tool
Этот принцип схож с извлечением при помощи Pen Tool с той лишь разницей, что в данном случае не создается промежуточный путь во время работы. Недостаток здесь в меньшей точности и невозможности исправления ошибок при обведении объекта.
Недостаток здесь в меньшей точности и невозможности исправления ошибок при обведении объекта.
Выберите Polygonal Lasso Tool и начните кликать вдоль контура вырезаемого предмета. Чтобы замкнуть создаваемое выделение достаточно выполнить двойной щелчок мышкой по конечной точке выделяемого контура. Далее все как обычно: Select > Inverse и затем Delete.
Поделитесь уроком
Лучшие материалы
Правовая информация
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Как вырезать объект в Photoshop CS5
Говорят, что в новой версии Photoshop’а CS5 появился новый инструмент, позволяющий с легкостью вырезать сложные объекты, такие, как волосы, мех и т.д. Ну что же, сейчас мы это проверим.
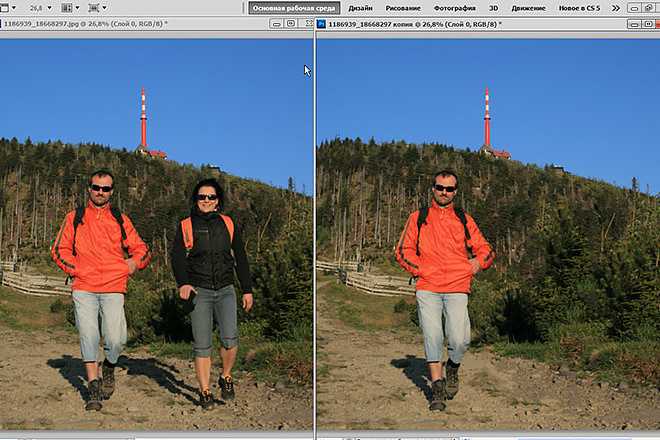
Возьмем какую-нибудь фотографию с мелкими и сложными деталями, которые обычно долго и мучительно вырезать .
и еще какой-нибудь фон
Начнем. Загрузим фотографии в редактор.
Загрузим фотографии в редактор.
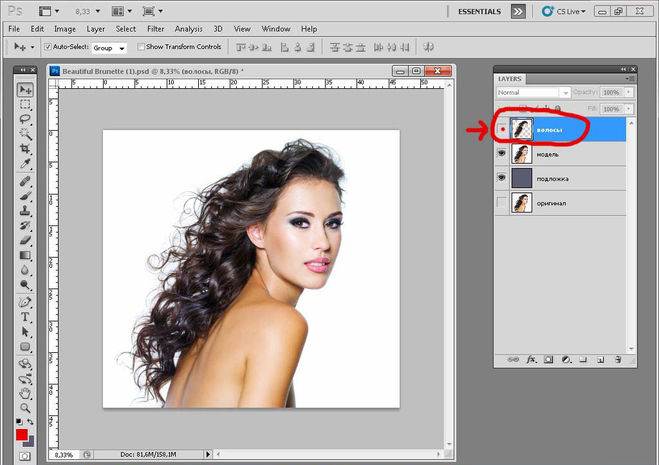
В фотошопе существует функция, которая автоматически загружает выбранные файлы в один документ, причем каждая фотография будет находиться на отдельном слое.
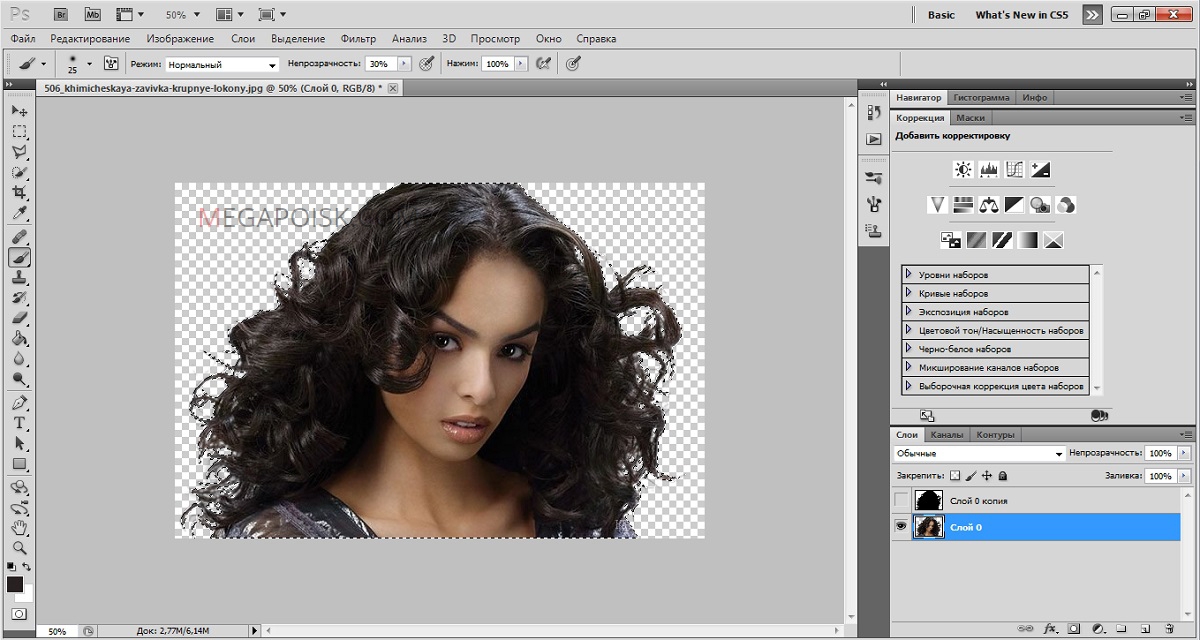
Выбираем слой с девушкой и выделяем ее контур любым удобным для вас способом .
в данном случае сверх аккуратности от нас не требуется, достаточно лишь выделить основной фрагмент
теперь нажимаем заветную кнопочку и переходим к тому самому чудо-инструменту Refine Edge (Выделить края):
Итак, мы видим лишь грубо обрезанные края и какое-то окошко с настройками.
Начнем настраивать:
1. Увеличиваем Radius (Радиус) (это та область, в которой программа будет стараться распознать мелкие детали (волосы, мех и т.д.) и удалить фон, чтобы увидеть ее, нажмите J или галочку напротив Show Radius (Показать радиус) )
обязательно поставте галочку напротив Smart Radius (Умный радиус), если спросите «Зачем?», то попробуйте без нее и посмотрите, что будет
Чтобы выделение было более точно, существует, так сказать, «уточняющая кисть» Refine Raduis Tool (Уточнить радиус), проведя которой по волосам, программа удалит фон более точно.
Для того, чтобы было удобно выделять области для «уточнения», существует несколько режимов просмотра:
1 — выглядит как обычное выделение «марширующие муравьи»
2 — как в режиме «быстрая маска»
3 — на черном фоне
4 — на белом фоне
5 — как выглядит маска (черно\белый режим)
6 — прозрачный фон, т.е. показывает слой, который расположен ниже.
7 — сам слой
по моему самый удобный способ, это перейти в режим «2» (V) и еще поставить галочку напротив Show Radius (Показать радиус),
то что выделено красным — это та самая область, в которой происходит отделение от фона.
теперь остается просто закрасить волосы, которые вышли за пределы выделения .
и подтереть те области, которые захватили основную часть (ластик находится рядом с кистью, или же нажать и удерживать Alt, что временно сделает кисть ластиком) , иначе может так получится, что вместе с фоном программа оторвет пол носа или еще чего нибудь
возвращаемся в режим «6» (L) и снимаем галочку с Show Radius:
Продолжаем настраивать
1 — смягчает острые углы, но напроч убивает мелкие детали . .
.
2 — растушевка, тоже самое, если бы размыть «быструю маску» .
3 — пдониает контраст в маске, т.е. делает более резкую границу между фоном и изображением.. ставится «на глаз «
4 — сдвигает края Radius’a
5 — попытка устранить ореолы, которые часто возникают при выделении сложных объектов .
6 — как сохранять
новый слой
новый слой + маска — лучше всего, т.к. все недостатки легко устранить, работая с маской.
новый документ
новый документ + маска
7 — запомнить настройки
И наконец-то жмем Ок .
при необходимости можно доработать маску ну и в итоге получаем конечный результат:
Это был урок о том, как выделять объекты в Photoshop CS5. Автор — SanchesZ. Вы можете поделиться свои результатом урока в этой теме нашего форума: Вырезаем в CS5.
Купить полезную книгу: Самоучитель Photoshop CS6. Официальная русская версия (+DVD)
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
Вырезаем объекты в Фотошопе: урок как поменять фон на фотографии
Автор урока Пипко Александр — фотограф и ретушер. Другие статьи о фотограии и авторские уроки на сайте автора http://www.apipko.com/.
Другие статьи о фотограии и авторские уроки на сайте автора http://www.apipko.com/.
Мне часто задают вопросы на тему: «как вырезать объект в фотошопе», «как поменять фон в фотошопе», «как поменять цвет фона в фотошопе»… Особенно это касается качественного вырезания сложного объекта из разнородного фона. В одном из прошлых уроков уже было показано, как вырезать объект из однородного фона стандартными средствами фотошопа.
Сегодня будем решать более сложные задачи, в частности разберем два примера, как вырезать фон фотографии в фотошопе и как вырезать сложные объекты с помощью плагина Topaz ReMask 3. Почему именно он? Я работал с разными: onOne Mask Pro 4.1, Fluid Mask, Photoshop Extract, стандартные средства фотошопа. По моему мнению Topaz ReMask 3 дает отличные результаты даже в самых сложных случаях с минимальными затратами времени и нервов. Главное — понять его алгоритм работы, пользоваться горячими клавишами, и тогда самое волосатое чудовище легко уберется с фона. Будем вырезать вот эту собачку:
И заменять фон у этой картинки с деревом:
Скачивайте и устанавливайте Topaz ReMask 3.
Интерфейс и принцип работы
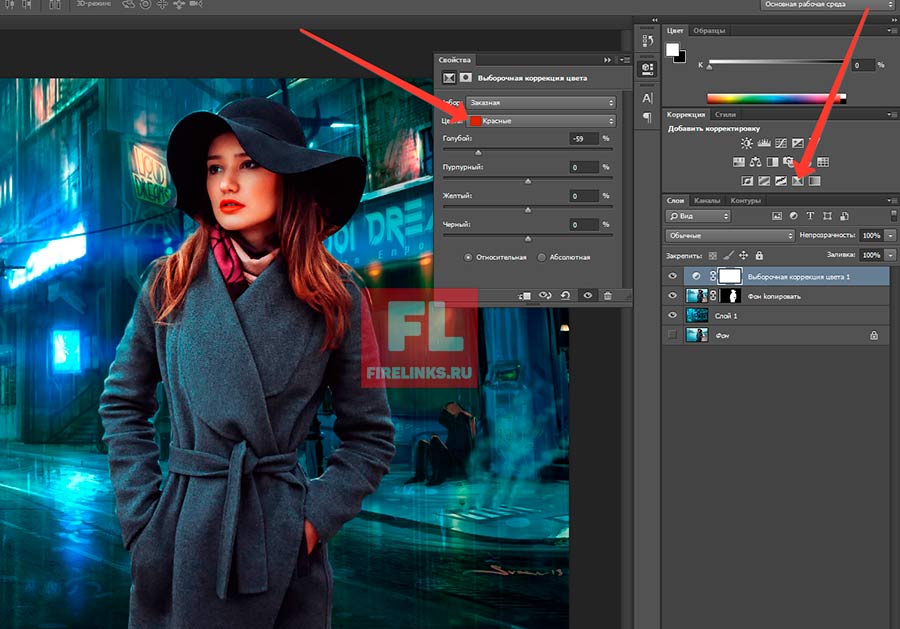
Открываем изображение с собачкой в фотошопе и идем в Filter – Topaz Labs — Topaz ReMask 3. Интерфейс плагина выглядит следующим образом:
Первое, что необходимо сделать — это включить автоматическое создание нового слоя и создание новой маски к этому слою. Идем в menu – preferences…
…и выставляем настройки как на изображении ниже:
Быстро пройдемся по элементам интерфейса. Слева сверху расположен стандартный превью-навигатор, кнопки изменения масштаба (быстрее пользоваться клавишами + и -), отмена (Ctrl+Z) и повтор (Ctrl+Shift+Z) действий, выделение (M) и перемещение изображения (Н).
