Градиенты
Войти
С 0 до Middle+Другие курсы
Избранные
Mesh Gradients
Бесплатная коллекция сетчатых градиентов.
Градиенты
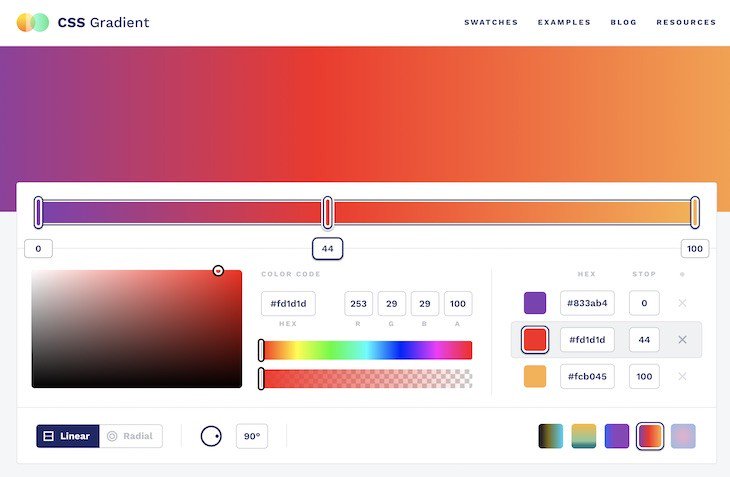
CSS Gradient Generator
CSS-генератор градиентов
Градиенты
Gradienta
Многоцветные CSS градиенты. Можно сохранять в CSS или JPG.
Градиенты
Mesh-Y
Бесплатный генератор сетчатых градиентов.
Градиенты
Gradient Generator by Learn UI Design
Сервис-генератор чистых градиентов.
Градиенты
Color Morph
Сервис-генератор градиентов в SVG и CSS.
Градиенты
Blend
Простой сервис для удобной генерации симпатичных градиентов для веба.
Градиенты
Gradient Animator
Генератор анимированных CSS-градиентов
Градиенты
Scale
Простой и гибкий генератор градиентных палитр
Градиенты
Ffflux
Генератор SVG для создания плавных градиентных фонов, которые выглядят органично и напоминают движение.
Градиенты
Коллекция mesh-градиентов в SVG, JPG, PNG и Figma.
Градиенты
CSS Gradient Editor
Настраиваемый генератор градиентов. Результат можно скопировать в html и CSS.
Градиенты
Gradex
Онлайн-инструмент для создания градиентного фона из заданного изображения, который можно предварительно просмотреть и скачать.
Градиенты
Piggment
Сервис для генерации палитр и градиентов, а также проверкт контраста.
Градиенты
Ruri
Сервис, который помогает создавать различные градиентные сплайны с последующим экспортом в PNG. Есть плагин для Figma.
Градиенты
Grabient
Ресурс с набором готовых градиентов и с возможностью их изменить.
Градиенты
Остальные
Free Mesh Gradient
Коллекция их 100 готовых градиентов, доступны в форматах eps, jpeg, png
Градиенты
ColorSpace
Полноэкранный градиентный инструмент с высоко визуальным веб-сайтом.
Градиенты
Css Gradient
Генератор, в котором вы можете выбрать до трех цветов и создать собственный градиент.
Градиенты
UI Gradients
Генератор готовых градиентов, при каждой перезагрузке новый градиент.
Градиенты
Gradient Magic
Библиотека интересных и уникальных градиентов CSS.
Градиенты
Gradihunt
Простой генератор градиентов.
Градиенты
Design Gradients
Библиотека красивых градиентов для ващего проекта.
