Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Улучшение снимков, придание им резкости и четкости, контрастности оттенков – основная забота Фотошопера. Но в некоторых случаях требуется не усилить резкость фото, а наоборот размыть его.
Основной принцип действия инструментов размытия – смешивание и сглаживание границ между оттенками. Такие инструменты называются фильтрами и находятся в меню «Фильтр – Размытие».
Фильтры размытия
Здесь мы видим несколько фильтров. Давайте кратко поговорим о наиболее применяемых из них.
Размытие по Гауссу
Этот фильтр применяется в работе чаще всего. Для размытия здесь используется принцип гауссовских кривых. Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус».
Размытие и Размытие+
Данные фильтры не имеют никаких настроек и применяются сразу после выбора соответствующего пункта меню. Разница между ними состоит только в силе воздействия на изображение или слой. «Размытие+» размывает сильнее.
«Размытие+» размывает сильнее.
Радиальное размытие
Радиальное размытие имитирует, в зависимости от настроек, либо «скручивание», как при вращении камеры, либо «разлет».
Исходное изображение:
Скручивание:
Результат:
Разлет:
Результат:
Это основные фильтры размытия в Фотошопе. Остальные инструменты являются производными и используются в специфических ситуациях.
Редактируемый размытый тип со стилями слоя в Photoshop
В этом уроке по Photoshop мы узнаем, как создать полностью редактируемый размытый тип, используя стили слоя! В частности, мы увидим, как использовать эту технику для добавления размытого теневого текста к изображению. Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.
Фотошоп не позволит нам применить Gaussian Blur (или любой другой фильтр) к типу без предварительного преобразования типа в пиксели (процесс, известный как растеризация типа), и после преобразования в пиксели текст больше не редактируется. В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
Вот документ, который я открыл на своем экране, содержащий один слой текста (слово «ТЕНЬ») перед фоновым изображением:
Оригинальный документ.
Если мы посмотрим на мою панель «Слои», то увидим текст на слое «Тип», расположенный над изображением на слое фона, и увидим, что слой «Тип» в данный момент активен (выделен синим цветом):
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
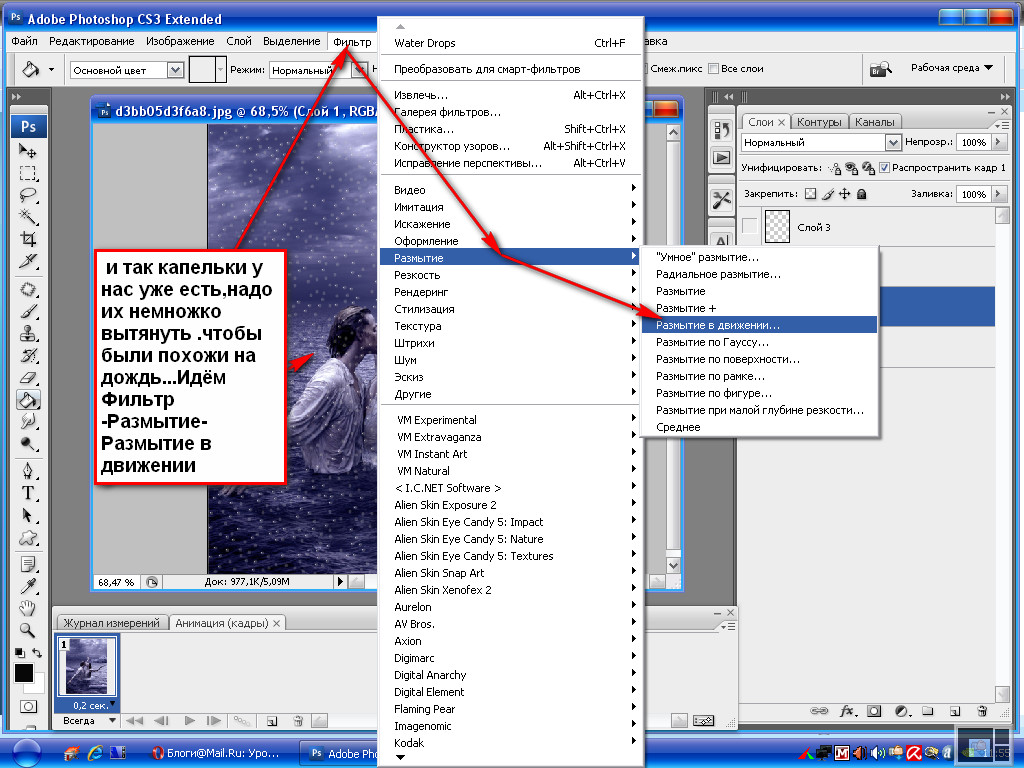
Прежде чем мы научимся создавать редактируемый размытый тип, давайте быстро посмотрим, что происходит, когда я пытаюсь размыть свой текст, используя фильтр Gaussian Blur. Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Как только я выберу фильтр Gaussian Blur, Photoshop откроет окно с предупреждением о том, что текст на слое Type нужно растеризовать и что он больше не будет редактируемым шрифтом, когда мы закончим. Это не то, что я хочу, поэтому я нажму кнопку «Отмена», чтобы отменить фильтр:
Отмена фильтра, так как я не хочу растеризовать текст.
