Тег h3 что это | Примеры
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
Закрывающий тег
Обязателен
Синтаксис
В коде HTML5 тег имеет две скобки открывающую и закрывающую
пример тега:
Заголовок второго уровня
Внешний вид
Стандартно по умолчанию заголовок второго уровня будет отображаться в браузере следующим образом
.h3
{
display: block;
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Также вы можете менять стиль отображения h3 с помощью CSS
Чтобы не запутаться в тегах, прочитайте что такое тег h4
Примеры расстановки
Пример правильной структуры страницы с тегом h3
Так же пример правильной расстановки заголовков в блоке если вы делите его на несколько колонок
Если вы разбиваете блок на несколько колонок, то не следует в них использовать разные теги! Либо каждая колонка заглавляется тегом h3 или же тегом h4. Так же не верным способом разметки будет заглавление всего блока тегом h4, а оглавление колонок тегом h3. Старайтесь придреживаться верной схематической разметки страницы
Так же не верным способом разметки будет заглавление всего блока тегом h4, а оглавление колонок тегом h3. Старайтесь придреживаться верной схематической разметки страницы
Пример не правильной расстоновки тега h3 в структуре веб-страницы
Влияние на SEO
Тег h3 оказывает сильное влияние на продвижение страницы по среднечастотным и низкочастотным запросам. Благодаря грамотному включению ключевых фраз в заголовок второго уровня вы можете привлечь дополнительный трафик на посадочную страницу
К примеру если вы поставили в главный заголовок страницы самую высокочастотную фразу, то в дополнение к ней стоит использовать различные фразы и ключи дополняющие смысл и содержание главного ключа страницы
Пример структуры дополнения страницы;
Купить электрический самокат «название модели» в Москве
Артикул модели
Короткий абзац
Характеристики модели
Развернутый абзац с характеристиками модели и описанием
Гарантия на данную модель
Расписываем все условия гарантии, срок и гарантийные случаи
Вот таким образом должна выглядеть разметка страницы с помощью тега h3 и в таком случае поисковые роботы как и пользователи будут понимать благодаря заголовкам где находится интересующая их информация
Подзаголовкам стоит уделять очень большое внимание, они не должны быть заточены только под вхождение ключевых фраз. Заголовок должен быть читабельным. Помните, что хорошо размеченная страница будет добавлена пользователем в закладки и он обязательно вернется на ваш сайт улучшая его поведенческий фактор
Заголовок должен быть читабельным. Помните, что хорошо размеченная страница будет добавлена пользователем в закладки и он обязательно вернется на ваш сайт улучшая его поведенческий фактор
Так же отдельно стоит добавить, что не нужно включать всевозможные ключи в тег h3 на одной странице. Это сильно собьет поисковые системы с толку и они не будут понимать какие ключи наиболее релевантны для данной страницы. Поэтому вхождение 2-4 ключей для одной страницы вполне достаточно
Пример частотности запросов для тега h3
Тег h3 должен включать в себя несколько среднечастотных запросов по данной тематике. Помните, что частотность запросов это понятие относительное для каждой ключевой фразы. Где-т СЧ запрос это 100 в месяц, а где-то 5 тысяч. Поэтому рассчитывать величину СЧ запроса вам следует в конкретном случае по разному отталкиваясь от главного ключа
Иногда в тег h3 стоит включать и низкочастотные запросы, но при этом они могут быть более заинтересованными. К примеру артикул модели в карточке товара. Такой запрос делает крайне заинтересванный пользователь и ему нужна конкретная модель товара, при этом запрос по артикулу будет наименее конкурентным нежели общий запрос
Такой запрос делает крайне заинтересванный пользователь и ему нужна конкретная модель товара, при этом запрос по артикулу будет наименее конкурентным нежели общий запрос
Можно ли вставлять ссылки
Нет! Однозначно нельзя! Вставлять ссылки в заголовки любого уровня это прямой путь к пессимизации страницы в поиске. Заголовок обязательно должен быть текстовым и строго соотвествовать теме абзаца
Сколько слов и символов должно быть
Строго ответа на этот вопрос нет. Но здесь можно руководствоваться простым правилом — оглавления книги. Заголовок должен быть оптимально сжатым, но не терять смысл. Это должна быть одна фраза точно формирующая вопрос или просто передавать главный посыл всего последующего абзаца. То есть оптимальная длина заголовка второго уровня до 90 символов и до 6-7 слов. Если вы распишите целый абзац при помощи тега h3 то поисковые системы просто не поймут смысла посадочной страницы. Помните, вы пишите контент для пользователя и поэтому должны в первую очередь думать об удобстве вашего материала для посетителя сайта. Для этого, ставьте себя на его место при составлении статьи или описания товара и услуги
Для этого, ставьте себя на его место при составлении статьи или описания товара и услуги
как его правильно писать и использовать
Skip to contentВыберите рубрику блога 3 голосаАвтор: Андрей ЗенковДля новичка
Здравствуйте, дорогие друзья! Сегодня я решил немного поговорить о тегах. Для тех, кто не знает, что это такое, я постараюсь объяснить наиболее простым языком.
Тег — это своего рода метка. Также его иногда называют «дескриптор». И это более точное и правильное его название. Но привычнее и удобнее все-таки говорить именно так.
Понятие тега
Итак, сейчас я объясню подробнее и более простыми словами, что же это такое. Тег является инструментом для управления текстом и оформления его на странице. Да, вы можете услышать о таких вещах, как теги по сайту и хештеги — это кое-что другое.
На некоторых порталах есть такая вкладка «теги», на которой находятся ключевые слова для поиска нужной вам темы. Хештеги вы наверняка встречали в социальных сетях — это слова, обозначенные решеткой «#», по которым можно тоже искать нужную вам информацию. Иногда они также используются и для ютуба.
Хештеги вы наверняка встречали в социальных сетях — это слова, обозначенные решеткой «#», по которым можно тоже искать нужную вам информацию. Иногда они также используются и для ютуба.
Теги в программировании — это совсем другое. Они помогают вам разбить текст по разделам, задать ему нужные параметры и свойства: размер, шрифт и тд. Их еще называют тегами html. Иными словами это ресурсы для нужного вам оформления интернет-страницы и указания, как браузер должен ее читать.
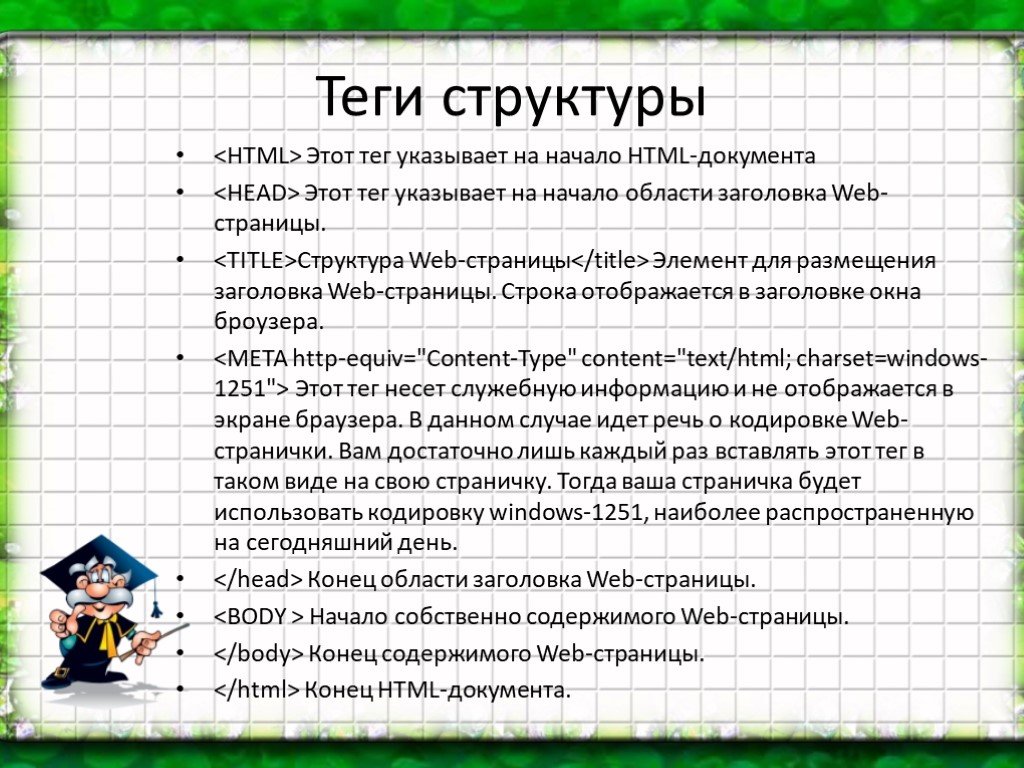
Основные теги для создания страницы
При создании страницы в первую очередь используют теги обозначения начала и конца самого документа, заголовка и тела текста. Они все являются парными и делятся на открывающий и закрывающий. Начальный указывается просто в специальных угловых скобках, а в конечном добавляется еще знак «/» перед самой командой.
