Создание gif в фотошопе. Создание GIF анимации в Photoshop
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10.
Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
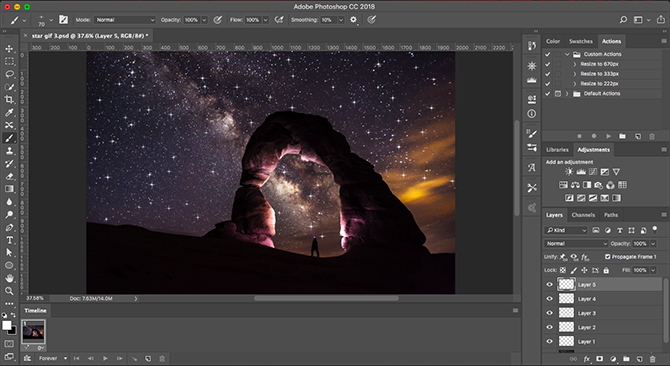
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
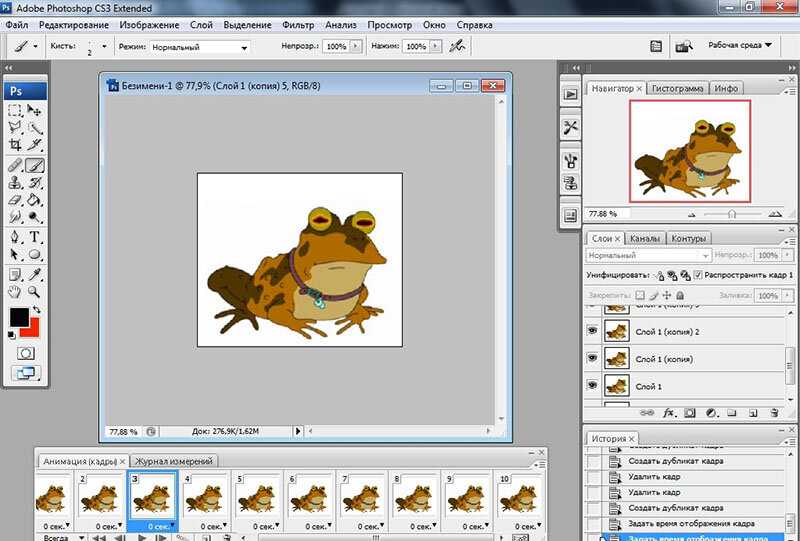
Настройки GIF анимации в Фотошопе
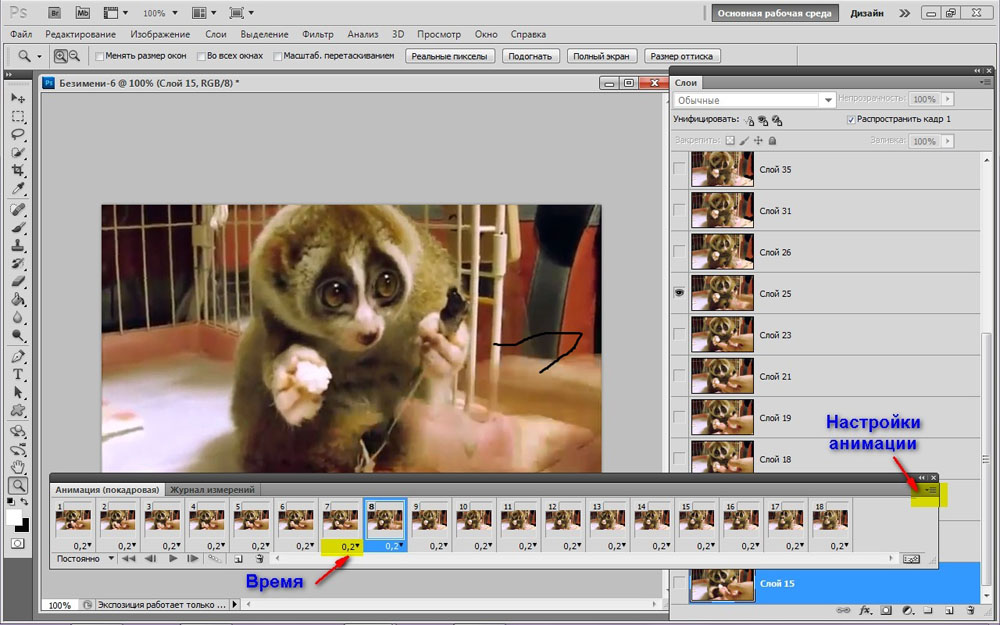
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
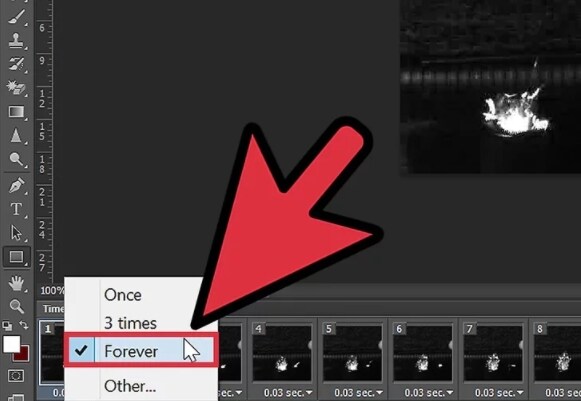
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
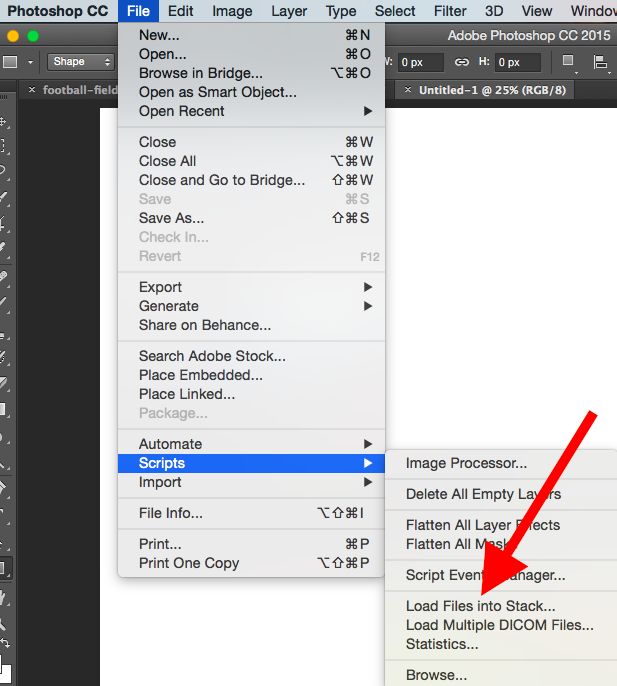
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