Давайте посмотрим, как размыть текст, используя стили слоев Photoshop!
Шаг 1: добавь тень
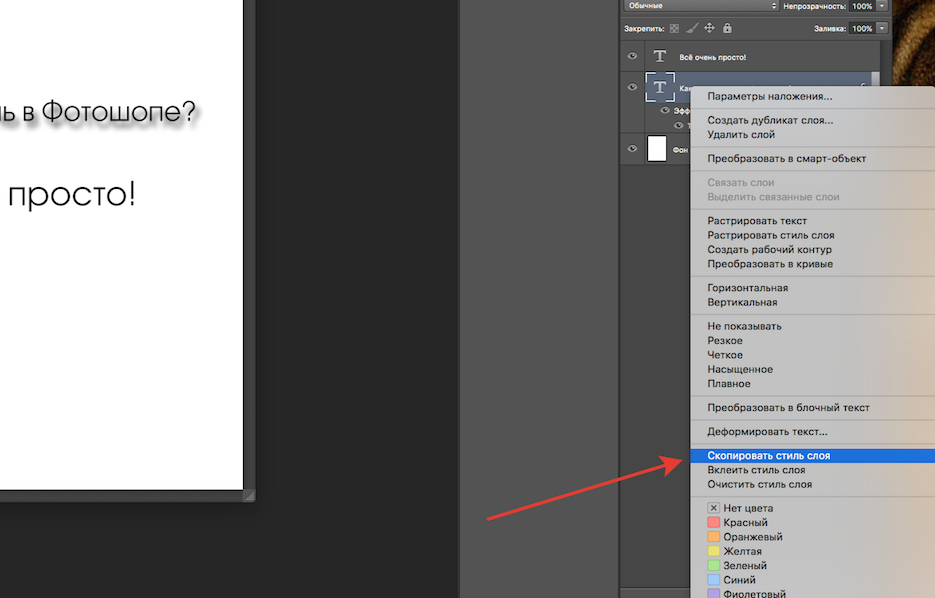
Открыв документ и выделив слой «Тип», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на иконку Layer Styles.
Затем выберите Drop Shadow в верхней части списка стилей слоя, который появляется:
Выбор Drop Shadow из списка.
Шаг 2: уменьшите расстояние до 0px
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке. Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Уменьшение расстояния до 0px.
Если мы посмотрим на текст в окне документа, мы увидим тень, торчащую по краям букв:
Текст после снижения значения расстояния до 0px.
Шаг 3: переключитесь на параметры смешивания
Не закрывайте диалоговое окно Layer Style, потому что у нас еще есть кое-что сделать. Нажмите непосредственно на слова Blending Options в верхнем левом углу диалогового окна. Параметры «Тень» в среднем столбце будут заменены параметрами «Смешивание»:
Выбор параметров наложения.
Шаг 4: понизь непрозрачность заливки до 0%
Теперь, когда параметры смешивания отображаются в среднем столбце, уменьшите значение « Непрозрачность заливки» до 0% , перетащив ползунок полностью влево. Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Это интересно: Как копировать смарт-объекты в фотошопе: разбираемся подробно
Снижение непрозрачности заливки до 0%.
Если мы снова посмотрим на окно документа, то увидим, что сами буквы стали полностью прозрачными, а тень остается видимой. Проблема в том, что хотя текст прозрачный, он по-прежнему блокирует большую часть тени позади него из поля зрения. Все, что мы можем видеть в тени, это маленькая часть, торчащая по краям. Мы исправим это через минуту:
Изображение после понижения непрозрачности текста.
Шаг 5: переключиться обратно на параметры Drop Shadow
Нажмите непосредственно на слова Drop Shadow под Blending Options в верхнем левом углу диалогового окна, чтобы переключиться обратно к опциям Drop Shadow. Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Нажав на слова Drop Shadow.
Шаг 6: отключить «Слой выбивает капли»
Если вы посмотрите вниз в нижней части опций Drop Shadow, вы увидите опцию под названием Layer Knocks Out Drop Shadow . По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
Отключение опции «Слой выбивает тень».
И теперь, сам текст полностью скрыт и больше не блокирует тень от просмотра:
Размытый теневой текст теперь полностью виден.
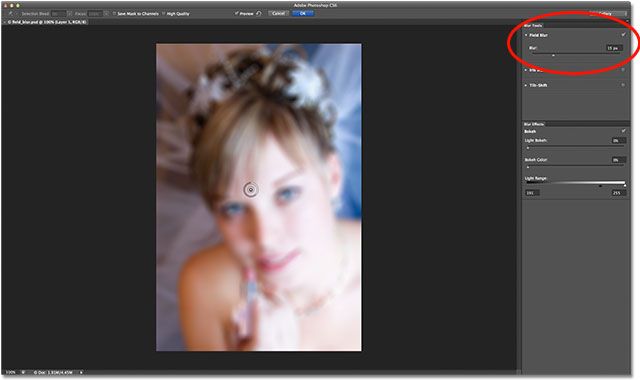
Шаг 7: отрегулируйте размер тени
Если бы мы размыли текст, используя фильтр Gaussian Blur, мы бы отрегулировали степень размытия, перетаскивая ползунок Радиус. С нашей техникой стилей слоя, мы регулируем размытие, контролируя размер тени, используя опцию Размер . По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
Отрегулируйте степень размытия текста с помощью параметра «Размер».
Вот мой эффект размытия после увеличения значения размера до 29 пикселей:
Текст после увеличения размера тени.
Когда вы довольны количеством размытия, нажмите кнопку «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы закрыть его и завершить эффект.
И текст, и эффект остаются редактируемыми
Стили слоев — это живые, неразрушающие эффекты, что означает, что мы можем вернуться в любое время и внести изменения. Если после того, как вы закрыли диалоговое окно «Стиль слоя», вы понимаете, что вам необходимо внести дополнительные изменения в степень размытия, просто дважды щелкните эффект «Тень», который указан под слоем «Тип» на панели «Слои» (снова кликните прямо на сами слова)
Двойной щелчок по эффекту «Тень» под слоем «Тип».
Это снова откроет диалоговое окно «Стиль слоя» для параметров «Тень», чтобы вы могли внести любые необходимые изменения в значение «Размер». Когда вы закончите, нажмите OK, чтобы закрыть обратно из диалогового окна:
Установка нового значения размера с помощью ползунка.
Сам текст также остается полностью редактируемым, даже с применением эффекта размытия. Просто выберите его с помощью инструмента « Текст», введите новый текст, затем нажмите Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять его. Эффект размытия автоматически применяется к обновленному тексту:
Тот же эффект размытия применяется к новому тексту.
Куда пойти дальше …
И там у нас это есть! Вот как можно создать полностью редактируемый эффект размытого текста, используя стили слоев в Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Поделитесь в соц. сетях: сетях: | Оцените статью: |
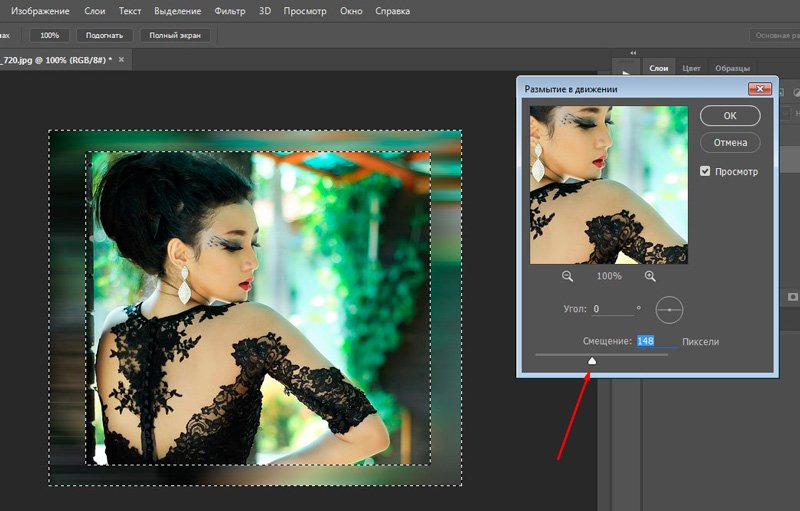
Добавление эффекта движения
На данном этапе мы сымитировали вращение лопастей. Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.
