Как растрировать слой в Фотошопе: с изображением, текстом
Растрирование – одна из наиболее часто выполняемых процедур в графических редакторах. Давайте посмотрим, каким образом можно справиться с этой задачей в Фотошопе.
Определение растрового изображения
Для начала напомним, что цифровые изображения бывают двух видов:
- векторные – состоят из простых геометрических элементов (прямые и кривые линии, окружности, квадраты, прямоугольники, треугольники и т.д.). Безусловным преимуществом таких изображений является то, что при их масштабировании/увеличении качество картинки не теряется.
- растровые – состоящие из точек-пикселей. Такие изображения имеют определенное разрешение. При увеличении размера их качество будет ухудшаться (чем больше масштаб – тем хуже качество).
Несмотря на очевидное преимущество векторных изображений, у них есть и явный минус: к ним нельзя применять фильтры и многие другие инструменты. И если возникает такая необходимость, слой с такой графической информацией сначала требуется растрировать – это значит преобразовать его в растровое изображение. Кстати, данная операция в Фотошопе применима и к текстовым слоям.
И если возникает такая необходимость, слой с такой графической информацией сначала требуется растрировать – это значит преобразовать его в растровое изображение. Кстати, данная операция в Фотошопе применима и к текстовым слоям.
Растрирование слоя
Процедура растрирования выполняется довольно просто и быстро. В качестве примера будем использоваться слой с фигурой в виде ромба.
Итак, вот что мы делаем:
- Выбрав в Палитре нужный слой щелкаем по нему правой кнопкой мыши (но не по его миниатюре). В раскрывшемся контекстном меню выбираем команду “Растрировать слой”.
- Обращаем внимание на миниатюру слоя – она должна смениться на более привычную, соответствующую растровому изображению.
- Теперь мы можем продолжить работу с полученным результатом. В нашем случае мы решили применить к нему фильтр “Зерно” из группы “Текстура” (в Галерее фильтров).
Примечание: кстати, если попробовать применить какой-нибудь фильтр к нерастрированному слою, появится сообщение с предложением выполнить соответствующую операцию или преобразовать его в смарт-объект.
Если растрировать слой таким образом, то в Палитре результат будет иным – добавится векторная маска, а также видоизменится исходный слой.
Ввиду этого, такой способ достаточно специфичный и применяется реже, чем описанный выше.
Растрирование текста
Для текстового слоя выполняются аналогичные действия – кликаем по нему правой кнопкой мыши (но только не по миниатюре) и выбираем в появившемся меню нужный пункт – “Растрировать текст”.
Сменившаяся миниатюра слоя говорит о том, что мы все сделали правильно. Текст будет перенесен в виде изображения на прозрачный фон.
Также вместо этого можно, выбрав нужный слой в Палитре, затем нажать комбинацию Ctrl+A, что позволит выделить текст. Далее в меню “Редактированию” сначала выбираем команду “Копировать”, затем – “Вставить”. Или же для копирования или вставки можно воспользоваться горячими клавишами Ctrl+C и Ctrl+V, соответственно.
В отличие от первого варианта, растрированный текст будет добавлен в виде отдельного слоя с сохранением исходного.
Заключение
Таким образом, в том, чтобы растрировать слой с картинкой/фигурой или текстом в Фотошопе, нет ничего сложного. Операция выполняется буквально в несколько кликов и займет считанные секунды. При этом практическая польза этого действия, безусловно, велика, т.к. после его выполнения возможности в обработке полученного изображения практически безграничны.
Как выделить один цвет на изображении в Фотошопе: 2 способа
В данной публикации мы рассмотрим одну из базовых операций, которая довольно часто используется во время обработки изображений в программе Photoshop – выделение одного цвета. Итак, давайте посмотрим, как это делается.
Выделяем один цвет
В выполнении поставленной задачи нам помогут инструменты: “Цветовой диапазон” и “Волшебная палочка”.
В качестве примера возьмем данное изображение.
Использование “Волшебной палочки”
Самый простой способ, позволяющий выделить один цвет на изображении – это применение “Волшебной палочки”. В целом, работа с инструментом выглядит так:
- Выбираем его на боковой панели слева.
- Затем кликаем на фото левой кнопкой мыши по цвету/оттенку, который хотим выделить.
- Все пиксели на холсте согласно нашему выбору будут выделены.
Примечание: Подробнее останавливаться на данном инструменте не будем, т.к. он отдельно рассмотрен в нашей статье – “Инструмент «Волшебная палочка» в Фотошопе”.
Применение “Цветового диапазона”
Для того, чтобы выполнить выделение (настраиваемое) придерживаемся следующего алгоритма действий:
- Раскрываем меню “Выделение”, в котором выбираем пункт “Цветовой диапазон“.
- В открывшемся окне по умолчанию для параметра “Выбрать” должна быть установлена настройка “По образцам”.Также для этого параметра доступны предустановленные варианты выбора по цветам и тонам.

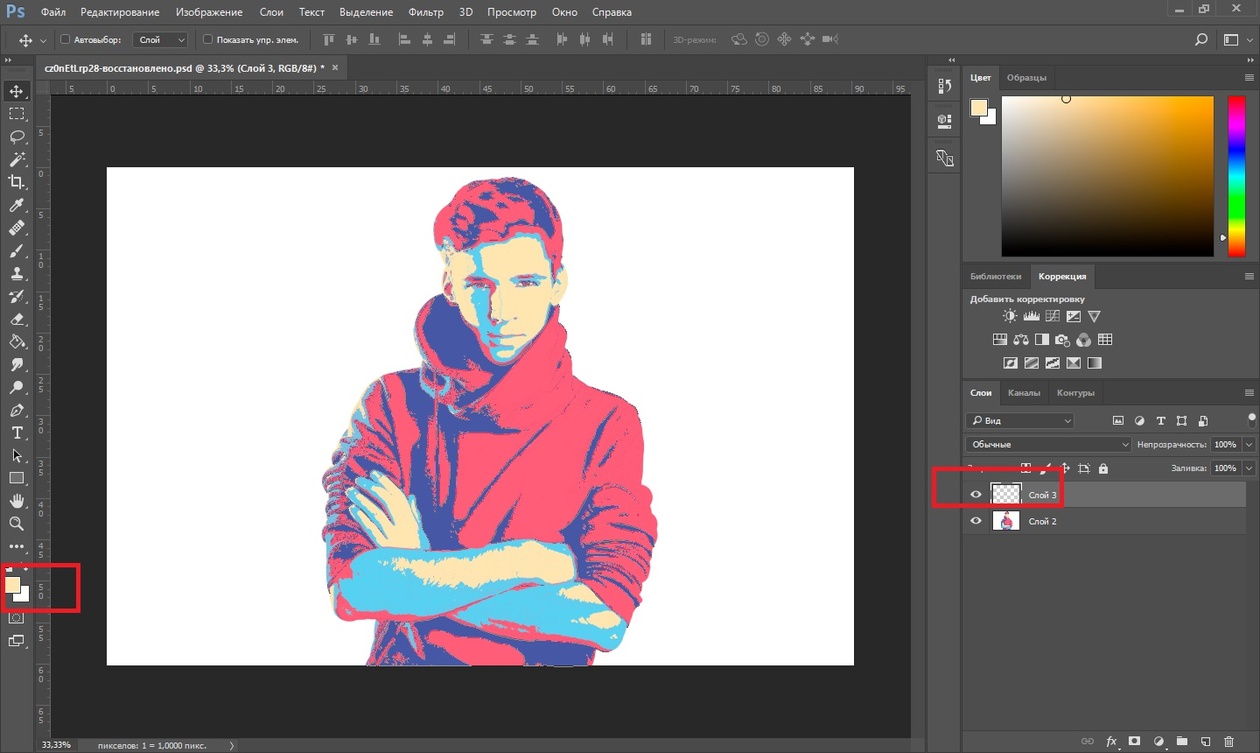
- Все что нам требуется сделать – это с помощью клика левой кнопкой мыши по изображению взять образец цвета, который необходимо выделить (указатель мыши при этом должен иметь вид “Пипетки”). После этого программа автоматически выделит на изображении все пиксели, которые соответствует нашему выбору. В нижней части окна мы можем отслеживать предварительный результат. Попавшие в выделение участки окрашивается в белый цвет и оттенки серого. Нетронутые области залиты черным.
- С помощью параметра “Разброс” мы можем настроить, насколько выделенные оттенки могут быть темнее или светлее исходного цвета, взятого в качестве образца.
- При необходимости в выделение можно добавить другой оттенок, отличный от того, который мы ранее отметили. Делается это с помощью соответствующей функции, которая представлена в виде “Пипетки со знаком плюс”. Щелкаем по данному значку, затем – по новому цвету на фото. Для более точного выбора можно включить опцию “Локализованные наборы цветов”.
 При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения.
При ее активации, помимо разброса, появляется возможность настроить диапазон (по умолчанию – 100%).Примечание: Соответственно, с помощью “Пипетки с минусом” можно, наоборот, убрать какой-то цвет/оттенок из выделения. - Когда все готово, жмем кнопку OK, и получаем выделение на холсте (в нашем случае мы постарались выделить только красные оттенки, соответствующие лепесткам розы). Теперь его можно использовать согласно нашей творческой задумке: залить другим цветом, вырезать, скопировать и т.д.
- Также мы можем воспользоваться предустановленным вариантом выделения по цвету, если он предлагается программой (в нашем случае – “Красный”). Правда, в этом случае дополнительные настройки недоступны.
Прочие возможности инструмента “Цветовой диапазон”:
- Телесные тона – если остановиться на данном варианте, будут выделены цвета и оттенки, близкие к телесным.
- Определять лица – при активации данного параметра будет выполнено более точное выделение оттенков кожи.

- Также можно менять режим Просмотра для оценки результата не только в области предпросмотра, но на самом холсте. Например, на скриншоте ниже выбрана “Черная подложка”.
Заключение
Таким образом, мы рассмотрели один из основных навыков, которым нужно овладеть каждому, кто хочет стать качественно и профессионально работать в программе Photoshop. В самой процедуре выделения одного цвета нет ничего сложного, поэтому ее освоение не займет много времени.
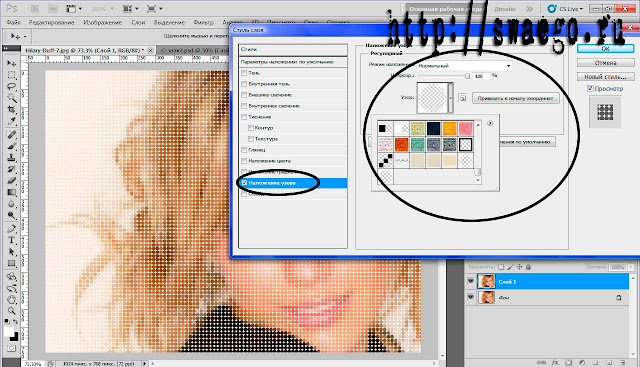
Эффект пикселей в фотошопе
В этом уроке я покажу вам, как создать эффект пикселей в фотошопе. Для этого урока мы выберем фотографию сноубордиста. И так приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Выбираем инструмент Быстрое выделение
Шаг 3
Выделяем нашего сноубордиста, аккуратно очерчивая его контур
Шаг 4
Нажимаем правую клавишу мыши и выбираем пункт Скопировать на новый слой
Шаг 5
В панели инструментов выделим наш основной слой — фон
Шаг 6
Выбираем инструмент Прямоугольная область
Шаг 7
И выделим прямоугольную область со сноубордистом
Шаг 8
Нажимаем правую клавишу мыши и выбираем пункт Выполнить заливку…
Шаг 9
В открывшемся окне выбираем пункт С учетом содержимого и нажимаем Ок
Шаг 10
Далее выбираем Слой 1 и создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 11
Выделим Слой 1
Шаг 12
Выбираем инструмент Прямоугольная область и кликаем правой клавишей мыши по изображению сноубордиста. В появившемся окне выбираем пункт Свободное трансформирование
Шаг 13
Теперь аккуратно перемещаем сноубордиста и немного растягиваем, чтобы получилось как бы его продолжение
Шаг 14
Создаем Слой маску. Для этого кликаем по соответствующей иконке в панели слоев
Шаг 15
В палитре цветов выбираем чтобы черный цвет был главным. Выбираем инструмент заливка и заливаем черным «продолжение» сноубордиста
Шаг 16
Выделяем Слой 1 копия и снова создаем слой маску
Шаг 17
Выбираем инструмент Кисть
Шаг 18
В настройках выбираем Квадратные кисти
Шаг 19
Настраиваем кисти, чтобы они были похожи на разлетевшиеся пиксели. Тут Вам придется поэкспериментировать и настроить подходящие для себя
Тут Вам придется поэкспериментировать и настроить подходящие для себя
Шаг 20
Теперь кистью аккуратно проводим по краю сноубордиста
Шаг 21
Затем выбираем другой слой и в палитре цветов делаем белый цвет главным
Шаг 22
И снова кистью аккуратно проводим по продолжению сноубордиста
Шаг 23
Выбираем Слой 1 и снова создаем его копию путем его перемещения на иконку Создать новый слой.
Шаг 24
Выбираем Фильтр-Стилизация-Ветер
Шаг 25
В появившемся окне производим необходимые настройки. Тут Вам снова нужно будет по экспериментировать и выбрать подходящие настройки под свое изображение
Шаг 26
Уменьшим непрозрачность слоя до 66%
Такой вот эффект разлетевшихся пикселей получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
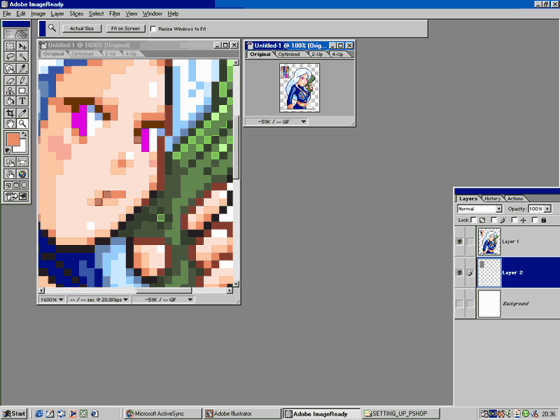
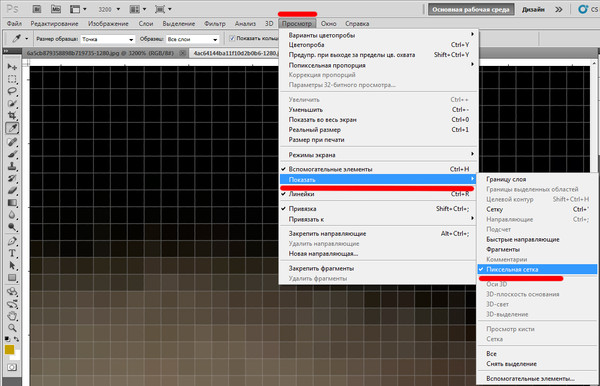
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
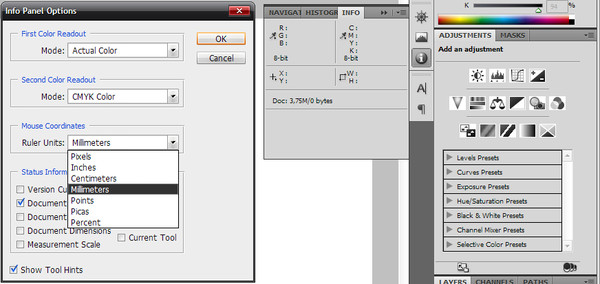
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
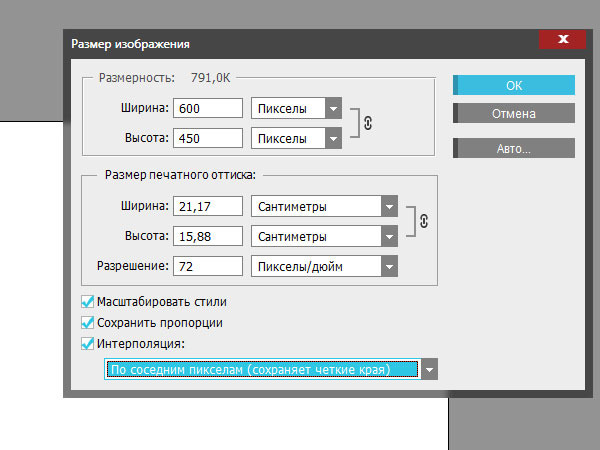
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
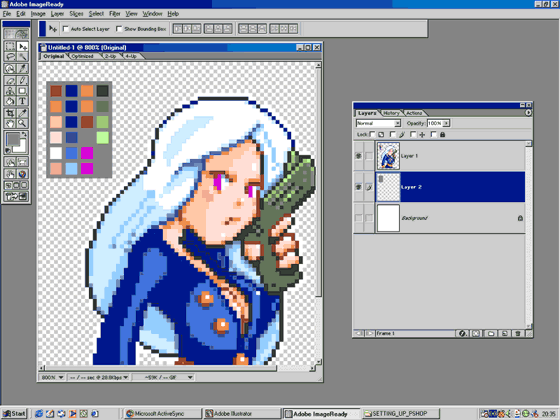
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Автор: Глеб Поликанин Перевод PressFotoRelated
10 секретов инструмента Crop в Photoshop CC
Кадрирование или Crop – один из основных инструментов Adobe Photoshop. Композиционный инструмент. Ведь, по сути, сама фотография и есть кадрирование. Но даже несмотря на то, что Photoshop многим из нас давно и хорошо знаком, часто бывает, что о Кадрировании мы знаем не так много. Именно поэтому мы предлагаем подробно изучить возможности кадрирования в самом популярном графическом редакторе, и расскажем вам о 10 вещах, которые обязательно нужно знать каждому фотографу или дизайнеру.
