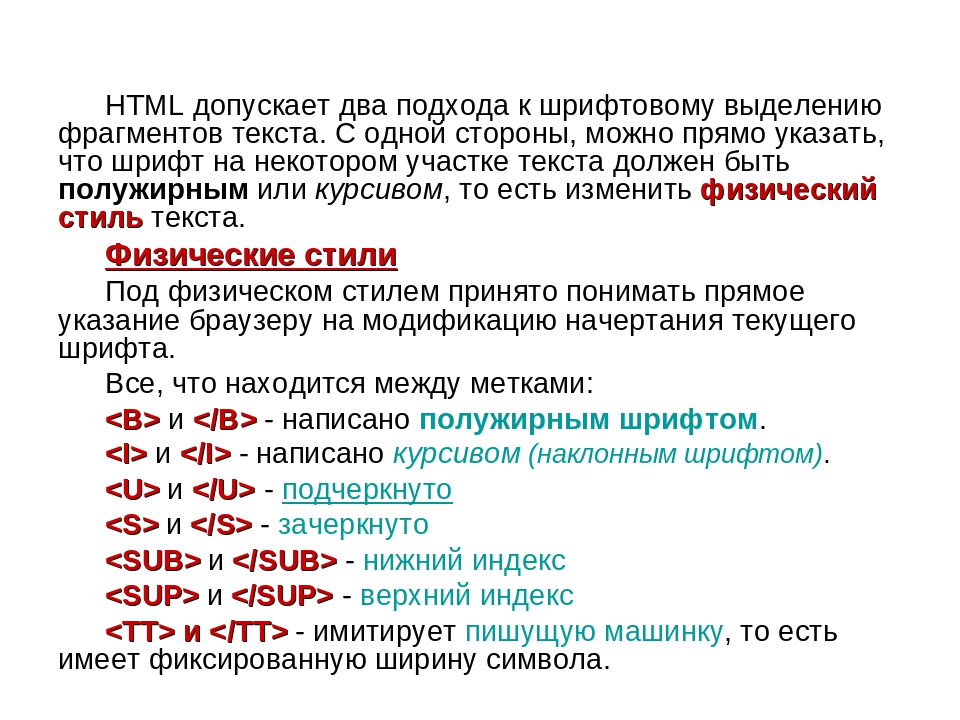
Подскажите HTML тег зачеркнутый текст ⋆
На разных блогах, особенно в ЖЖ, часто встречается текст, который как бы перечеркнут линией. Подскажите соответствующий тег — зачеркнутый текст порой очень нужен!
Добрый день!
Для того, чтобы сделать перечеркнутый текст, на самом деле существует не один сразу целых три HTML тега!
Вот их список:
<del>и вновь зачеркнутый текст</del> <s>зачеркнутый текст</s> <strike>вновь зачеркнутый текст</strike>
Все они делают вот такое вот красивое зачеркивание.
Следует, однако, отметить, что теги <s> и <strike> уже морально устарели и даже не включены в XHTML и HTML5 — вместо них рекомендуется использовать тег <del>.
Дело в том, что эти теги существовали исторически, однако являлись исключительно тегами для форматирования текста (как курсив, выделение жирным и т.
Для этого в этом теге также предусмотрены дополнительные параметры, отсутствовавшие у его предшественников — datetime, в котором можно указать дату и время, в которые произошло удаление, а также cite — в этом параметре можно указать ссылку на страницу, в котором описывается причина, по которой произошло удаление соответствующей части текста.
P.S. Также удаление можно сделать без всяких тегов CSSсвойством line-through:
<p>Перечеркнутый текст написан здесь</p>
.deleted-text {
text-decoration: line-through;
}
Если у вас имеются еще какие-либо вопросы — пишите (можно в комментариях), обязательно постараюсь ответить!
А если у вас вдруг возникли поломки компьютера, нужна его диагностика, либо установка программ и многое другое, то вам поможет http://zelcompuhelp. ru/.
ru/.
