7 Способов Как Изменить Шрифт на Windows Компьютере
Как изменить шрифт на компьютере Windows
Надоели стандартные шрифты Windows? Хочешь сделать свой компьютер уникальным?
Тогда просто поменяй их! Как? Узнай из нашей статьи.
Содержание этой статьи:
Изменить стиль текста
Читай также: Темы для Windows 10 бесплатно: Как скачать и установить?
Текстовое оформление для Windows можно устанавливать для каждого из интерфейсов по отдельности.
При этом в настройках программы в целом никаких перемен не произойдет.
Сделать это совсем не сложно.
1Откройте вкладку на панели задач «Цвет и оформление окон». Название может немного отличатся, в зависимости от установленной на компьютере версии. Но отвечает закладка за одну и ту, же функцию.
Вкладка для windows 10
2Теперь необходимо найти пункт «Объект», в котором определится с нужным интерфейсом, для которого требуются изменения стиля в написании текста.
3Следует установить новые параметры для стиля, размера и цвета. Такие манипуляции следует проделать индивидуально для всех, подлежащих изменению разделов.
4Подтвердите действия кнопкой «Ок».
5Для того что б установки начали действовать, нажмите еще раз «Ок».
Бывают случаи, что стиль для написания текста подлежит изменениям, но остальные из его параметров недоступны для редактирования.
К сожалению, поделать с этим ничего нельзя – так заложено по умолчанию в программе.
back to menu ↑Существует еще один вариант
Читай также: Как определить шрифт по картинке? Лучшие сервисы 2019 года
Необходимо скачать бесплатный вариант шрифтов из интернета. Найти его без проблем можно в интернете.
Виды шрифтов
Скачанная папка, чаще всего, подана в заархивированном виде. Архив используется Zip. Сохраните ее у себя на столе.
Не стоит устанавливать в какое-либо другое место, существует риск, что затеряется в недрах компьютера.
Теперь можно распаковать архив в папку Шрифты (Fonts) системного каталога Windows. После таких действий будет добавлен новый значок с соответствующим видом текста.
Для просмотра, требуется кликнуть левой кнопкой мышки по файлу.
Далее, при работе в word, новый стиль текста будет воспроизведен автоматически.
back to menu ↑Как изменить шрифт на компьютере
Если вам захотелось обновить оформление системы Windows на компьютере, то лучше всего начать с изменения шрифта. В нашем руководстве мы подробно расскажем о том, как изменить шрифт на компьютере.
Как изменить шрифт на компьютере
Благодаря широким возможностям Windows, пользователи могут легко изменить шрифт интерфейса системы. Тем не менее, в зависимости от версии системы, способы и инструкции сильно различаются. Далее мы рассмотрим, как изменить шрифт на компьютере на разных версиях Windows.
Как изменить шрифт на Windows 7
Итак, давайте рассмотрим, как изменить шрифт на Windows 7. Обязательно придерживайтесь наших инструкций, в противном случае вы можете столкнуться с казусами.
Обязательно придерживайтесь наших инструкций, в противном случае вы можете столкнуться с казусами.
- Нажмите на правую кнопку мыши, чтобы вызвать контекстное меню. Выберите в окне пункт «Персонализация».
- В новом окне «Персонализация», кликните по функции «Цвет окна».
- Теперь нажмите на надписи «Дополнительные параметры оформления…».
- В новом окне, выберите в разделе «Элемент:» — «Значок».
- Затем кликните по разделу «Шрифт:» и выберите подходящий шрифт по названию, либо применяйте каждый шрифт для вашей системы, чтобы отобрать понравившийся. Самые востребованные шрифты для Windows — Comic Sans MS, Courier New, Trebuchet MS, MS Sans Serif, Lucida Console, Lucida Sans Unicode.
- В результате выбора шрифта, кликните по кнопке «Применить».
 Это позволит сохранить настройки и изменить шрифт на компьютере.
Это позволит сохранить настройки и изменить шрифт на компьютере.
Как изменить шрифт на Windows 8
Мы не будем рассматривать сложные способы, наоборот постараемся рассказать читателю самый простой способ о том, как изменить шрифт на компьютере Windows 8.
- Нажмите на сочетание клавиш Win+R , после этого введите команду regedit и нажмите на кнопку «OK».
- Теперь кликните правой кнопкой мыши по функции «MS Shell Dlg» и выберите пункт «Изменить…».