Вы можете посмотреть видеоурок, в котором Martin Perhiniak подробно рассказывает о кадрировании на английском, или прочитать текстовое описание на русском языке.
1. Режим наложение сетки кадрирования (Crop Guide Overlays)
В режиме Crop есть несколько вариантов наложения сетки кадрирования. Вы можете их увидеть сразу после того, как выберете инструмент Crop, и переключаться между ними нажатием клавиши O. Доступны такие виды наложения:
– Rule of Thirds (правило третей)
– Grid (сетка)
– Diagonal (диагональ)
– Triangle (треугольник)
– Golden Ratio (Золотое сечение)
– Golden Spiral (Золотая спираль)
Все они помогают выстроить картинку по композиции согласно ее законам, и облегчают кадрирование. Также можно изменить положение спирали или треугольника в случае, когда выбраны Golden Spiral или Triangle с помощью нажатия комбинации клавиш Shift+O.
2. Изменение ориентации кадрирования
Наверное вы уже сталкивались с тем, что повернуть настроенную вами кадрировочную рамку в Photoshop не так-то просто. Когда вы хотите повернуть рамку на 90 градусов, сохранив пропорции, нажмите клавишу
 Так вы сможете легко переключаться между альбомной и портретной ориентацией.
Так вы сможете легко переключаться между альбомной и портретной ориентацией.
3. Скрыть обрезанные области
Для того, чтобы было проще понять насколько хорошо будет смотреться кадр после нажатия кнопки Accept, вы можете скрыть обрезанные поля кадрирования нажав H. Это позволит вам увидеть конечный результат до подтверждения кадрирования. В настройках есть больше возможностей отрегулировать предпросмотр кадрирования: нажмите на иконку настроек кадрирования, где вы сможете изменить интенсивность затемнения отрезаемой области, а так же ее цвет.
4. Классический режим кадрирования
В Photoshop CC вы наверное уже сталкивались с тем, что кадрирование стало другим, нежели в предыдущих версиях. А именно, окно кадрирования стало статичным, и передвигать и подстраивать под сетку нужно само изображение. Для тех, кто предпочитает использовать классический режим кадрирования, в котором двигать нужно не саму картинку, а рамку, есть возможность сделать это нажав клавишу P, которая переключит вас в Classic Mode. Так же это можно сделать в меню настройки кадрирования на панели настроек.
Так же это можно сделать в меню настройки кадрирования на панели настроек.
5. Использование Front Image
При работе с двумя документами, разрешение и размеры изображения в которых разнятся, вы можете с легкостью кадрировать один документ под размеры другого используя опцию Front Image. Для начала нужно открыть оба документа и выбрать тот, который вы хотите использовать в качестве эталона. Далее выберите Crop Tool, и на всплывающем окне в панели параметров выберите Front Image или нажмите клавишу
6. Как можно подтвердить кадрирование
Помимо клика на галочку на панели настроек есть еще варианты как можно подтвердить сделанное вами кадрирование:
– Нажать Enter
– Двойной клик по области кадрирования
– Клик на иконку подтвердить на панели настроек
– Правый клик > Контекстное меню > Crop
– Меню Настройка изображения > Crop
7. Инструмент перспективного кадрирования
Инструмент перспективного кадрирования
Если в кадре есть объект с выраженной перспективой, как, например, здание, то его плоскости могут быть не параллельны рамке кадра. В этом случае вы можете воспользоваться Perspective Crop Tool. Для кадрирования вам нужно отметить четыре угла, и нажать Enter после того, как образуется рамка кадрирования. Готовый кадр будет расположен к вам фронтально с ровными плоскостями. Если вы хотите выровнять объект без применения кадрирования, воспользуйтесь Auto Upright во вкладке Lens Corrections в настройках Camera Raw Filter.
8. Обратимое кадрирование
Лучший способ сохранить «отрезанные» части изображения при кадрировании, это снять флажок с опции Delete Cropped Pixels в настройках кадрирования. Еще один способ, это создание слоя Smart Object, который вы сможете кадрировать не боясь необратимых последствий даже независимо от того, была включена галочка Delete Cropped Pixels, или нет.
9. Расширение границ
В то время как большинство пользователей с помощью кадрирования отрезают лишнее от фотографии, некоторые используют его чтобы добавить что-то к изображению, расширив его рамки. Для этого нужно просто потянуть уголки кадрировочной рамки за пределы картинки, и если у вас есть фоновый слой, к картинке приплюсуются пикселы такого же цвета как и фоновый слой, если нет, то области расширения останутся прозрачными.
10. Выпрямление фотографии с помощью кадрирования
Вы также можете использовать Crop Tool, чтобы выправлять свои фотографии. Просто удерживая Command / Ctrl, щелкните и перетащите, чтобы нарисовать линию, указывающую горизонт фотографии. Вы также можете использовать любые вертикальные прямые линии, чтобы выровнять изображение.
Источник: www.design.tutsplus.com Перевод: PressFoto
Related
Как создать отражение в Photoshop
Привлекательные отражения, бывает, сложно запечатлеть на фотографиях естественным образом. Иногда проще создать отражения в Photoshop. У вас появляется больше контроля над тем, как выглядит фотография в целом, и вы можете избежать трудностей, связанных с фотографированием отражений.
Иногда проще создать отражения в Photoshop. У вас появляется больше контроля над тем, как выглядит фотография в целом, и вы можете избежать трудностей, связанных с фотографированием отражений.
Отражения – очень интересный момент в фотографиях или скриншотах. Они и глубину придают композиции, и приятные глазу узоры, позволяют создать нечто весёлое или заставить размышлять над сутью и так далее. Представьте себе тарелку с тортиком и рядом ножик, на кончике которого неясно, но отражается тарелка или тортик. Представьте себе вариант, когда на кончике ножа ничего не отражается. Это две совершенно разные картины, с разными смыслами, с разными посылами.
Часто сложно найти подходящее место с хорошим отражением нужных объектов для фотосъемки. Иногда свет неправильный, и тогда естественное отражение будет выглядеть слишком темным. Создание отражений в Photoshop дает вам гораздо больше возможностей для получения желаемого результата.
Это действительно не так уж и сложно. Существует много различных техник его создания, и мы расскажем об одной из них.
Все настройки индивидуальны для каждой картинки, поэтому то, что подходит для леса, не факт, что подойдет для пляжа или замка у берега.
Как выбрать фотографию
При создании отражений в Photoshop важно начать с выбора подходящей фотографии. Не каждая фотография будет выглядеть хорошо или естественно, если вы сделаете ее зеркальное отображение.
Когда вы ищете фотографию для использования в этой технике, подумайте, как она будет выглядеть в итоге. В идеале удобно использовать фотографию, на которой у основного объекта есть чёткая линия – граница, горизонт, вдоль которой будет появляться отражение.
