Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т.
 д.
д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.
- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы.
 RU-CENTER автоматически установит последнюю версию CMS.
RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен .ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
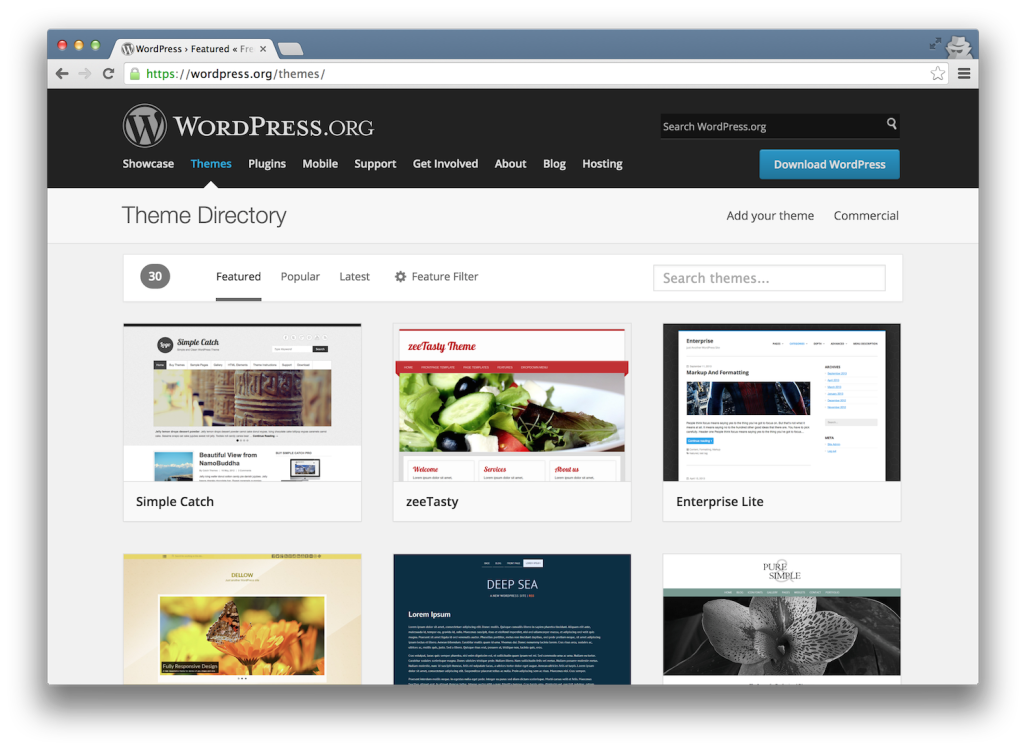
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.
- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.

- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
плюсы, минусы и удобная альтернатива
Итак, вы столкнулись с необходимостью создать сайт. Скорее всего, сначала вы будете присматриваться к тем вариантам, о которых уже когда-то слышали. Например, можно создать сайт на WordPress, но является ли этот выбор единственным и самым лучшим? Вовсе нет! Существуют и достойные альтернативы.
Заказать создание сайта на WordPress
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Что такое WordPress?
WordPress – это одна из множества CMS – систем управления содержимым сайта. Их объединяет одна общая черта – относительная простота установки и дальнейшей настройки.
Создание сайта на WordPress или другой CMS очень похоже на игру в конструктор. Вам нужно найти в панели администратора необходимые «блоки» и разместить их на сайте. Такими «блоками» могут быть как разнообразные темы оформления, подходящие под различные виды сайтов, так и функциональные модули – плагины. Например, чтобы превратить свой сайт в интернет-магазин, необходимо установить плагин, добавляющий на ваш сайт корзину и средства работы с ней.
Темы и плагины можно найти как во встроенной библиотеке, так и на множестве сайтов, откуда их можно скачать в виде файлов. Стоит помнить, что по-настоящему оригинальные и красивые темы и множество популярных плагинов – платные.
Трудности
Если вы решили воспользоваться CMS для создания сайта, то, скорее всего, не обладаете знаниями в области веб-разработки и ожидаете от выбранной системы простоты в работе и настройке.
В целом, создание сайта на ВордПресс – процесс достаточно простой, но все же придется столкнуться с несколькими трудностями. Вот лишь самые основные:
Вот лишь самые основные:
- Регистрация доменного имени. Вашему сайту необходим адрес, то есть уникальное доменное имя. Перед тем, как приступить к созданию сайта и установке CMS, имя необходимо зарегистрировать. Этим занимаются специальные компании-регистраторы. В зависимости от выбранной зоны (ru, com, net и других) устанавливается цена на аренду домена, то есть вам придется ежегодно оплачивать его использование.
- Выбор хостинга. Когда имя будет зарегистрировано, нужно определиться с хостингом, то есть найти место на сервере одной из компаний и арендовать его. В этом случае плата взимается ежемесячно. Выбирая хостинг, необходимо обратить внимание, чтобы он подходил для использования ВордПресс.
- Установка. Установку данной CMS хоть и принято считать простой, но, как минимум, вам могут потребоваться знания по работе с FTP, чтобы самостоятельно установить самую свежую версию WordPress и иметь полный доступ к файлам сайта. Некоторые сервисы, предоставляющие хостинг, могут предлагать простую установку, но многие не рекомендуют пользоваться ей, так как в итоге можно получить несколько устаревшую CMS с установленными ненужными плагинами, которые вам, как новичку, будут только мешать.

Резюмируя вышесказанное, можно считать создание сайта на WordPress достаточно простым занятием, если вы готовы тратить время на поиск и чтение инструкций, подробно и пошагово описывающих решение указанных проблем.
Альтернативы: конструктор сайтов
Создать сайт можно не только на ВордПресс. Существуют и более простые системы, называемые конструкторами сайтов. Они решают проблемы с регистрацией и хостингом: адрес сайта можно указать прямо на сервисе непосредственно пред созданием, а размещен он будет на серверах компании-разработчика конструктора.
Сам процесс создания сайта очень похож на работу в CMS – в нем также используются функциональные блоки и готовые темы оформления.
Главный минус большинства конструкторов кроется в тонкостях регистрации домена. Любому более-менее серьезному сайту необходим прямой адрес (например, «вашсайт.рф»), на конструкторе же в названии будет присутствовать имя сервиса («вашсайт.сервис-конструктор.рф»). Для сайтов организаций и популярных интернет-магазинов это неприемлемо.![]()
Fastsite – простота конструкторов и широта возможностей CMS
Существует еще одна альтернатива, объединившая в себе огромный функционал CMS и простоту использования конструкторов, при этом не унаследовав их проблем. Она называется Fastsite.
Создавая сайт на Fastsite, вы не столкнетесь с проблемой регистрации и хостинга. Зарегистрировать доменное имя (формата «вашсайт.ru») можно абсолютно бесплатно непосредственно перед созданием сайта. Хостинг вы получаете в подарок. Регистрация и запуск сайта занимает не более 1 минуты.
Здесь же, при регистрации имени, вы можете выбрать будущую тему и структуру сайта: сайт компании, СМИ или интернет-магазин. Функционала Fastsite хватит для создания даже таких сложных проектов, не говоря уже о лендингах или одностраничниках.
Работа по настройке внешнего вида и функционала сайта ведется в удобной панели администратора, где все разделы и страницы представлены в виде файлов и папок, что не должно вызвать проблем и затруднений.
Страницы также имеют блочную структуру, что позволяет вам легко настроить отображение материалов и оснастить их функциональными модулями (фотогалереями, формами сбора информации и другими). Все модули доступны во встроенной библиотеке.
При желании вы в любой момент можете заказать разработку индивидуального дизайна, который будет полностью отвечать вашим требованиям, или специального модуля, обеспечивающий необходимый функционал.
Создать сайт за 1 минуту
CMS для интернет-магазина
Интернет-магазин на WordPress
WordPress — одна из самых распространенных CMS. Пользователи оценили её достоинства для создания интерактивных блогов, журналов и персональных сайтов. Но этим возможности WordPress не ограничиваются.
Создание сайтов
Услуги по доработке сайтов на WordPress
Доработка сайтов на WordPress от компании Cetera Labs. Закажите доработку сайтов на WordPress любой сложности.
Поделиться в соц. сетях:
Реклама | Agency-5 | ₽⦁⦁⦁ | 11 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Атвинта | ₽₽₽⦁ | 51 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1 Место: 1 Балл: 10.66 | Digital Lab | ₽₽₽⦁ | 3 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2 Место: 2 Балл: 8. | Nikoland | ₽₽₽₽ | 10 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
3 Место: 3 NEW Балл: 7.46 | Umbrella IT | ₽₽₽₽ | 3 | 6 лет 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4 Место: 4 ↓ 1 Балл: 5.43 | Top-7 | ₽⦁⦁⦁ | 86 | 2 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
5 Место: 5 NEW Балл: 4.38 | Rocket Business | ₽⦁⦁⦁ | 15 | 5 лет 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6 Место: 6 ↑ 5 Балл: 3.67 | РУВС | ₽⦁⦁⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
7 Место: 7 ↓ 3 Балл: 3. | ITECH | ₽₽₽₽ | 6 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8 Место: 8 NEW Балл: 2.77 | Vidanov Digital | ₽₽⦁⦁ | 13 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9 Место: 9 ↓ 1 Балл: 2.72 | PLACESTART | ₽⦁⦁⦁ | 131 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 Место: 10 ↓ 5 Балл: 2.27 | Kokoc.tech | ₽₽₽₽ | 6 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Liqium | ₽₽₽⦁ | 109 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | Wemakefab | ₽₽₽⦁ | 24 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11 Место: 11 ↓ 1 Балл: 2. | ASMART | ₽⦁⦁⦁ | 60 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
12 Место: 12 Балл: 1.99 | PetrogradWeb | ₽₽₽⦁ | 31 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13 Место: 13 ↓ 4 Балл: 1.94 | Вебернетик Фэмили | ₽₽⦁⦁ | 41 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14 Место: 14 ↑ 6 Балл: 1.81 | NetLab Creative Studio | ₽₽₽⦁ | 6 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
15 Место: 15 ↑ 6 Балл: 1.75 | JetBit | ₽⦁⦁⦁ | 32 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
16 Место: 16 ↓ 3 Балл: 1. | «Двоичный Кот» | ₽₽⦁⦁ | 24 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
17 Место: 17 ↑ 5 Балл: 1.47 | Студия Сергея Асанова | ₽₽₽⦁ | 9 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
18 Место: 18 ↑ 26 Балл: 1.45 | RuNetSoft | ₽₽⦁⦁ | 6 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
19 Место: 19 NEW Балл: 1.45 | Компьюти | ₽⦁⦁⦁ | 21 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
20 Место: 20 ↑ 23 Балл: 1.45 | Walnut Team | ₽₽⦁⦁ | 7 | 1 год 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Реклама | ₽₽₽₽ | 53 | 1 год 9 мес | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
21 Место: 21 ↓ 5 Балл: 1. | CREATIVE | ₽⦁⦁⦁ | 15 | 6 лет 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
22 Место: 22 NEW Балл: 1.42 | true.code | ₽₽₽₽ | 3 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
23 Место: 23 ↑ 9 Балл: 1.35 | CreativePeople | ₽₽₽₽ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24 Место: 24 Балл: 1.26 | Цифровой Элемент | ₽₽₽₽ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
25 Место: 25 ↓ 7 Балл: 1.24 | «АртФактор» | ₽⦁⦁⦁ | 37 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26 Место: 26 ↓ 7 Балл: 1. | Zerone Technology | ₽⦁⦁⦁ | 8 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27 Место: 27 ↓ 13 Балл: 1.17 | Business-up.org | ₽⦁⦁⦁ | 28 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
28 Место: 28 ↑ 54 Балл: 1.13 | «Хелпист» | ⦁⦁⦁⦁ | 4 | 2 года 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
29 Место: 29 ↓ 4 Балл: 1.07 | ART6 | ₽⦁⦁⦁ | 40 | 2 года 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
30 Место: 30 ↓ 2 Балл: 0.94 | «Мульти сайт» | ₽⦁⦁⦁ | 45 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
31 Место: 31 ↑ 35 Балл: 0. | Евростудио | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
32 Место: 32 NEW Балл: 0.88 | ОСЬМИНОЖКА | ₽₽₽⦁ | 13 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33 Место: 33 ↑ 5 Балл: 0.88 | «Технологии успеха» | ₽₽⦁⦁ | 16 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
34 Место: 34 ↑ 5 Балл: 0.87 | Anykey-IT | ₽⦁⦁⦁ | 43 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
35 Место: 35 ↑ 10 Балл: 0.84 | APRIORUM GROUP / ONVOLGA | ₽⦁⦁⦁ | 15 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
36 Место: 36 ↓ 5 Балл: 0. | ITOSU | ₽⦁⦁⦁ | 40 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
37 Место: 37 ↓ 14 Балл: 0.79 | 2Dit | ₽₽⦁⦁ | 17 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
38 Место: 38 ↓ 12 Балл: 0.78 | АСТОНИА | ₽₽⦁⦁ | 9 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
39 Место: 39 NEW Балл: 0.76 | Акцепт | ₽₽⦁⦁ | 18 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
40 Место: 40 ↑ 11 Балл: 0.75 | Космос-Веб | ₽₽₽⦁ | 5 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
41 Место: 41 ↓ 8 Балл: 0. | Liqium | ₽₽₽⦁ | 5 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
42 Место: 42 ↓ 13 Балл: 0.70 | Emisart & Art Liberty | ₽⦁⦁⦁ | 11 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
43 Место: 43 ↑ 61 Балл: 0.69 | «Колибри» | ₽⦁⦁⦁ | 6 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
44 Место: 44 ↓ 2 Балл: 0.69 | «CHEREPKOVA» | ₽⦁⦁⦁ | 19 | 1 год 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
45 Место: 45 ↓ 15 Балл: 0.68 | No Logo Studio | ₽₽₽⦁ | 6 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
46 Место: 46 NEW Балл: 0. | «Лаконикс» | ₽⦁⦁⦁ | 6 | 3 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
47 Место: 47 NEW Балл: 0.63 | Oxem | ₽₽⦁⦁ | 4 | 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
48 Место: 48 ↓ 11 Балл: 0.60 | STEBNEV-STUDIO | ₽₽₽⦁ | 22 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
49 Место: 49 NEW Балл: 0.60 | OctoWeb | ₽⦁⦁⦁ | 16 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
50 Место: 50 ↓ 16 Балл: 0.59 | Пиксель Плюс | ₽₽⦁⦁ | 13 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
51 Место: 51 ↓ 10 Балл: 0. | WEB-CRAZY | ₽⦁⦁⦁ | 26 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
52 Место: 52 ↑ 31 Балл: 0.53 | Choose | ₽₽⦁⦁ | 9 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
53 Место: 53 ↓ 17 Балл: 0.53 | «Техотдел» | ₽⦁⦁⦁ | 14 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
54 Место: 54 ↑ 4 Балл: 0.52 | REDLINE | ₽⦁⦁⦁ | 24 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
55 Место: 55 ↓ 15 Балл: 0.50 | R52.RU | ₽₽⦁⦁ | 8 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
56 Место: 56 NEW Балл: 0. | «ВнешнийКод» | ₽₽⦁⦁ | 4 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
57 Место: 57 ↓ 8 Балл: 0.49 | insaim | ₽₽⦁⦁ | 12 | 1 год 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
58 Место: 58 NEW Балл: 0.48 | «Компот» | ₽₽₽⦁ | 4 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
59 Место: 59 NEW Балл: 0.47 | F5 | ₽₽⦁⦁ | 13 | 2 года 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
60 Место: 60 ↓ 1 Балл: 0.47 | YOUX | ₽⦁⦁⦁ | 8 | 2 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
61 Место: 61 ↑ 54 Балл: 0. | Business Boom | ₽₽⦁⦁ | 8 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
62 Место: 62 ↓ 6 Балл: 0.45 | WebMedia | ₽₽⦁⦁ | 19 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
63 Место: 63 NEW Балл: 0.45 | Wemakefab | ₽₽₽⦁ | 3 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
64 Место: 64 ↑ 3 Балл: 0.43 | ВебКомплекс | ₽⦁⦁⦁ | 12 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
65 Место: 65 ↓ 8 Балл: 0.43 | ZAMEDIA | ₽₽₽⦁ | 7 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
66 Место: 66 ↓ 5 Балл: 0. | The Red Button | ₽⦁⦁⦁ | 9 | 9 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
67 Место: 67 ↓ 12 Балл: 0.42 | ЛИДОЛОВ | ₽⦁⦁⦁ | 9 | 3 года | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
68 Место: 68 ↓ 8 Балл: 0.40 | Наумедиа | ₽₽₽⦁ | 5 | 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
69 Место: 69 ↓ 6 Балл: 0.39 | JETPACK | ₽⦁⦁⦁ | 18 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
70 Место: 70 ↓ 17 Балл: 0.39 | «Хэндрег» | ₽⦁⦁⦁ | 17 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
71 Место: 71 NEW Балл: 0. | AVA digital | ₽₽₽⦁ | 21 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
72 Место: 72 ↓ 3 Балл: 0.37 | Мир сайтов | ₽⦁⦁⦁ | 7 | 2 года 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
73 Место: 73 ↓ 21 Балл: 0.36 | impulse.guru | ₽⦁⦁⦁ | 12 | 1 год 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
74 Место: 74 NEW Балл: 0.36 | Rinox Studio | ⦁⦁⦁⦁ | 8 | 2 года 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
75 Место: 75 ↑ 3 Балл: 0.35 | Lead Wave | ₽₽⦁⦁ | 7 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
76 Место: 76 ↓ 4 Балл: 0. | ЭВОЛЮЦИЯ | ₽⦁⦁⦁ | 14 | 3 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
77 Место: 77 ↓ 4 Балл: 0.35 | «Простые Решения» | ₽⦁⦁⦁ | 4 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
78 Место: 78 ↓ 14 Балл: 0.35 | Art-Web | ₽⦁⦁⦁ | 9 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
79 Место: 79 ↓ 14 Балл: 0.35 | Space App | ₽⦁⦁⦁ | 7 | 1 год 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
80 Место: 80 ↓ 4 Балл: 0.34 | «Кибер-невод» | ₽⦁⦁⦁ | 5 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
81 Место: 81 ↓ 19 Балл: 0. | Cult | ₽₽₽⦁ | 7 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
82 Место: 82 NEW Балл: 0.33 | Агелар | ₽⦁⦁⦁ | 4 | 1 год 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
83 Место: 83 ↓ 15 Балл: 0.31 | Omni Lab | ₽⦁⦁⦁ | 13 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
84 Место: 84 ↑ 11 Балл: 0.31 | CAPYBARA digital | ₽⦁⦁⦁ | 8 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
85 Место: 85 ↓ 14 Балл: 0.30 | «Акцент на результат» | ₽₽⦁⦁ | 9 | 1 год 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
86 Место: 86 ↓ 39 Балл: 0. | Fenneco | ₽₽⦁⦁ | 14 | 1 год 8 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
87 Место: 87 ↓ 13 Балл: 0.29 | Promicom | ₽₽⦁⦁ | 11 | 1 год | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
88 Место: 88 ↑ 1 Балл: 0.29 | MD | ₽⦁⦁⦁ | 9 | 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
89 Место: 89 ↓ 41 Балл: 0.28 | RUSO | ₽⦁⦁⦁ | 6 | 4 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
90 Место: 90 NEW Балл: 0.28 | affetta.ru | ₽₽⦁⦁ | 4 | 3 года 11 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
91 Место: 91 Балл: 0. | Студия Юрина | ₽₽⦁⦁ | 13 | 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
92 Место: 92 ↓ 22 Балл: 0.25 | TopROI | ₽⦁⦁⦁ | 9 | 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
93 Место: 93 NEW Балл: 0.25 | DELTA | ₽⦁⦁⦁ | 7 | 1 год 10 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
94 Место: 94 ↓ 17 Балл: 0.24 | НастАртВЕБ | ₽⦁⦁⦁ | 11 | 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
95 Место: 95 NEW Балл: 0.24 | Ahead | ₽⦁⦁⦁ | 8 | 2 года 7 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
96 Место: 96 NEW Балл: 0. | Agency-5 | ₽⦁⦁⦁ | 11 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
97 Место: 97 ↑ 4 Балл: 0.24 | INDEV | ₽⦁⦁⦁ | 12 | 1 год 1 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
98 Место: 98 ↓ 48 Балл: 0.23 | Директ Лайн | ₽⦁⦁⦁ | 3 | 3 года 2 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
99 Место: 99 NEW Балл: 0.23 | Diagrun digital | ⦁⦁⦁⦁ | 6 | 6 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
100 Место: 100 ↓ 7 Балл: 0.23 | IQ МAXIMA | ₽₽⦁⦁ | 10 | 5 мес | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Создание и разработка сайта на WordPress с нуля.
 Заказать создать сайт на Вордпресс (WP) в Artjoker
Заказать создать сайт на Вордпресс (WP) в ArtjokerПримеры сайтов, разработанных на WordPress
Обратившись к нам, вы получаете:
Выделенную команду под проект из 5 человек
Готовый сайт от 7 до 30 дней
Решение возложенных на веб-проект задач
Дальнейшее развитие сайта и вашего бизнеса
Функциональные возможности сайтов на WordPress
- SEO-оптимизация
- интеграция с почтовым сервисом Mailchimp
- мультиязычная версия сайта
- управление подачи визуального контента
- Создание интернет-магазина на базе сайта
Переходим к самому интересному — причинам, по которым разработка и создание сайта на WordPress считается оптимальным вариантом для многих сайтов. Речь, конечно же, идет о плагинах, которые существенно расширяют спектр возможностей CMS WP. Не игнорируйте их и получите продающую платформу для вашего бизнеса.
Как это делает Artjoker: этапы создания сайта на Вордпресс с нуля
Чтобы создать сайт на WordPress (Вордпресс) с нуля самостоятельно, вам понадобится время и минимум знаний PHP. Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Планирование‘01
Любой сайт — это прежде всего предварительное обсуждение и разработка стратегии. На данном этапе вы перечисляете, что хотите получить от ресурса и каким его видите в будущем. Сайт — это инструмент, который должен помогать в достижении целей бизнеса. От вас требуется понимание слабых сторон вашего проекта, а мы предложим, как сделать наиболее эффективно.
Исполнение ТЗ‘02
Когда все договоренности прошли стадию утверждения и зафиксированы на бумаге, можно приступать к работе. Наша команда предложит карту сайта, дизайн макетов страниц, а также текстовое наполнение. Создание сайта с помощью WordPress предполагает ряд преимуществ, среди которых набор бесплатных и платных тем с дополнительными эффектами (анимация, флэш-презентация, активные слайдеры и др. ). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
Внедрение‘03
Предварительное тестирование сайта — важный этап, который позволяет оперативно обнаружить и исправить все изъяны. Только после комплексного мониторинга ваш ресурс будет доступен посетителям и клиентам — не сомневайтесь, он понравится! 45 дней — за этот срок мы гарантируем готовый полнофункциональный и адаптивный сайт, а также вы можете рассчитывать на техподдержку и консультирование в течение месяца.
Продвижение‘04
Если основная цель вашего ресурса — продавать, то воспользуйтесь возможностями WordPress! Наши разработчики настроят необходимые дополнения, которые позволяют улучшить функционал вашего сайта (поисковая оптимизация, интеграция с социальными сетями, удобная навигация по сайту, настройка интернет-магазина и др. ). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
Почему мы?
Преимущества заказать создать сайт на WordPress
- бесплатная интеграция с доменом или существующим сайтом
- открытый исходный код
- возможность развития в сторону блога и/или интернет-магазина
- регулярное обновление оформления
- оперативная поддержка со стороны команды разработчиков
Создание и разработка сайтов на WordPress отличается рядом достоинств, которые за редким исключением могут предложить альтернативные CMS. Вы сможете полностью контролировать работу своего ресурса и воплощать с его помощью самые амбициозные идеи — мы поможем вам в этом!
Истории успеха наших клиентов
Artjoker — это команда профессионалов, начиная от отдела продаж, заканчивая разработчиками. Совместно мы создали уникальное мобильное приложение, которое необходимо для продажи билетов и прохода на стадион. Мы успешно запустили приложение под Андроид и планируем запускать для iOS.
Мы успешно запустили приложение под Андроид и планируем запускать для iOS.
Александр Мурадов Начальник отдела продажи билетов, ФК «Шахтер»
Смотреть видео-отзыв
читать отзыв
Уровень реакции этой команды высок, они общаются с клиентами на ежедневной основе. На каждый наш вопрос мы получили своевременный ответ, и каждый запрос был принят во внимание. Это отличная команда профессионалов, которые действительно знают, что они делают.
Анастасия Мирончук Project Development Manager, FishOn
Смотреть видео-отзыв
читать отзыв
7 лет назад мы искали команду, которая создаст нам качественный сайт со своими изюминками. Мы выбрали Artjoker. Ребята делают свою работу качественно, оперативно, а главное — с пониманием того, что хочет клиент.
Марина Жук Маркетолог, Интернет-магазин Avic
Смотреть видео-отзыв
читать отзыв
Мы с радостью сделаем бесплатную оценку вашего проекта
Как сделать сайт на WordPress. Пошаговая Инструкция
Знание того, как создать веб-сайт на WordPress с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец любого бизнеса в наши дни. Интернет стал необходимостью для каждого из нас, иметь хороший сайт и находиться в поиске — обязательное условия для презентации своих услуг или продукции и привлечения новых клиентов в компанию.
Почему выгодно сделать сайт самому:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и воплощать новые идеи на своем сайте без помощи программиста.

- Вы будете эффективно опережать своих конкурентов, потому что их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство постов самостоятельно (в пределах разумного, конечно).
Разработка сайта на WordPress очень экономна и потребует минимум ваших затраты. Овладев базовыми навыками вы сможете самостоятельно создать, редактировать и обновлять ваш сайт. Стоимость запуска сайта на WordPress обойдется вам от 800 грн/год при условии, что вы будете уделять свое время сайту и обучению работе с этой системой управления.
Перечень простых шагов необходимых для запуска сайта:
- Придумайте и зарегистрируйте доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем CityHost или WP-Host). Обзор других украинских хостинг провайдеров вы можете посмотреть в нашей одноименной статье.
- Установите WordPress через админ панель хостинга.

- Выберите бесплатную тему для сайта на WordPress.
- Установите несколько обязательных плагинов, которые помогут в настройке и оптимизации работы вашего сайта.
- Начните создавать свои страницы и наполнять сайт контентом!
Мы подготовили максимально простое руководство, рассчитанное на новичков без каких-либо знаний программирования. Соблюдая наши рекомендации шаг за шагом, в итоге вы получите функциональный и красивый веб-сайт.
Шаг 1. Выбор WordPress в качестве платформы для сайта
По правде говоря, существует множество платформ веб-сайтов (согласно Wikipedia их более 120), которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (или CMS). Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
К счастью, выбрать лучшую из них очень просто. На вершине остался только один король — CMS WordPress. Эта CMS используется более чем на 34% всех веб-сайтов мира! Или, говоря иначе, примерно каждый третий веб-сайт, который вы посещаете, сделан на WordPress.
Основные преимущества WordPress
- открытый исходный код
- полностью бесплатный
- идеально подходит для создания веб-сайтов самому
- универсален — на нем можно разработать любой тип веб-сайта
- работает быстро и безопасно
- оптимизирован для SEO, что упрощает дальнейшее продвижение сайта
Как сделать сайт? Используйте WordPress!
WordPress — это бесплатное программное обеспечение. Для создания сайта Вам нужно скачать последнюю редакцию этой CMS с официального сайта: https://ru.wordpress.org/download/releases/. Некоторые хостинг провайдеры предоставляют возможность установки WordPress непосредственно с панели управления — это упростит Вам задачу и архив вам не понадобится.
Шаг 2. Выбор названия для сайта, аренда домена и хостинга
Когда вы учитесь создавать свой сайт, выбор доменного имени является самым увлекательным этапом. Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое название для своего сайта. Тем не менее, есть много нюансов которые нужно учесть.
Во-первых, сейчас в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания этой статьи). Это означает, что выбрать оригинальное название довольно сложно. Хорошая идея — придумать название вашего сайта (доменное имя) основываясь на названии вашей компании, либо использовать фразы, связанные с вашим бизнесом. Таким образом домен должен быть тематическим и содержательным.
Основные рекомендации к выбору домена для сайта
- уникальное, не похожее ни на что другое на рынке
- легко произносимое
- чем короче — тем легче запомнить
- тематическое и содержательное
Вот пример сервиса, который вы можете использовать, чтобы узнать, свободно ли интересующее вас доменное имя для регистрации: https://cityhost. ua/uk/domain/.
ua/uk/domain/.
Введите название доменного имени и отметьте галочками, какие доменные зоны вам интересны. Самые популярные на сегодня домены в зонах COM и COM.UA.
Следующий шаг, когда вы уже выбрали доменное имя — это зарегистрировать его, а также арендовать хостинг для размещения сайта. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться вам не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
Веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей. Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть множество компаний, которые могут предоставить вам пакет хостинга. Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Перейдите на сайте провайдера в раздел выбора тарифного плана: https://cityhost.ua/#hosting. У вас будет на выбор несколько тарифных пакетов, если не знаете какой выбрать — просто арендуйте самый простой, в случае если ресурсов на минимальном пакете со временем будет не хватать — вы всегда сможете сменить тариф на более производительный.
Обратите внимание, что заказать хостинг для сайта вы можете на любой период: месяц, полгода, год и тд. Как правило если срок аренды больше — хостинг обходится дешевле. Рекомендуем сразу заказывать хостинг сроком на 1 год. Иногда провайдеры проводят всевозможные акции и аренда домена может быть абсолютно бесплатной при заказе сервера на большой срок. На момент написания статьи минимальный пакет хостинг у провайдера Cityhost обойдется Вам всего 2$ на месяц (!). Это небольшая сумма, доступная каждому.
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге провайдер предложит вам выбрать локализацию серверов и указать доменное имя, которое нужно прикрепить к вашему хостингу. Сразу отметьте галочку, что домен нужно зарегистрировать. Выберите период на который хотите арендовать хостинг и нажмите «Заказать хостинг». Далее просто сделайте онлайн оплату любым удобным способом, варианты вам будут предложены. После регистрации на указанный вами email будут высланы все данные доступа в ваш личный кабинет и технические настройки.
Шаг 3. Установка WordPress на хостинге
Большинство хостинг провайдеров по-умолчанию предлагают возможность автоматической установки популярных платформ, в том числе и WordPress. Первое что ван нужно сделать — это залогиниться в личный кабинет провайдера. Перейдите в раздел «Хостинг», выберите заказанный вами пакет и нажмите кнопку «Управления». Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Далее перейдите на вкладку «Управление» и выберите пункт «Автоустановка CMS». Во всплывающем окошке выберите CMS WordPress самой последней версии, укажите логин, пароль и email администратора. Также укажите как какую базу данных использовать. Если у вас новый хостинг аккаунт, то будет установлена одна база данных по умолчанию, выберите её.
После этих нехитрых настроек провайдеру понадобится всего несколько минут, чтобы установить для вас WordPress. О том, что система уже установлена, вы можете узнать перейдя по ссылке вашего домена. Если всё сделано правильно — вы увидите стартовую страницу вашего сайта. В случае если у вас что-то пошло не так — просто обратитесь в службу поддержки хостинг провайдера по телефонам или в онлайн-чат и ваша проблема будет быстро решена.
Шаг 4. Знакомство с WordPress. Базовые настройки.
После установки WordPress Вы можете войти в панель управления под своим логином и паролей по стандартной ссылке: https://ВАШДОМЕН. com/wp-admin.
com/wp-admin.
После входа в панель управления Вы увидите стандартный стартовый экран WordPress с функциональными блоками.
(1) Блок состояния WordPress, в котором перечислены основные параметры эффективности сайта.
(2) Блок «На виду» с быстрыми ссылками на страницы и записи.
(3) Блок «Быстрое сообщение» для быстрой публикации записей в блоге.
(4) Новости и события из сообщества разработчиков и пользователей WordPress.
(5) Главная — ссылка на стартовый экран.
(6) Записи — все записи блога.
(7) Медиафайлы — библиотека фото и видео файлов.
(8) Страницы — все текстовые страницы сайта.
(9) Комментарии — раздел с комментариями посетителей сайта.
(10) Внешний вид — самый главный раздел с настройками сайта.
(11) Плагины — дополнительные плагины для расширения функциональности сайта.
(12) Настройки — общие настройки отображения контента на сайте.
Что нужно настроить в первую очередь
- Установите правильное отображение ссылок
Постоянные ссылки определяют как должны отображаться ссылки на публикации вашего сайта. Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP.
Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP. - Установите заголовок и подзаголовок для сайта
Перейдите в «Настройки» → «Общие» и установите нужные значения в полях «Заголовок сайта» и «Слоган». Заголовок и слоган вашего сайта могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов поиска. - Разрешите или отключите комментарии
Разрешать ли пользователям комментировать материалы на вашем сайте — решать вам. С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение».
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение». - Установите своя часовой пояс и язык панели управления
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой. Нужный язык панели управления вы можете выбрать из выпадающего списка. Все основные языки мира уже предустановлены и доступны пользователям. Указать эти настройки Вы можете в разделе «Настройки» → «Общие»
Шаг 5. Выбор и установка шаблона
Самое замечательное в WordPress то, что вы можете менять шаблоны сайта, при этом всё наполнение сайта и контент сохраняется. Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши. С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Чтобы начать выбор тем, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новую».
Выберите тему, которая вам нравится из предложенного списка или воспользуйтесь фильтром тем, для поиска по тематике, количеству колонок, популярности, новизне и пр. Все темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем. Тем для WordPress существует огромное количество. Просто заглянув в официальный каталог на WordPress.org увидите там сотни тем. Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах, например, JustFreeThemes.com, Wp-Templates. ru.
ru.
Для установки новой темы WordPress Вам достаточно просто нажать кнопку «Установить» в блоке выбранной темы, а далее её «Активировать», вот и всё!
После установки шаблона вам может понадобится кастомизировать его. Каждая тема предлагает свой перечень настроек, которые вы легко можете изменить в разделе «Внешний вид» → «Настроить». Например, вы можете указать фото заголовка, выбрать шрифт и цветовую палитру, выбрать как будет отображаться главная страница.
Шаг 6. Установка необходимых плагинов
Плагины позволяют индивидуально настроить ваш сайт на WorPress, улучшить его эффективность, вделать более удобным для посетителей, добавить необходимую функциональность. Вот короткий список плагинов, которые мы вам с удовольствием рекомендуем, все они бесплатны:
- All in SEO — поможет вам настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics — интегрирует ваш сайт с самым популярным решением для анализа трафика и статистики в Интернете.

- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- Cyr To Lat — автоматически преобразует кириллические ссылки в латиницу.
- Autoptimize — оптимизирует код сайта, значительно ускоряет его работу.
- Contact Form 7 — позволяет вам добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — это намного лучше, чем отображение вашей электронной почты в виде обычного текста.
Установка плагинов WordPress проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название. Перейдите в панель управления WordPress, а затем в «Плагины» → «Добавить новый». Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Выводы:
Создать и настроить сайт на WordPress — это задача несложная, которая под силу каждому. От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
Как Создать Сайт на WordPress в 2022 году: Полное Руководство
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.

- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками. Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Содержание
- В спешке, опишу? П ошаговые действия как создать сайт на WordPress менее чем за час:
- Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- а) Покупка вашего доменного имени и хостинга
- б) Используйте Beget, чтобы установить WordPress
- Шаг 3.
 Знакомство с пользовательским интерфейсом WordPress.
Знакомство с пользовательским интерфейсом WordPress. - а) установить постоянные ссылки
- б) сделать ваш сайт публичным
- в) Установите название вашему сайту и слоган
- г) Разрешить или отключить комментарии
- e) Отключить пингбэки и трекбеки
- е) Установите свой часовой пояс
- Шаг 4: Выберем тему для вашего сайта
- а) Выберите тему, которая вам нравится
- б) Установка темы WordPress
- в) Настройка темы WordPress
- Настройка домашней страницы WordPress
- Корректировка типографики.
- Цвета.
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Шаг 6: Создать основные страницы WordPress
- Шаг 7: Подумайте о создании блога
- Шаг 8. Настройте навигацию по сайту.
- а) меню
- б) виджеты
- Заключение
- Часто задаваемые вопросы
- Что такое WordPress?
- Сколько стоит WordPress?
- Подходит ли WordPress для мобильных телефонов?
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.
 ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC) - Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.
- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.
Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org.
Вы можете перейти на сайт WordPress.org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.

- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www. YOURDOMAIN.com/wp-admin/
YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- Текущее состояние вашего сайта и что с ним происходит.
- Записи — чтобы создавать сообщения в блоге.
- Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- Страницы — создать новые подстраницы блога.
- Комментарии — здесь вы можете модерировать комментарии.
- Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- Плагины — установка новых плагинов.
- Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.

- Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и «Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в «Настройки» → «Обсуждение».
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение».
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки→Общие.
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress.org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать плагин».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».

- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.

- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типография» на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.

Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в «Плагины» → «Добавить новый». Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
- Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите «Страницы» → «Добавить новую». Вы увидите этот экран:
- Место для заголовка страницы.
- Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т.
 д.).
д.). - Вы можете добавить изображения, нажав эту кнопку.
- Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- Раздел публикации. Это основная кнопка публикации.
- Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- Главное изображение. Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.

- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в «Страницы» → «Добавить новую» и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в «Внешний вид» → «Меню» на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Перейти наверх
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
Как создать новый сайт на WordPress пока работает старый
Вы хотите создать новый сайт на WordPress пока работает старый

Какой бы ни была причина создания нового сайта WordPress, вы не можете позволить себе отключить текущий сайт. Трафик вашего сайта, рейтинг SEO и, в свою очередь, ваш доход пострадают.
Итак, каково решение? К счастью, вы можете создать новый сайт WordPress с действующим доменом. Затем, после того как вы разработали свой новый сайт, вы можете запустить его по тому же URL-адресу, что и ваш текущий сайт. Посетителям покажется, что ничего не произошло.
TL;DR: Если вы хотите изменить дизайн своего веб-сайта WordPress, можно создать его новую версию, сохранив при этом старую и открытую для посетителей. Хотя существует довольно много способов создать новый веб-сайт WordPress, вероятно, самый простой и быстрый способ — это использовать функцию подготовки BlogVault. Вы можете создать промежуточный сайт из своего старого сайта в несколько кликов, используя его, и если вы хотите впоследствии перенести изменения на свой действующий сайт, вы можете сделать это одним нажатием кнопки.
1 Как создать новый сайт WordPress, пока старый сайт работает (4 способа)
1.1 Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Вывод
3 Часто задаваемые вопросы
3.1 В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем компьютере?
Прежде чем вы сможете начать класть кирпичи, вам нужно приобрести кирпичи в первую очередь. Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
- FTP/SFTP доступ к вашему веб-серверу. Вы можете загрузить и установить FileZilla для доступа к вашему веб-серверу через FTP.
Существует довольно много способов создать новый сайт WordPress, пока старый сайт работает. В этой статье я расскажу о следующих четырех методах:
- Создайте новый сайт WordPress в подкаталоге вашего старого сайта
- Создайте новый сайт WordPress в поддомене вашего старого сайта
- Создайте новый сайт WordPress локально, пока старый сайт работает
- Создайте новый сайт WordPress, используя промежуточный сайт
Давайте рассмотрим каждый из них подробно.
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает Вы можете сделать это через своего хостинг-провайдера или самостоятельно через FTP. Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Прежде чем вы сможете создать новый сайт WordPress в подкаталоге, вам необходимо создать подкаталог. Итак, на этом этапе мы создадим подкаталог, в который будем устанавливать WordPress. Для этого шага вам понадобится FTP-клиент. Я буду использовать популярный клиент FileZilla, чтобы продемонстрировать процедуру.
- Подключитесь к своему веб-сайту через FTP на FileZilla.
- После подключения войдите в корневой каталог вашего веб-сайта. Обычно это каталог public_html , но не обязательно.

- Щелкните правой кнопкой мыши корневой каталог и выберите «Создать каталог» в меню, чтобы создать подкаталог. Дайте вашему подкаталогу подходящее имя и нажмите OK.
Теперь вы должны увидеть подкаталог, который вы создали в корневом каталоге.
Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив. Файлы будут извлечены в папку с именем «WordPress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и так далее. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных ». В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи. Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.

- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для вашего нового веб-сайта.
Шаг 4. Загрузите файлы WordPress в свой подкаталог- Перейдите в каталог «wordpress», который вы получили на шаге 2, в Локальный сайт в FileZilla и войдите в него.
- Выберите все файлы в этом каталоге и загрузите их во вновь созданный подкаталог на вашем сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось только установить сам WordPress.
- Посетите свой подкаталог. Его URL-адрес должен выглядеть следующим образом: http://yourwebsite.com/имя-вашего-подкаталога. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 3, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение о том, что «Теперь WordPress может взаимодействовать с вашей базой данных». Нажмите Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.

Вот и все! Вы создали новый сайт WordPress в подкаталоге. Теперь вы можете проектировать и развивать этот сайт так же, как и любой другой сайт.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить его в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress в корневой каталог.
Подкаталог является частью вашего сайта. Если вы хотите, чтобы все было по отдельности, вы можете вместо этого создать новый сайт WordPress в поддомене. Рассмотрим шаги подробно.
К сожалению, единственный способ создать поддомен для вашего веб-сайта — через вашего хостинг-провайдера. Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
- На панели управления Bluehost перейдите в раздел Домены > Субдомены .
- Нажмите Добавить поддомен в правом верхнем углу.
- Введите имя для своего поддомена и выберите корневой домен в раскрывающемся меню. Затем нажмите Добавить субдомен .
Вот и все! Теперь Bluehost создаст для вас субдомен. После завершения создания вы увидите, что Bluehost создал новую папку для поддомена.
Теперь нам нужно установить WordPress на этот поддомен. Я буду использовать FTP и, в частности, клиент FileZilla, чтобы проиллюстрировать, как это сделать.
Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.

- Распакуйте архив. Файлы будут извлечены в папку с именем «wordpress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и т. д. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в субдомене. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи.
 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0003 Создайте пользователя , чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0003 Создайте пользователя , чтобы завершить создание.
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для нового веб-сайта, который вы собираетесь создать на своем субдомене.
Шаг 3. Загрузите файлы WordPress на свой поддомен- Перейдите в каталог «wordpress», который вы получили на шаге 1, в области Local site FileZilla и войдите в него.

- Выберите все файлы в этом каталоге и загрузите их в корневую папку, принадлежащую вашему поддомену на вашем активном сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось только установить сам WordPress.
- Посетите свой поддомен. Его URL-адрес должен выглядеть примерно так: http://yoursubdomain.yourwebsite.com. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжить.
- Затем введите данные базы данных, созданной на шаге 2, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение «Теперь WordPress может обмениваться данными с вашей базой данных».
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
После всего этого у вас теперь есть функциональный веб-сайт WordPress на вашем поддомене, готовый к разработке в соответствии с вашими требованиями.
Создайте новый сайт WordPress локально, пока старый сайт работаетЕсли вам не нравится идея размещения вашего нового веб-сайта где-то на веб-сервере, пока вы его разрабатываете, подумайте о том, чтобы создать его на своем собственном компьютере. . Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Шаг 1. Установите Local на свой компьютер Перейдите на https://localwp. com/ и нажмите «Загрузить бесплатно».0005
com/ и нажмите «Загрузить бесплатно».0005
Затем выберите свою операционную систему и введите свои данные, чтобы зарегистрировать бесплатную учетную запись. После нажатия «Отправить» загрузка должна начаться автоматически.
Установите Локально, следуя инструкциям для вашей ОС. После установки запустите его.
Шаг 2. Создайте новый локальный сайт WordPressЛокальная панель по умолчанию покажет вам список ваших локальных сайтов. Поскольку у вас их нет прямо сейчас, нажмите на значок плюса в левом нижнем углу, чтобы создать новый веб-сайт WordPress.
Затем нажмите «Создать новый сайт», а затем нажмите «Продолжить» , чтобы продолжить.
Теперь дайте вашему сайту легко узнаваемое имя. Дополнительные параметры позволяют выбрать локальный домен для вашего сайта, а также путь к нему. Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
На следующем экране Local попросит вас настроить среду, выбрав версии PHP и MySQL, а также веб-сервер. Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Щелкните Продолжить , чтобы завершить настройку среды.
Теперь, когда вы настроили среду для своего веб-сайта WordPress, пришло время настроить сам WordPress. Выберите имя пользователя, пароль и адрес электронной почты для вашего локального сайта WordPress. Если вы настраиваете мультисайт, вы можете подтвердить этот параметр в разделе «Дополнительные параметры». Нажмите Добавьте сайт , чтобы завершить настройку локального сайта.
После того, как Local завершит настройку вашего сайта, вы должны увидеть экран, подобный показанному ниже:
Отсюда вы можете открыть панель администратора WordPress для проектирования и разработки вашего сайта, настройки параметров и т. д. Вы также можете нажать на «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
Как легко это было? Local в основном справился со всем за вас, от установки WordPress до настройки базы данных, сэкономив вам много времени и усилий. Это одно из его УТП. Для сравнения, XAMPP, еще один популярный инструмент для локальной разработки сайтов WordPress, не устанавливает WordPress и не создает для вас базу данных автоматически.
После разработки вашего сайта, если вы хотите, чтобы он работал, прочитайте наше руководство о том, как перенести ваш сайт WordPress с локального хоста на рабочий сервер.
Создайте новый сайт WordPress, используя промежуточный сайт Теперь мы подошли к последнему методу. Если вы не хотите начинать с нуля и предпочитаете использовать свой существующий сайт в качестве своего рода шаблона, с помощью которого вы можете создать свой шедевр, тогда вам подойдет тестовый сайт. Это немного похоже на получение готового произведения искусства, к которому вы добавляете индивидуальный подход, внося некоторые изменения, а не начиная с чистого холста.
Самый простой и эффективный способ создать тестовый сайт WordPress для вашего работающего сайта — использовать BlogVault. С его помощью вы можете быстро создать защищенный паролем промежуточный сайт. Вам не нужно беспокоиться о создании поддомена или выполнении миграции, и вам не нужно платить за дополнительный хостинг для промежуточного сайта, поскольку BlogVault разместит его на собственных мощных облачных серверах. Кроме того, он очень прост в использовании и имеет чистый минималистичный пользовательский интерфейс.
- Установите и активируйте плагин BlogVault на своем работающем веб-сайте WordPress. Как только вы активируете его, вы попадете на страницу, где вам будет предложено зарегистрировать учетную запись. Введите свой адрес электронной почты, согласитесь с условиями и политикой конфиденциальности и нажмите Введите , чтобы продолжить.
- Как только вы зарегистрируетесь, BlogVault начнет автоматически создавать резервную копию вашего сайта.
 После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
- На следующей странице выберите версию своего сайта, которую вы хотите использовать BlogVault для создания промежуточного сайта, а также версию PHP. Нажмите Продолжить , чтобы продолжить.
- Теперь BlogVault начнет процесс настройки промежуточного сайта. На следующей странице вы можете увидеть достигнутый прогресс. После завершения процесса он уведомит вас и предоставит набор учетных данных для доступа к промежуточному сайту. Эти учетные данные гарантируют, что вы и только вы сможете получить доступ к сайту. Нажмите . Посетите промежуточный вариант , чтобы получить доступ к промежуточному сайту и начать создание нового сайта.
Чтобы получить доступ к панели инструментов промежуточного сайта, нажмите кнопку wp-admin в Раздел Staging на панели инструментов BlogVault. Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Если вы внесли некоторые изменения в свой промежуточный сайт и хотите воспроизвести их на своем рабочем сайте, вы можете сделать это, перейдя на панель инструментов BlogVault и нажав Объединить в разделе Промежуточный .
ЗаключениеВ этой статье я рассмотрел четыре способа создания нового сайта WordPress, пока старый сайт работает. Подводя итог, можно сказать, что эти четыре метода были следующими:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового сайта.
Вы не ошибетесь ни с одним из этих методов, но если вы ищете самый простой и быстрый способ, лучше всего создать промежуточный сайт для вашего работающего сайта с помощью BlogVault, проектируя и разрабатывая новый сайт в этом тестовую среду, а затем перенести внесенные вами изменения на рабочий сайт, фактически заменив его.
A. Существует четыре основных способа сделать это:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового сайта.
О. Да, конечно. Самый простой и эффективный способ — использовать Local, бесплатный инструмент, разработанный специально для тех, кто хочет создавать сайты WordPress локально.
- Фейсбук
- Твиттер
- Более
Размещено в:
Миграция
Поделиться:
Шрикант,
Как создать сайт на WordPress
Перейти к основному содержанию TechRadar поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Планируете создать отличный веб-сайт с удобным интерфейсом? WordPress — ваш лучший выбор.
(Изображение: © Pixabay)
Если вы хотите создать веб-сайт, WordPress — отличный вариант. Это одна из лучших платформ для создания веб-сайтов, которую можно использовать бесплатно.
В этой статье вы узнаете, как создать сайт на WordPress. Мы рассмотрим все, от регистрации домена до установки плагинов WordPress.
Независимо от того, новичок вы или опытный веб-разработчик, вы сможете создать веб-сайт с помощью WordPress.
Что такое веб-сайт WordPress?
Веб-сайт WordPress — это тип веб-сайта, который использует систему управления контентом WordPress (CMS). WordPress — это бесплатная CMS с открытым исходным кодом, которую используют миллионы веб-сайтов по всему миру. Веб-сайты WordPress можно использовать для всего: от простых блогов до сложных корпоративных веб-сайтов.
Веб-сайты WordPress легко создавать и управлять ими, что делает их популярным выбором для малых предприятий и частных лиц, не имеющих опыта веб-разработки.
WordPress также является очень универсальной платформой, а это означает, что для расширения функциональности вашего веб-сайта доступен широкий спектр плагинов и тем.
Сколько стоит сайт WordPress?
Стоимость веб-сайта WordPress зависит от многих факторов, включая размер и сложность вашего веб-сайта, количество необходимых вам настроек и планируете ли вы нанять профессионала, который поможет вам с дизайном и разработкой.
Если вы начинаете, вы можете рассчитывать на то, что заплатите от 100 до 500 долларов за основной веб-сайт WordPress. Однако, если вам нужны дополнительные функции или настройки, ваши затраты могут возрасти до нескольких тысяч долларов.
Некоторые текущие расходы связаны с запуском веб-сайта WordPress, например плата за хостинг и защиту. В целом, ваша общая стоимость будет зависеть от ваших конкретных потребностей и требований.
Шаги по созданию веб-сайта на WordPress
Создание веб-сайта на WordPress может быть сложной задачей, но это не обязательно. С помощью этих простых шагов вы в кратчайшие сроки окажетесь на пути к созданию красивого веб-сайта.
Шаг 1. Вам необходимо приобрести доменное имя и тарифный план хостинга. Если у вас есть эти две вещи, вы можете установить WordPress на свой сервер.
Шаг 2. Выберите тему для вашего сайта. Доступны тысячи бесплатных и платных тем, поэтому найдите время, чтобы просмотреть их и найти ту, которая соответствует стилю вашего сайта.
Шаг 3. После того, как вы нашли понравившуюся тему, пора начинать добавлять контент на ваш сайт. Вы можете сделать это, создав новые страницы и сообщения.
Шаг 4 . Чтобы добавить новую страницу, перейдите в раздел «Страницы» панели инструментов WordPress и нажмите «Добавить новую». Чтобы добавить новую публикацию, перейдите в раздел «Сообщения» и нажмите «Добавить новую».
Чтобы добавить новую публикацию, перейдите в раздел «Сообщения» и нажмите «Добавить новую».
Создание контента для вашего веб-сайта с помощью WordPress очень просто. Держите его организованным, добавляя страницы и сообщения в соответствующие разделы. Потратив немного времени и усилий, вы получите красивый веб-сайт на WordPress в кратчайшие сроки!
При создании контента для своего веб-сайта обязательно выберите броский заголовок, пишите короткими абзацами, используйте изображения и видео для разбиения текста и проверяйте свою работу, прежде чем публиковать ее на своем сайте.
Следуя этим простым советам, вы сможете создавать отличный контент, который привлечет ваших читателей и заставит их возвращаться снова и снова.
Вот оно! Это основные шаги, которые необходимо предпринять для создания веб-сайта WordPress. Потратив немного времени и усилий, вы можете создать красивый веб-сайт, который поможет вам развивать свой бизнес или поделиться своей страстью со всем миром.
Какие лучшие конструкторы сайтов для WordPress?
Wix — это удобная платформа, которая идеально подходит для начинающих. Он предлагает широкий спектр функций и шаблонов, что позволяет легко создать профессионально выглядящий веб-сайт.
Weebly — еще один отличный вариант простой в использовании платформы. Он также предлагает множество шаблонов и функций на выбор.
Squarespace идеально подходит для тех, кто хочет полностью контролировать дизайн своего веб-сайта. Он предлагает интерфейс перетаскивания, который упрощает создание уникального и профессионально выглядящего веб-сайта.
Это лишь некоторые из многих доступных сервисов для создания сайтов WordPress. Если вы ищете удобную платформу с множеством функций, одна из этих трех должна быть идеальной для вас.
Что нужно для создания веб-сайта на WordPress
В наши дни вам не нужно быть техническим экспертом или нанимать кого-то с навыками программирования для создания веб-сайта. WordPress дал возможность каждому, кто интересуется и обладает некоторыми базовыми навыками работы с компьютером, создать собственный веб-сайт.
Для создания веб-сайта WordPress вам потребуется:
— доменное имя (это адрес вашего веб-сайта в Интернете)
— веб-хостинг (здесь хранятся файлы вашего веб-сайта)
— тема WordPress (это определяет дизайн и верстка вашего сайта)
— Плагины (добавляют функциональные возможности на ваш веб-сайт, такие как контактные формы, кнопки обмена в социальных сетях и т. д.)
Насколько легко создать веб-сайт WordPress
Для тех, кто никогда раньше не создавал веб-сайт, WordPress может показаться как непростая задача. Даже для людей, имеющих некоторый опыт работы с веб-дизайном, WordPress может сбивать с толку и отнимать много времени. Тем не менее, любой может создать веб-сайт WordPress, проявив немного терпения и немного усилий.
Существует два подхода к созданию веб-сайта WordPress: вы можете использовать уже существующую тему или создать собственную тему. Использование уже существующей темы, вероятно, является лучшим вариантом, если у вас нет опыта программирования или веб-дизайна. Вы можете найти тысячи тем онлайн, как бесплатных, так и платных. Найдя понравившуюся тему, загрузите ее и установите на свой сайт WordPress.
Вы можете найти тысячи тем онлайн, как бесплатных, так и платных. Найдя понравившуюся тему, загрузите ее и установите на свой сайт WordPress.
Если вы любите приключения, вы можете создать собственную тему с нуля. Для этого потребуются некоторые знания HTML и CSS, но это возможно. Если вы не знаете, с чего начать, есть множество руководств по созданию темы WordPress.
- Также обратите внимание на лучших хостинг-провайдеров WordPress на рынке для вашего сайта
Руби более четырех лет является внештатным писателем по технологиям и страстно увлечен информационными технологиями и Интернетом в целом. У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
TechRadar является частью Future US Inc, международной медиагруппы и ведущего цифрового издателя. Посетите наш корпоративный сайт (откроется в новой вкладке).
Посетите наш корпоративный сайт (откроется в новой вкладке).
© Future US, Inc. Полный 7-й этаж, 130 West 42nd Street, Нью-Йорк, Нью-Йорк 10036.
Как создать сайт WordPress с нуля в 2022 году
Нахид Шариф | 2
Вы хотите разместить свой первый сайт WordPress? Не знаете, как сделать сайт на WordPress? Тогда вы пришли в нужное место. Сегодня в этом посте мы обсудим и предоставим вам полное пошаговое руководство по созданию вашего самого первого веб-сайта на WordPress.
Теперь мы все знаем, что создание полноценного веб-сайта требует тяжелой работы и терпения. От выбора броского названия веб-сайта до рекламной части вам понадобится точный план и идеальное исполнение, чтобы закончить его вовремя.
Когда-то это был кошмар для тех, у кого не было ни опыта программирования, ни навыков программирования. Но сценарий уже не тот. Популярная платформа CMS WordPress сыграла здесь роль в преодолении этого барьера.
Самая популярная и широко используемая система управления контентом в мире WordPress теперь поддерживает более 43% всех веб-сайтов в Интернете
W3Tech
Он открыл все двери для пользователей. Доступные ресурсы, бесплатные темы и плагины, а также виджеты перетаскивания побуждают любого создать динамический веб-сайт WordPress, даже если вы не разбираетесь в технологиях.
Помимо контроля над огромной частью интернет-арсенала (, что составляет более 6,80% ), WordPress также невероятно эффективен для платформ электронной коммерции!
В сегодняшнем учебном посте мы покажем подробный процесс создания первого веб-сайта WordPress. Кроме того, мы подробно расскажем о WordPress, почему он популярен, и в конце поделимся некоторыми экспертными предложениями.
Продолжайте читать:
Быстрая навигация:
- Краткое сравнение между WordPress.
 com и WordPress.org
com и WordPress.org - Пошаговое руководство по созданию веб-сайта на WordPress
- Определите цель
- Выберите доменное имя
- Зарегистрируйте доменное имя
- Установите WordPress
- Выберите тему
- Установите необходимые плагины
- Настройте основные веб-страницы
- Общие настройки WordPress
- Настройте структуру постоянных ссылок
- Создайте карту сайта и отправьте ее в консоль поиска8 30035
- Создайте свой первый контент
- Руководство по SEO, чтобы сделать ваш сайт заметным
- Несколько советов от экспертов WordPress, чтобы сделать ваш сайт успешным
- Некоторые часто задаваемые вопросы о WordPress и его функциях
- Полезные ресурсы Об учебнике WordPress
- Заключение
Сравнение двух популярных платформ WordPress.com и WordPress.org
Разница между WordPress.org и WordPress.com заключается в следующем. с тем, кто на самом деле размещает ваш сайт.
HubSpot
Это означает, что WordPress.org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.
Давайте кратко сравним эти две платформы и посмотрим, какие варианты вам нужны. Надеюсь, вы найдете подходящую платформу для своего сайта.
| WordPress.org | WordPress.Com |
| Пользователи должны управлять своим собственным сервером (сторонним) | Он управляет вашим веб-сайтом |
| . Например, ( www.example.com ) | В WordPress.com ваш сайт будет выглядеть так – ( www.yourwebsite.wordpress.com ) |
| Возможности использования различных плагинов и тем и сторонних функций | Вы должны использовать функции по умолчанию. Обновление до платной версии может позволить вам использовать больше функций Обновление до платной версии может позволить вам использовать больше функций |
| Создание веб-сайта на WordPress.org требует тяжелой работы и усилий | Это даст вам предварительно созданный шаблон для вашего веб-сайта |
| Просто добавлять, редактировать и удалять коды, если вам нужно | Вы не можете настраивать код, так как он поставляется с версией по умолчанию |
| Вам необходимо загрузить версию WordPress перед использованием | Нет необходимости загружать или устанавливать WordPress — это часть услуг хостинга |
| WordPress.org контролируется своим сообществом | Коммерческое сообщество — автоматический контроль WordPress.com |
Из сравнения можно предположить, какая платформа эффективна для ведения блога или создания веб-сайта. Кажется, WordPress.org более эффективен, чем WordPress.com. Причина в том, что это помогает любому создать веб-сайт с нуля.
Кроме того, существует ряд причин, по которым WordPress. org более надежен для пользователей. Let’s have a look:
org более надежен для пользователей. Let’s have a look:
- 100% open source
- Highly customizable
- Easy to customize with themes & plugins
- SEO friendly
- Safe & secured
In case you не знаете настоящую причину использования платформы WordPress для вашего бизнеса, здесь мы рассказали, почему следует использовать WordPress, чтобы получить максимальную выгоду.
Ознакомьтесь с руководством, чтобы узнать почему вам следует использовать WordPress для создания веб-сайта для вашего предприятия
Как создать веб-сайт WordPress (пошаговое руководство)
Создание веб-сайта требует терпения и надлежащего плана. Вы должны быть осторожны и следить за тем, чтобы ваши стратегии оставались точными. Теперь пришло время показать пошаговый процесс создания полноценного WordPress.
Для этого вам необходимо следовать всем нижеприведенным инструкциям:
01.
 Определите цель
Определите цельПервоочередной задачей перед созданием веб-сайта является наличие определенной цели. От заработка денег в Интернете до предоставления услуг другим, веб-сайт имеет многоцелевое назначение.
Например:
- Продемонстрируйте свой талант
- Работайте для клиентов
- Предоставление услуг
- Обмен образовательным опытом
- Или услуги онлайн-маркетинга и т. д.
Запишите эти пункты, если они совпадают с вашими. Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.
02. Выберите доменное имя
После того, как вы поставили цель, пришло время выбрать броское имя для вашего веб-сайта. Ваше доменное имя или имя веб-сайта содержит вашу торговую марку и обычно остается неизменной. Как только вы закончите с именем, не имеет смысла менять его дальше.
Запоминающееся доменное имя имеет решающее значение, когда речь идет о создании успешного присутствия в Интернете.
Host.ie
Люди легко узнают ваш бренд по доменному имени. Помимо этого, он также создает доверие, контролирует структуру URL-адресов, улучшает SEO и имеет реальный смысл для вашей аудитории.
Что еще следует учитывать перед выбором доменного имени? Давайте найдем ниже:
- Выберите имя, которое легко запомнить и произнести
- Имя должно быть коротким и точным (например, www.wperp.com ) числа
- Обеспечивает связь с вашим брендом
Когда вы закончите с этим, давайте посмотрим на поставщика услуг доменных имен ниже, чтобы легко получить имя вашего веб-сайта:
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Предположим, вы выбрали доменное имя для своего веб-сайта. Теперь посетите любой из этих веб-сайтов. Введите свое доменное имя в поле поиска и следуйте инструкциям по его покупке.
Введите свое доменное имя в поле поиска и следуйте инструкциям по его покупке.
Вот и все! Вы приобрели доменное имя!
03. Зарегистрируйте свое доменное имя
Далее вам необходимо купить план хостинга. Хостинг означает место, где будут храниться данные вашего сайта. Это как книжный шкаф, где вы раскладываете все книги. За это надо платить.
Вы можете подключиться к различным поставщикам услуг хостинга в Интернете. Все они хороши с точки зрения обеспечения надежной защиты данных и резервного копирования; вы можете подобрать любой из них.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, которых вы можете рассмотреть для хостинга вашего веб-сайта: —
- Bluehost : — Являясь официальным партнером WordPress, он также предоставляет пользователям услуги хостинга мирового класса. Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского опыта.

