Как посмотреть исходный код страницы?
Рассмотрим, как определить исходный код страницы, ведь этот параметр очень важен при работе в интернете. Если вам нужна какая-либо новость, теги или картинка, но как ее прописать вы не знаете, всегда можно скопировать информацию с другого сайта, узнав исходный код страницы, если он не закодирован разработчиками сайта. Важен исходный код в постраничных файлах, которые не являются программами, с помощью исходного кода можно работать со страницами и редактировать их.Вам понадобится
- Инструкция по просмотру исходного кода страницы.
Инструкция


Инструкция
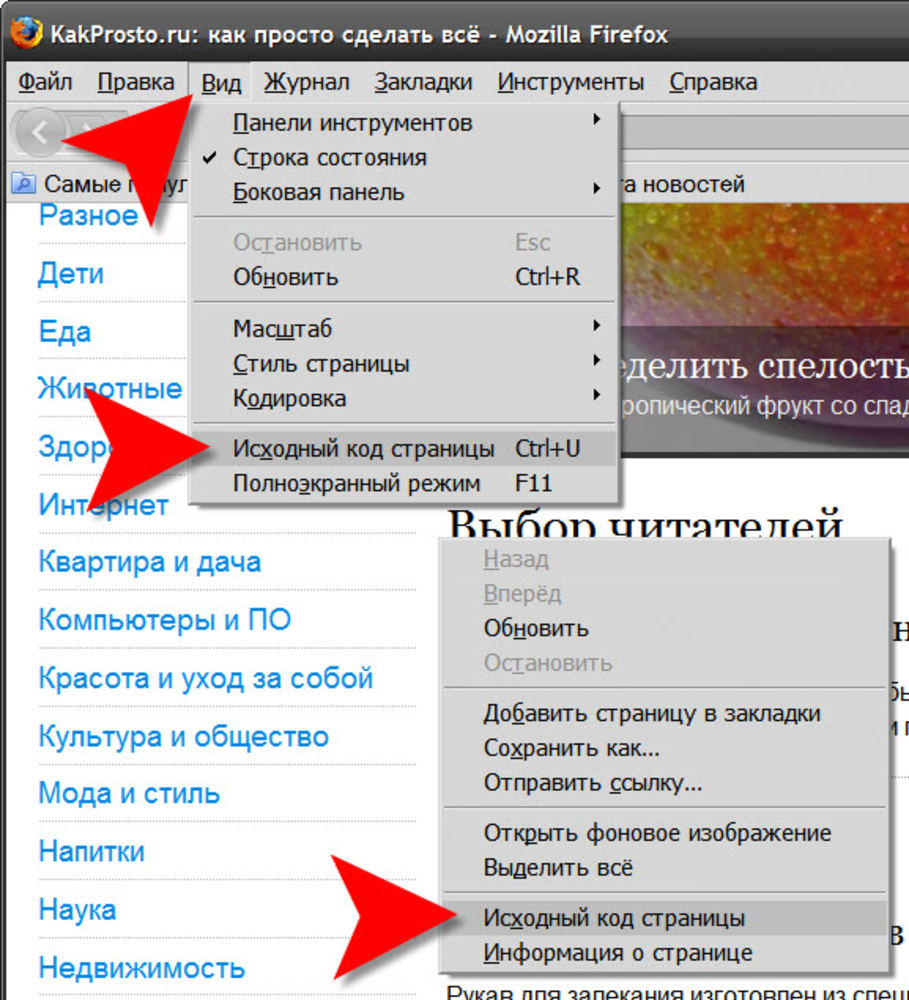
 Например, в Opera чтобы активировать эту опцию кликните свободное от картинок, ссылок и других элементов пространство открытой страницы сайта и в выпавшем контекстном меню выберите пункт «Исходный код». Браузер откроет исходник в отдельной вкладке, раскрасив в три цвета строки, относящиеся к HTML-тегам, скриптам и обычному тексту.
Например, в Opera чтобы активировать эту опцию кликните свободное от картинок, ссылок и других элементов пространство открытой страницы сайта и в выпавшем контекстном меню выберите пункт «Исходный код». Браузер откроет исходник в отдельной вкладке, раскрасив в три цвета строки, относящиеся к HTML-тегам, скриптам и обычному тексту.
4 рабочих способа, и зачем нужен
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Если нужно вставить код перед тегом body на статическом сайте, то сложности обычно не возникают. Совсем иначе обстоят дела с CMS WordpPress. В этом случае сделать это не так просто из-за отсутствия прямого доступа.
