Как сделать гифку в Фотошопе CS6
Опубликовано: 10.03.2017 Изменено: 04.02.2018
Общаясь с друзьями в социальных сетях, вы, наверняка, часто получали от них в качестве прикола веселые анимации формата GIF. Эти разнообразные гифки, состоящие, как правило, из нескольких собранных воедино забавных кадров, сменяющих друг друга, имеют свойство передавать настроение человека, делать его беседу с кем — либо красочнее, интереснее и смешнее. Если вы являетесь поклонников таких подвижных и незамысловатых графических картинок, но совсем не осведомлены в вопросе их создания, тогда прочтите нашу познавательную статью. Она предоставит вам подробную информацию относительно того, как сделать гифку в фотошопе версии CS 6 за несколько минут самостоятельно без проблем и лишних затрат времени. Давайте начнем, дорогие друзья!
Содержание:- Создаём GIF анимацию в Фотошопе версии CS 6
- Напоследок
Создаём
GIF анимацию в Фотошопе версии CS 6Приступая к подробному рассмотрению этапов создания GIF — анимации из видео на ютубе в Photoshop версии CS 6, вам не стоит переживать по поводу вашей полной не компетенции в данной области. Следуя нашим доступным и понятным рекомендациям, вы сможете справиться с этой несложной работой в кратчайшие сроки, а с приобретенным драгоценным опытом вообще моментально.
Следуя нашим доступным и понятным рекомендациям, вы сможете справиться с этой несложной работой в кратчайшие сроки, а с приобретенным драгоценным опытом вообще моментально.
- Для начала вам потребуется сделать следующее для рождения будущей гифки: подобрать на ютубе понравившееся видео и скачать его на компьютер. Для этого необходимо загруженное нерасширенное видео поставить на паузу и перейти в адресную строку сверху окна. Перед словом ютуб потребуется вставить две английские буквы — SS. После чего сразу же следует нажать на «Enter».
- Мы попадаем на сайт Savefrom.net. Выставляем необходимое качество ролика и нажимает тут же Скачать его, сохранив на рабочем столе или же в ваших документах .
- Далее нам потребуется вырезать из этого же ролика небольшой интересный фрагмент для дальнейшей работы в фотошопе. Открываем программу Movie Maker или Киностудия, нажимаем на верхней панели окна Добавить видео и фотографии, а затем сразу же указываем место нахождение нашего видео.
 Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.
Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker. - Теперь приступаем к обрезке нашего ролика для будущей гифки. Активируем соответствующие инструменты, кликнув по видео два раза левой кнопкой мыши или же перейдя на верхней панели окна в Правку. Сделать это совсем не сложно.
- Курсором под видео выбираем необходимое начало будущего мини ролика, потом нажимаем на верхней панели на Установить начальную точку. Таким же путем производим и обрезку окончания видео, только после перемотки, нажав на кнопку
- После того, как наш фрагмент создан, нам потребуется его правильно сохранить. Заходим в Файл, расположенный в верхнем левом углу окна, потом выбираем функцию Сохранить фильм, а далее на Рекомендуемые для этого проекта параметры. Даем нашему короткому ролику имя и Сохраняем его.

- Чтобы узнать, как сделать гифку в фотошопе за несколько секунд, потребуется запустить данную программу и вставить в нее наше короткометражное видео. Для этого нажимаем на Файл в верхнем левом углу окна, потом Открыть. В нижней части панели заходим в Тип файла и выставляем на Все форматы. Далее заходим в наше видео и нажимаем Открыть. Она сразу же появится в окне фотошопа.
- Дальнейшие наши действия заключаются в сокращении видео до 2 — 3 — х секундного ролика. Чтобы выполнить эту задачу, нам необходимо обратить внимание на шкалу с курсором под роликом, с помощью которого нам предстоит выделить начало и конец будущей гифки, протянув стрелку до нужной точки. Когда начало видео будет определено, нам потребуется нажать на панели слева на ножницы и обрезать тем самым лишний элемент фильма. Таким же способом обрезаем и ненужный край конца видео. Наш редактируемый ролик разбился на три слоя.
