Как стать веб-дизайнером / Хабр
Говорят, что профессии веб-дизайнера уже не существует. Считается, что она эволюционировала и разделилась на специализации. Отдельным навыкам, которые могут пригодиться в веб-дизайне, учат в сотнях колледжей, вузов и рассказывают на тысячах онлайн-курсах в сети. При этом получить сразу весь комплекс знаний по теме практически невозможно. Но все-таки стать веб-дизайнером реально, ведь я им стала и работаю по этой профессии в ЛАНИТ. Исходя из своего опыта, расскажу, где и чему можно учиться, какие инструменты пригодятся, какие книги стоит полистать. Будет много личных наблюдений, которыми я решила поделиться с почтенным сообществом многоуважаемого Хабра.
Веб-дизайнер, что это за птица?
По-моему, веб-дизайнер – это птица-феникс, возрождающаяся от проекта к проекту. А еще это человек, живущий на стыке двух миров: цифрового технологического и творческого художественного. Конечно, если не вспоминать о реальном мире, где мы засыпаем и просыпаемся, ужасаемся или радуемся новостям, болтаем, ссоримся, любим, дружим, ходим за покупками. Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Итак, что же нужно, чтобы по праву называться веб-дизайнером? Прежде всего, у вас должны гореть глаза, и вы обязаны быть жадным к знаниям. Их много не бывает, потому что вместе со скоростью развития технологий веб-дизайнер должен постоянно обновлять свои навыки.
Запоминайте, какие:
UX-дизайн (User Experience, пользовательский опыт) — определяет то, каким образом пользователь взаимодействует с сайтом/приложением/платформой/сервисом, насколько это удобно и все ли маршруты логично и правильно спроектированы. UX-дизайн отвечает за функционал, навигацию, диалоговые окна, настройки поиска и форм, то есть за то, как работает интерфейс (то, что пользователь видит в браузере при переходе на страницу и где осуществляет разные действия),
UI-дизайн (User Interface, пользовательский интерфейс) — процесс проектирования, нацеленный на то, чтобы пользователю было интуитивно понятно и визуально приятно взаимодействовать с сайтом/приложением/платформой/сервисом.
 Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д., прототипирование — процесс создания предварительного дизайна сайта, его структуры со схематичным изображением основных элементов,
бизнес-аналитика — определение бизнес-целей и задач заказчика, разработка решений на основе ожиданий от проекта, изучение конкурентов и т.д.,
копирайтинг — написание текстов для решения маркетинговых задач,
графический дизайн — разработка проектов художественного оформления, создание эскизов, логотипов, фирменных стилей для брендов и др.,
маркетинг — комплекс методов, которые помогают создать и поддержать спрос, репутацию и известность бизнеса, в т.ч. сделать сайт посещаемым и эффективно продающим,
знание программы Figma — графического редактора для создания прототипов сайтов и приложений (или Sketch, но первое почти вытеснило второе, так как работает в сети и на любой системе: как Mac OS, так и Windows), программ: Adobe Photoshop, Adobe Illustrator, Indesign,
знание основ композиции и цвета — от цвета или формы многое зависит – будет ли желание у пользователя совершить нужное нам действие на сайте и захочет ли он вернуться, чтобы, к примеру, что-то купить (если речь об интернет-магазине),
навыки иллюстратора — создание разных видов графики, изображений к тексту, технические иллюстрации.

Если и после прочтения перечня остается желание вникнуть в профессию, тогда welcome. Кстати, английский язык тоже пригодится.
Думаю, что любому, мечтающему работать над созданием сайтов, стоит стартовать с изучения UX и UI-дизайна. Это два направления веб-дизайна, которые неразрывно связаны друг с другом и без которых не обойтись. Важно еще быть на «ты» с кодерами, разработчиками сайтов. Для этого необходимо понимать базовые значения в коде и тегах, разбираться в процессе верстки сайта, уметь пользоваться модульными сетками (универсальный инструмент организации визуального пространства в веб-дизайне). Нужны знания HTML, чтобы понимать, как все работает внутри кода, который применяется для структурирования и отображения веб-страницы и её контента.
Весь мой опыт подсказывает, что веб-дизайнер — это еще и аналитик, которому необходимо разобраться в бизнесе конкретного проекта, над которым работает. Только потом он творческая личность. Ведь веб-дизайнер проектирует логическую структуру сайта, в зависимости от задачи веб-страницы. А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
купить или заказать,
узнать,
записаться,
быть информированным,
оставить заявку,
забронировать.
Вам наверняка приходится ежедневно нажимать на каком-нибудь сайте кнопку с подобной надписью, которую для вас любовно создал веб-дизайнер, вложивший годы в свое образование.
Желающим стать веб-дизайнером с нуля не советовала бы верить, что после покупки месячного курса в интернете вы станете готовым специалистом и немедленно начнете получать огромные деньги за разработку сайтов. Поберегите свое время и финансы и обязательно читайте отзывы о курсах не на их сайтах, а на сторонних независимых площадках.
В своей работе я оперирую знаниями UX и UI, которые получила в Британской высшей школе дизайна (но об этом позже) и дополнила самостоятельно, посещая тематические конференции. Графический дизайн изучала в университете. Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Где я училась и что рекомендую
На последних курсах университета я точно знала, кем хочу стать — веб-дизайнером и никак иначе. Я получала истинное удовольствие от того, как из ничего получается работающий бизнес в сети. Тогда я начинала делать сайты, разбиралась в коде и модульных сетках (инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры). Модульная сетка делит будущую веб-страницу на «модули» с помощью горизонтальных и вертикальных линий. Это помогает определить, как будет выглядеть макет в целом, и где будут расположены отдельные элементы. Подробнее почитать про систему модульных сеток можно тут.
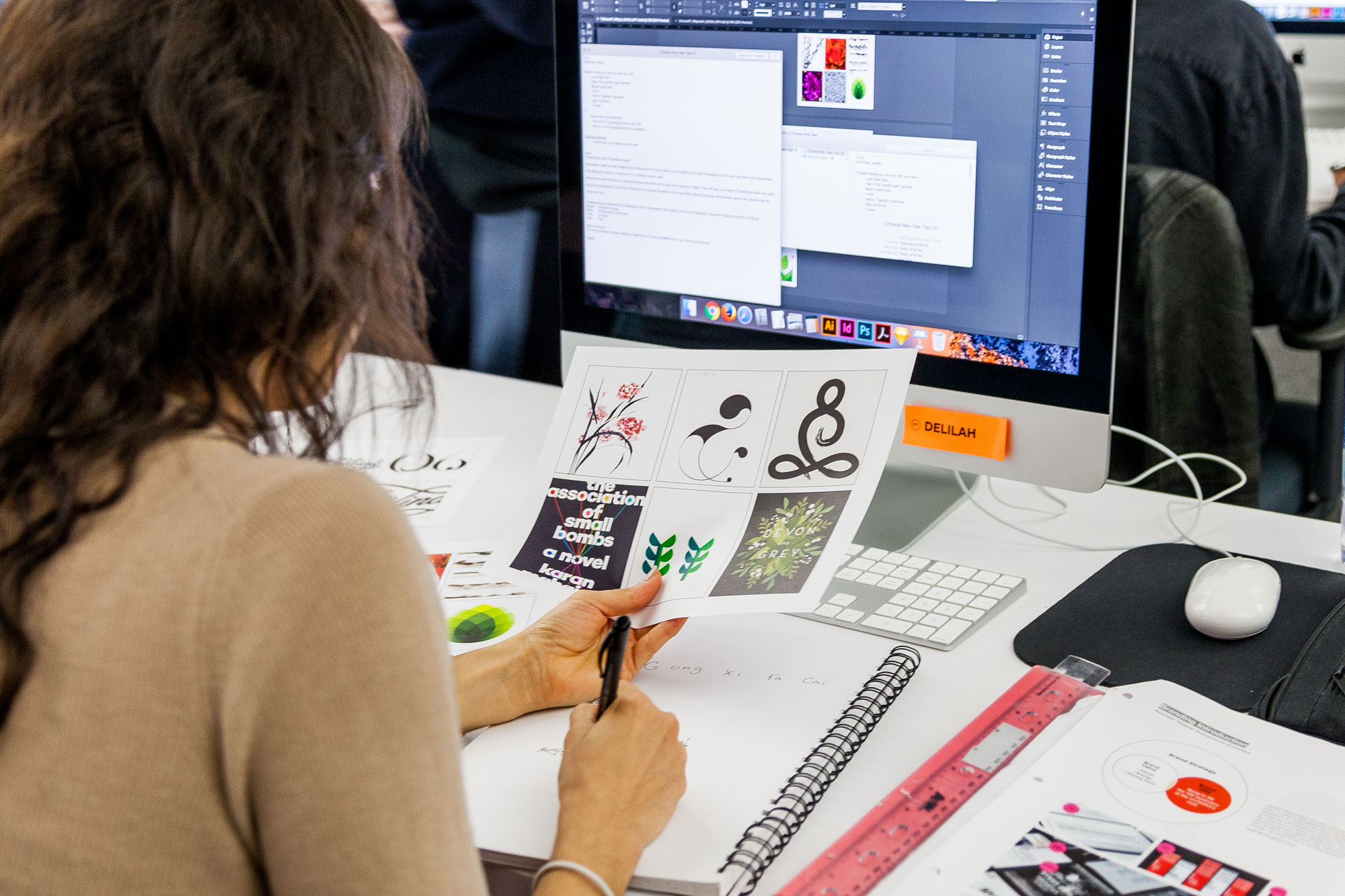
Так выглядит работа с модульными сеткамиМодульная сетка помогает логично разместить элементыПогружение в такие подробности веб-дизайна и искусства дизайна в целом происходило в рамках университетского учебного процесса, который был творческим и не всегда обычным. К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
Это все дало мне колоссальный опыт работы с материалом, композицией и графическим дизайном. Существует много споров на эту тему, должен ли веб-дизайнер уметь рисовать? Или достаточно просто изучить программу Figma, посмотреть пару вебинаров и закончить курс для новичков? Ну, сами посудите, какой кругозор будет у такого «веб-дизайнера», какие навыки и умения?
Бесспорно, в нашей сфере первоначальны навыки прототипирования и проектирования, изучение пользовательского опыта и аналитика. Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
В веб-дизайне есть и своя романтика, которую можно уловить только во время выполнения практических задач. Одним из первых моих рабочих мест стала небольшая веб-студия из семи человек, среди которых было два дизайнера (веб-дизайнер и иллюстратор), программист и верстальщик, менеджер проекта и основатель студии.
Мы работали прямо на сцене большого кинозала. У студии в аренде был целый кинотеатр. Мы работали в полумраке. Софиты оттеняли боковые стены. Словно вечерняя прогулка по тихим улочкам — это была таинственная атмосфера создателей чего-то крутого, и время там жило по другим законам.
Практика и только практика может сделать веб-дизайнера из новичка. Понимая это, я окунулась с головой не в лендинги, а начала с самого сложного. Это были многостраничные сайты: интернет-магазин Sony для одного из регионов и сайт агентства недвижимости с полноценным поисковиком и огромным количеством уникальных страниц (более 40). Очень круто работать в команде и видеть, как твоя задумка преобразуется в оболочку кода, а затем становится функционирующим бизнесом в сети.
Но настоящему веб-дизайнеру всегда должно быть мало того, что уже есть, достигнуто, поэтому я шагнула в медийную сферу — performance-агентство рекламы в сфере недвижимости. И началась большая работа с сайтами новостроек и крупных жилых комплексов Москвы. Здесь удалось максимально погрузиться в аналитику, маркетинговые исследования и изучение особенностей бизнес-проектов, ведь у каждого из них есть своя специфика. Если интернет-магазин — это витрина, карточки товара, акции и навигация, которая делает покупку удобной, то на сайтах жилищных комплексов важен цепляющий визуал с грамотно продуманной повествовательной структурой, рассказывающей о преимуществах комплекса, инфраструктуре, планировках, схеме проезда. И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
И главная задача каждого экрана таких сайтов — вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
Самое интересное было отрисовывать еще и карту метро с нуля — мы делали поиск недвижимости при клике на станцию в заданном радиусе.
Необходимые знания я дополнила при повышении квалификации в той самой Британке, о которой обещала рассказать. Здесь вам подробно разъяснят, что такое целевая аудитория, метрика, аналитика. Когда училась я, нас объединяли в команды, мы получали задачу, а точнее проблему пользователя, и решали ее в разработанных прототипах приложения. У нашей команды был проект Mail.ru, и нам надо было сделать удобный поиск по папкам и файлам. Например, пришлось найти выход из знакомой до боли ситуации, когда тебе некий Вася Иванов отправил файл три года назад, но ты не помнишь ни даты, ни времени, ни названия файла или письма, помнишь только зрительно – он точно был. И, благодаря нашему упорству и наставникам (одним из них был Юрий Ветров, руководитель команды проектирования и дизайна интерфейсов Mail. ru) проблема была решена.
ru) проблема была решена.
Из преподавателей особенно запомнился Ярослав Шуваев, у которого более чем 15-летний опыт разработки цифровых продуктов для крупнейших российских и зарубежных компаний. Были и другие интересные лекторы, например, Вова Лифанов с рассказом о его знаменитом брендинговом агентстве SUPREMATIKA.
Если же вам хочется синтезировать обучение и рабочий процесс, то в Британке есть интенсивы на 10 дней. Ради такого дела можно взять короткий отпуск.
Еще я была на интенсиве у Фила Смирнова — это дизайн-студия «MOTKA». Там мы разбивались на группы и на больших листах ватмана прямо на уроке отрисовывали прототипы мобильных приложений. Учиться всегда полезно, а возможность перенять опыт и расширить кругозор всегда пойдет в плюс.
Теперь несколько слов о студиях и курсах, где я еще не успела побывать, но очень бы хотела. И поясню, почему.
К примеру, «Дизайн-бюро Артёма Горбунова». На его сайте можно найти интересные лекции Ильи Бирмана (очень крутой продуктовый и информационный дизайнер) и Максима Ильяхова (это гуру текстов, как он сам себя заслуженно называет). Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Очень известная студия «Икра». Это курсы про генерацию идей и креативность — как раз то, что нужно дизайнерам, живущим в огромном потоке задач.
Классная студия «Чипса». Она делает сайты «не как у всех» — это и есть ее слоган на главной странице интернет-ресурса студии. Она разрабатывает крутые и удобные проекты. Рекомендую следить за их новыми решениями, чтобы вдохновляться и быть в тренде.
Мне очень нравится «Студия Олега Чулакова». Эта команда гордится серьезными проектами для банков. Стоит посмотреть и изучить.
Еще я любитель посещать конференции по UX&UI, а также конференции о бизнесе. Ведь веб-дизайнер должен быть человеком широкого кругозора и аналитиком, от которого тоже зависят развитие бизнеса и конверсия продаж. Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина — топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Для начинающих советую отслеживать вебинары и мастер-классы от Skillbox. Зачастую спикеры платформы — это ведущие специалисты и арт-директора ведущих московских веб-студий и студий дизайна.
Совсем немного об инструментах
Теперь поговорим о программах, при помощи которых происходит волшебство – появляются сайты. Коротко скажу о нескольких таких инструментах. Несмотря на появление огромного количества новых сервисов, все же есть самые актуальные и необходимые на 100%.
Figma — программа, которую в этом тексте упоминаю несколько раз. Да просто потому, что она удобная. Это сервис для разработки интерфейсов и моя правая рука. Очень комфортен в использовании: регистрируешься и работаешь онлайн. Также у программы есть и оффлайн-версия.
Также у программы есть и оффлайн-версия.
Figma содержит в себе функцию показа проекта по ссылке, которую можно быстро скинуть в мессенджер коллеге по разработке. Это очень удобно (особенно сейчас, когда около 50% людей работают удаленно) и полезно, когда необходимо быстро собраться на brainstorm и решить, какая функция логически представлена, лучше проработана и не вызовет сомнений у пользователя. Так легче решить, какую информацию мы покажем на десктопе, а какую функцию скроем в мобильной версии. Или какое цветовое решение производит правильное визуальное впечатление и призовет к действию. Ведь всё должно быть понятно тем, кто в итоге будет работать с сайтом, платформой, сервисом или личным кабинетом. Чтобы чекбокс был чекбоксом, а не радиобаттоном.
Чекбокс — это маленький элемент графических интерфейсов, тот самый квадратик, внутри которого можно поставить галочку.А вот этот кружочек, который помогает выбрать нужный вариант из списка выпадающего меню, и есть радиобаттон.Для разработки сайтов и создания пользовательских интерфейсов существуют еще программы Sketch – для Macintosh и Adobe XD для всех операционных систем. Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.
Говоря об остальных инструментах, как не вспомнить о старом добром «дядюшке» Adobe Photoshop, который подготовит изображение для веба нужного размера. А строгая «тётушка» Adobe Illustrator всегда придёт на помощь в отрисовке векторных иконок.
Для создания интерактивных прототипов сайта с возможностями анимации (движущихся изображений) придуманы отличные программы Axure и InVision. Если вы работаете без команды разработчиков, то блочный конструктор сайтов Tilda может оказаться незаменимым, потому что он не требует навыков программирования.
Рекомендую также познакомиться с программой Adobe InDesign. Изначально она придумана для верстки и дизайна брошюр, буклетов, журналов и т.д. Однако многие находят ее полезной и для оформления цифровых публикаций: в InDesign можно создавать интерактивные онлайн-документы со встроенными аудио- и видеоматериалами, слайд-шоу и анимацией. Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.
Также хочу упомянуть онлайн-сервис CodePen — это популярная платформа для редактирования и хранения кода на HTML, CSS и JavaScript. Для веб-дизайнера она может быть интересна, тем, что там можно найти любопытный элемент для сайта сразу с анимацией и кодом для разработчика.
Если говорить об использовании шрифтов, то оптимальным для веб-проектов будет применение goggle fonts. Вы можете быть уверены в том, что эти шрифты всегда быстро загрузятся на страницу пользователя. Серверы, где они хранятся, практически никогда не дают сбоев в работе.
Читайте для вдохновения
Есть такое мудрое высказывание: «Чтение для ума — то же, что физические упражнения для тела». И для веб-дизайнера чтение – это не рекомендация, а обязательное условие.
Глубже погрузиться в основы дизайна, композиции, понять, как и что работает и влияет на восприятие, помогут книги. К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.
Все люди — дизайнеры. С этой фразы начинается книга «Дизайн для реального мира» Виктора Папанека, выдающегося американского дизайнера-философа и преподавателя. Здесь будут раскрыты темы о роли дизайнера в современном мире, о свежих принципах и методах проектирования, о дизайне как универсальном виде человеческой деятельности, включающем в себя разные знания. Рекомендую прочитать книгу не только дизайнерам, но и всем людям, которые любят познавать многогранность нашего мира, размышлять над изобретениями. Одна из глубоких цитат автора: «Убеждать людей приобрести то, что им не нужно, на деньги, которых у них нет, чтобы произвести впечатление на тех, кому до этого нет никакого дела, — сегодня это мошенничество стало поистине виртуозным».
«100 главных принципов дизайна» авторства Сьюзан Уэйншенк — это ответы на ключевые вопросы по теме. Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?
Книга Артемия Лебедева «Ководство» рассчитана на широкий круг читателей, интересующихся графическим и промышленным дизайном, проектированием интерфейсов, типографикой (художественное оформление текста с помощью шрифтов, символов и знаков), семиотикой (раскрывает значение и ассоциации для символов и знаков в позиционировании брендов) и визуализацией.
Чтобы настроить свою творческую личность на понимание работы разных бизнесов и для расширения кругозора, я рекомендую к прочтению бизнес-хит Рене Моборн и Ким Чана «Стратегия голубого океана», а также «45 татуировок менеджера. Правила российского руководителя» авторства известного предпринимателя Максима Батырева. Как я уже отмечала, в работе веб-дизайнера каждый проект уникален и практически нет ни одной повторяющейся задачи. Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Вот и приходится постоянно разбираться в концепциях бизнеса — каждый раз нового. Эти книжки помогут расставить мысли по полкам.
Совет Майкла Джанда «Сожги свое портфолио» — это то, чему не учат в дизайнерских школах. Книга про стык дизайна и бизнеса, ее содержание выходит за рамки одной профессии. Автор рассказывает на страницах издания о случаях из своего реального опыта.
В этой книге вы найдете ответы на такие вопросы, как общаться с клиентом, как руководить дизайнерским бизнесом, как принимать решения в креативной индустрии.
Никогда не будет лишним, на мой взгляд, почитать об истории жизни незабвенного Стива Джобса. Есть классная книга Уолтера Айзексона – биография, в основу которой легли беседы с самим Стивом Джобсом, а также с его родственниками, друзьями, врагами, соперниками и коллегами.
А вообще, профессия веб-дизайнера настолько стремительно меняется, что давно расширила свои границы и приобрела новые. Веб-дизайнеру уже нужно не только быть хорошим аналитиком и уметь проводить исследования. Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Мне всегда помогают знания из книги Максима Ильяхова «Пиши, сокращай». Рекомендую его всем без исключения, даже для общего развития.
На мой взгляд, не будут лишними и знания собранные в «Новых правилах деловой переписки». Эту книгу Ильяхов создал в соавторстве с Людмилой Сарычевой – писателем и преподавателем школы редакторов в дизайн-бюро Артёма Горбунова. Следуя рекомендациям издания, вы научитесь писать коммерческие предложения, сопроводительные письма, просьбы коллегам, ответы клиентам и любые другие письма по работе.
А еще для дизайнера обязательной является насмотренность — разглядываем и изучаем крутые проекты со всего мира на Awwwards (интернет-сайт конкурса профессиональных веб-дизайнеров и разработчиков), Behance (популярная среди дизайнеров и иллюстраторов социальная медиа-платформа) и Dribbble (одна из крупнейших платформ для дизайнеров, где они делятся своими работами). Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
Кроме того, лично я люблю журнал о мировом дизайне «КАК» — отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.
В завершение поделюсь своим профессиональным девизом: «Хороший дизайн — коммерчески эффективный». Именно об этом всегда должен помнить грамотный веб-дизайнер. Он также должен обладать умением взглянуть на свои решения другим взглядом – человека, который впервые открыл твой сайт. Куда этот человек пойдет на странице и что захочет сделать, всех ли функций ему хватит? Так что, дорогой будущий веб-дизайнер, думай как пользователь, и все будет ОК.
Поделитесь своим опытом освоения профессии веб-дизайнера в комментариях. Всегда интересно и полезно узнать мнение коллег по цеху и их рекомендации.
что это за профессия, чем занимается и сколько зарабатывает специалист, какие навыки и качества необходимы
«Чтобы попасть в IT, нужно обязательно уметь кодить» — это мнение ошибочно, многие профессии в айтишной сфере не требуют знания языков программирования. В статье расскажем всё о профессии веб-дизайнера.
В статье расскажем всё о профессии веб-дизайнера.
Кто такой веб-дизайнер, и чем он занимается
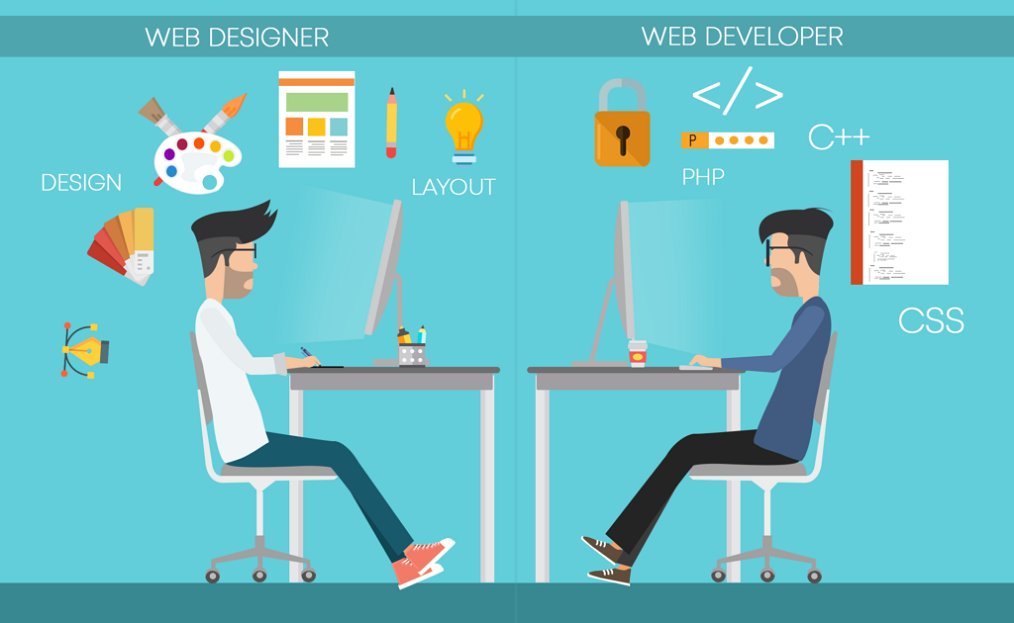
Веб-дизайнер создает сайты, приложения и программы, которыми легко пользоваться. Делает так, чтобы человек за пару кликов нашел нужный товар в интернет-магазине, рассмотрел и заказал его. От графического дизайнера отличается тем, что работает не с полиграфией, иллюстрациями, логотипами, а с интерфейсом. Веб-дизайнер учитывает пользовательский опыт, главный критерий для него — удобство.
Обязанности веб-дизайнера зависят от компании и сферы, но в основном они такие:
👉 оформлять сайты — от лендингов до интернет-магазинов;
👉 разрабатывать элементы — баннеры, кнопки, анимацию;
👉 проектировать логику интерфейса — например, куда попадает пользователь при клике, когда появляется всплывающее окно;
👉 оформлять цифровые рекламные материалы — имейл-рассылки, баннеры для соцсетей;
👉 улучшать продукт по результатам А/B-тестов;
👉 адаптировать сайты под экраны смартфонов.
Направления веб-дизайна
🚀 UI
Это пользовательский интерфейс — то, как выглядит продукт. То есть всё, с чем взаимодействует человек на сайте или в приложении: от иконок до звуков или анимации. UI-дизайнер определяет, какого цвета сделать кнопку, нужны ли отступы, какой шрифт использовать для заголовка в интерфейсе.
🚀 UX
Это опыт пользователей — то, как с продуктом взаимодействуют. UX-дизайнер изучает потребности клиентов, продумывает компоновку, рисует прототипы, проводит тесты, готовит технические задания.
UX шире, чем UI. Если UI определяет цвет кнопки, то UX — в какую часть страницы ее поставить. Эти направления тесно связаны, поэтому часто ими занимается один и тот же человек.
🚀 Веб
Специалист проектирует структуру сайта или приложения. Определяет, как будет выглядеть продукт после верстки, передает разработчикам.
UX/UI-дизайнеры — узкие специалисты. Профиль веб-дизайнера шире. Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Зарплата веб-дизайнера
Специалисты получают в среднем 83 000 ₽ в месяц. Зарплата зависит от региона. Больше всего зарабатывают в Москве, Санкт-Петербурге, Екатеринбурге, Новосибирске, Казани. Еще на доход влияет направление, самый высокий — у продуктовых дизайнеров, узких специалистов: UI и UX.
Источник: хабр, второе полугодие 2022 года
Если работать на зарубежный рынок, то средняя зарплата веб-дизайнера в год будет больше — $57 000. Даже новички на старте получают $44 000.
Сколько зарабатывает веб-дизайнер на фрилансе
Доход зависит от компании и количества проектов. Можно вести несколько небольших или пару крупных — всё, как захочет фрилансер, и что найдет на рынке вакансий.
Статистика разная, так как разброс большой. Один специалист только осваивает профессию и подрабатывает: получает до 10 000 ₽. Другой уже с клиентской базой и серьезным портфолио: его зарплата будет в разы выше.
По данным университета Синергия, средний доход профессионалов на фрилансе составляет 100 000 ₽ в месяц. Это не значит, что фриланс всегда выгоднее, чем штат. В первом случае у дизайнера нет стабильности: в один месяц все заказчики могут свернуть проекты или же будет сложно найти новые.
Карьерная лестница веб-дизайнера
- Начинающий (junior, джуниор), опыт до года — рисует несложные веб-страницы и добавляет контент, часто обращается за помощью к наставнику;
- Специалист (middle, мидл), от года до трех лет — решает более сложные задачи, например самостоятельно разрабатывает прототип многостраничного сайта;
- Старший специалист (senior, сеньор), от трех лет — контролирует создание сайта от идеи до запуска, обучает команду.
Примеры вакансий разных карьерных ступеней с хедхантера
Требования
«Мягкие» навыки веб-дизайнера
Это личностные качества, которые помогают решать повседневные рабочие задачи и расти в карьере.
⚡️ Коммуникабельность. Дизайнер создает продукт не один, а в команде с верстальщиком, маркетологом, копирайтером. С ними нужно договариваться, предотвращать конфликты, объяснять позицию. Еще это качество помогает общаться даже с самым требовательным заказчиком.
⚡️ Эмпатия. Чувствует потребности пользователей, ставит себя на их место, предугадывает реакцию на готовый проект. Понимает, каким сайтом будет удобно пользоваться, а каким нет.
⚡️ Обучаемость. Следит за тенденциями, осваивает графические программы и другие инструменты. Находит способы, как быстрее и лучше решить задачу.
⚡️ Аналитические способности. Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
⚡️ Самоорганизованность. Делит проект на этапы, следит за тем, чтобы всё было готово к сроку. Особенно такое качество важно для фрилансеров: помогает справляться с соблазном отложить дела на завтра.
⚡️ Адаптивность к переменам. Команда может менять продукт по результатам исследования, а заказчик — вносить правки. Дизайнеру важно быстро корректировать план работы.
«Жесткие» навыки веб-дизайнера
К профессиональным навыкам относят владение графическими инструментами и базовые знания в дизайне и веб-разработке:
✅ Основы дизайна. Это виды, жанры, техники графики, использование фотографий и иллюстраций.
✅ Типографика. Нужна, чтобы правильно подбирать шрифт, кегль, регистр.
✅ Композиция. Специалист компонует картинки, текст, кнопки и другие элементы так, чтобы это было и удобно, и эстетично.
✅ Прототипирование. Для подготовки черновой версии продукта, чтобы потом презентовать, редактировать и согласовывать с заказчиком.
✅ Цветовой круг. Дизайнер знает, как разные цвета работают вместе, какие и когда сочетать.
✅ Frontend-разработка. Чтобы понимать, как макет превращают в рабочий продукт.
✅ Графические программы. Например, Adobe Illustrator, Photoshop. В прошлом году популярны были Sketch и Figma. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств.
Инструменты работы веб-дизайнера
Adobe Photoshop. Многофункциональный графический редактор. В основном его используют для работы с растровыми изображениями. Нужен, чтобы обрабатывать фото, создавать иллюстрации, прототипы, простые анимации.
Adobe Illustrator. Векторный графический редактор. Позволяет создавать логотипы, значки, упаковки, веб-графику и другое, переводить векторные рисунки в 3D-формат. Разные пользователи могут работать в одном проекте через облако.
Adobe XD. Программа для разработки прототипов интерфейсов и проработки пользовательских сценариев. Можно редактировать элементы, создавать стили, повторяющуюся сетку, интерактивные прототипы с анимацией, открывать файлы из других продуктов Adobe и Sketch. Удобно работать с командой.
Figma. Онлайн-сервис для разработки интерфейсов и прототипирования. Еще в Figma обрабатывают векторную и растровую графику, создают презентации, логотипы, иконки. Есть бесплатный тариф для Windows и MacOS.
Tilda. Блочный конструктор сайтов. Позволяет создавать интернет-магазины, посадочные страницы, блоги и email-рассылки. Можно создавать с нуля или использовать готовые блоки, при этом индивидуализировать их. В библиотеке более 550 вариантов.
Sketch. Векторный графический редактор для проектирования приложений и сайтов. Есть направляющие, сетки, символы, прототипирование, библиотеки, экспорт кода. А еще к нему есть масса плагинов и ресурсов. Работает только на Mac.
Программы можно освоить самостоятельно, но это непросто, уйдет много времени. Эффективнее, когда тебя учат эксперты. Figma, Tilda, Adobe Photoshop, Adobe Illustrator и другие программы вы освоите в онлайн-университете Skypro на курсе «Графический дизайнер».
Создадите свой первый лендинг, даже если никогда не умели работать в программах, научитесь создавать анимационные баннеры. Узнаете, как проводить аудит бренда и выстраивать свой. К концу курса соберете полноценное портфолио, а центр карьеры поможет найти работу.
Узнаете, как проводить аудит бренда и выстраивать свой. К концу курса соберете полноценное портфолио, а центр карьеры поможет найти работу.
Полезные ресурсы веб-дизайнер
Stylufy Me. Сервис для создания руководств по стилю сайта. Работает так: нужно вставить URL, а система выдаст список используемых шрифтов, цвета, изображения, размеры.
Adobe Color CC. Сервис для создания цветовых палитр.
365 Psd. Бесплатное хранилище. В базе иконки, фотографии, PSD, векторы, клипарты.
Iconbird. Русскоязычная поисковая система иконок. В базе их более 50 000. Можно скачивать наборы по тематикам.
CoolHue. Плагин с градиентами для Figma и Sketch. Более 60 готовых вариантов, которые создавали вручную.
Google Fonts. Библиотека более 800 свободно распространяемых шрифтов.
Unsplash. Бесплатный фотосток. В библиотеке более трёх миллионов фотографий, постоянно добавляют новые.
Midjourney. Система искусственного интеллекта, которая создает изображения на основе текстовых описаний.
Как стать веб-дизайнером с нуля
👨🎓 Где учиться
Вузы
В университетах по направлениям «дизайн и программирование», «графический дизайн», «дизайн» дают фундаментальные знания, прививают вкус, закладывают основы. Но «вышка» — это дорого. Например, учеба в НИУ ВШЭ в Москве стоит 750 000 ₽ в год. Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Онлайн-школы
Диплом государственного образца можно получить не только в классических вузах, но и в онлайн-школах и университетах. Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу. Плюс в том, что учиться можно в удобное время: совмещать с работой и личной жизнью. Информацию дают системно по модулям, при этом большое время уделяют практике.
📚 Что читать
«Веб-дизайн», Якоб Нильсен. Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
«Эмоциональный веб-дизайн», Аарон Уолтер. О сайтах, которые вызывают положительные эмоции и притягивают клиентов.
«Не заставляйте меня думать», Стив Круг. Книга с примерами и иллюстрациями, советами, как избежать ошибок и создавать сервисы с пользой для клиента. Основы веб-дизайна и юзабилити — будет понятно и новичку.
📱На что подписаться в телеграме
«Веб-дизайн в Figma»: статьи, дизайн-системы, видеоуроки, плагины и сервисы.
«Веб-дизайнер на удаленке»: советы новичкам по шрифтам, иллюстрациям, интерфейсам и прототипам, коммуникации с заказчиками.
«UI/UX-дизайнер»: канал, чтобы тренировать насмотренность. Выкладывают по два варианта оформления, в комментариях обсуждают, какой правильный и почему.
Как собрать первое портфолио
📌 Создавайте свои проекты. Это особенно актуально для новичков, у которых еще нет реальных заказов. Проработайте разные задачи, чтобы у вас были не только обычные одностраничники, но и лендинги с интересной анимацией, интернет-магазины и прочее. Не просто добавляйте ссылки, а расписывайте кейс: запрос клиента, этапы работы, инструменты, ожидаемые и полученные результаты. Это покажет, что вы вникаете в суть, решаете бизнес-задачу, а не просто творите.
Не просто добавляйте ссылки, а расписывайте кейс: запрос клиента, этапы работы, инструменты, ожидаемые и полученные результаты. Это покажет, что вы вникаете в суть, решаете бизнес-задачу, а не просто творите.
Работы можно разместить не только на своем сайте, но и на онлайн-сервисах. Например, Behance. Здесь создают портфолио фотографы, художники, дизайнеры, иллюстраторы. Получают обратную связь от других пользователей и оставляют свои комментарии, находят заказчиков, вдохновляются проектами.
📌 Участвуйте в конкурсах. Их размещают на профильных площадках вроде Dizkon.ru, на биржах фриланса по типу Freelance.ru. Даже если не выиграете, конкурсный проект можно оформить и добавить в портфолио.
📌 Актуализируйте портфолио. Добавляйте в него реальные заказы, учебные работы. Убирайте то, что делали на старте: оставляйте только лучшие работы, которые покажут ваши текущие навыки. Лучше оставить пять сильных проектов с подробным описанием задачи, чем дать ссылки на 50 посредственных.
Где веб-дизайнеру искать работу
Создайте резюме и портфолио. Не просто перечислите обязанности с прошлых мест и ссылки на проекты, а дайте емкие комментарии: в чём заключалась работа, чего достигли. Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Пример резюме после курса «Профессия веб-дизайнер» Skypro и Qmarketing Academy
Ищите клиентов на площадках:
- godesigner.ru,
- fl.ru,
- freelancejob.ru.
В телеграм-каналах:
- «UI/UX Jobs»,
- «Точка входа ⚫️ Дизайн-вакансии».
На сервисах по поиску работы:
- Хабр Карьера,
- hh.ru,
- geekjob.ru.
На Geekjob.ru есть удобные фильтры не только по специализациям, но и по узким направлениям
Плюсы и минусы профессии веб-дизайнера
| Плюсы | Минусы |
|
|
Вебинары
Коротко: кто такой веб-дизайнер
- Веб-дизайнер оформляет и делает удобными сайты, приложения и программы. В зоне его ответственности — расположение элементов, цвета, шрифты, анимация и другие эффекты.

- Специалист должен уметь работать в графических программах, например Sketch и Figma. Разбираться в композиции, типографике, прототипировании.
- Важные качества веб-дизайнера: коммуникабельность и эмпатия, самоорганизованность, аналитические способности, обучаемость, адаптивность к переменам.
- Средняя зарплата — 83 000 ₽. На доход влияет опыт, регион, специализация.
- Учатся на веб-дизайнеров в вузах и на онлайн-курсах. Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Примеры резюме веб-дизайнера (Руководство 2023 г.)
Как стать веб-дизайнером (Руководство 2023 г.)
Руководство по карьере веб-дизайнера BrainStation поможет вам сделать первые шаги к прибыльной карьере в веб-дизайне. Ознакомьтесь с обзором того, как написать резюме веб-дизайнера, с примерами и шаблоном резюме веб-дизайнера.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Что такое резюме веб-дизайнера?
Резюме веб-дизайнера содержат информацию о вашем опыте и навыках в области веб-дизайна, а также о вашем образовании и достижениях. Резюме отправляются работодателям вместе с сопроводительным письмом, чтобы убедить их в том, что вы лучший кандидат на эту роль. Лучшее резюме должно рассказать работодателю, кто вы, какой у вас опыт, какое влияние вы оказали как веб-дизайнер и что конкретно вы можете привнести в их компанию.
Резюме веб-дизайнера – пошаговое руководство
Независимо от того, подаете ли вы заявку в качестве веб-дизайнера начального уровня, младшего веб-дизайнера или старшего веб-дизайнера, хорошее резюме начинается с резюме или профиля. Затем опишите свой опыт, добавьте свое образование и перечислите свои навыки веб-дизайна. Наконец, добавьте дополнительную информацию об интересах, наградах или членстве в профессиональных организациях.
Затем опишите свой опыт, добавьте свое образование и перечислите свои навыки веб-дизайна. Наконец, добавьте дополнительную информацию об интересах, наградах или членстве в профессиональных организациях.
При написании резюме веб-дизайнера разбейте его на три этапа: планирование, написание и обзор. Помните об этих рекомендациях для каждого этапа.
Планирование резюме веб-дизайнера
- Знайте свою аудиторию : Как и при разработке веб-сайта, вам сначала нужно понять свою целевую аудиторию. Просмотрите объявление о вакансии и определите, что ищет компания. Выделите конкретные ключевые слова и навыки из объявления о вакансии и включите их в свое резюме.
- Проведите исследование : Ваше резюме должно учитывать конкретные потребности компании, поэтому очевидным первым шагом является понимание этих потребностей. Посмотрите на работу компании, ценности и миссию. Это облегчит адаптацию вашего резюме к компании.
- Создайте свое мастер-резюме по дизайну веб-сайта : Создайте исчерпывающий список всех ваших проектов веб-дизайна, опыта и успехов.
 Используйте это как справочное руководство, когда начнете писать. Выберите достижения, наиболее соответствующие конкретной должности.
Используйте это как справочное руководство, когда начнете писать. Выберите достижения, наиболее соответствующие конкретной должности. - Подумайте о дизайне : Ваше резюме — это ваш первый шанс произвести впечатление на компанию своими дизайнерскими способностями. Подумайте о макете и структуре, но не переусердствуйте со своим резюме — простота обычно работает лучше всего. Держите его организованным и легко читаемым. Используйте достаточно пустого пространства, придерживайтесь одного или двух шрифтов и экономно добавляйте цвет.
Составление резюме веб-дизайнера
- Сосредоточьтесь : Ваше резюме должно состоять из одной страницы. Сосредоточьтесь на своих наиболее важных навыках и достижениях.
- Поддерживайте порядок : Заголовки и разделы помогают структурировать содержимое. Используйте маркеры, чтобы ваше резюме было легко просмотреть.
- Используйте глаголы действия : Подчеркните свои достижения и вклад с помощью эффектных глаголов действия.
 Примерами сильных глаголов действия являются консультации, осмысление, инициация, сотрудничество и исполнение.
Примерами сильных глаголов действия являются консультации, осмысление, инициация, сотрудничество и исполнение. - Подсчитайте свои победы : Используйте цифры, чтобы показать влияние вашей работы в качестве опытного веб-дизайнера. По возможности включите статистику достижений, таких как удержание клиентов, рейтинг кликов и оценка UX. Используйте формулу слово действия + задача + результат. Например, «Изменен дизайн веб-сайта клиента, увеличив посещаемость веб-сайта на 125%».
- Адаптируйте свой контент : Составьте новое резюме для каждой вакансии, на которую вы претендуете. Это может показаться трудоемким, но оно окупится. Общие резюме легко заметить, и они указывают на отсутствие энтузиазма.
Редактирование резюме веб-дизайнера
- Отложите черновик

- Получите второе мнение : Попросите надежного друга, коллегу или члена семьи просмотреть ваше резюме и узнать, есть ли у них отзывы или предложения.
- Редактирование и корректура : Перед отправкой резюме проверьте орфографию и грамматику. Прочтите его вслух, чтобы уловить любые неловкие фразы или опечатки. Не забывайте внимательно просматривать резюме — резюме с чрезмерным количеством ошибок могут быть немедленно отклонены.
Начало работы. Какова цель резюме?
Цель резюме веб-дизайнера — показать работодателю вашу ценность. Компании могут получать от десятков до сотен заявок на должность веб-дизайнера. Ваше резюме должно показать работодателю, что у вас есть именно то, что ему нужно. Сильное, персонализированное резюме в конечном итоге поможет вам попасть на собеседование.
И ваше резюме, и сопроводительное письмо должны рассказать историю вашего опыта и увлечения дизайном веб-сайта. Сосредоточьтесь на своих достижениях в качестве веб-дизайнера, чтобы компании могли увидеть влияние вашей работы. Ваше резюме не о вас, а о том, как вы можете помочь компании. Покажите компании, как вы могли бы повысить ценность их команды.
Сосредоточьтесь на своих достижениях в качестве веб-дизайнера, чтобы компании могли увидеть влияние вашей работы. Ваше резюме не о вас, а о том, как вы можете помочь компании. Покажите компании, как вы могли бы повысить ценность их команды.
Как создать план для резюме веб-дизайнера
Примеры резюме веб-дизайнера обычно следуют за этим общим резюме. Следите за написанием резюме, чтобы создать отличное резюме веб-дизайнера.
- Заголовок: укажите свое имя, адрес электронной почты, номер телефона и портфолио.
- Профиль/Резюме: Напишите краткое заявление, в котором подчеркиваются ваши основные навыки и достижения.
- Опыт: Укажите соответствующий многолетний опыт.
- Проекты: Выделите свои проекты веб-дизайна.
- Навыки: укажите технические навыки, соответствующие описанию работы.
- Образование: укажите название школы, степень/сертификат и дату окончания.
- Другое: продемонстрируйте дополнительные достижения или действия, которые делают вас уникальным.

Что включить в резюме веб-дизайнера?
Включите профиль, опыт, образование, навыки, проекты и награды или другие виды деятельности в свое резюме веб-дизайнера, используя эти разделы в качестве шаблона резюме.
Раздел профиля
Ваш профиль должен немедленно зацепить менеджера по найму. В двух-четырех предложениях упомяните о своих лучших навыках и достижениях. Продемонстрируйте свою страсть и объясните, почему вы идеальный кандидат
Раздел «Опыт»
Перечислите свой соответствующий опыт веб-дизайна в обратном порядке, начиная с самого последнего опыта. Укажите название должности, компанию и даты работы. Напишите два-три пункта о каждом опыте. Сформулируйте свой опыт вокруг достижений, а не обязанностей.
Например, не пишите что-то вроде «Работал с командой маркетинга над проектами». Вместо этого вы могли бы написать так: «Сотрудничество с командой маркетинга для разработки концепций и макетов, которые соответствовали бы целям и требованиям клиента и улучшали взаимодействие с пользователем».
Раздел образования
Включает высшее/университетское образование, например степень бакалавра, а также другие соответствующие курсы/сертификаты. Укажите название учреждения, степень или сертификат, а также дату начала и окончания. Если вы новичок в веб-дизайне или только что закончили вуз, в этом разделе вы также можете отметить достижения в области образования и соответствующие курсы по дизайну и разработке. Если вы посещали учебные курсы по программированию или другие онлайн-курсы, это должно быть заметно.
Раздел навыков и инструментов
Перечислите свои технические навыки и инструменты/программное обеспечение для веб-дизайна, которыми вы владеете. Сопоставьте эти навыки и инструменты с тем, что указано в объявлении о вакансии.
Раздел проектов
Предоставьте обзор нескольких ваших самых впечатляющих проектов веб-дизайна. Включите краткое описание, ссылку на проект и список используемых инструментов.
Другое
Такая деятельность, как волонтерская работа, профессиональные организации, конференции и т.
Какие навыки следует указать в резюме веб-дизайнера?
Навыки, указанные в вашем профессиональном резюме, будут зависеть от должности, на которую вы претендуете. У каждой компании будут разные потребности и требования к веб-дизайнеру. Описание работы содержит ключевые навыки, которые вы должны выделить. Сопоставьте их с вашим собственным набором навыков. В разделе «Навыки» отдайте предпочтение навыкам, перечисленным в описании вакансии. Добавьте несколько дополнительных навыков, которые, по вашему мнению, будут актуальными или впечатляющими.
Некоторые из общих навыков, которые компании ищут в веб-дизайнерах, включают:
- UX/UI
- SEO
- HTML
- Цифровой маркетинг
- JavaScript
- Ajax
- Мобильный дизайн
- Проект управление
- Визуальный дизайн
- Инструменты для создания каркаса
- Знакомство с Adobe Creative Suite (InDesign, Photoshop, Illustrator)
- Эскиз
Шаблон резюме веб-дизайнера
Используйте этот образец резюме веб-дизайнера, чтобы помочь вам при написании.
[ИМЯ]
[Номер телефона]
[Электронная почта]
[Портфолио]
ПРОФИЛЬ
Увлеченный веб-дизайнер, обладающий [высшими навыками]. Разрабатывал креативные и адаптивные веб-сайты, в том числе [крупное достижение или проект в области веб-дизайна]. Стремление привнести навыки в [как вы могли бы помочь компании].
ОПЫТ
[Должность, Компания] [Месяц, Год – Месяц, Год]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
[Должность, Компания]
[Месяц, Год – Месяц, Год]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/ воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
ПРОЕКТЫ
[Проект], [Ссылка]
[Краткое описание проекта]
ОБРАЗОВАНИЕ
[Ученая степень, Название учебного заведения]
[Дата окончания]
- [Соответствующие курсы] 9003 5 [Академические достижения]
НАВЫКИ
- [Технические навыки]
- [Программное обеспечение/инструменты]
НАВЫКИ
- [Награда]
- [Конференция]
- [Волонтерская работа] 900 38
начать работу
Начните свою карьеру в области веб-дизайна
Мы предлагаем широкий спектр программ и курсов, построенных на адаптивной учебной программе и проводимых ведущими экспертами отрасли.
Совместная работа над проектами
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP-мероприятиям и семинарам
рекомендуемые курсы веб-дизайна
Вопросы для собеседования веб-дизайнера (Руководство 2023 г.)
Как стать веб-дизайнером (Руководство 2023 г.)
Карьерный справочник веб-дизайнера BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере веб-дизайнера. Читайте обзор вопросов на собеседовании по веб-дизайну, а также стратегии, как лучше всего на них отвечать.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Собеседование по веб-дизайну проверяет ваши технические и коммуникативные навыки. Хотя формат собеседования и вопросы будут различаться в зависимости от должности и компании, вполне вероятно, что вам будут задавать как технические, так и поведенческие и личные вопросы.
Хотя формат собеседования и вопросы будут различаться в зависимости от должности и компании, вполне вероятно, что вам будут задавать как технические, так и поведенческие и личные вопросы.
Работодатели заинтересованы в приеме на работу кандидатов, которые являются экспертами в области веб-дизайна, имеют творческие идеи и хорошо вписываются в свою команду. Чтобы подготовиться к собеседованию, освежите свои знания в области веб-дизайна и расскажите о нескольких своих проектах и успехах в веб-дизайне. Просмотрите и обновите свое портфолио и будьте готовы рассказать о своих проектах во время интервью.