Сверху находятся кнопки для изменения типа просмотра маскируемого изображения и кнопки переключения режимов отображения, подробнее о них я расскажу далее. Основные инструменты находятся в разделе Brushes. Все инструменты имеют зеленый, красный, синий окрас и это неспроста. Алгоритм работы программы схож с другими плагинами — необходимо указать области фона, вырезаемого объекта и их границы. Зеленые — сохраняют объект, красные — удаляют (маскируют) фон, синими указываются границы, которые в результате и будут просчитываться. Подробнее об инструментах расскажу в процессе.
Зеленые — сохраняют объект, красные — удаляют (маскируют) фон, синими указываются границы, которые в результате и будут просчитываться. Подробнее об инструментах расскажу в процессе.
Вырезание сложных объектов (волос, шерсти) в Topaz ReMask
Наша фотография с собакой уже открыта и изначально залита зеленой заливкой. Это означает, что на данный момент все изображение является сохраняемым. Берем инструмент COMPUTE brush (E).
Регулируя размер кисти (клавиши «[« и «]» ) и масштаб изображения (+ и — ) обводим собаку, стараясь чтобы вся шерсть на границе с фоном попала в область обводки.
Далее берем инструмент Fill To Cut (T)…
…и заливаем им удаляемый фон.
Щелкаем на большой кнопке Compute (Enter) для просчета нашей маски. В результате мы увидим нашу созданную маску. Для более удобной работы переключимся в режим Side-by-side и слева включим режим просмотра Mask, справа Keep (просмотр вырезанного изображения).
На белом фоне у собаки виден серый ореол, ослабить его можно с помощью функции Recovery и Desaturate.
В меню плагина (Menu – Set Background Color) изменим цвет фона с белого на нейтрально серый. Наша маска уже весьма неплохая, и отдельные волоски исчезли, но при увеличении кое-где видны ненужные артефакты с фона.
Исправить это несложно – берем красную кисть для удаления фона небольшого размера …
…и аккуратно проходимся ею по артефактам не задевая шерсти.
После просчета фон должен стать чистым. Теперь восстановим отдельные волоски. Для этого воспользуемся инструментом Hair Brush (Z).
Зеленой пипеткой указываем цвет волоса, красной цвет фона, и проходим маленькой кистью по волоскам. Вот что в результате получилось после чистки.
Нажимаем Ок и получаем новый слой с нужной нам маской.
После этого вы можете поменять любой фон в фотошопе и будет выглядеть весьма правдоподобно.
Итого, на вырезание этой собаки потратил примерно 2-3 минуты. Быстро и эффективно.
Меняем фон у изображения с деревом
Открываем изображение с деревом и идем в Filter – Topaz Labs – Topaz ReMask 3. Здесь мы имеем сложный объект для вырезания в фотошопе в виде кроны дерева, и разнородного фона разной тональности и степени освещенности.
Здесь мы имеем сложный объект для вырезания в фотошопе в виде кроны дерева, и разнородного фона разной тональности и степени освещенности.
Снова берем COMPUTE brush (E).
Закрашиваем ствол дерева и крону по периметру.
Инструментом Flood fill to COMPUTE (Y)
Заливаем крону дерева внутри обведенного периметра, а красной заливкой Flood Fill to Cut (T) заливаем ненужный нам фон:
Теперь нам нужно указать области вырезаемого объекта. Зеленой кистью KEEP Brush (Q) небольшого размера проходим по стволу дерева.
Далее нужно маскировать крону дерева, включая ветки и листья. Берем Foreground Brush (A), Color Range увеличиваем примерно до 20, размер кисти ставим на максимум.
Далее все просто — зеленой пипеткой тыкаем в ветки и проходим кистью по кроне, затем в светлые участки листвы, опять кистью по кроне и стволу, затем в темные участки — и снова повторяем. Наша задача — указать как можно больше разнородных участков на дереве и закрасить их. Маскируемые участки на дереве будут выглядить зеленым, в результате все дерево должно быть залито зеленым.
Маскируемые участки на дереве будут выглядить зеленым, в результате все дерево должно быть залито зеленым.
Затем берем Background brush (S) с такими же настройками, только увеличим Color Range до 30. Тыкаем красной пипеткой в фон, т.е. в небо и опять красим крону и ствол.
В данном случае нам нужно избавиться от синей заливки: ткнул в нее — стер, и так до конца (сделать это гораздо проще чем расписать).
В результате имеем дерево, залитое зеленой заливкой на красном удаляемом фоне, нажимаем Compute.
Как правильно вырезать объект в Фотошопе
Как вырезать объект на фото в Фотошопе. Как вырезать на фото объект с волосами с помощью Фотошопа. А как правильно подготовить в Фотошопе вырезанный объект к вставке в другое фото. И т.д. и т.п.
Эти вопросы задавались, наверное, с самого появления Фотошопа, задаются постоянно сейчас и, скорее всего, будут задаваться всегда…
А давайте мы с Вами, в конце-то — концов, разберемся с этим раз и навсегда и больше не будем мучаться с этим вопросом.
Внимание: Метод выделения объектов использованный в этом уроке достаточно сложный для совсем новичка в Фотошопе.
В последней версии Photoshop CS5 есть более простой метод выделения который займет у вас не более 5 минут даже если у вас нет базовых знаний Фотошопа ( используя инструмент «Уточнить край» ) , более простые уроки по выделению сложных объектов:
— Используя » Маску » на примере выделения волос в уроке — Как изменить цвет волос в Фотошопе .
— Используя инструмент в Photoshop CS5 «Уточнить край» в уроке — Инструмент «Уточнить край» в Photoshop CS5 .
Если у вас последняя версия Фотошопа и вы совсем новичок в работе с программой, мы рекомендуем вам выделять объект используя инструмент «Уточнить край» .
В данном уроке мы рассмотрим как можно выделить объект используя каналы (channel) .
Для примера я нашел в Инете фото девочки ( а может и мальчика — трудно понять ) с распущенными и мокрыми волосами.
