Разрезание и склейка изображений | htmlbook.ru
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал верстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют их как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причем для них можно назначать свое описание (атрибут title) и альтернативный текст (атрибут alt), который виден при отключении показа картинок в браузере или при наведении курсора мыши на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать rollover или эффект перекатывания —
динамическое изменение одного рисунка на другой при наведении на него курсора
мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объем файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIFa для изображений большого размера чревато существенным увеличением объема файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объем нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности верстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один
рисунок на составляющие элементы, получим конструктор, из которого можно сложить
другую фигуру. Это напоминает детские кубики, на одну из сторон которых наклеена
картинка.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
В качестве примера изображения, где требуется разрезание, возьмем рис. 1.
Каждая из пяти иконок является ссылкой на соответствующий раздел, кроме того,
ссылкой на главную страницу служит рисунок с названием сайта.
Рис. 1. Исходное изображение
Теоретически, в данном случае можно обойтись и без разрезания, если использовать изображение-карту (теги <map> и <area>). Однако этот вариант неприемлем в силу следующих соображений. По задумке разработчиков при открытии любого раздела, иконка ему соответствующая, трансформируется, что в целом меняет изображение целиком (рис. 2). Если применять изображение-карту, то придется заготовить шесть различных изображений (одну для главной страницы и еще пять для каждого раздела), а это скажется в итоге на объеме пересылаемых данных, скорости отображения сайта и качестве рисунков. Следует еще учесть, что представленное на рис. 1 изображение дано в уменьшенном масштабе, чем оно используется в действительности, поэтому объем одного файла получится достаточно большим.
Рис. 2. Вид изображения при открытии раздела «Байки»
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть
несколько — в конечном итоге это зависит от воли автора, предназначения
рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, это умеет делать Adobe Photoshop, Adobe ImageReady, Macromedia FireWorks и др. В дальнейшем, для этой будем цели использовать Photoshop, так что все упоминания об инструментах и меню относятся именно к этой программе.
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 3).
Рис. 3. Добавляем в изображение направляющие
Теперь используем инструмент Slice (,
активация клавишей K) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select — .
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).
После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).
Рис. 4. Изменение области фрагмента
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу Ctrl.
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочеты и принимает меры к их устранению, лучше держать все под своим контролем.
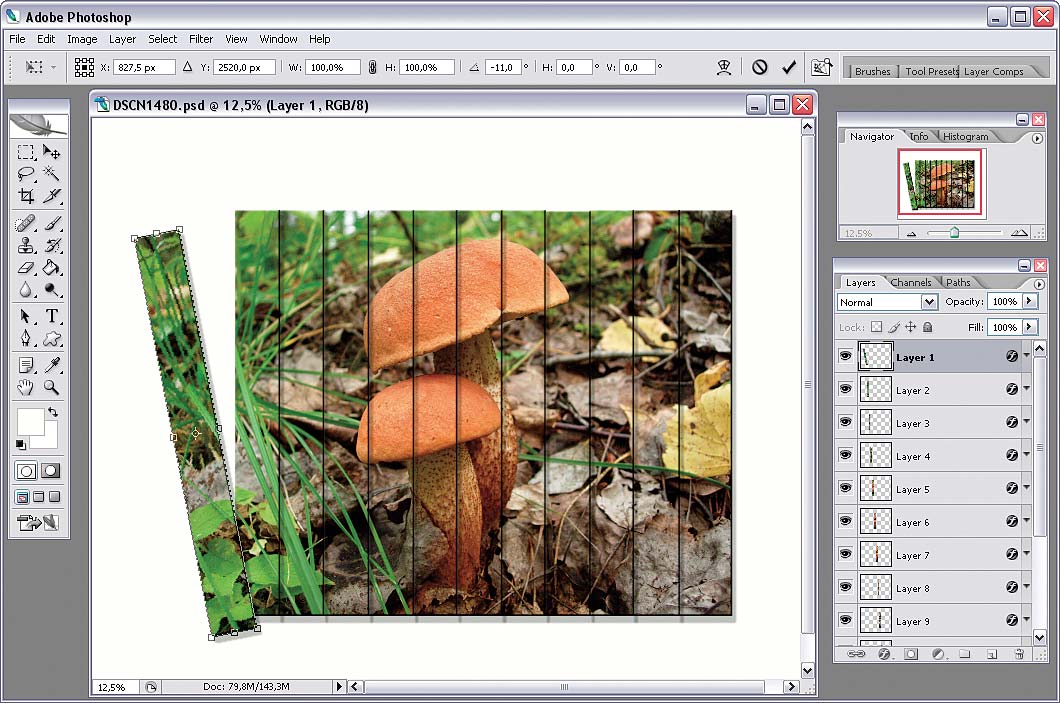
После предварительного анализа и применения инструмента Slice, получим 18 фрагментов (рис. 5).
Рис. 5. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что часть
фрагментов содержит пустое изображение (14, 16 и 15), а часть фрагментов, за
исключением ширины, идентичны (3, 5, 7 и 9). Таким образом, число картинок сокращается,
поскольку часть из них можно заменить одним прозрачным однопиксельным рисунком,
устанавливая у него такие же размеры, как у исходного фрагмента.
Использование однопиксельного прозрачного рисунка в формате GIF достаточно распространенный прием при верстке веб-страниц. Действительно, объем файла минимален (всего 43 байта), картинку при этом можно масштабировать до любого размера, и сквозь нее виден фон.
Использование таблицы для склейки фрагментов
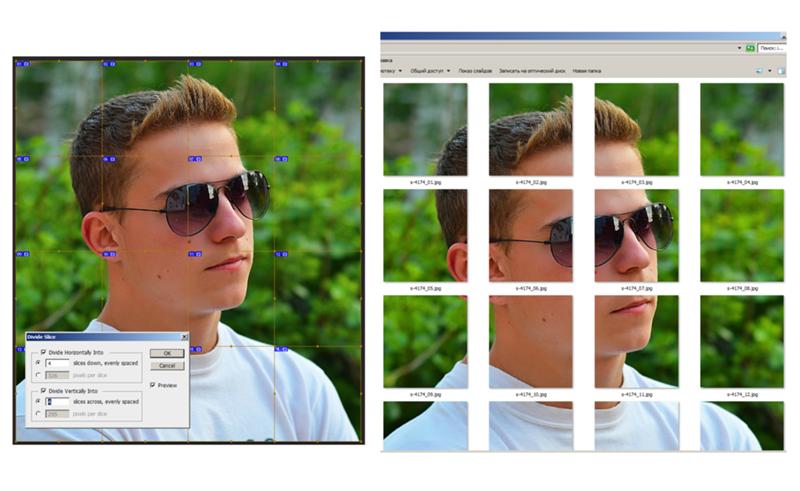
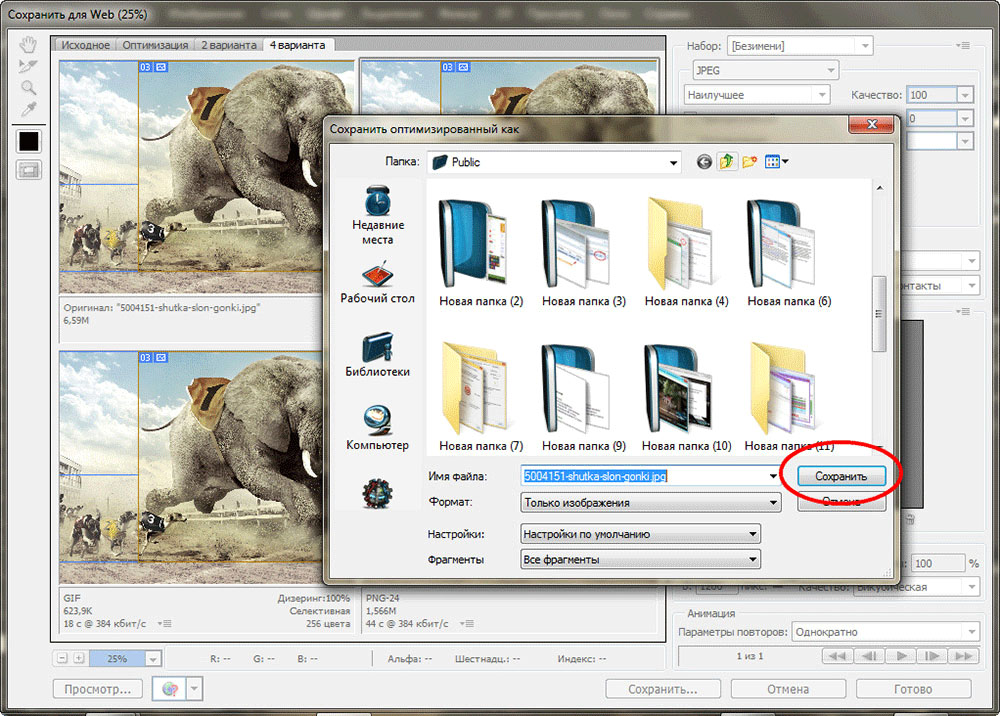
После того, как фрагменты обозначены, требуется сохранить все изображения на диск. Для этого выбираем пункт меню File > Save for Web… (<Alt>+<Shift>+<Ctrl>+<S>) чтобы открыть панель оптимизации графики (рис. 6).
Рис. 6. Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу Shift, что позволяет устанавливать для них одинаковые параметры.
По окончанию работы с фрагментами нажимаем кнопку Save и указываем
место на диске, куда будет сохранен HTML-документ. Рисунки сохраняются автоматически
в папку images, а их имя образуется от имени HTML-файла с добавлением номера
фрагмента. Например, сохраняемое имя будет splash.html, тогда первый фрагмент
называется splash_01.gif, а последний — splash_18.gif. Кроме того, создается
файл spacer.gif, который представляет собой уже упоминаемый прозрачный рисунок
размером 1х1 пиксел. Он используется для правильного формирования изображений
в таблице.
Рисунки сохраняются автоматически
в папку images, а их имя образуется от имени HTML-файла с добавлением номера
фрагмента. Например, сохраняемое имя будет splash.html, тогда первый фрагмент
называется splash_01.gif, а последний — splash_18.gif. Кроме того, создается
файл spacer.gif, который представляет собой уже упоминаемый прозрачный рисунок
размером 1х1 пиксел. Он используется для правильного формирования изображений
в таблице.
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other… (рис. 7).
Рис. 7. Выбор параметров для конечных файлов
В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 8).
Рис. 8. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования
представлен в примере 1.
Пример 1. Таблица для склейки изображений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_03.gif" alt=""></td>
<td><img src="images/splash_04.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_05.gif" alt=""></td>
<td><img src="images/splash_06.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_07. gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
gif" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif" alt=""></td>
<td><img src="images/spacer.
gif" alt=""></td>
</tr>
<tr>
<td><img src="images/splash_16.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_17.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_18.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</body>
</html>Данный код еще требует доработки, поскольку требуется, чтобы горизонтальная серая и белая полоса занимали всю доступную ширину веб-страницы. Кроме того, часть фрагментов повторяется и от них можно избавиться.
Чтобы получить требуемый результат, введем слой с фоновым рисунком и нашу таблицу наложим поверх него. Такое изображение представлено на рис. 9.
Рис. 9. Фоновый рисунок, рамка вокруг приведена для наглядности
9. Фоновый рисунок, рамка вокруг приведена для наглядности
Теперь создаем нужный слой, назовем его toplayer, и в стилях указываем его параметры (пример 2).
Пример 2. Слой для формирования полос
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
<style type="text/css">
#toplayer {
background: #aeae9b url("images/bgtop.gif") repeat-x; /* Параметры фона */
height: 235px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
</style>
</head>
<body>
<div>
...
</div>
</body>
</html>В данном примере параметры фона устанавливаются через универсальное свойство
background, которое определяет путь к графическому
файлу, цвет заливки и повторяемость рисунка. Хотя цвет фона в таких случаях
можно не указывать раз есть фоновый рисунок, но на случай того, что пользователь
отключил загрузку изображений, лучше это сделать. Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Высота слоя также не является
обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Остается заменить фрагменты с номерами 3, 4, 5, 6, 7, 8, 9 14, 15 и 16 на рисунок spacer.gif, сохранив исходные размеры изображений и удалить нижнюю строку таблицы, которая для главной страницы является лишней (пример 3). Использование файла spacer.gif позволяет сократить конечный код и уменьшить требуемое число графических файлов.
Пример 3. Окончательный код
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Нортландские байки</title>
<style type="text/css">
#toplayer {
background: #aeae9b url("images/bgtop.gif") repeat-x;
height: 235px;
border-bottom: 2px solid #8f8f8f;
}
</style>
</head>
<body>
<div>
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01. gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.
gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif" alt="Нортландия"></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="5"><img src="images/spacer.gif" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif" alt="Форум"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11. gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html>
gif" alt="Байки"></td>
<td rowspan="3"><img src="images/splash_12.gif" alt="Люди"></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td rowspan="2"><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
<tr>
<td><img src="images/spacer.gif" alt=""></td>
<td><img src="images/spacer.gif" alt=""></td>
</tr>
</table>
</div>
</body>
</html>Печать больших фотографий листами а4. Как распечатать изображение на нескольких листах A4
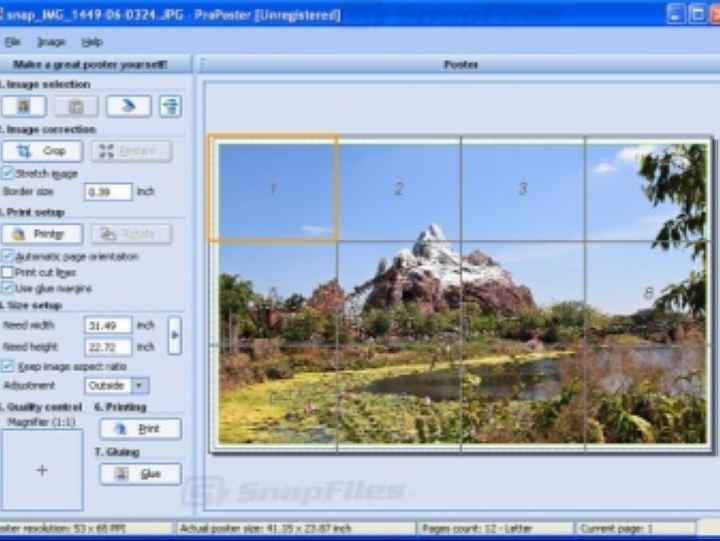
Здесь, как в том анекдоте, у нас есть несколько вариантов. Для начала уясним, что картинка (или другая информация), которую необходимо распечатать на несколько листов, называется плакатом.
Наиболее простым и универсальным способом распечатки картинки на несколько листов является использование табличного редактора. Его основное преимущество – возможность распечатать плакат в любом случае, используя любое количество листов; недостаток – затрачивается немного больше времени, чем при распечатке плаката с помощью опций принтера. На распечатку же плаката с помощью интерфейса принтера уходит гораздо меньше времени, однако, далеко не все программы для принтеров имеют в своем составе такую опцию. Поэтому приходиться пользоваться первым способом. Итак, рассмотрим варианты первого способа распечатки плаката, т.е. с помощью редакторов в двух наиболее распространенных операционных системах: Microsoft Windows и Apple Mac OS.
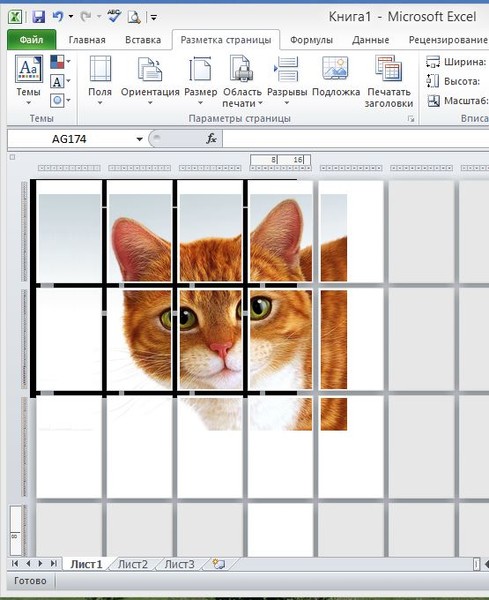
1. В операционной системе Microsoft Windows наиболее универсальным способом распечатки плаката является размещение нашей картинки в редакторе MS Excel.
Для начала уясним, что картинка (или другая информация), которую необходимо распечатать на несколько листов, называется плакатом.
Наиболее простым и универсальным способом распечатки картинки на несколько листов является использование табличного редактора. Его основное преимущество – возможность распечатать плакат в любом случае, используя любое количество листов; недостаток – затрачивается немного больше времени, чем при распечатке плаката с помощью опций принтера. На распечатку же плаката с помощью интерфейса принтера уходит гораздо меньше времени, однако, далеко не все программы для принтеров имеют в своем составе такую опцию. Поэтому приходиться пользоваться первым способом. Итак, рассмотрим варианты первого способа распечатки плаката, т.е. с помощью редакторов в двух наиболее распространенных операционных системах: Microsoft Windows и Apple Mac OS.
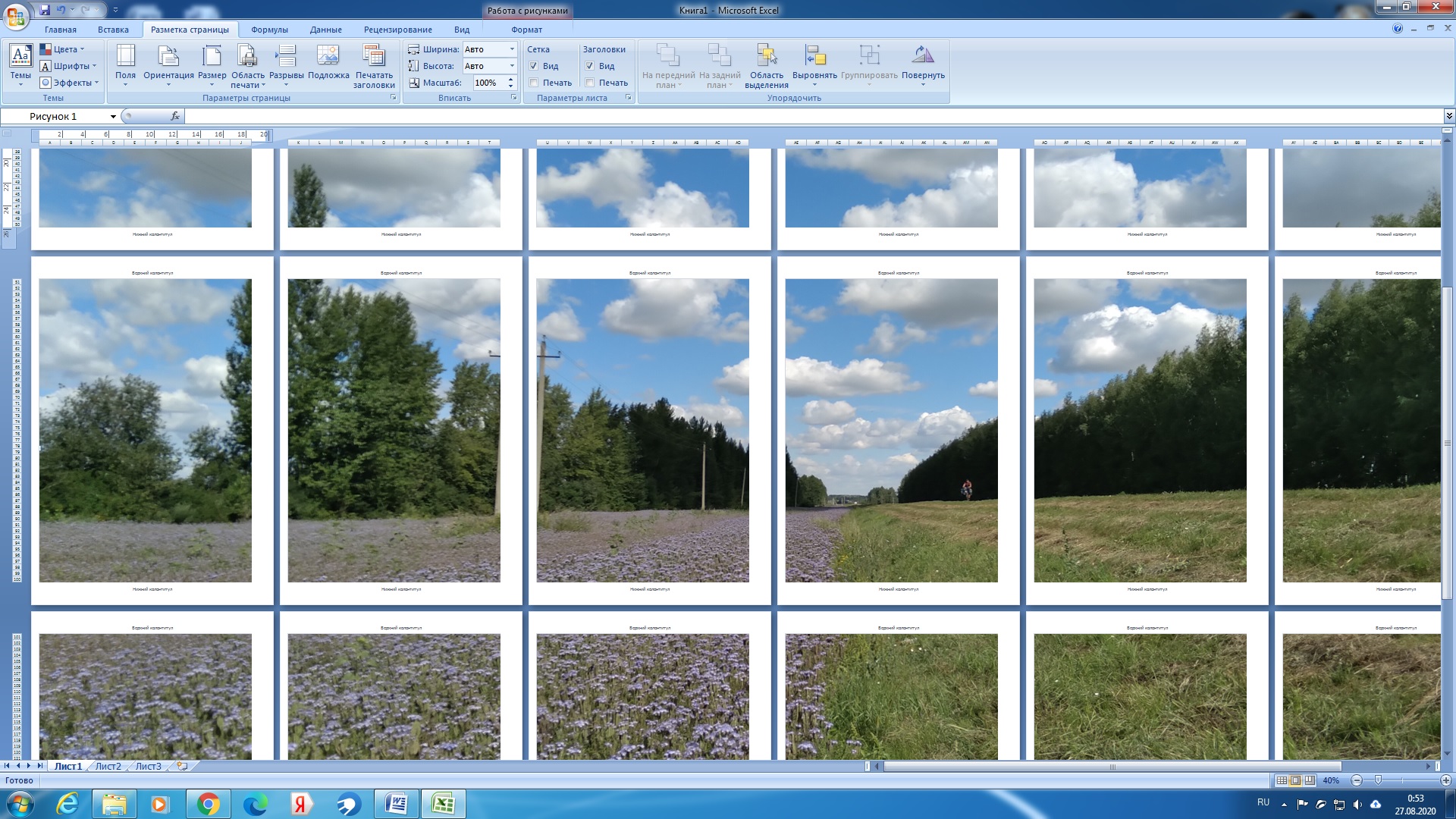
1. В операционной системе Microsoft Windows наиболее универсальным способом распечатки плаката является размещение нашей картинки в редакторе MS Excel. Алгоритм действий при этом такой:
Пуск->Все программы->Microsoft Office->Microsoft Excel;
в меню выбираем Вставка->Рисунок (->Из файла), после чего открывается окно «Вставка рисунка», где мы находим нашу картинку и нажимаем кнопку «Вставить»;
Файл->Параметры страницы (Разметка страницы->Параметры страницы)->вкладка «Страница» – переходим к непосредственному выбору ориентации листов плаката в поле «Ориентация» (альбомные или книжные), их количества в ширину и высоту в поле «Масштаб»-> «количество листов:»;
переходим в окно документа с рисунком, увеличиваем наш рисунок до требуемого количества листов. Опция «Предварительный просмотр» (Файл->Предварительный просмотр или Файл->Печать) позволяет увидеть, как именно разместится картинка. Когда результат нас удовлетворит, смело нажимаем на «Печать» и печатаем наш плакат. Результат аккуратно обрезаем, где надо, и склеиваем.
2. В операционной системе Apple Mac OS аналогичные манипуляции можно сделать, воспользовавшись редактором Calc из OpenOffice.
Алгоритм действий при этом такой:
Пуск->Все программы->Microsoft Office->Microsoft Excel;
в меню выбираем Вставка->Рисунок (->Из файла), после чего открывается окно «Вставка рисунка», где мы находим нашу картинку и нажимаем кнопку «Вставить»;
Файл->Параметры страницы (Разметка страницы->Параметры страницы)->вкладка «Страница» – переходим к непосредственному выбору ориентации листов плаката в поле «Ориентация» (альбомные или книжные), их количества в ширину и высоту в поле «Масштаб»-> «количество листов:»;
переходим в окно документа с рисунком, увеличиваем наш рисунок до требуемого количества листов. Опция «Предварительный просмотр» (Файл->Предварительный просмотр или Файл->Печать) позволяет увидеть, как именно разместится картинка. Когда результат нас удовлетворит, смело нажимаем на «Печать» и печатаем наш плакат. Результат аккуратно обрезаем, где надо, и склеиваем.
2. В операционной системе Apple Mac OS аналогичные манипуляции можно сделать, воспользовавшись редактором Calc из OpenOffice. Действия в этом редакторе практически аналогичны действиям в редакторе MS Excel. То есть, открываем редактор Calc, выставляем параметры нашего плаката через меню Формат->Страница… выбираем вкладку «Лист», смотрим внизу опцию «Масштаб», где нас интересует выбор свойства «Подогнать диапазон печати к числу страниц» в «Режиме масштабирования» слева, а также выбор количества страниц в свойстве «Число страниц» справа. Теперь вставляем нашу картинку, выбрав в верхнем меню Вставка->Изображение->Из файла…, расширяем ее размеры до нужных с контролем в «Предварительном просмотре» (в меню «Файл»), после чего смело запускаем на печать.
Рассмотрим программное обеспечение для принтеров наиболее популярных фирм Epson и Canon. Поскольку их интерфейсы наиболее типичны для всех модификаций линейки Epson, а также Canon, можно легко построить общие алгоритмы действий.
3. Программа печати для принтеров Epson имеет следующий интерфейс и порядок действий для печати плаката, состоящего из нескольких листов:
«Свойства» -> «Настройка печати» -> вкладка «Макет»;
слева смотрим поле «многостраничность» и ставим там птичку;
также ставим точку напротив свойства «печать плаката»;
используя счетчик раскладок листов плаката, выбираем один из четырех вариантов – 2х1, 2х2, 3х3, 4х4;
при выборе вариантов плаката смотрим макет предварительного просмотра.
Действия в этом редакторе практически аналогичны действиям в редакторе MS Excel. То есть, открываем редактор Calc, выставляем параметры нашего плаката через меню Формат->Страница… выбираем вкладку «Лист», смотрим внизу опцию «Масштаб», где нас интересует выбор свойства «Подогнать диапазон печати к числу страниц» в «Режиме масштабирования» слева, а также выбор количества страниц в свойстве «Число страниц» справа. Теперь вставляем нашу картинку, выбрав в верхнем меню Вставка->Изображение->Из файла…, расширяем ее размеры до нужных с контролем в «Предварительном просмотре» (в меню «Файл»), после чего смело запускаем на печать.
Рассмотрим программное обеспечение для принтеров наиболее популярных фирм Epson и Canon. Поскольку их интерфейсы наиболее типичны для всех модификаций линейки Epson, а также Canon, можно легко построить общие алгоритмы действий.
3. Программа печати для принтеров Epson имеет следующий интерфейс и порядок действий для печати плаката, состоящего из нескольких листов:
«Свойства» -> «Настройка печати» -> вкладка «Макет»;
слева смотрим поле «многостраничность» и ставим там птичку;
также ставим точку напротив свойства «печать плаката»;
используя счетчик раскладок листов плаката, выбираем один из четырех вариантов – 2х1, 2х2, 3х3, 4х4;
при выборе вариантов плаката смотрим макет предварительного просмотра. 4. Программа печати для принтеров Canon требует выполнения следующего алгоритма действий:
«Свойства» -> «Настройка печати» -> вкладка «Параметры страницы»;
опция «Ориентация» – позволяет выбрать книжный или альбомный тип листов плаката;
опция «Разметка страницы» имеет окно выбора, нажимая которое мы можем выбрать один из трех понравившихся вариантов – плакат , плакат , плакат ;
при выборе вариантов плаката смотрим окно предварительного просмотра слева.
После подтверждения изменений настроек принтера можем печатать наш плакат.
Надеюсь, данное разъяснение помогло Вам, и в дальнейшем распечатать какой-либо плакат на нескольких листах не составит для Вас труда. Удачи!
4. Программа печати для принтеров Canon требует выполнения следующего алгоритма действий:
«Свойства» -> «Настройка печати» -> вкладка «Параметры страницы»;
опция «Ориентация» – позволяет выбрать книжный или альбомный тип листов плаката;
опция «Разметка страницы» имеет окно выбора, нажимая которое мы можем выбрать один из трех понравившихся вариантов – плакат , плакат , плакат ;
при выборе вариантов плаката смотрим окно предварительного просмотра слева.
После подтверждения изменений настроек принтера можем печатать наш плакат.
Надеюсь, данное разъяснение помогло Вам, и в дальнейшем распечатать какой-либо плакат на нескольких листах не составит для Вас труда. Удачи!
Если Вам нужно распечатать большой плакат в домашних условиях не прибегая к услугам плоттера — тогда эта статья для Вас. Но как это можно сделать? Можно разбить наш документ на большое количество маленьких фрагментов и распечатать домашним принтером на листах А4. В результате мы получим большой практически бесшовный плакат. В статье подробно рассмотрим два способа распечатать плакат — без дополнительного ПО , только стандартными средствами, а также рассмотрим специальную программу, которая может распечатать при помощи простого домашнего принтера большой плакат. Как всегда в статье будет подробная инструкция как быстро добиться желаемого результата. Допустим у нас есть большой по размеру документ, картинка, график, карта местности — в общем что угодно из чего нам нужно сделать большой плакат. Нам понадобится принтер, пара ножниц, ПВА клей и полчаса времени. Если все готово — приступим!
В статье подробно рассмотрим два способа распечатать плакат — без дополнительного ПО , только стандартными средствами, а также рассмотрим специальную программу, которая может распечатать при помощи простого домашнего принтера большой плакат. Как всегда в статье будет подробная инструкция как быстро добиться желаемого результата. Допустим у нас есть большой по размеру документ, картинка, график, карта местности — в общем что угодно из чего нам нужно сделать большой плакат. Нам понадобится принтер, пара ножниц, ПВА клей и полчаса времени. Если все готово — приступим!
Чтобы напечатать большой плакат из листов А4 можно обойтись без дополнительного ПО. В стандартном программном обеспечении к принтеру есть множество опций настройки печати. Среди всего прочего там (в большинстве случаев) есть такая функция, как «печать постера». Именно она и поможет нам распечатать любой документ на множестве листов А4. Таким образом, после склейки листов мы получим большой плакат или картину на стену. Если именно такого результата Вы и добиваетесь — тогда смотрим пример.
Если именно такого результата Вы и добиваетесь — тогда смотрим пример.
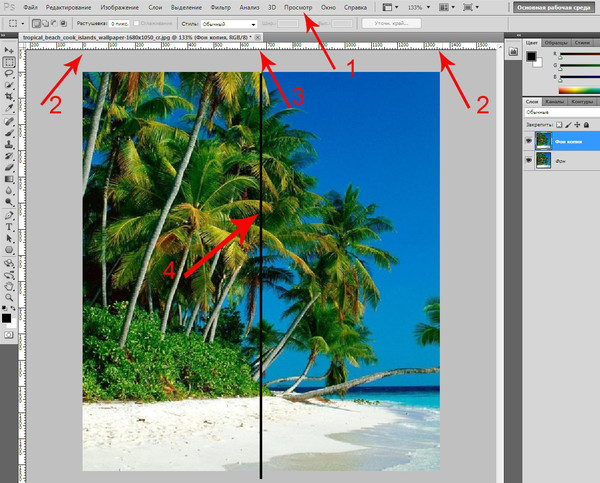
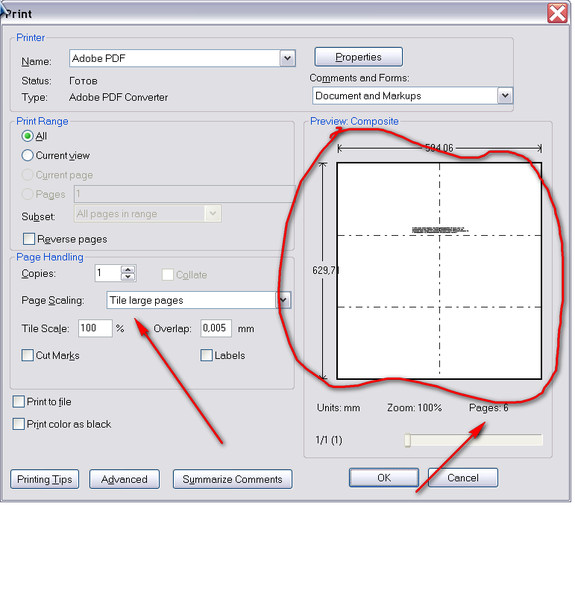
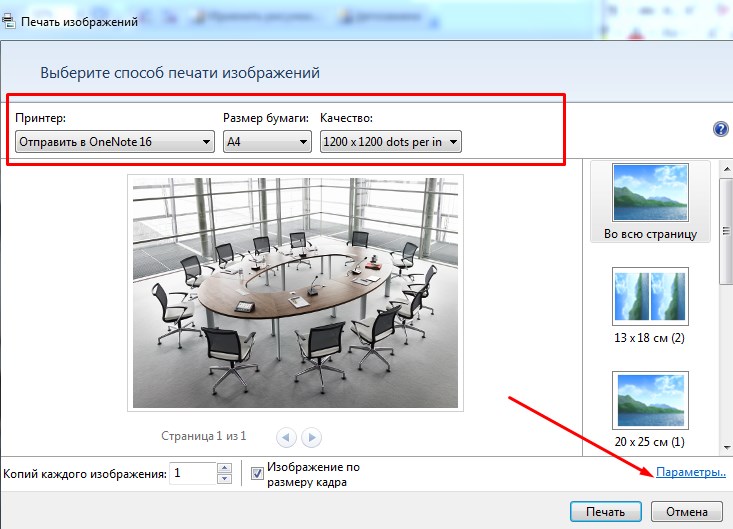
Откройте картинку или документ, из которого хотите сделать плакат большого размера и нажмите «печать» или сочетание клавиш «Ctrl+P». У вас должно появиться похожее меню (см. Рис1)
в котором нужно выбрать свойства вашего принтера.
Установите размер страниц и желаемую ориентацию листов (Книжная или альбомная). Далее пролистав немножко вниз (у меня в разделе Макет страниц) нужно найти «Печать постера». Стандартные размеры печати постера — это 4 листа. Это значит что ваша картинка будет разбита на четыре фрагмента, которые распечатает принтер. После сложения этих фрагментов как пазла Вы получите большой рисунок. Если размер в 4 листа А4 вас не устраивает — нажмите кнопку «Задать».
Здесь можете указать другое количество сегментов на которое будет разбито ваше изображение. А также (очень удобно) нужно поставить галочку «Линии обрезки на полях» и на каждом листе будет отведен край ( Cut
) который нужно ровненько обрезать и отмечено поле ( Paste
) на которое нужно нанести клей и наложить следующий фрагмент нашего большого плаката. все настройки внесены -отправляем все на печать.
Результат — практически бесшовный большой плакат. Если вас устраивает — тогда мы добились желаемого результата стандартными средствами. Но как видим настроек для печати постера довольно мало. Именно поэтому существуют специальные программы для печати больших плакатов на А4. Они позволяют более гибко настроить разбиение. Об этом поговорим в другой части статьи.
А также (очень удобно) нужно поставить галочку «Линии обрезки на полях» и на каждом листе будет отведен край ( Cut
) который нужно ровненько обрезать и отмечено поле ( Paste
) на которое нужно нанести клей и наложить следующий фрагмент нашего большого плаката. все настройки внесены -отправляем все на печать.
Результат — практически бесшовный большой плакат. Если вас устраивает — тогда мы добились желаемого результата стандартными средствами. Но как видим настроек для печати постера довольно мало. Именно поэтому существуют специальные программы для печати больших плакатов на А4. Они позволяют более гибко настроить разбиение. Об этом поговорим в другой части статьи.
У многих начинающих моделистов возникает вопрос: «Как распечатать чертеж в нужном масштабе имея принтер формата А4 ?» . При этом часто чертеж любимого самолета попадается в формате изображения (*.jpg, *.png, *.bmp ). Я покажу Вам как это сделать на примере 2 программ: и Microsoft Office Publisher 2010 .
Для начала нам понадобиться чертеж в формате изображения, много таких чертежей можно найти на сайте AirWar.ru (Большая авиационная энциклопедия).
Далее если надо, то можно почистить чертеж от лишних деталей и элементов воспользовавшись любым графическим редактором (например Adobe Photoshop, Paint). Я такой чертеж уже подготовил с самолетом Mitsubishi A6M Reisen.
Начнем с Microsoft Office Publisher 2010.
Приложение Publisher входит в комплект офисных программ, начиная с Microsoft Office Professional 2007. Поэтому у многих не возникнет проблем с поиском этой программы как может быть с Corel Draw.
1. Запускаем Publisher . В открывшемся окне для создания документа надо выбрать шаблон документа, выбираем Плакаты . Потом из отобразившегося списка надо найти формат плаката, который подойдет к нашему чертежу. Я выбрал 118,9 х 84,1см.
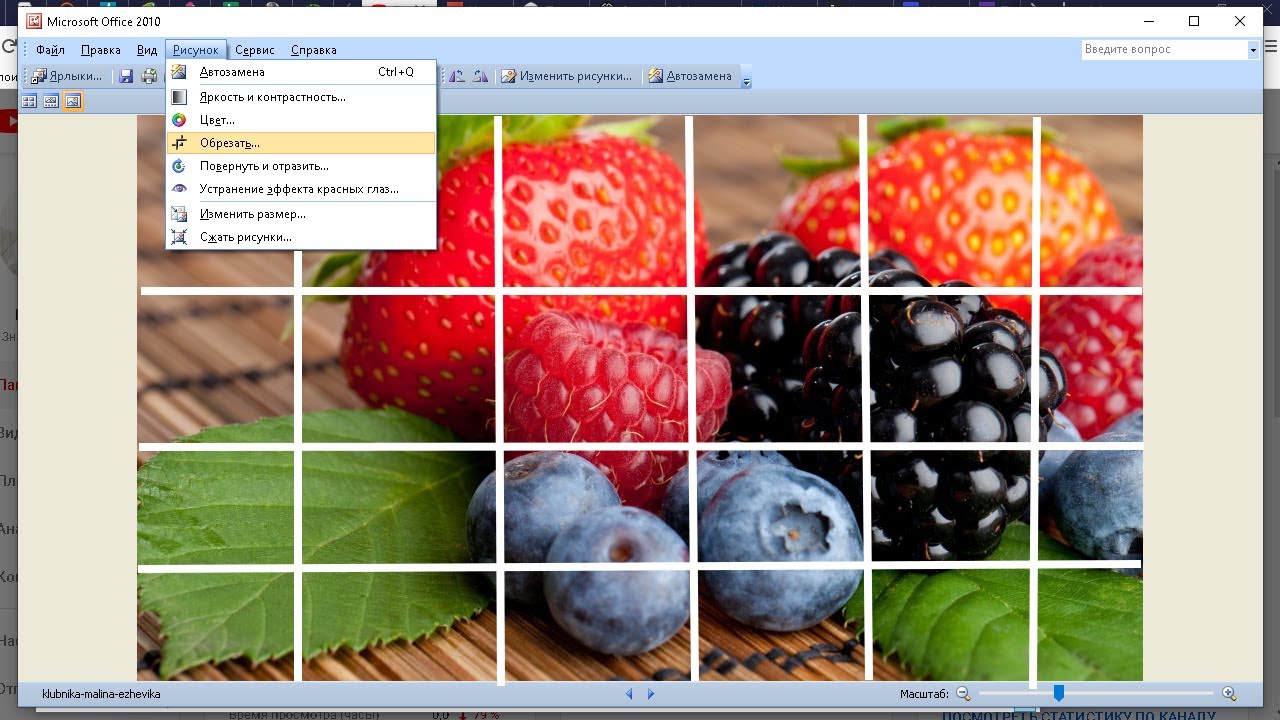
2. Далее надо импортировать рисунок чертежа. Заходим во вкладку Вставка – кнопка Рисунок . Откроется диалоговое окно Вставка рисунка , после чего выбираем наш файл чертежа.
Откроется диалоговое окно Вставка рисунка , после чего выбираем наш файл чертежа.
3. После того как наш чертеж вставлен нам необходимо нарисовать прямоугольник которым будем отмерять размах крыла. Размах одной половины крыла решено было сделать 40 см под размер потолочной плитки. Заходим во вкладку Вставка – Фигуры – кнопка Прямоугольник .
После вставки прямоугольника изменяем его размер по высоте со значением 40см. Когда прямоугольник выделен на панели инструментов Средства рисования – Формат – Размер – Высота .
Далее находим кнопку Параметры разметки и нажимаем ее. Откроется диалоговое окно в котором надо выставить перекрытие страниц которое будет служить для склеивания чертежа. Можно выставить 0,4-0,6см этого хватит. Также можно поменять и другие настройки печати, такие как расположение листа: Альбомное или Книжное.
6. После того как все настройки выставлены нажимаем на кнопку .
Как сделать это в Corel Draw.
1. Запускаем Corel Draw.
2. Нажимаем кнопку New (Создать новый документ) или меню File (Файл) – New (Новый ) .
3. Потом нам надо импортировать файл изображения чертежа. Для этого идем в меню File (Файл) – Import… (Импорт) .
После выбора файла курсор измениться на треугольник, которым необходимо нажать на поле документа для размещения нашего чертежа.
Чтобы подогнать чертеж к нужному масштабу необходимо выделить созданный прямоугольник и на панели инструментов как на снимке экрана выставить 40см по высоте.
В итоге получим длинный прямоугольник. Потом щелкаем курсором по изображению чертежа чтобы выделить и оттаскивая его за края с квадратиками изменяем размер изображения подгоняя до того момента пока длина прямоугольника не будет равна длине крыла. После того как мы подогнали масштаб, прямоугольник можно удалить.
5. Далее открываем предварительный просмотр нажав меню File(Файл) – Print Preview (Предварительный просмотр) . Откроется окно предварительно просмотра, но на экране будет видна только часть чертежа которая вписывается в страницу А4.
6. Для того что бы чертеж разбить на листы необходимо нажать кнопку Print Tiled Pages (Печать разбивая на страницы) которая находиться на панели инструментов. После нажатия на данную кнопку увидим чертеж полностью и сеткой разбития на страницы.
7. Далее заходим в настройки печати нажав на кнопку Print Options (Настрой печати) на панели инструментов и в открывшемся окне заходим в вкладку Prepress . На данной вкладке находим опцию Print registration marks и ставим галочку. Эта опция отвечает за метки границ печати для дальнейшего более удобного разрезания и склеивания чертежа. Нажимаем Ок .
8. Вот и все готово. Теперь осталось только нажать на кнопку печать.
Заключение.
Как видно из выше описанной инструкции ничего сложного нет. Осталось только склеить чертеж. Также этими способами можно пользоваться и в других случаях. Например: когда в каких то CAD программах нет возможности распечатки на принтере А4, но можно сохранить в формате изображения.
Нужна помощь?
Хотите знать 1С:Бухгалтерию?
Запишитесь на бесплатный первый урок!
Сейчас я вам покажу универсальный способ печати плакатов на обычном принтере А4 . Описываемый здесь метод печати больших плакатов прекрасно подходит не только для Microsoft Word, но и для любой программы, из которой можно производить печать. Распечатать плакат из листов А4 очень просто!
Кстати, наряду с этой страницей про печать плакатов из Word, большой популярностью на сайт также пользуется статья про печать букв в размер формата А4 . Так что рекомендую решить две проблемы за один раз.
Также замечу, что если у вас нет дома принтера, но плакат распечатать всё-таки хочется, вам поможет печать в файл .
Результат печати плаката из листов А4 при помощи Word
Обычный принтер есть у многих, а вот широкоформатные плоттеры бывают, как правило, только в специализированных фирмах, занимающихся типографией. Стоимость такого оборудования по сравнению с обычным принтером А4 достаточно большая, поэтому дома его держать смысла нет. Давайте используем обычный принтер чтобы распечатать большой плакат из листов А4.
На фотографии приведён результат на листах формата А4. Принтер обычный. Не обращайте внимание на опечатку на картинке — просто исправлять уже не хочется:) Сейчас я покажу как всё это делается на примере печати плаката с картинкой из программы MS Word.
Обратите внимание: настройки принтера у разных принтеров отличаются, но принципы остаются те же самые! Кроме того, я здесь буду показывать печать плаката на примере картинки, но то же самое относится и к тексту, просто набранному в Word.
Приведённый в этой статье пример — далеко не единственный.
Если Вы хотите научиться хорошо работать в Word, то Вам обязательно стоит посмотреть видеоуроки , в которых показываются и другие способы решения этой и других задач наиболее эффективным способом.
Приступаем к печати плаката из листов А4
Прежде всего нужно подготовить обычный документ Word. Я вставил в него картинку, но можно было и текст напечатать. Заходим с меню «Файл / Печать». Я использую Word с меню типа Лента .
сайт_Прежде всего выберите нужный принтер — тот, на котором вы будете печатать плакат. Это важно, поскольку для преобразования обычного документа в плакат из листов А4 мы воспользуемся соответствующей функцией принтера. Пугаться не стоит, поскольку функция печати плакатов есть почти(!) в любом принтере. Открываете свойства вашего принтера и видите что-то вроде окна, показанного ниже. Конечно, у вас всё может быть немного иначе.
сайт_Смысл показываемого мной метода печати плакатов из листов А4 основан именно на использовании свойств принтера , а не самого Word или другой программы. Дело в том, что в этом случае драйвер принтера сам разделит документ на части и увеличит их, что избавляет вас от необходимости делать это вручную. Из всех способов печати плакатов в домашних условиях этот — наиболее простой.
Дело в том, что в этом случае драйвер принтера сам разделит документ на части и увеличит их, что избавляет вас от необходимости делать это вручную. Из всех способов печати плакатов в домашних условиях этот — наиболее простой.
Чтобы распечатать ваш документ как плакат из листов А4, вам нужно в свойствах принтера найти пункт, отвечающий за данную возможность. Пример привожу для своего принтера.
сайт_После выбора нужного вам размера плаката нужно только сохранить настройки, а затем нажать кнопку печати в Word. Размер плаката указывается в листах А4 по принципу X*Y. В приведённом примере это плакат 3*3 листа А4. Результат печати вы можете видеть на самой первой картинке.
Тут была важная часть статьи, но без JavaScript её не видно!
Особенность печати плакатов из листов А4
Если вы печатаете текст, который легко масштабируется, то, в принципе, вы можете напечатать плакат, состоящий из любого количества листов А4, которое позволяет выбрать ваш принтер.
Если же вы печатаете картинку , то её оригинальный размер должен быть достаточно велик. В противном случае вы рискуете получить плакат низкого качества.
После печати плаката вам потребуется взять ножницы и обрезать печатные поля, чтобы соединить части плаката (листы А4) в одно целое. Не пытайтесь печатать без полей! Как я писал ранее в одной из предыдущих статей, при печати без полей вы можете потерять часть документа — он просто не пропечатается.
Видеоурок по распечатке документа Word в виде плаката из отдельных листов А4
Показан наиболее простой вариант распечатки большого плаката при помощи встроенных в драйвер принтера возможностей. Наличие такой функции напрямую зависит от используемого принтера!
Подведём итоги
Одним из главных принципов, которым я руководствуюсь на своих учебных курсах, заключается в том, что главное — понять суть, а не просто что-то заучивать! Если не можете что-то сделать одним способом, то всегда найдётся другой! В данном случае вместо того, чтобы искать как распечатать плакат в Word из листов А4, я предлагаю просто воспользоваться универсальной функцией печати плакатов, встроенную в принтер. Это гораздо более эффективно и позволяет печатать большие плакаты на обычных листах А4 практически из любой программы.
Это гораздо более эффективно и позволяет печатать большие плакаты на обычных листах А4 практически из любой программы.
http://temniykot.ru
“Есть несколько программ, которые открывают файлы формата JPG (карты обычно в этом формате).
Это и Adobe Photoshop, и ACDSee и другие.
Но я опишу работу с программой, которая есть в любом компьютере, так как она входит по умолчанию в любой Microsoft office. Это программа Paint (рисовалка).
1. Открываем папку с нужной картой.
2. Кликаем правой кнопкой мыши по нужной карте и выбираем пункт Открыть с помощью — Paint. Запустится программа Paint и в ней откроется нужный лист.
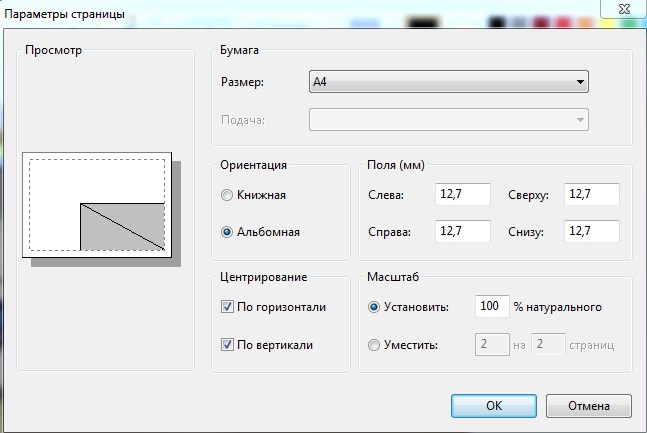
3. Настроим печать. Файл-Параметры страницы. Поля все делаем по 3-5 мм (по умолчанию там 19,1 мм). Снимаем галочки с Центрирование. Ориентация может быть и Книжная и Альбомная.
Теперь Масштаб. Можно оставить 100 %. Тогда карта распечатается в исходном масштабе, что не всегда удобно (в 1 см — 1260 м). Часто удобнее иметь круглый масштаб — в 1 см — 1 км или 1 см=500 м.
4. Для печати 3-х версток в масштабе 1 см=1 км масштаб надо поставить 126 %. При этом общий размер листа увеличится, и карта распечатается не на 6, а на 8 или 9 листах А4 формата.
5. Для распечатывания 1-верстной карты в масштабе 1 см=500 м масштаб ставим 86 %.
6. После установок можно посмотреть, на скольких листах получится: Файл-Предварительный просмотр. Иногда сменив ориентацию листов с Книжной на Альбомную (см п. 3) можно уменьшить количество листов. Можно и чуть подрезать поля карты, чтобы не печатать почти пустые страницы с полями снизу карты.
7. Нажимаем Файл-Печать. В установках Вашего принтера выбираем качество печати (я ставлю Наилучшее). И распечатываем.
Вот вроде и все объяснение.”
http://www.spin-club.ru/showthread.php?t=513 —
советуют:
корел дро (CorelDRAW) —
Фотошоп — Через таблицу размеров форматов бумаги задать значение в фотошопе и там же все сделать. Если нет по близости места, где печатают такие форматы, тогда разделить лист, для точности с помощью направляющих пополам (если это А3 к примеру), выделить и скопировать этот фрагмент, вставить в отдельный файл с заданными размерами а4. Распечатать. Так же сделать вторую часть.
Распечатать. Так же сделать вторую часть.
Можно в ворде создать отдельные страницы А4, накидав на них фрагменты общего изображения.
Acd see — можно задавать параметры размера холста и копировать/вставлять/кадрировать.
седьмой mind manager
http://forum.ixbt.com/topic.cgi?id=23:14415 —
В CorelDRAW можно устанавливать размер «перекрытия» одной страницы другой, что для склейки карт есть хорошо. Вкраце это делается так: Print->Print Layout->Галка Print Tiled Pages
QuarkXpress — лучше всего.
http://www.linux.org.ru/forum/general/5433206 —
В гимпе с нужным мне интервалом наделал нужное количество линеек, затем из скриптов выбрал «картирование изображения» и получил уйму кусочков, каждый из которых потом по-отдельности напечатал.
В гимпе вытаскиваешь линейки, потом Image -> Transform -> Guillotine.
http://otvety.google.ru —
Вопрос:
Нужно поделить картинку на 4 части чтобы дальше распечатать на 4 листах формата А4.
Ответ:
4 листка А4 — это формат А2.
Программка CorelDraw, слева вверху выставляете формат А2, горизонтальный или вертикальный(кнопочки есть), на лист вставляете вашу картинку(как будто это уже составленные 4 листка). И даёте на печать. Оно может спросить, сделать ли разбивку автоматически. Скажите «ага» 🙂
В параметрах печати выставляете лист А4. Далее делаете «просмотр». В просмотре вы видите границы 4х листов. Там же можете ещё подкорректировать вашу картинку(уменьшить, увеличить). И печатаете.
При печати на листках останется где-то 0,5см места для склейки листов.
Для разбивки картинки на листки CorelDraw подходит лучше всего.
Для общей эрудиции:
Вот так сумбурно получается.
Как разбить изображение на патчи с помощью Python | by Mattia Gatti
Разделите изображение на части одинакового размера с помощью этой библиотеки Python
По разным причинам кто-то может потребоваться разделить изображение на фрагменты одинакового размера. Однажды мне пришлось это сделать, потому что моя модель машинного обучения не могла обрабатывать изображения с высоким разрешением, поэтому я разделил их на несколько частей. Вначале я сам писал код для разделения, но потом открыл для себя Patchify, отличную библиотеку, созданную для этой цели. Он выполняет две функции: исправить и удалить . Первый используется для разделения изображения на фрагменты, а второй — для их объединения.
Однажды мне пришлось это сделать, потому что моя модель машинного обучения не могла обрабатывать изображения с высоким разрешением, поэтому я разделил их на несколько частей. Вначале я сам писал код для разделения, но потом открыл для себя Patchify, отличную библиотеку, созданную для этой цели. Он выполняет две функции: исправить и удалить . Первый используется для разделения изображения на фрагменты, а второй — для их объединения.
Чтобы установить последнюю версию Patchify из PyPI, используйте:
pip install patchify
Patchify
Эта функция разбивает изображение на несколько патчей одинакового размера.
Исправление. Изображение автора.Для вызова используйте:
patchify(image, patch_shape, step)
Аргументы:
-
imageпредставляет собой массив NumPy формы (image_height, image_width) для изображений в градациях серого или (image_height, image_width, N) для N-канальных изображений ( 3 9001 6, если RGB).
-
patch_shape— форма каждого патча, (patch_height, patch_width) или (patch_height, patch_width, N) . Не обязательно определять квадратный патч, можно определить даже прямоугольный патч. -
шагопределяет расстояние между одним патчем и следующим (по вертикали и горизонтали). Если step ≥ patch_height , между патчами в одной строке нет перекрытия. Если step ≥ patch_width , между патчами в одном столбце нет перекрытия.
Возврат:
Если изображение является N-каналами, функция возвращает массив NumPy формы (n_rows, n_cols, 1, H, W, N) , , где n_rows количество патчей для каждого столбца и n_cols — количество патчей для каждой строки.
В противном случае, если изображение имеет оттенки серого, функция возвращает массив NumPy формы (n_rows, n_cols, 1, H, W) .
Приведенный ниже код разделяет изображение RGB и сохраняет каждый патч в новом файле с возрастающим именем файла:
Ниже приведены патчи, извлеченные из эскиза изображения:
Unpatchify
Эта функция объединяет патчи одинакового размера.
Распаковать. Изображение автора.Для вызова используйте:
unpatchify(patches_to_merge, output_shape)
Аргументы:
-
patches_to_mergeявляется NumP массив y формы (n_rows, n_cols, 1, patch_height, patch_width) или ( n_rows, n_cols, 1, patch_height, patch_width, N) , как то же самое вернулось из patchify. -
output_shape— форма вывода объединенного изображения: (высота, ширина) или (высота, ширина, N) .
Возврат:
Массив NumPy с формой output_shape .
output_shape должен быть определен в соответствии с размером патча и шагом следующим образом:
output_height = image_height -(image_height - patch_height) % step
output_width = image_width -(image_width - patch_width) % step
выход_форма = ( output_height, output_width, 3)
В противном случае unpatchify выдает исключение.
Patchify + Unpatchify
Бывают ситуации, когда требуется разделить образ на патчи, обработать каждый патч, а затем объединить их обратно. Это можно сделать, объединив функции Patchify и Unpatchify.
В приведенном ниже коде показана комбинация этих двух функций:
Этот код является распространенным решением для получения прогноза на основе большого изображения, когда модель машинного обучения не может обработать его напрямую. В этом случае единственное изменение, которое требуется в коде, — заменить процесс (исправление) функция с алгоритмом ML или моделью нейронной сети.
Спасибо за чтение, я надеюсь, что вы нашли это полезным.
Если вам понравилось читать мою историю и вы хотите поддержать меня как писателя, подумайте о том, чтобы стать участником Medium. Это 5 долларов в месяц, что дает вам неограниченный доступ ко всем историям. Если вы зарегистрируетесь по моей ссылке, я получу небольшую комиссию, и она будет стоить вам столько же. https://mattiagatti.medium.com/membership
https://mattiagatti.medium.com/membership
Как напечатать большое изображение на нескольких страницах в Photoshop (4 шага)
Знаете ли вы, что одно изображение можно распечатать на нескольких листах бумаги? Вот как вы можете печатать плакаты и изображения дома без широкоформатного принтера.
Привет! Меня зовут Кара, и как профессиональному фотографу иногда приятно видеть, как мои изображения будут выглядеть большими и распечатанными. Но мне не всегда нужна печать профессионального качества, когда я просто играю.
Вы в одной лодке? Позвольте мне показать вам, как настроить его в Photoshop, чтобы вы могли распечатать большое изображение на нескольких страницах на своем домашнем принтере!
Содержание
- Шаг 1. Откройте большой документ
- Шаг 2. Откройте инструмент «Срез»
- Шаг 3. Сохраните изображение
- Шаг 4. Распечатайте изображение
Шаг 1 : открыть большой документ
Во-первых, вы должны убедиться, что изображение имеет правильный размер. Откройте новый документ, перейдя к File в строке меню и нажав New. Или нажмите Ctrl + N или Команда + N на клавиатуре.
Откройте новый документ, перейдя к File в строке меню и нажав New. Или нажмите Ctrl + N или Команда + N на клавиатуре.
Выберите нестандартный размер и введите нужный размер в правой части панели.
В этом примере мы настроим печать изображения на 4 листах бумаги. Измените единицу размера в раскрывающемся меню с пикселей на дюймы.
Затем введите ширину и высоту, которые вы хотите для своего проекта. Мы сделаем 23 дюйма в ширину и 16 дюймов в высоту, что составляет четыре листа бумаги 2 x 2 в ландшафтном режиме.
Нажмите Создайте , когда вас устроят размеры.
Для этого примера я сделал фон черным и добавил к изображению эту черепаху.
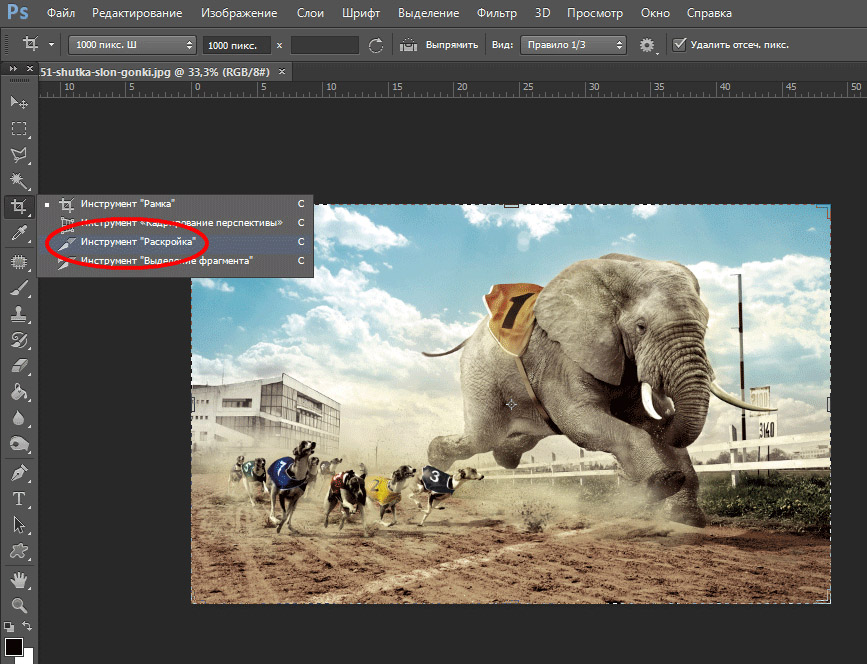
Шаг 2: Откройте инструмент «Срез»
Теперь нам нужно указать Photoshop, как разделить изображение и какие части распечатать на разных страницах. Сделаем это с помощью Slice Tool .
Сделаем это с помощью Slice Tool .
Выберите инструмент Slice Tool на панели инструментов слева. В макете по умолчанию он находится в том же меню, что и Инструмент обрезки . Щелкните правой кнопкой мыши на инструменте обрезки, чтобы открыть инструмент среза, и выберите его.
Щелкните правой кнопкой мыши на изображении и выберите Разделить фрагмент .
В открывшемся окне у вас есть возможность разделить его по вертикали или по горизонтали и сколько раз вы хотите разрезать его.
Установите флажки, чтобы активировать разделение как по вертикали, так и по горизонтали. Чтобы разрезать на 4 листа бумаги, нам нужно разрезать изображение по одному разу в каждую сторону, чтобы в итоге у нас получилось 2 стороны. Вы также можете выбрать ширину каждого фрагмента в пикселях.
Нажмите OK , когда вы будете довольны своим выбором.
Шаг 3.
 Сохраните изображение
Сохраните изображениеВы увидите тонкую синюю линию в том месте, где изображение будет разрезано. Перейдите к Файл в строке меню, наведите указатель мыши на Экспорт, и выберите Сохранить для Интернета . В качестве альтернативы вы можете нажать Alt + Shift + Ctrl + S или 9019 3 Опция + Shift + Команда + S для сохранения/экспорта нарезанного изображения.
Поскольку мы печатаем изображение, установите предустановку JPEG . Чтобы получить наилучшее качество печати, выберите Максимум. Щелкните Сохранить.
Выберите расположение файла, в котором вы хотите сохранить изображения. Нажмите Сохранить еще раз.