Чтобы выделиться, идите на собеседование с полным пониманием работы компании и задач, с которыми она сталкивается. Если вы можете предложить решения их проблем и указать на аналогичную работу по веб-дизайну, которую вы делали в прошлом, вы обязательно произведете впечатление на своего интервьюера. Собеседование — лучший шанс для работодателя найти кандидата, который не только идеально подходит, но и обладает знаниями и опытом, необходимыми для того, чтобы помочь их компании достичь всех своих целей в Интернете.
Еще один отличный способ подготовиться к собеседованию при приеме на работу — попрактиковаться в общих вопросах для собеседования по веб-дизайну. Мы составили список вопросов для собеседования с веб-дизайнером, которые оценивают ваши знания и навыки. Практика этих вопросов и ответов на собеседовании должна помочь вам почувствовать себя более готовым к собеседованию по веб-дизайну.
Общие вопросы для собеседования по веб-дизайну на основе навыков
Вопросы, основанные на знаниях, проверят ваше понимание инструментов веб-дизайна, стандартов и лучших практик.
Ознакомьтесь с некоторыми книгами, учебными пособиями или курсами перед собеседованием и потренируйтесь отвечать на такие вопросы собеседования, как:
Вопрос: Расскажите мне о некоторых из ваших последних проектов.
Ответ: Когда менеджер по найму просит показать мне некоторые из ваших недавних проектов, на самом деле они просят провести экскурсию по вашему дизайнерскому портфолио. Портфолио веб-дизайнера должно демонстрировать широкий спектр различных проектов, клиентов, визуальных стилей и методов дизайна.
Портфолио веб-дизайнера должно демонстрировать широкий спектр различных проектов, клиентов, визуальных стилей и методов дизайна.
Универсальность здесь важна, как и полировка; все, что включено в ваше портфолио, должно быть практически идеальным. Вы также должны быть в состоянии говорить о результатах и итогах вашей работы. Привел ли редизайн вашего сайта к значительному увеличению трафика или снижению показателя отказов? Помогли ли ваши предложения UX клиенту добиться гораздо более высокого коэффициента конверсии? Даже самый лучший дизайн на самом деле не говорит сам за себя — вам нужно помочь интервьюеру понять, почему ваша работа была такой сильной. Вы добьетесь еще большего успеха, если будете обсуждать с клиентом процесс совместной работы над каждым проектом.
Вопрос: Какой у вас профессиональный опыт в дизайне взаимодействия с пользователем (UX)?
Ответ: Границы между веб-дизайном, веб-разработкой, дизайном пользовательского интерфейса (UI) и дизайном UX становятся все более размытыми. В зависимости от размера компании вы можете работать вместе с UX-дизайнером, командой UX или вам может быть поручено применить принципы UX к дизайну веб-сайта самостоятельно. Если вы когда-либо сотрудничали с UX-дизайнером, расскажите о том, как они видят сайты и проблемы иначе, чем другие, и как вы научились принимать эту точку зрения при оценке своих собственных идей. Также стоит поговорить о том, почему принципы UX так важны, и какие методы вы используете для учета потребностей пользователя.
В зависимости от размера компании вы можете работать вместе с UX-дизайнером, командой UX или вам может быть поручено применить принципы UX к дизайну веб-сайта самостоятельно. Если вы когда-либо сотрудничали с UX-дизайнером, расскажите о том, как они видят сайты и проблемы иначе, чем другие, и как вы научились принимать эту точку зрения при оценке своих собственных идей. Также стоит поговорить о том, почему принципы UX так важны, и какие методы вы используете для учета потребностей пользователя.
Дополнительные вопросы по веб-дизайну на основе навыков
- Какие языки программирования лучше всего подходят для веб-дизайна?
- Расскажите нам, как можно установить изображения в качестве фона на веб-страницах.
- Пожалуйста, приведите несколько примеров плохого веб-дизайна.
- Определение информационной архитектуры.
- Что такое шаблон Dreamweaver?
- Перечислите некоторые функции JQuery, используемые для дизайна веб-страниц.

- Что такое адаптивный веб-дизайн?
- Что такое сетка?
- Какие компоненты дизайна оптимизированного веб-сайта?
- Что такое HTML?
- Что такое файл CSS? Почему это используется?
- Что такое W3? Почему это важно для веб-дизайна?
- Почему веб-дизайнеры используют CSS float?
- Пожалуйста, опишите разницу между элементами HTML и тегами?
- Пожалуйста, опишите разницу между HTML и XHTML.
- Пожалуйста, опишите разницу между HTML5 и HTML.
- В каких ситуациях вы бы использовали JPEG, а когда — PNG?
Общие вопросы для собеседования с техническим веб-дизайнером
Работодатели хотят получить более полное представление о вашей технической подготовке, поэтому в своих ответах укажите, чем вы занимались в прошлом и на что способны в будущем.
Вот два примера вопросов о технических навыках для веб-дизайнера и ответы на них:
Вопрос: Каков ваш уровень владения HTML и CSS?
Ответ: Знание принципов веб-разработки или даже умение программировать — это то, что отличает хороших веб-дизайнеров от хороших. В зависимости от размера компании, агентства или команды, в которую вы проходите собеседование, ваши должностные обязанности могут выходить за рамки дизайна сайта и охватывать области, которые чаще всего связаны с веб-разработкой. Но многие кандидаты заявляют, что знают HTML и CSS на таком уровне, которого на самом деле у них может не быть, поэтому подкрепите свой опыт в этих областях, указав, для каких функций вы используете каждый язык, и расскажите о некоторых из прошлых проектов, в которых вы использовали код. для.
В зависимости от размера компании, агентства или команды, в которую вы проходите собеседование, ваши должностные обязанности могут выходить за рамки дизайна сайта и охватывать области, которые чаще всего связаны с веб-разработкой. Но многие кандидаты заявляют, что знают HTML и CSS на таком уровне, которого на самом деле у них может не быть, поэтому подкрепите свой опыт в этих областях, указав, для каких функций вы используете каждый язык, и расскажите о некоторых из прошлых проектов, в которых вы использовали код. для.
Вопрос: Какие элементы вы бы использовали на оптимизированном сайте?
Ответ: Важнейшая часть работы веб-дизайнера — убедиться, что сайт идеально расположен для поисковой оптимизации (SEO) и скорости отклика. С помощью этого вопроса на собеседовании компания будет стремиться убедиться, что дизайнеры знакомы с передовыми методами SEO и отзывчивости. Чтобы показать, что вы знаете, как лучше всего проектировать веб-сайты для целей оптимизации. В своем ответе обсудите такие элементы, как структура URL-адресов, заголовки страниц, ключевые слова, метаописания, альтернативный текст и теги h2, чтобы показать свое понимание оптимизации веб-сайта.
В своем ответе обсудите такие элементы, как структура URL-адресов, заголовки страниц, ключевые слова, метаописания, альтернативный текст и теги h2, чтобы показать свое понимание оптимизации веб-сайта.
Дополнительные вопросы для собеседования по техническому веб-дизайну
- Расскажите нам, как вы можете интегрировать файлы CSS в свою веб-страницу.
- Что следует учитывать при написании сообщения об ошибке?
- Вас только что наняли для разработки дизайна нового веб-сайта. Каков ваш первый шаг?
- Взгляните на наш сайт. Что можно улучшить?
- Насколько активно вы вовлекаете клиентов или заинтересованные стороны в процесс проектирования? Какие шаги вы предпринимаете?
- Приведите, пожалуйста, пример, когда вы включили тенденции дизайна в недавний проект.
- Как вы комбинируете шрифты? Сколько типов должен использовать дизайнер на одном сайте?
- Какие факторы определяют хорошую цветовую схему? Можете ли вы рассказать мне о некоторых типичных примерах?
- Сколько тегов h2 нужно разместить на одной веб-странице и почему?
- Есть ли у вас опыт использования HTTP и HTTP-2 в ваших прошлых дизайнерских продуктах?
- Думаете ли вы о производительности веб-сайта? Как?
- Есть ли у вас какие-либо рекомендации по сокращению времени загрузки страницы?
Общие вопросы для собеседования с личным веб-дизайнером
Чтобы преуспеть в качестве веб-дизайнера, вам нужны не только технические навыки и творческий подход, но также нужна подходящая личность и энтузиазм для работы с вашей командой и/или клиентами. Будьте готовы обсудить свои рабочие привычки и интересы в своем ответе.