Здесь я внёс следующие изменения: Strobe Strength (Интенсивность импульсной вспышки) 10%, Strobe Flashes (Импульсные вспышки) 4 и Strobe Flash Duration (Длительность импульсной вспышки) 2 градуса. Для чего же предназначены эти параметры?
- Strobe Strength (Интенсивность импульсной вспышки) – значение, определяющее степень размытия между действиями виртуальной вспышки.
- Strobe Flashes (Импульсные вспышки) – значение, которое определяет количество виртуальных вспышек.
- Strobe Flash Duration (Длительность импульсной вспышки) – значение, контролирующее длину виртуальной вспышки.
Я употребляю термин «виртуальный», потому что, очевидно, вспышка не настоящая. Это просто эффект, но скажу вам, что выглядит он реалистично.
Это просто эффект, но скажу вам, что выглядит он реалистично.
Вот, какой результат получился у меня. Если сравнить данный скриншот с приведённым выше, то можно увидеть эффект вращения лопастей, что создаёт впечатление восприятия скорости.
Если вы довольны своим результатом, то нажмите OK, чтобы выйти из рабочей области фильтра «Размытие вращения». Photoshop вернёт вас в обычное рабочее пространство.
Размытие краев — замена Feather | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
 е. края вроде как размывает, но при этом граница изображения все равно остается достаточно четкая — видимо из за алгоритма опции.
е. края вроде как размывает, но при этом граница изображения все равно остается достаточно четкая — видимо из за алгоритма опции.Для обхождения этого досадного недочета я в последнее время использую следующую последнсть:
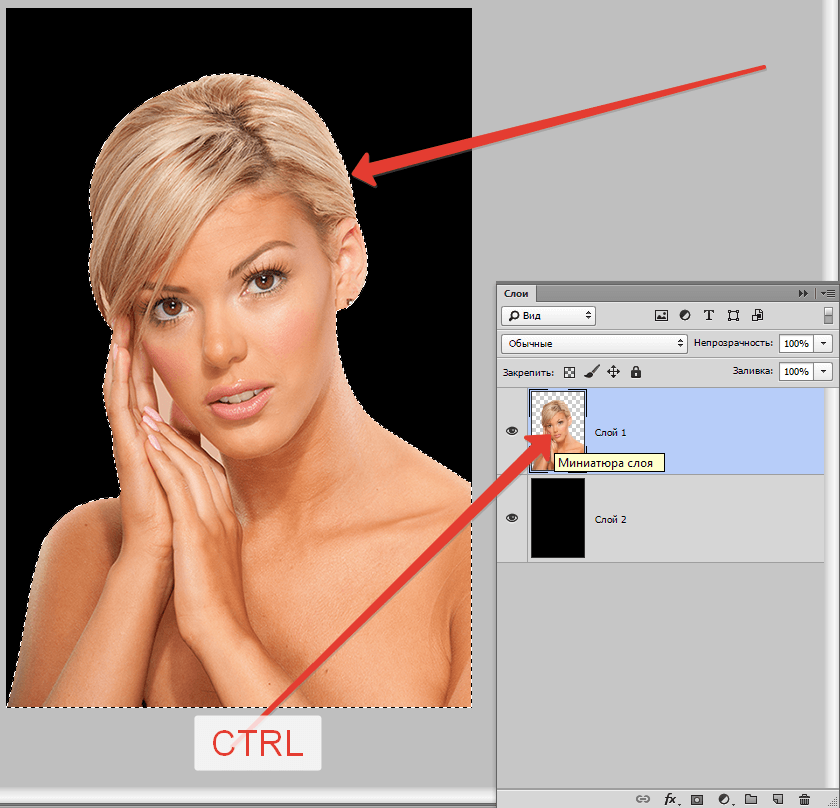
1. Выделить края (ctrl — клик на слой)
2. В меню selection выбираю modify, border
3. Задаю необходимую для размытия толщину
4. Далее лезу в эффекты и выбираю старый-добрый гаусский блю-ю-юр.
