Как в Фотошопе изменить размер изображения: легко
21 апреля, 2021
Графика
939
Федор лыков
4 — й год работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
Hello my dear friends! С вами снова на связь выходит создатель блога «Основы ПК» Федор Лыков. Сегодня расскажу, как в фотошопе изменить размер изображения. И, как и любому автору блога, мне приходится производить корректировку размера фотографий и картинок.
1 Как в Фотошопе изменить размер изображения: функция «Размер изображения»
2 Что такое размерность
3 Как в Фотошопе изменить размер изображения в пикселях
4 Что означают понятия пропорция и растяжение картинки
5 Заключение
Лучшим инструментом, который сейчас существует, является программа Photoshop. Который, к тому же, попадает в топ 9 лучших графических программ. Поэтому необходимо прояснить вопрос, как в фотошопе изменить размер изображения.
Даже если вы никогда не соприкасались с этой программой, после прочтения статьи вы сможете производить масштабирование как профессионал.
Однако если вы не хотите останавливаться на достигнутом, то я советую вам обратить внимание на авторский курс. Здесь вы получите индивидуальное сопровождение на всем периоде обучения. При этом в конце обучения вы гарантировано найдете своего первого клиента.
Я в сегодняшней статье хочу дать вам основные понятия об изменении размера изображения и при этом не потерять в качестве. Теоретически любое изменение в оригинале может отразиться на качестве, но если знать некоторые правила можно получить четкую и качественную картинку.
Все примеры приведены на основании программы Photoshop CS6. Стоит отметить, что другие версии ничем не отличаются.
Как в Фотошопе изменить размер изображения: функция «Размер изображения»Среди всех профессионалов этот способ является классическим и универсальным.
- Первым действием будет запуск программы на компьютере.
Если вы только что установили программу и запустили ее первый раз, то советую ознакомиться с основными понятиями.
- Теперь для работы нам понадобится открыть диалоговое окно, которое называется «Размер изображения».
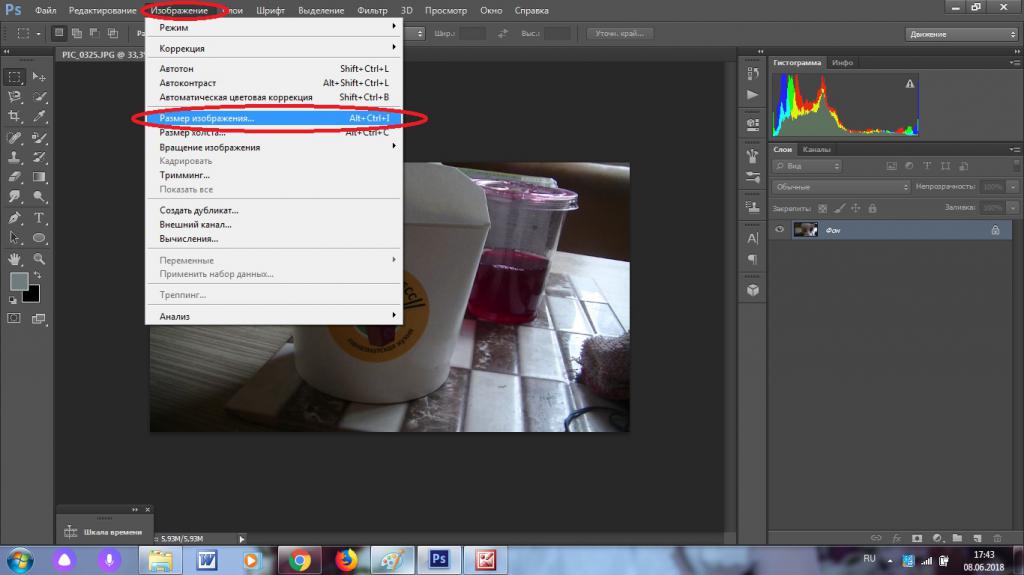
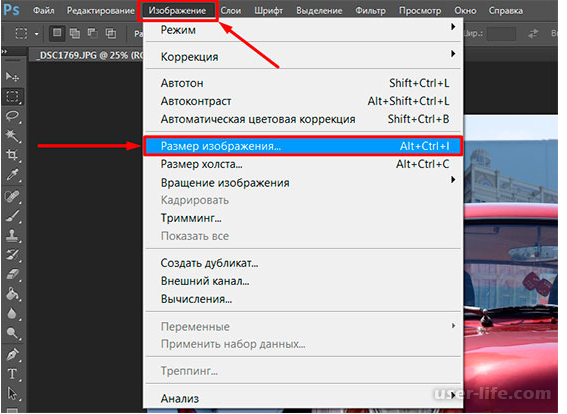
- Существует два метода вызвать окно на экран компьютера. Первый, это перейти во вкладку «Изображение», где располагается пункт «Размер изображения».
- Второе, сочетание клавиш Alt-Ctrl-I.
- Для работы нам понадобятся поля «Ширина» (1) и «Высота» (2).
- После диалогового окна там будет показан текущий размер изображения. Если ничего не изменять, они будут измеряться в пикселях.
- Если вы знаете, какой в итоге размер должен получиться, то необходимо ввести их в эти поля и нажать на кнопку «Ок» (3).

В самом верху окна располагается строка «Размерность». Рядом написано числовое значение. Оно обозначает размер текущего файла и измеряется в мегабайтах.
Необходимо научиться понимать, что означает это значение, так как по нему производится сравнение с исходным файлом. К примеру, это необходимо делать, когда существует ограничение на максимальный вес файла.
Как в Фотошопе изменить размер изображения в пикселяхОднако стоит отметить, что размерность никаким образом не влияет на размер. Показатель определяется через ширину и высоту. Они измеряются в пикселях.
Рассмотрим каждый из параметров на примере. Давайте представим, что я нашел картинку и хочу поделиться ей на страницах своего блога. Высота и ширина составляет – 3744 х 5616 пикселей.
Однако для публикации такой размер не подходит. Мне необходимо, чтобы ширина картинки была равной 700 пикселей.![]()
В качестве изображения может выступать красивый коллаж. Посмотрите оригинальные идеи для получения классного контента.
- Чтобы выполнить это действие, необходимо изменить числовое значение в поле ширина на 700.
- И если активирована галочка напротив пункта «Сохранить пропорции», то высота изменится автоматически.
- Теперь нам останется подтвердить изменения с помощью кнопки «Ок».
- Я обычно использую описанный выше способ, но существует еще один вариант изменить размер картинки.
- В том же блоке существует возможность переключить единицы измерения с пикселей на проценты.
- Указываем в соответствующих полях необходимые значения и нажимаем кнопку «Ок».
- Программа автоматически пересчитает размеры в соответствии с указанными процентными показателями.
Функционалом предусматривается возможность просчитывать каждую переменную по отдельности.
Например, ширину указывать в процентах, а высоту в пикселях.
- Для этого необходимо зажать SHIFT на клавиатуре, кликнуть по советующему полю и выбрать в выпадающем меню нужный параметр.
Что означают понятия пропорция и растяжение картинкиНо все о чем мы разговариваем детский лепет по сравнению с тем, что выполняют выпускники курса 3D моделирования. Записывайтесь на обучение, я такого еще никогда не видел.
Если вы ничего не изменяли в настройках, то при изменении одного параметра, второй будет пересчитываться автоматически. Простыми словами, если мы изменили высоту, то ширина будет пересчитана пропорционально.
Разработчики заложили такую функцию, чтобы не испортить оригинал картинки. Уже на стадии создания программы у них получилось предугадать, что чаще всего будет происходить пропорциональное изменение изображения.
Ведь если изменить высоту, а ширину оставить неизменной, то картинка будет выглядеть ужасно.
На программном уровне происходит подсказка, что между шириной и высотой есть прямая зависимость. Нам об этом говорит значок пропорциональности.
- Включение функции пропорциональности осуществляется установкой галочки «Сохранять пропорции».
- При первом запуске рядом с этой функцией мы можем наблюдать галочку, но при необходимости можно отключить.
- Это позволит изменять размеры независимо друг от друга.
Вот и все, что мне хотелось бы вам рассказать сегодня. Надеюсь, мне удалось хоть немного упростить вам жизнь. Теперь же попрошу вас написать в комментариях, каким способом вы корректируете размер изображения.
Мы рассмотрели, как в фотошопе изменить размер изображения, чтобы он изменялся пропорционально. А также, что нужно сделать при необходимости изменения ширины и длины независимо друг от друга. Как оказалось, процесс не так сложен, как может показаться на первый взгляд.
В завершении статьи хочу посоветовать вам еще один курс хорошего человека.
Не так давно мне на глаза попался курс авторского рисунка Екатерины Базарон. Она художник и преподаватель с большим опытом. Регистрируйтесь на обучение в конце, которого получите основные знания по рисованию.
На сегодня я говорю Вам до свидания. Но совсем скоро мы разберем еще одну тему. Не пропустите, ведь в мире интернета еще столько всего непознанного.
С Уважением, Фёдор Лыков!
подписаться на новости сайта
Практический пример использования смарт-объектов в фотошопе
Автор: NON. Категория: Обработка фотографий в фотошопе.
Практический пример использования
Продолжаем тему смарт-объектов, которая уже рассматривалась в статьях:
- Смарт-объект в фотошопе (часть 3)
- Смарт-объект в фотошопе (часть 2)
- Смарт-объект в фотошопе
Одна из основных проблем при редактировании растровых слоев — ухудшение качества изображения при масштабировании. Это эффект кумулятивный: последовательные коррекции быстро снижают качество изображения.
Это эффект кумулятивный: последовательные коррекции быстро снижают качество изображения.
Если же создать из слоя или группы слоев интеллектуальный объект, редактирование этих слоев будет производиться в отдельном документе, на который «родительский» документ будет ссылаться. В сущности, слой Smart Object замещает исходный слой.
Изменять интеллектуальные объекты «напрямую», скажем, с помощью кисти, нельзя, зато можно в любой момент открыть двойным щелчком такой объект как отдельный документ, дважды щелкнув его мышью. Открытый таким образом интеллектуальный объект можно отредактировать как обычное изображение.
 Когда вы закроете интеллектуальный объект, внесенные вами изменения проявятся в «родительском» документе.
Когда вы закроете интеллектуальный объект, внесенные вами изменения проявятся в «родительском» документе. Рассмотрим практический пример использования интеллектуальных объектов в Photoshop.
Урок сделан в русифицированой программе Photoshop CS6.
Подобные публикации:
- Работа со смарт-объектами
На исходном снимке — книга с фотографиями.
Вот изображение, которым я хочу заменить фотографию на правой странице книги.
С помощью инструмента «Перемещение» (Move) я перетащил фотографию на книгу с фотографиями.
Правой кнопкой мыши щёлкаю по слою 1 и в раскрывшемся списке выбираю пункт «Преобразовать в смарт-объект». Это позволит сохранить добавленную фотографию в исходном виде.
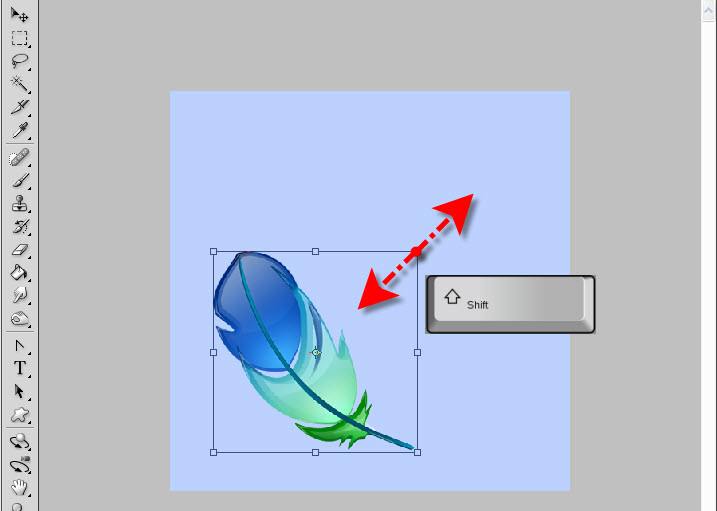
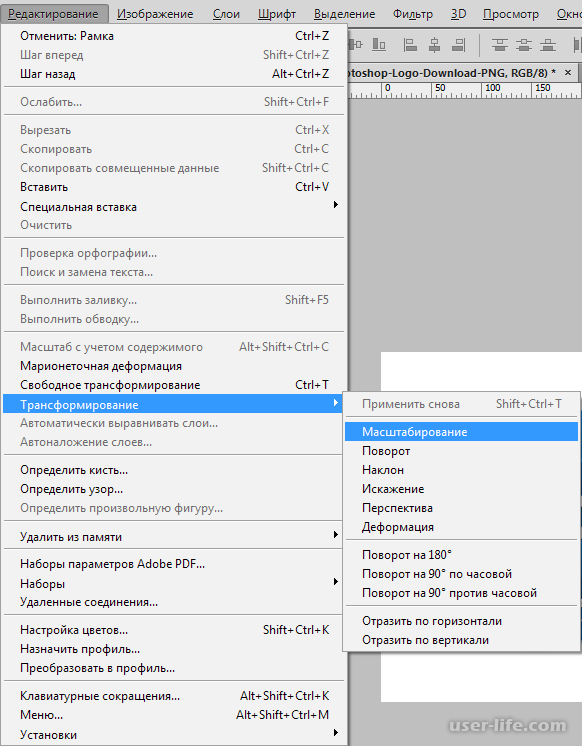
Вызываю «Свободное трансформирование» — Ctrl+T, удерживая клавишу Shift, тянем за любой угловой маркер внутрь фото — уменьшаем размер фото и разворачиваем на необходимый угол.
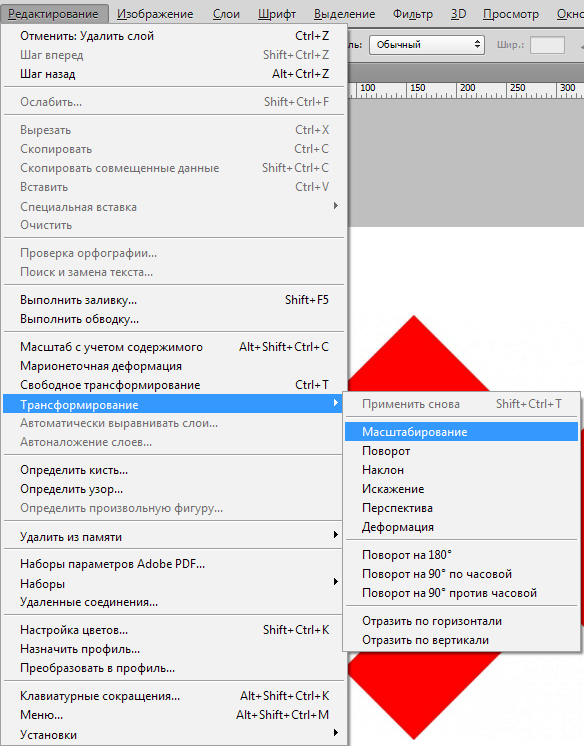
Не применяя трансформацию, правой кнопкой мыши щёлкаю внутри рамки и в раскрывшемся списке выбираю «Деформация».
Передвигаю маркеры так, чтобы фотография изогнулась в соответствии с изображением, которое мы заменяем. Чтобы увидеть угол изгиба, понижаем непрозрачность верхнего слоя до необходимой величины. Применяем трансформирование — Ctrl+T.
Возвращаем непрозрачность слоя к 100%. Как уже отмечалось, многие команды коррекции невозможно применить непосредственно к самому смарт-объекту. Но для этого можем применить другой метод. Два раза левой клавишей мыши щёлкаем по иконке слоя со смарт-объектом.
Открывается предупреждающее окно фотошопа, нажимаем «Ok».
Наша фотография открывается в новой вкладке и теперь доступны все средства коррекции и фильтры.
