Использование редактора сайта — Поддержка
С помощью редактора сайта вы можете проектировать на своём сайте всё что угодно (от заголовка до подвала) благодаря применению блоков.
До появления редактора сайта многие фундаментальные элементы дизайна сайта (такие как заголовок, боковые панели, содержимое страницы и прочее) определялись вашей темой. Благодаря редактору сайтов вы получаете совершенно новый уровень контроля над тем, как выглядит ваш сайт!
📌
Редактор сайта работает в режиме бета-версии. Это абсолютно новая функция, которая совершенствуется каждый день!
Видеообзор
Когда используется редактор сайта
Редактор сайта предоставляет совершенно новый уровень контроля при редактировании сайта WordPress. Несмотря на возможность редактирования как общей структуры сайта (то есть шаблонов), так и содержимого отдельных страниц и записей, советуем учитывать следующие рекомендации:
- Если вы хотите отредактировать общую структуру сайта (т.
 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта. - Если вы хотите отредактировать содержимое страниц (например, текст, изображения, внедрённые объекты и прочее), редактируйте их по отдельности. Для этого перейдите на консоль и выберите Страницы.
- Если вы хотите отредактировать содержимое записей в блоге (например, текст, изображения, внедрённые объекты и прочее), отредактируйте их по отдельности. Для этого перейдите на консоль и выберите Записи.
💡
Если вы случайно добавили в редактор сайта страницу или её содержимое, перенесите это содержимое из редактора в отдельную запись или на отдельную страницу.
Доступ к редактору сайта
Редактор сайта можно использовать для работы с постоянно расширяющейся коллекцией новых тем. Ниже перечислены некоторые темы, для которых можно использовать редактор сайта:
Arbutus, Bennett, Barnett, Blockbase, Calvin, Farrow, Geologist, Jackson, Kerr, Kingsley, Mayland (блоки), Payton, Quadrat, Russell, Seedlet (блоки), Twenty Twenty-Two, Videomaker и Zoologist.
При активации темы, поддерживающей редактор сайта, перейдите в раздел Внешний вид → Редактор, чтобы получить к нему доступ:
Откройте редактор сайта в разделе Внешний вид на консолиВ редакторе сайта загрузится главная страница вашего сайта, после чего можно будет приступить к редактированию.
Элементы редактора сайта
Верхнее меню содержит несколько важных опций, каждая из которых объясняется ниже:
- Значок сайта: Вернитесь на консоль или перейдите к редактированию шаблонов либо их частей.
- Кнопка + вставка блоков: Добавьте новый блок.
- Инструменты: Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Отменить: Отмена последнего выполненного действия.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».

- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков.
- Шаблоны: Имя редактируемого шаблона. Выберите эту опцию, а затем щёлкните Просмотр всех шаблонов, чтобы просмотреть все шаблоны сайта. Подробнее о редактировании шаблонов.
- Предварительный просмотр: Просмотр того, как сайт выглядит с применёнными изменениями.
- Сохранить: Сохраните изменения. Подробнее о сохранении.
- Настройки: Отображение или скрытие меню боковой панели «Настройки шаблонов и блоков».
- Стили: Настройка внешнего вида определённых блоков для всего сайта. Подробнее о работе со стилями.
- Дополнительные опции: Дополнительные настройки и инструменты.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Сброс изменений
Если изменения сохранены, но их нужно сбросить и восстановить стиль по умолчанию, воспользуйтесь показанной ниже опцией Очистить настройки.
Если изменения ещё не сохранены, можно выйти из редактора. В этом случае изменения сохранены не будут.
Если изменения уже сохранены, их можно отменить. Щёлкните имя редактируемого шаблона, затем — три точки рядом с той частью шаблона, которую нужно сбросить, и выберите опцию «Очистить настройки»:
Затем нажмите Сохранить, чтобы сохранить результат очистки настроек.
Блоки тем
Блоки, которые работают в редакторе страницы или записи, совместимы с редактором сайта. Список этих блоков приведён здесь.
Существует несколько важных блоков, оптимизированных для редактора сайта. Они называются блоками тем.
Например, блок цикла запросов — это мощный блок, предоставляющий широкие возможности управления внешним видом разметки записи.
Добавление в редакторе сайта блока цикла запросов для отображения записейСтили
Если вам требуется выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь стилями в редакторе сайта. Подробности об использовании стилей:
Кнопка «Стили»Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях по редактированию сайтов:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков
- Стили
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
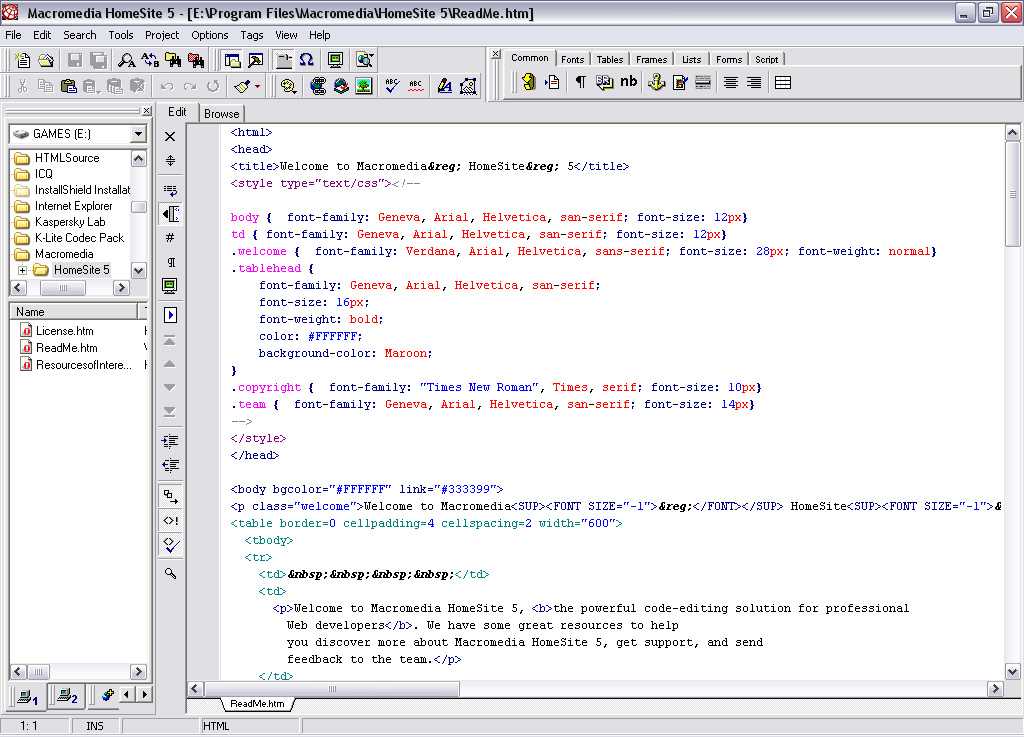
визуальный html редактор для сайта
Автор: Parser | Июнь 29, 2019
Kompozer — это визуальный html редактор для редактирования и создания веб страниц. Редактор Kompozer является лучшей бесплатной альтернативой Adobe Dreamweaver. Для тех, кто знаком с интерфейсом Dreamweaver, будет удобно работать и в Kompozer. Программа разработана таким образом, чтобы все пользователи без знаний html и css смогли без особого туда создать веб сайт самостоятельно.
Редактор Kompozer является лучшей бесплатной альтернативой Adobe Dreamweaver. Для тех, кто знаком с интерфейсом Dreamweaver, будет удобно работать и в Kompozer. Программа разработана таким образом, чтобы все пользователи без знаний html и css смогли без особого туда создать веб сайт самостоятельно.
Визуальный редактор Kompozer позволяет создавать страницы сайта в том виде, в котором они отобразятся в вашем браузере. Web редактор воплощает в себе лучшие идеи от самых популярных программ DreamWeaver и FrontPage будучи при этом совершенно бесплатным.
- Визуальный и текстовый редактор html
- Встроенный редактор стилей
- Встроенная консоль JavaScript
- Поддержка форм, таблиц, шаблонов
- Выбор языка разметки документов
- Выбор кодировок страницы
- Поддержка вкладок
- Поддержка шрифтов
- Проверка орфографии при наборе текста
- Предварительный просмотр страницы в браузере
- Встроенный FTP-клиент
- Поддержка сторонних расширений
- Работа с прокси
- Экспорт в txt
Перед началом работы в редакторе необходимо задать нужные вам параметры при создании веб страниц в меню «Инструменты» — настройки. Рекомендации по настройкам доступны в меню «Справка».
Рекомендации по настройкам доступны в меню «Справка».