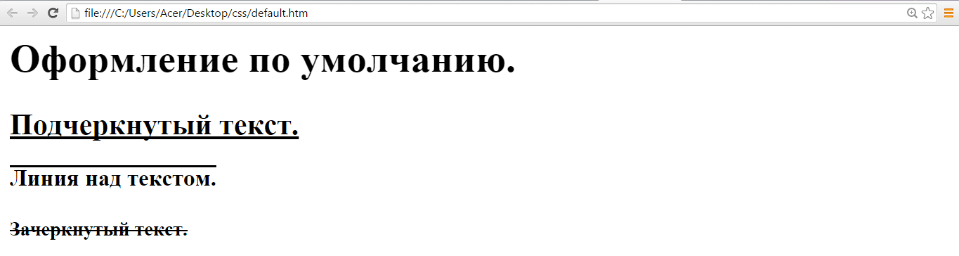
Как сделать зачеркнутый текст в html
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
- Такой текст можно использовать для задания акционных цен, когда старая зачёркнута, а новая нет.
- Для общения на форумах и в сосетях. Я не очень понимаю зачем, но люди часто используют этот приём =)
- Для размещения текстов на сайте.
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов
stike и s для зачёркивания текстаТег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
<strike>html тег для зачеркнутого текста</strike>
<strike>html тег для зачеркнутого текста</strike> |
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
<s>html тег для зачеркнутого текста</s>
<s>html тег для зачеркнутого текста</s> |
Результат этого кода выглядит так:
html тег для зачеркнутого текста
В последней спецификации HTML данные теги не рекомендованы к использованию, так как они относятся к классу форматирования текста, а не к классу разметки страницы.
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега
del для зачёркнутого тексаВообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
<del>html тег для зачеркнутого текста</del>
<del>html тег для зачеркнутого текста</del> |
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
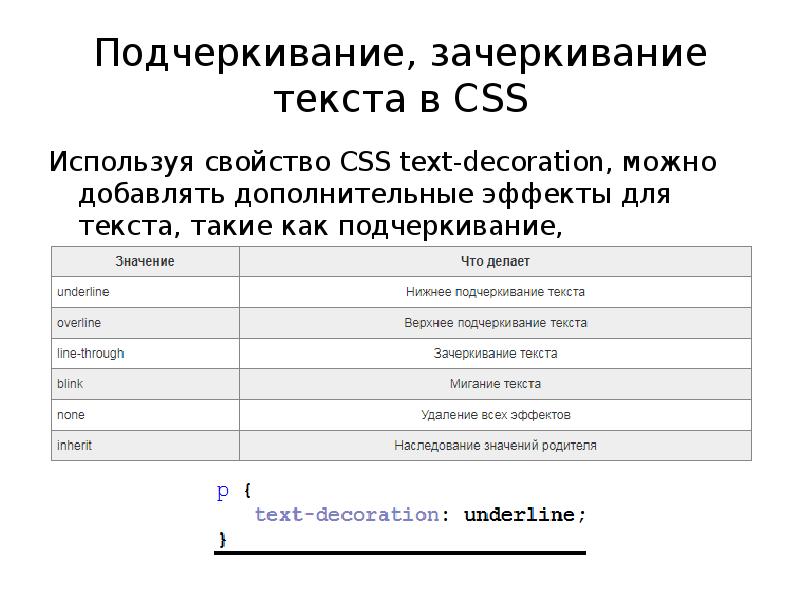
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
html код зачёркнутого текста будет выглядеть так:
<span class=”strike-text”>html тег для зачеркнутого текста</span>
<span class=”strike-text”>html тег для зачеркнутого текста</span> |
А вот CSS код:
. strike-text {
text-decoration:line-through;
}
strike-text {
text-decoration:line-through;
}
.strike-text { text-decoration:line-through; } |
Также можно задать это CSS свойство в самом теге при помощи атрибута style:
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span>
<span style=”text-decoration:line-through;”>html тег для зачеркнутого текста</span> |
Правда этот вариант тоже не всегда приветствуется. Но в любом случае выбирать вам!
Для создания зачёркнутого текста у нас есть аж целых 5 способов! Так что выбирайте любой из них и смело используйте у себя на сайте.
На этом у меня всё. Подписывайтесь на обновления блога и заходите на мой канал YouTube. Там много полезных видео уроков.
Желаю вам хорошего настроения и до встречи в следующих статьях!