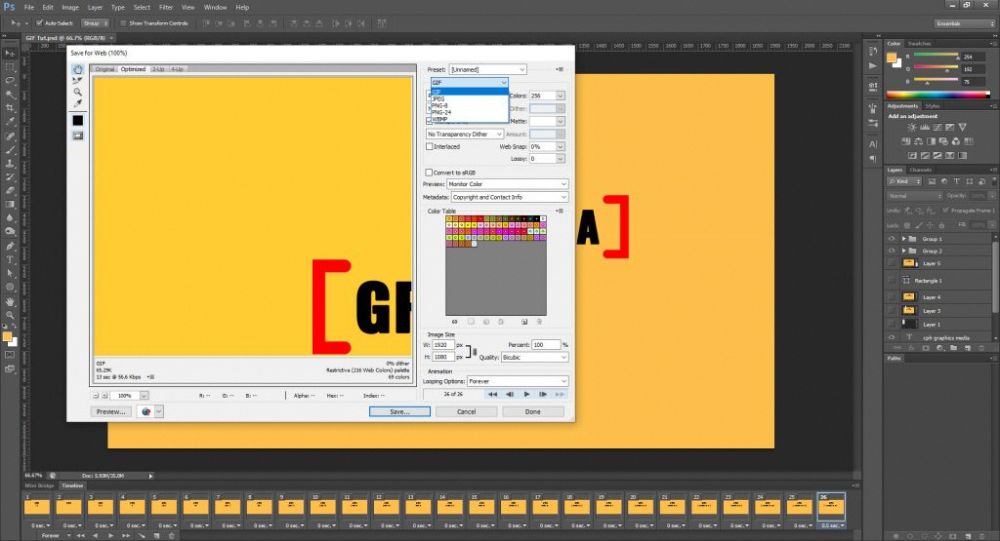
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
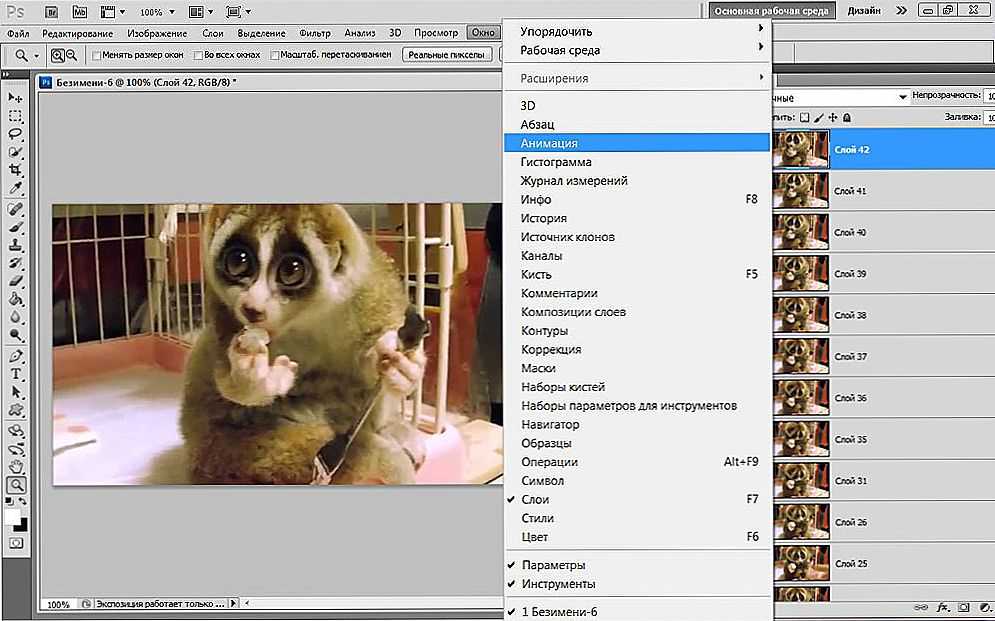
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
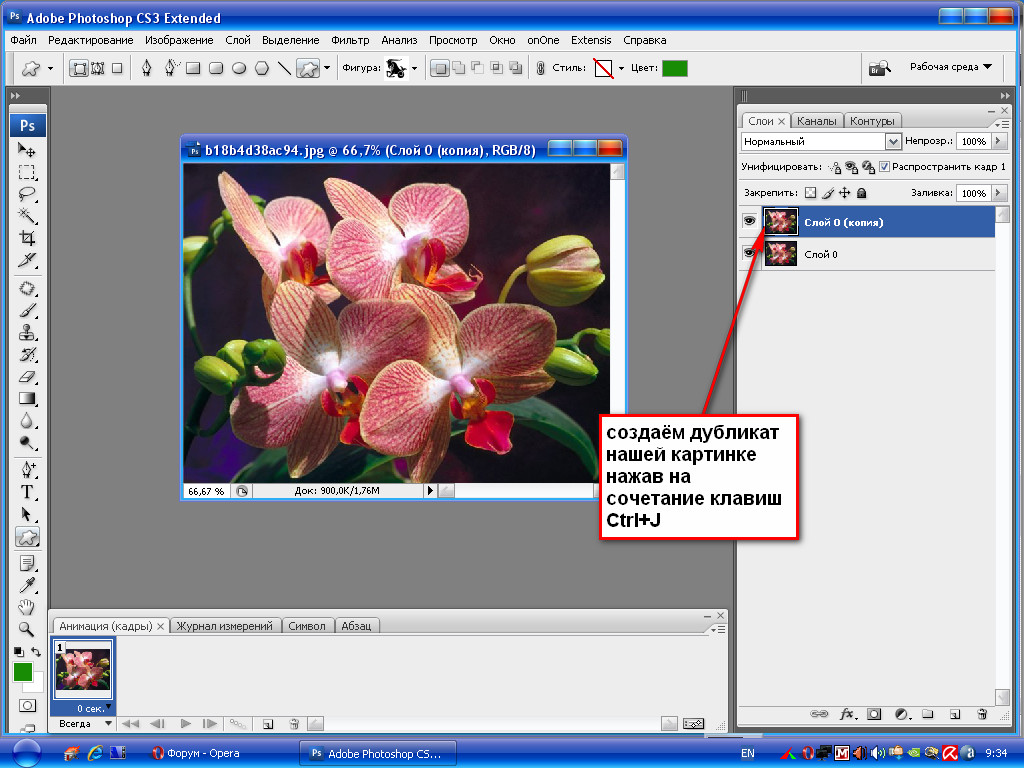
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
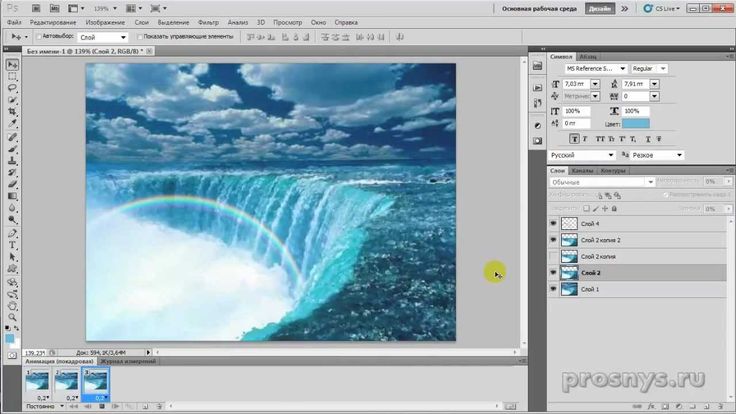
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
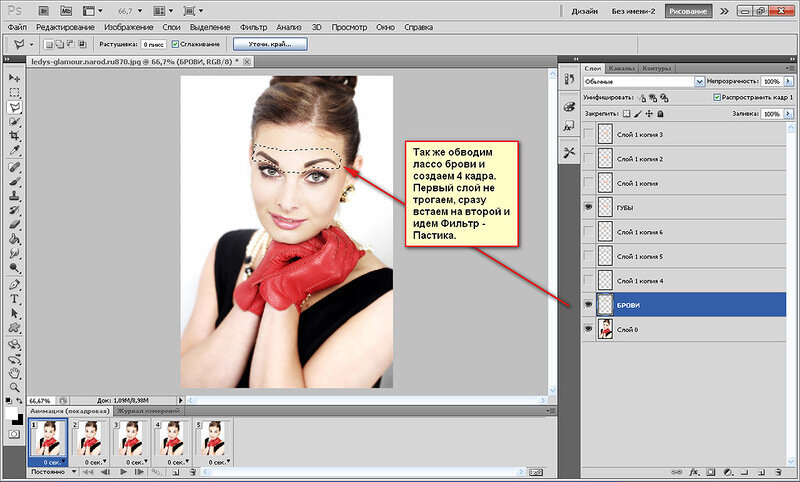
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
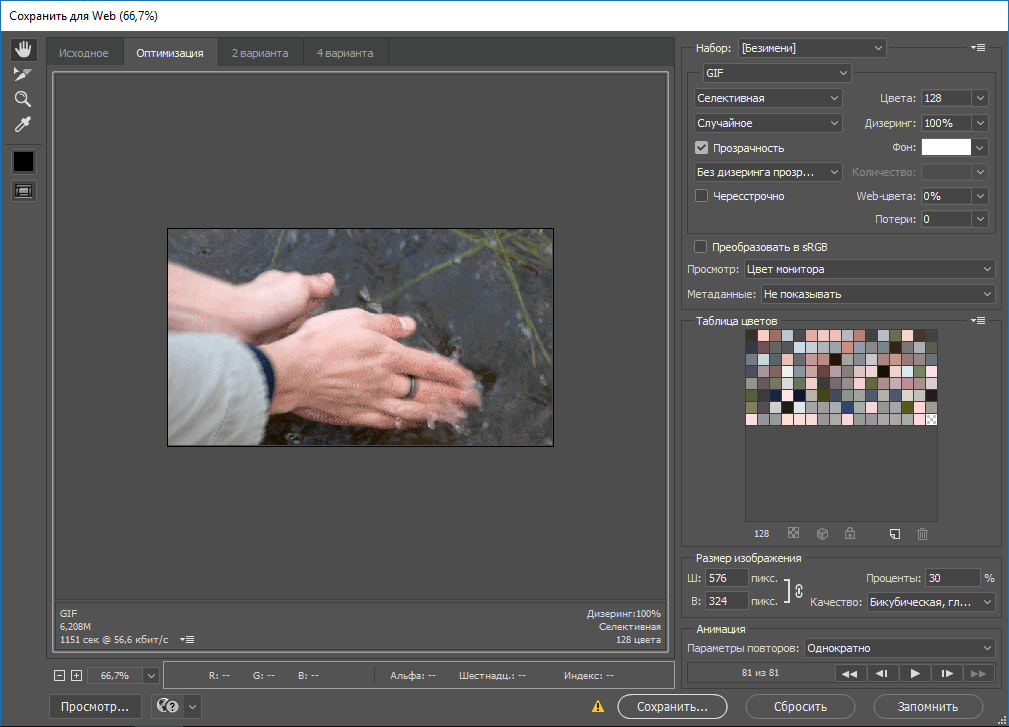
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
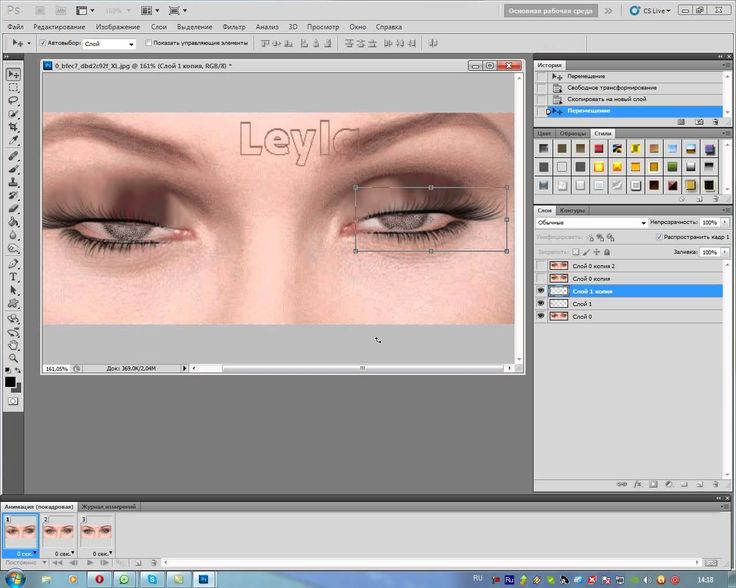
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
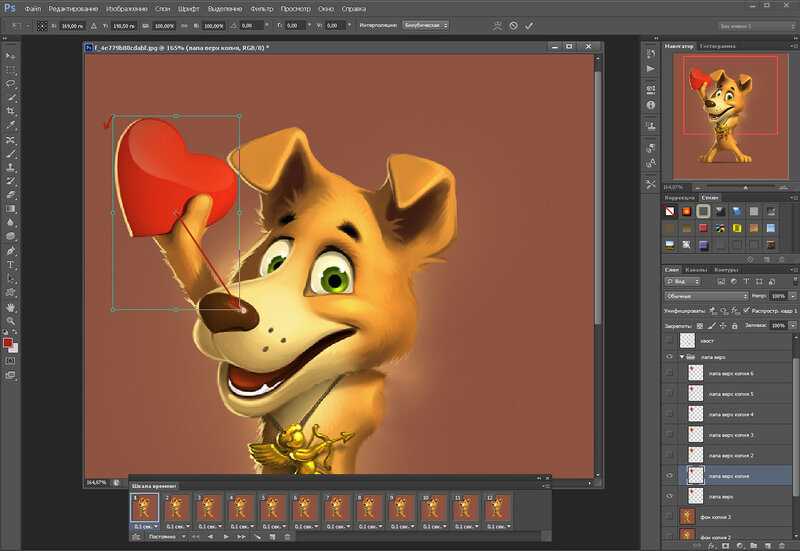
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
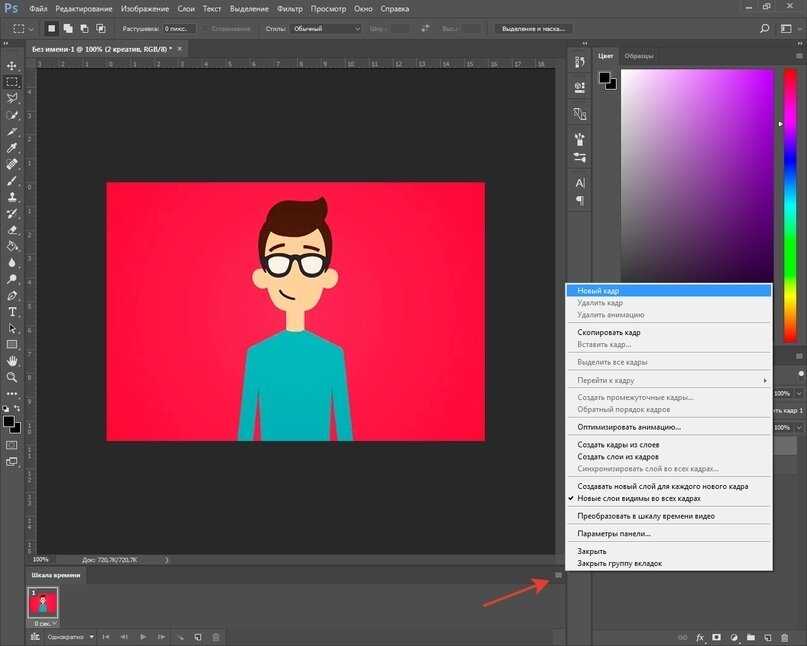
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
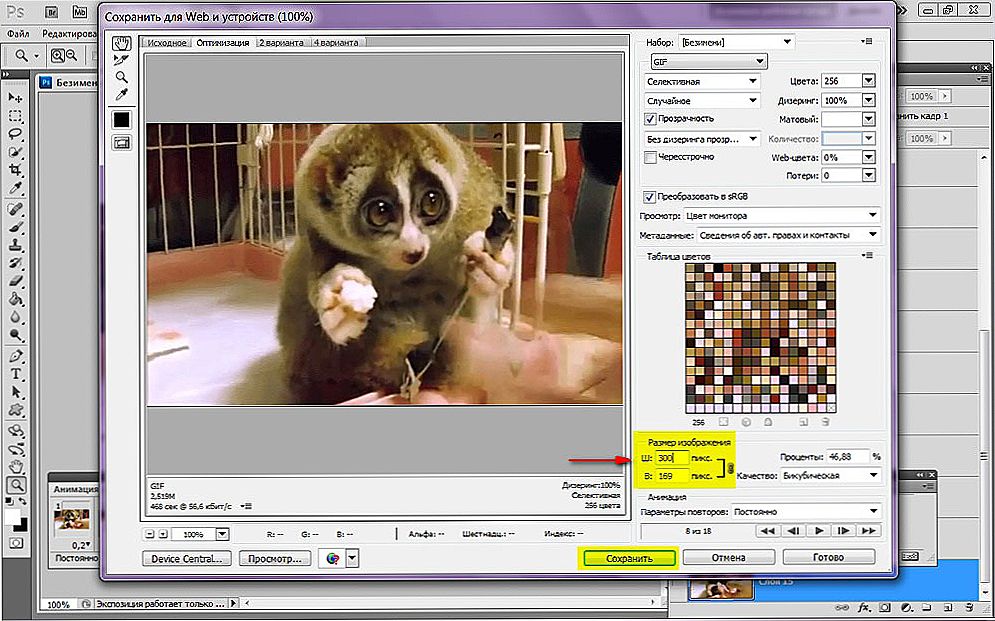
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Подробное руководство по созданию GIF из видео с Photoshop или без него
В отличие от видеофайлов, когда вы загружаете файл GIF в социальные сети, он может воспроизводиться автоматически. Как с легкостью сделать GIF из видео? Photoshop — это метод по умолчанию для создания файлов GIF с текстом, водяными знаками и другими файлами. Есть ли конкурентный метод сделать GIF из видео без фотошопа? Просто узнайте больше о лучших способах с легкостью получить желаемые файлы GIF из статьи.
Есть ли конкурентный метод сделать GIF из видео без фотошопа? Просто узнайте больше о лучших способах с легкостью получить желаемые файлы GIF из статьи.
- Часть 1: Как сделать GIF в Photoshop из видео
- Часть 2: Как сделать GIF из видео без Photoshop
- Часть 3. Часто задаваемые вопросы о создании GIF из видео
Часть 1: Как сделать GIF в Photoshop из видео
Photoshop — это больше, чем профессионал редактор фото, который также является хорошим выбором для создания GIF из видео. Кроме того, вы также можете добавить текст файла, водяной знак и другие файлы в файлы GIF. Чтобы преобразовать видео в GIF, вы должны убедиться, что видео или файл MP4 использует видеокодек H.264 перед импортом файла.
Шаг 1
Будь то видео из iTunes или других веб-сайтов, вы можете загрузить видео на свой компьютер и превратить видеофайл в MP4 H.264. Более того, вы также можете обрезать видео до меньшего размера, прежде чем создавать файл GIF из видео.
Шаг 2
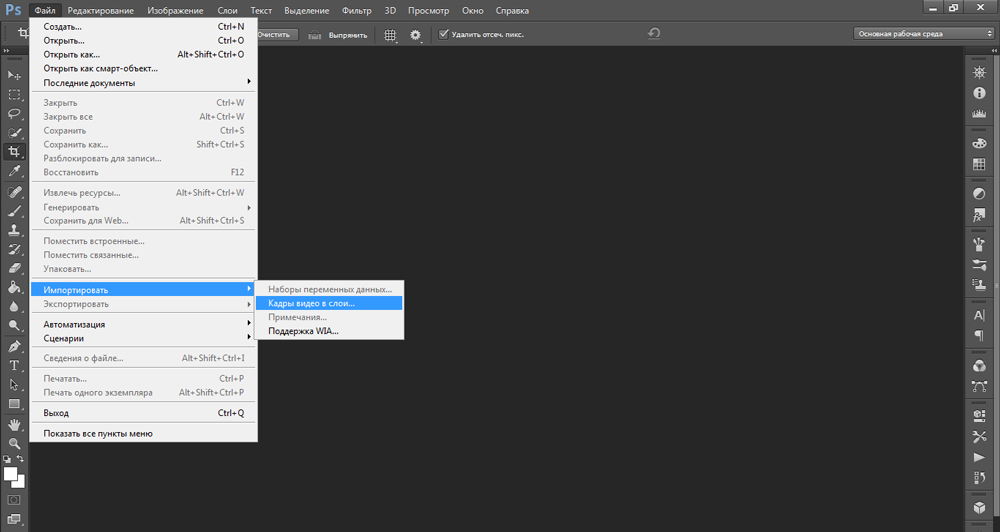
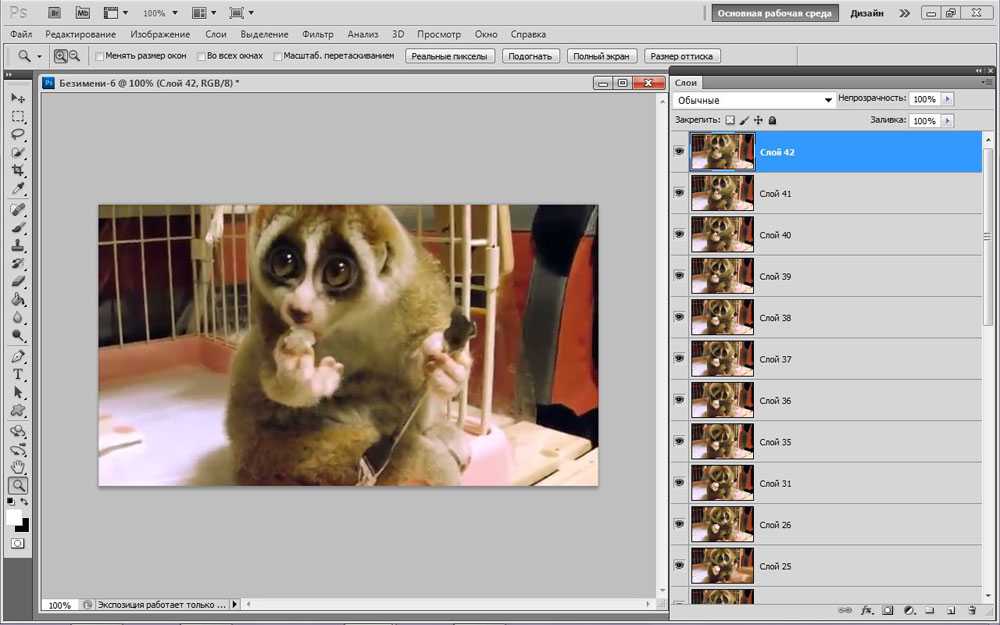
Запустите Photoshop и перейдите в Файл вариант. Выбрать Импортировать вариант и выберите Видеорамки для слоев вариант. Найдите файл MP4 для создания GIF в диалоговом окне открытия файла и откройте его как серию неподвижных изображений. Программа позволяет импортировать видео целиком или отдельные кадры.
Шаг 3
Выберите От начала до конца возможность создать файл GIF из всего видео. Вы также можете выбрать Выбрать только диапазон если вам просто нужно указать деталь, удерживая клавишу Shift на клавиатуре и перемещая стрелку, чтобы закрыть нужную часть.
Шаг 4
Когда вы нажимаете OK Кнопка Photoshop превратит видео в несколько слоев. Когда вам нужно добавить текст, водяной знак или изменить разные цветовые шкалы, вы можете настроить каждый слой, чтобы с легкостью добиться желаемого эффекта.
Шаг 5
Проверьте размер файла в нижнем левом углу. После этого вы можете нажать на Play значок в правом нижнем углу для предварительного просмотра анимированного файла. Щелкните меню «Файл» и выберите «Сохранить для Интернета» в Экспортировать возможность конвертировать видео в файл GIF.
Щелкните меню «Файл» и выберите «Сохранить для Интернета» в Экспортировать возможность конвертировать видео в файл GIF.
Внимание: Если вы создаете зацикленный GIF из видео, измените петля Параметры в диалоговом окне сохранения в Интернете. Это метод создания файла GIF в Photoshop с текстом, водяным знаком или другими файлами. Но ежемесячная подписка на услугу должна быть дорогой.
Часть 2: Как сделать GIF из видео без Photoshop
Каким должен быть альтернативный метод преобразования видео в файл GIF? Как с легкостью применить желаемый эффект к файлам GIF? Tipard Video Converter Ultimate — это больше, чем универсальный конвертер видео, но также средство для создания видео в GIF, которое позволяет с легкостью создавать удовлетворяющий файл GIF.
- 1. Превратите любые видеофайлы в формат GIF без предварительного преобразования или изменения размера.
- 2. Несколько функций редактирования для поворота, обрезки, применения фильтров, добавления водяных знаков и т.
 Д.
Д. - 3. Настройте выходной размер, частоту кадров и даже зацикливайте анимированный GIF.
- 4. Предварительный просмотр файлов GIF непосредственно при создании GIF из видеофайла.
Сделать GIF из видео без Photoshop
Шаг 1
Загрузите и установите GIF maker на свой компьютер, запустите программу и выберите GIF чайник возможность сделать индивидуальный GIF из вашего видео файла. Нажмите кнопку «Плюс», чтобы добавить видео с любым форматом файла в файл GIF.
Шаг 2
После того, как вы импортировали видеофайл, вы можете нажать кнопку «Редактировать» и выбрать подзаголовок возможность сделать файл GIF из видео с текстом. Конечно, вы также можете применить видео фильтры, добавить водяной знак или даже добавить музыкальный файл в файл GIF.
Шаг 3
Если вам нужно создать циклический GIF из видео, вы можете проверить Loop Animation вариант. После этого вы можете настроить параметр «Размер вывода» или даже настроить параметр «Частота кадров», чтобы получить желаемый GIF из любого видео за несколько кликов.
Шаг 4
Вы можете нажать предварительный просмотр возможность проверить файлы GIF. Если вас устраивают файлы GIF, вы можете выбрать папку назначения в параметре Сохранить в и затем щелкнуть Создать GIF возможность превратить видео в GIF в соответствии с вашими требованиями.
Внимание: Когда вам нужно создать GIF из нескольких видеоклипов, вам нужно только объединить разные видео с помощью Tipard Video Converter Ultimate. Это позволяет вам применять сжать видео в файл меньшего размера для сайтов социальных сетей.
Часть 3. Часто задаваемые вопросы о создании GIF из видео
Есть ли способ сделать GIF из YouTube напрямую?
Вообще говоря, у вас есть два способа сделать GIF из видео YouTube или Facebook. Во-первых, загрузите нужный видеофайл из Интернета и с помощью программы превратите видео в GIF. Кроме того, вы можете попробовать онлайн-конструктор GIF, например GIPHY, MAKEAGIF и другие. Они могут извлекать видеофайлы из URL-адреса и использовать его для создания анимированного GIF.
Как с легкостью сделать GIF супер высокого качества?
Файл GIF может содержать до 256 цветов. В Photoshop вы можете настроить цвета и другие параметры вручную. Что касается новичков, Tipard Video Converter Ultimate может автоматически создавать GIF сверхвысокого качества, когда вы создаете GIF из видео с текстом или даже выбираете желаемый результат с несколькими вариантами настройки.
Как сделать из видео зацикленный GIF?
В Photoshop перейдите в диалоговое окно «Сохранить как Интернет» из Файл меню. Если вы сделаете GIF из видео, в правом нижнем углу вы увидите параметры зацикливания. Это обеспечивает Как только, 3 раз Навсегда. Чтобы создать зацикленный GIF из видео, выберите Навсегда вариант. Кроме того, вы можете установить цикл вручную, нажав кнопку Другое опцию.
Заключение
В статье рассказывается о том, как сделать GIF из видео файла с фотошопом или без него. Photoshop может превращать видео в несколько слоев и предлагает обширные функции. Но получить желаемый GIF с легкостью может быть сложно. Tipard Video Converter Ultimate, с другой стороны, является лучшей альтернативой Photoshop для создания анимированных GIF-файлов. Он позволяет добавлять водяной знак, объединять разные видеоклипы, обрезать видео, или даже настроить различные параметры для GIF одним щелчком мыши.
Photoshop может превращать видео в несколько слоев и предлагает обширные функции. Но получить желаемый GIF с легкостью может быть сложно. Tipard Video Converter Ultimate, с другой стороны, является лучшей альтернативой Photoshop для создания анимированных GIF-файлов. Он позволяет добавлять водяной знак, объединять разные видеоклипы, обрезать видео, или даже настроить различные параметры для GIF одним щелчком мыши.
Как создать GIF в Photoshop
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение предоставлено: Будущее) Итак, вы хотите знать, как создать GIF в PhotoShop? Произносите ли вы это GIF или JIF, формат анимированного изображения никуда не денется. Несмотря на то, что он существует с 1987 года (это старше меня!), для многих из нас он по-прежнему является любимым способом поделиться своими любимыми мемами и личными шутками, независимо от того, отправляете ли вы сообщения на одном из лучших телефонов или отправляете электронное письмо на одном из лучших. компьютеры.
компьютеры.
Некоторые вещи просто невозможно выразить словами, поэтому понятно, что вы можете создавать свои собственные GIF-файлы вместо использования готовых. К счастью, сделать GIF в Photoshop довольно просто. Итак, если вы ищете лайки в групповом чате, хотите отправить индивидуальное сообщение любимому человеку или просто хотите узнать, как создавать движущиеся изображения, вот как создать GIF в Photoshop.
1. Импортируйте изображения , которые вы хотите превратить в GIF. Убедитесь, что все они открыты как слои на одном холсте .
(Изображение предоставлено: Будущее)2. Выберите Окно , , затем выберите Временная шкала .
(Изображение предоставлено Future)3. Выберите «Создать покадровую анимацию» .
(Изображение предоставлено Future) 4. Выберите трехстрочное меню в правом углу, затем выберите «Создать кадры из слоев» .
5. Щелкните раскрывающийся список прямо под временной шкалой и щелкните «Навсегда » — это устанавливает бесконечное повторение GIF. Нажмите пробел , чтобы воспроизвести GIF и убедиться, что он вас устраивает.
(Изображение предоставлено Future)6. Чтобы экспортировать GIF, выберите Файл , затем нажмите Экспорт и выберите Сохранить для Интернета.
(Изображение предоставлено: Будущее)7. Выберите пресет Gif 128 Dithered .
(Изображение предоставлено Future) Ну вот, проще, чем вы думали, верно? Моим любимым всегда будет драматический бурундук GIF, но теперь вы можете сделать свой собственный, не стесняйтесь веселиться с ним! Никогда не знаешь, одно из твоих творений однажды может стать вирусным.
Если вы находитесь на кривой обучения PhotoShop, попробуйте, как размыть фон в PhotoShop или как добавить границу в PhotoShop. Если вы предпочитаете редактировать на своем iPhone, узнайте, как редактировать фотографии на iPhone. Возможно, ни один из этих вариантов не для вас? Попробуйте лучшие альтернативы PhotoShop.
