Типографика в вебе. Лекция Яндекса на FrontTalks 2018 / Хабр
После небольшого перерыва с лекциями мы начинаем предновогодний спринт. Как и год назад, он будет целиком состоять из материалов с большой конференции FrontTalks, которую Яндекс провёл в Екатеринбурге. Начнём с выступления Антона Кастрицкого — разработчика из Яндекс.Маркета. Антон показал на примерах, как и из чего собираются интерфейсы, а также рассказал про тексты, их оформление, доступность и производительность в контексте современных веб-приложений. — Меня зовут Антон, я работаю разработчиком интерфейсов в команде партнерских интерфейсов Яндекс.Маркета. Cегодня я хочу поговорить про типографику в вебе.Перед этим хочу рассказать небольшую историю о том, как так вышло, что эта тема мне близка и интересна.
Однажды я задумался о том, что, возможно, не все понимают, как в вебе стоит работать с текстом, шрифтами, отображением. И пожалуй, самый первый раз, когда я задумался об этом, — это когда я хотел попасть в Яндекс. Я проходил собеседование, у меня была секция с версткой. Я люблю верстку, ничего сложного, мне это нравится. Нужно было сверстать компонент, я все сделал, здорово. В описании задания было написано, что нужно было задать шрифты, там был Arial, Helvetica. Ну без проблем, я написал Helvetica, Arial, sans-serif. Все как должно быть. Но собеседующий был не согласен, сказал, что у меня записано неверно. Меня это смутило, я подумал, что Яндекс — крупная компания, наверное, они многого от меня ожидают. Знать, что такое системные шрифты, что такое безопасные шрифты. Я рассказал, как они работают и почему я записал все так, как есть.
Я проходил собеседование, у меня была секция с версткой. Я люблю верстку, ничего сложного, мне это нравится. Нужно было сверстать компонент, я все сделал, здорово. В описании задания было написано, что нужно было задать шрифты, там был Arial, Helvetica. Ну без проблем, я написал Helvetica, Arial, sans-serif. Все как должно быть. Но собеседующий был не согласен, сказал, что у меня записано неверно. Меня это смутило, я подумал, что Яндекс — крупная компания, наверное, они многого от меня ожидают. Знать, что такое системные шрифты, что такое безопасные шрифты. Я рассказал, как они работают и почему я записал все так, как есть.
Собеседующий со мной не сразу согласился, но в результате мы пришли к пониманию, что надо писать Helvetica, Arial, а не наоборот. Так я попал в Яндекс. Начал собеседовать, нашел эту задачку, исправил. Так что приходите к нам работать, у нас здорово.
Перед тем, как перейти к типографике, поговорим о том, что такое текст.
Текст
Текст — инструмент, который помогает нам что-то подсказать пользователю о его последующих действиях. Огромная часть контента в интернете — текст. Несмотря на то, что сейчас популярны такие сервисы, как Instagram, YouTube, люди потребляют очень много мультимедийного контента, текст также занимает огромное пространство в интернете, и люди его все еще читают. Это очень важно.
Огромная часть контента в интернете — текст. Несмотря на то, что сейчас популярны такие сервисы, как Instagram, YouTube, люди потребляют очень много мультимедийного контента, текст также занимает огромное пространство в интернете, и люди его все еще читают. Это очень важно.Кто работает в компаниях, где есть копирайтер или писатель, кто занимается текстами? Почти половина. А кто додумывает текст для приложений сам? Тоже половина.
Иногда бывает, что вам дизайнер отдал дизайн, вы начали его делать. Но там было несколько непредусмотренных состояний, и вам приходится додумывать текст самостоятельно. Почти все, ого. В таких ситуациях должно быть стыдно. У меня сложилось впечатление, что разработчики недооценивают роль копирайтеров в компании, смотрят на них свысока и представляют их как-то так.
Просто кучка art ladies, которые сидят в офисе и очень умело симулируют работу. На самом деле это не так.
Копирайтеры — как этот пророк, который пытается показать девушке-разработчику, как должно быть на самом деле, а она всячески старается его игнорировать.
Роль копирайтеров очень важна. Они могут оказывать прямое влияние на продукт, предлагать более гармоничные решения, взаимодействия, механики. Человек, прочитав текст на странице, может совсем иначе воспринять ваш продукт. Их роль действительно очень важна, к ним нужно всегда прислушиваться, а не так, как эта девушка, которая старается работать и не обращать внимания на то, что ей вещает этот пророк. Старайтесь прислушиваться к вашим копирайтерам и не стесняйтесь задавать им вопросы.
Также очень важно не только то, что вы пишете, но и вообще писать в целом. Хочу показать реальный пример из жизни. У нас был компонент, где пользователю нужно было добавить номер телефона.
Огромная страница с настройками, все как обычно. Там был лейбл, номер, кнопочка «Добавить», пользователь нажимал на нее, и появлялся телефонный инпут.
После того, как он успешно вводил номер телефона, ему нужно было нажать на серую галочку, чтобы сохранить.
Когда мы начали проводить UX-тестирование, мы узнали, что очень маленькое количество пользователей вообще догадывались, что нужно было нажать на серую кнопку, чтобы сохранить номер телефона. Что мы сделали? После того, как пользователь успешно вводил номер телефона, мы красили галочку в желтый, и пользователь мог его сохранить.
Что мы сделали? После того, как пользователь успешно вводил номер телефона, мы красили галочку в желтый, и пользователь мог его сохранить.
Мы провели повторное UX-тестирование. Чуть больше людей догадалось, как сохранить номер телефона.
В этот момент вам может показаться, что у наших пользователей есть какие-то проблемы со взаимодействием с нашими интерфейсами, они пользуются ими как-то так.
Но на самом деле проблема не у пользователей, а у нас, потому что мы не смогли явно донести до них, чего именно мы от них хотим. Поэтому на сегодняшний день этот компонент выглядит немного иначе: все также нажимать на кнопку, но теперь у него появляется попап с явными кнопками «отменить» и «сохранить».
После того, как он успешно ввел номер телефона, кнопка «сохранить» загорается, и пользователь самостоятельно может понять, хочет он его сохранить или нет. Если кликнет вне попапа, то попап скроется, и номер он еще не добавил.
Из этого можно сделать вывод: не бойтесь писать очевидные вещи.
Отображение
Давайте поговорим про отображение в целом. Несложно догадаться, что все правила отображения к нам пришли из принта.Тут важно заменить, что я разработчик, и я не умею делать красиво. Я умею делать так, чтобы работало, и когда все хорошо, и работало производительно. Поэтому я не буду говорить про засечки или разные типы шрифтов. Буду, но попозже.
В интернете очень много текстового контента и сервисов, куда пользователи заходят исключительно с целью прочитать что-то.

Первое — иметь около 10 слов в строчке.
Нам нужно ограничить ширину текстового контента примерно до 80 символов. Это правило может напомнить настройки ваших линтеров, ведь отображение кода, да и сам код, как и текст на сайтах, пишется, чтобы его легко было воспринимать человеку, а не компьютеру.
Второе — межстрочное расстояние. Когда ваши строчки находятся слишком близко друг к другу, у пользователей уже начинают появляться сложности с восприятием этого.
И сделать шрифт чуть больше, для простоты восприятия. Теперь Википедия приобретает такой вид, который уже заметно легче воспринять.
И также, если пространство на экране для вас очень важно, вы можете добавить переносы.
Это может не всегда корректно работать с русским текстом, но может помочь сэкономить пару строк.
Не забывайте, что в русском языке есть много орфографических правил. Нужно избавляться от таких вещей, как висячие предлоги, убеждаться, что там, где нужно, должны находиться большие дефисы и так далее. В этом вам могут помочь такие инструменты, как «Типограф». Просто прогоняете через него ваш текст и все.
Если у вас статический текст, можете добавить babel-плагин для его преобразования в момент сборки вашего приложения. Если же ваш текст хранится во внешнем хранилище — может пригодиться такой npm-пакет, с его помощью можно преобразовывать текст перед тем, как отправить его на клиент.
Шрифты в вебе
Как так вышло, что мы можем пользоваться разными шрифтами в вебе?Взрослые разработчики могут вспомнить, что давно нам приходилось добавлять разные изображения, если мы хотели как-то преобразить внешний вид текста на страницах. Позднее у нас появился тег font. А сегодня мы пользуемся свойством font-family, где перечисляем сами шрифты в том порядке, в котором хотим, чтобы они применились. Если вдруг браузер не найдет и не узнает один, он просто пойдет дальше по этому списку и воспользуется следующим.
Позднее у нас появился тег font. А сегодня мы пользуемся свойством font-family, где перечисляем сами шрифты в том порядке, в котором хотим, чтобы они применились. Если вдруг браузер не найдет и не узнает один, он просто пойдет дальше по этому списку и воспользуется следующим.
Уже сегодня у нас есть большое количество свойств, чтобы преобразить отображение текста.
И не могу не упомянуть про такую вещь, как variable fonts.
Шрифты
Шрифтов есть огромное количество. Но мне хотелось подойти с инженерной точки зрения и разделить их на несколько видов.Думаю, все, кто читали спецификации, да и не только, знают, что есть системные шрифты, предустановленные в ОС из коробки; есть установленные шрифты, которые пользователь самостоятельно установил; а также скачиваемые или веб-шрифты, это все то, что пользователь загружает, зайдя к вам в приложение.
Не могу не упомянуть и безопасные шрифты. Как вышло, что они у нас появились? Раньше мы не могли рассчитывать, что у пользователя имелся тот или иной шрифт, поэтому в самом начале 2000-х Microsoft предложил список из шести шрифтов, которые с самого начала последней декады присутствовали на всех системах, и разработчики могли с чистой совестью пользоваться ими, зная, что эти шрифты уже присутствуют у пользователей и не придется отправлять лишние запросы.
И тут мы видим тот же самый Arial. Забегая вперед: кто-то уже знает, что Helvetica является системным шрифтом на macOS, она там присутствует уже много лет. Поэтому в истории, которую я упомянул в начале, я сказал, что мы должны записывать Helvetica, Arial, а не наоборот.
После этого я много замечал эту запись на самых разных ресурсах, и мне было интересно, откуда же это пошло, как так вышло, что люди могут допускать такую базовую ошибку. Ведь мы это узнаём, когда только начинаем изучать CSS.
Я был очень удивлен, когда понял, что это пошло с такого довольно уважаемого ресурса, как w3schools, отправил им баг репорт, но они все еще не исправили, эх.
Мы можем объявить кастомный font-face и указать несколько форматов, из которых браузер выберет и скачает первый знакомый ему.
— WOFF2 лучше всех сжимается и поддерживается всеми современными браузерами.
— WOFF сжимается чуть хуже, зато у него отличная поддержка.
— EOT нужен исключительно для старых IE.
— TTF, у него тоже хорошая поддержка, и, скачав его, мы можем установить его на ОС.
— SVG, который deprecated, по-моему, сегодня поддерживается только в одном или двух браузерах.
Также у нас есть такая классная CSS функция как local, с ее помощью мы можем проверить, присутствует ли шрифт в ОС пользователя. Но на нее не нужно особо рассчитывать. Даже если шрифты имеют одинаковое имя, это совсем не значит, что это один и тот же шрифт. Поэтому если вы ей пользуетесь, будьте осторожны.
После того, как вы объявили шрифт, не забудьте, указать несколько фолбеков, на тот случай если браузеру не удасться его скачать.
Думаю, многие знают, что мы можем указывать Unicode диапазон для шрифтов, и после того, как шрифт скачается, он будет использоваться исключительно для указанных символов. Например, вы хотите только англоязычный текст отображать данным шрифтом или только цифры и т. д.
Это также позволяет значительно уменьшить трафик, который мы отправляем пользователям.
Выше, мы можем разбили шрифт, на два отдельных файла, в одном присутствуют только латинские символы, а во втором — кирилица. Мы задали им одинаковое font-family имя, что бы браузер понимал что это части единого шрифта. Теперь, если у нас на странице находится только кирилические символы, пользователь скачает только второй файл, что уменьшает скачиваемый пользователем трафик.
В результате заниматься сабсеттингом не так сложно, для этого есть и GUI, и CLI инструменты, найти их и разобраться с ними несложно.
Объявляем новый шрифт, загружаем его, он загружается асинхронно. После того, как он загрузился, можем добавить его на страницу.
На первый взгляд такой подход может показаться бесполезным, за исключением тех случаев, когда вы занимаетесь сервисом по продаже шрифтов. Но к концу доклада вы, возможно, передумаете.
Хорошо, у нас есть сервис, мы добавили на него несколько шрифтов. И наш пользователь заходит к нам на страницу, и встречается с такой картиной.
Как же так вышло? HTML уже приехал, стили загрузились, а шрифты еще не приехали, и тут поведение браузера может варьироваться. Некоторые из браузеров блокируют отрисовку текста, казалось бы, текста нет, но на самом деле браузеры обрисовывают текст со своим собственным, прозрачным шрифтом, потому что им нужно знать, сколько места на странице занимает текст, чтобы все отступы были схожими. Когда шрифт загрузится, текст перерисуется с вашим шрифтом и отобразится в браузере.
Будет здорово, если бы мы могли унифицировать поведение браузера в таких случаях. Ведь некоторые браузеры могут отрисовать текст с прозрачным шрифтом, а другие с фолбечным шрифтом. Для этого у нас есть всего одна строчка кода.
