140 HTML цветов с названиями, HEX и RGB кодами
В HTML с помощью специального кода можно изменить цвет текста, фона, ссылки, шрифта, таблицы или всей страницы.
Цвет в HTML
Значение для свойства color можно задать тремя основными способами:
- по названию цвета:
red,green,blue,gold,olive,magenta,cyan,brownи так далее - по шестнадцатеричному значению (hexadecimal number): от
#000000до#ffffff - по коду цвета в RGB палитре: от
rgb(0, 0, 0)доrgb(255, 255, 255)
С названием цвета все относительно просто. Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
В стандартном наборе HTML 140 цветов и если тебе нужен будет какой-то цвет, который не представлен там, то нужно будет использовать шестнадцатеричный формат (HEX код) или RGB.
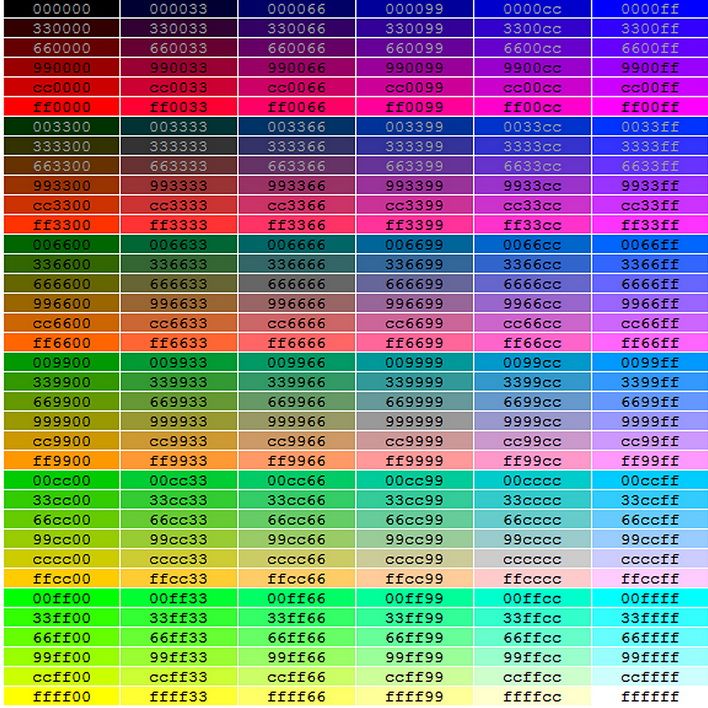
HEX код для цвета в HTML
HEX код всегда начинается с символа # за которым следует трехбайтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, для получения белого цвета нужно “смешать” три основных цвета с максимальной интенсивностью: #FFFFFF. Для получения черного цвета, соответственно, интенсивность всех цветом должна быть минимальной: #000000.
— Так это же как на уроках рисования — для получения любого цвета нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно байту, отвечающий за красный цвет установить максимальное значение, а для остальных — минимальное: ##FF0000.
— Тогда для зеленого HEX код будет таким: #00FF00.
RGB палитра HTML цветов
В RGB палитре цвет добавляется по такому же, принципу: задается интенсивность красного (red), зеленого (green) и синего (blue) цветов. От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом: rgb(0, 225, 0);
Все эти значения подходят и для других ситуаций, где нужен цвет, например в background-color.
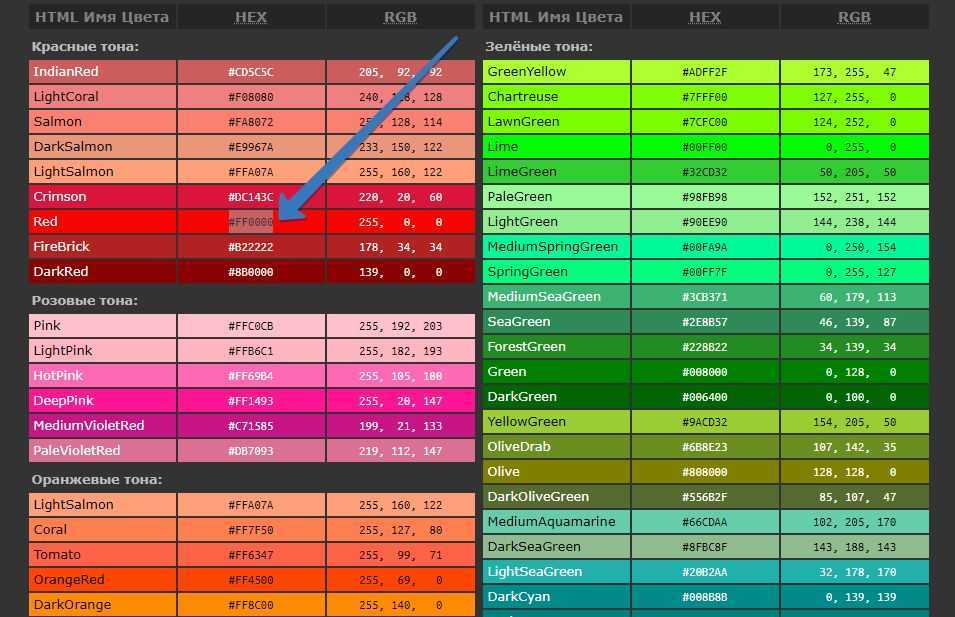
Таблица из 140 HTML цветов с названиями и кодами (строка, HEX, rgb)
В этой таблице все HTML цвета у которых есть английское название и HTML код. Если ты хочешь стать FULL STACK JS разработчиком
| Цвет | Название | HTML Код | HEX код | RGB код |
|---|---|---|---|---|
| бордовый | maroon | #800000 | (128,0,0) | |
| темно-красный | darkred | #8B0000 | (139,0,0) | |
| коричневый | brown | #A52A2A | (165,42,42) | |
| кирпичный | firebrick | #B22222 | (178,34,34) | |
| малиновый | crimson | #DC143C | (220,20,60) | |
| красный | red | #FF0000 | (255,0,0) | |
| томатный | tomato | #FF6347 | (255,99,71) | |
| коралловый | coral | #FF7F50 | (255,127,80) | |
| индийский красный | indianred | #CD5C5C | (205,92,92) | |
| светлый коралл | lightcoral | #F08080 | (240,128,128) | |
| темный лосось | darksalmon | #E9967A | (233,150,122) | |
| лосось | salmon | #FA8072 | (250,128,114) | |
| светлый лосось | lightsalmon | #FFA07A | (255,160,122) | |
| оранжево-красный | orangered | #FF4500 | (255,69,0) | |
| темно-оранжевый | darkorange | #FF8C00 | (255,140,0) | |
| оранжевый | orange | #FFA500 | (255,165,0) | |
| золотой | gold | #FFD700 | (255,215,0) | |
| темно-золотой | darkgoldenrod | #B8860B | (184,134,11) | |
| золотистый | #DAA520 | (218,165,32) | ||
| бледно-золотой | palegoldenrod | #EEE8AA | (238,232,170) | |
| темный хаки | darkkhaki | #BDB76B | (189,183,107) | |
| хаки | khaki | #F0E68C | (240,230,140) | |
| оливковый | olive | #808000 | (128,128,0) | |
| желтый | yellow | #FFFF00 | (255,255,0) | |
| желто-зеленый | yellowgreen | #9ACD32 | (154,205,50) | |
| темно-оливковый | darkolivegreen | #556B2F | (85,107,47) | |
| оливково-зеленый | olivedrab | #6B8E23 | (107,142,35) | |
| салатовый | lawngreen | #7CFC00 | (124,252,0) | |
| шартрез | chartreuse | #7FFF00 | (127,255,0) | |