Тем не менее есть несколько рабочих способов добавить код в body сайта. Мы рассмотрели их на примере широко известной системы управления содержимым сайта — WordPress.
Содержание
- Зачем нужен код в body WordPress
- Как добавить свой код в боди: 4 способа
- Через плагин Clearfy PRO
- Вставка произвольного фрагмента кода через файлы темы
- С помощью плагина Insert Headers and Footers
- Через настройки шаблона
Зачем нужен код в body WordPress
Как правило, необходимость добавления кода перед закрывающим HTML-тегом боди (
</body>) возникает при установке новых подключений, скриптов, прочих дополнительных опций (расширений) и шорткодов.
Здесь преследуется главная цель — корректное отображение содержимого сайта. Если прислушаться к общим рекомендациям и вставить код между тегами <head> и </head> (как для стилей CSS), то содержимое страницы не будет отображаться до тех пор, пока не отработают все скрипты. Итог — посетитель покинет сайта, не дождавшись его полной загрузки.
Итог — посетитель покинет сайта, не дождавшись его полной загрузки.
Таким образом, чтобы неключевые скрипты не мешали и не создавали помех, в Вордпресс их следует вызывать в конце, то есть в подвале, перед закрывающим тегом body (раздел Footer).
Также читайте: Как добавить код в head WordPress-сайта.
Как добавить свой код в боди: 4 способа
Сегодня известно несколько автоматических и ручных способов добавления кода в Body wordpress.
Это можно сделать через плагин Clearfy PRO, путем вставки произвольного html непосредственно в файлы шаблона, при помощи других утилит ВордПресс и для особенно счастливых — через настройки темы (если такие опции в ней предусмотрены).
Более детально каждый из упомянутых вариантов описан ниже по тексту.
Через плагин Clearfy PRO
Это платное WP-расширение от команды разработчиков WPShop. Сегодня оно активно используется многими seo-специалистами и вебмастерами для оптимизации сайта.
Добавление кода перед закрывающим тегом одна из опций Clearfy PRO. Как это правильно сделать:
- Перейти в настройки плагина и открыть раздел «Код».
- Проскроллить страницу до настроек «Код перед </body>»;
- В пустое поле вставить нужный скрипт html-код.
- Кликнуть по кнопке «Сохранить изменения».
Помимо этой задачи, плагин Clearfy Pro для WordPress сайтов решает впечатляющее количество проблем вебмастеров. Забирайте его прямо сейчас с помокодом -15 %:
Активировать скидку на Clearfy
Вставка произвольного фрагмента кода через файлы темы
Такой способ рекомендуется использовать только опытным вебмастерам. В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
Алгоритм действий при вставке кода в body файлов шаблона WordPress:
- Открыть административную панель управления ВордПресс.
- Найти и перейти в раздел «Внешний вид» — Редактор тем.

- Открыть редактор тем.
- Кликнуть на файл с именем «Подвал» (обычно это footer.php).
- Внести свои правки перед закрывающим тегом
</body>.
Здесь речь идет о бесплатной утилите Insert Headers and Footers. Эта одна из лучших утилит, позволяющая легко вставить код в шапку сайта и подвал.
Как это сделать:
- Скачать и установить плагин для Вордпресс.
- Перейти в раздел «Настройки».
- Кликнуть на «Insert Headers and Footers».
- В поле «Scripts in Body» вставить свою конфигурацию.
- Последний шаг — клик по кнопке «Save» (изменения сохранятся).
Через настройки шаблона
Как правило, в премиальных шаблонах разработчики предусматривают возможность кастомизации, то есть можно внедрять дополнительные HTML.
К примеру, такая функция есть в премиальной теме Reboot и других шаблонах WPShop. Какие шаги здесь нужно выполнить:
Какие шаги здесь нужно выполнить:
- Перейти в раздел «Внешний вид» — Темы — выбрать активную тему Reboot или дочернюю Reboot Child.
- Нажать кнопку «Настроить».
- Кликнуть по ссылке «Коды».
- Поместить в поле свой код (перед закрывающим тегом body).
Вообще шаблон Reboot для сайтов — топовый в ру-сегменте с большим количеством положительных отзывов и отзывчивой техподдержкой.
На него у меня тоже есть промокод, которым я готовая поделиться с вами:
Купить тему Reboot по выгодной цене
Теперь вы знаете несколько способов вставки кода в body wordpress. Но тут есть одно важное условие — прежде чем его добавлять, проверьте на корректность.
Также не рекомендуется таким образом вносить ключевые изменения начинающим вебмастерам. Лучше поручить эту задачу профессионалам.
Как просмотреть исходный код веб-сайта (простые методы)
Всегда полезно знать, как просмотреть исходный код вашего веб-сайта или любого веб-сайта. Это навык, который может оказаться очень полезным при работе над SEO, устранении неполадок или просто интересно посмотреть, как выглядит исходный HTML-код веб-сайта.
Это навык, который может оказаться очень полезным при работе над SEO, устранении неполадок или просто интересно посмотреть, как выглядит исходный HTML-код веб-сайта.
В этом посте вы узнаете простые способы просмотра кода любого веб-сайта на любой платформе. Давайте начнем.
Как просмотреть исходный HTML-код веб-сайта на Mac
Safari
Чтобы просмотреть исходный код веб-сайта на Mac с помощью Safari, перейдите на нужную страницу и используйте следующую комбинацию клавиш: Option+Command+U.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте страницы и выбрать «Показать исходный код страницы» в раскрывающемся меню.
Просмотр исходного кода на MacGoogle Chrome
Чтобы просмотреть исходный код веб-сайта на Mac с помощью Chrome, перейдите на нужную страницу и используйте сочетание клавиш: Option+Command+U.
Вы также можете щелкнуть правой кнопкой мыши страницу и выбрать «Просмотр исходного кода страницы» в раскрывающемся меню.
Firefox
При использовании Firefox на Mac сочетание клавиш для просмотра исходного кода: COMMAND + U
Сочетание клавиш — это комбинация клавиш, которую нужно нажать одновременно выполнять определенную команду. В этом случае сочетания клавиш помогут вам просмотреть исходный код веб-сайта, не просматривая пункты меню.
Как просмотреть исходный код на ПК
Google Chrome
При использовании Google Chrome на ПК вы можете просмотреть исходный код веб-сайта с помощью сочетания клавиш: CTRL + U.
Просмотр исходного кода с помощью Chrome на ПКFirefox
При использовании Firefox на ПК сочетание клавиш для просмотра исходного кода: CTRL + U
Opera
При использовании Opera на ПК сочетание клавиш для просмотра Исходный HTML-код страницы: CTRL + U
Microsoft Edge
Сочетание клавиш для просмотра исходного кода страницы при использовании браузера Microsoft Edge на ПК: F12 и CTRL+SHIFT+I
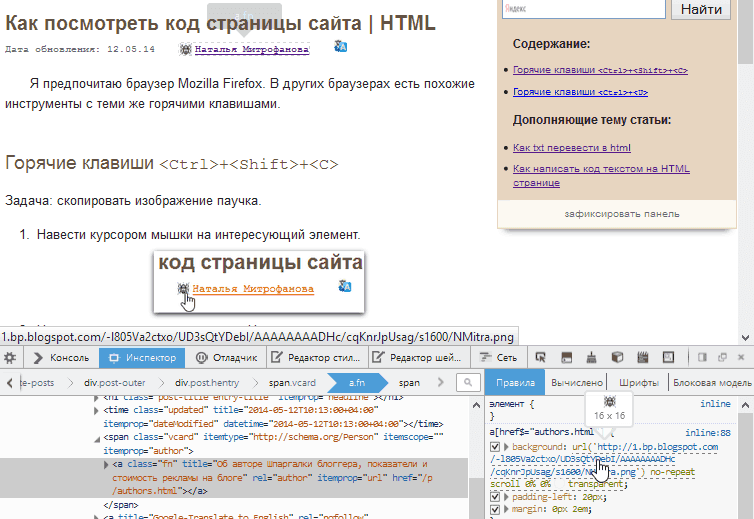
Как просмотреть HTML-код определенного элемента страницы ?
Вместо просмотра HTML-кода всей страницы вы можете просматривать код отдельных элементов страницы с помощью параметра ПРОВЕРИТЬ ЭЛЕМЕНТ, доступного во всех популярных браузерах, таких как Google Chrome, Firefox и Safari.
Процесс прост. Откройте страницу в новом окне браузера, а затем выделите часть страницы с помощью мыши.
Щелкните правой кнопкой мыши и выберите ПРОВЕРИТЬ в раскрывающемся меню.
Это откроет инструменты разработчика и покажет вам HTML-код, связанный с конкретным элементом или разделом страницы.