- В настройках функции «MS Shell Dlg» измените значение шрифта на другой шрифт и нажмите на кнопку «OK». Самые востребованные шрифты для Windows — Comic Sans MS, Courier New, Trebuchet MS, MS Sans Serif, Lucida Console, Lucida Sans Unicode.
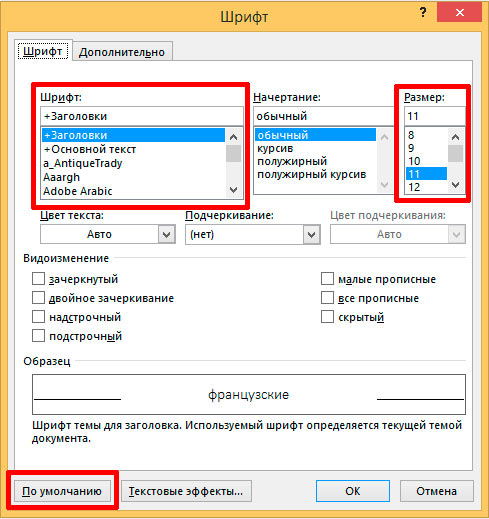
Как изменить размер шрифта
Если Вам приходится часто присматриваться и щуриться, чтобы что-то прочитать на компьютере, имеет смысл попробовать изменить размер букв. Их можно как уменьшить, так и увеличить.
Их можно как уменьшить, так и увеличить.
Существует два варианта. Первый изменяет размер шрифта частично, в определенных программах. Например, в программе для интернета (браузере) или в программе для печати текста (Microsoft Word).
Второй вариант более существенный – он изменят размер везде. На экране компьютера, во всех программах, в кнопке Пуск, в папках и во многих других местах.
Как изменить размер букв в определенных программах (частично)
Во многих программах компьютера, в которых можно открыть и почитать какой-то текст, можно увеличить или уменьшить его размер. Фактически это изменение масштаба, а не правка самого файла. Грубо говоря, можно просто приблизить или наоборот отдалить текст, не меняя его.
Как это сделать. Самый распространенный способ – найти данную функцию в отдельно взятой программе. Но это не очень-то удобно и не всегда просто. Поэтому существует альтернативный «быстрый» вариант, работающий в большинстве компьютерных программ.
Нажимаем на одну из клавиш CTRL на клавиатуре и, не отпуская ее, прокручиваем колесико на мышке. Каждая такая прокрутка увеличивает или уменьшает текст на 10-15%. Если «крутить» колесико на себя, то размер шрифта будет уменьшаться, а если от себя, то увеличиваться.
Как только размер Вас устроит, отпустите кнопку CTRL. Тем самым Вы закрепите результат и вернете колесику на мышке прежние функции.
Кстати, вместо колесика можно использовать кнопку + для увеличения и — для уменьшения. То есть зажимаете CTRL, после чего нажимаете, а затем отпускаете клавишу + или — на клавиатуре. Одно такое нажатие изменяет размер на 10-15%.
Несколько примеров. Допустим, я часто пользуюсь интернетом для поиска информации — читаю новости и статьи. На разных ресурсах размер текста отличается – это зависит только от самого сайта.
По большей части размер букв меня устраивает, и я не испытываю неудобства при чтении. Но иногда попадаются сайты, на которых шрифт очень мелкий для меня – приходится наклоняться близко к экрану, щуриться. Это неудобно и неполезно.
Это неудобно и неполезно.
Вот в таких случаях можно быстро увеличить шрифт. Зажимаю кнопку Ctrl на клавиатуре и несколько раз прокручиваю колесико на мышке, тем самым изменяя размер текста.
Это работает в 90% случаев: на сайтах, в почте, в социальных сетях. Можете сами проверить, увеличив размер шрифта в статье, которую сейчас читаете.
Кстати, чтобы вернуться к изначальному размеру, нужно зажать кнопку Ctrl на клавиатуре и затем один раз нажать на клавишу с цифрой 0. Правда, такой «возврат» работает не во всех программах, а только в браузерах.
Другой пример. Допустим, я печатаю документ в программе Microsoft Word. Текст в нем должен быть определенного размера, но для меня он слишком мал. Просто увеличить шрифт в самой программе я не могу – это нарушит правила оформления, а работать с таким мелким текстом одно мучение.
Зажав кнопку Ctrl и покрутив колесико на мышке, я могу увеличить масштаб документа. Тем самым я просто приближу его к себе, но НЕ изменю. Текст останется прежнего размера, зато я его буду видеть увеличенным.
