Как раскрасить в Фотошопе
Фотошоп, как редактор изображений, позволяет нам не только вносить изменения в уже готовые картинки, но и создавать собственные композиции. К данному процессу можно также отнести и простое раскрашивание контуров, как в детских книжках-раскрасках.
Сегодня поговорим о том, как настроить программу, какие инструменты и с какими параметрами используются для раскрашивания, а также немного попрактикуемся.
Раскрашивание в Фотошопе
Для работы нам потребуется особая рабочая среда, несколько полезных инструментов и желание научиться чему-нибудь новому.
Рабочая среда
Рабочая среда (ее еще довольно часто называют «Рабочим пространством») представляет собой определенный набор инструментов и окон, которые определяют специфику работы. К примеру, для обработки фото подойдет один набор инструментов, а для создания анимации – другой.
По умолчанию программа содержит некоторое количество готовых рабочих сред, переключиться между которыми можно в правом верхнем углу интерфейса.
«Из коробки» среда выглядит следующим образом:
Все панели можно перемещать в любое удобное место,
закрывать (удалять), кликнув правой кнопкой мыши, и выбрав пункт «Закрыть»,
добавлять новые, воспользовавшись меню «Окно».
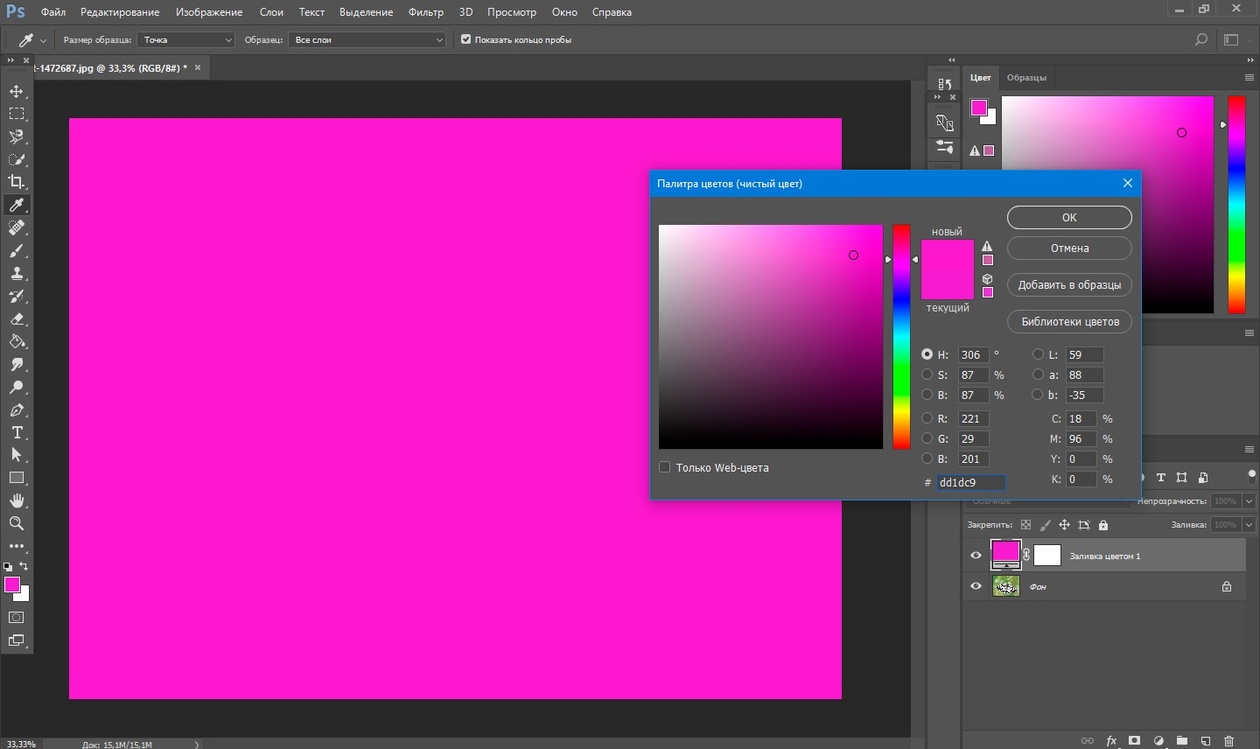
Сами панели и их расположение выбираются индивидуально. Давайте добавим окно настройки цветов – нам довольно часто придется к нему обращаться.
Для удобства расположим панели следующим образом:
Рабочее пространство для раскрашивания готово, переходим к инструментам.
Урок: Панель инструментов в Фотошопе
Кисть, карандаш и ластик
Это основные инструменты рисования в Фотошопе.
- Кисти.
Урок: Инструмент «Кисть» в Фотошопе
При помощи кистей мы будем закрашивать различные области на нашем рисунке, проводить прямые линии, создавать блики и тени.

- Карандаш.
Карандаш, в основном, предназначен для обводки объектов или создания контуров.
- Ластик.
Назначение данного инструмента – удаление (стирание) ненужных деталей, линий, контуров, заливки.
Палец и микс-кисть
Оба этих инструмента предназначены для «размазывания» нарисованных элементов.
1. Палец.
Инструмент «растягивает» созданный другими приспособлениями контент. Работает одинаково хорошо и на прозрачном, и на залитом цветом фоне.
2. Микс-кисть.
Микс-кисть — особый вид кисти, который смешивает цвета находящихся рядом объектов. Последние могут быть расположены как на одном, так и на разных слоях. Подходит для быстрого сглаживания четких границ. Не очень хорошо работает на чистых цветах.
Перо и инструменты выделения
При помощи всех этих инструментов создаются области, ограничивающие заливку (окраску). Ими необходимо пользоваться, так как это позволяет аккуратнее раскрашивать участки на картинке.
- Перо.
Перо – универсальное приспособления для высокоточной прорисовки (обводки и заливки) объектов.
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Создаем мультяшный кадр из фото в Фотошопе - Инструменты выделения.
- Группа «Выделение».
Инструменты, расположенные в этой группе, предназначены для создания выделенных областей овальной или прямоугольной формы для последующей заливки или обводки.
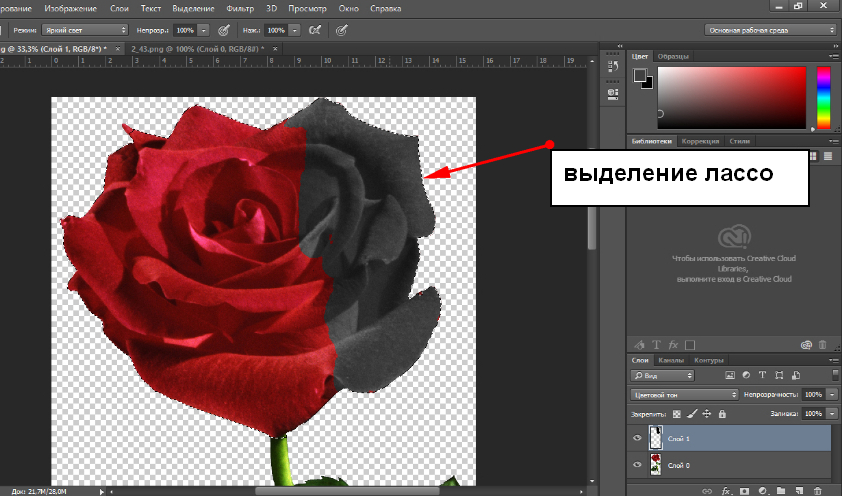
- Лассо.
Группа «Лассо» поможет нам делать выделения произвольной формы.
Урок: Инструмент Лассо в Фотошопе
- Волшебная палочка и Быстрое выделение.
Данные инструменты позволяют быстро выделить участок, ограниченный одним оттенком или контуром.
- Группа «Выделение».
Урок: Волшебная палочка в Фотошопе
Заливка и градиент
- Заливка.
Заливка помогает закрашивать большие площади изображения одним нажатием кнопки мыши.

Урок: Виды заливки в Фотошопе
- Градиент.
Градиент похож по действию на заливку с тем лишь отличием, что создает плавный тоновый переход.
Урок: Как сделать градиент в Фотошопе
Цвета и образцы
Основной цвет так называется потому, что именно им рисуют инструменты «Кисть», «Заливка» и «Карандаш». Кроме того, данный цвет автоматически присваивается первой контрольной точке при создании градиента.
Фоновый цвет бывает особенно важен при применении некоторых фильтров. Этот цвет также имеет конечная точка градиента.
Дефолтные цвета — соответственно, черный и белый. Сброс осуществляется нажатием клавиши D, а смена основного на фоновый – клавиши X.
Настройка цвета производится двумя способами:
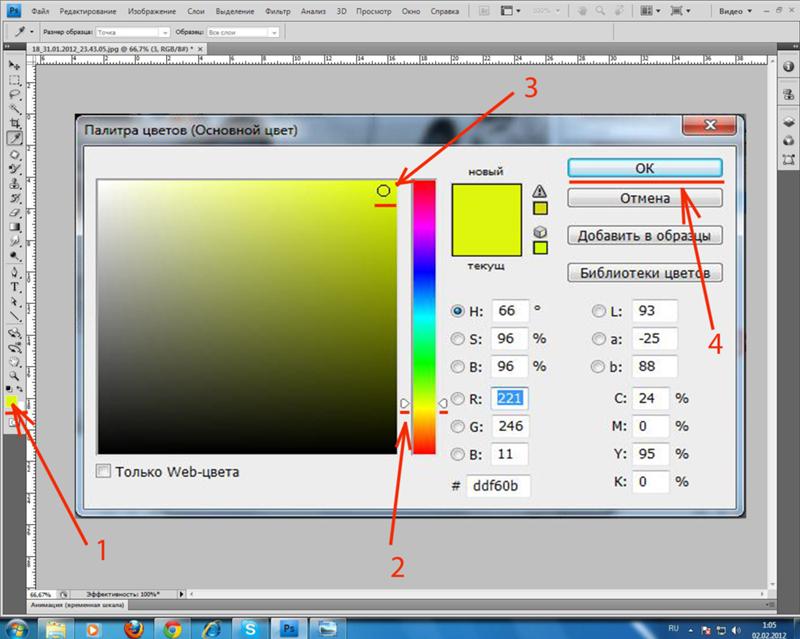
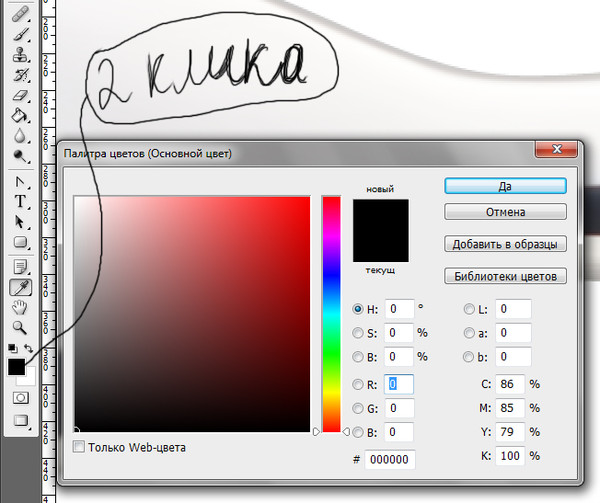
- Палитра цветов.
Кликаем по основному цвету, в открывшемся окне с названием «Палитра цветов» выбираем оттенок и нажимаем ОК.

Таким же образом можно настроить и фоновый цвет.
- Образцы.
В верхней части рабочей области находится панель (мы сами ее туда поместили в начале урока), содержащая 122 образца различных оттенков.
Замена основного цвета происходит после однократного нажатия на требуемый образец.
Фоновый цвет меняется кликом по образцу с зажатой клавишей CTRL.
Стили
Стили позволяют применять различные эффекты к элементам, содержащимся на слое. Это может быть обводка, тень, свечение, наложение цветов и градиентов.
Окно настройки двойным кликом по соответствующему слою.
Примеры использования стилей:
Стилизация шрифта в Фотошопе
Золотая надпись в Фотошопе
Слои
Каждый участок, подлежащий раскрашиванию, в том числе и контур, необходимо помещать на новый слой. Это делается для удобства последующей обработки.
Урок: Работа в Фотошопе со слоями
Пример подобной работы:
Урок: Раскрашиваем черно-белый снимок в Фотошопе
Практика
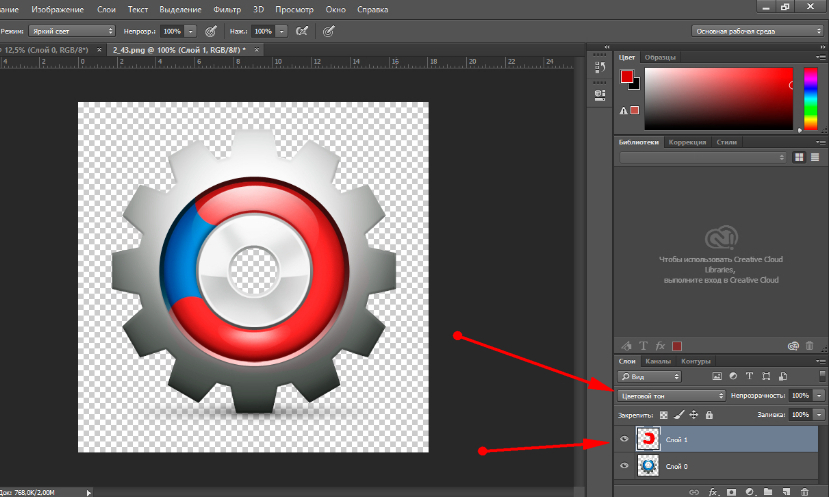
Работа по раскрашиванию начинается с поиска контура.
Изначально оно было расположено на белом фоне, который был удален.
Урок: Удаляем белый фон в Фотошопе
Как видим, на картинке имеются несколько областей, некоторые из которых должны иметь одинаковый цвет.
- Активируем инструмент «Волшебная палочка» и кликаем по рукоятке гаечного ключа.
- Зажимаем SHIFT и выделяем участок рукояти по другую сторону отвертки.
- Создаем новый слой.
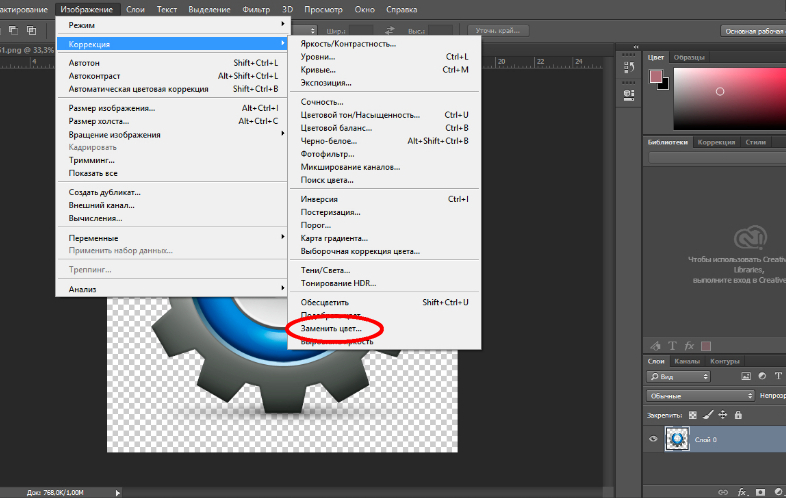
- Настраиваем цвет раскрашивания.
- Выбираем инструмент «Заливка» и кликаем по любому выделенному участку.
- Удаляем выделение при помощи горячих клавиш CTRL+D и продолжаем работать с остальными участками контура по указанному выше алгоритму. Обратите внимание, что выделение области производится на исходном слое, а заливка – на новом.
- Поработаем над рукояткой отвертки при помощи стилей.
 Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:
Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:- Цвет 634020;
- Непрозрачность 40%;
- Угол -100 градусов;
- Смещение 13, Стягивание 14, Размер 65;
- Контур «По Гауссу».
Следующий стиль – внутреннее свечение. Настройки такие:
- Режим наложения Осветление основы;
- Непрозрачность 20%;
- Цвет ffcd5c;
- Источник «Из центра», Стягивание 23, Размер 46.
Последним будет наложение градиента.
- Угол 50 градусов;
- Масштаб 115 %.
- Настройки градиента, как на скриншоте ниже.
- Добавим бликов к металлическим частям. Для этого выберем инструмент
- Заливаем блик белым цветом.

- Таким же способом рисуем на этом же слое и другие блики, после чего снижаем непрозрачность до 80%.
На этом урок по раскрашиванию в Фотошопе завершен. При желании к нашей композиции можно добавить теней. Это будет Вашим домашним заданием.
Данная статья может считаться основой для углубленного изучения инструментов и настроек Фотошопа. Внимательно изучите уроки, которые находятся по ссылкам, приведенным выше, и многие принципы и законы Фотошопа станут для Вас ясны.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак поменять цвет одежды в фотошопе
Получилась фотография, но не устраивает цвет одежды? — С помощью фотошопа можно поменять цвет одежды и сохранить тем самым удачный снимок!
И это лишь один пример, когда такой навык работы с программой понадобиться, работая с одеждой. Еще, например, нашли чужую фотографию и для придания ей уникальности можно изменить цвет, тогда картинка станет пригодной для использования в своем проекте/коллаже и безопасней с токи зрения санкций от поисковика. В этом уроке вы научитесь как с помощью фотошопа поменять цвет одежды на фото.
Еще, например, нашли чужую фотографию и для придания ей уникальности можно изменить цвет, тогда картинка станет пригодной для использования в своем проекте/коллаже и безопасней с токи зрения санкций от поисковика. В этом уроке вы научитесь как с помощью фотошопа поменять цвет одежды на фото.
Также рекомендую к ознакомлению еще и эти материалы по работе с заменой цвета:
Вот как выглядит замена цвета одежды:
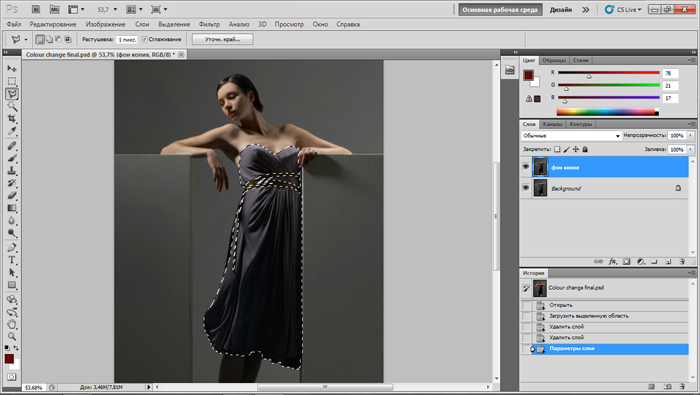
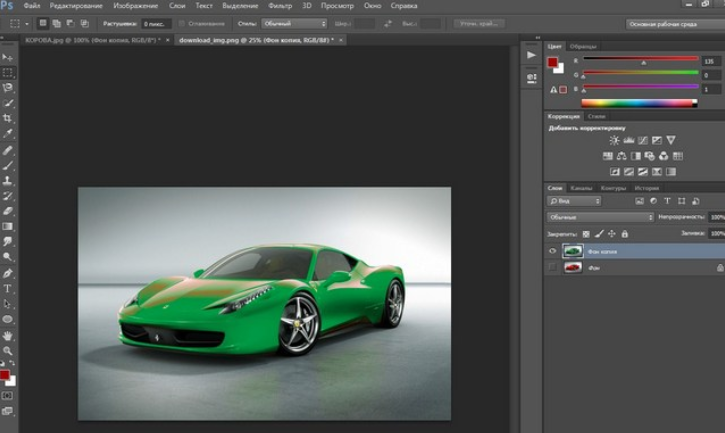
Откроем изображение для работы:
Итак, перед нами красивая леди в сочном голубом платье. А сколько разнообразий этих платьев в мире, различных фасонов, оттенков, кружев и рюшек. Но если нравится именно это платье, но не нравится цвет? Ничего страшного. Цвет можно легко и непринуждённо заменить на другой приглянувшийся вам оттенок. Способов реализовать эту задумку несколько. Мы рассмотрим в данной статье всего лишь два из них. Первый из которых будет Коррекция изображения.
Способ 1 — Коррекция изображения
Шаг 1
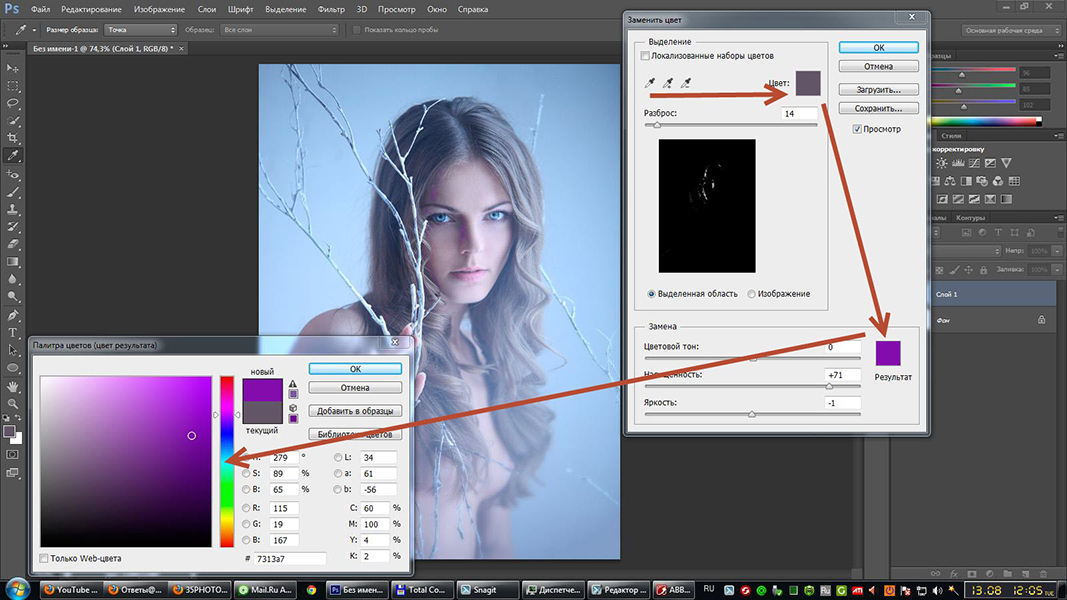
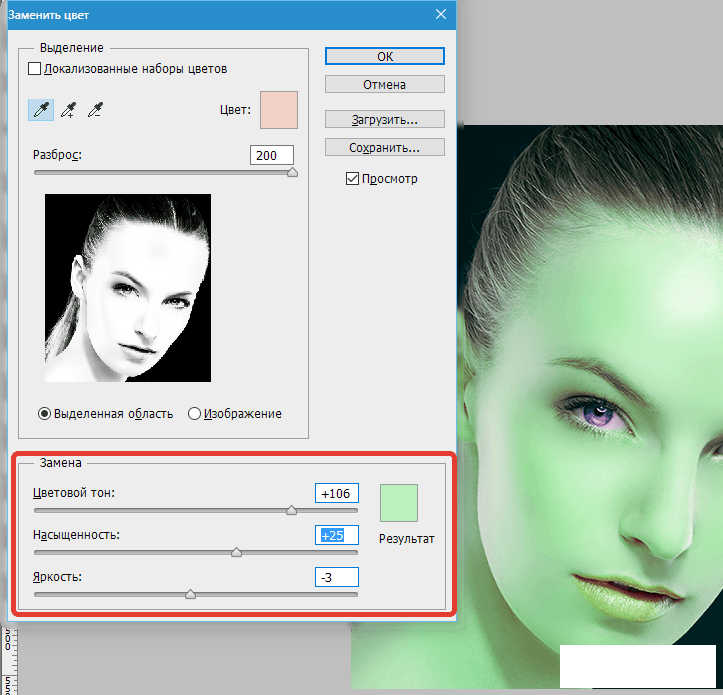
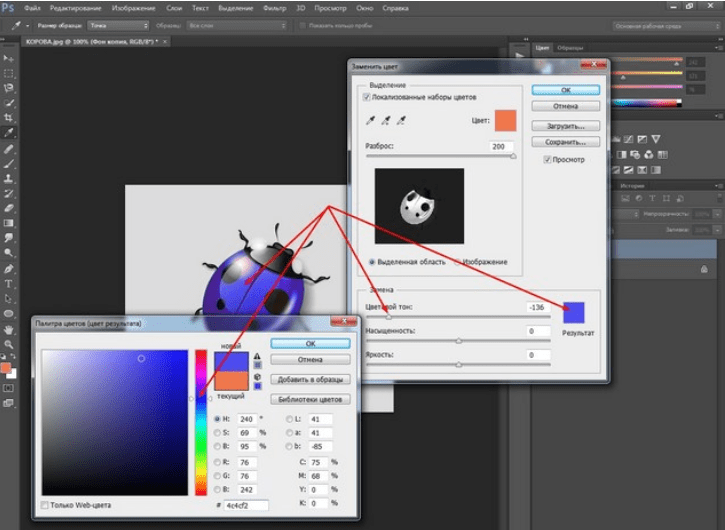
Итак для того чтобы поменять цвет одежде с помощью коррекции выберем команду Заменить цвет которая находится в Изображение — Коррекция.
Шаг 2
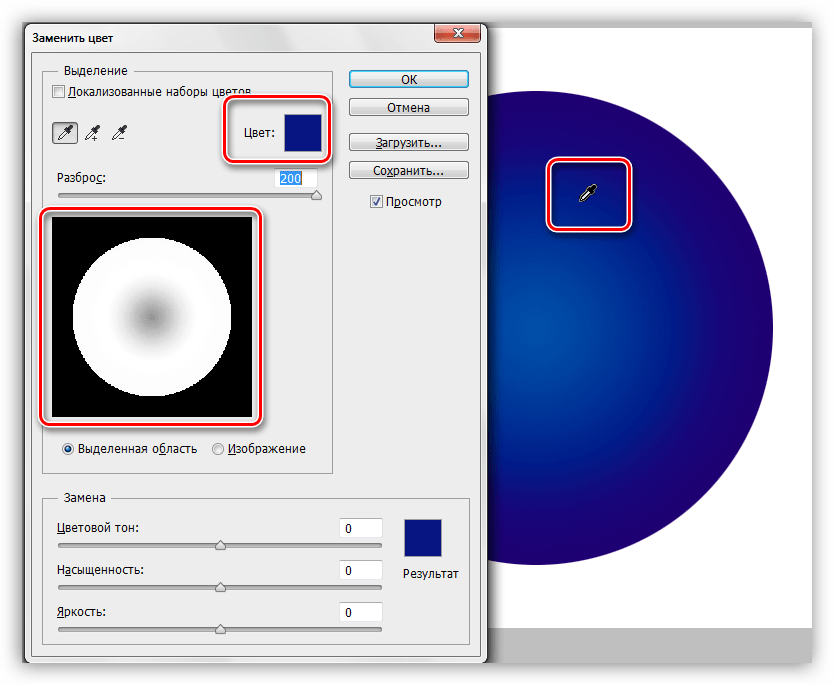
В появившемся окне сначала нужно выбрать цвет, который требуется заменить.
Для этого в левом верхнем углу этого окна присутствуют пипетки. Основная пипетка обозначает выбор одного цвета, с плюсом можно выбрать несколько цветов одновременно и соответственно с минусом позволяет удалить какой-то цвет из списка заменяемых.
Совет
Так же с помощью клавиши Shift можно легко и быстро перейти от инструмента обычная пипетка к пипетке с плюсом. А зажав кнопку Alt к пипетке с минусом.
Выберем с помощью этих инструментов необходимые цвета на платье девушки и отрегулируем разброс. По мере движения ползунка количество захватываемых оттенков будет меняться.
