Wix Code — новый функционал для правки кода сайта
Разработчики конструктора сайтов Wix презентовали продукт с недвусмысленным названием Wix Code. Это платформа для быстрой разработки веб-приложений и сложных сайтов, оснащенная мощным инструментарием редактора Wix.
Она позволяет создавать наиболее сложные порталы, собирать сведения о поведении их посетителей, разрабатывать приложения без необходимости длительного изучения языков веб-программирования и верстки. Как сделать сайт с помощью Wix и других конструкторов мы описывали в предыдущей статье.
Для использования Wix Code изначально нужно включить одноименный блок на панели инструментов. Появится несколько новых панелей:
- Свойства
- Коды (добавляется в нижней части редактора)
- Структура сайта (добавляется в левой части редактора)
- В меню Добавить появляется много новых элементов – База данных, Пользовательский ввод и другие.

Рассмотрим теперь основные инструменты, которые были представлены на тестирование в бета-версии (на данный момент продолжается этап испытаний, хотя объявлено о полноценном запуске платформы).
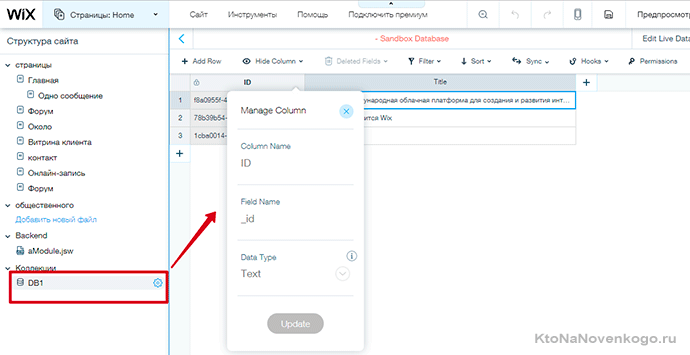
Базы данных
Формирование баз данных позиционируется, как один из главных инструментов для пользователей платформы Wix Code. Для того чтобы создать новую коллекцию, необходимо выполнить такую последовательность действий:
- На боковой панели Структура сайта необходимо кликнуть по значку «+» в разделе База данных, и выбрать пункт Новая коллекция. Может появиться всплывающее окно с подсказками, нужно будет нажать Начать создание
- Откроется окно Создать коллекцию базы данных. Присваиваем коллекции любое удобное имя
- В выпадающем меню можно выбрать разрешение на совершение операций – чтение, запись, изменение или удаление данных. Чаще всего будет использоваться Форма ввода, чтобы пользователи могли добавлять информацию, но изменять и удалять ее сможет только администратор.

- Нажмите кнопку Создать коллекцию – и откроется таблица базы данных для добавления или просмотра сведений.
После создания коллекции в редакторе можно добавлять поля, которые будут доступны пользователям для внесения информации. Необходимо внимательно выбирать тип поля, чтобы сбор данных был максимально продуктивным.
Пользовательская часть также формируется через Редактор, в меню Добавить. Здесь доступны элементы ввода данных пользователя (логин, имя и т.д.), текста (текстовый блок), чекбоксы и флажки, поля для загрузки файлов. Каждый добавленный элемент необходимо привязать к определенному действию. Для этого используется раздел
Связь между созданной формой и базой данных осуществляется путем настройки сборщика данных. Для его установления необходимо выбрать в разделе меню Добавить пункт База данных, а затем – Набор данных. Кликнув на кнопку Редактировать набор данных, вы откроете окно настроек, где нужно выбрать пункт Соединение с коллекцией, а режим нужно установить Только запись (write-only).
Кликнув на кнопку Редактировать набор данных, вы откроете окно настроек, где нужно выбрать пункт Соединение с коллекцией, а режим нужно установить Только запись (write-only).
Теперь нужно связать элементы с полями сборщика данных, чтобы вся добавленная пользователями информация распределялась строго в те ячейки, которые для этого предусмотрены. Выберите пункт Соединиться с базой данных
, выберите поле, в которое будет записываться введенная пользователями информация, и проделайте так со всеми элементами.После завершения всех описанных операций создайте кнопку Отправить, нажатие которой инициирует отправку всех сведений в базу. Не забудьте протестировать форму и проверить корректность заполнения базы данных.
Динамические страницы
Наиболее продвинутые сайты основываются на использовании динамических элементов, которые формируются в процессе взаимодействия с пользователями.
В качестве примера разработчики Wix Code приводят процесс создания университетского расписания и страниц конкретных курсов. Процесс начинается с составления базы данных – заполняются все требуемые поля: название, описание, имя лектора, продолжительность, получаемые знания и т.д.
Процесс начинается с составления базы данных – заполняются все требуемые поля: название, описание, имя лектора, продолжительность, получаемые знания и т.д.
Далее в левом меню Структура сайта, в разделе Базы данных необходимо кликнуть по иконке настроек, и выбрать пункт
Существует два типа динамических страниц – для одного элемента (например, рецепта, или как в описываемом случае – отдельного курса) или категории (каталога, раздела).
Для динамической страницы прописывается адрес, после чего наступает момент собственно создания контента, который привязывается к базе данных. Например, добавляется поле заголовка, который подключается к полю Title в созданной заранее базы, поля описания курса и т.д. – все элементы, которые изначально предусмотрены для определенной категории страниц. После создания всех страниц необходимо записать базу данных, кликнув по кнопке Опубликовать (Publish):
Для публикации созданной базы на сайте необходимо синхронизировать рабочую часть базы данных с той, которая используется пользовательской частью при формировании сайта.
Интерактивность сайта
Современные пользователи требуют максимальной интерактивности, и система Wix Code предоставляет разработчикам шанс удовлетворить запросы аудитории. В частности, отдельные действия со стороны сайта можно запрограммировать к исполнению после выполнения определенного действия пользователем.
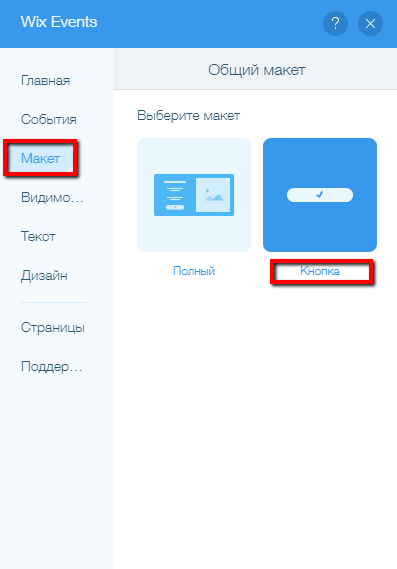
Рассмотрим пример, в котором изображение будет показываться только после нажатия на кнопку.
- В Редакторе необходимо добавить элементы Картинка и Кнопка.
- Далее нужно выбрать пункт Свойства для элемента Кнопка => При нажатии (onclick)
- В коде автоматически пропишется нужная часть:
- Для того чтобы скрыть изображение до момента его вызова пользователем, при добавлении картинки необходимо выбрать соответствующий пункт (Hidden on load). Каждое изображение имеет свой id, который отображается при наведении курсора на изображение. Его необходимо запомнить или записать
- Далее вводим конструкцию $w, нажимаем Ctrl+Пробел, и выбираем id изображения из предложенного списка.

- Нажмите на Период (Period) – отобразится список функций, которые можно выполнять с изображением. Необходимо выбрать пункт show(animationName), после чего код обретет такой вид:
В данном случае вместо animationName будет использоваться один из вариантов появления изображения после клика пользователя – Плавное появление (FadeIn), Резкое появление (DropIn), Вылет (FlyIn) или Появление вращением (SpinIn
).Резюмируя описанное, можно отметить, что платформа Wix Code станет достойным инструментом как для опытных программистов, так и для абсолютных новичков, которые хотят разобраться подробнее в структуре своего сайта, и сделать его еще лучше.
Конструктор сайтов WIX от А до Я: обзор, плюсы и минусы
Характеристики сервиса
- Адаптивные шаблоны
- Встроенное А-Б тестирование
- Возможность создания интернет-магазина
- Инструменты SEO-оптимизации
Наконец-то мы добрались до одного из самых популярных в мире онлайн-сервисов, конструктора сайтов WIX.
Что такое WIX?
WIX – международный онлайн сервис для создания и продвижения сайтов. Запущен в 2006 году как конструктор блогов, интернет-магазинов, лендингов без знания языков программирования. В основу платформы положена концепция drag & drop или «перетаскивание» элементов. База пользователей 180 млн человек из 80 стран. Сервис переведен на 11 языков, включая русский.
Платформа WIX позиционируется как универсальная: подойдет и фрилансеру и домохозяйке и школьному учителю и предпринимателю. Доступно более 500 дизайн-шаблонов для сайтов различной тематики от бизнеса, до искусства и рукоделия. Гибкая система редактирования позволяет создавать дизайн, функционал под решение определенных задач.
Регистрация в WIX
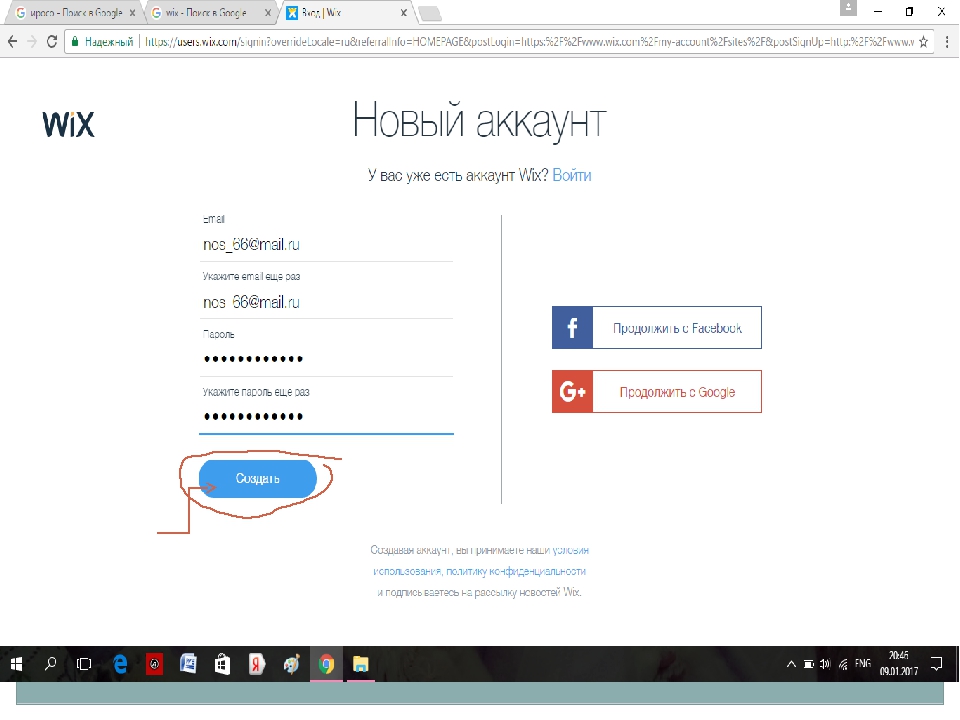
Перед созданием сайта пройдите стандартную процедуру регистрации. На главной странице нажмите кнопку «Создать сайта» или «Войти» в правом угле и далее «Создать аккаунт».
В «Викс» можно зарегистрироваться через Google или Facebook аккаунт.
При регистрации укажите следующие данные:
- адрес электронной почты;
- повторите e-mail;
- придумать пароль, желательно чтобы он включал заглавные буквы (прописываются латиницей) и цифры;
- повторить комбинацию.
После заполнения полей нажмите «Создать».
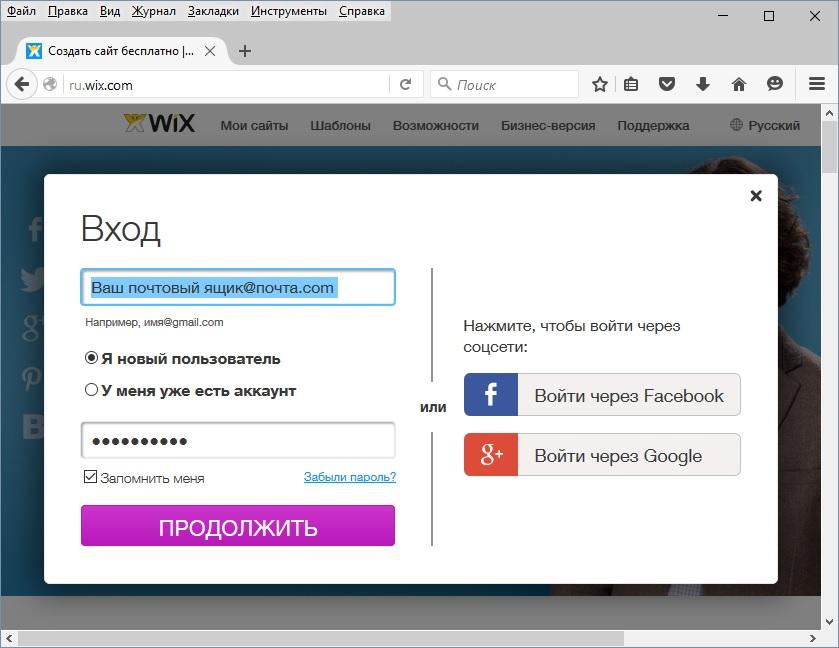
Сервис предоставляет возможность входа через Facebook (кликнуть на соответствующую кнопку, указать пароль, логин от аккаунта соцсети) или почтовый ящик Google.
Если у вас есть аккаунт, то для того, чтобы войти в Wix, достаточно ввести электронную почту и пароль.
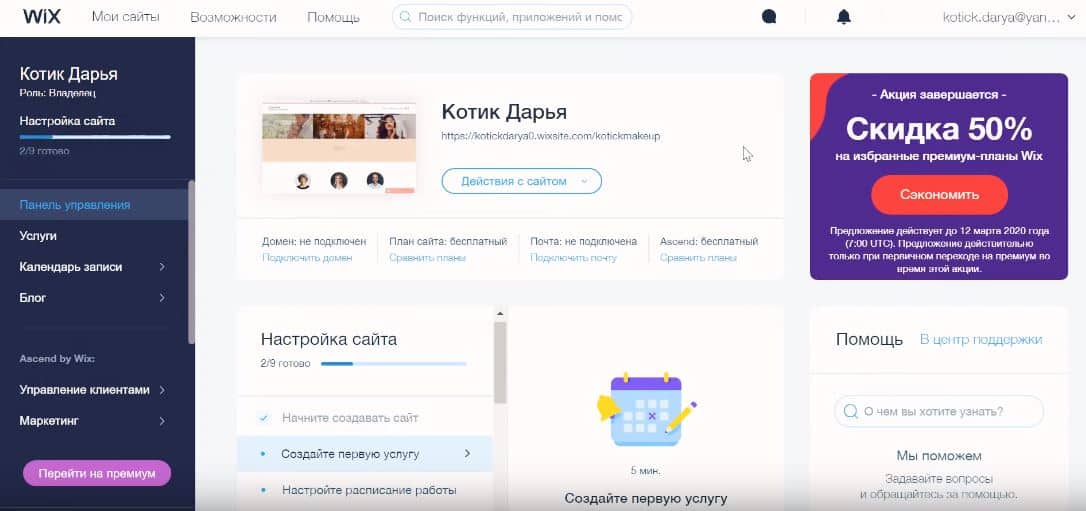
Личный кабинет WIX
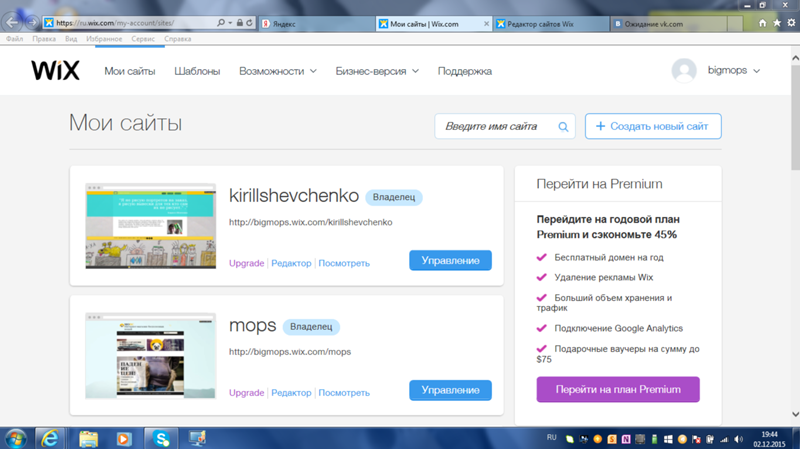
Посмотрим, из каких частей создает личный кабинет конструктора и что в нем можно делать. При входе по умолчанию открывается вкладка «Мои сайты».
В ней отображаются проекты, которые находятся в процессе создания или уже опубликованы. Наведите курсор мыши на иконку сайта, активируйте кнопку «Выбрать». В верхнем правом углу доступно меню «Быстрые действия». С его помощью выполните такие операции:
В верхнем правом углу доступно меню «Быстрые действия». С его помощью выполните такие операции:
- просмотреть сайт;
- переименовать;
- копировать;
- передать сайт;
- добавить соавтора;
- удалить проект.
Следующий за «Мои сайты» раздел – «Помощь».
Здесь пользователь найдет подробный ответ на технические вопросы, начиная от того, как выбрать шаблон, заканчивая SEO продвижением, установкой статистики, устранением неполадок. Для ускорения поиска информации в шапке раздела поисковая строка. В нее вбиваем запрос и получаем ответы по теме. В «Викс» огромная база данных, ответы есть практически на любой вопрос.
После раздела «Помощь» идут настройки аккаунта.
При желании: укажите имя, фамилию, установите фото профиля. Здесь же меняется пароль, осуществляется управление почтовыми подписками, выполняется деактивация (удаление) аккаунта. Также во вкладке просматривается история платежей, выдаются ваучеры и меняется язык.
Сервис WIX регулярно проводит различные акции, предоставляя пользователям «ваучеры». Для их получения нужно купить тарифный план. За это предоставляется бесплатный домен на 1 год или другие полезные бонусы.
Как создать сайт на WIX
Разработка проектов в онлайн конструкторе выполняется двумя способами:
- Wix ADI — автоматизированная генерация.
- Выбор и редактирование шаблона.
В первом случае сервис самостоятельно создаст сайт на основе ответов на вопросы. Уже через 30 секунд будет сгенерирован шаблоны. Конечно, полученный сайт можно отредактировать: изменить дизайн, добавить виджеты, сервисы.
Второй вариант – через редактирование шаблона. Этот способ можно назвать ручным.
Библиотека шаблонов состоит из нескольких тематик:
- бизнес;
- рестораны;
- здоровье и красота;
- музыка;
- фото;
- портфолио и резюме.
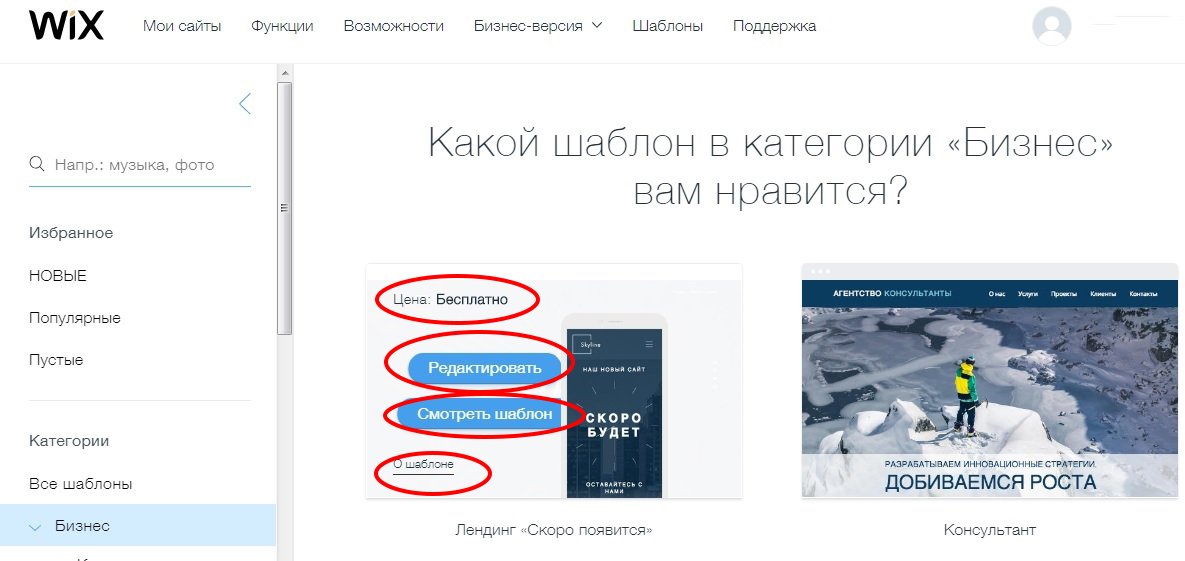
Представленные в разделах шаблоны делятся на платные и бесплатные. Статус отображается в верхнем левом углу окна выбранной иконки.
Статус отображается в верхнем левом углу окна выбранной иконки.
Платные и бесплатные шаблоны — что выбрать?
Выбирайте шаблон, подходящий вам по тематике. Конечно, можно взять абсолютно любой дизайн и поменять в нем все элементы, тогда тематика не будет иметь значения. Но все таки первоначальный выбор по теме — более простой пусть. Покупать или взять бесплатный? — Зависит от вас. Цены на шаблоны в «Виксе» небольшие, плюс можно рассчитывать на меньшее количество похожих сайтов в интернете, так как люди обычно берут бесплатные варианты.
Перед утверждением подходящего шаблона, сервис предлагает ознакомиться со всей информацией. При наведении на него курсора активируются кнопки:
- «Редактировать» – при нажатии пользователь переводится в режим конструктора;
- «Просмотреть шаблон» – отображается в браузере для визуальной оценки дизайна. Также доступна функция просмотра сайта на мобильных устройствах.
Под кнопками размещается вкладка «О шаблоне».
Здесь содержится информация об особенностях и функционале: быстрой загрузки треков, фотографий, видео.
Как изменить шаблон
Нажмите «Редактировать», перейдите в режим конструктора. Управление элементами дизайна осуществляется через меню и с помощью курсора мыши. Слева размещены кнопки, которые открывают доступ к редактированию:
- структуры сайта – «Меню и страницы»;
- фона – добавляются фото, видео, изображения, материалы с других ресурсов;
- добавлению различных элементов, начиная с текстового фрейма, заканчивая промобоксами, пользователями, графиками;
- установкой сервисов: WIX Music, Bandsintown, Instagram Feed, которые облегчают работу с информацией;
- загрузок – импорта видео, фото, шрифтов, аудио, документов.
Переходите по страницам проекта, управляйте ими с помощью меню в верхней части конструктора. Во вкладке «Сайт» содержатся функции сохранения, публикации, подключения домена, тарифного плана.
Здесь можно посмотреть историю сайта, увеличить резкость изображений. Во вкладке «Инструменты» активируются линейки, границы, выполняется центрирование элементов.
Все редактирования осуществляются прямо на сайте. Чтобы изменить текст или изображение просто кликните на него. Для перемещения — перетаскивайте элемент мышкой.
Наиболее важные функции дублированы в виде кнопок справа:
- уменьшение масштаба;
- отмена действия;
- редактирование мобильной версии сайта;
- сохранение;
- предпросмотр;
- публикация.
Справа расположена панель инструментов для работы с элементами сайта. Это изменение размеров, позиций текстовых блоков, копирование, удаление.
SEO-оптимизация в WIX
В «Викс» существует пошаговый алгоритм продвижения сайта:
- оптимизации текстового наполнения;
- добавления описаний к изображениям через Alt-теги;
- подключения к сайту аккаунтов социальных сетей;
- добавления блога в Google Search Console.

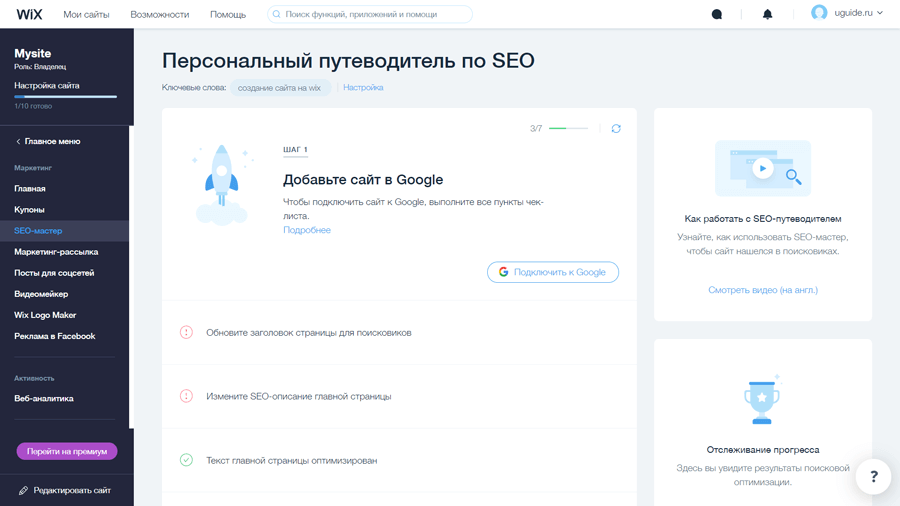
Пошаговая оптимизация начинается в разделе «SEO-мастер». Здесь добавьте название сайта, фактический адрес, пропишите ключевые запросы (мета-теги, правильно подобрать их поможет обучающее видео). Сервис предложит 24 шага, которые включают оптимизацию заголовков, описаний.
Добавление сайта в Google Search Console
WIX автоматически загружает сайт в Google Console при регистрации доменного имени сайта. Карта сайта обновляется и отправляется при внесении изменений. Это обеспечивает быстрое сканирование роботами всех страниц, ускоряет индексирование ресурса. Получите полезные, бесплатные советы, направленные на повышение позиции сайта в поисковой выдаче.
Добавление в Яндекс Вебмастер
Чтобы добавить блог, интернет-магазин, лендинг в Яндекс.Вебмастер, зарегистрируйте домен, скопируйте в сервисе тег хедера и добавьте его в редакторе. Завершите процесс нажатием кнопки «Подтверждение» в Яндекс.Вебмастер.
Search Console и Вебмастер необходимы для управления индексацией сайта.
Через эти инструменты можно посмотреть кол-во проиндексированных страниц, позиции, поисковых трафик, входящие ссылки и ошибки при обходе сайта поисковым роботом.
Готовые интеграции
Один из важных минусов WIX — отсутствие готовых интеграций с российскими сервисами. Среди готовых решений есть следующие варианты:
- Facebook Pixel – аналитика и конверсии для рекламы в Facebook;
- Google Tag Manager – быстрое, простое обновление кодов и тегов на сайте;
- Google Ads – бывший Google Adwords, контекстная реклама в Гугле;
- Hello Bar – создание всплывающих окон и различных виджетов;
- Wisepops – аналогично Hello Bar, создание поп-апов;
- Hotjar – система аналитики;
- Privy – сбор E-mail, триггерные рассылки и т.д.
Кроме Facebook и Google инструментов, остальное — англоязычные маркетинговые сервисы, которые почти не используются в России.
WIX или CMS?
Очень важный вопрос. Или можно сформулировать его более общими словами: конструктор сайтов или CMS? Здесь все зависит от целей и задачей.
Или можно сформулировать его более общими словами: конструктор сайтов или CMS? Здесь все зависит от целей и задачей.
CMS — система управления контентом сайта, «движок». Устанавливается на хостинг. На CMS можно установить шаблон или сделать собственный уникальный дизайн. Пример: WordPress, Bitrix, Joomla.
- Если вы делаете SEO-проект (сайт под продвижение в поисковых системах), то конечно CMS. Проще наполнение, техническая оптимизация, плагины, возможность продать проект и так далее. Я бы рекомендовал использовать WordPress.
- Для создания бизнес-сайта на 5-50 страниц, проще и быстрее будет на WIX. Не придется думать о таких словах как хостинг, базы данных, FTP и привлекать веб-разработчиков.
- Вы делаете Landing Page для продажи товаров/услуг, например через контекстную рекламу, здесь «Викс» — хорошее решение. Лучшим я бы назвал специализированные конструкторы с маркетинговыми фишечками, вроде LpGenerator. Но CMS в данном случае — лишняя морока.

- При необходимости можно найти программиста, который перенесет сайт с WIX на другую CMS.
После детальной инструкции давайте объективно рассмотрим все плюсы и минусы создания сайта на платформе «Викс».
Преимущества WIX
- Библиотека, включающая 500 адаптивных шаблонов. Это очень много;
- Простой конструктор, основанный на принципе drag & drop;
- Множество элементов, приложений в App Market;
- Огромная база знаний, как на самом «Викс», так и комьюнити;
- Хорошая техническая поддержка.
- Есть бесплатный тариф.
Недостатки WIX
Технических, функциональных минусов у сервиса нет. За более чем 10 лет работы создатели WIX отточили интерфейс, создали сбалансированные тарифы, включили все необходимые функции.
- На бесплатном тарифе реклама и нельзя подключить свой домен.
- Нет готовых интеграций с российскими сервисами. Для меня, это один из важнейших минусов. Например, вы захотели подключить CRM, или систему сквозной аналитики.
И не можете этого сделать. Простые инструменты, для работы которых нужно просто добавить кусочек кода в хедер подключить можно самостоятельно.
- Очень слабые возможности для интернет-магазинов. Нет интеграции с 1С. Я уже не говорю про другие складские программы. Нет нормальных средств онлайн оплаты для РФ, подключений российских служб доставки.
- Нет возможности сделать экспорт сайта, хотя можно обратиться к сторонним разработчикам.
- Ценообразование в долларах.
Тарифы конструктор сайтов WIX
- Connect Domain – базовый пакет, который предлагает подключение домена, производительность 1Гб , 500 Мб места на хостинге. (4$)
- Combo – персональный пакет с производительностью 2Гб, 3Гб физического пространства, бесплатным доменом, удалением рекламы, фавиконом, бонусами; (8,25$)
- Unlimited – ориентирован на бизнес и фрилансеров. Это безлимитная производительность, 10Гб свободного пространства, отсутствие рекламы, фавикон, бонусы, а также конструктор форм и Site Booster; (12,41$)
- eCommerce – коммерческое предложение, включающее все пункты предыдущего пакета, плюс интернет-магазин; (16,16$)
- VIP – все опции eCommerce, включая 10 рассылок, приоритетную техническую поддержку.
 (24,50$)
(24,50$)
Сравнение с конкурентами
В интернете, помимо WIX, представлены множество сервис для создания сайтов онлайн. Я добавил в таблицу несколько вариантов для сравнения.
| Название платформы | Количество шаблонов | Бесплатный тариф | Интересные особенности |
| WIX | 500 | Да, с рекламой и без домена. | Блоги, лендинги, корпоративные сайты, визитки, интернет-магазины. |
| uKit | 380+ | Нет. | Универсальный конструктор, есть интеграция с AmoCRM. |
| Nethouse | 63 (некоторые отличаются только цветовой гаммой) | Полноценный. | Хорошо подойдет для интернет-магазинов. Все необходимые интеграции. |
| Tilda | ? | Да, без домена. | Красивый редактор, отличается от других билдеров. Отлично подойдет для Landing Page и спец-проектов. Отлично подойдет для Landing Page и спец-проектов. |
| Diafan Cloud | 113 | Нет. | Решение между облачным конструктором и CMS-системой. |
Мой отзыв о конструкторе WIX
Я бы назвал данную платформу неплохим решением для создания посадочных страниц и сайтов компаний. Когда надо просто, быстро и без лишних затрат. Можно сделать самому, можно обратиться к разработчику. Разработка сайта на «Викс» будет стоить как пара бизнес ланчей. Количество шаблонов огромное, среди них встречаются интересные решения. Стоимость подписки у WIX стандартная и плюс-минус равна другим конструкторам.
Другое дело, что для серьезных маркетинговых задач он не подойдет: нет интеграций с сервисами, SEO-оптимизацию проще и надежнее делать на собственной CMS, нет А-Б тестирований и т.д. Для создания интернет-магазина лучше воспользоваться специализированными конструкторами или делать проект на Opencart/другой CMS-системе.
У данного сервиса промокоды появятся в ближайшем будущем.
Как создать сайт на Wix: пошаговая инструкция для новичков
Добрый день, уважаемые читатели. Если вы давно хотите создать собственный сайт, но не хотите изучать хитросплетения дизайна, азы HTML и осваивать другие нюансы сайтостроения, у вас есть два пути. Первый – это найти человека, который сделает эту работу за вас, а второй — воспользоваться специальной программой для создания сайта, так называемым конструктором.
На wix создать сайт под силу даже новичку, на то, чтобы разобраться с программой, уйдёт минимум времени, а запустить свой сайт можно всего за пару часов работы. Если это вам подходит, то обязательно дочитайте до конца.
Итак, что же такое Викс? Это набор всех основных инструментов, необходимых для того, чтобы сделать сайт самому. Причем на достаточно приличном уровне, чтобы никто и не догадался, что вы обошлись без помощи дизайнера и верстальщика.
Выдать эту тайну может только так называемый домен третьего уровня вида: sample.wix. com, однако вряд ли это стоит относить к серьезным недостаткам.
com, однако вряд ли это стоит относить к серьезным недостаткам.
Если вы решили воспользоваться сервисом, вам будет полезна пошаговая инструкция по созданию сайта в этом конструкторе, которую вы найдёте ниже. Сориентироваться в тексте поможет оглавление:
Создаём аккаунт
Естественно, первое с чего необходимо начать, — это регистрация. Для перехода к ней достаточно нажать «Создать сайт» на главной странице: http://ru.wix.com и перейти к окну регистрации.
Здесь оставляем отмеченным пункт «Я новый пользователь», вводим адрес электронной почты и пароль, после чего нажимаем «Продолжить». В следующем окне нужно повторно ввести почту и пароль и, вуаля, вы только что создали аккаунт. Подтверждать что-либо переходя по ссылке из письма не требуется.
Разбираемся с шаблонами
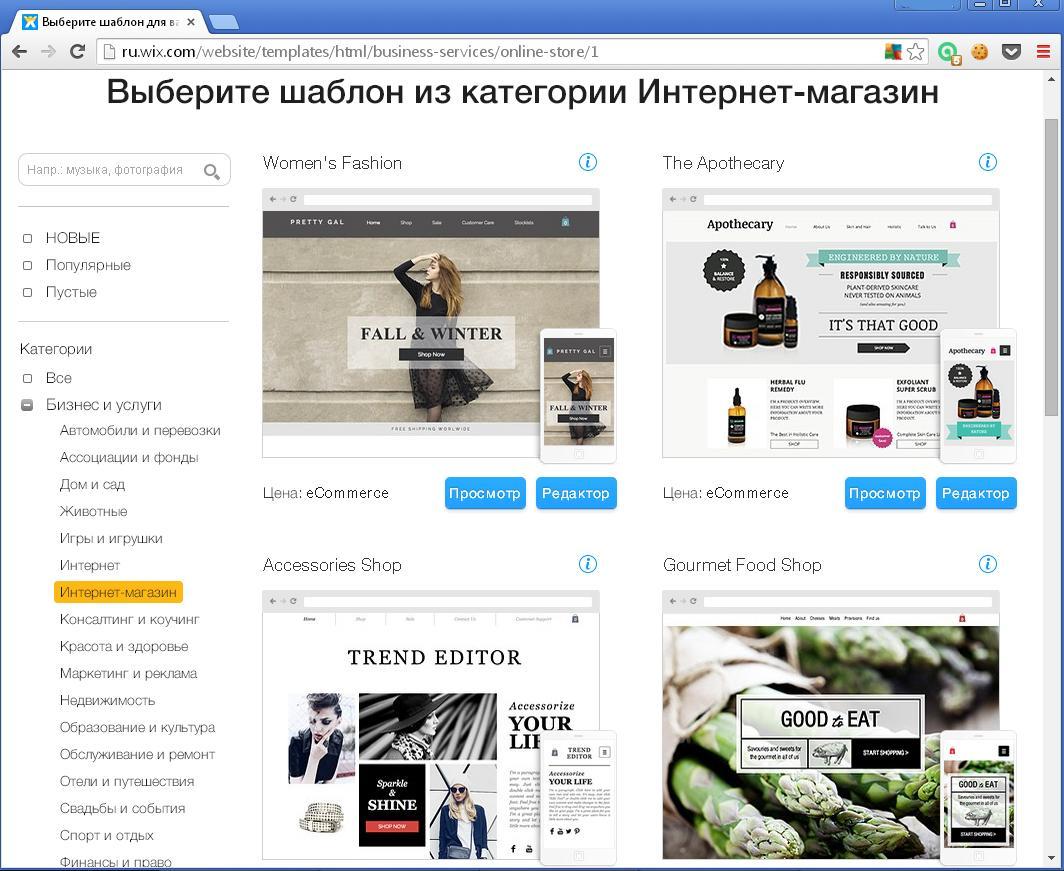
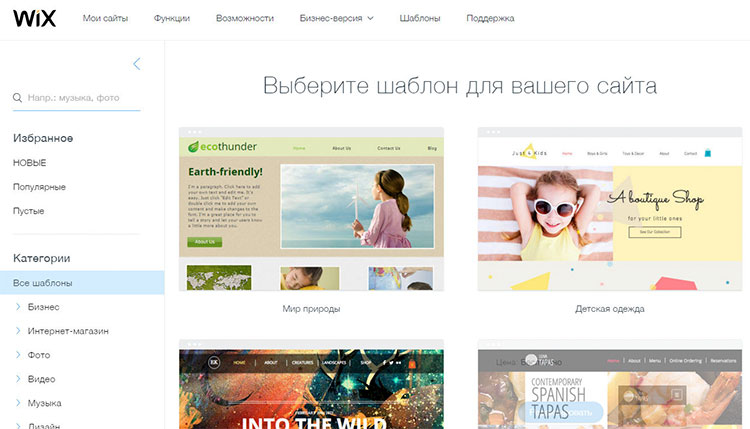
В окне, которое откроется сразу после регистрации, необходимо выбрать шаблон для вашего сайта. Шаблон во многом определяет его внешний вид, хотя вы можете в любой момент видоизменить его как слегка, так и до полной неузнаваемости.
Этот выбор неокончателен, вы можете отдать предпочтение другому шаблону даже после того, как ваш сайт появится в сети.
Для того, чтобы облегчить выбор, шаблоны разделены по темам.
На странице с шаблонами определённой категории для удобства поиска можно воспользоваться рубрикатором в левой части страницы, выбрав новые, популярные или пустые шаблоны, а также изменив критерии выбора.
Каждый вариант можно рассмотреть подробнее, нажав «Просмотр», или сразу открыть в редакторе.
Обзор редактора
Выбрав шаблон, вы переходите к редактору, где можно видоизменить его: работать с текстами и шрифтами, добавлять изображения и новые элементы и т.п. Работать с ним просто – достаточно навести курсор на любой значок и тут же появится пояснение для чего он нужен.
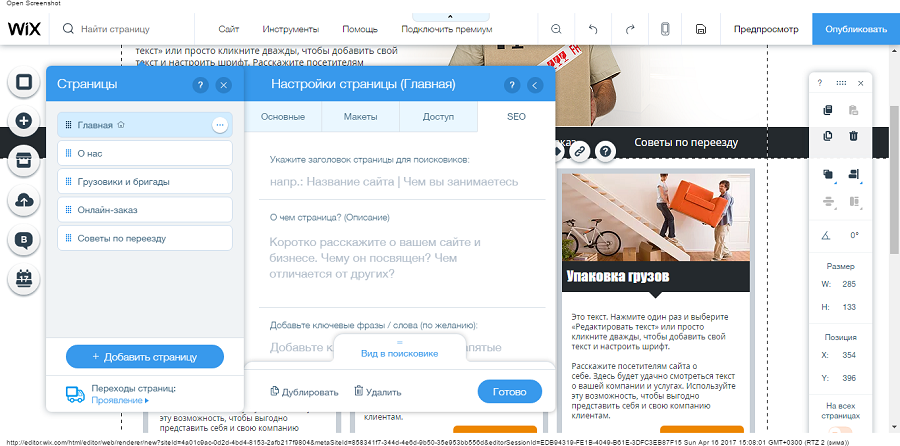
В верхней части страницы находится меню управления вашим будущим сайтом. Его первый пункт — «Страницы» отвечает за структуру вашего сайта, количество страниц, переходы и тому подобные вещи.
Нажимая на неё, вы можете видеть всю структуру сайта. Для того, чтобы добавить новую страницу, нажмите одноимённый кнопку.
Все существующие страницы можно менять местами. Наведите курсор на название нужной страницы, зажмите левую кнопку мыши и перенесите её на нужное место.
Если вы хотите удалить страницу или внести другие изменения, нажимайте кнопку с тремя точками слева от названия. Здесь можно выбрать нужную опцию – не только удалить, но и переименовать, создать дубликат и т.п.
Закончив выстраивать структуру, обратите внимание на кнопку «переходы страниц», отвечающую за то, как будут меняться страницы сайта. Здесь можно найти интересный и оригинальный эффект.
Меню «Сайт» позволяет сохранить внесенные изменения, просмотреть сайт перед его публикацией и опубликовать его. А также обеспечивает доступ к панели управления и возможность настройки мобильной версии.
Скрыть или отобразить графические элементы работы в редакторе поможет меню «Инструменты». Чтобы отобразить или убрать нужные панели, поставьте или уберите галочки.
«Помощь» — пункт, где содержится справочная информация и руководства по работе с редактором, SEO и прочим аспектам успешного запуска сайта. В него стоит заглядывать не только с целью решения определённых затруднений, но и для получения полезной информации для успешного запуска и продвижения вашего ресурса.
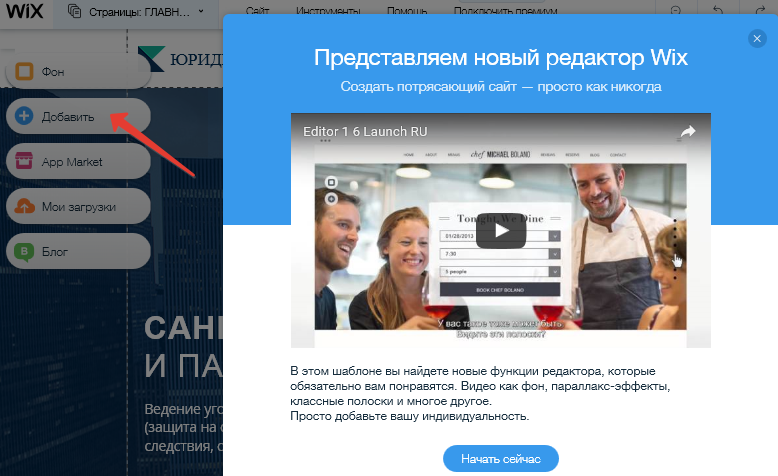
Быстрые кнопки в левой части окна редактора позволят оперативно настроить нужные опции. «Фон» содержит подборку различных фоновых рисунков, каждый из которых можно сделать основой для своего сайта одним нажатием кнопки.
Примечательно, что выбирать фоновые рисунки можно как для сайта в целом, так и отдельно для каждой страницы.
Кнопка со знаком «+» позволяет добавить на страницу необходимые элементы: фото, видео, кнопки социальных сетей, текст и т.п. Любой добавленный элемент можно перемещать по странице, просто зажав левой кнопкой мыши.
Можно также изменить его внешний вид, добавить анимацию и выполнить другие действия. Поэтому такая работа не требует от вас создания сайта «так, как надо» за один раз, поскольку внести изменения можно в любой момент.
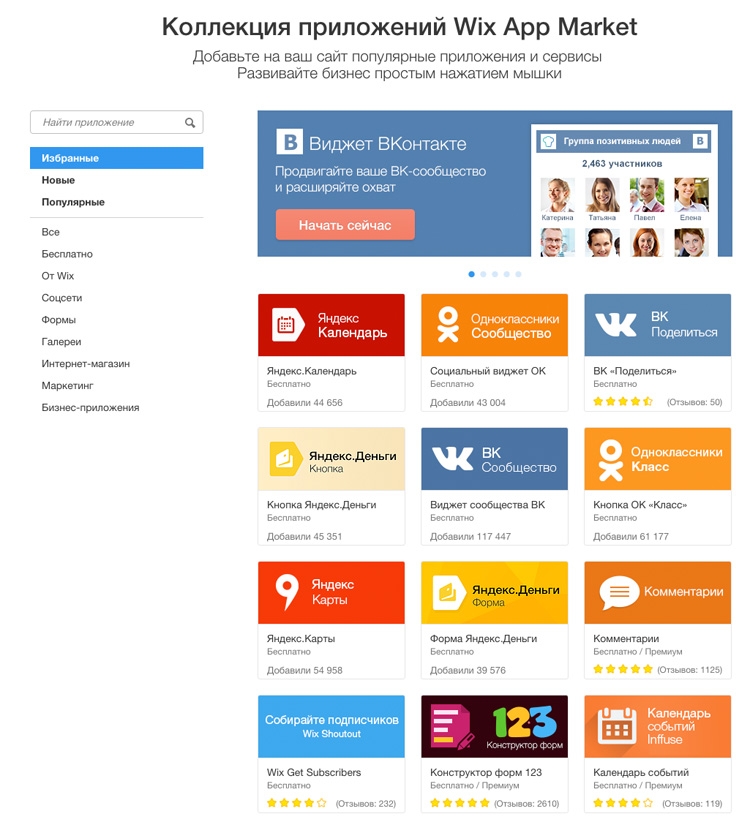
Добавить на сайт то или иное приложение поможет App Market, где собраны сотни всевозможных программ, которые могут вам понадобится. Для установки достаточно навести курсор и нажать кнопку «Добавить».
Здесь есть как программы, использование которых полностью бесплатно, так и те, которые имеют только бесплатный тестовый период.
Чтобы ознакомиться с подробным описанием приложения, нажмите на его иконку. К недостаткам можно отнести то, что большая часть описания нерусифицированна, однако, что к чему можно понять и визуально.
Следующая кнопка «Мои загрузки» позволяет загружать на сайт фото, аудиоматериалы или документы. Всё, что вы хотите загрузить, требуется лишь выделить традиционным способом или просто перетащить в нужное окно. Происходит этот процесс быстро.
Происходит этот процесс быстро.
Клавиша с буквой «В» позволяет добавить на сайт и настроить собственный блог – важный инструмент как для общения с посетителями, так и для продвижения сайта. Здесь можно добавлять новые страницы, и отдельные элементы, быстро добавить новый пост и редактировать написанные ранее и т.п.
Наконец, последняя кнопка в этой колонке «Магазин» снабдит вас важным инструментом в случае, если вы создаёте интернет-ресурс для продажи товаров и вам необходимо вести расчёты с посетителями.
Здесь вы можете подключится к eCommerce – тарифу, который позволит вам принимать электронные платежи, вести учёт товара и выполнять другие необходимые операции.
Наконец, в правой колонке собрано удобное меню в виде пиктограмм, включающее важнейшие опции управления элементами каждой страницы. Пользуясь ими, можно задать размеры каждого блока, поменять его местоположение, дублировать или удалить его. Пользоваться им удобно, так как вы видите результат работы здесь же на странице.
Публикация сайта и стоимость услуг
Теперь ваш сайт существует в программе в виде черновика. Закончив работу над внешним видом, переходите к его публикации на просторах всемирной паутины. Для этого в меню «Сайт» нажмите «Опубликовать».
Ваш ресурс будет опубликован сразу же и будет иметь адрес вида: myemail.wix.com/mysite.
В этом случае работа вашего ресурса будет для вас бесплатной. Впрочем, платить за неё вы будете демонстрацией рекламы Wix на своём сайте.
Такой домен не слишком удобен для запоминания, поэтому вы вполне можете изменить его. Однако, для того чтобы создать обычное имя вида sample.com вам нужно выбрать один из платных тарифных планов.
Всего их четыре и цена стартует с вполне бюджетной. Есть как планы для личного использования, так и варианты для бизнеса. При выборе более дорого пакета доменное имя можно получить в подарок.
Wix — бесспорно, функциональный и удобный инструмент для создания собственного сайта и, прочитав эту статью, вы узнали, как максимально эффективно использовать его функционал.
Надеюсь, что эта информация была вам полезна. Заглядывайте почаще, делитесь статьями с друзьями в социальных сетях, подписывайтесь на обновления блога. Удачи в создании собственного сайта и спасибо, что прочли!
Пока-пока!
С уважением, Роман
Загрузка…
Прочитано: 330 раз
Как вставить скрипт в страницу?
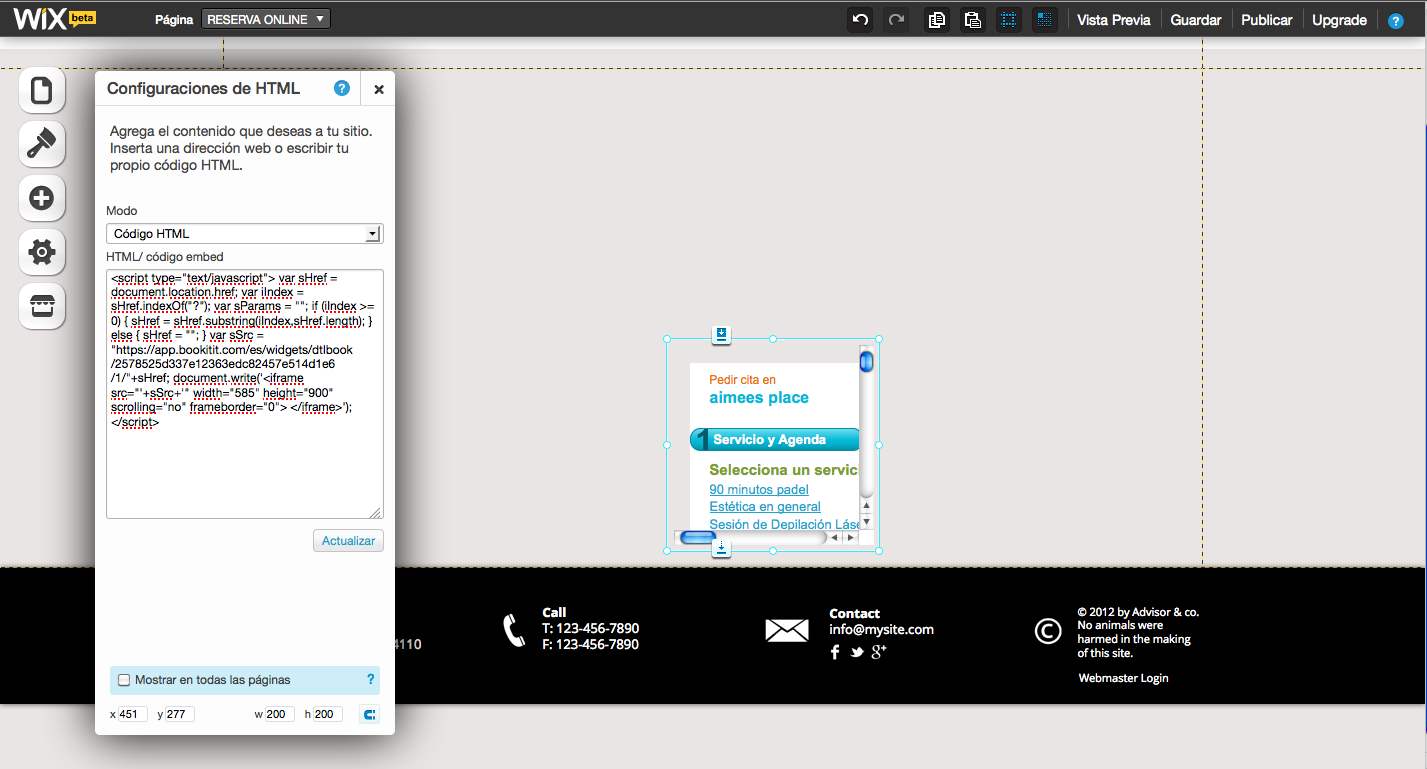
Наиболее вероятно, что скрипт, который вам надо вставить в страницу, написан либо на языке PHP, либо JavaScript — это два наиболее распространенных сегодня скриптовых языка программирования. Вставляются они не одинаково, давайте рассмотрим оба варианта. Создать сайт самостоятельно с Wix.comИнструкция
 Заголовочная — это та часть, которая начинается с тега и завершается тегом . Поэтому вы не ошибетесь, если найдете в коде страницы закрывающий тег и поместите перед ним такую ссылку на внешний JavaScript-файл:Здесь в атрибуте src указано имя файла «script.js» — его вам надо заменить на имя вашего js-файла. Чтобы браузер мог найти и прочесть этот файл, его нужно поместить в ту же папку сервера, где лежит и сама страница. Если вы закачаете его в другое место — укажите соответствующий адрес вместе с именем файла в атрибуте src.Если JavaScript у вас есть не в отдельном файле, а просто в виде текста, начинающегося с тега
Заголовочная — это та часть, которая начинается с тега и завершается тегом . Поэтому вы не ошибетесь, если найдете в коде страницы закрывающий тег и поместите перед ним такую ссылку на внешний JavaScript-файл:Здесь в атрибуте src указано имя файла «script.js» — его вам надо заменить на имя вашего js-файла. Чтобы браузер мог найти и прочесть этот файл, его нужно поместить в ту же папку сервера, где лежит и сама страница. Если вы закачаете его в другое место — укажите соответствующий адрес вместе с именем файла в атрибуте src.Если JavaScript у вас есть не в отдельном файле, а просто в виде текста, начинающегося с тега Важно убедиться, что перед php-кодом нет никаких пустых строк или пробелов. Если страница, в которую вставляется код, имеет расширение htm или html, то php-код не будет исполняться сервером — расширение обязательно должно быть именно «php».Если PHP-код скрипта не в отдельном файле, и начинается с тега
Важно убедиться, что перед php-кодом нет никаких пустых строк или пробелов. Если страница, в которую вставляется код, имеет расширение htm или html, то php-код не будет исполняться сервером — расширение обязательно должно быть именно «php».Если PHP-код скрипта не в отдельном файле, и начинается с тега Это тоже можно сделать через браузер, если вы используете систему управления сайтом. В системе должен быть редактор страниц, в котором вам надо открыть нужную страницу, переключить редактор в режим редактирования HTML-кода, вставить подготовленный код и сохранить изменения. Если системы управления нет, то скачайте страницу к себе в компьютер, отредактируйте ее с помощью простого текстового редактора и загрузите обратно на сервер.
Это тоже можно сделать через браузер, если вы используете систему управления сайтом. В системе должен быть редактор страниц, в котором вам надо открыть нужную страницу, переключить редактор в режим редактирования HTML-кода, вставить подготовленный код и сохранить изменения. Если системы управления нет, то скачайте страницу к себе в компьютер, отредактируйте ее с помощью простого текстового редактора и загрузите обратно на сервер. Есть несколько способов загрузить скрипт, и о них пойдёт речь ниже.
Есть несколько способов загрузить скрипт, и о них пойдёт речь ниже.Инструкция
Этот пример иллюстрирует, что непосредственно код javascript лучше всего будет убрать в комментарии, это будет полезно для тех пользователей, у которых браузеры не могут поддерживать выполнение скриптов.С помощью такого метода вы можете вставить javascript или прямо в то место, где необходимо будет его выполнение, либо между двумя тегами и .

Для примера разберём, как вставить на сайт стандартную форму комментария в модули страниц. Для этого скопируйте и сохраните код вашего шаблона. Восстановите стандартный шаблон, посмотрите, как комментарии сделаны там. После этого скопируйте код комментариев, откройте шаблон и вставьте туда код комментария. При необходимости поправьте его в «Управлении дизайном». Поддержка системой uCoz javascript открывает довольно обширные возможности в редактировании сайта, поэтому изучайте эти возможности как можно больше, чтобы сделать свой сайт как можно лучше. Удачи вам и новых экспериментов!Как вставить скрипт на сайт — версия для печати
Оцените статью!Как добавить Яндекс Метрику на сайт wix
Приветствую вас на моем блоге Start-luck.ru. Сегодня поговорим о том, как добавить Яндекс Метрику на сайт Wix. Каждый владелец собственного блога хотел бы проанализировать поведение посетителей и увеличить конверсию. Как это сделать? Вот здесь на помощь придет Яндекс Метрика. Рассмотрим этот вопрос подробнее.
Что это такое
Яндекс метрика — бесплатный сервис для просмотра статистики и анализа поведения людей на проекте. Если по-простому — это счетчик, который создан чтобы проанализировать на какие страницы чаще заходят люди и откуда.
Как работает
Принцип действия следующий. После регистрации в системе сгенерируется код, который добавляется на сайт. Специальный скрипт, прописанный в коде, регистрирует посещения людей и собирает о них информацию, которая фильтруется по разным показателям.
Для чего используют
Правильная работа с Яндекс Метрикой поможет:
Аналитика от Яндекса поможет правильно продвинуть блог и оптимизировать деньги, потраченные на рекламу.
Установка
Переходим по адресу metrika.yandex.ru, и заполняем такие данные:
- Имя счетчика;
- Адрес блога;
- Если у вас несколько проектов — прописываем зеркала;
- Часовой пояс;
- Тайм-аут визитов, который стандартно имеет значение 30 минут.
 Увеличьте его, если есть продолжительное видео.
Увеличьте его, если есть продолжительное видео.
Переходим на ссылку «Код счетчика» и выбираем нужную информацию. Если непонятно что это означает, нажмите на знак «?». Я рекомендую отметить следующие пункты:
Внизу формы система сгенерирует код. Его разместите между head или подвале сайта.
Хотелось бы особое внимание уделить пункту «Вебвизор». Это полезный инструмент, который визуально отслеживает поведение людей на страницах. По умолчанию отключен. Включите его, поставив напротив галочку.
Остались еще вопросы? Тогда посмотрите это видео
Установка на Wix
Созданный выше код подключаем к сайту. Для этого выполните следующее:
- Перейдите в аккаунт Яндекс Метрики;
- Кликните «Добавить»;
- В поле «Имя» напишите название;
- Поле «Домен сайта» укажите тот по которому вы будете получать статистику;
- Нажимаем на кнопку «Создать» и теперь скопируйте номер;
- Его прописываем в Wix.
 Для этого заходим в аккаунт wix;
Для этого заходим в аккаунт wix; - Наводим мышкой на имени пользователя и права вверху кликаем на «Домены»;
- Выбираем то по которому будем получать статистику;
- Нажимаем на Веб-аналитику;
- Вставляем полученный ранее номер счетчика;
Важно! Пройдет несколько часов пока появится возможность получать статистику.
Как установить для бесплатных аккаунтов Викс
В поле «Имя счетчика» пишем ваш адрес интернет-проекта. Например, name.wix.com/name. Далее в поле «Домен сайта» пишем адрес, но без названия, например, name.wix.com
Установка для премиум-пользователей
Чтобы подключить аналитику, так же, как и для бесплатного аккаунта пропишите имя счетчика и добавьте в поле «Домен» адрес созданного интернет-проекта.
Важно! После установки статус счетчика будет отображаться серым или красным цветом. Это связанно с техническими особенностями интеграции его в Wix.
Некоторые вопросы, возникающие при работе
Если вы внесли изменения в интерфейс Метрики — отредактируйте код на всех страницах где ее установили. Считается что код размещается только вверху страницы. В действительности он прописывается в любых тегах. Если же его вставить вначале страницы, то загрузка произойдет быстрее.
Считается что код размещается только вверху страницы. В действительности он прописывается в любых тегах. Если же его вставить вначале страницы, то загрузка произойдет быстрее.
Если вы читаете эту статью значит хотите научиться создавать профессиональные интернет-проекты. Молодцы, это лучше, чем вообще ничего не делать. Конструктор Wix поможет самостоятельно создать блог, даже если вы не обладаете знаниями html и css. Но, несмотря на все его преимущества у данного конструктора имеются и недостатки, которые необходимо знать:
- Сайт созданный на Викс можно только арендовать;
- Его могут заблокировать;
- Если система перестанет работать или обанкротится сайт пропадет.
- При переходе на другой хостинг, например, бесплатный и безлимитный, вы сможете перенести только домен, а дизайн придется создавать заново.
Кроме Викс существует еще хороший конструктор Tilda. Тильда удобна и проста в работе. Поэтому я рекомендую обратить на нее внимание. В нем, приобретя премиум тариф, можно переехать на другой хостинг сохранив дизайн и ссылки.
Поэтому я рекомендую обратить на нее внимание. В нем, приобретя премиум тариф, можно переехать на другой хостинг сохранив дизайн и ссылки.
Создание интернет-проекта не так и сложно, особенно если использовать хорошие обучающие материалы. В этом вам поможет курс Русакова Михаила «WordPress 4: Пример создания блога».
Вывод
Итак, на чем бы вы не создавали интернет-проект использовать Яндекс Метрику нужно обязательно. Только так созданный блог будет приносить максимальную пользу, так как вы сможете проанализировать поведение людей на нем. В результате прибыль будет расти.
Использование данного сервиса поможет не только эффективно продвинуть созданный блог, но и оптимизировать затраты на рекламу. Подписывайтесь на мой канал ВКонтакте, где вы найдете много полезной информации.
Wix.com — как создать сайт на wix бесплатно. Пошаговое руководство
Всем привет дамы и господа! Это снова Макс Метелев и сегодняшний урок я посвящаю теме – wix как создать сайт бесплатно на данном конструкторе. Если ваш бюджет очень сильно ограничен, то на wix.com вы можете без проблем создать сайт, который по качеству не будет отличим от студийных веб работ.
Если ваш бюджет очень сильно ограничен, то на wix.com вы можете без проблем создать сайт, который по качеству не будет отличим от студийных веб работ.
Все расскажу по шагам с объяснениями. Итак, бегите на кухню, заваривайте чай, берите пряники, включайте голову и вперед к изучению сайтостроения с помощью Wix 🙂
Вступление
Создание привлекательных сайтов никогда не было простым занятием для новичка. Благодаря таким платформам как WordPressи Joomlaможно создать функциональные сайты, имея небольшой опыт программирования.
Такие системы, как Wix — это еще один мощный шаг вперед. Здесь тебя возьмут за руку и проведут через все стадии разработки веб ресурса. Вам даже не нужно понимать основы html, чтобы на выходе получить готовый работающий проект.
Справедливо и обратное, подобные конструкторы и ВИКС в частности не дают всей той гибкости, которая есть у известных систем управления контентом. Ну а если вам другого и не нужно, то это решение то, что вам реально необходимо. Что ж, приступим к созданию вашего первого сайта на платформе Wix.
Что ж, приступим к созданию вашего первого сайта на платформе Wix.
Почему Wix?
Прежде, чем мы начнем, давайте рассмотрим несколько причин, почему стоит выбрать именно этот конструктор:
- Более 280 включенных шаблонов для Вас. Викс обладает большим количеством хорошо сделанных дизайнерских макетов, которые доступны для вас. Вы можете выбрать их из рубрикатора, исходя из тематики вашего будущего проекта. Даже если вы не дизайнер, то сможете сделать поистине привлекательный сайт.
- Интерфейс drag&drop. Вам не нужно обладать знаниями в программировании. Берете элементы и перетаскиваете их, строя по кирпичикам свой сайт.
- Качественная служба поддержки. Что можете быть проще, чем получить качественный ответ на технический вопрос в любое время суток. Каждый элемент имеет имеет свою кнопку поддержки, так что вам не придется самостоятельно искать в базе нужный топик с вопросом.
- Веб хостинг не требуется. Wix уже поставляется с надежным хостингом, так что вам не придется отдельно его покупать.
 Кстати, рекомендую ознакомиться со статьей – 7 причин, по которым вам следует сменить хостинг.
Кстати, рекомендую ознакомиться со статьей – 7 причин, по которым вам следует сменить хостинг. - Основной сайт бесплатно! Вам не нужно тратить деньги, чтобы попробовать Wix. Хотя мы настоятельно рекомендуем Вам использовать ваш собственный домен в названии, так как это выглядит более профессионально (позже мы скажем почему).
Что вам понадобится для начала
Список того, что вам нужно действительно очень прост, он даже меньше, чем в большинстве учебников по сайтостроительству.
- Кредитная карта или электронные средства (Webmoney и другие системы) для платных услуг;
- Любой веб браузер на ваш выбор (предпочтительнее Google Chromeили Mozilla FireFox).
- Материалы для заполнения сайта – текст и медиафайлы (изображения, графики, таблицы, видео и прочее)
- Немного терпения, пока вы знакомитесь с основами.
Создаем бесплатно сайт на Wix
- Посетите веб сайт нажав на [urlspan]эту[/urlspan] ссылку, главная страница сервиса откроется в новом окне или вкладке, так чтобы вам удобно было изучать материал урока.

- Кликните на большую желтую кнопку Start Your Website
- Заполните основные поля для регистрации, как показано в окошке ниже. Вы можете зарегистрировать указав аккаунты в Google или Facebook.