Текст останется прежнего размера, зато я его буду видеть увеличенным.
То же самое касается фотографий и картинок, которые мы открываем на компьютере. Точно таким же способом их можно «приблизить» или «отдалить».
Важно! Некоторые программы запоминают размер, который был настроен. То есть открыв в такой программе что-то другое, оно сразу же будет показано в измененном размере.
Поэтому не пугайтесь, если документ, книга или страница в интернете откроется в нестандартном размере — слишком большом или слишком маленьком. Просто измените его этим же самым способом (CTRL и колесико на мышке).
Как изменить размер шрифта на компьютере (везде)
Можно увеличить или уменьшить шрифт не только в отдельных программах, но и сразу во всем компьютере. В этом случае поменяются еще и все надписи, значки, меню и многое другое.
Покажу на примере. Вот стандартный экран компьютера:
А это тот же самый экран, но с увеличенным размером шрифта:
Для того чтобы получить такой вид, нужно всего лишь изменить одну настройку в системе. Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
Если вдруг результат не понравится, всегда можно вернуть все как было тем же самым образом.
В разных версиях Windows эта процедура производится по-разному. Поэтому я приведу четыре инструкции для популярных систем: Windows 10, 7, 8 и XP.
Windows 10
- Щелкните правой кнопкой мыши по Рабочему столу (экрану) и из списка выберите «Параметры экрана».
- В разделе «Масштаб и разметка» нажмите на значение 100% и выберите 125%.
- Нажмите на кнопку «Пуск» и откройте «Панель управления».
- Щелкните по надписи «Оформление и персонализация».
- Нажмите на надпись «Экран».
- Укажите нужный размер шрифта (мелкий, средний или крупный) и нажмите на кнопку «Применить».
- В появившемся окошке щелкните по «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все открытые программы.
Система перезапустится, и после этого шрифт везде в компьютере поменяется.
- Откройте «Пуск» и выберите «Панель управления».
- Найдите значок «Экран» (обычно он внизу) и откройте его.
- Укажите нужный размер (мелкий, средний или крупный) и нажмите на кнопку «Применить» внизу справа.
- В маленьком окошке нажмите «Выйти сейчас». Не забудьте перед этим сохранить все открытые файлы и закрыть все программы.
Система перезапустится, и шрифт везде в компьютере поменяется.
- Щелкните правой кнопкой мышки по пустому месту Рабочего стола.
- Из списка выберите пункт «Свойства».
- Откройте вкладку «Оформление» (вверху).
- Внизу, в части под названием «Размер шрифта» из выпадающего списка выберите нужный размер – обычный, крупный шрифт или огромный шрифт.
- Нажмите на кнопку «Применить» и через несколько секунд настойки системы поменяются.
- Нажмите на кнопку «ОК» для закрытия окошка.
Автор: Илья Кривошеев
Обновлено: 23.03.2020
Как изменить шрифт на сайте: 2 рабочих способа
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееfont-family: название;
font-family: название; |
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style. css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
font-family: Arial, «Times New Roman», sans-serif;
font-family: Arial, «Times New Roman», sans-serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНа скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. От теории до верстки популярных шаблонов
От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
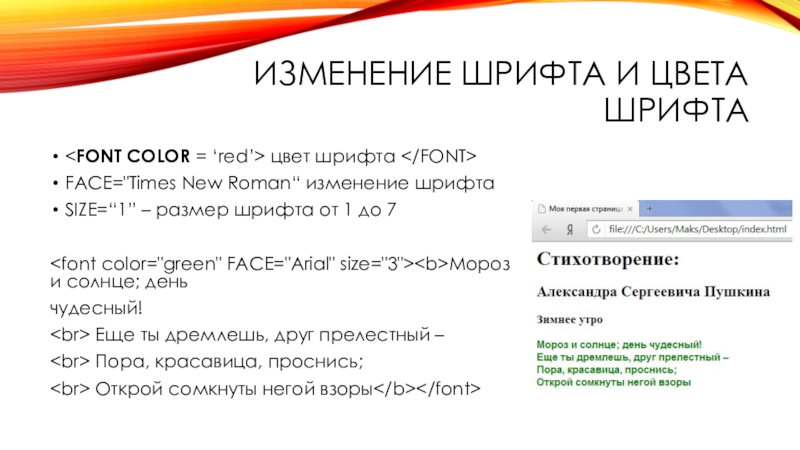
ПодробнееHTML шрифты. Работаем со шрифтами в HTML: гарнитура, размер, цвет
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Содержание статьи:
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг <basefont> и тэг <font>. Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг <basefont> относится к одиночным HTML тэгам. Когда браузер встречает <basefont> он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг <font> используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг <font> относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.

- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html>
css» />
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Изменяем размер шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»1″>font size=»2″</font></p>
<p><font size=»1″>font size=»3″</font></p>
<p><font size=»1″>font size=»4″</font></p>
<p><font size=»1″>font size=»5″</font></p>
<p><font size=»1″>font size=»6″</font></p>
<p><font size=»1″>font size=»7″</font></p>
</body>
</html> |
Не забывайте пользоваться табуляцией и переносами строк, чтобы отформатировать код. Вы можете заметить, как браузер изменяет размеры шрифта на HTML странице сверху вниз в зависимости от значения атрибута size:
Пример изменения размера шрифта в HTML
Но атрибуту size мы можем задавать значения не только в абсолютных единицах, но и в относительных. Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
Мы знаем, что HTML шрифт по умолчанию имеет значения атрибута size равным трем, следовательно, мы можем прибавлять и отнимать от тройки числа так, чтобы в результате получалось целое число не больше семи, создайте HTML докуент по примеру ниже, для этих целей можно воспользоваться бесплатным редактором Brackets:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Относительные размеры шрифта в HTML</h2> <p><font size=»1″>font size=»1″</font></p> <p><font size=»-2″>font size=»-2″</font></p> <p><font size=»2″>font size=»2″</font></p> <p><font size=»-1″>font size=»-1″</font></p> <p><font size=»4″>font size=»4″</font></p> <p><font size=»+3″>font size=»+3″</font></p> <p><font size=»6″>font size=»6″</font></p> <p><font size=»7″>font size=»7″</font></p> <p><font size=»+4″>font size=»+4</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Относительные размеры шрифта в HTML</h2>
<p><font size=»1″>font size=»1″</font></p>
<p><font size=»-2″>font size=»-2″</font></p>
<p><font size=»2″>font size=»2″</font></p>
<p><font size=»-1″>font size=»-1″</font></p>
<p><font size=»4″>font size=»4″</font></p>
<p><font size=»+3″>font size=»+3″</font></p>
<p><font size=»6″>font size=»6″</font></p>
<p><font size=»7″>font size=»7″</font></p>
<p><font size=»+4″>font size=»+4</font></p>
</body>
</html> |
Этот документ ничем не отличается от предыдущего, мы точно так же использовали HTML абзацы, чтобы осуществлять перенос строки (хотя могли бы и использовать тэг <br>, о котором мы говорили, когда разбирались с пробельными символами в HTML), изменился текст HTML заголовка, но это не главное, главное то, что мы изменили значение атрибута size и в браузере получили вот такую картину:
Пример изменения размера шрифта в HTML в относительных единицах
Мы видим, что шрифты в документе идут парами, это сделано специально, чтобы продемонстрировать, что значение size=”1” и size=”-2” дадут шрифт одинакового размера и так далее.
Изменяем цвет шрифта средствами HTML
Теперь поработаем с цветом шрифта средствами HTML. Сразу отметим, что HTML не позволяет использовать модель HSV для изменения цвета, поэтому у нас остается только модель RGB, либо использование имени цвета в HTML. Естественно, изменять цвет HTML шрифта мы будем при помощи атрибута color. Откройте удобный для себя редактор, например, JavaScript редактор Sublime Text 3:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Шрифты в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Изменяем цвет шрифта в HTML</h2> <ul> <li><font color=»red» size=»5″>color=»red»</font></li> <li><font color=»green» size=»5″>color=»green»</font></li> <li><font color=»blue» size=»5″>color=»blue»</font></li> <li><font color=»#AAA» size=»5″>color=»blue»</font></li> <li><font color=»#FF00FF» size=»5″>color=»blue»</font></li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Шрифты в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Изменяем цвет шрифта в HTML</h2>
<ul>
<li><font color=»red» size=»5″>color=»red»</font></li>
<li><font color=»green» size=»5″>color=»green»</font></li>
<li><font color=»blue» size=»5″>color=»blue»</font></li>
<li><font color=»#AAA» size=»5″>color=»blue»</font></li>
<li><font color=»#FF00FF» size=»5″>color=»blue»</font></li>
</ul>
</body>
</html> |
Во-первых, стоит отметить, что мы использовали HTML список для того, чтобы текст не был сплошным. Во-вторых, все HTML атрибуты в
пользовательских шрифтов — Поддержка — WordPress.com
Использование пользовательских шрифтов — отличный способ придать вашему сайту неповторимый вид. Вы можете использовать функции «Пользовательские шрифты» и «Глобальные стили», чтобы легко изменить шрифты, отображаемые в вашем блоге или на сайте, всего за несколько кликов — кодирование не требуется.
