Как обрезать фото онлайн или вырезать его фрагмент
Это может превратиться в настоящий нудный труд, который отнимет немало времени – особенно, если вам требуется обрезать большое количество фотографий. Да еще и не во всех фоторедакторах (которые зачастую предварительно нужно купить, скачать и установить) все настолько прозрачно, как хотелось бы. Именно поэтому ерундовая манипуляция может занять неприлично долгое время.
А ведь часто обрезать фото онлайн — гораздо проще и быстрее. Давайте вместе разберемся, как это сделать и оценим преимущества такого способа.
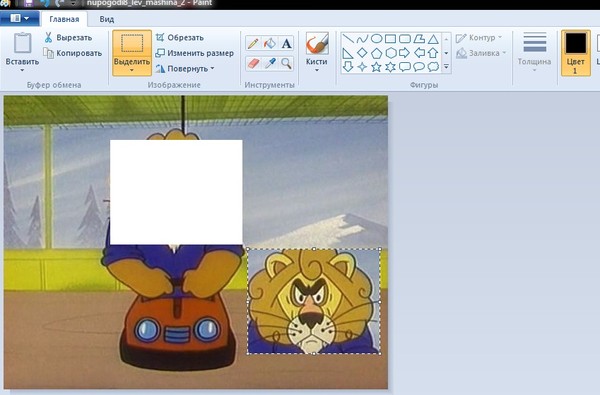
Итак, допустим, у нас есть фото, на котором присутствует нечто постороннее…
Не стоит теряться, это легко исправить за пару секунд.
Сначала заходим на сайт, позволяющий обрезать фото — http://croppiconline.
Сразу же загрузите или перетащите туда свою проблемную картинку:
Вот так это по умолчанию будет выглядеть на сайте. О пункте номер два мы поговорим чуть позже, т.к. пока выбирать не приходится – картинка у нас всего одна. Поэтому смело переходим сразу к третьему пункту – перемещаем с помощью мыши область обрезки в нужную нам позицию и двигаем ползунки:
Готово? Теперь жмем на кнопку «Обрезать изображение» и сохраняем результат. Все, правильная версия картинки готова. Отлично вышло!
При этом исходное изображение все еще хранится в редакторе, и над ним можно продолжать работать.
А теперь вернемся к ситуации, если картинок нужно обрезать много.
Например, у вас есть сразу несколько испорченных фото:
Загружаем их одновременно на http://croppiconline. com/ (этот сервис принимает до 10 изображений одновременно).
com/ (этот сервис принимает до 10 изображений одновременно).
Выделяем одно из фото и выставляем ползунки в нужную позицию. Эту манипуляцию проделываем с каждым фото. Жмем «обрезать» и наслаждаемся результатами – все полученные изображения можно сразу же сохранить. Результаты:
Кстати, еще один неоспоримый плюс – сервис работает с большими размерами фото, принимает файлы до 10 МБ. Что бывает очень кстати, когда из большого фото (например, закачанного сразу с карты памяти фотоаппарата) необходимо вырезать фрагмент.
Теперь вы вооружены знаниями и можете с легкостью обрезать и вырезать фото в несколько кликов, не выходя из браузера и не применяя никаких специальных программ!
html — Как «обрезать» ту часть изображения, которая является пустой?
Добрый день друзья! Я пишу сайт с нуля, сейчас закончил рисовать дизайн, но вот возникла проблема, взгляните на картинку
Красным пунктирным прямоугольником я выделил границы картинки с коленкой девушки, и всё дело в том, что границы картинки заползают на кнопку и потому в этом месте нажатие по кнопке невозможно будет сделать.
У меня уже был вариант — коленку девушки поместить на задний план, а кнопку на передний и обрезать часть картинки, которую занимает коленка у девушки. Но это на крайняк.
- html
- img
- css
Вариант А: сделать на кнопке прозрачную область по форме коленки девушки и использовать z-index.
Вариант Б: скопировать часть коленки девушки на фон кнопки и использовать z-index.
Вариант В: использовать тег <map>
Вы конечно извините за такой вариант, но игры с z-индексами ни к чему не приведут. Я бы вырезал из макета конкретный сегмент с изображением колена и дал бы его как дополнительный backgroung для кнопки. a { background: url(коленка.png) 20px top; }
1Вот вам ещё способ: http://jsfiddle. net/Q3RSR/1/
net/Q3RSR/1/
.navbar-nav {
margin-top: 0;
margin-bottom: 0;
}
.navbar-nav > li {
float: left;
}
.navbar-default .navbar-nav > li > a:hover {
background: yellow;
}
.girl {
position: relative;
}
.girl img {
display: block;
}
.gp {
position: absolute;
z-index: 16;
}
#gp1 {
bottom: -2px;
left: 203px;
}
#gp2 {
bottom: -4px;
left: 204px;
}
#gp3 {
bottom: -6px;
left: 205px;
}
#gp4 {
bottom: -8px;
left: 208px;
}
#gp5 {
bottom: -10px;
left: 214px;
}
#gp6 {
bottom: -12px;
left: 218px;
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" /> <div> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_6570738_be60b88f56.jpg" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1561297_bd836a91c1.png" /> <img src="http://storage8.static.itmages.ru/i/13/1212/h_1386850247_1165173_33a8c4ac5d.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850247_3634114_9c224a65a6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_4799952_fc751f47b6.png" /> <img src="http://storage9.static.itmages.ru/i/13/1212/h_1386850248_2899901_85e75be117.png" /> <img src="http://storage5.static.itmages.ru/i/13/1212/h_1386850248_7575389_0672aef103.png" /> </div> <div> <ul> <li><a href="">пункт</a> </li> <li><a href="">пункт 2</a> </li> <li><a href="">пункт 3</a> </li> <li><a href="">пункт 4</a> </li> <li><a href="">пункт 5</a> </li> </ul> </div>
Он ужасен чуть более, чем полностью 🙂
Но задачу решает, притом никак не затрагивая саму менюшку. Кликабельность кнопки при этом плавно обходит коленку.
Кликабельность кнопки при этом плавно обходит коленку.
А менюшку затрагивать не стоит, поскольку её вероятнее всего впоследствии будут редактировать люди, недостаточно компетентные в разработке сайтов, чтобы прописывать массивы значений для тэга . Да и даже самому разработчику не придётся этого делать, если пункты меню изменятся, и расположение кнопки по отношению к картинке изменится. Кроссбраузерность тоже имеет значение: ширина пунктов меню (а следовательно и положение данного пункта относительно картинки) может зависеть от шрифтов, которые как минимум в каждой ОС свои.
Порастягивайте вширь окно браузера: положение коленки относительно менюшки будет меняться, но работать корректно будет при любом положении.
Применить pointer-events: none; для изображения девушки.
Отрежь колено и оставь его на кнопке, т.е. часть колена станет кнопкой. Что бы убрать ссылку с коленки на кнопке воспользуйся тэгом map http://htmlbook.ru/html/map
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Обрезка части изображения с помощью Python, Pillow (обрезка)
Библиотека обработки изображений Pillow (PIL) Python предоставляет Image.crop() для вырезания части изображения.
- Модуль изображения — подушка (вилка PIL) Документация 4.2.1
В этой статье описывается следующее содержимое с примерами кода.
- Обычная обрезка
- Указать внешнюю область
- Обрезать центр изображения
- Вырезать самый большой квадрат из прямоугольника
См. следующую статью об установке и основном использовании Pillow (PIL).
- Как использовать Pillow (PIL: Python Imaging Library)
Используйте resize() , чтобы изменить размер всего изображения вместо вырезания части изображения, и используйте putalpha() , чтобы создать прозрачное изображение, вырезав фигуру, отличную от прямоугольника (например, круг) .
- Изменение размера изображений с помощью Python, Pillow
- Создайте прозрачное изображение png с помощью Python, Pillow (putalpha)
Используйте нарезку, чтобы обрезать изображение, представленное массивом NumPy ndarray .
- Обработка изображений с помощью Python, NumPy
Импортируйте Image из PIL и откройте целевое изображение.
из изображения импорта PIL
im = Image.open('data/src/astronaut_rect.bmp')
источник: Pillow_crop.py
Обычная обрезка
Установите область обрезки с помощью поля =(слева, сверху, справа, снизу) .
Верхние левые координаты соответствуют (x, y) = (left, top) , а нижние правые координаты соответствуют (x, y) = (right, Lower) . Область обрезки: слева <= x <справа и сверху <= y <ниже , а пиксели x = справа и y = снизу не включены.
Будьте осторожны, не забывайте, что ящик требует () .
im_crop = im.crop((60, 20, 400, 200))
im_crop.save('data/dst/astronaut_pillow_crop.jpg', качество=95)
источник: Pillow_crop.py
Если вы просто хотите сохранить обрезанное изображение, не используя его для других операций, вы можете писать в одну строку.
im.crop((60, 20, 400, 200)).save('data/dst/astronaut_pillow_crop.jpg', качество=95)
источник: Pillow_crop.py
Укажите внешнюю область
Даже если внешняя часть изображения установлена в области обрезки, ошибка не возникает, и изображение отображается черным цветом.
im_crop_outside = im.crop((200, 150, 600, 360))
im_crop_outside.save('data/dst/astronaut_pillow_crop_outside.jpg', качество=95)
источник: Pillow_crop.py
Обрезать центр изображения
Если вы хотите обрезать центр изображения до любого размера, удобно определить следующую функцию.
по определению Crop_Center (Pil_img, Crop_Width, Crop_Height):
img_width, img_height = pil_img.size
вернуть pil_img.crop(((img_width - crop_width) // 2,
(img_height - высота_кропа) // 2,
(ширина_изображения + ширина_кропа) // 2,
(img_height+crop_height)//2))
источник: imagelib.py
Пример использования:
im_new = crop_center(im, 300, 150)
im_new.save('data/dst/astronaut_pillow_crop_center.jpg', качество=95)
источник: Pillow_crop.py
Вырезать самый большой квадрат из прямоугольника
При создании эскиза вам может понадобиться вырезать квадрат как можно большего размера из прямоугольного изображения.
Определите функцию, которая вырезает квадрат с короткой стороной из центра прямоугольного изображения.
Используйте атрибут size , чтобы получить высоту и ширину изображения, и min() , чтобы получить более короткое. Используется функция
Используется функция crop_center() , определенная выше.
- Получить размер изображения (ширину, высоту) с помощью Python, OpenCV, Pillow (PIL)
определение урожая_max_square (pil_img):
возврат урожая_центра (pil_img, min (pil_img.size), min (pil_img.size))
источник: imagelib.py
Пример использования:
im_new = crop_max_square(im)
im_new.save('data/dst/astronaut_pillow_crop_max_square.jpg', качество=95)
источник: Pillow_crop.py
Дополнительные сведения о создании эскизов изображений с помощью Pillow см. в следующей статье.
- Создание квадратных или круглых эскизов с помощью Python, Pillow
Fragment Couture — Модная тема для Final Cut Pro
- Описание
- Монтаж
- Дополнительная информация
- Часто задаваемые вопросы
- Системные Требования
Описание
Модные темы с фрагментом Couture в Final Cut Pro
30 зон перетаскивания
С 30 зонами перетаскивания, 4 переходами, 2 нижними третями, названием экран и текстовый экран, есть большое количество инструментов в вашем распоряжении. Легко создайте профессиональный рекламный ролик с блестящим и гламурным видом Fragment Couture. Перемещайте и масштабируйте изображения с помощью простых в использовании зон перетаскивания.
Легко создайте профессиональный рекламный ролик с блестящим и гламурным видом Fragment Couture. Перемещайте и масштабируйте изображения с помощью простых в использовании зон перетаскивания.
Измените настроение
С Fragment Couture вы можете создать новое настроение несколькими щелчками мыши. Просто измените цвет фона, фон текста и вставьте ваши медиафайлы. Создайте блестящую и гламурную тему с помощью светлых тонов или создайте более беспорядочную атмосферу с помощью более глубоких тонов. Fragment Couture идеально подходит практически для любого дизайна.
4 перехода бликов
Эта блестящая тема включает 4 ярких перехода бликов. Отразите свои переходы, чтобы расположить их во всех четырех углах вашего проекта, а также отрегулируйте цвет, чтобы создать разные оттенки света. Используйте эти тематические огни, чтобы плавно переключаться между клипами и добавлять модную атмосферу.
Настраивается в Final Cut Pro
Fragment Couture создан эксклюзивно для Final Cut Pro. Посмотрите на окно инспектора в FCP, чтобы найти простые в использовании элементы управления. Измените цвета текста и фона темы, настройте текст и используйте простые в использовании зоны перетаскивания, чтобы создать проект, который вы всегда хотели. Перетаскивайте, опускайте и создавайте. Посмотрите, как ваш проект оживает без единого ключевого кадра.
Посмотрите на окно инспектора в FCP, чтобы найти простые в использовании элементы управления. Измените цвета текста и фона темы, настройте текст и используйте простые в использовании зоны перетаскивания, чтобы создать проект, который вы всегда хотели. Перетаскивайте, опускайте и создавайте. Посмотрите, как ваш проект оживает без единого ключевого кадра.
Final Cut Pro — Плагины Apple
Final Cut Pro
Дополнительная информация
| Классификация | Тема |
|---|---|
| Стиль | Мода |
| Размер | 3Д |
| Совместимость | M1 Совместимость |
Fragment Couture Часто задаваемые вопросы
Где найти Fragment Couture?
После завершения установки вы можете найти Fragment Couture в генераторе FCPX, библиотеках заголовков и переходов.Минимальные требования
.
