HTML обучение с нуля + CSS: освойте новую профессию
|
Количество сайтов на просторах интернета растет буквально с каждым часом. Для создания новых web-ресурсов необходимы грамотные и квалифицированные специалисты, ведь именно от их профессионализма зависит вся будущая работа системы. Спрос профессиональных верстальщиков сайтов довольно высок: каждая компания, нуждающаяся в разработке своего интернет-проекта (онлайн магазина, корпоративного сайта или Landing Page) ищет хорошего специалиста. Поэтому обучение языку HTML – неотъемлемая часть курса Web-программирования. Что такое HTML обучение с нуля?Обучающие занятия CSS (внешний вид и позиционирование элементов страницы) с курсом изучения основ HTML написания сайтов – это освоение современной и востребованной профессии. Студентам предстоит освоить основы моделирования сайтов, которые базируются на Web-программировании в формате HTML кода.
Пройдя обучение языку HTML, слушатель научится разрабатывать сайты с нуля и получит возможность создать свой собственный интернет-ресурс уже в процессе обучения. Зачем вам нужен курс по HTMLОбучение HTML и CSS – основные инструменты для разработки Web-ресурса, которые откроют перед выпускником курса большие перспективы в области создания и продвижения сайтов. Записаться на курсы и пройти обучение верстке HTML на Web-курсе учебного центра «Статус». Приходите – начните свой путь к покорению новых вершин и освоению востребованных сегодня профессиональных навыков! |
|
||||||||||||||||
Бухгалтерские курсы
Компьютерные курсы
3D, Графика, Дизайн и Фотография
Курсы создания и продвижения сайтов
Все курсы
Вернуться наверх
Курсы HTML и CSS для начинающих в Тольятти
Видеоотзывы наших учеников
Progress
19 апреля 2021
Для меня было удивлением, что за такое короткое время я начала разбираться в новой для себя сфере
Progress
25 ноября 2020
Обучилась Frontend разработке и теперь работаю в Direct Line
Progress
20 апреля 2021
После обучения front-end разработке я начала проходить курс по направлению back-end
Progress
12 августа 2020
Я всегда мог задать вопросы преподавателю или наставнику 24/7
Progress
11 декабря 2020
После нескольких попыток выучиться разработке самостоятельно я пришла в DL Academy и ни разу не пожалела
Progress
26 июня 2019
После курсов прошла стажировку и получила первую работу в IT компании
Progress
10 марта 2021
После мастер-класса пошел на курсы и теперь стажируюсь в компании Direct Line
-
Progress
10 марта 2021
Живое общение с преподавателем помогло изучить разработку
Progress
09 февраля 2021
Спасибо кураторам за ответы и терпение 24/7
- Показать больше отзывов
Обучение фронтенд в DL Academy проходит под руководством опытных преподавателей и наставников, которые, шаг за шагом, объяснят основы. Во время обучения HTML и CSS с нуля мы постепенно увеличиваем сложность подаваемого материала, проходя весь путь от начинающего специалиста до уровня профи.
Во время обучения HTML и CSS с нуля мы постепенно увеличиваем сложность подаваемого материала, проходя весь путь от начинающего специалиста до уровня профи.
HTML — это база страницы, где собирается ее структура, вне зависимости от размера сайта и его функций. Каждый веб-разработчик должен уметь работать с языком разметки для создания современных сайтов. Курсы HTML позволяют ознакомиться с его возможностями для удобного создания и редактирования структуры страниц в Интернете.
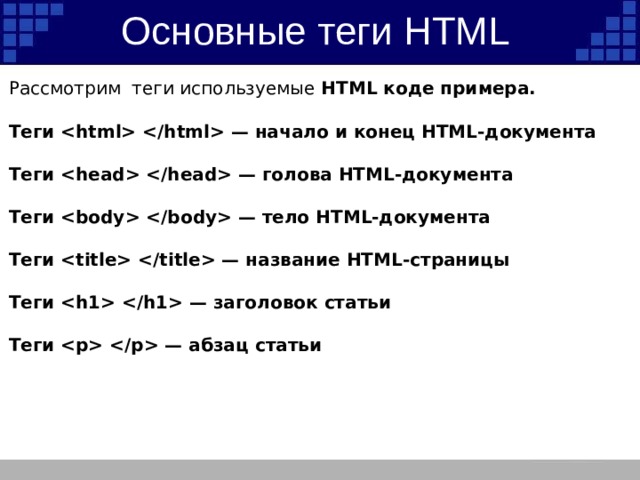
Во время обучения HTML с нуля вы закладываете основу для дальнейшего профессионального развития в IT-индустрии по направлению веб-разработки, от верстальщика до full-stack разработчика. На курсах языка HTML для начинающих программисты осваивают базу, с помощью которой можно научиться отображать теги, используемые для идентификации различных типов контента на странице.
