Сравнение через оператор switch в JavaScript
Как в javascript правильно делать сравнения через switch
Стандартным методом для сравнения в JavaScript применяется оператор if с конструкцией else if и else. Об этом написано во всех учебниках по javascript с разбором разных вариантов.
Но как выполнить сравнение через оператор switch?
Для того чтобы в switch выполнить сравнение, нужно в switch параметром указать логический оператор true (является ли условие правдой) и тогда уже использовать операторы сравнения:
switch(true) {
case(a > b) : x = a * b; y = b / a; break;
case(a < b) : x = a / b; y = a * b; break;
case(a == b) : x = 150; y = 150; break;
}
Так же можем в результате сравнения выдавать текст и всё что угодно:
let x;
switch(true) {
case(a > b) : x = "Первое больше второго"; break;
case(a < b) : x = "Первое меньше второго"; break;
case(a == b) : x = "Первое равно второму"; break;
}
Главное не забывать проставлять break; так как это является обязательным условием для оператора switch
Записи по теме
JavaScript методы, свойства и события для video и audio Эти методы, свойства и события позволяют нам управлять элементами audio и video с помощью JavaScript, что позволяет писать собственные видео-плееры и аудио-проигрыватели с любым необходимым функционалом. Как обновить node.js для Windows Нехитрый и в тоже время простой способ как можно обновить Node JS на устройстве WindowsМатематические функции и операторы в JavaScript Сборка арифметических операторов и методов чисел в JavaScript. Всё что связано с математикой в JavaScript с примерами функций и решений, собрано вместе на одной странице. Методы консоли в JavaScript В JavaScript специально для работы с консолью есть объект console. Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.Методы массивов JavaScript Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes .
Как обновить node.js для Windows Нехитрый и в тоже время простой способ как можно обновить Node JS на устройстве WindowsМатематические функции и операторы в JavaScript Сборка арифметических операторов и методов чисел в JavaScript. Всё что связано с математикой в JavaScript с примерами функций и решений, собрано вместе на одной странице. Методы консоли в JavaScript В JavaScript специально для работы с консолью есть объект console. Ниже описаны доступные для объекта Console методы и приведены несколько примеров их использования.Методы массивов JavaScript Методы массивов в JavaScript и примеры их использования: push, pop, unshift, shift, split, join, slice, splice, reverse, map, filter, reduce, sort, includes .
Результат логических операций | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных
↳
теория
/
тесты
/
упражнение
Типы данных
↳
теория
/
тесты
/
упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17. Функции с переменным числом параметров ↳ теория / тесты / упражнение
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций
↳
теория
/
тесты
/
упражнение
Результат логических операций
↳
теория
/
тесты
/
упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных ↳ теория / тесты / упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Счастливый билет
2. Инвертированный регистр
3. Счастливые числа
4. Фибоначчи
5. Фасад
6. Идеальные числа
7. Переворот числа
8. Найди Fizz и Buzz
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой. Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
- Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Javascript: Как использовать операторы сравнения
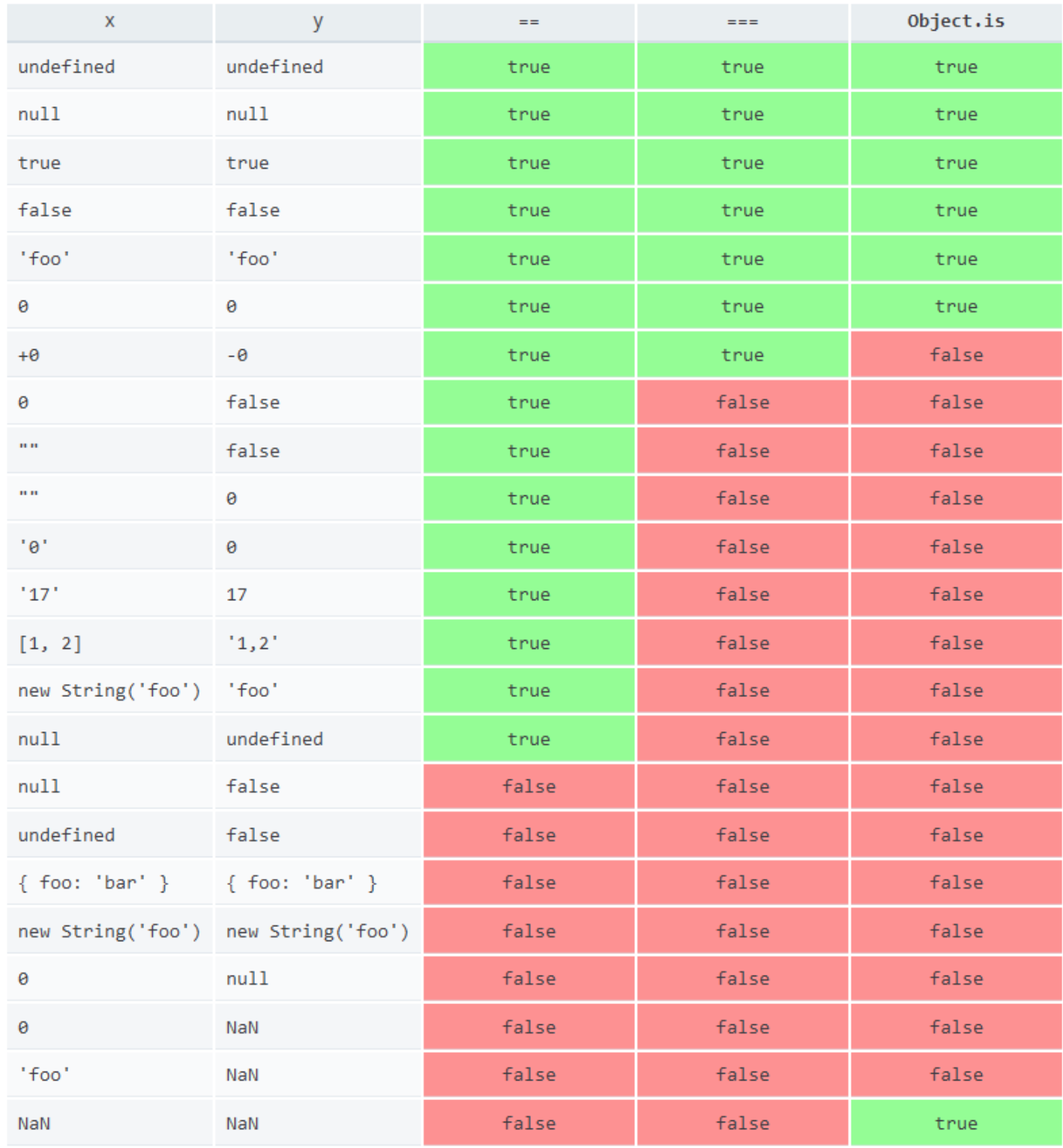
Поймите различия в JavaScript между операторами сравнения == и != (=== и !==) и то, как они могут повлиять на ваш код.
В JavaScript есть два типа операторов сравнения: слабое или абстрактное равенство (==) и строгое равенство (===). Рекомендуется всегда использовать последний.
Рекомендуется всегда использовать последний.
Строгое сравнение (используя, ===) допустимо только в том случае, если операнды одного типа и их содержимое соответствует. Абстрактное сравнение (с использованием, ==) более распространено, но оно преобразует (преобразует) операнды перед сравнением, и это может вызвать бесчисленное количество проблем.
В конце статьи есть калькулятор с операторами сравнения Javascript, чтобы вы могли понять концепцию на практике.
Особенности сравнений:
- Две строки строго равны, если они имеют одинаковую последовательность символов одинаковой длины и в соответствующих позициях.
- Когда они численно равны, два числа строго равны (имеют одинаковое числовое значение). NaN ничему не равен, но NaN включен. Положительные и отрицательные нули совместимы друг с другом.
- Если оба
истинныили обаложны, два логических операнда строго равны. - Ни для строгого, ни для слабого сравнения два различных объекта никогда не бывают равными.

- Выражение сравнения объектов верно, только если операнды ссылаются на один и тот же объект.
-
Nullиundefinedстрого равны сами себе и абстрактно равны друг другу.
Оператор сравнения JavaScript
Равенство (==)
Оператор равенства или слабости преобразует операнды во время сравнения (временно). Если они не одного вида, после преобразования производится строгое сравнение. Если оба операнда являются объектами, то JavaScript сравнивает внутренние ссылки, которые совпадают, если операнды памяти ссылаются на один и тот же объект.
