Как изогнуть текст в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Вы можете сделать свои фотографии недвижимости выдающимися, добавив текстовые подписи, чтобы предоставить подробную информацию о собственности. Знание того, как изогнуть текст в Photoshop, позволяет художественно смешивать текст с изображением, делая фотографии эстетически привлекательными.
Быстрая Навигация
- Как изогнуть текст в фотошопе
- Инструмент деформации
- Инструмент Эллипс
- Инструмент Pen Tool
- Инструмент преобразования
- Часто задаваемые вопросы
- Могу ли я изогнуть текст в форме?
- Могу ли я редактировать изогнутый текст в Photoshop?
- Заключительные мысли
Как изогнуть текст в фотошопе
Photoshop — это сложное приложение для обработки изображений и графического дизайна, которое позволяет вам вводить и редактировать текст, как в текстовом редакторе, преобразовывать его в пиксели, а затем добавлять эффекты и искажения, чтобы сделать его уникальным и привлекательным.
Откройте Photoshop на своем устройстве, перейдите к «Файл» и выберите «Создать», чтобы открыть диалоговое окно «Новый документ». Кроме того, вы можете нажать Control + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac.
В появившемся диалоговом окне укажите имя файла вашего нового документа, его ширину и высоту. Установите цветовые режимы в зависимости от того, собираетесь ли вы печатать документы о недвижимости или публиковать их в Интернете. После того, как ваш документ установлен, используйте один из следующих инструментов для кривой текст.
Инструмент деформации
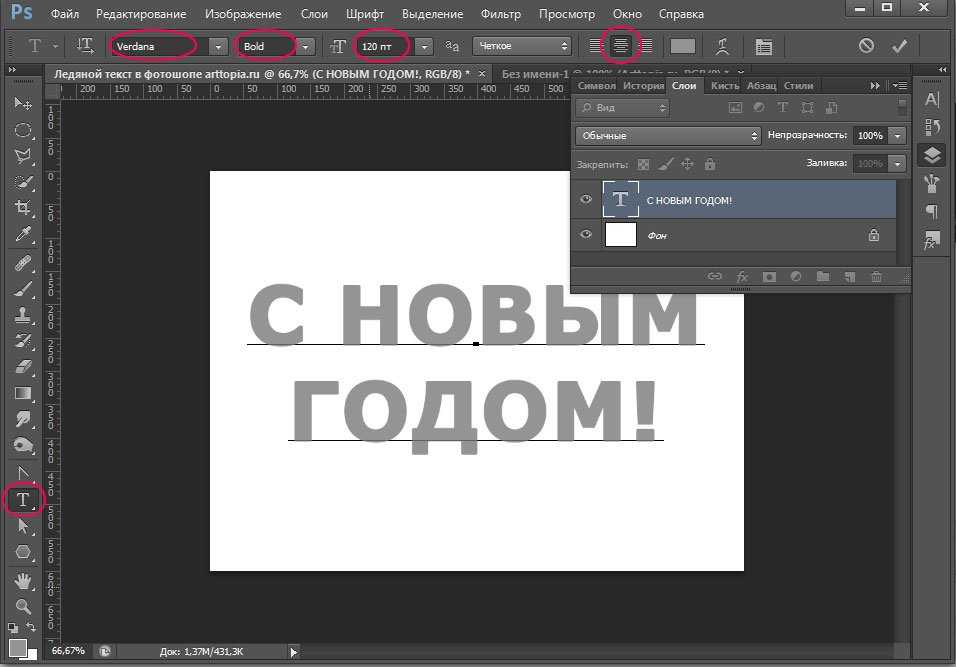
Найдите инструмент «Текст» на панели инструментов в левой части экрана или нажмите клавишу T на клавиатуре, чтобы активировать его. Щелкните место в документе, куда вы хотите добавить изогнутый текст. Введите текст, а затем щелкните значок галочки в верхней строке меню, как только вы закончите печатать.