- WP Engine : — Это также известный и старейший поставщик управляемого хостинга для WordPress. Вы получите общий, выделенный или облачный хостинг с высоким уровнем безопасности.
- Hostgator :- Hostgator является одним из экономически эффективных хостинг-провайдеров. Вы можете получить неограниченное количество адресов электронной почты, быстрые и безопасные и доступные планы хостинга.
- Cloudways :- Благодаря Cloudways вы получите новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta :- Это в основном подходит для пользователей, которые любят простые варианты. Вы не можете получить их пакет доступным из-за его высокой цены. Помимо этого, Kinsta может быть мудрым вариантом, чтобы получить удобный и мощный «управляемый хостинг» для вашего сайта.
Помимо этих популярных решений, на рынке есть и другие решения. Ознакомьтесь с приведенным ниже руководством, чтобы получить до 15 надежных провайдеров управляемого хостинга.
Кроме того, Выберите один из 15 лучших надежных управляемых хостингов для WordPress
04. Установите WordPress
После того, как вы закончите с доменным именем и планом хостинга, следующая задача — загрузить и установить WordPress на свой сервер. Вы можете найти в Интернете различные руководства по установке WordPress .
Чтобы продолжить установку WordPress, мы покажем процесс с BlueHost . Убедитесь, что вы успешно приобрели доменное имя и план хостинга вашего сайта.
Примечание. То же самое можно сделать с любым хостинг-провайдером
Теперь перейдите на целевую страницу BlueHost. После этого перейдите на страницу входа .
Введите идентификатор своей учетной записи и пароль для установки WordPress.
После входа в свою учетную запись выберите WordPress, чтобы начать работу.
После этого вы получите несколько шагов для завершения процесса установки. Вы можете продолжить или завершить их позже.
Вы можете продолжить или завершить их позже.
На последнем шаге вам нужно выбрать тему для вашего сайта. Пропустите этот раздел, так как у нас есть отдельный раздел для добавления темы на сайт WordPress.
После этого WordPress будет автоматически установлен на ваш сайт.
Вы будете перенаправлены на панель инструментов BlueHost. Как видите, ваш сайт еще не опубликован. Поэтому войдите на свой сайт WordPress, а затем активируйте его.
Для этого нажмите Войти в WordPress .
Как только вы войдете в панель инструментов WordPress, вы увидите кнопку для активации вашего веб-сайта. Нажмите Запустите свой сайт .
Наконец, ваш сайт будет отмечен как опубликованный.
Итак, вы можете установить сайт WordPress с помощью BlueHost. Просто следуйте инструкциям и применяйте их шаг за шагом.
Если вы не знаете, как установить WordPress на локальный сервер, вы можете ознакомиться со следующим руководством:
☞ Как установить WordPress на локальный хост (5 простых шагов)
05.
 Выберите тему
Выберите темуПосле выполнения вышеуказанных шагов ваш следующий шаг – загрузить и установить подходящую тему в зависимости от вашего сайта WordPress.
У вас есть два варианта: купить премиальную тему или остаться с бесплатными. Существуют различные доступные торговые площадки, которые предлагают универсальные темы.
На начальном этапе можно использовать бесплатную тему, но мы рекомендуем использовать ПЛАТНУЮ . Версия PAID позволяет вам использовать больше возможностей и функций на вашем веб-сайте.
Тем не менее, сам WordPress предлагает множество тем. Перейдя в раздел темы WordPress, вы можете выбрать наиболее подходящую тему для своего сайта.
Вы также можете отсортировать темы, которые вы ищете. Попробуйте подобрать правильную тему для своего сайта WordPress. В противном случае это будет проблемой для вас, особенно если это не соответствует вашему типу бизнеса или структуре сайта.
Теперь посетите тему WordPress, и вы можете найти предпочтительную тему.
Выберите нужную тему для вашего сайта WordPress, просто скачайте ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Активировать .
Вот и все, ваша тема загружена и готова к использованию.
Если вы планируете создать веб-сайт академии, школьный веб-сайт, веб-сайт детского сада и т. д., то Eduma — это образовательная тема WordPress премиум-класса, которую вы можете попробовать. Перед покупкой ознакомьтесь с подробным обзором темы Eduma.
Кроме того, вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons . Он позволяет вам настраивать определенные вещи в вашей теме, чтобы украсить структуру вашего сайта.
Читайте также : Как выбрать идеальную тему WordPress
06. Установите необходимые плагины
Плагин играет здесь обе роли: от улучшения поисковой оптимизации сайта до сбора данных о клиентах в режиме реального времени. Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
В зависимости от вашей ниши и типа бизнеса вам необходимо установить нужное количество плагинов, которые просты в использовании, применении и внедрении.
Здесь мы собираемся порекомендовать некоторые полезные плагины, которые вы можете использовать на своем веб-сайте:
Необходимые плагины для вашего веб-сайта WordPress контент, взаимодействие с посетителями и обмен социальным контентом и комментариями. Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов.

 Он с легкостью предоставляет живую страницу или средства визуального создания страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального создания страниц с множеством функций.Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочитайте статью ниже!
Читайте также: 20+ основных плагинов для вашего сайта WordPress
07.
 Настройка основных веб-страниц и добавление меню
Настройка основных веб-страниц и добавление менюПосле того, как вы сделали основные вещи для своего веб-сайта, теперь вам нужно создать веб-страницы . Добавить страницу легко и просто.
Но прежде чем продолжить, рассмотрите структуру вашего веб-сайта (она может варьироваться в зависимости от вашего бизнеса)
Например:
- О странице
- Страница контактов
- Страница галереи
- Услуги и т. д.
Перейдите в WordPress> Страницы> Добавить новую страницу> Опубликуйте страницу, когда закончите.
Таким образом, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
После того, как вы добавили все страницы, теперь вам нужно создать меню на вашем сайте WordPress.
Для этого перейдите к Внешний вид > Создать меню > Сохранить меню .
Выберите страницы, которые вы хотите добавить в меню. После этого все страницы будут добавлены в ваше меню.
Вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу О нас/я . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
08. Настройка общих параметров WordPress
Итак, вы создали веб-страницы и установили необходимый плагин и тему. Теперь, прежде чем перейти к следующему шагу, вам нужно настроить некоторые общие параметры вашего сайта. Это поможет вашему сайту работать без проблем.
Давайте посмотрим, как это можно сделать:
Чтобы настроить общие параметры WordPress, перейдите в раздел WordPress > Настройки > Общие .
- Дайте название вашего сайта
- Добавить слоган
- Редактировать URL вашего сайта
- Адрес электронной почты
- Учебная метка для открытия регистрации для всех
- Роль пользователя
- Timezone
- . нажмите на опцию « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.

