Покраска арта и наложение текстур в программе Paint tool SAI
В этом уроке мы не просто рассмотрим как нарисовать красивый арт по аниме «Durarara!!», но и научимся создавать эффектный задний слой с помощью программы Paint tool SAI и текстур.
Содержание
- 1 ШАГ 1. Создание эскиза.
- 2 ШАГ 2. Создание контура.
- 3 ШАГ 3. Очистка контура.
- 4 ШАГ 4. Базовая покраска.
- 5 ШАГ 5. Добавление теней.
- 6 ШАГ 6. Добавление текстур.
- 7 ШАГ 7. Добавление текстур в перспективе.
- 8 ШАГ 8. Корректировка цвета
ШАГ 1. Создание эскиза.
Для начала четко представьте, что вы хотите нарисовать, а затем быстро набросайте эскиз, для того что бы ни упустить идею.
Я обычно использую более толстые линии, когда я делаю первоначальный эскиз. Позы в таком эскизе получаются наиболее пропорциональней, а для окончательного контура рисунка они будут отличными направляющими.
ШАГ 2. Создание контура.
Далее займемся контуром. В Paint tool SAI есть отличная возможность создавать новые слои, что позволит выбирать разные настройки для разных слоев. Поэтому мы используем эту возможность и наш контур создаем на новом слое с настройками normal. Контур старайтесь создавать с более тонкими линиями, чем были на эскизе.
В Paint tool SAI есть отличная возможность создавать новые слои, что позволит выбирать разные настройки для разных слоев. Поэтому мы используем эту возможность и наш контур создаем на новом слое с настройками normal. Контур старайтесь создавать с более тонкими линиями, чем были на эскизе.
ШАГ 3. Очистка контура.
Я обычно делаю контур персонажей с помощью инструмента Аэрограф. Однако вы можете создавать контур, используя перо или кисть.
Мой контур обычно, грязный и обрывистый. Из-за этого покраска в дальнейшем немного усложняется. Если вы хотите облегчить себе работу, то при выполнении вашего контура, закройте все пробелы в линиях контура, и вы сможете использовать инструмент выделения для заливки цветом.
Во время этого шага вы сможете добавить детали вашему наброску, а так же исправить ошибки. Для хорошего результата линии контура должны быть достаточно тонкими. Толстые линии в основном используются для наброска.
ШАГ 4. Базовая покраска.
Первый шаг покраски это добавление основных тонов. Я делаю все это вручную, и поэтому это занимает очень много времени.
Я делаю все это вручную, и поэтому это занимает очень много времени.
Я рекомендую взять в привычку создания аккуратного контура, так как потом вы сможете использовать инструмент выделения для заливки цветом, это сэкономит много времени и устранит ненужные хлопоты.
При выборе цветов для базовой покраски, останавливайтесь на среднем тоне, что бы была возможность добавить светлые или темные тона того же цвета.
ШАГ 5. Добавление теней.
При добавлении теней вы можете сделать границу перехода жесткой или мягкой.
Например, я смешиваю тень и основной цвет при помощи инструмента Water. Использование в умеренных количествах дает плавный мягкий переход. Однако могут быть смешаны только те места, где на них падает небольшое количество света или поверхность гладкая или округлая.
В то время как области с высокой контрастностью должны оставаться с четким переходом.
Для выбора более темного тона можно использовать тот же цвет на новом слое с настройками multiply (умножение) или просто использовать более темный тон, взятый из палитры на ваше усмотрение.
ШАГ 6. Добавление текстур.
Для первого этапа добавления текстур важно сохранить разделение вашего арта на слои. А затем добавить различные текстуры в разные области. У меня стены и бетонная дорога сделаны из двух различных текстур.
Главные герои должны оставаться поверх всех текстур, чтобы избежать наложения при дальнейшем слитии в background.
На этой стадии я использую текстуры любого цвета, преобразовывая их в черно-белый цвет. Это способствует упрощению окраски на более поздних стадиях. Тип слоя может быть как multiply или overlay (умножение или наложение), просто используйте тот, который выглядит лучше всего.
ШАГ 7. Добавление текстур в перспективе.
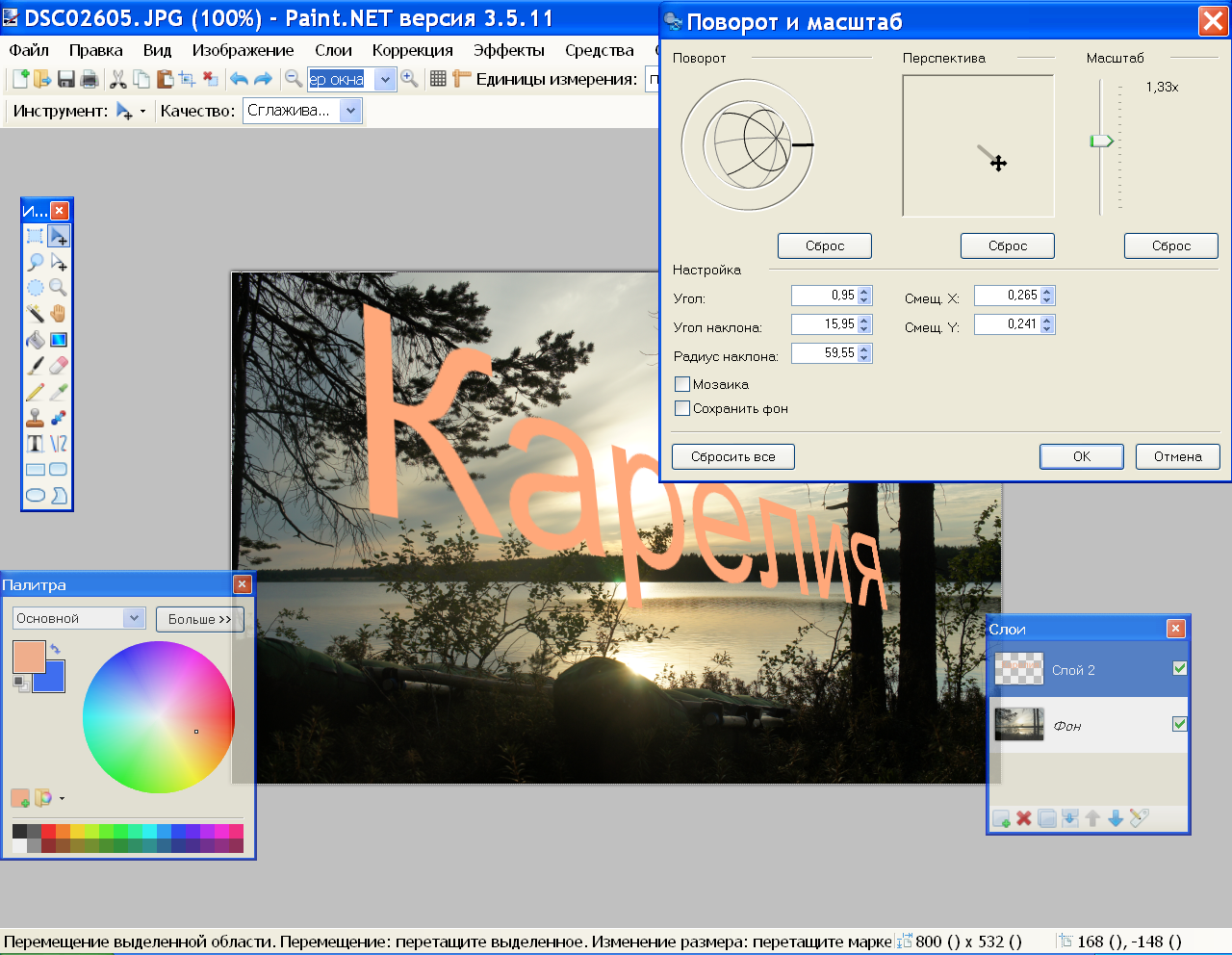
Открываем необходимую текстуру в программе Paint tool SAI. Выделяем ее с помощью прямоугольного выделения по всему периметру или же нажимаем кнопки Ctrl+A (выделить все).
Теперь поставим нашу текстуру в нужную для нашего арта перспективу. Для этого необходимо включить функцию «свободно» и изменить перспективу, перетаскивая угловые узлы с помощью мышки. По окончанию нажимаем кнопку OK.
По окончанию нажимаем кнопку OK.
Теперь не снимая выделения копируем текстуру (Ctrl+C) и вставляем на наш арт (Ctrl+V).
ШАГ 8. Корректировка цвета
После проделанных всех действий с текстурами мы соединяем все слои и сохраняем файл в формате PNG. Это необходимо если вы планируете в дальнейшем распечатать свою работу.
