Создать баннер из картинки онлайн
Создать баннер из картинки онлайнЗдесь вы можете в режиме онлайн создать баннер для своего сайта совершенно бесплатно, введя ссылку на веб-сайт и картинку.
Ссылка на картинку*
Ссылка на страницу*
Имя картинки
Описание картинки
Сгенерированный код, вставьте в нужном месте сайта, и баннер будет работать.
Если вы хотите создать баннер самостоятельно, то я вам подробно опишу, как это сделать.
Создать баннер самостоятельно
Давай те же разберёмся для начала, что такое баннер?
Баннер — это ссылка на ресурс в виде картинки, значит чтобы его создать, нужно вывести просто картинку и сделать её ссылкой, как это делается? Давайте для начала попробуем создать простую ссылку, а создаётся она вот так:
Текст ссылки
Ничего сложного, тег а — это тег ссылки, href — атрибут, в который мы вставляем ссылку на нужный нам материал.
Приведу пример: в качестве ссылки возьму адрес своей главной страницы
Главная страница
И мы получим такую ссылку: Главная страница
В качестве текста ссылки, можно использовать что угодно, в нашем случае нужно в качестве ссылке сделать картинку
Давайте для начала разберёмся, как добавить картинку на сайт, приведу пример:
Как вы видите, ничего сложного, img — тег картинки, а src — путь до картинки, я в качестве примера взял логотип сайта, получим следующее:
Отлично, мы знаем, как создавать ссылки и картинки, как я уже говорил, в качестве текста ссылки можно использовать что угодно, давайте же объединим их. И так у нас есть картинка и ссылка:
Главная страница
Стираем текст ссылки, в моём примере: «Главная страница», и вставим вместо неё код для картинки (2 строка), получим следующее:
И в результате на странице, мы увидим нашу картинку-ссылку, я вставлю код выше и получу:
Как вы видите картинка стала ссылкой, думаю я понятно все объяснил, спасибо.
« Предыдущая статья
Узнать ip адрес по домену сайта
Следующая статья »
Онлайн генератор кнопок для сайта
Уважаемые пользователи! Убедительная просьба, если вам не хватает какого-то функционала, то пишите об этом в комментариях. Я его с радостью добавлю.
Назад
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Кликабельные картинки для Facebook | Умные чат-боты на Dialogflow
Итак, у вас есть сайт, на который вы хотите привлекать трафик из Facebook. Дальнейшие действия очевидны: создал пост, добавил в «тело» поста URL и все. Кто нажмет на ссылку — перейдет на сайт.
Давайте посмотрим на такой пост ближе. Я взял первый попавшийся пост из своей ленты новостей.
Все, что ниже сопроводительного текста — кликабельно (картинки, заголовок, описание). Клик на любой элемент приведет пользователя на сайт.
Да, этот подход прекрасно работает для новостного сайта с большим количеством меняющегося контента. Или если у вас есть достаточно технических знаний, чтобы самостоятельно менять мета-теги на своем сайте, подменяя картинки и создавая новые заголовки на одну и ту же страницу.
Сейчас объясню.
Предположим, у вас есть посадочная «продающая» страница (сайт), адрес которой не меняется. Вы один раз создали ее, прописали URL, например http://мой_сайт.com/регистрация и все. Как эту страницу публиковать в Facebook? Хорошо, если вы правильно все настроили на стороне сайта и Facebook сам «подхватил» картинку, распознал заголовок и в итоге у вас получилась красивая публикация по типу того, что на скрине выше. А если нужно поменять картинку? Или заголовок. Что вы будете делать? Сколько месяцев подряд вы будете публиковать ссылку с одной и той же картинкой и прочими атрибутами?