- В качестве GIF — анимации мы будем использовать средний фрагмент видео, выделенный на фото желтым цветом, от крайних же поочередно избавимся, переведя их нажатием мышки в корзину.

- Средний фрагмент ролика проверяем, просмотрев в очередной раз. Потом выбираем
- После того, как вы упомянутые выше шаги сделали, ждем, когда видео загрузится.
- После того, как все четыре кадра видео загрузились, находим в правой верхней части окна опции и вбираем формат GIF.
- После этого нам понадобится в нижней правой части окна фотошопа установить необходимые размеры будущей гифки в колонке Размеры изображения. Оптимальный вес ролика должен составлять приблизительно 2, 425 мегабайт. Ширина видео — 854 пикселя, а высота выставляется автоматически на 480 пикселей.
- В Параметры повторов устанавливаем функцию Постоянно для цикличности GIF — анимации. После выполненных действий выбираем Сохранить.
- Когда все изменения загрузятся, нам понадобится обозначить имя файла и снова Сохранить.

- После того, как сделали гифку в фотошопе по нашим пошаговым рекомендациям, вам нужно ее открыть, нажав правой кнопкой мышки и выбрав Открыть с помощью и Internet Explorer. В открытом окне появится ваша GIF — анимация.
Вот, в принципе, и готово наше графическое изображение. Надеемся, что наш подробный урок стал для вас понятным и запоминающимся. А если возникли еще кое — какие вопросы, тогда вот вам подготовленное нами видео. Внимательно изучите его и закрепите на практике. Успехов!
Напоследок
Вот и подошла к своему завершению наша познавательная статья, благодаря которой вы теперь знаете, как сделать гифку в фотошопе самостоятельно быстро и легко. Просмотрев нашу инструкцию с наглядными фото, вы наверняка убедились в том, что страшного — то и сложного в данной работе ничего нет. Стоит всего лишь немного потренироваться, уделив этому чуточку своего внимания и желания. За ваше терпение и труд последует обязательно вознаграждение в виде приятного и теплого «Спасибо!» от друзей, получивших ваши красивые и смешные анимации в формате GIF. Всего вам доброго, дорогие друзья!
Стоит всего лишь немного потренироваться, уделив этому чуточку своего внимания и желания. За ваше терпение и труд последует обязательно вознаграждение в виде приятного и теплого «Спасибо!» от друзей, получивших ваши красивые и смешные анимации в формате GIF. Всего вам доброго, дорогие друзья!
Поделитесь с друзьями:
Как сделать анимированные Gif-файлы в Photoshop CS6 эффективными
Gif — это формат файла, Gif-Graphic Interchange Format. Расширение файла растровой графики. Это формат файла World Wide Web. Это метод хранения нескольких изображений в одном файле. Анимация Gif специально используется на разных веб-сайтах для рекламных баннеров и плакатов. По анимационному изображению можно понять различные аспекты рекламы, что невозможно объяснить никаким другим форматом файла Photoshop. Размер файла анимации Gif очень мал, поэтому его можно очень легко запустить на веб-сайте.
Открываем футбольное изображение. На этом изображении мы покажем, как создать анимированный Gif с помощью Photoshop CS-6.
Мы делаем фоновый слой 0 двойным щелчком по фоновому слою. Если изображение переместить в любую сторону, изображение станет прозрачным фоном и будет видно внизу.
создаем фоновый слой
Выбрав Pen Tool, мы обрезаем контур или вырезаем изображение. Выделите изображение Select> Modify> Feather 0.5 и, нажав Ctrl + Shift +, перетащите его из изображения. Теперь мы удалим фон, нажав кнопку удаления.
Выбор изображения и удаление фона
После удаления фона останется только основное изображение, а фон станет прозрачным.
прозрачный фон
Чтобы уменьшить размер изображения, нажмите Ctrl + D, затем выберите Отменить выбор. Затем трансформируйте его, нажав Ctrl + T.
transform image size
Возьмите пустой слой, затем откорректируйте цвет этого слоя, а затем, нажав Ctrl + T, нам нужно трансформировать слой, потянув линейку вверх до направляющей линии. Эта направляющая линия будет в центре всего изображения. Поместите мяч посередине с направляющей линией, перетащив его.
Эта направляющая линия будет в центре всего изображения. Поместите мяч посередине с направляющей линией, перетащив его.
После выбора инструмента «Переместить» из панели инструментов нажмите Alt, затем скопируйте это изображение и поместите его в форме круга одно за другим.
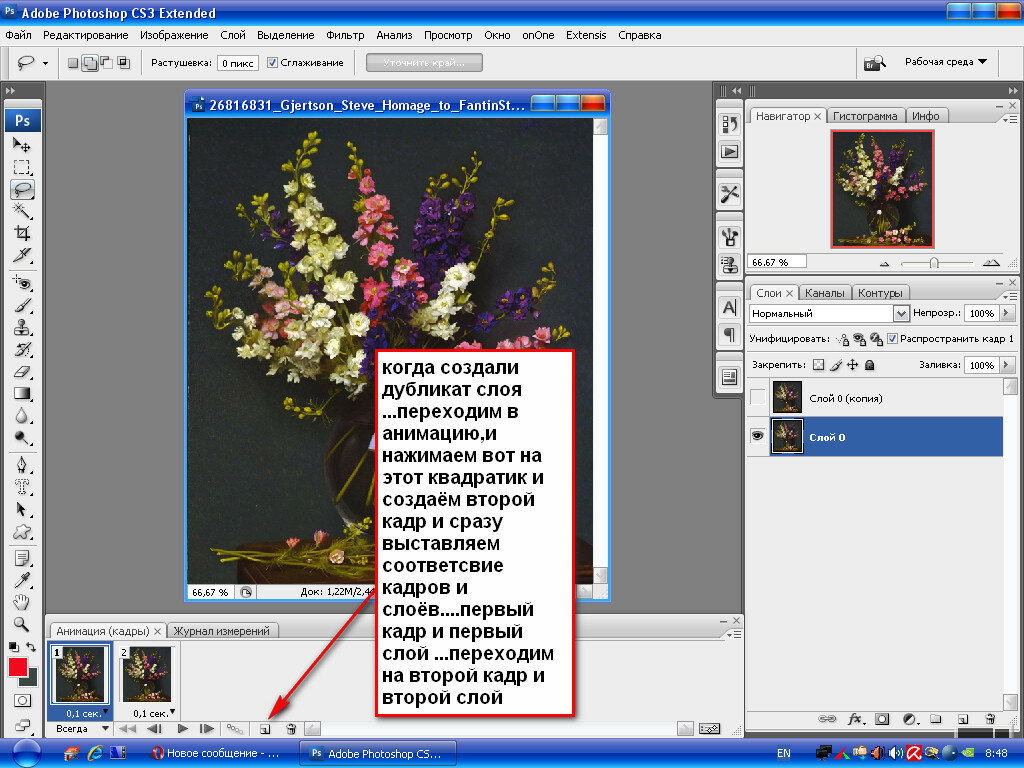
Когда мы размещаем изображения таким образом, мы можем создать много слоев. Выберите временную шкалу в меню «Окно».
Выберите временную шкалу из меню окна.Ниже появится еще одна опция временной шкалы.
Выберите временную шкалу из меню окна.Временная шкала ниже очень важна для создания анимации, также важен слой на временной шкале.
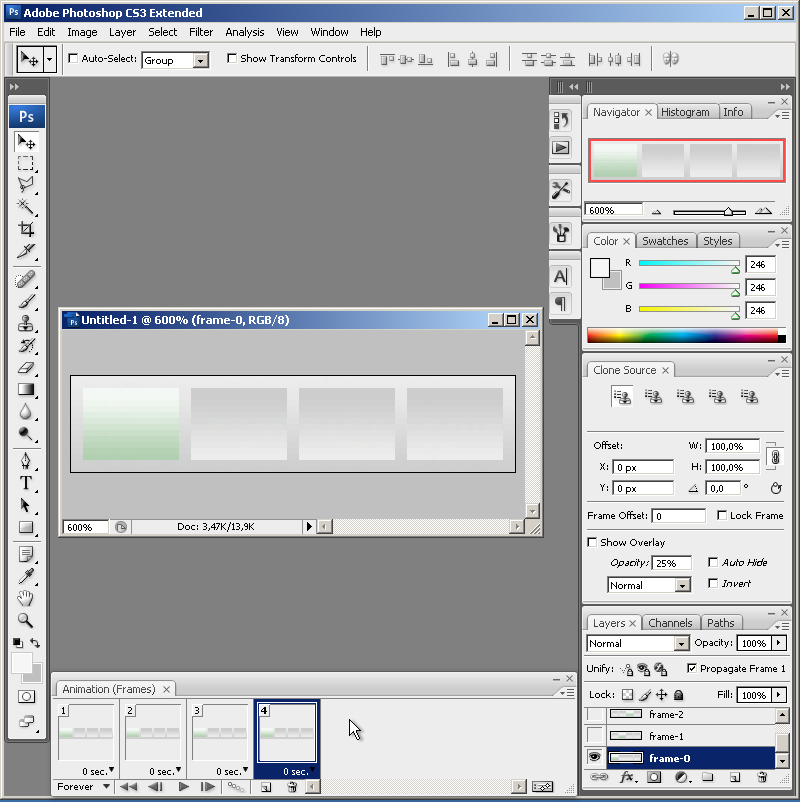
Слой на таймлайнеДля наглядности отметим 3 варианта таймлайна.
- Навсегда: «Выбрать параметр зацикливания» используется для запуска анимации. Если вы хотите многократно запускать анимацию, выберите навсегда, а если вы хотите установить время для одного, двух или более раз, вы можете выбрать его здесь.

- Воспроизвести анимацию: после создания анимации, если щелкнуть значок воспроизведения, запустится анимация.
- Дублировать выбранные кадры: Вы можете увеличить любой слой с помощью Дублировать выбранные кадры. Если вы хотите добавить больше анимаций, нажмите на этот значок.
Мы также можем видеть другие значки, которые используются для разных целей. Один из них — значок «Удалить». Мы все знаем, как использовать значок Удалить. Чтобы удалить или удалить любой слой, мы будем использовать значок «Удалить». Неважно, сколько там слоев, но мы увидим только один слой на временной шкале. Теперь, чтобы выбрать новый слой, нажмите «Дублировать выбранные кадры» на временной шкале, и после этого мы сделаем слой невидимым внизу.
Дублировать выбранные кадры с временной шкалы После этого мы увидим изображения, которые мы разместили до того, как одно из них станет невидимым. Несколько раз так выберите новый слой, нажав «Дублировать выбранные кадры с временной шкалы», и сделайте видимым слой, который мы сделали невидимым ранее, и сделайте невидимым верхний слой.
Таким образом, мы выберем другой слой, щелкнув «Дублировать выбранные кадры на временной шкале» и щелкнув параметр слоя, мы сделаем невидимый слой видимым, и мы сделаем слой невидимым над тем, который видим. Таким образом, мы создадим слои на временной шкале, которые есть в опции слоя.
Вариант временной шкалыНажмите на значок «Воспроизвести анимацию», чтобы увидеть созданную красивую анимацию. В зависимости от нашего выбора мы можем использовать ее на любом цветном фоне или использовать прозрачный фон. Сохранить анимацию: когда анимация закончена, сохраните ее в нашем формате Gif.
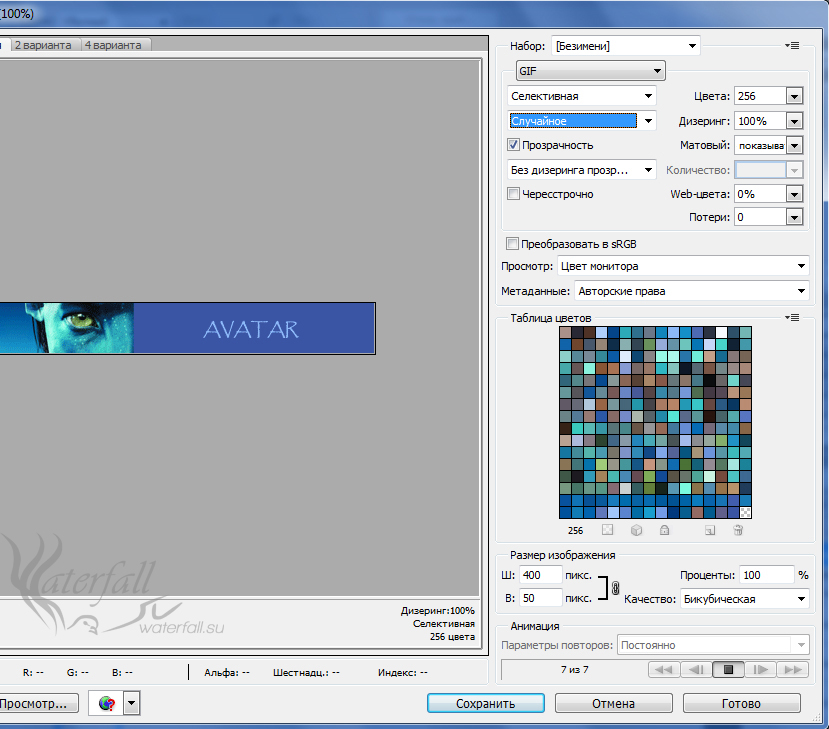
Слой на временной шкалеНажмите «Сохранить для Интернета» в меню «Файл», чтобы сохранить изображение в формате файла Gif, или нажмите Alt + Shift + Ctrl + S. Мы откроем диалоговое окно «Сохранить для веб-устройства». В этом диалоговом окне мы выберем Gif, Gif 128 Dithered, Selective и color-128. Затем мы сохраним файл, щелкнув значок сохранения ниже.
Дублировать выбранные кадры с временной шкалы Откройте его в любом браузере, он будет анимирован. Мы также можем увидеть эту анимацию, если откроем ее в программе просмотра фотографий.
Мы также можем увидеть эту анимацию, если откроем ее в программе просмотра фотографий.
Это очень простой метод создания Gif-анимации из любого изображения с использованием любой более ранней версии Photoshop или обновленной версии.
Учебник по созданию анимированного GIF в Photoshop CS5 CS6 & CC
Брайан Д’Алессандро
Допустим, у вас есть папка с изображениями, которые вы хотите скомпоновать в виде кадров в анимированном GIF-файле. Вы можете найти специальные программы в Интернете, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop это довольно быстро и просто.
- Соберите изображения, которые вы хотите оживить, в одну папку.
- Щелкните Файл > Сценарии > Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите Browse , чтобы выбрать и открыть файлы изображений, а затем нажмите OK . Это должно импортировать файлы, которые вы выбрали, как отдельные слои в вашем документе. При необходимости переставьте слои в правильном порядке.
- Этот следующий шаг зависит от того, какая у вас версия Photoshop:
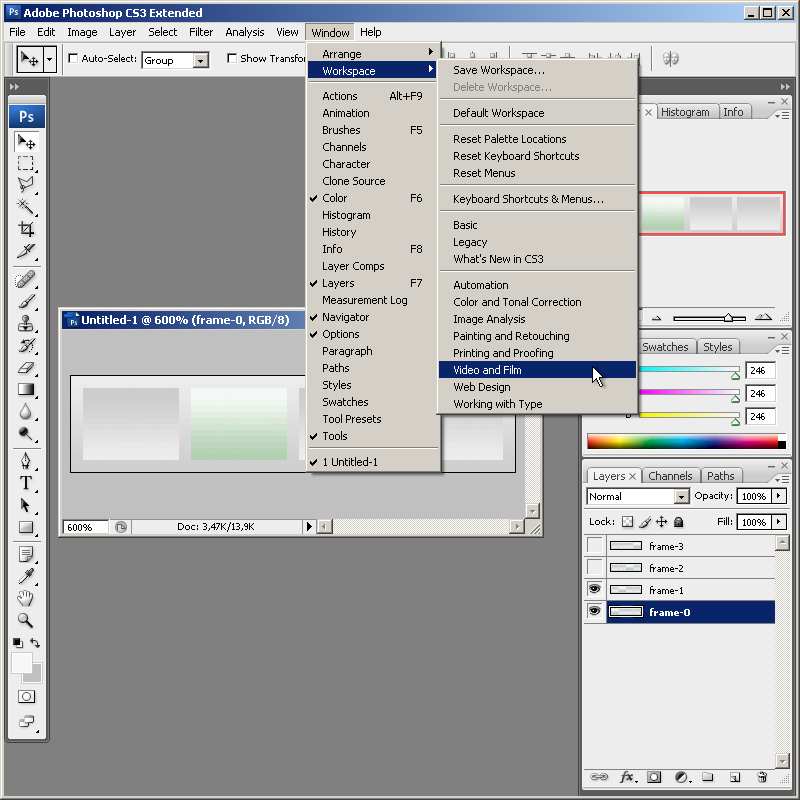
- Для Photoshop CS5: откройте палитру анимации ( Окно > Анимация ).
- Для Photoshop CS6: откройте палитру временной шкалы ( Окно > Временная шкала ).
- Для Photoshop CC (Creative Cloud): откройте палитру временной шкалы ( Window > Timeline ). В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющим выбрать «Создать временную шкалу видео» или «Создать анимацию кадра».
 Вы хотите выбрать, а затем нажмите Кнопка «Создать покадровую анимацию» .
Вы хотите выбрать, а затем нажмите Кнопка «Создать покадровую анимацию» .
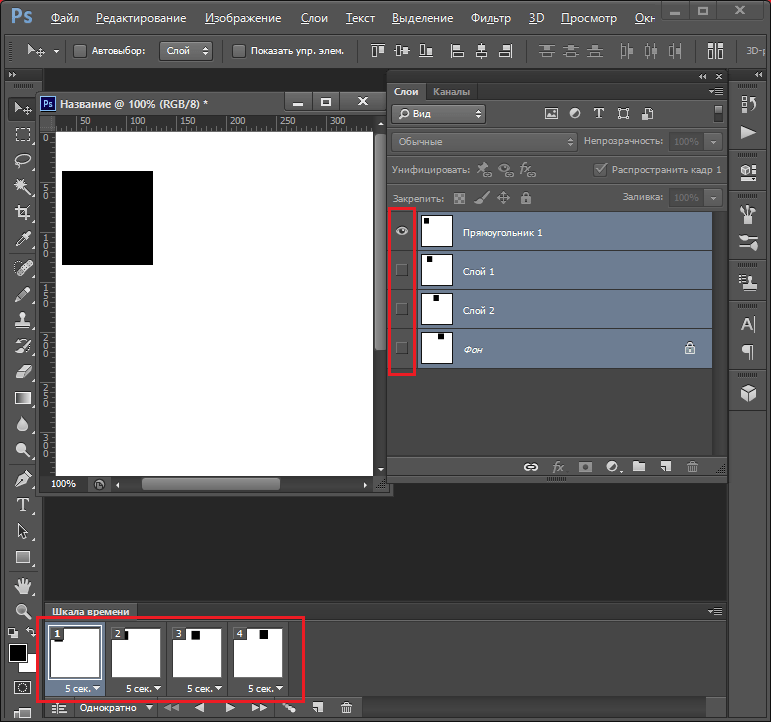
- В меню палитры «Анимация/Временная шкала» (находится под этой кнопкой в правом верхнем углу палитры: ) нажмите «Создать кадры из слоев» . Вы также можете нажать Reverse Frames , если это необходимо. Это возьмет каждый слой в вашем документе и установит его как отдельный кадр в анимации.
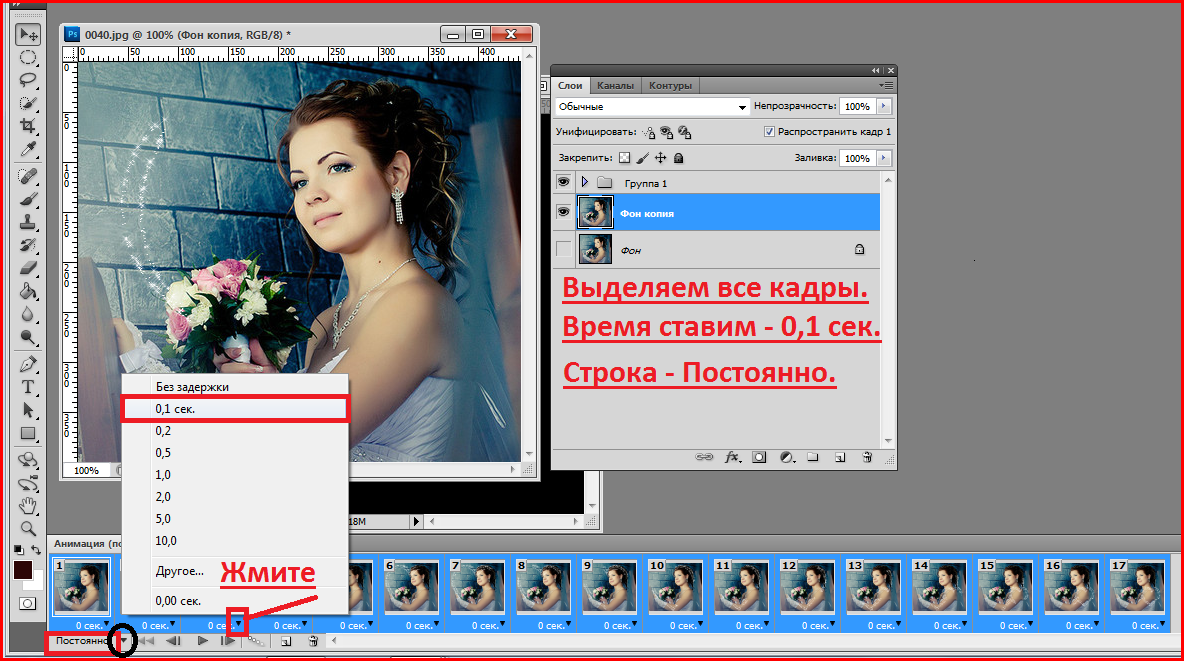
- Теперь мы изменим продолжительность каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не в режиме временной шкалы. Если вы не видите значки эскизов всех ваших слоев в палитре «Анимация/Временная шкала», щелкните значок в правом нижнем углу (в тексте при наведении будет написано «Преобразовать в покадровую анимацию»). Теперь, вернувшись в меню палитры «Анимация/Временная шкала», нажмите Выбрать все кадры .
- Нажмите кнопку раскрывающегося списка под каждым изображением кадра (обведено красным на изображении ниже).
 Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно.
Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно. - Кнопка раскрывающегося списка, обведенная черным кружком на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После настройки порядка кадров и синхронизации пришло время сохранить изображение! Нажмите Файл > Сохранить для Интернета и устройств , убедитесь, что формат файла установлен на GIF, при необходимости измените любые другие параметры и сохраните изображение!
Теперь у вас будет анимированный GIF-файл, взятый из папки, полной отдельных кадров. Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра Animation/Timeline может использоваться для создания GIF. Но в CS5, CS6 или Creative Cloud (CC) легко создавать отдельные слои из папки с отдельными кадрами, как описано выше.

 Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.
Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.



 Вы хотите выбрать, а затем нажмите Кнопка «Создать покадровую анимацию» .
Вы хотите выбрать, а затем нажмите Кнопка «Создать покадровую анимацию» . Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно.
Это вызовет меню, где вы можете установить продолжительность. Поскольку выбраны все кадры, все кадры будут установлены на одно и то же время. При желании каждый кадр можно изменить отдельно.