Как видите размытие неограничилось реальной границей изображения, а вылезло (в зависимости от величины блюра) за пределы этих границ. Таким образом мы получаем более естественные границы с легким муаром.
P.S. Кстати если нужно сглдить внутри переход от блюра к четкому изображению воспользуйтесь быстрой маской, и опять же эффектом — блюр…
Вот в опщем то и се…
P.P.S. Перцу привет — мои поклоны Регине Пуховицкой — чмокни от меня духовного наставника…
Guest
#2
#2
Нормально! Чем Перца лажать, лучше опытом делиться! Может и прочтет Кто-нибудьЁ!
Guest
#3
#3
хм, хм, я думаю этот feather работает нормально, только размытие границы у него не в одну сторону — а в обе, поэтому посередине у него как-бы прозрачность 50% (может кто и поймет чё я сказал Если я правильно понял задачу — слегка размыть края у вырезанного и вставленного в новый слой объекта, я делаю просто — селект всю прозрачность, feather небольшой, и пять раз нажать на кнопку delete
почему границы в фотошопе получаются размытыми?
спросил
Изменено 9 лет, 8 месяцев назад
Просмотрено 3к раз
Я использую фотошоп cs 6. когда я пытаюсь сделать рамку, она получается размытой. Я проверил перо и погладил. Все установлено в 0px.
когда я пытаюсь сделать рамку, она получается размытой. Я проверил перо и погладил. Все установлено в 0px.
Вот изображение границы:
- Adobe-Photoshop
- граница
4
Изготовление бордюра
Точно проверить сейчас не могу, т.к. у меня нет PS, где я сейчас нахожусь, но позвольте дать вам несколько вариантов.
1) Форма
- Создание формы с помощью инструмента прямоугольной формы
- В палитре слоев перетащите «заливку» на 0 (если вам не нужен прямоугольник с заливкой)
- Перейдите к параметрам наложения для формы и нажмите «Обводка». Установите его на 5 (например) и внутри/посередине или снаружи. Что вы предпочитаете.
Теперь у вас должна быть фигура с рамкой.
2) Растрированный слой
- Создать новый слой
- Сделайте прямоугольное выделение с помощью инструмента выделения
- Залейте его цветом
- Перейти к выбору > изменить выбор > контракт.
 Выберите контракт с количеством пикселей, которое вы хотели бы иметь на своей границе.
Выберите контракт с количеством пикселей, которое вы хотели бы иметь на своей границе. - Теперь, когда новое выделение свернуто, нажмите клавишу Backspace, чтобы удалить середину прямоугольника.
Обычно так можно сделать границу, но, как я уже сказал, я не уверен, что это точно правильно (названия меню и т. д.), так как у меня нет программы передо мной.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. Фоторамка
ФоторамкаSnowflakes в Photoshop
Шаг 1. Создайте новый документ Photoshop
Во-первых, нам понадобится документ для создания кисти, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Выберите «Файл» > «Создать».
Откроется диалоговое окно «Новый документ».
Убедитесь, что в качестве типа измерения выбраны пиксели, а не дюймы или что-то еще.
Шаг 2. Выберите инструмент пользовательской формы
Выберите инструмент Custom Shape Tool на панели инструментов Photoshop. По умолчанию он вложен за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Пользовательская фигура» из списка:
Выберите инструмент «Пользовательская фигура».
Шаг 3: Загрузите набор фигур природы
Photoshop поставляется не только с готовой кистью для снежинок, но и с несколькими пользовательскими формами снежинок, которые мы можем выбрать.
Нажмите на маленький треугольник в верхнем правом углу средства выбора формы.
При нажатии на стрелку открывается меню с множеством дополнительных наборов фигур, готовых для загрузки в Photoshop. Нам нужен набор Nature . Нажмите на него, чтобы выбрать его:
Выберите в меню набор форм Природа.
Photoshop спросит, хотите ли вы заменить текущие фигуры фигурами природы или просто добавить их в список, который добавит их ниже исходных фигур. Нажмите кнопку Добавить :
Выберите «Добавить», чтобы добавить формы «Природа» к исходным формам.