После того как мы объединили слои изображения, создаем поверх него слой и устанавливаем его в нужной непрозрачности и изменяем стиль слоя на Overlay. Затем корректируем изображение необходимыми цветами. Например, я залил слой синим цветом, и добавил розового цвета на светлые районы и на цвет кожи.
В принципе можно было бы уже остановиться на прошлом шаге, однако я люблю повозиться со своими работами, пока они не станут выглядеть достаточно хорошо.
Я добавил еще одну текстуру поверх всех слоев. На этот раз я оставил ее в своем ??первоначальном цвете, который был голубоватым.
Также на этом шаге можно усложнить некоторые моменты. Для этого необходимо создать новый слой с прозрачностью 35% и настройками слоя Overlay. А затем, используя легкие нейтральные цвета добавить нужные детали.
А затем, используя легкие нейтральные цвета добавить нужные детали.
Создавая свои арты, я люблю, чтобы они были ярким и блестящими.
Этот эффект можно получить с помощью настройки слоя Luminosity.Но будьте осторожны! Используйте его в умеренных количествах, так как избыток такого эффекта может испортить изображение, потеряв баланс света во всей работе.
Старайтесь выделять этим эффектом только края, которые находятся в контакте непосредственно с установленным источником света.
Для баланса двух основных цветов, я добавил еще один слой с прозрачностью 48% и настройками слоя Overlay, а затем залил его розовым цветом.
В низ работы я добавил оригинальное название этого аниме?????!!
Так будет выглядеть работа в конечном результате. Надеюсь, вам будет полезным этот урок!
Автор урока: moni158
Перевод: Prescilla
Инструмент «Заливка» — справка по использованию в Paint.NET
Инструмент «Заливка» можно использовать для заполнения некой отдельной области указанным цветом./paint-3d-clown-fish-model-ce7782f12d2e4525bef485625dd44bdb.png) Для этого нужно разместить указатель курсора в той области, которую нужно закрасить, а затем щелкнуть левой кнопкой мыши, чтобы залить ее Основным цветом или правой кнопкой, чтобы залить Дополнительным.
Для этого нужно разместить указатель курсора в той области, которую нужно закрасить, а затем щелкнуть левой кнопкой мыши, чтобы залить ее Основным цветом или правой кнопкой, чтобы залить Дополнительным.
Регион изображения для заливки определяется как область с похожим цветом вокруг указателя курсора. Порог чувствительности (или «похожести») цвета регулируется движком «Чувствительность» на панели инструментов. Также здесь можно установить стиль, который будет использоваться при заливке и многие другие параметры.
Режимы Заполнения
У Заливки есть два режима Заполнения: Глобальное и Непрерывное. Эти режимы определяют способ работы заливки и выбираются на Панели Инструментов.
- Непрерывное заполнение означает, что заливка распространяется из точки клика до тех пор, пока соседние пиксели не будут соответствовать настройке Чувствительности.
- Глобальное заполнение означает, что заливка распространяется на все пиксели в слое, которые соответствуют настройке Чувствительности.

Внимание! Для включения Глобального режима заливки используйте клавишу Shift. Удерживая клавишу Shift кликните для временного включения Глобального режима.
Чувствительность
Настройка Чувствительности на Панели Инструментов — это это проверка соответствия. Низкое значение означает, что пиксели должны быть точно такими же, как пиксель точки щелчка, чтобы их можно было заполнить. Высокое значение позволяет включить в операцию заливки более широкий разброс пикселей.
Слева исходное изображение. На втором изображении показана исходная заливка с настройкой допуска 36%. Третье изображение показывает заливку, покрывающую большую область, потому что допуск был увеличен до 42%. Изображение справа показывает, что область заливки снова увеличилась в размере, потому что допуск снова был увеличен. На этот раз до 60%.
Обратите внимание, как изменяется заливка, чтобы покрыть большую или меньшую часть исходного изображения по мере изменения величины Чувствительности.
Чувствительность можно корректировать даже пока заливка остается не завершенной. Изменение параметра Чувствительность интерпретирует операцию заполнения с использованием исходной точки клика с новым параметром.
Изменение цвета на лету
Изменить цвет заливки на лету легко, но это можно сделать только в том случае, когда заливка все еще активна.
Чтобы изменить цвет заливки на лету, просто измените соответствующий цвет в окне Палитры. Если заливка выполняется с использованием Основного цвета, то для изменения цвета надо выбрать новый Основной цвет в окне Палитра. Если заливка выполняется с использованием Дополнительного цвета, то его можно изменить в окне Палитры. Изменение цвета заливки в окне Палитра немедленно перекрашивает заполненную область.Перетаскивание точки клика
В Paint.NET у вас есть возможность корректировать точку щелчка инструмента Заливка пока заливка еще активна. Это заменяет необходимость отменять и повторно применять операцию заполнения к другой области.
Управляющий маркер выглядит как белый квадрат с четырьмя стрелками внутри него. Чтобы переместить точку клика, нажмите и перетащите этот значок. Операция заполнения будет переинтерпретирована, будто бы пользователь отменил заливку и повторно применил ее, используя новую исходную точку.
На изображении выше показано, что начальная операция заливки окрашивает левую шестеренку в розовый цвет. Эту заливку легко нанести на другую шестерню; просто перетащите точку щелчка по области, которую нужно заполнить. На левом изображении показана перемещенная точка щелчка и полученная в результате измененная заливка. Поскольку операция заполнения больше не применяется к левой шестерне, она возвращается к своему предварительно заполненному цвету (желтому).
Перетаскивание точки кликаСтили Заливки
Инструмент «Заливка» заполнит область типом заливки, указанным на панели инструментов. Эта функция позволяет заливать области одним из множества узоров, а не сплошным цветом. Заполнения с использованием стиля заливки будут использовать Основной и Дополнительный цвета.
Заполнения с использованием стиля заливки будут использовать Основной и Дополнительный цвета.
Режимы Выборки
У инструмента «Заливка» есть два режима выборки: Изображение и Слой. Эти режимы совместно используются инструментами «Заливка», «Волшебная палочка» и «Пипетка». Режимы Выборки определяют, какие пиксели будут отбираться или тестироваться, чтобы определить степень заполнения.
- Изображение — пиксели опрашиваются из составного изображения, чтобы определить их пригодность для включения в операцию заливки. Этот режим будет работать так же, как если бы многослойное изображение было сведено до использования инструмента «Заливка». Пиксели за пределами активного выделения будут проигнорированы, а пиксели в активном слое будут подвергаться заливке.
- Слой — пиксели только в активном слое и выделенном фрагменте (если есть) опрашиваются, чтобы определить их пригодность для включения в операцию заливки.
Режимы Смешения
Инструмент «Заливка» может быть применен в режиме смешения, выбранном на Панели Инструментов. Заливка будет применена в соответствии с другими параметрами (Чувствительность, Выборка, Стиль заливки, и т.д.), а затем интерпретируется так, как если бы пиксели были на своем слое с установленным режимом наложения слоев.
Заливка будет применена в соответствии с другими параметрами (Чувствительность, Выборка, Стиль заливки, и т.д.), а затем интерпретируется так, как если бы пиксели были на своем слое с установленным режимом наложения слоев.
Пример использования инструмента Заливка
На нижеприведенном примере были нарисованы два круга. Чувствительность была установлена на 75%, чтобы обеспечить меньшее влияние на сглаженные края. Инструмент «Заливка» был применен три раза: один раз внутри каждого круга и один раз в области пересечения.
При первой заливке использовалась левая клавиша мыши, в результате чего был залит Основной цвет (синий). Во втором заполнении использовалась правая клавиша мыши для использования Дополнительного цвета (желтого). Область пересечения была заполнена одним из доступных Стилей заливки (Диагональная клетка), в котором используются как Основные и Дополнительные цвета.
Перед заполнениемПосле двух сплошных заливокЗаливка пересеченияНаложение Легкий метод отделки | MediBang Paint
Наложения, одно из наложений слоев, очень полезно при рисовании цифровых иллюстраций.
Используя наложения в качестве последнего штриха, вы можете создать ощущение перспективы и резкости, а также изменить цвет иллюстрации.
В этой статье я хотел бы показать вам, как сделать «легкую отделку» с помощью наложений.
1. Что такое наложение?
Наложение — это просто функция, которая «делает светлые цвета светлее, а темные — темнее».
Это что-то среднее между «Умножением», которое делает цвета темнее, и «Экраном», которое делает их ярче, но в случае наложения добавляет еще больше яркости.
通常…Обычный
オーバーレイ…Наложение
乗算…Умножить
スクリーン…Экран
Смешивает исходный цвет с цвет слоя наложения, а затем осветляет или затемняет его, поэтому часто используется для добавления цвета и настройки свет и тень.
2. Легкая отделка (1) Добавить цвет
Давайте рассмотрим несколько простых способов завершения иллюстрации с помощью наложения.
Во-первых, давайте посмотрим, как изменить цвет иллюстрации.
[Изменение цвета всего изображения]
Наложения добавляют цвет, используя цвета исходного слоя, что позволяет объединить разрозненные цвета и изменить общую атмосферу иллюстрации.
Например, при наложении желтого цвета общий цветовой тон становится желтоватым.
Вы также можете накладывать яркие синие цвета, чтобы создать ощущение прозрачности, а розовый и светло-голубой цвета можно использовать для представления цветных огней на сцене.
Вы также можете использовать оранжевый цвет в качестве наложения, чтобы добавить немного света и тени для представления заката.
<Как изменить общий цвет>
① Подготовьте иллюстрацию.
② Создайте новый слой поверх слоя ① и залейте его своим любимым цветом с помощью инструмента «Ведро».
③ Наложите смесь слоев.
④ Отрегулируйте глубину цвета с помощью Непрозрачности, и все готово.
[Добавить цвет к части]
Функцию добавления цвета к наложению рекомендуется использовать не только для всего изображения, но и для его части.
Например, если вы применяете яркий цвет к области, которую хотите показать более четко, например к лицу, или к области, которая сильно освещена, например к голове, вы можете выделить эту область.
С другой стороны, если вы нанесете более темный цвет на затененную область, вы сможете больше подчеркнуть эту область.
Вы также можете использовать наложение красного цвета, чтобы усилить кровавый цвет одной части вашей кожи.
Наложение полезно, потому что оно позволяет настроить цвет крови, используя исходный тон кожи, поэтому вы можете рисовать, не беспокоясь о том, какой красный цвет использовать.
3. Простая отделка (2) Отрегулируйте контрастность
Если вы чувствуете, что ваша иллюстрация немного нечеткая или нечеткая, вы можете использовать наложение для регулировки контрастности.
<Как настроить контрастность>
Объединив и продублировав иллюстрацию и используя дублированный слой в качестве наложения, вы можете увеличить яркость и усилить контраст.
Другой способ — изменить цвет наложения, чтобы сделать его более ярким.
Например, если вы затемните цвет наложения, иллюстрация будет выглядеть более четкой.
С другой стороны, если вы осветлите цвет наложения, он будет выглядеть мягче.
Существует много других способов использования наложений, таких как прикрепление текстур или использование метода рисования гризайль.
Существует множество других способов использования наложений, таких как вставка текстур или использование метода гризайль.
(Текст и изображения Сакаки)
Как наложить наложение, которое легко дает трехмерный эффект «Наложение № 1» от 星01 — Сделайте лучшее искусство
- наложение
160 460
2866
星01
 На этот раз я хотел бы написать способ легко улучшить качество иллюстраций, придумав иллюстрацию.
На этот раз я хотел бы написать способ легко улучшить качество иллюстраций, придумав иллюстрацию. Так как это мой первый пост, то могут быть странности, но спасибо!
① Подготовьте картинку
Сначала нарисуйте исходную иллюстрацию.
② Подготовьте слой для использования эффекта
С прозрачным фоновым изображением щелкните меню [Слой] → [Объединить копию отображаемого слоя].
Блокирует прозрачные пиксели слоя, созданного с помощью команды «Объединить копию отображаемого слоя».
После блокировки вы можете изменить цвет без изменения режима слоя.
Существуют различные узоры, но на этот раз мы будем использовать синий цвет в качестве тени и красный и желтый цвета в качестве света.
Так как я хочу добавить глубины, я сначала закрашиваю ведро синим цветом. В это время вы можете увеличить насыщенность, но в этом примере мы будем использовать тусклый синий цвет.
В это время вы можете увеличить насыщенность, но в этом примере мы будем использовать тусклый синий цвет.
После покраски добавьте светло-красный.
Насыщенность здесь тоже низкая, и на этот раз я наложу цвет на тот же слой с помощью аэрографа [soft].
Наконец, добавьте желтый.
Раньше я ставил красную подсветку, но я думаю, что желтая — это подсветка.
Как только это будет сделано, измените режим композиции слоя на [Overlay].
Это завершено.
После этого, пожалуйста, поиграйте с цветом и непрозрачностью по своему вкусу.
