Как в Фотошопе редактировать текст: размер текста, на слое, на фото
Содержание
- Инструменты для создания и редактирования текста
- Создаем надпись
- Редактируем текст
- Текстовый блок
- Заключение
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
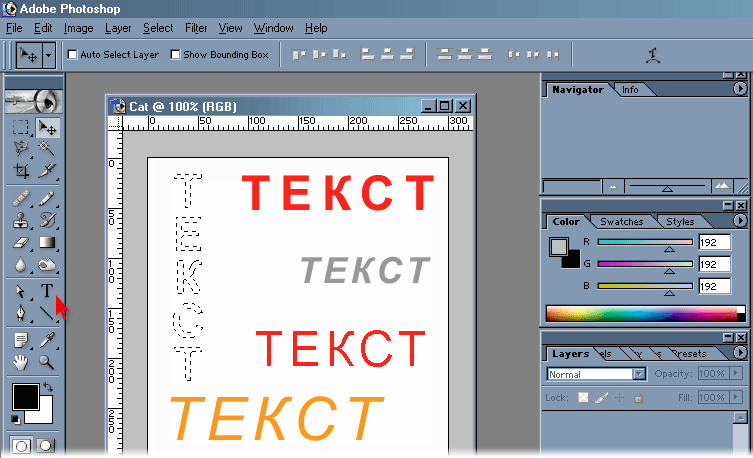
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания “Резкое”.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.

- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно – Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование – Трансформирование – Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам – https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Adobe Photoshop CS6 для всех
- Описание
- Детали
- Отзывы (0)
Описание
Наиболее полное руководство для решения практических задач в пакете Adobe Photoshop CS6. Рассматриваются новые возможности работы с цифровыми изображениями и фотографиями, обеспечивающие интеллектуальное ретуширование, реалистическое раскрашивание и выделение изображений, инструменты рисования и маскирования, цветовые модели, приемы редактирования изображений и фотографий, маски, слои, каналы, фильтры, автоматизация рутинных операций, подготовка документов к печати, интересные примеры работы с 3D-графикой и текстом. Показано, как настроить программу, эффективно применить инструменты, выполнить фотомонтаж, отретушировать цифровую фотографию, осуществить тоновую и цветовую коррекцию, подготовить изображения для публикации в Интернете
и др. На сайте издательства приведены исходные файлы примеров и образцы итоговых работ….
Рассматриваются новые возможности работы с цифровыми изображениями и фотографиями, обеспечивающие интеллектуальное ретуширование, реалистическое раскрашивание и выделение изображений, инструменты рисования и маскирования, цветовые модели, приемы редактирования изображений и фотографий, маски, слои, каналы, фильтры, автоматизация рутинных операций, подготовка документов к печати, интересные примеры работы с 3D-графикой и текстом. Показано, как настроить программу, эффективно применить инструменты, выполнить фотомонтаж, отретушировать цифровую фотографию, осуществить тоновую и цветовую коррекцию, подготовить изображения для публикации в Интернете
и др. На сайте издательства приведены исходные файлы примеров и образцы итоговых работ….
Комолова Нина Владимировна, кандидат технических наук, доцент. Автор 17 книг, среди которых “Компьютерная верстка и дизайн”, “Adobe Photoshop CS4-CC для всех“, “Самоучитель CorelDRAW X3-X8“, “Программирование на VBA в Excel 2016/2019“, а также более 50 статей в журналах и сборниках.
Яковлева Елена Сергеевна, кандидат технических наук, автор книг “Adobe Photoshop CS4-CC для всех“, “Самоучитель CorelDRAW X8“, “Самоучитель Skype. Бесплатная связь через Интернет”, “3D-графика и видео в Photoshop CS4 Extended”, “Программирование на VBA в Excel 2016” и 30 статей в журналах и сборниках.
Детали
| Артикул | 2185 |
|---|---|
| ISBN | 978-5-9775-0842-1 |
| Количество страниц | 608 |
| Серия | В подлиннике |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2013 |
| Габариты, мм | 240 × 170 × 28 |
| Вес, кг | 0.681 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Тучкевич Евгения Ивановна
Adobe Photoshop CC. Мастер-класс Евгении Тучкевич
1444 ₽
1227 ₽ - Тучкевич Евгения Ивановна
Adobe Photoshop CC. Мастер-класс Евгении Тучкевич. 2-е изд.
1444 ₽
1227 ₽ - Комолова Нина Владимировна, Яковлева Елена Сергеевна
Adobe Photoshop CC для всех
650 ₽
552 ₽ - Скрылина Софья Николаевна
Adobe Photoshop CC. Самое необходимое
650 ₽
552 ₽
Как добавить тени к тексту в Photoshop: простое пошаговое руководство
Мы, наверное, все согласимся, что научиться добавлять тени в Photoshop нужно каждому. Это полезно не только для текстовых стилей, тени также можно использовать для изображений и даже значков.
Хотя люди не очень часто используют тени, они все же могут иногда использовать их для таких вещей, как быстрые заголовки, кнопки и изображения.
Изучение того, как добавить тень к тексту в Photoshop, может открыть бесчисленные творческие возможности. Проще говоря, это может помочь вам создать лучший дизайн.
Большинство людей не знают, как правильно им пользоваться, а если и знают, то в чрезмерном количестве, что придает их дизайну непрофессиональный вид. Итак, давайте найдем золотую середину и научимся добавлять идеальное количество теней, сохраняя при этом чистоту нашего дизайна.
Научиться добавлять тени в Photoshop довольно просто (по крайней мере, этот метод будет таким).
Содержание
- Пошаговое руководство по добавлению теней в Photoshop
- Шаг 1. Создайте белый фон
- Шаг 2: Создайте текст
- Шаг 3. Эффекты рекламного слоя
- Шаг 4. Настройка положения тени
- Шаг 5: Усовершенствуйте внешний вид тени
- Шаг 6: Нажмите OK, чтобы внести изменения
Пошаговое руководство по добавлению теней к тексту в Photoshop
Создание тени к тексту в Photoshop — несложная задача.
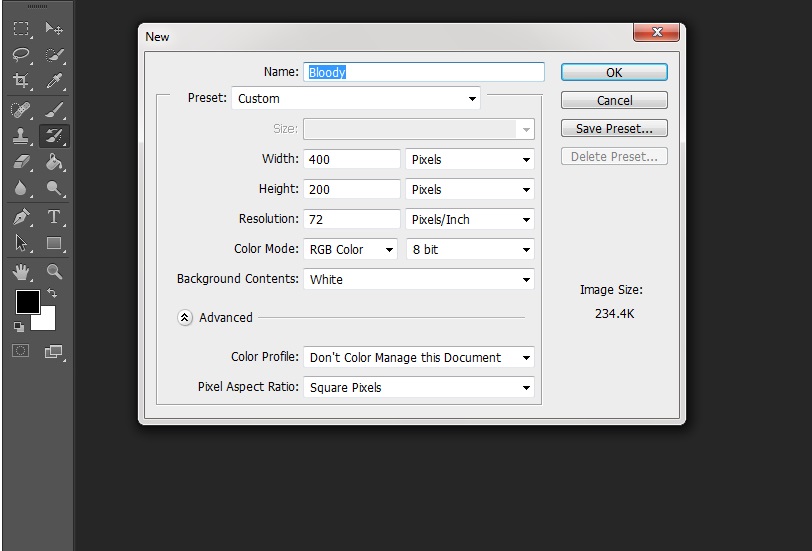
Для начала вам нужно создать новый документ.
Для этого вам нужно выбрать File -> New и затем нажать Create .
Вот и все: пустой фон.
Шаг 2. Создайте текст
Чтобы создать тень для любого объекта, нам нужно использовать параметр Стили слоя .
Сначала мы создадим текстовый слой, из которого будем делать тень.
Для этого перейдите в левый нижний угол Photoshop и щелкните Horizontal Type Tool , чтобы создать текст.
Затем введите текст. Когда вы закончите, выберите цвет, размер и выберите шрифт.
