Как наложить текст на картинку
Содержание:
- Pixlr
- Полная версия Photoshop
- Ворд
- Paint
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
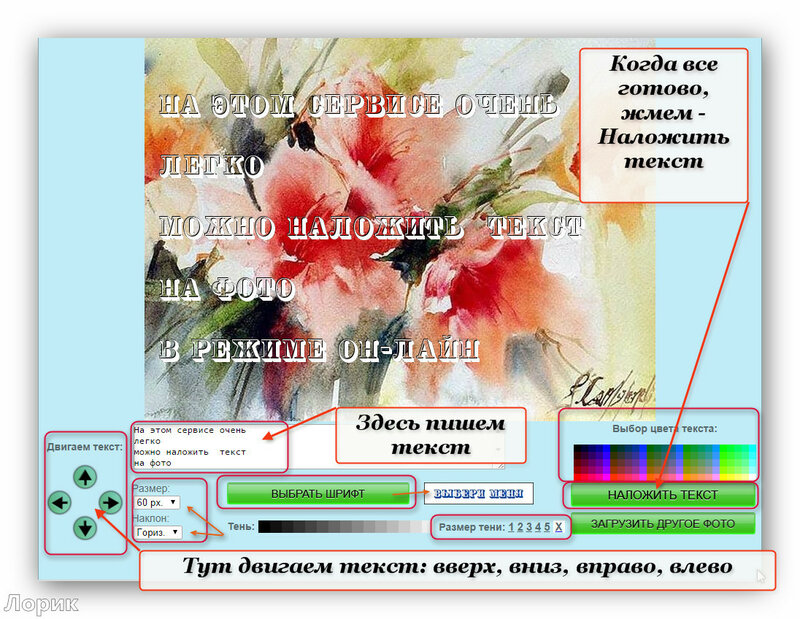
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
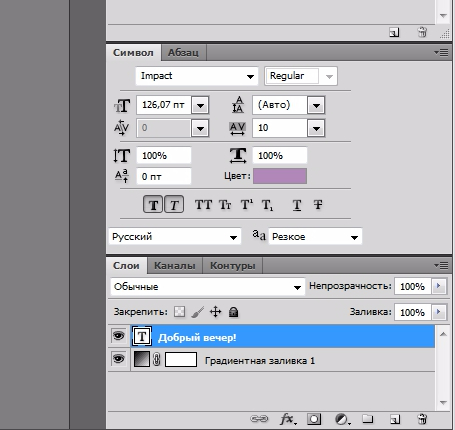
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
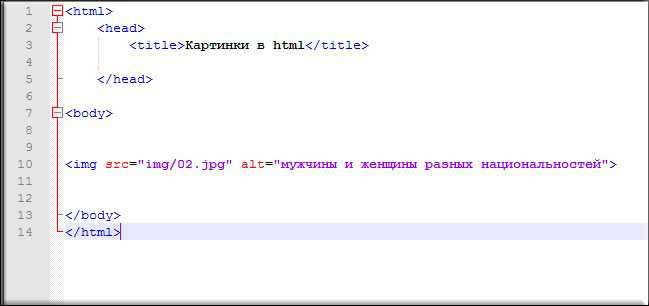
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
До новых встреч и удачи в ваших начинаниях.
Обтекание картинки текстом — HTML и css – WP-Club
Обновлено: 4 апреля 2020
Рубрика: Статьи
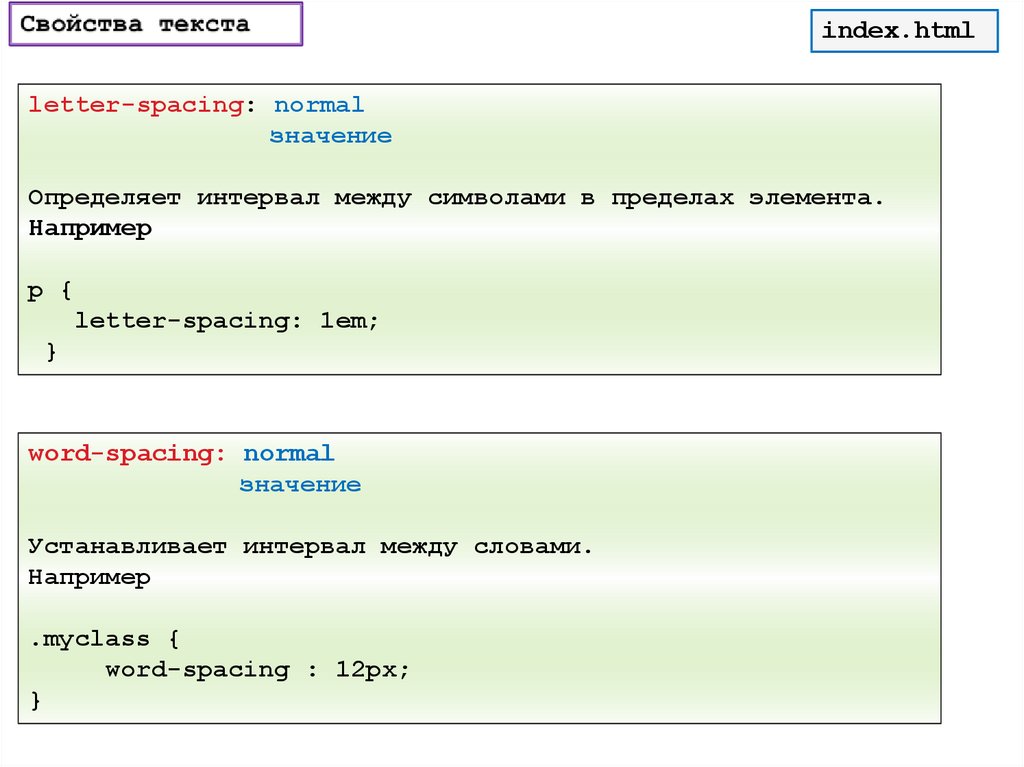
Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах. Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Первый вариант
Заключите нужное изображение в тег div, затем откройте файл CSS и придайте ему вот это значение: float: left (right = лево-право на ваше усмотрение) и проставьте нужные отступы.
Второй вариант
Присвойте нужному изображению класс.
<div class=content></div>
В файле CSS, в этом примере необходимо дописать:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
После этого, все картинки в элементе «content» будут отображаться с заданными вами отступами. А если понадобиться одну картинку выставить по-другому — задайте id (id=your_img), а в CSS допишите:
#your_img {
float: right;
margin: 5px 0 5px 5px;
}
Иногда нужно написать текст прямо на изображении, что-то ввиде анонса или назвния. Как и в прошлом случае способов несколько:
Первый вариант
Сделайте блок, вставьте в него текст, саму картинку сделайте фоном данного блока.
<div>Ваш-текст</div>
.my_block {
(фон-картинка): url (your_image.jpg) — адрес изображения top left no-repeat;
(ширина): 300px;
(высота): 200px;
(заполнение): 250px 1 1 1;
}