К примеру, я вызвал «Кривые» — Ctrl+M, выбрал синий канал и немного приподнял кривую за среднюю точку — добавил синего цвета на фото.
Закрываем эту вкладку — нажимаем на «крестик».
Сохраняем изменения.
Цвет фотографии изменился на развороте книги. На этом можно было бы остановиться, но на исходном снимке есть тень (показана жёлтыми стрелками), которую мы потеряли, так как сверху тени наложили фото. Исправим эту ситуацию.
Щёлкаем по средней иконке внизу палитры «Слои» и выбираем корректирующий слой «Кривые».
Опускаем кривую вниз — затемняем изображение.
Инвертируем маску слоя — Ctrl+I, изображение возвращается к своему исходному состоянию.
Берём инструмент «Кисть» со стандартными параметрами, жёсткость кисти ставим около 60%, на передний план устанавливаем белый цвет.
Проводим кистью в тех местах фото, где должна быть тень. Где я провёл видно по маске слоя.
Сравните изображение книги с фотографиями до, и после обработки фотографии в фотошопе.
Мы с Вами рассмотрели, как использовать смарт-объект в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как изменить размер слоя в Adobe Photoshop
Быстрые ссылки
- Содержание
- Изменение размера слоя с помощью инструмента произвольной формы
- Изменение размера слоя с использованием фиксированного размера 9000 6
Нужно уменьшить большой логотип с собственным слоем на фотографии? Используйте различные параметры Adobe Photoshop для изменения размера слоев. Мы покажем вам, как это сделать.