Таким образом, начинается и заканчивается документ командами <html> и </html> соответственно. Для выделения заголовка используются теги <head> и </head>. Тело текста обозначается, как <body> — </body>. Обязательным элементом является title. Он кратко отражает само содержание страницы и является непосредственно основным ее заголовком.
Тело текста обозначается, как <body> — </body>. Обязательным элементом является title. Он кратко отражает само содержание страницы и является непосредственно основным ее заголовком.
Если вы используете в тексте подзаголовки, то с помощью специального упорядочения можно задавать им свойства и размер. Например, самый основной заголовок обозначается, как <h2>-</h2>. Он будет самым большим. Дальше используется нумерация соответственно от 2 до 6 для выделения важности и порядка заголовков. Размер их также будет зависеть от номера.
Для выделения нового абзаца используются команды <P> — </P>. Закрывающий тег в данном случае не обязателен. При открытии новой строки прописывают <BR> без закрытия. Этот тег непарный. Если вы применяете стили CSS, то есть описываете облик документа с помощью разметки, то вам нужно применять парные теги SPAN для строки и DIV для блока.
Форматирование текста
С помощью тегов задается и вид, формат самого текста. Например, специальные команды позволяют расставлять акценты, то есть логическое ударение, которое часто выделяется в тексте в виде курсива (<EM> — </EM>) и жирного текста (<STRONG> — </STRONG>). Просто сделать текст курсивным можно тегом <I> — </I>, жирным — <B> — </B>, подчеркнутым — <U> — </U>.
Например, специальные команды позволяют расставлять акценты, то есть логическое ударение, которое часто выделяется в тексте в виде курсива (<EM> — </EM>) и жирного текста (<STRONG> — </STRONG>). Просто сделать текст курсивным можно тегом <I> — </I>, жирным — <B> — </B>, подчеркнутым — <U> — </U>.
Команды <BIG> и <SMALL> соответственно позволяют сделать текст большим или маленьким. Тегом <FONT> — </FONT> выделяется строка для записи параметров текста, таких как цвет (<COLOR>), шрифт (<FACE>) и размер (<SIZE=…>), задающийся соответствующей цифрой.
Метатеги
Команды мета прописываются, как правило, с заголовком текста. Они содержат информацию (метаданные), которая не отображается на странице. Она предназначена для роботов, поисковых систем, браузеров и тд. Это могут быть ключевые слова, так называемый description — краткое описание текста, которое мы видим при поисковом запросе, информация о тексте или авторстве и многое другое.
Метатег так и прописывается: <meta>. Из его атрибутов обязательным является только атрибут «content», а остальные вы можете вводить для повышения релевантности этой страницы.
Это основные моменты. Конечно, статья получилась довольно-таки сжатая — эту тему можно раскрывать очень и очень долго. Но так как написано все в первую очередь для новичков, то и даны тут исключительно самые азы. Более подробно с основами html вы можете ознакомиться в бесплатном курсе по основам HTML. Он даст вам все необходимые знания, чтобы начать создавать сайты самому без особых проблем и зарабатывать на этом деньги.
Если вам понравилась статья — обязательно подпишитесь на новости моего блога и мою группу Вконтакте. Также не забывайте делиться информацией с друзьями и близкими и рассказывать им обо мне — это будет только мотивировать на написание еще более интересного и полезного контента!
До скорых встреч!
Понравилась статья? Поделись с друзьями:Этот блог читают 6597 ребят и девчат.
 Читай и ты Наверх
Читай и ты НаверхЧто такое теги и как их использовать? — Справочный центр
Тег — это слово или фраза, описывающая тему вопроса. Теги — это средство связи экспертов с вопросами, на которые они смогут ответить, путем сортировки вопросов по конкретным, четко определенным категориям.
Теги также можно использовать, чтобы помочь вам определить вопросы, которые интересны или актуальны для вас.
Нажав на тег под вопросом, вы попадете на страницу, на которой показаны все вопросы в рамках этого тега. Вы также видите описание тега и того, как его следует применять при сбое сервера (поскольку иногда имя тега является общеупотребительным словом, имеющим широкое значение в реальном мире, но очень конкретное, узкое значение на этом сайте). Эти описания составляют вики-тег, который может редактироваться сообществом, как и любой другой пост.