Шаг 3Теперь поменяем платье девушки на понравившейся цвет, используя ползунки ниже:
- Цветовой тон позволяет выбрать оттенок, из которых мы будем выбирать цвет;
- Насыщенность отвечает за сочность выбранного нами оттенка;
- Яркость отвечает за то, насколько тёмным или светлым будет наш цвет.

Так же можно использовать палитру, для выбора определённого цвета.
Финиш
Недостаток этого способа в том, что подобрать естественный цвет бывает проблематично, потому что выбор цвета всегда зависит от того, какой он был изначально, и где-то могут остаться кусочки предыдущего цвета, над которыми нужно скрупулезно посидеть и позакрашивать все появившиеся артефакты.
Чтобы их было как можно меньше, нужно всегда придерживаться основного совета при работе с фотографиями в фотошопе — берите исходники высокого разрешения. Рекомендация — Что такое разрешение.
Способ 2 — Корректирующий слой Цветовой тон/Насыщенность
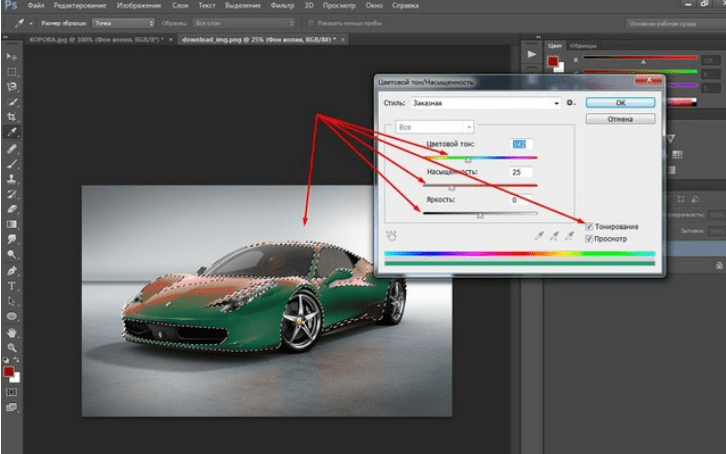
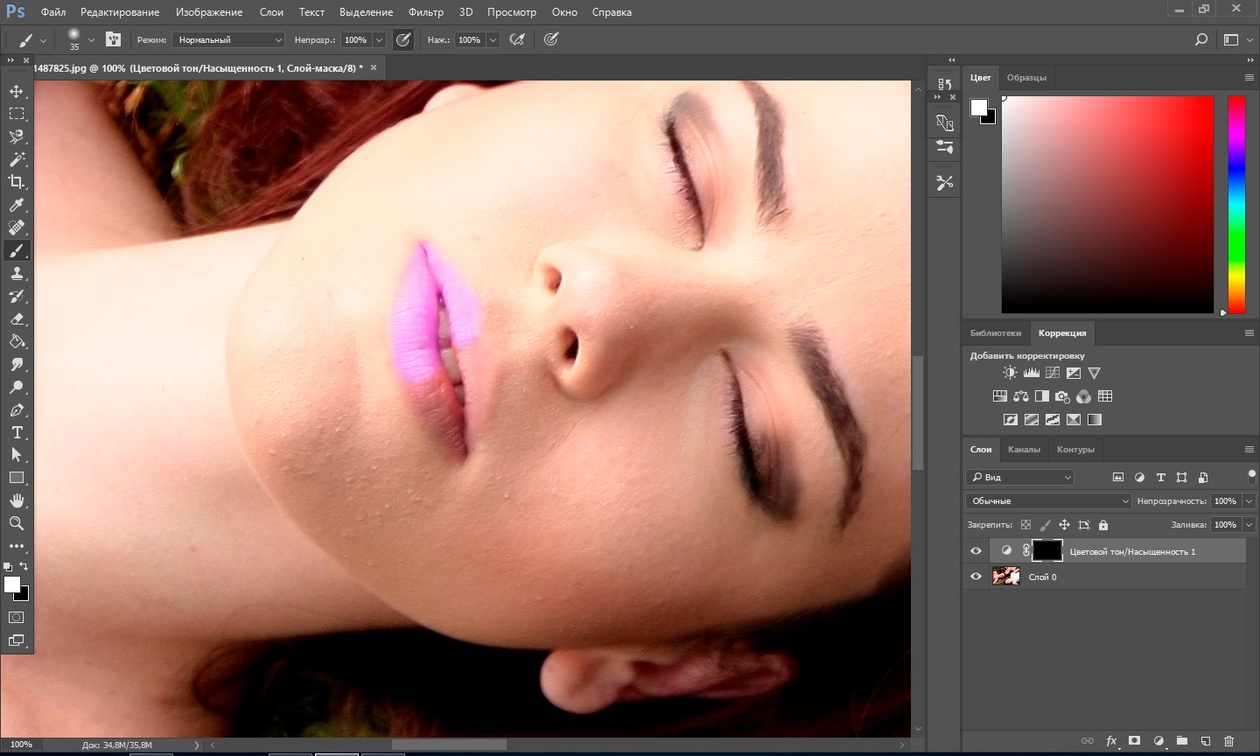
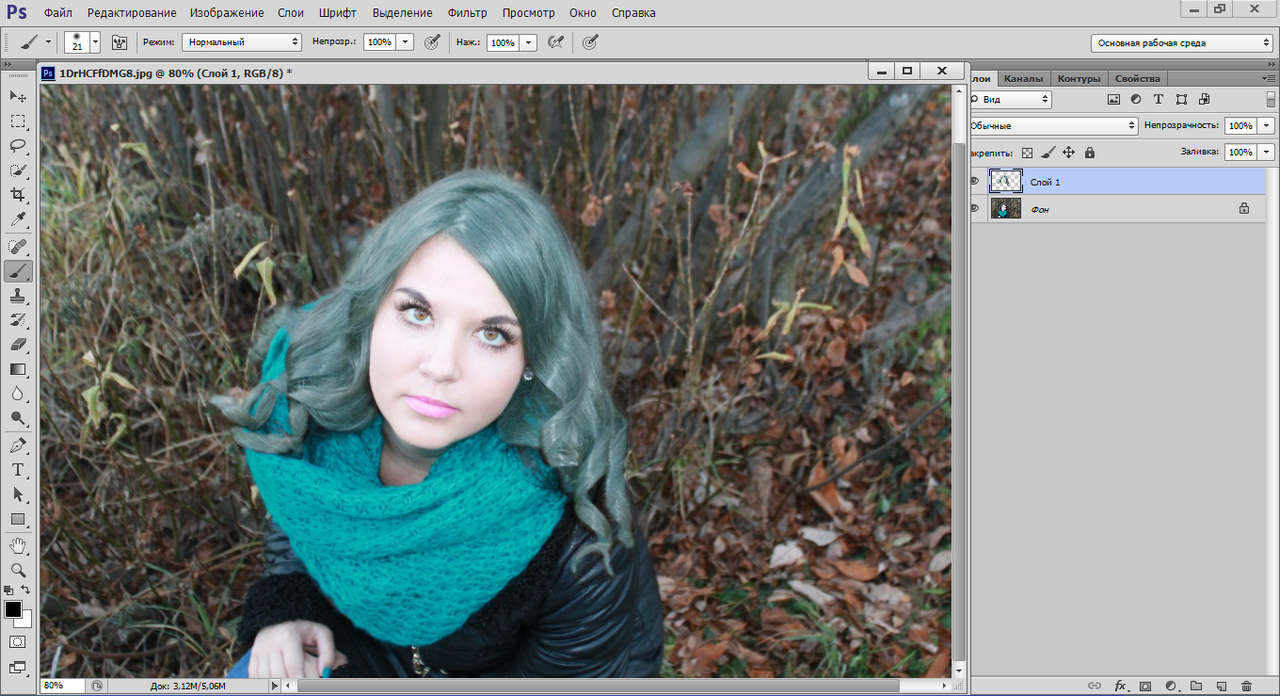
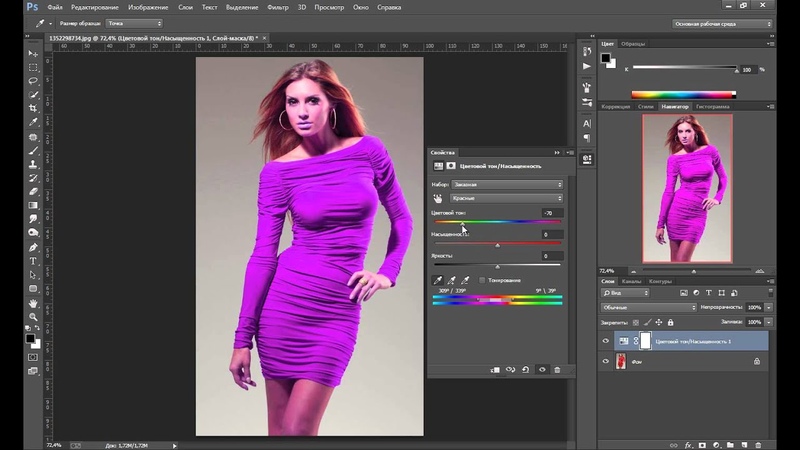
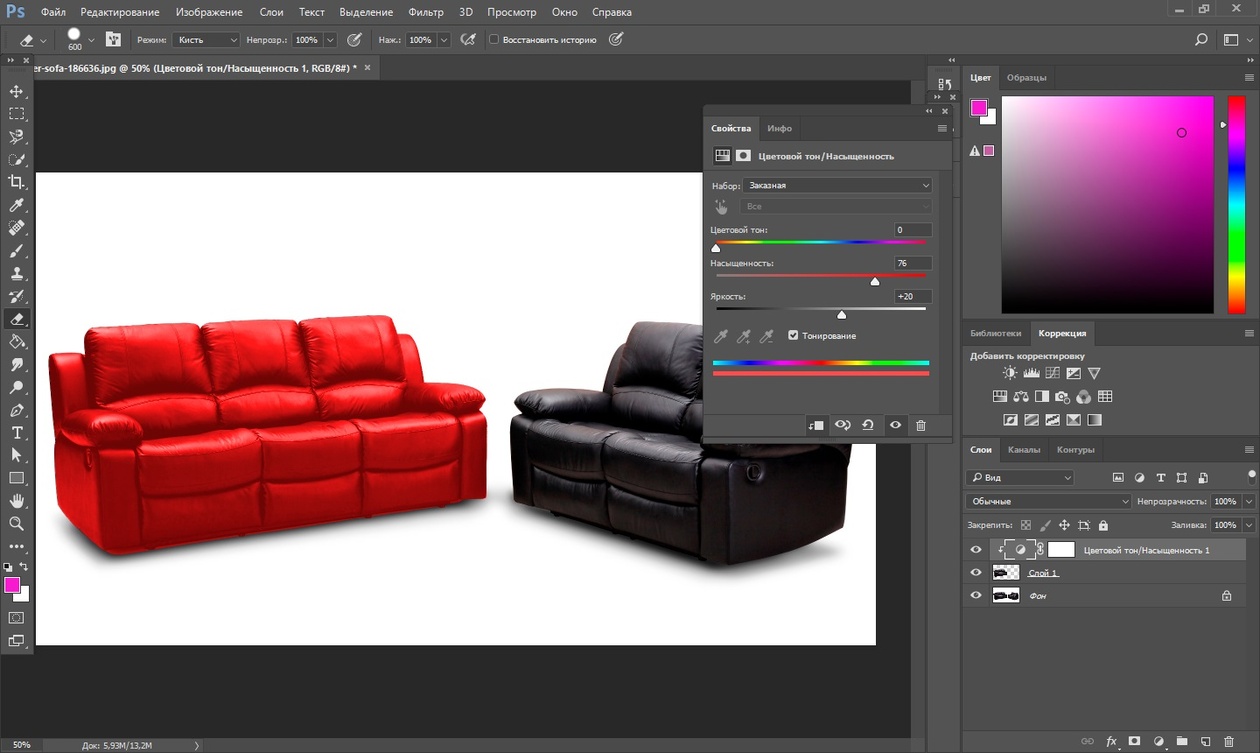
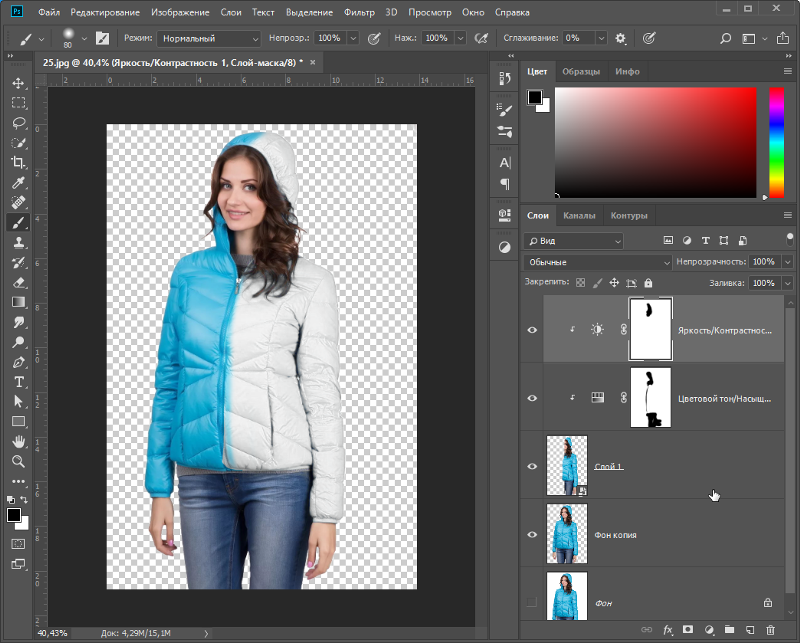
Второй способ заключаются в использовании корректирующего слоя Цветовой тон/Насыщенность.
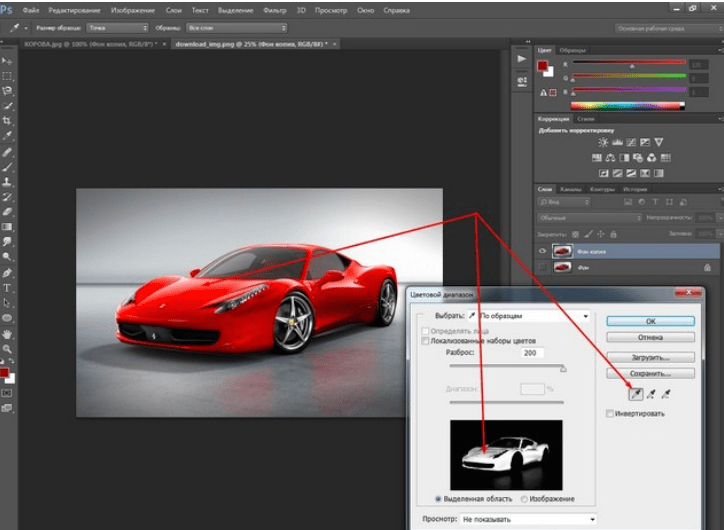
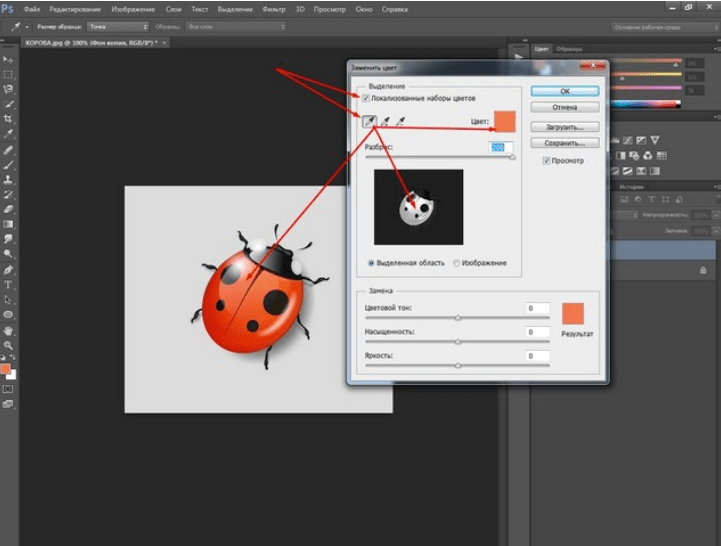
Чтобы это реализовать нужно первично выделить цвет, который необходимо поменять. Для этого используем Цветовой диапазон, находящийся в меню Выделение, который примерно так же определяет цвета, как и Замена цвета.
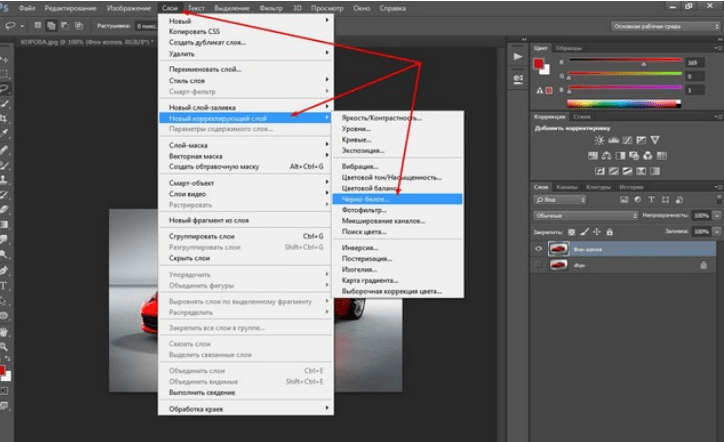
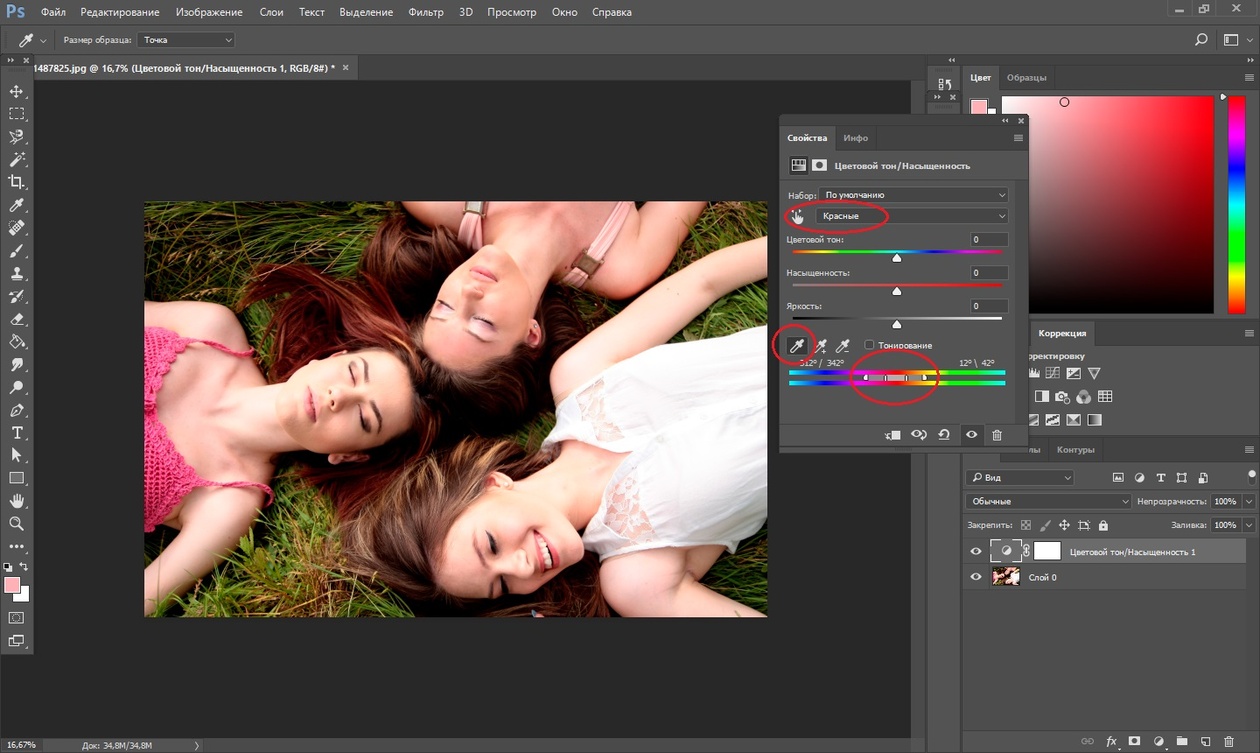
Выделим нужный цвет и добавим Слои — Новый Корректирующий слой — Цветовой тон/Насыщенность.
Преимущество этого способа в том, что если где-то цвет не поменялся из-за плохого выделения, то всегда можно пройтись белой кисточкой по корректирующему слою в местах, где нам нужно добавить ещё замены.
Вот наши варианты расцветок платья:
Как поменять белый цвет одежды
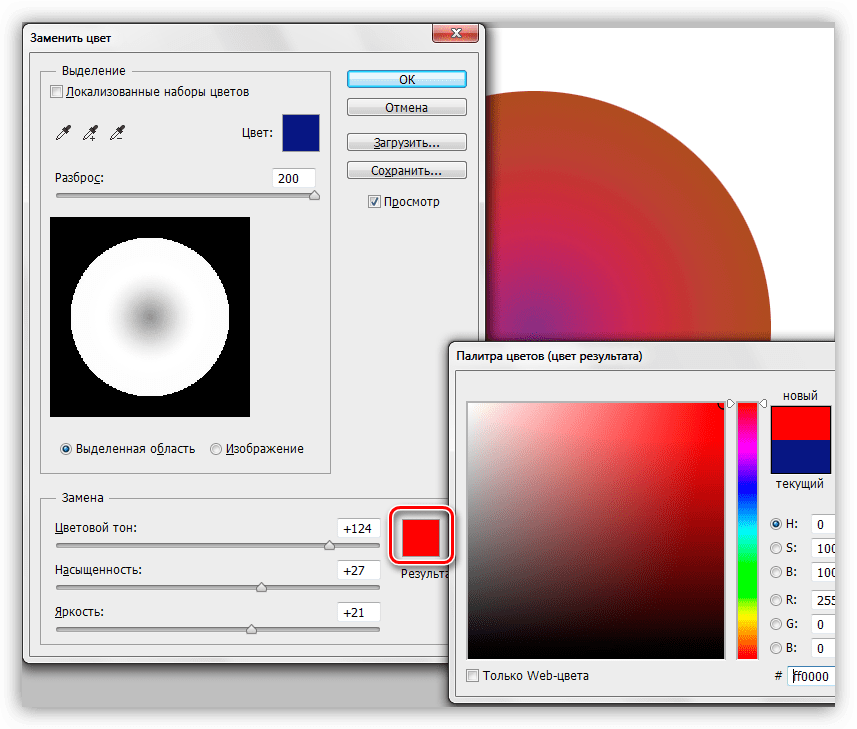
Теперь вы знаете, как поменять цвет одежды с одного на другой. Но что если одежда белого цвета? Тогда усилия со способом корректирующего слоя бесполезны, а замена цвета работает очень грубо и некачественно. Например, вот что получится, если попытаться добавить красный оттенок:
Есть способ как поменять и белый цвет одежды.