Вы можете изменить размер всего изображения с помощью Paint 3D или другого распространенного приложения для редактирования фотографий, но более мощный инструмент, такой как Photoshop, дает вам более точный контроль над различными элементами вашей фотографии. Photoshop фактически дает вам несколько вариантов изменения размера слоев. Вы можете свободно изменять размеры слоев с помощью мыши, а также изменять размеры слоев на фиксированный размер. Мы объясним оба эти метода.
Photoshop фактически дает вам несколько вариантов изменения размера слоев. Вы можете свободно изменять размеры слоев с помощью мыши, а также изменять размеры слоев на фиксированный размер. Мы объясним оба эти метода.
Связано: Как изменить размер изображения с помощью Paint 3D в Windows 10
Содержание
- Изменение размера слоя с помощью инструмента Freeform
- Изменение размера слоя с использованием фиксированного размера
Изменение размера слоя с помощью инструмента произвольной формы
Чтобы свободно изменять размер слоя с помощью мыши или сенсорной панели, используйте параметр произвольной формы Photoshop.
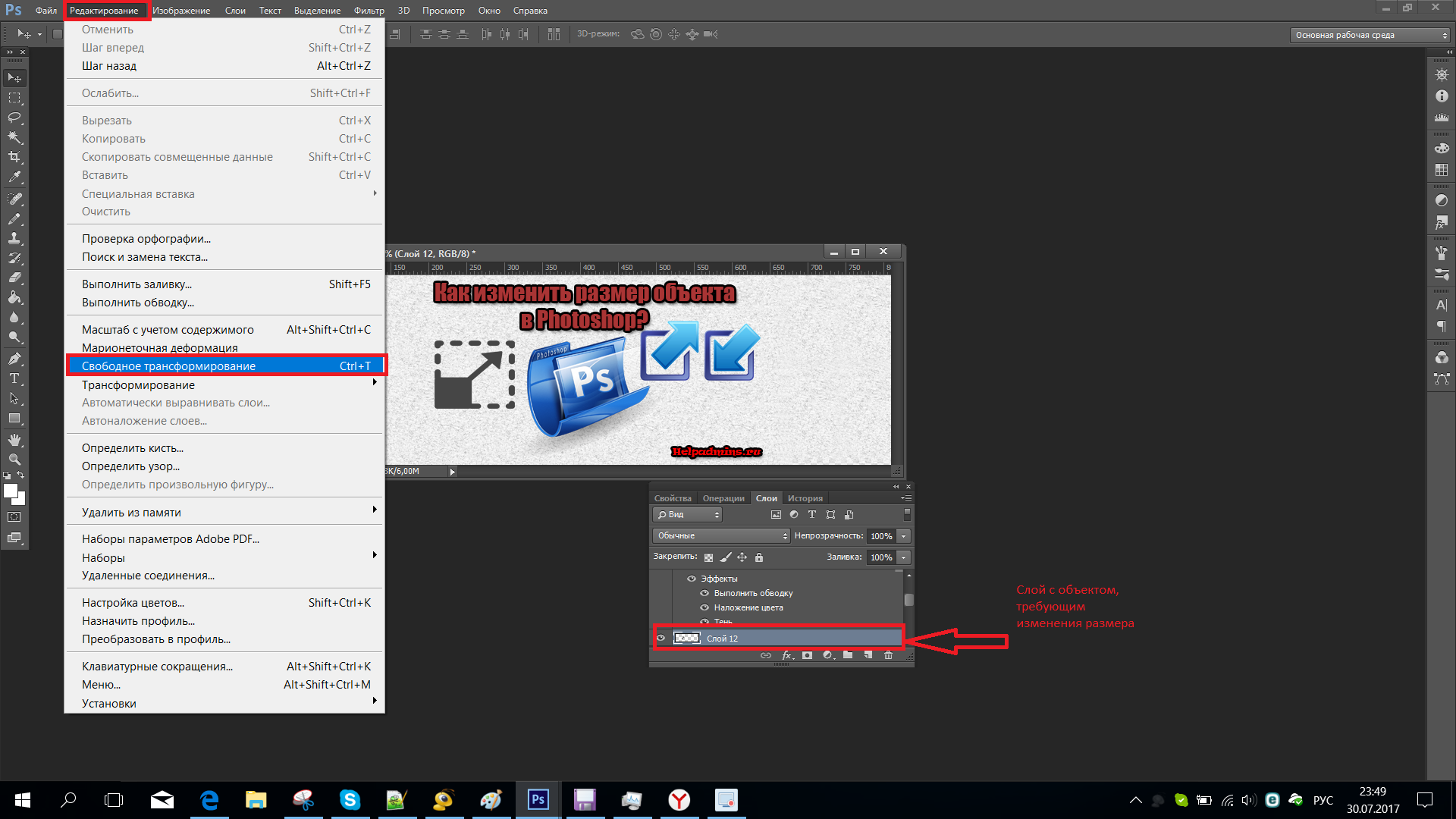
В интерфейсе Photoshop на панели «Слои» справа выберите слой, размер которого нужно изменить.
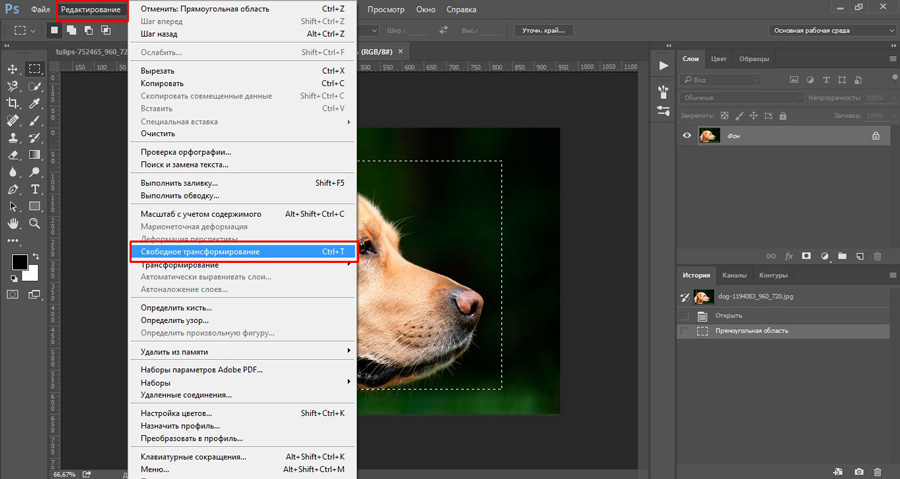
После выбора слоя для изменения размера нажмите «Правка» > «Свободное преобразование» в строке меню Photoshop.
Теперь вы увидите маркеры вокруг вашего слоя. Щелкните один из этих маркеров, а затем перетащите мышью или трекпадом, чтобы изменить размер слоя. Не стесняйтесь играть с этими ручками, как хотите.
Не стесняйтесь играть с этими ручками, как хотите.
Когда размер слоя выбран, щелкните значок галочки в верхней части интерфейса Photoshop. Это применит ваши изменения к вашему слою.
Теперь сохраните фотографию, нажав «Файл» > «Сохранить как» в строке меню Photoshop.
Именно так вы изменяете размер слоев изображения в Photoshop. Очень полезно!
Вы также можете использовать Photoshop для изменения размера целых изображений.
Связанный: Как изменить размер изображения в Photoshop
Изменение размера слоя с использованием фиксированного размера
Чтобы изменить размер слоя до определенного размера, используйте инструмент Photoshop «Перемещение». С помощью этого инструмента вы можете вручную ввести ширину и высоту вашего слоя.
Чтобы использовать этот метод, на панели «Слои» в интерфейсе Photoshop щелкните слой, размер которого нужно изменить.
В списке инструментов слева от интерфейса Photoshop выберите инструмент «Переместить». Это должен быть первый инструмент в списке. Либо нажмите V на клавиатуре, чтобы активировать инструмент.
Это должен быть первый инструмент в списке. Либо нажмите V на клавиатуре, чтобы активировать инструмент.
В верхней части интерфейса Photoshop включите параметр «Показать элементы управления преобразованием».
Теперь вы увидите маркеры вокруг вашей фотографии. Щелкните один из этих маркеров, но не перетаскивайте его.
В верхней части интерфейса Photoshop находятся различные текстовые поля. Здесь щелкните поле «W» и введите новую ширину вашего слоя, а затем «px» (без кавычек). Затем щелкните поле «H» и введите новую высоту для вашего слоя, а затем «px» (без кавычек).
Причина, по которой вы вводите «px», состоит в том, чтобы указать, что вы вводите размеры в пикселях.
Размер вашего слоя будет изменяться в реальном времени в Photoshop. Перетащите слой, чтобы изменить его положение на фотографии, если хотите. Затем в верхней части интерфейса Photoshop щелкните значок галочки.
Сохраните фотографию, выбрав «Файл» > «Сохранить как» в строке меню Photoshop.
И это все, что нужно для изменения размера слоя в Adobe Photoshop. Используйте эти методы, чтобы изменить форму и размер любого из ваших фотослоев.
Если на фотографии несколько слоев и вы хотите их объединить, объедините эти слои в Photoshop.
Связанный: Как объединить слои в Photoshop
Adobe — Как изменить размер нескольких изображений в Photoshop
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 554 раза
У меня есть несколько изображений разной ширины и высоты. Теперь я хочу сделать их одинаковой ширины и высоты. Так можно ли как-то это сделать в фотошопе?
- изображение
- саман
- фотошоп
Надеюсь, это поможет, это в Photoshop по запросу. Вероятно, есть более простые способы сделать это в Bridge или Lightroom, но это не слишком сложно.
Вероятно, есть более простые способы сделать это в Bridge или Lightroom, но это не слишком сложно.
- Сначала создайте экшен в Photoshop, который установит для холста требуемый размер. то есть 1024×1024
- Затем запустите процессор изображений, найденный в файле> Сценарии> Изображение. Процессор
- Выберите исходную и конечную папки в разделе 3 Изменить размер на fit: размер вашего холста. т. е. Ш: 1024 В: 1024
- В нижней части раздела «Настройки» выберите «Выполнить действие» и выберите действие, созданное ранее на шаге 1.
Результатом будут изображения одинаковой высоты или ширины, но с рамками для заполнения пространства, которое не соответствует желаемому размеру. то есть портретное изображение будет иметь полосы слева и справа. Горизонтальное изображение будет иметь полосы сверху и снизу. Цвет этих полос определяется при создании действия на шаге 1.
2 Возможно, этот ответ поможет вам.