Этот вариант подойдёт и для логотипа, и для шапки.
Второй вариант
Сразу создать два блока, первый с картинкой, второй с текстом (сделайте полупрозрачный фон). И наложить один на другой задав необходимые параметры.
<div>
<img src=»любая-ваша-картинка.jpg» />
<div>Любой-текст</div>
</div>
.img {
(ширина изображения): 300px;
(высота изображения): 200px;
(заполнение): относительное;
}
.text {
background-color (цвет фона): #AAA;
(высота): 30px;
(положение): абсолютное;
(влево): 0px;
(вправо): 500px;
}
В этом примере первый блок размещен внутри второго при помощи свойства под названием position. У блока с текстом задан нужный фон и сам внедрён в нижнюю часть картинки.
На самом деле здесь нет ничего сложного. Сделать красивое обтеканием текстом, а также наложить нужные слова на изображения достаточно просто. Необходимо немного времени. чтобы вникнуть во все эти тонкости и внимательно следовать приведённым ниже инструкциям.
Не бойтесь экспериментировать с дизайном, делайте ваш сайт ещё красивее, подбирайте лучший вариант, и тогда ваш сайт, и вы как его владелец добьётесь успеха.
Источник
Похожие статьи
html — добавить изображение слева от текста
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 3к раз
Мне нужно создать контент для страницы с изображением маленького значка слева от одного предложения контента.
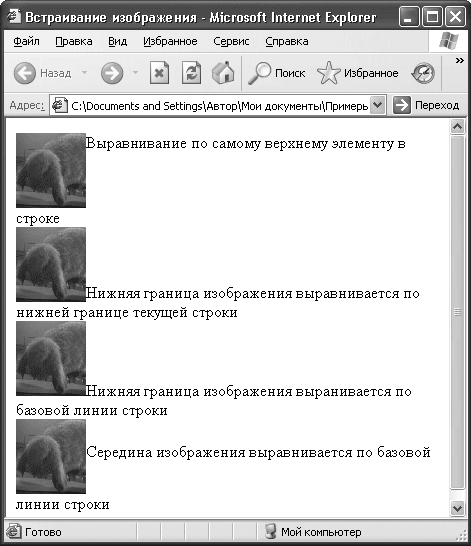
Я думаю, это довольно просто понять, но я не могу заставить текст выровняться по нижней части изображения. Смотрите прикрепленное изображение, например, то, что я пытаюсь понять. Это код, который я использовал:
Смотрите прикрепленное изображение, например, то, что я пытаюсь понять. Это код, который я использовал:
<р>Это это одна строка текста с изображением слева
Есть предложения?
