Работа с текстом в Adobe Photoshop: как сделать красивую надпись
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Содержание
- 1 Обычный текст
- 2 Редактирование
- 3 Деформация
- 4 Эффекты
- 5 Объём
- 6 Готовые эффекты
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
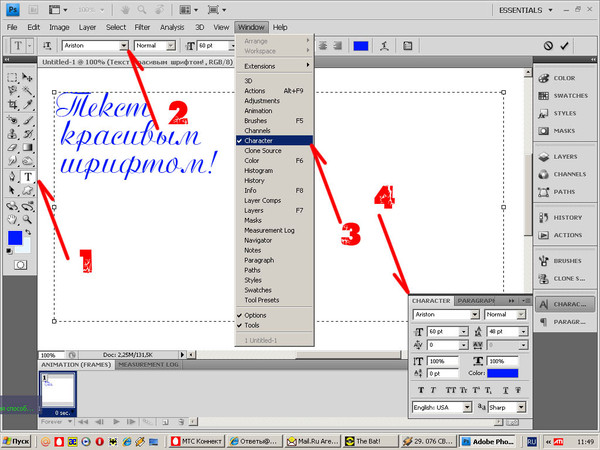
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева.
 Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.

- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
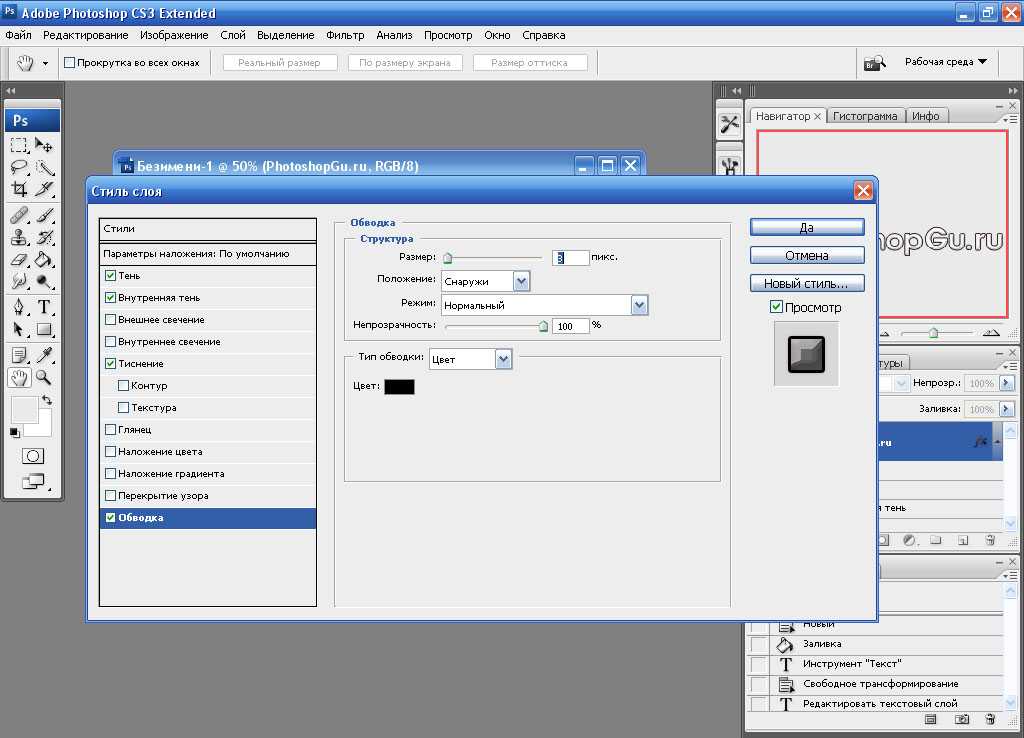
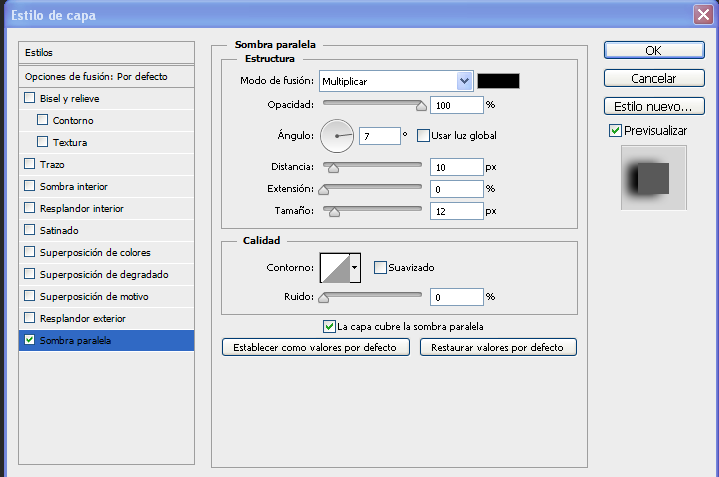
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
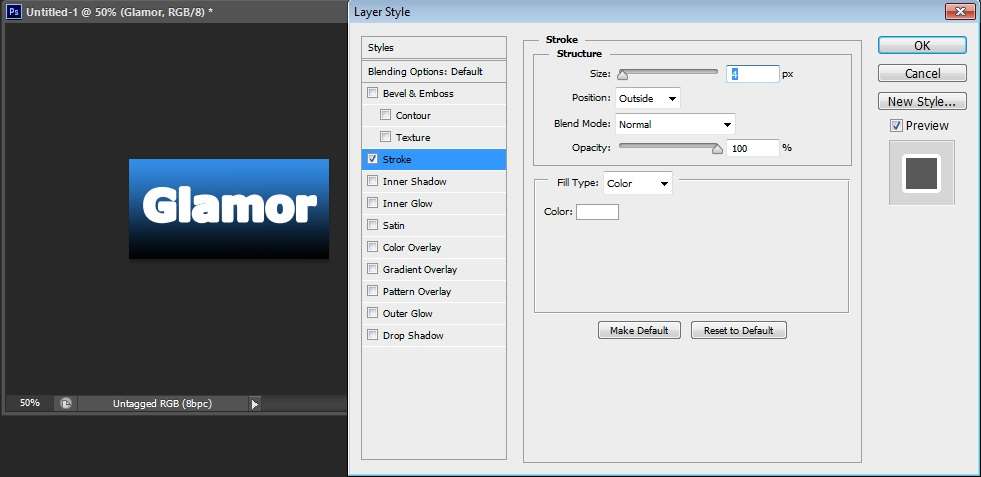
- Кликните на слой с надписью правой кнопкой мыши.
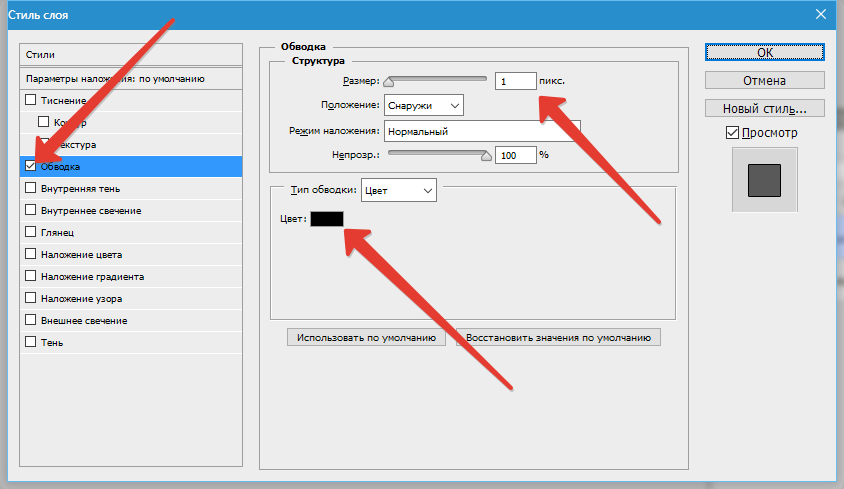
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
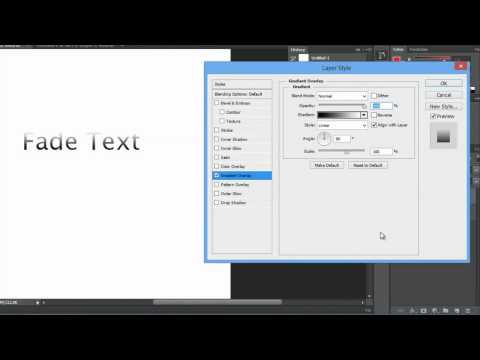
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.

- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как сделать 3d шрифт в фотошопе cs6. Объемный текст в фотошопе
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта.
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ:
 В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
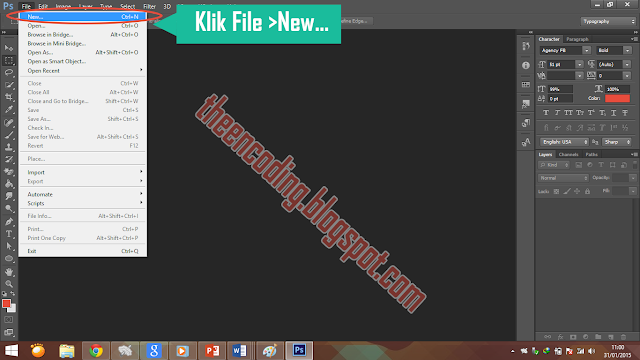
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».

Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
3. Создание 3D-слоёвШаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
5. Создание текстуры для Материала передней выпуклости (Front Inflation Material) Шаг 1Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1
Звёзды Шаг 1 Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
Как отразить изображение в Photoshop с помощью пошагового руководства [Hot]
Последнее обновление 11 ноября 2021 г. by Питер Вуд
«Я сделал несколько фотографий на свой смартфон, но они были не той стороной, как я могу перевернуть изображения в фотошопе? » Adobe Photoshop — сложная программа, и простые задачи, такие как переворачивание изображений, можно считать очень простыми. Есть тысячи причин, по которым вам нужно перевернуть изображение в Photoshop. Например, вы хотите добавить текст в правой части фотографии, но в этой области нет места. Итак, вы можете перевернуть его и освободить достаточно места. Конечно, это простой способ исправить угол наклона ваших фотографий.
Часть 1: Как перевернуть изображение в Photoshop
Когда дело доходит до зеркального отображения изображения в Photoshop, это немного сложно. Во-первых, вы должны знать две концепции: проект и слой. В Photoshop проект может включать один или несколько слоев. Каждый слой может принимать изображение. То есть вы можете перевернуть изображение в Photoshop как файл проекта. Или вы можете перевернуть только одну фотографию на один слой.
Как перевернуть изображение в слое Photoshop
Шаг 1: Откройте изображение, которое вы хотите перевернуть, в Photoshop и поместите его на слой. Выберите слой, если в проекте более одного слоя.
Шаг 2: перейдите к Редактировать -> Преобразование и выберите Отразить по горизонтали or Отразить по вертикали. Затем изображение будет перевернуто в Photoshop, но с сохранением ориентации других слоев.
Шаг 3: После отражения изображения в Photoshop перейдите в Файл -> Сохраните и экспортируем результат.
Как перевернуть проект в Adobe Photoshop
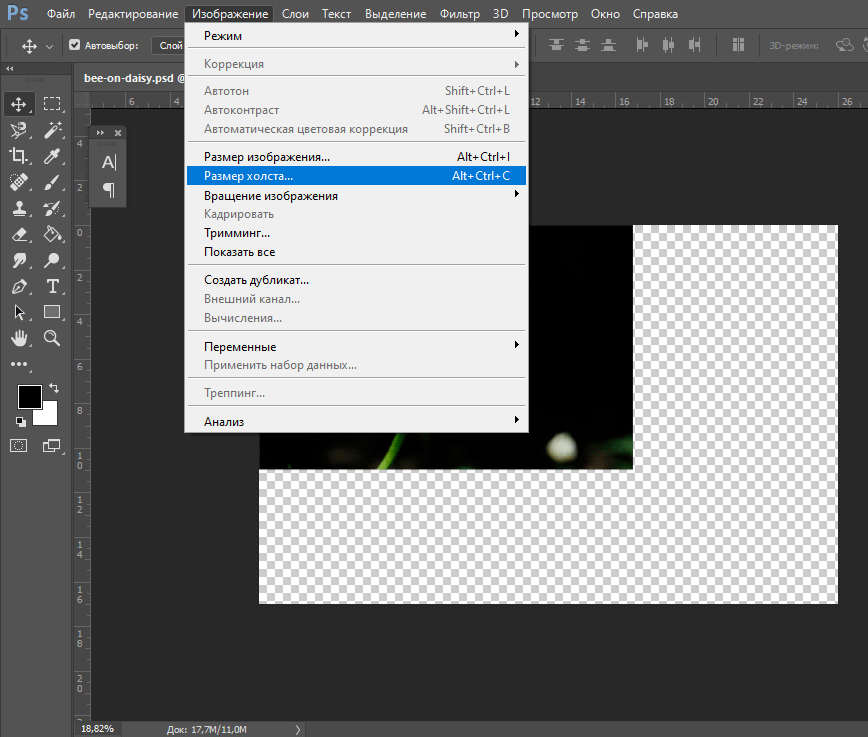
Шаг 1. Создайте новый проект в Photoshop или откройте существующий.
Шаг 2: перейдите к Фото товара -> Поворот изображения, и выберите Flip Canvas Горизонтальный or Flip Canvas Вертикальный. Затем переверните весь проект со всеми слоями.
Шаг 3: Чтобы сохранить результат, нажмите Ctrl + S.
Дополнительные советы по переворачиванию изображения в Photoshop
1. Убедитесь, что слой разблокирован. В противном случае вы не сможете его редактировать.
2. Лучше перевернуть изображение в Photoshop перед его редактированием, чтобы избежать некоторых проблем. Например, текст и логотипы будут смотреть назад.
3. Вы можете перевернуть изображение несколько раз, чтобы получить ориентацию в Photoshop.
4. Тщательно выбирайте способ отражения изображения в Photoshop, например, вертикальное или горизонтальное, поскольку результат будет сильно отличаться в зависимости от ваших действий. В Отразить по горизонтали опция будет отражать вашу фотографию слева и справа, а Отразить по вертикали опция будет зеркально отражать изображение вверх и вниз.
В Отразить по горизонтали опция будет отражать вашу фотографию слева и справа, а Отразить по вертикали опция будет зеркально отражать изображение вверх и вниз.
5. Ярлык для переворота изображения в Photoshop: Ctrl + T,. Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать Отразить по горизонтали or Отразить по вертикали.
Часть 2: лучший альтернативный способ перевернуть изображение
Хотя Photoshop является профессиональным фоторедактором, он не подходит для выполнения такой простой задачи, как отражение изображения без Photoshop. Это усложнит редактирование, упомянутое ранее. С этого момента мы рекомендуем WidsMob Viewer Pro, Его основные функции:
- Переверните изображение без каких-либо технических навыков.
- Защитить качество фото во время редактирования.
- Поддержка широкого спектра форматов изображений, таких как RAW файлы.

- Пакетная обработка нескольких фотографий одновременно.
- Короче говоря, это лучшая альтернатива Photoshop для переворота изображения на компьютере.
Win СкачатьMac Скачать
Как перевернуть изображение без Photoshop
Шаг 1. Импортируйте изображение
После установки на свой компьютер запустите лучшую альтернативу Photoshop. Затем нажмите Файл -> Откройте с верхней ленты, чтобы добавить фотографию, которую вы хотите перевернуть. Либо перетащите изображение в интерфейс, чтобы открыть его напрямую.
Шаг 2. Отразите изображение с помощью альтернативы Photoshop.
Далее перейдите к Редактировать меню в верхней строке меню и выберите Отразить по горизонтали or Отразить по вертикали исходя из ориентации фото. Чтобы получить правильный угол, вы можете попробовать каждый вариант и использовать его несколько раз. Альтернатива Photoshop может перевернуть изображение и выполнить другое редактирование, например обрезать, повернуть и т. Д.
Альтернатива Photoshop может перевернуть изображение и выполнить другое редактирование, например обрезать, повернуть и т. Д.
Шаг 3. Сохраните или поделитесь результатом
После редактирования нажмите Файл -> Сохранить как , чтобы открыть диалоговое окно «Сохранить как». Введите имя файла в поле «Сохранить как», если вы не хотите заменять исходное изображение. Введите теги в поле Теги и нажмите где возможность выбрать папку назначения. Определите выход Формат и Качество. Наконец, нажмите на Сохраните кнопку для вывода изображения на ваш компьютер.
Или нажмите Поделиться вверху выберите социальную сеть и сразу же поделитесь перевернутым изображением.
Win СкачатьMac Скачать
Часть 3: Часто задаваемые вопросы о переворачивании изображения в Photoshop
1Как повернуть изображение в фотошопе?
Подобно отражению изображения в Photoshop, вы можете повернуть отдельный слой или весь проект. Нажмите Редактировать -> Преобразование и используйте инструменты поворота. Или используйте функции в изображение меню для поворота фотографий. Вы также можете нажать Ctrl + T, для входа в режим поворота.
Нажмите Редактировать -> Преобразование и используйте инструменты поворота. Или используйте функции в изображение меню для поворота фотографий. Вы также можете нажать Ctrl + T, для входа в режим поворота.
2Может ли Photoshop создать зеркальное отображение фотографии?
Да, вы можете создать очень крутой вид, комбинируя перевернутые фотографии в Photoshop. Более того, Photoshop позволяет отразить одно изображение независимо или отразить все изображения в одном проекте одновременно.
3Что такое зеркальное отображение?
Согласно Википедии, зеркальное отображение означает перевернутое изображение слева направо. Это было бы видно в зеркале.
Заключение
Основываясь на приведенном выше руководстве, вы должны понять, как перевернуть изображение в Photoshop, чтобы получить подходящую ориентацию. Сегодня легко делать снимки в любое время с помощью цифровой камеры или смартфона. Однако вы можете столкнуться с некоторыми проблемами, например с неправильной ориентацией изображений. В таком случае Photoshop может помочь вам исправить это. Кроме того, мы также поделились лучшей альтернативой Photoshop для настройки ваших фотографий — WidsMob Viewer Pro. Он не только прост в использовании, но и позволяет переворачивать изображения без потери качества. Мы надеемся, что наше руководство окажется полезным.
Однако вы можете столкнуться с некоторыми проблемами, например с неправильной ориентацией изображений. В таком случае Photoshop может помочь вам исправить это. Кроме того, мы также поделились лучшей альтернативой Photoshop для настройки ваших фотографий — WidsMob Viewer Pro. Он не только прост в использовании, но и позволяет переворачивать изображения без потери качества. Мы надеемся, что наше руководство окажется полезным.
Win СкачатьMac Скачать
Как выделить и повернуть объект в фотошопе
Главная » Разное » Как выделить и повернуть объект в фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
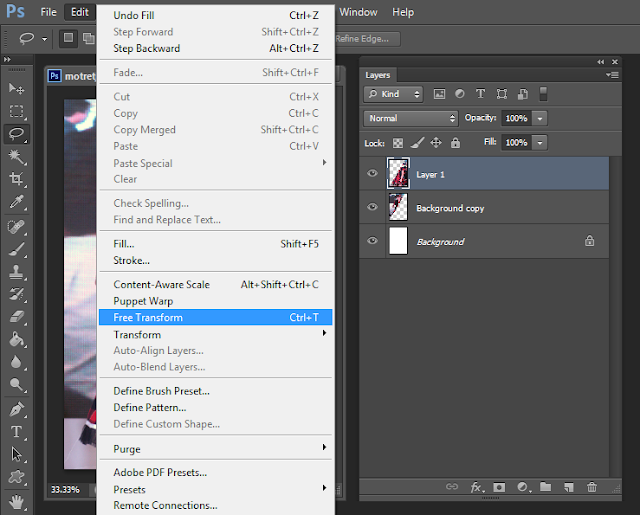
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
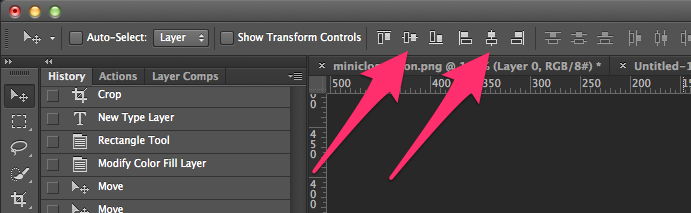
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.

Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
к содержанию ↑
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Примечание
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Если вам необходимо изменить форму выделенной области, то рассмотрим другие команды из контекстного меню:
- Свободное трансформирование (Free Transform) позволяет свободно и в одно действие применять любую из перечисленных ниже трансформаций (вместо необходимости выбирать и применять каждую отдельно).

- Масштабирование (Scale) и Поворот (Rotate) действуют, как описано в предыдущем списке.
- Наклон (Skew) позволяет наклонить выделенную область, перетащив один из боковых маркеров ограничительной рамки.
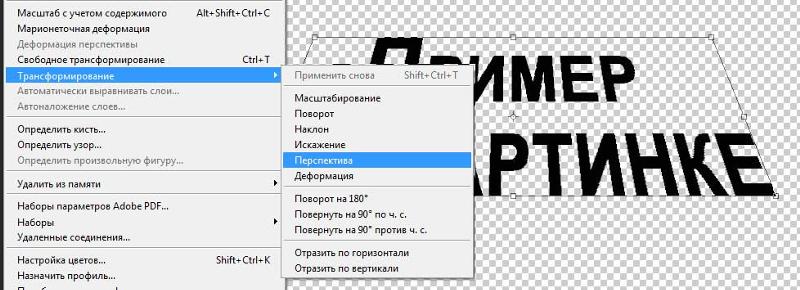
- Искажение (Distort) позволяет перетащить любой маркер, чтобы изменить форму выделенной области.
- Перспектива (Perspective) позволяет перетащить любой угловой маркер, чтобы создать для выделенной области одноточечную перспективу— точку, где выделенная область как бы исчезает вдали.
- Деформация (Warp) помещает поверх выделенной области сетку, позволяющую изменять область любым способом, каким захотите. Перетащите любую контрольную точку (две расположенные на одинаковом расстоянии точки по всем четырем сторонам) или линию на сетке, чтобы искривить ее по своему желанию или выберите шаблон из раскрывающегося списка на панели параметров.
- Масштаб с учетом содержимого (Content-Aware Scale) может грамотно изменить размер несущественных областей фона вашего изображения в то время как объект изображения остается неизменным.

- Поворот на 180° (Rotate 180°), Поворот на 90° по часовой (Rotate 90° CW) и Поворот на 90° против часовой (Rotate 90° CCW) поворачивают выделенную область на 180 градусов, а также на 90 градусов по часовой или против часовой стрелки соответственно.
- Отразить по горизонтали (Flip Horizontal) и Отразить по вертикали (Flip Vertical) отражают выделенную область по горизонтали или по вертикали.
Завершив трансформирование выделенной области, нажмите клавишу Enter, чтобы подтвердить изменения.
Чтобы отменить выделение нажмите Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.

При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
youtube.com/embed/CU9TWRopgtY» frameborder=»0″ allowfullscreen=»allowfullscreen»>Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 113 times, 31 visits today)
Как повернуть предмет в фотошопе cs6. Как повернуть слой в фотошопе
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.
Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.

- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.

.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
Основные концепции и инструменты 3D в Photoshop
Заметка:
В Photoshop CS6 функции 3D были частью Photoshop Extended. Все функции Photoshop Extended являются частью Photoshop. Photoshop не имеет отдельного расширенного предложения.
Понимать и отображать 3D-файлы
Photoshop позволяет размещать и анимировать 3D-модели, редактирование текстур и освещения, а также выбор из нескольких визуализаций режимы.
3D-файлы состоят из следующих компонентов:
Укажите основную структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. 3D-модель всегда имеет как минимум одну сетку и может объединять несколько сеток. В Photoshop вы можете просматривать сетки в различных режимах рендеринга и управлять сетками независимо друг от друга.Хотя вы не можете изменить фактические многоугольники в сетке, вы можете изменить ее ориентацию и преобразовать, масштабируя по разным осям. Вы также можете создавать свои собственные 3D-сетки, используя заранее предоставленные формы или преобразовывая существующие 2D-слои. См. Настройки 3D-сетки.
Заметка:
Чтобы отредактировать полигональную сетку самой 3D-модели, вы должны использовать программу 3D-авторинга.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части.Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность. Материал Photoshop может использовать до девяти различных типов текстурных карт, чтобы определить его общий вид. См. Раздел Настройки 3D-материалов.
Типы
включают бесконечные, точечные, точечные источники света, а также источники света на основе изображений, которые обтекают сцену.Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену. См. Настройки 3D-освещения.
Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth).
Чтобы открыть 3D-файл сам по себе, выберите «Файл»> «Открыть» и выберите файл.
Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите 3D> Создать слой из файла 3D, а затем выберите файл 3D. Новый слой отражает размеры открытого файла и представляет 3D-модель на прозрачном фоне.
Производительность в 3D и настройки отображения
Выберите «Правка»> «Настройки»> «3D» (Windows). или Photoshop> Настройки 3D (Mac OS).
Чтобы получить информацию о параметрах, наведите на них указатель, и прочтите раздел «Описание» в нижней части диалогового окна.
Инструменты для 3D-объектов и камеры
Инструменты 3D-объекта и камеры становятся активными при выборе 3D-слоя.Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
См. Использование 3D-оси.
Перемещение, поворот или масштабирование модели с инструментами 3D-объектов
Вы можете использовать инструменты 3D-объекта для поворота, изменения положения или масштабирования модели.Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Инструменты и параметры 3D-объектов
А. Возврат в исходное положение объекта B. Повернуть C. Рулон D. Панорамирование E. Слайд F. Масштаб G. Положение меню H. Сохранить текущую позицию I. Удалить текущее положение J. Координаты положения
На панели инструментов щелкните инструмент 3D-объект и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструмент панорамирования, сдвига или масштабирования в одном направлении движения.

Перетащите вверх или вниз, чтобы повернуть модель вокруг оси x, или из стороны в сторону, чтобы повернуть его вокруг оси y. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании модели.
Перетащите из стороны в сторону, чтобы повернуть модель вокруг оси z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его по вертикали.Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его ближе или дальше. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.
Перетащите вверх или вниз, чтобы увеличить или уменьшить масштаб модели. Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании для масштабирования в направление z.
Щелкните значок возврата в исходное положение в панель параметров, чтобы вернуть модель к исходному виду.
Для числовой регулировки положения, поворота или масштабирования введите значения в правой части панели параметров.
Используйте инструменты 3D-камеры для перемещения обзора камеры при выходе положение 3D-объекта зафиксировано.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов».Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Инструменты и параметры 3D-камеры
A. Вернуться в исходное положение камеры B. Повернуть C. Roll D. Pan E. Walk F. Zoom G. View menu H. Save current вид камеры I. Удалить текущую камеру вид J. Координаты положения камеры
На панели инструментов щелкните инструмент 3D-камеры и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструменты панорамирования или обхода в одном направлении движения.

Перетащите, чтобы вращать камеру по оси x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для поворота камеры.
Перетащите, чтобы панорамировать камеру в направлении x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для панорамирования в x или направление z.
Перетащите, чтобы перемещаться по камере (перемещение по оси z и поворот по оси y). Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании, чтобы пройти по направление z / x (перемещение по оси z и вращение по оси x).
Перетащите, чтобы изменить поле зрения 3D-камеры. Максимум поле зрения 180.
Камера перспективы (только масштабирование)
Отображает параллельные линии, сходящиеся к точкам схода.
Ортографическая камера (только масштабирование)
Сохраняет параллельность линий без схождения. Отображает модель в точном масштабе без искажения перспективы.
Устанавливает глубину резкости. Расстояние определяет, насколько далеко от камеры находится сфокусированное поле.
 Размытие затемняет остальную часть изображения.
Размытие затемняет остальную часть изображения.Заметка:
Анимация глубины резкости для имитации эффектов фокусировки камеры.
На панели параметров числовые значения показывают положение x, y и z. 3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить вид камеры.
Изменение или создание видов 3D-камеры
Заметка:
Для всех предустановленных ракурсов камеры используется ортогональная проекция.
Заметка:
Чтобы вернуться к виду камеры по умолчанию, выберите инструмент 3D-камеры и щелкните значок «Вернуться в исходное положение камеры» на панели параметров.
Ось 3D показывает текущую ориентацию осей X, Y и Z моделей, камер, источников света, и сетки в трехмерном пространстве. Он появляется, когда вы выбираете любой 3D-инструмент, предоставление альтернативного способа управления выбранным элементом.
3D-ось с выбранным инструментом Mesh Rotate
А. Выбранный инструмент Б. Свернуть или развернуть ось 3D C. Переместить элемент по оси D. Повернуть элемент E. Сжать или удлинить предмет F. Изменить размер предмета
Выбранный инструмент Б. Свернуть или развернуть ось 3D C. Переместить элемент по оси D. Повернуть элемент E. Сжать или удлинить предмет F. Изменить размер предмета
Заметка:
OpenGL должен быть включен для отображения трехмерной оси.
Свернуть, восстановить, переместить или изменить размер 3D-ось
Наведите указатель на 3D-ось, чтобы отобразить панель управления.
Чтобы переместить ось 3D, перетащите панель управления.
Чтобы свернуть, щелкните значок сворачивания.
Чтобы восстановить нормальный размер, щелкните свернутую трехмерную ось.
Чтобы изменить размер, перетащите значок масштабирования.
Переместить, повернуть или масштабировать выбранное предметы с 3D-осью
Чтобы использовать 3D-ось, наведите указатель мыши на ось выделите его, а затем перетащите его, как показано ниже:
Заметка:
Доступные элементы управления осями различаются в зависимости от текущий режим редактирования (объект, камера, сетка или свет).
Чтобы переместить выбранный элемент по осям X, Y или Z, выделите конический наконечник любой оси. Перетащите в любом направлении вдоль оси.
Чтобы повернуть элемент, щелкните изогнутый сегмент вращения внутри кончика оси. Появится желтый кружок, показывающий плоскость вращения. Перетащите круг по часовой стрелке или против часовой стрелки вокруг центра оси 3D.Чтобы вращать более плавно, переместите мышь дальше от центра 3D-оси.
Чтобы изменить размер элемента, перетащите центральный куб на 3D-оси вверх или вниз.
Чтобы сжать или удлинить элемент вдоль оси, перетащите один из цветных кубов трансформации к центральному кубу или от него.
Чтобы ограничить движение плоскости объекта, переместите указатель мыши в область пересечения двух осей рядом с центральным кубом. Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.

