Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator , но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Вы можете конвертировать изображения в векторную графику в Adobe Illustrator векторизовать изображение в Adobe Illustrator векторизовать
Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан в виде тонкой синей линии (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
- Инсульт — это линия, которая следует по пути.
- Заполнение добавляет сплошной цвет или рисунок в пространство, окруженное путем.
Вы устанавливаете оба на панели параметров в верхней части экрана. Вы также можете установить любой цвет, если вы хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент Rectangle Tool выделен. Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент Прямоугольник со скругленными углами
- Эллипс Инструмент
- Инструмент Многоугольник
- Инструмент Линия
- Пользовательский инструмент Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете нужный. Сочетания клавиш на клавиатуре — это хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте цвета заливки и обводки .
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, куда вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, удерживайте нажатой клавишу Shift.
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Нажмите один раз на холсте, чтобы открыть окно настроек Создать полигон . Установите Количество сторон на 3 .
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выберите инструмент Direct Selection Tool на панели инструментов (нажмите и удерживайте значок Path Selection Tool, чтобы найти его). Нажмите одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + щелкните другой. Теперь используйте клавиши курсора на клавиатуре, чтобы перемещать обе точки одновременно.
Теперь используйте клавиши курсора на клавиатуре, чтобы перемещать обе точки одновременно.
Объединить и объединить векторные фигуры
Для еще более сложных фигур вы можете использовать Path Operations . Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с путями» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Combine Shapes .
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Используйте инструмент Path Selection, чтобы выбрать вторую фигуру, которую вы нарисовали. Теперь в Path Operations выберите Subtract Front Shape . Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
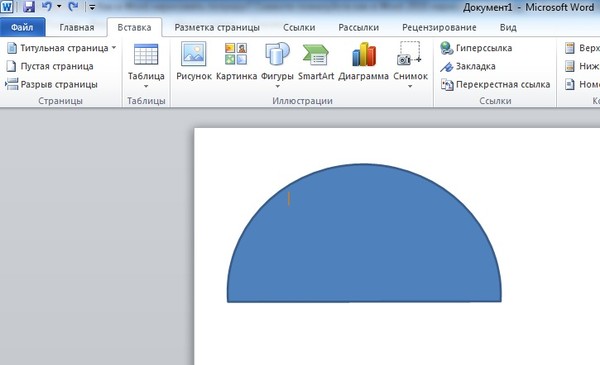
Выделите обе фигуры. В « Операциях с контуром» выберите « Пересечь области формы» . Это удаляет обе фигуры, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Рисовать векторные линии
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых, это инструмент Line .
Во-первых, это инструмент Line .
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Custom Shape Tool . Задайте цвета заливки и обводки, затем выберите параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить другие фигуры за пределы первоначального выбора, нажмите « Настройки» и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вместо этого вы должны использовать Pen Tool .
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop. фотографий в Photoshop. , так как это позволяет вам создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации ознакомьтесь с нашим полным руководством по использованию инструмента «
Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации ознакомьтесь с нашим полным руководством по использованию инструмента «
Вот краткое руководство, чтобы вы начали:
- Выберите инструмент Pen Tool (P) . Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите черный ход на 5 пикселей, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Enter, чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).

Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Возьмите инструмент прямого выбора (A) . Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент с рулем точки привязки для редактирования кривой.
- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три Ручка Инструменты
Фотошоп предлагает три разных ручки для рисования.
Инструмент « Перо» является стандартным и наиболее гибким вариантом. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Инструмент « Свободная форма» позволяет рисовать от руки, как и инструмент «Кисть». Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как с основным инструментом Pen Tool.
Проследить изображение как вектор в Photoshop
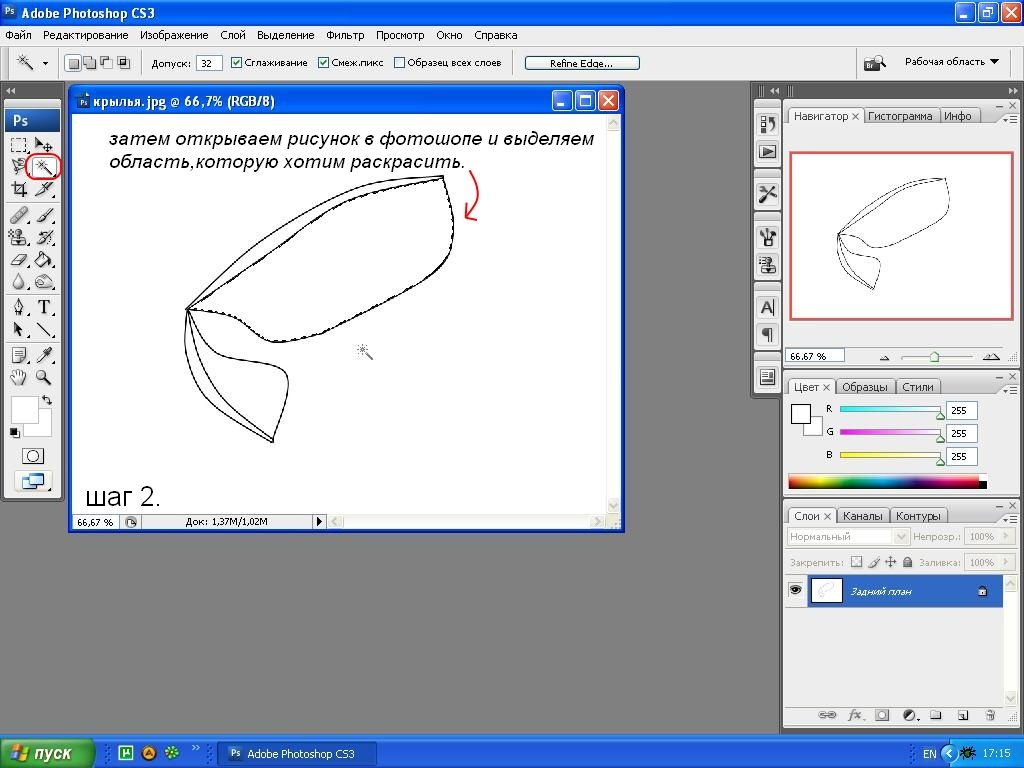
Как только вы научитесь использовать различные инструменты пера, вы можете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границу объекта, который вы хотите проследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент «Ручка произвольной формы» с активированной опцией « Магнитный» на панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
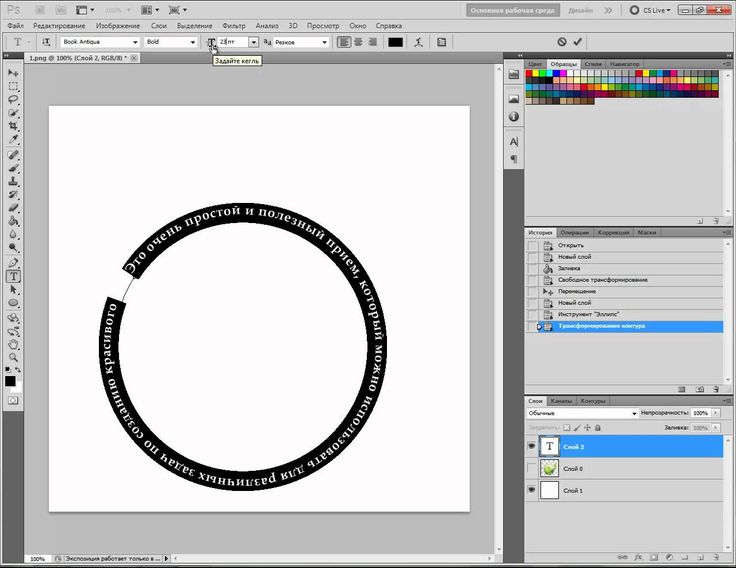
Использование текста в Photoshop довольно очевидно. Выберите инструмент « Горизонтальный текст» (T) , нажмите на холст изображения, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это хорошо для изменения цвета одной буквы или настройки внешнего вида шрифта.
Это хорошо для изменения цвета одной буквы или настройки внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать.
- Переместите объекты , выделив их с помощью инструмента «Выбор пути» (A) и перетащив их на место.
- Измените размеры объектов , выбрав их с помощью инструмента «Выбор пути»,

- Поверните объект , удерживая мышь рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов , щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая клавишу «Shift» и щелкнув несколько слоев), а затем с помощью элементов управления « Выравнивание» на панели параметров.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!
Как создать набор значков зодиака в Adobe Photoshop
Что вы будете создавать
В этом уроке мы рассмотрим вдохновляющий процесс создания набора забавных значков зодиака для мультфильмов. Мы будем использовать основные фигуры, а также простой рисованный рисунок. Для того, чтобы наши изображения были детализированными и сложными, мы будем использовать различные текстурированные кисти, выбирая некоторые из них из наборов и настраивая их настройки для наших собственных нужд.
Мы сделаем каждый новый знак зодиака из предыдущего, изменив фигуры, перекрасив их и изменив положение элементов. Таким образом, мы увидим, как мы можем создать весь набор быстро и легко в одном и том же стиле.
Как вы заметите в процессе рисования, мы не будем создавать знаки в их обычном астрологическом порядке. Однако к концу этого урока мы сможем создать каждый отдельный элемент, а затем перестроить знаки так, как они должны быть.
Однако к концу этого урока мы сможем создать каждый отдельный элемент, а затем перестроить знаки так, как они должны быть.
Вы можете использовать описанные методы не только для рисования знаков зодиака, но и для создания любых других значков животных или текстурированных иллюстраций. Envato Market может дать вам много вдохновляющих идей для ваших будущих работ! Обязательно проверьте это, и тогда давайте начнем!
Шаг 1
Прежде всего, давайте сделаем новый документ от A5 размера, RGB цветовой режим .
Мы будем использовать различные шероховатые и зернистые сухие щетки, чтобы создать тонкий шумовой эффект на наших изображениях, сделав их оригинальными и детализированными. Чтобы сделать ваши изображения уникальными, попробуйте использовать любой из этих наборов кистей по своему вкусу. Они помогут вам достичь желаемого текстурированного эффекта:
- Щетки для расщепления мела PS
- Пылевые кисти
- Кисти для рисования
- 30 кистей для Photoshop
Давайте посмотрим, как мы можем объединить выбранные кисти в наш набор для большего удобства. Откройте панель Brush Presets (Window> Brush Presets) или выберите Brush Tool (B) и щелкните правой кнопкой мыши, чтобы открыть список кистей. Нажмите маленькую иконку cog в верхнем правом углу, чтобы открыть раскрывающееся меню. Здесь мы можем загружать кисти или выбирать из списка пользовательские наборы.
Откройте панель Brush Presets (Window> Brush Presets) или выберите Brush Tool (B) и щелкните правой кнопкой мыши, чтобы открыть список кистей. Нажмите маленькую иконку cog в верхнем правом углу, чтобы открыть раскрывающееся меню. Здесь мы можем загружать кисти или выбирать из списка пользовательские наборы.
Выберите набор кистей, например, кисти для сухих материалов, либо замените текущие кисти, либо нажмите « Добавить», чтобы добавить их в свой список. Теперь откройте Preset Manager, и отсюда мы можем выбрать любые кисти, которые нам не нужны, и удалить их.
Повторяйте это действие каждый раз, когда вы добавите другой набор кистей, оставив только те кисти, с которыми вы будете работать.
Шаг 2
Я загрузил следующие встроенные наборы:
- Кисти для сухих материалов
- M Щетки
- Толстые тяжелые кисти
Я использовал Preset Manager, чтобы удалить все кисти, которые мне не нужны, кроме следующих (их можно найти на скриншоте ниже):
- Пастель Грубая текстурная щетка
- Щетка для мягкой масел
- Сухая кисть 1 # 2 щетки
- Круглая щетинная щетка
Я также изменил первую кисть из списка, чтобы придать ей уникальный текстурированный вид. Давайте посмотрим, как мы сможем это сделать.
Давайте посмотрим, как мы сможем это сделать.
Шаг 3
Выберите кисть « Пастель грубой текстуры» и откройте панель « Кисти»(«Окно»> «Кисти»). Отсюда нажмите вкладку « Текстура ». В верхней части меню вы увидите образец текстуры.