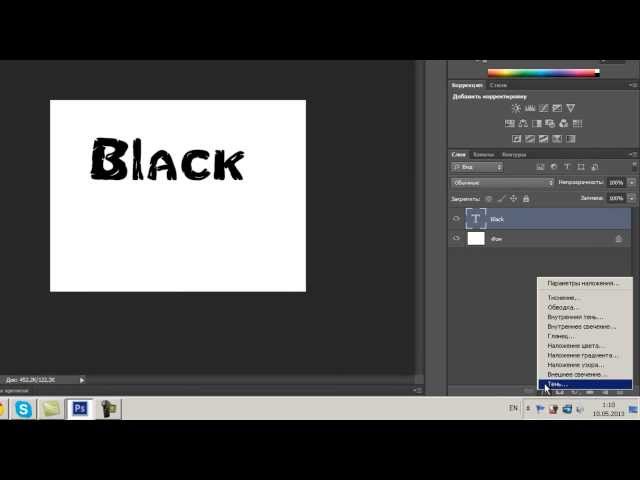
Шаг 3. Эффекты рекламного слоя
Как я уже говорил ранее, научиться добавлять тени в Photoshop очень просто.
На панели «Слои» щелкните значок FX в нижней части панели.
Затем из списка вариантов выберите Drop Shadow , и вы увидите различные настройки, которые вы можете сделать.
Вы также можете выбрать Слой > Стиль слоя > Тень из меню.
Шаг 4: Настройка положения тениОткроется новое окно, в котором можно настроить параметры тени.
Для начала выберите цвет тени и нажмите OK . Я выбрал черный.
Угол можно отрегулировать с помощью коэффициента преобразования . Хотя я предлагаю использовать 45 или 150 градусов (похоже, это лучший угол, который подходит для этой картины), вы можете изменить его, если хотите.
Кроме того, вы найдете настройки, такие как Distance, Spread, и Size (но я объясню это более подробно на следующем шаге).
Жесткие темные тени часто выглядят фальшиво.
Вы можете выбрать то, что лучше всего подходит для вашего изображения, но если вы стремитесь к реалистичности, имейте в виду, что тени в реальном мире обычно мягкие и слабые.
Чтобы ваша тень выглядела более реалистично, вам нужно немного ее переместить.
По умолчанию он, вероятно, уже находится в хорошем месте, но если вы хотите внести изменения, вы можете использовать ползунок угла, чтобы повернуть его по часовой стрелке или против часовой стрелки.
Шаг 5. Усовершенствуйте внешний вид тениТеперь пришло время настроить внешний вид вашей тени с помощью трех ползунков, называемых Distance, Spread, и Size.
Расстояние: Этот элемент управления изменяет расстояние тени от текста.
Распространение: Управляет шириной вашей тени по отношению к слою.
Размер: Настройка размера работает так же, как настройка растушевки инструмента «Кисть» .
Вы также можете изменить непрозрачность тени, выбрав, например, значения 60% или 70%.
Поэкспериментируйте с этими ползунками, чтобы увидеть, как различные настройки могут изменить внешний вид вашего текста и тени.
Вот и все. Вы официально научились добавлять тени в Photoshop.
Шаг 6: Нажмите OK, чтобы внести измененияКогда вы закончите настройку параметров, нажмите OK, чтобы выйти из окна Layer Style и сделать так, чтобы ваш текст выглядел так, как будто он имеет тень.
Затем перейдите Файл->Сохранить , чтобы сохранить документ.
Вот оно!Научиться добавлять тень к тексту в Photoshop — отличный навык, который нужно иметь за плечами. Это может придать вашим изображениям и дизайнам 3D-глянцевый вид.
Как только вы научитесь применять этот эффект, его возможности безграничны; Единственным ограничением является ваше воображение.
Но вам нужно выполнить определенные шаги, чтобы создать идеальную тень.
Результаты говорят сами за себя.
Как я уже упоминал в начале, это скорее краткое, понятное руководство, а не практическое руководство по каждой функции теней в Photoshop, поэтому я постарался сделать его простым и понятным.
Надеюсь, вам было полезно!
Изучите Adobe Photoshop
Если вы хотите улучшить свою игру в Photoshop, ознакомьтесь с этой статьей «Как удалить белый фон в Photoshop».
Вы также можете посетить наши интерактивные онлайн-курсы по Adobe Photoshop, чтобы получить более углубленный практический опыт под руководством инструктора.