 Поэтому вы не хотите, чтобы пользователь увидел текст, поэтому пускай пользователь может подождать. Не бесконечно будет ждать, всего три секунды, после чего воспользуется следующим шрифтом и будет ждать полную бесконечность, пока приедет ваш.
Поэтому вы не хотите, чтобы пользователь увидел текст, поэтому пускай пользователь может подождать. Не бесконечно будет ждать, всего три секунды, после чего воспользуется следующим шрифтом и будет ждать полную бесконечность, пока приедет ваш.Или swap, когда браузер сразу возьмет следующий фолбечный шрифт, отрисует контент с ним, и будет ждать бесконечное время, чтобы ваш шрифт приехал.
Здорово, мы подсказали браузеру, теперь у нас одинаковое поведение почти не всех не legacy-браузерах.
Но мы не решили саму проблему. Как так вышло, что шрифты приезжают так долго? Давно, когда еще я не работал в Яндексе, я сделал небольшой лендинг, ничего особенного, но много картинок и немножко стилей.
Я встретился с такой проблемой, что шрифт приезжал буквально на 6–7 секунде, и это всего лишь с троттлингом сети на быстрый 3G, хотя первый рендер отображался уже где-то на 2,5 секунды, и пользователь просто смотрел на пустую страницу.
Сверху загружается синий HTML, затем идут фиолетовые стили. А где же наш шрифт?
Вот он. Как так вышло? У нас есть небольшое уточнение, даже если мы объявляем наш шрифт в самом начале наших стилей, браузер отправит запрос за ним только после того, как скачает весь CSS, полностью его распарсит и увидит, что на странице присутствует текст, который нужно отрисовать с данным шрифтом.
Было бы здорово, если бы мы могли сказать браузеру: слушай, я точно буду использовать этот шрифт, и скачай его именно сейчас.
 Теперь водопад запросов выглядит иначе.
Теперь водопад запросов выглядит иначе.Наш текст с верным шрифтом появляется вместе со всем остальным контентом уже на около 3 секунд. Это не ускоряет наш сайт, но пользователь может сразу начать ориентироваться в данном контенте. И это хорошо.
Еще одна хорошая практика с предзагрузкой: вам нужно указать только один файл, который браузер будет понимать. Если вы начнете читать про это на MDN, то вы увидите нечто подобное.

Подобный код должен выглядеть скорее так.
Возможно, у вас есть другие задачи, которые нужно выполнить при инициализации вашего приложения? Например, важные метрики, которые нужно померить, когда страница загружается, и вы не хотите сразу отправлять запрос за шрифтами, а загрузить другие ассеты.
Для этого есть другой подход — замена шрифтов. Ведь мы можем подгружать шрифты и в JS, и после того, как шрифт загрузится, просто добавить класс на страницу, где мы опишем, каким шрифтом нужно отобразить текст.
Но тут мы столкнемся с проблемой. Шрифты все разные, и межбуквенное расстояние может отличаться, как и расстояние между словами. Эту проблему тоже хорошо бы решить. Для этого у нас есть Font style matcher, с помощью которого мы можем наложить один шрифт на другой, и немного поигравшись с разными CSS свойствами, убедиться, что они будут отображаться максимально схоже, теперь мы можем скопировать поведение дефолтного шрифта и убедиться, что после того, как загрузим кастомный шрифт, контент на странице не начинает “прыгать”.
Чтобы ответить на этот вопрос, нужно ответить на три вопроса поменьше. Является ли шрифт частью нашего бренда? В Яндексе, конечно, да, поэтому мы не можем отказаться от нашего Yandex Sans. Возможно, в ваших компаниях это работает иначе. Может быть, с вашим кастомным шрифтом гораздо легче читается текст на странице? Или возможно, вам просто хочется, чтобы использовался один шрифт на всех устройствах?
Если все ответы на эти вопросы были «нет», то с наибольшей вероятностью вы можете отказаться от веб-шрифтов. У безопасных шрифтов есть только один недостаток, они не очень привлекательные. А что мы можем с этим сделать? Есть решение, и это системные шрифты. В каждой ОС из коробки имеются довольно красивые приятные шрифты и ими можно воспользоваться.

Ничего страшного, мы можем перечислить те самые родные шрифты, которые есть в системах. Если у одного браузера нет, он пойдет дальше и найдет тот, который у него есть. Это довольно популярный паттерн, им пользуются такие известные сервисы как github, Twitter, Medium. Возможно, вам также будет это интересно и полезно.
Также сервисы, что я перечислил, это те, где работали ребята, которые изначально написали bootstrap. Так сложилось.
Мне очень приятно, что на этой конференции многие говорили о таких вещах, как accessibility, и это здорово, об этом необходимо заботиться, это работа, которая делится между разработчиком и дизайнером.
Но что насчет слабовидящих людей? Может, кто-то не так хорошо различает цвета или просто плохо видит?
 Мы разработчики, мы не хотим каждый раз заходить на другие сайты и проверять это вручную, это здорово бы автоматизировать.
Мы разработчики, мы не хотим каждый раз заходить на другие сайты и проверять это вручную, это здорово бы автоматизировать.Да, для этого у нас есть axe и pa11y, accessibility test runners, которые вы можете добавить в ваш билд или CI-проверки. Они оба в основном больше подходят для скринридеров. pa11y может подсказать вам еще и с контрастностью.
Как-то раз дизайнер попросил меня добавить небольшую плашку на страницу. Кому нравится это, кто считает, что это легко читается? Есть несколько рук.
Я не особо понимал, как так вышло, и решил разобраться. С недавнего времени, если вы открываете color picker в ваших dev tools, в любом Chromium-браузере вы увидите новую строчку — контраст.
Ее можно раскрыть, и вы увидите дугу, с помощью которой вы поймете, вам браузер сам подскажет, на каком фоне и с каким цветом шрифт отрендерился. Также вы увидите дугу в диапазоне цветов, опустив и выбрав цвет, который находится под дугой, тут вы сможете заметить, что снизу появляются две зеленые галочки, которыми браузер нам подсказывает, что это легче читается.
Визуально все поменялось не очень сильно, но возможно, стоит поговорить об этом с дизайнерами и убедиться, что текст будет легко читаться даже слабовидящими людьми.
Не могу не упомянуть плохие практики при работе со шрифтами.
Лет пять назад было много популярных статей о том, что мы же можем хранить наши шрифты в localStorage, страница будет загружаться и брать их оттуда. Для меня до сих пор большая тайна, как же так вышло, что люди до такого додумались. Ведь в любом случае при первом заходе на сайт там шрифта не будет, пользователю придется его скачать, он просто может его закэшировать в обычном кэше, сервис-воркер сегодня положить, но нет.