Градиенты
Conic.css
Коллекция простых градиентов
Градиенты
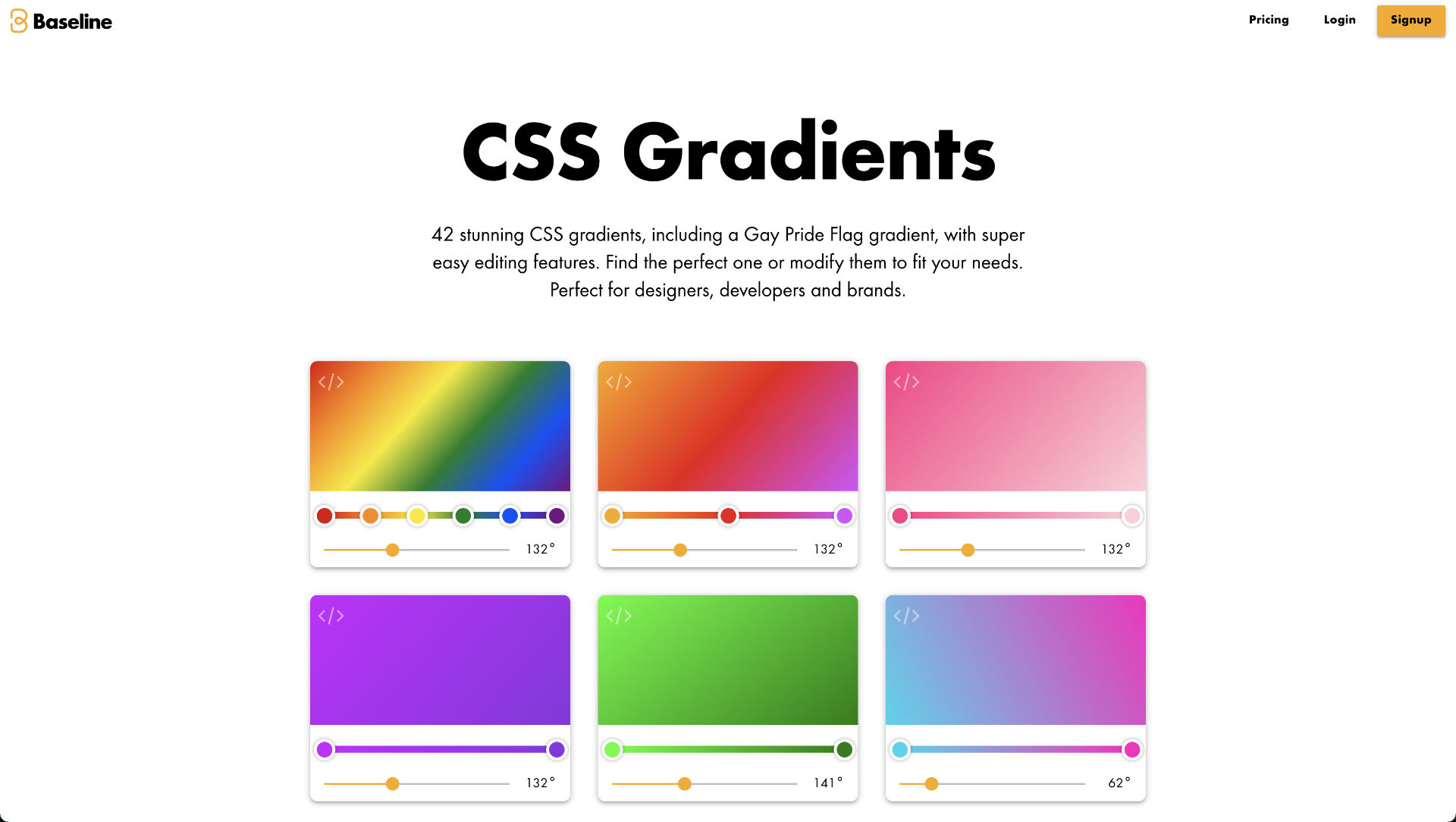
WebGradients
Наборы градиентов с возможности копирования css
Градиенты
Noise&Gradient
Генератор многоцветных градиентов с шумной текстурой
Градиенты
Easy Gradient Generator
Генератор градиентов для веба
Градиенты
Mesh-Y
Генератор градиентов
Градиенты
Gradient Generator by Learn UI Design
Генератор градиентов
Градиенты
Hue Tools
Набор онлайн-сервисов для работы с цветом: градиентные палитры, смешивание, модификация.
Градиенты
Color Morph
Сервис-генератор градиентов в SVG и CSS
Градиенты
Bg-painter
Веб-инструмент для создания фонов с разными эффектам, в том числе с эффектами «текучих градиентов».
Градиенты
Color by Fardos
Выбирайте цвета на веб-сайтах, сохраняйте цвета и градиенты, получайте подходящие оттенки и тона и создавайте красивые градиенты.
Градиенты
Glitch Art Generator
Онлайн генератор глитч эффектов.
Градиенты
Josh Comeau
CSS генератор градиентов
Градиенты
Color Designer
Сервис для генерации палитр с наборами оттенков
Градиенты
Angry tools
Онлайн градиент генератор
Градиенты
Flutter
Онлайн градиент генератор
Градиенты
Colorffy
Генератор трехцветных градиентов css
Градиенты
Gradients.app
Создайте градиент онлайн. Сгенерируйте и создайте два или пять цветовых градиентов. Готовые градиенты можно скачать в виде изображения в FHD или CSS-коде.