Сертификация Adobe Photoshop и подготовительные курсы
Хотите пройти сертификацию Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы о Photoshop, которые у вас могут возникнуть!
Другие блоги Photoshop
- Узнайте, как растушевать края в Photoshop
- Как убрать белый фон в Photoshop
- Как размыть фон в Adobe Photoshop за несколько простых шагов
- Lightroom против Photoshop: какой из них для вас?
- Что такое Adobe Photoshop (Ps)?
Темы: Adobe Photoshop, руководство, Adobe, текст, навыки и умения, Тип редактирования, практический мастер-класс, редактирование фотографий, фотошоп, ретушь фотографий
Создание богатой, детализированной 3D-типографии с помощью Photoshop CS6
Блоги
- DesignPhotoshop
Поделиться
Photoshop всегда был отличным инструментом для создания передовых изображений. Вы можете объединять изображения, создавать цифровые изображения, матовые рисунки, исправлять изображения или создавать практически любые изображения с нуля. 3D было интегрировано в предыдущую версию Photoshop, но в Photoshop CS6 меню 3D было полностью переработано. Создавать такие вещи, как 3D-типографика, стало еще проще, и у вас гораздо больше контроля, чем когда-либо прежде.
Чтобы начать создание 3D-типографики, выберите шрифт с достаточно большой шириной штриха. Как правило, шрифты без засечек работают лучше всего, а если доступен жирный шрифт, это еще лучше. Я выбрал DINPro и набрал слово «Создать». При создании текста для 3D-целей лучше всего, чтобы цвет был примерно на 50% серым, а не черным или белым, потому что нейтральный цвет облегчает создание света и теней. Если вы создадите его с использованием черного цвета, то 3D-версия также будет черной, из-за чего тени и блики труднее увидеть и контролировать.
Чтобы превратить плоский слой в 3D-слой, просто выберите «3D» > «Новое 3D-вытягивание из выбранного слоя». Ниже показан вид по умолчанию при первом входе в 3D-режим. Окно в верхнем левом углу дает вам представление о вашем 3D-тексте с высоты птичьего полета.
Инструмент по умолчанию позволяет перемещаться по тексту в 3D-рабочей области. Это позволит регулировать угол наклона всей конструкции. Если вы удерживаете клавишу Option/Alt, вы сможете вращать свой 3D-объект по часовой стрелке или против часовой стрелки. Вы можете видеть в примере ниже, что я повернул текст так, чтобы он был установлен под небольшим углом.
Ниже приведен снимок 3D-панели, в которой вы можете указать все настройки, которые создадут ваш 3D-текст. Различные части на панели ниже контролируют материал надувания, который представляет собой материал, из которого состоят стороны 3D-объекта. Материал фаски — это то, что составляет скошенные края, если они есть на вашем объекте. Внизу вы также можете увидеть освещение и положение камеры.
Внизу вы также можете увидеть освещение и положение камеры.
Все еще ссылаясь на изображение выше, четыре значка в верхней части панели разбивают различные части на разделы. Первая иконка показывает все элементы сцены, вторая — все скосы и экструзии, третья — все материалы (например, текстуры), а четвертая — все источники света.
Если дважды щелкнуть слой CREATE с символом «T» рядом с ним, на панели свойств появится набор параметров и элементов управления. Ползунок глубины экструзии определяет, насколько глубокой будет наша 3D-форма. Обратите внимание, что вы также можете изменить цвет текста в правом нижнем углу.
Опция Shape Preset позволит вам определить, как вы хотите, чтобы текст имел форму в целом. пресеты включают закругленную переднюю поверхность, общую скрученную форму, вогнутую, фигурную Q и многое другое.
Вы можете управлять сужением или изгибом текста в разделе деформации (второй значок). Здесь вы также можете определить глубину экструзии, а первые два параметра — скручивание и сужение — делают именно то, что они говорят; они искажают ваш текст и сужают его спереди назад или сзади вперед. «Изгиб» складывает текст сам по себе по вертикали и горизонтали. «Сдвиг» на самом деле будет сдвигать или наклонять экструзию.
«Изгиб» складывает текст сам по себе по вертикали и горизонтали. «Сдвиг» на самом деле будет сдвигать или наклонять экструзию.