Как правило, по возможности следует избегать создания новых тегов, а новым пользователям не разрешается создавать новые теги. Даже если у вас достаточная репутация, вам следует создавать новые теги только тогда, когда вы чувствуете, что можете убедительно доказать, что ваш вопрос касается новой темы, о которой никто ранее не спрашивал на этом сайте.
Даже если у вас достаточная репутация, вам следует создавать новые теги только тогда, когда вы чувствуете, что можете убедительно доказать, что ваш вопрос касается новой темы, о которой никто ранее не спрашивал на этом сайте.
Каждый вопрос может содержать не более 5 тегов, поэтому выберите те, которые лучше всего описывают ваш вопрос. В тегах не допускаются пробелы — создавайте составные теги, используя дефисы, а не пробелы (например, 9).0011 [visual-studio] ), а не несколько тегов, разделенных пробелами ( [visual] [studio] ).
Как форматировать теги
- Использовать все строчные буквы
- Замените пробелы дефисами (-), чтобы объединить несколько слов в одно слово (например, пометить «модульное тестирование» как
модульное тестирование) - Избегайте пунктуации (что может затруднить использование тега в URL-адресе)
- При именовании тега подумайте о том, как кто-то будет искать этот предмет.
 В большинстве случаев это означает ввод полного имени, но вы также можете использовать аббревиатуру. Например,
В большинстве случаев это означает ввод полного имени, но вы также можете использовать аббревиатуру. Например, [css], вероятно, более подходит, чем[каскадные таблицы стилей]
Повторная пометка
В рамках процесса редактирования пользователи могут предлагать изменения или напрямую редактировать теги вопроса, если они считают, что определенный тег был использован ненадлежащим образом или что в вопросе отсутствует тег.
Вы должны повторно помечать вопросы, когда:
- Таким образом вы добавляете ценную информацию к вопросу
- Вы заменяете малоизвестные или трудные для понимания теги хорошо известными и популярными тегами, подходящими для вопроса.
Избегайте метатегов
Не используйте метатеги в вопросах. Вот несколько советов, которые помогут вам определить, является ли тег метатегом:
- Если тег не может работать как единственный тег в вопросе, возможно, это метатег.
 Каждый тег, который вы используете, должен более или менее работать как единственный тег в вопросе. Мета-теги, такие как
Каждый тег, который вы используете, должен более или менее работать как единственный тег в вопросе. Мета-теги, такие как [beginner],[subjective]и[best-practices], сами по себе бесполезны — они ничего не сообщают о содержании вопроса. - Если тег обычно означает разные вещи для разных людей, вероятно, это метатег. Например, значение тега
[субъективно]само по себе субъективно; то же самое верно для таких тегов, как[best-practices]и[beginner]. Лучшие практики для кого? Новичок по каким критериям? Используйте только те теги, которые имеют общепринятое объективное определение.
Нужно ли использовать теги в заголовках?
Вы не должны *вставлять* тег в свой заголовок. Поскольку теги отображаются под вопросом, а теги индексируются поисковыми системами вместе с содержанием вашего вопроса, вы можете быть уверены, что другие люди смогут найти ваш вопрос на основе тегов, которые они отслеживают или ищут. Кроме того, на странице вопроса отображаются теги, поэтому другие люди будут учитывать их при ответе на ваш вопрос.
Кроме того, на странице вопроса отображаются теги, поэтому другие люди будут учитывать их при ответе на ваш вопрос.Избегайте вставки тегов в заголовки в любом из следующих форматов:
- [тег]: [название вопроса]
- [название вопроса] — [тег] [тег] [тег]
- [название вопроса] в [тег]
- [тег] [тег] [название вопроса] [тег] [тег] [тег]
- [тег] [тег] [тег] [тег] [тег] [тег] [тег] [тег]
Единственный случай, когда вы должны использовать теги в своем заголовке, — это когда они органичны для разговорного тона заголовка.
Например, вместо того, чтобы писать «JavaScript, jQuery: когда следует использовать тот или иной?» — что принудительно включает теги в заголовок — вы можете передать ту же информацию в разговорном тоне:
Могу ли я использовать jQuery, чтобы найти панель на базе, или я застрял на простом JavaScript?