- Категория сообщения по умолчанию
- Формат сообщения
- Почтовый сервер
- Логин
- И категория почты
, количество сообщений в блоге, которые вы хотите показать, и т. д. Давайте рассмотрим их по одному ниже:
- Настройки главной страницы и страницы блога
- Количество сообщений в блоге на странице
- Краткое содержание сообщения
- И видимость для поисковых систем
Примечание: Мы рекомендуем отключить опцию поисковой системы на начальном этапе. Не завершив настройку сайта, делать это неразумно. Поэтому обязательно следуйте этому совету.
09. Настройка структуры постоянных ссылок
Постоянные ссылки являются важной частью вашего сайта, поскольку поисковые системы и посетители используют эти URL-адреса для индексации и посещения вашего сайта. важная часть фактора ранжирования SEO. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.

Сложно вручную настроить постоянную ссылку сайта. Но WordPress дает вам возможность сделать это эффективно. Например, вам нужно нажать на опцию Permalink . А затем укажите собственную структуру URL, как показано на скриншоте ниже:
Например, Yoursite/%postname%/ .
10. Создайте карту сайта и отправьте ее в Search Console
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта
BacklinkoКак правило, в WordPress SEO-плагины, такие как Yoast и RankMath , автоматически генерируют карты сайта для веб-сайта. Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.
В Интернете можно найти различные инструменты для создания карты сайта для вашего веб-сайта. Но мы рекомендуем вам использовать XML Sitemap.
 Его легко использовать и создавать.
Его легко использовать и создавать.Чтобы создать карту сайта, посетите их веб-сайт. И вставьте URL вашего сайта в поле поиска. После этого нажмите пуск кнопка.
После запуска процесса он автоматически просканирует ваш сайт и создаст для вас файл.
После завершения процесса вам будет доступен загружаемый файл . Просто скачайте его и используйте в поисковой консоли Google.
После того, как вы войдете в свою учетную запись консоли поиска Google, перейдите в раздел Карта сайта. И введите Sitemap.xml после URL вашего основного веб-сайта. А затем нажмите кнопку отправить .
Вот и все! Вы успешно отправили карту сайта вашего сайта.
Примечание : Google проверит, что карта сайта. Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
➔ Как проверить карту сайта
Чтобы проверить карту сайта вашего сайта, перейдите в адресную строку.
 Затем введите свой веб-сайт/sitemap.xml. После этого нажмите кнопку ввода, чтобы проверить.
Затем введите свой веб-сайт/sitemap.xml. После этого нажмите кнопку ввода, чтобы проверить.Наконец, выполните поиск в адресной строке браузера — www.yourwebsite.com/sitemap.xml
11. Создайте и разместите первый контент на своем сайте
Чтобы создать свой первый контент на своем сайте WordPress, перейдите по ссылке WordPress > Все посты> Добавить новый пост .
Как только вы войдете туда, вы найдете вариант для заголовка, тела сообщения. В правой нижней части вы найдете некоторые важные элементы, такие как постоянная ссылка публикации, категория, тег, изображение функции и обсуждение.
После того, как вы добавите Заголовок , Описание, и изображение , весь пост будет выглядеть следующим образом:
Вот как вы можете сделать больше со своим контентом. Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т.
 д.
д.Давайте посмотрим, как это будет выглядеть после того, как вы опубликуете свой первый контент на своем сайте.
Если вы хотите настроить больше вещей в своем сообщении в блоге, вот подробное руководство по написанию первого сообщения в блоге в WordPress.
12. Оптимизируйте, чтобы сделать ваш веб-сайт видимым в поисковой системе
SEO — наиболее широко используемый термин в онлайн-мире. Независимо от размера и цели вашего бизнеса, вам необходима сильная SEO-стратегия, чтобы сайт отображался в поисковых системах, таких как Google, Bing и Yahoo. Стратегия SEO поможет вам во всех возможных случаях — от 1-го места в рейтинге до создания тысяч трафика.
Итак, о чем вы думаете после создания веб-сайта? Вот:
- Регулярно загружайте и обновляйте свежий контент
- Проверяйте свой сайт на наличие ошибок
- Сделайте URL своего сайта коротким и простым
- Оптимизируйте свой сайт с помощью поисковой оптимизации на странице и за ее пределами
- Измените размер медиафайла перед загрузкой
- Сосредоточьтесь на дизайне UX/UI вашего сайта
- Предоставьте видео, электронные книги, учебные пособия или документацию (при необходимости)
- Включите SSL-сертификат на свой сайт
- Установите SEO-плагины, такие как Yoast SEO или Rank Math
- Создайте и отправьте карту сайта в Google Search Console
После того, как пользователь создаст веб-сайт, он/она забудет применить некоторые определенные методологии, которые могли бы помочь ему расти и развиваться.
 Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.Вы можете избежать этих ошибок, воспользовавшись этими 10 важными советами, которые обсуждаются в статье ниже!
Прочтите: 10 самых больших ошибок SEO, разрушающих вашу стратегию цифрового маркетинга
Несколько советов от эксперта по WordPress, чтобы ваш сайт всегда был на вершине
Экосистема WordPress — это такое сообщество, которое помогло многим людям начать свой начинающий бизнес за считанные минуты. Все участники в мире поддерживают друг друга, чтобы расти и развиваться. Вот почему у него есть отдельное сообщество, где эксперты делятся своими идеями, сотрудничают друг с другом, разрабатывают функции, оставляют отзывы и т. д. . Надеюсь, это поможет вам оставаться в тренде, а вашему онлайн-бизнесу — добиваться лучших результатов.
Давайте посмотрим ниже:
- Рассмотрите темы премиум-класса
- Сделайте свой сайт простым
- Оптимизируйте для мобильных устройств
- Не злоупотребляйте ключевыми словами и используйте их с умом
- Используйте соответствующие плагины 5 Оптимизация скорости сайта smartly
- Настройте структуру URL
- Продвигайте свой веб-сайт в правильном канале
- A/B-тестирование ваших подходов
Некоторые часто задаваемые вопросы о веб-сайте WordPress и его функциях
Является ли WordPress единственным способом создать веб-сайт?
Ответ: Нет! вы можете найти больше конструкторов сайтов, таких как — WordPress. Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Нужны ли мне все плагины для моего сайта?
Ответ: У каждого плагина есть своя задача. От сайта электронной коммерции до веб-сайта членства существует множество плагинов, которые могут помочь вам достичь своей цели. Например, вам нужно удалить ненужные плагины, если вы вообще не хотите их использовать. Потому что плагин замедлит скорость вашего сайта, что плохо для SEO.
Является ли WordPress бесплатным?
Ответ: WordPress сам по себе является бесплатной платформой. Но вам нужно потратить определенную сумму, если вы покупаете план хостинга. Как обсуждалось выше, на рынке существуют различные типы поставщиков услуг хостинга. Начиная с $1 и выше, вы можете выбрать удобный тариф для своего сайта.
Могу ли я установить WordPress на локальное устройство?
Ответ: Конечно, вы можете это сделать! Вы можете вручную настроить локальную среду, установить WordPress и использовать ее. Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Нужно ли мне изучать HTML/CSS для создания и настройки моего сайта WordPress?
Ответ: Нет! Вам не нужно изучать или выполнять HTML/CSS для создания или настройки вашего веб-сайта. Доступные плагины, такие как — Elementor, Happy Addons, вы можете легко создавать, обрабатывать цветовые комбинации и делать другие вещи на своем веб-сайте.
Как обновить версию WordPress?
Ответ: Чтобы обновить версию WordPress, вам просто нужно выполнить несколько шагов. Перейдите в WordPress> Панель инструментов> Обновления> И проверьте наличие обновлений, если они доступны> Продолжите процедуру обновления.
Как я могу добавить новые функции на свой сайт WordPress?
Ответ: Используя доступные плагины и их функции, вы можете добавлять функции на свой сайт.
Некоторые полезные ресурсы, касающиеся руководства по WordPress
Вот некоторые полезные ресурсы, связанные с WordPress. Вы можете следовать этим руководствам, чтобы освежить свои знания о WordPress:
Localhost :
- WordPress в XAMPP — пошаговое руководство
- Установите WordPress на cPanel САМЫЙ ПРОСТОЙ СПОСОБ
- Лучшие хостинг-провайдеры WordPress в
WordPress Basic :
- Установка темы WordPress (три простых способа для начинающих)
- Как установить плагин WordPress — шаг за шагом для начинающих
- Что такое WordPress и что такое WordPress Как добавить виджет WordPress
- Как начать онлайн-бизнес по дизайну веб-сайтов
Разработка веб-сайтов :
- Создайте веб-сайт бесплатно за 5 простых шагов
- Как создать магазин электронной коммерции с помощью WordPress
Однако, если вы хотите узнать больше о WordPress, вы можете перейти по следующей ссылке, чтобы двигаться вперед.
Нажмите здесь, чтобы получить пошаговое руководство по изучению WordPress для начинающих!
Заключительные слова о создании веб-сайта на WordPress
Это все, что вам нужно знать о WordPress!
Хороший веб-сайт действительно ценен. Это помогает установить связь с вашими настоящими клиентами и лидами. Кроме того, это создает конкретное впечатление у новых пользователей и увеличивает продажи.
Как бы то ни было, описанный выше процесс довольно прост и легок в исполнении. Например, вам нужно тщательно следовать инструкциям. Это просто требует вашего терпения и концепции дизайна. Итак, продолжайте исследовать свою нишу, и вы сможете создать настоящую фан-базу, которая ценит ваше мнение или любит ваши продукты/услуги.
Понравился наш блог? Вы можете подписаться на наши информационные бюллетени, чтобы получать больше освежающего и полезного контента, подобного этому.
Если есть что-то, что мы пропустили, чтобы добавить в это руководство, или если у вас есть какие-либо отзывы, не стесняйтесь поделиться ими с нами в комментариях ниже.
Нравится:
Нравится Загрузка…
Как создать веб-сайт на WordPress
В современном мире ни один предприниматель не может позволить себе не поддерживать присутствие в Интернете. Но что делать, если у вас нет необходимых навыков программирования для его создания? Система управления контентом (CMS) может все исправить. После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.
Содержание
- Контрольный список для создания веб-сайта с помощью WordPress
- 1. Установите CMS
- 2. Отредактируйте общую конфигурацию
- 3. Отредактируйте настройки содержимого 5.009 Установка прав и ролей
- 3. Распределение ролей темы
- 6. Определение структуры меню
- 7.
 Установка плагинов
Установка плагинов - 8. Создание отдельных веб-страниц
- 9. Публикация записей
- 10. Использование медиатеки
- Создание соответствующего контента
- Операционная WordPress
- Согласно релевантности
- Security
- Анализ
- Scope
- Как построить веб -сайт WordPress
$ 1 Domain. год.
Зачем ждать? Получите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
Сертификат SSL
Поддержка 24/7/365
Контрольный список для создания веб-сайта с помощью WordPress
Чтобы создать веб-сайт с помощью WordPress, необходимо помнить о ряде вещей. Используйте следующий контрольный список в качестве руководства, чтобы убедиться, что вы не забыли ни один из них:
1.
 Установите CMS
Установите CMSЛибо выберите пакеты WordPress , в которых необходимые файлы уже размещены на сервере, например, хостинг WordPress от IONOS или управление автономная установка (пользователь заботится о полной установке). В этом случае вам понадобится веб-хостинг, FTP-доступ, домен и загрузка последней версии WordPress. Это руководство по установке WordPress поможет вам в этом процессе.
Проверка домена
- .com
- .US
- .ORG
- .INFO
- .BLOG
- .shop
2. Edit Общий
.0004 для вашей домашней страницы WordPress. Для начала вы можете ввести « Заголовок веб-сайта » (если вы еще не сделали этого в процессе установки), а также « Подзаголовок ». По сути, это рекламные щиты для вашего сайта: браузеры и поисковые системы получают доступ к этим данным, чтобы направлять пользователей на ваш сайт. Поэтому вам придется потратить немного больше времени на выбор своего имени, но не волнуйтесь, вы всегда можете изменить эти поля снова и снова.
Кроме того, вы также можете изменить настройки страны — часовой пояс, язык, формат даты и времени. Также возможно изменить настройки чтения и записи . Первое обычно важно только в том случае, если у вас уже есть подробный план вашего рабочего процесса. Однако настройки чтения определяют то, как ваши сообщения отображаются и как их читают посетители вашего сайта.
3. Изменить настройки содержимого
Для этого внесите корректировки в соответствующие настройки чтения и записи . Установите, могут ли пользователи комментировать публикации и требуют ли эти комментарии предварительного одобрения для публикации и активации проверки связи и обратной связи.
Перед тем, как покинуть раздел настроек, вам также следует разобраться с постоянными ссылками . Постоянная ссылка характеризуется тем, что один и тот же URL-адрес всегда является одной и той же статьей (что обычно не относится к динамическим URL-адресам). Постоянные ссылки стандартизируют ссылки на ваши статьи и гарантируют, что ваш контент будет доступен по этому адресу, а ссылки с других сайтов не потеряются. Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем.
Постоянные ссылки стандартизируют ссылки на ваши статьи и гарантируют, что ваш контент будет доступен по этому адресу, а ссылки с других сайтов не потеряются. Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем.
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Поддержка 24/7
новых пользователей и управлять привилегиями. Если вашим проектом управляют несколько пользователей, установите, кто что может делать.
Панель инструментов позволяет управлять пользователями и добавлять новых.
5. Установка тем
Выбор темы будет определять внешний вид веб-сайта и представление пользовательского контента. Темы могут быть созданы WordPress или третьей стороной (бесплатно и платно). Адаптировать каждый раз . Для этого можно использовать настройщик . Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты .
Темы могут быть созданы WordPress или третьей стороной (бесплатно и платно). Адаптировать каждый раз . Для этого можно использовать настройщик . Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты .
В дополнение к темам, предоставляемым WordPress, существует множество других тем, доступных от других поставщиков. Самый простой способ найти и установить новые шаблоны оформления — выбрать в меню « Добавить новую тему ». Это обеспечит доступ к базе данных WordPress.org, и вы сможете отфильтровать доступные темы по функциям или цветовому оформлению или выполнить прямой поиск определенной темы. Многие другие интернет-платформы предлагают темы, доступные для скачивания. Хорошие источники « премиальных тем », включая Themeforest, TempplateMonster и многие другие.
6. Определите структуру меню
Определение структуры меню облегчит пользователям навигацию и отобразит ссылки или определенные категории публикаций на статических страницах.
7. Установите плагины
Плагины добавляют дополнительные функции на ваш сайт WordPress . В пункте меню « Плагины » вы сможете найти множество расширений. Askimet Anti-Spam поставляется с предустановленной программой. Этот плагин поможет вам защитить область комментариев ваших сообщений от нежелательной рекламы. Другие модули могут быть установлены так же, как и темы. В разделе « Install » вы можете добавить плагины из официальной базы, а также вручную установить загруженные файлы.
Плагины улучшают функциональность ваших веб-сайтов.8. Создайте отдельные веб-страницы
WordPress различает записи и страницы, хотя и те, и другие основаны на содержании. В то время как сообщения расположены в хронологическом порядке, страницы ведут себя статично. Типичными примерами страниц в блоге являются « Abou t”, контакты и выходные данные. Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет.
Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет.
9. Публикация записей
Важно присваивать публикациям соответствующие категории и метки, чтобы пользователи могли легко их находить.
Вы можете закреплять важные сообщения на главной странице своего блога.10. Используйте медиатеку
Вы можете использовать медиатеку для хранения изображений, видео и аудиофайлов , которые вы можете использовать в своих сообщениях и на страницах. Изображения также могут сопровождаться альтернативным текстом, кратко описывающим то, что они показывают. Альтернативные тексты не только необходимы для SEO, но и служат для повышения доступности веб-сайта.
Загружайте мультимедийные файлы в медиатеку, чтобы затем использовать их в своих сообщениях.
Создание соответствующего контента
Какой контент подходит для вашего веб-сайта WordPress в значительной степени зависит от вашей целевой группы и эффекта, которого вы хотите достичь. Ваша аудитория хочет больше информации по определенной теме? Или вы пытаетесь поделиться конкретной информацией о вашей компании? Попробуйте поставить себя на место посетителей или спросите мнение друзей и знакомых. Однако вне зависимости от того, о чем вы пишете, некоторые правила в равной степени распространяются на все тексты сайта.