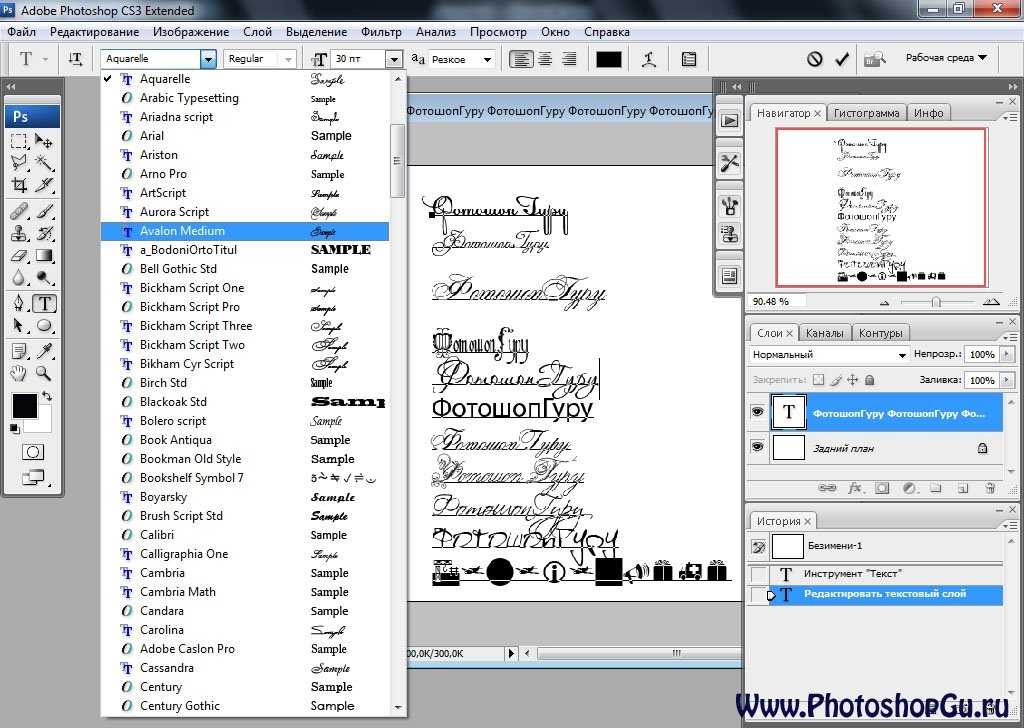
Дважды щелкните текстовый слой, чтобы выделить текст. Измените текст, используя указанные параметры в верхней строке меню, такие как стиль шрифта, эффекты шрифта, такие как курсив, полужирный или обычный, цвет шрифта, размер и вес шрифта.
Изгиб текста
Активировав инструмент «Текст» и выбрав текстовый слой, щелкните инструмент «Деформация текста» в верхней строке меню, чтобы открыть диалоговое окно. Его значок выглядит как буква T с изогнутой линией под ней. Нажмите раскрывающееся меню «Стиль», чтобы открыть различные стили для создания изогнутого текста, например «Дуга».
Обычно уровень искажения в вашем тексте зависит от выбранного вами стиля. Например, параметр «Дуга» может иметь минимальное искажение текста по сравнению с другими стилями. Поэкспериментируйте со стилями, чтобы увидеть их влияние на текст. Установите флажок «Горизонтально» и перетащите ползунок «Изгиб» вправо или влево.
Как правило, этот ползунок Bend позволяет вам установить интенсивность кривой. Photoshop применяет внесенные вами изменения к выделенному тексту, позволяя предварительно просмотреть их влияние на текст. Отрегулируйте значения горизонтального и вертикального искажения до желаемого положения. Удовлетворившись результатами, нажмите ОК.
Инструмент Эллипс
Инструмент эллипса входит в число инструментов Photoshop, которые позволяют рисовать и проектировать различные геометрические фигуры. Если вы хотите использовать его для искривления текста, создать новый документ используя описанные выше шаги, а затем выберите его на панели инструментов в левой части экрана.
Если ты не можешь найти инструмент на панели инструментов, щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить связанные инструменты, а затем выберите инструмент «Эллипс».
- Измените режим инструмента с Shape на Paths.
- Измените конфигурации цвета заливки и обводки на None, чтобы у вас был невидимый векторный контур.
- Нарисуйте эллипс, щелкнув и перетащив его в любом месте документа. Либо щелкните в любом месте документа, отрегулируйте размер эллипса, используя значения в пикселях, и установите аналогичные значения для ширины и высоты.
- Активируйте инструмент «Текст» и переместите курсор на края эллипса, чтобы изменить текстовый курсор на текст на курсоре «Путь».

- Нажмите на край фигуры и введите текст. Если текст не выровнен должным образом, измените его положение с помощью инструмента «Выделение контура».
- Щелкните значок глаза рядом с именем слоя, чтобы скрыть слой с эллипсом на текстовом холсте. Обычно при этом ваш текст отображается в виде изображения без какой-либо формы под ним, что позволяет сделать подписи к вашим фотографиям недвижимости уникальными.
Инструмент Pen Tool
Компания Инструмент «Перо» — это инструмент в Photoshop. вы можете использовать для создания фигур и путей различных размеров. Затем вы можете использовать эти пути и формы для выделения и применения масок. Используйте следующие подсказки пера для создания текста, повторяющего форму созданной вами изогнутой линии.
Выберите инструмент «Перо» и нарисуйте линию.
Создайте новый документ, используя описанные выше шаги, а затем перейдите на главную панель инструментов, чтобы выбрать инструмент «Перо». Выберите его, чтобы открыть серию значков, связанных с пером. Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Щелкните точку в документе, где вы хотите, чтобы ваша кривая начиналась, а затем щелкните место, где вы хотите, чтобы кривая заканчивалась. Это заставляет Photoshop автоматически рисовать прямую линию между двумя точками.
Кривая линия
Щелкните левой кнопкой мыши в любом месте линии, чтобы создать опорные точки, определяющие, как будет выглядеть изогнутый текст. Удерживая нажатой клавишу Control, перетащите опорную точку, чтобы ваша линия начала изгибаться в зависимости от положения опорной точки.
Если вы используете Mac, просто щелкните, удерживая клавишу Command, а затем перетащите опорные точки. Удовлетворившись результатами, щелкните в любом месте холста, удерживая клавишу Control, чтобы отменить выбор пути. Опять же, если вы используете Mac, щелкните в любом месте, удерживая клавишу Command, чтобы отменить выбор.
Выделите инструмент «Горизонтальный текст» и наведите курсор на кривую, чтобы она превратилась в волнистую линию. Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Инструмент преобразования
Начните с создания нового документа и ввода текста, например, когда с помощью инструмента деформации. Выделив текстовый слой, перейдите к «Слой», «Смарт-объекты», а затем выберите Преобразовать в смарт-объект чтобы преобразовать текстовый слой в смарт-объект.
Перейдите к «Редактировать», выберите «Преобразование», а затем выберите «Деформация», чтобы активировать инструмент трансформации деформации. В качестве альтернативы нажмите Control + T, а затем щелкните правой кнопкой мыши, если вы используете ПК с Windows, или Command + T, а затем щелкните, если вы используете Mac.
Инструмент будет отображать опорные точки в вашем тексте в разных местах. Растяните опорные точки сетки деформации в разных направлениях в зависимости от того, как вам нравится деформировать текст. Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Часто задаваемые вопросы
Могу ли я изогнуть текст в форме?
Да, вы можете изогнуть текст в фигуру. Однако для достижения наилучших результатов рассмотрите преобразование текстового слоя в фигуру слоя, а затем отредактируйте его как фигуру. Просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в фигуру». Затем вы можете исказить текст как объект формы, а не пытаться изогнуть его, чтобы сформировать фигуру.
Могу ли я редактировать изогнутый текст в Photoshop?
Да, вы можете отредактировать текст даже после его искривления в фотошопе, если текст все еще находится в текстовом слое. Текст станет недоступным для редактирования, как только вы растрируете текстовый слой в пиксельный слой. Как правило, текст по-прежнему доступен для редактирования, если текстовый слой имеет небольшой значок T на выделении.
Заключительные мысли
Научившись искривлять текст, вы сможете добавить художественный дизайн подписям к фотографиям недвижимости, сделав их уникальными и привлекательными. Просто введите и отформатируйте текст, а затем используйте инструменты преобразования, такие как инструменты деформации, эллипса и преобразования, чтобы изогнуть текст.
Эффект Photoshop PSD неоновый текст Клип Арт
Данный веб-сайт использует файлы cookie. Продолжение просмотра данного веб-сайта означает ваше согласие на использование файлов cookie и других технологий отслеживания. Подробности здесь Понял!
- Обзор
A realistic photoshop neon text effect that transforms any text and shape in a neon glow photoshop effect. It comes with off and on style and three colors, you can also create your own color scheme by modifying the effect layer
It comes with off and on style and three colors, you can also create your own color scheme by modifying the effect layer
Скачать
Смотреть все
Связанные бесплатные клипарты, векторные и PSD графические изображения
Эффект текста в Photoshop
PSD рамки текст эффект
PSD стены плакат текст эффект
PSD бульвар ретро текст-эффект
PSD Вуди текст эффект
PSD ретро текст эффект Vol3
PSD Candy Текст эффект
Старая школа ретро Psd текст эффект
PSD софт углерода текст эффект
PSD шоколад текст эффект
-
Ретро текст-эффект
Гранд отель текст эффект
Смотреть все
Векторы высшего качества
Обтекание текста по траектории формы с помощью Photoshop CC
Редактирование фотографий / Автор
Криста Лав / 20 апреля 2015 г. 23 августа 2022 г. / фотошоп, ТехноФотошоп
23 августа 2022 г. / фотошоп, ТехноФотошоп
Будьте изобретательны! Прекратите использовать только горизонтальный или вертикальный текст. Вместо этого используйте Photoshop CC для обтекания текста пользовательской формой. Это заставит его изгибаться вдоль пути, создавая интересный дизайн. Попробуй это!
- Открыть новый документ в Adobe Photoshop CC .
- Выберите Custom Shape Tool на панели инструментов.
- Выберите Путь на панели параметров. Щелкните стрелку «Пользовательская форма» на панели параметров.
- Выберите пользовательскую форму на панели. (Чтобы увидеть все пользовательские фигуры, щелкните меню выбора «Пользовательская фигура» и выберите «ВСЕ». Нажмите «ОК».)
- Нажмите и перетащите, чтобы нарисовать фигуру.

- Чтобы добавить текст, щелкните Horizontal Type Tool .
- На панели параметров выберите шрифт, стиль, размер и цвет текста. Установите размер 12 .
- Наведите указатель мыши на край фигуры. Указатель изменится на двутавровую балку с волнистой линией. Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
- Введите, и текст будет автоматически обтекать фигуру.
- Выберите инструмент Path Selection Tool на панели инструментов.
- Перетащите указатель мыши по тексту, чтобы переместить его по пути ОТ КОНЕЧНОЙ ТОЧКИ.

- Перетащите указатель мыши ПОПЕРЕЧНОЙ траектории фигуры, чтобы перевернуть текст и перевернуть его.
ПОДСКАЗКИ:
- Формат шрифта: Выберите инструмент «Горизонтальный текст». Нажмите и перетащите, чтобы выделить текст. Используйте инструменты на панели параметров, чтобы внести изменения.
- Текст положения: Выберите инструмент выбора пути на панели инструментов. Перетащите точки START и END, чтобы изменить расположение текста.
-
- Переместить начальную точку: Если у вас возникли проблемы с перемещением текста, перетащите начальную точку вместо самих букв.

Нравится ли вам использовать Photoshop CC? В TechnoPhotoshop есть много веселых и простых занятий. Уроки включают цифровые рабочие листы для учащихся средних и старших классов.
80 потрясающих современных учебников по текстовым эффектам Photoshop
- 5 июня 2017 г.
- Фотошоп
Типографика может играть ключевую роль в дизайн-проекте любого типа, от печатного дизайна до цифрового дизайна, она может играть большую роль в восприятии дизайна. Целью использования Photoshop для манипулирования текстом является возможность создания поразительных реалистичных эффектов, которые непременно оставят неизгладимое впечатление на вашем дизайн-проекте. Возможности использования текста и манипулирования им в Photoshop безграничны, и вы будете поражены сотнями вариантов и возможностей.
Обзор содержит 80 лучших учебных пособий по созданию текстовых эффектов с помощью Photoshop. Если вы новичок или опытный пользователь Photoshop, безусловно, есть ряд руководств, из которых вы, безусловно, можете приобрести некоторые новые дизайнерские навыки. Регулярное посещение руководств по дизайну — лучший способ стать лучшим дизайнером и по-настоящему овладеть своим ремеслом.
Регулярное посещение руководств по дизайну — лучший способ стать лучшим дизайнером и по-настоящему овладеть своим ремеслом.