Шаг 1
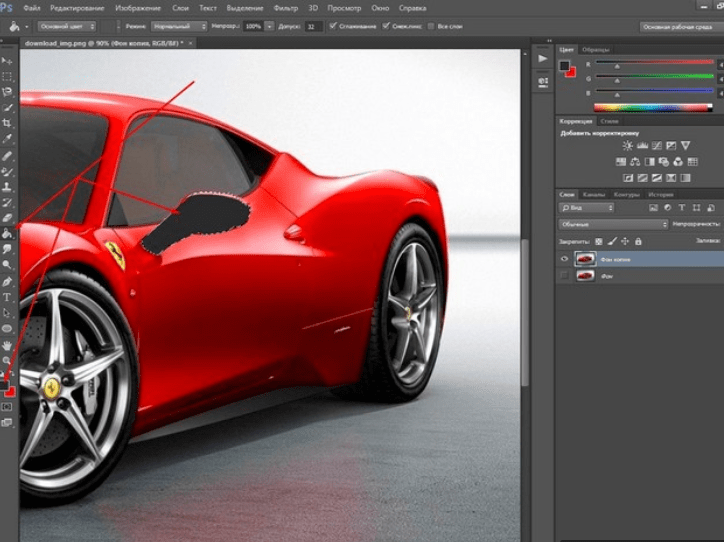
Для начала выделим платье любым удобным для вас способом, будь то Цветовой диапазон или простая Волшебная палочка.
Шаг 2
Теперь полностью зальём Заливкой или закрасим Кистью выделенную область любым цветом, используя новый слой.
Шаг 3
Применим к новому слою режим наложения Вычитание, после чего мы видим, что платье приобрело хоть какой-то оттенок, это будет нам на руку.
Шаг 4
На основном слое затемняем инструментом Затемнитель участки, которые плохо видны – куда стоит добавить теней, в моём случае это руки, живот и подол платья.
Объединяем слои с тенями и платьем и создаём новый Корректирующий слой, который мы уже ранее использовали, чтобы сделать зелёное платье. Теперь мы можем настроить нужный цвет. Такой вполне подойдет:
Шаг 5
После чего мягкой белой кисточкой проходимся по корректирующему слою по краям платья, где плохо виднеется эффект замены. Вот что у нас получилось.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить цвет картинки в Photoshop
- Очистки цвета (удаляем ненужные оттенки и придаём чистоту и насыщенность)
- Придания глубины цвету (добавляем дополнительный цвет в уже имеющийся)
- Полной замены цвета (Полностью заменяем один цвет на другой)
В фотошопе есть масса инструментов для работы с цветом и не всегда выборочная коррекция цвета подходит, но попробовать этот инструмент стоит. Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Очистка цвета от ненужных тонов.
Берём фотографию с цветами.
Тут не всё в порядке с освещением. Возможно фотография сделана вечером или настройки фотоаппарата дали такой неудовлетворительный результат. Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
После того как я открыл это фото в фотошопе я захожу в выборочную коррекцию цвета и делаю следующие шаги.
Выбираем из самого верхнего списка зелёный цвет и передвигаем ползунки как показано на рисунке.
Если внизу стоит галочка «просмотр», то сразу мы видим результат, Почему зелёный стал зеленее после этой операции? Для того чтобы это понять нам нужно знать из чего состоит зелёный цвет. А зелёный цвет состоит из смеси голубого (blue) и жёлтого (yellow).
Таким образом насыщая зелёный цвет его составляющими цветами и удаляя ненужный пурпур (Magento) мы делаем зелёный ещё зеленее.
Теперь проделаем подобную операцию для красного цвета. Мы видим красные розы на изображении, но их краснота оставляет желать лучшего. Для красного цвета характерна другая цветовая составляющая. Делаем как показано на рисунке ниже.
Следует сказать что для каждой фотографии настройки свои, и их нужно отслеживать в реальном времени.
Теперь проделываем эту операцию для белого цвета.
Смотрим на результат.
По-моему разница впечатляет. При том что это довольно грубая работа. Если проделать подобные операции с чёрными и нейтральными цветами можно добиться гораздо лучшего результата.
Придание глубины цвету.
Предположим у меня есть фон с простой, чёрно-белой, радиальной заливкой. Мне нужно добавить цвета этому фону. Я не хочу работать со скучным и плоским серым цветом.
Открываю это изображение и делаю следующие настройки.
Смотрим разницу:
Полная замена цвета.
Для того чтобы было понятнее как перекрашивать объекты при помощи выборочной коррекции цвета я взял за образец красную розу.
Открываем её в фотошопе и делаем как на рисунке.
В верхней вкладке мы выбираем для работы красный цвет. Стоит помнить, что после того как мы изменим цвет розы на жёлтый, и нажмём «ок», в следующий раз выбирать нужно будет уже жёлтый, а не красный.
Как видно из прикреплённых изображений мы можем изменить цвет красной розы на любой нужный нам цвет. Иногда лучше проделывать эту операцию постепенно, в несколько этапов.
Делаем розу пурпурной.
Делаем розу зелёной.
Для того чтобы получить зелёную розу нам нужно добавить в красных тонах голубой и жёлтый цвет. В этом случае мне нужно изменить режим работы на абсолютный(смотри галку внизу).
Тут надо сказать что результаты будут разными при различных цветовых режимах. Более точным результат будет при работе в цветовом режиме CMYK.
Более точным результат будет при работе в цветовом режиме CMYK.
Плюсы и минусы.
В чём плюсы и минусы использования выборочной коррекции цвета?
Основной плюс это возможность именно выборочной коррекции. Т.е. мы можем полностью изменить один цвет, не затронув при этом другой. И нам даже не нужно выделять для этого контуры объекта. При работе мы изменяем параметры только выбранного нами цвета. Нам теперь главное – это правильно определить цвет для работы.
Минус в том что не все фотографии подходят для работы. Часто один цвет плавно уходит в другой, при этом нам сложно определить где какой цвет заканчивается и результат часто получается не тот.
На некоторых фото цвета настолько погружены один в другой что выделить их друг из друга не представляется возможным.
Выборочная коррекция цвета это далеко не единственный способ работы с цветом и мы обязательно рассмотрим другие способы позже.
Спасибо за внимание! Надеюсь статья вам понравилась.
Как всегда в завершении небольшой видеоурок по данной теме для закрепления материала.
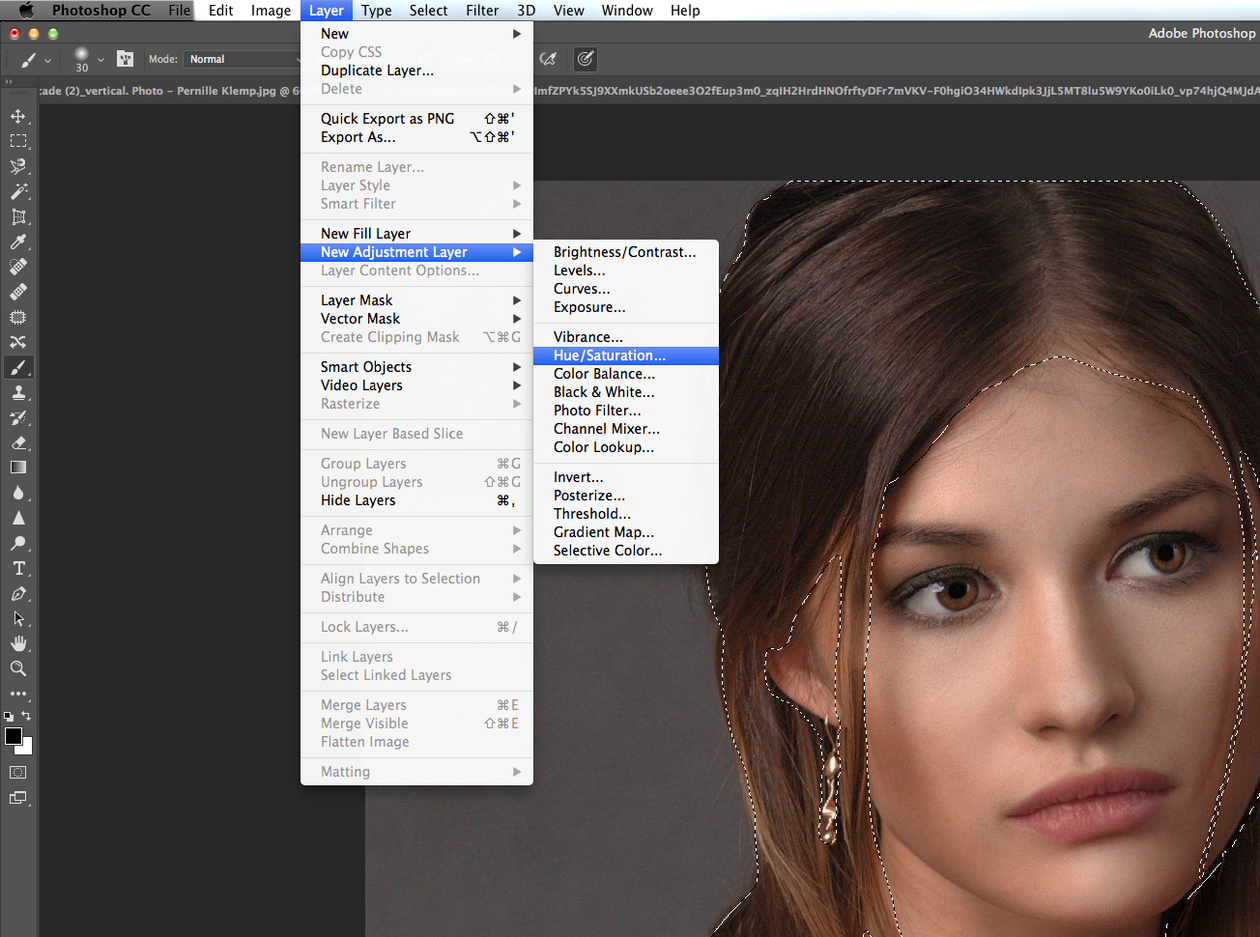
Поделиться в социальных сетях
Давайте научимся перекрашивать текстуры. В Фотошопе это делать очень просто.Для примера я выбрала текстуру эльфийских сапог из игры Skyrim: Способов перекраски существует несколько, какие-то универсальны, какие-то подходят лишь в определённых случаях. Очень удобны и гибки в настройке способы окрашивания с использованием масок. Для начала, давайте попробуем сделать сапоги не жёлтыми, а серыми. Создадим новый Adjusment слой, для этого в свитке Layers нажмём на соответствующую пиктограму, выглядящую как чёрно-белый круг и выберем из выпадающего списка Hue/Saturation: У нас появился новый слой, который можно гибко настраивать в свитке Adjustments, не затрагивая исходное изображение (если свитка у вас в палитре нет, то откройте его из меню Windows -> Adjustments) Hue — оттенок, Saturation — насыщенность, Lightness — яркость (не очень востребованная лично мной опция, ибо яркость лучше изменять в Exposure).  Теперь поговорим о сером цвете. Есть тупо серый, он некрасивый и красноватый, а есть серый с оттенками. Я вам покажу, как это выглядит вживую: Разница кажется незначительной, но в игре она будет ощутимо видна. Серебро, мифрил, адамантин, сталь — это всё серые металлы, но оттенки у них разные. Поэтому возьмём за правило — обесцвечивать до упора не следует, хорошо оставлять немного цветности. В своём примере я остановилась на среднем, чуть голубоватом варианте. Но, ой-ой, серой стала вся текстура и это мне не нравится. И тут на помощь приходят маски. Маска работает как и альфа-канал: белый — да, чёрный — нет, серый — так себе. Для Adjustment слоёв маски создаются автоматом сами и изначально полностью белые, то есть настройка применяется на всё изображение. Наша задача проковырять в белой маске дырки. Выделим маску, щёлкнув на неё (не где попало на слое Hue/Saturation, а именно на белом квадрате, изображающем маску, в этом случае маска будет обрамлена уголками), проверим цвета Foreground и Background, они должны быть белым и чёрным соответственно Если вы железный человек и руки у вас не трясутся, то смело берите ластик, настраивайте его и трите по маске там, где, на ваш взгляд, серый цвет неуместен.  Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: Поскольку я не располагаю такой уверенностью на счёт собственных рук, то, для больших областей, я использую Полигональное лассо. Им я аккуратно, короткими отрезками, выделила нужную мне область изображения — ту часть текстуры, которая изначально была красноватой и, нажав Delete, удалила эту область из маски. Затем я, всё же, взяла ластик и вернула прежний цвет заклёпкам и двум загогулинам. Вот, что у меня получилось: И, теперь, мне не нравится красноватый цвет. Поэтому я создала ещё один слой Hue/Saturation и изменила его настройки, чтобы красноватый цвет превратился в сиреневатый (Hue -120, Saturation -50), а, затем, отредактировала маску так, чтобы эти изменения касались только нужного мне куска текстуры. Здесь я отойду немного вбок и поведаю вам, что абсолютно все слои, маски, каналы и векторные контуры можно выделять, щёлкнув по нужному элементу с зажатым Ctrl, в этом случае стандартный курсор-рука обретёт поверх себя пиктограму небольшой прерывистой рамки, призванной изображать то, что в простонародье называется муравьями, а, по-умному, контуром выделения. Вернёмся к нашим баранам. Чтобы не мучаться, повторно выделяя то, что уже было выделено, я, сделав активной маску нового слоя Hue/Saturation и зажав Ctrl, щёлкнула по маске первого слоя Hue/Saturation и получила уже готовое выделение, требующее лишь небольшой редакции, а именно — исключить из выделения заклёпки и загогулины. Можно сливать слои и сохранять текстуру в DXT1 формате. Так же, для изменения цвета исходного изображения, можно использовать дублирование и изменения цветности исходного слоя, с маскированием лишних деталей. Цветность можно изменить из Image -> Adjustments -> Hue/Saturation… (клавиатурный эквивалент — Ctrl+U), настройки аналогичны корректирующему слою Hue/Saturation. Маска к слою добавляется нажатием соответствующей пиктограммы, расположенной внизу панели Layers и вылядящей как японский флаг. |
Как закрасить другим цветом ненужную часть изображения в Photoshop
Статья предназначена для начинающей аудитории, изучающей функции программы Фотошоп и дает пошаговые инструкции по редактированию изображения. Одним из возможных способов является закрашивание ненужной части картинки в другой цвет. Подробные пронумерованные скриншоты с пояснениями позволяют видеть, где на панели инструментов расположены кнопки Лассо, Пипетка, Заливка и как ими пользоваться. Подготовлено мною исходя из собственных знаний и опыта.
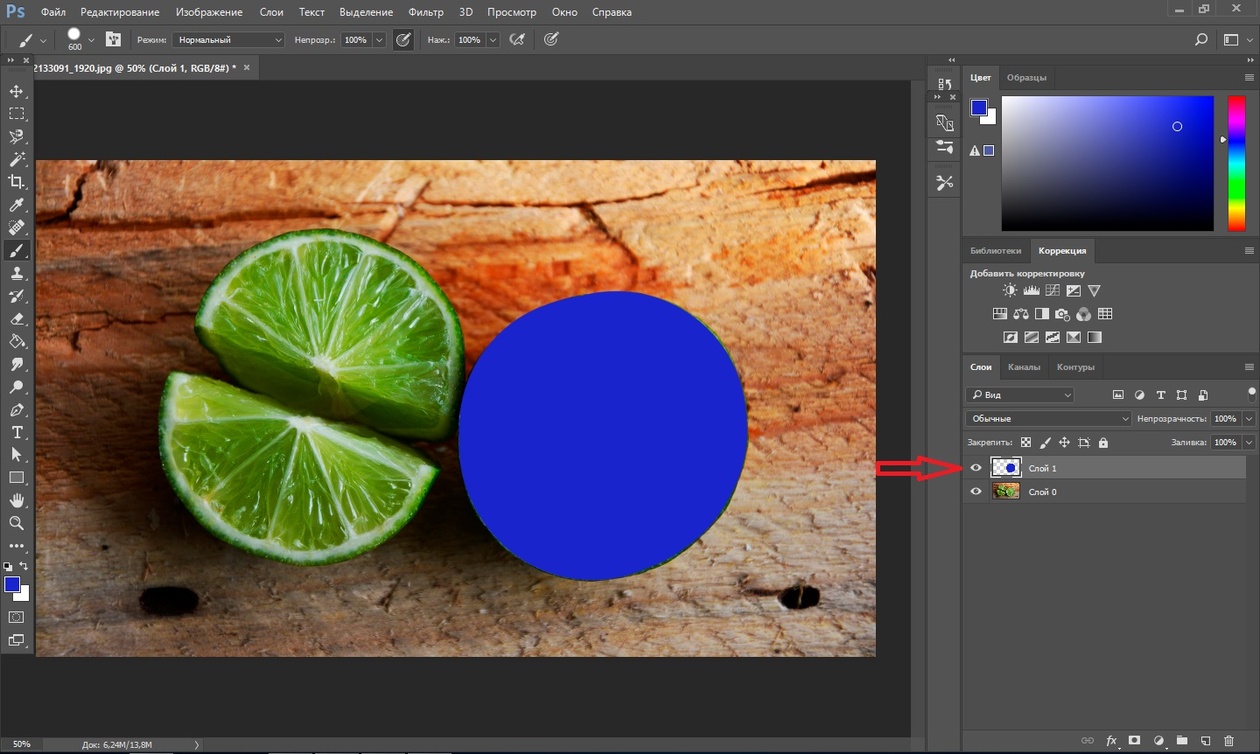
Открыть Photoshop, найти файл, с которым будем работать, кликнуть по нему левой кнопкой мыши и перетащить прямо на вкладку внизу экрана. Отпустить мышку. После того, как вы отпустите мышку, произойдет автоматическое открытие нужного изображения. Желтой стрелкой на картинке показана область изображения зайца, которую мы хотим отсечь, используя возможности программы Photoshop.