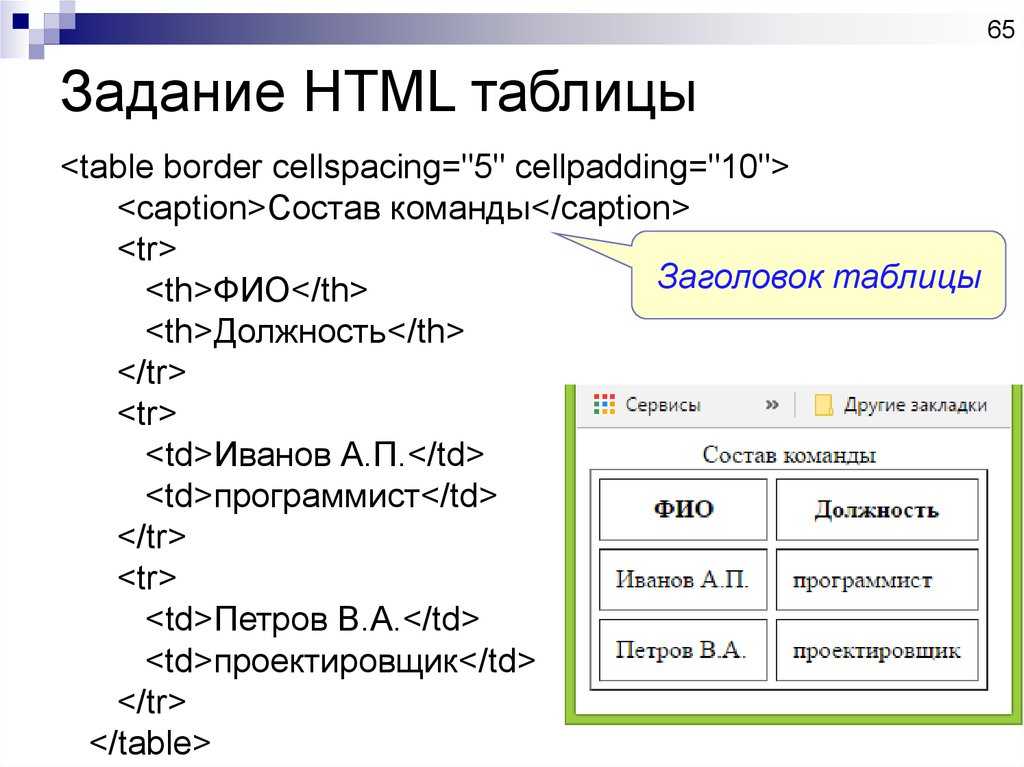
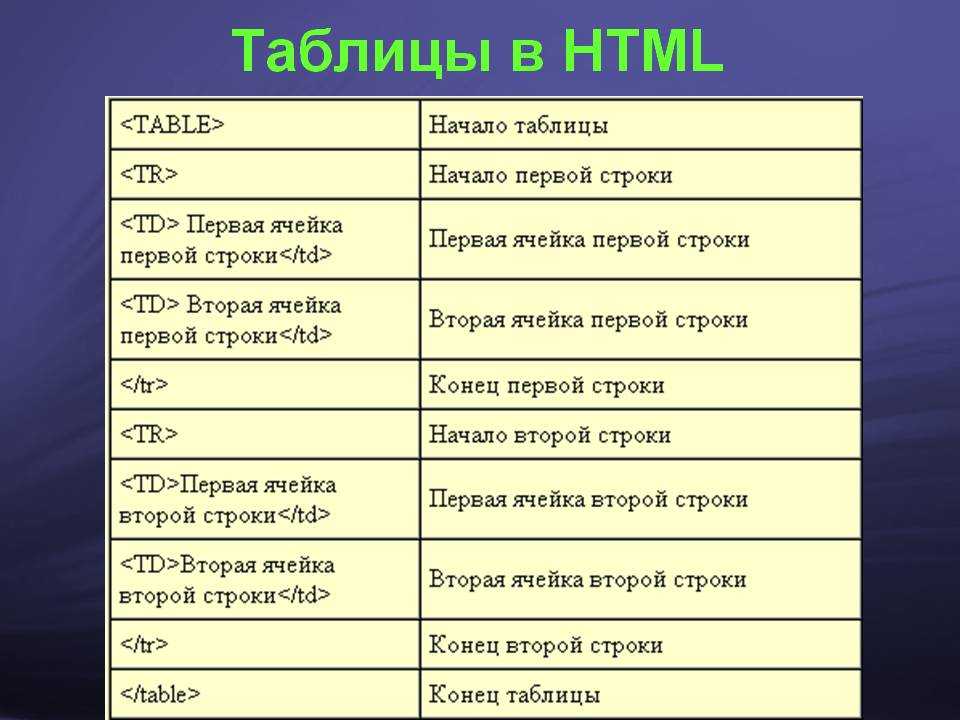
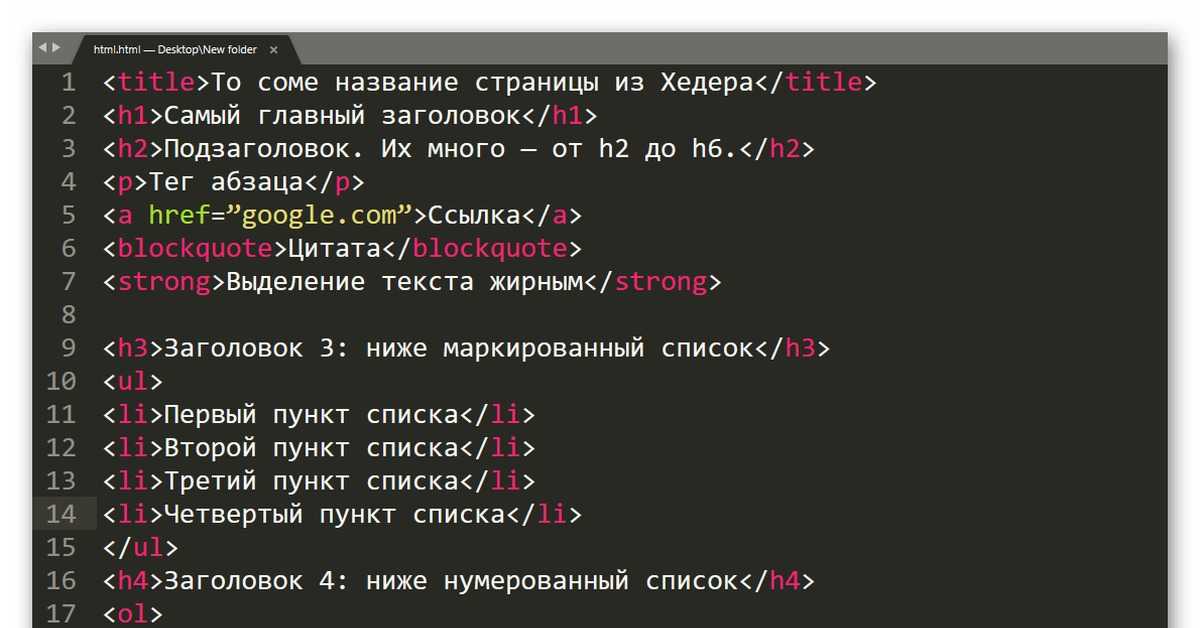
На курсе HTML от DL Academy вы научитесь структурировать контент интернет-страниц, выделяя заголовки, подзаголовки, списки, создавать таблицы и многое другое.
Обучение CSS: что еще нужно знать о верстке
Если HTML отвечает за структуру контента, то с помощью CSS можно настроить его внешний вид. Данный язык программирования отвечает за внешний вид контента, за настроение, которое программист передает пользователю через сайт. Веб-разработчик, который прошел обучение по CSS, получает мощный и действенный инструмент для создания привлекательного сайта.
На курсе по CSS вы научитесь настраивать цвет, шрифт и фоновые изображения для контента. Обучение CSS с нуля подразумевает работу не только с внешним видом страниц на экранах компьютеров, но также процесс их адаптации к другим устройствам, что крайне важно в современной веб-разработке.
DL Academy предоставляет возможность пройти интерактивный курс CSS и получить необходимые навыки для создания сайтов.
Результаты обучения верстке в DL Academy
После прохождения обучения фронтенд разработке в DL Academy вы сможете:
- Верстать простые сайты;
- Адаптировать сайты под мобильные устройства;
- Работать с GIT;
-
Создавать простую анимацию.

Обучение верстке — это важный этап в развитии карьеры веб-разработчика. Отточив навыки создания и оформления простых сайтов, вы сможете перейти к более сложным задачам, а значит повысить свой доход.
Оставляя заявку на сайте, Вы соглашаетесь на обработку персональных данных.
<form>
1
Лекции курса по верстке проходят в оборудованных аудиториях DL Academy. Все преподаватели — практикующие программисты Direct Line Digital, обладающие большим опытом работы с реальными проектами.
2
Домашние задания помогут вам повторить материал лекций в классе и отработать на практике навыки веб-разработки — это важный этап обучения, если вы собираетесь построить свою карьеру в IT.3
Во время обучения на курсе верстки у вас будет постоянный контакт с опытным наставником.
 Вы сможете обратится к нему за помощью при поиске информации и получить обратную связь по выполненному заданию. Как и преподаватели, наставники тоже являются опытными программистами из Direct Line Digital.
Вы сможете обратится к нему за помощью при поиске информации и получить обратную связь по выполненному заданию. Как и преподаватели, наставники тоже являются опытными программистами из Direct Line Digital.4
Ваша дипломная работа — это выполненный вами проект, который вы сможете добавить в свое портфолио, что вкупе с сертификатом о прохождении курсов значительно улучшит ваше резюме в глазах потенциальных работодателей.
Direct Line предоставляет возможность в ходе обучения получить реальный опыт работы с действующими проектами веб-разработки для клиентов из России и Соединенных Штатов. По окончанию курсов каждый выпускник получает сертификат, а выполненные вам проекты вы сможете добавить в портфолио.
Хотите узнать о программе рассрочки и скидках на обучение по курсу HTML и CSS в DL Academy? Свяжитесь с нами по телефону 8 991 396 3686 или через контактную форму на сайте, и наши специалисты ответят на все ваши вопросы.
4 290 ₽ / мес
В рассрочку
51 471 ₽ 54 180 ₽
Полная стоимость
Телефон
Оставляя заявку на сайте, Вы соглашаетесь на обработку персональных данных.
г. Тольятти, проспект Степана Разина, 44. 7-й квартал, Автозаводский район
Приходите в наши уютные классы, оборудованные самой современной техникой. Мы вас ждем!
Создавайте веб-сайты с нуля за 2 часа на Tuto.com
Улучшите свои навыки программирования за 2 часа с помощью этого видеоруководства по HTML и CSS
У вас будет хороший старт для новой карьеры младшего веб-дизайнера и разработчика. Навыки программирования пользуются большим спросом, и самое время научиться программировать.
Этот видеокурс научит вас основам программирования. Вы научитесь:
Вы научитесь:
- Создавайте полнофункциональные и адаптивные веб-сайты с помощью HTML и CSS
- Сделайте свою веб-страницу адаптивной с помощью медиа-запросов
- Добавить графику и изображения
- Эффективная работа с CSS
Вы новичок:
Вы находитесь на среднем уровне: вы изучите основы более продвинутой веб-разработки. В последнем разделе вы создадите красивый и отзывчивый одностраничный сайт для демонстрации своих бизнес-услуг. Оформить заказ здесь, что мы собираемся построить вместе.
В Bonus вы познакомитесь с:- Анимация CSS3
- CSS-переход
- Шрифты Google
- Отличный шрифт
- Фавикон
К концу курса , вы будете лучше понимать HTML, CSS (каскадная таблица стилей), веб-разработка и адаптивный дизайн.
К концу курса, , вы закодируете свои первые страницы с помощью HTML и CSS. разместив свой вопрос на доске обсуждений. Я позабочусь о том, чтобы у вас был лучший опыт обучения.
Содержание обучения HTML, CSS
(продолжительность: 3 часа 44 минуты)Добро пожаловать!
- Добро пожаловать! 00:00:57
Учебник HTML
- Создайте свой первый HTML-документ | Заголовки 00:03:54
- Типография и форматирование 00:03:03
- Навигация и ссылки 00:05:19
- Семантика HTML5 00:03:55
- Метатеги и заголовок 00:08:00
Основы CSS
- Введение в CSS 00:04:14
- Форматирование 00:08:37
- Работа с цветами 00:07:40
- Стилизация панели навигации 00:06:26
- Псевдокласс 00:03:25
- ID класса 00:04:32
- Плавающий CSS | 2-колоночный макет 00:02:50
- Свойство очистки CSS 00:01:54
- Коробочная модель 00:04:01
- Поля и отступы 00:07:22
- Обратный макет 00:01:34
Адаптивный дизайн и мультимедийные запросы
- Медиа-запросы | планшет 00:07:48
- Медиа-запросы | Маленькие устройства 00:08:16
Альтернативный макет
- Медиа-запросы I 00:06:56
- Медиа-запросы II 00:04:26
- Добавление медиа 00:03:14
- Вставить ссылку на ютуб 00:02:21
Сайт Проекта — Часть I
- Обзор проекта 00:03:51
- Навигация 00:09:56
- О нас 00:09:42
- Баннер 00:04:22
- Направления 00:11:04
- Связаться с нами 00:09:57
- Нижний колонтитул 00:04:17
- Google Шрифт и отличный шрифт 00:05:31
- Навигация | Положение фиксированное 00:01:27
- Навигация | Свойство Z-индекса CSS 00:01:27
Сайт проекта — Часть II
- Планшет и айпад 00:03:10
- Медиа-запросы | Малые устройства 2 00:10:30
- Медиа-запросы | Малые устройства I 00:09:49
Проект | Бонус
- Эффект наведения на навигационные ссылки 00:05:05
- CSS3-анимация 00:02:21
- Эффект наведения изображений 00:05:06
- Иконки социальных сетей | Эффект перехода 00:06:02
Sandy Ludosky опубликовал 28 учебных пособий и получил средний рейтинг 4,4/5 по 3 514 проданным курсам. Сэнди Людоски — сертифицированный инструктор tuto.com . См. другие курсы от Sandy Ludosky
Сэнди Людоски — сертифицированный инструктор tuto.com . См. другие курсы от Sandy Ludosky
Узнайте, как создать веб-сайт с нуля с помощью HTML5 и CSS3
Описание
Был парень по имени Джо. Он хотел научиться создавать сайт с нуля. Он прочитал много блогов и книг, чтобы научиться веб-разработке, но понятия не имел, как собрать все воедино, чтобы использовать все, что он узнал. Но у него было желание и страсть к обучению. И знаешь, что? Этого ему было достаточно для начала! Итак, какова история успеха Джо в изучении веб-разработки?
Что нужно Джо, чтобы научиться создавать сайт с нуля? Довольно легко сдаться и развить некоторые страхи, когда вы читаете неполные учебные пособия, пытаетесь создать свой собственный веб-сайт, а затем видите, что вы не приближаетесь к тому, что планировали. Через некоторое время Джо почувствовал, что ему нужен надежный проводник, который указал бы путь. Поэтому он начал искать онлайн-инструктора с лицом (вместо постов в блоге со скриншотами) и резюме, подтверждающим его успешный опыт веб-разработки. Он нашел Джазеба, опытного веб-дизайнера и разработчика, страстно любящего преподавать.
Он нашел Джазеба, опытного веб-дизайнера и разработчика, страстно любящего преподавать.
Джо заключил сделку с Джазебом, где пообещал приложить усилия и посвятить некоторое время обучению веб-разработке. Язеб обязался сопровождать молодого человека на протяжении всего процесса дельными советами. Он также пообещал поделиться только лучшими практиками из своей карьеры, чтобы обучение созданию веб-сайта с нуля занимало у Джо минимальное количество времени. Это казалось справедливой сделкой — привести в жизнь нового умелого веб-разработчика.
Проходя курс Джазеба, что именно изучал Джо? Своим курсом Джейзеб был нацелен на полных новичков, которые хотят научиться создавать с нуля веб-сайт, который выглядит профессионально и красиво. Он также принимал студентов с некоторыми знаниями HTML и CSS, которые изо всех сил пытались создать профессиональный проект. Таким образом, его учебный материал был спланирован соответствующим образом и очень продуманно.
- Джо был поражен, когда увидел, что курс, на который он записался, содержит более 7 часов контента и более 78 лекций! Итак, что включает в себя этот курс:
- Все началось с основ HTML, постепенно переходя к более продвинутым концепциям, чтобы Джо мог уверенно изучать HTML5. Он научился добавлять аудио/видео контент со своего компьютера в свои проекты и другим важным навыкам.
- Он изучил приемы работы с HTML, чтобы работать быстрее, а Джазеб поделился с Джо исходными кодами для практики.
- Затем пришло время погрузиться в область CSS3 и научиться создавать собственный стиль для его веб-сайтов.
- Джо узнал секреты стиля, позиционирования, создания привлекательных переходов контента и т. д., используя новейшие веб-технологии.
- Все это время Джазеб представлял практические упражнения по коду, чтобы Джо мог использовать весь пройденный материал в своей практике и научиться создавать несколько проектов вместо одного шаблона.
Итак, это была история Джо о том, как найти способ создать веб-сайт с нуля.

 Создание Web-проектов без использования языка HTML невозможно, поэтому учебная программа рассчитывается на людей, у которых есть желание научиться проектировать сайты, но нет никаких навыков работы в этой сфере.
Создание Web-проектов без использования языка HTML невозможно, поэтому учебная программа рассчитывается на людей, у которых есть желание научиться проектировать сайты, но нет никаких навыков работы в этой сфере. 
 ..
..