- html
- css
- встроенный
- абзац
Этого можно добиться с помощью CSS flexbox, добавив flex-align-self; . Узнайте больше о Flexbox на MDN.
Использование float в настоящее время считается плохой практикой, поскольку существуют лучшие альтернативы.
.текст {
выравнивание: flex-end;
}
.изображение {
ширина: 42 пикселя;
высота: 42 пикселя;
}
.параграф {
дисплей: гибкий;
}
Это одна строка текста с изображением слева
Вам нужно использовать float:left ? Почему бы просто не вставить изображение как встроенный блок в начале строки? Вы можете добавить отступ, чтобы отделить его от начала текста, если хотите.
Это это одна строка текста с изображением слева
1
Другой способ — использовать позицию
Это одна строка текста с изображением слева
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как расположить текст над изображением?
html7 месяцев назад
от Naima Aftab
Часто веб-разработчики хотят поместить текст поверх изображения, чтобы отобразить некоторую информацию об этом конкретном изображении. Это также может сыграть важную роль в том, чтобы сделать ваш веб-сайт или изображение более привлекательным, тем самым повысив вероятность привлечения внимания пользователя. Теперь есть различные позиции, где вы можете добавить свой текст на изображение следующим образом.
Это также может сыграть важную роль в том, чтобы сделать ваш веб-сайт или изображение более привлекательным, тем самым повысив вероятность привлечения внимания пользователя. Теперь есть различные позиции, где вы можете добавить свой текст на изображение следующим образом.
- Верхний левый угол
- Нижний левый угол
- Центр
- Верхний правый угол
- Нижний правый угол
Ниже мы продемонстрировали каждую из этих позиций.
Поместите текст на изображение
Прежде всего, мы добавим изображение на нашу веб-страницу с помощью HTML.
HTML

В приведенном выше коде мы создали элемент div и вложили изображение и еще один элемент div. Первый div, как уже упоминалось, содержит изображение, а другой div. Между тем, второй контейнер div содержит положение и стиль текста, который должен быть помещен на изображение.
Вывод
Изображение было вставлено на веб-страницу.
Верхний левый угол
Первая позиция текста, которую мы собираемся установить, — это верхний левый угол изображения. Используйте следующий фрагмент кода.
CSS
.img-container {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.topleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 15 пикселей;
слева: 30 пикселей;
}
Позиция первого элемента div была установлена относительной, чтобы мы могли абсолютно точно позиционировать второй элемент div. Тексту, который будет размещен на изображении, был задан размер, вес, стиль и цвет, а для его размещения в верхнем левом углу мы использовали свойства top и left.
Вывод
Текст был успешно размещен в верхнем левом углу.
Нижний левый угол
Для добавления текста в нижний левый угол изображения используйте приведенный ниже код.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomleft {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
низ: 3%;
осталось: 8%;
}
Остальная часть кода такая же, однако, чтобы расположить текст в нижнем левом углу, мы установили свойство bottom на 3%, а свойство left на 8%. Вы можете изменить значения этих свойств, чтобы понять, как они работают.
Вывод
Текст был очень легко расположен в левом нижнем углу.
По центру
Точно так же, чтобы разместить текст по центру, рассмотрите приведенный ниже пример.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.center {
позиция: абсолютная;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
верх: 40%;
осталось: 40%;
}
Для корректировки текста в центре изображения мы установили свойство top и свойство left на 40%.
Вывод
Мы успешно разместили текст в центре изображения.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.topright {
позиция: абсолютная;
верх: 2%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
}
Чтобы разместить текст в правом верхнем углу, мы просто установили свойство top на 2%, а свойство right на 10%. Это не жесткое правило, поэтому вы можете изменить эти значения по своему желанию.
Это не жесткое правило, поэтому вы можете изменить эти значения по своему желанию.
Вывод
Текст был вставлен в верхний правый угол картинки.
Нижний правый угол
Последнее положение, которое мы продемонстрируем, это правый нижний угол изображения. Следуйте приведенному ниже коду.
CSS
.div {
позиция: относительная;
ширина: 400 пикселей;
}
.image{
ширина: 100%
}
.bottomright {
позиция: абсолютная;
низ: 5%;
справа: 10%;
размер шрифта: 20 пикселей;
вес шрифта: полужирный;
стиль шрифта: курсив;
цвет: белый;
}
Как видите, остальная часть кода такая же, как и в предыдущих примерах, с той лишь разницей, что для размещения текста в правом нижнем углу мы использовали свойство bottom и свойство right.
Вывод
Текст был размещен в правом нижнем углу.