Затем кликнуть по инструменту Лассо (Polygonal Lasso Tool или клавиша L). Выделить при помощи Лассо часть области, которую мы хотим залить другим цветом. Другой цвет в нашем случае будет белый, то есть цвет фона. При замыкании участка выделения появится прерывистое мерцание. Это означает, что нужная нам область выделена.
Теперь кликнуть по кнопке Пипетка (Eyedropper Tool или клавиша I). Затем кликнуть по белому фону, «набрав» таким путемнужный цвет краски. После этого действия цвет, которым мы будем выполнять заливку, сразу изменяется.
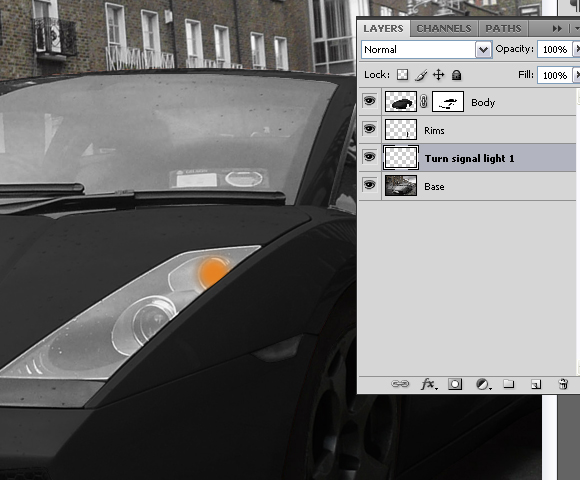
Кликнуть по кнопке Заливка (Paint Bucket Tool или клавиша G). Затем нажать некоторое количество раз по выделенной области с целью залить белым цветом все, что мы желаем. Если не все заливается белым, ничего страшного, позже недочеты можно закрасить кистью. Нажать сочетание клавиш Ctrl+D для того, чтобы снять выделение.
Повторить в случае необходимости операции Лассо и Заливка для других лишних областей.
Если после этого получилась не очень чистая картина, то следует кликнуть по кнопке Кисть (Brush Tool или клавиша G) и выбрать с помощью ползунка подходящий размер кисти. Цвет кисти устанавливать не нужно, так как он был выбран нами ранее при помощи Пипетки. Закрасить все шероховатости кистью, держа нажатой левую кнопку мыши и водя ею по рисунку там, где нужно.
Цвет кисти устанавливать не нужно, так как он был выбран нами ранее при помощи Пипетки. Закрасить все шероховатости кистью, держа нажатой левую кнопку мыши и водя ею по рисунку там, где нужно.
Вот все ненужное и закрашено, не забудьте сохранить ваше полученное изображение.
Учимся создавать образцы цвета в Photoshop
Научитесь создавать из изображений образцы цветовых оттенков и сохранять ваши цвета как наборы образцов в последней версии программы Photoshop CC!
В предыдущем уроке мы рассмотрели обновленную панель образцов в программе Photoshop CC 2020. Мы изучили, какие образцы цветовых оттенков представлены в программе по умолчанию, и как их можно применять к изображению, перетаскивая прямо с панели.
На этот раз я покажу вам, как это легко – создавать собственные образцы цветовых оттенков в программе Photoshop. Точнее, вы научитесь создавать образцы с помощью получения цветовых оттенков с изображения. Вы также рассмотрите, как скомпоновать ваши образцы в отдельный набор, и наряду с этим, я покажу вам ловкий трюк, который вы сможете использовать, чтобы уменьшить количество цветов на изображении и с большей легкостью выбрать нужный вам цвет.
Вы также рассмотрите, как скомпоновать ваши образцы в отдельный набор, и наряду с этим, я покажу вам ловкий трюк, который вы сможете использовать, чтобы уменьшить количество цветов на изображении и с большей легкостью выбрать нужный вам цвет.
Для достижения наилучших результатов вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Настройка документа
Чтобы продолжить урок дальше, откройте любое изображение. Я буду использовать данное изображение, которое скачал с фотостока Adobe Stock:
Исходное изображение. Источник: Adobe Stock
Давайте начнем!
Как уменьшить количество цветов на изображении
Перед тем, как мы начнем собирать цветовые оттенки с изображения, давайте рассмотрим, как упростить процесс выбора цветов за счет уменьшения их количества. Для этого мы сделаем пикселизацию изображения. Это не обязательный шаг, но, возможно, он покажется вам полезным
Для этого мы сделаем пикселизацию изображения. Это не обязательный шаг, но, возможно, он покажется вам полезным
Шаг 1. Делаем копию слоя с изображением
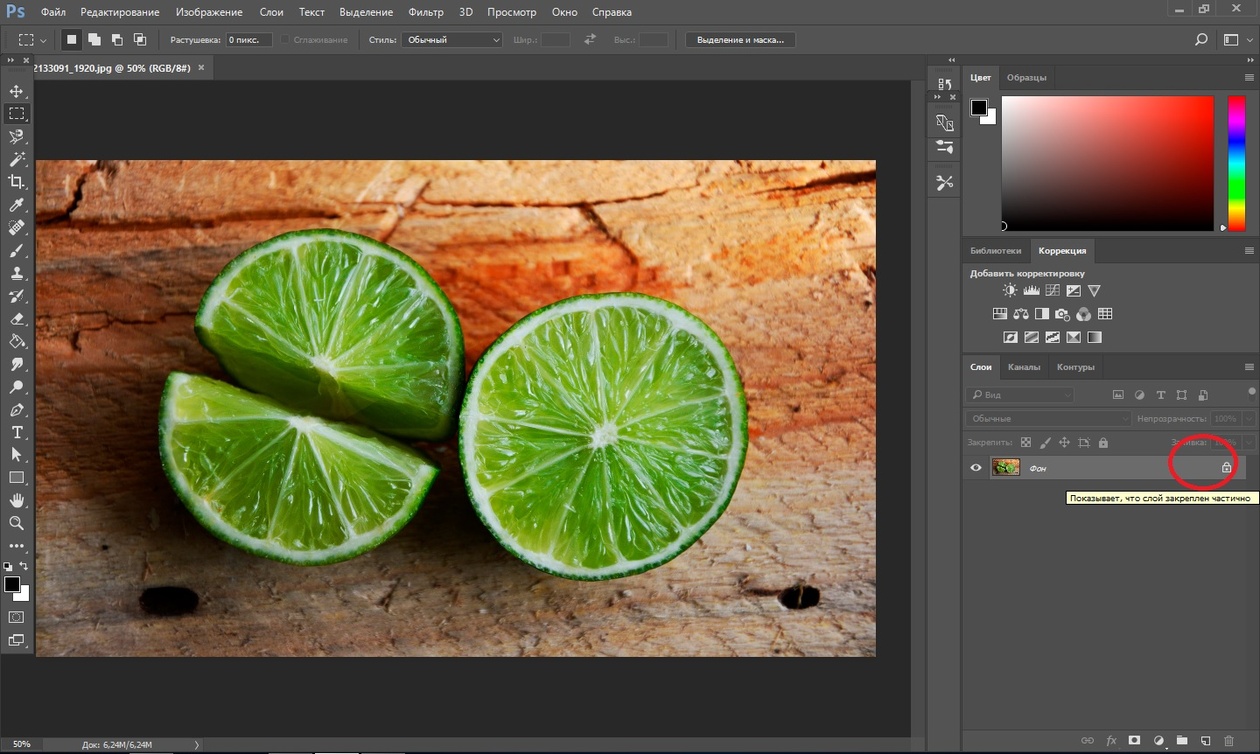
На панели слоев видно, что наше изображение расположено на слое заднего фона:
Панель слоев показывает исходное изображение
Нам нужно сделать копию изображения, чтобы не повредить исходное изображение. Для этого кликните по слою заднего фона (или по другому слою, на котором размещено ваше изображение) и перетащите его на иконку Add New Layer icon (Добавить новый слой):
Перемещаем изображение на иконку добавления нового слоя
Отпустите кнопку мышки, и над исходным слоем появится его копия:
Появился слой с копией исходного изображения
Шаг 2. Выбираем фильтр Мозаика
Выбираем фильтр Мозаика
Для того чтобы сделать пикселизацию изображения, перейдите в раздел Filter (Фильтр) в строке меню в верхней части экрана и выберите Pixelate — Mosaic (Оформление — Мозаика)
Переходим Фильтр — Оформление — Мозаика
Шаг 3. Устанавливаем подходящий размер ячейки
В диалоговом окне фильтра Мозаика параметр Cell Size (Размер ячейки) определяет количество квадратиков или «пикселей», на которые будет разделено изображение. Программа усредняет количество цветов на изображении и заполняет каждый квадратик одним цветом.
Переместите ползунок в нижней части диалогового окна, чтобы установить подходящее значение размера ячейки. Я увеличу значение до 80, но вам, возможно, понадобится другое значение в зависимости от размер вашего изображения. Нажмите ОК, когда вы выберите значение, чтобы закрыть диалоговое окно:
Устанавливаем нужный размер ячейки
Ниже представлен результат после применения фильтра Мозаика. После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:
После пикселизации изображения мы получили более наглядное представление о нашей цветовой палитре, и нам теперь будет легче выбирать нужные цвета:
Результат после пикселизации изображения с помощью фильтра Мозаика
Создание нового набора образцов цветовых оттенков в Photoshop CC 2020
Итак, после того как мы сделали пикселизацию изображения, мы готовы приступить к сбору цветовых оттенков для создания образцов. И для того, чтобы не загромождать панель Swatches (Образцы), мы сначала создадим новый набор, куда потом будем размещать наши образцы цветовых оттенков.
Шаг 1. Открываем панель Образцы
Начинаем с открытия панели Swatches (Образцы). В программе Photoshop CC 2020 панель образцов расположена в одном месте с панелями Color (Цвет), Gradients (Градиенты) и Patterns (Узоры).
Как я уже рассказывал в прошлом уроке, исходные образцы цветовых оттенков на панели образцов разделены на наборы, каждый из которых представлен отдельной папкой. Для того чтобы развернуть/свернуть папку, нужно кликнуть по стрелке с левой стороны от иконки папки:
Наборы цветовых оттенков, заданные по умолчанию в программе Photoshop CC 2020.
Шаг 2. Создаем новый набор образцов
Для того чтобы создать новый набор для размещения собственных образцов, кликните по значку Create New Group (Создать новую группу) в нижней части панели образцов:
Нажимаем на значок Создать новую группу
Далее даем название новому набору, например, «Мои образцы» (My Swatches), и нажимаем ОК:
Даем название новому набору
Ваш новый набор образцов появится под другими наборами в списке:
Новый набор «Мои образцы» появился на панели образцов
Совет! Как создать наборы образцов внутри основного набора
Вместо того, чтобы размещать все ваши образцы внутри одного и того же набора, обычно удобнее делить их на маленькие наборы внутри одного основного. Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Другими словами, если вы будете создавать образцы, используя различные изображения, возможно, вы захотите, чтобы данные образцы были сохранены каждый в своем собственном наборе.
Шаг 1. Создаем еще один новый набор образцов
Например, я хочу создать набор отдельно для цветов, которые я соберу в качестве образцов с исходного изображения. Для этого, я снова кликну по иконке Create New Group (Создать новую группу) в нижней части панели образцов:
Кликаем по иконке Создать новую группу
И на этот раз, я назову набор «Портрет» (Portrait). Далее я нажму ОК, чтобы закрыть диалоговое окно:
Даем название новому набору
На панели образцов новый набор «Портрет» появился прямо под набором «Мои образцы»:
Второй набор образцов появился на панели
Шаг 2. Помещаем новый набор в основной набор
Помещаем новый набор в основной набор
Для того, чтобы поместить набор «Портрет» в набор «Мои образцы», все что необходимо – перетащить его на иконку набора «Мои образцы». Когда вокруг набора «Мои образцы» появится подсвеченная голубым рамка, я отпущу кнопку мышки:
Помещаем один набор в другой
И теперь новый набор разместился внутри основного набора:
На панели образцов стало видно группировку наборов
Как создавать образцы цветов в программе Photoshop
Теперь, после того как мы с вами создали новый набор, куда можно размещать наши образцы, давайте изучим, как создавать сами образцы с помощью получения различных цветовых оттенков с изображения.
Шаг 1. Выбираем набор образцов на панели Образцы
Для начала, убедитесь, что выбран именно тот набор, куда вы будете сохранять ваши образцы. Я выберу набор «Портрет»:
Я выберу набор «Портрет»:
Выбираем правильный набор образцов
Шаг 2. Выбираем инструмент Пипетка
Далее, на панели инструментов, выбираем инструмент Eyedropper (Пипетка). Вы также можете нажать клавишу «I» для быстрого выбора инструмента:
Выбираем инструмент Пипетка
Шаг 3. Нажимаем на цвет для получения его образца
Выбрав инструмент Eyedropper (Пипетка), кликните по одному из цветовых оттенков на изображении для получения его образца:
Нажимаем на цвет для получения его образца
Если вы посмотрите на панель инструментов, то увидите, что выбранный вами цвет стал новым основным цветом:
Миниатюра образца основного цвета представляет ваш полученный с изображения цвет
Шаг 4. Кликаем по иконке Создать новый образец
Кликаем по иконке Создать новый образец
Для того чтобы сохранить полученный с изображения цвет в качестве нового образца, кликните по иконке Create New Swatch (Создать новый образец) в нижней части панели образцов:
Кликаем по иконке Создать новый образец
Вы можете дать свое название новому образцу в диалоговом окне Color Swatch Name (Имя цветового образца) или оставить название, предложенное по умолчанию. И вы также можете добавить новый образец в библиотеку Creative Cloud Libraries, выбрав параметр Add to my current library (Добавить в мою текущую библиотеку). Мне эта опция не нужна, поэтому я ее не выберу.
Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно Имя цветового образца
Совет! Как пропустить работу с диалоговым окном Имя цветового образца
Если вам не требуется давать названия новым образцам, вы можете пропустить этап работы с диалоговым окном Имя цветового образца, нажав и удержав нажатой клавишу Alt (Win) / Option (Mac) в тот момент, когда вы кликаете по иконке Создать новый образец.
Новый образец цвета появился в виде миниатюры в выбранном наборе:
Полученный с изображения цвет сохранен как новый образец
Как удалять цветовой образец
Для удаления цветового образца с панели образцов, кликните по его миниатюре для выбора и далее нажмите на значок Delete Swatch (Удалить цветовой образец) (в виде мусорной корзины):
Удаляем выбранный цветовой образец
Когда программа спросит вас: «хотите ли вы удалить цветовой образец?» — нажмите ОК. Или пропустите работу с этим диалоговым окном при удалении образца, нажав клавишу Alt (Win) / Option (Mac) при выборе иконки Удалить цветовой образец:
Диалоговое окно удаления цветового образца
Еще один способ удалить образец цвета — щелкнуть правой кнопкой мышки по миниатюре образца цвета:
Нажимаем правой кнопкой мышки по образцу
И из появившегося списка выбираем пункт Delete Swatch (Удалить образец):
Выбираем команду Удалить образец
Создаем еще больше цветовых образцов
Продолжаем собирать цвета с изображения с помощью инструмента Пипетка и создавать из них новые образцы с помощью иконки Create New Swatch (Создать новый образец) на панели образцов. В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
В идеале, если у вас получится широкий диапазон цветовых образцов, включающий в себя и светлые яркие цвета, и темные теневые оттенки, и какие-то нейтральные цвета промежуточной яркости.
Все новые образцы будут появляться в наборе, который с легкостью можно использовать в будущих проектах:
Новые цветовые образцы
Удаляем пикселизированную версию изображения
И наконец, чтобы удалить пикселизированную версию изображения, когда вы получите все необходимые цветовые образцы, выберите соответствующий слой с этой версией изображения на панели слоев и переместите его на иконку удаления слоя в виде мусорной корзины:
Перетаскиваем пикселизированную версию изображения на иконку в виде мусорной корзины
И вот мы закончили! Мы рассмотрели, как легко создавать собственные цветовые образцы и сохранять их в отдельных наборах в программе Photoshop CC 2020! В следующем уроке я покажу вам, как внедрять и доставать цветовые образцы, чтобы всегда иметь их под рукой в случае необходимости. Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Не забудьте познакомиться с другими уроками по изучению программы Photoshop.
Автор: Steve Patterson
Как перекрасить объект в Photoshop
Обновлено: 06.03.2020, Computer Hope
Adobe Photoshop предоставляет несколько инструментов для настройки освещения и цвета объекта. Можно выбирать и настраивать отдельные объекты на изображении, не затрагивая остальную часть изображения.