| зелено-желтый | greenyellow | #ADFF2F | (173,255,47) | |
| темно-зеленый | darkgreen | #006400 | (0,100,0) | |
| зеленый | green | #008000 | (0,128,0) | |
| зеленый лес | forestgreen | #228B22 | (34,139,34) | |
| лайм | lime | #00FF00 | (0,255,0) | |
| зеленый лайм | limegreen | #32CD32 | (50,205,50) | |
| светло-зеленый | lightgreen | #90EE90 | (144,238,144) | |
| бледно-зеленый | palegreen | #98FB98 | (152,251,152) | |
| темно-зеленое море | darkseagreen | #8FBC8F | (143,188,143) | |
| средне-весенний зеленый | mediumspringgreen | #00FA9A | (0,250,154) | |
| весенний зеленый | springgreen | #00FF7F | (0,255,127) | |
| зеленое море | seagreen | #2E8B57 | (46,139,87) | |
| средний аквамарин | mediumaquamarine | #66CDAA | (102,205,170) | |
| средне-зеленое море | mediumseagreen | #3CB371 | (60,179,113) | |
| светло-зеленое море | lightseagreen | #20B2AA | (32,178,170) | |
| темно-серый | darkslategray | #2F4F4F | (47,79,79) | |
| бирюзовый | teal | #008080 | (0,128,128) | |
| темно-голубой | darkcyan | #008B8B | (0,139,139) | |
| вода | aqua | #00FFFF | (0,255,255) | |
| голубой | cyan | #00FFFF | (0,255,255) | |
| светло-голубой | lightcyan | #E0FFFF | (224,255,255) | |
| темно-бирюзовый | darkturquoise | #00CED1 | (0,206,209) | |
| бирюзовый | turquoise | #40E0D0 | (64,224,208) | |
| средне-бирюзовый | mediumturquoise | #48D1CC | (72,209,204) | |
| бледно-бирюзовый | paleturquoise | #AFEEEE | (175,238,238) | |
| аквамарин | aquamarine | #7FFFD4 | (127,255,212) | |
| синий порошок | powderblue | #B0E0E6 | (176,224,230) | |
| кадетский синий | cadetblue | #5F9EA0 | (95,158,160) | |
| стальной синий | steelblue | #4682B4 | (70,130,180) | |
| васильковый | cornflowerblue | #6495ED | (100,149,237) | |
| темно-голубой | deepskyblue | #00BFFF | (0,191,255) | |
| синеватый | dodgerblue | #1E90FF | (30,144,255) | |
| светло-синий | lightblue | #ADD8E6 | (173,216,230) | |
| небесный | skyblue | #87CEEB | (135,206,235) | |
| светло-небесный | lightskyblue | #87CEFA | (135,206,250) | |
| полуночно-синий | midnightblue | #191970 | (25,25,112) | |
| флот | navy | #000080 | (0,0,128) | |
| темно-синий | darkblue | #00008B | (0,0,139) | |
| средне-синий | mediumblue | #0000CD | (0,0,205) | |
| синий | blue | #0000FF | (0,0,255) | |
| королевский синий | royalblue | #4169E1 | (65,105,225) | |
| сине-фиолетовый | blueviolet | #8A2BE2 | (138,43,226) | |
| индиго | indigo | #4B0082 | (75,0,130) | |
| темно-грифельный синий | darkslateblue | #483D8B | (72,61,139) | |
| грифельно-синий | slateblue | #6A5ACD | (106,90,205) | |
| средне-грифельно синий | mediumslateblue | #7B68EE | (123,104,238) | |
| средне-фиолетовый | mediumpurple | #9370DB | (147,112,219) | |
| темно-пурпурный | darkmagenta | #8B008B | (139,0,139) | |
| темно-фиолетовый | darkviolet | #9400D3 | (148,0,211) | |
| темная орхидея | darkorchid | #9932CC | (153,50,204) | |
| средняя орхидея | mediumorchid | #BA55D3 | (186,85,211) | |
| фиолетовый | purple | #800080 | (128,0,128) | |
| чертополох | thistle | #D8BFD8 | (216,191,216) | |
| слива | plum | #DDA0DD | (221,160,221) | |
| лиловый | violet | #EE82EE | (238,130,238) | |
| фуксия | fuchsia | #FF00FF | (255,0,255) | |
| орхидея | orchid | #DA70D6 | (218,112,214) | |
| средне-фиолетовый красный | mediumvioletred | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | palevioletred | #DB7093 | (219,112,147) | |
| темно-розовый | deeppink | #FF1493 | (255,20,147) | |
| ярко-розовый | hotpink | #FF69B4 | (255,105,180) | |
| светло-розовый | lightpink | #FFB6C1 | (255,182,193) | |
| розовый | pink | #FFC0CB | (255,192,203) | |