Еще одна причина, почему это плохая идея: в первую очередь localStorage не был для этого предназначен, это обычное key-value-хранилище, но что еще хуже — синхронное. Пока мы что-то читаем оттуда, браузер ничего не может делать, поэтому давайте не забивать потоки и не складывать туда наши шрифты.
Другой подход — инлайновые шрифты. Это когда мы заинлайниваем шрифт в head HTML-кода страницы. Тут спорный вопрос, ведь это не кэшируется. Но может быть, вам это поможет, если на ваших сервисах высокий bounce rate. Например, вы разрабатываете приложение для похоронного бюро — не думаю, что туда люди заходят чаще, чем раз в год.
Это когда мы заинлайниваем шрифт в head HTML-кода страницы. Тут спорный вопрос, ведь это не кэшируется. Но может быть, вам это поможет, если на ваших сервисах высокий bounce rate. Например, вы разрабатываете приложение для похоронного бюро — не думаю, что туда люди заходят чаще, чем раз в год.
Еще одна практика, которую можно поставить под вопрос, это иконочные шрифты. Странная ситуация: люди используют иконочные шрифты, скачивают по 200 килобайт с сотней разных иконок, хотя на своих сайтах они используют всего пять. Если уж вы подходите к такому — наверное, стоит сабсетить и вырезать все лишнее. Но потом к вам придет дизайнер, попросит поменять одну иконку — вам приходится перегенерировать весь шрифт, а пользователям придется его полностью загрузить заново, хотя везде давно поддерживается svg. Кажется, это идеальная технология для такого подхода. svg также позволяет добраться до отдельных частей иконки своими CSS-рученьками и выборочно покрасить или анимировать их.
И самое странное, мне это даже пришлось добавить. Шрифт для логотипа. Все еще есть люди, которые загружают отдельный шрифт, просто чтобы отобразить логотип на странице. Опять же — svg.
Шрифт для логотипа. Все еще есть люди, которые загружают отдельный шрифт, просто чтобы отобразить логотип на странице. Опять же — svg.
Попробуйте прислушаться к вашим копирайтерам. Им, как и вам, интересно сделать самый лучший продукт. Поэтому наш конечный продукт — результат совместной работы: и нас, и копирайтеров, и дизайнеров, и менеджеров. Давайте работать вместе.
Не бойтесь писать очевидные вещи. Не все пользователи такие же умелые и опытные, как мы. Следите за читаемостью текста. Это работа, которая разделяется между вами и дизайнером. И если ваш дизайнер не так сильно за этим следит, возможно, вам стоит напомнить ему об этом.
Вероятно, вы можете отказаться от ваших кастомных шрифтов, уменьшить трафик, ускорить скорость отображения вашего контента на сайте. Но если вдруг не можете — посмотрите такие варианты, как подгрузка и замена шрифтов. Спасибо!
Как увеличить шрифт Вконтакте, Одноклассниках и других сайтах
Бывает, что на различных сайтах стоит мелкий шрифт. Из-за этого невозможно ничего прочитать и приходится напрягать зрение. Для того, чтобы увеличить шрифт в контакте, Одноклассниках, Фейсбук и т.д., достаточно просто нажать на кнопку Ctrl + «+» (если хотите уменьшить шрифт то Ctrl + «-«) или зажать Ctrl и прокрутить несколько раз колесиком мыши. Данная техника распространяется на большинство популярных браузеров: Opera, Google Chrome, Mozilla Firefox, Яндекс браузер и т.д.
Из-за этого невозможно ничего прочитать и приходится напрягать зрение. Для того, чтобы увеличить шрифт в контакте, Одноклассниках, Фейсбук и т.д., достаточно просто нажать на кнопку Ctrl + «+» (если хотите уменьшить шрифт то Ctrl + «-«) или зажать Ctrl и прокрутить несколько раз колесиком мыши. Данная техника распространяется на большинство популярных браузеров: Opera, Google Chrome, Mozilla Firefox, Яндекс браузер и т.д.
Изменение шрифта Вконтакте
В социальной сети Вконтакте можно одним кликом увеличить шрифт.
1. Для этого нужно зайти в «Мои настройки».
Открываем настройки Вконтакте
2. В самом низу страницы поставьте галочку «Использовать увеличенные шрифты».
Увеличиваем шрифт В контакте
Изменение масштаба в Опере
1. Открываем главное меню Оперы и в разделе масштаб с помощью стрелочек увеличиваем или уменьшаем масштаб. Очень просто!
Увеличиваем шрифт в Опере
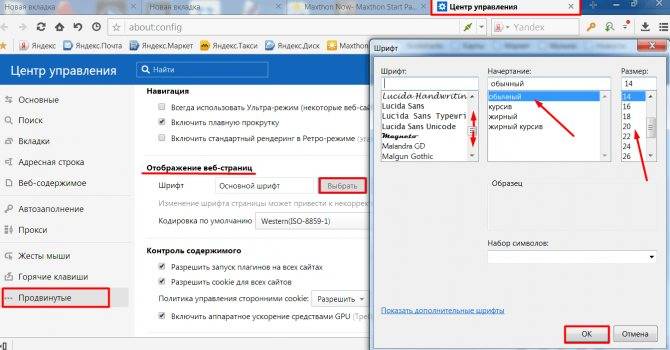
2. Открываем Настройки Оперы.
Настройки
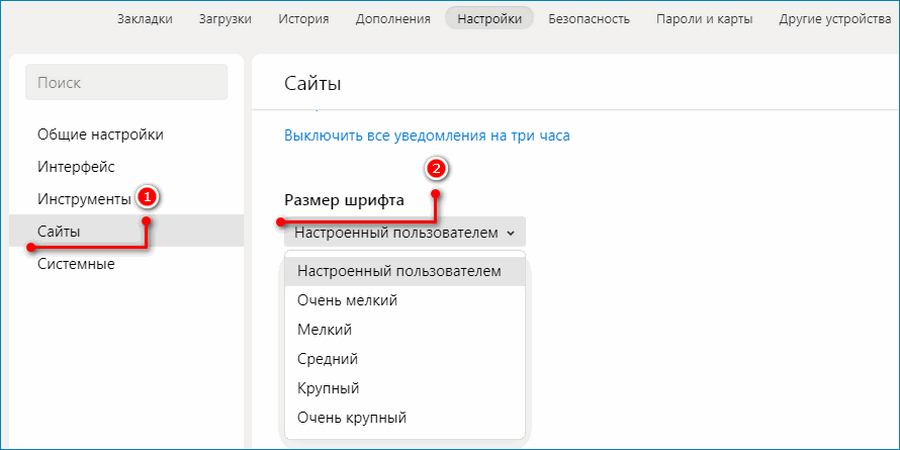
Слева переходим в раздел «Сайты». Ищем пункт «Отображение» и ставим нужные настройки.
Ищем пункт «Отображение» и ставим нужные настройки.
В пункте Отображение меняем размер шрифта, масштаб страницы
Изменение масштаба в Google Chrome
Увеличить или уменьшить шрифт в Гугл Хром можно двумя способами.
1. Отрываем меню и в пункте «Масштаб» нажимаем на «+» или «-«.
Увеличиваем масштаб в Хроме
2. Также можно нажать на решетку в верхнем правом углу и в меню выбрать «Настройки».
Настройки
В Настройках Хрома нажмите «Показать дополнительные настройки».
Открываем дополнительные параметры
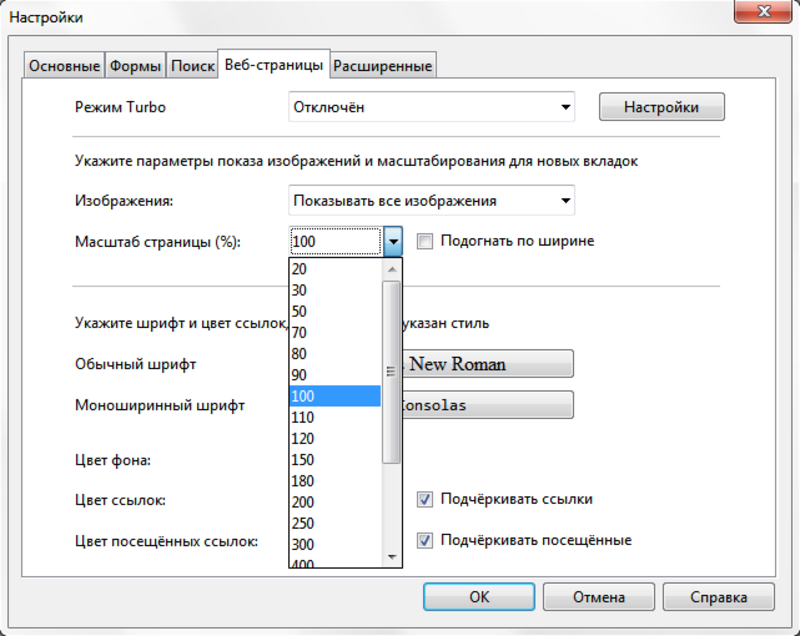
В разделе «Веб-контент» вы можете указать размер шрифта и настроить шрифты, а также изменить масштаб страницы.
Здесь вы можете указать настройки для увеличения или уменьшения масштаба
Увеличиваем шрифт в Mozilla Firefox
В Мозиле можно задать размеры шрифтов и масштаб страницы. В любом случае лучше менять масштаб, так как изменение шрифта не всегда приводит к каким-то изменениям.
1. Открываем меню Мозилы и в самом верху нажимая на плюс или на минус, тем самым увеличиваем или уменьшаем масштаб.
Изменение масштаба в Мазиле
2. Нажимаем на решетку и выбираем «Настройки».
Настройки Мозилы
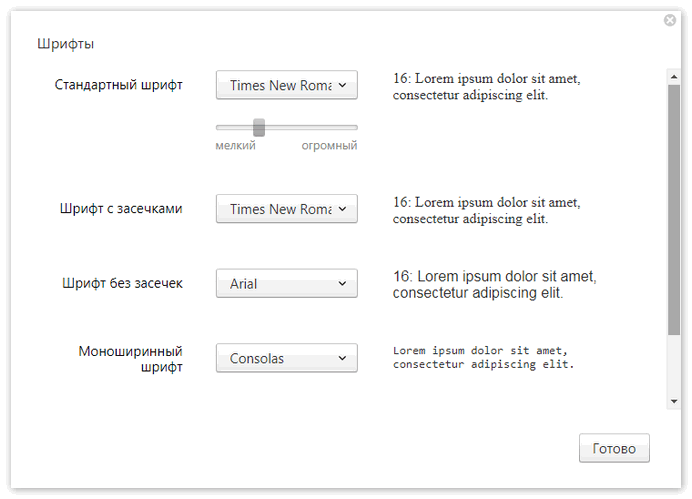
В разделе «Содержимое», в пункте «Шрифты и цвета» вы можете изменить шрифт.
Вы можете изменить шрифт в Мазиле
Увеличение в Internet Explorer
В этом браузере очень легко увеличить шрифт и не нужно копаться в настройках. Для того, чтобы увеличить шрифт Вконтакте, Одноклассниках и т.д., вам нужно нажать на шестеренку в правом верхнем углу.
В меню выбрать Масштаб и в еще одном меню нажать «Увеличить», «Уменьшить» или выбрать значение в процентном отношении. Также доступна кнопка «Особый».
Увеличение шрифта в Internet Explorer
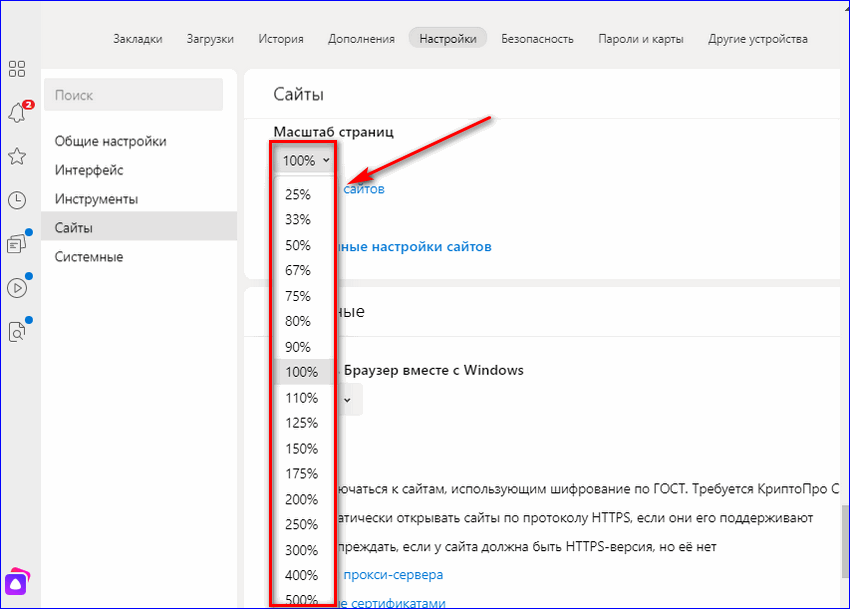
Изменение масштаба в Яндекс браузере
1. Открываем меню браузера и в самом верху меняем масштаб.