Photoshop предлагает множество инструментов и методов для настройки цвета. Методы, перечисленные на этой странице, помогут вам начать работу и продемонстрируют, какие корректировки вы можете внести.
Регулировка оттенка и насыщенности
Ниже приведены шаги по перекрашиванию объекта путем настройки оттенка и насыщенности.
- Щелкните вкладку File в строке меню и откройте существующий проект или создайте новый проект.
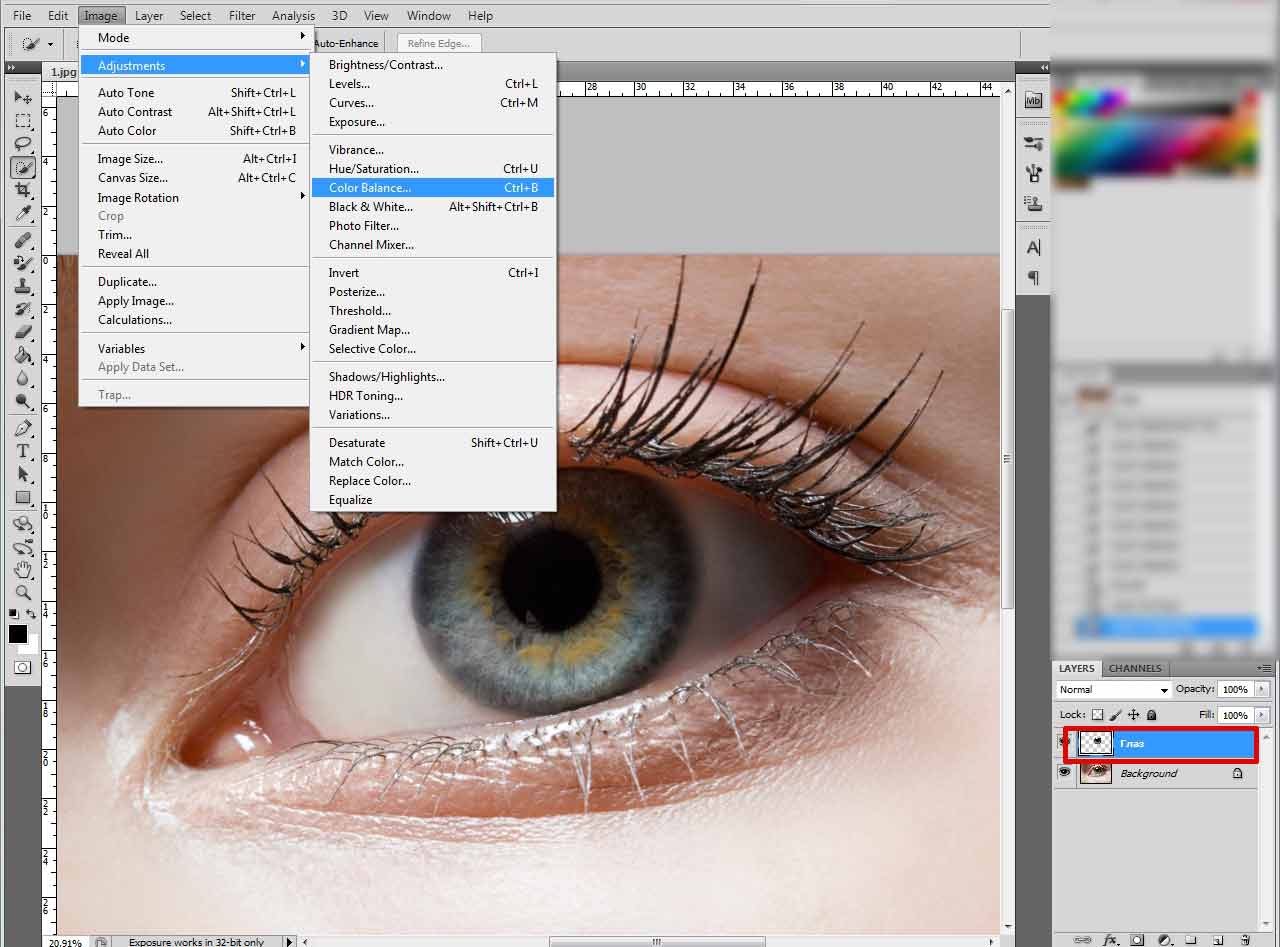
- В меню «Слои » щелкните нужный слой изображения, который нужно перекрасить.
- Выберите нужную часть слоя с помощью инструментов выделения, лассо или быстрого выбора.

- В строке меню выберите Image , затем Adjustments .
- Выберите Hue / Saturation .
- Отрегулируйте ползунки для Hue , Saturation и Lightness до тех пор, пока предварительный просмотр не будет вам необходим.
- Выберите ОК , чтобы применить изменения.
Настройка цветового диапазона
Возможно, вы захотите изменить только один диапазон цветов в изображении. Например, вы можете изменить все зеленые яблоки на красные.
Выполните следующие действия, чтобы выборочно настроить диапазон цветов в Photoshop.
- Откройте изображение в Photoshop.
- Откройте меню Select и выберите Color Range .
- В диалоговом окне Color Range вы увидите черно-белую миниатюру вашего изображения.
 Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
- Теперь цветовая гамма вашего изображения выбрана.Любые внесенные вами изменения влияют только на эту область.

- Однако край выделения, вероятно, слишком «жесткий». Вы же не хотите, чтобы ваши изменения цвета имели явное преимущество. Итак, теперь мы растушим выделение. Когда вы растушевываете выделение, край выделения постепенно сглаживается с обеих сторон. Любые изменения, которые вы вносите в эту часть изображения, будут «плавно увеличиваться» и «уменьшаться» на краю выделения на указанный радиус в пикселях. Чтобы растушевать выделение, в меню Выбрать выберите Изменить , Растушевка .
- Выберите радиус размытия (расстояние сглаживания по обе стороны от края выделения). В этом примере мы выбираем 15 пикселей. Нажмите ОК .
- Край выделения изменится на более гладкую «каплю». Линия выделения указывает общую среднюю точку вашего выбора. Фактические выбранные пиксели показаны на диаграмме ниже. Как видите, у растушеванного выделения более мягкие края.
 Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
Регулировка цвета будет наиболее сильной в ярких областях и не будет применяться к черным областям.Пиксели в «серой зоне» будут изменены в зависимости от того, насколько они белые.
- У нас есть подборка, которая охватывает только зеленые части яблок. Теперь мы можем настроить оттенок и насыщенность, как мы делали выше, но только выбранная область будет изменена. Откройте меню Image и выберите Adjustments , Hue / Saturation .
- Переместите ползунок Hue в сторону красного и переместите ползунок Saturation вправо, чтобы усилить красноту.Нажмите ОК , чтобы применить изменения.
Настройка цветовых каналов в режиме CMYK
При выборочной настройке цвета бывает трудно сопоставить цветовую температуру — «теплый» (красный, желтый) или «холодный» (зеленый, синий) — остальной части изображения. Если вы хотите слегка отрегулировать цветовую температуру, полезно работать в цветовом режиме CMYK..png)
В этом примере наше исходное изображение — это JPEG, в котором используется цвет RGB — каждый пиксель представляет собой комбинацию значений красного, зеленого и синего цветов.Эти значения также называются «цветовыми каналами». RGB — это трехканальный цветовой режим, идеально подходящий для компьютерных дисплеев.
CMYK — это четырехканальный цветовой режим (голубой, пурпурный, желтый, а K означает черный). Этот цветной режим идеален для печати изображений, например журналов и книг, поскольку он соответствует четырем цветам чернил, используемых в печатных машинах. CMYK — это интуитивно понятный режим для точной настройки цвета фотографий. С четырьмя каналами вместо трех вы можете регулировать цвета компонентов с помощью более точного управления.
Выполните следующие действия, чтобы изменить цветовой режим изображения на CMYK и настроить каналы CMYK по отдельности.
- Открыв изображение в Photoshop, перейдите в меню Изображение и выберите Mode , CMYK Color .
 Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
- Есть несколько способов изменить цветовые каналы. Один из самых интуитивно понятных — инструмент настройки «Кривые» в Photoshop.В меню Image выберите Adjustments , Curves .
- Инструмент Кривые показывает гистограмму интенсивности цветов вашего изображения. Когда вы впервые открываете инструмент, он показывает интенсивность всех каналов вместе. Любые изменения, которые вы вносите сейчас, одинаково влияют на все цветовые каналы, эффективно делая изображение светлее или темнее. Сейчас нам нужно настроить только отдельные цветовые каналы. В инструменте Curves щелкните раскрывающееся меню Channel и выберите Cyan .
- Гистограмма теперь показывает интенсивность только голубого канала, и мы можем настроить его «кривую». Кривая начинается с диагональной линии.
 На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
- Чтобы изменить кривую, вы можете перемещать контрольные точки. Но мы хотим оставить две угловые точки на месте. Эти точки представляют собой «крайности» интенсивности цвета. Мы не хотим влиять на эти части изображения: там, где нет голубого цвета или его много, мы не хотим вносить никаких изменений.Мы хотим воздействовать на средний диапазон и постепенно уменьшать это изменение в крайних точках. Мы можем сделать это, добавив к кривой контрольную точку. Щелкните середину диагональной линии, чтобы создать контрольную точку, и перетащите ее вниз. Вы заметите, что выбранная часть вашего изображения становится менее голубой; теплота пурпурного и желтого каналов, хотя и не изменилась, в результате кажется усиленной. Вы можете настроить это, чтобы лучше соответствовать цветовой температуре окружающего изображения.
- Затем измените пурпурный канал.
 В диалоговом окне Curves щелкните Channel и выберите Magenta .
В диалоговом окне Curves щелкните Channel и выберите Magenta .
- Отображается пурпурная гистограмма. На этот раз щелкните середину диагональной линии и перетащите вверх, чтобы увеличить интенсивность пурпурного цвета среднего диапазона. Красный цвет яблок усиливается на вашем изображении. Когда он будет выглядеть так, как вы хотите, нажмите OK , чтобы применить настройки. Если хотите, можете повторить этот процесс для желтого и черного каналов.
- Когда вы закончите настройку каналов CMYK, верните изображение обратно в цветовой режим RGB, чтобы обеспечить максимальную совместимость с приложениями, веб-сайтами и другими устройствами.Перейдите в меню Image и выберите Mode , RGB Color . Теперь вы можете сохранить свое изображение.
Как перекрасить одежду »Блог» FashionClassroom.com
Есть много способов перекрасить изображение или часть изображения с помощью Photoshop, и в этом уроке я покажу два способа работы с файлом для выполнения этой задачи .
Первый метод — это использование корректирующих слоев, а второй — использование обычных корректирующих изображений. У каждого из них есть свои преимущества и недостатки, поэтому вы выбираете его.
Шаг 1. Сделайте и сохраните свой выбор
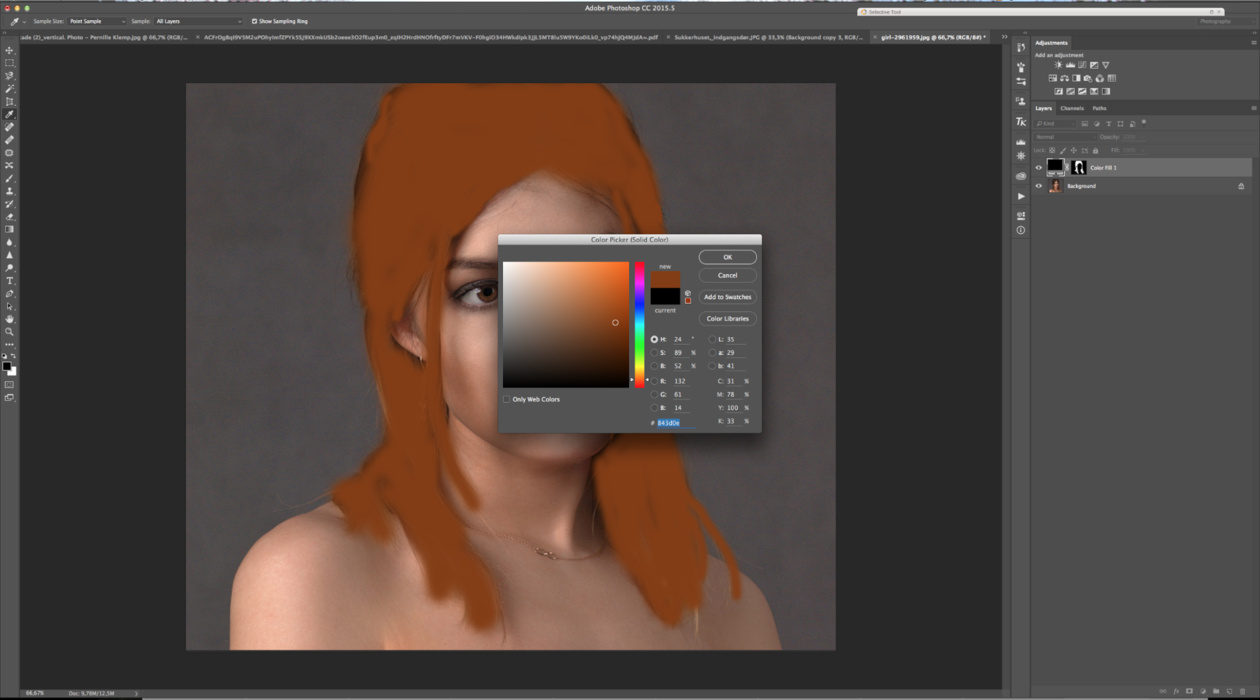
Начните с документа одежды, который вы хотите перекрасить, и выделите всю одежду, которую нужно перекрасить. Здесь я использовал инструмент быстрого выбора, но вы также можете использовать волшебную палочку, инструменты лассо, инструмент перо или даже цветовой диапазон в меню выбора.
Также приятно иметь возможность вернуться к нашему выбору позже без необходимости повторного выбора, поэтому перейдите в SELECT> SAVE SELECTION, дайте ему имя и нажмите OK.
Шаг 2: Добавьте корректирующий слой
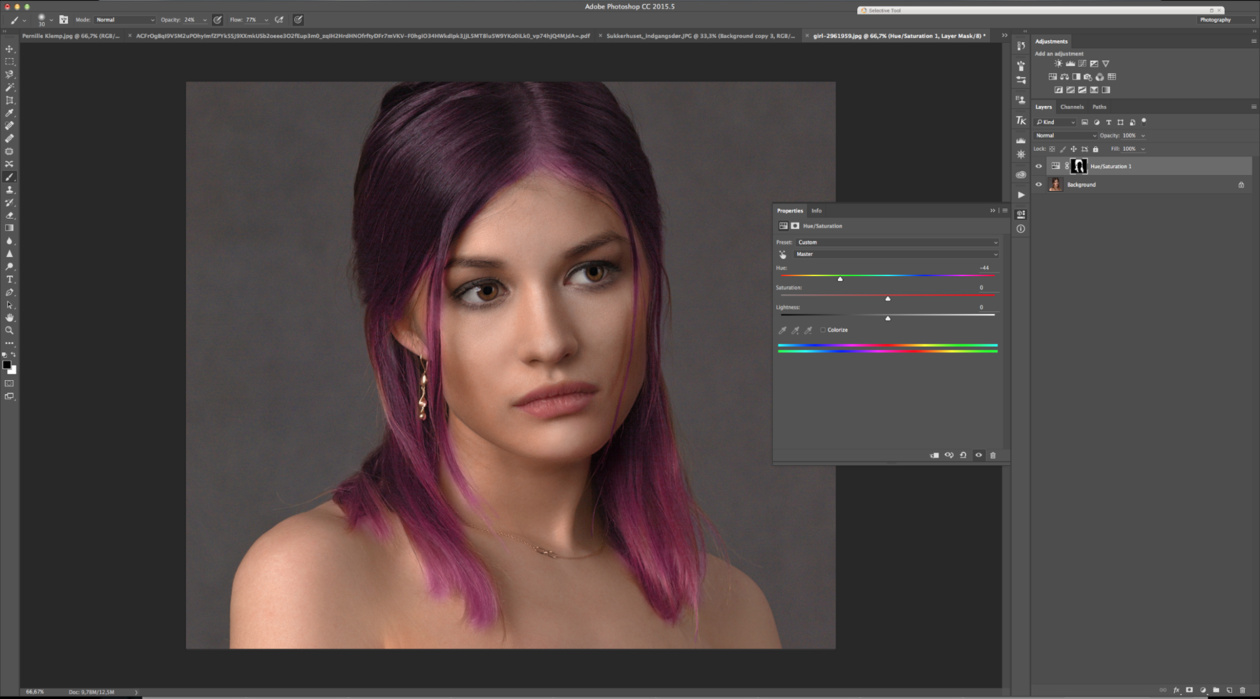
Убедитесь, что ваша одежда ВЫБРАНА, и в нижней части панели слоев нажмите кнопку «Заливка и корректирующий слой».Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем Hue / Saturation .
Корректирующие слои хороши тем, что они не разрушают, так что вы можете вернуться позже и повторно настроить, не разрушая исходное изображение.