| антично-белый | antiquewhite | #FAEBD7 | (250,235,215) | |
| бежевый | beige | #F5F5DC | (245,245,220) | |
| бисквит | bisque | #FFE4C4 | (255,228,196) | |
| бланшированный миндаль | blanchedalmond | #FFEBCD | (255,235,205) | |
| пшеничный | wheat | #F5DEB3 | (245,222,179) | |
| кукурузный шелк | cornsilk | #FFF8DC | (255,248,220) | |
| лимонный шифон | lemonchiffon | #FFFACD | (255,250,205) | |
| светло-золотой желтый | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| светло-желтый | lightyellow | #FFFFE0 | (255,255,224) | |
| коричневое седло | saddlebrown | #8B4513 | (139,69,19) | |
| сиенна | sienna | #A0522D | (160,82,45) | |
| шоколадный | chocolate | #D2691E | (210,105,30) | |
| перу | peru | #CD853F | (205,133,63) | |
| песочно-коричневый | sandybrown | #F4A460 | (244,164,96) | |
| крепкое дерево | burlywood | #DEB887 | (222,184,135) | |
| загар | tan | #D2B48C | (210,180,140) | |
| розово-коричневый | rosybrown | #BC8F8F | (188,143,143) | |
| мокасины | moccasin | #FFE4B5 | (255,228,181) | |
| белый навахо | navajowhite | #FFDEAD | (255,222,173) | |
| персиковый | peachpuff | #FFDAB9 | (255,218,185) | |
| туманная роза | mistyrose | #FFE4E1 | (255,228,225) | |
| лавандовый | lavenderblush | #FFF0F5 | (255,240,245) | |
| белье | linen | #FAF0E6 | (250,240,230) | |
| старое кружево | oldlace | #FDF5E6 | (253,245,230) | |
| папайа | papayawhip | #FFEFD5 | (255,239,213) | |
| морская ракушка | seashell | #FFF5EE | (255,245,238) | |
| мятный крем | mintcream | #F5FFFA | (245,255,250) | |
| серый шифер | slategray | #708090 | (112,128,144) | |
| светло-серый шифер | lightslategray | #778899 | (119,136,153) | |
| светло-стальной голубой | lightsteelblue | #B0C4DE | (176,196,222) | |
| лавандовый | lavender | #E6E6FA | (230,230,250) | |
| цветочно-белый | floralwhite | #FFFAF0 | (255,250,240) | |
| синяя алиса | aliceblue | #F0F8FF | (240,248,255) | |
| призрачно-белый | ghostwhite | #F8F8FF | (248,248,255) | |
| медовая роса | honeydew | #F0FFF0 | (240,255,240) | |
| слоновая кость | ivory | #FFFFF0 | (255,255,240) | |
| лазурный | azure | #F0FFFF | (240,255,255) | |
| снежный | snow | #FFFAFA | (255,250,250) | |
| черный | black | #000000 | (0,0,0) | |
| тускло-серый | dimgray | #696969 | (105,105,105) | |
| серый | gray | #808080 | (128,128,128) | |
| темно-серый | darkgray | #A9A9A9 | (169,169,169) | |
| серебристый | silver | #C0C0C0 | (192,192,192) | |
| светло-серый | lightgray | #D3D3D3 | (211,211,211) | |
| гейнсборо | gainsboro | #DCDCDC | (220,220,220) | |
| белый дым | whitesmoke | #F5F5F5 | (245,245,245) | |
| белый | white | #FFFFFF | (255,255,255) |
HTML цвета для подбора цветовой палитры для дизайна онлайн
#D5D7CC
#F6D5B6
#E9AE8C
#FF9376
#8DAAA6
#366775
#A2B4C0
#F7D0CB
#F4AC94
#D66D50
#F6C5DB
#EB81A7
#FBADBA
#FFCAC6
#FAF2DF
#73C5EA
#D98AE3
#7896D2
#9568A9
#FFC5C9
#D2DBE0
#EDECEA
#E2D9DA
#CCC1BF
#B6999B
#5C769D
#B3BDCC
#DADADA
#F7F0C6
#C2C4B6
#5FA873
#ABE1C7
#D6FAE0
#91C9D6
#457F8D
#7D3D4B
#A96E8E
#E0B9CB
#E2C9C4
#BBCACD
#2D435B
#FF9F7C
#BFCDCD
#EAB66A
#638181
#E7DBCB
#E1B8B2
#613942
#829971
#36374B
#959490
#CCC7C1
#609EAB
#A2CEDB
#8BA8B6
#A89ED1
#C8DADA
#E7D7CA
#E8F6AB
#D5A3CE
#F0D5DE
#E7A3C3
#789A95
#E2A343
#876A71
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#8e9aaf
#cbc0d3
#efd3d7
#feeafa
#dee2ff
#f28482
#84a59d
#f5cac3
#f7ede2
#fed9b7
#293241
#ee6c4d
#e0fbfc
#98c1d9
#3d5a80
#ff99c8
#fcf6bd
#d0f4de
#a9def9
#d1b3c4
#d8e2dc
#efe9ae
#ffcad4
#f4acb7
#9d8189
#f5e4d7
#e5d1d0
#b4436c
#ff9fb2
#e3d0d8
#8e7dbe
#99c1b9
#f1e3d3
#f2d0a9
#d88c9a
#cebebe
#ddc9b4
#c17c74
#e5d1d0
#6d2e46
#264653
#2a9d8f
#e9c46a
#f4a261