Визуальный html редактор умеет создавать таблицы, формы, шаблоны, ссылки, работать с изображениями и скриптами, чистить код и проверять орфографию. Широкий выбор шрифтов, большая цветовая палитра, стилевое управление, все это предоставляет пользователям широкие возможности для творчества в создании уникальных веб страниц для сайта.
Работать со страницами можно в нескольких режимах их редактирования. Это визуальный редактор, объединенный, редактор исходного кода и окно предварительного просмотра в браузере.
Встроенный редактор стилей позволяет экспериментировать с оформлением страницы, кроме стандартных стилей пользователь может создать полностью свои, от начала до конца, создав свое правило стиля. Также можно загрузить внешние готовые стили.
Готовые к публикации веб страницы можно загрузить на сервер вашего хостинга по протоколу FTP. Менеджер сайтов можно вызвать из меню «Публиковать»или из меню «Правка» — параметры публикации. Просто заполните поля данными полученными при регистрации вашего хостинга. Программа соединит вас с сервером для работы с файлами сайта. Также можно работать и локально, создав папку сайта на компьютере в нужном месте.
Просто заполните поля данными полученными при регистрации вашего хостинга. Программа соединит вас с сервером для работы с файлами сайта. Также можно работать и локально, создав папку сайта на компьютере в нужном месте.
Практическое руководство пользователя Kompozer
Программа снабжена подробным руководством по созданию страниц сайта, которое вызывается из меню программы «Справка»-Содержание-Руководство пользователя.
Для тех кто только начинает изучать методы веб-дизайна, рекомендую скачать руководство по созданию сайтов в формате pdf. Скачать руководство kompozer.
Создать сайт или страницу получится значительно быстрее, если сначала изучить руководство, а потом применить знания на практике. Редактор Kompozer очень удобно использовать, если разработка сайтов, это ваши первые шаги.
Чтобы лучше понять как создавать сайты и потренироваться в этом, надо загрузить страницу любого сайта из интернета в программу Kompozer и посмотреть, как она выглядит, как структурирована и из каких элементов состоит. Также можно поэкспериментировать с любыми готовыми шаблонами сайтов. Приобретете начальный опыт и знания для создания сайтов в программах Kompozer, DreamWeaver, FrontPage и др.
Также можно поэкспериментировать с любыми готовыми шаблонами сайтов. Приобретете начальный опыт и знания для создания сайтов в программах Kompozer, DreamWeaver, FrontPage и др.
Kompozer — отличный визуальный html редактор для создания веб-контента с публикацией в интернете по FTP. Программа не требует инсталляции, небольшого размера и очень быстрая в работе.
Скачать Kompozer:
Скачать
Карьера веб-редактора | The Princeton Review
- Основные направления
- Выпускные программы
- Карьера
Веб-редактор разрабатывает содержание или редакционный план веб-сайта, работая с командой, в которую могут входить креативный директор, писатель, дизайнер и информационный архитектор. Веб-редакторы в разных типах компаний имеют разные обязанности. Кто-то из iVillage.com, например, имеет дело с большим количеством контента и ежедневно обновляет его. Редактор онлайн-журнала может быть привлечен, чтобы соответствовать определенному стилю сайта или обеспечить оригинальный голос.
 Тем не менее, многие онлайн-проекты никогда не заканчиваются, особенно когда речь идет о содержании веб-сайта. «Будьте готовы обновлять, пересматривать, расширять или корректировать существующие письменные материалы не время от времени, а постоянно». «Навыки редактирования и управления проектами полезны любому писателю, но опыт работы редактором или управляющим редактором может оказаться особенно прибыльным. Многим интернет-изданиям не хватает опытных редакционных талантов. Будучи редактором, а также писателем, вы, вероятно, откроете для вас больше дверей в онлайн-СМИ, чем в печатных», — отмечает Гахран.