.
Работа с текстом — красивая надпись в фотошопе. Как сделать красивую надпись в Photoshop? Как написать фразу в фотошопе шрифтом
04.04.2022Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
1 голос
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Программа «Фотошоп» может работать не только с изображениями, но также и с текстами. В распоряжении пользователя при этом — самый широкий набор инструментов, позволяющих проводить различные эксперименты с текстовыми блоками. Как их задействовать на практике? Как сделать красивый шрифт в фотошопе — чтобы текст был особенно эффектным?
Рассмотреть соответствующие вопросы мы можем:
- изучив то, как осуществляется подготовка программы «Фотошоп» к работе с текстами;
- исследовав сущность и способы задействования популярных инструментов фотошопа, способных придавать текстовым блокам необходимую эффектность.
Начнем с первого пункта.
Подготовка фотошопа к работе с текстами
Программа «Фотошоп» — мощное решение, включающее в себя огромное количество инструментов для работы с картинками и текстами. Но даже столь самодостаточное ПО способно потребовать установки дополнительных компонентов. В частности, тех, что необходимы для обеспечения полноценного функционирования модулей работы с текстом.
Соответствующая потребность может возникнуть у пользователя, если он, к примеру, собирается задействовать в своей работе редкие русские шрифты либо какие-то экзотические, не предустановленные в Windows.
Установка нужных шрифтов — в числе ключевых задач в рамках подготовки фотошопа к работе с текстами. Решить ее можно несколькими способами.
Первый предполагает размещение файлов со шрифтами в папку программы. Чаще всего она располагается по адресу C:\Program Files\Common Files\Adobe\Fonts. Большинство версий фотошопа без особых проблем распознает шрифты, размещенные соответствующим образом.
Другой распространенный способ решения рассматриваемой задачи — установка шрифтов через программу FontExpert. Скачать ее можно здесь — http://soft.softodrom.ru/ap/FontExpert-p2156 . Нужно запустить программу, открыть папку, в которой расположены шрифты, и активировать те, что предполагается задействовать в работе. Отметим: они в общем случае никуда не инсталлируются. Особенность FontExpert в том, что данное ПО умеет задействовать шрифты временно. Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
Если программа запущена одновременно с другими приложениями, то они приобретают способность работать с активированными с помощью FontExpert шрифтами.
FontExpert обладает огромным количеством опций. Но все, что нам нужно, — обеспечить ее работу одновременно с фотошопом, для того чтобы у нас была возможность задействовать необходимые шрифты.
Следующий аспект подготовки программы, о которой идет речь, к обработке текстов — русификация, или наоборот — перевод интерфейса на английский язык. С одной стороны, русский шрифт будет смотреться гармоничнее с интерфейсом на родном языке пользователя. К тому же многие онлайн-руководства по работе с фотошопом ориентированы на российскую локализацию. С другой стороны, если любитель фотошопа получает информацию в основном из зарубежных источников, возможно, ему будет удобнее пользоваться английским интерфейсом.
В принципе, современные версии фотошопа, начиная с CS6, поддерживают русский язык. Активировать его можно, выбрав пункт меню Edit, затем — Preferences, после — Interface и «Русский» в списке языков.
Когда главная задача — инсталляция требуемых шрифтов — решена, и интерфейс переведен на удобный язык, можно изучать инструментарий работы с текстом, присутствующий в фотошопе. Полезно будет рассмотреть как некоторые теоретические моменты пользования соответствующими компонентами программы, так и практические нюансы их задействования.
Работа с текстом в фотошопе: инструментарий
Главный интересующий нас инструмент — «Текст». В англоязычной версии — Type Tool. Располагается он в современных версиях фотошопа, в частности, CS6, на панели инструментов слева. Представлен он чаще всего в 4 вариантах:
- для горизонтальной печати;
- для вертикального размещения текста;
- в виде дополнительного инструмента «Текст-Маска» (Type Mask Tool) — горизонтального;
- в виде вертикального «Текста-Маски».
Если выбрать инструмент, о котором идет речь, в той или иной модификации, то в главном окне интерфейса программы отобразятся различные опции для работы с текстом — в частности, тип шрифта, его величина, стиль и т. д.
д.
Фотошоп также позволяет задавать практически любой доступный цвет шрифта — посредством палитры. С помощью этого графического редактора получается осуществлять самые разнообразные операции с текстом. Так, например, его можно выравнивать — по правому краю, центру, левому краю.
Для того чтобы вставить текст в область редактируемого изображения, нужно выбрать инструмент, о котором идет речь, навести курсор мыши в то место, где слова должны начинаться, и щелкнуть левой кнопкой. Когда курсор начнет мигать — можно вводить текст. Соответствующий блок, вставленный в рабочую область, фотошоп зафиксирует как новый слой.
Текст, размещенный на изображении, можно свободно передвигать с одного места на другое. Для этого нужно переместить курсор мыши на некоторое расстояние от текстового блока и дождаться, пока он поменяет свой вид на соответствующий инструменту «Перемещение». После этого, зажимая левую кнопку, пользователь способен менять положение рассматриваемого элемента.
Удаление текста и соответствующего слоя осуществляется при нажатии клавиши Esc.
Инструмент, о котором идет речь, можно задействовать также и с целью размещения в рабочей области фотошопа большого объема текста. Дело в том, что по умолчанию соответствующий компонент программы вводит слова друг за другом без переноса. И если таковых слишком много — они просто будут выводиться фотошопом за рабочую область.
Для того чтобы у пользователя была возможность вводить в программу большой текст, соответствующий инструмент необходимо задействовать несколько иным способом. Нужно выбрать его, навести курсор мыши в желаемое место, после чего нажать левую кнопку и, не отпуская ее, «прорисовать» маленькую диагональ на экране. Это приведет к тому, что фотошоп откроет «модифицированную» область для ввода текста большого объема. Ее также можно перемещать по рабочему пространству программы. Допустимо устанавливать желаемый шрифт для текста, расположенного в «модифицированной» области, менять его цвет, размер и иные свойства.
Итак, основной инструмент, который поможет нам задействовать красивые шрифты в фотошопе, — это «Текст». Изучим теперь некоторые практические нюансы его применения.
Практика пользования инструментом «Текст»
Есть 2 основных подхода к работе с текстовыми блоками в фотошопе.
Во-первых, можно осуществить необходимые операции со шрифтами, а затем растрировать их — то есть превратить в графический объект. Редактирование текста в соответствующем блоке после этого будет недоступно.
Во-вторых, можно задействовать опцию, предполагающую превращение текста в смарт-объект. Данное действие не подразумевает под собой растрирования — и потому соответствующий блок, даже с учетом тех эффектов, которые применяет пользователь, допустимо впоследствии редактировать.
Многих любителей фотошопа особенно привлекает именно второй сценарий задействования возможностей программы. Это вполне объяснимо: далеко не всегда текст, однажды размещенный в картинке, обязательно сохраняется до момента сдачи проекта в изначальной редакции.
Для того чтобы преобразовать текст в смарт-объект, необходимо перейти на панель слоев, выбрать текстовый, нажать на нем правой кнопкой, после чего указать опцию «Преобразовать в смарт-объект» (или Convert to Smart Object).
Благодаря возможности фотошопа редактировать текст без растрирования, пользователь способен задействовать самый широкий спектр эффектов для соответствующих блоков. В числе самых распространенных:
- сглаживание букв;
- обводка текста;
- наложение градиента на буквы;
- размещение картинки внутри текста;
- написание текста по кругу либо «волной».
Изучим данные эффекты подробнее.
Сглаживание букв
Сглаживание текста помогает улучшить его восприятие, сделать картинку, на которой размещен соответствующий блок, более эстетичной. Фотошоп позволяет задействовать данный эффект сразу несколькими способами. Выбрать нужный можно в списке, открывающемся в правой нижней части окна текстовых опций на закладке «Символ». Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Хороший вариант — остановиться на «плавном» сглаживании либо адаптированном для пользователей Windows.
Обводка
Обводка текста может быть осуществлена разными способами. Рассмотрим самый простой.
Для начала создаем новую рабочую область, желательно — на белом фоне. После этого выбираем инструмент «Текст» и с его помощью размещаем на картинке какое-либо слово. Затем надо кликнуть правой кнопкой на слое, соответствующем текстовому блоку, и выбрать пункт «Опции наложения» (в английском интерфейсе — Blending Options). В открывшемся окне следует отметить галочкой пункт «Обводка» (или Stroke), после — нажать на соответствующей вкладке левой кнопкой.
Откроется меню параметров обводки. Здесь можно настроить ее ширину, установить позицию, тип заливки и т. д. После того как нужные параметры выбраны, нажимаем OK. На тексте, который размещен в рабочей области фотошопа, появится обводка, соответствующая выбранным эффектам.
Наложение градиента на буквы
В данном случае работа будет начинаться не с текста, а с создания фона для него. Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
Необходимо сформировать в фотошопе новый документ, после чего залить его фон градиентом — с помощью соответствующего инструмента, расположенного чуть ниже пункта меню «Файл». Пусть он будет в интервале от темно-серого до светло-серого.
После этого можно вписать текст — с помощью соответствующего инструмента. Затем выбираем вкладку «Символ», в которой указываем цвет шрифта — желательно намного более светлый, чем фон, но не белоснежный. После этого можно открыть свойства слоя, соответствующего текстовому блоку, и в появившемся окне поэкспериментировать с параметрами во вкладках «Наложение градиента» и «Тень» — так, чтобы внешний вид текста наилучшим образом соответствовал фону.
Размещение картинки внутри текста
Данный эффект — в числе самых впечатляющих. Он позволяет наложить на текст картинку так, чтобы она была видна сквозь него.
Для того чтобы задействовать данный эффект, необходимо для начала найти подходящую картинку и открыть ее в фотошопе. Желательно, чтобы это была красивая фотография — для эстетики. Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Затем нужно открыть новый фоновый слой, который должен быть копией изначального. Удобнее всего сделать это, нажав комбинацию клавиш Ctrl и J.
Следующий шаг — размещение между двумя одинаковыми слоями еще одного. На этот раз — пустого. Чтобы разместить его под вторым — копией первого, нужно сделать его активным, нажать клавишу Ctrl, после — кликнуть на кнопке формирования нового слоя. В результате он будет размещен там, где и нужно, — между первым и его копией.
Третий слой желательно чем-то залить. Пусть это будет белый цвет.
Следующий шаг — расположение на рабочей области текста, в котором предстоит размещать картинку. Какой инструмент нужно для этого задействовать, мы знаем. Текст должен сформировать еще один слой. Его требуется переместить в списке слоев так, чтобы он оказался под тем, что расположен сверху.
Дальнейший шаг — важнейший с точки зрения создания эффекта, о котором идет речь. Необходимо «обтравить» текстовый контур таким образом, чтобы изображение оказалось размещено внутри него. Специалисты по фотошопу рекомендуют делать это так:
Специалисты по фотошопу рекомендуют делать это так:
- нужно нажать клавишу Alt и, не отпуская ее, навести курсор мыши на границу между первым и вторым слоем;
- дождавшись, когда курсор изменит вид, надо отпустить кнопку мыши.
После этого в рабочей области фотошопа появится текст, в котором будет размещена картинка.
Написание текста по кругу либо «волной»
Данный эффект — в числе самых востребованных. Бывает, что специфика проекта требует размещения текста не строго горизонтально, а «волной», по дуге либо по кругу.
Основной инструмент, который задействуется для решения подобной задачи, — «Перо». Располагается он чаще всего в отдельной панели — под пунктом «Файл». Если соответствующий значок не отображается, специалисты по фотошопу рекомендуют нажать на клавишу P и дождаться появления на экране дополнительной панели.
С помощью инструмента «Перо» можно нарисовать волнообразную линию — в желаемой конфигурации. Текст будет повторять ее очертания. Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Теперь, собственно, его нужно разместить на рабочей области фотошопа. Берем соответствующий инструмент и размещаем курсор мыши в самом начале волнообразной линии. Если начать набирать текст, он будет отображаться по «волне».
Для того чтобы текст был написан по кругу, нам понадобится дополнительный инструмент — эллипс. Он располагается на панели, которая активизируется посредством нажатия клавиши U. Принцип решения задачи здесь тот же, что и в предыдущем случае: сначала рисуем эллипс или круг, после — размещаем на нем курсор при активизированном инструменте «Текст». Вписываем нужные слова.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах. psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как перевернуть изображение в «фотошопе», увеличить, вырезать и добавить текст. Учимся поворачивать объекты в фотошопе
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Здравствуйте! На сегодняшнем уроке по изучению Фотошопа мы узнаем несколько способов того, как можно повернуть картинку в Фотошопе. Представьте себе такую ситуацию. Вы фотографируете свою кампанию, но если держать фотоаппарат ровно вся кампания не влезает. Так что вы вынуждены повернуть фотоаппарат боком, что бы вся компания влезла. Ещё один случай. Очень пьяный или очень изобретательный человек сфотографировал вас держа фотоаппарат кверх ногами. Все эти ситуации отображаются на мониторе компьютера, когда просматривая их приходится поворачивать голову, то влево, то вправо. Сегодня с этой проблемой нам поможет бороться Фотошоп. Поскольку вы ещё себе не представляете, насколько это трудное и опасное занятие, мы, пожалуй, начнём с несложных вещей.
Есть несколько способов повернуть изображение в Adobe PhotoShop. Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Но не расстраивайтесь если этот способ вас не устраивает, есть ещё один способ. Начнём с самого простого. Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье “Как увеличить изображение в Фотошопе? ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW»
) или против «CCW»
. «Flip Canvas Horizontal»
(Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical»
(Отразить холст по вертикали) – это отражение картинки по вертикали.
Соответственно «Flip Canvas Vertical»
(Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T»
. Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool»
(Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R»
.
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:
Всякое изображение при помощи фотошопа может стать основой увлекательного коллажа – довольно обработать его средствами этого графического редактора. К изображению дозволено добавлять новые детали либо удалять теснее существующие, менять освещение и цветовую палитру. Большие вероятности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Большие вероятности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
1. Откройте изображение. Если на слое нарисован дворец, значит, нужно разблокировать, дабы использовать к нему какие-то действия. Щелкните двукратно по слою и переименуйте его.
2. Всякие метаморфозы класснее вносить в копию слоя, дабы основное изображение не пострадало. Сделайте копию слоя, нажав клавиши Ctrl+J. Сейчас к копии дозволено использовать всякие трансформации. Дабы повернуть слой , сделайте его энергичным. В основном меню выбирайте пункт Edit, после этого команду Transform. Из списка выбирайте необходимую опцию. Команда Rotate 180 развернет ваше изображение на 180 градусов.
3. Rotate 90 CW поворачивает слой на 90 градусов по часовой стрелке, а Rotate 90 CCW – на 90 градусовой супротив часовой стрелки.
4. В дальнейшей группе идут опции Flip Horizontal и Flip Vertical. Они создают зеркальное отображение слоя.
5. Применив опцию Flip Vertical, вы получите зеркальное отображение, опрокинутое вниз.
6. Рядом с командой Transform в списке стоит Free Transform. Позже того, как вы ее примените к слою, вокруг изображения возникает прямоугольная рамка с узелками в углах, посередине сторон и в центре. Потянув за эти узелки, вы можете изменить размер и дислокацию слоя.
7. Дабы развернуть слой на произвольный угол, отодвиньте курсор на некоторое расстояние от узелка и дождитесь, пока он примет вид полукруглой двухсторонней стрелки. Двигая курсор, вы поворачиваете слой .
8. Щелкните правой клавишей мыши по изображению с рамкой, и вы увидите всплывающее меню с опциями команды Transform. Вы можете переворачивать слой до либо позже того, как применили к нему свободную трансформацию.
9. Помимо поворотов, команды трансформации содержат и другие вероятности. Скажем, вы можете придать изображению свойства перспективы. Для этого выбирайте в контекстном меню опцию Perspective. Вид узелков изменится. Цепляйте мышкой нижний угловой узелок и тяните его в сторону. Изображение приобретает глубину и перспективу – рыбы на заднем плане кажутся больше далекими, чем на переднем.
Помимо поворотов, команды трансформации содержат и другие вероятности. Скажем, вы можете придать изображению свойства перспективы. Для этого выбирайте в контекстном меню опцию Perspective. Вид узелков изменится. Цепляйте мышкой нижний угловой узелок и тяните его в сторону. Изображение приобретает глубину и перспективу – рыбы на заднем плане кажутся больше далекими, чем на переднем.
Множество современных цифровых фотокамер имеют встроенный сенсор поворота, следственно фотографии, которые вы получаете на выходе, обыкновенно теснее имеют положительную ориентацию. Впрочем, если все у вас все же есть изображение, которое ненормально повернуто, обстановку поможет поправить наш правильный друг — фотошоп.
Вам понадобится
- — компьютер
- — цифровое изображение
- — фотошоп
Инструкция
1. Запускаем фотошоп и открываем в нем наше изображение.
2. В файловом меню выбираем Изображение -> Повернуть холст -> 90? по часовой (Image -> Image Rotation -> 90? CW), если надобно повернуть его на 90 градусов по часовой стрелке. В этом же меню дозволено повернуть картинку в иную сторону, либо на 180 градусов, либо отразить вертикально либо горизонтально.
В этом же меню дозволено повернуть картинку в иную сторону, либо на 180 градусов, либо отразить вертикально либо горизонтально.
3. Готово! Если нужно, операцию дозволено повторить несколько раз. Не позабудьте сберечь файл позже изменений, желанно как копию — вдруг вы что-то сделали не так, в этом случае имеет толк оставлять резервную копию картинки.
Обратите внимание!
Не дюже значимо, какая версия фотошопа у вас установлена, и в какой операционной системе вы трудитесь. Инструкция в основном будет аналогичной для всяких версий. Для данного примера мы используем компьютер Mac и фотошоп версии CS4.
Желая отредактировать изображение в программе Adobe Photoshop, вам первоначально необходимо разблокировать слои . Делается это довольно легко посредством интерфейса фотошопа. Существует два метода, которые разрешают исполнить разблокирование слоев.
Вам понадобится
- Компьютер, программа Adobe Photoshop.
Инструкция
1. Раньше чем приступить к коррекции изображения, вам необходимо его открыть. Для этого запустите Adobe Photoshop на вашем компьютере, воспользовавшись соответствующим ярлыком данной программы. Как только фотошоп будет готов для последующей работы, вы можете открыть надобное изображение. Для этого вам надобно навести курсор мышки на раздел «Файл», что размещен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
Раньше чем приступить к коррекции изображения, вам необходимо его открыть. Для этого запустите Adobe Photoshop на вашем компьютере, воспользовавшись соответствующим ярлыком данной программы. Как только фотошоп будет готов для последующей работы, вы можете открыть надобное изображение. Для этого вам надобно навести курсор мышки на раздел «Файл», что размещен в левой части верхнего меню программы. Кликните по данному разделу и выберите функцию «Открыть». Для вас станет доступным загрузочное окно фотошопа, с подмогой которого вы сумеете исполнить поиск надобного изображения и открыть его (обнаружьте картинку на компьютере и нажмите кнопку «Открыть» в окне загрузчика).
2. Позже открытия изображения вы не сумеете вносить в него какие-нибудь кардинальные метаморфозы. Дабы файл стал доступным для полного редактирования, вам нужно разблокировать слой изображения. Для этого вам надобно воспользоваться вероятностями верхней панели инструментов. Кликните мышкой по разделу «Слои». Тут вам надобно навести курсор на функцию «Новейший». Возникнет всплывающее окно, где вам необходимо исполнить действие «Из заднего плана». Таким образом, вы сумеете разблокировать слой и приступить к последующему редактированию изображения.
Тут вам надобно навести курсор на функцию «Новейший». Возникнет всплывающее окно, где вам необходимо исполнить действие «Из заднего плана». Таким образом, вы сумеете разблокировать слой и приступить к последующему редактированию изображения.
3. Вы также можете разблокировать слой другим образом. В правой части программы вы увидите вкладку «Слои». Кликните по данной вкладке (откроется окно, отображающее все существующие слои ). Кликните по заблокированному слою правой кнопкой мышки и выберите функцию «Из заднего плана». Так вам удастся разблокировать необходимый слой.
Видео по теме
Прием зеркального отображение зачастую используется для создания результата отражения либо для создания узоров. В редакторе Photoshop зеркальный поворот изображения дозволено исполнить при помощи одной команды.
Инструкция
1. Откройте изображение , которое собираетесь зеркально отражать, в графическом редакторе, перетащив файл в окно Photoshop либо воспользовавшись жгучими клавишами Ctrl+O.
2. Продублируйте слой с изображение м командой Dublicate Layer («Дублировать слой») из меню Layer («Слой»). Это нужно сделать, дабы получить слой, к которому дозволено применить трансформацию. Если вы выбираете оставить в документе только одни слой, используйте команду Layer From Background («Слой из фона») группы New («Новейший») меню Layer («Слой»). То же самое получится, если правой кнопкой мышки кликнуть по фоновому слою в палитре Layers («Слои») и предпочесть в меню опцию Layer From Background («Слой из фона»). Щелкните по кнопке ОК в открывшемся окне. Сейчас исключительный слой, тот, что существует в открытом документе готов для редактирования.
3. Трансформируйте изображение . Дабы это сделать, выберите команду Flip Horizontal («Отразить по горизонтали») из группы Transform («Трансформировать») меню Edit («Редактировать»).Если вам требуется вертикальное отражение, используйте команду Flip Vertical («Отразить по вертикали») из той же группы Transform («Трансформировать»). Последовательное использование этих команд даст вам объект, отраженный по вертикали и горизонтали.
Последовательное использование этих команд даст вам объект, отраженный по вертикали и горизонтали.
4. Можете исполнить эту трансформацию вручную. Для этого воспользуйтесь командой Free Transform («Свободная трансформация») меню Edit («Редактировать»). Перетащите при помощи мыши нижнюю рубеж рамки трансформирования на место верхней, а верхнюю – на место нижней. Вы получите объект, отраженный по вертикали.Верно так же выполняется отражение по горизонтали, только в этом случае вам придется менять местами левую и правую границы рамки. Примените трансформацию нажатием клавиши Enter.
5. Сохраните отраженное изображение в файл jpg командой Save As («Сберечь как») из меню File («Файл»). При настройке опций сохранения укажите имя файла, отличающееся от начального.
Видео по теме
Знание повернуть картинку может понадобиться при создании коллажей. Скажем, вы решили изобразить озеро, в котором прекрасно отражается береговой лес… Либо святочное гадание и девушку, которая глядит в зеркало в вере увидеть суженого. Adobe Photoshop предоставит вам для этого средства и инструменты
Adobe Photoshop предоставит вам для этого средства и инструменты
Инструкция
1. Откройте картинку в Adobe Photoshop. Поворачивать дозволено как все изображение целиком, так и отдельные его слои. Дабы повернуть слой, в меню Edit («Редактирование») выберите опцию Free Transform либо используйте сочетание жгучих клавиш Ctrl+T.
2. Для поворота на фиксированный угол щелкните правой клавишей внутри появившейся рамки и выберите Rotate 180, Rotate 90 CW либо Rotate 90 CCW («Поворот на 180 град.», «Поворот на 90 град. по часовой стрелке» и «Поворот на 90 град. вопреки часовой стрелки»).
3. Если вам необходим поворот на произвольный угол, подведите курсор к одному из контрольных узелков на рамке. Курсор примет вид полукруглой стрелки. Перемещайте мышь так, дабы рисунок начал поворачиваться. Когда итог вас устроит, нажмите Enter.
4. В дальнейшем разделе выпадающего меню есть две команды: Flip Vertical («Отобразить по вертикали») и Flip Horizontal («Отобразить по горизонтали»). Позже их использования картинка будет выглядеть как собственное зеркальное отражение касательно вертикальной либо горизонтальной оси.
Позже их использования картинка будет выглядеть как собственное зеркальное отражение касательно вертикальной либо горизонтальной оси.
5. Команда Perspective («Перспектива») дозволяет имитировать вид вдаль. Выберите эту опцию, зацепите мышкой нижний угловой контрольный узел и потяните – рисунок развернется в горизонтальном направлении.
6. Дабы повернуть изображение целиком, в меню Image («Изображение») выберите опцию Rotate Canvas («Повернуть основу»). В выпадающем списке подметьте либо фиксированный угол поворота, либо вольный поворот (Arbitrary).
7. В появившемся окне введите значение угла поворота в окошко Angle («Угол») и подметьте значение CW («По часовой стрелке») либо CCW («Супротив часовой стрелки»).
8. Поворачивать рисунок целиком дозволено и с поддержкой команд свободной трансформации, но для этого надобно закрепить слои. Зажав Ctrl, подметьте курсором слои изображения, после этого щелкните по иконке цепочки. В версиях Photoshop от CS2 и выше она находится в нижней части панели слоев, в больше ранних версиях – рядом с иконкой глаза слева от всего слоя.
Полезный совет
Зайти в режим свободной трансформации дозволено, нажав клавиши Ctrl+T
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
{Решено} Как повернуть текст в Photoshop CC — Parker Photographic
Подписаться
Когда дело доходит до создания текстового эффекта, я выбираю программу Photoshop. Работать с самим текстом так же просто, как взять инструмент «Текст», щелкнуть по холсту и ввести текст. Это текст 101, и вы здесь не только для этого.
Я прав? Отлично! Взгляните на это…
Сегодня я расскажу, как повернуть текст в Photoshop. Но мы не собираемся останавливаться на достигнутом. Вы узнаете секрет (они скрыты) о том, как вращать, переворачивать и масштабировать отдельные буквы!
Если ты готов, давай сделаем это!
Содержание
Создать новый документ
Чтобы продолжить, создайте новый документ со следующими размерами; 1920 x 1080 при 300 пикселей на дюйм. Я применил к фоновому слою линейный градиент.
Я применил к фоновому слою линейный градиент.
Давайте возьмем наш текстовый инструмент с буквой «T» или возьмем его с панели инструментов. Введите все, что хотите. Для этого проекта я написал слово «Поворот».
Как повернуть текстовый слой
Вращение текста мало чем отличается от вращения изображений. Инструментом выбора для поворота обоих является инструмент «Свободное преобразование».
Это можно найти через строку меню; Правка > Свободное преобразование . Или вы можете использовать мой любимый метод через ярлык; Command или Ctrl + «T».
После активации инструмента «Свободная трансформация» вокруг текста размещается рамка. Чтобы повернуть текстовый слой, щелкните за пределами текстового поля и перетащите мышь вверх, вниз, влево или вправо. Теперь вы повернули текстовый слой!
Чтобы повернуть текст с интервалом в 15 градусов, удерживайте нажатой клавишу Shift во время поворота. При этом вы увидите маленькое черное текстовое поле с числом внутри, указывающим текущий угол.
Вращение текста с высокой точностью
До сих пор вращение текста было легко выполнять с помощью инструмента «Свободное преобразование». Но поворот текста — это нечто большее, чем то, что я показал вам до сих пор. На самом деле, вы можете управлять центром вращения, основываясь на своем творческом видении.
Под центром вращения я имею в виду опорную точку текста, вокруг которой он вращается. По умолчанию центр вращения находится, ну, в центре слова. Но что, если вы хотите, чтобы слово или текст вращались вокруг другого местоположения привязки?
Этого можно добиться, изменив опорную точку вращения с помощью параметров инструмента. Убедитесь, что инструмент Free Transform все еще активен. Если нет, используйте Command или Ctrl + «T».
Теперь взгляните на левую часть панели параметров инструмента (изображение выше). Есть галочка и квадрат из других полых квадратов со сплошным квадратом посередине.
Представляет различные опорные точки, которые вы можете использовать для поворота текста. Давай попробуем. Щелкните нижний левый квадрат и повторно поверните текст. Довольно круто, если я сам так говорю!
Давай попробуем. Щелкните нижний левый квадрат и повторно поверните текст. Довольно круто, если я сам так говорю!
Совет для профессионалов:
Возможно, вы заметили, что черный значок в центре границы поля «Свободное преобразование» (выглядит как перекрестие) переместился в новое выбранное вами место и стал белым.
Это визуальная подсказка, показывающая ваш новый выбор якоря. Если ваш текст не вращается, как ожидалось, возможно, вы забыли сбросить якорь в центр. Это перекрестие — дружеское напоминание!
Отразить и масштабировать текст в Photoshop
Пока у нас активен инструмент «Свободное преобразование», давайте посмотрим на несколько других доступных вам вариантов манипулирования текстом. Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть меню параметров.
Внизу вы увидите пять разных вариантов…
- Повернуть на 180 градусов
- Повернуть на 90 градусов по часовой стрелке
- Повернуть на 90 градусов против часовой стрелки
- Отразить по горизонтали
- Отразить по вертикали
Каждый из этих вариантов говорит сам за себя. Попробуйте каждый из них, чтобы увидеть, как повернут ваш текст.
Попробуйте каждый из них, чтобы увидеть, как повернут ваш текст.
В верхней части меню находятся «Масштаб», «Поворот», «Наклон» и «Деформация». Выбор первых трех не делает ничего другого… параметры инструментов те же.
Если вы нажмете «Деформация», вас ждет угощение. Эта опция, как следует из ее названия, позволит вам деформировать текст.
Если вы выбрали «Деформация» по ошибке, вы можете щелкнуть один из трех других вариантов, чтобы вернуться к вращению, масштабированию или наклону текста.
Как масштабировать текст с помощью Photoshop
Масштабирование текста не так очевидно, как его поворот. Чтобы масштабировать текст, щелкните угол (или сторону), чтобы начать процесс масштабирования. Затем перетащите мышь внутрь, чтобы уменьшить ее, и наружу, чтобы увеличить.
Попробуйте это; Удерживая нажатой клавишу Alt или Option, перетаскивайте сторону внутрь или наружу. Это масштабирует текст от центра. Как и в случае с вращением текста, вы также можете изменить точку привязки.
На панели параметров инструмента измените положение с середины на угол. Теперь, когда вы удерживаете Alt или Option и масштабируете, он снова изменит размер. Но на этот раз он будет привязан к выбранной вами точке.
Как исказить текст в Photoshop
Параметр «Наклон» позволяет сделать текст выше, короче, шире или уже. Вы даже можете добавить наклон, если хотите. Оба потребуют другого сочетания клавиш.
- Shift — Удерживая нажатой клавишу Shift, щелкните верхнюю или нижнюю сторону и перетащите вверх, чтобы сделать ее выше, и вниз, чтобы сделать ее короче. Захватив левую или правую сторону, можно сделать ее шире или уже.
- Command или Ctrl — если вы работаете на Mac, вы будете использовать клавишу Command. Если вы используете Windows, вы будете использовать клавишу Ctrl. Удерживая соответствующую клавишу, щелкните и перетащите угол. Это позволяет наклонять слово.
Попробуйте еще раз, но на этот раз нажмите на середину (белый квадрат) стороны.
 Насколько это круто?
Насколько это круто?
Переключение ориентации текста с помощью Photoshop
Как насчет изменения ориентации текста слева направо и сверху вниз?
Легко с Photoshop!
Убедитесь, что выбран инструмент Type Tool, и перейдите на панель инструментов. Слева от выбора шрифта (раскрывающееся меню) находится значок переключения ориентации текста. Нажмите на нее.
Бум , ориентация вашего текста изменилась!
Вращение отдельных букв в Photoshop
До сих пор наш текстовый эффект был сосредоточен вокруг всего слова. Вы даже можете использовать то, что вы узнали, со строкой текста или даже абзацами.
Но что, если вы хотите повернуть одну букву? Это продвинутая техника, которой вы научитесь… прямо сейчас.
С помощью инструмента ввода текста можно выделять отдельные буквы. Однако вы не будете вращать его с помощью инструмента «Свободное преобразование», поскольку он применяется ко всему слову.
Вместо нам нужно изолировать букву, которую нужно повернуть, от остального текста. В его текущем состоянии, как текстовый слой, это невозможно сделать.
Одним из вариантов является Растеризация текста, чтобы он стал пиксельным. Проблема в том, что текст больше не будет таким четким, как раньше. Вы получите более мягкий текст.
{Решение} Преобразование текстового слоя в слой-фигуру!
Перейти к ; Тип > Преобразовать в форму .
Это обновит ваш текстовый слой до слоя формы. Однако есть одна проблема. Ваш текст больше не редактируется! Перед преобразованием убедитесь, что ваше слово написано правильно.
Кроме того, изменился ли цвет вашего текста? Или к буквам добавили штрих?
Это произошло потому, что последние цвета, которые вы выбрали для своей фигуры, все еще выбраны. Чтобы исправить это, возьмите Инструмент «Форма», обновите Заливку до выбранного вами цвета и установите для Обводки значение «Нет».
Вот шаги для поворота отдельных букв в Photoshop…
- Шаг 1: Возьмите инструмент «Прямое выделение» (A) на панели инструментов. Это преобразует буквы в путь.
- Шаг 2: Чтобы изолировать отдельную букву (для поворота, наклона или масштабирования), щелкните внутреннюю часть буквы (цвет шрифта). Или, удерживая нажатой клавишу Shift, щелкните другую букву, чтобы выбрать более одной.
- Шаг 3: Щелкните правой кнопкой мыши на холсте и выберите «Сделать выделение». Установите Feather Radius на 0, выберите Anti-aliasing и установите Operation на New Selection. Нажмите «ОК».
- Шаг 4: Теперь, когда ваша буква выделена, активируйте инструмент «Свободное преобразование» с помощью Command или Ctrl + «T». Наслаждайтесь вращением, наклоном, масштабированием или всем, что вашей душе угодно!
Ваше путешествие в Photoshop не заканчивается!
Надеюсь, вы получили массу удовольствия, используя инструмент Free Transform для поворота, наклона и масштабирования текста в Photoshop! Однако о текстовых эффектах Photoshop можно узнать гораздо больше. Как насчет чего-то более продвинутого?
Как насчет чего-то более продвинутого?
Я подготовил для вас более 20 руководств по Photoshop с текстовыми эффектами! Или проверьте это, чтобы узнать все способы поворота изображения.
Спасибо, что заглянули! Если вам понравился этот урок Photoshop, пожалуйста, поделитесь!
Понравилась статья? Если это так, пожалуйста, поделитесь!
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Написано Стивом Паттерсоном.В этом уроке Photoshop мы научимся создавать классический эффект зеркального отображения любой фотографии, превращая одну сторону изображения в зеркальное отражение другой! Этот популярный эффект часто используется на обложках альбомов и кинопостерах, и, как мы увидим, добиться его очень просто. Как всегда, я расскажу о каждом шаге на этом пути, чтобы даже если вы новичок, вы могли легко следовать!
Эта версия нашего учебника по эффекту зеркального изображения была полностью обновлена как для Photoshop CS6, так и для Photoshop CC. Если вы используете более раннюю версию Photoshop, вы все равно можете использовать эту версию или попробовать исходную версию.
Если вы используете более раннюю версию Photoshop, вы все равно можете использовать эту версию или попробовать исходную версию.
Вот изображение, которое я буду использовать (рок-девушка с гитарой, фото из Фотолии):
Исходное изображение.
Вот как будет выглядеть эффект зеркального отображения, когда мы закончим:
Окончательный эффект.
Начнем!
Шаг 1. Переименуйте фоновый слой
Если вы только что открыли изображение в Photoshop, как я, вы увидите его не только в основной области документа, но и на панели «Слои». Он находится на фоновом слое , в настоящее время это единственный слой в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Фоновый слой в Photoshop особенный. Он обрабатывается иначе, чем другие слои, и имеет свои правила относительно того, что мы можем и что не можем делать с ним. Одна из вещей, которую мы не можем сделать, это переместить содержимое фонового слоя внутри нашего документа. Это проблема, потому что нам нужно иметь возможность перемещать наше изображение, чтобы создать эффект.
Это проблема, потому что нам нужно иметь возможность перемещать наше изображение, чтобы создать эффект.
К счастью, есть простое решение. Все, что нам нужно сделать, это изменить имя фонового слоя на любое другое, кроме «Фон». Самый быстрый способ сделать это — нажать и удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкнуть непосредственно на имени «Фон». Photoshop мгновенно переименует его в «Слой 0». Это не самое описательное имя в мире, но для наших целей оно работает:
Фоновый слой был переименован в «Слой 0».
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Добавьте больше пространства на холсте
Теперь, когда мы можем свободно перемещать наше изображение, давайте дадим ему некоторое пространство для перемещения, добавив вокруг него больше пространства на холсте. Перейдите к меню Изображение в строке меню в верхней части экрана и выберите Размер холста :
Переход к изображению > Размер холста.
Откроется диалоговое окно Размер холста Photoshop. Сначала выберите Relative , щелкнув внутри его флажка. Это говорит Photoshop начать с нашего текущего размера холста и просто добавить к нему больше места. Затем установите ширину на 100 процентов (убедитесь, что вы изменили тип измерения на проценты, а не пиксели или что-то еще). Нам нужно добавить холст только к левой и правой сторонам изображения, поэтому оставьте для Height значение 0 Percent . Наконец, убедитесь, что центральный блок выбран в Якорь сетка, которая сообщает Photoshop о необходимости равномерного добавления дополнительного пространства с обеих сторон:
Диалоговое окно «Размер холста».
Нажмите OK, чтобы закрыть диалоговое окно Размер холста, после чего Photoshop удвоит ширину нашего холста, добавив 50% нового пространства к левой стороне изображения и 50% к правой стороне. Шаблон шахматной доски , который заполняет новое пространство, — это способ Photoshop представить прозрачность, что означает, что на самом деле там ничего нет. Это просто пустое место на слое. Скорее всего, мы дали себе здесь больше места, чем нам нужно, но это нормально. Когда закончим, мы удалим лишнее пространство:
Шаблон шахматной доски , который заполняет новое пространство, — это способ Photoshop представить прозрачность, что означает, что на самом деле там ничего нет. Это просто пустое место на слое. Скорее всего, мы дали себе здесь больше места, чем нам нужно, но это нормально. Когда закончим, мы удалим лишнее пространство:
Слева и справа от изображения добавлено больше холста.
Шаг 3: Добавьте вертикальную направляющую вниз по середине
Нам нужно точно знать, где находится вертикальный центр документа, поэтому давайте воспользуемся одной из направляющих Photoshop, чтобы помочь нам. Перейдите к меню View в верхней части экрана и выберите New Guide :
Going to View > New Guide.
Откроется диалоговое окно «Новая направляющая». Выберите по вертикали для Orientation , затем введите 50% для значения Position :
Диалоговое окно New Guide.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop размещает вертикальную направляющую через середину документа, разделяя его поровну пополам:
Направляющая отмечает точный вертикальный центр документа.
Шаг 4: Выберите инструмент «Перемещение»
Выберите инструмент «Перемещение» Photoshop в верхней части панели инструментов вдоль левой части экрана. Вы также можете выбрать инструмент «Перемещение», нажав букву V на клавиатуре:
Использование инструмента перемещения.
Шаг 5. Перетащите объект на одну сторону направляющей
Думайте о направляющей, которую мы только что добавили, как о «точке поворота» для зеркального эффекта. Другими словами, все, что мы размещаем на одной стороне направляющей, будет отражаться на другой стороне. Держите инструмент «Перемещение» в руке, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите все, что вы хотите отразить, в одну сторону, влево или вправо, в зависимости от объекта. Нажатие и удерживание клавиши Shift ограничивает направление, в котором вы можете перетаскивать, что упрощает перетаскивание прямо поперек.
Нажатие и удерживание клавиши Shift ограничивает направление, в котором вы можете перетаскивать, что упрощает перетаскивание прямо поперек.
В моем случае, поскольку девушка на моей фотографии смотрит направо (она слева, наша справа), и поскольку я хочу сохранить как можно больше эффекта ее гитары, я перетащу большую часть изображения поверх к правой стороне направляющей, оставив лишь небольшую ее часть слева:
Перетащите все, что я хочу отразить, вправо.
Вот увеличенное изображение, чтобы было легче его разглядеть. Обратите внимание, где мой путеводитель пересекает изображение. Все, что справа от направляющей, будет зеркально отображено слева. Оставшаяся часть, которая сейчас находится слева, будет отброшена:
Приближенный взгляд на то, как теперь направляющая разделяет изображение.
Шаг 6: Выберите изображение
Далее нам нужно выбрать только само изображение, а не пустые прозрачные области по обе стороны от него. Для этого нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру предварительного просмотра слоя на панели «Слои»:
Удерживая Ctrl (Win) / Command (Mac ) и щелкните миниатюру предварительного просмотра.
Помещает контур выделения (часто называемый «марширующими муравьями») вокруг изображения:
Вокруг изображения появляется контур выделения.
Шаг 7: Выберите команду Transform Selection
Мы выбрали все изображение, но что нам действительно нужно, так это выбрать только ту сторону, которую мы хотим отразить, что означает, что нам нужно отредактировать (изменить форму) нашего контура выделения. Перейдите в меню Select в верхней части экрана и выберите Transform Selection :
Going to Select > Transform Selection.
Шаг 8. Перетащите левый или правый маркер на направляющую
Это помещает преобразование в ручки (маленькие квадраты) вокруг контура выделения. Вы найдете по одному в каждом углу, а также по одному сверху, снизу, слева и справа. Нас интересует тот, который находится на стороне, противоположной стороне, которую мы отражаем. Другими словами, поскольку все, что я хочу отразить, находится справа от моей направляющей, мне нужна ручка на левом изображении. Если вы зеркально отражаете все, что находится слева от направляющей, вам понадобится ручка справа 9.0144 вашего изображения:
Если вы зеркально отражаете все, что находится слева от направляющей, вам понадобится ручка справа 9.0144 вашего изображения:
Найдите маркер преобразования напротив той стороны, которую вы зеркально отражаете.
Нажмите на этот маркер и, удерживая нажатой кнопку мыши, перетащите его на направляющую. Когда вы отпустите кнопку мыши, вы увидите, что форма контура выделения изменилась. Только область, которую вы зеркально отражаете, остается выделенной. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять преобразование и выйти из команды Transform Selection:
Нажмите и перетащите боковой маркер на направляющую, чтобы изменить контур выделения, затем нажмите Enter (Win)/Return (Mac).
Связано: Преобразование выделения в Photoshop
Шаг 9: Скопируйте выделение на новый слой
Нам нужно скопировать выделение на новый слой. Перейдите в меню Layer в верхней части экрана, выберите New , затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью сочетания клавиш:
Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы выбрать ту же команду с помощью сочетания клавиш:
Переход к Слою > Создать > Слой через копирование.
Если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделенную область фотографии и поместил ее на новый слой с именем «Слой 1» над оригиналом:
Панель «Слои», показывающая выделение, скопированное на новый слой.
Шаг 10: Выберите команду Free Transform
Все, что нам нужно сделать сейчас, чтобы создать наше зеркальное отражение, это отразить содержимое этого слоя. Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit > Free Transform.
Это помещает поле Free Transform и обрабатывает содержимое слоя (аналогично манипуляторам Transform Selection, которые мы видели ранее). Видите этот маленький значок цели в центре коробки? Это опорная точка или точка преобразования; иными словами, точка, вокруг которой происходит преобразование:
Видите этот маленький значок цели в центре коробки? Это опорная точка или точка преобразования; иными словами, точка, вокруг которой происходит преобразование:
Контрольная точка в центре поля Free Transform.
Щелкните значок и, удерживая нажатой кнопку мыши, перетащите его влево или вправо (в зависимости от вашего изображения), чтобы он зафиксировался над маркером, который находится на той же стороне, что и направляющая:
Перетаскивание контрольной точки в боковая ручка.
Шаг 11: Выберите команду «Отразить по горизонтали»
Переместив опорную точку в сторону, вернитесь в меню «Редактировать» , выберите Преобразуйте , затем выберите Flip Horizontal . Вы также можете Щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте поля «Свободное преобразование» и выберите Отразить по горизонтали в контекстном меню. Работает в любом случае:
Работает в любом случае:
Переходим в Edit > Transform > Flip Horizontal.
Переворачивает изображение по горизонтали, так что все, что находится на одной стороне направляющей, теперь зеркально отображается на другой. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование»:
Эффект после отражения изображения по горизонтали.
Связано: Free Transform Command в Photoshop — Основные навыки и сочетания клавиш
Шаг 12: Очистить руководство
Все, что осталось на этом этапе, — это пара хозяйственных задач. Наш гайд нам больше не нужен, поэтому для его удаления заходим в меню View и выбираем Clear Guides :
Переход к просмотру > очистить направляющие.
Шаг 13: Обрежьте прозрачные области
Наконец, чтобы удалить ненужные прозрачные области по бокам изображения, перейдите в меню Изображение и выберите Обрезка :
Перейдите в Изображение > Обрезать.
Photoshop открывает диалоговое окно «Обрезка». Выберите Transparent Pixels вверху, затем убедитесь, что все четыре флажка ( Top , Bottom , Left и Right ) выбираются внизу:
Диалоговое окно Trim.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop обрезает прозрачные области с обеих сторон, оставляя нам окончательный результат «эффекта зеркального изображения»:
Окончательный эффект.
И вот оно! Вот как можно создать эффект зеркального отображения с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как перевернуть текст в Photoshop? [Решено] 2022
Лучший ответ:
- Есть несколько способов отразить текст в Photoshop.
- Один из них — использовать инструмент «Трансформация» и изменить параметр «Выравнивание по горизонтали» на «Верх» или «Низ».
- Другой вариант — использовать инструмент «Свободное преобразование» и изменить «Выравнивание по вертикали» на «Влево» или «Вправо».