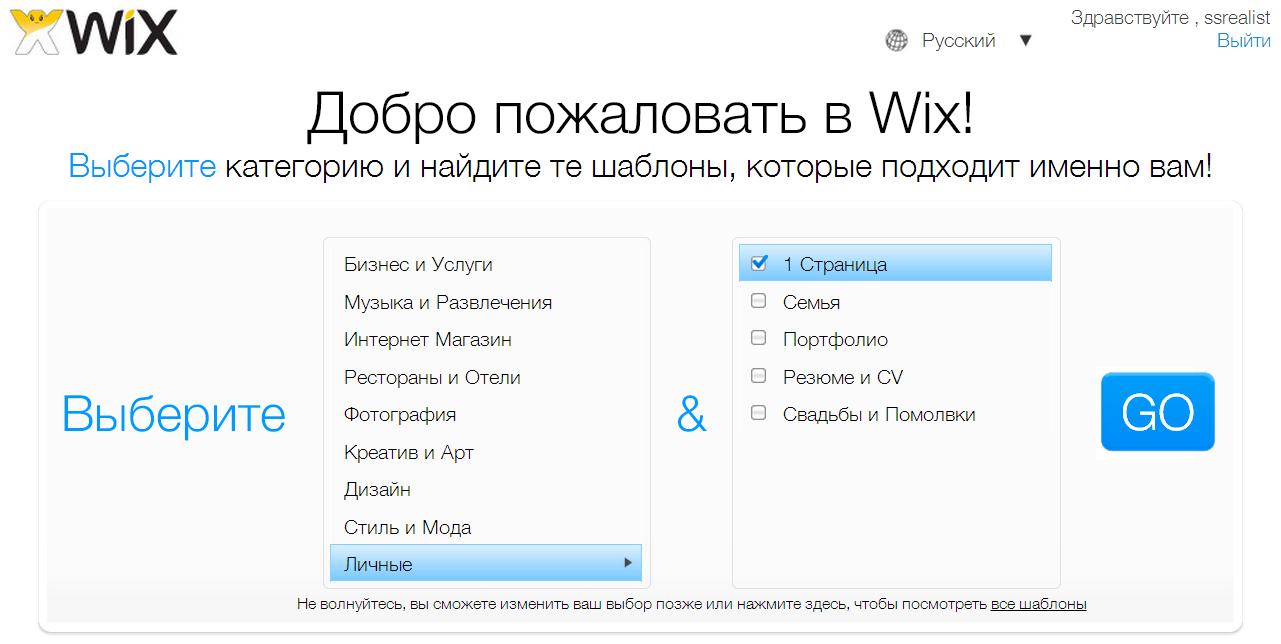
- Затем вы попадете в окно выбора категорий, где вы можете выбрать тип будущего сайта. Это существенно снизит выборку шаблонов, если вы хотите увидеть больше тем, то нажимайте на ссылку «alltemplates».
- Для целей данного урока мы создадим сайт вымышленной компании по уходу за садом. Тем не менее, вы вправе отойти от этого правила и сразу создавать то, что ближе для вашего бизнеса. Ключевые понятия остаются все те же, когда речь заходит о настройках сайта.
Для наших целей мы берем категорию «Бизнес и услуги» (Business and Services) и «Дом и Сад» (Home And Gardern), прежде чем нажать на большую кнопку Go (Далее).
- Дальше мы переходим на другую страницу, где сможем выбрать нужный макет.
 К моменту написания статьи, секция «Дом и Сад» охватывала 6 страниц. Для нашей практики мы выберем адаптивный (мобильно оптимизированный) вариант шаблона Landscape Gardener и затем нажмем на кнопку «Редактировать» Edit, чтобы приступить к настройке.
К моменту написания статьи, секция «Дом и Сад» охватывала 6 страниц. Для нашей практики мы выберем адаптивный (мобильно оптимизированный) вариант шаблона Landscape Gardener и затем нажмем на кнопку «Редактировать» Edit, чтобы приступить к настройке.
Настройка вашего Wix сайта
При нажатии на кнопку Редактирования Edit, вы увидите короткое обучающее видео, в котором освещены базовые понятия нашего конструктора. Будет здорово, если вы его просмотрите.
Продолжим работу. Во-первых, мы сделаем с вами небольшую работу над элементами дизайна на сайте. Как следует из видео урока, которые вы наверняка просмотрели, там нет необходимости выбирать точные цвета, шрифты и изображения. Нам главное, чтобы вы уяснили основные понятия.
- Нажмите на значок «Дизайн» в левом верхнем углу экрана. Там вы сможете установить фон сайта, цветовые схемы и шрифты.
- Просто сделав несколько настроек для фона, цветов и шрифтов, мы существенно можем изменить внешний вид сайта.
 Просто посмотрите пример до и после:
Просто посмотрите пример до и после:
ДО
ПОСЛЕ
Вы успели заметить, что основные слои не тронуты, цветовая гамма очень разная и выбранные шрифты имеют очень причудливое начертание.
- Далее мы немного поиграем с пустующим контентом. По сути, когда вы используете Wix, вы можете легко изменить его содержание. Во-вторых, мы будем менять изображения в слайдере и избавимся от лейки на картинке.
Нажав на изображение мы вызовем диалоговое меню, показанное ниже. Оттуда мы выберем «Organize Image» (Упорядочить Картинки)
- В следующем окне мы можем изменить порядок изображений, удаление их из слайд-шоу и добавлять новые. Новые изображения могут быть как собственные, так и из готовой библиотеки Wix.
Ради нашего примера, мы удалили лейку и вставили картинку сада в самый верх списка. Мы также добавили тыкву.
- Теперь несколько изменим наше содержание. Как и прежде, кликните на то, что вы хотите изменить – это просто, используя текстовой процессор.
 На рисунке ниже мы изменили основной текст, заголовок, а также добавили телефон.
На рисунке ниже мы изменили основной текст, заголовок, а также добавили телефон.
Изменение страниц
Теперь настало время для редактирования самих страниц – вы можете добавлять свои или удалять из имеющегося списка.
Для этого нажимаем на меню «Страницы» в правом верхнем углу. Вот, что увидите ниже:
Порядок страниц можно легко менять просто перетаскивая их. Также там есть кнопка «Добавить страницу» (Add Page), располагающаяся ниже для добавления подстраниц по мере необходимости.
На скриншоте, мы удалили страницу Галерея, добавили – Прайс Лист и выполнили их сортировку. То, как вы сделаете, зависит исключительно от Вас.
Если у вас уже есть структура страниц, которая вам нравится, вы можете нажать на них и открыть в редакторе Wix и изменить содержание, на ваш вкус.
Добавление новых элементов
Wix предлагает огромное количество самого разнообразного функционала. Вы также можете перетащить новые элементы на ваш сайт с помощью меню «Добавить», как показано ниже:
Теперь придадим социальную функциональность нашему демо-сайту. Добавим социальные кнопки Facebook Like (В подменю «Social») и Skype кнопку (в разделе Apps).
Добавим социальные кнопки Facebook Like (В подменю «Social») и Skype кнопку (в разделе Apps).
В обоих случаях процедура одинаковая. Кликните на опцию и перенесите их в ту часть странице, где вы хотите эти кнопки видеть. Они будут выстроены в линию с другими элементами на странице.
После того, как вы разместили все функции, вы можете нажать на них и получить доступ в меню настроек. Скриншот ниже показывает настройки для кнопки Like фейсбука.
На скриншоте ниже, вы можете увидеть наши добавленные функции:
Предпросмотр демо сайта
В любой момент в процесс проектирования вашего ресурса, вы всегда можете просмотреть все изменения в браузере, так что вы все сможете проверить и перепроверить, как именно это будет выглядеть до опубликования.
Чтобы сделать это просто нажмите на кнопку «Preview»в правом верхнем углу редактора Wix. Ниже скрин:
Кликните на «Back to Editor» (Вернуться в редактор), чтобы внести дополнительные изменения.
Публикация вашего сайта
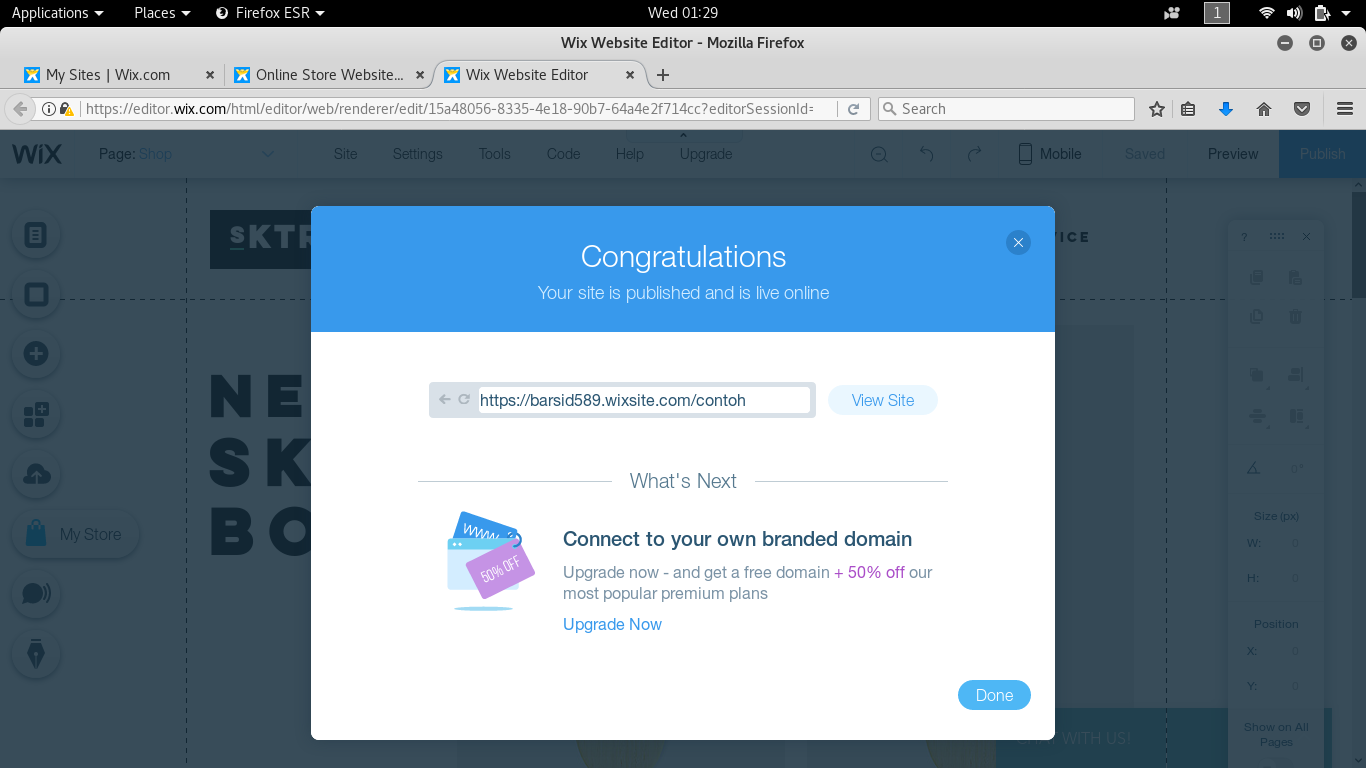
Сейчас вы уже достаточно знакомы с конструктором сайтов Wix, чтобы редактировать содержимое и управлять дизайном блоков. Ну а самое время разместить ваш готовый проект в интернете. Нажимаете кнопку «Опубликовать» («Publish»). Вы увидите следующее окно:
Все что вам нужно сейчас это придумать красивое и запоминающееся доменное имя для сайта. В нашем опыте название проекту дали соответствующее (gardening) и нажали на кнопку «Сохранить» (Save Now).
После того, как вы подтвердите, что готовы выложить сайт на всеобщее обозрение в Сеть, он сразу же станет доступен по урлу, показанному в окошке.
Если вы хотите, чтобы ваш проект пользователи воспринимали серьезно, то домен с приставкой wix вам не очень подойдет. Также помимо упоминания домена в адресе сайта, будет показываться реклама сервиса. Ну это, мягко скажем, не совсем престижно.
Как только вы разместили сайт, вы заметите следующее окно, которое даст вам шанс зарегистрировать самостоятельное имя для сайта.
Нажимаете на кнопку Upgrade Now (Обновить сейчас) и после этого вам станут доступны тарифные планы. Рекомендуем выбрать или Combo или Unlimited (Безлимитный), или начальный Connect Domain (Подключить домен), который позволяет выбрать вам свободное доменное имя, но по-прежнему откручивать рекламу сервиса Wix.
Выбирайте план исходя из ваших требований, следуйте инструкциям для внесения платежных реквизитов, а также подключить недавно настроенный сайт.
Последующие шаги
Можно вас поздравить! Теперь у вас есть собственный сайт и домен. Сейчас вы можете начать рекламировать проект в сети, чтобы привлекать новых клиентов и посетителей. Выбрав мобильную версию, вы заметите, что сайт прекрасно адаптируется под все разрешения экранов на телефонах и планшетах.
Есть несколько вещей, которые мы рекомендуем вам сделать:
- Постоянно развивайте свой сайт.
Успешные сайты никогда не останавливаются и постоянно добавляют свежий контент – изображения, графику, видео, статьи и так далее. Таким образом, вы будете держаться в ТОПе.