Вы можете использовать функции «Пользовательские шрифты» и «Глобальные стили», чтобы легко изменить шрифты, отображаемые в вашем блоге или на сайте, всего за несколько кликов — кодирование не требуется.
Чтобы изменить шрифты, вы будете использовать либо пользовательские шрифты, либо глобальные стили, в зависимости от того, является ли ваша тема блочной или нет.
Шрифты для Блочных тем используют опцию «Глобальные стили» в редакторе блоков WordPress.
Для тем, которые не являются блочными , вы можете настроить шрифты, используемые на вашем сайте, через Мой сайт → Дизайн → Настройка → Шрифты .
Содержание
Изменение шрифтов с помощью глобальных стилей
- Из Мои сайты перейдите на Сайт → Страницы.
- Щелкните кнопку Добавить новую страницу или щелкните заголовок существующей страницы, чтобы открыть его в редакторе блоков.

- При добавлении новой страницы выберите предпочитаемый макет или пустой макет по умолчанию.
- В редакторе WordPress нажмите кнопку Global Styles . Это кнопка «A», расположенная между кнопкой «Параметры документа» и зеленой кнопкой Jetpack.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы узнать, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
В меню «Глобальные стили» нажмите Опубликовать , чтобы сохранить новые пары шрифтов, или Сбросить , чтобы отменить изменения.
Публикация изменений в меню «Глобальные стили» не приведет к публикации конкретной страницы, над которой вы работаете.
Регулировка размера шрифта
Редактор блоков предоставляет возможности для изменения размера шрифта в отдельных блоках.
Чтобы изменить размер шрифта заголовка, выберите другой заголовок (h2, h3 и т. Д.) В блоке заголовка.
Параметры с H5 по H6 расположены в настройках блока сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют параметр «Типографика» в настройках блока, где вы можете изменить размер текста на предустановленный размер или ввести собственный размер шрифта.
Пример параметров типографики для блока абзацаВы можете изменить глобальный размер шрифта по умолчанию с помощью настраиваемого CSS — функции, доступной в плане WordPress.com Premium или выше.
↑ Оглавление ↑
Изменение шрифтов в настройщике
Все сайты имеют доступ к нашей тщательно подобранной коллекции бесплатных шрифтов Google.
- Из Мои сайты перейдите на Дизайн → Настроить.
- Щелкните параметр Fonts в настройщике.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы узнать, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Заголовки: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
Каждый раз, когда вы меняете шрифт, предварительный просмотр обновляется, чтобы вы могли увидеть, как этот шрифт будет выглядеть в вашем блоге.
Настройка размера и стиля шрифта
Стиль шрифта — Чтобы настроить стиль шрифта заголовка , щелкните параметр ниже и слева от шрифта. Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Размер шрифта — Чтобы настроить размер заголовка или базовых шрифтов, щелкните параметр размера ниже и справа для каждого выбранного шрифта и выберите размер в раскрывающемся меню.
При наличии премиум-плана WordPress.com или выше вы можете добавить собственный CSS для изменения размера шрифта и стиля различных элементов на вашем сайте.
Сохранение шрифтов
Когда вы будете удовлетворены выбранным шрифтом, Publish your site, или Save Draft , если вы хотите продолжить настройку своего сайта перед его публикацией.
Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Смена шрифта
После того, как вы выбрали свои собственные шрифты, вы можете изменять их сколько угодно раз.
Чтобы изменить используемые пользовательские шрифты, перейдите в Дизайн → Настройка → Шрифты и выберите другой заголовок или основной шрифт.Или вы можете вернуться к шрифту по умолчанию для вашей темы, щелкнув X справа от имени настраиваемого шрифта.
Когда вы будете удовлетворены изменениями шрифтов, нажмите Опубликовать или Сохранить черновик , чтобы продолжить настройку вашего сайта.
Щелкните X рядом с настраиваемым продолжением, чтобы восстановить шрифт по умолчанию для темы.Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш своего браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Сброс шрифтов
Чтобы сбросить шрифты до значений по умолчанию для темы, вы можете легко сделать это, выбрав X рядом с текущим шрифтом.
↑ Содержание ↑
Часто задаваемые вопросы
Могу я добавить еще шрифтов? Вы можете установить дополнительные шрифты, если у вас есть план WordPress. com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
Невозможно подключить внешнюю учетную запись Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты отображаться на моем языке?Некоторые инструкции из этого руководства относятся к панели управления WP Admin. Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
Если вы выбрали нелатинский язык для блога в WP Admin в разделе «Настройки» → «Общие», то будут загружены все символы пользовательского шрифта.Если вы выбрали латинский язык, например английский, итальянский, португальский или испанский, то будет загружена только меньшая часть шрифта. Если в вашем блоге некоторые символы отображаются некорректно, сначала проверьте языковые настройки, чтобы убедиться, что вы выбрали язык, на котором пишете, а затем перейдите в Customizer → Fonts и повторно сохраните шрифт, чтобы он обновился до вашего новые языковые настройки.
Лучший способ проверить, будет ли тот или иной шрифт правильно отображаться на любом заданном языке, — это попробовать этот шрифт в настройщике и посмотреть, не изменится ли шрифт по сравнению с темой по умолчанию.В настоящее время азиатские языки не поддерживаются, а кириллица поддерживается в большинстве, но не во всех семействах шрифтов. Более широкая языковая поддержка — это область, которая будет продолжать расти и улучшаться в будущем.
Почему перед отображением выбранного мной шрифта на короткое время появляется другой шрифт? Это называется «Вспышка не стилизованного текста» (FOUT). При более медленном подключении текст сначала отображается шрифтом темы по умолчанию. Таким образом, люди могут начать читать ваш контент до того, как загрузится ваш собственный шрифт, вместо того, чтобы ждать, глядя на пустую страницу.Это может означать, что перед загрузкой страницы мигает другой шрифт, но в целом это лучше для зрителей с медленным подключением, чем пустой экран. Если вы не хотите, чтобы это произошло, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в разделе Дизайн → Настройка → Дополнительный CSS (только для тарифного плана Premium и выше):
Если вы не хотите, чтобы это произошло, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в разделе Дизайн → Настройка → Дополнительный CSS (только для тарифного плана Premium и выше): .wf-loading body {
видимость: скрыта;
}
Изменить шрифты в презентации
Изменить шрифт на одном слайде
Выполните одно из следующих действий:
Чтобы изменить шрифт для отдельного абзаца или фразы, выделите текст, который вы хотите изменить.
Чтобы изменить шрифт для всего текста в заполнителе, либо выделите весь текст в заполнителе, либо щелкните заполнитель.
- org/ListItem»>
На вкладке Home в группе Font выберите шрифт в списке Font .
Измените шрифты во всей презентации
(Эта функция недоступна для PowerPoint в Интернете.)
На вкладке View в группе Master Views щелкните Slide Master .
На левой панели, содержащей образцы слайдов и макеты, щелкните эскиз или макет образца слайдов, содержащий шрифт, который вы хотите изменить.
- org/ListItem»>
На образце слайда или макете щелкните текст заголовка или уровень основного текста, к которому вы хотите применить новый стиль шрифта.
На вкладке Slide Master в группе Фон щелкните Fonts , а затем выберите шрифт из списка.
Повторите шаги с 1 по 4 для любых других шрифтов, которые вы хотите изменить. Чтобы вернуться к редактированию слайдов, на вкладке Slide Master в группе Close щелкните Close Master View .
Вы также можете использовать параметр Заменить шрифт , чтобы изменить шрифт во всей презентации. Вот как:
- org/ListItem»>
На вкладке Home в группе Editing выберите Replace , а затем выберите Replace Fonts .
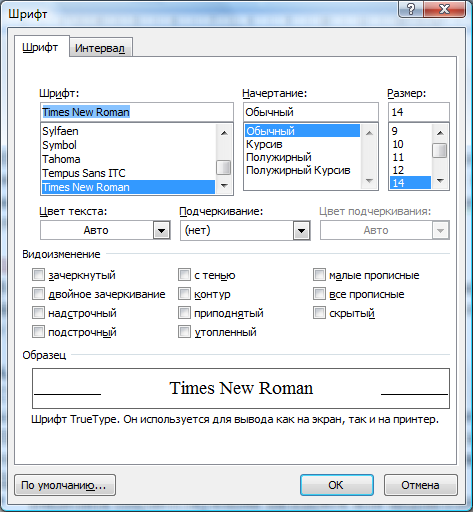
В диалоговом окне Заменить шрифт в поле Заменить выберите шрифт, который вы хотите заменить.