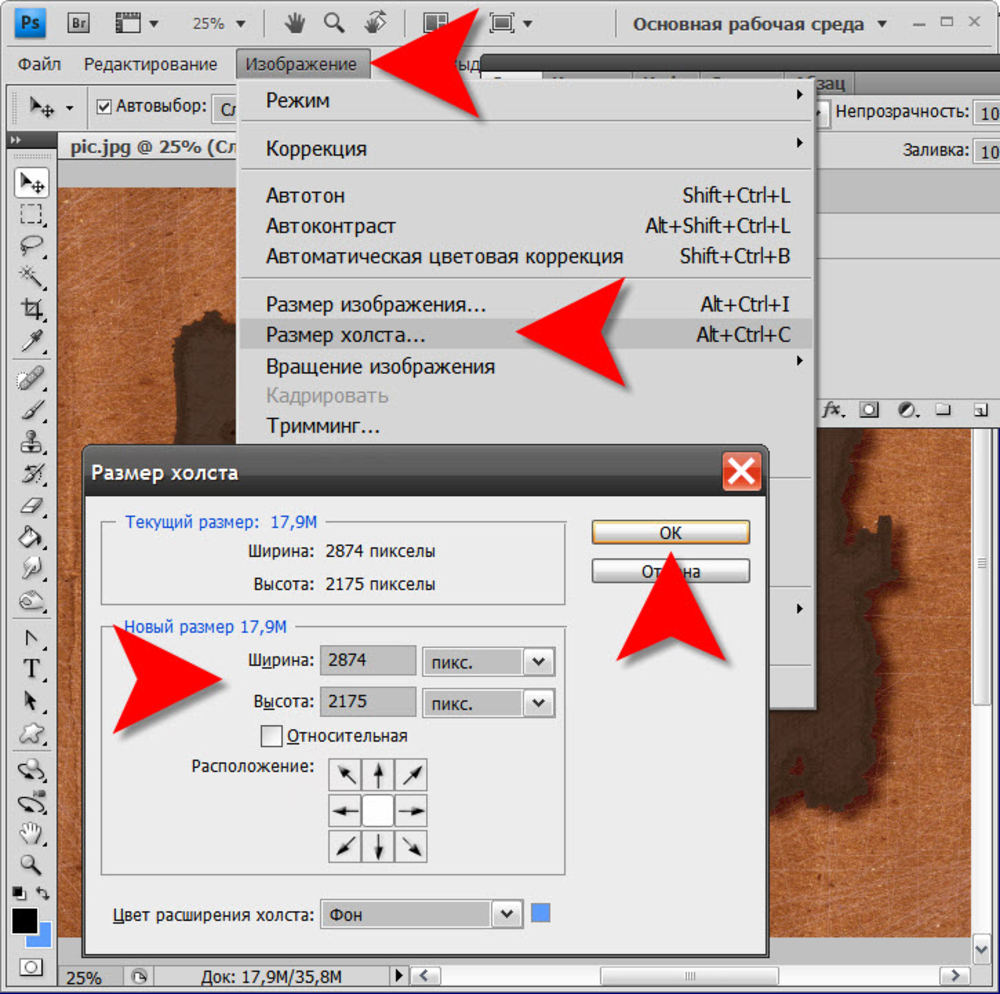
Откройте свою фотографию в фотошопе. Возможно, вам придется обрезать нижнюю часть фотографии, чтобы создать чистую линию, на которой можно разместить отражение.
Подготовка фотографии
Увеличьте размер холста по вертикали в 2 раза, сделайте две копии вашего изображения и назовите их «Верх» и «Низ», например. Переведите оба слоя в смарт-объекты (ПКМ по слою).
Выделите на панели Слоев (Layers) слой «Низ» и отразите его по вертикали Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical). И сдвиньте его вниз.
Создание отражения
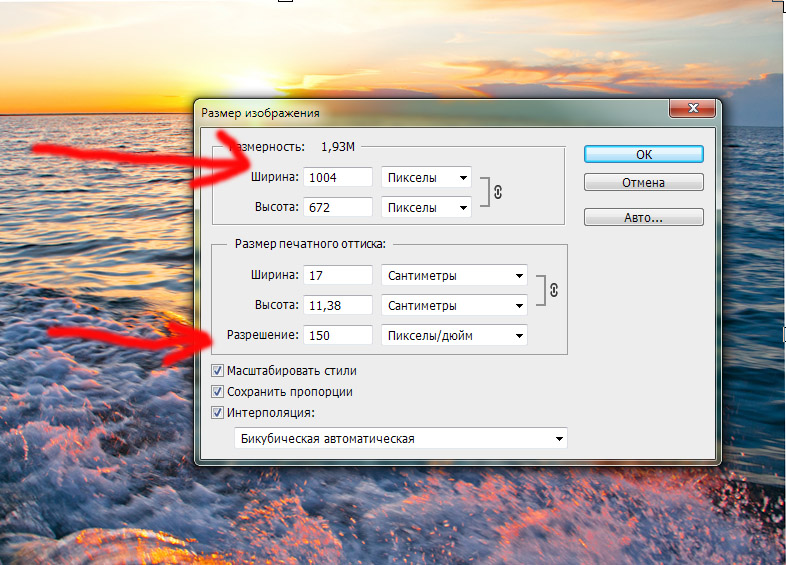
Выделите слой с отражением (первые самый, что называется «Низ») и перейдите Фильтр (Filter) -> Размытие (Blur) -> Размытие в движении (Motion Blur). Установите Угол на 90 градусов и используйте ползунок «Смещение», чтобы добавить подходящее количество размытия. Сколько вы добавите, зависит от вас и будет зависеть от разрешения фотографии, с которой вы работаете. Мы выбрали 39.
Возможно, вам придется изменить положение слоя отражения, слегка приподняв его, если между двумя слоями появился зазор.
Работа с перспективой
Создайте дубликат вашего файла (не слоя, а всего файла). Для этого перейдите в Изображение (Image) -> Создать дубликат (Duplicate). Ваши слои появятся в новом документе на новой вкладке.
Ваши слои появятся в новом документе на новой вкладке.
Выберите инструмент Рамка (Crop) и обрежьте (кадрирование) только само отражение.
Удалите все слои, кроме одного, пустого и залейте его чёрной краской, например инструментом Заливка (Fill).
Этот новый файл будет добавлен позже к основному отражению и сделает нашу воду чуть более реалистичной.
Но пока мы работаем только с этим вторым чёрным файлом.
Переходим в Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Устанавливаем переключатели на Равномерное и Монохромное, а эффект выбираем не менее 200%. Мы выбрали максимум – 400%.
Теперь размоем все это Фильтр (Filter) -> Размытие (Blur) -> Размытие по Гауссу (Gaussian Blur). Выберите не более 2 пикселей и нажмите Ок.
Создание текстуры воды
Вода не гладкая. Она имеет лёгкую рябь всегда, даже когда, кажется, что полный штиль, небольшая рябь всегда есть. Разумеется, что штормовых волн на озерце в ясный день или у лесной речки не будет никогда (хотя такое рисуют). Поэтому в нашем случае важно создать небольшую рябь, ибо в композиции солнце, небо почти ясное и в целом день запечатлён прекрасный.
Она имеет лёгкую рябь всегда, даже когда, кажется, что полный штиль, небольшая рябь всегда есть. Разумеется, что штормовых волн на озерце в ясный день или у лесной речки не будет никогда (хотя такое рисуют). Поэтому в нашем случае важно создать небольшую рябь, ибо в композиции солнце, небо почти ясное и в целом день запечатлён прекрасный.
О чем говорит нам, как художникам, такая погода? Сильной деформации объектов отражения не будет!
Переключитесь на панель Каналы (Channels) и выберите Красный (Red). Перейдите в Фильтр (Filter) -> Стилизация (Stylize) -> Тиснение (Emboss). Выберите угол 90, Высоту от 4-8, Эффект максимальный. Запомните введённые данные.
Перейдите на канал Зелёный (Green) и снова откройте Тиснение (Emboss). Но теперь угол выберите 0, а прочие параметры такими, какими были для красного канала. Включите все каналы, нажав RGB.
Вернитесь на панель слоев (Layers) и преобразуйте этот слой в смарт-объект.
Использование перспективы
Работаем со слоем теперь (не каналами). Нажимаем Ctrl+T и активируем Свободное трансформирование (Free Transform). Кликаем ПКМ, и в меню нам нужна Перспектива (Perspective).
Щелкните один из нижних углов рамки и перетащите его горизонтально. Это растянет и исказит нижнюю часть текстуры. Не волнуйтесь, если это будет выглядеть странно, как только вы включите его в свое отражение, оно станет более естественным.
Сохраните файл psd под удобным для вас названием и в удобном месте на диске.
Добавление текстуры
Переходим к нашему основному файлу (первая вкладка) и делаем копию слоя «Низ» Ctrl + J. Выделите его и откройте Фильтр (Filter) -> Искажение (Distort) -> Смещение (Displace). Установите масштаб по вертикали и горизонтали на 10.
Возможно, вам придется изменить их, если эффект не будет выглядеть хорошо, в зависимости от размера и разрешения вашего изображения.
Благодаря смарт-слою вы можете изменять фильтры столько раз, сколько будет удобно.
В открывшемся окне найдите и выберите файл, которой мы только что создали и сохранили с вами. Это будет текстура смещения. Если эффект ряби слишком велик или слишком мал, отмените этот шаг. Повторите настройки Смещения еще раз, но на этот раз выберите большее или меньшее число для масштаба.
Поэкспериментируйте с этим, пока не будете удовлетворены его внешним видом. Эти настройки зависят полностью от вашего художественного вкуса.
Корректировка отражения
Добавьте к верхнему слою слой-маску. Выберите инструмент Кисть (Brush) с чёрным цветом, с большим размером кисти и жесткостью 0%, непрозрачность 20%.
Прокрасьте из стороны в сторону верхнюю часть слоя с отражением, где наши картинки (верх и низ) встречается друг с другом, пока он не будет выглядеть естественно.
Выделите оба слоя «Низ» и объедините их в один. Перейдите Изображение (Image) -> Коррекция (Adjustments) -> Кривые (Curves). Щелкните середину линии кривых и перетащите ее вниз, чтобы затемнить отражение. Отрегулируйте его, чтобы оно выглядело естественно.
Отражение в воде обычно темнее, чем сцена, которую оно отражает.
Итог
Выполните эти шаги несколько раз и поэкспериментируйте с переменными. Не существует правильного или неправильного способа сделать отражение в Photoshop. Результат будет зависеть от ваших личных предпочтений и выбранных фотографий.
Так или иначе, вы обнаружите, что отражения в Photoshop на некоторых изображениях выглядят лучше, чем на других. Попробуйте эту технику и поделитесь с нами своими изображениями в комментариях ниже!
Как сделать полутоновые изображения в Photoshop | Полутоновое изображение 101
В этом простом руководстве по полутонам вы узнаете, как добиться подлинного винтажного, пиксельного, расфокусированного вида ваших изображений.
Когда дело доходит до цифрового искусства, создатели используют эффект полутонов для получения безошибочного вида. Первоначально используемый и популяризируемый экранными принтерами, такими как Энди Уорхол, он стал повсеместным как формальный стиль в последующих поколениях. Теперь это принято там, где изображения предназначены для искажения или воспроизведения в таких средствах массовой информации, как плакаты, журналы, комиксы и графические романы; везде, где вы хотите использовать шероховатые, низкокачественные или искаженные изображения.Фактически, полутона — это популярная обработка изображений, используемая в журналах, одна из основных тенденций, определенных в нашем отчете о творческих тенденциях за 2019 год.
В этой статье я объясню происхождение стиля полутонов и покажу вам два простых способа создать эффект в Photoshop.
Что такое полутона?
Halftone — это изначально метод репрографии (печати), в котором используются крошечные точки цветных чернил для имитации сплошного покрытия чернилами. При изменении размера и расстояния точки создают плавный цвет и эффект градиента.Вместо того, чтобы намазывать и смешивать кучу чернил на бумаге, полутон использует точное размещение чернильных точек, чтобы создать плавный переход и гарантировать, что бумага не будет полностью насыщена.
При изменении размера и расстояния точки создают плавный цвет и эффект градиента.Вместо того, чтобы намазывать и смешивать кучу чернил на бумаге, полутон использует точное размещение чернильных точек, чтобы создать плавный переход и гарантировать, что бумага не будет полностью насыщена.
Полутона — это то, как CMYK (цветной режим печати) используется так эффективно. Имея всего четыре цвета чернил: голубой (C), пурпурный (M), желтый (Y) и черный (K), вы можете использовать точки каждого из них разного размера и частоты, чтобы создать любой цвет, используя только часть чернил.
Полутона также могут быть чистыми и однородными, создавая более геометрический и организованный вид.В любом случае создание эффекта полутонов в Photoshop может быть вашим новым методом обработки графики. Ничто другое не похоже на него, и оно может передавать определенные жанры или использоваться в качестве слоя для полного искажения изображений для других стилей.
1. Создание эффекта цветных полутонов
Первый и самый простой способ создания полутонов — в Photoshop. Также он позволяет сохранять изображение в цвете, что является большим плюсом.
Также он позволяет сохранять изображение в цвете, что является большим плюсом.
Изображение Чарльза Т. Педена
изображений RGB будут использовать трехцветный спектр для создания смешанных цветов, а также черного; Между тем изображения CMYK будут использовать четыре цвета в своем названии для создания тонов, причем черный будет выделен на своем собственном канале.Поэкспериментируйте с обоими способами, преобразовав файл для получения желаемых результатов.
Чтобы увидеть, как разные изображения меняют цвет в обоих цветовых режимах, посмотрите это ниже. Это RGB слева и CMYK справа:
Теперь посмотрите на разницу в том, как RGB превращается в три цвета точек по сравнению с четырьмя цветами CMYK. Теперь вы поймете, почему вы определенно хотите поэкспериментировать с обоими.
Сумасшедший, чувак. Просто чокнутые. В любом случае, позвольте мне показать вам, как это сделать с изображением. . .
1. Создайте новый файл или откройте изображение.
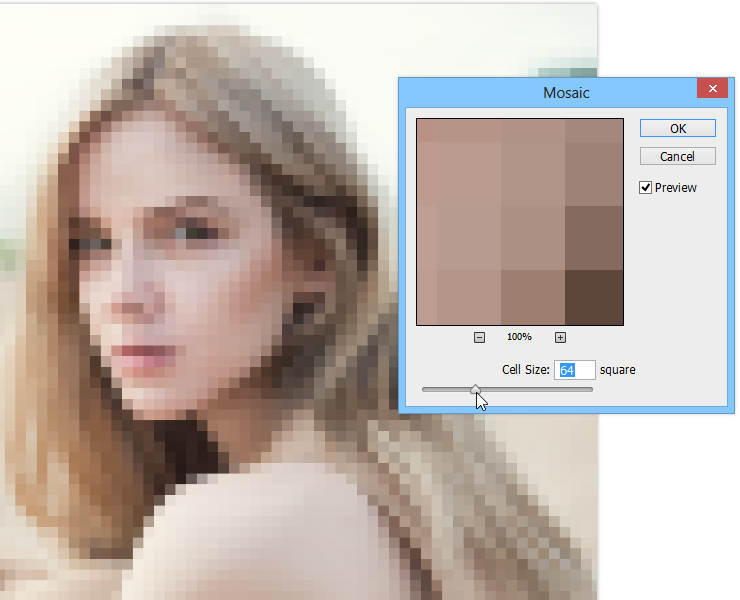
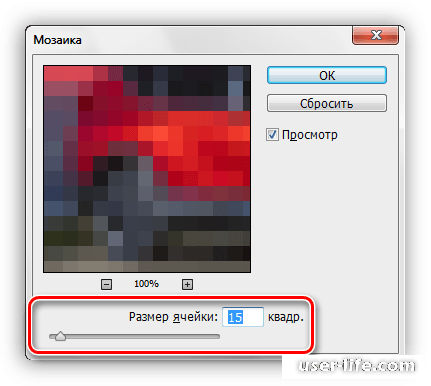
2. Выберите цветовое пространство, выбрав Изображение> Режим> [выбор цветового пространства], или просто оставьте его как есть. Для полутонов перейдите в Filter> Pixelate> Color Halftone , чтобы открыть диалоговое окно.
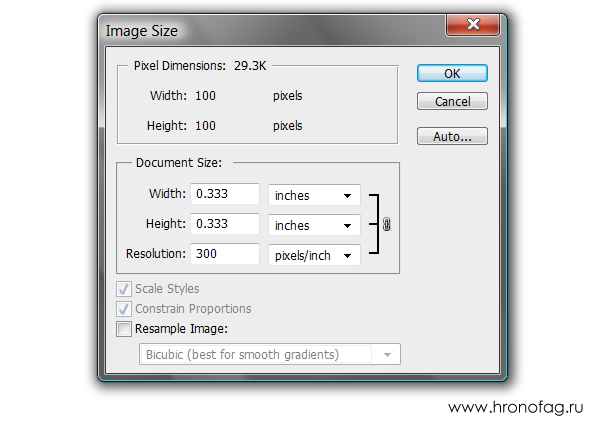
В верхнем меню Max Radius определяет размер точек; чем выше число, тем крупнее точки. Вам придется попробовать несколько размеров, чтобы получить то, что вы хотите, если вы еще не знаете, какого размера должны быть точки в пикселях.
Я сделал шестнадцать, потому что это большое изображение, примерно 5000 x 3500 ppi. Углы экрана (градусы) контролируют выравнивание отдельных точек для получения смешанных цветов. Я советую оставить их в покое. Это просто сделает вещи странными. Но если вы все-таки возитесь с ними и вам нужно вернуться домой, снова откройте диалоговое окно полутонов и удерживайте клавишу Command . Это превратит кнопку Cancel в кнопку Default , которая сбросит значения.
Это лучший метод для получения точных и предсказуемых полутоновых изображений.Photoshop действительно прошел долгий путь в пересмотре эффекта, чтобы дать больший контроль и больший выбор. Раньше он был довольно ограничен, без возможности преобразования цветовых пространств среди других ограничений, но теперь вы можете получить гораздо более широкий диапазон результатов с любым изображением.
2. Используйте черно-белое растровое изображение для фотокопирования в стиле гранж
Этот второй метод — действительно хороший способ получить больше текстуры и получить «шероховатый» результат, подобный Xerox.
1. После того, как вы настроили искусство и цветовые градиенты, перейдите в Image> Mode> Grayscale .Это удалит весь цвет с изображения и настроит ваш файл для растрового изображения.
Изображение предоставлено Джири Себеста
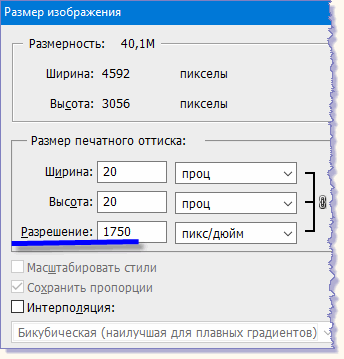
2. Повторите тот же процесс, на этот раз перейдя в Изображение> Режим> Растровое изображение , после чего появится окно ниже. Для этого метода сопоставьте разрешение с тем, что вы установили для разрешения файла. Например, мой установлен на 300 пикселей на дюйм.
Для этого метода сопоставьте разрешение с тем, что вы установили для разрешения файла. Например, мой установлен на 300 пикселей на дюйм.
3. Выберите раскрывающееся меню в разделе Метод и выберите Полутоновый экран .Поиграйте немного со следующим меню, чтобы получить стиль, который вам нравится для вашего полутонового узора. Для Частота : чем меньше число, тем больше точки.
Угол — это угол, под которым расположены точки. С этим можно смело экспериментировать, так как все точки черные. Он просто меняет угол рисунка. Отменить и вернуть значение по умолчанию на 45 °.
Вот это вблизи. Вы можете видеть, насколько рваные точки — идеально подходят для более грубоватой стороны дизайна.
4. Как только вы будете довольны результатами, вы можете вернуться к Mode> Grayscale , а затем Mode> RGB или CMYK , что позволит вам добавить цвет: или создать двухцветное изображение для большего винтажные варианты.
Фон обложки — Чарльз Т. Педен.
Дополнительные инструкции и дизайнерское мышление можно найти в следующих статьях:
Легко увеличивайте резкость изображения в Photoshop
Иногда вам может казаться, что ваши фотографии слишком гладкие или размытые.Увеличивая их резкость, вы можете добавить контраста по краям объектов. Сделайте свой объект более заметным и драматичным, а также добавьте объема, узнав, как повысить резкость изображения в Photoshop.
Ищете, как исправить нечеткие изображения? Photoshop может творить чудеса и помочь вам добиться наилучших результатов в ваших фотографиях. В то же время его сложно освоить из-за множества особенностей. Если вы ищете альтернативу, Luminar — это программа для редактирования, которая поможет вам повысить резкость изображения и быстро и легко придать ему прекрасные эффекты.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Как повысить резкость изображения в Photoshop
Практически любая фотография выиграет от небольшого повышения резкости, поскольку она добавляет контраст.Однако важно знать пределы своей фотографии и не переусердствовать.
Вот самый быстрый и простой способ повысить резкость изображений в Photoshop:
1. Откройте изображение в Photoshop.
2. Выберите слой с фотографией на панели «Слои» и перейдите в меню «Фильтр» . Выберите Convert for Smart Filters , чтобы вы могли увеличивать резкость без постоянного изменения фотографии.
3. Примените фильтр Unsharp Mask.
4. В меню Фильтр выберите Резкость> Маска нерезкости.
Фото Криса Уилсона5. В диалоговом окне Unsharp Mask перетащите ползунки для достижения желаемого эффекта.
Фото Криса Уилсона6. Сохраните фотографию.
Это суть того, как повысить резкость изображения в Photoshop. Однако есть много деталей, которые мы могли бы добавить. Например, вы можете дважды щелкнуть инструмент Zoom на панели инструментов , чтобы увеличить масштаб до 100%, чтобы вы могли точно оценить резкость.
Если вам нужно изменить резкость, вы можете легко сделать это, дважды щелкнув «Маска нерезкости» на панели «Слои » , чтобы снова открыть диалоговое окно «Маска нерезкости » .
Unsharp Mask
Как вы можете видеть, в приведенном выше примере мы использовали маску нерезкости Unsharp Mask для повышения резкости изображения. Unsharp Mask — это фильтр повышения резкости изображения, в котором есть ползунки для выбора величины, радиуса и порога.
- Ползунок Amount позволяет установить силу эффекта повышения резкости.Чем больше вы сдвинете, тем больше будет резкость.
- Ползунок Radius устанавливает ширину эффекта повышения резкости по краям объектов. С помощью этого элемента управления вы можете управлять резкостью пикселей по краям фотографии.
- Ползунок Threshold помогает вам контролировать общую резкость области изображения. Используйте его, чтобы минимизировать резкость элементов, которые вы не хотите подчеркивать, например, зернистости неба. Сдвинув его вправо, вы можете минимизировать резкость чрезмерно резких пикселей.
Поэкспериментируйте с этими ползунками, чтобы выбрать, какой из них лучше всего подходит для повышения резкости размытых изображений. Имейте в виду, что эффект будет зависеть от размера вашего изображения, поскольку Unsharp Mask фокусируется на пикселях.
Smart Sharpen
Есть ли другие способы устранения размытия изображения? Вы можете использовать фильтр Smart Sharpen для повышения резкости размытых изображений и добавления контрольной резкости. Базовые и расширенные настройки включают элементы управления, которые позволяют вам играть с разной резкостью, тенями, светами и т. Д.Чем S mart Sharpen отличается от маски нерезкости Unsharp Mask ? Smart Sharpen рекомендуется для целевого повышения резкости, поскольку он минимизирует шум в малоконтрастных областях. С другой стороны, фильтр Unsharp Mask хорош для увеличения резкости на выходе.
Базовые и расширенные настройки включают элементы управления, которые позволяют вам играть с разной резкостью, тенями, светами и т. Д.Чем S mart Sharpen отличается от маски нерезкости Unsharp Mask ? Smart Sharpen рекомендуется для целевого повышения резкости, поскольку он минимизирует шум в малоконтрастных областях. С другой стороны, фильтр Unsharp Mask хорош для увеличения резкости на выходе.
Вот как применить Smart Sharpen:
1. Откройте фотографию.
2. На панели «Слои» щелкните слой изображения или фон , затем нажмите Ctrl-J (Windows) или Cmd-J (Mac) , чтобы скопировать его.Щелкните правой кнопкой мыши дублированный слой и выберите Преобразовать в смарт-объект .
3. Выберите Фильтр> Резкость> Интеллектуальная резкость . Откроется диалоговое окно.
4. В меню Preset выберите Default.
5. Опустите ползунок Reduce Noise , чтобы увидеть полный эффект повышения резкости.
6. Выберите значение Amount для силы заточки. Увеличивайте значение радиуса , пока не увидите эффекты ореола вдоль острых краев, затем уменьшите его ровно настолько, чтобы удалить ореолы.Теперь изображение может выглядеть слишком резким, но не волнуйтесь; Вы можете отрегулировать его, настроив значения Radius, Fade Amount и Tonal Width в Highlights.
7. Чтобы сравнить версии изображения без резкости и с повышенной резкостью, нажмите кнопку предварительного просмотра в диалоговом окне. Вы по-прежнему можете изменить детали и повысить резкость размытого изображения по своему вкусу. Когда закончите, сохраните изображение.
Еще одним преимуществом использования фильтра Smart Sharpen является возможность сохранять настройки и использовать их с другими фотографиями в будущем.
Фильтр высоких частот
Другой способ повысить резкость изображения в Photoshop — применить фильтр высоких частот . Это отличный инструмент для повышения резкости изображения, если вы не хотите экспериментировать с разными ползунками, поскольку у него только одна очень эффективная настройка.
Это отличный инструмент для повышения резкости изображения, если вы не хотите экспериментировать с разными ползунками, поскольку у него только одна очень эффективная настройка.
1. Установите минимальную шкалу радиуса и нажмите OK. Этот параметр позволяет добавить к изображению оттенки серого.
Фото Криса Уилсона2. Измените режим наложения для вашей фотографии.
Фото Криса УилсонаИспользуйте все, что захотите: наложение, мягкий свет, жесткий свет или линейный свет. Изменяя режим наложения, вы можете увидеть резкость фотографии и области, над которыми нужно поработать.
Фото Криса Уилсона3. Щелкните OK.
4. Сохраните проект или экспортируйте фотографию для дальнейшего использования.
Если вас не устраивают результаты, вы можете изменить радиус и режим наложения, чтобы добиться идеального баланса резкости. Вот как размыть изображение, если вам нужен противоположный рабочий процесс.
Фильтр уменьшения дрожания
Иногда вам нужно сделать изображение более резким, поскольку движение камеры вызывает дрожание. В Photoshop есть отличный инструмент, специально разработанный для уменьшения размытости изображения из-за случайного дрожания камеры. Этот инструмент называется фильтром «Снижение дрожания», и его можно найти в меню «Фильтр»> «Резкость». Его основная функция — минимизировать размытие, которое возникает в результате нескольких типов движения камеры, включая линейное, дугообразное, вращательное и даже зигзагообразное. Вот как использовать этот фильтр для устранения размытия изображения:
В Photoshop есть отличный инструмент, специально разработанный для уменьшения размытости изображения из-за случайного дрожания камеры. Этот инструмент называется фильтром «Снижение дрожания», и его можно найти в меню «Фильтр»> «Резкость». Его основная функция — минимизировать размытие, которое возникает в результате нескольких типов движения камеры, включая линейное, дугообразное, вращательное и даже зигзагообразное. Вот как использовать этот фильтр для устранения размытия изображения:
1.Откройте изображение в фотошопе.
2. Выберите Filter> Sharpen> Shake Reduction . Photoshop автоматически проанализирует область изображения, наиболее подходящую для уменьшения дрожания, определит характер размытия и экстраполирует соответствующие исправления на все изображение.
Фото Криса Уилсона3. Исправленное изображение отобразится в диалоговом окне Shake Reduction . Теперь вы можете применить к нему другие настройки.
4. Сохраните свою работу, если она вас устраивает.
Если вы не видите никакой разницы, выберите параметр Предварительный просмотр , чтобы просмотреть изображение до и после применения фильтра. Или воспользуйтесь любым другим инструментом для резкости фотографий, чтобы выполнить свою работу.
Повышение резкости областей изображения
Последний инструмент, который мы коснемся сегодня, — это Sharpen . Его основная функция — увеличить контраст по краям фотографии. Это, в свою очередь, увеличивает видимую резкость. Чем чаще вы используете этот инструмент для области фотографии, тем больше у вас резкости.Совет. Если инструмент Sharpen не отображается, нажмите и удерживайте инструмент Blur.
Фото Криса Уилсона1. Откройте изображение в Photoshop.
2. Выберите кончик кисти и установите параметры для режима наложения и силы.
3. Выберите Sample All Layers для повышения резкости с использованием данных из всех видимых слоев. Если этот флажок не установлен, инструмент Sharpen использует данные только из активного слоя.
4. Выберите Защитить детали , чтобы улучшить детали и минимизировать пиксельные артефакты.Вы можете отменить выбор этого параметра, если хотите получить более резкий эффект резкости.
5. Перетащите мышью на ту часть изображения, которую вы хотите сделать более резкой, и очистить ее от размытия.
Фото Криса УилсонаЭто отличный инструмент, если вы хотите выполнять работу быстро и легко. Если ваше изображение слишком размытое, вы также можете посмотреть эту статью, чтобы узнать, как сделать размытое изображение четким.
Как повысить резкость изображения в Luminar
Luminar — отличная программа, если вы хотите повысить резкость изображений, но не хотите тратить слишком много времени на ознакомление с инструментами.Интерфейс Luminar изящный и простой, он идеально подходит для новичков, которые только начинают редактировать, а также для опытных фотографов, которые хотят получить максимальную отдачу от программы редактирования. Давайте проанализируем альтернативный способ повышения резкости изображений без использования Photoshop.
Фильтр повышения резкости
Вы можете быстро и легко добиться эффекта повышения резкости с помощью фильтра повышения резкости в Luminar. Когда вы выбираете его, вы увидите разные ползунки, которые контролируют результат. Давайте рассмотрим их один за другим:
- Amount — Определяет степень общей резкости.
- Радиус — определяет размер области вокруг каждой точки, которую вы хотите увеличить. Меньший радиус влияет на мелкие детали. Обратите внимание, что эта регулировка работает рука об руку с ползунком количества, и регулировка одного существенно повлияет на другой. Установка любого из ползунков на высокий уровень может привести к значительному искажению цвета и контрастности. Поэтому, если вы хотите, чтобы фотография выглядела естественно, не переусердствуйте.
- Маскировка (порог) — дает вам контроль над тем, какие области корректируются.Например, вы можете выборочно увеличивать контраст в областях, которые уже имеют высокий контраст (например, глаза или листва), не добавляя слишком большого контраста тем областям, которые вы хотите сделать гладкими (например, кожа или небо).
 С другой стороны, если вы хотите настроить все равномерно, оставьте ползунок маскирования на 0.
С другой стороны, если вы хотите настроить все равномерно, оставьте ползунок маскирования на 0.
Повышение резкости фотографий в Luminar
Хотите узнать, как сделать снимок размытым? Вот четкие инструкции по использованию этого инструмента для повышения резкости изображения в Luminar:
1.Выберите свое изображение в Luminar.
2. Добавьте фильтр Sharpening в свою рабочую область, щелкнув Добавить фильтры , затем выбрав Sharpening в категории Issue Fixers .
3. Настройте ползунки Amount, Radius, Masking, и Dehalo для достижения наилучшего эффекта.
Фото Евгения Чеботарева4. Когда результат вас устраивает, просто нажмите Применить , и Luminar сохранит вашу работу.
Нет ничего проще, правда?
Custom Looks
Самое лучшее в редактировании в Luminar — это то, что вы можете сохранить настройки резкости в пользовательском стиле Look . После того как вы внесли изменения в свое изображение, просто нажмите Filters> Save Luminar Look . В следующий раз, когда вы откроете свой Custom Looks на панели Looks , ваши эффекты уже будут там.
В следующий раз, когда вы откроете свой Custom Looks на панели Looks , ваши эффекты уже будут там.
Настройки синхронизации
Если вы не хотите сохранять полностью новый Look , но вам нравится эффект вашей фотографии и вы хотите придать такой же эффект другим фотографиям в вашей библиотеке, вы можете просто скопировать и вставьте настройки в другие фотографии, не повторяя тот же рабочий процесс.Какая экономия времени!
Luminar — отличный инструмент, если вы хотите узнать, как быстро и легко сделать снимок размытым. В нем есть умные ползунки и отличные фильтры, которые помогут вам быстро достичь наилучших результатов. Если вы ищете альтернативу сложным инструментам Photoshop, попробуйте Luminar и посмотрите, подходит ли он для вашего рабочего процесса. Просто нажмите кнопку ниже, чтобы попробовать это бесплатно.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Как пикселизировать изображение с помощью Microsoft Paint |
Автор: MeganFerland
Написано: 14 июля 2020 г.
Красно-зеленый абстрактный дизайн, изображение Кристины Казан из Fotolia.com
Пикселирование изображения или фотографии может обеспечить интересный эффект для использования в дизайне или защиты анонимности человека. Вместо того, чтобы помещать черную полосу на лицо человека и отвлекать его от фотографии, вы можете пикселизировать лицо человека, чтобы сохранить его анонимность, сохраняя при этом основной фокус изображения.
Этого простого эффекта легко достичь с помощью инструментов, поставляемых с вашей операционной системой, таких как Microsoft Paint.
- Пикселирование изображения или фотографии может обеспечить интересный эффект для использования в дизайне или защиты анонимности человека.
- Этого простого эффекта можно легко добиться с помощью инструментов, поставляемых с вашей операционной системой, например Microsoft Paint.
Откройте Microsoft Paint. Paint находится в разделах «Программы», «Стандартные» в меню «Пуск» большинства версий Windows.
Откройте изображение, которым вы планируете манипулировать, выбрав «Файл», «Открыть» и перейдите к папке, содержащей изображение. Когда вы выбрали изображение, нажмите «Открыть».
Щелкните инструмент «Выбор» (он выглядит как прямоугольник с пунктирной линией) и выделите часть или все изображение, которое необходимо пикселизировать.
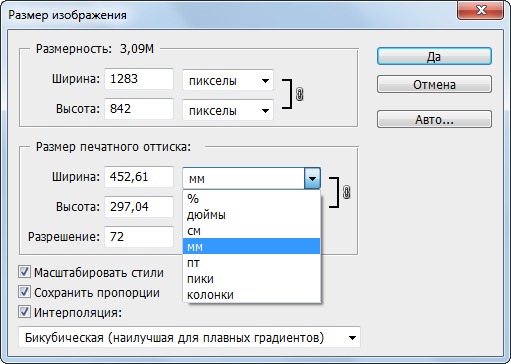
Выберите «Изменить размер» в меню изображений. В версии Paint для Vista это «Изображение», «Изменить размер / наклон», а в Windows 7 — это вкладка «Главная», «Изображение», «Изменить размер».
Введите небольшое значение для вертикального и горизонтального изменения размера, например «5». Щелкните «ОК». Вы увидите, что выбранная область стала крошечной, ровно 1/20 первоначального размера.
Снова откройте окно «Изменить размер» и введите «500» для значений по горизонтали и вертикали. Это увеличит выбор в пять раз.
- Щелкните инструмент «Выделение» (он выглядит как прямоугольник с пунктирной линией) и выделите часть или все изображение, которое необходимо пикселизировать.
- Снова откройте окно «Изменить размер» и введите «500» для значений по горизонтали и вертикали.
Снова откройте окно «Изменить размер» и введите «400» для значений по горизонтали и вертикали. Это увеличит выбор в четыре раза. Теперь выделенная область соответствует исходным размерам, но выделенная область сделана пикселизированной с низким разрешением.
Введите большое значение для вертикального и горизонтального значений, например «50». Щелкните «ОК». Это уменьшит размер выделенной области вдвое.
Это уменьшит размер выделенной области вдвое.
Откройте окно «Изменить размер» и введите «200» для значений по вертикали и горизонтали. Это увеличит выделенную область в два раза.
- Снова откройте окно «Изменить размер» и введите «400» для значений по горизонтали и вертикали.
- Это увеличит выбранную область в два раза.
Обратите внимание, что пикселизация, сделанная путем уменьшения вдвое выбранной области и повторного увеличения ее вдвое, приводит к крошечным пикселям.
Как исправить пиксельное изображение (2021)
Работа с пиксельными изображениями может быть сложной задачей — их не всегда легко исправить, они плохо выглядят и просто раздражают. Итак, как сделать пиксельное изображение четким? На самом деле существует несколько способов, и мы рассмотрим каждый из них.
1) Предотвращение пикселизации изображения в первую очередь
Иногда пикселирование изображения происходит в результате растяжения в странном направлении или слишком большого увеличения без учета исходного размера. Как говорится, «унция профилактики стоит фунта лечения», и это справедливо для пиксельных изображений.
Как говорится, «унция профилактики стоит фунта лечения», и это справедливо для пиксельных изображений.
При изменении размера изображения в Adobe Photoshop, вы можете преобразовать его в смарт-объект, если хотите, чтобы оно оставалось без пикселов, в противном случае вы также можете просто ограничить размер, до которого вы его увеличиваете. Любое изображение имеет только определенное количество пикселей, и если вы его слишком сильно увеличите, оно станет
Deal Finder
AdobeЛучшее программное обеспечение с широким спектром цифровых решений
Будь то видео, аудио или изображение Программное обеспечение для редактирования, которое вам нужно, у Adobe есть надежное цифровое решение для различных потребностей пользователей.
Попробовать Adobe бесплатно Узнать большеМы получаем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
2) Используйте программное обеспечение, такое как Photoshop, для применения размытия
Существует несколько способов применения размытия для очистки пиксельной фотографии, но один из самых простых способов — применить размытие по Гауссу ко всей фотографии. чтобы сгладить пиксели. По сути, это усредняет цвета между соседними пикселями, чтобы сделать его в целом более гладким.
чтобы сгладить пиксели. По сути, это усредняет цвета между соседними пикселями, чтобы сделать его в целом более гладким.
Другой способ применить размытие — использовать кисть размытия по запросу. Вы можете установить уровень интенсивности, а затем перемещаться по фотографии, как с любой другой кистью, пока не будете довольны уровнем сглаживания.
3) Попробуйте повысить резкость изображения
В таких программах, как Photoshop, всегда есть инструменты, которые можно использовать для повышения резкости изображения. Например, в Photoshop это находится в меню фильтров, затем выберите резкость. В новых версиях Photoshop вы даже можете выбрать интеллектуальную резкость, которая дает вам больше контроля над повышением резкости изображения, что обычно приводит к лучшим результатам.
4) Редактируйте фотографию с помощью программы повышения резкости
Существуют несколько специализированных программ повышения резкости фотографий, например Nik Sharpener Pro от DxO, Focus Magic и другие подобные инструменты. Хотя они не идеальны, их можно попробовать, если вы хотите автоматически повысить резкость фотографии.
Хотя они не идеальны, их можно попробовать, если вы хотите автоматически повысить резкость фотографии.
Deal Finder
Расширенное программное обеспечение для редактирования фотографий DxOОтмеченное наградами программное обеспечение для обработки фотографий
Nik Collection 3 от DxO — это лучшая программа для редактирования фотографий, которая без проблем работает с Adobe LightRoom, Photoshop и DxO PhotoLab.
Попробовать DxO бесплатно Узнать большеМы зарабатываем комиссию, если вы переходите по этой ссылке и совершаете покупку без дополнительных затрат для вас.
5) Получите помощь профессионала
Иногда вам нужно знать, когда обращаться к профессионалу, и если вы попробовали описанные выше шаги и не смогли удалить пиксель на своей фотографии, это может пора отправить его в профессиональный фоторедактор, чтобы он починил. Даже профессионалы не могут творить чудеса, но зачастую они могут делать довольно хорошую работу.Есть даже дешевые способы сделать это, например, найти хорошее место для редактирования фотографий на таком сайте, как Fiverr, и заплатить кому-то за очистку вашей пиксельной фотографии.
