Перевод из растра в вектор в Фотошопе
Статьи Теория
23 комментария Дмитрий Веровски
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
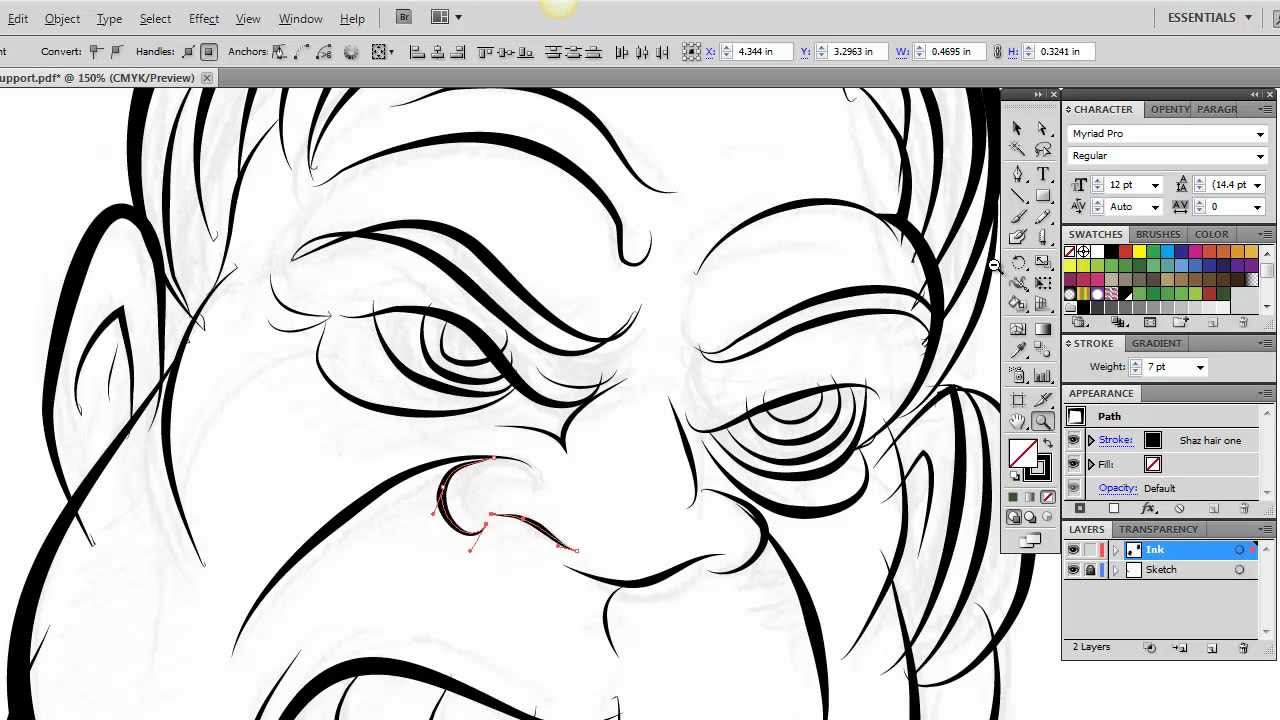
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
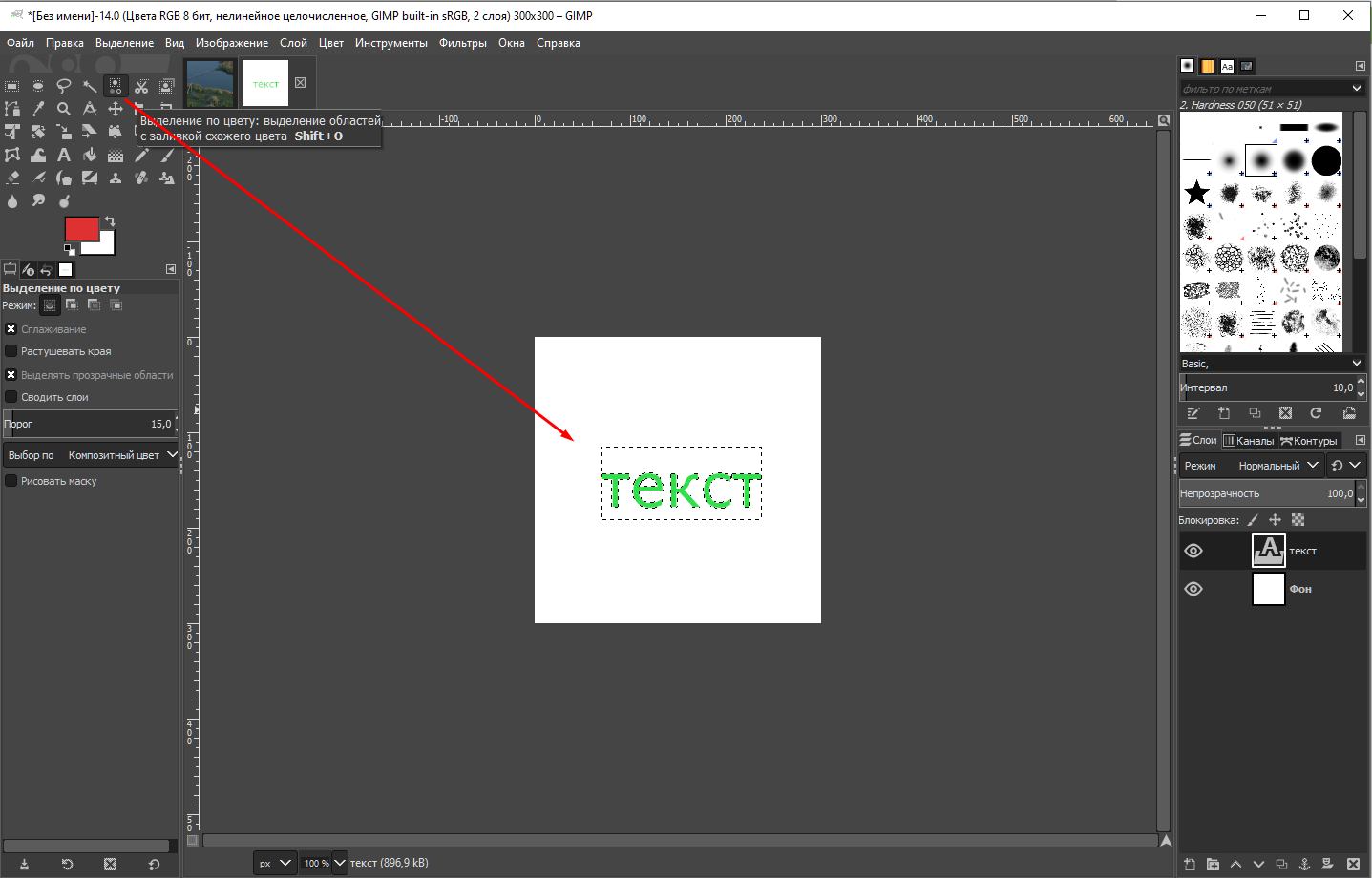
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
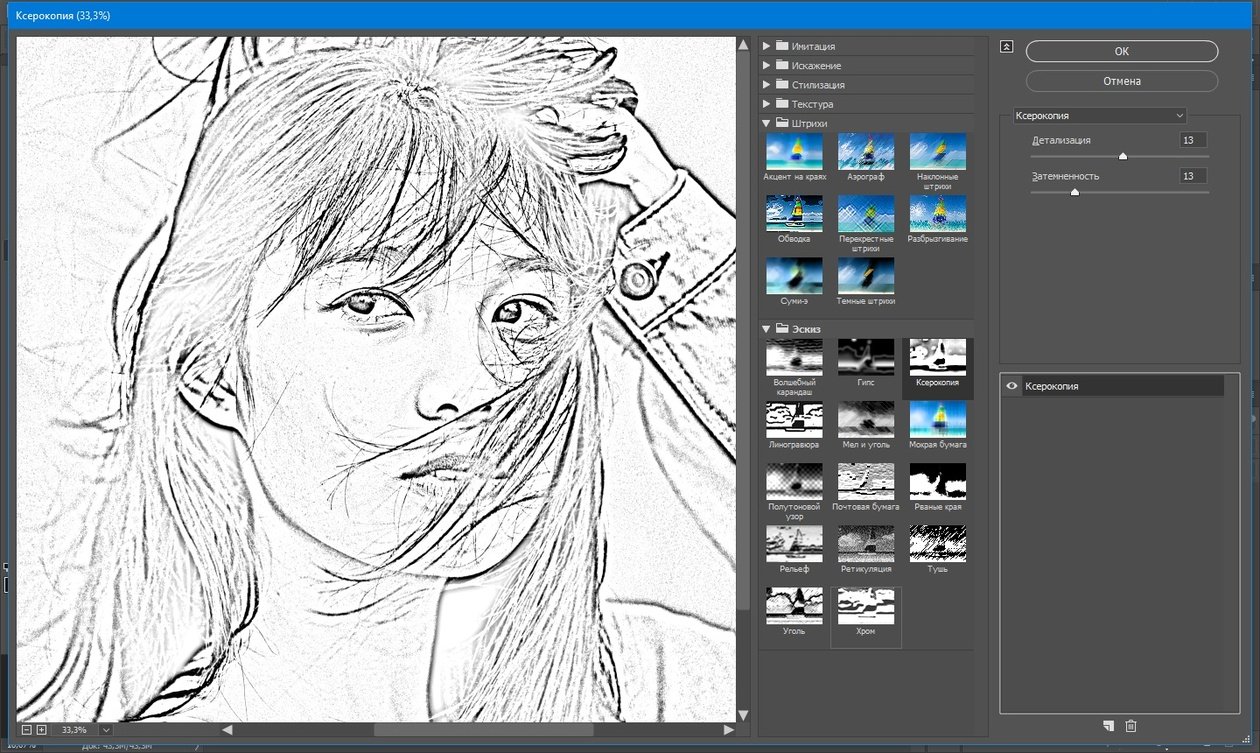
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
WRITTEN BY
TAGS
Adobe Photoshop вектор в Фотошопе урокиКак оцифровать рисунок в Photoshop
Последнее обновление: 30 января 2023 г.
Цифровой рисунок стал одной из самых популярных техник среди художников. Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментирования с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Чтобы превратить эскизы в цифровой дизайн, художники предпочитают использовать такие программы, как Photoshop. Доступность уникальных функций и свобода исследования и экспериментирования с рисованием в Photoshop — вот некоторые из причин, по которым цифровое рисование так популярно.
Природа создания рисованного искусства заключается в том, чтобы сначала рисовать на бумаге, холсте или любой другой поверхности. Сегодня, благодаря развитию технологий, художники могут превращать свои наброски и произведения искусства, сделанные вручную, в цифровые версии оригинальных работ.
Если вы никогда не оцифровывали рисунок в Photoshop, вы можете подумать, почему оцифровка — это хорошая идея, а не продажа оригинального рисунка. Что ж, нет никаких сомнений в том, что вы можете продавать как цифровые, так и оригинальные произведения искусства. Но, создавая цифровые произведения искусства, вы откроете новые способы продажи своих работ в PrintShop .
Например, если вы каллиграф, вы можете взять оригинальную репродукцию и превратить ее в футболку, кружку, декоративную подушку и т. д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его в своих продуктах.
д. Вы можете продать лицензию на свою оригинальную работу другим компаниям, чтобы они могли использовать его в своих продуктах.
Если вы новичок и хотите узнать, как оцифровать рисунок в Photoshop, то этот блог вам очень пригодится. Вы можете найти процесс похожим на иллюстратор, но он невероятно отличается. Давайте рассмотрим шаги:
01. Сканирование изображения
Первый шаг — отсканировать нарисованное от руки изображение и перенести его на компьютер. Чтобы добиться наилучшего качества, отсканируйте изображение как минимум с разрешением 300 dpi. Чем больше пикселей, тем четче будет сканирование. После завершения сканирования перенесите файл на жесткий диск для безопасной передачи на компьютер.
02. Перенесите отсканированное изображение в Photoshop
Следующим шагом в оцифровке рисунка в Photoshop является перенос изображения в программу. После того, как изображение откроется в Photoshop, необходимо позаботиться о следующих вещах:
a. Переименуйте и сохраните файл.
Переименуйте и сохраните файл.
б. Увеличьте контрастность изображения.
в. Очистите изображение, удалив лишние пятна и грязные биты.
д. Закройте непреднамеренные пробелы в изображении, чтобы можно было заполнить цвета с помощью инструментов и кистей.
эл. Если вы сканировали изображение с использованием настроек цвета, вам может потребоваться удалить нежелательные цвета.
03. Создание слоев
Теперь, когда у вас есть более законченное изображение, следующим шагом будет создание слоев. В настоящее время ваш эскиз является единственным слоем в файле. Сначала вам нужно создать фоновый слой, нажав кнопку нового слоя, и использовать инструмент заливки, чтобы заполнить прозрачный белый слой. Затем перетащите этот слой вниз, чтобы он стал первым слоем вашего рисунка Photoshop.
Теперь для каждой части вашего рисунка создайте отдельные слои и назовите их соответствующим образом. Создание нескольких слоев вашего рисунка поможет вам сделать весь дизайн более подробным и гибким, не рискуя запутаться.
Ищете дизайн для Photoshop?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите свой дизайн в PhotoshopПолучить бесплатное предложение
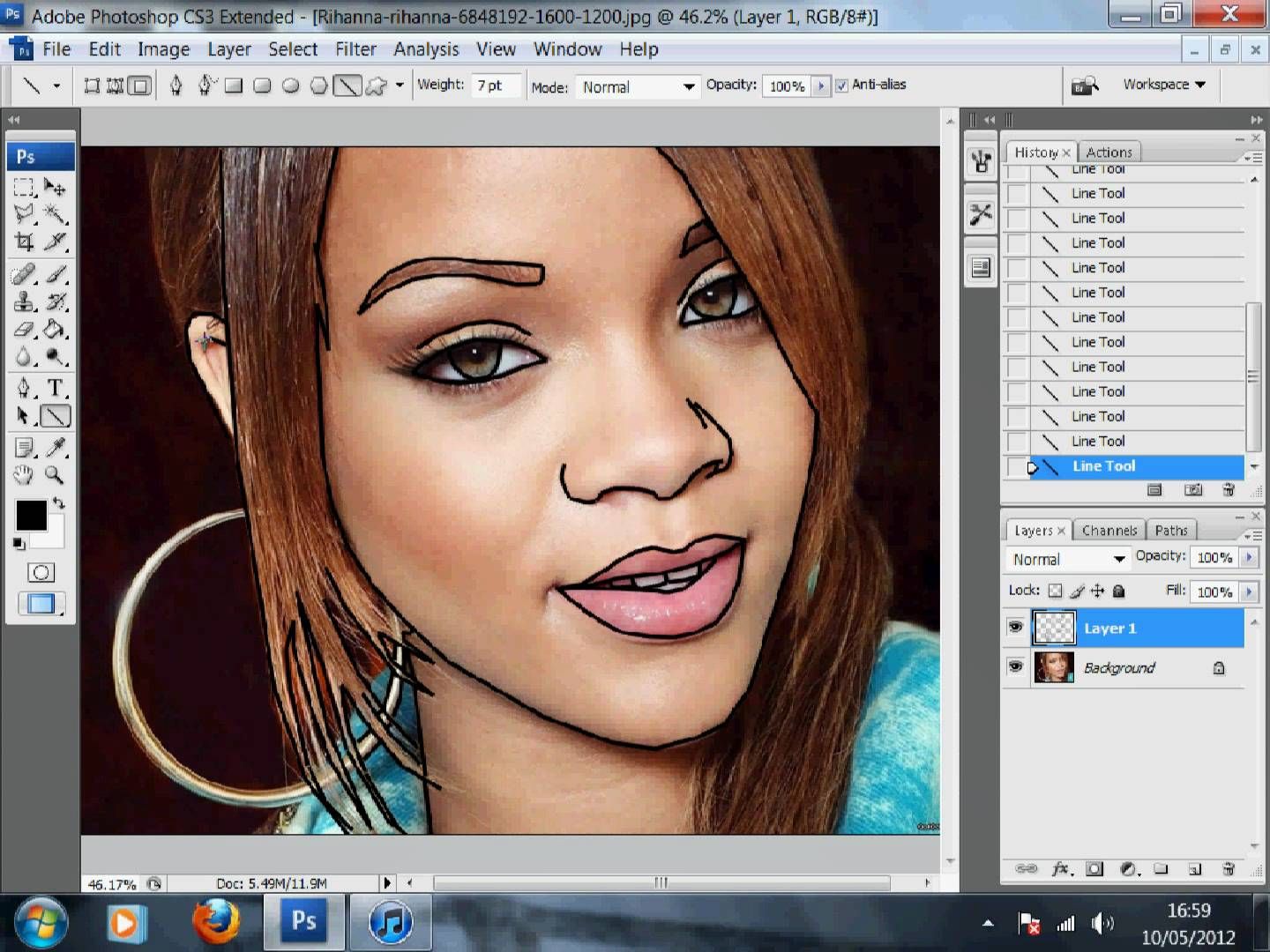
04. Обведите рисунок
После создания слоев пришло время начать обводить рисунок в Photoshop с помощью инструмента «Кисть». Контур поможет вам легко заполнить цвета. На этом этапе вы также можете исправить ошибки (если они есть), которые вы допустили при создании эскиза. После обводки скройте или удалите слои рисования, чтобы можно было создавать цветные очертания, не отвлекаясь на карандашные линии.
05. Заполните цвета
Прежде чем заполнять рисунок цветами, вам необходимо четко определить тип цветовой схемы, которую вы хотите использовать. Когда дело доходит до цифрового рисунка, цвета играют важную роль. Цвета способны создать или разрушить любой дизайн. Он оказывает значительное влияние на эмоции и поведение аудитории.
Он оказывает значительное влияние на эмоции и поведение аудитории.
Каждый цвет имеет свое значение и может внести разнообразие в сообщение. Поэтому, прежде чем заливать цвета в свой рисунок в Photoshop, выделите немного времени и найдите цветовые палитры, которые лучше всего подойдут для вашего произведения искусства. Используйте кисти разного размера и заполняйте рисунок цветом.
06. Придайте последний штрих вашему рисунку
После заполнения цветов пришло время внести последний штрих в ваш дизайн. На этом этапе вы можете делать много разных вещей.
я. Добавить детали: Вы можете добавить дополнительные слои, получить больше деталей или сразу перейти к затенению. Имейте в виду, что дополнительные слои помогут вам исправить одну часть изображения, не рискуя испортить весь дизайн.
Например, если вы создали изображение девушки в своем дизайн логотипа и вы хотите добавить детали только к ее глазам, тогда вы можете сделать это, добавив дополнительный слой.
ii. Затените свой рисунок: Чтобы добавить тени к вашему рисунку, выберите инструмент «Пипетка» и используйте его на участке, который вы хотите затенить. После этого перейдите в палитру цветов и потяните цвет на более темный оттенок.
Используйте тот же тон и кисть, чтобы раскрасить раздел, над которым вы работаете. Повторите тот же процесс, чтобы добавить больше оттенков ко всему рисунку.
07. Экспорт файла
После завершения работы над изображением сохраните файл в формате PNG или JPEG.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону +1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайну
Заключение
Мы надеемся, что этот блог помог вам изучить основы цифрового искусства и узнать, как оцифровать рисунок в Photoshop. Если вы хотите зарабатывать деньги, продавая свои дизайны в Интернете, то Designhill Printshop — идеальная платформа. Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Он позволяет своим пользователям продавать свои произведения искусства, дизайны и фотографии по установленным ставкам роялти.
Получите свой дизайн для Photoshop
Adobe Photoshop — Как мне создать изображение с «инструкциями» в нем?
спросил
Изменено 11 лет, 10 месяцев назад
Просмотрено 143 раза
Как создать образ с «инструкцией» в нем?
Хорошо, я хочу иметь возможность создавать такие изображения:
Я не специалист по графике (и я понятия не имею, как я могу добиться таких эффектов на этой странице)
Я имею в виду, я знаю как сделать снимок экрана и обрезать изображение, но после этого я в основном застрял.
(кстати, у меня есть Photoshop, но я понятия не имею, как им пользоваться)
- изображения
- adobe-photoshop
- графика
Попробуйте Гриншот . Это бесплатное приложение, которое переносит ваше изображение во встроенный редактор, так что вы можете добавлять аннотации или вносить поправки, если хотите, — это позволяет очень быстро делать снимки экрана и обрабатывать руководства и т. д.
Это бесплатное приложение, которое переносит ваше изображение во встроенный редактор, так что вы можете добавлять аннотации или вносить поправки, если хотите, — это позволяет очень быстро делать снимки экрана и обрабатывать руководства и т. д.
http://getgreenshot.org/
Greenshot’s встроенный редактор
На самом деле вам не нужен Photoshop для создания «экранных аннотаций».
Я пробовал « ZoomIt » (бесплатно) и надстройку Firefox « Awesome Screenshot — Capture and Annotate «.
Подробнее: http://www.google.com/search?q=screen+annotation+tools
2 Я использую Zscreen для получения скриншотов — это бесплатная программа с множеством функций. Затем я загружаю изображение в LibreOffice Draw, где я могу добавить речевые пузыри, стрелки, смайлики, клипарты и т. Д. (Все в векторном формате, поэтому я всегда могу перемещать или изменять размер каждой части) и, наконец, экспортировать в PDF (один щелчок) или очень легко в PNG и другие.