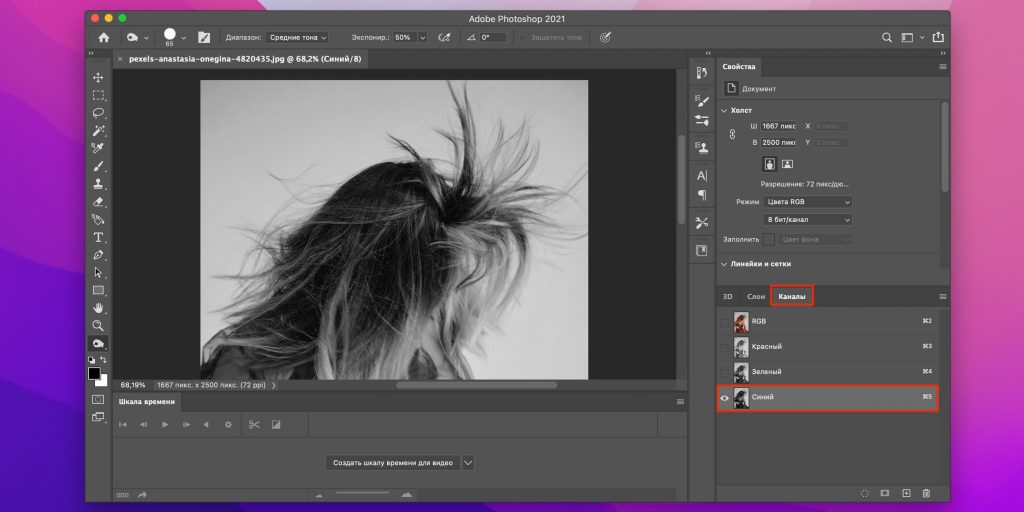
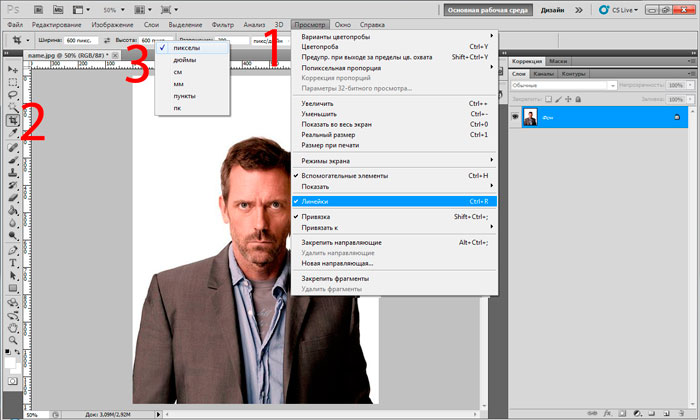
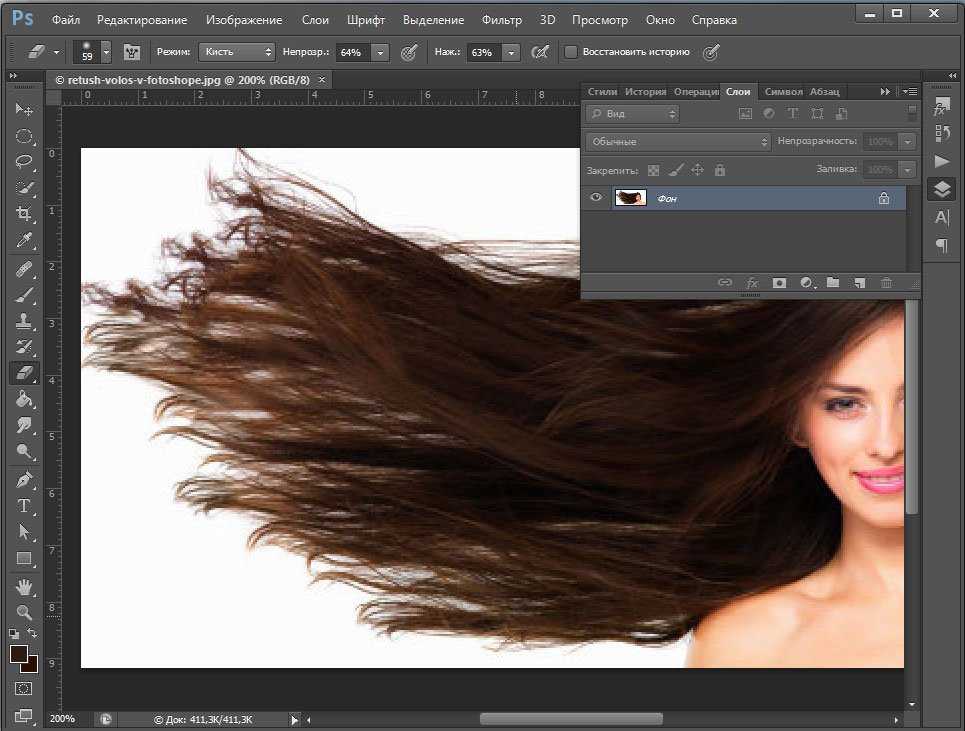
1. Открываем наше фото в Фотошопе:
2. Посмотрим, как выглядят на фото RGB — каналы.
Посмотрим, как выглядят на фото RGB — каналы.
Дело в том, что, как правило, выделять волосы, мех и т.п., такими средствами как лассо, очень сложно. Поэтому, для выделения нашего объекта мы будем использовать другой метод и для этого нам надо определить, какой из каналов наиболее контрастный в отношении объекта выделения.
Сомнений нет — это синий канал:
3. Теперь создаем корректирующий слой: Channel Mixer…:
4. В открывшемся окне ставим галку в поле — Monochrome и движками Red — Green — Blue добиваемся, чтобы объект был максимально близок к черному цвету, а все остальное заметно светлее. Естественно максимально увеличиваем влияние синего канала, подвинув его ползунок сильно вправо. Двигая ползунки, особое внимание обратите на контуры объекта и на торчащие волосы. Надо постараться выставить такое сочетание ползунков, чтобы обозначился четкий контур объекта, и было видно максимальное количество торчащих волос:
5. Нажимаем Ctrl+A и затем Shift+Ctrl+C. Перейдите в окно каналов и создайте новый альфа-канал, нажав внизу окна на иконку в виде прямоугольника с вписанным в него белым кругом:
Перейдите в окно каналов и создайте новый альфа-канал, нажав внизу окна на иконку в виде прямоугольника с вписанным в него белым кругом:
6. Теперь выделяем альфа-канал и нажимаем Ctrl+V , затем снимаем выделение, нажав Ctrl+D и открываем окно регулировки уровней:
7. Двигая ползунки в окне рег. Уровней, добиваемся еще более контрастного соотношения, т.е., стремимся темное сделать черным, а светлое — белым :
8. После того как вы закончили с уровнями, закрываем это окно и теперь ластиком убираем с белых участков все артефакты темного характера, черной кистью закрашиваем на черных участках белые артефакты:
9. Далее нажав и удерживая кн. Ctrl , кликнем мышкой на иконке альфа-канала в окне каналов ( это приведет к выделению всего белого ). Теперь переходим в окно » Слои » и удаляем корректирующий слой » Channel Mixer… «:
10. А теперь нажимаем на клавиатуре кнопку » Delete » и (о чудо!) на фото пропадает фон и остается только наш объект:
11. Далее мы должны будем произвести коррекцию выделенного объекта, чтобы при дальнейшем его использование он красиво вписывался в другие фото.
Далее мы должны будем произвести коррекцию выделенного объекта, чтобы при дальнейшем его использование он красиво вписывался в другие фото.
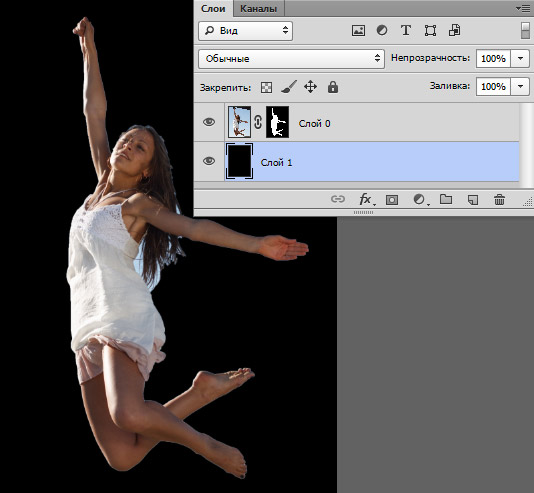
Добавляем новый слой, нажав Ctrl+Shift+N :
12. Заливаем его черно-белыми полосами, как показано на снимке ниже:
13. После вырезания объекта, как правило, край его имеет контрастную окантовку, отличающуюся от объекта — светлую или темную. Эта окантовка обычно очень заметна и мешает вписаться объекту в другой фон. Увеличим объект и посмотрим, есть ли у нас окантовка, и какая она. Лучше всего это определить в тех местах фото, где сделанный нами фон переходит из белого в черный:
14. Похоже, что преобладает светлый кант. Вот его мы и удалим. В Фотошопе для этого есть инструмент. Идем Layer>Matting>Remove Black Matte/ Remove White Matte , ну я думаю, что вы уже поняли, что Remove Black Matte удаляет темный кант, а Remove White Matte — светлый, вот он нам как раз и нужен!
15. Но это еще не все. Идем дальше! Зальем опять подложку черным цветом. Выделяем объект, нажав и удерживая кн. Ctrl и кликнем мышью на иконке слоя нашего объекта (в окне слои), тем самым выделяем весь объект:
Идем дальше! Зальем опять подложку черным цветом. Выделяем объект, нажав и удерживая кн. Ctrl и кликнем мышью на иконке слоя нашего объекта (в окне слои), тем самым выделяем весь объект:
16. Теперь создадим маску, кликнув мышью на иконке (прямоугольник с вписанным в него белым кругом):
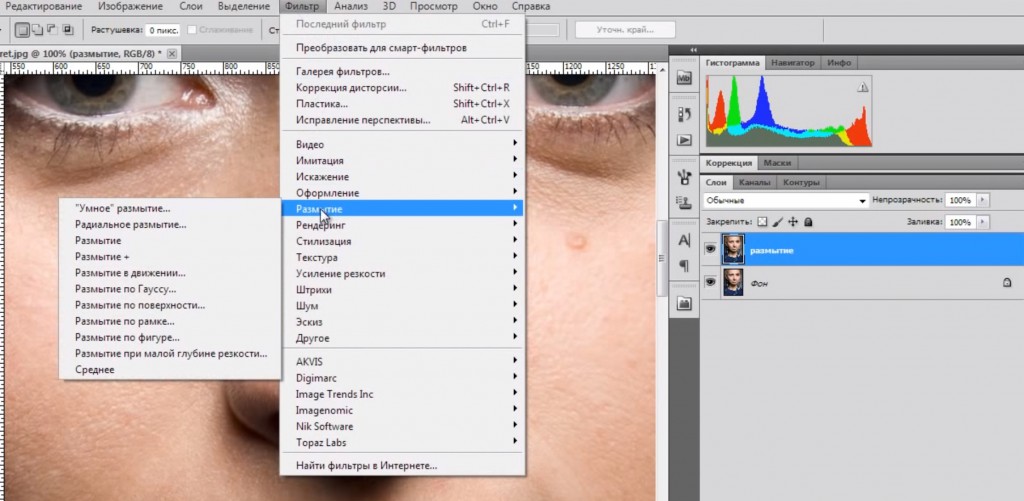
17. Идем в Filter>Blur>Gaussian Blur … и в открывшемся окне двигаем ползунок пока на краях объекта не появится легкое, почти незаметное размытие и жмем Ок:
Удаляем подложку — черный слой:
19. Ну, а теперь осталось вставить наш объект в соответствующий задумке пейзаж и Все!
Классный проект — Вырежьте человека и вставьте его в другое изображение в Photoshop
Итак, пришло время классного проекта. Мы возьмем девушку, которую сделали раньше, с помощью инструмента быстрого выбора. Вместо того, чтобы копировать и вставлять его, мы собираемся добавить эту маску слоя сюда. Как только у вас будет маска для нее, я хочу, чтобы вы пошли и нашли предысторию. Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Я нашел эту траву, я не хочу, чтобы ты использовал траву. Вы можете использовать траву, я не буду знать, но я бы хотел, чтобы вы ушли и нашли другой фон. Используйте что-то вроде Google Images, чтобы найти фон, на котором вы можете разместить ее, или используйте Unsplash, чтобы найти фон. Затем я хочу, чтобы вы поместили их на изображение, а затем мы воспользуемся Burn Tool, чтобы попытаться разместить их там с небольшим количеством тени.