#e76f51
#6d6875
#b5838d
#e5989b
#ffb4a2
#ffcdb2
#e29578
#ffddd2
#f5cac3
#83c5be
#006d77
#000000
#fca311
#355070
#adb5bd
#6c757d
#540b0e
#e56b6f
#e09f3e
#fff3b0
#335c67
#f2cc8f
#81b29a
#3d405b
#e07a5f
#f4f1de
#c6d2ed
#827081
#aea3b0
#e3d0d8
#e7e6f7
#C3E991
#DFCC74
#DAB081
#75485E
#51A3A3
#eff2c0
#5a7684
#ddc3d0
#9fffff
#16324f
#84C3BE
#996666
#FFCFAB
#808080
#FFA8AF
#D39B85
#FCDD76
#F19CBB
#08E8DE
#3b454a
#837E6A
#F4EDB4
#0D6E91
#D46451
#F8CED2
#ffadad
#caffbf
a0c4ff
#9bf6ff
#fdffb6
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#B5C9D0
#FED65E
#D6E1CF
#FF7F02
#568B74
#BAC7B4
#3E5962
#ADAFB4
#709B92
#DBDCE0
#C1C3F3
#C9B8D8
#EDC4D6
#FFDCE2
#FFEAE5
#F5CEC7
#E79796
#FFB284
#FFC98B
#B4E2A6
#E2DBD5
#9CB1A5
#8AA4B3
#C8B7C9
#9E7980
#2E4E74
#99BDDD
#C7E5ED
#F3F9F9
#BBABCF
#86E3CE
#D0E6A8
#FFDD95
#FF867D
#CCABDA
#959597
#F5DF4E
#8CACD3
#B0A3CE
#F0A1C1
#5C0F19
#9F2B34
#F46173
#DB879E
#F7CBE2
#73D8CA
#6499B9
#8079A5
#DFB3CC
#DCD5DC
#D6DAD9
#7B8489
#D3B6B0
#976E76
#A79CA2
Все изображения имеют Pixabay License
Бесплатны для коммерческого использования
Указание авторства не требуется
Политика конфиденциальности
Instagram Vk Pinterest
Прокрутить вверх
140 HTML-цветов с кодами HEX, RGB и именами
С таким большим выбором цветов может быть сложно решить, какой из них использовать для вашего веб-сайта или блога. Но с небольшой помощью из этого списка из 140 цветов HTML вы сможете найти идеальный цвет для своего следующего проекта.
Но с небольшой помощью из этого списка из 140 цветов HTML вы сможете найти идеальный цвет для своего следующего проекта.
Используя цветовой код RGB или HEX в HTML, вы можете изменить цвет текста, фона, URL-адреса, шрифта, таблицы или всей страницы.
Цвета в HTML
Значение свойства color можно задать тремя основными способами:
- по названию цвета, например,
красный,зеленый,синий - по шестнадцатеричному числу: от
#000000до#ffffff - по коду цвета в палитре RGB: от
rgb (0, 0, 0)доrgb(255, 255, 255)
Название цвета относительно простое. Единственным ограничением является то, что мы должны выбрать цвет из нескольких предопределенных вариантов.
Стандартный набор цветов HTML состоит из 140 различных значений. Если вам нужен цвет, который там не представлен, вам нужно будет использовать шестнадцатеричный формат (код HEX) или RGB.
HEX-коды цветов в HTML
HEX-код всегда начинается с # , за которым следует 3-байтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного, второй за зеленый, а третий за синий:
Значение 00 — наименьшая интенсивность, FF самая высокая. Например, чтобы получить белый, нужно «смешать» три основных цвета с максимальной интенсивностью: #FFFFFF . Для получения черного цвета интенсивность всех цветов должна быть минимальной: #000000 .
— Так же, как и на уроках рисования — чтобы получить любой цвет, нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно установить максимальное значение байта, отвечающего за красный цвет, а для остальных — минимальное: ##FF0000 .
— тогда для зеленого цвета HEX-код будет: #00FF00
Палитра RGB цветов HTML
В палитре RGB цвета смешиваются аналогичным образом путем смешивания интенсивности красного, зеленого и синего цветов. Отсюда и сокращение RGB. Только интенсивность здесь задается цифрами 0 из 255, где 0 — самая низкая интенсивность, 255 — самая высокая. Например, зеленый будет выглядеть так:
Отсюда и сокращение RGB. Только интенсивность здесь задается цифрами 0 из 255, где 0 — самая низкая интенсивность, 255 — самая высокая. Например, зеленый будет выглядеть так: rgb (0, 255, 0) ;
Все эти значения подходят для других ситуаций, когда нужен цвет, например, в background-color .