Как повернуть текст в Photoshop CC
Узнайте, как перемещать опорные точки в Illustrator?
Часто задаваемые вопросы
Как перевернуть текст в Photoshop 2020?
Есть несколько способов отразить текст в Photoshop 2020. Один из них — использовать инструмент «Отразить текст» ( ). Этот инструмент имеет ряд параметров, в том числе «Горизонтальный» и «Вертикальный», которые можно использовать для отражения текста по горизонтали или по вертикали. Другой способ — использовать инструменты Transform (). Чтобы отразить текст по горизонтали, вы можете использовать инструмент преобразования по горизонтали (), а чтобы отразить текст по вертикали, вы можете использовать инструмент преобразования по вертикали ().
Другой способ — использовать инструменты Transform (). Чтобы отразить текст по горизонтали, вы можете использовать инструмент преобразования по горизонтали (), а чтобы отразить текст по вертикали, вы можете использовать инструмент преобразования по вертикали ().
Как перевернуть текст в Photoshop 2022?
Есть несколько способов отразить текст в Photoshop 2022. Один из способов — использовать команду «Преобразование» и изменить ориентацию текста. Другой способ — использовать инструмент «Отразить текст», расположенный на панели «Текст».
Как изменить направление текста в Photoshop?
Чтобы изменить направление текста в Photoshop, выполните следующие действия:
Откройте документ Photoshop, который вы хотите изменить.
Выберите текст, для которого вы хотите изменить направление.
В меню «Направление текста» выберите «Влево», чтобы переместить текст в левую часть документа, «Вправо», чтобы переместить текст в правую часть документа, или «Вверх», чтобы переместить текст вверх в документе, и «Вниз», чтобы переместить текст вниз в ваш документ.
Как инвертировать в Photoshop?
Есть несколько способов инвертировать фотографию в Photoshop, но самый простой способ — использовать команду «Инвертировать». Для этого откройте фильтр «Инверсия» и настройте параметры по мере необходимости.
Как исправить перевернутый текст в Photoshop?
Есть несколько способов исправить текст в обратном порядке в Photoshop. Один из них — использовать команду «Заменить текст» и ввести текст, который вы хотите заменить, а затем нажать кнопку «Заменить». Другой способ — выделить текст, перейти в меню «Тип» и выбрать «Заменить текст».
Как вы зеркально отражаете в Photoshop?
Чтобы перевернуть изображение в Photoshop 2021, выполните следующие действия:
На панели слоев щелкните изображение, которое хотите перевернуть.
В меню панели «Слои» нажмите «Перевернуть изображение».
В диалоговом окне «Перевернуть изображение» выберите желаемую ориентацию изображения (альбомную или портретную).
Нажмите OK, чтобы применить изменения и просмотреть перевернутое изображение!
Как перевернуть изображение в Photoshop 2021?
Существует несколько способов перевернуть изображение в Photoshop 2021. Один из способов — использовать команду «Отразить по горизонтали» в диалоговом окне «Изображение» > «Отразить изображение». Другой способ — использовать инструмент «Свободное преобразование» и повернуть изображение вокруг его центральной точки.
Как повернуть текст?
Есть несколько способов повернуть текст:
— Используйте сочетание клавиш Ctrl+T (Windows) или Command+T (Mac). Это повернет текст на 90 градусов против часовой стрелки.
-Выберите текст, затем используйте кнопки поворота на панели инструментов: по часовой стрелке (W), против часовой стрелки (C), 45 градусов (45), 90 градусов (90).
-Используйте мышь. Перетащите указатель мыши вокруг текста, чтобы повернуть его.
Что такое Ctrl + J в Photoshop?
Ctrl + J — это сочетание клавиш «J» и «K» на клавиатуре. Этот ярлык копирует содержимое активного слоя в буфер обмена.
Что такое Ctrl T в Photoshop?
Ctrl T — это ярлык для инструмента «Преобразование».
Как инвертировать?
Существует несколько способов инвертирования матрицы.
Как исправить задом наперед?
Есть несколько вещей, которые вы можете сделать, чтобы исправить обратное:
-Проверьте кабельное соединение. Убедитесь, что он надежно подключен и правильно проложен кабель.
-Убедитесь, что ваш проигрыватель DVD правильно настроен. В некоторых случаях может потребоваться изменить настройки проигрывателя DVD для воспроизведения DVD в обратном порядке.
-Если вы используете цифровую камеру, убедитесь, что режим фото установлен на «назад».
Как быстро перевернуть изображение в Photoshop?
Чтобы перевернуть изображение в Photoshop, нажмите и удерживайте клавишу Command (Mac) или Ctrl (Windows), щелкните и перетащите изображение в нужное место.
Как вы отражаете в Photoshop?
Есть несколько способов отражения в Photoshop. Один из способов — использовать инструмент «Отражение». Этот инструмент позволяет отражать объекты в трех измерениях. Вы также можете использовать инструмент «Штамп» для создания отражений на поверхностях. Наконец, вы можете использовать фильтр Blur, чтобы смягчить отражения.
Как сделать зеркальный эффект?
Однозначного способа создания зеркального эффекта не существует. Некоторые методы включают использование видеоредактора для создания обратного видеоклипа или использование онлайн-инструмента, позволяющего искажать изображения.
Как перевернуть изображение в Photoshop, чтобы отразить любую фотографию
Логотип InsiderСлово «Инсайдер». ОтзывыСлово Отзывы Вернуться к началу Белый круг с черной рамкой вокруг шеврона, направленного вверх. Это означает «нажмите здесь, чтобы вернуться к началу страницы». Наверх Значок «Сохранить статью» Значок «Закладка» Значок «Поделиться» Изогнутая стрелка, указывающая вправо. 905:50 Скачать приложение Вы можете легко перевернуть изображение в Photoshop, что идеально подходит для любых зеркальных селфи, которые вы хотите опубликовать в социальных сетях. Стефани Луна Де Линзи/Shutterstock- Вы можете легко перевернуть изображение в Photoshop, чтобы отразить любую фотографию с помощью простого редактирования.

- Зеркальные селфи могут быть, например, забавными снимками, но вам нужно перевернуть их перед публикацией, если они содержат буквы или символы, которые в обратном порядке были бы бессмысленными.
- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что существуют культовые зеркальные селфи, которым уже более полувека?
Селфи в зеркале могут сделать резкие, художественные снимки, но их следует делать с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы выглядели так, как они должны выглядеть на автопортрете, сделанном в зеркале, вам нужно перевернуть изображение, прежде чем вы опубликовать его.
К счастью, Photoshop CC 2020 позволяет легко создавать зеркальные копии ваших зеркальных фотографий, чтобы ваши селфи точно передавали свое сообщение.
Для этого выполните три простых шага:
Как перевернуть изображение в Photoshop
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который хотите перевернуть.
Нажмите синюю кнопку «Открыть», чтобы импортировать изображение в Photoshop. Эмма Уитман/Business Insider2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Вы также увидите варианты поворота изображения по часовой стрелке и против часовой стрелки. Эмма Уитман/Business Insider
Эмма Уитман/Business Insider3. Теперь вам нужно сохранить перевернутое изображение. Вернитесь в «Файл», затем «Сохранить как…» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой. перевернутые фотографии.
Наконец, вы должны сохранить свое изображение. Эмма Уитман/Business InsiderКак инвертировать цвета любого изображения в Photoshop за 3 простых шага
Как изменить DPI изображения в Photoshop для печати высококачественных фотографий
Как обвести текст в Photoshop, чтобы выделение текста на пользовательском изображении
Как создать в Photoshop собственный GIF-файл, чтобы поделиться им в текстах и социальных сетях
Как повысить резкость изображения в Photoshop с помощью инструмента «Умная резкость»
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Более: Технология Как Adobe Photoshop Adobe Фотошоп- BI-фрилансер
- Партнерская служба новостей Как
- Справочная библиотека