Опять же, я использовал траву, вы можете использовать что угодно. Чем страннее, тем лучше, в моей книге. Я использовал очень простую траву, не очень интересно, Дэн, да ладно. Теперь есть один инструмент, который вы еще не использовали, он называется Burn Tool для тени. Я собираюсь продолжить в этом видео и показать вам, как я сделал это, чтобы у вас были инструменты для работы и выполнения вашего классного проекта. Когда закончишь, обязательно поделись со мной. Я бы хотел посмотреть, что ты сделал. Убери это, Дэн.
Итак, я буду использовать «07» и «08». Итак, давайте сделаем это вместе, и вы можете посмотреть меня, а затем использовать свое собственное фоновое изображение. Вы даже можете использовать свою собственную модель. Теперь один небольшой совет: он отлично работает для этого изображения, просто используя только инструмент быстрого выбора. Что вы можете сделать, так это включить «Автоматическое улучшение». Что он делает, так это делает его лучше. Однако это занимает намного больше времени, поэтому, если у вас есть… посмотрите это, я собираюсь щелкнуть и перетащить его через кучу, а затем отпустить. Там это заняло доли секунды, но это супер-пупер Mac. Если у вас есть действительно старый, что бы ни было противоположным супер-пупер, если ваш ноутбук — это тот самый ноутбук, вы можете обнаружить, что он просто не стоит того, потому что выбор занимает так много времени, поэтому я собираюсь уйти. это выключено, потому что это сделало достаточно прекрасный выбор.
Итак, давайте сделаем это вместе, и вы можете посмотреть меня, а затем использовать свое собственное фоновое изображение. Вы даже можете использовать свою собственную модель. Теперь один небольшой совет: он отлично работает для этого изображения, просто используя только инструмент быстрого выбора. Что вы можете сделать, так это включить «Автоматическое улучшение». Что он делает, так это делает его лучше. Однако это занимает намного больше времени, поэтому, если у вас есть… посмотрите это, я собираюсь щелкнуть и перетащить его через кучу, а затем отпустить. Там это заняло доли секунды, но это супер-пупер Mac. Если у вас есть действительно старый, что бы ни было противоположным супер-пупер, если ваш ноутбук — это тот самый ноутбук, вы можете обнаружить, что он просто не стоит того, потому что выбор занимает так много времени, поэтому я собираюсь уйти. это выключено, потому что это сделало достаточно прекрасный выбор.
Основные вещи, я пойду и починю их через секунду. Это одно, мы должны быть немного. .. потратим немного больше времени на выполнение. Почему? Потому что это происходит на другом фоне. Помните, когда мы помещаем за ним Тип, это довольно снисходительно, когда вы копируете что-то и вставляете на свой собственный фон. Все выглядит хорошо, так что теперь увеличим масштаб. «Command +», «Control +» на ПК. Я просто собираюсь начать бить по таким вещам, как шнурки. Хочу ли я включить автоматическое улучшение? Давай сделаем это. Возьмите подошву там. Каждый раз, когда я нажимаю, мучительно медленно. Итак, что я мог бы сделать, так это сделать сложные вещи вместе, мы делали это раньше в прошлом уроке. Итак, что мы сделаем, так это возьму редактора, чтобы ускорить мучительно медленный процесс выбора, и увидимся, как только я его выберу.
.. потратим немного больше времени на выполнение. Почему? Потому что это происходит на другом фоне. Помните, когда мы помещаем за ним Тип, это довольно снисходительно, когда вы копируете что-то и вставляете на свой собственный фон. Все выглядит хорошо, так что теперь увеличим масштаб. «Command +», «Control +» на ПК. Я просто собираюсь начать бить по таким вещам, как шнурки. Хочу ли я включить автоматическое улучшение? Давай сделаем это. Возьмите подошву там. Каждый раз, когда я нажимаю, мучительно медленно. Итак, что я мог бы сделать, так это сделать сложные вещи вместе, мы делали это раньше в прошлом уроке. Итак, что мы сделаем, так это возьму редактора, чтобы ускорить мучительно медленный процесс выбора, и увидимся, как только я его выберу.
На самом деле, прежде чем вы это сделаете, если вы смотрите это видео отдельно, без большого руководства, вам нужно знать одну вещь: удерживать нажатой клавишу «Alt» на ПК или «Option». ключ на Mac и просто нажмите на материал, который вы не хотите выбирать. Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
Вы можете сказать, что я не хотел этого. Я просто нажимаю, держу и рисую. Уходи Ладно, супер быстрое время.
Я вернулся, хороший выбор. Теперь то, что я собираюсь сделать, это, помните, не копировать и не вставлять в другое. Я собираюсь использовать мою новую супер милую технику Layer Mask. И все, что я делаю, это нажимаю кнопку. Вы можете видеть, все черные биты там. Скройте фон, и белое пятно будет видно сквозь ее тело. Возьмите «Инструмент перемещения», нажмите, удерживайте, перетащите, перетащите, перетащите. Я ставлю свой на «Быстрый выбор 08». Итак, вы нашли свой фон. Самое сложное в поиске фона — правильно подобрать перспективу. Так что, возможно, вам придется пройти через множество проб и ошибок, чтобы найти правильный фон.
Еще я собираюсь сделать ее ниже, она немного большая. Я собираюсь уменьшить масштаб. Я использую «Command T» или «Control T» на ПК. Это совершенно похоже на — Я смотрю на это происходит. Где она выглядит правдоподобно на этой траве? Вы можете возразить: «Ни за что, Дэн». Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Это ужасный пример. Я буквально закрыл один глаз и высунул язык. Да примерно там. Примерно там нажмите «Возврат». Так что это довольно фальшивка, она просто шлепнулась сюда. Итак, что я собираюсь сделать, так это показать вам классный небольшой трюк, чтобы начать немного больше смешивать фон.