Таблица из 140 цветов HTML с именами и кодами (строка, HEX, rgb)
В этой таблице вы найдете все цвета, которые имеют имя HTML и код. Если вы хотите, чтобы стал FULL STACK JS Developer , вы можете присоединиться к моему курс современной веб-разработки
| Цвет | Имя | Код строки HTML | Шестнадцатеричный код | Код RGB |
|---|---|---|---|---|
| темно-бордовый | темно-бордовый | #800000 | (128,0,0) | |
| темно-красный | темно-красный | #8B0000 | (139,0,0) | |
| коричневый | коричневый | #A52A2A | (165,42,42) | |
| огнеупорный кирпич | огнеупорный кирпич | #B22222 | (178,34,34) | |
| малиновый | малиновый | # DC143C | (220,20,60) | |
| красный | красный | #FF0000 | (255,0,0) | |
| помидор | помидор | #FF6347 | (255,99,71) | |
| коралловый | коралловый | #FF7F50 | (255,127,80) | |
| индийский красный | индийский красный | #CD5C5C | (205,92,92) | |
| светло-коралловый | светло-коралловый | #F08080 | (240 128 128) | |
| темный лосось | темно-лососевый | #E9967A | (233 150 122) | |
| лосось | лосось | #FA8072 | (250 128 114) | |
| светлый лосось | светлый лосось | #FFA07A | (255 160 122) | |
| оранжевый красный | оранжевыйкрасный | #FF4500 | (255,69,0) | |
| темно-оранжевый | темно-оранжевый | #FF8C00 | (255,140,0) | |
| оранжевый | оранжевый | #FFA500 | (255,165,0) | |
| золото | золото | #FFD700 | (255,215,0) | |
| тёмно-золотистый стержень | темно-золотистый | #B8860B | (184,134,11) | |
| золотой стержень | золотарник | #DAA520 | (218,165,32) | |
| бледно-золотистый жезл | бледный золотарник | #EEE8AA | (238 232 170) | |
| темный хаки | темный хаки | #BDB76B | (189 183 107) | |
| хаки | хаки | #F0E68C | (240 230 140) | |
| оливковое | оливковое | #808000 | (128,128,0) | |
| желтый | желтый | #FFFF00 | (255,255,0) | |
| желто-зеленый | желто-зеленый | #9ACD32 | (154,205,50) | |
| темно-оливковый зеленый | темно-оливково-зеленый | № 556B2F | (85,107,47) | |
| оливково-серый | оливково-красный | #6B8E23 | (107,142,35) | |
| зеленый газон | зеленый газон | #7CFC00 | (124 252,0) | |
| шартрез | шартрез | #7FFF00 | (127 255,0) | |
| зеленый желтый | зелено-желтый | #ADFF2F | (173 255,47) | |
| темно-зеленый | темно-зеленый | #006400 | (0,100,0) | |
| зеленый | зеленый | #008000 | (0,128,0) | |
| зеленый лес | зеленый лес | #228B22 | (34 139,34) | |
| известь | известь | #00FF00 | (0,255,0) | |
| зеленый лайм | салатовый | #32CD32 | (50,205,50) | |
| светло-зеленый | светло-зеленый | #90EE90 | (144 238 144) | |
| бледно-зеленый | бледно-зеленый | #98FB98 | (152 251 152) | |
| темно-зеленый цвет морской волны | темно-зеленый | #8FBC8F | (143 188 143) | |
| средний весенне-зеленый | средний весенне-зеленый | #00FA9A | (0 250 154) | |
| весенне-зеленый | весенне-зеленый | #00FF7F | (0 255 127) | |
| цвет морской волны | морская зелень | #2E8B57 | (46 139,87) | |
| средний аквамарин | средний аквамарин | #66CDAA | (102 205 170) | |
| средний морской зеленый | средняя морская зелень | #3CB371 | (60 179 113) | |
| светло-зеленый цвет морской волны | светло-зеленый | #20B2AA | (32 178 170) | |
| темно-серый сланец | темно-сланцево-серый | #2F4F4F | (47,79,79) | |
| бирюзовый | бирюзовый | #008080 | (0,128,128) | |
| темно-голубой | темно-голубой | #008B8B | (0,139,139) | |
| цвет морской волны | цвет морской волны | #00FFFF | (0,255,255) | |
| голубой | голубой | #00FFFF | (0,255,255) | |
| светло-голубой | светло-голубой | #E0FFFF | (224 255 255) | |
| темно-бирюзовый | темно-бирюзовый | #00CED1 | (0,206,209) | |
| бирюзовый | бирюзовый | #40E0D0 | (64 224 208) | |
| средний бирюзовый | средний бирюзовый | #48D1CC | (72 209 204) | |
| светло-бирюзовый | бледно-бирюзовый | #АФЕЕЕЕ | (175 238 238) | |
| аквамарин | аквамарин | #7FFFD4 | (127 255 212) | |
| синий порошок | пудрово-синий | #B0E0E6 | (176 224 230) | |
| кадетский синий | синий кадет | #5F9EA0 | (95 158 160) | |
| стальной синий | стальной синий | № 4682B4 | (70 130 180) | |
| васильковый | васильковый | #6495ED | (100 149 237) | |
| темно-синий | темно-синий | #00BFFF | (0 191 255) | |
| синий доджер | Доджерблю | #1E90FF | (30 144 255) | |
| голубой | голубой | #ADD8E6 | (173 216 230) | |
| голубой | небесно-голубой | #87CEEB | (135 206 235) | |
| светло-голубой | светло-голубой | #87CEFA | (135 206 250) | |
| темно-синий | темно-синий | № 1 | (25,25,112) | |
| темно-синий | темно-синий | #000080 | (0,0,128) | |
| темно-синий | темно-синий | #00008B | (0,0,139) | |
| средне-синий | средне-синий | #0000CD | (0,0,205) | |
| синий | синий | #0000FF | (0,0,255) | |
| королевский синий | королевский синий | #4169E1 | (65 105 225) | |
| сине-фиолетовый | сине-фиолетовый | #8A2BE2 | (138,43,226) | |
| индиго | индиго | #4B0082 | (75,0,130) | |
| темно-синий | темно-синий | #483D8B | (72,61,139) | |
| синевато-серый | сине-серый | #6A5ACD | (106,90,205) | |
| средний сланцево-синий | сланцево-синий | #7B68EE | (123 104 238) | |
| средний фиолетовый | средне-фиолетовый | #9370DB | (147 112 219) | |
| темно-пурпурный | темно-пурпурный | #8B008B | (139,0,139) | |
| темно-фиолетовый | темно-фиолетовый | #9400D3 | (148,0,211) | |
| темная орхидея | темная орхидея | #9932CC | (153,50,204) | |
| средняя орхидея | средняя орхидея | #BA55D3 | (186,85,211) | |
| фиолетовый | фиолетовый | #800080 | (128,0,128) | |
| чертополох | чертополох | #D8BFD8 | (216 191 216) | |
| слива | слива | #DDA0DD | (221 160 221) | |
| фиолетовый | фиолетовый | #EE82EE | (238 130 238) | |
| фуксия | фуксия | #FF00FF | (255,0,255) | |
| орхидея | орхидея | #DA70D6 | (218 112 214) | |
| средний фиолетово-красный | средне-фиолетовый красный | #C71585 | (199,21,133) | |
| светло-фиолетовый красный | бледно-фиолетовый красный | #DB7093 | (219 112 147) | |
| темно-розовый | темно-розовый | #FF1493 | (255,20,147) | |
| ярко-розовый | ярко-розовый | #FF69B4 | (255 105 180) | |
| светло-розовый | светло-розовый | #FFB6C1 | (255 182 193) | |
| розовый | розовый | #FFC0CB | (255,192,203) | |
| антично-белый | античный белый | #FAEBD7 | (250 235 215) | |
| бежевый | бежевый | #F5F5DC | (245 245 220) | |
| бисквит | бисквит | #FFE4C4 | (255 228 196) | |
| бланшированный миндаль | бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | пшеница | #F5DEB3 | (245 222 179) | |
| кукурузные рыльца | кукурузный шелк | #FFF8DC | (255 248 220) | |
| лимонный шифон | лимонный шифон | #FFFACD | (255 250 205) | |
| светло-желтый золотой стержень | светло-золотистый родо-желтый | #ФАФАД2 | (250 250 210) | |
| светло-желтый | светло-желтый | #FFFFFE0 | (255 255 224) | |
| седельно-коричневый | седельно-коричневый | #8B4513 | (139,69,19) | |
| сиена | сиена | #A0522D | (160,82,45) | |
| шоколад | шоколад | #D2691E | (210,105,30) | |
| перу | перу | #CD853F | (205,133,63) | |
| песочно-коричневый | песочно-коричневый | #F4A460 | (244,164,96) | |
| крепкая древесина | бурливуд | #DEB887 | (222 184 135) | |
| желтовато-коричневый | желтовато-коричневый | # D2B48C | (210 180 140) | |
| розово-коричневый | розово-коричневый | #BC8F8F | (188 143 143) | |
| мокасины | мокасины | #FFE4B5 | (255 228 181) | |
| белый навахо | навахоуайт | #FFDEAD | (255 222 173) | |
| слоеный персик | персиковый слой | #FFDAB9 | (255 218 185) | |
| туманная роза | туманная роза | #FFE4E1 | (255 228 225) | |
| лавандовые румяна | лавандовый румянец | #FFF0F5 | (255 240 245) | |
| белье | белье | #FAF0E6 | (250 240 230) | |
| старое кружево | Олдлейс | #FDF5E6 | (253 245 230) | |
| венчик папайи | папайя | #FFEFD5 | (255 239 213) | |
| морская ракушка | морская ракушка | #FFF5EE | (255 245 238) | |
| мятный крем | мятный крем | #F5FFFA | (245 255 250) | |
| серый сланец | сланцево-серый | № 708090 | (112 128 144) | |
| светло-серый сланец | светло-латунно-серый | #778899 | (119 136 153) | |
| светло-стальной синий | светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | лаванда | #E6E6FA | (230 230 250) | |
| цветочный белый | в цветочекбелый | #FFFFAF0 | (255 250 240) | |
| Алиса Блю | алисаблю | #F0F8FF | (240 248 255) | |
| призрачный белый | призрачный белый | #F8F8FF | (248 248 255) | |
| медовая роса | медвяная роса | #F0FFF0 | (240 255 240) | |
| слоновая кость | слоновая кость | #FFFFFF0 | (255 255 240) | |
| лазурный | лазурный | #F0FFFF | (240 255 255) | |
| снег | снег | #FFFAFA | (255 250 250) | |
| черный | черный | #000000 | (0,0,0) | |
| темно-серый | темно-серый | #696969 | (105,105,105) | |
| серый | серый | #808080 | (128 128 128) | |
| темно-серый / темно-серый | темно-серый | #A9A9A9 | (169 169 169) | |
| серебро | серебро | #C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | светло-серый | #D3D3D3 | (211 211 211) | |
| Гейнсборо | Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | белый дым | #F5F5F5 | (245 245 245) | |
| белый | белый | #FFFFFF | (255 255 255) |
Подробнее учебники по HTML или Изучите Full-Stack JS с нуля!
Цветовая палитра
Цветовая палитра DHS является единственной утвержденной цветовой системой, используемой для DHS и ее компонентов. Изменение этих цветов строго запрещено. Последовательное использование цветовой палитры DHS помогает обеспечить единообразие и высокую узнаваемость бренда. Эти цвета были тщательно протестированы в Интернете и в печатных СМИ на соответствие цветопередаче. Цветовая палитра DHS также соответствует цветовой системе, используемой системой веб-дизайна США.
Изменение этих цветов строго запрещено. Последовательное использование цветовой палитры DHS помогает обеспечить единообразие и высокую узнаваемость бренда. Эти цвета были тщательно протестированы в Интернете и в печатных СМИ на соответствие цветопередаче. Цветовая палитра DHS также соответствует цветовой системе, используемой системой веб-дизайна США.
Первичные и вторичные цвета
Основные цвета DHS необходимы для использования в ключевых элементах дизайна (таких как заголовки, функции и т. д.). Вторичные цвета следует использовать с осторожностью, они должны дополнять основные цвета или привлекать внимание к определенным областям контента.
| Основные цвета | Дополнительные цвета | |||||
|---|---|---|---|---|---|---|
| dhs-синий HTML: #005288 RGB: 0 | 82 | 136 CMYK: 100 | 45 | 0 | 37 | dhs-grey HTML: #c0c2c4 RGB: 192 | 194 | 196 CMYK: 0 | 0 | 0 | 28 | dhs-темно-серый HTML: #5a5b5d RGB: 90 | 91 | 93 CMYK: 0 | 0 | 0 | 79 | dhs-red HTML: #c41230 RGB: 196 | 18 | 48 CMYK: 0 | 100 | 79 | 20 | dhs-светло-синий HTML: #0078ae RGB: 0 | 120 | 174 CMYK: 100 | 16 | 0 | 27 | dhs-зеленый HTML: #5e9732 RGB: 94 | 151 | 50 CMYK: 56 | 0 | 100 | 27 | |
Градиент цветов (цветовой круг)
Градиентные цвета могут использоваться в качестве фоновых цветов и для создания графических элементов, иллюстраций и т. д. Дополнительно:
д. Дополнительно:
- Все цвета должны использоваться правильно, чтобы обеспечить высокую контрастность в соответствии с разделом 508 специальных возможностей.
- Все цвета HTML/RGB используются для веб-, видео, мобильной и настольной печати.
- Все цвета CMYK используются для офсетной печати.
ПРИМЕЧАНИЕ. Основные и дополнительные цвета DHS также указаны ниже и отмечены звездочкой. Они соответствуют значению «50» на цветовом круге USWDS.
Посмотреть цветовую палитру DHS в: Формат PDF | Формат Excel
| черный HTML: #000000 RGB: 0 | 0 | 0 CMYK: 0 | 0 | 0 | 100 | ||||||
| dhs-blue-90 HTML: #000305 RGB: 0 | 3 | 5 | dhs-grey-90 HTML: #080808 RGB: 8 | 8 | 8 CMYK: 0 | 0 | 0 | 97 | dhs-темно-серый-90 HTML: #040404 RGB: 4 | 4 | 4 CMYK: 0 | 0 | 0 | 98 | dhs-red-90 HTML: #080102 RGB: 8 | 1 | 2 CMYK: 0 | 88 | 75 | 97 | dhs-light-blue-90 HTML: #000507 RGB: 0 | 5 | 7 CMYK: 100 | 29 | 0 | 97 | dhs-green-90 HTML: #040602 RGB: 4 | 6 | 2 CMYK: 33 | 0 | 67 | 98 | |
| dhs-blue-80 HTML: #001726 RGB: 0 | 23 | 38 CMYK: 100 | 39 | 0 | 85 | dhs-grey-80 HTML: #363637 RGB: 54 | 54 | 55 CMYK: 2 | 2 | 0 | 78 | dhs-темно-серый-80 HTML: #19191a RGB: 25 | 25 | 26 CMYK: 73 | 67 | 64 | 78 | dhs-red-80 HTML: #37050d RGB: 55 | 5 | 13 CMYK: 0 | 91 | 76 | 78 | dhs-light-blue-80 HTML: #002231 RGB: 0 | 34 | 49 CMYK: 100 | 31 | 0 | 81 | dhs-green-80 HTML: #1a2a0e RGB: 26 | 42 | 14 CMYK: 38 | 0 | 67 | 84 | |
| dhs-blue-70 HTML: #002b47 RGB: 0 | 43 | 71 CMYK: 100 | 39 | 0 | 72 | dhs-серый-70 HTML: #646566 RGB: 100 | 101 | 102 CMYK: 2 | 1 | 0 | 60 | dhs-темно-серый-70 HTML: #2f2f30 RGB: 47 | 47 | 48 CMYK: 70 | 64 | 62 | 61 | dhs-red-70 HTML: #660919 RGB: 102 | 9 | 25 CMYK: 34 | 99 | 82 | 51 | dhs-light-blue-70 HTML: #003e5a RGB: 0 | 62 | 90 CMYK: 100 | 31 | 0 | 65 | dhs-green-70 HTML: #314f1a RGB: 49 | 79 | 26 CMYK: 76 | 44 | 100 | 44 | |
| dhs-blue-60 HTML: #003e67 RGB: 0 | 62 | 103 CMYK: 100 | 40 | 0 | 60 | dhs-grey-60 HTML: #929395 RGB: 146 | 147 | 149 CMYK: 2 | 1 | 0 | 42 | dhs-темно-серый-60 HTML: #444547 RGB: 68 | 69 | 71 CMYK: 68 | 60 | 57 | 42 | dhs-red-60 HTML: #950e24 RGB: 149 | 14 | 36 CMYK: 26 | 100 | 91 | 26 | dhs-light-blue-60 HTML: #005b84 RGB: 0 | 91 | 132 CMYK: 100 | 31 | 0 | 48 | dhs-green-60 HTML: #477326 RGB: 71 | 115 | 38 CMYK: 74 | 33 | 100 | 21 | |
★ | dhs-синий HTML: #005288 RGB: 0 | 82 | 136 CMYK: 100 | 45 | 0 | 37 | dhs-grey HTML: #c0c2c4 RGB: 192 | 194 | 196 CMYK: 0 | 0 | 0 | 28 | dhs-темно-серый HTML: #5a5b5d RGB: 90 | 91 | 93 CMYK: 0 | 0 | 0 | 79 | dhs-красный HTML: #c41230 RGB: 196 | 18 | 48 CMYK: 0 | 100 | 79 | 20 | dhs-светло-синий HTML: #0078ae RGB: 0 | 120 | 174 CMYK: 100 | 16 | 0 | 27 | dhs-зеленый HTML: #5e9732 RGB: 94 | 151 | 50 CMYK: 56 | 0 | 100 | 27 |