Ниже я установил горизонтальный угол для параметров изгиба на 90°, как в примере ниже.
Третий параметр — «Заглушка» — определяет, как каждая буква будет закрыта спереди и сзади. Вы можете добавить сложный уровень детализации в настройках скоса здесь. Вы можете управлять контуром скоса, шириной и степенью жесткости скоса. Здесь вы можете создавать собственные фаски и закругленные края для вашей 3D-типографии.
Установив ширину на 50% и контур в виде конуса, я смог быстро создать отчетливый скос на внешнем крае.
Если мы вернемся к главной панели, вы увидите другое меню, представляющее материал каждой стороны. Это разбивает каждую часть на управляемые части, поэтому вы можете использовать разные материалы для каждой стороны вашего объекта. Вы даже можете контролировать материал, из которого сделан скос на вашем объекте, если он у вас есть. Дважды щелкните материал Front Bevel и на панели свойств; у вас будет несколько вариантов.
Дважды щелкните материал Front Bevel и на панели свойств; у вас будет несколько вариантов.
На панели выше вы видите все различные варианты создания вашей текстуры и управления ее реакцией на окружающую среду. Четыре верхних параметра оказывают большое влияние на общий вид вашего 3D-текста. Diffuse определяет общий цвет выбранной поверхности. Specular определяет цвет бликов на вашем объекте. Освещение определяет свет, который «освещает» ваш объект. Ambient управляет окружающим освещением в окружающей среде.
Различные ползунки определяют физические свойства самой поверхности. Блеск придает поверхности глянцевый вид, а отражение определяет, насколько цвета окружающей области отражаются на выбранной в данный момент поверхности. Шероховатость и выпуклость придают поверхности текстурированный и неровный вид, а непрозрачность определяет, насколько прозрачна (или непрозрачна) поверхность, точно так же, как непрозрачность слоя или кисти. Преломление определяет, сколько света преломляется, например, преломление, которое вы видели бы в стеклянном предмете. Сфера предварительного просмотра в правом верхнем углу предлагает предварительный просмотр активной текстуры. Здесь вы можете выбрать один из нескольких предустановленных вариантов или создать свой собственный.
Сфера предварительного просмотра в правом верхнем углу предлагает предварительный просмотр активной текстуры. Здесь вы можете выбрать один из нескольких предустановленных вариантов или создать свой собственный.
Нажмите на палитру цветов рядом с параметром Diffuse и выберите оранжево-золотой цвет. Установите Shine and Reflection на 100%, Roughness и Bump на 0%, Opacity на 100% и Refraction на 2.0.
На панели 3D дважды щелкните СОЗДАТЬ материал экструзии и на панели свойств установите образец диффузного цвета на небесно-голубой. Оставьте для остальных значения по умолчанию, поднимите Shine, Reflection и Refraction до максимума и уменьшите Bump и Roughness до 0. Для непрозрачности установите его примерно на 30%, придав ему вид стекла.
Используйте одни и те же настройки для материалов переднего и заднего накачивания. Это придаст вид стекла с золотым скосом на переднем крае. Если вы хотите создать или использовать другой цвет, не стесняйтесь делать это.
Дважды щелкните элемент меню в нижней части 3D-панели под названием Infinite Light. На панели свойств появятся различные параметры, где вы можете выбрать различные параметры освещения, такие как цветные огни, и вы можете изменить источник света с бесконечного света на точку света (аналогично лазеру), или вы можете изменить это в центре внимания. Вы можете щелкнуть и перетащить мышь на холст, чтобы повернуть и расположить источник света.
Нижний левый значок на панели свойств отображает 3D-сцену. Щелкните этот значок, чтобы увидеть полный эффект от настроек 3D. Полная визуализация может занять некоторое время, но приятно видеть, как это выглядит со всеми деталями. Ниже приведен пример того, как наш 3D-текст будет выглядеть полностью отрендеренным. Обратите внимание на стекло и уровень детализации с отражениями и тенями.
Заключение
3D-интерфейс Photoshop CS6 был полностью переработан. Новая конфигурация позволяет быстрее, чем когда-либо, создавать трехмерные объекты, манипулировать ими и визуализировать их с высоким уровнем детализации и контроля.