1 == 1 // правда '1' == 1 // правда 1 == '1' // правда 0 == ложь // правда 0 == ноль // ложь 0 == не определено // ложь null == undefined // true
Неравенство (!=)
Оператор неравенства работает очень похоже на оператор равенства выше, разница в том, что он возвращает true , если операнды разные. Преобразование типов также происходит здесь.
1 != 1 // ложь "1" != 1 // ложь 1 != '1' // ложь 0 != ложь // ложь 0 != ноль // правда 0 != не определено // правда null != undefined // false
Идентичность / строгое равенство (===)
Оператор строгого равенства возвращает true, если операнды строго одинаковы, т. е. содержат одно и то же значение и относятся к одному типу, без преобразования типов.
1 === 1 // правда "1" === 1 // ложь 1 === '1' // ложь 0 === ложь // ложь 0 === ноль // ложь 0 === не определено // ложь null === undefined // false
Неидентичность / строгое неравенство (!==)
Оператор неидентичности возвращает значение true, если операнды не равны и/или не относятся к одному и тому же типу.
1 !== 1 // ложь "1" !== 1 // правда 1 !== '1' // правда 0 !== ложь // правда 0 !== ноль // правда 0 !== не определено // правда null !== undefined // true
Сравнение объектов
Если вы работаете с объектами, здесь простые объекты, давайте пока не будем иметь дело с вложенными объектами, если вам нужно узнать больше о вложенных объектах, вы можете посетить этот пост с 3 мощными способами доступа к свойствам в объектах Javascript.
Для ссылочных типов оператор сравнения JavaScript == и === действуют согласованно друг с другом. Следуя правилу, оба оператора возвращают false, потому что даже если они имеют одинаковые значения, у них разные адреса памяти, что делает их разными объектами.
[1,2,3] == [1,2,3]; // ЛОЖЬ
[1,2,3] === [1,2,3]; // ЛОЖЬ
{ х: 1, у: 2 } == { х: 1, у: 2 } // ложь
{ x: 1, y: 2 } === { x: 1, y: 2 } // false И, конечно же, есть особый случай. Когда вы сравниваете литеральную строку с объектом, который имеет то же значение, что и литеральная строка.
Например, рассмотрите возможность сравнения буквальной строки со строковым объектом, созданным конструктором String.
"abc" == новая строка ("abc") // правда
"abc" === новая строка ("abc") // ложь Здесь оператор == проверяет значения двух операндов и возвращает true, потому что после преобразования они строго равны.
Оператор === проверяет, относятся ли они к одному типу. Литеральная строка и строка, созданная с помощью конструктора, не совпадают, поэтому она возвращает false.
Какой из них правильный? Это действительно зависит от того, что вы пытаетесь сравнить. Мой совет — полностью игнорировать проблему и просто не использовать String Builder для создания строковых объектов. И используйте ограниченный компаратор ( === ), уменьшите количество проблем в своей жизни.
6 комментариев
Дэйв Геббиа
сайт действительно хороший, мне нравится ваш блог!
Lynda Weasel
В закладках! Мне очень нравится ваш сайт!
Chinaza
Хорошая работа
Chinaza
Хорошая рецензия
Леома Торри
Я просто хочу отметить, что я новичок в ведении блога и действительно наслаждаюсь вашим сайтом блога. Скорее всего, я планирую добавить ваш пост в закладки. У вас определенно есть потрясающие хорошо написанные статьи. Большое спасибо, что поделились с нами своим блогом.
Большое спасибо, что поделились с нами своим блогом.
обзор продукта
Хорошая работа, спасибо, что поделились. отличная работа.
Операторы сравнения JavaScript — Pi My Life Up
Из этого туториала вы узнаете, как использовать операторы сравнения в языке JavaScript.
Операторы сравнения позволяют сравнивать значение левого операнда с правым операндом. Затем JavaScript вернет true или false в зависимости от того, верно ли это сравнение.
Операторы сравнения являются неотъемлемой частью JavaScript и помогут вам написать полезные условия для операторов if.