Вот краткая демонстрация того, как это сделать с помощью Google Chrome.
Просмотр кода элемента страницы с помощью INSPECT.Как загрузить весь исходный код веб-сайта?
Чтобы загрузить исходный HTML-код веб-сайта, перейдите с помощью своего любимого браузера на страницу и выберите СОХРАНИТЬ СТРАНИЦУ КАК в меню ФАЙЛ. Затем вам будет предложено выбрать, хотите ли вы загрузить всю страницу (включая изображения) или только исходный код.
Параметры загрузки одинаковы для всех браузеров.
Веб-страница, полная: Загружает исходный код страницы и все изображения, файлы CSS и скрипт js, связанные с конкретной страницей. Все файлы сохраняются в папке. Это полезно, когда вам нужно загрузить изображения вместе с HTML-кодом.
Это полезно, когда вам нужно загрузить изображения вместе с HTML-кодом.
Веб-страница, отдельный файл: Загружает страницу в формате MHTML (сокращение от MIME HTML). Это форма HTML, которая включает в себя как код веб-сайта, так и любые внешние ресурсы.
Веб-страница, только HTML: Загружает HTML и любые другие элементы (например, встроенный код Java Script), находящиеся в теле страницы.
Почему важно знать, как просматривать исходный код веб-сайта?
Существует много вариантов использования, когда вы можете захотеть проверить исходный код веб-сайта, наиболее распространенными из них являются:
Проверка наличия тегов h2 . Лучшие практики поисковой оптимизации указывают, что на странице должен быть только один тег h2 . Чтобы проверить, так ли это на вашем веб-сайте, вы можете перейти к одному из своих сообщений и, используя любой из методов, описанных выше, просмотреть исходный HTML-код страницы. Затем вы можете выполнить поиск
Затем вы можете выполнить поиск
и посмотреть, есть ли на странице более одного тега h2.
Проверить, являются ли ссылки nofollow — Один из способов узнать, имеет ли ссылка добавленный тег nofollow (что делает его менее важным для SEO-рейтинга), — просмотреть HTML-код страницы и проверить за появление слова «nofollow» в элементе . Вы можете сделать это, чтобы проверить ссылки на вашем веб-сайте или любом другом веб-сайте.
Оптимизируйте свой веб-сайт для увеличения скорости . Хорошая причина для анализа исходного кода вашего веб-сайта — когда оптимизация скорости вашей страницы . В качестве отправной точки вы можете просмотреть HTML-код страницы и попытаться определить элементы (включая файлы JS и CSS), которые можно удалить, чтобы уменьшить размер страницы и ускорить ее загрузку. Затем с помощью других инструментов (например, Google PageSpeed Insights ) вы можете продолжить дальнейшую оптимизацию кода.
Key Learnings
Очень легко просмотреть или сохранить исходный код веб-страницы. Процесс одинаков для всех браузеров. Первый шаг — перейти на нужную страницу, а затем вы можете просмотреть HTML-код с помощью сочетания клавиш.
При желании вы можете загрузить код в текстовом файле. Чтобы просмотреть HTML-код определенного элемента страницы, используйте функцию INSPECT, входящую в состав инструментов разработчика.
Полный курс по цифровому маркетингу (скидка 80%)
Мастер SEO, Google Ads, Facebook Ads, электронная коммерция, маркетинг на YouTube, партнерский маркетинг и многое другое в этом комплексном курсе по цифровому маркетингу.
Получить предложение
Взаимодействие с читателем
Встроить пользовательский код | Университет Вебфлоу
У этого видео старый интерфейс. Скоро будет обновленная версия!
Элемент Embed дает вам возможность добавлять пользовательские блоки кода на ваши сайты. Если у вас есть рабочее пространство Core, Growth, Agency или Freelancer или если на вашем сайте есть активный план сайта, вы можете использовать элемент Embed , чтобы разблокировать все виды пользовательских функций.
Если у вас есть рабочее пространство Core, Growth, Agency или Freelancer или если на вашем сайте есть активный план сайта, вы можете использовать элемент Embed , чтобы разблокировать все виды пользовательских функций.
Вы можете встраивать сторонние элементы, такие как Google Docs и Sheets, каналы социальных сетей, приложения для чата, формы и опросы и многое другое. Вы также можете использовать поля коллекции CMS для динамического обновления встроенного кода.
Примечание: Элемент Embed поддерживает только HTML , CSS в тегах