Нажмите стрелку, чтобы открыть раскрывающийся список текстур, и давайте изменим внешний вид нашей кисти, выбрав образец Extra Heavy Canvas . Переместите ползунок Масштаб до 30% , сделав текстуру толще. Вы можете оставить все остальные параметры по умолчанию или поиграть с настройками, придав нашей кисти более зернистый вид.
Шаг 4
Отметьте шум флажок, что делает щетку немного более текстурированной. Перейдите на вкладку « Shape Tip Shape » и переместите ползунок « Интервал» на 15% . Теперь наша кисть выглядит текстурированной, и в то же время она имеет острые, жесткие края, что делает ее идеальной для рисования мелких деталей, если мы хотим сделать их четкими и ясными.
Шаг 5
Попробуйте применить новые настройки к другим кистям из наборов, чтобы дать им новый вид и расширить свой текстурированный набор кистей. Ниже вы можете увидеть еще один пример модифицированной кисти.
Шаг 1
Мы начнем с создания знака Зодиака Козерога, а затем преобразуем его в другие знаки, изменим элементы и изменим цвета.
Возьмите инструмент Ellipse Tool (U) и сделайте коричневую форму размером 730 x 900 пикселей для головы. Переключитесь на инструмент прямого выбора (A) и выберите обе боковые опорные точки. Перетащите точки вверх, сделав верхнюю часть фигуры плоской, напоминая нам о голове козла.
Как видно на панели « Слои» , наша форма отмечена знаком, указывающим, что мы работаем с векторной формой, редактируемы и масштабируемы без потери качества. Мы можем перемещать опорные точки и менять размер и цвет на этом этапе, но мы не можем использовать кисть и рисовать выше нашей формы, пока не растеризуем ее.
Шаг 2
Итак, когда вы довольны фигурой, идите по слою правой кнопкой мыши,чтобы открыть выпадающее меню и растеризовать слой. Теперь у нас есть пиксельная форма. Выберем одну из наших шероховатых, сухих кистей и сделаем несколько штрихов по краям формы на том же слое, сделав текстуры текстур. Двигайтесь вдоль края, покрывая всю форму текстурой.
Вы можете отрегулировать непрозрачность и поток кисти с панели управления сверху. На этом этапе я хочу, чтобы мои мазки кисти были толстыми, поэтому я устанавливаю все значения на 100%. Мы можем контролировать размер кисти с помощью клавиш [ и ] .
Шаг 3
Если вы хотите изменить некоторые части своей фигуры, не стесняйтесь использовать Eraser Tool (E), а затем снова нарисуйте поверх стертых областей, придав вашей форме желаемый вид. Здесь, например, я хотел сделать верхнюю часть фигуры плоской, поскольку она стала слишком закругленной в процессе рисования. Поэтому я просто удалил его и редактировал, используя кисть.
Поэтому я просто удалил его и редактировал, используя кисть.
И теперь мы можем начать добавлять измерение в голову, делая более темные и светлые области. Мы можем упростить этот процесс, выбрав слой головы и щелкнув значок прозрачного пикселя Lock поверх панели « Слои» . Таким образом, мы будем рисовать только выше (или внутри) нашу форму, не пересекая ее края.
Шаг 4
Выберите светло-коричневый цвет на панели « Цвет» и начните рисовать по центру фигуры, чтобы выскочить. Оставьте края формы темными, сделав их сферическими.
Используйте Ellipse Tool (U), чтобы сделать белый круг 115 x 155 px для глаза.
Шаг 5
Щелкните правой кнопкой мыши слой глаз, чтобы растеризовать его, и используйте сухую, шероховатую кисть для работы по краям глаза. Блокируйте прозрачные пиксели слоя глаз и сделайте края немного более темными, делая глаз сферическим.
Выберите темно-синий цвет и нарисуйте круглое пятно для радужки. Переключитесь на яркий синий цвет и сделайте яркий обертон в нижней части радужной оболочки, оживляя глаз.
Переключитесь на яркий синий цвет и сделайте яркий обертон в нижней части радужной оболочки, оживляя глаз.
Шаг 6
Нарисуйте белое пятно на глазу для подсветки. Выберите слой «Голова» и добавьте темно-коричневую тень под глазом, чтобы она соответствовала лицу. Эта тонкая тень добавляет довольно много реализма к нашему образу.
Шаг 7
Создайте новый слой , щелкнув соответствующий значок в нижней части панели « Слои» .
Используйте одну из твердых, круглых, текстурированных кистей, которые мы создали (или модифицировали), чтобы нарисовать небольшую темно-коричневую бровь. Сделайте его края более текстурированными, используя шероховатую, сухую кисть.
Шаг 8
Выберите слой брови и Duplicate (Control-J) . Перейдите в меню «Редактирование»> «Преобразование»> «Отразить по горизонтали»,чтобы отразить форму и поместить ее на противоположную сторону лица. Дублируйте глаз также, но не отражайте его, так что блики обоих глаз остаются на одной стороне.
Используйте круглую, текстурированную кисть с твердыми краями и нарисуйте темно-коричневую арочную линию для носа. Удерживайте Shift и добавьте вертикальную линию. Добавьте светлое пятно поверх носа для подсветки.
Шаг 9
Создайте новый слой и продолжайте использовать ту же круглую кисть, чтобы добавить более темные и более легкие штрихи над мордой, изображая стилизованные волосы из меха. Не спекайте штрихи случайным образом; попробуйте подражать линиям роста волос реального животного. Если вы не уверены, помните ли вы, как это выглядит в реальной жизни, ознакомьтесь с Envato Market за правильными ссылками. Например, вот хорошая ссылка на фотографию козы .
Шаг 10
Сделайте новый слой для уха и используйте жесткую круглая, текстурированную кисть, чтобы нарисовать контур. Нарисуйте внутри уха, заполняя его тем же цветом, что и голова (вы можете нажимать Altпри рисовании, чтобы выбрать нужный цвет из любого места вашего экрана).
Сделайте края уха текстурированными, и когда вы довольны всей формой, Lock прозрачный и начните заполнять внутреннюю часть уха, добавив темные области для теней и более светлых пятен, чтобы сделать ухо трехмерным. Добавьте розовые штрихи для внутренней части уха, а также пятнайте некоторые волоски.
Шаг 11
Дублируйте (Control-J) слой уха и переверните его по горизонтали, чтобы добавить второе ухо на противоположной стороне головы.
Нарисуйте желтовато-оранжевый рог так же, как мы с ухом. Не забудьте создать новый слой для каждого создаваемого вами нового элемента. Это поможет быстро и легко отредактировать наши объекты.
Шаг 12
Добавьте второй рог и сделайте оба из них пятнами и деталями, добавив светло-желтые блики с жесткой круглой текстурированной кистью.
Давайте закончим нашу первую иконку зодиака, добавив круговую базу значков. Используйте инструмент Ellipse Tool (U), чтобы сделать фиолетовый круг 1700 x 1700 пикселей . Растеризуйте слой фиолетового круга и работайте по краям формы с помощью одной из наших сухих, шероховатых кистей.
Растеризуйте слой фиолетового круга и работайте по краям формы с помощью одной из наших сухих, шероховатых кистей.
Если вы хотите, чтобы круг значков редактировался, попробуйте использовать обтравочную маску, а не использовать кисть. Просто выберите слой и нажмите кнопку « Добавить слой маску» внизу панели « Слои» . Используйте черный для стирания элементов и белого цвета, чтобы снова удалить стертые детали. Легко!
Щелкните слой круга снова, закройте прозрачные пиксели и продолжайте рисовать внутри с более светлым фиолетовым, чтобы добавить больше текстурированного касания к нашему значку.
Не забудьте сохранить все ваши слои аккуратными и организованными, чтобы сделать ваш рабочий процесс удобным. Дайте имена вашим слоям и объедините их в одну группу (Control-G ).
Большой! У нас есть первый знак зодиака! Давайте посмотрим, как мы можем отредактировать его, чтобы сделать следующий знак быстро и легко!
Шаг 1
Давайте начнем делать следующий значок зодиака: Овен. Выберите группу слоев Козерога и нажмите Control-J, чтобы дублировать ее. Удалите слой рогов и сделайте слой ушей невидимым на панели « Слои », щелкнув пиктограмму глаза.
Выберите группу слоев Козерога и нажмите Control-J, чтобы дублировать ее. Удалите слой рогов и сделайте слой ушей невидимым на панели « Слои », щелкнув пиктограмму глаза.
Выберите слой «Голова» и нажмите пиктограмму « Создать новую заливку или корректировку» внизу панели « Слои» . Выберите Hue / Saturation из выпадающего меню. Теперь, когда у нас появился новый корректирующий слой, нам нужно связать его с слоем Head, чтобы изменить только цвет головы, не влияя на другие слои.
Выберите корректирующий слой и нажмите Alt . Вы заметите, что ваш курсор мыши превращается в маленькую стрелку. Теперь вы можете выбрать слой, на который хотите установить ссылку, поэтому нажмите на слой «Голова». Большой!
Теперь мы можем дважды щелкнуть на Hue / Saturationкорректирующего слоя и переместите ползунки , чтобы изменить цвет головы. Давайте установим значение Hue примерно -16 , Saturation на -15 и Lightness на +13 , чтобы сделать светло-серый.
Шаг 2
После регулировки цвета голова выглядит довольно ровно, поэтому нам нужно добавить измерение. Прежде всего, выберите слой Head и связанный корректирующий слой Hue / Saturation и нажмите Control-Eдля объединения слоев.
Блокируйте прозрачные пиксели слоя головы и используйте текстурированную зернистую сухую кисть более темного серого цвета, чтобы добавить тени вдоль краев головы и вокруг глаз.
Переместитесь к слою с помощью меховых штрихов, заблокируйте прозрачные пиксели и нарисуйте волосы, чтобы изменить их цвет от коричневого до серого. В противном случае вы можете создать новый связанный корректирующий слой Hue / Saturation для слоя Fur и изменить цвет штриха волос оттуда. Не забудьте также перекрасить брови, сделав их подходящими для новой цветовой палитры.
Шаг 3
Теперь давайте нарисуем толстый шерстяной мех вокруг головы.Создайте новый слой и создайте схему, используя жесткую круглую кисть. Перейдите на инструмент Lasso Tool (L), чтобы проследить вдоль края контура. Используйте Paint Bucket Tool (G), чтобы заполнить выделение бежевым цветом.
Перейдите на инструмент Lasso Tool (L), чтобы проследить вдоль края контура. Используйте Paint Bucket Tool (G), чтобы заполнить выделение бежевым цветом.
Работайте по краям сухой, шероховатой щеткой, чтобы сделать текстуру шерсти.
Шаг 4
Блокируйте прозрачные пиксели слоя Fur и продолжайте использовать ту же кисть с более темным бежевым цветом, чтобы добавить размер, рисуя круговые штрихи. Сделайте более легкие пятна поверх кудрей и очертите их темно-серыми штрихами, сделав мех толстым и шерстяным.
Шаг 5
Давайте нарисуем пару новых закрученных рогов для нашего Овна.Создайте новый слой и используйте жесткую круглую кисть, чтобы сделать апельсиновый завиток для контура. Переключитесь на инструмент Magnetic Lasso Tool (L), чтобы сделать точный выбор по краю контура. Заполните выделение светло-желтым и используйте текстурированную сухую кисть, чтобы нарисовать оранжевым по краю вихря, добавив измерение к рогу.
Шаг 6
Сделайте оранжевые и желтые части роговой смеси друг с другом красиво и добавьте мелкие детали, такие как арочные вырезы и блики, делая рог реалистичным и гладким. Дублируйте рожок, нажав Control-Jи переверните его по горизонтали , разместив копию на противоположной стороне головы.
Шаг 7
Завершите значок Овна, добавив уши. Вы можете нарисовать новую пару ушей или использовать копию ушей Козерога (тот, который мы сохранили невидимым), перекрасить их и повернуть, помещая уши под рога.