Тем не менее, многие онлайн-проекты никогда не заканчиваются, особенно когда речь идет о содержании веб-сайта. «Будьте готовы обновлять, пересматривать, расширять или корректировать существующие письменные материалы не время от времени, а постоянно». «Навыки редактирования и управления проектами полезны любому писателю, но опыт работы редактором или управляющим редактором может оказаться особенно прибыльным. Многим интернет-изданиям не хватает опытных редакционных талантов. Будучи редактором, а также писателем, вы, вероятно, откроете для вас больше дверей в онлайн-СМИ, чем в печатных», — отмечает Гахран.Оплата взносов
Для редактора важно ознакомиться с HTML и различными программами для дизайна страниц, такими как Dreamweaverª и Cyberstudioª. Редактор должен иметь представление об определенных внутренних технологиях; например, если вы пишете текст для сайта электронной коммерции, полезно понять, как работает интернет-магазин и как он работает, прежде чем писать для него материал. Получение некоторых знаний в области HTML поможет вам понять возможности и ограничения онлайн-СМИ намного лучше, чем тот, кто только пишет, и вы сможете легко научиться основам HTML и основам веб-дизайна по хорошей книге. Веб-редакторам требуется сочетание редакторского здравого смысла и хороших навыков письма. Они также должны принять технологию. «Если кто-то собирается написать свой роман и хочет получить какую-нибудь интересную работу на стороне, это более трудный путь», — предостерегает один веб-редактор. «Люди, которые действительно проявляют любопытство к среде и оживлены, узнав о ней, как правило, процветают больше». Для недавних выпускников колледжей существуют младшие должности писателя и корректора, которые также могут выйти на поле в роли поддержки, чтобы получить некоторый опыт. «Сейчас мы ищем людей с опытом работы в Интернете, — говорит один из старших редакторов, — но люди, у которых есть некоторый опыт работы в области копирайтинга или печати и которые могут продемонстрировать склонность к среде, могут получить должность младшего специалиста».
Получение некоторых знаний в области HTML поможет вам понять возможности и ограничения онлайн-СМИ намного лучше, чем тот, кто только пишет, и вы сможете легко научиться основам HTML и основам веб-дизайна по хорошей книге. Веб-редакторам требуется сочетание редакторского здравого смысла и хороших навыков письма. Они также должны принять технологию. «Если кто-то собирается написать свой роман и хочет получить какую-нибудь интересную работу на стороне, это более трудный путь», — предостерегает один веб-редактор. «Люди, которые действительно проявляют любопытство к среде и оживлены, узнав о ней, как правило, процветают больше». Для недавних выпускников колледжей существуют младшие должности писателя и корректора, которые также могут выйти на поле в роли поддержки, чтобы получить некоторый опыт. «Сейчас мы ищем людей с опытом работы в Интернете, — говорит один из старших редакторов, — но люди, у которых есть некоторый опыт работы в области копирайтинга или печати и которые могут продемонстрировать склонность к среде, могут получить должность младшего специалиста».
Онлайн-программы магистратуры по сестринскому делу имеют преимущества перед очной. Найдите лучшие программы здесь.
Настоящее и будущее
Интернет-индустрия пережила период младенчества, когда контент был не более чем онлайн-брошюрами. Сегодня он находится в юношеской фазе, растет за счет электронной коммерции и переходит в подростковые годы широкополосной связи, что включает в себя более надежную доставку контента. Слияние AOL и Time Warner подготовило почву для кабельной доставки в Интернете, и широкополосная технология будет продолжать играть более важную роль в интернет-транзакциях. Контекстный шоппинг будет волной будущего. Например, пользователь может прочитать статью о Бритни Спирс, скачать ее MP3, посмотреть ее видео, загрузить слайд-шоу с раскадровкой, нажать на наряд, который она носит, и купить его прямо на сайте. Редакторы — это связующее звено, которое позволит этому случиться, концептуализируя интерактивный поток и настраивая копию, которая контекстуализирует эту цепочку информации. В будущем писателям и редакторам придется быть гораздо более разносторонними. «Вместо того, чтобы иметь оригинальный голос, я ищу кого-то, кто больше похож на хамелеона, кто может писать другим тоном для конкретного клиента», — говорит один веб-редактор. «Я также ищу людей, которые могут быстро адаптироваться; мы все еще находимся на начальных этапах этой среды. Вроде 1953, и мы работаем с новой технологией под названием телевидение».
Редакторы — это связующее звено, которое позволит этому случиться, концептуализируя интерактивный поток и настраивая копию, которая контекстуализирует эту цепочку информации. В будущем писателям и редакторам придется быть гораздо более разносторонними. «Вместо того, чтобы иметь оригинальный голос, я ищу кого-то, кто больше похож на хамелеона, кто может писать другим тоном для конкретного клиента», — говорит один веб-редактор. «Я также ищу людей, которые могут быстро адаптироваться; мы все еще находимся на начальных этапах этой среды. Вроде 1953, и мы работаем с новой технологией под названием телевидение».