Шаг 3. Настройте оттенок / насыщенность на панели свойств
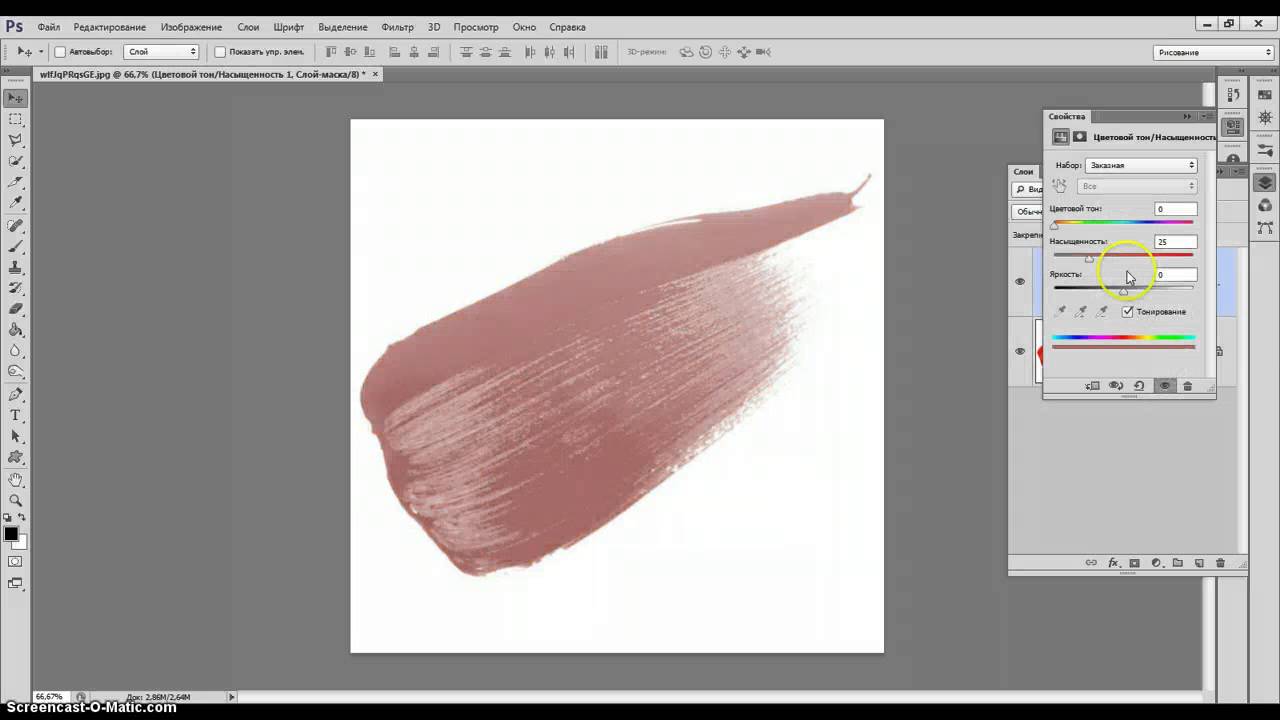
A Свойства Откроется окно, в котором вы увидите ползунки оттенка / насыщенности.
Отрегулируйте ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет.И вуаля! Готово.
Примечание. Если вы выберете значок корректирующего слоя и появится большой белый прямоугольник, как на изображении ниже (кстати, это маска), это означает, что вы не выбрали одежду. Удалите этот слой и убедитесь, что вы сделали свой выбор, прежде чем добавлять корректирующий слой.
Другой вариант в окне свойств оттенка / насыщенности — использовать ЦВЕТ. Когда вы используете это, все цвета в выделении будут иметь одинаковый оттенок.Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Вы можете создавать и перекрашивать столько корректирующих слоев, сколько захотите. Просто обратите внимание, что корректирующие слои будут объединяться, если вы не отключите (щелкните значок глаза рядом со слоем) те, которые вам не нужны.
Шаг 4. Добавьте слой Curves
Как упоминалось ранее, есть другие параметры корректирующего слоя, которые вы можете попробовать, например КРИВЫЕ, для настройки значений освещенности в изображении.Кривые также отлично подходят для добавления или удаления контраста изображения.
Снова выберите свой выбор, перейдя в «ВЫБОР»> «ЗАГРУЗИТЬ ВЫБОР», и выберите ранее сохраненный выбор.
Теперь перейдите к кнопке Adjustment Layers внизу панели Layers и выберите Curves.
Регулировка кривой так, чтобы она была изогнута вверх, сделает изображение светлее, а наклон вниз — темнее. Если вы сделаете S-образную форму, как показано на изображении ниже, вы добавите контрастность изображению.
Корректирующие слои действительно эффективны, но их может быть немного сложнее понять, особенно если вы еще не очень хорошо знакомы с масками. Итак, ниже я покажу вам, как настроить цвета другим способом.
Итак, ниже я покажу вам, как настроить цвета другим способом.
Шаг 5: Или используйте обычные настройки изображения
Второй способ перекрасить одежду аналогичен, но использует параметры настройки изображения из меню ИЗОБРАЖЕНИЕ. Этот метод немного легче понять новичкам; однако, как только вы сделаете изменение, оно будет постоянным, если у вас не будет достаточно шагов отмены для возврата или если вы не дублируете исходный слой.
Откройте свое изображение и, чтобы быть в безопасности, продублируйте исходный слой, перетащив слой с панели «Слои» на кнопку «Новый слой» в нижней части панели «Слои».
Создайте и сохраните свой выбор, как указано в шаге 1.
Затем выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или CMD + U), чтобы открыть настройку оттенка / насыщенности.
Затем отрегулируйте ползунки, чтобы перекрасить одежду. Вы также можете выбрать Colorize, чтобы все пиксели приобрели одинаковый оттенок.
Просто убедитесь, что у вас ВЫБРАНА одежда, иначе она перекрасит весь слой.
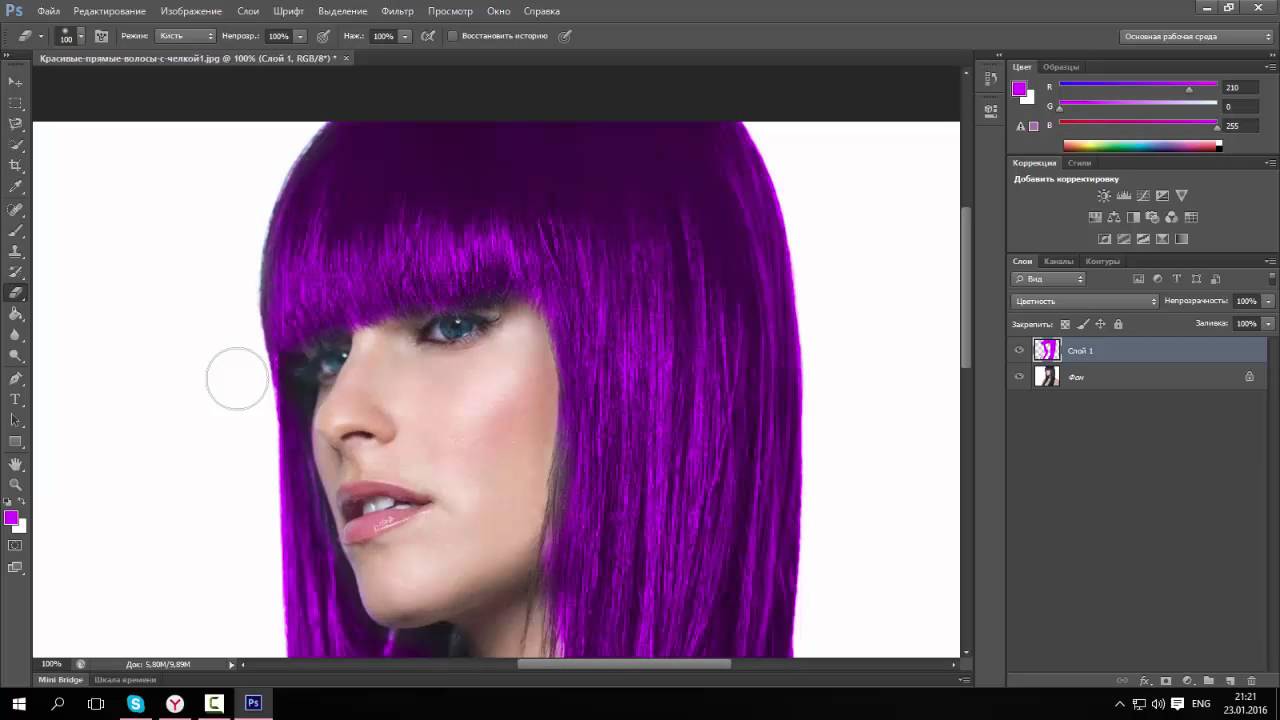
Шаг 6. Раскрасьте кистью разными режимами
БОНУС: для развлечения вы также можете использовать инструмент «Кисть», чтобы перекрасить изображения.
Выберите цвет переднего плана, выберите инструмент «Кисть» и установите для параметра «Режим» значение «Оттенок» или «Цвет». Когда вы рисуете, вы увидите, что пиксели, которые вы закрашиваете, подстраиваются под цвет, которым вы рисуете.
Более светлые значения на изображении ниже были сделаны с помощью HUE, более темные — с помощью COLOR.
Вы можете создать столько слоев, сколько захотите, и просматривать их один за другим. Размер файла больше, чем при использовании корректирующих слоев, но иногда их легче просматривать в стеке в окне «Слой».
Развлекайтесь и не забывайте почаще экономить!
Раскраска изображения в оттенках серого — Planet Photoshop
Добавление цвета к изображению в оттенках серого — это приятный небольшой эффект, который вы видите повсюду. Это не следует путать с получением цветного изображения и удалением его цвета только для того, чтобы добавить его обратно в определенных местах. Это совершенно другая техника. Сегодня я собираюсь показать вам, как применить новый цвет к голому изображению, так сказать.Это действительно простой прием, которым приятно пользоваться, он отлично подходит для создания визуального интереса и привлечения внимания к определенной части фотографии.
Это не следует путать с получением цветного изображения и удалением его цвета только для того, чтобы добавить его обратно в определенных местах. Это совершенно другая техника. Сегодня я собираюсь показать вам, как применить новый цвет к голому изображению, так сказать.Это действительно простой прием, которым приятно пользоваться, он отлично подходит для создания визуального интереса и привлечения внимания к определенной части фотографии.
По общему признанию, процесс раскрашивания фотографии в оттенках серого, безусловно, кажется достаточно простым, поскольку он, вероятно, включает в себя захват кисти для рисования и нанесение цвета на само изображение. Проблема, однако, в том, что, хотя вам удастся добавить цвет к фотографии, вы систематически уничтожите все детали, которые она когда-то содержала.
Используется самая симпатичная фотография * когда-либо * (взятая с iStockphoto.com), я покажу вам, как можно добавить цвет, сохранив при этом все великолепные детали фотографии. В качестве бонуса я покажу вам, как передумать и перекрасить только что добавленный цвет.
В качестве бонуса я покажу вам, как передумать и перекрасить только что добавленный цвет.
Проверить цветовой режим
Первое, что мы хотим сделать, это убедиться, что документ находится в цветном режиме, а не в оттенках серого. В противном случае мы не продвинемся далеко, и уровень вашего разочарования в цифровых технологиях может достичь рекордно высокого уровня
.Шаг 1. Выберите «Изображение»> «Режим» и убедитесь, что для документа выбран режим RGB или CMYK.Если режим документа — Оттенки серого, вы не сможете рисовать в цвете, что может довольно раздражать. ПРИМЕЧАНИЕ. Если это изображение будет напечатано профессионально, вам следует выбрать CMYK. Если вы собираетесь распечатать изображение на своем домашнем цветном струйном принтере или если изображению суждено прожить свою жизнь только на экране, выбирайте RGB.
Создайте пространство для новой краски
Шаг 2: Создайте новый слой, нажав кнопку «Новый слой» в нижней части палитры слоев. Здесь будет жить новая краска, чтобы мы не испортили исходное фото.
Шаг 3: Измените режим наложения нового слоя на Цвет или Перекрытие, как показано ниже. Это позволит деталям изображения просвечивать сквозь краску, вместо того, чтобы краска была сплошным слоем.
Шаг 4: Нажмите B, чтобы выбрать инструмент «Кисть», и нажмите на цветовой элемент переднего плана в нижней части главной панели инструментов. В появившемся палитре цветов выберите красивый пастельный цвет и нажмите ОК.
Шаг 5: Поскольку мы собираемся приступить к небольшой работе с деталями, я собираюсь поделиться с вами уловкой с рабочим пространством, прежде чем мы начнем рисовать.Выберите «Окно»> «Новое окно» для [вставить имя изображения]. Это позволит нам очень сильно увеличить изображение в одном окне и по-прежнему видеть, как изображение выглядит в своем нормальном размере в другом.
Аккуратный бит — то, что вы делаете в одном окне, происходит одновременно в другом. Когда я раскрашивала платье для маленьких девочек, вот что я вижу:
СОВЕТ. Нажмите Command + (ПК: Ctrl +), чтобы увеличить масштаб, и Command — (ПК: Ctrl -), чтобы уменьшить масштаб документа. Еще один полезный совет, который следует помнить при выполнении детальной работы, заключается в том, что при увеличении масштаба документа нажатие клавиши пробела превращает курсор в маленькую руку, которую затем можно использовать для наведения указателя на другую область изображения, например:
Еще один полезный совет, который следует помнить при выполнении детальной работы, заключается в том, что при увеличении масштаба документа нажатие клавиши пробела превращает курсор в маленькую руку, которую затем можно использовать для наведения указателя на другую область изображения, например:
Шаг 6: Двигаясь по изображению, я натыкаюсь на места, где моя кисть слишком велика, например, ремешок на ее шее.Здесь я могу нажать клавишу левой квадратной скобки [, чтобы уменьшить размер кисти, а затем вернуться назад, нажав клавишу правой скобки].
Если вы ошиблись в процессе рисования, просто нажмите E, чтобы выбрать инструмент «Ластик» и исправить свою ошибку. Нажмите B, чтобы снова поднять кисть и солдат. Покрасив платье, перчатки, сумочку и шляпу, вот маленькая милашка, вся в фиолетовом:
Изменение цвета краски
Хорошо, фиолетовое платье очень мило, но что, если ваш клиент / мама / друг / брат хочет увидеть, как оно выглядит желтым? Вместо того, чтобы спрыгнуть с ближайшего балкона, просто сделайте глубокий вдох, самодовольно улыбнитесь и сделайте следующее:
Шаг 7: Создайте корректирующий слой, нажав на половину черного / половину белого круга в нижней части палитры слоев, и выберите оттенок / насыщенность.
Шаг 8: В появившемся диалоговом окне возьмите ползунок Hue и переместите его вправо. Видите, как меняется цвет платья по мере продвижения? Разве это не круто ?! Да, детка!
Шаг 9: В нашем случае я выбрал персиковый цвет (он соответствует моему веб-сайту) и, чтобы сделать эффект немного более тонким, я немного уменьшил насыщенность, как показано ниже.
Тада! Подумайте, сколько удовольствия вы могли бы получить от этой техники, используя графический планшет. И хотя мы рисовали цвет кистью, вы можете легко создать выделение множеством других способов.Например, если вы раскрашиваете штриховые рисунки, вы можете использовать Волшебную палочку, чтобы выбрать области белого цвета между черными контурами, которые вы затем заполните цветом одним махом. Лично я совсем не поклонник инструментов выделения и предпочитаю использовать кисть, когда у меня есть возможность.
И, конечно же, самое интересное при добавлении цвета таким способом — это то, что вы можете изменить свое мнение десятки раз. Просто дважды щелкните корректирующий слой, и диалоговое окно «Цветовой тон / насыщенность» откроется, готовое к последнему этапу настройки.
Просто дважды щелкните корректирующий слой, и диалоговое окно «Цветовой тон / насыщенность» откроется, готовое к последнему этапу настройки.
The Graphic Reporter
http://www.graphicreporter.com
До следующего раза, желаю раскрашивать!
4 простых способа перекрасить иконки | автор: Иева Андрюлевичуте
Плюсы:
Бесплатно
Очень легко и быстро перекрашивать значки
Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Поддерживает векторный формат SVG
Сохраняет ваши “Недавно used »colors
Cons:
Может некорректно отображать некоторые SVG.
Adobe Photoshop (Windows и Mac)
Новые модные графические инструменты появляются постоянно. Но старый добрый, почти 30 лет, Adobe Photoshop все еще остается золотым стандартом. И есть вероятность, что даже если вы начали использовать новые инструменты, такие как Pixelmator или Sketch, у вас все еще установлена копия Photoshop, и вы используете ее довольно часто.
Вот как легко перекрасить значок с помощью Adobe Photoshop:
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер.Если вы собираетесь использовать значок в презентациях, мы рекомендуем самый большой размер — 512 x 512 пикселей. Выберите формат PNG, который изначально поддерживается в Photoshop.