Информативность | — Информация должна быть актуальной, достоверной и качественной. — Задача: Сделать так, чтобы читатель захотел регулярно посещать сайт. — Метод: Ссылка на другие внешние или внутренние статьи, использование пояснительной графики, изображений и т. д. |
Простая структура страницы сайта должен быть логичным и интуитивно понятным. — Задача: Визуально привлечь внимание читателя, улучшить представление контента. — Метод: Заголовки, отметки и списки, схема чтения в F, принцип перевернутой пирамиды, меню, категории, метки и облака меток и т.д. Внимание! Слишком часто используемые графические элементы могут отвлекать пользователя от главного. Если навигация также сложна, большинство посетителей преждевременно покидают страницу. | |
Информация должна быть занимательной | — Читатели ценят это усилие, потому что очень трудно уделить внимание тексту, который хоть и информативен, но труден для понимания. — Цель: Предоставить информацию в регистре, которая способствует решению читателя остаться на странице. — Метод: Познакомьтесь с целевой группой читателей, изучите, как представлен контент на похожих страницах, используйте изображения, видео и графику. Внимание! При размещении мультимедийных материалов со сторонних сайтов важно обращать внимание на права на изображение. |
Управление WordPress
Теперь, когда вы узнали, как создать веб-сайт с помощью WordPress, пришло время узнать о поддержке и резервном копировании вашего веб-сайта.
Релевантность
Если вы создали веб-сайт WordPress, например, с целью предоставления информации о вашей компании, вам необходимо убедиться, что вся предоставляемая вами информация актуальна и актуальна . Если ваша компания меняет местонахождение, вы расширяете спектр услуг или изменяются цены, вам необходимо немедленно внести изменения на свой сайт. Это первая точка контакта для многих потребителей, чтобы получить информацию о компаниях.
Быть последовательным также очень важно, если вы ведете блог или другой часто обновляемый веб-сайт. Посетители продолжат посещать вашу страницу, только если вы регулярно предоставляете интересный контент . Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента.
Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента.
Безопасность
Чтобы обеспечить доступность и безопасность вашего веб-сайта, вам необходимо выполнить ряд действий. Прежде всего, вы должны знать, что установка обновлений поможет вам свести к минимуму возможные нарушения безопасности. Кроме того, создание регулярных резервных копий может помочь предотвратить возможные структурные сбои. Вы можете создавать их вручную или с помощью плагинов и бесплатных или платных программ, которые облегчат вашу работу. Другой доступный вариант — гарантировать защиту паролем, выбирая длинные пароли, состоящие из букв, цифр и специальных символов. Кроме того, чтобы защитить себя от кибератак, вы можете использовать такие плагины, как «Ограничение попыток входа», которые блокируют IP-адрес пользователя после определенного количества неудачных попыток доступа.
Анализ
Чтобы получить максимальную отдачу от вашего сайта, вы должны отслеживать производительность и статистику посетителей . Это позволит вам быстро реагировать на плохие результаты и соответствующим образом адаптировать свою стратегию и программы. Чтобы получить статистику пользователей, вы можете использовать Google Analytics, хотя большинство операторов веб-сайтов используют Piwik, для которого требуется специальный плагин для использования с WordPress, WP Matomo.
Доступны плагины для проверки производительности самого веб-сайта WordPress, но вы также можете использовать средство проверки веб-сайтов IONOS, которое позволит вам узнать, где вы можете улучшить свое присутствие в Интернете:
Проверка веб-сайта
Область действия
Чтобы привлечь как можно больше посетителей, вы должны убедиться, что ваш веб-сайт занимает высокие позиции в результатах поиска самых известных поисковых систем, особенно Google. К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP) и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании.
К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP) и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании.
Как создать веб-сайт на WordPress
WordPress — это простой в использовании инструмент, требующий лишь короткого этапа ознакомления. Если вы используете веб-сайт с регулярно обновляемым контентом, всегда рекомендуется использовать CMS. Вы можете использовать серверную часть для создания, управления и публикации своего контента, а благодаря многочисленным темам и плагинам ваш сайт не должен выглядеть как обычный блог. Новички, однако, достигнут предела в своих возможностях изменять дизайн и индивидуальные настройки. Но любой, у кого есть небольшие знания в области программирования, может настроить WordPress, чтобы сделать его еще более универсальным.
Исходный код тем и плагинов можно изменить в бэкэнд-редакторе, хотя желательно избегать этого варианта, если вы еще не работали с кодом CSS или PHP, так как вы можете поставить под угрозу все содержимое созданной веб-страницы с Вордпресс.
- Блоги
- Open Source
- WordPress
Как перенести или изменить домен WordPress
- Блоги
Веб-сайты WordPress всегда могут быть изменены. Некоторые пользователи могут быть недовольны своим провайдером и хотят сменить веб-хост, в то время как другие могут быть недовольны своим текущим доменным именем и хотят новый веб-адрес. С WordPress легко переносить домены и менять поставщиков, независимо от того, работаете ли вы с собственной установкой WordPress или используете wordpress.com.
Как перенести или изменить домен WordPressКак создать блог на WordPress
- Блоги
Блог WordPress похож на дневник в цифровом виде. Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом.
Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом.
Какие лучшие конструкторы страниц WordPress?
- Блоги
В те времена дизайн веб-сайтов основывался на сложном программировании. В настоящее время вы можете создать веб-сайт всего за несколько простых шагов, используя конструктор страниц WordPress. Хотя выбор огромен и существуют различные конструкторы страниц WP, не все из них рекомендуются. Читайте дальше, чтобы узнать о плюсах и минусах пяти лучших конструкторов страниц WordPress.
Каковы лучшие конструкторы страниц WordPress?WordPress.com против WordPress.org: что больше подходит для вашего сайта?
- Блоги
Победитель дуэли WordPress.com и WordPress.org может быть определен путем прямого сравнения двух сайтов. Какой вариант более удобен для пользователя, какой более гибкий и для каких целей лучше всего подходят два решения? В нашей статье вы можете узнать, что преобладает — WordPress.com или .org, и что их отличает или объединяет.
WordPress.com против WordPress.org: что больше подходит для вашего сайта?Как создать сайт на WordPress за 24 часа
WordPress — фантастическая платформа для создания веб-сайтов «на лету», практически не требующая времени на разработку для запуска и запуска.
Кроме того, WordPress имеет фантастическую настраиваемость, начиная от возможности полностью настроить вашу тему и заканчивая поиском плагинов, которые имеют функциональность, позволяющую делать практически все, что вы хотите.
Список того, что вы можете сделать для настройки WordPress, бесконечен и обычно ограничен только вашим воображением.
Вы можете установить подключаемый модуль новостной рассылки для управления подпиской на новостную рассылку. Вы можете установить аналитические плагины, которые легко интегрируются с WordPress и Google Analytics.
Другие плагины WordPress позволяют настраивать SEO, такие как теги заголовков, мета-описания и мета-ключевые слова.
Тем не менее, некоторые плагины также позволяют добавлять теги noodp и noydir и достаточно глубоко изучать их функциональность, чтобы обеспечить полный контроль над noindex/nofollow на отдельных страницах.
1. Выберите хорошее доменное имя
Это само собой разумеется, но выбор хорошего доменного имени — это полдела на пути к созданию хорошего веб-сайта.
Обычно хорошее доменное имя должно быть:
- Короткое.
- Броский.
- Опишите свой бизнес.
- Связано с ключевым словом.
- Относится к вашему бренду.
Короткие доменные имена обычно определяются как доменные имена, состоящие из трех или менее слов. В идеале два слова или меньше.
В идеале два слова или меньше.
Эти слова должны сообщать и охватывать три области: ваш бренд, вашу отрасль, ваши ключевые слова.
Теперь, если вы только создаете сайт компании, ваше доменное имя должно быть фирменным доменным именем для потомков.
Вам будет нелегко продать свой сайт, если вы создадите доменное имя «JohnsWebsitesRUS.com». Таким образом, это соображение также должно вступить в игру.
Теперь необходимо отметить следующее: обновление доменного имени с точным соответствием имеет тенденцию работать с доменными именами с фразами с точным соответствием.
Будьте осторожны при использовании ключевых слов с точным соответствием в качестве имени домена. Вам может сойти с рук это на несколько месяцев, но выбор в конечном итоге будет преследовать вас.
2. Выберите хороший хост
Выбор хорошего веб-хостинга для WordPress сопряжен с рядом проблем. Веб-хостинг должен быть положительным дополнением к арсеналу вашего сайта.
Такие вещи, как дополнительные веб-сайты, пропускная способность или отсутствие панели управления WHM, могут (и должны быть) препятствием для сделки. Найдите хост, который удовлетворит ваши потребности, и позволит вам увеличить ежемесячную пропускную способность по мере необходимости.
По мере того, как вы увеличиваете трафик на свой сайт, вы хотите убедиться, что ваш хост может каким-то образом повысить пропускную способность.
Почти нет ничего хуже, чем получать тысячи посетителей в месяц только для того, чтобы обнаружить, что ваш веб-сайт внезапно не работает из-за отсутствия пропускной способности.
Убедитесь, что ваш хост также обеспечит вам необходимую безопасность. Это поможет вам спать спокойно, зная, что вас не взломают в любой момент.
Узнайте больше о безопасности WordPress: 10 советов по обеспечению безопасности вашего сайта WordPress.
Для этого руководства мы предполагаем, что вы выбрали веб-хост Linux с комбинацией CPANEL + WHM в качестве стека хостинга.
Существуют другие реализации и типы хостов, но для целей этой статьи мы используем именно этот.
3. Инвентаризация вашего существующего веб-сайта
Здесь вы можете решить, хотите ли вы начать сначала. Если ваш существующий веб-сайт настолько ужасен, что вы хотите начать все сначала, я полностью его понимаю. Я бы тоже не хотел добавлять этот сайт в свое портфолио!
Взгляните на свой существующий веб-сайт и выясните, что вы хотите сохранить, а что хотите выбросить.
В зависимости от того, что вы обнаружите на этом шаге, потребуется выполнить полную миграцию веб-сайта, которая займет более 24 часов и выходит за рамки этой статьи.
4. Загрузите WordPress
Перейдите на сайт WordPress.org и загрузите установочные файлы для WordPress. После загрузки вы можете разархивировать файлы.
Затем войдите на свой веб-хост. Загрузите файлы. Вы можете добавить файлы в любое место на сайте.
Если вы хотите загрузить их в корневую папку и создать весь сайт на основе WordPress, это можно сделать.
Если вы предпочитаете, чтобы часть вашего сайта, размещенная вне поддомена, была версией WordPress, то это также возможно.
5. Создайте базу данных MySQL
Перед установкой WordPress необходимо создать базу данных MySQL в Cpanel. Без базы данных MySQL установка WordPress будет напрасной.
Следуйте приведенной здесь документации (или следуйте файлам справки ваших хостов, если они у них есть), чтобы создать новую базу данных с помощью мастера баз данных MySQL.
Обязательно запишите свое имя пользователя и пароль для базы данных SQL. Мы будем использовать их в следующих шагах.
Необходимо знать: При создании вашего имени пользователя и пароля мастер базы данных MySQL обычно создает имя пользователя с именем базы данных + имя пользователя, например: user_databasename.
Таким образом, username_db1 будет полным именем пользователя, которое вы используете при изменении wp_config.php. Не волнуйтесь — мы подойдем к этому чуть позже.
6. Установите WordPress за 15 минут
Перед установкой WordPress необходимо внести некоторые изменения в установочные файлы WordPress.
Прежде всего, необходимо внести изменения в wp_config.php, чтобы ваша установка работала. Без этих изменений у вашей установки будут проблемы.
Обратите внимание, что элементы в файле wp-config.php расположены в определенном порядке. Этот порядок имеет значение, и если вы вносите изменения, не зная, что делаете, вы можете создать проблемы в своей установке.
Используя ваше FTP-решение, давайте перейдем к wp-config-sample.php. Мы должны переименовать этот файл в wp-config.php, чтобы файл работал.
Далее мы собираемся внести изменения в некоторые элементы файла: имя базы данных, имя пользователя базы данных, пароль базы данных и хост базы данных.
Помните ту важную информацию, которую мы обсуждали на последнем шаге? Это применимо здесь.
Таким образом, имя вашей базы данных будет полным именем созданной вами базы данных.
Имя пользователя базы данных будет «username_db1». Введите свой пароль.
Теперь хост базы данных задается вашим хостинг-провайдером. Необходимо будет связаться с их поддержкой и получить эту информацию для этого элемента wp-config.php.
Для получения дополнительной информации, вот официальная документация по редактированию wp-config-sample.php.
Теперь, когда мы переименовали wp-config-sample.php и ввели информацию в нашу базу данных, пришло время перейти к основному URL-адресу установки и продолжить установку.
Через несколько секунд появится экран приветствия с надписью «Поздравляем! WordPress установлен». 998asv097!@#E41» рекомендуется только из соображений безопасности.
Пожалуйста, не используйте слово «пароль» или другую легко угадываемую информацию в качестве пароля WordPress. Лучше быть тщательным и немного осторожным в начале, чем сожалеть потом.
7. Найдите хорошую тему
Теперь, когда WordPress установлен, важно найти хорошую тему для нашего проекта.
Нахождение хорошей темы означает, что:
- Она удовлетворит наши потребности.
- Обычно он легкий и быстро загружается.
- Он содержит допустимый HTML вместе с допустимым CSS.
- Включает в себя совместимость не только с самыми популярными плагинами, но и с большинством плагинов, которые вы планируете использовать.
- Включает качественную поддержку и подробную документацию.
Когда вы найдете тему, которая вам нравится, вы должны обратить внимание на такие вещи, как ее настраиваемость, ваши требования, перерастете ли вы тему, а также интеграцию с цветами вашего бренда.
Теперь почти каждая тема даст вам возможность менять цвета после установки, поэтому поначалу я бы не слишком беспокоился об этой части.
При поиске темы не забывайте обращать внимание на ее настраиваемость и совместимость с подключаемыми модулями.
8. Установите тему
Когда вы найдете свою тему, обычно достаточно просто скачать файлы, извлечь их и загрузить на сервер.
Затем вы можете зайти в темы WordPress и изменить тему на новую, чтобы протестировать ее.
9. Настройте свою тему
Глядя на настройки вашей темы, важно, чтобы вы могли настроить все. Доступны различные уровни настройки, которые могут улучшить или сломать ваш веб-сайт.
Если у вас есть тема, которая не позволяет настраивать контент с помощью собственной кодировки, или вам приходится кодировать таким образом, чтобы имитировать кодировку, используемую в теме, значит, тема плохо закодирована.
Позже у вас могут возникнуть проблемы с кроссплатформенной совместимостью и совместимостью с несколькими дисплеями.
Тема не должна ограничивать возможности вашего сайта. Наоборот, это должно помочь повысить эффективность вашего веб-сайта и упростить его работу.
Если по какой-либо причине вы обнаружите, что ваша тема не позволяет вам выполнить то, что вы хотите, возможно, пришло время найти другую тему. Вернитесь к шагу 7 и убедитесь, что ваша тема соответствует целям вашего проекта, прежде чем двигаться дальше.
Если вы обнаружите, что доступные темы не делают того, что вы хотите, чтобы ваш веб-сайт делал, может потребоваться перейти к разработке пользовательской темы, которая может занять более 24 часов.
Вот несколько хороших руководств по созданию пользовательских тем WordPress.
10. Поиск и установка хороших подключаемых модулей
Поиск хороших подключаемых модулей необходим, чтобы убедиться, что у вас не только есть необходимые функции, но и что расширенные функции работают бесперебойно.
Убедитесь, что ваша тема совместима с плагинами SEO и плагинами для информационных бюллетеней и аналитики.
Некоторые из моих любимых плагинов для использования включают:
- Redirection (для реализации простого перенаправления 301).
- SEO-плагин Yoast (для простого внедрения всех основ SEO).
- Информационные бюллетени Tribulant (простое создание и управление информационными бюллетенями, а также подписка на информационные бюллетени).

- Google XML Sitemaps (для простой реализации XML Sitemaps на сайтах WordPress).
- W3 Total Cache (для минификации, оптимизации скорости).
- Система комментариев Disqus (широко используемая система комментариев в Интернете).
- Плагины для обмена в социальных сетях (если они еще не являются частью вашей темы).
- Плагины аналитики социальных сетей (для социальной аналитики).
11. Настройка основ SEO
Структура постоянных ссылок
Для эффективного SEO первое, что необходимо изменить, — это структура ваших постоянных ссылок. Вы можете найти эти настройки в разделе Settings > Permalinks .
Я предпочитаю использовать следующую структуру постоянных ссылок: domainname.com/category/postname/, где категория включает категорию поста в блоге (оптимизированную по ключевым словам для тематической направленности вашего блога), а затем название поста, богатое ключевыми словами.
Если вы хотите включить категорию, как рекомендовано выше, выберите Пользовательская структура и используйте следующее: /%category%/%postname%/.
Если у вас уже давно есть сайт, вполне вероятно, что у вас есть ссылки. Не паникуйте!
WordPress автоматически реализует перенаправления для вас, поэтому вам не нужно настраивать их вручную.
Переход с WWW на не WWW
Этот параметр находится в разделе Настройки > Общие .
Необходимо уделить немного времени и подумать о том, каким должен быть ваш сайт: WWW или не WWW.
Если вы переносите существующий сайт на WordPress, я рекомендую использовать существующий URL-адрес сайта. Переход с WWW с не WWW в этом случае принесет больше вреда, чем пользы, и в результате вы можете вызвать серьезные проблемы с производительностью SEO.
Убедитесь, что вы разрешили поисковым системам индексировать ваш сайт. Вы можете найти эту настройку в
Настройки > Чтение > Видимость в поисковых системах . Обычно этот флажок установлен. Чтобы разрешить полное сканирование вашего сайта, всегда проверяйте, что этот флажок снят.
Скорость сайта
Скорость имеет решающее значение и может повлиять на производительность вашего сайта, особенно когда речь идет о конверсиях.
Узнайте, как можно ускорить работу темы. Желательно исключить как можно больше обращений к серверу.
Если в вашей теме 15 файлов CSS, подумайте о том, чтобы сократить их до 1-3 файлов CSS. То же самое относится и к файлам JS.
Если у вас есть 15 JS-файлов как часть вашей темы, либо найдите другую хорошо оптимизированную тему, либо вручную сократите их до 1-3 файлов максимум.
Кроме того, установка подключаемого модуля WP Total Cache может помочь ускорить работу вашего сайта благодаря его предложениям кэширования страниц, кэширования базы данных, возможности минимизации и интеграции с рядом CDN (сетей доставки контента), что еще больше расширяет ваши возможности. для скорости.
Убедитесь, что не индексируете, следите за архивными страницами и отключаете архивы, которые вам не нужны
Архивные страницы — это король дублированного контента в WordPress. Они могут создать или разрушить сайт, особенно когда он достигает сотен страниц.
Они могут создать или разрушить сайт, особенно когда он достигает сотен страниц.
Вы не хотите решать эту головную боль в будущем.
Настройка этого базового SEO сейчас поможет облегчить ваши усилия по оптимизации. Вы можете найти этот параметр в SEO-плагине Yoast: Yoast > Titles & Metas > Other . Выберите параметр «Не индексировать подстраницы архивов».
Кроме того, я рекомендую добавить метатеги роботов NOODP и NOYDIR по всему сайту. Эти теги не позволят Google и другим поисковым системам автоматически использовать описания каталогов DMOZ и Yahoo.
Для тех, кто продолжает интеграцию мета-ключевых слов, я предлагаю также отметить здесь «использовать тег мета-ключевых слов».
Создать сайт на WordPress очень просто. Создание компетентного сайта, похожего на бренд, с которым вы хотите вести бизнес, может занять менее 24 часов.
Однако потребуется гораздо больше времени, чтобы создать мощное присутствие в Интернете, которое будет привлекать трафик на постоянной основе.
Так что поиграйтесь с этим. Повысьте свою креативность. Посмотрите, что вы можете придумать.
Экспериментируя и тестируя, мы действительно находим правильный путь в поисковой выдаче.
Дополнительные источники:
- Полное руководство по повышению рейтинга сайтов WordPress
- Как создать собственную тему WordPress
Авторы изображений: Пауло Бобита
Категория SEO WordPress
Создание сайта с помощью DevKinsta
На этой странице вы узнаете, как создать сайт WordPress с помощью DevKinsta. При первом запуске DevKinsta вы увидите три разных варианта создания сайта.
- Новый сайт WordPress
- Импорт из Кинста
- Пользовательский сайт
Новый сайт WordPress
Этот параметр создает новый сайт WordPress, настроенный с помощью Nginx, MySQL и последней версии WordPress. Чтобы создать новый сайт WordPress, выполните следующие действия.
Чтобы создать новый сайт WordPress, выполните следующие действия.
- Нажмите «Добавить сайт» в правом верхнем углу DevKinsta.
- Выберите опцию «Новый сайт WordPress».
- Заполните поля «Имя сайта», «Имя пользователя администратора WordPress» и «Пароль администратора WordPress».
- Нажмите «Создать сайт» и подождите 30-60 секунд, пока сайт будет создан.
В процессе создания сайта может потребоваться ввести пароль учетной записи пользователя (macOS) или принять диалоговое окно подтверждения (Windows). Это необходимо, потому что DevKinsta изменяет системные хостов файл.
После создания сайта вы сможете просмотреть его в списке «Сайты» DevKinsta.
Импорт из MyKinsta
Если у вас есть учетная запись Kinsta, DevKinsta позволяет вам клонировать ваши сайты на локальный компьютер. Это делает локальную разработку ваших сайтов, размещенных на Kinsta, очень удобной! Чтобы импортировать сайт, размещенный на Kinsta, выполните следующие действия.
- Нажмите «Добавить сайт» в правом верхнем углу DevKinsta.
- Выберите параметр «Импорт из Kinsta».
- Войдите в свою учетную запись Kinsta.
- Выберите среду сайта (действующую или промежуточную) для импорта.
- Если ваш сайт является мультисайтовым, укажите, является ли он мультисайтовым поддоменом или подкаталогом. Если ваш сайт не мультисайтовый, выберите вариант «Нет мультисайта».
- Нажмите «Импорт сайта», чтобы начать процесс импорта.
В процессе создания сайта может потребоваться ввести пароль учетной записи пользователя (macOS) или принять диалоговое окно подтверждения (Windows). Это необходимо, потому что DevKinsta изменяет системные хостов файл.
После создания сайта вы сможете просмотреть его в списке «Сайты» DevKinsta.
Пользовательский сайт
Обратите внимание, что на данный момент не все поля могут быть изменены при создании сайтов. DevKinsta активно развивается, и мы создали поля для настроек, которые, как мы ожидаем, будут изменены в будущем.
- Нажмите кнопку «Добавить новый» в правом верхнем углу списка сайтов.
- Выберите параметр «Пользовательский сайт»
- Заполните как минимум имя сайта и имя пользователя WordPress. Вы можете изменить следующие настройки:
- Версия PHP
- Имя базы данных
- Название сайта WP
- WP электронная почта
- Имя пользователя WP
- Пароль WP
- Во время создания сайта вам необходимо указать свой пароль (в macOS) или нажать «Принять» в диалоговом окне подтверждения (в Windows). Это необходимо, поскольку DevKinsta изменяет файл
hosts. - Это должно занять около 15-60 секунд.
Настройка сайтов
- Название проекта : оно будет отображаться в списке сайтов.
- Версия PHP : Мы рекомендуем всегда использовать последнюю версию. Дополнительную информацию см. в нашем руководстве по версиям PHP.
- Имя базы данных : Имя вашей базы данных.
 Если вы не занимаетесь пользовательской разработкой, вам, скорее всего, не нужно будет это менять.
Если вы не занимаетесь пользовательской разработкой, вам, скорее всего, не нужно будет это менять. - Название сайта : Это станет вашим фактическим названием сайта, оно заполняет одноименную настройку WordPress.
- Электронная почта администратора WordPress : это будет адрес электронной почты администратора. Мы рекомендуем , а не , используя фактические адреса электронной почты.
- Имя пользователя администратора WordPress : Это имя пользователя вашего администратора, вы будете использовать его для входа на свой сайт WordPress.
- Пароль администратора WordPress : Это пароль для вашего администратора, вы будете использовать его для входа на свой сайт WordPress.
Этапы создания сайта
Обновление конфигурации NGINX
На этом этапе DevKinsta устанавливает необходимые параметры веб-сервера. Вы можете проверить файл конфигурации sites.

 77
77 17
17 04
04 48
48 44
44 92
92 82
82 73
73 63
63 58
58 49
49 46
46 43
43 38
38 34
34 30
30 27
27 24
24