Качество жизни
НАСТОЯЩЕЕ И БУДУЩЕЕ
Должность младшего редактора включает в себя редактирование и корректуру, а также, возможно, некоторое оригинальное написание. Изучение основ интерактивного письма происходит из опыта работы в этой среде. Писатели и редакторы начального уровня должны ознакомиться с непоследовательной природой онлайн-медиа и научиться «писать кусками».
ПЯТЬ ЛЕТ ПОСЛЕ
Сегодня пятилетний опыт работы в этой области считается старшим, и на этом уровне редакторы должны быть концептуализаторами. Существует гораздо больше совместной, ориентированной на команду работы, и редакторы часто помогают писателям настроить интерактивный опыт. У редактора может быть множество обязанностей по копированию, от работы в качестве копирайтера или сценариста до создания копии для короткого интерактивного фильма. На этом этапе веб-редакторы могут ожидать, что их заработная плата будет варьироваться в зависимости от характера и ответственности работы.
ДЕСЯТЬ ЛЕТ
Интернет в том виде, в каком мы его знаем сегодня, через десять лет станет совсем другим животным, поскольку развлечения, информация, телевидение и компьютер сойдутся воедино. Программирование, коммерция, исследования и сбор новостей откроют новые способы показа контента, поскольку пользователи смогут покупать пиццу и свитер прямо из ситкома, который они смотрят.
ОСНОВНЫЕ ОБЛАСТИ
Деловые коммуникации
Компьютерные и информационные науки
Творческое письмо
Цифровая связь и медиа/мультимедиа
Английский
Состав на английском языке
Специальность по английской литературе
Дизайн игры
Информационные технологии
Средства массовой информации
Специалист по связям с общественностью
Техническое письмо
Веб-дизайн
РОДСТВЕННЫЕ ПРОГРАММЫ ДЛЯ ВЫПУСКНИКОВ
Творческое письмо
Информационные технологии
Английская литература
Информатика
Рекомендуемые программы MBA для вас
Вы ищете бизнес-школу подходящего типа? Свяжитесь с программами MBA, которые ищут таких кандидатов, как вы.
Совет колледжа
Подать заявку. Платить. Подготов. Изучать. Преуспевать. Мы вас прикрыли.
Дизайны, темы, шаблоны и загружаемые графические элементы редактора веб-сайтов на Dribbble
Посмотреть пользовательский интерфейс программного обеспечения для совместного редактирования фотографий
Пользовательский интерфейс программного обеспечения для совместного редактирования фотографий
-
Просмотр концепции веб-сайта для редактирования фотографий
Концепция веб-сайта для редактирования фотографий
View Vedio — веб-сайт целевой страницы онлайн-редактора видео
Vedio — Веб-сайт целевой страницы онлайн-редактора видео
View Vedio — онлайн-редактор видео Адаптивный дизайн сайта
Vedio — онлайн видеоредактор Адаптивный дизайн веб-сайта
Посмотреть VEED.
 IO — Страница с ценами
IO — Страница с ценамиVEED.IO — страница с ценами
Просмотр VEED.IO | Онлайн-компрессор видео
VEED.IO | Компрессор онлайн-видео
Просмотр аудио приложения NFT
Аудиоприложение NFT
Индивидуальный просмотр — Домашняя страница
Персонально — Домашняя страница
Просмотр VEED.
 IO | Домашняя страница Исследование v.6
IO | Домашняя страница Исследование v.6VEED.IO | Домашняя страница Исследование v.6
Посмотреть целевую страницу SaaS — онлайн-редактор видео
Целевая страница SaaS — онлайн-редактор видео
View Vidtor studio — Веб-сайт онлайн видеоредактора
Vidtor studio — Сайт онлайн видеоредактора
Посмотреть Кварк
View Ponta — веб-сайт фоторедактора
Понта — Веб-сайт фоторедактора
Просмотр VEED.
 IO | Домашняя страница Исследование v.5
IO | Домашняя страница Исследование v.5VEED.IO | Домашняя страница Исследование v.5
View Sonuum — веб-редактор аудио для совместной работы.
Sonuum — онлайн-редактор аудио для совместной работы
Посмотреть Конструктор веб-сайтов — Панель инструментов
Конструктор веб-сайтов — Панель управления
Просмотр VEED.


 е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.