Типы тегов в HTML
Теги можно определить как инструкции, которые непосредственно встраиваются в текст HTML-документа. Типы тегов, используемых в HTML-документе, отвечают за указание веб-браузеру что-то сделать (следовать инструкциям), а не просто отображать текст. В документе HTML все имена тегов отличаются от другого простого текста. Имена тегов заключаются между угловыми скобками или символами «меньше» и «больше», (<) и (>).
Типы тегов, используемых в HTML-документе, отвечают за указание веб-браузеру что-то сделать (следовать инструкциям), а не просто отображать текст. В документе HTML все имена тегов отличаются от другого простого текста. Имена тегов заключаются между угловыми скобками или символами «меньше» и «больше», (<) и (>).
Три основных типа тегов в HTML
HTML-документ создается с использованием различных типов тегов. HTML-теги можно определять и разделять по разным основаниям. Давайте посмотрим на них в следующих частях этой статьи. Мы разделили теги HTML на основе следующих классификаций:
1. Парные и непарные тегиНиже приведены парные и непарные теги в HTML, подробно описанные с помощью примеров.
Парные теги
Тег HTML называется парным тегом, если тег состоит из открывающего тега и закрывающего тега в качестве сопутствующего тега. Тег HTML Paired начинается с открывающего тега: имя тега заключено в угловые скобки; например, открывающий абзац тег записывается как «
». Содержимое следует за открывающим тегом, который заканчивается закрывающим тегом: имя тега начинается с косой черты; например, тег конечного абзаца записывается как ‘
Содержимое следует за открывающим тегом, который заканчивается закрывающим тегом: имя тега начинается с косой черты; например, тег конечного абзаца записывается как ‘
Пример №1:
Этот текст представляет собой абзац.
Вывод:
ПРИМЕЧАНИЕ: Здесь открывающий тег, а закрывающий тег
.Пример #2:
Другой пример парного тега — курсив и/или жирный шрифт:
Это жирный и курсивный текст
Выход:
Примечание. Эти парные теги также называются контейнерными тегами.
Непарные теги
Тег HTML называется непарным тегом, если он содержит только открывающий тег и не имеет закрывающего или сопутствующего тега. Непарный HTML-тег не требует закрывающего тега; в этом типе достаточно открывающего тега.
Пример:
Это абзац
<час> Это жирный текст, выделенный курсивом
Вывод:
Примечание: Здесь
— непарный тег, используемый для создания горизонтальной линии. В более старых версиях тег hr мог быть записан как
вместо
. Эти теги также называются пустыми тегами. 2. Самозакрывающиеся теги
Самозакрывающиеся теги — это те HTML-теги, которые не имеют партнерского тега, где первый тег является единственным необходимым тегом, допустимым для форматирования. Основная и важная информация содержится ВНУТРИ элемента в качестве его атрибута. Тег изображения — классический пример самозакрывающегося тега. Давайте посмотрим на это в действии ниже:
Пример:
Примечание. В старых версиях перед закрывающимися тегами используется косая черта. завершающий или закрывающий знак/символ «больше чем», как указано ниже:
В старых версиях перед закрывающимися тегами используется косая черта. завершающий или закрывающий знак/символ «больше чем», как указано ниже:

HTML-теги можно широко различать на основе их полезности, то есть на основе цели, которой они служат. Мы можем разделить их в основном на три категории, как показано ниже:
Теги форматирования
Теги HTML, которые помогают нам форматировать тексты, такие как размер текста, стили шрифта, выделение текста полужирным шрифтом и т. д. Это делается с помощью таких тегов, как , , < u> и т. д. Таблицы, разделы и теги span также являются теми тегами, которые помогают форматировать веб-страницу или документ и задавать макет страницы. Ниже приведена небольшая программа, использующая разделы для форматирования страницы вместе с некоторыми другими тегами форматирования.
Пример:
<тело> <дел> <дел> <дел>


 Описание, заголовок, html, заголовок, тело и т. д. составляют группу тегов структуры страницы. Теги структуры помогают только в создании или формировании базовой html-страницы из корня; то есть они не влияют на форматирование текстов и не имеют к нему никакого отношения. Таким образом, базовая программа HTML представляет собой базовую группу структурных тегов:
Описание, заголовок, html, заголовок, тело и т. д. составляют группу тегов структуры страницы. Теги структуры помогают только в создании или формировании базовой html-страницы из корня; то есть они не влияют на форматирование текстов и не имеют к нему никакого отношения. Таким образом, базовая программа HTML представляет собой базовую группу структурных тегов: