Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
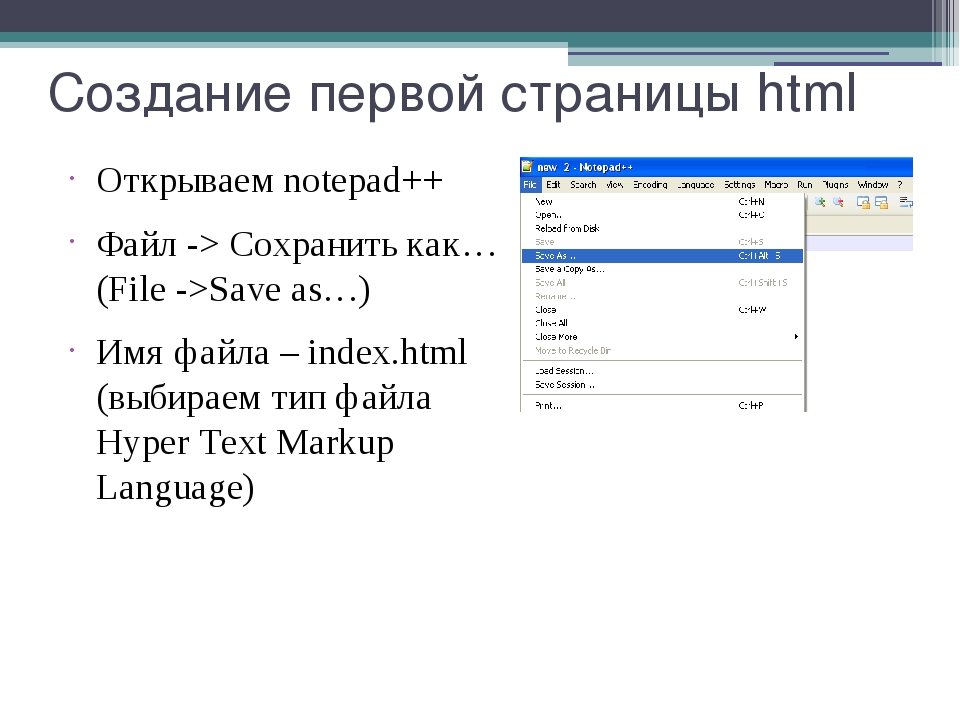
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
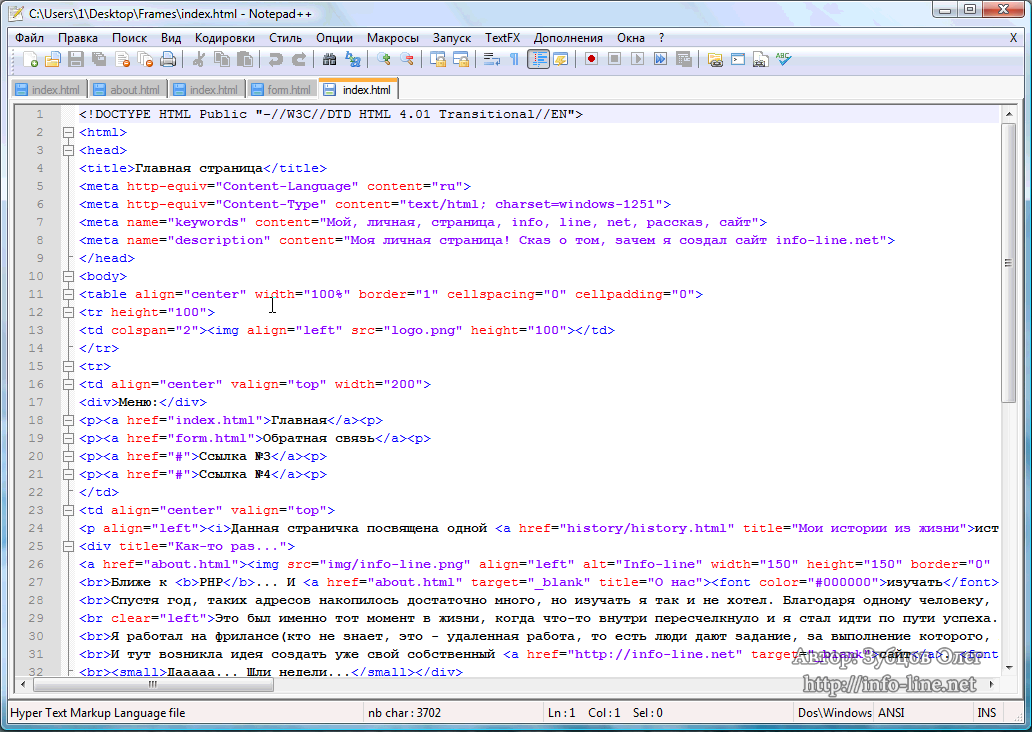
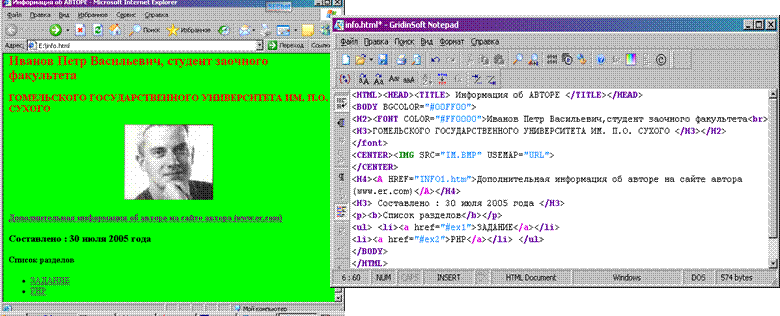
Вот так выглядит интерфейс Notepad:
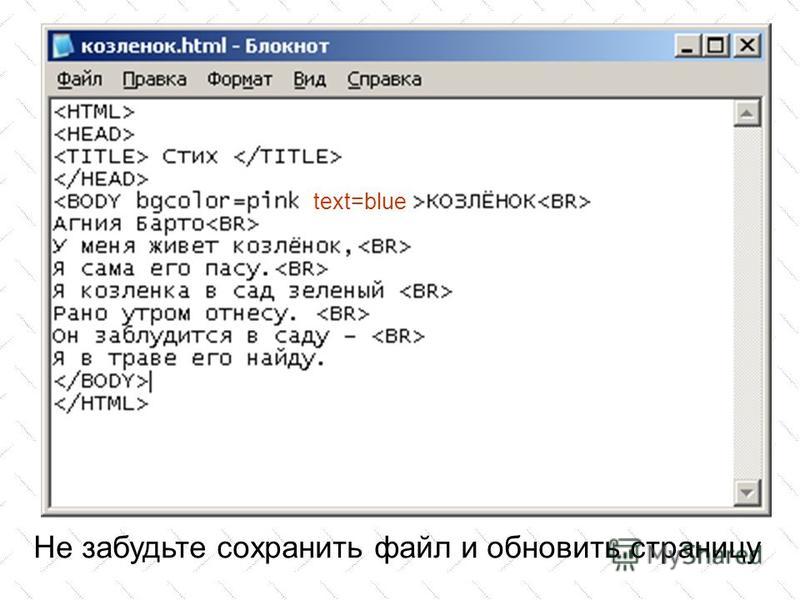
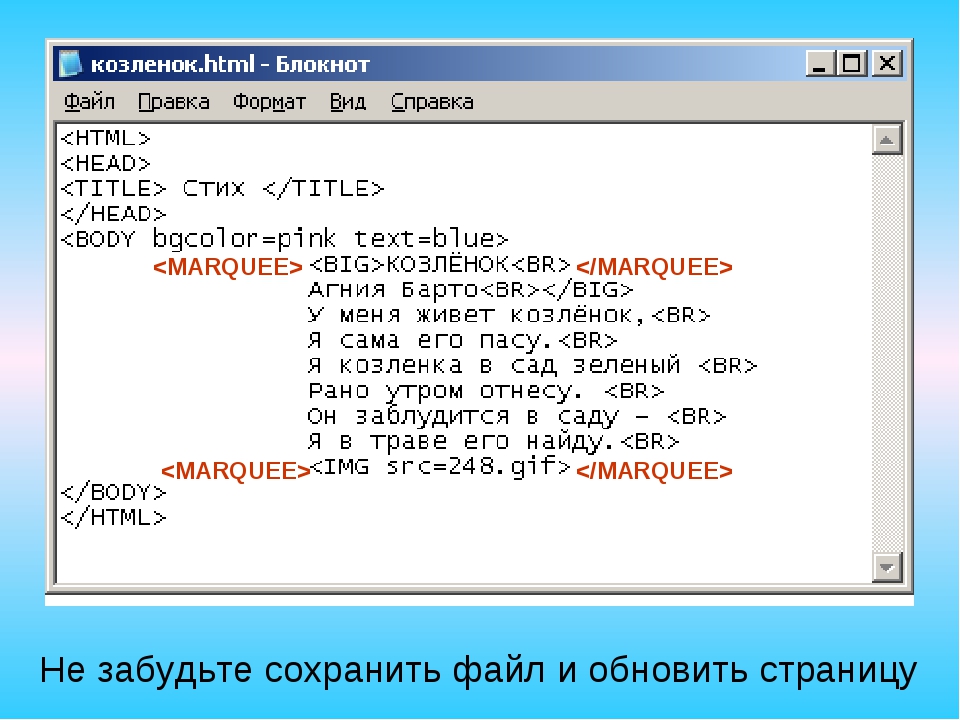
Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:
Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём бло
Делаем свой сайт html.
Урок 15.Данный урок является заключительным в курсе «html для начинающих». На сегодняшний день Вы уже обладаете базовыми знаниями языка html. Опираясь на полученную информацию из предыдущих 14 занятий, мы сейчас сделаем небольшой сайт.
На сегодняшний день Вы уже обладаете базовыми знаниями языка html. Опираясь на полученную информацию из предыдущих 14 занятий, мы сейчас сделаем небольшой сайт.
К концу этого урока у нас должен получиться такой сайт. Аналогичный сайт Вы уже сейчас можете сделать самостоятельно. В этом уроке я лишь продемонстрирую, как всю полученную информацию из 14 уроков грамотно объединить в одно целое (сайт).
Наш первый сайт будет состоять из файлов с которыми мы работали на прошлом уроке. Если у Вас не осталось всех файлов с 14-го урока, то скачайте их по ссылке.
После скачивания, во всех четырех файлах (index.html, audi.html, bmw.html, mercedes.html) удалите весь код, кроме тегов входящих в структуру html страницы. Папку image не трогайте, она остается без изменений.
Каркас страниц сайта.
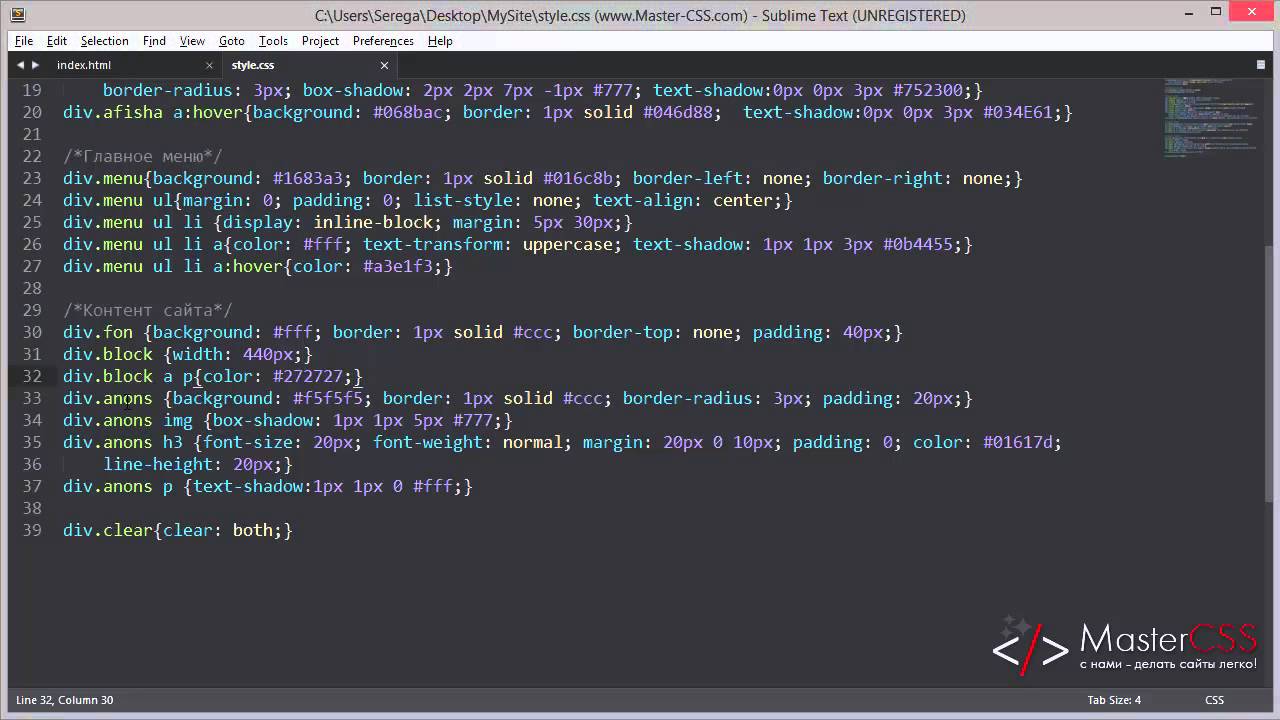
Мы начнем создавать наш сайт с редактирования файла index.html, откройте его в Notepad.
Основной каркас страниц мы сделаем с помощью табличной верстки (урок 10, 11). В основе нашего сайта будет таблица с тремя строками. В первой строке таблицы будет писаться заголовок страницы. Во второй строке сделаем две ячейки, в одной из них будет меню, в другой фото. В третьей строке таблицы будет текст.
В основе нашего сайта будет таблица с тремя строками. В первой строке таблицы будет писаться заголовок страницы. Во второй строке сделаем две ячейки, в одной из них будет меню, в другой фото. В третьей строке таблицы будет текст.
Каркас нашего сайта будет выглядеть так:
В каждую из ячеек таблицы вписаны слова помощники (заголовок, меню, фото, текст). Таблица без контента (текста) не отображается, даже если код таблицы написан верно. В каждой из ячейки должен быть хотя бы один символ. Если мы не впишем эти слова, то таблица не будет отображаться.
Пояснения к коду:
1) Для тега <table>
 Высоту (атрибут height) можно не прописывать, так как у нас будет задана высота для каждой отдельной строки таблицы.
Высоту (атрибут height) можно не прописывать, так как у нас будет задана высота для каждой отдельной строки таблицы.2) Теперь несколько слов о строении таблицы. Максимальное количество ячеек у нас в средней строке (2шт.) Это значит, что по правилам объединения, в каждой строке таблицы у нас должно быть по две ячейки (11 урок). Строение нашего сайта подразумевает, что в первой и третьей строках таблицы по одной ячейке. По этому для этих ячеек будет прописан атрибут colspan со значением
3) Для первой строки <tr> мы задали высоту (height) 70px. В первой строке содержится одна ячейка <td> объединяющая в себе две ячейки. По этому для нее задан атрибут colspan со значением 2. Также для этой ячейки мы прописываем атрибут align и даем ему значение center, благодаря которому, текст написанный в этой ячейке будет выравниваться по центру. То есть заголовок который мы пишем, будет отображаться посередине ячейки.
То есть заголовок который мы пишем, будет отображаться посередине ячейки.
4) Вторая строка содержит в себе 2 ячейки (меню и фото). В нашем сайте будут использованы фотографии, все они имеют размер 600×400 пикселей, по этому, чтобы все было ровно, мы задаем высоту нашей строки равную высоте фотографий, это значит 400px. Ширина всех фотографий 600px, по этому для второй ячейки <td>, где будет фото, мы задаем ширину 600px. Общая ширина таблицы у нас 750px, а ширина 2-ой ячейки средней строки 600px. Соответственно 1-ая ячейка средней строки будет иметь ширину 150px.
5) Для третьей строки <tr> в которой будет текст, мы задали высоту 150px. Эта строка, как и первая строка, содержит в себе одну ячейку, которая объединила в себе две. По этому для этой ячейки <td> задан атрибут colspan со значением 2.
С составлением каркаса сайта мы закончили. Он будет одинаковый для каждой страницы сайта, по этому весь код со страницы index. html (в которой мы сейчас работали) мы копируем и вставляем в другие 3 файла нашего сайта (audi.html, bmw.html, mercedes.html).
html (в которой мы сейчас работали) мы копируем и вставляем в другие 3 файла нашего сайта (audi.html, bmw.html, mercedes.html).
Наполняем сайт контентом.
Структура сайта создана, теперь мы заполним контентом наши 4 страницы. Давайте начнем с audi.html.
1) Начнем мы с написания заголовка страницы. Заголовок прописывается с помощью тега <h2> (6 урок).
На фото изображена только рассматриваемая часть кода страницы (1-ая строка <tr>):
2) Теперь мы разместим меню в 1-ой ячейке 2-ой строки. Меню у нас будет состоять из 4 ссылок. Это ссылка на главную страницу (index.html) и 3 ссылки на страницы с марками авто.
На фото изображена только рассматриваемая часть кода страницы (1-ая ячейка <td> 2-ой строки <tr>):
Для того, чтобы меню было расположено в столбик, после каждой ссылки в конце строки мы ставим тег <br> отвечающий за перенос строки. Если Вы не поняли каким образом будут работать эти 4 ссылки, то перечитывайте 13 урок.
Если Вы не поняли каким образом будут работать эти 4 ссылки, то перечитывайте 13 урок.
3) Сейчас мы вставим фотографию во 2-ую ячейку 2-ой строки. Мы редактируем страницу audi.html, соответственно добавляем фото автомобиля ауди. Если Вы забыли, то напомню, наши 4 фотографии лежат в папке image.
4) Теперь у нас осталась одна не заполненная нижняя строка, в нее мы добавляем текстовое описание марки Audi. Текст который мы будем использовать в описании марок автомобилей, находится по этой ссылке.
На фото изображена только рассматриваемая часть кода страницы (3-я строка <tr>):
Весь наш текст заключается в тег <p>. Если забыли, что это за тег, смотрите урок 6.
5) Страница почти готова. Для того чтобы наше творчество стало больше похоже на сайт, давайте зададим цвет фона страницы.
На фото изображена только рассматриваемая часть кода страницы:
Если Вы все сделали верно, то при открытии через браузер, файл audi.html будет выглядеть так:
Теперь аналогичным образом пропишите код для страниц index.html, bmw.html, mercedes.html. На страницах будет меняться заголовок, фотография и текст. В результате должен получиться сайт из 4-ех страниц.
Если что-то не получилось, Вы можете скачать этот сайт по ссылке. Имея правильный вариант, Вы легко разберетесь в своих ошибках.
Вы что-то не поняли из этого урока? Спрашивайте!
 ru ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
ru ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯКак создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканированииHTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации.
 При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:
HTML-карта страны, реализованная на многостраничной основе:
- Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.
 olx.ua.
olx.ua.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.

Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:
Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.
Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.

- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
Как создать полностраничный веб-сайт в Angular:
07. Настройка маршрутизации
Теперь, когда наш контент абстрагирован в службу, давайте настроим маршрутизацию, чтобы мы могли перемещаться со страницы на страницу и динамически извлекать контент из нашей службы.
Маршруты часто разбиваются на отдельные модули по причинам переносимости и архитектуры. Для этого мы начнем с создания файла
touch src / app / app-routing.module.ts Описание того, как работают маршруты в Angular, можно свести к процессу назначения компонента определенному URL-адресу. В этом есть некоторые нюансы, но по своей сути URL-адрес приложения представляет определенное состояние, в котором мы хотим, чтобы оно находилось, и компонент, который мы хотим использовать для его отображения.
В этом есть некоторые нюансы, но по своей сути URL-адрес приложения представляет определенное состояние, в котором мы хотим, чтобы оно находилось, и компонент, который мы хотим использовать для его отображения.
В приведенном ниже массиве Routes у нас есть наш маршрут по умолчанию, который перенаправляет на путь / home , и маршрут для всех или подстановочных знаков, который также перенаправляет на / home , если маршрут не найден.
Тем не менее, если кто-то перейдет к http: // localhost: 4200 / home
, Angular распознает этот маршрут и загрузит PageComponent в элемент router-outlet . // app / app-routing.module.ts
импортировать {NgModule} из '@ angular / core';
импортировать {RouterModule, Routes} из '@ angular / router';
импортировать {PageComponent} из './page/page.component';
const appRoutes: Routes = [
{путь: '', redirectTo: '/ home', pathMatch: 'full'},
{путь: 'home', компонент: PageComponent},
{путь: '**', redirectTo: '/ home', pathMatch: 'полный'}
];
@NgModule ({
импорт: [RouterModule. forRoot (appRoutes)],
экспорт: [RouterModule]
})
экспортный класс AppRoutingModule {
}
forRoot (appRoutes)],
экспорт: [RouterModule]
})
экспортный класс AppRoutingModule {
} Мы можем расширить нашу таблицу маршрутизации, включив в нее страницы «о себе» и «контакты». Вы заметите, что мы сопоставляем каждый путь с компонентом PageComponent . Как отличить одну страницу от другой? В настоящее время для каждой страницы будет отображаться один и тот же контент.
const appRoutes: Routes = [
{путь: '', redirectTo: '/ home', pathMatch: 'full'},
{путь: 'home', компонент: PageComponent},
{путь: 'о', компонент: PageComponent},
{путь: 'контакт', компонент: PageComponent},
{путь: '**', redirectTo: '/ home', pathMatch: 'полный'}
]; Мы решаем эту проблему, добавляя настраиваемое свойство data в наш маршрут, чтобы указать, на какой странице мы находимся.Это также демонстрирует мощь компонентно-управляемой архитектуры, поскольку мы повторно используем один и тот же компонент и просто изменяем входящие в него данные.
// app / app-routing.module.ts
const appRoutes: Routes = [
{путь: '', redirectTo: '/ home', pathMatch: 'full'},
{путь: 'главная', компонент: PageComponent, данные: {
страница: 'главная'
}},
{путь: 'о', компонент: PageComponent, данные: {
page: 'about'
}},
{путь: 'контакт', компонент: PageComponent, данные: {
страница: 'контакт'
}},
{путь: '**', redirectTo: '/ home', pathMatch: 'полный'}
]; 08.Зарегистрируйте модуль маршрута
Чтобы представить нашу таблицу маршрутизации на нашем веб-сайте, мы обновим наш модуль приложения, включив в него AppRoutingModule в коллекцию import .
// app / app.module.ts
...
импортировать {AppRoutingModule} из './app-routing.module';
@NgModule ({
объявления: [...],
импорт: [
...
AppRoutingModule
],
поставщики: [ContentService],
начальная загрузка: [AppComponent]
})
... 09. Обновим компонент страницы
Обновим компонент страницы
Мы собираемся обновить наш компонент страницы, чтобы он считывал свойство page текущего маршрута и использовал его в качестве ключа для получения соответствующего содержимого с нашего сервера.Для этого нам нужно внедрить ActivatedRoute в наш компонент. Это даст нам информацию о текущем активированном маршруте — например, route.snapshot.data , на котором есть свойство page .
// app / page / page.component.ts
...
импортировать {ActivatedRoute} из '@ angular / router';
...
класс экспорта PageComponent реализует OnInit {
страница: Объект;
конструктор (частный маршрут: ActivatedRoute,
private contentService: ContentService) {}
ngOnInit () {
const pageData = это.route.snapshot.data ['страница'];
this.page = this.contentService.pages [pageData];
}
} Как только у нас будет значение страниц вне маршрута, мы получим доступ к объекту страниц в нашей службе контента, чтобы получить соответствующий контент.
10. Проверить маршрут
Вы можете убедиться, что наши маршруты работают, сначала зайдя на app.component.html , удалив все в нем и добавив
Оттуда, если вы перейдете на http: // localhost: 4200 , он должен перенаправить вас на http: // localhost: 4200 / home и отобразить домашний контент. Затем вы можете изменить URL-адрес на http: // localhost: 4200 / about или http: // localhost: 4200 / contact , чтобы проверить обновления содержимого.
11. Создайте некоторую навигацию
Ручной ввод URL-маршрутов — не то, что большинство сочло бы удобным для пользователя, поэтому давайте создадим навигацию, чтобы упростить задачу.Мы собираемся добавить панель инструментов Angular Material и три кнопки для наших страниц.
СУПЕР ЛОГОТИП
ГЛАВНАЯ
О НАС
КОНТАКТЫ
Используя routerLinkDirective , мы определяем маршрут, на который должна ссылаться каждая кнопка. Есть несколько способов определить значение того, что входит в канал маршрутизатора, но самый безопасный — использовать массив, который принимает несколько параметров, поэтому наши значения принимают форму [‘путь’] .
Есть несколько способов определить значение того, что входит в канал маршрутизатора, но самый безопасный — использовать массив, который принимает несколько параметров, поэтому наши значения принимают форму [‘путь’] .
<кнопка md
[routerLink] = "['дом']"
routerLinkActive = "active"> ГЛАВНАЯ
<кнопка md
[routerLink] = "['о']"
routerLinkActive = "active"> О КОМПАНИИ
<кнопка md
[routerLink] = "['контакт']"
routerLinkActive = "active"> КОНТАКТЫ Маршрутизатор также знает, когда мы находимся на определенном маршруте, и мы можем присвоить особый класс элементу с routerLinkActive .
Перемещение между страницами со стилизованным активным маршрутомСтраница 3: адаптивное изменение размера изображения домашней страницы
Создание нескольких страниц с меню навигации
Введение
В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта. Вы узнаете о различных типах меню и о том, как создавать их в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы.К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
Вы узнаете о различных типах меню и о том, как создавать их в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы.К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они — необходимые предпосылки для понимания этого. Якоря / ссылки не просто становятся меню сами по себе — вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую HTML-конструкцию, такую как неправильный пример, показанный на приведенной выше странице примера, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере продвижения сайта. , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете работать на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания все еще будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам нужно будет создать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в руководстве по ссылкам, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, которые указывают на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому — вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с клавиатуры в Opera немного отличается — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту — это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его подмножества), показывающее как варианты, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в этом курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, так как это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Существуют крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточной и сбивает с толку посетителя. В HTML-ссылках — позволяет создать сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны — вы потеряете доверие и доверие если эта ссылка не дает пользователям того, что они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — сколько вариантов вы хотите предоставить посетителям.Множество меню, которое вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь и появляются сценарии и хитрости CSS — вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но у такого подхода есть несколько проблем: В целом, это зависит от вас, сколько элементов вы поместите в меню — для разных дизайнов потребуется другой выбор — но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню — это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете внизу новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая соответствующие новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы указатель мыши находится в то время). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко в иерархии ваших страниц. Как карты сайта, так и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбиение на страницы необходимо, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбивку на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Пагинация на страницы отличается от других типов навигации, поскольку она обычно ссылается на один и тот же документ, но в результате отображается больше параметров или дополнительная информация. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием, какой фрагмент данных отображается и насколько далеко вы находитесь на странице) (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбивке на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий чанк не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов — карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображения, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте, перейдя по ссылке выше и щелкнув различные участки треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы присваиваете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, — это использование элемента управления формы для навигации — например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество параметров, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора параметрами (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут иметь группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но это также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество состоит в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию быть представлены ссылками в одном большом списке).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваших страницах; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и меню элементов И последнее, что следует упомянуть о меню HTML, — это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет.Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню, которые указывают на начало содержимого, позволяя посетителю пропустить меню и сразу перейти к содержимому, если они того пожелают.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Пропустить ссылки не только полезны для такого рода нарушений, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2.5. Далее: Проверка вашего HTML. Эта страница представляет собой обзор документации React и связанных ресурсов. React — это библиотека JavaScript для создания пользовательских интерфейсов. Узнайте, что такое React, на нашей домашней странице или в руководстве. React с самого начала разрабатывался для постепенного внедрения, а вы можете использовать столько, сколько вам нужно. Если вы хотите попробовать React, добавить интерактивности на простую HTML-страницу или запустить сложное приложение на основе React, ссылки в этом разделе помогут вам начать работу. Если вы хотите поиграть с React, вы можете использовать онлайн-площадку для кода. Попробуйте шаблон Hello World на CodePen, CodeSandbox или Stackblitz. Если вы предпочитаете использовать собственный текстовый редактор, вы также можете загрузить этот HTML-файл, отредактировать его и открыть из локальной файловой системы в вашем браузере.Он выполняет медленное преобразование кода во время выполнения, поэтому мы рекомендуем использовать его только для простых демонстраций. Вы можете добавить React на HTML-страницу за одну минуту. Затем вы можете либо постепенно расширять его присутствие, либо оставить его в нескольких динамических виджетах. При запуске проекта React простая HTML-страница с тегами сценария может быть лучшим вариантом. Настройка займет всего минуту! По мере роста вашего приложения вам может потребоваться более интегрированная установка.Для более крупных приложений мы рекомендуем несколько наборов инструментов JavaScript. Каждый из них может работать с минимальной настройкой или без нее и позволяет в полной мере использовать богатую экосистему React. Научиться. Люди приходят в React с разным опытом и разными стилями обучения. Если вы предпочитаете более теоретический или практический подход, мы надеемся, что этот раздел окажется для вас полезным. Как и любой незнакомой технологии, React требует обучения.С практикой и терпением вы научитесь . Домашняя страница React содержит несколько небольших примеров React с живым редактором. Даже если вы еще ничего не знаете о React, попробуйте изменить их код и посмотрите, как это повлияет на результат. Если вы чувствуете, что документация React идет быстрее, чем вы привыкли, ознакомьтесь с этим обзором React от Тани Расция. Он знакомит с наиболее важными концепциями React в подробном, удобном для новичков виде.Как только вы закончите, попробуйте документацию еще раз! Если у вас есть опыт работы в области дизайна, эти ресурсы — отличное место для начала. Документация React предполагает некоторое знакомство с программированием на языке JavaScript. Необязательно быть экспертом, но одновременно выучить React и JavaScript сложнее. Мы рекомендуем просмотреть этот обзор JavaScript, чтобы проверить свой уровень знаний.Это займет у вас от 30 минут до часа, но вы будете чувствовать себя более уверенно, изучая React. Подсказка Всякий раз, когда вы запутаетесь в чем-то в JavaScript, лучше всего проверить MDN и javascript.info. Есть также форумы поддержки сообщества, где вы можете попросить о помощи. Если вы предпочитаете учиться на практике, ознакомьтесь с нашим практическим руководством. В этом уроке мы создаем игру в крестики-нолики в React.У вас может возникнуть соблазн пропустить его, потому что вы не увлекаетесь сборкой игр, но дайте ему шанс. Приемы, которые вы изучите в этом руководстве, являются основополагающими для создания любых приложений React, и их освоение даст вам гораздо более глубокое понимание. Если вы предпочитаете изучать концепции шаг за шагом, лучше всего начать с — наше руководство по основным концепциям. Каждая следующая глава в нем основывается на знаниях, представленных в предыдущих главах, поэтому вы ничего не пропустите в процессе. Многие пользователи React считают, что чтение «Thinking in React» является моментом, когда React наконец «щелкнул» для них. Вероятно, это самое старое пошаговое руководство по React, но оно не менее актуально. Иногда люди находят сторонние книги и видеокурсы более полезными, чем официальная документация. Мы ведем список часто рекомендуемых ресурсов, некоторые из которых бесплатны. Когда вы освоитесь с основными концепциями и немного поиграете с React, вас могут заинтересовать более сложные темы.В этом разделе вы познакомитесь с мощными, но менее часто используемыми функциями React, такими как context и refs. Этот раздел документации полезен, когда вы хотите узнать больше о конкретном React API. Например, справочник по API Глоссарий содержит обзор наиболее распространенных терминов, которые вы встретите в документации React.Также есть раздел часто задаваемых вопросов, посвященный коротким вопросам и ответам на общие темы, включая выполнение запросов AJAX, состояние компонентов и структуру файлов. Блог React является официальным источником обновлений от команды React. Все важное, включая примечания к выпуску или уведомления об отказе от поддержки, будет сначала опубликовано там. Вы также можете подписаться на аккаунт @reactjs в Твиттере, но вы не пропустите ничего важного, если будете читать только блог. Не каждый выпуск React заслуживает отдельного сообщения в блоге, но вы можете найти подробный журнал изменений для каждого выпуска в файле В этой документации всегда отражена последняя стабильная версия React. Начиная с React 16, вы можете найти более старые версии документации на отдельной странице. Обратите внимание, что документация по прошлым версиям создается на момент выпуска и не обновляется постоянно. Если что-то отсутствует в документации или если вы обнаружили, что какая-то часть сбивает вас с толку, сообщите о проблеме в репозиторий документации с вашими предложениями по улучшению или напишите в Твиттере в учетной записи @reactjs. Мы любим слушать вас! Хотите создать полностью настраиваемый членский веб-сайт без кода? Не смотрите дальше. В этом полном руководстве вы узнаете, как я планировал, строил и продавал свой собственный бизнес членства. Все началось с твита. Получив столько любви к своему прототипу PS4, я хочу отдать ему должное, создав бесплатный веб-сайт #Webflow для одного счастливчика. Пожалуйста, ставьте лайки, ретвитните и резюмируйте свой проект в комментариях, чтобы принять участие. Я выберу победителя до конца недели. Ура! pic.twitter.com/EsWDPSK80C Примерно месяцем ранее я записал в свои заметки идею о подготовленном «файле смахивания», в котором будут агрегированы маркетинговые примеры с подробностями и комментариями к каждому из них. Если вы не знали, что такое swipe-файл, по сути, это набор примеров маркетинга и копирайтинга, которые можно использовать для вдохновения. Маркетолог «переносит» страницы, рекламные объявления, электронные письма и другие примеры в файл, чтобы использовать их позже. Итак, когда Сако написал в Твиттере, что собирается создать сайт бесплатно, я решил ухватиться за возможность и представить свою идею. Свайп-файл для маркетологов и предпринимателей, чтобы увидеть лучшие примеры маркетинга и понять, почему он хорош it Судьба распорядилась так, что Сако решил создать несколько сайтов и в конечном итоге развил розыгрыш до запуска Nocode Rumble, где я присоединился к 7 другим разработчикам, чтобы создать сайт без кода за 3 месяца с помощью Сако. В частности, я покажу вам, как я создал Swipe Files, мой членский сайт, построенный полностью без инструментов кода, так что вы можете научиться делать то же самое. По своей сути, модель членства — это модель на основе подписки, которая позволяет вам взимать с вашей аудитории ежемесячную или годовую плату в обмен на доступ к эксклюзивному контенту, сообществу, услугам или преимуществам Учитывая, что файл считывания представляет собой тщательно подобранную библиотеку контента, у меня было подозрение, что он может стать хорошим членским сайтом, а не просто опубликовать его в общедоступном блоге. Если бы я мог упаковать тщательно подобранную коллекцию премиум-контента, цифровых загрузок, вебинаров или онлайн-курсов, которые представляют серьезную ценность для людей и их предприятий, возможно, они заплатили бы за доступ, и я смог бы построить хороший маленький бизнес! Все, что мне нужно было сделать, — это содержимое ворот между нечленами и участниками. Говоря простым языком, сайт членства — это просто веб-сайт или часть веб-сайта, доступ к которым имеют только члены. Вот простое пятишаговое руководство по созданию веб-сайта членства. Льюис Кэрролл однажды сказал: «Если вы не знаете, куда идете, любая дорога приведет вас туда». То же самое относится к созданию сайта членства. Если вы не знаете, как должен выглядеть готовый сайт членства, подойдет любой сайт. Итак, после выбора буквального названия «Swipe Files» для доменного имени, мы начали планировать, что на самом деле повлечет за собой членский сайт. У меня было много идей в моей голове и записанных кусочков и кусочков, но это все еще было слишком неземным, чтобы действовать, особенно с учетом того, что Сако собирался делать тяжелую работу, чтобы построить это для меня. Объяснение этого кому-то еще действует как отличная заставляющая функция определить, что именно вы хотите построить. Строительство без каких-либо планов того, как будет выглядеть готовый продукт, — это рецепт катастрофы. Прежде чем вы сможете начать процесс строительства, вы должны продумать видение того, что вы хотите построить, и изложить как можно больше деталей, чтобы не получить «франкен-сайт».«Это шаг в процессе, о котором редко говорят, но критически важный, и то, что Райан Сингер из Basecamp назвал« формированием ». Вы можете посмотреть, как мы с Сако формируем видение файлов Swipe в нашем первом сеансе Nocode Rumble. Это позволило нам ответить на пяти основных вопросов , которые определят четкое видение того, чем станут файлы Swipe Files: Используйте те же пять вопросов, чтобы спланировать свой членский сайт.Чтобы проиллюстрировать этот процесс, вот как я ответил на эти вопросы о Swipe Files. Учитывая природу «файла смахивания», я знал, что этот сайт будет ориентирован на маркетологов и предпринимателей, занимающихся маркетингом. Идея возникла из-за моего собственного разочарования, связанного с необходимостью вручную искать и анализировать достойные свайпа примеры. Так что я чесал собственный зуд. В более широком смысле сайт может понравиться маркетологам и предпринимателям, ориентированным на маркетинг, в различных отраслях: SaaS, настольные / мобильные приложения, электронная коммерция, цифровые продукты, торговые площадки и услуги. Ключевой момент здесь в том, что я не пытаюсь апеллировать ко всем и каждому. Он специально создан для профессионалов в области маркетинга и предпринимателей, занимающихся маркетингом. Как автор и главный куратор, я бы дал участникам доступ к библиотеке примеров с подробным описанием того, что сделало каждый пример замечательным. Примеры сначала будут сосредоточены на целевых страницах, электронных письмах и рекламе, но затем разветвляются на множество других категорий. Я твердо верю, что вдохновение можно найти в неожиданных местах. А если говорить более конкретно, то иногда лучшим источником маркетингового вдохновения являются компании из совершенно разных отраслей с совершенно разными продуктами и бизнес-моделями. Таким образом, примеры и разборки также будут представлять различные типы бизнеса, для которых кто-то может продавать, как упоминалось ранее: SaaS, настольные / мобильные приложения, электронная торговля, цифровые продукты, торговые площадки и услуги. Таким образом, участники не будут застрять в эхо-камере своей собственной отрасли и будут ограничены идеями и практиками других людей, таких же, как они. Позже Swipe Files может включать другие форматы контента, такие как тематические исследования, тактики, руководства, аудио или даже видео. Но пока мы сосредоточимся на разборе примеров. Будет ли бесплатно? Платный? Планы пожизненного членства? Ежемесячные планы членства? Комбинация? Какие есть варианты членства? Я хотел сделать Swipe Files как можно более всеобъемлющим, чтобы была версия для каждого уровня интереса, поэтому я выбрал четыре разных уровня членства и планы: С каждым платным членством участники получат полный доступ ко всей библиотеке, всему будущему контенту, сообществу и преимуществам. Опять же, исходя из личного опыта, я был разочарован уже существующей нехваткой ресурсов. Есть несколько сайтов, которые курируют маркетинговые примеры, но ни на одном из них нет подробностей о том, почему были выбраны. Кажется, что они совсем не избирательны. Я обещаю участникам Swipe Files, что они получат только лучшие примеры, и каждый пример будет содержать множество деталей, контекста и анализа.Маркетологам и предпринимателям никогда не придется снова начинать с нуля — они могут найти соответствующие примеры того, над чем они работают в настоящее время, и новые источники вдохновения для будущих проектов. За эти годы я создал приличный список подписчиков в Твиттере и список адресов электронной почты маркетологов и предпринимателей по другим моим проектам, которые я мог бы перекрестно продвигать. Позже я мог поэкспериментировать со спонсированием подкастов и информационных бюллетеней, установлением партнерских отношений с другими сайтами и блоггерами, запуском рекламы и созданием реферальных циклов, чтобы побудить людей делиться файлами Swipe с другими. Если вам нужна дополнительная помощь в формировании вашей идеи, прежде чем вы начнете строить, я настоятельно рекомендую The MVP Experiment Canvas, чтобы помочь вам сопоставить свои идеи, и курс No-Code MVP для более обширного исследования. Есть много разных инструментов, которые вы можете использовать сегодня. Нам повезло, что сегодня мы переживаем бум программного обеспечения, которое позволяет обычным людям создавать и настраивать фантастические продукты, даже не научившись программировать. Это я. А с точки зрения гибкости, настройки и общего опыта работы с клиентами вы не сможете превзойти Webflow как платформу для создания своего членского сайта. В прошлом многие нетехнические люди использовали конструктор веб-сайтов, такой как WordPress, для создания членских сайтов. Однако для этого потребуется взломать кучу надстроек и плагины членства в WordPress, что сделает ваш бизнес-сайт подверженным проблемам с безопасностью и замедлит работу всего сайта — все плохо для SEO. В паре с Webflow есть несколько других программных продуктов, которые восполняют пробелы, необходимые для сайта членства: С помощью этих основных инструментов вы можете создать практически любой членский сайт.Есть и другие вспомогательные инструменты, о которых я расскажу позже, но вам, вероятно, понадобится только комбинация этих инструментов для создания ядра вашего сайта. Теперь собственно приступим к строительству. К счастью, поскольку я использовал Webflow, проектирование и построение с использованием их расширенного интерфейса дизайнера — одно и то же. Вы можете начать с нуля, используя шаблонный шаблон или один из множества замечательных шаблонов Webflow. Сако и я нашли один шаблон, в частности, панели, который точно соответствовал эстетике, которую я искал, и содержал многие из компонентов, которые нам понадобились бы, если бы мы строили с нуля. Приобретение шаблона панелей резко ускорило процесс, поскольку мы смогли внести незначительные изменения и начать сборку сайта в течение нескольких минут. \ Как минимум, вашему членскому сайту потребуется четыре страницы: Как минимум, вашему членскому сайту потребуется четыре страницы: Поскольку я создавал «библиотеку» контента, я также использовал CMS Webflow и нуждался в дополнительной странице: шаблоне элемента CMS для каждого примера. Во время нашего первого сеанса создания сайта мы с Сако создали домашнюю страницу, чтобы конкретизировать структуру сайта. Одной из интересных задач было выяснить, как разрешить посетителям бесплатно увидеть разборку. Если вы хотите создать «бесплатную» версию своего членского сайта, чтобы дать посетителям почувствовать, чего они могут ожидать в качестве члена, это для вас. В итоге мы создали две коллекции CMS: одну, предназначенную только для членов, и другую, доступную для просмотра всем, которая по сути была бы копией контента только для членов, но с ограниченным просмотром. Как вы можете видеть в нашем втором сеансе, мы рассмотрели несколько различных вариантов, прежде чем остановиться на этом решении. Но самое замечательное в Webflow — это то, что у вас есть творческий контроль и вы не ограничены каким-то определенным образом действий. Здесь вы должны создать часть своего сайта, где участники могут получить доступ к своим преимуществам. В случае Swipe Files содержимое, предназначенное только для участников, представляет собой каталог разорванных файлов. Для поиска и фильтрации закрытого содержимого в файлах Swipe я ввел еще один инструмент под названием Jetboost. Забавная история: Jetboost был создан моим другом Крисом Спаньоло, который возился с моей доской по маркетингу и написал небольшой изящный скрипт, который упростил поиск и фильтрацию вакансий. После того, как я написал о том, как я создал доску объявлений, люди продолжали писать мне сообщения, спрашивая, как я создал систему поиска и фильтрации, на что я указал им Крису.Через некоторое время он сообразил, что на что-то вроде этого действительно может быть спрос, и создал Jetboost! Первый раз потребовалось некоторое время, но подключить Jetboost на самом деле довольно просто. Сначала создайте коллекцию CMS для каждого нужного фильтра, а затем добавьте поле с множеством ссылок для каждого из этих фильтров. Затем вы создаете «усилитель» для каждого фильтра в Jetboost и указываете, какую коллекцию CMS вы фильтруете, а какая является фильтром. Добавьте фрагмент JavaScript Jetboost в раздел «Пользовательский код» в настройках проекта своего сайта и опубликуйте его. Добавьте класс-оболочку в список коллекций, который вы хотите отфильтровать, чтобы Jetboost мог найти его и встроить небольшой фрагмент кода в элемент коллекции. Вот пример того, как это выглядит в Webflow. Затем вы по сути повторяете тот же процесс для элемента, выполняющего фильтрацию. И, наконец, несколько дополнительных параметров того, что делать, если результаты не найдены, и различные кнопки для управления фильтрами. Выполните этот процесс для каждого фильтра, а также очень похожий процесс с созданием панели поиска, и вы получите список ускорителей для поддержки вашей страницы коллекции CMS. Конечным результатом является возможность поиска и фильтрации большого количества элементов CMS на вашей недавно созданной странице только для участников. Теперь поместим «членство» в «сайт членства». Для добавления функций членства на сайт раньше нужно было нанять разработчика и потратить тысячи долларов на реализацию индивидуального решения. Теперь нужно просто зарегистрироваться на такой замечательной платформе членства, как Memberstack. Memberstack — это решение для управления членством, которое позволяет добавлять функции членства практически на любой веб-сайт — без тяжелого программирования. Вы можете посмотреть, как мы проходим процесс, чтобы узнать все подробности, но я также расскажу об упрощенной версии. После добавления фрагмента JavaScript Memberstack в пользовательский код вашего сайта, как мы это делали ранее, необходимо выполнить три основных шага, чтобы начать работу: Создайте поля, которые вы хотите фиксировать для своих участников при регистрации. Затем добавьте атрибуты для каждой формы, чтобы Memberstack мог фиксировать эту информацию, когда кто-то отправляет форму. Повторите этот процесс для каждой формы. Поскольку у Swipe Files есть три разных плана, я создал форму для каждого членства, а затем повторил процесс добавления атрибутов данных для каждого членства. Это так же просто, как дать ему имя, цену, а затем сообщить членскому стеку, куда вы хотите отправить кого-то, когда он станет клиентом. Укажите, какой контент предназначен только для участников, на основе URL-адреса, и тогда стек участников откажет в доступе к нему, если пользователь не вошел в систему. Вы можете добавить несколько путей URL или отдельных страниц. Остальная часть настройки — это просто детали: цвета, шрифты, настройки и т. Д. Вот и все! Теперь новые участники могут начать платить вам. Однако обратите внимание, что в настоящее время Memberstack имеет интеграцию Stripe только для кредитных карт, но у них есть планы добавить в будущем дополнительные платежные шлюзы, такие как PayPal, Apple Pay, Google Pay и другие. Есть еще несколько инструментов, которые я использую для запуска Swipe Files, которые не являются абсолютно необходимыми : Когда посетители заходят на сайт, я использую RightMessage для создания списка адресов электронной почты, а затем персонализирую взаимодействие в зависимости от того, где они находятся в «воронке». Например, если кто-то не является подписчиком, я задаю несколько вопросов, а затем делаю индивидуальную презентацию для информационного бюллетеня. Если они являются подписчиками, я делаю предложение стать участником.А если они участницы, я их ничем не беспокою! Интегрируя ConvertKit и SparkLoop, я могу отправлять информационные бюллетени каждую неделю после последнего демонтажа. ConvertKit создан для создателей и позволяет легко начать отправлять электронные письма и настраивать автоматизацию последовательностей электронных писем. В паре со SparkLoop подписчики могут делиться файлами Swipe Files, чтобы разблокировать награды. А с Beamer я могу отправлять уведомления непосредственно участникам на сайте. Теперь у вас должно быть рабочее членство, не использующее ничего, кроме инструментов кода! После того, как ваш сайт членства заработает, вы можете начать приглашать людей стать членами и наращивать свою клиентскую базу. Начните с друзей, которые помогут вам настроить игру и решить любые проблемы, прежде чем открывать ее для посторонних. Как только вы будете готовы открыть шлюзы, запустите его в социальных сетях, на таких сайтах, как Product Hunt и Betalist, и продвигайте свой членский сайт с помощью рекламы и контент-маркетинга. И если вы хотите увидеть (постоянно развивающийся) готовый продукт Swipe Files, подпишитесь на бесплатную рассылку новостей на swipefiles.co/subscribe и библиотеку контента на swipefiles.co/files. Я также создал часовое видео, в котором рассказывается, как создавались файлы Swipe Files, если это ваша проблема. Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем — несколько недель или месяцев.Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете. Но вы могли бы. Благодаря недавно переработанному дизайну Сайтов Google — одному из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты. Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании. Исходный редактор Google Sites похож на Google Docs Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.Первоначальная версия выглядела очень похожей на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху. Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, так что вы могли иметь макет с одним или несколькими столбцами для вашего контента. Новый редактор Google Sites больше похож на новые Google Forms Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google.Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта, со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется, когда вы выбираете текст на своем сайте. Обе версии приложения по-прежнему доступны — вы можете выбрать, какой редактор использовать при создании нового сайта. Новая версия имеет более чистый дизайн и ее проще использовать, а старая версия включает несколько дополнительных функций, включая возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае, это отличный способ быстро создать веб-сайт или интранет для вашей команды. Совет: Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные другими на ваш сайт. Для этой и других, более похожих на вики функций, вы можете пока продолжить использовать старый редактор Google Sites. Вы можете создать практически любой сайт с помощью Google Sites Может быть, вы хотите создать подробный сайт со страницами и страницами с информацией, как Мэри Фрэн с подробностями о приложениях Google.Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google. Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создали соответственно старые и новые сайты Google. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google. Вы можете создать все это и многое другое на сайтах Google. И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создавать столько сайтов Google, сколько захотите.Новые сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими приложениями Google. Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен. Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена. На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый. Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта. Пришло время создать свой сайт.Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера — вы можете следовать примеру или начать создавать свой собственный сайт. Совет. Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому вы не можете редактировать сайт в Safari или Microsoft Edge прямо сейчас. Начните с добавления баннера на свой сайт Сначала добавьте заголовок в левый верхний угол редактора — это имя, которое вы увидите в приложении Google Sites, когда вы перейдете на редактирование своего сайта.Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать это, если хотите дать своему сайту другое публичное и личное имя. Затем добавьте приветственное сообщение на верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы. Здесь я добавил фото команды Zapier в качестве фона заголовка и написал About Zapier в качестве имени страницы. Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом страницы. Или вы можете добавить к баннеру другое изображение, например, логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню.Выберите то, что вы хотите добавить: Текст позволяет добавить текст обратно в баннер, если вы его удалили, Изображения позволяет добавить фотографию с вашего Google Диска, а Загрузить позволяет загрузить новую фотографию. Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера. Добавляйте текст и многое другое в простом текстовом редакторе Теперь вы можете добавить на свою страницу нужный контент.В меню Вставить справа вы можете добавить текст или изображения, а также встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста. Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода. Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения — и изменил его размер, чтобы он хорошо смотрелся на странице.Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с нормально отформатированным текстом. Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите его , чтобы вставить его в новый раздел на вашей странице.Это простой способ создать целевую страницу или отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте. Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить его. Я добавил более темный цвет, например, чтобы выделить нашу карту — отличный способ визуально разделить более длинные страницы. Хотите добавить несколько столбцов в макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте? Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google. Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только в этом одном разделе будет несколько столбцов, поэтому вы можете произнести описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину. Совет: Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами. Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент рядом с вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным. Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами — и он почти скрыт на сайтах Google. Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменение их размера, затем нажмите клавишу Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере О странице Zapier .Или вы можете продолжать создавать свой сайт с дополнительными страницами. Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу — и если вы хотите скопировать что-либо с одной страницы на другую, просто выберите этот раздел своего сайта, нажмите Вы можете перетаскивать страницы в желаемом порядке с помощью кнопки с тремя точками.Или перетащите страницу под другую страницу , чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы. Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ. Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает 3 различных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид. Объедините это с вашей собственной графикой и настраиваемым многоколоночным макетом, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль Простой хорошо подходит для брендинга Zapier, хотя синий цвет по умолчанию не совсем подходит — так что быстрое изменение на черный, и наша страница готова. Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101. Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его Одной из лучших функций Google Sites являются его настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его. Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой. С отдельными учетными записями вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш сайт будет виден всем в вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (хотя без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем. Тогда пришло время опубликовать ваш сайт. Присвойте ему уникальный URL-адрес, чтобы затем вы могли открыть свой сайт по адресу Zapier’s About page, Google Sites edition Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть ваши отзывы в комментариях ниже! И все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты.Это может быть даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта. Поскольку ваша команда создает и публикует так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо. Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google. Перейти к главе 6! Примечание., которое должно использоваться для содержания основной навигации по веб-сайту, будь то список ссылок или элемент формы, такой как поле поиска. Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще если он четко обозначен (это зависит от используемой программы чтения с экрана, поддерживающей элемент , так что это может быть еще немного). Итак, блок навигации будет выглядеть примерно так:
Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для дополнительной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML — ссылки, привязки и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным для них способом (мышь, клавиатура, распознавание голоса и т. д.) Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка.
Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Внутристраничная навигация (оглавление)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элементе, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементы . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало — изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. форма определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для многоугольников необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на другие страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, так как он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и для чего нужен атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Начало работы — React
Попробуйте React
Интернет-площадки
Добавить React на веб-сайт
Создание нового приложения React
Изучите React
Первые примеры
React для начинающих
React для дизайнеров
Ресурсы JavaScript
Практическое руководство
Пошаговое руководство
Мыслить в реакциях
Рекомендуемые курсы
Продвинутые концепции
Ссылка API
React.Component может предоставить вам подробную информацию о том, как работает setState () , и для чего полезны различные методы жизненного цикла. Глоссарий и часто задаваемые вопросы
Будьте в курсе
CHANGELOG.md в репозитории React, а также на странице Releases. Версия документации
Что-то не хватает?
5 шагов для создания членского веб-сайта в 2021 году (без кода)
Что такое сайт членства?
5 шагов для создания членского сайта
1. Спланируйте свое видение сайта членства
Для кого предназначены Swipe Files?
Что будут делать файлы смахивания?
Как это будет монетизироваться?
Почему люди должны становиться членами?
Где об этом узнают?
2. Выберите технический стек сайта членства «без кода»
3. Разработка и создание Webflow
4. Создайте раздел только для участников
5. Добавьте функцию членства
Бонус: Дополнительные инструменты для вашего членского сайта
Что теперь?
Как создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google — Полное руководство по G Suite
Что такое сайты Google?
Что можно делать с помощью Сайтов Google?
sites.google.com/view/yoursite . Создайте свой первый веб-сайт на Google Сайтах
Добавить приветственный баннер
Добавьте текст и другие материалы на свою страницу
Создание макета с несколькими столбцами
Shift , чтобы изменить размер с правильным соотношением сторон. Добавьте страницы на свой сайт Google Сайт
CMD + C или Ctrl + C , затем вставьте это на новой странице. Настройте дизайн своего сайта Google
Опубликовать и поделиться своим сайтом Google
sites.google.com/view/YourSiteName или sites.google.com/YourDomain.com/YourSiteName , если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или в Интернете, чтобы быстро создать сайт для нового общедоступного проекта.Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным. [решено] Как создать регистрационную форму с использованием HTML и таблиц стилей
Это должно помочь вам двигаться в правильном направлении …
Создать вход