Таким образом, вы будете держаться в ТОПе.
- Экспериментируйте в дизайне
Рабочая группа дизайнеров не останавливается на достигнутом и постоянно добавляет новые улучшения в дизайне. Играйтесь с цветовыми схемами, дизайном. Будьте ярче и заметнее, но не переусердствуйте. Не превращайте сайт в «вырви глаз» для пользователя.
После получения рабочего сайта, самое время подключить почту, которая использует фреймворк Google Apps. Чтобы подключить ящик переходите в «Мой аккаунт» (My Account) – Mailboxes (ящики). Вам понадобится план, который включает в себя свой собственный домен.
- Подумайте о SEO
Убедитесь, что вы настроили параметры SEO для вашего сайта. Вы найдете их в редакторе WIX, как показано на скриншоте ниже. Это три мета поля – title, description (описание) и ключевые слова (keywords).
Заключительное слово
А сейчас мы надеемся, что вы по достоинству оценили все простоту и мощь этой платформы по разработке интернет сайтов, даже несмотря на отсутствие знаний в веб программировании.
Я искренне желаю вам успехов. Если вы еще сомневаетесь, то я развею ваши сомнения. Регистрируйтесь прямо сейчас, чтобы создать интернет магазин бесплатно.
Добавление большого количества исходных файлов в скрипт установщика WiX
Теперь, когда Visual Studio отказалась от поддержки создания установщиков, я очень серьезно занялся изучением WiX Toolset. Редактировать сценарий WiX вручную можно, если у вас есть несколько файлов. У одного установщика, над которым я работаю, их более девятисот. Мне нужно связать исполняемый файл Node.js со всеми модулями.
Беглый взгляд на документацию WiX показал, что инструмент heat при запуске создает файл сценария с элементами, которые мы можем скопировать и вставить в ваш wxs
"c: \ Program Files (x86) \ WiX Toolset v3.6 \ bin \ heat.exe "каталог -o out.wxs -cg MyComponentGroup -sfrag -gg -g1
Параметр dir, за которым следует . сообщает heat о необходимости сбора информации о структуре каталогов (исходном файле) из текущей папки и ее дочерних элементов. Параметр
Параметр cg указывает ему создать ComponentGroup с идентификатором MyComponentGroup . Параметр sfrag указывает ему запретить перенос отдельных каталогов и компонентов в элемент Fragment. Параметры gg и g1 указывают ему генерировать идентификаторы GUID для компонентов, но без фигурных скобок.
Элементы Component можно скопировать из элемента TARGETDIR DirectoryRef в out.wxs в целевой wxs. Точно так же список элементов ComponentRef в MyComponentGroup ComponentGroup можно скопировать в элемент Feature целевого wxs.
Пример скрипта установщика Wix
Следующий сценарий установщика может служить отправной точкой для вашего установщика.Он выполняет несколько функций
Установить файлы и папки в папку локальных данных приложения пользователя
Добавить ярлык для node.exe в меню «Пуск» и на рабочий стол
Добавить ярлык для удаления приложения в меню «Пуск»
Удалите старую версию при обновлении
Разрешить уничтожение node.exe во время удаления, если он выполняется
Настройка значков и растровых изображений, отображаемых в пользовательском интерфейсе установщика
<Продукт
UpgradeCode = "UpgradeCodeGuidHere"
Версия = "1.0.0.0"
Language = "1033"
Name = "Мое демонстрационное приложение"
Производитель = "My Demo App Inc">
<Каталог>
<Каталог>
<Имя каталога = "узел">
<Ярлык
Name = "Мое демонстрационное приложение"
Directory = "ApplicationStartMenuDirectory"
Target = "[ApplicationRootDirectory] узел.Exe"
Аргументы = "main.js"
WorkingDirectory = "dir5C9B5A0C45E6936E7334A1337C6A9713"
Icon = "icon.ico" />
<Ярлык
Name = "Мое демонстрационное приложение"
Directory = "DesktopFolder"
Target = "[ApplicationRootDirectory] node.exe"
Аргументы = "main.js"
WorkingDirectory = "dir5C9B5A0C45E6936E7334A1337C6A9713"
Icon = "icon.ico" />
<Ярлык
Name = "Папка установки"
Directory = "ApplicationStartMenuDirectory"
Target = "[ApplicationRootDirectory]" />
<Ярлык
Name = "Удалить мое демонстрационное приложение"
Directory = "ApplicationStartMenuDirectory"
Target = "[SystemFolder] msiexec.Exe"
Аргументы = "/ x [ProductCode]" />
Создание установщика для веб-сайта с WIX, часть 3
В части 1 мы увидели, как мы можем использовать сценарий MS Build для сбора всех файлов, которые необходимо установить, и для создания нашего установщика msi.Во второй части мы увидели, как добавить собственный пользовательский интерфейс.
Если установлены только файлы, у вас не работает веб-сайт. По крайней мере, не на веб-сайте ASP.NET MVC. Вы должны зарегистрировать веб-сайт в Internet Information Services (IIS), создать пул приложений с правильной выбранной платформой и активировать (запустить) веб-сайт.
Этот пост будет посвящен той части создания установщика, в которой мы расширяем проект, который мы использовали в части 1 и части 2.
Мы начинаем с добавления нового элемента в наш проект установки, выбираем файл установщика и называем его IISConfiguration.wxs. Шаблон создаст пустую страницу WiX с пустым элементом «Фрагмент».
Начнем с добавления компонента для пула приложений.
<Фрагмент>
Мы добавляем элемент «DirectoryRef», который указываем на нашу папку установки, чтобы он запускался при обработке каталога установки в программе установки.
В элемент «Компонент» добавляем элемент «iis: WebAppPool». Дайте ему идентификатор и имя, имя будет отображаться в IIS. Выберите удостоверение, которое будет запускать пул приложений.
Вы можете выбрать «networkService», «localService», «localSystem», «applicationPoolIdentity» или «другое».С помощью «other» вам нужно будет создать пользователя с именем пользователя и паролем, которые вы должны назначить параметру «users» элемента «iis: WebAppPool» (не в этом примере).
ПРИМЕЧАНИЕ. Мне пришлось установить версию 3.8 набора инструментов WiX, чтобы иметь возможность назначать «applicationPoolIdentity». В предыдущих версиях это было очевидно невозможно.
Если вы работаете в Visual Studio, вы заметите, что редактор добавляет красную линию под элементом «iis: WebAppPool». Мы должны добавить пространство имен IISExtension в объявление Wix.
Добавить компонент установки веб-сайта
Затем мы добавим в наш файл второй компонент для создания веб-сайта в IIS.
Здесь нам потребуется уникальный идентификатор, описание веб-сайта (будет отображаться в IIS), каталог, в котором установлен веб-сайт (наш «INSTALLFOLDER») и переменные автоматического запуска.
В элементе «iis: Website» вы можете добавить один или несколько элементов «iis: WebAddress», чтобы назначить веб-сайту имена DNS и TCP-порты.
И последнее, но не менее важное: нам нужно будет подключить правильный пул приложений к веб-сайту, добавив «iis: WebApplication» с уникальным идентификатором и именем (я взял идентификатор веб-сайта) и ссылку на «iis: WebAppPool» элемент, который мы создали ранее.
Создание и ссылка на группу компонентов
Рекомендуется сгруппировать эти два компонента в группу компонентов, чтобы вам нужно было добавить только одну ссылку на элементы конфигурации iis.
<Группа компонентов>
Добавьте эту «ComponentGroup» в элемент «Target».
В файле product.wxs мы должны разместить ссылку на эту группу компонентов в теге «Feature».
Поскольку мы создали дополнительный файл для включения в процесс сборки, мы должны быть уверены, что файл добавлен в файл MS Build.
Мы должны обновить группы элементов, которые содержат список файлов для включения, как показано выше.
Теперь снова откройте командную строку разработчика для Visual Studio 2012, измените приглашение на папку проекта установки и введите следующий оператор:
msbuild / t: Build; PublishWebsite; Harvest; WIX; DeleteTmpFiles setup.build
и нажмите Enter.
Вы увидите, что процесс сборки вернет ошибку. Мы добавили ссылку на библиотеку IISExtensions в наш файл IISConfiguration.wxs, но не указали, что инструменты Candle.exe и light.exe должны это учитывать.
Добавьте в обе команды флаг –ext WixIISExtension и снова запустите сценарий сборки MS. На этот раз он не должен возвращать никаких ошибок.
Давайте запустим установщик и посмотрим, действительно ли он добавляет наш веб-сайт.
Во время установки вы увидите сообщение о том, что выполняется настройка IIS. Завершите установку и откройте диспетчер IIS (запустите inetmgr).
Мы увидим новый веб-сайт Demo Website с левой стороны и новый пул приложений DemoWebsite с правой стороны, на котором выполняется .NET 4.0 под правильным идентификатором пула приложений.
Если мы откроем расширенные настройки веб-сайта, мы увидим, что используется правильный физический путь и привязка правильная.
Возможно, вы заметили, что наш веб-сайт не запускается (знак остановки на значке веб-сайта). Это не ошибка установщика, он попытался запустить веб-сайт, но поскольку мы выбрали порт 80 в нашем установщике, IIS заметил, что на этом порту работает другой сайт (веб-сайт по умолчанию), и отказывается запускать наш установленный веб-сайт.
Если вы измените порт в установщике (или удалите / остановите веб-сайт по умолчанию перед установкой), вы заметите, что он запускается после установки.
На этом установка в IIS завершена.В следующей части мы займемся созданием базы данных с использованием введенных учетных данных и выполнения сценариев SQL из установщика.
- Установите платформу .NET 4.5, если она еще не установлена
- Установите платформу MVC 4, если она еще не установлена.
- Создайте папку и скопируйте все необходимые файлы для запуска приложения (готово)
- Создайте новую базу данных на существующем сервере SQL и предварительно заполните базу данных правильными таблицами и значениями. (сведения о подключении и имя базы данных должны быть введены конечным пользователем, запустившим установщик)
- Создайте новый веб-сайт в IIS 7.5 (создать веб-сайт и пул приложений под .NET 4.5) (готово)
- Измените файл конфигурации так, чтобы использовались правильные настройки подключения (введенные конечным пользователем)
Можно найти на Github.
WiX toolset / [WiX-users] как добавить подпись кода для сборки скрипта
Привет!
Я новичок в подписании кода. Только что получил сертификат через K Software, реселлера Comodo. Я попытался добавить вызов kSignCMD.exe в конце моего сценария сборки, и он, похоже, работает: в свойствах моего установщика отображается мой сертификат, а приглашение UAC при установке также показывает меня как издателя.Однако установщик не работает. Насколько я могу судить, начало журнала выглядит нормально, но вот как он заканчивается:
Применить начало
Создание точки восстановления системы.
Создал точку восстановления системы.
Пакет кэширования из: 'C: \ Users \ david \ AppData \ Local \ Temp \ {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581} \. Be \ MapCreatorSetup-x64-1.1.3.exe' в: 'C: \ ProgramData \ Package Cache \ {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581} \ MapCreatorSetup-x64-1.1.3.exe '
Регистрация поставщика зависимостей пакета: {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581}, версия: 1.1.3.0
Контейнер для получения: WixAttachedContainer, скопируйте из: C: \ mc \ MapCreatorSetup-x64-1.1.3.exe
Установка строковой переменной 'WixBundleLastUsedSource' в значение 'C: \ mc \'
Ошибка 0x80070001: не удалось извлечь все файлы из контейнера, erf: 1: 2: 0
Ошибка 0x80070001: не удалось дождаться завершения операции.
Ошибка 0x80070001: не удалось открыть контейнер.
Ошибка 0x80070001: не удалось открыть контейнер: WixAttachedContainer.
Не удалось извлечь полезные данные из контейнера: WixAttachedContainer по рабочему пути: C: \ Users \ david \ AppData \ Local \ Temp \ {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581} \ F0BE7EF5275BEDA1781A0DC8690CC9EBB9, ошибка: 0DC8690CC9EBB9, ошибка.Ошибка 0x80070001: сбой при кэшировании, прерывание выполнения.
Удален поставщик зависимостей пакета: {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581}
Удаление кешированного пакета: {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581}, из пути: C: \ ProgramData \ Package Cache \ {e3cdbd3a-6ab1-4f6c-94b2-4f005172e581} \
Применить завершено, результат: 0x80070001, перезапуск: нет, требуется перезапуск: нет
Я изучил эту документацию Insignia: http://wixtoolset.org/documentation/manual/v3/overview/insignia.html, но я действительно не понимаю, что я должен делать, чтобы подписание кода стало частью моей сценарий сборки.Вот что я предполагаю, это уместная информация о моем скрипте сборки:
После того, как мой сценарий сборки соберет все компоненты и создаст .exe, он вызывает свечу. Exe примерно для дюжины файлов .wxs, представляющих различные компоненты, такие как локализация, файл справки, лицензия и, наконец, сам продукт.
Затем он вызывает light.exe с .wixobj, созданным на предыдущих шагах, для создания msi.
Затем он вызывает Candle.exe на моем bundle.wxs.
Наконец, он вызывает свет.exe в комплекте bundle.wixobj.
Где на этих шагах мне следует вставить вызов (ы) для подписи кода и как должны выглядеть эти вызовы? Кроме того, есть ли какая-нибудь команда, которую я могу добавить в скрипт, которая будет выводить, работает ли подписывание кода?
Благодаря,
Дэвид
- 5 минут на чтение
В этой статье
Вы можете создавать дизайны сайтов, чтобы предоставлять повторно используемые списки, темы, макеты, страницы или настраиваемые действия, чтобы ваши пользователи могли быстро создавать новые сайты SharePoint с необходимыми функциями.
В этой статье описывается, как создать простой дизайн сайта, который добавляет список SharePoint для отслеживания заказов клиентов. Вы будете использовать дизайн сайта для создания нового сайта SharePoint с настраиваемым списком. Вы узнаете, как использовать командлеты SharePoint PowerShell для создания сценариев и дизайнов сайтов. Вы также можете использовать REST API для выполнения тех же действий. Соответствующие вызовы REST показаны для справки на каждом этапе.
Создать скрипт сайта в JSON
Дизайн сайта - это набор действий, которые SharePoint выполняет при создании нового сайта.Действия описывают изменения, которые необходимо применить к новому сайту, например создание нового списка или применение темы. Действия указываются в сценарии JSON, который представляет собой список всех применяемых действий. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Каждое действие определяется значением «verb» в сценарии JSON. Кроме того, действия могут иметь вложенные действия, которые также являются «глагольными» значениями. В следующем JSON сценарий указывает создание нового списка с именем Отслеживание клиентов , а затем подоперации задают описание и добавляют несколько полей для определения списка.
Загрузите и установите командную консоль SharePoint Online. Если у вас уже установлена предыдущая версия оболочки, сначала удалите ее, а затем установите последнюю версию.
Следуйте инструкциям в разделе Подключение к SharePoint Online PowerShell, чтобы подключиться к своему клиенту SharePoint.
Создайте и назначьте JSON, который описывает новый скрипт, переменной, как показано в следующем коде PowerShell. Вы можете просмотреть последний файл схемы JSON и сослаться на него здесь: https: // developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
$ site_script = ' { "$ schema": "schema.json", "действия": [ { «глагол»: «createSPList», "listName": "Отслеживание клиентов", "templateType": 100, "субдействия": [ { "глагол": "setDescription", "description": "Список клиентов и заказов" }, { "глагол": "addSPField", "fieldType": "Текст", "displayName": "Имя клиента", "isRequired": ложь, "addToDefaultView": true }, { "глагол": "addSPField", "fieldType": "Число", "displayName": "Итого по заявке", "addToDefaultView": true, "isRequired": true }, { "глагол": "addSPField", "fieldType": "Пользователь", "displayName": "Контакт", "addToDefaultView": true, "isRequired": true }, { "глагол": "addSPField", "fieldType": "Примечание", "displayName": "Заметки о встрече", "isRequired": false } ] } ], "bindata": {}, «версия»: 1 } '
Предыдущий сценарий создает новый список SharePoint с именем Отслеживание клиентов .Он устанавливает описание и добавляет в список четыре поля. Обратите внимание, что каждый из них считается действием. Сценарии сайта ограничены 30 кумулятивными действиями (для одного или нескольких скриптов, которые могут быть вызваны в дизайне сайта), если они применяются программно с помощью команды Invoke-SPOSiteDesign. Если они применяются через UX или с помощью команды Add-SPOSiteDesignTask, то ограничение составляет 300 кумулятивных действий (или 100 000 символов).
Добавить скрипт сайта
Каждый сценарий сайта должен быть зарегистрирован в SharePoint, чтобы его можно было использовать.Добавьте новый сценарий сайта с помощью командлета Add-SPOSiteScript . В следующем примере показано, как добавить сценарий JSON, описанный ранее.
C: \> Добавить-SPOSiteScript
-Заголовок «Создать список отслеживания клиентов»
-Content $ site_script
-Описание «Создает список для отслеживания контактной информации клиента»
После выполнения командлета вы получите результат, в котором будет указан сценарий сайта с идентификатором добавленного сценария. Следите за этим идентификатором где-нибудь, потому что он понадобится вам позже, когда вы создадите дизайн сайта.
REST API для добавления нового скрипта сайта - CreateSiteScript .
Создание дизайна сайта
Далее необходимо создать дизайн сайта. Дизайн сайта появляется в раскрывающемся списке, когда кто-то создает новый сайт на основе одного из шаблонов. Он может запускать один или несколько уже добавленных скриптов сайта.
- Выполните следующий командлет, чтобы добавить новый дизайн сайта. Замените
C: \> Добавить-SPOSiteDesign
-Название «Отслеживание клиентов Contoso»
-WebTemplate "64"
-SiteScripts ""
-Описание «Отслеживает ключевые данные клиентов в списке»
Предыдущий командлет создает новый дизайн сайта с именем Contoso customer tracking. Значение -WebTemplate выбирает базовый шаблон для связи. Значение «64» указывает шаблон сайта группы, а значение «68» указывает шаблон сайта связи.Если вы отключили создание современных групп (или ограничили их использование для определенной группы пользователей) и хотите, чтобы ваши пользователи по-прежнему могли применять дизайн сайта к «безгрупповому» современному шаблону сайта группы, опубликуйте дизайн своего сайта, используя значение -WebTemplate . "1" .
В ответе JSON отображается ID нового дизайна сайта. Вы можете использовать его в последующих командлетах для обновления или изменения дизайна сайта.
REST API для добавления нового дизайна сайта: CreateSiteDesign .
Использовать новый дизайн сайта
Теперь, когда вы добавили сценарий сайта и дизайн сайта, вы можете использовать его для создания новых сайтов в процессе самостоятельного создания сайтов или применить дизайн сайта к существующему сайту с помощью команды Invoke-SPOSiteDesign в PowerShell. Если вы используете узловые сайты, вы даже можете связать дизайн сайта с концентратором, чтобы он применялся ко всем присоединяющимся сайтам.
Создание нового сайта
Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
Выберите Создать сайт .
Выберите Сайт группы .
В раскрывающемся списке Выберите дизайн выберите дизайн сайта заказы клиентов .
В Имя сайта введите имя нового сайта Отслеживание заказов клиентов .
Выбрать Далее .
Выберите Отделка .
Отобразится панель уведомлений, указывающая, что ваш сценарий применяется.Чтобы вызвать панель информации о дизайне сайта, щелкните ссылку Просмотр хода выполнения . После завершения сценария (-ов) сообщение баннера с уведомлением изменится на «Дизайн сайта применен». Обновите этот сайт, чтобы увидеть изменения. , что позволяет либо вызвать панель, либо обновить страницу.
Вы увидите настраиваемый список на странице.
Применить к существующему семейству веб-сайтов
Вы также можете применить опубликованный дизайн сайта к существующему семейству сайтов с помощью командлета Invoke-SPOSiteDesign.
Вы можете применить опубликованный дизайн сайта к:
- Групповой сайт группы
- Сайт группы не подключен к группе Microsoft 365
- Узел связи
- Классический сайт группы
- Классический издательский сайт
Связь с узловым сайтом
Вы также можете связать опубликованный дизайн сайта с центральным сайтом в настройках центрального сайта, чтобы его можно было применить ко всем присоединяющимся сайтам. Подробные сведения о том, как связать дизайн сайта через пользовательский интерфейс или с помощью команды Set-SPOHubSite, см. В статье «Настройка дизайна сайта для своего центрального сайта».
См. Также
Пользовательские скрипты
☰
Показаны результаты только на английском языке. Показать результаты для всех языков.
AC-baidu-google_sogou_bing_RedirectRemove_favicon_adaway_TwoLine JS - 1. обойти ссылку перенаправления на baidu \ sogou \ google \ haosou; 2. убрать рекламу на baidu; 3. добавить Favicon для каждого сайта; 4. создать свой собственный стиль; 5.счетчик; 6. переключатель для обработки всех 7. автоматический пейджер
- Автор
- in Темнота
- Установок за день
- 1,747
- Всего установок
- 1,653,690
- Рейтинги
- 6103 79 9
- Создано
- 24.11.2015
- Обновлено
- 2021-01-04
Снять ограничения Интернета (изменено) JS - Пройдя убить большую часть сайта, можно снять запреты на копирование, вырезать, выделить текст, контекстное меню.пересмотренный вариант
- Автор
- qxin i
- Установок за день
- 1,144
- Всего установок
- 1 009 849
- Рейтинги
- 3133 19 10
- Создано
- 28.03.2017
- Обновлено
- 2020-08-03
Локальный загрузчик YouTube JS - Скачивайте видео с YouTube без внешнего сервиса.
- Автор
- клен 3142
- Установок за день
- 840
- Всего установок
- 525 540
- Рейтинги
- 1525 24 6
- Создано
- 2018-06-10
- Обновлено
- 2020-10-27
MOOMOO.IO/KRUNKER/MOPE/ALLSITES/&MORE SUPER MOD! INSTA, ВСЕ ОБНОВЛЕНИЯ, АВТОМОБИЛЬ, ПРО КУРСОР, +100 RES JS - (РАБОТАЕТ 2020) SUPER MOOMOO / KRUNKER MOD! KRUNKER: ADBLOCK, ALLSITE: ANTISPACEBAR SCROLL, DISC: ANTIDELETE, MOOMOO: AIMBOT, INSTAKILL, AUTOHEAL, KATANA + MUSKET, PRO CURSOR, HOTKEYS, БЕЗ РЕКЛАМЫ, HAT MACRO, WS ANTI INSTAKCE ING, SENDER! МОУП.IO AUTO DIVE, AUTO RUN, ADBLOCK! DIEP.IO: АНТИАФК!
- Автор
- FlareZ Игровой
- Установок за день
- 740
- Всего установок
- 266 336
- Рейтинги
- 116 26 37
- Создано
- 2018-11-25
- Обновлено
- 2021-01-10
Расширенный скрипт видеопроигрывателя HTML5 JS - Расширенный скрипт воспроизведения видео HTML5, поддерживает все веб-сайты воспроизведения видео H5, полноразмерное управление с помощью сочетания клавиш, поддерживает: воспроизведение с удвоенной скоростью / ускоренное воспроизведение, скриншоты видео, картинка в картинке, полноэкранную веб-страницу, яркость, насыщенность, контраст, расширение пользовательской конфигурации и другие функции.
- Автор
- анквп
- Установок за день
- 540
- Всего установок
- 206 749
- Рейтинги
- 1088 21 год 1
- Создано
- 2019-04-11
- Обновлено
- 2020-09-03
Таймер JS - он может перехватить скорость таймера, чтобы изменить.
- Автор
- Цанши
- Установок за день
- 525
- Всего установок
- 267,107
- Рейтинги
- 1123 23 6
- Создано
- 29.09.2018
- Обновлено
- 2020-12-22
MOOMOO.IO СУПЕР МОД !! ВСЕ РАБОТАЕТ! MOD, OP INSTA, OP CPS (50+) И многое другое! JS - [G] для Spike + BoostPad, [N] для 1 ветряной мельницы, [O] для 5 ветряных мельниц, [H] для турелей [F] для BoostPad, [V] для Spike, [P] для 4 стен, [B] для Активное / неактивное автоматическое лечение и [M] для 4 шипов, [T] для активного / неактивного AutoHeal, [R] для Insta-Kill и [I] для 4 ловушек или BoostPad!
- Автор
- -XsR- S
- Установок за день
- 320
- Всего установок
- 89 654
- Рейтинги
- 31 11 9
- Создано
- 2020-06-01
- Обновлено
- 2020-06-01
Krunker SkidFest JS - Полнофункциональное меню модов для игры Krunker.io!
- Автор
- sk1d Ламер
- Установок за день
- 350
- Всего установок
- 12,512
- Рейтинги
- 30 8 10
- Создано
- 2020-11-15
- Обновлено
- 2021-01-08
Результаты поиска Greasyfork с результатами Sleazyfork включают JS - Если скрипт больше не доступен анонимно, объедините результаты слизыфорка для взрослых в greasyfork, затем добавьте рейтинг и версию скриптов.
- Автор
- hoothin
- Установок за день
- 244
- Всего установок
- 224,131
- Рейтинги
- 2035 5 0
- Создано
- 08.10.2016
- Обновлено
- 2019-08-02
- Автор
- Jixun.Мо
- Установок за день
- 247
- Всего установок
- 71 784
- Рейтинги
- 160 2 1
- Создано
- 14.07.2014
- Обновлено
- 2020-09-04
Userscript +: Показать на сайте все UserJS JS - Показать все UserJS на текущем сайте , Самый простой способ установить UserJs для Tampermonkey.
- Автор
- jaeger
- Установок за день
- 242
- Всего установок
- 296 503
- Рейтинги
- 2533 4 7
- Создано
- 2016-11-02
- Обновлено
- 2020-07-30
Снять ограничения Интернета JS - Пройдя убить большую часть сайта, можно снять запреты на копирование, вырезать, выделить текст, контекстное меню.
- Автор
- Cat73
- Установок за день
- 237
- Всего установок
- 606 549
- Рейтинги
- 2416 7 0
- Создано
- 23.11.2015
- Обновлено
- 18.12.2016
- Категории: РазноеОставить комментарий