Лучшие на сегодня предложения Logitech MX Master
14 отзывов клиентов Amazon (открывается в новой вкладке)
☆☆☆☆☆
Цена со скидкой
(открывается в новой вкладке)
(открывается в новой вкладке)
(открывается в новой вкладке) открывается в новой вкладке)
62,34 $
(открывается в новой вкладке)
53,99 $
(открывается в новой вкладке)
View Deal (открывается в новой вкладке)
(открывается в новой вкладке)
3 9 новая вкладка)
56,99 $
(открывается в новой вкладке)
Посмотреть сделку (открыть в новой вкладке)
(открыть в новой вкладке)
(открыть в новой вкладке)
$99
(открыть в новой вкладке)
Посмотреть сделку (открыть в новой вкладке)
Показать Больше предложений
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Энди — писатель-стажер Tom’s Guide, а это значит, что в настоящее время он пишет практически обо всем, что мы освещаем. Ранее он работал в сфере копирайтинга и написания контента как внештатно, так и в ведущем деловом журнале. Его интересы включают игры, музыку и спорт, особенно Формулу-1, футбол и бадминтон. Энди получил степень в области творческого письма, и ему нравится писать свои собственные сценарии и представлять их на конкурсы, пытаясь оправдать три года обучения.
Как сделать анимированный Gif в Photoshop (9 простых шагов)
Вы, вероятно, уже использовали некоторые онлайн-генераторы GIF для быстрого создания GIF-изображений, но эти онлайн-генераторы не могут предложить ту же гибкость и результат, которые может предложить Photoshop.
GIF — это мини-анимация, которую можно создать в Photoshop. Когда вы создаете гифку, вы создаете движения слоев. Вы можете сделать анимированный gif из фотографий, векторов или с нуля.
Когда вы создаете гифку, вы создаете движения слоев. Вы можете сделать анимированный gif из фотографий, векторов или с нуля.
В этом уроке я покажу вам, как создать векторный GIF с нуля в Photoshop. Например, я собираюсь сделать круговую анимацию. Тот же метод можно использовать для создания любой формы.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Давайте прыгать по ступенькам!
Шаг 1: Создайте новый документ. Выберите цветовой режим RGB , поскольку GIF-файлы предназначены для цифрового использования. Вы можете установить размер по своему усмотрению, но я рекомендую оставлять как можно меньше пустого пространства в качестве фона изображения.
Шаг 2: Используйте инструмент Ellipse Tool , чтобы создать идеальный круг. Вы увидите, что Photoshop создает новый слой формы для круга.
Шаг 3: Дублируйте слой и щелкните значок глаза, чтобы скрыть исходный слой (Эллипс 1).
Шаг 4: Выберите инструмент Pen Tool на панели инструментов, перейдите в верхнее меню и выберите Subtract Front Shape .
Инструментом «Перо» нарисуйте треугольник на круге, как разрез торта.
Шаг 5: Дублируйте слой и скройте другие слои. Используйте инструмент Direct Selection Tool , чтобы увеличить вырез, перетащив угол треугольника.
Повторяйте шаг 5, пока не получите полукруг.
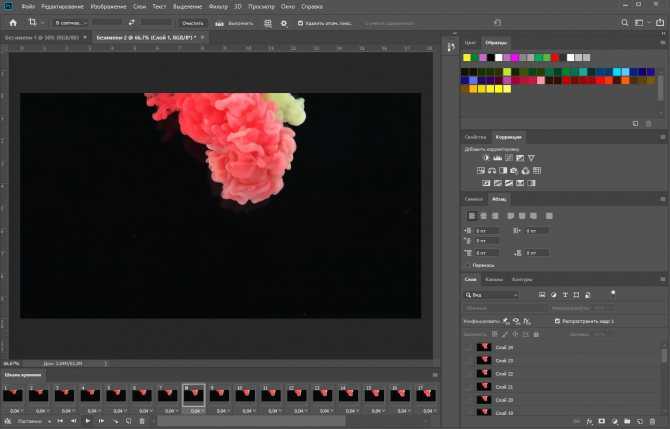
Шаг 6: Перейдите в верхнее меню Окно > Временная шкала . Должна появиться рабочая панель анимации временной шкалы.
Выберите опцию Создать кадр анимации . Нажмите на кнопку, и вы увидите видимый слой.
Шаг 7: Измените время на 0,5 с и выберите параметр повтора навсегда.
Шаг 8: Щелкните значок плюса на панели «Таймлайн», чтобы добавить новые кадры.
Выберите первый кадр и включите первый слой ( красный кружок ). Выберите второй кадр и включите второй слой (вырезание первого треугольника), повторите этот шаг для всех кадров.
Примечание. Включайте только один слой за раз. Когда вы дойдете до полукруга, вернитесь назад, чтобы снова добавить кадры.
Нажмите кнопку воспроизведения, чтобы посмотреть, как это выглядит, и внесите соответствующие изменения. Если вы довольны результатом, перейдите в верхнее меню Файл > Export > Save for Web (Legacy) для сохранения GIF. Вы должны увидеть это окно.
Измените пресет на вариант GIF и нажмите Сохранить . Теперь вы можете назвать его, выбрать, где вы хотите сохранить его, и другие настройки, такие как формат.
Шаг 9 : Нажмите и кнопку Сохранить и поздравляем, вы создали анимированный gif!
Если вы хотите анимировать изображения, ознакомьтесь с нашим руководством «Как анимировать изображения в Photoshop».

 Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.