| dhs-blue-40 HTML: #3d7ca5 RGB: 61 | 124 | 165 CMYK: 79 | 44 | 19 | 1 | dhs-gray-40 HTML: #cfd1d2 RGB: 207 | 209 | 210 CMYK: 18 | 13 | 13 | 0 | dhs-темно-серый-40 HTML: #828284 RGB: 130 | 130 | 132 CMYK: 51 | 43 | 41 | 6 | dhs-red-40 HTML: #d24b62 RGB: 210 | 75 | 98 CMYK: 14 | 85 | 51 | 1 | dhs-светло-голубой-40 HTML: #3d98c1 RGB: 61 | 152 | 193 CMYK: 73 | 27 | 12 | 0 | dhs-green-40 HTML: #85b063 RGB: 133 | 176 | 99 CMYK: 53 | 13 | 79 | 1 | |
| dhs-blue-30 HTML: #7aa5c1 RGB: 122 | 165 | 193 CMYK: 54 | 25 | 15 | 0 | dhs-gray-30 HTML: #dedfe0 RGB: 222 | 223 | 224 CMYK: 12 | 8 | 8 | 0 | dhs-dark-gray-30 HTML: #a9aaab RGB: 169 | 170 | 171 CMYK: 35 | 28 | 28 | 0 | dhs-red-30 HTML: #e08493 RGB: 224 | 132 | 147 CMYK: 9 | 59 | 27 | 0 | dhs-light-blue-30 HTML: #7ab9d5 RGB: 122 | 185 | 213 CMYK: 50 | 13 | 9 | 0 | dhs-зеленый-30 HTML: #abc994 RGB: 171 | 201 | 148 CMYK: 36 | 7 | 52 | 0 | |
| dhs-blue-20 HTML: #b8cfde RGB: 184 | 207 | 222 CMYK: 27 | 10 | 7 | 0 | dhs-gray-20 HTML: #edeeee RGB: 237 | 238 | 238 CMYK: 0 | 0 | 0 | 7 | dhs-темно-серый-20 HTML: #d1d1d2 RGB: 209 | 209| 210 CMYK: 0 | 0 | 0 | 18 | dhs-red-20 HTML: #eebdc5 RGB: 238 | 189 | 197 CMYK: 4 | 30 | 11 | 0 | dhs-light-blue-20 HTML: #b8d9e8 RGB: 184 | 217 | 232 CMYK: 26 | 5 | 5 | 0 | dhs-green-20 HTML: #d2e2c6 RGB: 210 | 226 | 198 CMYK: 18 | 3 | 25 | 0 | |
| dhs-blue-15 HTML: #d6e3ec RGB: 214 | 227 | 236 CMYK: 15 | 5 | 4 | 0 | dhs-gray-15 HTML: #f5f5f6 RGB: 245 | 245 | 246 CMYK: 0 | 0 | 0 | 4 | dhs-dark-gray-15 HTML: #e5e5e5 RGB: 229 | 229 | 229 CMYK: 0 | 0 | 0 | 10 | dhs-red-15 HTML: #f6d9de RGB: 246 | 217 | 222 CMYK: 2 | 16 | 5 | 0 | dhs-light-blue-15 HTML: #d6e9f2 RGB: 214 | 233 | 242 CMYK: 15 | 2 | 2 | 0 | dhs-green-15 HTML: #e5eede RGB: 229 | 238 | 222 CMYK: 10 | 1 | 14 | 0 | |
| dhs-blue-10 HTML: #f5f8fa RGB: 245 | 248 | 250 CMYK: 3 | 1 | 1 | 0 | dhs-gray-10 HTML: #fcfdfd RGB: 252 | 253 | 253 CMYK: 0 | 0 | 0 | 1 | dhs-dark-gray-10 HTML: #f8f8f9 RGB: 248 | 248 | 249 CMYK: 0 | 0 | 0 | 2 | dhs-red-10 HTML: #fdf6f7 RGB: 253 | 246 | 247 CMYK: 0 | 3 | 1 | 0 | dhs-light-blue-10 HTML: #f5fafc RGB: 245 | 250 | 252 CMYK: 3 | 0 | 0 | 0 | dhs-green-10 HTML: #f9fbf7 RGB: 249 | 251 | 247 CMYK: 2 | 0 | 2 | 0 | |
| белый HTML: #ffffff RGB: 255 | 255 | 255 CMYK: 0 | 0 | 0 | 0 | ||||||
Пример
На изображении ниже представлены ключевые и второстепенные элементы дизайна, демонстрирующие правильное использование цветового круга DHS.
| # | Элемент дизайна | Элемент дизайна Тип | Требуется основной цвет | Цвет б/у |
|---|---|---|---|---|
| 1 | Внешнее кольцо, текст, внутренний элемент | Ключ | Да | dhs-синий |
| 2 | Фон кольца | Среднее | № | dhs-синий-15 |
| 3 | Зеленая фигурка | Ключ | Да | dhs-зеленый |
| 4 | Акцент на зеленой фигуре | Среднее | № | dhs-зеленый-30 |
| 5 | Красная фигура | Ключ | Да | dhs-красный |
| 6 | Акцент на красной фигуре | Среднее | № | dhs-red-30 |
| 7 | Синяя фигурка | Ключ | Да | dhs-голубой |
| 8 | Синяя фигура с акцентом | Среднее | № | dhs-светло-синий-30 |
Государственные цвета США
Кроме того, это официальные цвета правительства США — Old Glory Blue и Old Glory Red.
| Old Glory Blue HTML: #002868 RGB: 0 | 40 | 104 CMYK: 100 | 92 | 32 | 23 | Красная старая слава HTML: #bf0a30 RGB: 191 | 10 | 48 CMYK: 17 | 100 | 86 | 7 |
Доступность
При использовании цветовой палитры DHS дизайнер несет ответственность за обеспечение того, чтобы подготовленные материалы соответствовали критериям DHS для соответствия Разделу 508 Доступность, особенно с точки зрения зависимости от цвета и цветового контраста.
Требование (8 цветов): Цвет не должен быть единственным средством передачи информации, указания действия, подсказки ответа или указания статуса. Информация, передаваемая с помощью цвета, также должна быть предоставлена в виде текста, отображаемого на экране, или посредством визуальной дифференциации.