Добавьте новый корректирующий слой Hue / Saturation и привяжите его к основному слою круглого знака. Переместите ползунки, установив Hueна -80 , Saturation на +45 и Lightness на +15 , таким образом изменив цвет на красивый оттенок синего.
И вот у нас это есть! Давайте продолжим и посмотрим, как мы можем превратить значок Овна в знак зодиака Льва!
Шаг 1
Дублируйте группу слоев Овна, и давайте начнем формировать новый знак зодиака. Прежде всего, выберите слой Ear и нажмите Control-T для Free Transform . Измените размер уха и поместите его поверх головы. Повторите то же самое для второго уха.
Прежде всего, выберите слой Ear и нажмите Control-T для Free Transform . Измените размер уха и поместите его поверх головы. Повторите то же самое для второго уха.
Теперь мы можем добавить связанные корректирующие уровни Hue / Saturation к уровням Ears and Head и играть с цветами, превращая наш корабль в лев!
Установите значение оттенка -3 , Насыщенность — +80 и Легкость — -4 . Не стесняйтесь изменять значения по своему вкусу, если ваши цвета выглядят отличными от моих. Попытайтесь сделать голову желтовато-оранжевой, напоминая нам о львиной шкуре.
Шаг 2
Давайте изменим форму носа, чтобы он выглядел скорее как нос льва.Сделайте контур, заполните внутреннюю часть носа темно-коричневым цветом для затененной области и добавьте более светлое пятно сверху.Сделайте нос более верным для жизни и блестящего, добавив яркую подсветку.
Шаг 3
Добавьте новый связанный слой Hue / Saturation к меха вокруг головы, и давайте перекрасим его, превратив шерсть овец в гриву льва! Установите флажок Colorize и переместите ползунок Hue в крайнее левое положение, делая яркость гривы красной. Установите значение насыщенности до 65, а Lightness — 40. Измените цвет отдельных волос над гривой, чтобы они соответствовали новой красной палитре.
Установите значение насыщенности до 65, а Lightness — 40. Измените цвет отдельных волос над гривой, чтобы они соответствовали новой красной палитре.
Завершите значок, изменив цвет круглой значки на яркую бирюзу.
Потрясающие! Наш третий знак зодиака готов! Теперь у нас есть основные принципы изменения элементов, перекрашивания и добавления мелких деталей для создания новых знаков. Мы также привыкли к описанным методам рисования, используя в основном два типа кистей (круглую жесткую кисть и текстурированную сухую кисть), чтобы нарисовать четкие контуры, а затем создать шероховатые текстурные края. Не забудьте создать новые слои и заблокировать прозрачные пиксели , чтобы процесс рисования был простым и удобным!
Давайте сократим длинную историю и рассмотрим основные моменты того, как мы можем редактировать наши элементы, создавая остающиеся знаки зодиака!
Шаг 1
Давайте обнаружим еще один полезный трюк, который поможет нам изменить формы!
Дублируйте группу слоев Овна еще раз, и давайте создадим Тельца. Выберите слой Head и выберите Filter> Liquify . В окне « Параметры Liquify» установите размер кисти примерно 718 и по умолчанию оставите все остальные параметры. Теперь мы можем лепить голову по своему вкусу. Попробуйте сделать нижнюю часть головы в морду, сделав ее более похожей на голову быка. Когда вы довольны результатом, нажмите « ОК», чтобы применить настройки.
Выберите слой Head и выберите Filter> Liquify . В окне « Параметры Liquify» установите размер кисти примерно 718 и по умолчанию оставите все остальные параметры. Теперь мы можем лепить голову по своему вкусу. Попробуйте сделать нижнюю часть головы в морду, сделав ее более похожей на голову быка. Когда вы довольны результатом, нажмите « ОК», чтобы применить настройки.
Шаг 2
Давайте формируем нос! Не забудьте сохранить прозрачные пикселиHead-слоя заблокированными, возьмите Brush Tool (B) и установите его режим наложения на цвет в панели управления сверху. Выберите розовый цвет и нарисуйте нижнюю часть головы, сформировав большой нос.
Теперь снова переключите режим наложения кисти обратно на Normal , выберите более темный розовый цвет и сформируйте закругленную ноздрю. Сделайте ноздрю трехмерной, изображающей ее внутреннюю полость и добавляя к ней более светлую розовую подсветку.
Шаг 3
Нарисуйте темно-коричневое пятно вокруг глаз, заставив Телец выглядеть индивидуально.
Дублируйте (Control-J) слой Рога из группы «Козерог» и прикрепите рог к голове Тельца. Используйте Liquify фильтр еще раз , чтобы сделать рог немного более изогнута.
Дублируйте рог и поверните его горизонтально на противоположную сторону головы. Закончите иконку «Телец», изменив цвет значка круга до красивого зеленого цвета.
Шаг 4
Теперь давайте дублируем группу слоев Козерога и снова используем метод Liquify , чтобы превратить Козерога в знак Зодиака Девы!
Выберите слой «Голова» и примените Filter> Liquify. Укоротите голову немного и сделайте снизу лицо шире. Наденьте остроконечный подбородок, образуя лицо девушки.
Свяжите корректирующий слой Hue / Saturation с верхним слоем и отредактируйте цвет, добавив прикосновение розового к лицу. В моем случае я установил значение Hue на -5, Saturation на -5 и Lightness на +15. Используйте те же самые значения или выберите свой собственный, чтобы найти нужный оттенок цвета.
Используйте те же самые значения или выберите свой собственный, чтобы найти нужный оттенок цвета.
Шаг 5
Теперь давайте добавим некоторые человеческие черты лица.Используйте темно-коричневый цвет и твердую, округлую, текстурированную кисть, чтобы добавить стреловидные ресницы наслой «Новый слой под слоем глаз». Используйте тот же цвет, чтобы изобразить пару крошечных ноздрей и улыбающийся рот.
Вернитесь на слой головы и выберите сухую текстурированную щетку, чтобы сделать нос трехмерным, нанеся мягкую тень на область ноздрей и яркую подсветку от кончика носа до носового мостика. Добавьте некоторые моменты вокруг рта.
Выберите ярко-красный цвет и сформируйте короткую стрижку.
Давайте изменим базовый цвет значка круга на ярко-желтый, используя корректирующий слой.