Шаг 4: выберите одну из фигур снежинки
Прокрутите список миниатюр, пока не увидите фигуры снежинок (их три подряд). Если у вас включены подсказки в настройках Photoshop, имя каждой фигуры будет отображаться при наведении указателя мыши на ее миниатюру. Нам нужна только одна из форм снежинки для нашей фоторамки, поэтому выберите свою любимую из трех, щелкнув ее миниатюру, чтобы выбрать ее, а затем нажмите 9.0025 Введите (Win) / Верните (Mac), чтобы закрыть окно выбора формы. Я выберу первую снежинку (ту, что слева):
Выберите одну из трех фигур снежинки, щелкнув ее миниатюру.
Шаг 5. Выберите параметр «Заполнить пиксели»
Photoshop дает нам три разных типа фигур, которые мы можем рисовать: векторные фигуры, контуры и фигуры на основе пикселей. Мы можем переключаться между типами, выбирая их на панели параметров. Поскольку мы собираемся создать кисть из формы снежинки, а кисти состоят из пикселей, мы будем рисовать фигуры на основе пикселей.
Каждый значок в ряду из трех выбирает другой тип фигуры. Значок «Заполнить пиксели» находится справа.
Шаг 6. Вытяните снежинку
Убедитесь, что ваш цвет переднего плана установлен на черный , нажав букву D на клавиатуре, которая сбрасывает цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный цвет является цветом переднего плана по умолчанию). Затем щелкните в верхнем левом углу внутри документа, удерживая нажатой Shift , затем растяните форму снежинки. Удерживая нажатой клавишу Shift при перетаскивании, вы ограничиваете соотношение сторон фигуры, чтобы она не выглядела искаженной. Если вам нужно изменить положение фигуры во время ее рисования, удерживайте клавишу пробела , переместите фигуру в нужное положение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Черная область станет кистью. Белая область будет прозрачной.
Белая область будет прозрачной.
Шаг 7. Создайте кисть из фигуры
Перейдите в меню Edit в верхней части экрана и выберите Define Brush Preset :
Выберите «Правка» > «Определить набор кистей».
Назовите новую кисть «Снежинка», когда появится диалоговое окно «Имя кисти», затем нажмите «ОК», чтобы закрыть его. Вы также можете закрыть окно документа формы снежинки на этом этапе, так как он нам больше не нужен (нет необходимости сохранять его, если Photoshop спросит):
Назовите новую кисть «Снежинка».
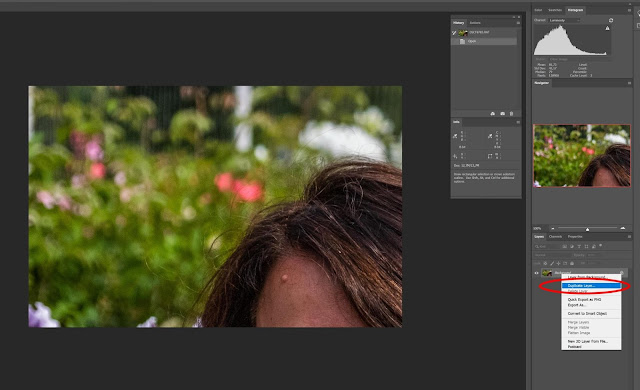
Шаг 8: Откройте свою фотографию
Создав кисть «Снежинка», откройте фотографию, к которой вы хотите добавить рамку. Вот изображение, которое я буду использовать:
Исходное изображение.
Шаг 9. Добавьте новый пустой слой
Щелкните значок New Layer в нижней части панели слоев, чтобы добавить новый пустой слой над фоновым слоем. Photoshop называет новый слой «Слой 1»:
.
Добавьте новый пустой слой над изображением на фоновом слое.
Шаг 10: Залейте новый слой белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Use на White , затем нажмите OK, чтобы закрыть диалоговое окно. Документ будет заполнен белым цветом:
.Установите для параметра «Использовать» значение «Белый», затем нажмите «ОК».
Шаг 11. Выберите область, где будет отображаться фотография
Перейдите в меню Select и выберите All . Это выделяет весь документ, размещая контур выделения по краям:
Выберите «Выделить» > «Все».
Теперь, когда документ выбран, вернитесь к меню Select и на этот раз выберите Transform Selection :
Выберите «Выделение» > «Преобразовать выделение».
Команда «Трансформировать выделение» позволяет изменить размер или форму самого контура выделения, не затрагивая того, что находится внутри выделения. Нажмите на верхний маркер преобразования (маленький квадрат), удерживая нажатой клавишу Alt (Win) / Option (Mac), затем перетащите маркер на небольшое расстояние внутрь к центру документа, чтобы расстояние между контур выделения и внешний край документа. Удерживая нажатой клавишу Alt / Option при перетаскивании, вы измените размер контура выделения от его центра, в результате чего нижний маркер преобразования будет двигаться одновременно. Затем сделайте то же самое с левой ручкой преобразования 9.0026, удерживая Alt/Option и перетащив его внутрь, оставив такое же расстояние между контуром выделения и краем документа. Правая ручка будет двигаться в то же время. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите верхний и левый маркеры внутрь.
Шаг 12. Удаление области внутри выделения
Нажать Backspace (Победа) / Удалить (Mac) на клавиатуре, чтобы удалить белую область внутри выделения, открыв фотографию под ней. Оставить контур выделения активным:
Удалите область внутри выделения, но оставьте контур на месте, так как он нам все еще нужен.
Шаг 13. Расширьте выделение
Нам нужно немного увеличить контур выделения. Мы могли бы снова использовать команду Transform Selection, но есть еще более простой способ. Вернитесь в меню . Выберите , выберите 9.0025 Изменить , затем выбрать Расширить :
Выберите «Выбор» > «Изменить» > «Развернуть».
Когда появится диалоговое окно «Расширить выделение», введите значение около 20 пикселей, затем нажмите «ОК»:
Расширить выделение примерно на 20 пикселей.
Края выделения расширятся наружу на 20 пикселей. Обратите внимание, что углы контура выделения, которые мгновение назад были острыми, стали закругленными. Это недостаток использования команды «Расширить выделение», и поэтому это не всегда лучший выбор для увеличения контуров выделения, но для наших целей закругленные углы не вызовут у нас никаких проблем:
Это недостаток использования команды «Расширить выделение», и поэтому это не всегда лучший выбор для увеличения контуров выделения, но для наших целей закругленные углы не вызовут у нас никаких проблем:
Все четыре края контура выделения расширяются наружу на 20 пикселей.
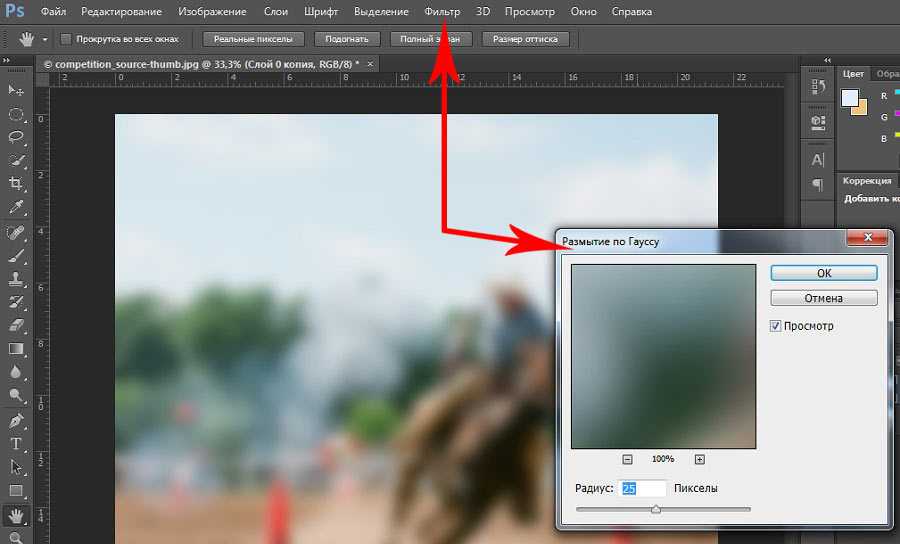
Шаг 14. Применение фильтра размытия по Гауссу
Далее нам нужно смягчить края рамки фотографии, создав плавный переход между границей и изображением в центре, и мы можем сделать это, размыв ее (границу, а не изображение). Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно Gaussian Blur, увеличьте значение Radius для размытия примерно до 8 пикселей , что должно хорошо смягчить края границ, затем нажмите OK, чтобы закрыть диалоговое окно:
Увеличьте значение Радиуса до 8 пикселей, затем нажмите OK.
Края границ теперь выглядят мягче. Еще раз оставьте контур выделения активным, так как он нам все еще нужен. На самом деле он станет дорожкой для наших снежинок:
Более мягкие края краев.
