Как в Гугл Хром открыть код страницы и посмотреть исходный код – WindowsTips.Ru. Новости и советы
Активные пользователи Интернета и начинающие веб-разработчики часто спрашивают, как в Гугл Хром открыть код страницы, чтобы посмотреть внутреннюю основу сайта, сделать корректировки или извлечь другую полезную информацию. Ниже рассмотрим, как посмотреть нужные сведения, для чего это необходимо, и как внести изменения.
Как посмотреть код страницы в Хроме
Для начала отметим, что в Гугл Хром существует два способа открыть код — сделать это в новом или в том же окне. Последний метод более удобен, когда необходимо внести правки и провести диагностику на ошибки.
Как открыть код страницы в новом окне Гугл Хром
Для начала рассмотрим, как получить информацию в отдельном окне. Сделайте следующие шаги:
- Перейдите на сайт, который вам наиболее интересен. Помните, что те порталы, что Вы посещаете чаще всего, уже добавлены в Экспресс-панель Гугл Хрома.
- Жмите правой кнопкой мышки в любом месте ресурса.

- Кликните на ссылку Посмотреть код страницы.
Таким способом можно открыть данные и глянуть их в новом окне. Преимущество в том, что информация более наглядна и занимает все окно.
Чтобы открыть исходный код страницы в Google Chrome, можно использовать горячие клавиши. Перейдите на интересующую страничку и жмите на комбинацию CTRL+U. Еще один способ — вставить в адресную строку ссылку view-source:адрес сайта.
Указанные методы универсальны и будут работать не только в Гугл Хром, но и в других веб-проводниках. После входа можно найти нужную информацию путем поиска. Для этого наберите комбинацию Ctrl+F, а после ввести искомое слово или команду.
Просмотр в том же окне Гугл Хром
Теперь рассмотрим, как посмотреть код страницы в Гугл Хроме без перехода на новую вкладку для большей наглядности. Алгоритм действий такой:
- войдите на интересующий сайт;
- кликните в любом месте на правую кнопку мышки;
- выберите ссылку Посмотреть код.

Существует еще один вариант:
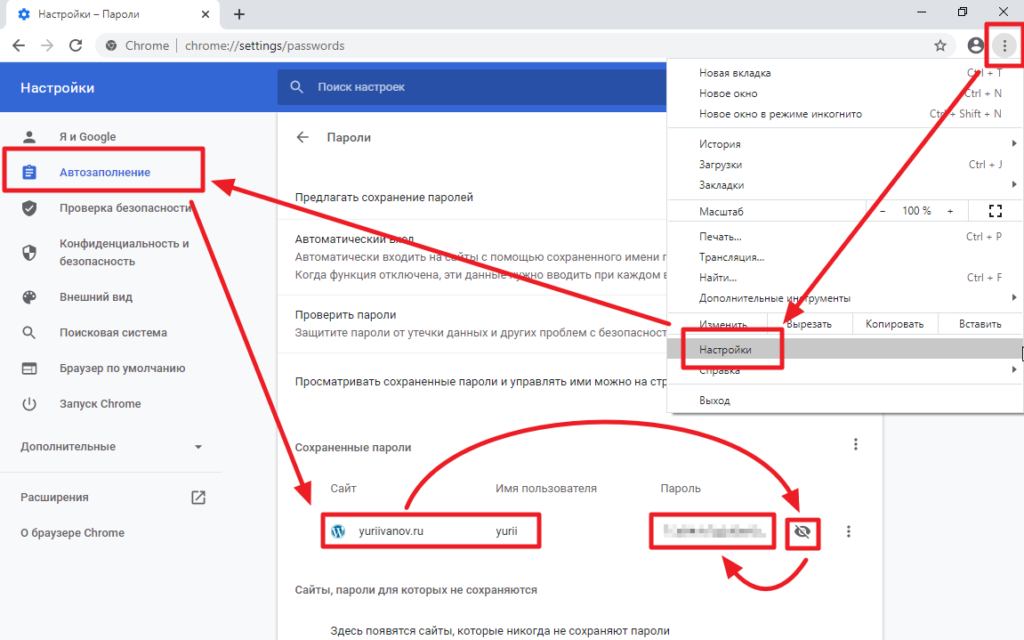
- жмите на три точки вверху;
- в разделе дополнительных инструментов войдите в Инструменты разработчика.
С левой стороны остается сайт, а справа приводится его внутренняя составляющая. Здесь предусмотрено несколько разделов. Так, в секции Source можно глянуть на содержимое некоторых файлов, а именно шрифты, скрипты и картинки. В разделе Security приводятся данные по проверке сертификата ресурса. Если перейти во вкладку Audits, можно проверить выложенный на хостинге сайт. Также доступны и другие разделы — Console, Elements и т. д. Поиск в приведенных полях осуществляется таким же образом — с помощью комбинации Ctrl+F.
Зачем он может потребоваться
Выше приведены основные способы, как посмотреть код страницы в Google Chrome, приведены горячие клавиши и рассмотрены иные варианты для входа. Но возникает вопрос — зачем такая информация необходима обычному пользователю. Полученные сведения пригодятся для решения следующих задач:
- Просмотр мета-тегов своего или чужого веб-ресурса в Гугл Хром.
 Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов.
Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов. - Просмотр наличия на сайте счетчиков, скриптов или других данных.
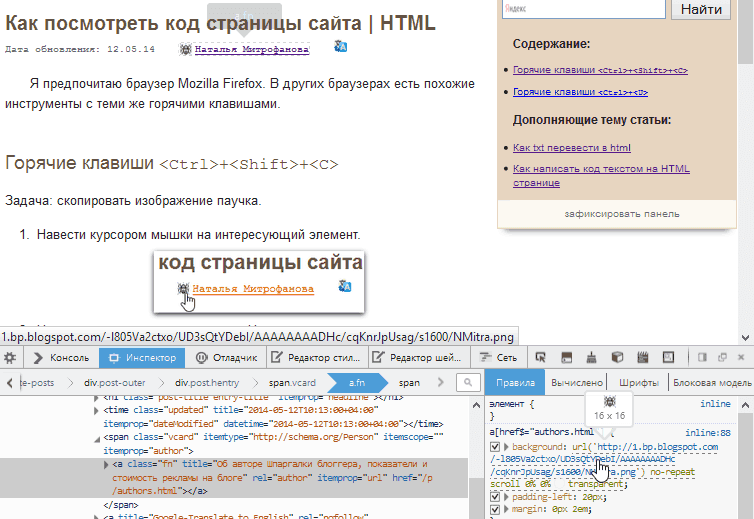
- Уточнение параметров элементов — размера, цвета, шрифтов и т. д.
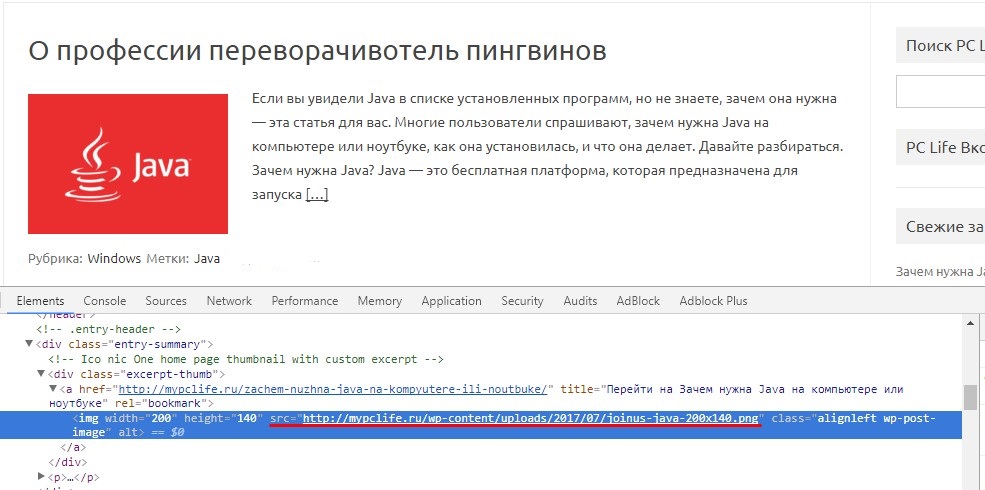
- Поиск пути к фотографиям и другим элементам, которые находятся на странице.
- Изучение ссылок и их копирование. При желании можно сразу открыть нужный код.
- Поиск проблем с кодом и его исправление. Это полезно при оптимизации сайта, изменении стилей, шрифта или исправления ошибок в коде.
Иными словами, с помощью исходника можно открыть подобную информацию по «внутренностям» сайта, увидеть его «скелет», внести изменения (если это требуется) и протестировать их. Чаще всего инструмент разработчиков в Гугл Хром применяется для устранения ошибок. Для этого достаточно открыть код и перейти на вкладку Console. Система показывает элемент страницы в Гугл Хром, который необходимо поменять. Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Как изменить код страницы в Гугл Хром
С помощью рассматриваемого инструмента можно не только открыть, но и изменить код страницы в Гугл Хром. Для этого откройте нужную страницу и перейдите в режим разработчика по принципу, который рассмотрен выше. Далее можно вносить правки в HTML и CSS, наблюдая за произошедшими изменениями в режиме реального времени. Для удобства можно найти нужный элемент на интернет-сайте, нажать на него, а в отобразившемся с правой стороны окне вносить изменения. Это удобно и наглядно.
Возможные проблемы и пути их решения
Бывают ситуации, когда при входе на сайт через Гугл Хром открыть код страницы не удается, к примеру, этот пункт вообще не активен или при попытке перехода появляется ошибка. Причиной может быть повреждение профиля пользователя или наличие вредоносного ПО на компьютере. Бывают ситуации, когда код не удается открыть из-за блокировки каким-либо расширением.
Для решения задачи создайте новый профиль, удалите вредоносные программы или попробуйте убрать лишние расширения, если они мешают работе нужной опции. Дополнительно нужно очистить кэш и удалить куки файлы.
Также попробуйте сделать такие шаги на Гугл Хром:
- Войдите по пути C:UsersИмя ПользователяAppDataLocalGoogleChromeUser DataDefaultLocal Storage.
- Удалите chrome-devtools_devtools_0.localstorage, а также chrome-devtools_devtools_0.localstorage-journal.
- Выйдите из браузера с помощью Ctrl+Shift+Q войдите в браузер.
Иногда рассмотренная выше ситуация возникает, если на самом сайте такая функция запрещена.
Итоги
Зная, как открыть код страницы в Гугл Хром, можно увидеть нужные данные, внести правки или исправить имеющиеся ошибки на сайте. Если возникают трудности со входом, попробуйте их устранить рассмотренным выше способом.
Как открыть исходный код страницы в Google Chrome – руководство
Каждый пользователь Сети знает, что для создания сайта нужно знание программирования и люди грамотные используют специальные языки для организации работы площадок. Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Вопреки расхожему мнению, просмотреть «исходники» и, возможно, что-то там понять может абсолютно каждый. Сегодня мы поговорим о том, как открыть код страницы Google Chrome, также в процессе повествования рассмотрим разницу с кодом элемента.
Содержание
- Инструкция
- Просмотр кода элемента и другой функционал
- Подведем итоги
Инструкция
Не будем останавливаться на теоретической стороне вопроса, ведь сейчас миром правят практики. Для просмотра одного из языков программирования нужно:
- Кликнуть ПКМ на любой свободной части страницы (не в области закладок).
- В контекстном меню выбрать пункт «Просмотр кода страницы».
- Система автоматически открывает новую вкладку, где нашему взгляду представляется множество строк непонятного наполнения и предназначения (в большинстве случаев).
Если мы выбираем пункт «Просмотреть код», то справа открывается небольшое окошко с множеством непонятных элементов.
Разница между двумя функция существенна:
- Информация о странице позволяет оценить общую структуру объекта и используемую технику.
- «Просмотреть код» показывает детальную картинку любой страницы и объекта (скажем так, всю подноготную).
- Исходная последовательность команд для страницы невозможно редактировать, она открывается в отдельном окне.
- Код элемента можно менять по своему усмотрению и преобразования будут жить до момента обновления.
Внесенные изменения при этом никак не вредят самой площадке, ведь корректура производится только силами вашей копии браузера.
Просмотр кода элемента и другой функционал
Постараемся описать эту пошаговую инструкцию максимально упрощенно:
- Открываем Хром и переходим на интересующую нас страничку.
- Здесь вызывает контекстное меню уже известным способом, кликаем на «Просмотр кода страницы» (либо же используем сочетание клавиш Ctrl + U).

- В новом окне активируем поисковую строку командой Ctrl + F, вводим любое слово, к примеру, .png для обнаружения ссылок на картинки.
- Нас автоматически перемещает по полотну программного языка на участок, где используется эта буквенная последовательность.
С помощью просмотра исходного кода элемента или страницы в Хром мы можем:
- Увидеть полную структуру страницы от шапки до end-а.
- Просмотреть все ссылки на другие ресурсы или внутренние переходы.
- Узнать, можно ли копировать информацию с этого ресурса.
Без специальных знаний читать программный код сложно, и многое будет оставаться для вас непознанным и непонятым. Для разработчиков и специалистов же это удобный инструмент для работы с веб-сайтами.
Подведем итоги
На программировании сегодня держится весь Интернет, да, очень логичное предложение. Поэтому важно уделять внимание изучению языков далеко не народов, а машин. Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Это позволит лучше понимать процессы, протекающие во время серфинга и использовании навигации на сайтах.
Как просмотреть исходный код в Chrome? (2 метода)
- Миниинструмент
- Центр новостей MiniTool
- Как просмотреть исходный код в Chrome? (2 метода)
Стелла | Подписаться | Последнее обновление
Просмотр исходного кода страницы в Chrome — это хороший способ получить полезные идеи дизайна для веб-страниц. В этом посте от MiniTool Software мы в основном поговорим о том, как просматривать исходный код в Chrome двумя разными способами. Мы надеемся, что это будет полезно для вас.
Просмотр исходного кода страницы — хороший способ повысить свой уровень веб-дизайна, если вы работаете в веб-индустрии. Вы можете получить навыки от отличной веб-страницы. Кроме того, даже если вы не веб-дизайнер, если вас интересует исходный код страницы, вы также можете просмотреть исходный код страницы, чтобы получить некоторую информацию, которую вы не видите на веб-странице.
Тогда как просмотреть исходный код страницы? Вы можете задать этот вопрос. Google Chrome — самый широко используемый веб-браузер во всем мире. В этом посте мы покажем вам, как просмотреть исходный код Chrome.
Как просмотреть исходный код в Chrome
Открыть и просмотреть исходный код страницы в Chrome очень просто. Вот руководство:
1. Откройте веб-страницу, исходный код которой вы хотите просмотреть, с помощью Google Chrome.
2. Щелкните правой кнопкой мыши на странице (не нажимайте на ссылку) и появится всплывающее меню.
3. Выберите Просмотреть исходный код страницы в меню. Здесь вы можете видеть, что есть ярлык для просмотра исходного кода страницы: Ctrl+U . Это означает, что после доступа к целевой веб-странице вы можете нажать Клавиша Ctrl и клавиша U одновременно, чтобы открыть и просмотреть исходный код Chrome. В то время как, если вы используете компьютер Mac, вам нужно нажать Command + Option + U , чтобы открыть и просмотреть исходный код страницы в Chrome.
4. Появится новая вкладка с исходным кодом этой веб-страницы.
Это исходные коды, которые вы хотите просмотреть в Google Chrome.
Дополнительно: инструменты разработчика
Чтобы получить дополнительную информацию об исходном коде веб-страницы в Chrome, вы также можете использовать инструменты разработчика в Chrome. Эти инструменты позволяют вам видеть элементы, консоль, источники, сеть и дополнительную информацию на этой веб-странице.
Вот что вам нужно сделать:
1. Откройте целевую веб-страницу с помощью Chrome.
2. Щелкните меню с тремя точками в верхней правой части интерфейса.
