Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
Что входит в разработку сайта
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры.
Вёрстка
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки
Для создания сайтов существует множество технологий. Разработчики стараются максимально автоматизировать повторяющиеся цепочки действий, чтобы исключить ошибки, и сэкономить время. Если раньше сайты “писали вручную”, то сейчас применяют вспомогательные инструменты, программы, приложения, сервисы.
HTML и CSS
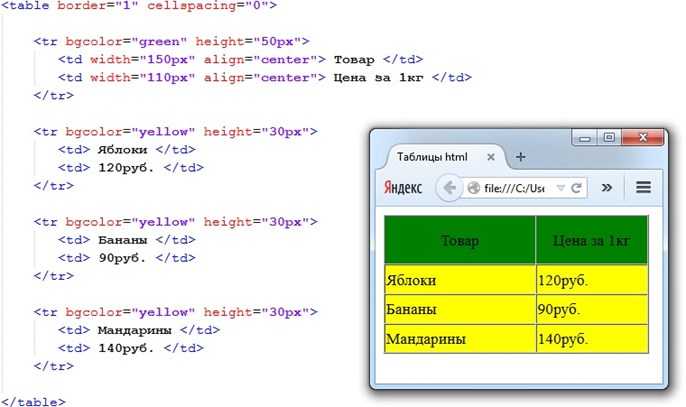
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы. По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.
Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки. Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков.
Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.
Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
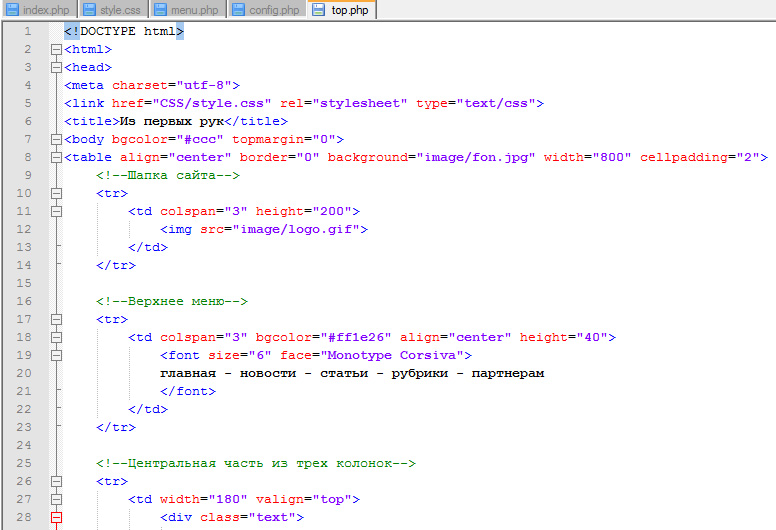
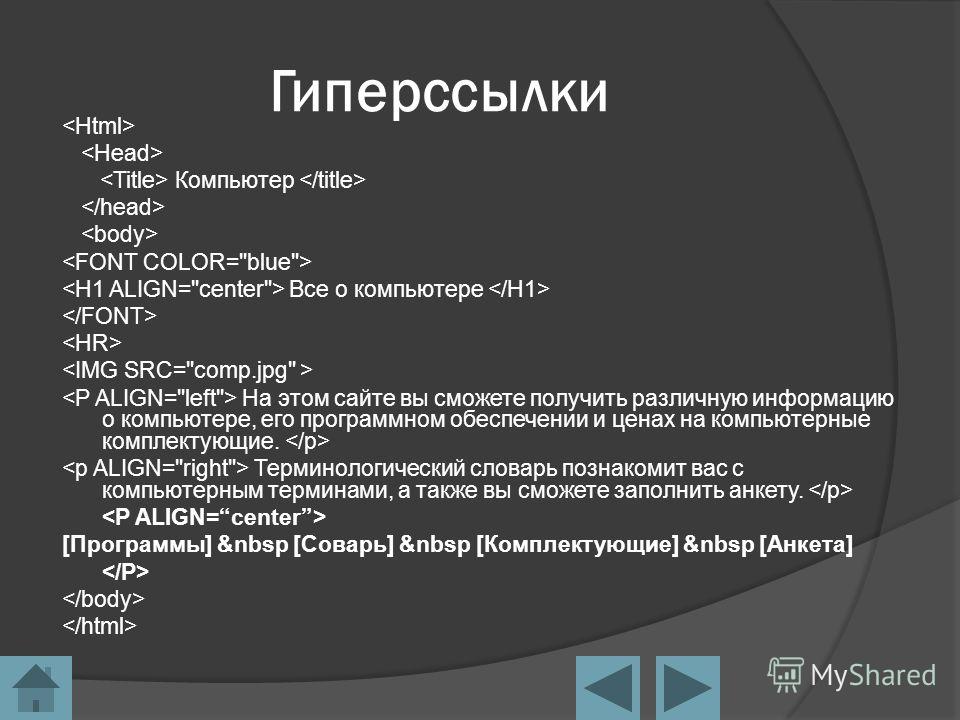
Используйте язык HTML для фундамента вашего веб-сайта
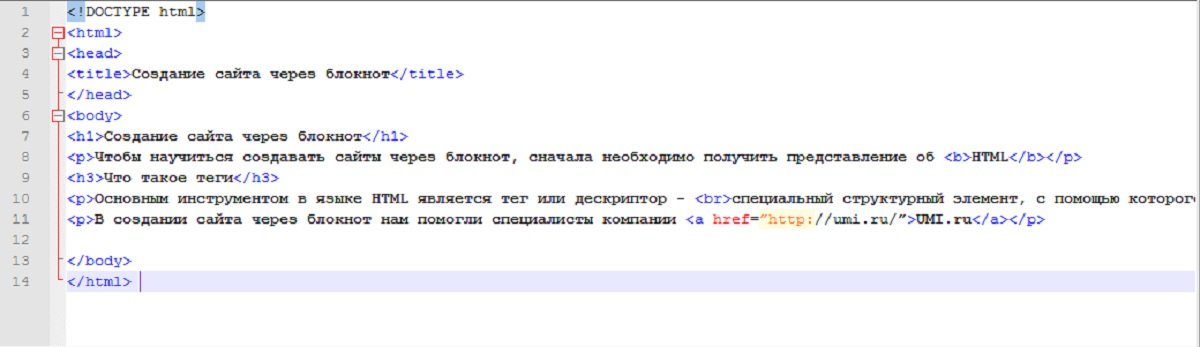
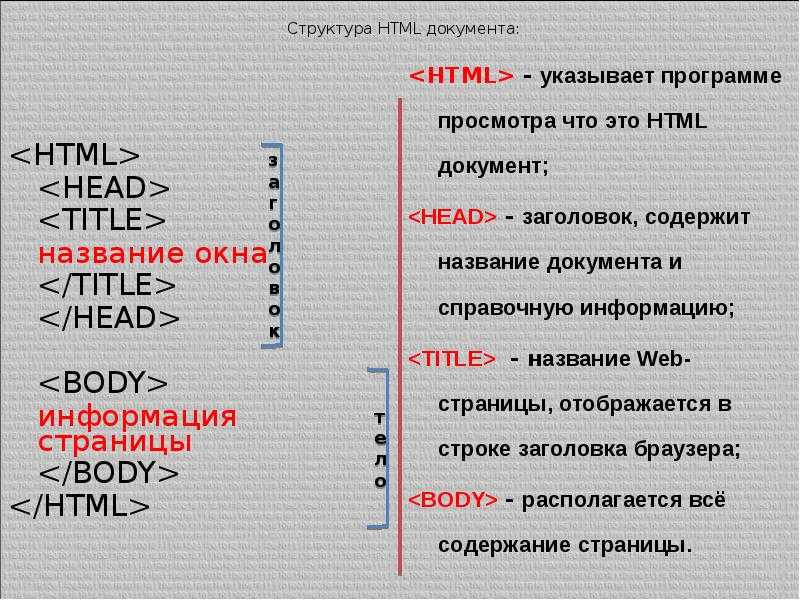
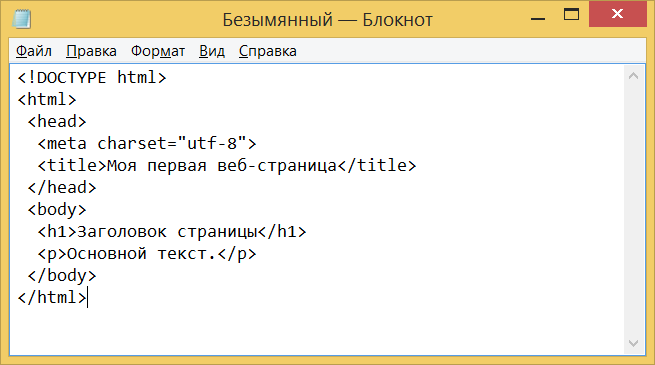
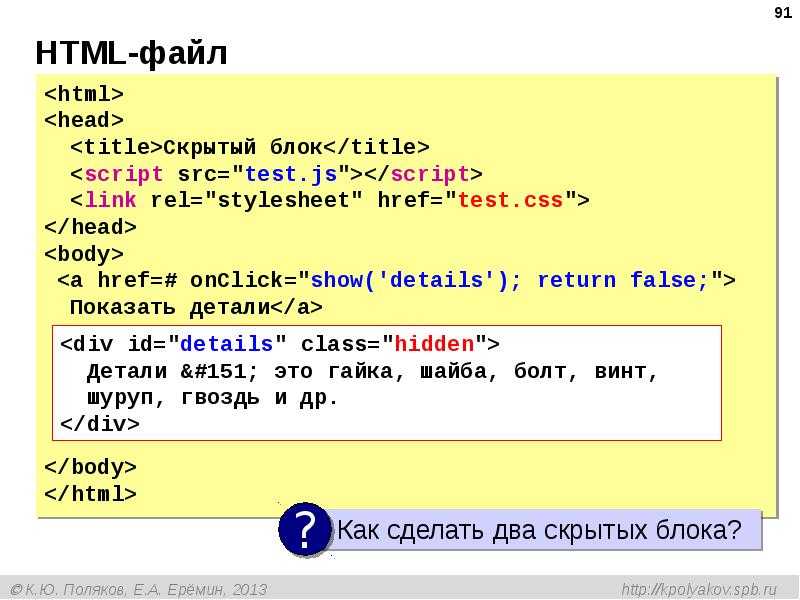
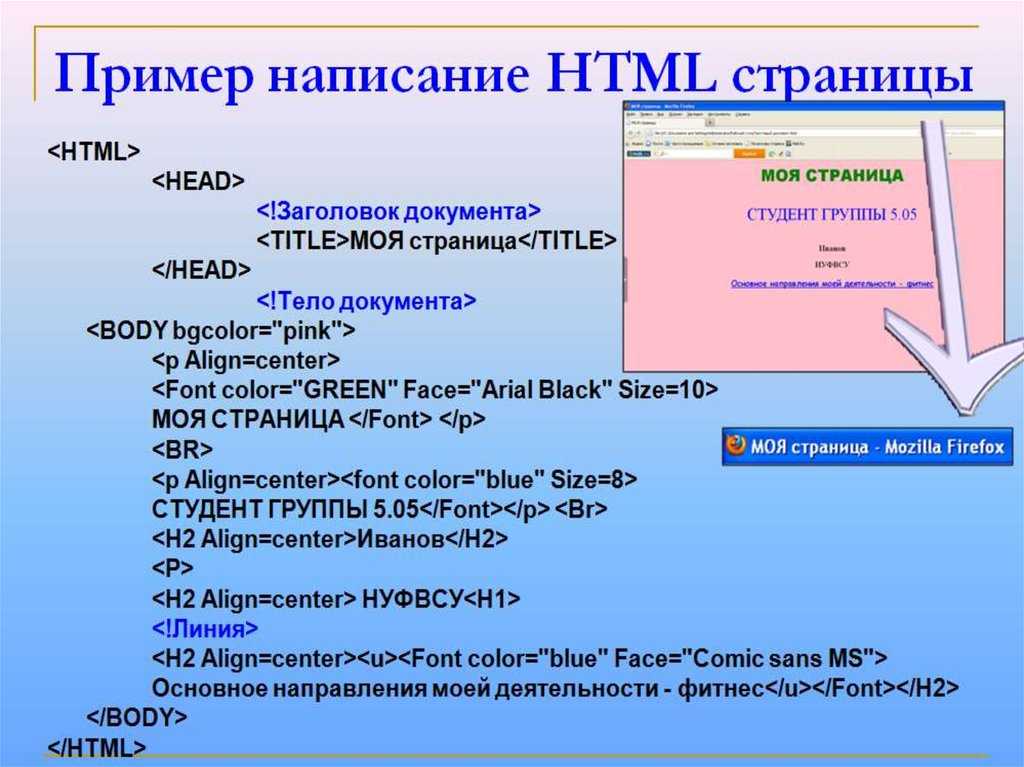
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
С помощью языка CSS вы сможете усложнить свой сайт, сделав его понятнее и удобнее.
Источник: Unsplash
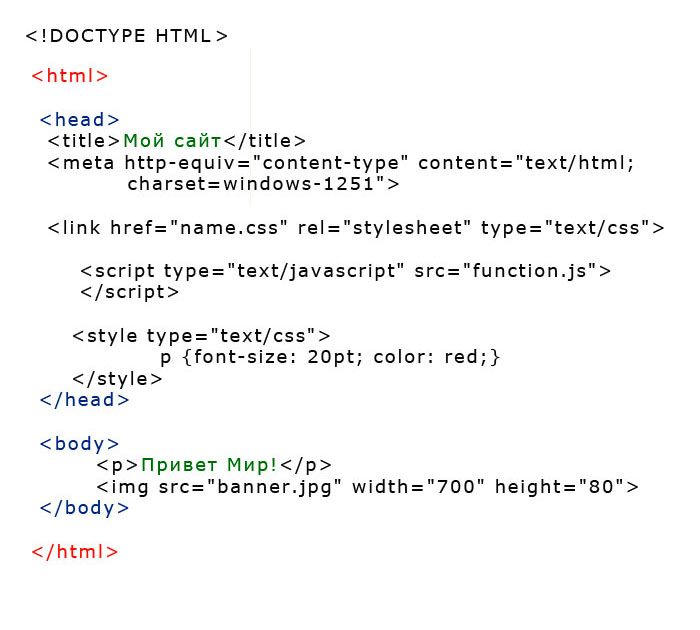
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
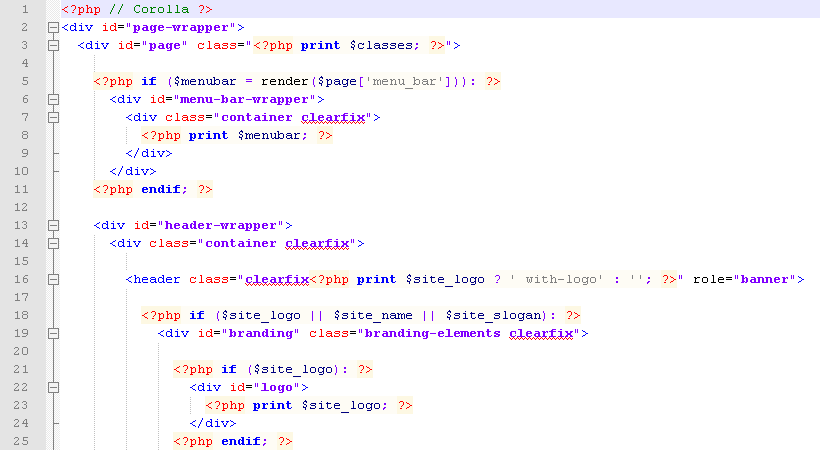
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP.
 Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP. - Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL. Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню..png) При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
Как написать контент для веб-сайта
Если вы находитесь в процессе создания веб-сайта, одним из ваших главных приоритетов является написание привлекательного и убедительного контента для вашего сайта. Если это первый раз (или второй, или третий — требуется время, чтобы научиться писать качественный контент!), вы можете быть немного не уверены в том, что вам следует и не следует писать. Успешный контент веб-сайта нравится как вашим интернет-зрителям, так и поисковым системам, но удовлетворение обоих может быть пугающим.
Не паникуйте! Мы собрали 20 основных правил, которые можно и нельзя делать, чтобы показать вам, как писать контент для веб-сайта, который улучшает внешний вид, удобочитаемость и эффективность SEO вашего нового сайта. Следуйте этим советам, когда вы создаете и компилируете контент своего веб-сайта, и вы сможете пожинать плоды качественного написания контента, когда ваш новый сайт будет запущен!
Следуйте этим советам, когда вы создаете и компилируете контент своего веб-сайта, и вы сможете пожинать плоды качественного написания контента, когда ваш новый сайт будет запущен!
Не…
1. Пожалуйста, пожалуйста, пожалуйста, НЕ занимайтесь плагиатом.Копирование контента с других сайтов, каким бы заманчивым оно ни было, приведет к тому, что ваш сайт будет оштрафован или даже удален из поисковых систем. Сохраняйте самообладание при копировании/вставке и просто потратьте несколько дополнительных минут на создание собственного оригинального контента. В конце концов, ваша компания оригинальна, верно? Он заслуживает оригинального содержания.
Верхние средства проверки дублирующегося контента
Убедитесь, что ваш контент является оригинальным
2. Не используйте повторяющиеся предложения. Короткие и приятные обращения как к людям, так и к поисковым системам, и вы будете вознаграждены. Если вам есть что сказать, обязательно разбейте их на легко читаемые фрагменты.
Если вам есть что сказать, обязательно разбейте их на легко читаемые фрагменты.
Возможно, вы почувствуете себя умнее, если будете использовать 4-сложные слова 18 раз в абзаце, но большинство людей не оценят ваше языковое мастерство. Держите текст понятным для обычного человека.
4. Не пишите длинные стены текста.По возможности старайтесь, чтобы длина абзаца не превышала 80 слов или 4–5 строк. Маркеры, списки и визуальные эффекты могут помочь разбить текст и сделать его более удобным для просмотра.
5. Не повторяйтесь до отвращения.Посетители вашего сайта приходят, чтобы узнать о предмете, который охватывает ваш сайт, и они не хотят, чтобы одни и те же концепции или ключевые слова бомбардировали их, когда они хотят узнать что-то новое.
6. Не переоценивайте свой товар или услугу. Написание качественного контента предполагает тщательный баланс рекламного и нерекламного контента. Конечно, цель веб-сайта — продвигать то, что вы предлагаете, но это не значит, что вы должны бомбардировать читателей предложениями купить или зарегистрироваться. Предоставьте им ценный информативный контент, который они могут оценить, прежде чем спрашивать их, заинтересованы ли они в том, чтобы стать потребителем.
Конечно, цель веб-сайта — продвигать то, что вы предлагаете, но это не значит, что вы должны бомбардировать читателей предложениями купить или зарегистрироваться. Предоставьте им ценный информативный контент, который они могут оценить, прежде чем спрашивать их, заинтересованы ли они в том, чтобы стать потребителем.
Возможно, вы много знаете о темах, которые освещает ваш веб-сайт, но вам нужно помнить, что ваши клиенты могут быть гораздо менее информированы. Обязательно напишите контент, который отвечает посетителям вашего сайта на их уровне.
Образ покупателя
5 простых шагов для создания эффективного образа
8. Не используйте изображения, на использование которых у вас нет законных прав. Поиск случайных изображений в Интернете и размещение их на вашем сайте без разрешения или покупки может привести к судебному преследованию. Поэтому, если вам не кажется забавным судебное разбирательство, не используйте изображения, которые не принадлежат вам.
9. Не используйте плохой якорный текст.
Если вы хотите, чтобы посетители вашего веб-сайта нажимали на ссылку в вашем контенте, не вставляйте просто ссылку с текстом «Нажмите здесь!». Будьте изобретательны и используйте якорный текст, который является описательным и привлекательным.
10. НЕ ЗАНИМАЙТЕСЬ ПЛАГИАТОМ!Напишите свой собственный контент и избегайте того, чтобы ваш веб-сайт не работал, потому что у вас не было времени, чтобы быть оригинальным. Используйте инструмент проверки дубликатов контента, чтобы убедиться, что ваш контент является оригинальным.
Сделать…
11. Знайте цель каждой страницы.Вы хотите, чтобы клиент купил продукт на определенной веб-странице? Затем убедитесь, что контент на этой странице написан так, чтобы помочь им указать правильное направление и убедить их в том, что продукт стоит покупать.
12. Используйте призывы к действию (CTA).
Призыв к действию — это приглашающая кнопка, ссылка, изображение или другой вид графики, который побуждает посетителя сайта стать участником или клиентом. Если вы пишете отличный контент, но не содержите призыва к действию, ваш контент будет гораздо менее эффективен для превращения посетителей в потребителей.
13. Используйте схему.Или, по крайней мере, иметь четкое и организованное представление о том, что вы будете писать для каждой веб-страницы.
14. Голос как у человека!Никому не нравится контент, который звучит так, будто он скопирован из словаря или озвучен роботом. Будьте приземленными и дружелюбными, насколько позволяет ваш стиль. Посетители вашего сайта оценят личную связь с вами и с большей вероятностью будут реагировать на ваши призывы к действию.
15. Используйте маркеры, нумерованные списки, заголовки и т. д. Это поможет разбить текст и сделать его более интересным и читабельным.
Инструменты для написания контента
6 инструментов для написания, которые вы должны использовать
16. Дайте ответы на вопросы, которые нужны вашему целевому рынку.Как ваши услуги или продукты могут помочь потребителю? Почему они лучшие на рынке? Как посетитель может найти именно тот товар или информацию, которую он ищет? Вы эксперт, поэтому посетители вашего сайта ожидают найти некоторые ответы!
17. Убедитесь, что ваши абзацы организованы.В абзаце должна быть только одна идея. Каждый абзац должен начинаться с темы, а затем придерживаться этой темы без бессвязной информации или предоставления ненужной информации.
18. Убедитесь, что содержимое ваших веб-страниц можно быстро сканировать. Все еще донося сообщение. Показывайте важную информацию первой и на видном месте. Большинству посетителей сайта требуется всего несколько секунд, прежде чем покинуть страницу, поэтому вы хотите убедиться, что они видят то, что ищут, не чувствуя, что им нужно прочитать все.
Найдите любые ошибки или отсутствующую информацию, которую вы хотите исправить. А еще лучше — прочитайте содержание страницы вслух — практика, которая поможет вам оценить, звучит ли текст так, как вы хотите, и есть ли какие-то ошибки, которые не замечает ваш мозг.
20. Уложиться в сроки!Чтобы контент и веб-дизайн гармонично сочетались, всегда полезно убедиться, что ваша команда веб-дизайнеров знает, какой тип контента вы предоставляете. Своевременное предоставление контента означает, что ваш веб-сайт будет выглядеть лучше и будет запущен своевременно.
Бонус! Если вы чувствуете, что все еще не знаете, как писать контент для веб-сайта, или чувствуете, что у вас заканчивается вдохновение, погуглите! Найдите веб-сайты с контентом, который вам нравится, и используйте его как источник вдохновения. Только, пожалуйста, убедитесь, что вы держитесь подальше от плагиата!
Еще больше ресурсов для написания контента
- Как писать контент для веб-сайта в 2018 году: руководство по передовым методам написания контента
- 10 лучших инструментов и ресурсов для поиска идей для постов в блоге
- Основы контент-маркетинга: как контент и SEO работают вместе
Не уверены, что готовы писать контент?
Мы в тебя верим! Но если вы беспокоитесь, что у вас не будет времени или желания изучать и применять эти советы для написания качественного контента, не беспокойтесь!
Мы предоставляем отличные услуги по написанию контента в Thrive, и мы позаботимся о том, чтобы ваш сайт получал контент, который организован, оптимизирован и выражает сообщение, которым вы хотите поделиться. Просто свяжитесь с нами, и мы начнем создавать отличный контент для вашего сайта!
Просто свяжитесь с нами, и мы начнем создавать отличный контент для вашего сайта!
Хотите поделиться этими советами? Вот что можно и что нельзя превратить в инфографику, которой можно поделиться!
Как писать контент на веб-сайт как профессионал: руководство для начинающих
У вас есть совершенно новый веб-сайт. Поздравляем!
Вам может быть интересно именно как написать контент для веб-сайта.
Это большая работа. С чего начать?
Если вам нужны инструменты и советы о том, как сделать письмо быстрее и проще, прокрутите этот пост до конца, чтобы посмотреть полезное видео.
Если вы готовы написать контент для своего веб-сайта, давайте начнем!
Во-первых, важно понимать разницу между статическими, неизменными страницами веб-сайта, такими как:
- Домашняя страница
- О странице
- Страница контактов
- Страницы коммерческого стиля, такие как Магазин, Товары, Услуги или Работа со мной
И страницы веб-сайта, которые часто обновляются, например:
- Содержание блога или подкаста
Поскольку мы занимаемся этой темой написания содержимого вашего веб-сайта, мы собираемся сосредоточиться на создании ваших статических страниц в первую очередь. Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Во-первых, проверка на реальность, друг мой. Если вы чувствуете легкий ужас при мысли о написании всего этого контента для веб-сайта, я понимаю.
Нет ничего более пугающего, чем смотреть на большой пустой веб-сайт, заполненный контентом.
Никогда не бойтесь: в этом посте рассказывается, как писать контент для вашего веб-сайта, даже если он совершенно новый.
Как писать контент для веб-сайта, если он новый (и пустой!)
Чтобы справиться с этой задачей, нужно расставить приоритеты, на чем вы сосредоточитесь.
Вот как написать контент для веб-сайта в порядке приоритета:
- Создайте домашнюю страницу , на которую могут попасть люди.
- Создайте страницу About , чтобы посетители знали, кто стоит за сайтом.
- Создайте страницу Контакты , чтобы люди могли связаться с вами.

Заполнив эти три страницы, вы ознакомились с основами.
Теперь вы можете сосредоточиться на добавлении страниц, создание которых занимает больше времени.
Содержание следующего веб-сайта, на котором вы сосредоточитесь, зависит от того, на каком этапе развития вашего бизнеса вы находитесь.
Если у вас уже есть товары или услуги для продажи, вы можете создать то, что я называю страницей Commerce . Это страница, которая предлагает ссылки на ваши продукты или услуги. Он может принимать различные формы. Это может быть:
- Страница магазина , на которой отображаются все имеющиеся у вас продукты со ссылками для их приобретения
- Страница услуг , на которой объясняются предоставляемые вами услуги со ссылками для получения дополнительной информации
- A Работайте со мной Страница , на которой подробно описано, каким клиентам вы помогаете, как вы работаете, и рассказывается, как сделать первый шаг к сотрудничеству с вами
Если у вас нет ничего готового предложить, не беспокойтесь! Вы можете сразу перейти к следующей области внимания, вашему разделу Content .
По определению, это та часть вашего веб-сайта, которая будет часто обновляться.
Самый распространенный тип контента (и самый простой для начала) — это блог.
Если вам интересно, как написать сообщение в блоге, вы пришли в нужное место! Я собираюсь подробно рассказать об этом в следующем разделе.
Что должно быть включено в сообщение в блоге?
Если вы никогда раньше не писали сообщения в блоге, этот процесс может показаться большой загадкой.
Вы можете знать хороший пост в блоге, когда читаете его, но вы можете не знать, как воссоздать его самостоятельно.
Я постоянно пишу сообщения для блога с 2010 года. Мои работы появлялись на некоторых сайтах с самым высоким трафиком в Интернете, таких как Copyblogger, Duct Tape Marketing, Smart Blogger и Problogger.
И я написал две очень любимые книги по контент-маркетингу, Master Content Marketing и Master Content Strategy.
Открою вам маленький секрет, который может вас удивить…
В течение десятилетий я не думал, что смогу писать.
По профессии я графический дизайнер.
Естественно, меня привлекала визуальная сторона маркетинга, и я очень хорошо научился создавать логотипы, публикации, брошюры, годовые отчеты и информационные бюллетени.
Но я был полон решимости создать свое присутствие в Интернете. Я знал, что для этого мне нужно разобраться с этим «контент-маркетингом».
Это означало научиться писать, хотя я и не думал, что когда-нибудь у меня это получится.
Чтобы учиться у мастеров, я начал обращать внимание на лучший контент блогов в Интернете. Со временем я начал замечать закономерность.
Я обнаружил, что отличные посты в блогах — и эффективный контент-маркетинг — снова и снова содержат одни и те же семь элементов.
Вы можете освоить эти семь основных элементов контент-маркетинга и использовать их во всем контенте, который вы создаете для своего веб-сайта.
В качестве примера я буду использовать сообщение в блоге, но те же семь элементов можно использовать для структурирования эпизода подкаста, фрагмента видео (влога) и другого часто обновляемого контента.
Освойте эти семь элементов, и вы научитесь писать контент для веб-сайтов, который будет работать эффективно и поможет развитию вашего онлайн-бизнеса.
Как написать сообщение в блоге: 7 основных элементов эффективного контент-маркетинга
Лучший контент для блога содержит все семь перечисленных ниже элементов.
Каждый раздел должен быть прочным, чтобы он выдерживал собственный вес и выполнял свою работу в вашем контенте.
1. Напишите привлекательный заголовок
Хотите, чтобы на ваш блог кликали и его читали?
Потратьте много и много времени (гораздо больше, чем вы думаете), работая над привлекательным заголовком.
Мои любимые инструменты, которые я использую при работе над заголовками:
- Простой текстовый документ, где я могу провести мозговой штурм 10-25 идей заголовков
- Сайт, который позволяет мне «оценивать» и сравнивать мои лучшие идеи заголовков. Мне нравится анализатор заголовков Sharethrough.

- Кофе! (или чай). Серьезно, писать заголовки — тяжелая работа. Кофеин по мере необходимости.
Ресурсы для заголовков:
- В моей книге Master Content Marketing есть целая глава о написании заголовков и 50 формул для заполнения пустых полей, которые помогут вам создавать выигрышные заголовки. Получите Master Content Marketing .
- Прочитайте, как писать магнитные заголовки на Copyblogger.
- Зарегистрируйтесь и загрузите Headline Hacks со Smartblogger.
2. Создайте привлекательное первое предложение
Самое первое предложение вашего сообщения в блоге — решающий момент.
Будьте кратки, быстры и непринужденны. Пишите так, как будто вы пишете своему лучшему другу.
Он должен быть привлекательным. Это должно быть интригующе.
Если это не так, читатели уйдут и будут искать информацию в другом месте.
Ресурсы для первого предложения:
- 10 способов зацепить читателей блога своей вступительной строкой от моей подруги Эми Харрисон.

- В моей книге Master Content Marketing есть целая глава о написании первого предложения. Действительно! Получите Master Content Marketing .
3. Добавьте вводную часть
Возможно, вы не заметили, что в большинстве постов в блогах есть вводная часть.
Вступительный раздел служит переходом между первым предложением и основным содержанием.
Это первое место на странице, где вы просите читателя успокоиться и взять на себя обязательство прочитать то, что вы написали.
Используйте его, чтобы обобщить то, что они собираются узнать. Предварительно объясните им, почему вы сделаете так, чтобы они стоили того, чтобы потреблять ваш контент.
Ресурсы раздела «Введение»:
- Полное руководство по написанию сообщений в блогах. Введение Нила Пателя
- Master Content Marketing содержит главу о создании введения для сообщений в блоге. Получите Master Content Marketing .

- 7 способов написать лучшие вступительные абзацы для ваших сообщений в блоге Барри Фельдман на Orbit Media.
4. Напишите привлекающие внимание подзаголовки
Подзаголовки — это один из самых важных способов облегчить восприятие онлайн-контента.
Они служат «указками», которые перемещают читателя по содержанию вашего блога.
(Подкаст или видео, эквивалентные подзаголовкам, представляют собой краткое введение в новый раздел представляемой информации.)
В письменном контенте подзаголовки дают людям, просматривающим ваш письменный контент, общее представление о том, что он содержит.
Ресурсы подзаголовков:
- Как писать подзаголовки, которые зацепят (и перецепят) ваших читателей на Copyblogger
- Практическое руководство по написанию онлайн-заголовков и подзаголовков с помощью Enchanting Marketing
- Моя книга Master Content также включает главу о написании подзаголовков.
 В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
5. Заполните основную копию
Что я имею в виду под «основной копией»? Это все остальное.
Это все, что написано за пределами разделов выше и ниже.
Это сердце вашего контента, где вы обеспечиваете обещанную ценность.
Ресурсы основных копий:
- Лучший совет по написанию основной копии из моей книги Master Content Marketing ? Напишите это быстро. Когда вы работаете над первым черновиком своего контента, излагайте свои идеи как можно быстрее. Не перечитывайте, не редактируйте и не полируйте. Получить Основной контент-маркетинг .
- День второй: как заполнить сведения о выигравшей части контента на Problogger
6. Подведите итоги
Вот еще один раздел контента, который вы, возможно, не замечали раньше, но он присутствует в лучшем контенте.
Ближе к концу вашего контента разумно подытожить тему, которую вы затронули, и подвести читателей к последнему элементу контента — призыву к действию.
Сводка контента — это способ оглянуться назад и сказать: «Вот что мы рассмотрели».
Это последняя возможность подкрепить информацию, которой вы поделились, чтобы ваш читатель запомнил ее.
Резюме ресурсов:
- Как составить резюме статьи на WikiHow
- Вот что я рассказываю о написании резюме в Master Content Marketing . Во-первых, вернитесь к чему-то упомянутому в начале. Напомните своим читателям о том, что они узнают. Подчеркните, какую пользу они получат от потребления контента. Получить Master Content Marketing .
7. Добавьте призыв к действию
Контент-маркетинг и ведение блогов служат бизнес-целям.
Создание контента помогает найти ваш сайт в поисковых системах. Это привлекает потенциальных клиентов в ваш бизнес и дает вам возможность развивать с ними доверительные отношения.
Но если вы не просите своих читателей действовать, вы можете пропустить все упражнение!
Ваш призыв к действию, размещенный в самом конце вашего контента, сделает это за вас.
Ресурсы с призывом к действию:
- Мощные призывы к действию: как побудить читателя сделать следующий шаг на Copyblogger
- В Master Content Marketing Я говорю: «Ваш призыв к действию — там, где происходит бизнес». Ваш «СТА» не должен просить о продаже — вы можете попросить людей оставить комментарий или поделиться вашим контентом в социальных сетях. В любом случае убедитесь, что ваш призыв к действию убедителен и прямолинеен, например: Получите Master Content Marketing 9.0014 .
- Призыв к действию: пять ресурсов, которые помогут улучшить CTA на MainWP
Как писать контент для веб-сайта как профессионал
Я надеюсь, что эта простая разбивка была полезной. Вы не станете контент-профессионалом за одну ночь.
Делайте это изо дня в день и создавайте содержимое своего веб-сайта в следующем порядке:
Сначала создайте базовые страницы, которые не будут часто меняться
- Создайте Домашнюю страницу , на которой объясняется, кому вы помогаете и как вы помогаете их
- Создайте страницу About , чтобы посетители могли узнать больше о человеке или людях, стоящих за веб-сайтом
- Создайте страницу Contact , чтобы люди могли связаться с ней
У вас есть что-то готовое для продажи?
Есть что предложить? Затем создайте страницу коммерции.
Используйте эту страницу, чтобы предложить свои товары или услуги. Вы можете дополнить его со временем. И если вы еще не разработали никаких предложений, пропустите этот шаг и приступайте к следующему.
Наконец, начните публиковать регулярный контент
После того, как вы освоите основы, сосредоточьтесь на регулярном создании и публикации контента. Семь основных элементов, которые включают в каждую часть контента:
Семь основных элементов, которые включают в каждую часть контента:
- . Отращенный Слог
- Приглашение Первое предложение
- .
- A резюме
- A призыв к действию
Теперь, когда вы знаете, как писать контент для веб-сайта, сделайте мне одолжение? (И да, это призыв к действию!)
Нажмите здесь одну из красочных кнопок социальных сетей и поделитесь этим контентом на своей любимой социальной платформе.
Когда я начал свой онлайн-бизнес в 2010 году, я не считал себя писателем.
Я научился писать для онлайн-аудитории, учась и практикуясь — пишу веб-тексты и посты в блогах. Много постов в блоге!
Много постов в блоге!
С тех пор я написал три книги и много тысяч слов на своем собственном сайте и таких сайтах, как Copyblogger. Если я смог это сделать, то сможешь и ты, мой друг.
Подпишитесь на мой канал YouTube, чтобы получать все мои последние видео, только что появившиеся в цифровой прессе!
Вот список инструментов, упомянутых в видео выше:
- 750Words.com
- Hemingway Editor
- SendCheckIt Subject Line Tester
- Sharethrough Headline Grader
- Writesonic (партнерская ссылка)
Помните, что это всего лишь пиксели
Возможно, вам всегда было интересно, как писать контент для совершенно нового веб-сайта.
Глядя на эти пустые веб-страницы, вы можете чувствовать себя невероятно устрашающе. Но подумайте об этом так: пустая страница — это возможность выкроить свой собственный маленький уголок в Интернете.
Помните, пиксели легко и быстро обновить. Не бойтесь создавать контент и нажмите «Опубликовать», воспользовавшись советами по созданию контента для веб-сайта.

 Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.




 В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .