Создать кнопку HTML, работающую как ссылку
- Используйте теги привязки
<form>и<a> </a>для создания кнопки HTML, которая действует как ссылка - Используйте теги
<form>и<button>для создания кнопки HTML, которая действует как ссылка - Используйте теги
<form>и<input>для создания кнопки HTML, которая действует как ссылка
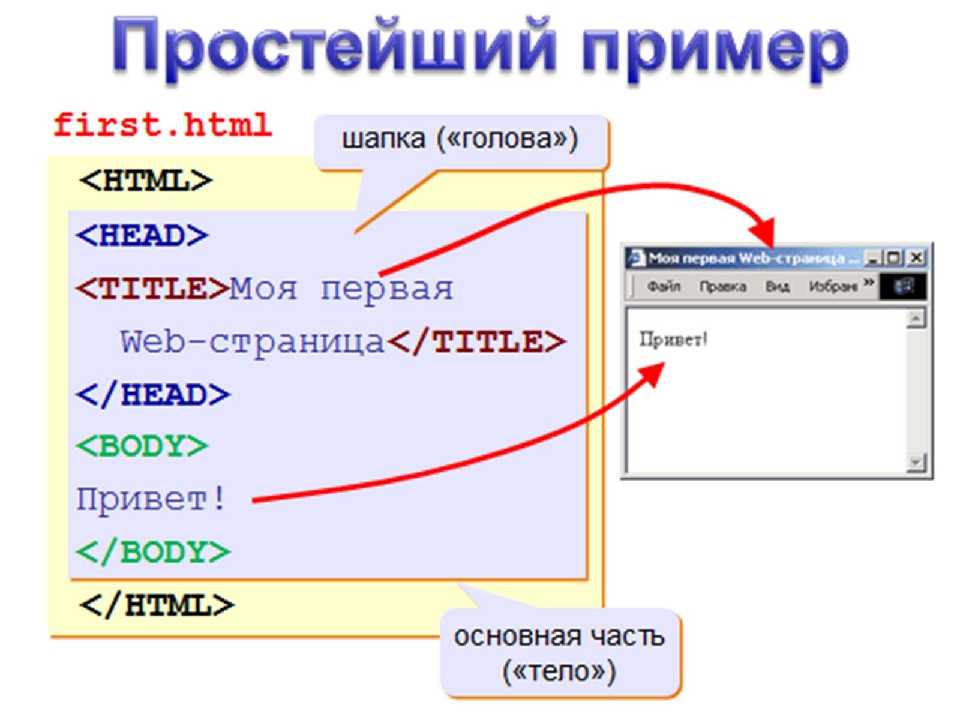
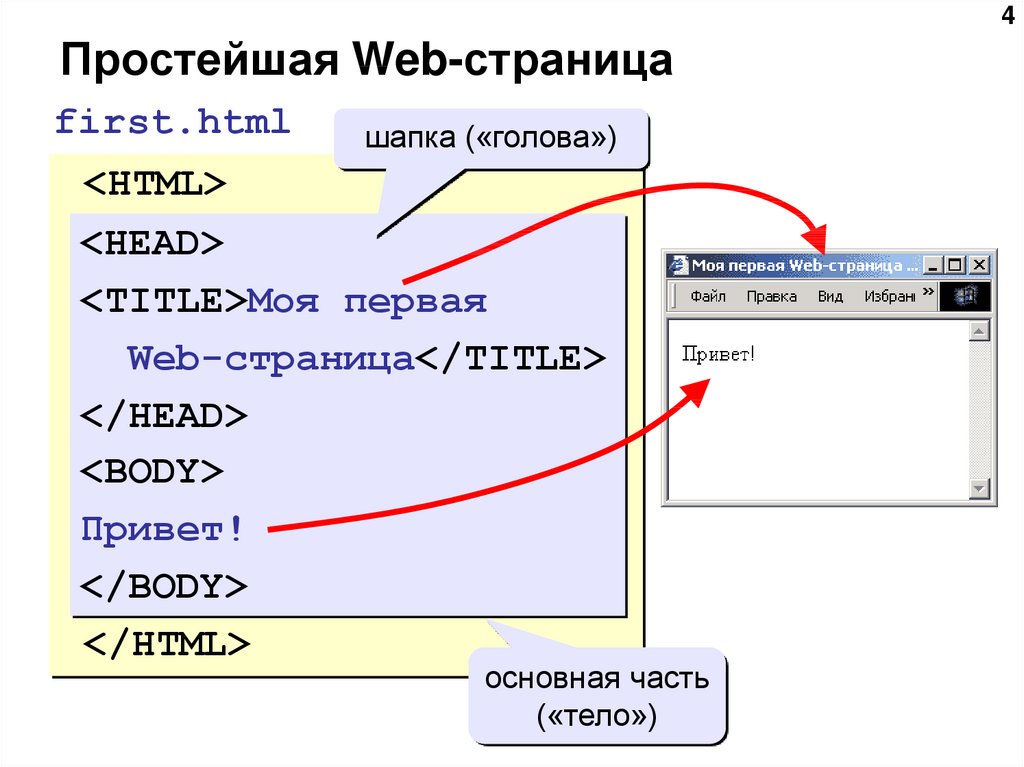
В этой статье будут представлены три различных метода создания кнопки HTML, которая работает как ссылка. Мы будем использовать HTML-форму, кнопку, теги ввода и привязки для демонстрации.
Используйте теги привязки
<form> и <a> </a> для создания кнопки HTML, которая действует как ссылкаМы можем использовать теги <form> и <a></a>, чтобы создать кнопку HTML и заставить ее вести себя как веб-ссылка. Мы используем тег <form> внутри тела HTML. А внутри тега
А внутри тега <form> мы используем тег привязки <a>. Тег <a> определяет гиперссылку, используемую для перехода с одной страницы на другую. Мы можем указать целевой адрес для загрузки в атрибуте href тега привязки. При отсутствии атрибута href тег <a> является только заполнителем для ссылки.
Например, напишите тег <form> внутри тела HTML. Затем напишите тег привязки <a> и укажите URL https://www.facebook.com/ в атрибуте href тега привязки. Затем создайте тег <input> и укажите для кнопки атрибут type. Напишите значение click here
В приведенном ниже примере создается кнопка HTML. Когда мы нажимаем кнопку, веб-страница перенаправляется на Facebook. Таким образом, мы можем сделать кнопку HTML, которая действует как ссылка.
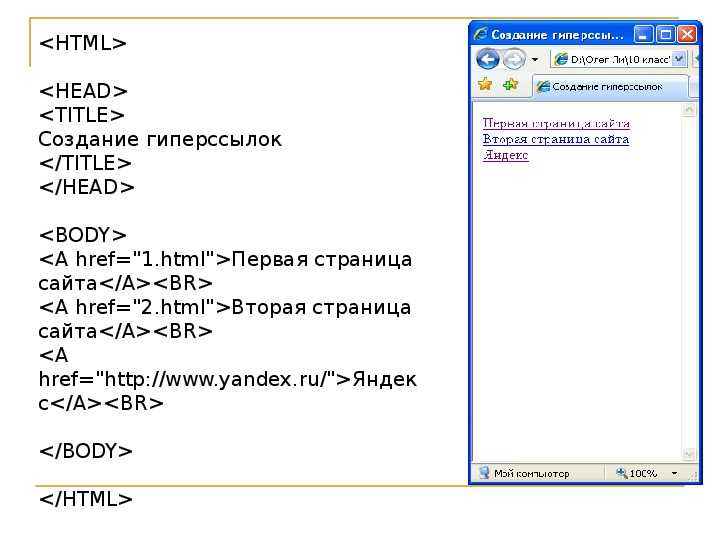
Пример кода:
<html>
<body>
<form>
<a href="https://www.facebook.com/">
<input type="button" value="click here">
</a>
</form>
</body>
</html>
Используйте теги
<form> и <button> для создания кнопки HTML, которая действует как ссылкаМы также можем использовать форму с атрибутом действие внутри тега для создания кнопки HTML, которая действует как ссылка. Значение атрибута действие является целевым назначением при отправке формы. Тег button создает кнопку, и когда мы нажимаем на нее, он переводит нас на целевой URL, который мы объявили в атрибуте action.
Например, напишите тег <form> внутри тела HTML. Затем напишите атрибут action и укажите значение в виде URL https://www.youtube.com/. После этого создайте тег button и напишите submit в качестве значения атрибута type. Затем перед закрытием тега
Затем перед закрытием тега Continue напишите текст button. Затем закройте тег form.