Градиенты
Tailwind Gradient Generator
CSS генератор градиентов
Градиенты
Сервисы для дизайнеров
Градиенты
Подбор цвета
Сервисы UX
Фриланс-биржи
Инфографика
Прототипирование
Кириллические шрифты
Статьи по дизайну
Бесплатные курсы
Практические уроки с арт-директором
Вакансии
CSS-border с анимированным градиентом | xhtml.
 ru
ruЗдесь речь пойдёт о применении градиентной заливки для CSS-border и её анимации для перемещения цветов градиента вдоль границ блока.
Самый очевидный способ реализации рамки с градиентом – установить какой-либо тип CSS-градиента в качестве значения CSS-свойству border-image:
div {
border: 3em solid;
border-image: linear-gradient(to right, green, yellow) 1;
}See this code CSS Gradient Border on x.xhtml.ru.
Выглядит хорошо. Можно ли теперь анимировать эту рамку, чтобы градиент перемещался по краю блока?
Чтобы анимировать градиентную заливку CSS-border, нужно с помощью настраиваемого свойства (CSS-переменной) добавить градиенту угол (--angle) поворота, а для анимации изменять его значение в @keyframes.
div {
--angle: 0deg;
/* … */
border-image: linear-gradient(var(--angle), green, yellow) 1;
animation: 10s rotate linear infinite;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}Используя CSS-переменную, можно заставить браузер правильно автоматически изменять её значение от 0 до 360 градусов, вместо того, чтобы добавлять отдельные ключевые кадры для каждого увеличения на 1 градус.
@property.@property --angle {
syntax: '<angle>';
initial-value: 0deg;
inherits: false;
}Поскольку
@propertyподдерживается только в Chromium, примеры ниже будут работать только в браузерах, основанных на нём. Для браузеров, которые его не поддерживают, можно добавить отдельные ключевые кадры для каждого шага, но здесь в примерах обойдёмся без усложнений.
See this code CSS Gradient Border (Animated) on x.xhtml.ru.
Хотя эффект в этом примере уже выглядит довольно красиво, если использовать более двух цветов, будут заметны конвульсии в момент перехода градиентов через углы блока. Например, такая радужная градиентная рамка:
See this code CSS Rainbow Gradient Border (Animated, Attempt 1) on x.xhtml.ru.
Лучше всего увидеть и понять, что там происходит, можно выключив заливку фона блока.
Чтобы исправить это и сделать движение плавным, сперва можно подумать об использовании радиального градиента, но на самом деле тут нужен конический градиент:
Таким образом, теперь каждый цвет градиента будет аккуратно и плавно переходить в рамку, а это приведёт к правильной плавной анимации.
div {
/* … */
border-image: conic-gradient(from var(--angle), red, yellow, lime, aqua, blue, magenta, red) 1;
}Чтобы конец градиента красиво переходил в его начальный цвет, нужно в конце списка цветов повторить первый, здесь в примере это – red.
See this code CSS Rainbow Gradient Border (Animated) on x.xhtml.ru.
Если выключить заливку фона, то можно увидеть, что border-image растягивает каждый цвет градиента перпендикулярно своему краю, вместо обозначенного для градиента конуса.![]() С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
С помощью различных типов CSS-градиента, как отмечено выше, можно получить разные эффекты при перемещении цвета по границе контейнера.
Animating a CSS Gradient Border.
css-градиентов · Темы GitHub · GitHub
Вот 43 публичных репозитория соответствует этой теме…
аргайлинк / открытый реквизит
Звезда 3,4квикмяу / стройный
Звезда 113Кристикрету / мешград
Спонсор Звезда 55 Лео-Корпорация
/
ColorPicker
Звезда
37Гилморорлесс / postcss-градиент-прозрачность-исправление
Звезда 24Николай Капустин / CSSGradientToUIKit
Звезда 12КодингДжек / Advanced-Color-Picker
Звезда 10Бараашер / Градиенты
Звезда 10Гонконг / css3-глянцевый эффект
Звезда 6кевкап / Apple-проект
Звезда 5использовать код / CSS-фоновые шаблоны
Звезда 4сайф71 / ГрадиентСпектор
Звезда 3Рошан-Джонсон / заметные стили
Звезда 2унталукас / cssoccer-трикотажные изделия
Звезда 2Гонконг / css3-круговой-эллиптический-градиент
Звезда 1мрпбеннетт / vue-calc
Звезда 1АнтонV0 / система веб-дизайна
Питеркр / Случайная цитата-машина
Звезда 1Сакиф-Хридой / реактивный маршрутизатор
Звезда 1шашанккатте / Not2do-список
Звезда 1Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-градиенты
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с css-градиенты тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
10 Библиотеки градиентов CSS и веб-приложения для дизайнеров пользовательского интерфейса
Бесплатные онлайн-инструменты — это норма для современных дизайнеров. Зачем изобретать велосипед, если можно сэкономить время с помощью бесплатного ресурса?
Если поискать, то можно найти множество инструментов для узоров и выбора цвета. Но вам будет сложнее найти ресурсы, основанные на градиентах.
Вот почему я составил этот список из 10 бесплатных инструментов градиента, библиотек кода и ресурсов дизайна для веб- и мобильных проектов.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Начиная с всего 16,50 долларов США в месяц!
Веб-градиенты
На веб-сайте WebGradients вы найдете множество настраиваемых градиентов на выбор.
Они бывают разных цветов и стилей, но все они предварительно собраны и готовы к работе. Думайте об этом как о библиотеке градиентов с более чем 180 вариантами всего.
Если вы посмотрите на верхнюю панель навигации, вы найдете ссылки для скачивания этих градиентов как в формате PSD, так и в файле Sketch.
Или вы можете скопировать градиенты как код CSS3, а затем добавить их прямо на свой сайт. Здесь нет неправильных ответов — просто много градиентов.
Кнопки градиента
Если вы веб-дизайнер, то знаете, как сложно подобрать цвета. Это становится еще сложнее, когда вы пытаетесь сопоставить градиенты.
Войдите в GradientButtons, бесплатную библиотеку с открытым исходным кодом, наполненную до краев великолепным дизайном кнопок.
Библиотека очень проста в использовании и содержит множество градиентов на выбор.
Просмотрите домашнюю страницу, и вы найдете различные классы размеров, стилей шрифтов, цветов и форматов кнопок. Проект также находится на GitHub, если вы хотите глубже изучить код.
интерфейс Градиенты
Посмотрите в библиотеке uiGradients некоторые интересные варианты градиентов CSS3.
В верхней части навигации (слева) вы увидите кнопку с надписью «показать все градиенты». Выберите его для просмотра массивный список различных стилей градиента. Серьезно, есть много.
Выберите любой из них, а затем скопируйте код для использования на своем сайте. Вы также можете загрузить градиент в виде файла .jpg прямо с их панели инструментов (расположенной в правом верхнем углу).
Градиентный аниматор
Итак, градиентная анимация. Теперь это вещь. И инструмент Gradient Animator — идеальный способ воплотить это в жизнь. Все может работать прямо через CSS3 без необходимости JavaScript.
Теперь это вещь. И инструмент Gradient Animator — идеальный способ воплотить это в жизнь. Все может работать прямо через CSS3 без необходимости JavaScript.
На боковой панели нажмите «Добавить цвет» и выберите не менее двух из них для своего градиента. Измените скорость, чтобы бежать немного быстрее, измените направление, затем нажмите «Предварительный просмотр».
Вы довольно быстро поймете преимущества этого инструмента.
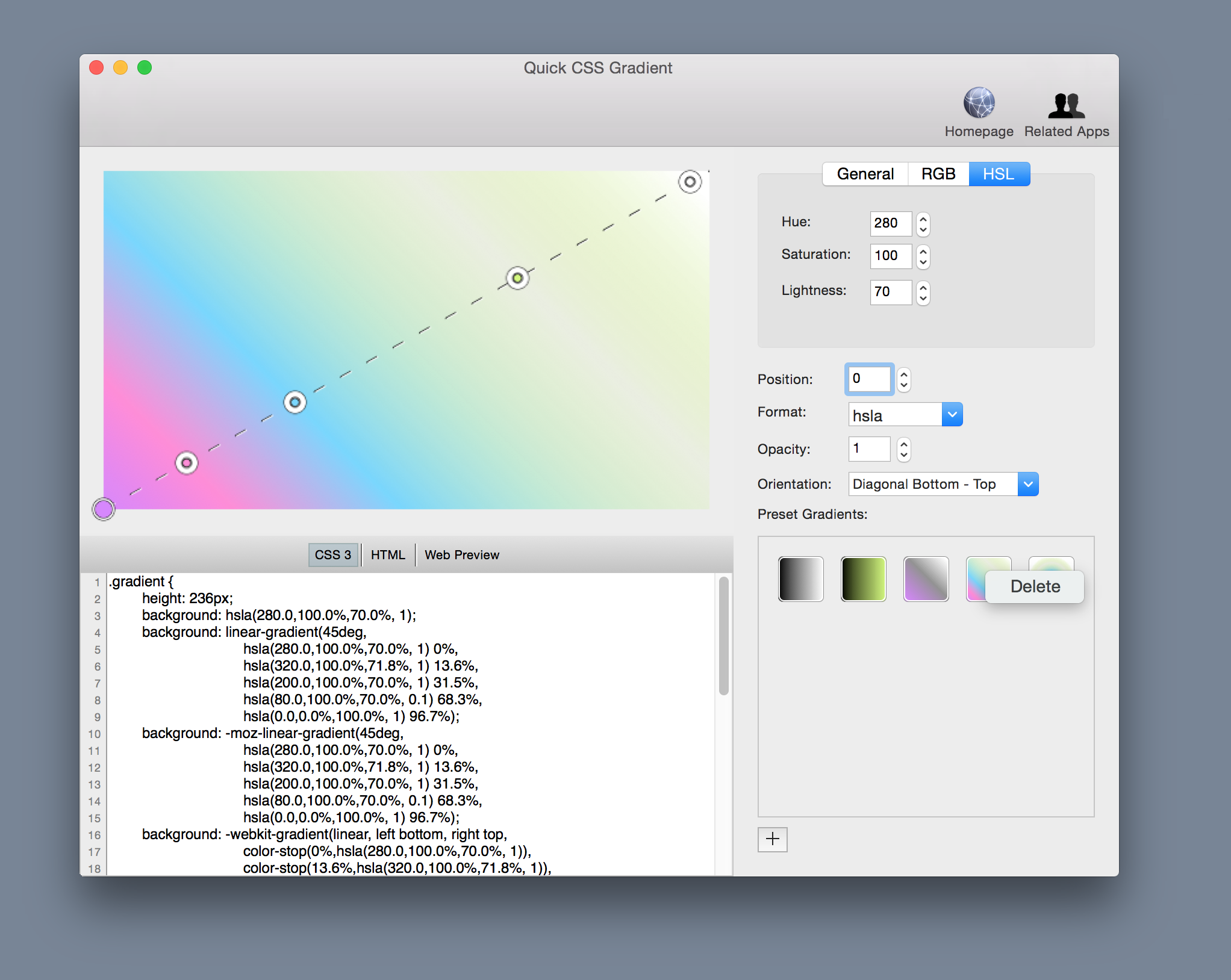
Редактор градиентов Colorzilla
Каждый веб-дизайнер уже должен знать о редакторе градиентов Colorzilla.
Это приложение существует уже много лет и является одним из первых веб-приложений, позволяющих разработчикам автоматически генерировать код градиента CSS3 с нуля.
Действительно, этот инструмент нужно добавить в закладки. Он также поставляется с готовыми градиентами и почти как библиотека для дизайнеров.
Градиенты CSS
Вот аккуратная библиотека, ориентированная на градиенты CSS3, которая доступна на GitHub.
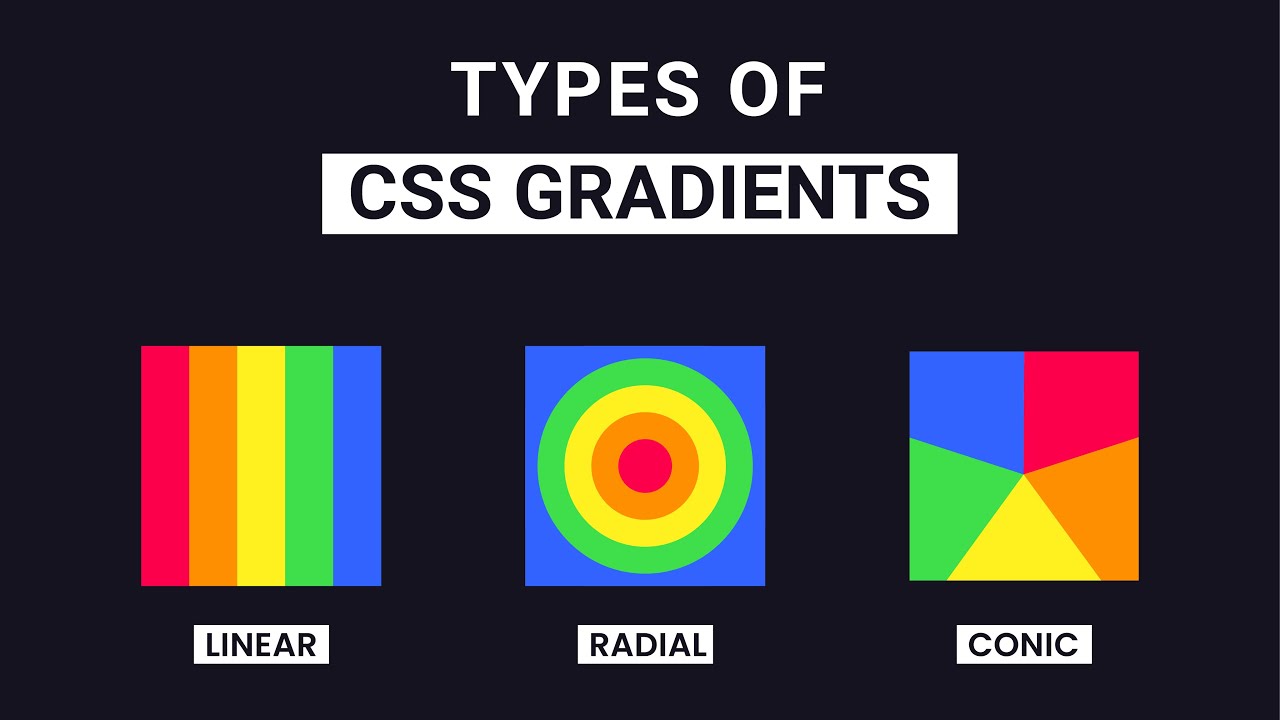
Вы получаете доступ ко всему исходному коду и множеству стилей градиента (линейный, радиальный и т. д.).
Также имеется пример демонстрационной страницы с дополнительными типами градиентов. Они выглядят как шаблоны, которые вы можете создать исключительно с помощью кода CSS.
С ума сойти, как далеко продвинулся Интернет с момента выпуска современных свойств CSS3.
Градиент ColorSpace
ColorSpace имеет собственное маленькое градиентное веб-приложение, которое позволяет разработчикам создавать собственные коды из набора цветовых вариантов.
У него более простой интерфейс, чем у Colorzilla (на мой взгляд), потому что элементы управления кажутся такими очевидными. Проблема в том, что инструмент ColorSpace позволяет выбрать только два цвета за раз .
С помощью чего-то вроде Colorzilla вы можете добавить несколько цветов вместе для одного массивного градиента.
Это не значит, что ColorSpace — плохой инструмент. Но лучше всего его использовать для простых градиентов.
Но лучше всего его использовать для простых градиентов.
Бесконечные градиенты
С другой стороны, у нас есть бесконечные градиенты. И да, это именно то, на что это похоже.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, когда вы перетаскиваете холст, чтобы редактировать стиль градиента. Как только вы все сделаете правильно, вы можете скопировать код градиента CSS3, и все готово.
Я бы назвал это скорее забавным инструментом, чем практичным решением. Хотя, это может быть очень полезно для творческих дизайнеров.
Также есть страница «О нас», если вы хотите узнать больше.
Полифил с коническим градиентом
Спецификации W3C содержат некоторые сведения о конических градиентах, но они не поддерживаются современными стандартами CSS3.
Введите этот полифилл, разработанный для решения проблемы. Это удобный инструмент с открытым исходным кодом, созданный разработчиком Леа Веру, который заставляет
Это удобный инструмент с открытым исходным кодом, созданный разработчиком Леа Веру, который заставляет conic-gradient() поддержка через полифилл.
Хотя это не самый часто используемый инструмент градиента из существующих, он решает реальную проблему для веб-дизайнеров.
Крошечный градиент
TinyColor — это аккуратная библиотека JS, которая обрабатывает и редактирует цвета в библиотеке кода. Разработчик Дэмиен Сорель взял эту библиотеку и создал на ее основе опцию TinyGradient.
Это работает так же. Вы управляете градиентами с помощью JavaScript , и они будут корректно работать через CSS во всех браузерах. Довольно аккуратно!
Градиенты поддерживают цвета RGB или HSV. Кроме того, вы получите полный контроль над этой крошечной, но мощной библиотекой цветов.
Если вы разработчик, который любит играть с цветом, вам следует попробовать TinyGradient в небольшом проекте. Он работает во всех современных браузерах, и вы даже можете получить пакет напрямую через npm.