Вы можете добавить более подробную информацию к нашей прекрасной Деве, чтобы сделать ее более запутанной и привлекательной.
Отличная работа! Как вы можете видеть, такие преобразования не только делают рабочий процесс намного быстрее, но также помогают сохранить все символы в одном и том же стиле, поскольку мы используем одни и те же элементы и сохраняем гармоническую цветовую палитру.
Давайте продолжим и рассмотрим некоторые основные советы о том, как мы можем сделать следующий значок!
Шаг 6
Теперь, когда у нас есть милый значок Девы, давайте используем образ девушки, чтобы сформировать еще один знак зодиака: Весы.
Дублируйте группу слоев Девы и создайте новый слой для дополнительного элемента. Давайте покажем кастрюлю весов. Сделайте кружок 390 x 390 px и поместите прямоугольник над верхней половиной круга. Выберите обе фигуры, щелкните правой кнопкой мыши и вычитайте переднюю форму.
Растрируйте созданный полукруг и нарисуйте его, создавая тени и блики на золотой поверхности.
Шаг 7
Используйте Pen Tool (P) и удерживайте Shift, чтобы нарисовать треугольную форму поверх сковороды. Щелкните правой кнопкой мышии выберите Stroke Path . В раскрывающемся меню выберите « Кисть» и нажмите « ОК», чтобы применить наш текстурированный штрих к треугольнику, образуя простую четкую линию для ручки.
Шаг 8
Теперь дублируем группу Дева слоев и давайте изменим ее внешний вид. Откиньте прическу горизонтально и используйте связанный слой Hue / Saturation, чтобы изменить цвет волос. Я изменил его на блондинку на этом этапе, но я не очень доволен этим, поэтому я продолжу играть с цветами. Начните менять форму прически. Используйте твердую, круглую, текстурированную кисть, чтобы добавить пару элегантных застежек для волос по обеим сторонам лица.
Шаг 9
Измените цвет волос на ярко-синий и рисуйте две игривые завихрения по бокам головы. Прикрепите весы весов к замкам для волос.
И вот у нас это есть! Значок «Близнецы» готов! Выберите красивый фиолетовый фон для значка, и давайте двигаться дальше.
Шаг 1
Давайте сделаем забавный, стилизованный знак Водолея, изображающий кита. На этот раз мы не будем использовать головы из наших предыдущих знаков, поэтому вооружитесь инструментом Ellipse Tool (L) и создайте 713 x 471 px темно-синюю форму для тела.
Возьмите инструмент прямого выбора (A), выберите обе боковые опорные точки и перетащите их вниз, сделав нижнюю часть корпуса плоской.
Растеризуйте слой тела и используйте нашу сухую текстурированную щетку для работы на краях формы. Нарисуйте хвост кита и наполните все тело синим. Блокируйте прозрачные пиксели, чтобы добавить тени и блики, вылепить тело и сделать его трехмерным.
Нарисуйте светло-бежевый животик для кита и дублируйте глаза с любого из наших предыдущих значков, чтобы сохранить тот же стиль.
Шаг 2
Завершите значок Водолея, добавив пятна к телу и изобразив несколько капель воды сверху.
Используйте корректирующий слой, чтобы сделать значок круга круглым.
Хорошо выглядеть! Давайте посмотрим, как мы можем изменить нашего кита, чтобы получить еще три знака зодиака!
Шаг 3
Теперь давайте продублируем группу слоев Aquarius и превратим нашего кита в забавный Рак!
Измените кончик хвоста нашего кита в толстый вихрь и накройте живот, чтобы сгладить цвет.
Создайте новый корректирующий слой Hue / Saturation , связанный с слоем Body, и переместите ползунки, изменив цвет тела на желтовато-оранжевый. Добавьте темно-оранжевые вырезы над хвостом, разделив его на сегменты.
Шаг 4
Нарисуйте пинкер на новом слое , закройте прозрачные пиксели и используйте нашу сухую текстурированную кисть, чтобы сделать скручивание трехмерным, добавив соответствующие тени, блики и обертоны.
Дублируйте слой клещей и переверните его по горизонтали, чтобы добавить копию на противоположную сторону тела.
Шаг 5
Завершите знак «Рак», добавив крошечные ноги нашему симпатичному персонажу и изменив базовый цвет значка на ярко-синий.
Шаг 6
Давайте продолжим наши преобразования и превратим наш Рак в Скорпион!
Дублируйте группу слоев Рака. Выделите все части тела нашего персонажа (кроме глаз) и группы (Control-G) еще раз, создав подгруппу. Создайте корректирующий слой Hue / Saturation и привяжите его к подгруппе. Таким образом, мы можем изменить цвет тела и превратить наш желтый рак в темно-фиолетовы?
Создайте корректирующий слой Hue / Saturation и привяжите его к подгруппе. Таким образом, мы можем изменить цвет тела и превратить наш желтый рак в темно-фиолетовы?
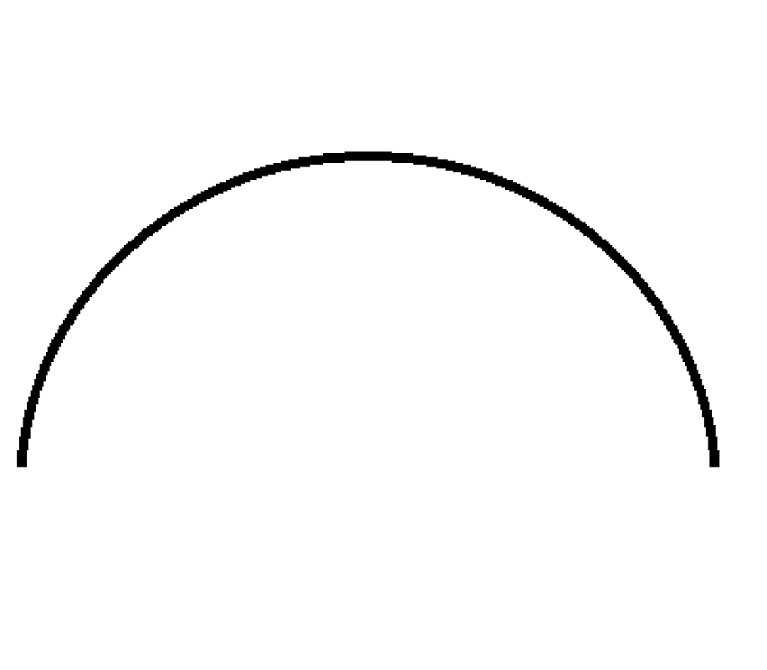
Как сделать полукруг в Photoshop
В Photoshop легко создать круг с помощью инструмента «Эллипс», но создать полукруг не так просто. К счастью, существует несколько техник, и ни одна из них не сложна. Вы можете создать полукруг всего за один или два дополнительных шага после создания круга.
После того, как вы сделали свой полукруг, его легко превратить в собственную форму. Это сэкономит ваше время и усилия, когда вам понадобится добавить полукруг к вашей работе в будущем. Давайте вскочим и начнем.
Как сделать полукруг в Photoshop
Есть два простых способа создания полукруга в Photoshop. Один деструктивный, а другой недеструктивный с использованием масок. Я рассмотрю оба варианта, чтобы вы могли найти тот, который лучше всего подходит для вас.
Вариант 1: создание полукруга
Этот метод представляет собой интуитивно понятный способ создания полукруга. Недостатком этого варианта является то, что это деструктивный метод, и его нельзя исправить до полного круга позже. Преимущество, однако, в том, что его можно сохранить как пользовательскую форму, о которой я расскажу позже.
Недостатком этого варианта является то, что это деструктивный метод, и его нельзя исправить до полного круга позже. Преимущество, однако, в том, что его можно сохранить как пользовательскую форму, о которой я расскажу позже.
Шаг 1: Выберите инструмент «Эллипс»
Инструмент «Эллипс» может быть скрыт в разделе «Инструменты формы» на панели инструментов. Найдите Shape Tool (U) и нажмите и удерживайте, чтобы вызвать другие параметры Shape Tool. Выберите инструмент «Эллипс».
Шаг 2. Нарисуйте эллипс
Используя инструмент Ellipse Tool ( U ), нажмите и перетащите на холсте, чтобы создать круг.
Чтобы сделать равный круг, удерживайте Shift при перетаскивании, и по мере роста круга он останется идеально ровным и круглым.
Чтобы изменить размер круга после его создания, щелкните и перетащите любую опорную точку в поле преобразования.
Шаг 3. Настройте параметры обводки и заливки
После рисования с помощью инструмента «Эллипс» появится панель свойств .
Если она не появляется автоматически, вы можете найти панель свойств, выбрав Окно > Свойства .
На панели свойств вы можете изменить цвет вашего круга под Внешний вид.
Чтобы изменить любой цвет, щелкните образец цвета. Установите Stroke на none и выберите цвет Fill круга.
Шаг 4: Выберите инструмент «Прямое выделение»
Инструмент «Прямое выделение» (A) позволяет выбирать отдельные опорные точки, чтобы редактировать их напрямую.
Инструмент прямого выделения находится на панели инструментов.
Шаг 5. Выберите и удалите одну опорную точку
Используя инструмент прямого выделения , выберите любое место на эллипсе, чтобы появились опорные точки круга.
Выбранная опорная точка станет плоским краем вашего полукруга, поэтому решите, какую половину круга вы хотите удалить. Щелкните опорную точку, чтобы выбрать ее, и снимите выделение с трех других.
Щелкните опорную точку, чтобы выбрать ее, и снимите выделение с трех других.
Шаг 6: Нажмите Удалить на одной опорной точке
Чтобы создать полукруг, нажмите Удалить на выбранной опорной точке.
Как только вы нажмете Удалить, появится всплывающее окно. Выберите Да , чтобы подтвердить изменение динамической формы на обычную траекторию.
Выбранная опорная точка будет удалена, а также половина окружности, к которой она прикреплена. Это оставляет полукруг.
Вариант 2: создание полукруга с помощью масок
Слой-маски используются, чтобы скрыть область от просмотра, придавая вид полукруга, когда на самом деле другая половина просто «спрятана». Это хорошо подходит для одноразового использования, но не может быть использовано для последующего создания пользовательской формы.
Шаг 1: Выберите инструмент «Эллипс»
Найдите инструмент «Форма» ( U ) и нажмите и удерживайте, чтобы вызвать другие параметры инструмента «Форма». Выберите инструмент «Эллипс» во всплывающем меню.
Выберите инструмент «Эллипс» во всплывающем меню.
Шаг 2. Нарисуйте эллипс
С помощью инструмента «Эллипс» еще раз щелкните и перетащите на холсте, чтобы создать круг. Чтобы создать идеальный круг, удерживайте Shift при перетаскивании.
Шаг 3. Нарисуйте прямоугольное выделение
Чтобы создать полукруг, вы нарисуете прямоугольное выделение на половине круга.
Сначала выберите инструмент Rectangular Marquee Tool (M).
Нарисуйте прямоугольное выделение на половине вашего круга. Куда бы вы ни поместили свой выбор, он станет полукругом.
Если вы центрируете свой круг в середине холста, направляющие появятся, когда ваша область выделения будет выровнена с центром круга. Это гарантирует, что вы получите настоящий полукруг.
Шаг 4: Добавьте маску слоя
Теперь, чтобы создать неразрушающий полукруг, вам нужно добавить маску слоя.
Выделив слой формы на панели слоев , щелкните значок маски слоя , чтобы применить выделение выделения к маске.
Это немедленно добавляет маску к вашему изображению, гарантируя, что только половина вашего круга останется видимой. Теперь у вас есть видимый полукруг.
Все белое на маске слоя видно, а все черное скрыто.
Отмените выбор круга, щелкнув в любом месте холста, чтобы увидеть окончательный результат в виде полукруга.
Как сохранить свой полукруг как пользовательскую форму
Если вы создали свой полукруг, используя контуры, а не маску, вы можете превратить его в пользовательскую форму для использования с помощью инструмента «Пользовательская фигура».
Создание пользовательской формы экономит время, если вам нужно снова создать полукруг, поскольку инструмент «Пользовательская форма» сохраняет формы, как штамп, который вы можете использовать в любое время.
Шаг 1. Выберите путь полукруга
После того, как вы выполнили метод пути, описанный в Варианте 1, убедитесь, что слой формы выбран в Панель слоев .
Шаг 2: Правка > Определить пользовательскую форму
Теперь вы можете превратить свой полукруг в пользовательскую форму, выбрав Правка > Определить пользовательскую форму.
Назовите новую фигуру в появившемся диалоговом окне. Нажмите OK , как только вы назовете его.
Шаг 3. Доступ к пользовательской форме из инструмента «Пользовательская фигура»
Чтобы найти только что созданную пользовательскую форму полукруга, откройте инструмент «Пользовательская фигура » , который находится в меню «Инструмент формы».
После активации на панели параметров появится пользовательская настройка формы . Здесь вы найдете любые ранее созданные или использованные пользовательские формы. Щелкните стрелку рядом со значком фигуры, чтобы открыть раскрывающееся меню.
Ваш новый полукруг появится внизу списка.
Шаг 4. Нарисуйте свой полукруг Пользовательская фигура
Как и в случае с любой другой фигурой, просто нажмите и перетащите на холсте, чтобы нарисовать полукруг. Чтобы сохранить пропорции, удерживайте Shift при перетаскивании.
Полукруг будет создан, и вы можете отредактировать параметры обводки и заливки по мере необходимости на панели параметров или на панели свойств .
Теперь, чтобы улучшить свои навыки работы с инструментом формы, обязательно прочитайте мое окончательное руководство по работе с фигурами в Photoshop здесь.
вектор — Как я могу сделать сегмент круга в Photoshop?
спросил
Изменено 9 лет, 1 месяц назад
Просмотрено 31к раз
То, что я пытаюсь получить, похоже на один из этих сегментов
Есть ли способ сделать это без растеризации формы?
- adobe-photoshop
- вектор
8
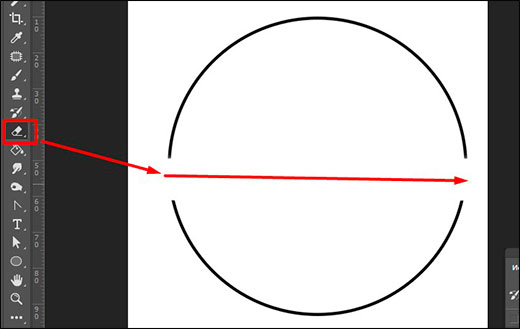
Чтобы избежать растеризации:
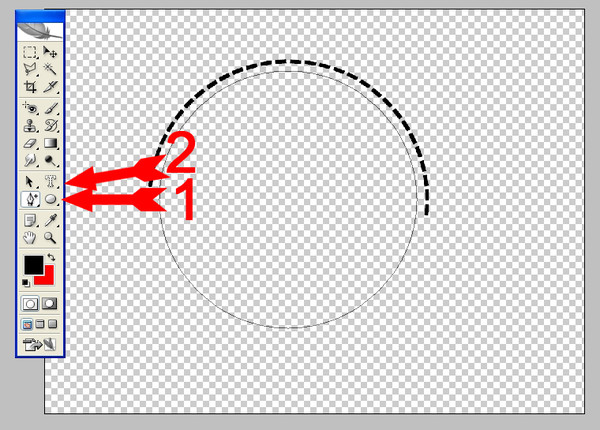
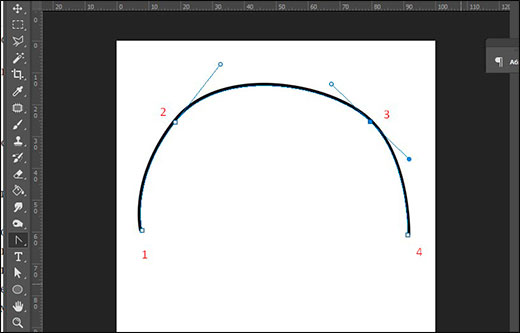
- Нарисуйте эллипс с помощью инструмента «Эллипс» в режиме «Рисование фигур», удерживая нажатой клавишу SHIFT, чтобы ограничить его кругом.
 По умолчанию полученный круг будет иметь 4 сегмента/точки привязки.
По умолчанию полученный круг будет иметь 4 сегмента/точки привязки. - Используйте инструмент прямого выбора, чтобы выбрать и удалить сегменты, чтобы получить желаемую дугу.
- Вы всегда можете добавить дополнительные опорные точки к окружности (инструмент Добавить опорную точку), чтобы получить дугу точного размера, который вы хотите, разрезав окружность на большее количество сегментов.
Круг с обводкой:
Непрозрачность заливки до 0:
Эффект растеризации:
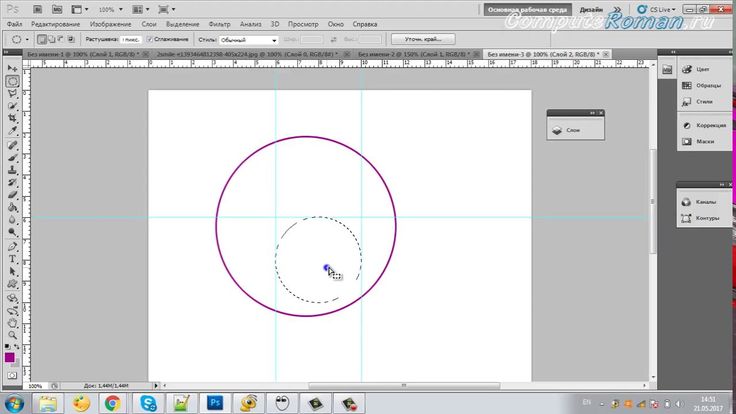
Удалить то, что вам не нужно, выбрать и создать рабочий контур: 90 003
Конечно это это только один метод. Вероятно, проще использовать Illustrator. Может быть, даже проще просто использовать инструмент «Перо» в фотошопе, но для получения идеальных кругов вам все равно придется настроить направляющие или сетки, так что, возможно, нет.
0
- Используйте инструмент «Эллипс» на панели инструментов, чтобы нарисовать круг.