3. Перейдите к Дополнительные инструменты > Инструменты разработчика .
4. В левой части веб-страницы появится новое окно, в котором вы можете увидеть дополнительную информацию о веб-странице. Вы можете щелкнуть верхнюю строку меню, чтобы переключиться между этими параметрами.
В разделе «Элемент» при перемещении курсора на CSS инструменты разработчика могут выделить выбранный элемент на соответствующей HTML-странице. Этот дизайн особенно полезен, когда вы хотите получить информацию об определенной части созданной веб-страницы.
Этот дизайн особенно полезен, когда вы хотите получить информацию об определенной части созданной веб-страницы.
Законно ли просматривать исходный код страницы в Chrome?
Читая здесь, вы можете задать вопрос: законно ли просматривать исходный код страницы в Google Chrome? В конце концов, эти источники являются кодами от других.
Мы считаем, что многие веб-дизайнеры сделали это. Просмотр исходного кода страницы в Chrome является законным. Использование этих кодов для создания аналогичной страницы также допустимо. Но незаконно сохранять коды нетронутыми в своей работе. Вы можете использовать их для справки, но вы не можете заниматься плагиатом.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей:
Как открыть файл HTML в Google Chrome
Понимание кода HTML и работы с ним может иметь большое значение. Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Содержание
HTML означает язык разметки гипертекста и представляет собой язык сценариев для веб-приложений. Его основной целью является создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Существует множество различных программ, которые можно использовать для создания и редактирования файла HTML. Однако вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в ChromeСуществует несколько способов открыть файл HTML в Chrome.
Используйте команду «Открыть с помощью»- Найдите файл HTML, который вы хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью ». Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет вверху списка.
- Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть HTML-файл, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете.
 Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда он открывает страницу. Он должен совпадать с расположением вашего файла на вашем компьютере.
Если вы уже используете браузер, вы можете открыть HTML-файл в Chrome, не находя его сначала на своем компьютере.
- Выберите File в меню ленты Chrome. Затем выберите Открыть файл .
- Перейдите к местоположению вашего HTML-файла, выделите документ и нажмите Открыть .
- Ваш файл откроется в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O . Он вызовет тот же Open File 9.0033 меню. Найдите свой HTML-файл и откройте его.
Он вызовет тот же Open File 9.0033 меню. Найдите свой HTML-файл и откройте его.
Если сочетание клавиш не сработало, возможно, в вашем браузере используется другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках вашего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Google Календаря и даже быстрее включать и выключать режим инкогнито с помощью правильных сочетаний клавиш.
Перетащите файл в ChromeВы также можете просто перетащить HTML-файл прямо на новую вкладку. Затем Chrome автоматически откроет страницу.
Как просмотреть исходный HTML-кодЕсли вам нужно сделать немного больше, чем просто просмотреть страницу, но также просмотреть исходный код HTML, Chrome позволяет вам сделать это.
Есть несколько способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните правой кнопкой мыши и выберите View Page Source 9.0033 из меню.
Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните правой кнопкой мыши и выберите View Page Source 9.0033 из меню.
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как внесенные вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте HTML-файл в новой вкладке. Затем щелкните значок с тремя вертикальными точками в правом верхнем углу окна. В раскрывающемся меню выберите Дополнительные инструменты > Инструменты разработчика .
В правой части экрана перейдите к 9Вкладка 0032 Elements , чтобы увидеть подробный исходный код вашей веб-страницы.
Как открыть HTML-файл со смартфонаЕсли вы используете смартфон, вы также можете использовать различные методы для открытия HTML-файла в Chrome.
Используйте меню «Открыть с помощью» Найдите файл HTML, который вы хотите открыть на своем телефоне, и нажмите на него. Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Запустите браузер Chrome на телефоне и откройте новую вкладку. Введите file:///sdcard/ в адресную строку, после чего откроется ваше SD-хранилище. Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Научитесь понимать HTMLИзучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встроить HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вы находите это трудным? Поделитесь с нами своим опытом в комментариях ниже.
Аня — фрилансер-технолог. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником.