С/С++ на Linux в Visual Studio Code для начинающих / Хабр
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.
Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
Ubuntu/Debian
- Качаем версию пакета VS Code с расширением .
 deb
deb - Переходим в папку, куда скачался пакет (cd ~/Загрузки или cd ~/Downloads)
- Пишем, где (имя пакета).deb — название файла, который вы только что скачали:
sudo dpkg -i (имя пакета).deb sudo apt-get install -f
OpenSUSE/SLE Based distrs
- Установим репозиторий:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ntype=rpm-md\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/zypp/repos.d/VScode.repo'
- Обновим пакеты и установим VS Code:
sudo zypper refresh sudo zypper install code
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.
Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.
Идём дальше. Открываем любую папку (новую или нет, неважно).
У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.
Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf.
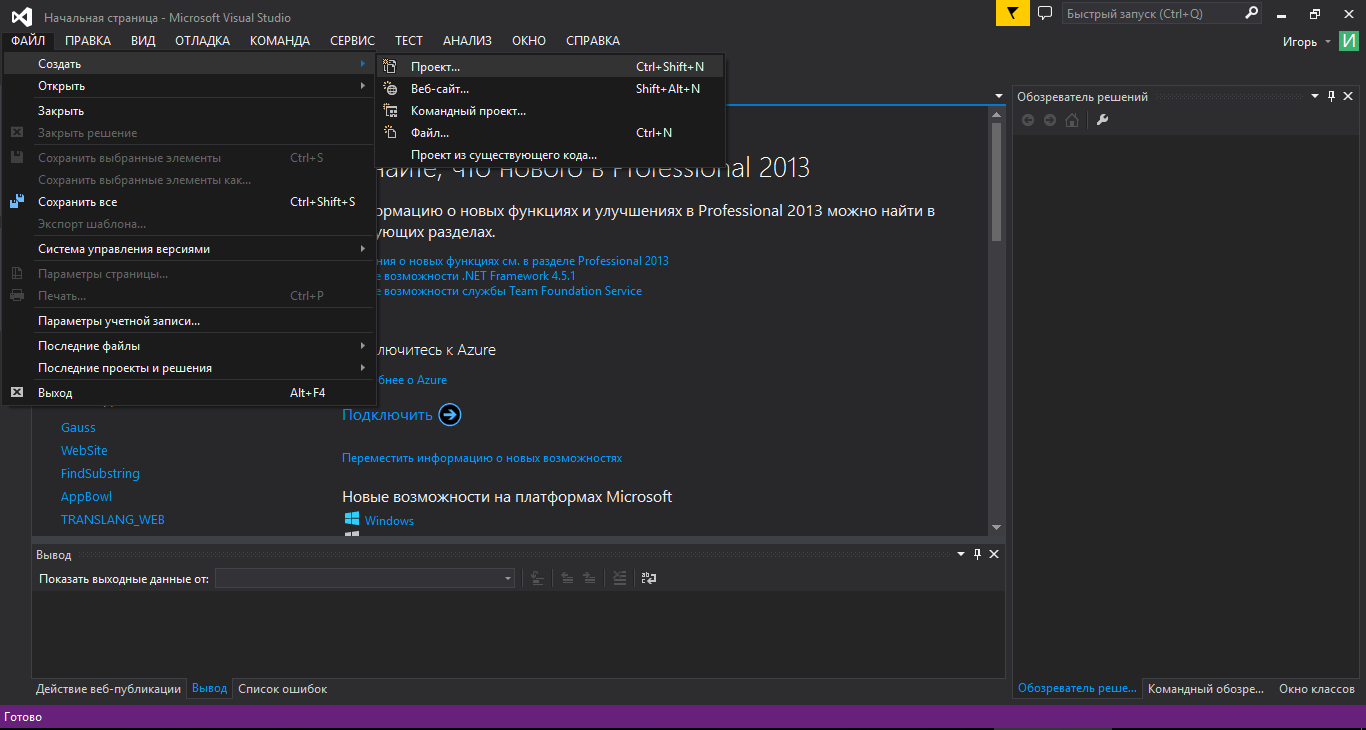
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.
Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command). Поэтому для компиляции .cpp, понадобится в поле
Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++, а для .c gcc.
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, <имя файла>.