В поле с выберите шрифт, который хотите использовать, выберите Заменить , а затем выберите Закрыть .
Если вы используете один образец слайдов и изменяете шрифт на образце слайдов, выбор нового шрифта будет отображаться во всей презентации.
Если вы используете несколько образцов слайдов (например, когда вы применяете более одного шаблона к презентации), вы должны изменить стиль шрифта для каждого образца слайдов.
См. Также
Используйте декоративные шрифты от сторонних поставщиков.
Найти и заменить текст
Изменение шрифтов в нижнем колонтитуле на слайде
Изменить шрифт
После выбора темы презентации на вкладке Дизайн вы можете изменить шрифт для презентации в режиме образца слайдов.
На вкладке View щелкните Slide Master .
На вкладке Slide Master щелкните Fonts , а затем щелкните шрифт, который вы хотите для темы.

Вы можете изменить шрифты для презентации в любое время в режиме просмотра слайдов.
Изменить шрифт или цвет текста по умолчанию для сообщений электронной почты
В Outlook по умолчанию используется шрифт Calibri с 11 пунктами черного цвета. Он используется, когда вы составляете новые сообщения электронной почты. Вы можете изменить шрифт по умолчанию, его цвет, размер и стиль — например, полужирный или курсив.
Outlook позволяет независимо изменять шрифт, цвет, размер и стиль новых сообщений, ответов и пересылки. Если вы хотите изменить шрифт, используемый в списке сообщений, см. Раздел Создание, изменение или настройка представления.
Изменить шрифт, цвет, стиль и размер по умолчанию для сообщений
На вкладке Файл выберите Параметры > Почта .
Примечание: Если у вас Outlook 2007, выберите меню Инструменты , затем выберите Параметры > Почтовый формат .
В разделе Составьте сообщения выберите Канцелярские товары и шрифты .
На вкладке Личные канцелярские принадлежности в разделе Новые сообщения электронной почты или Ответ или пересылка сообщений выберите Шрифт .

В поле Font выберите шрифт, стиль, размер и цвет, которые вы хотите использовать. Вы можете предварительно просмотреть свои изменения по мере их внесения.
Трижды нажмите OK , чтобы вернуться в Outlook.
Новые настройки вступят в силу немедленно.
Примечания:
Вы должны установить свои предпочтения шрифта независимо как для новых сообщений, так и для ответов и пересылки.
Если выбранный шрифт не установлен на компьютере получателя, почтовая программа получателя заменяет доступный шрифт.

Восстановить исходные параметры стиля шрифта по умолчанию
Если позже вы решите, что не хотите сохранять настройки пользовательского шрифта и хотите вернуться к настройкам по умолчанию, вы можете использовать описанные выше шаги, но выбрать следующие значения.
Шрифт : + Основной текст
Стиль шрифта : Обычный
Размер : 11
Цвет шрифта : Автоматически
Изменить размер шрифта для чтения сообщений
Вы можете изменить размер сообщений в области чтения с помощью функции масштабирования.
Для изменения уровня масштабирования отдельного сообщения
Для изменения уровня масштабирования всех полученных сообщений
Теперь вы можете изменять масштаб для всех полученных сообщений. Щелкните процентное значение справа от ползунка Масштаб, чтобы открыть окно Масштаб .
- org/ListItem»>
Выберите один из вариантов по умолчанию или введите конкретное процентное число.
Чтобы применить этот уровень масштабирования ко всем сообщениям, установите флажок Запомнить мои предпочтения , а затем нажмите ОК .
См. Также
Создание, изменение или настройка представления
Изменение размера шрифта — служба поддержки Office
Откройте новый пустой документ.
- org/ListItem»>
На вкладке Home в группе Styles щелкните средство запуска диалогового окна ..
Или нажмите Ctrl + Alt + Shift + S.
Нажмите кнопку «Управление стилями» (третья слева внизу).
Щелкните вкладку Set Defaults и выберите нужный размер в поле Size .
Вы также можете ввести любой размер, от 1 до 1638, кратный.5, например 10,5 или 105,5.
Выберите Новые документы на основе этого шаблона вариант.

Закройте и снова откройте Word. Если вам будет предложено сохранить шаблон Normal, скажите Да .
Совет: Вы также можете изменить шрифт по умолчанию или цвет шрифта на вкладке Установить значения по умолчанию .
Когда вы устанавливаете шрифт по умолчанию, каждый новый документ, который вы открываете, будет использовать настройки шрифта, которые вы выбрали и установили по умолчанию. Шрифт по умолчанию применяется к новым документам, основанным на активном шаблоне, обычно Normal.dotm. Вы можете создавать разные шаблоны, чтобы использовать разные настройки шрифта по умолчанию.
BBC — My Web My Way
Шаг 1. Откройте окно «Цвет и внешний вид окна»
Откройте окно «Персонализация» (показанное на рис. 3), щелкнув правой кнопкой мыши в любом месте рабочего стола и выбрав « Персонализация ».Если вы не можете этого сделать, воспользуйтесь следующим альтернативным методом. В противном случае переходите к шагу 2.
Откройте окно «Центр специальных возможностей», нажав клавиши Windows + U или нажав кнопку « Start », затем « Control Panel », затем « Ease of Access », затем « Ease of Access Center ».
Под заголовком «Изучить все настройки» нажмите « Сделать компьютер более заметным » (рис. 1) или нажимайте Tab , пока он не будет выделен, а затем нажмите Введите .
Рис 1
Под заголовком «Сделать элементы на экране более заметными» (рис. 2) щелкните « Точная настройка эффектов отображения » или нажмите Alt + C , чтобы открыть окно «Персонализация», показанное на рис.
Рис 2
Шаг 2. Выберите тему
В окне «Персонализация» (рис. 3) вы можете выбрать использование существующей темы, включая высококонтрастные темы.
Рис 3
Чтобы настроить шрифты темы, прокрутите до нижней части окна «Персонализация» и щелкните значок « Window Color » или нажмите вкладку , пока она не будет выделена, а затем нажмите Введите .
Если вы используете тему, отличную от Aero, при нажатии на значок « Window Color » появится всплывающее окно «Window Color and Appearance», показанное на рис. Переходите к этапу 3.
Если вы используете тему Aero, при нажатии на значок « Window Color » появится окно «Window Color and Appearance», показанное на рис. 4.
Рис 4
Щелкните « Расширенные настройки внешнего вида » или нажмите Tab , пока он не будет выделен, а затем нажмите Введите , чтобы открыть всплывающее окно «Цвет и внешний вид окна» (показано на рис. 5).
Шаг 3. Измените шрифты
Во всплывающем окне «Цвет и внешний вид окна» (рис. 5) щелкните раскрывающийся список под заголовком « Item » или нажмите Alt + I , затем используйте мышь или клавиши со стрелками для прокрутки через список предметов.
Рис 5
Если можно изменить шрифт для определенного «Элемента», второй ряд кнопок (под заголовком «Шрифт») станет активным. Например, если в списке выбрано «Меню».Вы можете изменить шрифты для следующих «Элементов».
- Строка активного заголовка
- Значок
- Строка неактивного заголовка
- Меню
- Окно сообщений
- Название палитры
- Выбранные товары
- Подсказка
Чтобы изменить шрифт, используемый для «Меню» (как показано в примере на рис. 5), нажмите кнопку раскрывающегося списка под заголовком « Font » или нажмите Alt + F , затем используйте мышь или стрелку клавиши для прокрутки списка шрифтов и выбора нужного.
Чтобы изменить размер выбранного шрифта, нажмите кнопку раскрывающегося списка под заголовком « Размер » или нажмите Alt + E , затем с помощью мыши или клавиш со стрелками прокрутите список размеров шрифта.
Шаг 4. Сохраните изменения
После внесения всех изменений нажмите кнопку « OK » или нажмите Введите . Если вы не используете тему Aero, вы вернетесь в окно «Персонализация» (рис. 3).
Если вы используете тему Aero, вы вернетесь в главное окно «Цвет и внешний вид окна» (рис. 4). Нажмите кнопку « Сохранить изменения » или нажимайте Tab , пока она не будет выделена, и нажмите . Введите , чтобы вернуться в окно «Персонализация».
Ваша настроенная тема появится в верхней части окна «Персонализация» под названием «Несохраненная тема». Щелкните « Save Theme » или нажмите Tab , пока он не будет выделен, а затем нажмите Введите .

 css» />
css» /> css» />
css» /> css» />
css» />