Шаг 15. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» на панели «Инструменты»:
Выберите инструмент «Кисть».
Шаг 16. Выберите кисть «Снежинка»
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте документа, чтобы быстро открыть средство выбора кистей. созданный. Он должен быть последним в списке. Нажмите на него, чтобы выбрать его, затем нажмите Введите (Win) / Верните (Mac), чтобы закрыть окно выбора кистей:
Нажмите на миниатюру кисти-снежинки, чтобы выбрать ее, затем нажмите Enter (Win)/Return (Mac).
Шаг 17. Задайте параметры динамики кисти
Нажмите F5 на клавиатуре, чтобы быстро открыть полную панель Photoshop Brushes , затем щелкните непосредственно слова Shape Dynamics в левом столбце панели. Убедитесь, что вы нажимаете непосредственно на слова, а не только внутри флажка, иначе вы включите динамику формы, но не получите доступа к ее параметрам:
Убедитесь, что вы нажимаете непосредственно на слова, а не только внутри флажка, иначе вы включите динамику формы, но не получите доступа к ее параметрам:
Нажмите на слова «Динамика формы» в левом столбце панели «Кисти».
При выбранной динамике формы установите для параметров Size Jitter и Angle Jitter значение 100% , что добавит большую случайность в размер и угол поворота снежинок:
Установите дрожание размера и дрожание угла на 100%.
Когда вы закончите настройку параметров динамики формы, щелкните непосредственно слово Scattering в левом столбце панели кистей, затем увеличьте значение Разброс значения примерно до 250% , что приведет к случайному разбрасыванию снежинок вместо того, чтобы все они появлялись по прямой линии. Когда вы закончите, нажмите F5 еще раз, чтобы закрыть панель кистей:
Нажмите на Scattering, затем установите Scatter на 250%.
Шаг 18. Преобразование контура выделения в контур
Переключитесь на панель Paths , которая сгруппирована с панелями «Слои» и «Каналы» (щелкайте вкладки с именами вверху, чтобы переключаться между панелями). Затем нажмите на Сделать рабочий путь из выделенного значок в нижней части панели «Контуры»:
Щелкните значок «Создать рабочий путь из выделенного».
Photoshop преобразует контур выделения в контур, а рабочий контур появится на панели контуров. Термин «рабочий путь» просто означает, что это временный путь. Мы могли бы сделать его постоянным, сохранив путь, но в этом нет необходимости:
Временные контуры в Photoshop называются «рабочими контурами».
Если мы посмотрим на изображение в окне документа, мы увидим, что контур выделения был заменен тонкой сплошной линией, которая и является нашим путем:
Тонкая линия — это путь, по которому снежинки будут двигаться по изображению.
Шаг 19: Установите цвет переднего плана на белый и уменьшите размер кисти
Нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона Photoshop, что установит цвет переднего плана на белый (Photoshop рисует текущим цветом переднего плана). Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, чтобы еще раз вызвать Brush Picker и уменьшите Size кисти примерно до 50 px (пикселей), так как размер нашей кисти снежинки по умолчанию слишком велик для нашего эффекта границы фотографии. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора кистей:
Перетащите ползунок «Размер» влево, чтобы уменьшить размер кисти.
Шаг 20. Обведите контур кистью «Снежинка»
Наконец, нажмите на Stroke Path With Brush 9Значок 0026 в нижней части панели «Контуры»:
Щелкните значок «Обводка контура кистью», второй слева.
Вокруг изображения появляются первые снежинки, разбросанные по пути:
На пути появляются разбросанные снежинки разных размеров и углов.
В зависимости от размера изображения, с которым вы работаете, вы можете обнаружить, что текущий размер кисти слишком велик или слишком мал. В этом случае нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить исходные снежинки, затем просто используйте клавиши со скобками влево и вправо на клавиатуре, чтобы изменить размер кисти. Нажатие клавиши левой скобки ( [ ) делает кисть меньше, а нажатие клавиши правой скобки ( ] ) увеличивает ее. После того, как вы изменили размер кисти, щелкните значок «Путь обводки кистью», чтобы повторить попытку. Может потребоваться несколько попыток с разными размерами кисти, чтобы получить правильный результат.
После добавления первоначальных снежинок щелкните значок «Обводка контура кистью» еще несколько раз, чтобы добавить дополнительные снежинки к границе.