Одна из ключевых концепций JavaScript, которую вам нужно понять, — это разница между сравнениями « свободный » и « строгий ».
- При сравнении « свободный » JavaScript будет выполнять жонглирование типами. Проще говоря, он будет выполнять преобразования между определенными типами данных, чтобы определить, совпадают ли значения.

Например, число
1будет соответствовать строке"1"при использовании свободного сравнения. - Когда JavaScript выполняет « strict ” сравнение, переменные будут совпадать только в том случае, если типы данных совпадают.
Если типы данных различаются, сравнение вернет
falseи не будет считаться равным.
В таблице ниже перечислены все операторы сравнения, поддерживаемые JavaScript. Эта таблица покажет вам оператора, его имя, пример и результат сравнения.
| Оператор | Имя | Пример | Результат |
|---|---|---|---|
| == | Равно | x == y | верно , если x равно y . Типы могут быть разными |
| === | Идентичный | x === y | true если x равно y , и типы идентичны. |
| != | Не равно | x != y | верно , если x не равно и . Типы могут быть разными |
| !== | Не идентичны | x !== y | true если x не равно y 90 023 , или если типы разные |
| < | Меньше | x < y | true если x меньше y 9002 3 |
| <= | Меньше или равно | x <= y | true , если x меньше или равно y |
| > | Больше | x > y | true , если x больше y |
| >= | Больше или равно | x >= y | true если 900 22 x больше или равно y |
Примеры операторов сравнения в JavaScript
В следующих нескольких разделах мы рассмотрим, как использовать каждый поддерживаемый оператор сравнения в JavaScript.
В каждом примере объясняется, как использовать оператор и когда этот оператор возвращает значение true или false.
Оператор сравнения равенства (
== ) в JavaScript Оператор сравнения равенства ( == ) в JavaScript позволяет проверить, равны ли два значения. Типы данных этих двух значений могут быть разными, пока JS может жонглировать ими, чтобы они были одинаковыми.
Чтобы продемонстрировать это, давайте рассмотрим следующий фрагмент кода. Каждый из вызовов « console.log() » содержит сравнение, показывающее различное использование оператора равенства.
- В первом сравнении мы просто сравниваем, равно ли число
1010. Поскольку эти значения равны, оператор вернетtrue. - В этом втором журнале мы используем оператор сравнения, чтобы проверить, соответствует ли число
10соответствует строке"10".Хотя это разные типы, оператор « равно » позволяет JavaScript жонглировать типами, чтобы увидеть, совпадают ли значения.
 Это сравнение вернет true, так как JavaScript может преобразовать строку
Это сравнение вернет true, так как JavaScript может преобразовать строку "10"в10. - Окончательный журнал показывает, что использование оператора сравнения для сравнения двух значений не совпадает.
Поскольку
10не равно11, этот оператор вернетложь.
Ниже вы можете увидеть результат каждого из наших сравнений в JavaScript.
Идентичный оператор (
=== ) Идентичный оператор ( === ) является строгой альтернативой JavaScript оператору сравнения равенства. С помощью этого оператора значения будут считаться одинаковыми только в том случае, если они равны и имеют один и тот же тип данных.
JavaScript не будет выполнять никакого жонглирования типами данных для сравнения значений.
Возьмем те же три « console.log() », которые мы использовали в предыдущем примере, чтобы продемонстрировать это изменение поведения.
- Первый пример вернет true, так как оба значения равны и оба являются числами.
- Во втором примере идентичный оператор JavaScript вернет
false.Этот оператор возвращает false, поскольку типы данных не совпадают. Один — строка, другой — число. Строгое сравнение не позволяет JavaScript жонглировать типами данных, чтобы увидеть, совпадают ли значения.
- Для последнего примера JavaScript по-прежнему будет возвращать
falseдля этого сравнения.Идентичный оператор сравнения возвращает false, поскольку
10не равно11.
Из приведенных ниже результатов вы можете увидеть, как идентичный оператор JavaScript обрабатывает каждое сравнение.
Оператор сравнения не равно в JavaScript (
!= ) Оператор сравнения не равно ( != ) выполняет действие, противоположное оператору «равно» ( = ). В JavaScript вы будете использовать этот оператор, чтобы увидеть, не совпадают ли два значения. Это сравнение сделано свободно, поэтому типы данных могут быть разными.
Это сравнение сделано свободно, поэтому типы данных могут быть разными.
Поскольку оператор сравнения не равно в JavaScript даст результат, противоположный оператору равенства, давайте воспользуемся теми же примерами, что и раньше.
После запуска приведенного выше примера вы должны получить следующий результат. Этот результат показывает, как JavaScript оценивал каждое использование оператора «не равно».
Неидентичный оператор (
!== ) Неидентичный оператор сравнения ( !== ) в JavaScript очень похож на оператор не равно. Однако не идентичный оператор выполняет строгое сравнение. Это означает, что если типы данных различаются, JavaScript вернет true .
Чтобы продемонстрировать это более строгое поведение, давайте возьмем тот же пример, который мы использовали в предыдущих трех примерах.
- Не идентичный оператор все равно вернет
falseдля первого примера. Это связано с тем, что10равно10и имеют одинаковые типы данных.
- Во втором примере этот оператор вернет
true. Этот ответ связан с тем, что типы данных значений различаются. - В последнем примере неидентичный оператор все равно вернет
true. Это потому, что10не равно11.
Вы можете увидеть, как этот оператор сравнения ведет себя в JavaScript, посмотрев на результат ниже. Вы можете увидеть, как оценивалось каждое выражение.
Оператор сравнения «меньше чем» в JavaScript (
< ) Оператор сравнения «меньше чем» в JavaScript ( < ) позволяет вам сравнивать, меньше ли одно значение, чем другое.
- Этот оператор вернет
trueтолько в том случае, если значение на меньше сравниваемого значения на . - Если значения равны, возвращается
false.
Чтобы продемонстрировать, как работает этот оператор сравнения, мы не будем использовать его в следующих выражениях. Мы будем регистрировать эти выражения, чтобы увидеть, как JavaScript оценивает каждую операцию,
Мы будем регистрировать эти выражения, чтобы увидеть, как JavaScript оценивает каждую операцию, истина или ложь .
- Для первого сравнения мы проверяем, меньше ли
1020.Поскольку
10меньше, чем20, оператор меньшего значения вернетtrue. - Во-вторых, проверяем, меньше ли
10на , чем10.Поскольку эти значения равны, оператор вернет
false. - При окончательном сравнении проверяем,
10на меньше, чем5.Поскольку
10больше, чем5, оператор "меньше чем" вернетfalse.
Ниже вы можете увидеть результат меньшего оператора сравнения в JavaScript. JavaScript оценил только первый пример как true .
Оператор меньше или равно (
<= ) Оператор меньше или равно ( <= ) полезен для сравнения значений, когда вы хотите, чтобы оператор возвращал верно , даже если значения совпадают.
- Если значения равны, оператор вернет
true. - Оператор вернет
true, если значение слева меньше значения справа.
Давайте рассмотрим три быстрых примера, чтобы показать, как работает оператор сравнения меньше или равно в JavaScript.
- Первое сравнение вернет
true. Это связано с тем, что10меньше20. - Наше второе использование оператора меньше или равно в JavaScript также вернет
true. Это потому, что10равно10. - Окончательное сравнение вернет
false, поскольку10больше, чем5.
Ниже вы можете увидеть результат вышеприведенных операторов сравнения в JavaScript.
Оператор больше, чем (
> ) Оператор больше, чем в JavaScript ( > ) противоположен оператору «меньше». Следовательно, этот оператор сравнения вернет true, если левый операнд больше правого.
Если значения равны, то оператор больше возвращает false .
В приведенном ниже примере вы можете увидеть, как оператор сравнения «больше чем» работает в JavaScript.0022 верно .
20 равно 20 , второе сравнение вернет false . 15 меньше 20 , поэтому окончательное сравнение также вернет false .Ниже вы можете увидеть результат вышеописанного использования оператора сравнения «больше чем» в JavaScript.
Оператор сравнения больше или равно (
>= ) в JavaScript Последний оператор сравнения JavaScript, который мы будем изучать, — это оператор сравнения больше или равно ( >= ).
Этот оператор вернет true , когда значение слева больше или равно значению справа.
Чтобы продемонстрировать поведение этого оператора, воспользуемся теми же примерами, что и в предыдущем операторе.