Вы один раз создали ее, прописали URL, например http://мой_сайт.com/регистрация и все. Как эту страницу публиковать в Facebook? Хорошо, если вы правильно все настроили на стороне сайта и Facebook сам «подхватил» картинку, распознал заголовок и в итоге у вас получилась красивая публикация по типу того, что на скрине выше. А если нужно поменять картинку? Или заголовок. Что вы будете делать? Сколько месяцев подряд вы будете публиковать ссылку с одной и той же картинкой и прочими атрибутами?
А что если простую картинку сделать кликабельной? Как на html-странице. Загрузил картинку, поставил ссылку на свой сайт и разместил в Facebook. К сожалению, «из коробки» Facebook такое делать не умеет. Но есть сторонние сервисы, которые легко справятся с задачей.
FB Redirect представляет собой простейший сервис, с помощью которого создается кликабельная картинка, которую вы уже можете распространять внутри Facebook как угодно.
Алгоритм работы сервиса предельно прост:
- Загружаем заранее подготовленную картинку.
 Для лучшего отображения я бы рекомендовал использовать размеры 1200×628 и формат JPG.
Для лучшего отображения я бы рекомендовал использовать размеры 1200×628 и формат JPG. - Добавляем заголовок.
- Вводим URL, на который будет переадресовываться пользователь при клике по картинке.
- Нажимаем на кнопку “сохранить” и получаем новую ссылку для Facebook.
“Прямая ссылка” — это то, что нам нужно. Теперь смело публикуем эту ссылку в Facebook и получаем пост примерно такого вида:
Картинка получается кликабельной и будет вести на нужный нам URL. Добавляем информативный сопроводительный текст к посту и можно запускать рекламу или собирать органический трафик.
Итого, вы можете с легкостью создавать такие посты с разными картинками. Без ограничений. Например, на один и тот же URL вы можете сделать несколько разных кликабельных картинок, чтобы не надоедать своим подписчикам в ленте новостей.
Зарегистрироваться и опробовать сервис в работе вы можете по ссылке. Стоимость всего-навсего $7/мес. Количество картинок не ограничено. По запросу можем даже привязать к вашему домену (стоимость будет выше).
По запросу можем даже привязать к вашему домену (стоимость будет выше).
Если возникнут вопросы и пожелания — пишите в комментариях.
Для желающих смотреть видео, прилагаю видео-версию с YouTube
Как превратить изображение в URL-ссылку на вашем устройстве
//
Maria Pengue
Информацию о комиссионных, которые мы можем заработать, см. в нашем полном раскрытии 90.11 90.11
В наши дни неудивительно, что изображения привлекают наибольшее внимание потенциальных потребителей. Таким образом, для любого бизнеса крайне важно делиться любимыми фотографиями со своей аудиторией в социальных сетях, блогах и других соответствующих маркетинговых каналах.
Но знаете ли вы, как превратить изображение в URL-ссылку? Продолжайте читать, чтобы понять, как это сделать на ПК и iPhone, и почему компаниям следует принять эту простую, но эффективную стратегию для увеличения трафика.
Ключевые моменты
- Зачем превращать изображение в ссылку
- Как превратить изображение в ссылку с помощью HTML
- Как превратить изображение в URL-ссылку на компьютере
- Как превратить изображение в ссылку URL-ссылка на iPhone
- Наша еда на вынос
Зачем превращать изображение в ссылку?
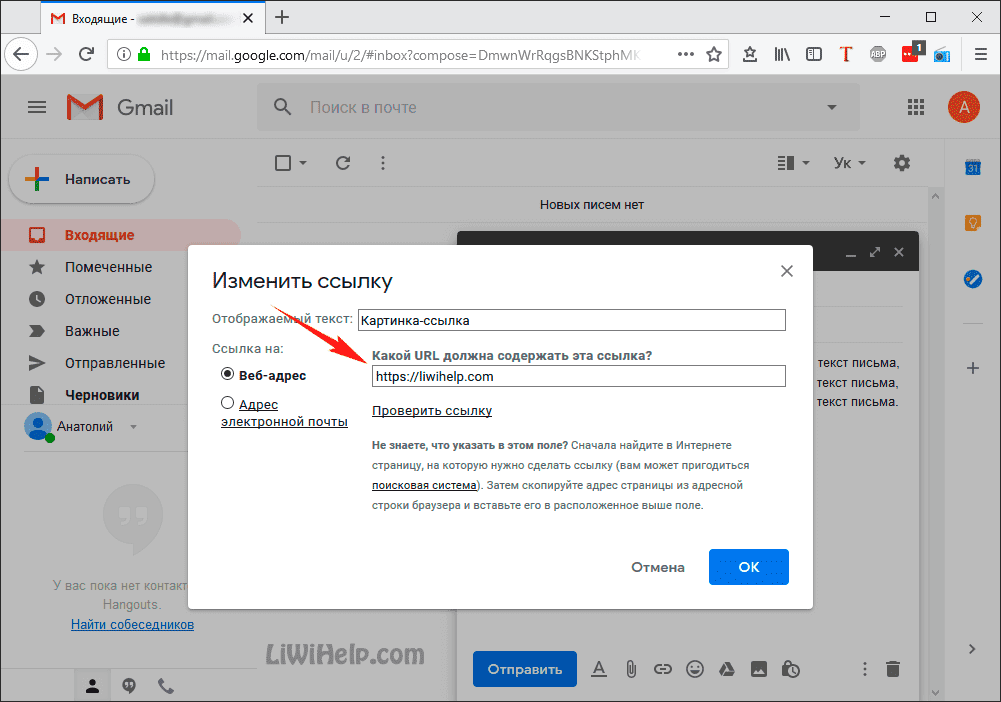
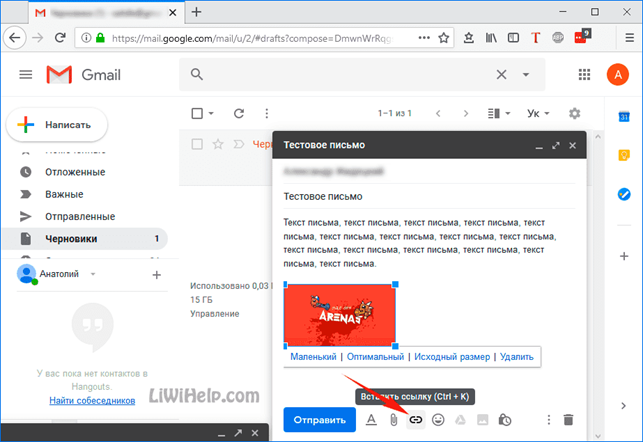
Если вы ведете веб-сайт или блог, вы можете использовать изображение в качестве кнопки , которую посетители могут щелкнуть, чтобы перейти на вашу домашнюю страницу или на определенную страницу вашего сайта. Кроме того, изображения можно использовать в качестве ссылок в подписях электронной почты или сообщениях в социальных сетях. Более того, это отличный способ продвинуть свой сайт или блог и увеличить посещаемость. Вот лишь некоторые из наиболее значимых причин для преобразования изображения в URL-адрес.
Увеличенная кликабельная область
Преобразование изображения в ссылку может облегчить переход по вашей ссылке. Например, если у вас есть небольшая картинка, на которую вы хотите, чтобы люди нажимали, преобразование изображения в URL-адрес даст им большую область для нажатия.
Например, если у вас есть небольшая картинка, на которую вы хотите, чтобы люди нажимали, преобразование изображения в URL-адрес даст им большую область для нажатия.
Легко поделиться своим контентом
Поиск новых продуктов или услуг может быть намного проще, если вы поделитесь своим контентом с другими. Как упоминалось ранее, включение URL-адреса в подпись электронной почты или ссылки на статью в социальных сетях может быть более чем полезным.
Увеличение трафика и потенциальных клиентов
В то время как 43% людей просматривают только сообщения в блоге , использование изображений в качестве ссылок — отличный способ увеличить трафик и привести на ваш веб-сайт или блог. Когда люди нажимают на изображение, они переходят прямо на ваш веб-сайт, что в результате побуждает к действию.
Как превратить изображение в ссылку с помощью HTML
Код для создания URL-адреса изображения на самом деле довольно прост. Во-первых, вам нужно будет найти изображение, которое вы хотите использовать, и скопировать URL-адрес.
Например, если вы используете WordPress, это можно сделать, перейдя на вкладку Внешний вид и нажав Редактор . Открыв HTML-код, найдите место, куда вы хотите вставить ссылку на изображение. Последний шаг требует от вас вставки следующего кода:
Замените URL-адрес изображения на ссылку, которую вы хотите использовать. На этом этапе, когда кто-то нажимает на изображение, он будет перенаправлен на указанный URL-адрес.
Как превратить изображение в URL-ссылку на компьютере
Создание URL-адреса из изображения может сильно различаться в зависимости от используемого устройства. Выполните следующие простые шаги, чтобы узнать, как создать ссылку на компьютере:
- Откройте HTML-файл в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте код вокруг изображения URL:
Как превратить изображение в URL-ссылку на iPhone
В то время как описанные выше шаги показали вам, как превратить изображение в URL-ссылку на компьютере, теперь вы узнаете, как сделать то же самое на своем iPhone.
- Найдите изображение, которое хотите использовать в качестве ссылки. Вы можете использовать изображение с вашего сайта или блога. Кроме того, вы можете найти изображение в Интернете.
- Нажмите на изображение и удерживайте кнопку мыши
- Выделить Копировать
- Открыть файл HTML в текстовом редакторе
- Вставьте URL-адрес изображения в код, где вы хотите, чтобы изображение отображалось
- Добавьте следующий код вокруг URL-адреса изображения:
Изображения в качестве URL-ссылок: наш вывод
Преобразование изображения в URL-ссылку — отличный способ сделать ваш веб-сайт более удобным для пользователя, а также улучшить SEO. Следуя простым шагам, описанным в этом посте, вы можете легко создавать ссылки для всех изображений на своем веб-сайте.
Часто задаваемые вопросы
Как найти URL-адрес изображения на веб-сайте?
Чтобы найти URL-адрес изображения на веб-сайте, щелкните изображение правой кнопкой мыши и выберите Копировать ссылку на изображение. Таким образом, можно поделиться URL-адресом в социальных сетях, электронной почте и на других платформах или открыть его в новой вкладке, чтобы сохранить изображение.
Таким образом, можно поделиться URL-адресом в социальных сетях, электронной почте и на других платформах или открыть его в новой вкладке, чтобы сохранить изображение.
Могу ли я превратить любое изображение в ссылку?
Каждое изображение, загруженное в Интернет, можно превратить в URL-адрес. Однако имейте в виду, что не все изображения подходят для использования в качестве ссылок. Например, если у вас есть маленькое изображение, людям может быть трудно щелкнуть по нему. Кроме того, некоторые изображения могут не подходить для ссылки на ваш веб-сайт или блог (например, изображение продукта, который вы продаете).
Как создать URL для изображения на вашем компьютере
Мы делимся своими изображениями по-разному – одни в социальных сетях, другие с нашими коллегами. В зависимости от того, для чего вам нужно использовать изображение, важно знать, как создать определенный тип URL-адреса. Вот два различных популярных способа создания URL-адресов для изображений на вашем компьютере.
Для бизнеса/профессионала
Если вам нужен профессиональный URL-адрес для портфолио, бизнес-проекта или другой профессиональной кампании, вы можете загрузить изображение со своего компьютера на один из этих сайтов. Следующие службы создают URL-адрес, которым вы можете удобно поделиться с важными деловыми контактами.
1. Управление цифровыми активами
Управление цифровыми активами (DAM) — это наиболее полная система для создания URL-адресов для профессиональных изображений. Из-за того, что DAM ориентирован на бизнес, он предлагает пользователям наиболее безопасный процесс для создания и обмена URL-адресами для различных изображений. Еще одна важная деталь, которую следует учитывать в отношении DAM, заключается в том, что он широко известен своей способностью управлять большим количеством цифровых изображений. Это делает его идеальным для любой компании, нуждающейся в исчерпывающем хранилище изображений.
2. 500px
500px — это сложный сайт с изображениями, предназначенный для предоставления пользователям URL важных изображений. Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500px благодаря профессиональному макету. Одна уникальная вещь, которую предлагает этот сайт, — это исчерпывающий аналитический инструмент, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует платной учетной записи перед загрузкой, поэтому убедитесь, что сайт делает то, что вы ищете.
Такие вещи, как портфолио и изображения для бизнес-проектов, идеально подходят для 500px благодаря профессиональному макету. Одна уникальная вещь, которую предлагает этот сайт, — это исчерпывающий аналитический инструмент, который подробно описывает, как работают ваши изображения и портфолио. Наконец, 500px требует платной учетной записи перед загрузкой, поэтому убедитесь, что сайт делает то, что вы ищете.
3. SmugMug
SmugMug — лучший способ для фотографов создавать URL-адреса для своих изображений. Это особенно актуально, когда они делятся своими изображениями в портфолио с клиентами или профессиональными галереями. SmugMug предназначен для профессиональных фотографов и людей, которым нужно, чтобы их изображения сохраняли высочайшее качество пикселей. Что делает этот веб-сайт таким выгодным, так это то, что он предлагает неограниченное хранилище, что необходимо при использовании больших изображений. Наконец, для этого требуется регистрация, но сначала есть бесплатная пробная версия, чтобы протестировать ее.
Наконец, для этого требуется регистрация, но сначала есть бесплатная пробная версия, чтобы протестировать ее.
Для социальных сетей/досуга
Самый прямой способ создания URL-адреса изображения на вашем компьютере — загрузить его прямо на сайт размещения изображений. Но какой тип сайта выбрать? Это зависит от того, где вы хотите опубликовать URL-адрес. Если вам нужен сайт для обмена в социальных сетях, вот три варианта, когда вы хотите поделиться URL-адресом с друзьями или семьей.
1. imgur
imgur упрощает создание URL-адреса для изображения вашего ПК. Вот самый быстрый способ сделать это: сначала откройте в браузере imgur и нажмите зеленую кнопку «Новая запись» в верхнем левом углу экрана. Это загрузит новую страницу (см. ниже). Отсюда вы можете добавлять разные фотографии со своего компьютера в imgur и получать URL-адрес для каждой из них. Обратите внимание, что imgur разработан как сайт для общения и обмена, поэтому он в первую очередь предназначен для этой цели.
2. Flickr
Flickr заставляет пользователей регистрировать учетную запись перед загрузкой изображений для URL-адресов. Это может быть хорошо или плохо в зависимости от того, насколько важна для вас безопасность ваших изображений. Чтобы начать, зайдите на сайт Flickr в браузере и зарегистрируйтесь. После регистрации щелкните значок облака со стрелкой, чтобы загрузить фотографию. Затем нажмите синюю кнопку «Выбрать фотографии и видео для загрузки». Найдите изображение, для которого вы хотите создать URL-адрес, и откройте его. У вас будет URL-адрес, которым вы можете поделиться.
Flickr — это быстрое браузерное решение.3. PostImage
PostImage — это самый серьезный сайт для загрузки изображений, предоставляющий вам URL для изображений с вашего компьютера без каких-либо хлопот и хлопот. Чтобы загрузить свои изображения прямо на веб-сайт, сначала перейдите к PostImage и нажмите кнопку «Выбрать изображения». Появится всплывающее окно — щелкните изображение по вашему выбору и нажмите кнопку «Открыть».