Итак, выбрав «Фоновый слой», мы собираемся использовать нечто, называемое «Инструментом записи». Теперь он здесь, это этот парень, Burn Tool. По умолчанию это будет выглядеть как вот эта маленькая педаль. Нажмите и удерживайте ее, а затем возьмите «Burn Tool». Инструмент «Затемнитель» сделает объекты темнее, инструмент «Осветлитель», чтобы вы знали, делает объекты светлее, а инструмент «Затемнитель» хорош для имитации теней. Давайте возьмем «Burn Tool», изменим размер кисти. Я должен сделать мой намного больше. На самом деле я оставлю этот кусочек там. Я подумал: «Почему он становится больше?» Это цель на вашем экране, если я нажму «Caps Lock» на клавиатуре, она снова превратится в круг, который я могу увеличивать и уменьшать. Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно потеряетесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Некоторым людям просто нравится иметь заглавные буквы в качестве цели, а не видеть эту большую кисть, но если вы действительно потеряетесь, когда вы новичок, проверьте блокировку заглавных букв, это может быть так.
Насколько большой? У меня будет свой, вы можете видеть здесь, около 500, а теперь бросьте это вниз. У нас будет 500, и твердость будет равна «0». Это просто означает, видите ли вы там значок, это размытый край. Если я поднимусь до 100, вы увидите, что у него действительно четкий жесткий край. Я хочу, чтобы тень имела приятный мягкий край. Выбран «Фоновый слой», выбран «Инструмент для записи». И в моем случае Mid Tone сработает. Экспозиция, поиграйте с ней, вот насколько она темная. Это будет зависеть от вашего изображения, если у вас довольно темный фон, вам, возможно, придется поработать с тенями. Если это довольно светлый фон, поработайте с бликами, просто поэкспериментируйте с этими тремя.
Все, что я собираюсь сделать, это просто покрасить. Я щелкаю, держу и перетаскиваю мышь. Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все нормально.
Видите ли, просто медленно наращивайте его. Возможно, вам придется немного уменьшить экспозицию, чтобы она не была такой агрессивной. Я собираюсь поднять свой, чтобы вы могли видеть, что я делаю. Когда вы работаете, вы можете работать с немного оторванными от реальности людьми. Я сделаю свою кисть немного меньше. Так что будут места, где кажется, что она касается земли, и места, где это не так. Так что я просто пытаюсь отбросить тень для нее, по сути. Я доволен этим достаточно. Все нормально.
То, что он должен был сделать, это продублировать фон, так что у меня есть как бы испорченная версия со всеми тенями, и версия, которая не повреждена. Под разрушением я подразумеваю добавление к нему тени. Поэтому, прежде чем вы начнете, убедитесь, что вы продублировали этот слой и, возможно, назовите один из них под названием Shadow Layer, чтобы вы могли включать и выключать его и смотреть, как вы это сделали. Я собираюсь схитрить с помощью магии редактирования.
Вы вернулись, так что супер фантастическое редактирование, я должен был сделать это в начале, но есть мой оригинальный слой, я работал над теневым слоем, это его дубликат, но смотрите, я могу включить его и выключен сейчас. Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Что вы можете обнаружить, если вы слишком усердно работаете, вы также можете уменьшить непрозрачность теневого слоя. Смотри, когда я опускаю его вниз. Вы можете немного тонировать его обратно. Так всегда бывает, ты всегда заходишь слишком далеко. Вы не знаете, что зашли слишком далеко, пока не зашли слишком далеко. Итак, ползунок непрозрачности с оригиналом позади него — действительно хороший способ его отменить или переместиться назад.
Мы могли бы сделать еще одну вещь… В данном случае я покажу вам, моя в порядке, это Уровни. Мы сделали это в предыдущем уроке. Помните, когда мы скопировали и вставили этот ботинок, он был не совсем тот — черные и блики не совсем совпадают. Это будет то же самое для этого слоя 01. Я даже собираюсь дважды щелкнуть «Слой 01», сделать все особенным и назвать его «Модель». Выбрав его, я иду в «Настройки», собираюсь использовать «Уровни». Помните этот вариант здесь? Это говорит о том, что я хочу, чтобы слои влияли только на слой под ним, нажмите на него. Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Это означает, что когда я играю с этим, это влияет только на этот слой модели. Я собираюсь сейчас просто возиться. Я, вероятно, не хочу слишком много играть с этим, потому что мой в порядке, но я знаю, что в вашем примере вы можете обнаружить огромную разницу в том, какими будут цвета от одного фона до этой модели.
Итак, пришло время отправиться на поиски собственной предыстории. Может быть, получить правильную перспективу. Скопируйте и вставьте девушку с маской слоя, я хочу увидеть маску слоя. Вы можете поделиться им с одной из двух вещей. Вы можете просто сохранить JPEG, загрузить его и поделиться им, или что вы можете сделать, так это отправить снимок экрана. Я собираюсь немного увеличить масштаб. Теперь, если я сделаю снимок экрана, вы можете показать мне свои уровни и свою маску слоя, чтобы я знал, что вы не жульничаете. На Mac это «Command-Shift-4». «Command-Shift-4» дает вам вот эту маленькую цель, вы можете просто перетащить коробку, готово, готово. Это даст вам изображение на рабочем столе, которым вы сможете поделиться. Если вы на ПК, вы нажимаете «Print Screen», а затем что-то делаете с ним, я думаю. Возможно, вам придется изучить, что Windows делает с точки зрения скриншотов. Прошло некоторое время с тех пор, как я был на машине с Windows. В противном случае просто сделайте «Файл», «Сохранить как JPEG», и я поверю вам на слово.
Если вы на ПК, вы нажимаете «Print Screen», а затем что-то делаете с ним, я думаю. Возможно, вам придется изучить, что Windows делает с точки зрения скриншотов. Прошло некоторое время с тех пор, как я был на машине с Windows. В противном случае просто сделайте «Файл», «Сохранить как JPEG», и я поверю вам на слово.
А теперь придумай где— я положил его на траву— это похоже на: «Это довольно просто, Дэн, ничего особенного». Это не должно быть супер реалистично, это техника, мы учимся. Вы можете сойти с ума, или вы можете стать очень простым, как я, на траве. Хорошо, классный проект окончен, давайте приступим к следующему видео.