Как перевернуть изображение в Photoshop, чтобы получить зеркальное отражение любой фотографии
Как перевернуть изображение в Photoshop, чтобы получить зеркальное отражение любой фотографии | Пульс ГанаЭмма Уитман
Вы можете легко перевернуть изображение в Photoshop, чтобы отразить любую фотографию с помощью простого редактирования.
Магазин приложений с логотипом приложения Photoshop
- Зеркальные селфи могут быть, например, забавными снимками, но вам нужно перевернуть их перед публикацией, если они содержат буквы или символы, которые в обратном порядке были бы бессмысленными.

- К счастью, Adobe Photoshop CC 2020 позволяет легко создавать зеркальные изображения изображений.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Селфи были в моде в этом десятилетии.
Но знаете ли вы, что есть культовые зеркальные селфи, которым уже более полувека?
Зеркальные селфи могут сделать резкие, художественные снимки, но их следует делать с некоторой осторожностью: если вы хотите, чтобы какие-либо буквы или символы выглядели так, как они должны выглядеть на зеркальном автопортрете, вам нужно перевернуть изображение, прежде чем публиковать его. .
К счастью, Photoshop CC 2020 позволяет легко создавать зеркальные изображения ваших зеркальных изображений, чтобы ваши селфи точно передавали свое сообщение.
Вот три простых шага, чтобы сделать это:
Как перевернуть изображение в фотошопе
1. Откройте Photoshop CC 2020 и выберите «Открыть», а затем выберите файл, который хотите перевернуть. Если вы еще не установили его, загрузите Adobe Photoshop CC бесплатно.
Как перевернуть изображение в фотошопе Эмма Уитман/Business Insider
2. Выберите «Изображение» на главной панели инструментов вверху, затем прокрутите до «Поворот изображения», затем выберите «Отразить холст по горизонтали».
Как перевернуть изображение в фотошопе Эмма Уитман/Business Insider
3. Теперь вам нужно сохранить перевернутое изображение. Вернитесь в «Файл», затем «Сохранить как» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой. фото.
Вернитесь в «Файл», затем «Сохранить как» и выберите то же имя, чтобы перезаписать неперевернутую версию, если она вам больше не нужна, или выберите новое имя, чтобы иметь версию как перевернутой, так и неперевернутой. фото.
Как перевернуть изображение в фотошопе Эмма Уитман/Business Insider
Связанный репортаж из How To Do Everything: Tech :
- Как инвертировать цвета любого изображения в Photoshop за 3 простых шага
- Как изменить DPI изображения в Photoshop для печати фотографий высокого качества
- Как выделить текст в Photoshop, чтобы он выделялся на пользовательском изображении
- Как сделать собственный GIF в Photoshop, чтобы поделиться им в тексте и в социальных сетях
- Как повысить резкость изображения в Photoshop с помощью инструмента Smart Sharpen
СМОТРЕТЬ: Почему самолетам так сложно садиться на воду
Смотрите также:
- Как распечатать маршрут из Google Maps за 5 простых шагов
- Как сменить клавиатуру на Android-устройстве и получить новые клавиатуры
- «Почему моя PS4 не обновляется?»: 3 способа исправить PS4, которая не обновляется
СМОТРИТЕ ТАКЖЕ: Лучшие моноблоки, которые вы можете купить
Эмма Уитман
ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ PULSE!
Получайте наши главные новости на свой почтовый ящик
Добро пожаловать в сообщество Pulse! Теперь мы будем присылать вам ежедневный информационный бюллетень с новостями, развлечениями и многим другим. Также присоединяйтесь к нам на всех других наших каналах — мы любим быть на связи!
Также присоединяйтесь к нам на всех других наших каналах — мы любим быть на связи!
Разблокировать уведомления в настройках браузера.
Политика конфиденциальности & Условия обслуживания.
Экс-президент Джон Махама посетил актрису-ветерана Грейс Норти (ФОТО)
Драма в аэропорту: женщина, спасенная из Саудовской Аравии, встречает агента, который ее «торговал» (видео)
Реакция последовала за комментарием нигерийского профессора о «умирающей» королеве Елизавете
Актуальные обновления в день крайнего срока передачи
Вдова говорит после того, как муж поджег себя и 2-летнюю дочь
Барселона против Манчестер Сити? «Челси» снова сыграет с «Реалом»? [Посмотреть горшки UCL]
7 продуктов, которые естественным образом делают пенис больше и толще
«Никогда не думал, что стану курить», — откровенничает Саркоди.

Оливер Кан смеется над «Барселоной» и ничьей группы смерти в Лиге чемпионов
как изменить направление текста слева направо в фотошопе cc?
Ответить
- Выберите текст, который хотите изменить.
- Перейдите в меню «Правка» и выберите «Преобразовать текст».
- В появившихся параметрах выберите «Справа налево».
- Нажмите OK.
Как изменить направление текста справа налево в Photoshop CS6
Как печатать справа налево и слева направо в Photoshop на хинди/урду
youtube.com/embed/kj_eTJZieFw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как поворачивать отдельные буквы в Photoshop?
Есть несколько способов повернуть отдельные буквы в Photoshop. Один из способов — использовать инструмент Free Transform. Другой способ — использовать инструмент «Перспектива».
Как печатать вертикально в Photoshop?
В Photoshop не существует однозначного способа вертикального ввода. Некоторые методы включают использование инструмента «Текст» с параметром «Деформация текста», создание пользовательской кисти или использование плагина. Поэкспериментируйте с различными методами, чтобы найти то, что лучше всего подходит для вас.
Как сделать вертикально?
Есть несколько способов сделать вертикальный текст в Microsoft Word. Один из способов — использовать инструмент «текстовое поле». Выберите инструмент «текстовое поле» на панели инструментов и нарисуйте прямоугольник на странице. Введите текст в текстовое поле, а затем перетащите правый нижний угол текстового поля вверх, пока текст не станет вертикальным.
Один из способов — использовать инструмент «текстовое поле». Выберите инструмент «текстовое поле» на панели инструментов и нарисуйте прямоугольник на странице. Введите текст в текстовое поле, а затем перетащите правый нижний угол текстового поля вверх, пока текст не станет вертикальным.
Как исправить задом наперед?
Есть несколько способов исправления назад. Один из способов — использовать клавишу Backspace, чтобы стереть последний введенный символ. Другой способ — использовать клавиши со стрелками для перемещения курсора назад на один символ за раз.
Как повернуть текст?
Есть несколько способов повернуть текст в Microsoft Word. Самый простой способ — использовать функцию поворота на панели инструментов. Кроме того, вы можете использовать меню «Формат» для поворота текста.
Как изменить направление текста в Photoshop?
В Photoshop вы можете изменить направление текста, выбрав: Edit > Preferences > Type. На вкладке «Параметры типа» есть раскрывающееся меню «Направление». Вы можете выбрать «Слева направо», «Справа налево», «Сверху вниз» и «Снизу вверх».
На вкладке «Параметры типа» есть раскрывающееся меню «Направление». Вы можете выбрать «Слева направо», «Справа налево», «Сверху вниз» и «Снизу вверх».
Как изменить текст слева направо в Photoshop?
В Photoshop вы можете изменить направление текста, выбрав:
Окно > Текст > Дополнительно. Там вы найдете раскрывающийся список направления текста.
Как исправить перевернутый текст в Photoshop?
Чтобы исправить положение текста в Photoshop, вы можете использовать инструмент «Поворот», чтобы повернуть его в правильном направлении.
Как повернуть текст в разметке?
Есть несколько способов повернуть текст в разметке. Один из способов — использовать функцию rotate() в CSS. Вы также можете использовать свойство преобразования в CSS для поворота текста.
Почему мой текст печатается задом наперед в Adobe?
Это распространенный вопрос, который обычно указывает на то, что текст на самом деле не перевернут, а выглядит так, потому что он неправильно выровнен. Чтобы исправить это, просто нажмите на текст, а затем используйте кнопки выравнивания на панели инструментов, чтобы отцентрировать его.
Чтобы исправить это, просто нажмите на текст, а затем используйте кнопки выравнивания на панели инструментов, чтобы отцентрировать его.
Как писать в Photoshop боком?
Однозначного способа сделать это не существует. Некоторые методы включают использование текстового инструмента для создания текстового поля, высота которого превышает ширину, или создание фигуры, а затем ввод в нее текста.
Как перевернуть текст вверх ногами без текстового поля?
Невозможно перевернуть текст вверх ногами без текстового поля.
Как изменить текст с горизонтального на вертикальный в Word?
Чтобы изменить текст с горизонтального на вертикальный в Word, вы можете использовать функцию поворота. Сначала выберите текст, который вы хотите повернуть. Затем перейдите на вкладку «Формат» и нажмите «Повернуть». Оттуда вы можете выбрать степень, в которой вы хотите повернуть текст.