Будьте готовы обсудить свои рабочие привычки и интересы в своем ответе.
Вот пример личного интервью по веб-дизайну:
Вопрос: Где вы черпаете вдохновение для дизайна?
Ответ: Это многое расскажет вашему интервьюеру о том, кто вы дизайнер и откуда исходит ваше творчество. В зависимости от ваших личных привычек, вы можете ответить на этот вопрос, используя практические источники дизайнерских идей или что-то более причудливое. Другими словами, возможно, вы читаете блоги о веб-дизайне, слушаете отраслевые подкасты или следите за известными дизайнерами, чтобы оставаться в курсе тенденций и генерировать новые идеи.
У других дизайнеров могут быть более причудливые идеи для поиска вдохновения, например, отправиться на пляж, прогуляться по художественной галерее или выполнить интенсивные упражнения. Каким бы ни был ваш ответ, он должен показать, что вы непредубеждены, любопытны и постоянно ищете новые дизайнерские идеи.
Дополнительные вопросы для собеседования по веб-дизайну
- Расскажите нам о своем подходе к дизайну.

- Какие элементы веб-дизайна вам особенно нравятся?
- Почему вы изначально хотели стать веб-дизайнером?
- Есть ли проект, которым вы больше всего гордитесь? Почему?
- Расскажите нам о своем предпочтительном стиле работы.
- Что вы делаете, когда клиенту просто не нравится ваш дизайн? Как избежать личной критики со стороны клиента или заинтересованного лица?
- Вы регулярно читаете какие-либо дизайнерские блоги или веб-сайты?
- На ваш взгляд, какая самая захватывающая тенденция/следующая большая вещь в веб-дизайне и/или дизайне взаимодействия с пользователем (UX)?
- Как бы вас описали веб-разработчики или руководители проектов, с которыми вы работали? Что бы они назвали вашими сильными и слабыми сторонами?
- Вы когда-нибудь посещали курсы по программированию?
Общие ситуационные вопросы на собеседовании веб-дизайнера
Как веб-дизайнер, вы будете тесно сотрудничать с коллегами и заинтересованными сторонами для разработки функциональных веб-сайтов. Вам часто придется принимать важные дизайнерские решения на протяжении всей вашей работы.
Вам часто придется принимать важные дизайнерские решения на протяжении всей вашей работы.
Вот пример ситуационного вопроса на собеседовании по веб-дизайну:
Вопрос: Как вы сообщаете о своих проектах веб-разработчикам? А как насчет клиентов или заинтересованных сторон?
Ответ: Когда речь идет о ваших коммуникативных навыках, этот вопрос великолепен, потому что он касается вашей способности общаться с людьми как в технических, так и в нетехнических ролях. Подчеркните разницу между вашим подходом при разговоре с командой разработчиков, которая будет больше заинтересована в технических деталях ваших проектных предложений, чем клиенты или другие заинтересованные стороны.
Дополнительные вопросы на собеседовании по ситуационному веб-дизайну
- Расскажите, как у вас обстоят дела при удаленной работе. Что, по вашему мнению, необходимо для обеспечения эффективного завершения проекта?
- Как убедиться, что веб-разработчики понимают ваши проекты и правильно их реализуют? Какой процесс вы обычно используете для передачи файлов команде веб-разработчиков?
- Каков ваш подход к тому, чтобы убедить кого-то смотреть на вещи с вашей точки зрения на работе?
- Как бы вы объяснили сложную проблему клиенту, который уже расстроился?
- Вспомните свою самую успешную презентацию.
 Почему это имело успех? Как вы использовали этот опыт для развития своих презентационных навыков?
Почему это имело успех? Как вы использовали этот опыт для развития своих презентационных навыков? - Как вы разрешаете разногласия между членами команды?
- Вспомните ситуацию, в которой вы продемонстрировали лидерские качества.
- Каков ваш подход к мотивации команды?
- Опишите ситуацию, в которой вы решили проблему для вашего коллеги/работодателя.
Общие вопросы для собеседования с поведенческими веб-дизайнерами
То, как вы вели себя в прошлых рабочих ситуациях, может многое рассказать работодателям о ваших навыках, личности и о том, как вы могли бы вести себя в будущем. Работодатели хотят убедиться, что кандидат соответствует культуре их компании.
Ответы на вопросы поведенческого интервью должны быть конкретными. Обрисуйте ситуацию, опишите поставленную задачу, объясните действие, которое вы предприняли, и расскажите о достигнутом результате.
Вот пример поведенческого вопроса на собеседовании и как на него ответить:
Вопрос: Можете ли вы привести пример ситуации, когда вы получили резкую критику/отзыв от клиента? Как вы ответили?
Ответ. Здесь важно показать интервьюеру, что вы не слишком чувствительны, что вы способны честно размышлять о своей работе и что вы можете использовать критику для внесения положительных изменений в свой дизайн. Также важно, чтобы ваш ответ включал объяснение того, почему вы и клиент могли иметь разные ожидания или представления о проекте. Менеджер по найму будет опасаться кандидатов, которые не умеют внимательно выслушивать требования заинтересованных сторон или не выполняют свои обещания.
Здесь важно показать интервьюеру, что вы не слишком чувствительны, что вы способны честно размышлять о своей работе и что вы можете использовать критику для внесения положительных изменений в свой дизайн. Также важно, чтобы ваш ответ включал объяснение того, почему вы и клиент могли иметь разные ожидания или представления о проекте. Менеджер по найму будет опасаться кандидатов, которые не умеют внимательно выслушивать требования заинтересованных сторон или не выполняют свои обещания.
Дополнительные вопросы для собеседования по поведенческому веб-дизайну
- Расскажите нам о проекте, который пошел не по плану. Что вы могли бы сделать лучше? Каков был результат?
- Вы когда-нибудь видели, чтобы масштабы проекта, над которым вы работали, резко менялись на полпути? Как вы справиться с этим?
- Расскажите, пожалуйста, о самом сложном проекте веб-дизайна, над которым вы когда-либо работали. Почему это было сложно? Как вы с этим справились?
- Приведите пример проекта, в котором вы не согласились с другим дизайнером/веб-разработчиком/клиентом? Как вы справиться с этим?
- Вы когда-нибудь брали на себя вину на работе за проблему, за которую вы не были ответственны?
- Вы приближаетесь к завершению сложного проекта.
 Как только вы собираетесь закончить, ваш менеджер просит вас создать что-то совершенно другое. Что вы ответите?
Как только вы собираетесь закончить, ваш менеджер просит вас создать что-то совершенно другое. Что вы ответите? - Вы когда-нибудь представляли свою работу высшему руководству или руководству компании? Что вы узнали из этого опыта?
- Что делать, если вы не согласны с запросом на пересмотр? Вы бы описали себя как человека, который открыт для изменений?
- Когда вы работаете над дизайном нескольких веб-сайтов одновременно, как вы распределяете свое время и приоритеты?
Вопросы для собеседования с продвинутым веб-дизайнером
Чтобы дать вам представление о том, что ведущие технологические компании ищут в кандидатах на работу веб-дизайнером, вот несколько распространенных вопросов для интервью от Amazon, Google, Facebook и Microsoft.
Практика этих вопросов и ответов на собеседовании поможет вам чувствовать себя более подготовленным к собеседованию по веб-дизайну.
- Пожалуйста, опишите случай, когда вам нужно было завершить проект или инициативу с ограниченными ресурсами.

- Можете ли вы вспомнить ситуацию, в которой вы превзошли ожидания или даже свои собственные цели?
- Расскажите нам о своем процессе проектирования.
- Расскажите, пожалуйста, о случае, когда вы не согласились с клиентом, дизайнером или руководителем проекта по поводу дизайна. Как вы разрешили конфликт?
- Вспомните, пожалуйста, сложную ситуацию, с которой вы столкнулись на работе. Как вы справиться с этим?
- Что вам больше всего не нравится в работе веб-дизайнера?
- Как бы выглядел ваш идеальный рабочий день?
- Можете ли вы продуктивно работать из дома?
- Какие основные изменения и тенденции в цифровом маркетинге вы ожидаете в ближайшие пять лет?
- Расскажите, пожалуйста, о технической проблеме, с которой вы однажды столкнулись. Как вы это решили?
- Как вы обеспечиваете актуальность своих навыков?
- Какую уникальную характеристику вы предлагаете?
- Расскажите нам о своем самом сложном проекте.