Как разместить текст за объектом в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко разместить текст за объектом на фотографии с помощью Photoshop! Этот эффект используется повсюду, от обложек журналов до постеров фильмов, и обычно подразумевает размещение текста позади головы человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что нужно, это изображение, немного текста, быстрое выделение и маска слоя! Давайте посмотрим, как это работает.
Все, что нужно, это изображение, немного текста, быстрое выделение и маска слоя! Давайте посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст за объектом», когда мы закончим:
Завершенный эффект.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Я буду использовать это изображение, загруженное из Adobe Stock. Я собираюсь разместить свой текст позади футболиста:
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению и поместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил некоторый текст и добавил тень только для того, чтобы текст было лучше видно. Я включу текст в документе, щелкнув значок видимости слоя Type :
.
Включение слоя «Тип» на панели «Слои».
И теперь мы видим слово «ФОТОШОП» перед изображением:
Добавление текста.
Шаг 3. Дублируйте фоновый слой
На панели «Слои» изображение находится на фоновом слое. Нажмите на фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Сделайте копию слоя, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy . Или вы можете быстро продублировать слой с клавиатуры, нажав Ctrl+J (Победа) / Command+J (Mac):
Переход к Слою > Создать > Слой через копирование.
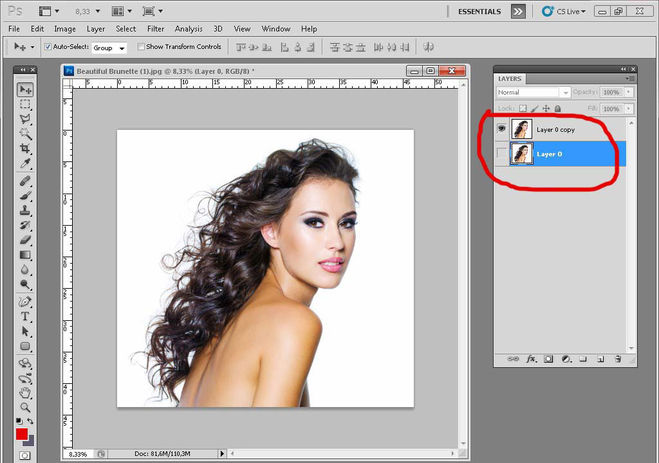
Копия фонового слоя появляется между исходным фоновым слоем и слоем типа:
Панель «Слои», показывающая все три слоя.
Шаг 4: перетащите копию над слоем типа
Нам нужно переместить новый слой над текстом. Нажмите на слой «Фоновая копия» и перетащите его над слоем «Тип»:
.
Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Тип» появится полоса выделения, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скроет ваш текст из поля зрения:
Слой перемещен над слоем «Тип».
Шаг 5. Выберите инструмент быстрого выбора
Далее нам нужно выделить часть темы, которая будет отображаться перед текстом. В Photoshop есть множество отличных инструментов выделения, но в большинстве случаев это Quick Selection Tool 9.0056 самый простой. Я выберу его на панели инструментов:
Выбор инструмента быстрого выделения.
Шаг 6: Выберите область, в которой будет скрыт текст
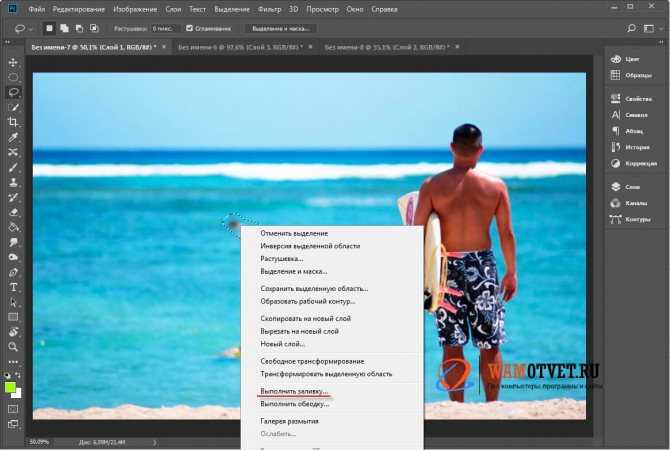
Нажмите и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст отображался за головой игрока и частью его футболки, а также за его руками и футбольным мячом, поэтому я буду щелкать и перетаскивать все эти области, чтобы выбрать их. Если инструмент быстрого выделения выделяет область за пределами вашего объекта, нажмите и удерживайте 9Нажмите клавишу 0055 Alt
 Обычно вам нужно будет переключаться между выделением и снятием выделения областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:
Обычно вам нужно будет переключаться между выделением и снятием выделения областей с помощью инструмента быстрого выбора, пока ваш выбор не будет выглядеть хорошо:Выбраны области темы, которые будут скрывать текст.
Просмотр выделения в режиме быстрой маски
Чтобы выделенные области было легче увидеть, я временно переключусь в режим быстрой маски Photoshop, нажав букву Q на моей клавиатуре. В режиме «Быстрая маска» области вокруг выделения отображаются в виде красного или рубилового наложения. И здесь мы видим, что я выбрал только области, которые будут отображаться перед текстом. Я снова нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:
Просмотр выделения в режиме быстрой маски.
Шаг 7. Уточните выделение с помощью функции «Выделение и маска»
В большинстве случаев ваш первоначальный выбор будет иметь грубые, зазубренные края. Чтобы сгладить их, нажмите кнопку Кнопка «Выбор и маска» на панели параметров. Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает почти те же элементы управления для уточнения выделения, что и Select and Mask:
Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает почти те же элементы управления для уточнения выделения, что и Select and Mask:
Открытие рабочего пространства «Выделение и маска».
Изменение режима просмотра
В рабочей среде «Выделение и маска» или диалоговом окне «Уточнить край» щелкните миниатюру View Mode :
Изменение режима просмотра.
Измените вид на На слоях :
Это позволяет нам просмотреть, как выделение в данный момент выглядит перед текстом. И здесь мы видим, что все уже выглядит отлично, по крайней мере, издалека:
Предварительный просмотр выделения с видимым за ним текстом.
Пристальный взгляд
Но если я присмотрюсь повнимательнее, мы обнаружим некоторые шероховатости, особенно вокруг перчатки, а также вокруг шлема:
Края выглядят не так хорошо, если смотреть вблизи.