С уважением Юлия Гусарь
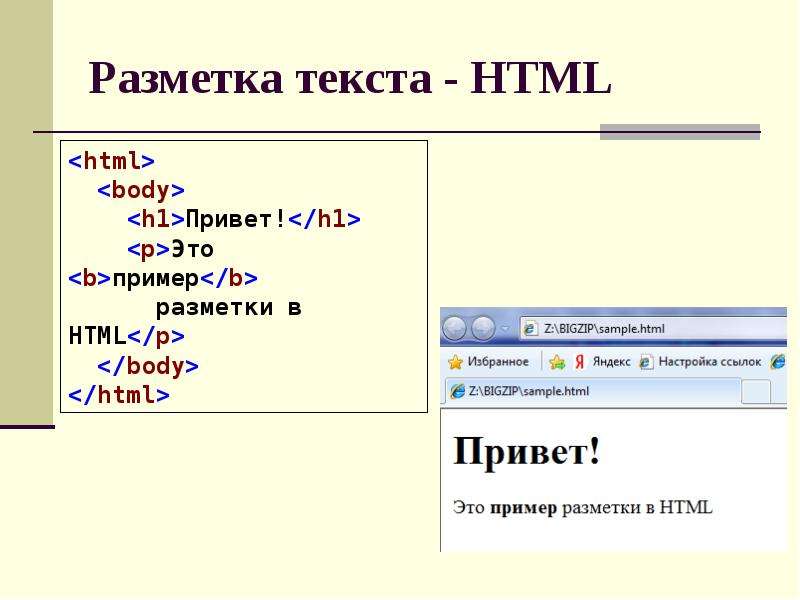
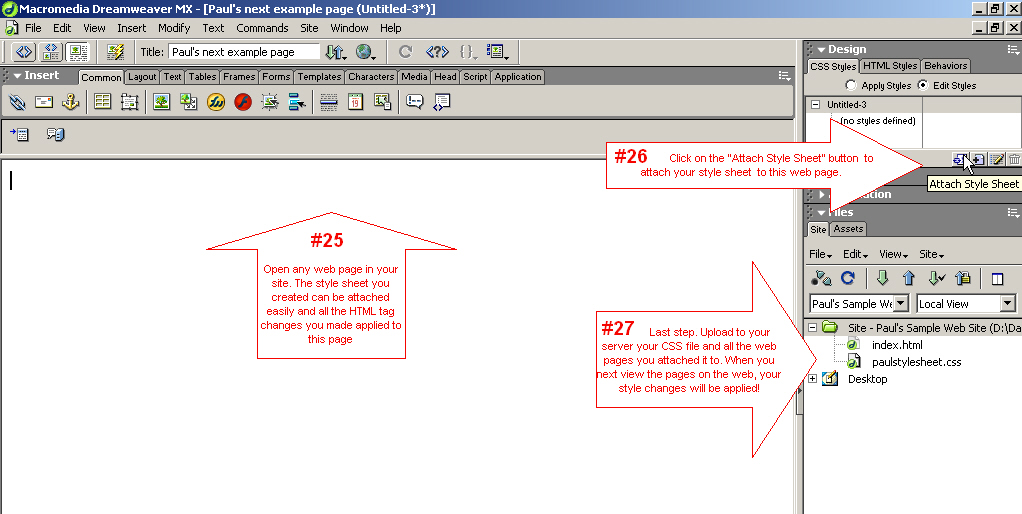
Форматирование содержания статьиЕсть несколько способов форматирования статей. Используются два средства форматирования: визуальное и HTML. Они расположены над пустым полем, куда вводится текст, ссылки и другая информация, которая должна отображаться на сайте. Для составления записей можно использовать вкладку «Визуально» или «HTML». Режим «Визуально» позволяет видеть записи так же, как их увидят другие, а режим «HTML» показывает код и заменяет кнопки редактора WYSIWYG кнопками для быстрого использования тегов. Вкладка «Визуально»
Вкладка «HTML»
|
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>.
- Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу.</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов .list-inline и .list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1.6rem;
}
}Как сделать перечеркнутый текст в Excel
Перечеркнутый текст – прекрасный способ показать потерю актуальности каких-то данных. В том числе, форматировать таким способом текст нередко приходится и в Excel. Например, можно менять форматирование текста при соблюдении определенного условия. Или же осуществлять зачеркивание текста в ручном режиме.