Пожалуйста, не стесняйтесь оставлять свои мысли в разделе комментариев ниже, и мы будем рады внести свой вклад в любые учебные пособия по текстовым эффектам, которые, по вашему мнению, могут отсутствовать в этом посте.
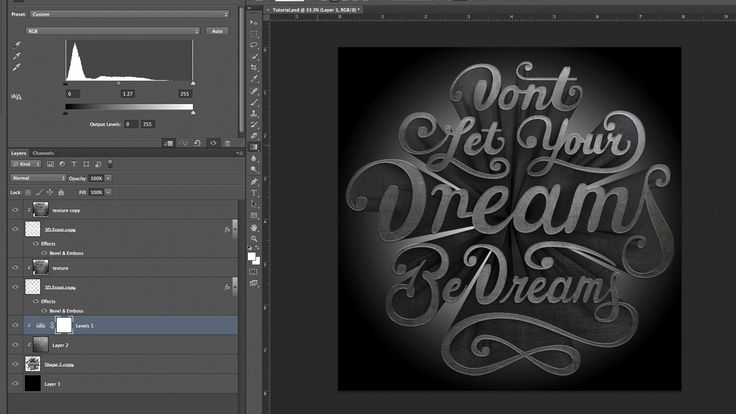
В этом уроке я покажу вам, как создать трехмерный текстурированный текстовый эффект в Photoshop без использования каких-либо 3D-инструментов или приложений. Все, что нам нужно для создания нашего текстового эффекта, — это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов коррекции цвета (Burn Tool и Dodge Tool). Методы и концепции, которые вы здесь изучите, можно использовать для применения любой текстуры (не только текстуры кожи) к любому тексту для имитации глубины и точности освещения.
Следуйте этому пошаговому описанию моего недавнего процесса разработки плаката «Спектр». Начав с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop для серьезной работы с кистями Photoshop, режимами наложения и многим другим!
Начав с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop для серьезной работы с кистями Photoshop, режимами наложения и многим другим!
В этом уроке я покажу вам, как создать текстовый эффект наэлектризованного металла в Photoshop. Мы рассмотрим ряд методов выделения, а также то, как мы можем использовать правильную текстуру для создания уникального текстового эффекта 9.0003
.
В этом уроке по Photoshop я покажу вам шаги, которые я предпринял для создания этого текстового эффекта Magical Fire Energy в Photoshop. Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop всего за несколько шагов. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения.
День Святого Валентина не за горами. В этом уроке мы объединим Filter Forge и Photoshop, чтобы создать эффект трехмерного текста с текстурой дерева и простым сердцем из красного стекла.
Этот урок вдохновлен этой техникой и покажет вам очень простой способ создать ослепительно красивый текстовый эффект боке, используя простую кисть и эффект слоя.
Итак, в этом уроке вы создадите эффект трафарета и распыления, используя базовые фильтры и несколько кистей. Техника очень проста, и я уверен, что вы будете использовать ее в своих будущих проектах.
Стили слоя— это мощная и экономящая время функция, которая поможет вам применить удивительные эффекты к вашим проектам. В этом уроке мы будем использовать стили слоя для создания текстового эффекта в виде лампочки в Photoshop.
Весна в воздухе! И в честь этого мы создадим весенний текстовый эффект, похожий на текстовые эффекты, которые можно приобрести на Envato Market, используя некоторые текстуры, кисти, стили слоя и фильтры.
В этом быстром совете мы создадим простой текстовый эффект Layer Style, похожий на текстовые эффекты, которые можно приобрести на Envato Market. Таким образом, вы будете использовать только текстуру, узор и пару стилей слоя, чтобы создать яркий текстовый эффект в футуристическом стиле.
В этом уроке мы покажем вам, как создать эффект 3D-текста в летнем стиле. В процессе вы узнаете, как использовать 3D-функции Photoshop для создания базовой формы текста, а затем комбинировать ее с различными изображениями для достижения желаемого результата.
В процессе вы узнаете, как использовать 3D-функции Photoshop для создания базовой формы текста, а затем комбинировать ее с различными изображениями для достижения желаемого результата.
В этом уроке я покажу вам шаги, которые я предпринял для создания бетонного текстового эффекта в стиле Dawn of War в Photoshop. Я пытаюсь разбить этот урок на несколько мелких деталей и, надеюсь, дать новичкам некоторые идеи о том, как применять текстуры к шрифту, а также маскировать и корректировать изображения.
В этом уроке Photoshop показано, как создавать типографику с использованием простых геометрических фигур в Photoshop. Это простой и увлекательный урок, целью которого является знакомство с инструментом Shape Tool в Photoshop.
Эффекты освещения — это интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоя и корректирующие слои.
Трехмерные текстовые эффекты можно создавать разными способами, но 3D-инструменты и настройки Photoshop — это интересный способ сделать это. Этот урок покажет вам, как поиграть с текстурами и настройками материала, а также с освещением, чтобы создать эффект блестящего обернутого текста.
В этом уроке показано, как создать листовку для тематической вечеринки ко Дню святого Валентина в программе Photoshop. Для флаера на тему любви вы должны использовать такие символы, как красных роз , белые голуби, шампанское, шоколад, красные ленты, сердечки, бриллианты и другие предметы роскоши.
В этом уроке я покажу вам шаги, которые я предпринял для создания этого таинственного текстового эффекта камня «Поток энергии» в Photoshop. Для достижения этого эффекта мы будем использовать текстуру камня, стоковое изображение речного потока и кисти с облаками. Текстура камня сформирует основу текста, в то время как изображение реки будет использоваться для создания «потока энергии» вокруг текста.
В этом уроке я покажу вам шаги, которые я предпринял для создания этого таинственного текстового эффекта камня «Поток энергии» в Photoshop. Для достижения этого эффекта мы будем использовать текстуру камня, стоковое изображение речного потока и кисти с облаками. Текстура камня сформирует основу текста, в то время как изображение реки будет использоваться для создания «потока энергии» вокруг текста.
Этот мастер-класс посвящен тому, чтобы придать вашей типографской иллюстрации свежий штрих и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность. Для этого урока вам понадобятся базовые навыки работы в Illustrator и Photoshop, а также немного акварельных красок.
Современные художники часто используют более одного приложения для создания своих работ. Это часто означает большую часть времени работать вне Photoshop. В этом уроке Жоао Оливейра создаст 3D типографскую иллюстрацию, используя Cinema 4D для построения 3D и Photoshop для постобработки.
В этом уроке вы узнаете, как использовать некоторые настоящие текстуры ржавчины и 3D-инструменты в Photoshop, чтобы создать удивительно шелушащийся, хрустящий, хрустящий ржавый текст, не опасаясь даже порезаться!
Существует множество различных стилей слоя металла, но сегодняшний урок посвящен старинному металлу. Он покажет вам, как использовать 3D-инструменты Photoshop с несколькими текстурами и фильтрами для создания собственного 3D-эффекта старинного металлического текста и добавления его к красивому фоновому изображению.
В этом уроке Photoshop мы собираемся создать текст в стиле ретро, который выглядит так, как будто он составлен из сложенных полосок бумаги. Мы собираемся немного отойти от компьютера и использовать реальную модель в качестве эталона для нашего проекта. Приготовьтесь сильно полагаться на инструмент «Лассо» в Photoshop, а также на некоторые другие базовые инструменты и простые приемы.
Текстовые эффекты Chrome довольно часто используются в различных дизайнерских проектах. Этот урок покажет вам, как использовать пару стилей слоя и изображения текстур, чтобы создать очень простой, 19Эффект хромированного текста в стиле 50-х годов.
Этот урок покажет вам, как использовать пару стилей слоя и изображения текстур, чтобы создать очень простой, 19Эффект хромированного текста в стиле 50-х годов.
Когда вы следуете новому руководству, вы не просто изучаете шаги, необходимые для воссоздания этого конкретного дизайна. Вы также изучаете приемы, которые можете добавить в свой репертуар и использовать для создания совершенно уникальных собственных работ.
В этом уроке Photoshop мы создадим музыкальный эквалайзер, а затем применим эффект эквалайзера к тексту, используя несколько замечательных техник.
Блестящие текстовые эффекты прекрасно дополнят практически любой дизайн! Этот урок покажет вам простой способ создать текстовый эффект блестящей золотой нити, используя простую блестящую текстуру и один стиль слоя.
Из этого туториала вы узнаете, как с нуля создать свой собственный набор плиток скрэббл, чтобы вы могли использовать их в любое время с любым фоном, который вам нравится.