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g(а лучше даже -g3). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile, то в поле command введите make, а в качестве аргумента передайте директиву для сборки.
Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.
Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это ${workspaceRoot}/a., но я в своем файле сборки указал флаг  out
out-o и переименовал файл скомпилированной программы, поэтому у меня путь до программы: ${workspaceRoot}/main.
Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
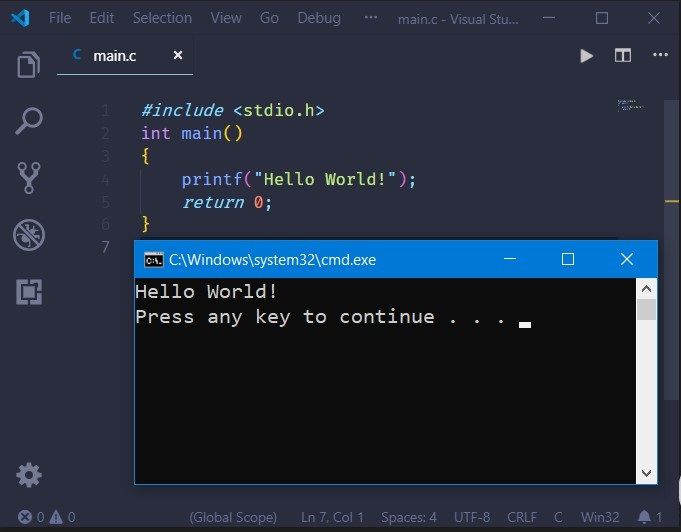
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).
Как вы видите в проводнике появился main, значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до "return 0;".
Пришло время для брейкпоинтов. Выберем строчку с "return 0;" и нажимаем F9.
Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.
Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.
Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).
Важно:
- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться.
 Причем в разы.
Причем в разы. - После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Полезные шорткаты можно посмотреть здесь.
Об авторе
Максимилиан Спиридонов — разработчик C#, студент МАИ, Microsoft Student Partner. В профессиональную разработку на .NET пришёл ещё в школе. Около года работал с реальными проектами на WPF(MVVM)+C#, MySQL, более 4-х лет разрабатывал на C#. Основная сфера интересов сейчас — это мобильная разработка на Xamarin. Также, по воле случая в сфере интересов оказались С/С++ и Linux.
Работа с Git в Visual Studio Code — журнал «Доктайп»
Если вы читаете этот текст, то уже, наверное, читали и про работу с Git через консоль, и через GitHub Desktop, но вам не понравилось или показалось неудобно. Это не проблема, ведь есть ещё один способ работать с Гитом.
Вот что о Гите говорит Коля Шабалин:
Да норм тема!
Если вы вёрстаете сайты или пишете код в редакторе Visual Studio Code, то Git за пять минут настраивается прямо внутри редактора. Не нужно запоминать команды для консоли, не нужно тыкать в лишние приложения.
Не нужно запоминать команды для консоли, не нужно тыкать в лишние приложения.
Следуйте инструкции и всё получится.
Клонируем проект
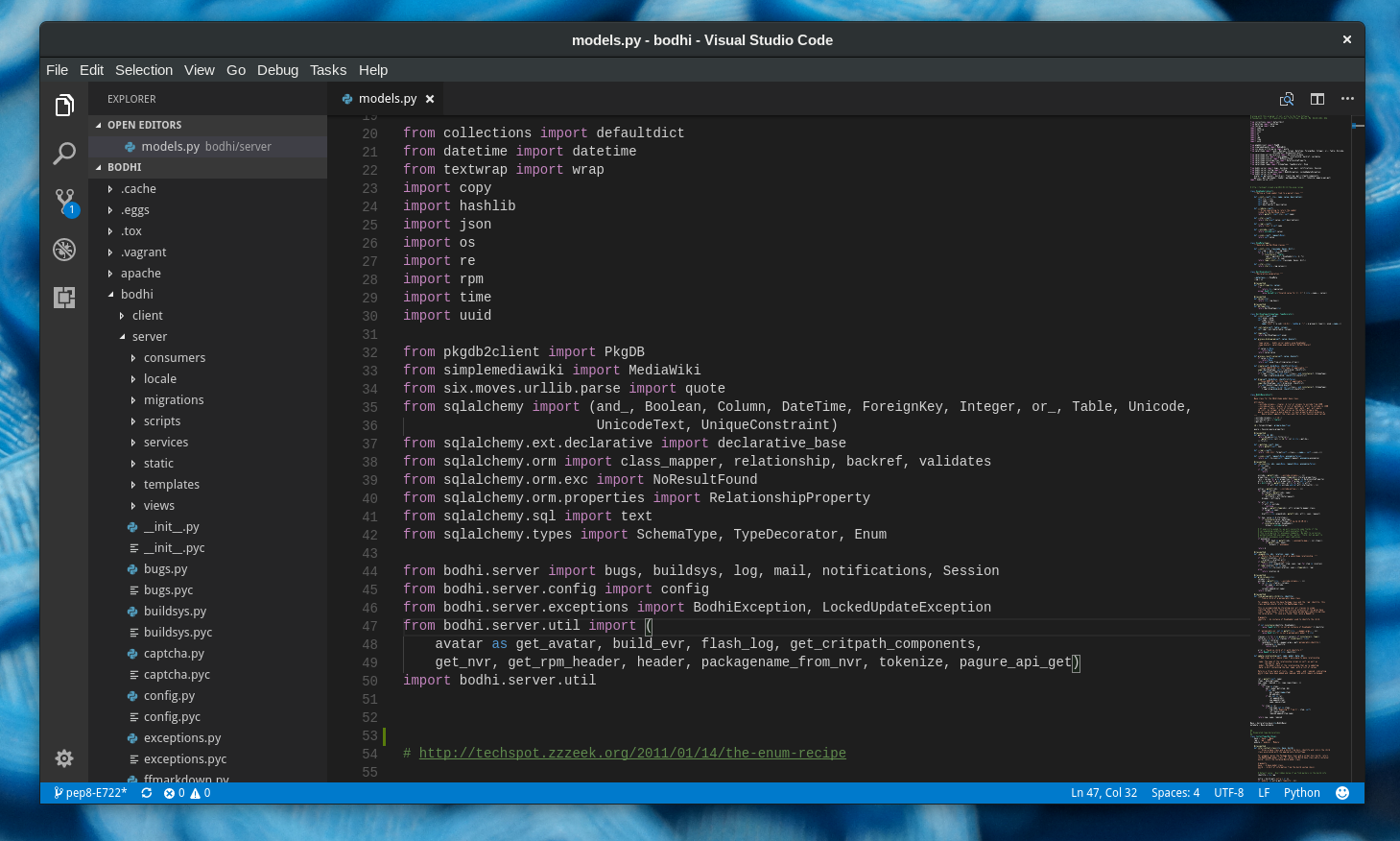
Перед тем, как начать работу с кодом вашего проекта, необходимо клонировать его из GitHub к себе на компьютер. Слева в боковой панели VS Code выбираем вкладку Explorer. Затем нажимаем кнопку Clone Repository.
VS Code, в котором ничего не открытоПоявится строка для ввода команд, в которой ничего не нужно заполнять. Выбираем единственный пункт «Clone from GitHub».
Выбор следующего действияАвторизация на GitHub
Чтобы VS Code получил доступ к вашему репозиторию, нужно пройти авторизацию на GitHub — то есть показать ему, что у вас есть все права для работы с репозиторием.
Достаточно выполнить это действие только один раз, потом редактор кода будет синхронизироваться самостоятельно.
После предыдущего шага появится окно с уведомлением, что расширению необходимо получить доступ к сайту для авторизации. Подтверждаем действие с помощью кнопки Allow.
Подтверждаем действие с помощью кнопки Allow.
Откроется окно браузера. Нажимаем зелёную кнопку Authorize, чтобы продолжить.
Поверх браузера появится всплывающее окно, которое запросит разрешение открыть URI. Нажимаем кнопку Open. Перед этим можно поставить галочку, если вы в следующий раз хотите пропустить этот шаг и быстрее завершить авторизацию, но это необязательно.
Выбор дальнейшего действия>Статус Success на вкладке в браузере подтвердит, что авторизация прошла успешно. Теперь браузер можно закрыть.
Выбираем проект
Возвращаемся к работе с редактором. В той же вкладке Explorer в строке ввода выбираем необходимый проект из списка тех, что появились после успешной синхронизации. Например, нас интересует редактирование кода для проекта Barbershop.
Выбор проекта для работыПапка для проекта
VS Code предложит выбрать папку, в которой вы собираетесь хранить проект. Выберите папку, кнопка Select Repository Location подтвердит выбор, после чего проект будет склонирован.
Выберите папку, кнопка Select Repository Location подтвердит выбор, после чего проект будет склонирован.
Начало работы с кодом
Чтобы начать работу, откройте проект кнопкой Open во всплывающем окне. Выбор кнопки Open in New Window создаст новое окно. Это полезно, если у вас уже открыт другой проект, и вы собираетесь работать с несколькими проектами одновременно.
Теперь структура проекта появилась слева, проект готов к работе и можно начинать.
Редактор кода с открытым проектомДелаем commit
Для начала добавим в проект файл .editorconfig и пропишем внутри правила для редактора VS Code. Чтобы добавить новый или изменённый файл в коммит, выбираем вкладку Git и нажимаем на кнопку «+» рядом с этим файлом.
В текстовое поле вводим сообщение «Добавляет editorconfig», которое подскажет, что делает этот коммит.
Ввод сообщения для отправки коммитаТеперь нажимаем комбинацию клавиш Ctrl + Enter или кликаем на галочку над текстовым полем ввода, чтобы записать наш коммит.
Push
После создания одного или нескольких коммитов обязательно сохраняем этап работы, чтобы не потерять его. Все изменения нужно отправить вместе с коммитом в удалённый форк. Нажимаем кнопку с тремя точками и выбираем Push.
Отправка коммита в форкОтлично! Вы успешно отправили все изменения в форк. Не забудьте перейти в GitHub, чтобы создать пуллреквест и вмёрджить все изменения проекта.
Pull
Чтобы продолжить работу над проектом, надо подтянуть все изменения из удалённого репозитория. Снова нажимаем на кнопку с тремя точками, но теперь выбираем Pull.
Синхронизация проекта с удалённым репозиториемПроект подтянул изменения, можно продолжить работу.
Полезные статьи о Git
- Шпаргалка по Git. Решение основных проблем
- Введение в системы контроля версий
- Как работать с GitHub в большой команде
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Настройка пакета расширений C/C++ с помощью кода Visual Studio
Обзор
Chevron RightИнформатика
Chevron RightРазработка программного обеспечения
Предлагается
В этом управляемом проекте вы: 90 003
Узнайте, как установить Пакет расширения C/C++ для Visual Studio Code
Узнайте, как настроить и использовать пакет расширения C/C++ для Visual Studio Code
1,5 часа
Новичок
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
В этом 1,5-часовом пошаговом проекте вы узнаете, как установить, настроить и использовать пакет расширений C/C++ в Visual Studio Code. В конце занятия вы познакомитесь с основными компонентами пакета расширения. Вы также сможете создавать, отлаживать, настраивать процесс разработки и распространять свои конфигурации на другие рабочие станции. Темы включают раскрашивание C++, Intellisense, сборку, отладку, инструменты CMake, удаленную разработку SSH и генератор документации Doxygen. Настоятельно рекомендуется базовый опыт программирования на C или C++.
В конце занятия вы познакомитесь с основными компонентами пакета расширения. Вы также сможете создавать, отлаживать, настраивать процесс разработки и распространять свои конфигурации на другие рабочие станции. Темы включают раскрашивание C++, Intellisense, сборку, отладку, инструменты CMake, удаленную разработку SSH и генератор документации Doxygen. Настоятельно рекомендуется базовый опыт программирования на C или C++.
Навыки, которые вы приобретете
C/C++
Visual Studio Code
Разработка программного обеспечения
IDE
Конфигурация системы
В видео, которое воспроизводится в
Введение и установка
C и C++, C++ Theme extensions
launch.json и task.json
Расширение Doxygen
Расширения CMake и CMake Tools
Удаленная разработка с расширением SSH 90 003
Пакетная настройка: settings.
 json
jsonПрактика : Собираем все вместе
Ваше рабочее пространство представляет собой облачный рабочий стол прямо в вашем браузере, загрузка не требуется
В видео на разделенном экране ваш инструктор шаг за шагом ведет вас
Harrison Kong
Эксперт/преподаватель предметной области
140,353 Учащиеся
77 Курсы
При покупке управляемого проекта , вы получите все необходимое для выполнения управляемого проекта, включая доступ к облачному рабочему столу. рабочее пространство через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Инструкторы управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы будете учиться, выполняя задания в среде с разделенным экраном прямо в браузере. В левой части экрана вы выполните задачу в своем рабочем пространстве. В правой части экрана вы увидите, как инструктор шаг за шагом проведет вас по проекту.
Еще вопросы? Посетите Справочный центр для учащихся.
Visual Studio vs Visual Studio Code
Вы застряли в оживленных спорах Visual Studio и Visual Studio Code? Битва между ними будет полностью зависеть от выполняемой вами работы, вашего стиля работы, поддерживаемых вами языков и требуемых функций. Есть много способов выбрать лучший для вас!
Если вы были в одной лодке со всеми нами в вопросе выбора правильного редактора, то это потому, что оба они созданы Microsoft. Это довольно очевидно, так как они оба имеют одинаковое имя. Несмотря на схожесть названий, их характеристики довольно сильно различаются.
Это довольно очевидно, так как они оба имеют одинаковое имя. Несмотря на схожесть названий, их характеристики довольно сильно различаются.
Microsoft Visual Studio, также известная как интегрированная среда разработки (IDE), представляет собой полноценный текстовый редактор для разработчиков. Его любят миллионы разработчиков по всему миру. Он поставляется с множеством надежных функций разработки, отладки и совместной работы, но на его пути стоит код Visual Studio, который является серьезным конкурентом. Вы также не можете просто игнорировать это.
Давайте прольем немного воды на горячие споры о Visual Studio и Visual Studio Code, взглянув на их возможности, цены, полезность и то, что лучше для вас!
Что такое Microsoft Visual Studio?
Является ли Visual Studio интегрированной средой разработки?
VS — это интегрированная среда разработки и творческая стартовая площадка Microsoft, которую разработчики могут использовать для создания, редактирования и отладки кода, после чего можно легко опубликовать создаваемое приложение.
Отличные возможности редактирования и отладки Visual Studio отличают его от конкурентов. Visual Studio также включает инструменты завершения кода, компиляторы, графические дизайнеры и т. д., чтобы упростить процесс создания приложения разработчиком.
Visual Studio стремится стать многофункциональным, надежным и комплексным решением для создания приложений.
Что такое код Visual Studio?
Visual Studio Code или VS Code — это текстовый редактор, который предлагает множество настраиваемых функций в виде подключаемых модулей для разработчиков, позволяющих создавать довольно избирательную среду разработки. VS Code легкий и мощный, его можно легко установить на любую платформу.
VS Code имеет встроенную поддержку Node.js, TypeScript и JavaScript, а также многофункциональную экосистему расширений для различных языков, таких как C++, Java, C#, PHP, Go и Python.
Visual Studio Code относится к той же категории, что и Atom, Sublime и Text Wrangler, но с лучшими и более надежными функциями.
Разработчик, переходящий из .NET или C# в различные стеки комментариев, будет идеальным кандидатом на VS Code. Это также принесет пользу тем, кто начинает свой путь разработчика с нуля!
В основе VS Code лежат простота, расширяемость, скорость и гибкость.
Утилита
Visual Studio и Visual Studio Code
Visual Studio помогает в разработке компьютерных программ, веб-сайтов, веб-приложений, мобильных приложений и веб-сервисов. Visual Studio или IDE используют платформу разработки программного обеспечения Microsoft, то есть Windows API, Windows Presentation Foundation, Windows Forms, Microsoft Silverlight и Windows Store, для создания собственного кода и управления им.
Принимая во внимание, что Visual Studio Code можно использовать для написания, редактирования и отладки кода в одном месте. VS Code поддерживает множество языков программирования, для которых разработчику не требуется веб-поддержка. Все можно найти во встроенной многоязычной поддержке.
Разработчик может положиться на Visual Studio Code для всех видов разработки, если он сочетает его с правильными инструментами. VS Code поставляется со встроенной поддержкой JavaScript, Node.js и TypeScript. Если этого недостаточно, можно легко добавить необходимую поддержку таких языков, как Python, C#, PHP, Java и многих других, установив их расширения.
Основная причина, по которой VS Code кажется лучше с точки зрения использования в этом споре о Visual Studio и Visual Studio Code, заключается в том, что он предлагает невероятную поддержку, он может работать на всех платформах, а также является легким и надежным. Он может делать все в одном месте. 9Visual Studio и Visual Studio Code — различия .


Visual Studio и Visual Studio Code — цены
Когда дело доходит до ценообразования, споры о Visual Studio и Visual Studio Code становятся еще более жаркими!
В отличие от IDE или Visual Studio, Visual Studio Code является бесплатным и открытым исходным кодом. Многие участники сообщества Microsoft Visual Studio каждый день работают над тем, чтобы VS Code работал идеально. Аспекты экономии при использовании VS Code невероятны для небольших команд или внештатных разработчиков.
С другой стороны, Visual Studio может стоить 45 долларов в месяц или 1199 долларов за первые 12 месяцев использования. По прошествии первых 12 месяцев разработчик должен заплатить 799 долларов США, чтобы использовать его ежегодно, чтобы получить бессрочную лицензию. Что касается корпоративной версии VS Code, цифры идут на ступеньку выше — 250 долларов в месяц, затем 5999 долларов в год, а затем 2569 долларов в год.
Здесь следует отметить, что версия VS Code для сообщества бесплатна для использования во всем мире.
Зачем выбирать одно, а не другое?
Почему вам следует выбрать VS Code?
Для 90% и более разработчиков VS Code является лучшим выбором для решения бесконечных споров о Visual Studio и Visual Studio Code.
- VS Code — это кроссплатформенный редактор кода, который легко работает на macOS, Windows и Linux. Все веб-технологии VS Codes в конечном итоге используют Electron Framework, а это означает, что приложения, созданные с помощью VS Code, просты и удобны при их обновлении.
- VS Code сравнительно намного быстрее, чем Visual Studio. Он может загружаться быстрее по сравнению с IDE.
- Код Visual Studio невероятно гибок. Он может делать почти все, что хочет разработчик. Несмотря на то, что он разработан как редактор кода, вы можете воспроизвести то, что делает интегрированная среда разработки на том же самом.
- VS Code, по сравнению с Visual Studio, довольно прост и понятен с точки зрения опыта разработки. VS Code довольно прост и понятен, поэтому разработчик не запутается ни в каких сложностях.

- Visual Studio Code — лучший выбор для веб-разработки. Он предлагает невероятную поддержку с тысячами инструментов и расширений, готовых работать в вашу пользу.
Почему вам следует выбрать Visual Studio?
Большинство его функций незначительны для некоторых разработчиков, независимо от того, насколько хорош VS Code. Для них Visual Studio — лучший выбор.
- Visual Studio функционально многофункциональна. В большинстве случаев Visual Code идеально соответствует требованиям большинства разработчиков, не полагаясь на дополнительные расширения или плагины.
- В Visual Studio совместная работа всей команды довольно проста, когда речь идет о разработке и отладке кода. Рабочий процесс очень плавный и загружен всеми видами функций, которые могут понадобиться в долгосрочной перспективе.
- Когда дело доходит до интенсивного анализа кода, отладки, а также профилирования производительности, Visual Studio является невероятным вариантом.

- Visual Studio довольно часто используется в индустрии разработки игр. Например, UNITY, многоплатформенная среда, интегрированная с Visual Studio, может без труда создавать кроссплатформенные мобильные игровые приложения, приложения AR/VR и многое другое!
Заключительные слова
Принимая решение в этом перетягивании каната между Visual Studio и Visual Studio Code, вы должны учитывать свои конкретные потребности. Если ваши потребности больше тяготеют к разработке .net или C#, вам следует с нетерпением ждать возможности использования Visual Studio. IDE отлично подойдет для ваших требований.
Однако, если ваши потребности тяготеют к разработке с несколькими стеками, вам следует использовать Visual Studio Code. Легкий, простой, многофункциональный редактор кода премиум-класса станет вашим лучшим другом на долгие годы.
Visual Studio Code, тем не менее, заменила Visual Studio во всем мире для большинства разработчиков. Тем не менее, IDE продолжает управлять нашим сообществом разработчиков в отношении удовлетворения сложных потребностей разработки.

 deb
deb