Когда пользователь впервые хочет попробовать эту функцию, у него может не получиться. Дело в том, что зачеркивание текста в Excel является далеко не самой интуитивно понятной процедурой. Но все же, давайте разберемся, что нужно сделать для того, чтобы сделать перечеркнутый текст в Эксель.
С какой целью может понадобиться перечеркнутый текст в Excel
Применений зачеркнутому тексту довольно много. Как говорилось ранее, это может быть подчеркивание неактуальности какой-то информации. Также зачеркнутый текст может использоваться в следующих случаях:
- Для указания правок, которые нужно внести.
- В качестве художественного средства. Иногда так в тексте показывается скрытый смысл предложения, где первые несколько слов зачеркиваются. Ими выступает как раз скрытый смысл предложения. Например, «я не хотел бы с тобой видеться никогда у меня внезапно по работе очень выросла нагрузка, и я не могу встретиться». Иногда такое форматирование нужно применять и в Excel. Например, перечислить практические примеры метакоммуникаций в табличной форме.
А также множество других применений, идеи которых могут возникать спонтанно. Давайте теперь приступим непосредственно к тому, как реализовать перечеркивание текста.
Как сделать зачеркнутый текст в Эксель
Поскольку зачеркнутый текст является элементом форматирования, то пользователь может воспользоваться специализированными инструментами, чтобы реализовать эту функцию. Давайте рассмотрим их более подробно.
Через контекстное меню
Этот метод обрел очень широкое распространение среди пользователей Excel, потому что он является одним из наиболее интуитивно понятных среди всех. Каждый, кто немного пользовался Excel, может его найти. Но чтобы вы не тратили время, мы научим вас, как делать это максимально быстро. Выполняйте следующую последовательность действий:
- Выделяем ячейку или тот набор ячеек, который нужно использовать для внесения настроек форматирования. Затем делаем правый клик мышью. После этого появится меню, которое называется контекстным. Оно получило такое название из-за того, что его содержимое всегда зависит от области, из которой оно вызывается. Следовательно, если мы выделим ячейку и сделаем правый клик мышью по ней, то появится меню настройки ячеек. В этом списке нас интересует пункт «Формат ячеек», по которому и нужно сделать клик.
- После этого появится окно настроек форматирования ячеек. В нем находим вкладку «Шрифт», переходим по ней и выбираем пункт «Зачеркнутый». Чтобы это сделать, необходимо поставить галочку на соответствующее место. После этого подтверждаем свои действия (то есть, нажимаем кнопку «ОК»).
- После того, как мы выполнили эти действия, все буквы оказались стали зачеркнутыми. Наша цель достигнута.
Форматирование отдельных слов в ячейках
Нередко нужно сделать лишь определенные слова в ячейке зачеркнутыми. В таком случае последовательность действий будет несколько другой:
- Сначала делаем двойной клик мышью по той части ячейки, которую нам нужно зачеркнуть. После этого у нас открывается поле ввода текста. Нам нужно выделить тот участок, который необходимо зачеркнуть.
- Вызываем контекстное меню с помощью однократного нажатия правой кнопкой мыши, как в предыдущем примере. Видим, что поскольку у нас изменился контекст, то и внешний вид контекстного меню также изменится. Тем не мене, там нужно выбрать тот же пункт, что и в прошлом способе – «Формат ячеек…».
- Видим, что и само окно имеет другой вид. Теперь здесь только одна вкладка, где нам нужно найти пункт «Зачеркнутый» и поставить флажок возле него. После этого снова подтверждаем свои действия, нажатием на «ОК».
Теперь мы проверяем результат и видим, что наша попытка зачеркнуть лишь часть текста в ячейке оказалась удачной.
Через инструменты на ленте
Мало кто знает, что на ленте также можно найти инструменты, позволяющие сделать зачеркнутый текст. Для этого выполняем такую последовательность шагов:
- Выделяем ту информацию, которую нам надо зачеркнуть. Ею может выступать как сама ячейка, так и диапазон, так и текст внутри. После этого открываем вкладку «Главная». Далее находим группу «Шрифт» и раскрываем ее нажатием на специальную пиктограмму в правом нижнем углу.
- После этого откроется окно настроек, которое отличается в зависимости от того, какая информация была выделена на первом этапе. Но вкладка откроется правильная, даже если оно будет иметь полный функционал. Далее последовательность действий такая же, как в предыдущих способах: нужно поставить флажок возле пункта «зачеркнутый» и нажать клавишу «ОК».
Применение сочетания клавиш
Наименее интуитивно понятный способ, но при этом самый простой и быстрый после того, как о нем узнать. Необходимо выделить ячейку, диапазон или же отдельный текст и нажать на горячие клавиши Ctrl + 5.
Хотя этот метод действительно гораздо более удобный по сравнению с предыдущими, он может быть довольно сложным для начинающих, поскольку тем приходится держать в голове большое количество горячих клавиш.
Заключение
Все описанные методы имеют равное право на существование. В зависимости от цели, которую ставит перед собой пользователь, нужно использовать другой метод. Наиболее универсальным является использование комбинации горячих клавиш, но и он имеет свои ограничения. Если человек впервые сталкивается с ними, ему может быть довольно тяжело запомнить правильную последовательность символов, тем более, что логики в ней никакой нет в отличие от Ctrl + C, где понятно, что C обозначает слово Copy (копировать).
В любом случае, с практикой все горячие клавиши доводятся до автоматизма, поэтому чем чаще использовать эту комбинацию, тем проще будет ее запомнить. Поэтому рекомендуется обязательно потренироваться перед тем, как использовать эти методы.
Оцените качество статьи. Нам важно ваше мнение:
Как сделать перечеркнутый шрифт в WhatsApp
Закачивая мессенджер в смартфон, пользователи не всегда догадываются обо всех возможностях программы. Например, популярный WhatsApp обладает множеством полезных функций, которые помогут в общении с родными людьми, знакомыми или руководителем проекта, подчиненными.
Как сделать перечеркнутый шрифт в WhatsAppЕсли владельцу телефона нужно выделить часть текста, одно слово или все сообщение, он может воспользоваться функцией зачеркивания текста. Таким способом проще всего привлечь внимание собеседника к нужной мысли или напомнить супругу о покупках, про которые он забыл.
Как написать зачеркнутый текст в WhatsApp:
- перейти в программное приложение на смартфоне или другом гаджете;
- выйти в чат, в котором нужно отправить перечеркнутый текст;
- поставить знак тильда (~), написать сообщение, снова поставить ~ (тильда).
После этого текст будет выглядеть так: ~нужный текст~. Между знаком тильда и буквами первого/последнего слова не должно быть пробелов, кавычек, скобок и прочих знаков. Пробелы могут быть внутри предложения или словосочетания, стоящего между двумя значками тильда.
Графическое изображение как сделать перечеркнутый текстКак написать зачеркнутое предложение в веб-версии WhatsApp в приложении для ПКФорматирование текста доступно не только для владельцев смартфонов, но и в версии WhatsApp для ПК. Порядок действий такой:
- Открыть браузер ПК и набрать в строке поиска адрес мессенджера. Второй вариант – предварительно скачать версию для стационарного компьютера. В этом случае WhatsApp доступен на большом экране, программа не занимает много места и поддерживает полный функционал мобильной версии.
- Набрать на клавиатуре значок ~, написать сообщение, в конце поставить такой же знак (тильда) ~. После значка в начале предложения или слова не делать пробелов, также не делать пробел в конце слова перед знаком тильда.
Таким же образом форматирование применяют в «клиентах» для Windows, Mac. Мессенджер не поддерживает HTML-теги, поэтому их не используют.
Как выделить текст или слово в WhatsAppЗачеркнутый текст нужен не всегда, слова, выделенные жирным шрифтом, привлекут внимание еще быстрее. Чтобы написать сообщение, выделив его полностью или частично, делают так:
- открывают WhatsApp;
- переходят в нужный чат, диалог;
- ставят знак * (звездочка), пишут слово без пробела, заканчивают также знаком *.
Никаких пробелов между буквами и * быть не должно. Предложение или словосочетание может заканчиваться скобкой, быть зачеркнутым или подчеркнутым, главное, не делать пробелов между * и следующим знаком или после него, перед *. Текст будет выглядеть так: *написанный текст или слово*.
С помощью точек, звездочек и других изображений можно изменить текст в сообщенияхЕще о возможностях мессенджера WhatsAppФункционал мессенджера намного больше, чем подозревают некоторые владельцы смартфонов. Вот несколько крутых возможностей WhatsApp:
- Сообщение о своем местонахождении. Эта функция может спасти жизнь, потому ее полезно изучить. Чтобы отправить геоданные, заходят в нужный чат, справа от окошка сообщения нажимают на скрепку – местоположение – поделиться местоположением – отправка.