На иллюстрации ниже создается кнопка HTML. Когда мы нажимаем кнопку, веб-страница перенаправляется на YouTube. Тег button мы использовали непосредственно в этом методе, в отличие от первого метода. Таким же образом мы можем сделать кнопку HTML, которая действует как ссылка.
Пример кода:
<html>
<body>
<form action="https://www.youtube.com/">
<button type="submit">Continue</button>
</form>
</body>
</html>
Используйте теги
<form> и <input> для создания кнопки HTML, которая действует как ссылкаКак и на втором шаге, мы снова можем использовать форму для создания кнопки HTML, которая действует как ссылка в этом методе. Однако мы будем использовать тег <input> для создания кнопки отправки. Мы можем указать URL-адрес, на который будет перенаправляться страница после отправки формы, в атрибуте
Мы можем указать URL-адрес, на который будет перенаправляться страница после отправки формы, в атрибуте action. Тег input имеет атрибут type, в который мы можем записать значение submit для отправки данных формы.
Например, напишите тег <form> внутри тела HTML. Затем напишите атрибут action и укажите URL https://google.com/. После этого напишите тег input и запишите значение submit в атрибуте type. В атрибуте value , напишите "Go to Google" и закройте тег <form>.
На иллюстрации ниже также создается кнопка HTML. Когда мы нажимаем кнопку, веб-страница перенаправляется в Google. Обратите внимание, что мы не написали открывающий и закрывающий теги для <input>, потому что это самозакрывающийся тег. Таким же образом мы можем создать кнопку HTML, которая действует как ссылка.
Пример кода:
<html>
<body>
<form action="https://google. com">
<input type="submit" value="Go to Google" />
</form>
</body>
</html>
com">
<input type="submit" value="Go to Google" />
</form>
</body>
</html>
Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type=:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
Строка запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/
В браузерах на основе движков Chromium/
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо ожидаемого /example/.
Кент Тамура (Kent Tamura) из команды разработчиков Chromium говорит, что это соответствует текущим спецификациям HTML и URL.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Это работает во всех современных браузерах, но согласно HTML5 это синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Демо
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, её невозможно открыть в новой вкладке или новом окне, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Демо
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox версий 81 и ниже и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) прошлых версий поддерживали нестандартные префиксированные варианты свойства appearance, значение button которых позволяло оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение
В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
css — Добавить ссылку на кнопку HTML
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 10 тысяч раз
Я пытаюсь добавить ссылку на свои кнопки.
Мои текущие коды HTML ниже
<тд> <тд>
Как я могу добавить ссылку на другие страницы для каждой из этих кнопок например… Если я нажму кнопку: Получить поддержку, меня перенаправит на страницу поддержки, которую я уже создал.
- html
- css
— это элемент HTML, используемый для создания ссылок, а не , поэтому используйте элемент с атрибутом 9032 href 9 вместо 9032 9032 href 9. a
a <кнопка> .
Затем вы можете стилизовать его так, чтобы он выглядел как кнопка, как вам нравится (хотя я отмечаю, что большая часть CSS, которую вы применяете к своему 9Элементы 0025
1
Вы можете использовать этот метод, чтобы создать кнопку, на которую можно ссылаться, если хотите.
<метод формы="get" action="test.html">
Это не стиль
9
вы можете стилизовать кнопку с помощью CSS, использование кнопок с изображениями, как правило, не отвечает.
Получить поддержку
Если единственная причина, по которой вам нужен 9Тег 0026 — это стиль, вы можете легко стилизовать тег
a {
отображение: встроенный блок;
текстовое оформление: нет;
цвет фона: #eee;
граница: 2px отступ #ccc;
цвет: #000;
отступ: 5px 8px;
поле: 5px;
}
Если вы абсолютно хотите использовать тег , вы можете сделать это с помощью javascript следующим образом:
Тем не менее, имейте в виду, что использование кнопки не является правильным кодом, они не предназначены для ссылок
Используйте тег a для ссылок. Например:
Получить поддержку
Кроме того, добавьте display:inline-block в css, если вы используете тег a вместо тега кнопки.
Очевидно, ваша кнопка предназначена для элементов таблицы, чтобы объединить предполагаемый стиль и заставить ее функционировать как ссылку, которую вы можете обернуть [кнопкой] DIV внутри тегов «привязки» (). Ниже в качестве связанного элемента указана страница под названием «bikes.html».
<тд>
Есть подробности об использовании тега