Меняем шрифт с помощью кнопок + и —
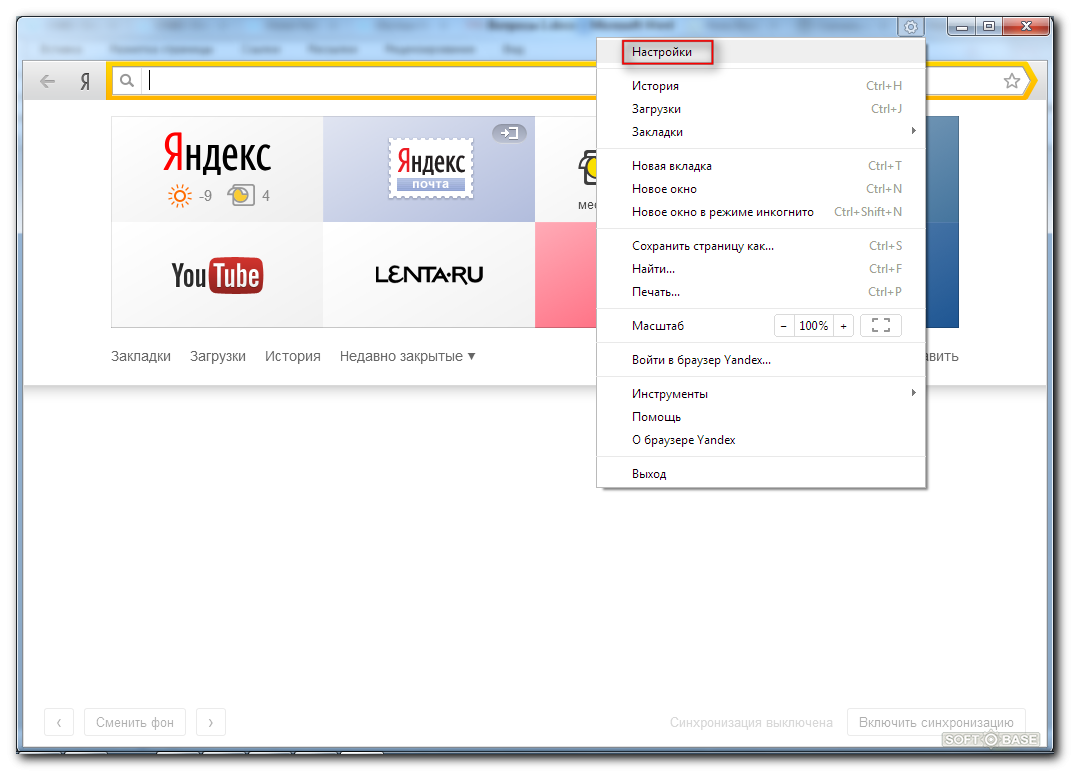
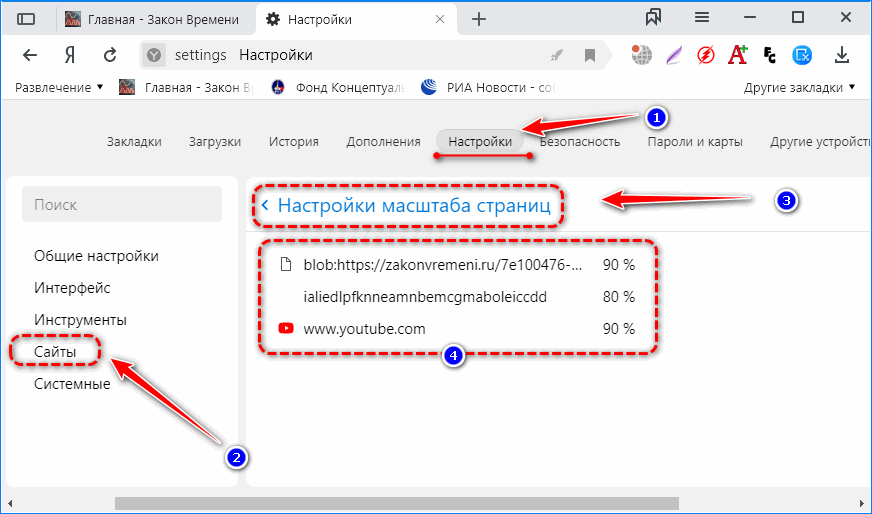
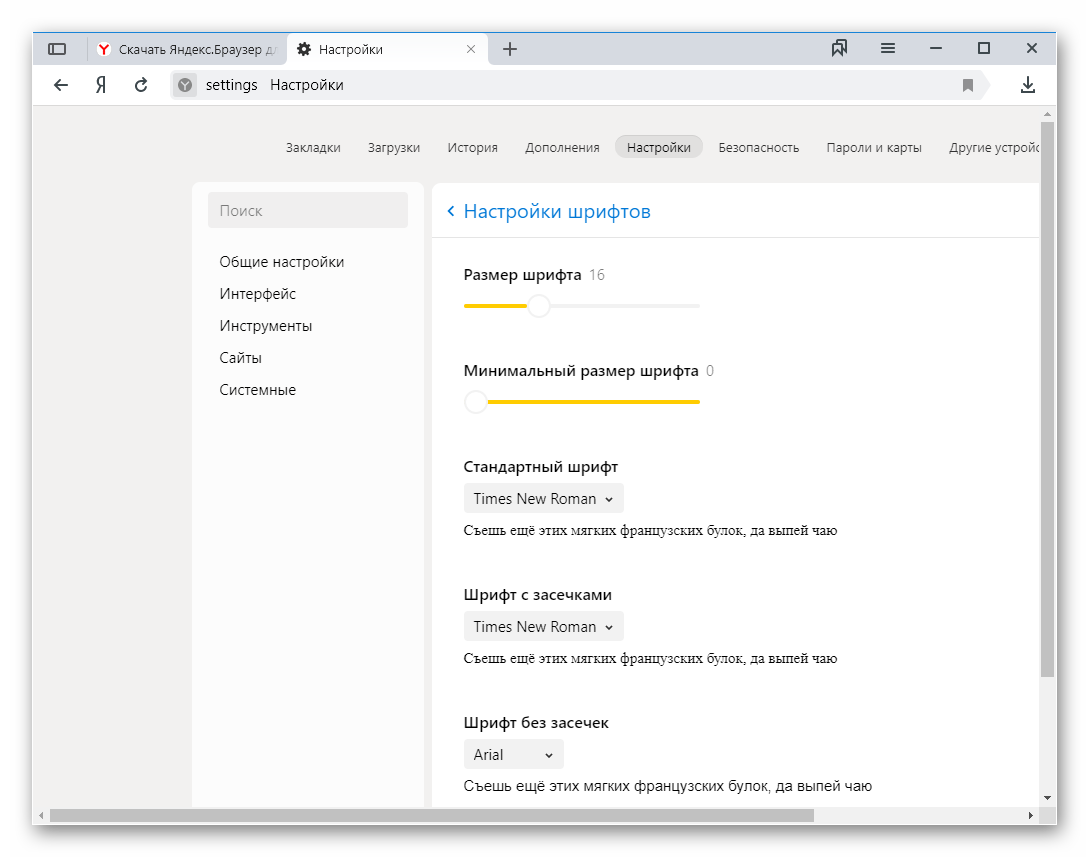
2. Также можно зайти в Настройки браузера.
Настройки Яндекс браузера
Нажимаем «Показать дополнительные настройки».
Открываем дополнительные параметры
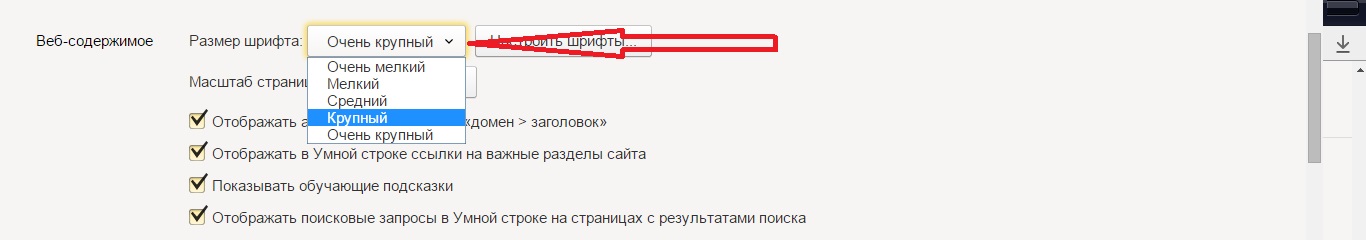
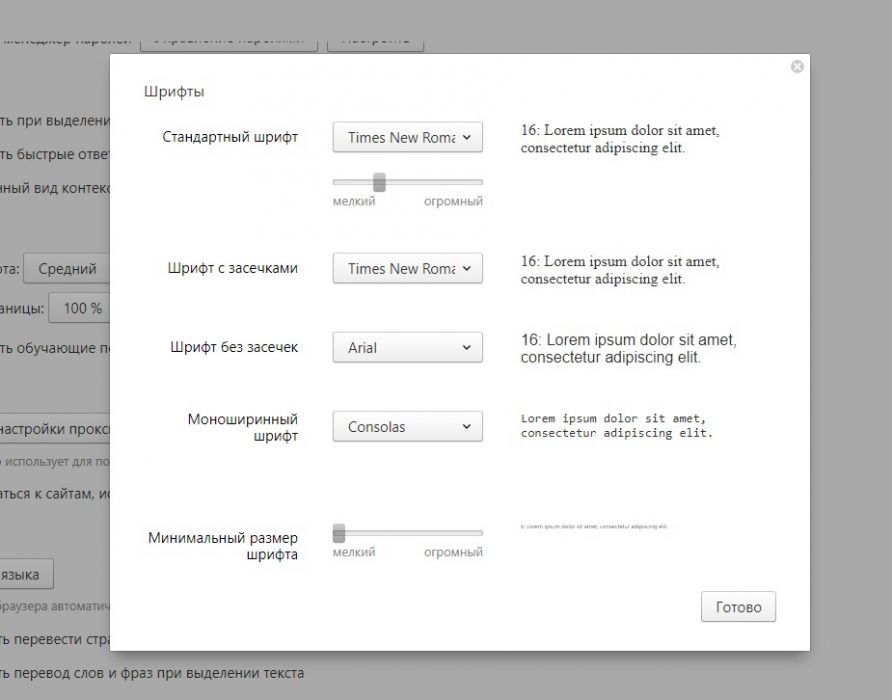
В разделе Веб-содержимое вы можете изменить размер шрифта, масштаб страницы и т. д.
д.
Настройки масштаба
Надеемся, что наша статья помогла вам увеличить шрифт на различных сайтах.
Браузерная совместимость CSS text-size-adjust
Приложение и браузер нового поколения
Облако тестирования
Нам доверяют более 1 млн тестировщиков и разработчиков для ускорения циклов выпуска
Последнее обновление: 20.03.2023
Примечание :
CSS text-size-adjust показывает оценку совместимости браузера 75 . Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Обзор
Используйте text-size-adjust, чтобы установить для алгоритма увеличения текста значение none, font или auto. По умолчанию для этого свойства задано значение auto, что задает для алгоритма расширения текста использование настроек операционной системы.
По умолчанию для этого свойства задано значение auto, что задает для алгоритма расширения текста использование настроек операционной системы.
Формальное определение
Унаследовано
да
Применяется к
всем элементам
Проценты
да, см. соответствующий размер шрифта текста 5 Начальное значение
auto для браузеров смартфонов, поддерживающих инфляцию, в других нет случаях (и тогда не поддается изменению).
Тип анимации
Дискретный
Расчетное значение
как указано
Спецификации
Модуль настройки размера мобильного текста CSS Уровень 1 # Adjustment-control
Фрагменты кода
index.html
Источник:index.html
52.html
Source:52.html
2018110110-Everett-Cafe-The-Patriarchy-Past-and-Present.html 9 0006
Источник: 2018110110-Everett-Cafe-The-Patriarchy -Past-and-Present.html
Совместимость с браузером
- Регулировка размера текста CSS в IE полностью не поддерживается ни в одной из версий, частично не поддерживается ни в одной из версий и не поддерживается в версиях 5.
 5-11 IE.
5-11 IE. - Настройка размера текста CSS в Edge полностью поддерживается в версиях 12-111, частично поддерживается ни в одной из версий и не поддерживается в версиях Edge ниже 12.
- Регулировка размера текста CSS в Firefox полностью поддерживается ни в одной из версий, частично не поддерживается ни в одной из версий и не поддерживается в версиях 2-113 Firefox.
- Регулировка размера текста CSS в Chrome полностью поддерживается в версиях 54–114, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome 4–53.
- Регулировка размера текста CSS в Safari полностью не поддерживается ни в одной из версий, частично не поддерживается ни в одной из версий и не поддерживается в версиях Safari 3.2–16.4.
- Настройка размера текста CSS в Opera полностью поддерживается в версиях 43–95, частично поддерживается ни в одной из версий и не поддерживается в версиях Opera 9.5–44.
- Регулировка размера текста CSS в Safari на iOS полностью поддерживается в версиях 5-16.
 4, частично поддерживается ни в одной из версий и не поддерживается в версиях 3.2-4 Safari на iOS.
4, частично поддерживается ни в одной из версий и не поддерживается в версиях 3.2-4 Safari на iOS. - CSS text-size-adjust в браузере Android полностью поддерживается в 97-111, частично поддерживается ни в одной из версий и не поддерживается в версиях браузера Android 2.1-4.
- Настройка размера текста CSS в Opera Mobile полностью поддерживается в версиях 64-73, частично поддерживается ни в одной из версий и не поддерживается в версиях Opera Mobile 10-12.
- Регулировка размера текста CSS в Chrome для Android полностью поддерживается в 97-111, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome для Android ниже 97.
- Регулировка размера текста CSS в Firefox для Android полностью поддерживается в 95-110, частично поддерживается ни в одной из версий и не поддерживается в версиях Firefox для Android ниже 95.
- Регулировка размера текста CSS в Samsung Internet полностью поддерживается в 5-20, частично поддерживается ни в одной из версий и не поддерживается в 4-4 интернет-версиях Samsung.

Оценка совместимости браузера
Поддержка браузером версий IE
—
Полностью
—
Частично
5.5-11 9 0006
Нет поддержки
Проверка в IE
Поддержка браузера для версий Edge
12-
Тестирование на Edge
Полностью
—
Частично
2-113
Нет поддержки
Проверка на Firefox
Поддержка браузером версий Chrome
54-114
90 005 Полностью—
Частично
4-53
Нет поддержки
Тест на Chrome
Поддержка браузера для версий Safari
—
Полностью
—
Частично
3.2-16.4
9000 5 Нет поддержкиПроверка в Safari
Поддержка браузером версий Opera
43-95
Полная
—
Частично
9.5-44
Нет поддержки
900 05 Тест в OperaПоддержка браузера для Safari в версиях iOS
5-16.4
Полностью
—
Частично
3. 2-4
2-4
Нет поддержки
Тестирование в Safari на iOS
Поддержка браузера для версий браузера Android
9 7-111
Полностью
—
Частично
2.1-4
Нет поддержки
Тестирование в браузере Android
Поддержка браузером мобильных версий Opera
64-73
Полностью
—
Частично
10-12
Нет поддержки
Тест на Opera Mobile
Поддержка браузером Chrome для версий Android
97-111
Полностью
—
Частично
—
9 0005 Нет поддержкиТестирование Chrome для Android
Поддержка браузером интернет-версий Samsung
5-20
Полностью
—
Частично
4-4
900 05 Нет поддержкиТест в Samsung Internet
Присоединяйтесь к бесплатному онлайн конференция, чтобы расшифровать будущее тестирования!
Зарегистрируйтесь сейчас
Отлаживайте веб-страницы на ходу с расширением LT Debug Chrome.
Протестируйте свой сайт в более чем 3000 браузерах
Протестируйте свой веб-сайт в более чем 3000 реальных браузерах и операционных системах для мобильных и настольных компьютеров с помощью облака LambdaTest. Выполните тест на совместимость с браузером для CSS text-size-adjust и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Протестировать сейчас
Дата последнего изменения
2023-03-20
Поддержка браузером CSS text-size-adjust
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка CSS text-size-adjust в Google Chrome
Поддержка CSS text-size-adjust в Microsoft Edge
Поддержка CSS text-size-adjust в Mozilla Firefox
Поддержка CSS text-size-adjust в Internet Explorer
Поддержка CSS text-size-adjust в Opera
Поддержка CSS text-size-adjust в Safari
Ссылки
Источник данных:
- — The World Wide Веб-консорциум (W3C) (https://www.
 w3.org/TR/)
w3.org/TR/) - — CanIuse (https://caniuse.com/)
- — Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- — Web.Dev (https://web. dev/)
- — статус платформы Chrome (https://chromestatus.com/features)
- — статус функции WebKit (https://webkit.org/status/)
Отладка веб-страниц на ходу с помощью LT Debug Chrome расширение.
Добавить в ChromeИспользуйте всю мощь движка на основе Chromium для создания адаптивных веб-сайтов и веб-приложений.
Попробуйте бесплатноБыла ли эта статья полезной?
XМы используем файлы cookie, чтобы предоставить вам лучший опыт. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Разван Сереа Репортер Неовин · с
Яндекс.Браузер — простой и удобный интернет-браузер. Минималистичный дизайн позволяет сосредоточиться на более важных вещах. Его лаконичный интерфейс дает вам достаточно места для просмотра веб-страниц. Веб-страницы загружаются быстро даже при низкой скорости соединения.
Яндекс браузер использует движок WebKit, популярный у большого количества веб-разработчиков. Пользовательский интерфейс браузера основан на коде Chromium с открытым исходным кодом. Браузерная платформа Яндекса благодаря технологическому партнерству с ключевым долгосрочным партнером была расширена за счет включения технологии Turbo от Opera Software, которая позволяет повысить скорость загрузки страниц в браузере даже при медленном соединении.
Турбо-режим
Турбо-режим включится автоматически, если скорость вашего интернет-соединения упадет. Веб-страницы открываются быстрее благодаря технологии сжатия данных, которая экономит ваше время и трафик. Скорость загрузки увеличивается за счет уменьшения объема передаваемых данных. Контент страницы сначала сжимается на серверах Яндекса, а затем отправляется в ваш браузер. «Тяжелые» элементы страницы (например, мультимедиа) блокируются и вообще не загружаются. По умолчанию в настройках браузера включена автоматическая активация Турбо-режима. Турбо-режим активируется, если скорость загрузки меньше 128 Кбит/с. При активации значок Turbo отображается в конце адресной строки. Когда скорость достигает 512 Кбит/с и выше, режим Турбо отключается и значок исчезает.
Скорость загрузки увеличивается за счет уменьшения объема передаваемых данных. Контент страницы сначала сжимается на серверах Яндекса, а затем отправляется в ваш браузер. «Тяжелые» элементы страницы (например, мультимедиа) блокируются и вообще не загружаются. По умолчанию в настройках браузера включена автоматическая активация Турбо-режима. Турбо-режим активируется, если скорость загрузки меньше 128 Кбит/с. При активации значок Turbo отображается в конце адресной строки. Когда скорость достигает 512 Кбит/с и выше, режим Турбо отключается и значок исчезает.
Защита от вирусов
Собственная система Яндекса ежедневно сканирует миллионы веб-сайтов. Яндекс.Браузер предупредит вас, если вы попытаетесь зайти на вредоносный сайт. Каждый загруженный файл также будет проверяться на наличие вирусов программой «Лаборатория Касперского». Облачная технология безопасного просмотра, разработанная компанией, вместе с защитным решением «Лаборатории Касперского» повышает безопасность браузера, предупреждая пользователей о потенциально вредоносных веб-сайтах.
Скачать: Яндекс.Браузер 14.2.1700.12599 | 48,4 МБ (бесплатно)
Скачать: Яндекс.Браузер для Mac | 80,5 МБ
Вид: Домашняя страница Яндекс.Браузера
Теги
- яндекс браузер
- веб-браузер
- Браузер с вкладками
- Хром
- Просматривать
- Бесплатное ПО
- Программное обеспечение
FlashFXP 4.4.4.2042
Предыдущая статьяБесплатная Студия 6.