Сообщение о месте нахождения поможет в самых разных ситуациях
- Поиск по всем диалогам нужен для тех, кто забыл адрес или другие данные, пересланные в чате. Чтобы найти информацию, кликают по кнопке поиска в чате (лупа наверху). Такая же функция поиска есть в одном чате, это удобно для тех, кто забывает о встречах, адресах или желает быстро отыскать нужные сведения.
Функция поиска в сообщениях – удобный инструмент мессенджера
Не стоит забывать о голосовых и видео-звонках в чатах WhatsApp. Для связи с абонентом нажимают кнопки в правом верхнем углу диалога. Кнопка «камера» обозначает видеозвонок, кнопка «телефонная трубка» позволит сделать голосовой вызов. Отвечать на вызовы не сложнее, чем на обычный звонок – перемещением кнопки вызова вверх (видеовызов) в сторону (входящий звонок).
Звонок и видеозвонок в WatsApp обозначены иконкамиКроме перечисленных возможностей, WhatsApp позволяет следить за расходами трафика, отключать или блокировать контакты, менять обои на заставке и делать множество других полезных или интересных действий. Чтобы получить всю информацию о функциях, достаточно перейти в настройки мессенджера (три точки в верхнем правом углу экрана) и внимательно изучить предложенный список.
Чтобы перейти в настройки мессенджера нажимают три «точки» в верхней части экранаПользователь может отключить оповещения о появлении в сети, но в этом случае он сам не увидит времени появления собеседников. Также отключают «синие галочки» о прочтении сообщения – пользователь не увидит их и на своих сообщениях, не узнает об их прочтении. Отключенные функции можно вернуть в исходное состояние в том же разделе настроек WhatsApp.
Оцените качество статьи. Нам важно ваше мнение:
Онлайн-конвертер в зачеркнутый (Страйк Аут) — MrTranslate.ru
Для правильной работы конвертера необходимо включить в вашем браузере поддержку JavaScript.
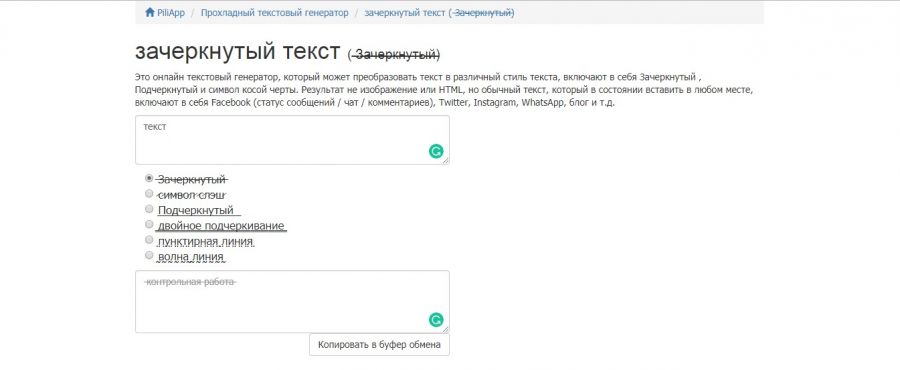
Онлайн-конвертер для зачеркивания текста (страйкэд-стиль). С помощью этого бесплатного инструмента вы сможете зачеркнуть отдельные слова, фразы и целые предложения, всего лишь поместив их в текстовое поле нашего конвертера. Простым нажатием кнопки ваш текст будет перечеркнут, каждая его строка будет зачеркнута отдельно. Как происходит зачеркивание? Посередине каждой литеры текста рисуется горизонтальная одиночная или двойная черта, сплошная или прерывистая, ровная или волнистая, в зависимости от выбранных настроек. «Задчеркнутый текст» обычно именуют английскими словами «Striked» (Страйк) или «Strike-Out» (Страйкед, Страйкед-Аут), Strike-Off и Strikethrough, Cross Out (кросс-аут). Применяется зачеркивание при верстке текстов для визуального представления неправильных слов и фраз, явного указания на ошибку, а также в математических выражениях, формулах, как художественный эффект. В продвинутых текстовых редакторах зачеркивание реализуется нажатием специальной кнопкиКак сделать зачеркивание для текста, букв, формул онлайн
Давайте разберемся, для чего вообще применяется зачеркивание при верстке текстов. Мы зачеркиваем текст, когда он больше не нужен, а также, чтобы показать, что он неправильный, неверный и ошибочный. При рукописном вводе текста зачеркивание применяется постоянно — мы зачеркиваем слова, фразы и целые предложения. Ведь это очень просто. Достаточно провести горизонтальную черту через весь текст, и вот он зачеркнут, вычеркнут из документа. Вычеркивание постоянно применяется редакторами текста, авторами и журналистами, писателями. Именно с помощью вычеркивания и формируется будущая статья или роман века, литературное произведение, которое займет свое место в истории. Если зачеркнуть текст осторожно, в дальнейшем можно будет прочитать, что же там было зачеркнуто. Это используется в тех случаях, когда мы хотим явно указать на сделанную в тексте ошибку и привлечь к этому внимание будущего читателя. Что часто применяется во время процесса обучения, когда учителя замечают сделанную учеником ошибку. Если же мы хотим совсем удалить текст из документа, его также можно просто зачеркнуть. Можно заштриховать весь текст хаотичными линиями и стереть таким образом его окончательно.При компьютерном вводе эффект зачеркивания в тексте используется для других целей, вовсе не не для удаления ненужных его частей. Если какая-то часть текста нам больше не нужна, достаточно просто выделить ее и удалить совсем или вырезать в буфер обмена. Для чего же мы применяем зачеркивание в электронных документах? Чтобы показать, что какое-то слово, фраза или утверждение неверны (или не совсем точны), при этом рядом всегда указывают правильный вариант.
В ИнтернетеОбычно при зачеркивании через текст просто рисуется горизонтальная черта, сплошная и тонкая. Но можно реализовать с помощью зачеркивания и художественный эффект, воспользовавшись разнообразными стилями (выбрать стиль зачеркивания). При большом размере шрифта можно будет увидеть все детали перечеркивающей линии (профиль, черточки, завитки), при небольшом размере шрифта — детали остаются незаметными и сохраняется только общая стилистика (ровная линия, волнистая, сплошная или с разрывами). Зачеркивание всегда реализуется алгоритмом программы, текстового редактора или браузера, который и рисует линии через текст. Возможно применение специальных зачеркнутых шрифтов, когда все литеры уже изначально имеют зачеркнутый эффект. Еще один (хитрый) способ для реализации зачеркивания — добавление в текст Уникод-символов, которые рисуются со смещением на следующий символ. Например, одним из таких символов является т̶а̶к̶о̶й̶, он вставляется при наборе с клавиатуры кода Alt+822. Есть множество других подобных символов, добавление в текст которых и производит наш конвертер. Все происходит полностью в автоматическом режиме, просто укажите текст.
Наиболее распространенные стили зачеркивания
̵П̵у̵н̵к̵т̵и̵р̵ — Зачеркивание пунктирной штриховой прерывистой горизонтальной чертой, эффект шва, ниточное зачеркивание, зачеркивание дашед.̶С̶п̶л̶о̶ш̶н̶а̶я̶ — Зачеркивание горизонтальной сплошной линией (при большом размере шрифта может отображаться с разрывами), непрерывная линия, зачеркивание солид.
̴В̴о̴л̴н̴и̴с̴т̴а̴я̴ — Зачеркивание волнистой горизонтальной линией, зачеркивание тильдой, волной, волнистое зачеркивание.
̷С̷л̷е̷ш̷ — Зачеркивание короткими косыми штрихами, короткий слеш, диагональное зачеркивание.
̸П̸р̸о̸п̸и̸с̸и — Зачеркивание широкими длинными косыми наклонными штрихами, широкий слеш, эффект прописей, заштриховать текст.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML придает тексту вид зачеркивания, который рисует горизонтальную линию поверх текста. Этот тег также обычно называют элементом .
Синтаксис
В HTML синтаксис тега :
<тело>
Зачеркнутый текст идет здесь , но не здесь





 com»></a>
com»></a> Используется вместе с тегом «ul» или «ol».
Используется вместе с тегом «ul» или «ol».