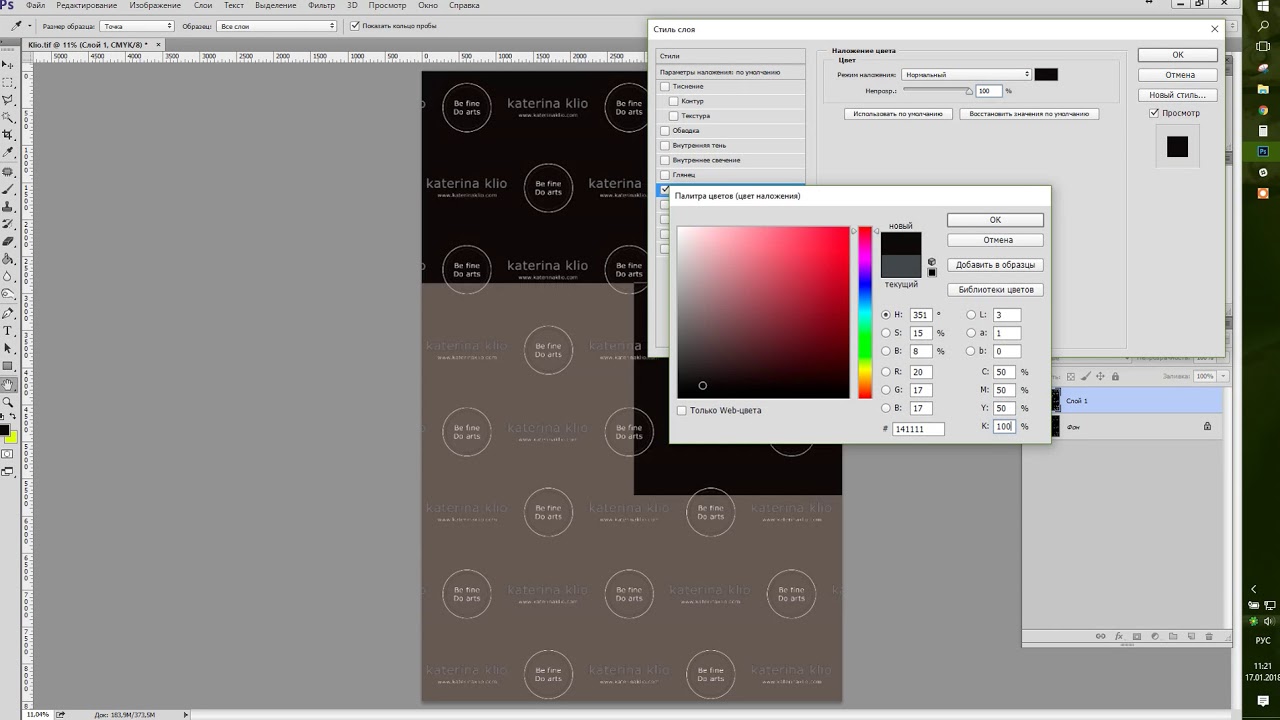
Шаг 2 — Откройте панель Blending Options… , щелкнув правой кнопкой мыши слой и выбрав Blending Options… .
Шаг 3 — Щелкните Color Overlay и щелкните образец цвета, чтобы выбрать новый цвет.
Вот и все! Photoshop может быть довольно сложным, но, к счастью, перекрасить значок очень легко.
Плюсы:
Значки очень легко перекрашивать
Доступно как для Windows, так и для Mac
Минусы:
Photoshop — дорогая программа по сравнению с альтернативами.
Векторный формат SVG изначально не поддерживается.
Sketch (только для Mac)
В то время как Photoshop — это проверенная и настоящая рабочая лошадка для работы с графикой, Sketch by Bohemian Coding — относительно молодой новичок. Sketch быстро завоевал популярность среди профессиональных дизайнеров как веб-сайтов, так и приложений, и доказал свою способность быть первоклассным членом набора инструментов дизайнеров.
Вот как перекрашивать значки с помощью Sketch:
Шаг 1 — Найдите нужный значок в Iconfinder. Поскольку Sketch создан как векторный инструмент и изначально поддерживает формат SVG, вам не нужно беспокоиться о размере. Просто скачайте значок в формате SVG.
Шаг 2 — Если значок состоит из нескольких сгруппированных слоев, начните с разгруппировки, пока не будут выбраны все слои.
Шаг 3 — Выделив все слои, используйте панель «Заливки», чтобы открыть палитру цветов и выбрать новый цвет заливки.
Плюсы
Sketch изначально поддерживает векторный формат SVG.
При единовременной плате в 99 долларов Sketch дешевле Adobe Photoshop.
Минусы
К сожалению, Sketch доступен только для Mac.
Powerpoint (Windows и Mac)
Использование значков в презентациях стало популярной альтернативой стандартным изображениям. Но иногда вы будете использовать тему, которая не соответствует цвету значков по умолчанию, которые вы хотите использовать.Конечно, вы можете использовать одну из других программ из этого поста, чтобы перекрасить значки, но вы также можете сделать это прямо в Microsoft PowerPoint.
Вот как настроить цвет значка с помощью Microsoft PowerPoint.
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Мы рекомендуем выбрать самый большой размер — 512 x 512 пикселей. Выберите формат PNG, который изначально поддерживается в PowerPoint.
Шаг 2 — Вставив значок, выберите значок и перейдите к Форматировать изображение и нажмите Перекрасить .
Шаг 3 — Выберите свой цвет, и готово.
Плюсы
Вы можете перекрашивать значки без использования специального редактора изображений
Веб-интерфейс, поэтому он не ограничен какой-либо операционной системой
Минусы
Окраска выполняется относительно исходного цвета, что делает Иногда бывает сложно получить определенный цвет.
Версию этого руководства для Windows можно найти в подробном посте на странице Как использовать значки в презентациях PowerPoint.
Предварительный просмотр (только для Mac)
Если вам в основном нужно отрегулировать тон цвета значка, вы можете сделать это бесплатно. Используя предварительный просмотр, поставляемый с Mac OS X, вы можете настроить уровни цвета и легко сделать черный значок белым. Так что, если это все, что вам нужно, Preview подойдет.
Вот как перекрасить значок с помощью Preview
Шаг 1 — Найдите нужный значок в Iconfinder и выберите нужный размер. Выберите формат PNG, который изначально поддерживается в Preview.
Выберите формат PNG, который изначально поддерживается в Preview.
Шаг 2 — Откройте палитру « Adjust color…» из меню Tools .
Шаг 3 — Отрегулируйте уровни, перемещая ручки максимумов и минимумов в противоположные стороны, эффективно инвертируя цвета.
Pros
Предварительный просмотр предоставляется бесплатно
Как изменить цвет текста в Photoshop
Когда вы пытаетесь создать привлекательное цифровое изображение, цвет может иметь решающее значение.Это особенно верно, если текст в вашем дизайне выделяется, потому что цвет текста легко может противоречить цвету основной фотографии. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильными дополнениями.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изменение цвета текста (редактируется)
Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop.Затем выберите инструмент «Текст» (он выглядит как «Т»). Щелкните и перетащите в любое место изображения, чтобы создать текстовое поле, а затем введите свой текст.
Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню в левом углу панели параметров текста (расположенной над изображением). Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
Затем запустите палитру цветов, щелкнув прямоугольное поле, заполненное текущим цветом текста (оно находится в правой части панели инструментов параметров текста).Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, щелкая различные области палитры цветов, или можете вручную ввести цветовой код в текстовые поля.

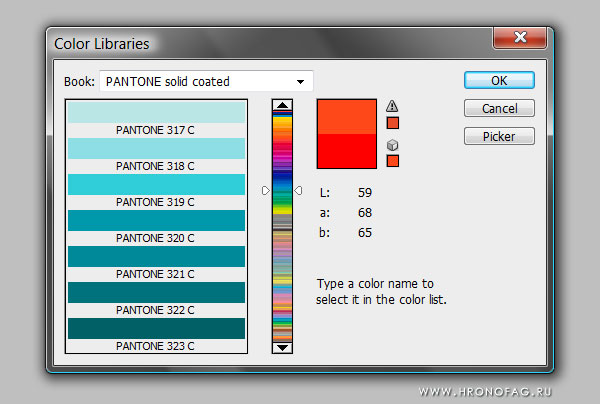
Для еще большего контроля над цветом нажмите кнопку «Библиотеки цветов», чтобы просмотреть определенные библиотеки, например Pantone. Пока это окно открыто, вы можете использовать инструмент «Пипетка», чтобы щелкнуть в любом месте изображения и получить цвет, который затем можно использовать для текста.Когда вы будете довольны выбором, нажмите ОК.
Палитру цветов также можно использовать для изменения оттенков отдельных слов и букв. Просто выделите символы / слова, которые вы хотите изменить, и переходите к шагу 3.
Изменение цвета текста (растрированный)
Текст, который вы вводите в текстовое поле Photoshop, использует векторы, тогда как растеризованный текст преобразуется в статическое изображение. Однако изменить цвет растеризованного текста по-прежнему легко.Сначала щелкните значок палитры цветов (цвет переднего плана), которая находится на главной панели инструментов.
Затем выберите инструмент «Заливка».
 Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).
Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).Когда вы будете довольны тем, как он выглядит, продолжайте нажимать на другие буквы, чтобы изменить их цвет.Затем нажмите Command + S, чтобы сохранить работу.
Как использовать дополнительные цвета в Photoshop
Описание учебника
Определенные комбинации цветов всегда будут хорошо смотреться вместе, самая простая комбинация цветов — это дополнительные цвета. Узнайте, как определять и создавать дополнительные цвета, а затем изменять фон фотографии, чтобы он дополнял объект!
Как использовать темы Adobe Color
Дополнительные цвета — это противоположности на цветовом круге.Если у вас нет цветового круга, у Adobe есть встроенный в Photoshop.
Для доступа к цветовому кругу под названием «Adobe Color Themes» перейдите в «Window — Extensions — Adobe Color Themes». В этом диалоговом окне вы можете создавать различные цветовые темы, включая дополнительные цвета, аналогичные цвета, триадные цвета и многое другое!
В этом диалоговом окне вы можете создавать различные цветовые темы, включая дополнительные цвета, аналогичные цвета, триадные цвета и многое другое!
Чтобы создать дополнительный цвет к существующему цвету в вашем изображении, сначала используйте инструмент «Пипетка», чтобы взять образец цвета. Затем щелкните значок под цветовым кругом в диалоговом окне Adobe Color Theme с надписью «Установить выбранный цвет из активного цвета».Это загрузит цвет, который вы только что выбрали с помощью инструмента «Пипетка», в диалоговое окно Adobe Color Theme. Для достижения наилучших результатов убедитесь, что центральное цветовое поле выбрано в диалоговом окне Adobe Color Theme.
После выбора соответствующего цвета щелкните раскрывающееся меню в верхней части диалогового окна Adobe Color Theme и перейдите к пункту «Дополнительные». Цвета ниже будут представлять собой набор дополнительных цветов.
Чтобы получить дополнительную информацию о любом цвете, выберите его из 5 доступных цветовых полей и обратите внимание на числа ниже. Каждый цвет можно идентифицировать на основе разных значений. Вы увидите значения для кодов CMYK, RGB, HSB и HEX.
Каждый цвет можно идентифицировать на основе разных значений. Вы увидите значения для кодов CMYK, RGB, HSB и HEX.
Эти значения можно вставить в любое цветовое окно для точного соответствия цветов.
Как изменить цвета изображения
Теперь, когда соответствующий цвет был выбран, загружен в диалоговое окно Adobe Color Theme и выбран дополнительный цвет, пора раскрасить объекты на фотографии, чтобы они представляли дополнительные цвета.
Изменить цвета в изображении можно разными способами. В этом примере мы рассмотрим 2 метода раскрашивания изображения.
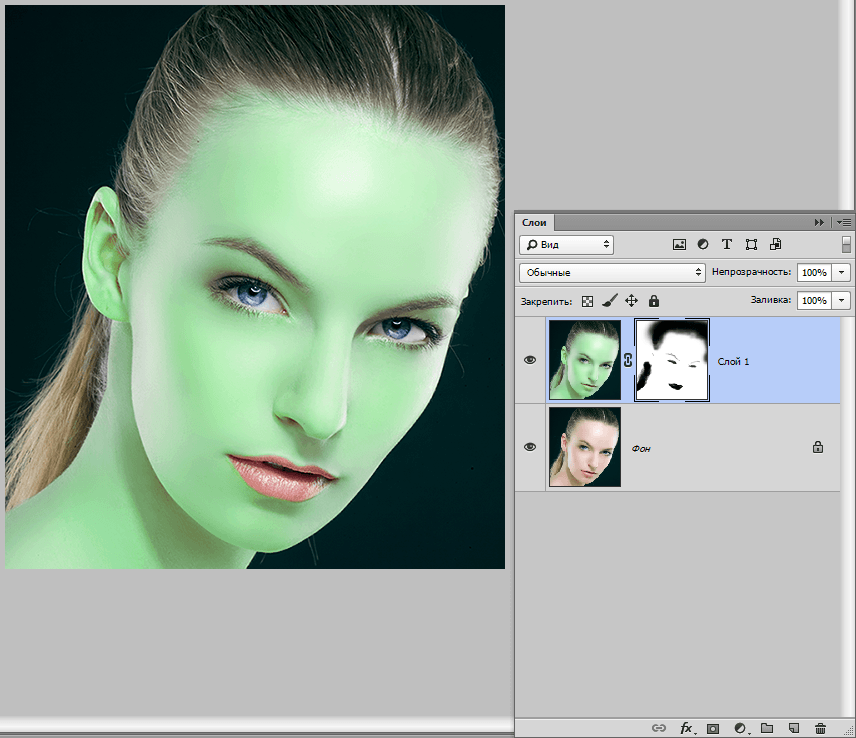
Самый простой способ — создать корректирующий слой «Цветовой тон / Насыщенность», выбрав «Слой — Новый корректирующий слой — Цветовой тон / Насыщенность». Нажмите кнопку «Colorize» в диалоговом окне Hue / Saturation, затем введите номер оттенка из значений HSB в диалоговом окне Adobe Color Theme.
В этом примере мы выбрали оттенок 159, сделав фон приятным зеленым, чтобы дополнить красный / коричневый в шляпе.




 Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:
Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:

 Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно.
Учтите, что, если таким образом выделять каналы и маски, то срабатывает принцип белый — да, чёрный — нет. К тому же, к полученному выделению возможно добавлять другие маски, каналы или векторные контуры. Для этого, не снимая выделения, надо зажать Ctrl+Shift и щёлкнуть на необходимом элементе, при этом в пиктограме муравьёв на руке-курсоре появится +. Таким же образом можно вычесть выделение, если, вместо Ctrl+Shift зажать Ctrl+Alt (вместо + в рамке появится —). Вообще, сочетание любого оператора выделения (рамки выделения, лассо, волшебный жезл, выделение масок и т. п.) с кнопками Shift или Alt, позволяют редактировать существующее выделение, добавляя или вычетая из него соответственно. Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой:
Для этого подойдёт абсолютно любой инструмент выделения, точность тут не нужна — все элементы выделения находятся далеко друг от друга. Поэтому я взяла обычное прямоугольное выделение и, помня о том, что, раз я выделяла маску, то сейчас у меня выделено то, что там было белым, зажала Shift (добавить выделение к существующему, Alt — вычесть, определяется по плюсу или минусу соответственно рядом с курсором) и выделила все ненужные мне в маске детали и нажала Delete. В итоге, я получила, что и хотела — серую текстуру сапог, с золотыми заклёпками и сиреневатой вставкой: Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.
Если, на момент добавления маски к слою, у нас уже активно какое-нибудь выделение, то маска будет создана соответственно этому выделению.  Выбираем фильтр Мозаика
Выбираем фильтр Мозаика Помещаем новый набор в основной набор
Помещаем новый набор в основной набор Кликаем по иконке Создать новый образец
Кликаем по иконке Создать новый образец
 Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
Белая и серая части представляют собой диапазон цветов, который будет выбран. Наведите курсор мыши на изображение, и оно превратится в инструмент «пипетка». Щелкните цвет в своем изображении, и эскиз изменится, чтобы показать новый диапазон цветов в зависимости от пикселя, который вы выбрали. Отрегулируйте ползунок Fuzziness , чтобы контролировать, насколько широким или узким будет диапазон.«Нечеткий» выбор будет включать цвета, которые дальше от цвета, который вы выбрали. Вы можете щелкнуть и удерживать пипетку и переместить пипетку, чтобы увидеть динамическое изменение диапазона. Отпустите кнопку мыши, когда диапазон станет таким, как вы хотите. Отрегулируйте размытость, чтобы расширить или сузить диапазон. Когда белая область будет выглядеть так, как если бы она соответствовала частям изображения, которые вы хотите перекрасить, нажмите OK .
 Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК .
Если вы видите подтверждающее сообщение об изменении цветового профиля, нажмите ОК . На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу.
На этой линии есть две контрольные точки: одна в нижнем левом углу и одна в правом верхнем углу. В диалоговом окне Curves щелкните Channel и выберите Magenta .
В диалоговом окне Curves щелкните Channel и выберите Magenta .
 Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).
Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).